วิธีเพิ่ม Sticky Add To Cart ใน WooCommerce ในปี 2023
เผยแพร่แล้ว: 2023-08-04การเพิ่มปุ่มเพิ่มลงตะกร้าแบบติดหนึบในหน้าผลิตภัณฑ์ WooCommerce ของคุณเป็นวิธีที่ดีเยี่ยมเพื่อให้แน่ใจว่าลูกค้าของคุณสามารถเพิ่มผลิตภัณฑ์ลงในตะกร้าได้อย่างง่ายดายจากทุกที่บนหน้า นอกจากนี้ยังช่วยกระตุ้นผู้เยี่ยมชมที่ยังไม่ตัดสินใจให้ตัดสินใจซื้อผลิตภัณฑ์ของคุณอีกด้วย
ปุ่มเพิ่มลงตะกร้าแบบติดหนึบจึงช่วยเพิ่มความพึงพอใจของลูกค้าและอัตราการแปลงของเว็บไซต์ของคุณได้
WooCommerce ไม่มีฟีเจอร์เพิ่มลงตะกร้าแบบเนทีฟแบบติดหนึบ อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอิน เช่น Botiga Pro เพื่อมอบฟังก์ชันการทำงานได้
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเพิ่มปุ่มเพิ่มลงตะกร้าแบบติดหนึบในหน้าผลิตภัณฑ์ WooCommerce ของคุณ
1. ติดตั้งและเปิดใช้งานธีม Botiga WooCommerce
Botiga เป็นธีม WooCommerce ฟรี ในขณะที่ Botiga Pro เป็นปลั๊กอินระดับพรีเมียมที่ขยายธีมด้วยฟังก์ชันขั้นสูง
คุณจะต้องมีทั้งธีมและปลั๊กอินเพื่อเพิ่มปุ่ม WooCommerce สำหรับเพิ่มลงในรถเข็นให้กับเว็บไซต์ของคุณ
ธีม Botiga ของเราเป็นหนึ่งในธีม WooCommerce ฟรีที่ได้รับความนิยมมากที่สุดในตลาด
คุณสามารถดาวน์โหลดได้ที่นี่หรือค้นหาได้จากที่เก็บธีม WordPress อย่างเป็นทางการ
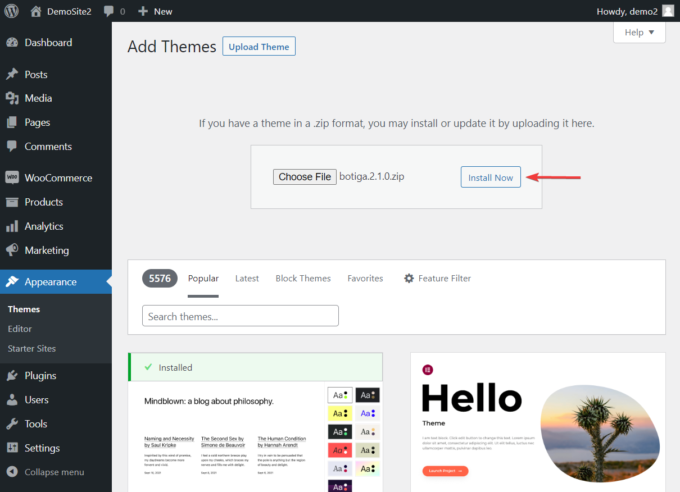
จากนั้น เปิดแดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่ > อัปโหลดธีม
คลิกปุ่ม เลือกไฟล์ เพื่ออัปโหลดธีม จากนั้นกดปุ่ม ติดตั้งทันที
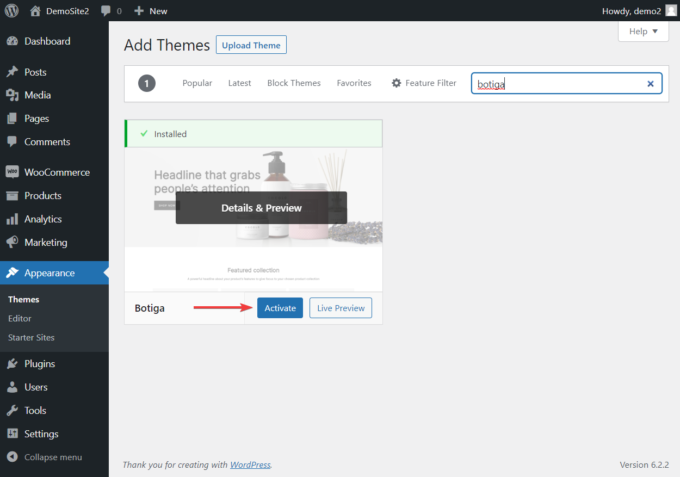
เมื่อติดตั้งธีมแล้ว ให้คลิกปุ่ม เปิดใช้งาน :

หรือคุณสามารถไปที่ ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่ ป้อน “ Botiga ” ลงในแถบค้นหา แล้วคลิกปุ่ม ติดตั้ง จากนั้นคลิกปุ่ม เปิดใช้งาน :

2. ติดตั้งและเปิดใช้งานปลั๊กอิน Botiga Pro
Botiga Pro เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่เพิ่มฟังก์ชันพิเศษให้กับธีม Botiga ฟรี
มันช่วยให้คุณเข้าถึงคุณสมบัติที่น่าประทับใจมากมาย รวมถึงแผนภูมิขนาด แกลเลอรี่เสียงและวิดีโอ เมนูหลัก ไซต์เริ่มต้นที่ออกแบบไว้ล่วงหน้า ปุ่มเพิ่มลงตะกร้าแบบติดหนึบ และอีกมากมาย
เนื่องจาก Botiga Pro เป็นปลั๊กอินพรีเมียม คุณจะต้องซื้อที่นี่ก่อนอัปโหลดไปยังไซต์ WordPress ของคุณ (ราคาเริ่มต้นที่ 69 ดอลลาร์ต่อปี)
เมื่อคุณมีปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ ปลั๊กอิน > เพิ่มใหม่ > อัปโหลดปลั๊กอิน
ใช้ตัวเลือก เลือกไฟล์ เพื่ออัปโหลด Botiga Pro จากนั้นคลิกปุ่ม ติดตั้ง และ เปิดใช้งาน เพื่อติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ
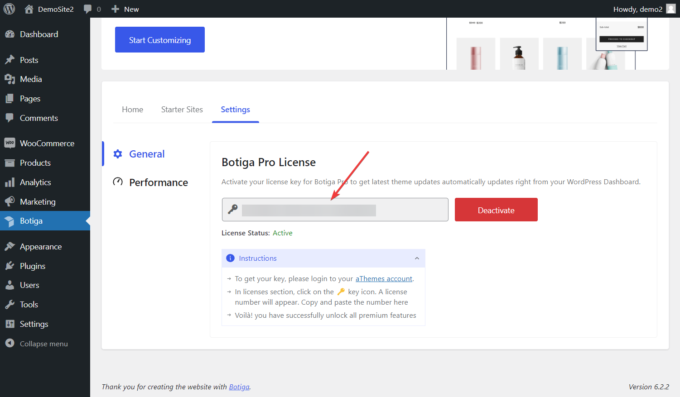
ถัดไป คุณจะต้องเปิดใช้งานใบอนุญาตของคุณ คัดลอกรหัสใบอนุญาตจากบัญชี Botiga ของคุณ จากนั้นไปที่ Botiga > การตั้งค่า > ทั่วไป ป้อนรหัสใบอนุญาตแล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อเปิดใช้งานปลั๊กอิน:

3. นำเข้าไซต์เริ่มต้น (ไม่บังคับ)
ไซต์เริ่มต้นคือเว็บไซต์สำเร็จรูปที่คุณสามารถนำเข้าไปยังร้านค้า WooCommerce ของคุณได้ Botiga Pro นำเสนอไซต์เริ่มต้นที่ได้รับการออกแบบมาอย่างดีและทรงพลังจำนวนหนึ่งสำหรับช่องทางอีคอมเมิร์ซต่างๆ
แม้ว่าการนำเข้าไซต์เริ่มต้น Botiga จะเป็นทางเลือก และคุณยังสามารถเลือกที่จะเริ่มออกแบบร้านค้าของคุณตั้งแต่ต้นโดยใช้ตัวเลือกการปรับแต่งของ Botiga ได้ ฉันขอแนะนำให้คุณดำเนินการต่อไปเพราะมันจะทำให้ร้านค้า WooCommerce ของคุณดูเป็นมืออาชีพ (ซึ่งคุณยังสามารถพัฒนาต่อไปได้) ปรับแต่ง)
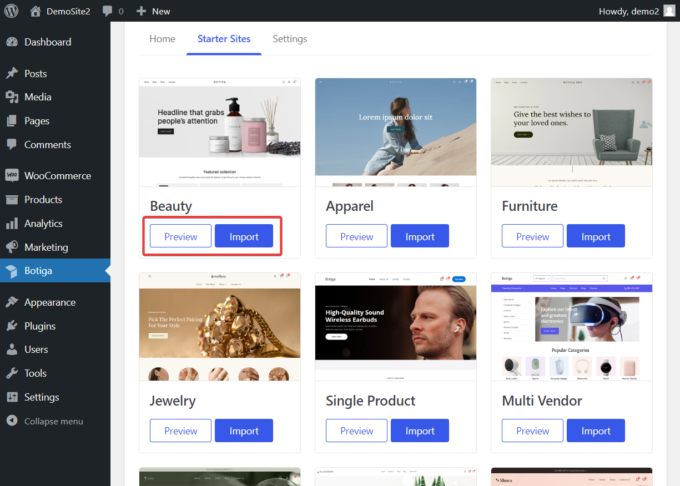
คุณสามารถตรวจสอบไซต์เริ่มต้นได้โดยไปที่ Botiga > ไซต์เริ่มต้น และดูตัวอย่างแต่ละไซต์โดยใช้ปุ่ม แสดงตัวอย่าง
เมื่อคุณพบไซต์ที่คุณต้องการ ให้กดปุ่ม นำเข้า :

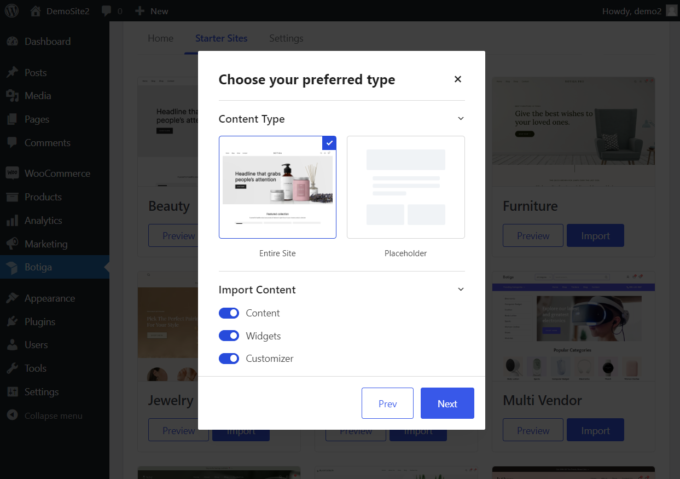
ทันทีที่คุณทำเช่นนั้น ป๊อปอัปจะปรากฏขึ้นเพื่อแสดงองค์ประกอบต่างๆ (เช่น เนื้อหา วิดเจ็ต การตั้งค่าเครื่องมือปรับแต่ง ฯลฯ) ที่โปรแกรมติดตั้งสาธิตจะเพิ่มลงในเว็บไซต์ของคุณ
คุณมีตัวเลือกในการยกเลิกการเลือกองค์ประกอบใดๆ แต่ฉันแนะนำให้เก็บองค์ประกอบทั้งหมดไว้
คุณยังสามารถเลือกระหว่างการนำเข้าไซต์เริ่มต้นทั้งหมด (รวมถึงเนื้อหา รูปภาพ ฯลฯ) หรือเพียงตัวยึดตำแหน่ง (ซึ่งหมายถึงเค้าโครงของไซต์):

โปรแกรมติดตั้งสาธิตจะใช้เวลาสักครู่เพื่อดำเนินการนำเข้าให้เสร็จสิ้น

4. เปิดใช้งานโมดูล
หลังจากติดตั้งปลั๊กอินและนำเข้าไซต์เริ่มต้นแล้ว ก็ถึงเวลาเพิ่มปุ่มเพิ่มลงตะกร้าแบบติดหนึบในหน้าผลิตภัณฑ์ WooCommerce ของคุณ
คุณลักษณะ Product Sticky Add to Cart ถูกปิดใช้งานโดยค่าเริ่มต้น และจำเป็นต้องเปิดใช้งานด้วยตนเอง
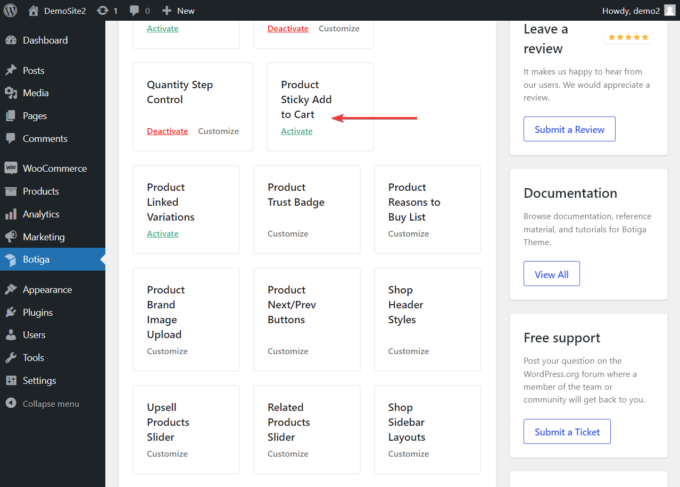
ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ไปที่ Botiga > Home ที่นี่ คุณจะพบโมดูล Product Sticky Add to Cart ในส่วน Do more with Botiga Pro
เปิดใช้งานโมดูลโดยคลิกปุ่ม เปิดใช้งาน :

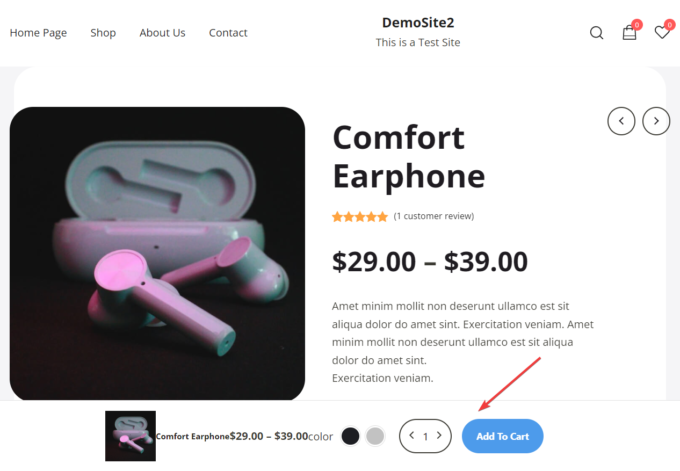
แค่นั้นแหละ. ตอนนี้คุณควรจะเห็นปุ่ม WooCommerce สำหรับเพิ่มลงในรถเข็นบนหน้าผลิตภัณฑ์แต่ละหน้าของคุณ
ปุ่มเพิ่มลงตะกร้าแบบติดหนึบจะปรากฏที่ด้านล่างของหน้าผลิตภัณฑ์ถัดจากข้อมูลสรุปผลิตภัณฑ์โดยย่อ ซึ่งรวมถึงภาพขนาดย่อขนาดเล็ก ราคา สีที่มี และจำนวนสินค้าภายในส่วนเพิ่มแบบเต็มความกว้าง -บาร์รถเข็น:

5. กำหนดค่าแถบ Add-to-Cart
คุณสามารถปรับแต่งลักษณะที่ปรากฏของแถบเพิ่มลงตะกร้าได้จากเครื่องมือปรับแต่ง WordPress
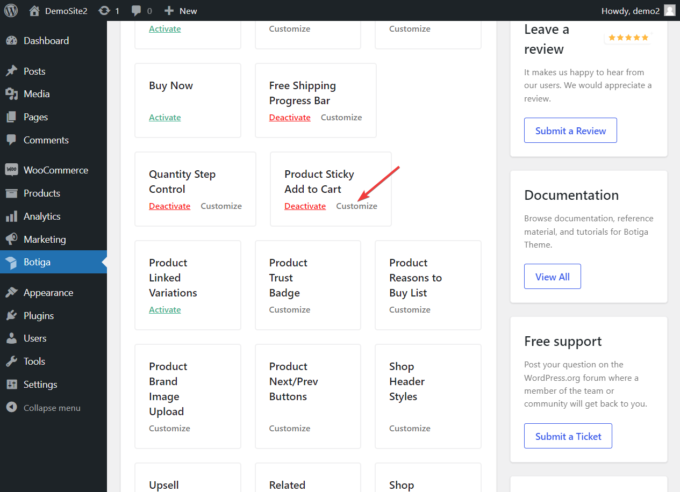
คุณสามารถเข้าถึงตัวเลือกเครื่องมือปรับแต่งที่เกี่ยวข้องได้จากโมดูล Product Sticky Add to Cart
คลิกลิงก์ ปรับแต่ง ในกล่องของโมดูลบนหน้า Botiga > ผู้ดูแลระบบหน้าแรก เพื่อเปิดการตั้งค่าของโมดูล:

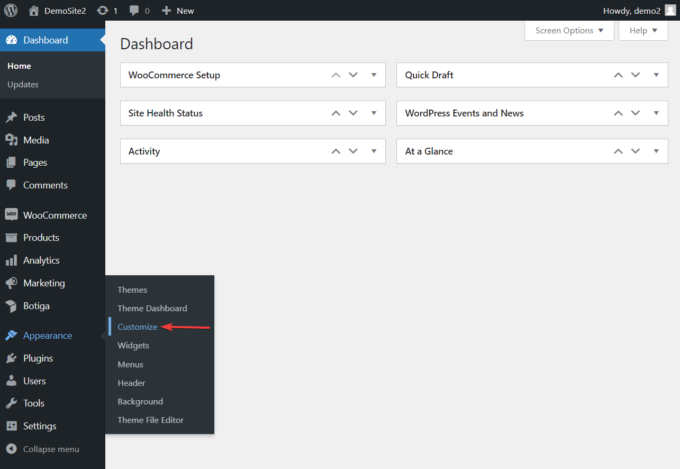
หรือคุณสามารถเข้าถึงเครื่องมือปรับแต่งได้ตามปกติจากเมนู ลักษณะที่ปรากฏ > ปรับแต่ง :

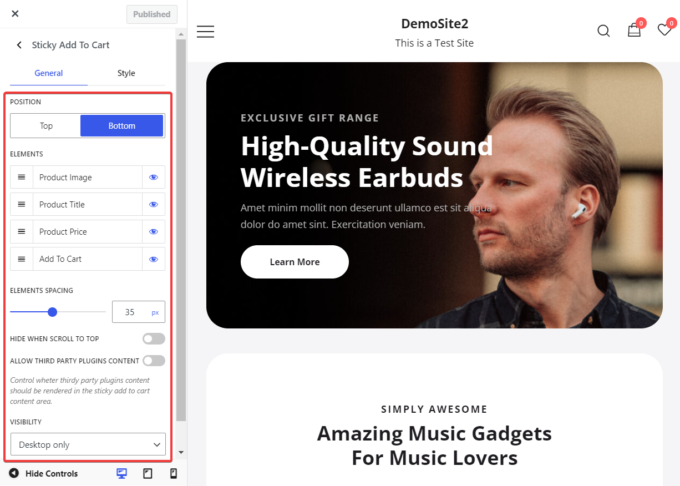
เมื่อเครื่องมือปรับแต่งเปิดขึ้น ให้ไปที่ส่วน WooCommerce > ผลิตภัณฑ์เดี่ยว > Sticky Add to Cart ซึ่งคุณสามารถแก้ไขแถบ Add-to-Cart ได้โดยใช้ตัวเลือกการออกแบบและเค้าโครงที่มี:

คุณสามารถเข้าถึงตัวเลือกต่อไปนี้:
ฉัน. ตำแหน่ง: ตามค่าเริ่มต้น แถบใส่ตะกร้าจะปรากฏที่ด้านล่างของหน้าจอ แต่คุณสามารถเปลี่ยนตำแหน่งไปด้านบนได้โดยใช้ตัวเลือกนี้
ครั้งที่สอง องค์ประกอบ: ตามที่กล่าวไว้ข้างต้น ปุ่มเพิ่มลงตะกร้าจะปรากฏขึ้นพร้อมกับองค์ประกอบอื่นๆ จำนวนมาก เช่น รูปภาพขนาดย่อของผลิตภัณฑ์ ราคา สี และตัวนับสินค้า หากต้องการยกเว้นองค์ประกอบใดๆ เหล่านี้ ให้คลิกไอคอนรูปตาถัดจากองค์ประกอบที่คุณต้องการลบ
สาม. ระยะห่างองค์ประกอบ: ที่นี่ คุณสามารถกำหนดระยะห่างแนวนอนระหว่างองค์ประกอบภายในแถบเพิ่มลงตะกร้าได้
สี่ ซ่อนเมื่อเลื่อนไปด้านบน: ตัวเลือกนี้ช่วยให้คุณสามารถซ่อนแถบเพิ่มลงตะกร้าเมื่อผู้เยี่ยมชมดูด้านบนของหน้าผลิตภัณฑ์ (เนื่องจากมีปุ่มเพิ่มลงตะกร้าอีกปุ่มหนึ่งอยู่ที่นั่น)
v. อนุญาตเนื้อหาปลั๊กอินของบุคคลที่สาม: คุณสามารถเปิดใช้งาน Botiga เพื่อแสดงเนื้อหาจากปลั๊กอินของบุคคลที่สามภายในแถบเพิ่มลงตะกร้าได้ที่นี่
วิ. การมองเห็น: ตัวเลือกนี้ช่วยให้คุณแสดงปุ่มบนอุปกรณ์เดสก์ท็อปเท่านั้น อุปกรณ์มือถือเท่านั้น หรืออุปกรณ์ทั้งหมด
บทสรุป
การเพิ่มปุ่มเพิ่มลงตะกร้าแบบติดหนึบให้กับร้านค้า WooCommerce ของคุณไม่ใช่เรื่องยากตราบใดที่คุณสามารถเข้าถึงเครื่องมือที่เหมาะสมได้
Botiga เป็นธีมฟรีที่ยอดเยี่ยม และเมื่อใช้ร่วมกับปลั๊กอิน Botiga Pro อันทรงพลัง ก็จะมอบฟีเจอร์อีคอมเมิร์ซขั้นสูงมากมายให้คุณ รวมถึงปุ่มเพิ่มลงตะกร้าที่มีสไตล์สำหรับหน้าผลิตภัณฑ์ของคุณ
การเพิ่มปุ่ม WooCommerce ที่ติดหนึบลงในไซต์ของคุณด้วย Botiga Pro นั้นง่ายดายเหมือนกับการกดปุ่มเปิดใช้งาน
การปรับแต่งแถบใส่ตะกร้าก็ทำได้ง่ายตรงไปตรงมาและสามารถทำได้จากเครื่องมือปรับแต่งแบบสด เพื่อให้คุณสามารถเห็นการเปลี่ยนแปลงที่คุณกำลังทำแบบเรียลไทม์
คุณมีคำถามเกี่ยวกับวิธีเพิ่มปุ่มเพิ่มลงตะกร้าแบบติดหนึบให้กับร้านค้า WooCommerce ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
