Stax Theme Blocks
เผยแพร่แล้ว: 2022-03-18ภาพรวม
นับตั้งแต่เปิดตัว WordPress 5.0 WordPress มีตัวแก้ไขใหม่ที่รู้จักกันในชื่อ Gutenberg นี่คือตัวแก้ไขเริ่มต้นที่ WordPress ใช้อยู่ในขณะนี้
ด้านล่างนี้คือตัวอย่างหน้าใหม่ขณะใช้ตัวแก้ไขเริ่มต้น:

โปรแกรมแก้ไขนี้มีชุดบล็อกและรูปแบบต่างๆ เพื่อช่วยในการแก้ไขหน้าเว็บของคุณ
การนำทางอย่างรวดเร็ว
การใช้บล็อกภายในโพสต์และเพจ
- วิธีเพิ่มบล็อค
- วิธีการเพิ่มลวดลาย
บล็อกธีม
- การนำทาง
- โลโก้เว็บไซต์
- ชื่อเว็บไซต์
- แท็กไลน์ของเว็บไซต์
- วนรอบคำถาม
- รายการโพสต์
- ชื่อกระทู้
- โพสต์ข้อความที่ตัดตอนมา
- โพสต์ภาพเด่น
- โพสต์เนื้อหา
- ผู้เขียนโพสต์
- วันที่โพสต์
- โพสต์หมวดหมู่
- โพสต์แท็ก
- บล็อกถัดไปและก่อนหน้า
- แสดงความคิดเห็น
- เข้าสู่ระบบ/ออก
- คำอธิบายคำศัพท์
- ชื่อเรื่องที่เก็บถาวร
บทสรุป
การใช้บล็อกภายในโพสต์และเพจ
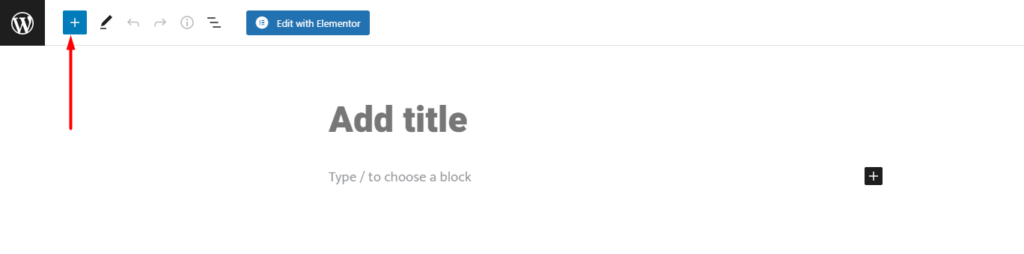
บล็อกและรูปแบบสามารถพบได้โดยคลิกที่ไอคอนตัวแทรกบล็อกภายในหน้าหรือโพสต์ดังที่แสดงด้านล่าง:

เมื่อคุณระบุบล็อก / รูปแบบที่คุณต้องการเพิ่มแล้ว การคลิกที่บล็อกจะแสดงภายในหน้า / โพสต์
ด้านล่างนี้คือ screencast บางส่วนที่แสดงให้เห็นว่าคุณสามารถเพิ่มบล็อกและรูปแบบให้กับเพจ/โพสต์ของคุณได้อย่างไร:
วิธีเพิ่ม Blocks
วิธีเพิ่มรูปแบบ
บล็อกธีม
ธีม Stax ได้รับการออกแบบมาเพื่อรองรับ Gutenberg Editor อย่างเต็มที่ คุณจึงเลือกใช้ Gutenberg เพื่อออกแบบโพสต์และเพจของคุณได้ ธีมนี้จะเพิ่มบล็อกต่างๆ ให้กับตัวแก้ไข เพื่อเพิ่มสิ่งที่ WordPress มีให้แล้ว
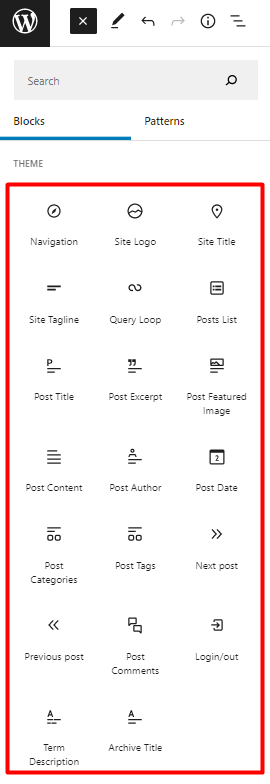
บล็อกเหล่านี้รวมถึง:
- การนำทาง
- โลโก้เว็บไซต์
- ชื่อเว็บไซต์
- แท็กไลน์ของเว็บไซต์
- วนรอบคำถาม
- Posts List
- ชื่อกระทู้
- โพสต์ข้อความที่ตัดตอนมา
- โพสต์ภาพเด่น
- โพสต์เนื้อหา
- ผู้เขียนโพสต์
- วันที่โพสต์
- โพสต์หมวดหมู่
- โพสต์แท็ก
- โพสต์ถัดไป
- โพสต์ก่อนหน้า
- แสดงความคิดเห็น
- เข้าสู่ระบบ / ออก
- คำอธิบายคำศัพท์
- ชื่อเรื่องที่เก็บถาวร

ภายในส่วนเอกสารนี้ เราจะพิจารณาแต่ละบล็อกเหล่านี้และวิธีใช้งานภายในตัวแก้ไข
การนำทาง
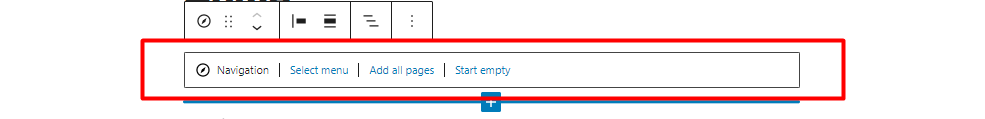
เมื่อเพิ่มไปยังหน้าแล้ว การแสดงผลจะเป็นดังภาพประกอบด้านล่าง:

ภายในบล็อกนี้ ช่วยให้คุณดำเนินการได้หลายอย่าง:
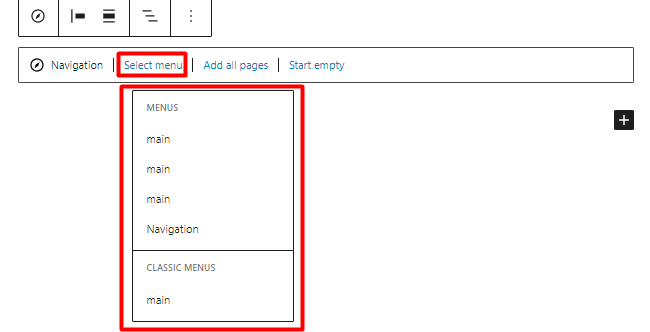
1. เลือกเมนู

ให้คุณเลือกเมนูจากเมนูที่สร้างไว้แล้วภายในเว็บไซต์ของคุณ
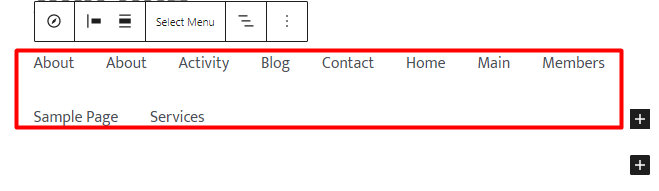
2. เพิ่มหน้าทั้งหมด
เมื่อคลิก ระบบจะเพิ่มบล็อกรายการหน้าหรือหน้าทั้งหมดในเว็บไซต์ของคุณไปยังการนำทาง

3. เริ่มว่าง
เมื่อเลือกแล้ว จะแสดงการนำทางโดยไม่มีรายการเมนูและให้ตัวเลือกในการเพิ่มลิงก์ที่กำหนดเองไปยังการนำทาง

การเพิ่มเมนูย่อยไปยังรายการการนำทางเมนู
ในการเพิ่มเมนูย่อยให้กับรายการเมนูการนำทาง คุณจะต้องดำเนินการดังต่อไปนี้:
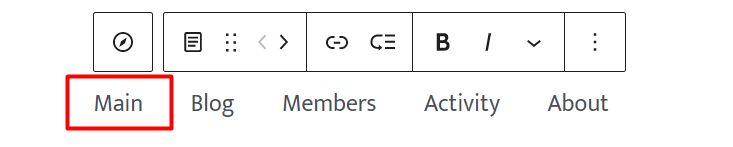
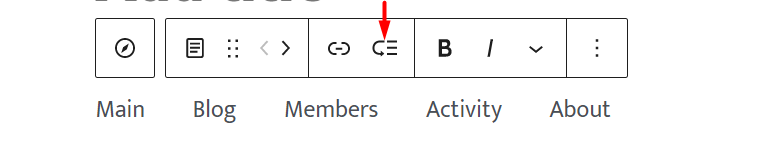
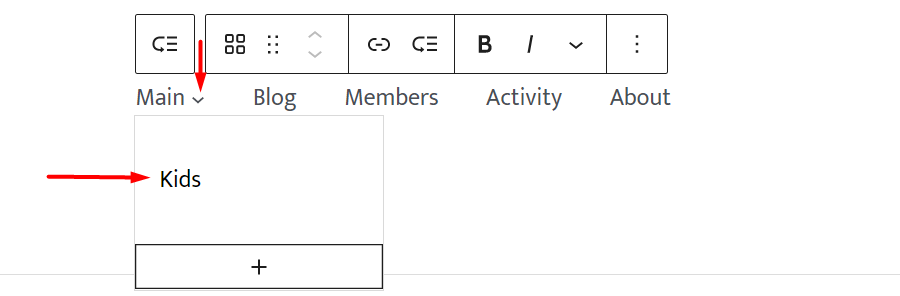
1. เลือกรายการเมนูที่คุณต้องการเพิ่มเมนูย่อย ในกรณีของเราที่นี่ เราจะคลิกที่ "หลัก"

2. คลิกที่โมดูล “เพิ่มเมนูย่อย” ภายในการนำทาง

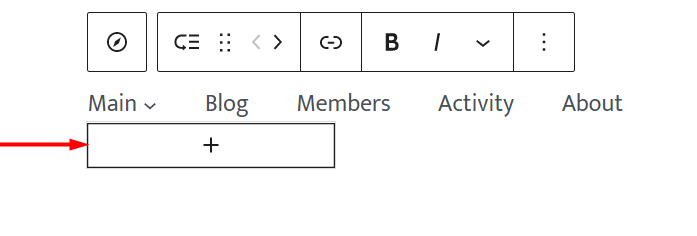
3. เมื่อเสร็จแล้วคุณจะได้รับกล่องเมนูย่อยแบบเลื่อนลง

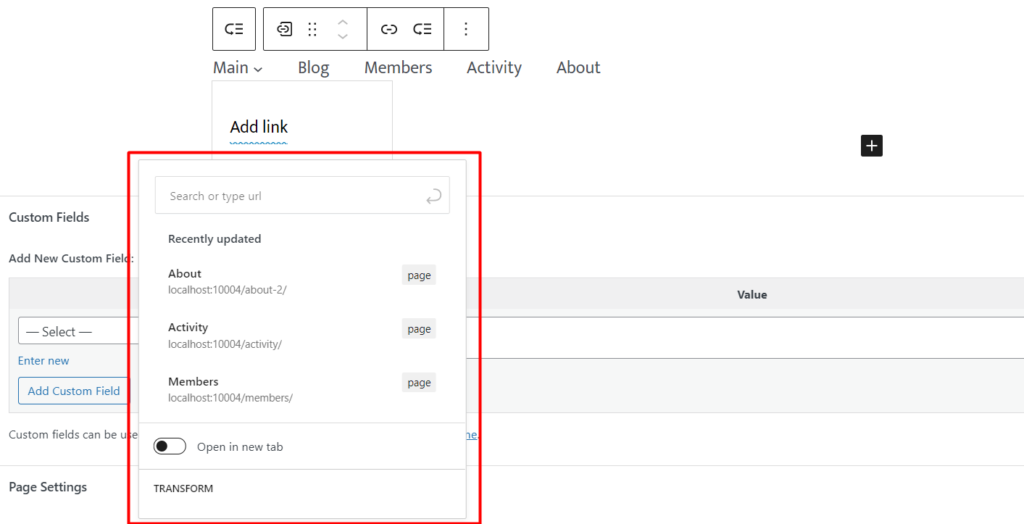
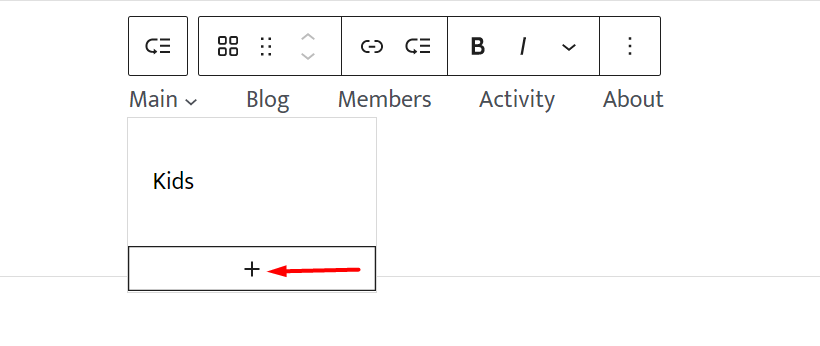
4. คลิกที่ไอคอน "บวก" ภายในกล่องแล้วคุณจะพบกับป๊อปอัป

คุณสามารถค้นหาประเภทโพสต์ หมวดหมู่ แท็ก หรือรายการเมนูที่รองรับอื่นๆ และเพิ่มเป็นเมนูย่อยได้ที่นี่ คุณยังสามารถตั้งค่าลิงก์ที่กำหนดเองได้ที่นี่หรือสร้างหน้าฉบับร่าง
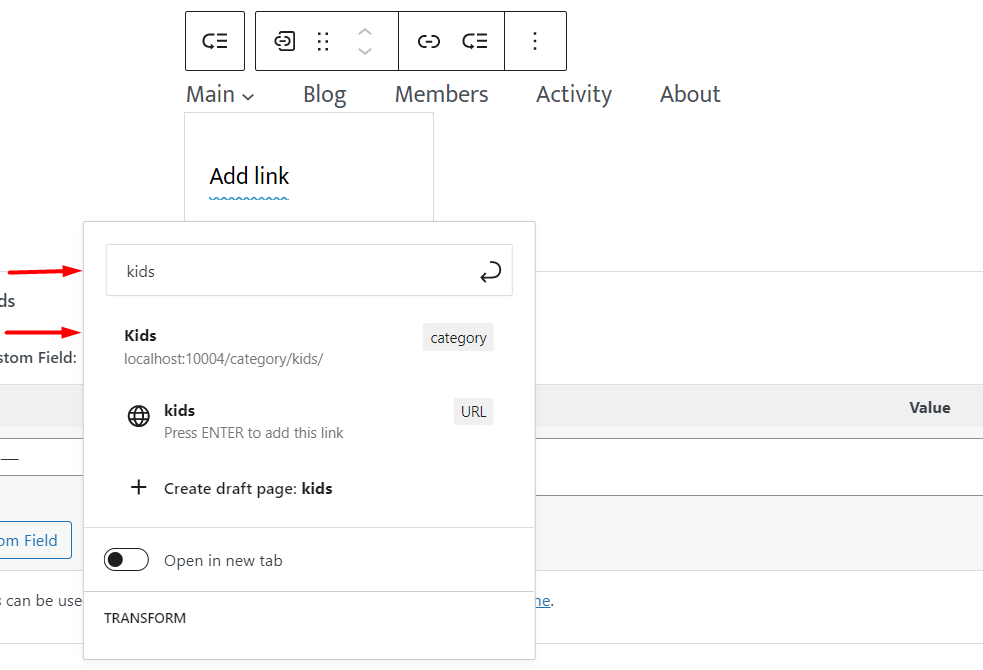
ภายในภาพประกอบนี้ เราจะค้นหาคำว่า "เด็กๆ" ซึ่งเป็นหมวดหมู่ของโพสต์และเพิ่มเข้าไป:

5. เมื่อเสร็จแล้ว คุณจะมีมุมมองของการแสดงเมนูย่อยและไอคอนเมนูดรอปดาวน์ใกล้กับรายการเมนูดังที่แสดงด้านล่าง:

คุณสามารถเพิ่มรายการเมนูย่อยได้อีกมากมายโดยคลิกที่ไอคอน "บวก" ภายในเมนูดร็อปดาวน์

โลโก้เว็บไซต์

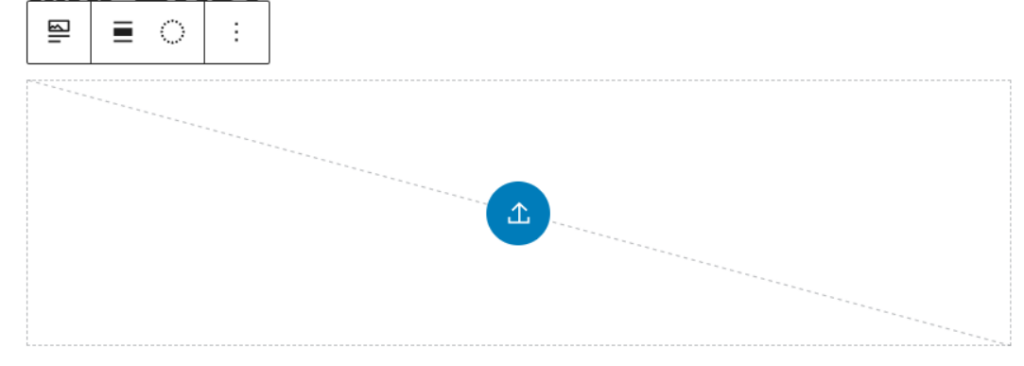
บล็อกโลโก้เว็บไซต์ช่วยให้คุณเพิ่มภาพโลโก้ที่แสดงถึงเว็บไซต์ของคุณ
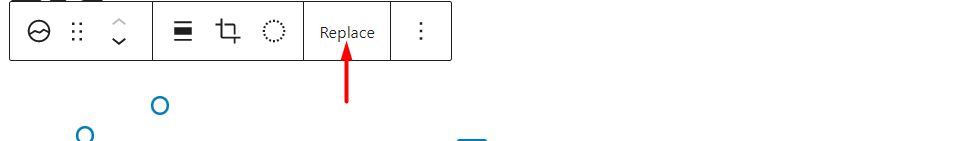
เมื่อมีการเพิ่มบล็อกลงในเพจ จะมีการตั้งค่าการบล็อกจำนวนหนึ่ง ซึ่งหนึ่งในนั้นคือตัวเลือกในการแทนที่หรือรีเซ็ตโลโก้เว็บไซต์เริ่มต้นภายในบล็อก

ตัวเลือกนี้ช่วยในการเพิ่มโลโก้ให้กับบล็อก
บล็อกนี้ยังมีรูปแบบและการตั้งค่าเพิ่มเติมตามที่อธิบายไว้ด้านล่าง
สไตล์

ค่าเริ่มต้น: แสดงโลโก้ตามที่อัปโหลดครั้งแรก
โค้งมน: เพิ่มขอบโค้งมนให้กับโลโก้ ส่งผลให้โลโก้เป็นวงกลม
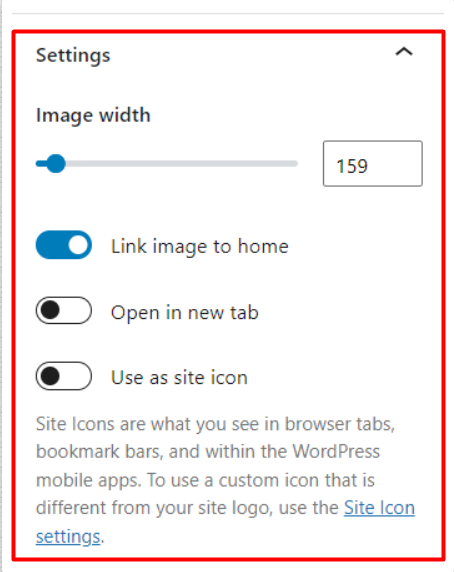
การตั้งค่า

ความกว้างของรูปภาพ: ช่วยให้คุณปรับขนาดของโลโก้ในแง่ของความกว้าง
เชื่อมโยงรูปภาพกับหน้าแรก: เมื่อเปิดใช้งาน โลโก้จะเชื่อมโยงกับโฮมเพจ
เปิดในแท็บใหม่: การตั้งค่านี้จะใช้ได้เมื่อเปิดใช้งานการตั้งค่า "ลิงก์รูปภาพไปยังหน้าแรก" เมื่อเปิดใช้งานตัวเลือก “เปิดในแท็บใหม่” แล้ว การคลิกที่โลโก้เว็บไซต์จะเป็นการเปิดหน้าแรกในแท็บใหม่
ใช้เป็นไอคอนไซต์: การตั้งค่านี้แสดงโลโก้เป็นไอคอนไซต์ภายในไซต์
สิ่งสำคัญคือต้องสังเกตด้วยว่าโลโก้ของไซต์ที่เพิ่มเข้ามาและการตั้งค่าที่ใช้กับโลโก้นั้นจะถูกตรวจสอบทั่วทั้งไซต์
ชื่อเว็บไซต์

ชื่อไซต์แสดงชื่อเรื่องที่คุณได้เพิ่มไปยังลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนหัว > เปลี่ยนโลโก้ > ชื่อไซต์
บล็อกนี้ยังช่วยให้คุณสามารถระบุชื่อไซต์ที่คุณต้องการได้ การทำเช่นนี้จะส่งผลต่อทั้งไซต์ของคุณด้วย
บล็อกนี้มีการตั้งค่าหลายอย่างที่สามารถใช้ได้ ซึ่งรวมถึง:
สี

ข้อความ: ช่วยให้คุณสามารถกำหนดสีของข้อความชื่อไซต์
พื้นหลัง: ช่วยให้คุณสามารถตั้งค่าสีพื้นหลังของชื่อไซต์
การตั้งค่าลิงค์
ทำลิงค์ชื่อเรื่องไปที่หน้าแรก: เมื่อเปิดใช้งานตัวเลือกนี้ ชื่อเว็บไซต์จะเปลี่ยนเส้นทางไปยังโฮมเพจเมื่อคลิก
เปิดในแท็บใหม่: ตัวเลือกนี้จะแสดงก็ต่อเมื่อเปิดใช้งานตัวเลือก "สร้างลิงก์ชื่อไปที่หน้าแรก" ตัวเลือกนี้จะช่วยให้แน่ใจว่าหน้าแรกจะเปิดขึ้นในแท็บใหม่เมื่อมีการคลิกที่ชื่อเว็บไซต์
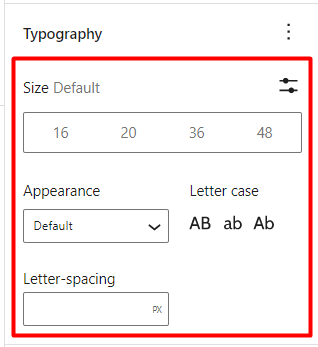
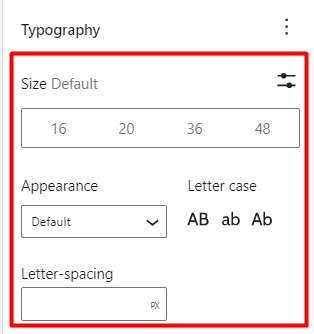
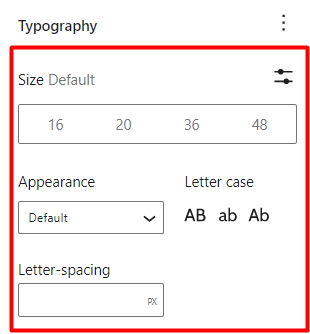
วิชาการพิมพ์

ขนาดเริ่มต้น: ช่วยในการปรับและตั้งค่าขนาดแบบอักษรของชื่อไซต์
ลักษณะที่ปรากฏ: ช่วยให้คุณสามารถกำหนดรูปแบบแบบอักษรให้กับชื่อไซต์
Letter-Spacing: ที่นี่คุณสามารถตั้งค่าที่ช่วยในการเพิ่มหรือลดระยะห่างระหว่างอักขระบนชื่อไซต์
Letter Case: ช่วยในการกำหนดอักษรตัวพิมพ์ใหญ่ของชื่อไซต์
แท็กไลน์ของเว็บไซต์

บล็อกแท็กไลน์ของไซต์จะแสดงแท็กไลน์ที่คุณได้เพิ่มในส่วนลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนหัว > เปลี่ยนโลโก้ > แท็กไลน์
บล็อกนี้ยังช่วยให้คุณสามารถตั้งค่าสโลแกนของไซต์หรือคำอธิบายไซต์ตามที่คุณต้องการได้ การทำเช่นนี้จะส่งผลต่อทั้งไซต์ของคุณด้วย
บล็อกยังมีการตั้งค่าต่างๆ ที่สามารถใช้ได้ ซึ่งรวมถึง:
สี

ข้อความ: ช่วยให้คุณสามารถกำหนดสีให้กับไซต์ แท็กไลน์ / คำอธิบาย
พื้นหลัง: ช่วยในการกำหนดสีพื้นหลังให้กับไซต์ Tagline/description
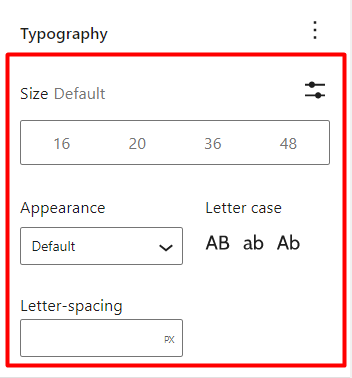
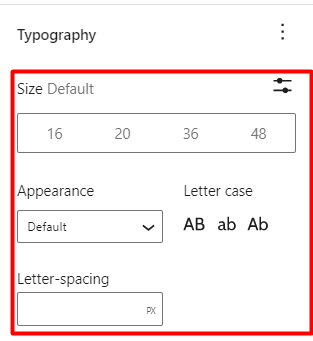
วิชาการพิมพ์

การตั้งค่า Typography มีตัวเลือกมากมาย ได้แก่:
ขนาด: ช่วยในการกำหนดขนาดตัวอักษรของ Tagline
ลักษณะที่ปรากฏ: กำหนดรูปแบบตัวอักษรของ Tagline
Letter-Spacing: ช่วยให้คุณสามารถเพิ่มระยะห่างระหว่างอักขระ Tagline ได้
Letter Case: ช่วยในการตั้งค่าตัวพิมพ์ใหญ่ให้กับไซต์ Tagline
วนรอบคำถาม

บล็อกวนรอบการสืบค้นช่วยในการแสดงโพสต์จากประเภทโพสต์เฉพาะตามการสืบค้นที่ตั้งไว้
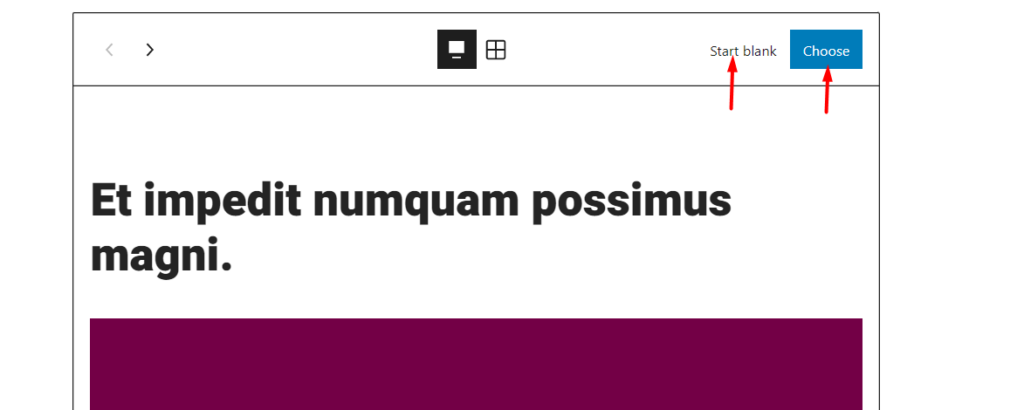
เมื่อเพิ่มลงในเพจ บล็อกจะให้คุณเลือกประเภทโพสต์เพื่อเริ่มการตั้งค่าการสืบค้นใหม่ หรือเลือกการตั้งค่าวนรอบการสืบค้นเพื่อเติมข้อความค้นหาของคุณดังที่แสดงด้านล่าง:

เริ่มว่างเปล่า

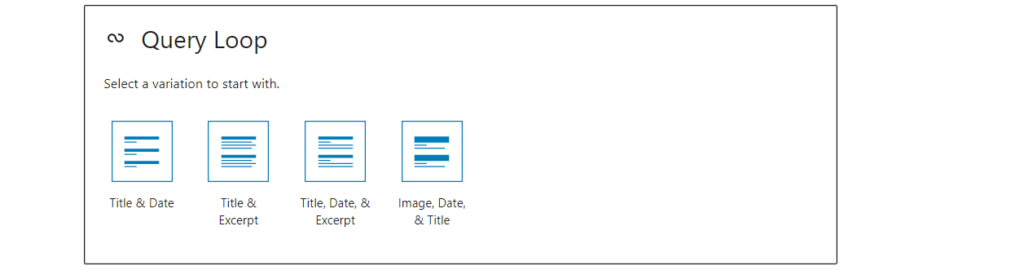
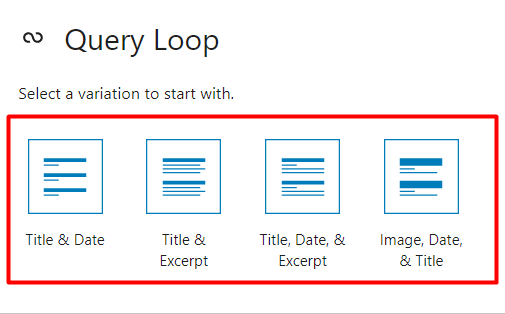
เมื่อเลือกตัวเลือก "เริ่มว่าง" แล้ว จะมีรูปแบบการแสดงเลย์เอาต์จำนวนหนึ่งสำหรับผลลัพธ์ของโพสต์ เหล่านี้คือ:
ชื่อเรื่องและวันที่: เมื่อเลือกแล้ว โพสต์ที่แสดงจะแสดงเฉพาะชื่อและวันที่ของโพสต์
ชื่อเรื่องและข้อความที่ตัดตอนมา: เมื่อเลือกแล้ว โพสต์จะมีเพียงชื่อและข้อความที่ตัดตอนมาของโพสต์
ชื่อเรื่อง วันที่ และข้อความที่ตัดตอนมา: การแสดงภายในโพสต์จะประกอบด้วยชื่อเรื่อง วันที่ และข้อความที่ตัดตอนมา
รูปภาพ วันที่ และชื่อเรื่อง: เมื่อเลือกแล้ว โพสต์จะมีรูปภาพเด่น วันที่ และชื่อโพสต์
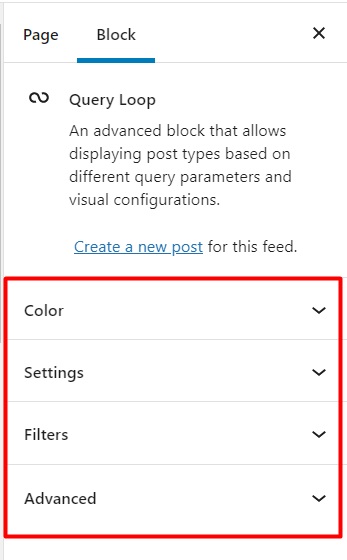
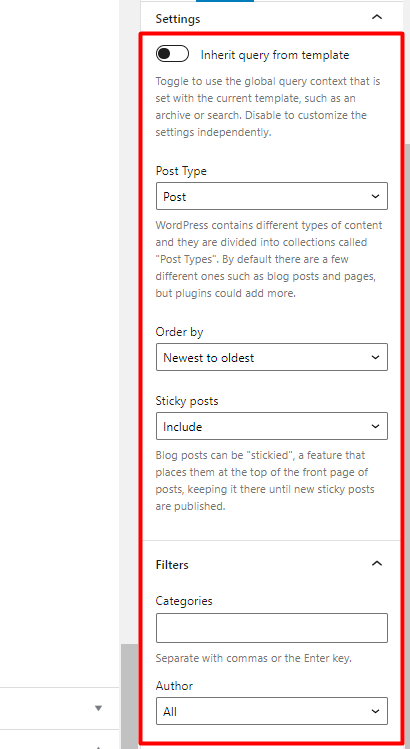
เมื่อเลือกรูปแบบใดรูปแบบหนึ่งข้างต้นแล้ว คุณจะเห็นแผงตัวเลือกเพื่อปรับแต่งการสืบค้นของคุณดังที่แสดงด้านล่าง:

สี

ข้อความ:-ช่วยให้คุณสามารถตั้งค่าสีเป็นวันที่และข้อความที่ตัดตอนมาของโพสต์ภายในแบบสอบถาม
พื้นหลัง: – ที่นี่คุณสามารถตั้งค่าสีพื้นหลังให้กับวนรอบแบบสอบถาม
การตั้งค่า

รับช่วงการสืบค้นจากแม่แบบ: เมื่อเปิดใช้งาน แบบสอบถามจะถูกตั้งค่าให้เรียกใช้การสืบค้นร่วมของแม่แบบปัจจุบัน
ประเภทโพสต์: ช่วยให้คุณเลือกประเภทโพสต์เป้าหมาย จากประเภทโพสต์ที่มีอยู่ภายในเว็บไซต์ของคุณ
เรียงลำดับโดย: ช่วย sin ระบุการจัดเรียงเฉพาะที่ใช้แสดงโพสต์ภายในลูป Query
โพสต์ที่ติดหนึบ: ธีม Stax ให้ตัวเลือกในการตั้งค่าโพสต์บล็อกแบบติดหนึบ โดยอ้างอิงเป็น “ติดที่ด้านบนสุดของบล็อก” ตัวเลือก Sticky Posts ภายใน Query loop ช่วยในการระบุว่าโพสต์เหล่านี้รวมอยู่ในผลลัพธ์การสืบค้นหรือไม่ ตัวเลือกนี้ยังสามารถช่วยในการแสดงเฉพาะโพสต์บล็อกที่ติดหนึบในผลลัพธ์การสืบค้น
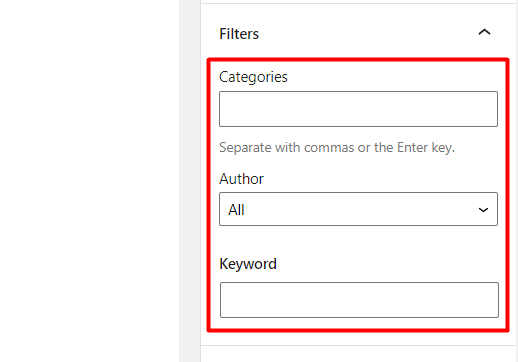
ตัวกรอง

หมวดหมู่: ช่วยในการจำกัดการโพสต์ที่แสดงภายในลูปการสืบค้นตามหมวดหมู่ที่ระบุ
ผู้แต่ง: จำกัดการโพสต์ที่ส่งคืนภายในลูปการสืบค้นตามผู้เขียนที่เลือก
คำสำคัญ: ตั้งค่าการสืบค้นภายใน Query Loop เพื่อกำหนดโดยตัวกรองคำสำคัญ
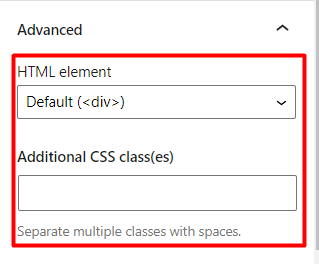
ขั้นสูง

องค์ประกอบ HTML: ช่วยให้คุณสามารถระบุเสื้อคลุมให้กับโพสต์ที่ส่งคืนภายในวนรอบการสืบค้น
คลาส CSS เพิ่มเติม: ส่วนนี้สามารถใช้เพื่อเพิ่มคลาสที่สามารถใช้เพื่อกำหนดเป้าหมายบล็อกลูปการสืบค้น
เลือก
เมื่อเลือกตัวเลือก "เลือก" ไว้ ผลลัพธ์การสืบค้นเริ่มต้นตามโพสต์จะแสดงภายในบล็อกการสืบค้น
คล้ายกับตัวเลือก "เริ่มว่าง" แผงที่มีการตั้งค่าจำนวนหนึ่งจะแสดงขึ้นทางด้านซ้าย เพื่อให้คุณปรับแต่งการสืบค้นตามความต้องการของคุณ
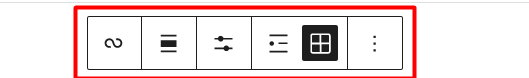
ภายใน Query loop นั้นยังมีตัวเลือกมากมายดังที่แสดงด้านล่าง:

ตัวเลือกเหล่านี้จะช่วยในการปรับ:
- การจัดตำแหน่งของบล็อกการวนซ้ำของแบบสอบถามภายในหน้า
- การแสดงโพสต์ภายในผลลัพธ์บล็อก Query Loop
- วิธีแสดงโพสต์ (ไม่ว่าจะเป็นรายการหรือกริด)
นอกจากนี้ยังเป็นที่น่าสังเกตว่าคุณสามารถปรับแต่งบล็อคภายในภายในบล็อก Query Loop ได้ บล็อกดังกล่าวได้แก่: โพสต์ข้อความที่ตัดตอนมา โพสต์รูปภาพเด่น และวันที่โพสต์
Posts List
นี่คือบล็อกที่คล้ายกับบล็อก "Query Loop" แต่ใช้เพื่อแสดงโพสต์ล่าสุด โดยไม่รวมโพสต์ที่ติดหนึบ
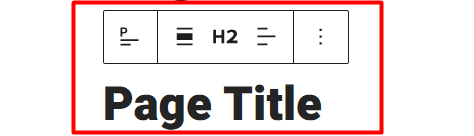
ชื่อกระทู้

บล็อก "ชื่อโพสต์" แสดงชื่อไปยังโพสต์หรือหน้าที่เพิ่มบล็อก
ประกอบด้วยการตั้งค่าสองสามอย่างซึ่งรวมถึง:
สี

ข้อความ: ให้คุณกำหนดสีให้กับชื่อโพสต์/หน้า
พื้นหลัง: ช่วยในการกำหนดสีพื้นหลังให้กับชื่อโพสต์/หน้า
การตั้งค่าลิงค์

เมื่อเลือกตัวเลือก "ทำให้ชื่อเรื่องเป็นลิงก์" จะทำให้คุณสามารถเชื่อมโยงแหล่งข้อมูลไปยังชื่อบทความ/หน้าได้
ภายในการตั้งค่าลิงก์ คุณยังสามารถระบุทรัพยากรที่เชื่อมโยงไปยังชื่อบทความ/หน้าได้ เช่นเดียวกับว่าจะเปิดลิงก์ชื่อบทความ/หน้าในแท็บใหม่หรือไม่


วิชาการพิมพ์

ส่วนนี้ประกอบด้วยตัวเลือกวิชาการพิมพ์จำนวนหนึ่งที่คุณสามารถใช้ได้ ได้แก่ :
ขนาด: กำหนดขนาดตัวอักษรของชื่อบทความ/หน้า
ลักษณะที่ปรากฏ: ระบุรูปแบบตัวอักษรให้กับชื่อโพสต์/หน้า
Letter Case: กำหนดตัวพิมพ์ใหญ่ของชื่อโพสต์/หน้า
Letter-Spacing: ช่วยให้คุณกำหนดระยะห่างระหว่างตัวอักษรชื่อโพสต์
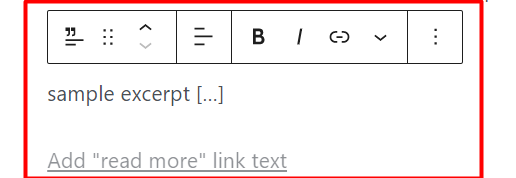
โพสต์ข้อความที่ตัดตอนมา

บล็อก Post Excerpt ช่วยในการแสดงข้อความที่ตัดตอนมาของโพสต์ซึ่งมีการเพิ่มบล็อกหรือเป็นส่วนประกอบภายในบล็อกธีมอื่นๆ เช่น บล็อก Query
เมื่อเพิ่มในโพสต์ บล็อกจะแสดงการตั้งค่าต่างๆ ที่สามารถใช้เพื่อปรับรูปแบบข้อความที่ตัดตอนมา ซึ่งรวมถึง:
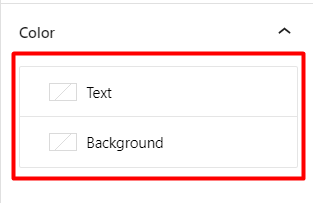
สี

ข้อความ: ช่วยให้คุณสามารถระบุสีข้อความให้กับข้อความที่ตัดตอนมาของโพสต์
พื้นหลัง: ให้คุณระบุสีพื้นหลังหรือการไล่ระดับสีไปยังข้อความที่ตัดตอนมา
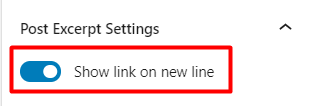
โพสต์ข้อความที่ตัดตอนมา การตั้งค่า

เมื่อเปิดใช้งานตัวเลือก "แสดงลิงก์ในบรรทัดใหม่" ลิงก์ "อ่านเพิ่มเติม" จะแสดงบนลิงก์ใหม่ ในทางกลับกัน หากไม่ได้เปิดใช้งานตัวเลือกนี้ ลิงก์จะแสดงในบรรทัดของข้อความที่ตัดตอนมา
วิชาการพิมพ์

การตั้งค่านี้กำหนดสไตล์ของข้อความที่ตัดตอนมา มีตัวเลือกมากมายที่นี่ซึ่งรวมถึง:
ขนาดเริ่มต้น: ช่วยในการกำหนดขนาดแบบอักษรเป็นข้อความที่ตัดตอนมา
ลักษณะที่ปรากฏ: กำหนดรูปแบบตัวอักษรของข้อความที่ตัดตอนมา
Letter Case: กำหนดตัวพิมพ์ใหญ่ที่ใช้ในข้อความที่ตัดตอนมา
Letter-spacing: ช่วยให้คุณสามารถกำหนดระยะห่างระหว่างข้อความที่ตัดตอนมาของโพสต์ได้
โพสต์ภาพเด่น

บล็อก "โพสต์รูปภาพเด่น" เมื่อเพิ่มในโพสต์/หน้าช่วยในการแสดงรูปภาพเด่นไปยังโพสต์/หน้า
บล็อกยังเป็นส่วนประกอบของบล็อกธีมอื่นๆ เช่น วนรอบการค้นหา และสามารถแก้ไขได้ภายในบล็อกด้วย
มีการตั้งค่าบางอย่างภายในบล็อกนี้ด้วย ซึ่งรวมถึง:
การตั้งค่าลิงค์

เมื่อเปิดใช้งานการตั้งค่า "ลิงก์ไปยังโพสต์" การคลิกที่รูปภาพเด่นจะเปลี่ยนเส้นทางไปยัง URL ของโพสต์/หน้าซึ่งมีรูปภาพเด่นอยู่
ขนาด

การตั้งค่านี้ช่วยให้คุณระบุค่าความกว้างและความสูงของรูปภาพเด่นได้
เมื่อระบุค่าแล้ว บล็อกจะมีตัวเลือกเพิ่มเติมเกี่ยวกับวิธีการปรับขนาดรูปภาพเด่น ซึ่งรวมถึง:
- ปก: รูปภาพจะถูกตัดให้เต็มคอนเทนเนอร์ (พื้นที่ที่กำหนดโดยค่าความสูงและความกว้างที่ตั้งไว้) โดยไม่มีการบิดเบือนใดๆ กับรูปภาพ
- เติม: รูปภาพที่นี่จะถูกปรับขนาดและขยายให้เต็มคอนเทนเนอร์ ในกรณีนี้ภาพจะบิดเบี้ยวอย่างเห็นได้ชัด
- บรรจุ: รูปภาพที่นี่จะถูกปรับขนาดให้พอดีกับอัตราส่วนกว้างยาวของคอนเทนเนอร์ โดยไม่มีการตัดทอนหรือบิดเบือนรูปภาพ
โพสต์เนื้อหา
นี่คือบล็อกตัวแก้ไขเริ่มต้นภายในเพจ/โพสต์ของคุณ และมีหน้าที่แสดงเนื้อหาไปยังโพสต์ / เพจ
คุณไม่จำเป็นต้องใช้มันในบทความ/หน้าของคุณตามค่าเริ่มต้น
ผู้เขียนโพสต์

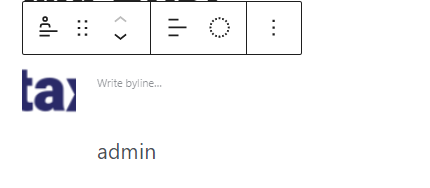
Th Post Author บล็อกแสดงผู้เขียนไปยังโพสต์/หน้าที่บล็อกนั้นถูกเพิ่มเข้าไป เช่นเดียวกับคุณสมบัติอื่นๆ ของผู้เขียน เช่น อวาตาร์และทางสายย่อย
เมื่อเพิ่มในโพสต์/หน้า บล็อกจะแสดงการตั้งค่าต่างๆ ดังนี้:
สี

ข้อความ: ช่วยให้คุณสามารถกำหนดสีของชื่อผู้แต่งและทางสายย่อยได้
พื้นหลัง: ช่วยในการกำหนดสีพื้นหลัง/การไล่ระดับสีให้กับบล็อกของผู้เขียนโพสต์
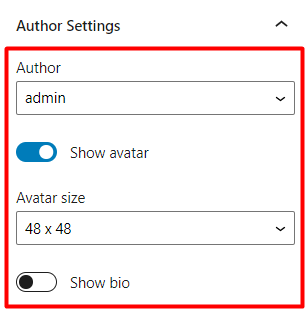
การตั้งค่าผู้เขียน

ผู้แต่ง: แสดงชื่อผู้เขียนไปยังโพสต์/หน้าที่บล็อกถูกเพิ่ม
แสดงอวาตาร์: เมื่อเปิดใช้งาน อวาตาร์ของผู้เขียนจะปรากฏภายในบล็อก
ขนาดอวาตาร์: ช่วยในการกำหนดขนาดของอวาตาร์ของผู้เขียนตามขนาดที่กำหนดไว้ล่วงหน้าในเมนูดร็อปดาวน์ หากเปิดใช้งานการแสดงอวาตาร์
แสดงชีวประวัติ: แสดงข้อมูลชีวประวัติของผู้เขียนหากผู้ใช้มีชุด bio
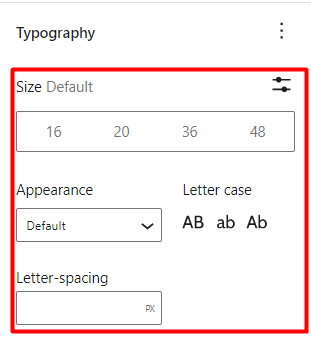
วิชาการพิมพ์

ขนาด: กำหนดขนาดแบบอักษรที่เหมือนกันกับชื่อผู้เขียน ทางสายย่อย และข้อมูลชีวประวัติ
ลักษณะที่ปรากฏ: ช่วยให้คุณสามารถปรับรูปแบบแบบอักษรให้กับชื่อผู้เขียน ประวัติ และข้อมูลทางสายย่อย
Letter Case: กำหนดอักษรตัวพิมพ์ใหญ่ของชื่อผู้แต่ง ชีวประวัติ และข้อมูลทางสายย่อย
Letter-Spacing: ช่วยให้คุณกำหนดระยะห่างระหว่างอักขระในชื่อผู้แต่ง ชีวประวัติ และข้อมูลทางสายย่อย
วันที่โพสต์

บล็อกวันที่โพสต์ช่วยในการแสดงวันที่/เวลาที่โพสต์/หน้าที่เพิ่มบล็อกนั้นถูกเผยแพร่
บล็อกวันที่โพสต์ยังทำหน้าที่เป็นส่วนประกอบของบล็อกอื่นๆ เช่น บล็อกวนรอบการสืบค้น
มีการตั้งค่าหลายอย่างภายในบล็อกวันที่โพสต์ ซึ่งรวมถึง:
สี

ข้อความ: ช่วยในการตั้งค่าสีเป็นวันที่เผยแพร่
พื้นหลัง: ช่วยในการกำหนดสีพื้นหลัง/การไล่ระดับสีให้กับบล็อกวันที่โพสต์
การตั้งค่ารูปแบบ

“การตั้งค่ารูปแบบ” ช่วยในการกำหนดรูปแบบของวันที่ที่แสดงผล
ภายในนั้น คุณสามารถตั้งค่าบล็อกเพื่อแสดงเวลาที่โพสต์ถูกเผยแพร่ วันที่ หรือวันที่และเวลา
การตั้งค่าลิงค์

เมื่อเปิดใช้งานตัวเลือก "ลิงก์ไปยังโพสต์" การคลิกที่วันที่จะเปลี่ยนเส้นทางไปยังโพสต์/หน้าที่เพิ่มบล็อกวันที่โพสต์
วิชาการพิมพ์

ขนาด: กำหนดขนาดแบบอักษรของวันที่/เวลา
ลักษณะที่ปรากฏ: ช่วยในการกำหนดรูปแบบตัวอักษรของวันที่/เวลา
Letter Case: ช่วยให้คุณตั้งค่าตัวพิมพ์ใหญ่ที่ต้องการของวันที่/เวลา
Letter-Spacing: ช่วยในการกำหนดระยะห่างระหว่างตัวอักษรของวันที่/เวลา
โพสต์หมวดหมู่
บล็อกหมวดหมู่โพสต์ช่วยในการแสดงหมวดหมู่ที่กำหนดให้กับโพสต์ ซึ่งบล็อกนั้นจะถูกเพิ่มเข้าไป
มีการตั้งค่าจำนวนหนึ่งอยู่ภายในบล็อกนี้ ซึ่งรวมถึง:
สี

ข้อความ: ช่วยให้คุณสามารถระบุสีให้กับหมวดหมู่โพสต์
พื้นหลัง: ช่วยในการกำหนดสีพื้นหลัง/การไล่ระดับสีให้กับบล็อกหมวดหมู่โพสต์
วิชาการพิมพ์

ขนาด: กำหนดขนาดแบบอักษรให้กับหมวดหมู่ที่ส่งคืนภายในบล็อกหมวดหมู่โพสต์
ลักษณะที่ปรากฏ: ช่วยในการกำหนดรูปแบบตัวอักษรให้กับหมวดหมู่โพสต์
Letter-Spacing: กำหนดช่องว่างระหว่างอักขระข้อความหมวดหมู่
Letter Case: ช่วยในการตั้งค่าตัวพิมพ์ใหญ่ที่ต้องการของหมวดหมู่โพสต์
โพสต์แท็ก
บล็อกโพสต์แท็กเมื่อเพิ่มในโพสต์จะแสดงแท็กที่กำหนดให้กับโพสต์เฉพาะที่มีการเพิ่มบล็อก
บล็อกประกอบด้วยการตั้งค่าต่างๆ ซึ่งรวมถึง:
สี

ข้อความ: ให้คุณระบุสีของแท็กที่แสดง
พื้นหลัง: ช่วยตั้งค่าสีพื้นหลังหรือการไล่ระดับสีให้กับบล็อกแท็กโพสต์
วิชาการพิมพ์

ขนาด: ช่วยในการกำหนดขนาดตัวอักษรของแท็กโพสต์ที่แสดง
ลักษณะที่ปรากฏ: ช่วยในการกำหนดรูปแบบตัวอักษรของแท็กโพสต์
Letter Case: กำหนดตัวพิมพ์ใหญ่ของแท็กโพสต์
Letter-Spacing: ช่วยในการกำหนดระยะห่างสำหรับอักขระภายในแท็กโพสต์
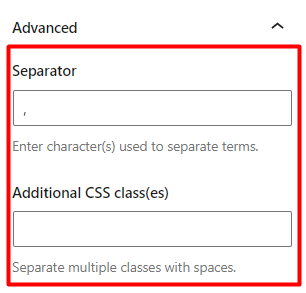
ขั้นสูง

Separator: ระบุช่องสำหรับตั้งค่าอักขระหรือสัญลักษณ์เพื่อใช้เป็นตัวคั่นสำหรับแท็ก
คลาส CSS เพิ่มเติม: นี่เป็นฟิลด์ทางเลือกที่คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองเพื่อใช้กำหนดเป้าหมายบล็อกแท็กโพสต์
บล็อกถัดไปและก่อนหน้า
บล็อก "ถัดไป" และ "ก่อนหน้า" เป็นบล็อกสองช่วงที่แตกต่างกันซึ่งช่วยในการนำทางโพสต์
ถัดไป: ช่วยในการแสดงโพสต์ที่ตามหลังโพสต์ปัจจุบัน
ก่อนหน้า: ช่วยในการแสดงโพสต์ที่อยู่ข้างหน้าโพสต์ปัจจุบัน
บล็อกเหล่านี้มีการตั้งค่าที่คล้ายกันซึ่งได้แก่:
แสดงชื่อเรื่องเป็นลิงค์

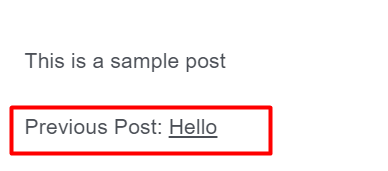
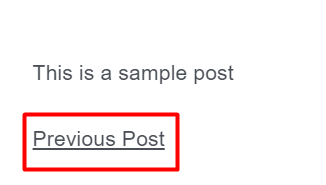
เมื่อเปิดใช้งาน ชื่อโพสต์จะแสดงเป็นลิงก์ภายในบล็อก ด้านล่างนี้คือการเปรียบเทียบตัวอย่างเมื่อไม่ได้เปิดใช้งานตัวเลือก และเมื่อเปิดใช้งาน:
เปิดใช้งานตัวเลือก

ตัวเลือกปิดการใช้งาน

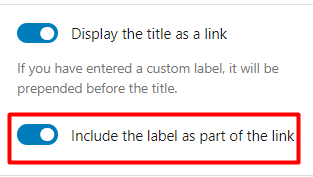
เมื่อตัวเลือก “แสดงชื่อเป็นลิงก์” จะมีการตั้งค่าเพิ่มเติม “รวมป้ายกำกับเป็นส่วนหนึ่งของลิงก์” ดังที่แสดงด้านล่าง:

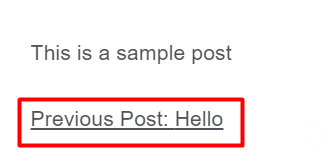
เมื่อเปิดใช้งาน "รวมป้ายกำกับเป็นส่วนหนึ่งของลิงก์" ป้ายกำกับที่เพิ่มลงในบล็อกจะเป็นส่วนหนึ่งของลิงก์ชื่อโพสต์ด้วย ด้านล่างนี้เป็นตัวอย่างภาพประกอบเกี่ยวกับเรื่องนี้:

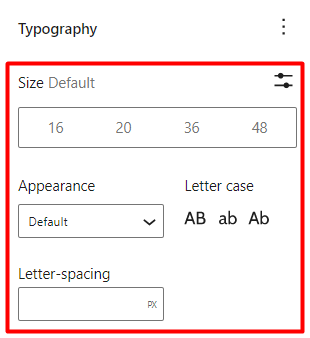
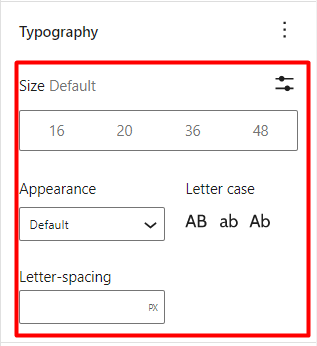
วิชาการพิมพ์

ขนาด: ช่วยให้คุณสามารถกำหนดขนาดแบบอักษรของเนื้อหาไปยังบล็อกการนำทางโพสต์ถัดไปและก่อนหน้า
ลักษณะที่ปรากฏ: ช่วยในการกำหนดรูปแบบตัวอักษรให้กับเนื้อหาของบล็อกการนำทางโพสต์ถัดไปและก่อนหน้า
Letter Spacing: ช่วยให้คุณกำหนดระยะห่างระหว่างอักขระในบล็อกการนำทางถัดไปและก่อนหน้า
Letter Case: ช่วยในการระบุตัวพิมพ์ใหญ่ของเนื้อหาไปยังบล็อกการนำทางถัดไปและก่อนหน้า
แสดงความคิดเห็น
บล็อกความคิดเห็นของโพสต์แสดงความคิดเห็นภายในโพสต์หรือหน้าที่เพิ่มบล็อก
บล็อกประกอบด้วยการตั้งค่าสองสามอย่าง ซึ่งรวมถึง:
สี

ข้อความ: ช่วยให้คุณสามารถระบุสีของความคิดเห็น
พื้นหลัง: ช่วยในการกำหนดสีพื้นหลังหรือไล่ระดับให้กับความคิดเห็นของโพสต์
วิชาการพิมพ์

ขนาด: ช่วยให้คุณสามารถระบุขนาดแบบอักษรให้กับความคิดเห็น
ลักษณะที่ปรากฏ: ใช้ในการระบุรูปแบบตัวอักษรให้กับความคิดเห็น
Letter-Spacing: ช่วยในการเพิ่มระยะห่างให้กับอักขระความคิดเห็น
Letter Case: ใช้ในการกำหนดตัวพิมพ์ใหญ่ของความคิดเห็น
เข้าสู่ระบบ/ออก
บล็อกการเข้าสู่ระบบ/ออกจะแสดงลิงก์หรือแบบฟอร์มการเข้าสู่ระบบหากผู้เยี่ยมชมเข้าชมหน้าหรือส่วนที่เพิ่มการบล็อก ในทางกลับกัน หากผู้ใช้ที่เข้าสู่ระบบเข้าชมหน้าหรือส่วนที่เพิ่มบล็อก ลิงก์ออกจากระบบจะแสดงขึ้น
บล็อกมีการตั้งค่าหลายอย่าง ซึ่งรวมถึง:
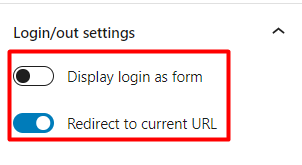
เข้าสู่ระบบ/ออก การตั้งค่า

แสดงการเข้าสู่ระบบในรูปแบบ : เมื่อเปิดใช้งานการเข้าสู่ระบบจะแสดงเป็นแบบฟอร์มและเมื่อปิดใช้งานการเข้าสู่ระบบจะแสดงเป็นลิงก์
เปลี่ยนเส้นทางไปยัง URL ปัจจุบัน : เมื่อเปิดใช้งาน เมื่อเข้าสู่ระบบสำเร็จ ผู้ใช้จะถูกเปลี่ยนเส้นทางไปยัง URL ปัจจุบันหรือ URL อื่นที่การดำเนินการเข้าสู่ระบบถูกทริกเกอร์
คำอธิบายคำศัพท์
บล็อกคำอธิบายคำศัพท์จะแสดงคำอธิบายของที่เก็บถาวร เช่น หมวดหมู่ แท็ก และการจัดหมวดหมู่แบบกำหนดเองเมื่อดู
ตัวอย่างเช่น บล็อกนี้สามารถเพิ่มลงในแถบด้านข้างที่คุณใช้สำหรับคลังข้อมูลของคุณ
มีการตั้งค่าสองสามรายการภายในบล็อก ซึ่งรวมถึง:
สี

ข้อความ: ช่วยในการกำหนดสีของเนื้อหาคำอธิบาย
พื้นหลัง: ช่วยในการกำหนดสีพื้นหลังหรือการไล่ระดับสีให้กับเนื้อหาคำอธิบาย
วิชาการพิมพ์

ขนาด: ช่วยให้คุณสามารถกำหนดขนาดตัวอักษรที่คุณต้องการสำหรับเนื้อหาคำอธิบาย
ชื่อเรื่องที่เก็บถาวร
บล็อกชื่อเก็บถาวรเป็นบล็อก inbuilt ที่แสดงชื่อของวัตถุที่สอบถาม
มีการตั้งค่าสองสามอย่างภายในบล็อก ซึ่งรวมถึง:
สี

ข้อความ: ช่วยให้คุณกำหนดสีของไฟล์เก็บถาวร Title
พื้นหลัง: ช่วยให้คุณตั้งค่าสีพื้นหลังหรือการไล่ระดับสีให้กับชื่อไฟล์เก็บถาวร
วิชาการพิมพ์

ขนาด: ช่วยตั้งค่าขนาดฟอนต์เป็นชื่อไฟล์เก็บถาวร
ลักษณะที่ปรากฏ: ช่วยในการกำหนดรูปแบบตัวอักษรให้กับ Archive Title
Letter Spacing: ช่วยให้คุณสามารถกำหนดระยะห่างบางส่วนให้กับอักขระใน Archive Title
Letter Case: ช่วยในการกำหนดอักษรตัวพิมพ์ใหญ่ของ Archive Title
บทสรุป
ธีม Stax มีบล็อกธีมรวมมากกว่า 20 บล็อก สิ่งนี้ขยายไปถึงจำนวนบล็อกเริ่มต้นที่ WordPress มีให้โดยค่าเริ่มต้น สิ่งสำคัญคือต้องเรียนรู้วิธีใช้บล็อกของ Gutenberg ภายในเว็บไซต์ของคุณ เนื่องจากนี่คือตัวแก้ไข WordPress เริ่มต้นที่มีอยู่ และการสนับสนุนอย่างเป็นทางการของตัวแก้ไขแบบคลาสสิกอาจอยู่ได้ไม่นาน
