วิธีสร้างส่วนหัว Sticky ที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณด้วย WordPress
เผยแพร่แล้ว: 2022-06-22การนำทางเป็นส่วนสำคัญของเว็บไซต์ WordPress ที่ดีพร้อมการออกแบบที่ยอดเยี่ยม ด้วยเหตุนี้ จึงควรใช้เวลาสักครู่เพื่อพิจารณาว่าผู้เข้าชมไซต์ของคุณโต้ตอบกับหน้าเว็บของคุณผ่านการนำทางอย่างไร วิธีหนึ่งที่คุณสามารถทำได้คือการใช้ส่วนหัวที่ติดหนึบ
นี่คือตำแหน่งที่ส่วนหัวของไซต์ของคุณเก็บไว้ที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อน สิ่งนี้มีประโยชน์มากมาย แต่ข้อดีหลักประการหนึ่งคือองค์ประกอบการนำทางของคุณอยู่ในสายตาของผู้ใช้ ไม่ว่าพวกเขาจะอยู่ที่ใดบนหน้า ด้วยเหตุผลนี้เพียงอย่างเดียว ส่วนหัวที่ติดหนึบจึงเป็นองค์ประกอบส่วนต่อประสานผู้ใช้ (UI) ที่ยินดีต้อนรับ
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีสร้างส่วนหัวที่ติดหนึบใน WordPress จะครอบคลุมหลายแง่มุม เช่น ตัวอย่างในเว็บ ปลั๊กอิน WordPress ที่สามารถช่วยคุณได้ และคำแนะนำเกี่ยวกับวิธีพัฒนาส่วนหัวที่ติดหนึบของคุณเอง ก่อนอื่น เรามาคุยกันถึงรายละเอียดเพิ่มเติมเกี่ยวกับหัวข้อที่ติดหนึบ
อะไรหัวปักหมุดคือ

ส่วนหัวของไซต์ของคุณเหมือนกับโต๊ะข้อมูลของไซต์ของคุณ โดยจะเป็นสิ่งที่ผู้ใช้ส่วนใหญ่จะมองเห็นเป็นอันดับแรก และจะอยู่ที่ไหนสักแห่งที่จะตรวจสอบเพื่อค้นหาข้อมูลสำคัญสองสามส่วน และดำเนินการบางอย่าง:
- ตัวอย่างเช่น โลโก้หรือชื่อเว็บไซต์ของคุณจะอยู่ที่นี่ ซึ่งทำหน้าที่เป็นพื้นฐานสำหรับผู้ใช้ของคุณ พวกเขาจะสามารถกลับไปที่หน้าแรกได้โดยคลิกที่โลโก้ในกรณีส่วนใหญ่
- หากคุณใช้บัญชีผู้ใช้ในไซต์ของคุณ ส่วนหัวมักจะมีลิงก์สำหรับลงชื่อเข้าใช้บัญชีและหน้าโปรไฟล์เหล่านั้น
- อาจมีฟังก์ชันการค้นหาที่นี่ โดยเฉพาะอย่างยิ่งหากคุณมีไซต์ขนาดใหญ่ที่มีเนื้อหาจำนวนมากในพื้นที่ต่างๆ
- แน่นอนว่าการนำทางในเว็บไซต์ของคุณก็เป็นส่วนสำคัญของส่วนหัวเช่นกัน
โดยรวมแล้ว ส่วนหัวของคุณเป็นจุดสัมผัสสำหรับผู้ใช้ คุณจะพบว่ามันมักจะเป็น 'แถบ' สำหรับรูปแบบการอ่านรูปตัว F ดังนั้นจึงดึงดูดความสนใจจากผู้ใช้ของคุณในระดับที่เป็นธรรมชาติ
คุณคงรู้อยู่แล้วว่าหัวกระดาษเหนียวคืออะไร แม้จะเป็นการเข้าใจโดยสัญชาตญาณก็ตาม เป็นที่ที่ส่วนหัวของไซต์ 'ติด' ที่ด้านบนของหน้าจอเมื่อคุณเลื่อนดู ตรงกันข้ามกับส่วนหัวแบบคงที่ซึ่งอยู่ในตำแหน่งและหายไปเมื่อคุณเลื่อน ส่วนหัวแบบติดหนึบจะเป็นองค์ประกอบที่มองเห็นได้เสมอ
แม้ว่าวิธีการทั่วไปสำหรับส่วนหัวแบบติดหนึบคือการติดเวอร์ชันสแตติกไปที่ด้านบนของหน้าจอ แต่ก็มีวิธีต่างๆ สองสามวิธีในการทำให้สิ่งนี้ใช้งานได้ มีประสิทธิภาพหน้าจอ และไดนามิกมากขึ้น ต่อไป เราจะมาดูตัวอย่างในโลกแห่งความเป็นจริงกัน
ตัวอย่าง Sticky Headers บนเว็บ
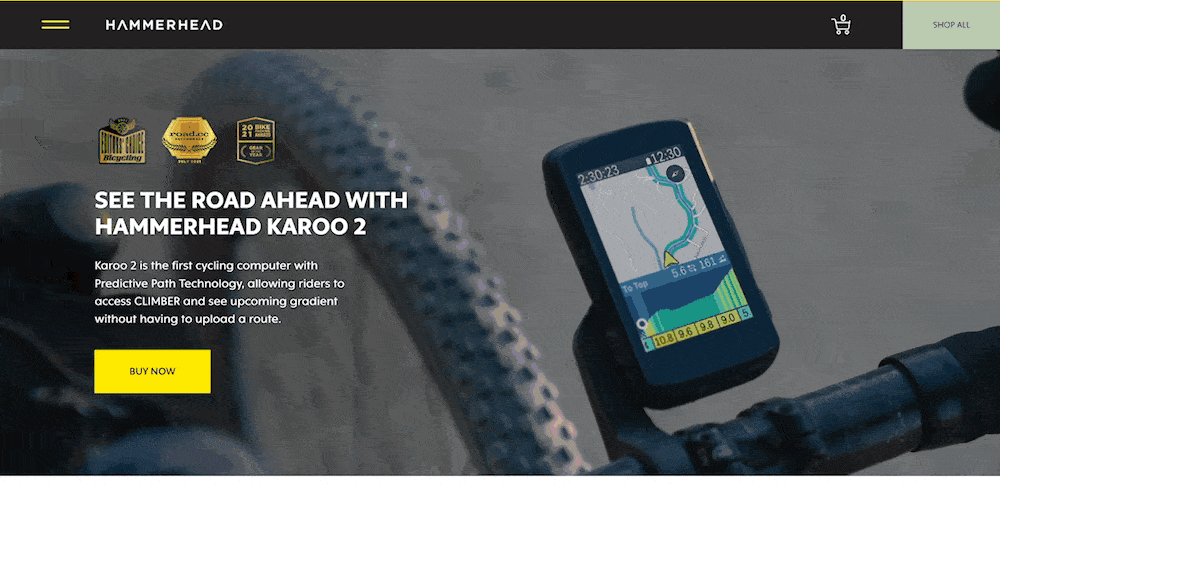
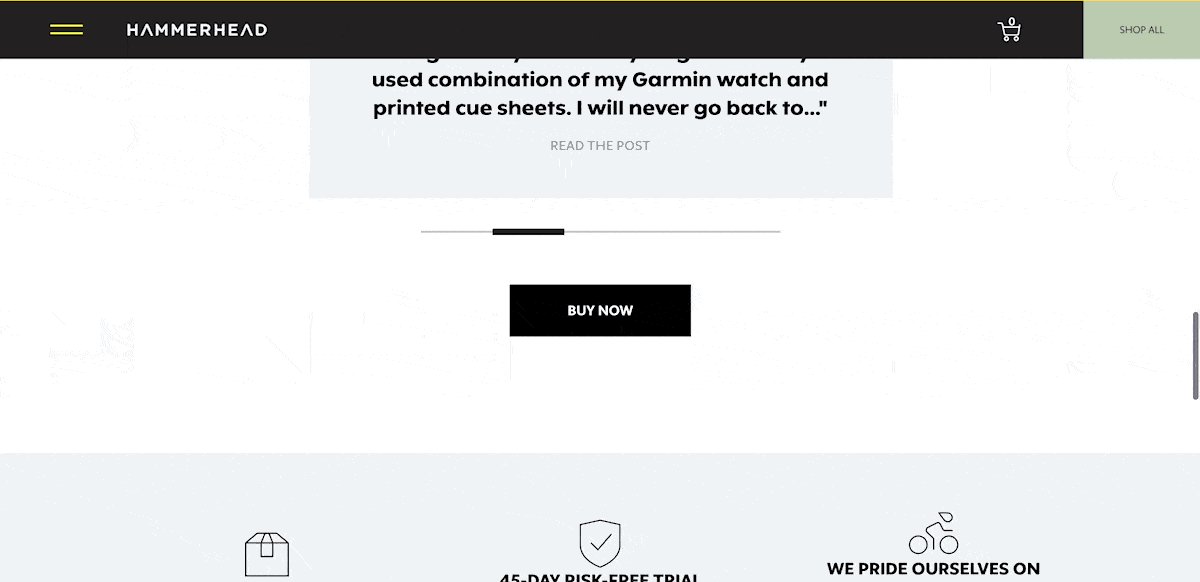
คุณจะพบส่วนหัวที่ติดหนึบได้ทั่วทั้งเว็บ และเป็นความคิดที่ดีที่จะลองดูสักสองสามส่วนเพื่อดูขอบเขตของสิ่งที่คุณทำได้ ตัวอย่างพื้นฐานที่สุดตัวหนึ่งมาจากแฮมเมอร์เฮด ไซต์นี้ใช้ 'เมนูแบบเลื่อนลอย' และส่วนหัวแบบติดหนึบ และตรงไปตรงมา: มุ่งมั่นที่จะติดอยู่ที่ด้านบนของหน้าในรูปแบบคงที่:

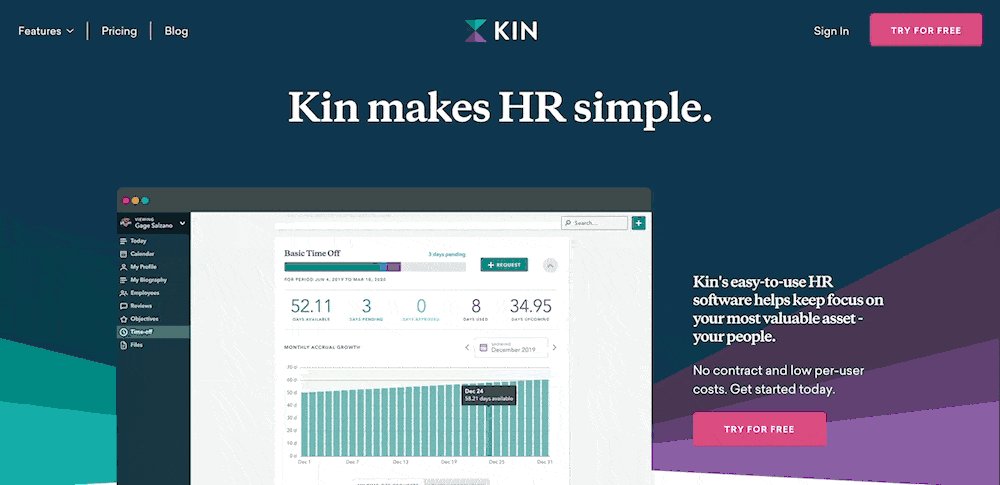
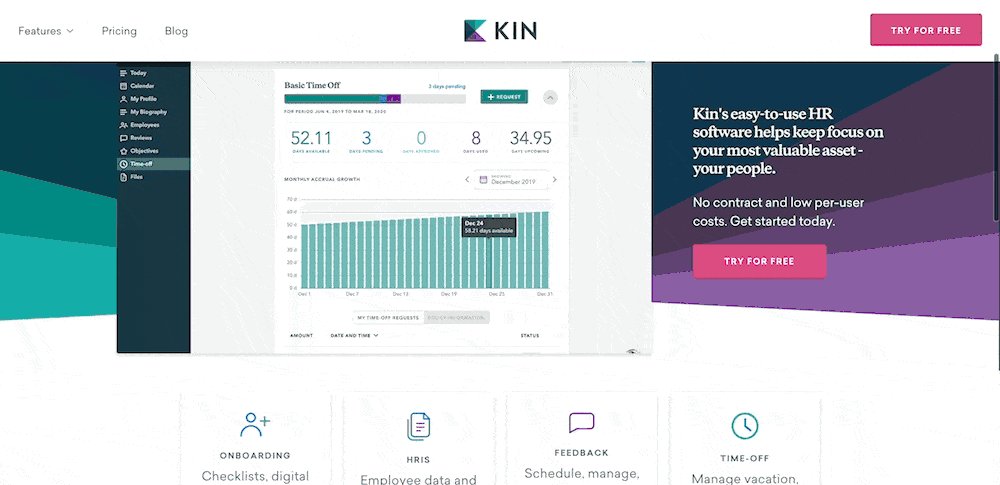
การใช้งานที่เรียบง่ายอีกประการหนึ่งมาจาก Kin สิ่งนี้ใช้ส่วนหัวที่ติดหนึบทั่วไป แต่คราวนี้มีองค์ประกอบการออกแบบที่ยอดเยี่ยมสองสามอย่าง
คุณจะสังเกตเห็นว่าความเปรียบต่างเปลี่ยนไปตามส่วนของเว็บไซต์ที่คุณเลื่อนดู และยังมีเอฟเฟกต์การเปลี่ยนภาพที่ดีอีกด้วย:

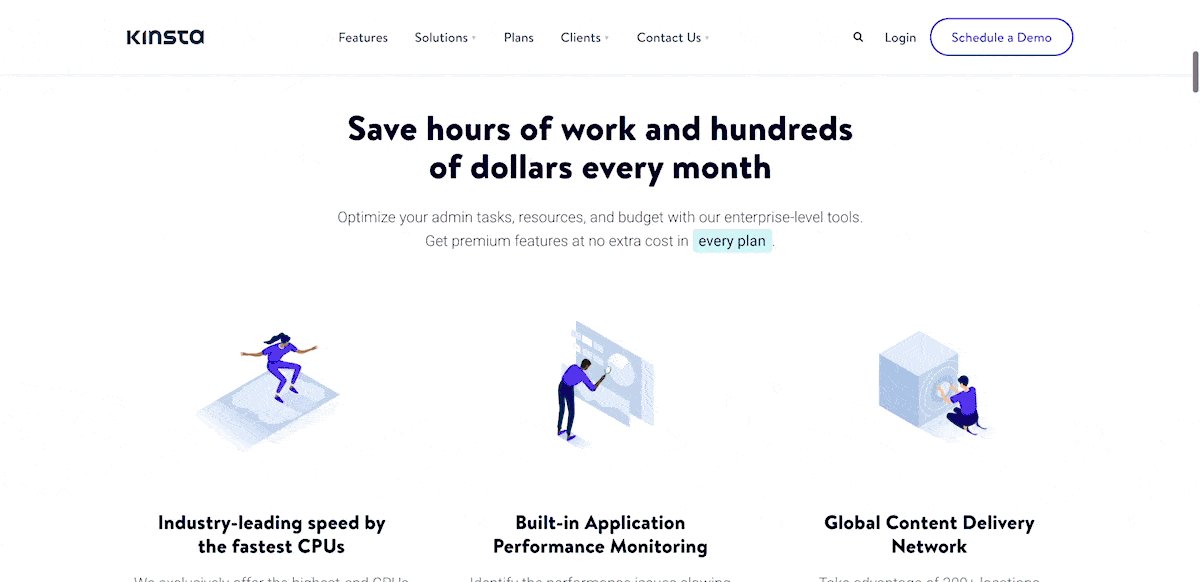
เราไม่สามารถจบส่วนนี้โดยไม่พูดถึงหัวข้อเหนียวของ Kinsta สิ่งนี้ยังช่วยให้สิ่งต่าง ๆ เรียบง่ายโดยคำนึงถึงองค์ประกอบของส่วนหัว แต่รวมถึงการใช้งานที่เรียบร้อยซึ่งให้คุณค่าแก่ผู้เยี่ยมชม:

คราวนี้ คุณจะเห็นส่วนหัวหายไปเมื่อเลื่อนลงมาด้านล่าง อย่างไรก็ตาม มันจะปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับขึ้น คุณสามารถเรียกมันว่า 'ส่วนหัวแบบถาวรบางส่วน'
หลักฐานในที่นี้คือ การเลื่อนลงมาหมายความว่าคุณกำลังลงทุนเวลาของคุณในหน้านั้น ดังนั้นจึงไม่จำเป็นต้องมีการนำทาง หน้าเข้าสู่ระบบ หรือไปที่อื่น อย่างไรก็ตาม เมื่อคุณเลื่อนขึ้น คุณมีแนวโน้มที่จะต้องการไปที่หน้าอื่นในไซต์มากขึ้น ที่นี่ ส่วนหัวที่ติดหนึบจะแสดงขึ้นเพื่อกอบกู้วัน
ประสบการณ์ผู้ใช้ (UX) เพียงเล็กน้อยเหล่านี้ทำให้ผู้เข้าชมไซต์ต้องการกลับมา สำหรับการออกแบบส่วนหัวแบบติดหนึบ คุณจะต้องพิจารณาว่าจะทำอะไรได้บ้างเพื่อสร้าง UX และ UI ที่เน้นความต้องการของผู้เยี่ยมชม
ทำไมคุณควรใช้ Sticky Header สำหรับเว็บไซต์ของคุณ
ไซต์จำนวนมากใช้ส่วนหัวที่ติดหนึบ และมีเหตุผลดีๆ มากมายที่ทำให้เกิดกรณีนี้ พวกเขาสามารถเป็นส่วนสำคัญของประสบการณ์ไซต์โดยรวมของคุณและมีอิทธิพลอย่างมากต่อ UX และ UI ของคุณ
เนื่องจากองค์ประกอบที่คุณจะรวมไว้ในส่วนหัวเป็นสิ่งที่ผู้ใช้ต้องการเข้าถึงเสมอ จึงควรให้องค์ประกอบเหล่านั้นแสดงอยู่เสมอ โดยเฉพาะอย่างยิ่งสำหรับอุปกรณ์และรูปแบบที่มีหน้าจอขนาดเล็ก
แม้ว่ามันอาจจะดูขัดกับสัญชาตญาณที่จะมีส่วนหัวที่ 'เปิดตลอดเวลา' เมื่อพื้นที่วิวพอร์ตเหลือเฟือ แต่นี่เป็นเพียงการเสียสละเล็กน้อย ประโยชน์ที่แท้จริงคือการทำให้ผู้ใช้มือถือมีเหตุผลน้อยลงในการเลื่อนดู ซึ่งเป็นสิ่งจำเป็นสำหรับอุปกรณ์ขนาดเล็ก หากคุณสามารถให้การนำทางของไซต์ของคุณโดยไม่ต้องเลื่อน ผู้ใช้สามารถย้ายไปรอบๆ ไซต์ของคุณได้ง่ายขึ้น
ข้อดีและข้อเสียของ Sticky Headers
เราครอบคลุมข้อดีบางประการสำหรับส่วนหัวที่ติดหนึบ มาสรุปอย่างรวดเร็ว:
- คุณสามารถเสนอการนำทางที่ผู้ใช้สามารถเข้าถึงได้ตลอดเวลา ซึ่งช่วยรักษารูปแบบการอ่านที่เป็นธรรมชาติบนไซต์ของคุณ
- คุณสามารถปรับเปลี่ยนส่วนหัวตามความต้องการที่แตกต่างกันได้ เช่น คอนทราสต์ โทนสี หรือแม้แต่ความตั้งใจของผู้ใช้
- มีโอกาสที่จะมอบคุณค่าให้กับผู้ใช้ทั้งบนเดสก์ท็อปและหน้าจอขนาดเล็ก
อย่างไรก็ตาม ส่วนหัวที่ติดหนึบไม่ใช่ยาครอบจักรวาลสำหรับ UX ที่เพิ่มขึ้น และมีข้อเสียบางประการในการใช้งาน:
- เราครอบคลุมเรื่องนี้โดยสังเขป แต่สำหรับหน้าจอทุกขนาด คุณจะต้องจัดสรรพื้นที่สำหรับส่วนหัวของคุณ
- ส่วนหัวที่ติดหนึบจะนำเนื้อหาที่เหลือของคุณออกไปโดยธรรมชาติ เนื่องจากองค์ประกอบของตัวเองจะดึงสายตาออกจากเนื้อหาของหน้า
- มีงานพัฒนาอื่นๆ อีกมากที่จะเข้าสู่หัวข้อติดหนึบที่ดี เนื่องจากคุณจำเป็นต้องติดตั้งใช้งาน ตรวจสอบให้แน่ใจว่ามันใช้งานได้ในเบราว์เซอร์ต่างๆ และตรวจสอบข้อบกพร่องในหน้าจอขนาดเล็ก
อย่างไรก็ตาม หากคุณนึกถึงตัวเลือกการออกแบบ ความต้องการของผู้ใช้ และเป้าหมายของไซต์ คุณสามารถบรรเทาหรือลบข้อเสียเหล่านี้ทั้งหมดได้ในขณะที่คุณยังคงรักษาจุดที่ดีไว้ วิธีหนึ่งที่คุณสามารถทำได้คือผ่านปลั๊กอิน WordPress
3 ปลั๊กอินที่จะช่วยคุณสร้าง Sticky Headers
ในอีกไม่กี่ส่วนต่อจากนี้ เราจะแสดงปลั๊กอินส่วนหัวที่ติดหนึบชั้นนำสำหรับ WordPress ต่อมา เราจะพูดถึงว่าโซลูชันประเภทนี้เหมาะกับคุณหรือไม่ อย่างไรก็ตาม ปลั๊กอินสามารถช่วยคุณใช้ฟังก์ชันต่างๆ ได้โดยไม่ต้องใช้โค้ด ซึ่งจะเป็นประโยชน์มากหากธีมของคุณไม่มีธีม
ยิ่งไปกว่านั้น คุณสามารถใช้ประโยชน์จากประสบการณ์การออกแบบและการพัฒนาของผู้เชี่ยวชาญผ่านปลั๊กอินได้ นักพัฒนาซอฟต์แวร์จะสร้างตัวเลือกทางเทคนิคที่สำคัญบางอย่างให้กับคุณ และรวมไว้ใน UI ที่ใช้งานง่ายและใช้งานง่าย
1. เมนูติดหนึบ & ส่วนหัวติดหนึบ
ปลั๊กอิน Sticky Menu & Sticky Header ของ Webfactory เป็นตัวเลือกแรกที่ดี เนื่องจากมีฟีเจอร์มากมาย ความยืดหยุ่นที่เป็นประโยชน์ และราคาเป็นมิตรกับงบประมาณ

สิ่งที่ดึงดูดใจคือคุณสามารถทำให้องค์ประกอบใดๆ บนไซต์ของคุณติดอยู่ที่หน้าจอได้ นี้อาจเป็นประโยชน์ในหลายวิธี แต่หมายความว่าการใช้ส่วนหัวติดหนึบเป็น doddle
ปลั๊กอินยังมาพร้อมกับตัวเลือกที่มีประสิทธิภาพมากมายเพื่อช่วยให้คุณใช้งานส่วนหัวที่ติดหนึบได้:
- คุณได้กำหนดระดับตำแหน่ง 'บนสุด' ที่คุณต้องการ ซึ่งหมายความว่าคุณสามารถเพิ่มพื้นที่ให้กับพื้นที่ด้านบนส่วนหัวเพื่อให้เหมาะกับเป้าหมายการออกแบบของคุณ
- นอกจากนี้ยังมีตัวเลือกการวางตำแหน่งอื่นๆ เช่น การใช้คุณสมบัติ CSS ดัชนี z เพื่อออกแบบไซต์ของคุณ 'ด้านหน้าไปด้านหลัง'
- คุณสามารถเปิดใช้งานส่วนหัวติดหนึบได้เฉพาะในหน้าที่คุณเลือก ซึ่งอาจมีประโยชน์หากคุณมีหน้า Landing Page หรือเนื้อหาที่ไม่เหมาะสมอื่นๆ
Sticky Menu & Sticky Header ยังมีโหมดดีบักเพื่อช่วยคุณแก้ไของค์ประกอบ 'ไม่ยึดติด' โหมดไดนามิกยังช่วยแก้ปัญหาเกี่ยวกับการออกแบบที่ตอบสนองได้
ข่าวดีก็คือ Sticky Menu & Sticky Header สามารถดาวน์โหลดและใช้งานได้ฟรี ยิ่งไปกว่านั้น ยังมีเวอร์ชันพรีเมียมที่นำความรู้ด้านเทคนิคที่คุณต้องการออกไป
ด้วยปลั๊กอินเวอร์ชันฟรี คุณจะต้องรู้ตัวเลือกขององค์ประกอบเพื่อระบุในตัวเลือก อย่างไรก็ตาม รุ่นพรีเมียม ($49–199 ต่อปี) เสนอตัวเลือกองค์ประกอบภาพเพื่อหลีกเลี่ยงสิ่งนี้
2. ตัวเลือกสำหรับยี่สิบยี่สิบเอ็ด
แม้ว่าเราจะไม่แนะนำธีมเริ่มต้นของ WordPress สำหรับไซต์ที่เน้นลูกค้าเป็นหลัก แต่ก็มีเพียงพอสำหรับบล็อกและไซต์ประเภทเดียวกัน
Twenty Twenty-One เป็นหนึ่งในธีมเริ่มต้นที่โดดเด่นในความเห็นของเรา แต่ไม่มีฟังก์ชันส่วนหัวที่เหนียวเหนอะ หากคุณต้องการเพิ่มคุณลักษณะนี้ ปลั๊กอินตัวเลือกสำหรับยี่สิบยี่สิบเอ็ดสามารถบรรลุสิ่งที่คุณต้องการได้

ปลั๊กอินรุ่นนี้เป็นหนึ่งในหลาย ๆ อย่าง ธีมเริ่มต้นล่าสุดแต่ละธีมมีเวอร์ชันหนึ่ง แต่ยังไม่มีเวอร์ชันสำหรับ Twenty Twenty-Two ไม่ว่าฟังก์ชันหลักของปลั๊กอินจะมีความพิเศษมากมาย:
- มีเครื่องมือ Full Site Editing (FSE) พร้อมสำหรับการเปิดตัวอย่างสมบูรณ์
- คุณสามารถเปลี่ยนขนาดฟอนต์สำหรับเนื้อหา ลบไฮเปอร์ลิงก์ที่ขีดเส้นใต้ และการปรับแต่งแบบง่ายๆ อื่นๆ ได้
- คุณสามารถทำงานกับคอนเทนเนอร์และองค์ประกอบที่มีความกว้างสูงสุด โดยไม่ต้องใช้โค้ด
มีตัวเลือกอื่นๆ มากมายสำหรับการนำทาง เนื้อหา ส่วนท้าย และส่วนหัวของคุณ สำหรับอย่างหลัง คุณสามารถซ่อนมันจากมุมมอง ทำให้เต็มความกว้าง เพิ่มรูปภาพพื้นหลังและสี และการปรับเปลี่ยนอื่นๆ มากมาย
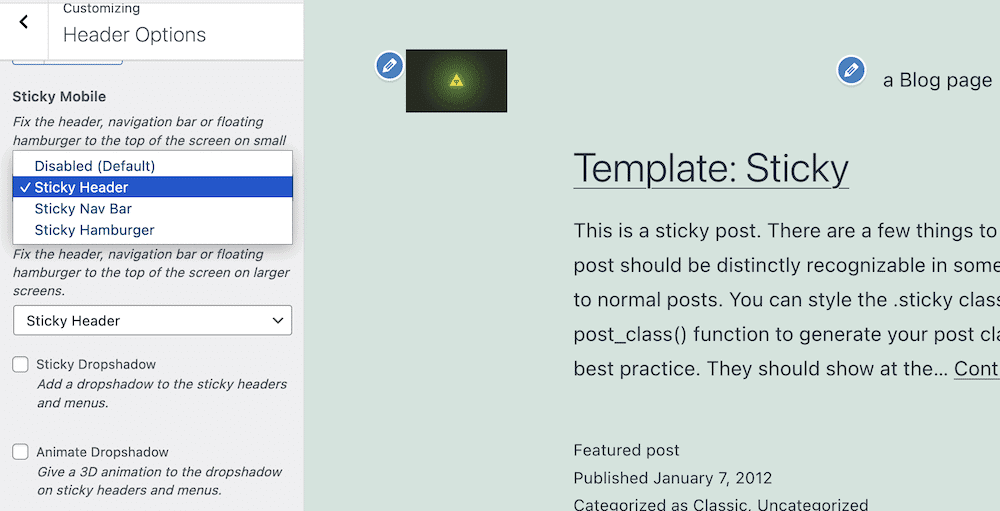
แม้ว่าปลั๊กอินหลักจะให้บริการฟรี แต่คุณต้องอัปเกรดแบบพรีเมียม ($25-50) เพื่อเข้าถึงตัวเลือกส่วนหัวที่ติดหนึบ สิ่งนี้ช่วยให้คุณปรับการตั้งค่าสำหรับส่วนหัวของอุปกรณ์พกพาและเดสก์ท็อปจาก WordPress Customizer:

ด้วยชื่อ คุณไม่ควรคาดหวังว่าปลั๊กอินนี้จะทำงานกับธีมอื่นนอกเหนือจาก Twenty Twenty-One (หรือ 'รส' อะไรก็ตามที่คุณเลือก) อย่างไรก็ตาม หากคุณใช้ชุดรูปแบบเริ่มต้นนี้และไม่ต้องการเขียนโค้ด จะเหมาะเป็นอย่างยิ่งในการช่วยคุณเพิ่มส่วนหัวที่ติดหนึบในไซต์ของคุณ
3. แถบการแจ้งเตือนแบบลอย เมนูติดหนึบบน Scroll และ Sticky Header สำหรับธีมใดก็ได้ – myStickymenu
นี่คือปลั๊กอินที่วางการ์ดไว้บนโต๊ะ ปลั๊กอิน myStickymenu ของ Premio นำเสนอเกือบทุกอย่างที่คุณต้องการรวมไว้ในส่วนหัว Sticky ของคุณเอง และมีฟังก์ชันมากมาย

มีบทวิจารณ์ในเชิงบวกมากมายบน WordPress Plugin Directory – บทวิจารณ์ระดับห้าดาว 799 รายการโดยเฉลี่ย 4.9 ส่วนหนึ่งมาจากคุณลักษณะที่ครอบคลุมซึ่งคุณกำหนดไว้:
- ให้ความยืดหยุ่นในการใช้งาน ตัวอย่างเช่น คุณสามารถสร้างแถบต้อนรับ เมนูติดหนึบ และส่วนหัวได้
- ปลั๊กอินจะปรับให้เข้ากับการตอบสนองของไซต์ของคุณ ซึ่งหมายความว่าคุณไม่จำเป็นต้องใช้ฟังก์ชันการทำงานใดๆ เพิ่มเติมโดยใช้โค้ด
- อันที่จริง ปลั๊กอินไม่ต้องการให้คุณรู้วิธีเขียนโค้ดเพื่อใช้งานอย่างเต็มรูปแบบ
- ปลั๊กอิน myStickymenu มีความเข้ากันได้กับปลั๊กอินตัวสร้างเพจชั้นนำจำนวนมาก เช่น Elementor, Beaver Builder, Block Editor ดั้งเดิม, Divi Builder และอีกมากมาย
คุณยังมีตัวเลือกการปรับแต่งมากมายเพื่อให้ส่วนหัวติดหนึบของคุณทำงานตามที่คุณต้องการ ตัวอย่างเช่น คุณสามารถเลือกที่จะสร้างส่วนหัวที่คงอยู่บางส่วน เปลี่ยนลักษณะที่เรียบง่าย เช่น สีพื้นหลัง ตัวเลือกรูปแบบตัวอักษร และอื่นๆ

นอกจากนี้ เนื่องจากวิธีต่างๆ ที่คุณสามารถนำเสนอส่วนหัวแบบติดหนึบ (เช่น ตัวเลือกเมนูและแถบต้อนรับ) คุณสามารถเลือกวิธีแสดงและตำแหน่งบนไซต์ของคุณได้
แม้ว่า myStickymenu เวอร์ชันฟรีอาจเพียงพอสำหรับความต้องการของคุณ แต่ก็ยังมีเวอร์ชันพรีเมียม (25-99 ดอลลาร์สหรัฐฯ ต่อปี) ซึ่งมอบวิธีเพิ่มเติมในการปิดใช้งานส่วนหัว Sticky ของคุณตามเงื่อนไขเฉพาะ ตัวนับเวลาถอยหลัง ความสามารถในการเพิ่มแถบต้อนรับหลายแถบ และตัวเลือกการปรับแต่งเพิ่มเติมอีกสองสามตัวเลือก
วิธีสร้าง Sticky Header ใน WordPress
สำหรับส่วนที่เหลือของบทช่วยสอนนี้ เราจะแสดงวิธีสร้างส่วนหัวที่ติดหนึบใน WordPress มีสองวิธีที่คุณสามารถใช้ที่นี่ และเราจะครอบคลุมทั้งสองวิธี อย่างไรก็ตาม ขั้นตอนแรกของเราจะช่วยให้คุณตัดสินใจได้
จากที่นั่น คุณจะใช้ Sticky Header ของคุณเองโดยใช้วิธีการที่คุณต้องการ จากนั้นใช้เคล็ดลับของเราเพื่อทำให้ Header ของคุณมีประสิทธิภาพและใช้งานได้มากขึ้นในอนาคต
1. ตัดสินใจว่าคุณจะสร้าง Sticky Header ของคุณอย่างไร
เหตุผลหนึ่งที่ WordPress มีความยืดหยุ่นสำหรับผู้ใช้ทุกรูปแบบเนื่องจากระบบนิเวศของปลั๊กอินและความสามารถในการขยายโอเพ่นซอร์ส ดังนั้น คุณสามารถเลือกโซลูชันที่มีจำหน่ายทั่วไปหรือ 'ม้วนของคุณเอง'
งานแรกของคุณคือการตัดสินใจว่าคุณต้องการใช้ปลั๊กอินหรือเจาะโค้ดเพื่อใช้งานส่วนหัวที่ติดหนึบหรือไม่ เรามาแยกวิธีแก้ปัญหาสองข้อกัน:
- ปลั๊กอิน นี่จะเป็นวิธีที่ได้รับการอนุมัติจาก WordPress โดยเฉพาะอย่างยิ่งหากคุณไม่มีความรู้ด้านเทคนิคในมือ มันจะให้ความยืดหยุ่น แต่คุณอยู่ในความเมตตาของสิ่งที่นักพัฒนาคิดว่ามีความสำคัญและความสามารถในการเขียนโค้ด
- การเข้ารหัส หากคุณมีวิสัยทัศน์ที่ชัดเจน คุณอาจต้องการเขียนโค้ดส่วนหัวแบบติดหนึบสำหรับไซต์ของคุณ แน่นอน คุณจะต้องมีความเชี่ยวชาญด้านเทคนิคเพื่อดึงสิ่งนี้ออกมา (โดยหลักคือ CSS) แต่ผลลัพธ์จะเป็นไปตามที่คุณต้องการอย่างแน่นอน อย่างไรก็ตาม คุณจะมีศักยภาพในการบำรุงรักษามากขึ้น และความสำเร็จจะขึ้นอยู่กับความสามารถของคุณในการเขียนโค้ดเอง
เราอาจกล่าวได้ว่าสำหรับผู้ใช้ WordPress ส่วนใหญ่ ปลั๊กอินจะเป็นทางออกที่ดีในการสร้างส่วนหัวที่ติดหนึบ มันจะเล่นได้ดีกับแพลตฟอร์มและจะแก้ไขปัญหาได้ง่ายขึ้นหากคุณมีปัญหา อย่างไรก็ตาม ในขั้นตอนต่อๆ ไป เราจะพูดถึงโซลูชันการเข้ารหัสและตัวเลือกปลั๊กอิน
2. เลือกว่าคุณจะแก้ไขธีมปัจจุบันของคุณหรือเลือกธีมเฉพาะ
ประเด็นต่อไปที่คุณต้องพิจารณาคือคุณจะแก้ไขธีมปัจจุบันของคุณหรือเลือกธีมที่มีฟังก์ชันส่วนหัวที่ติดหนึบอยู่แล้วภายในชุดคุณลักษณะ สิ่งนี้จะมีความสำคัญหากธีมของคุณไม่มีฟังก์ชันสำหรับจัดการกับส่วนหัวที่ติดหนึบ
ธีมและปลั๊กอินสำหรับตัวสร้างเพจจำนวนมากจะมีตัวเลือกส่วนหัวที่ติดหนึบ เนื่องจากคุณประโยชน์และให้ความยืดหยุ่นในการออกแบบแก่คุณ คุณจะพบว่าธีมและปลั๊กอินสำหรับใช้งานทั่วไปที่มีขนาดใหญ่กว่าบางตัวมีให้เป็นมาตรฐาน เช่น Elementor, Astra, Divi, Avada และอื่นๆ อีกนับไม่ถ้วน

ในการตัดสินใจ คุณจะต้องพิจารณาบางสิ่งเกี่ยวกับธีมและไซต์ปัจจุบันของคุณ:
- เว็บไซต์ของคุณมีลักษณะตามที่คุณต้องการแล้วหรือต้องรีเฟรชหรือไม่?
- ธีมปัจจุบันของคุณง่ายต่อการปรับแต่งภายใต้ประทุนหรือไม่? เอกสารสำหรับนักพัฒนาซอฟต์แวร์ควรบอกคุณเรื่องนี้
- คุณต้องการนำส่วนหัวติดหนึบที่ต้องการไปใช้อย่างซับซ้อนหรือแบบตรงไปตรงมามากกว่าหรือไม่
จากคำตอบที่คุณให้ไว้ที่นี่ คุณจะเลือกอย่างใดอย่างหนึ่ง หากคุณต้องการธีมใหม่ คุณก็อาจเลือกธีมที่มีการติดตั้งส่วนหัวแบบติดหนึบ อย่างไรก็ตาม หากคุณต้องการใช้ธีมปัจจุบันต่อไป และธีมนั้นยังไม่มีฟังก์ชันส่วนหัวแบบติดหนึบ คุณจะต้องม้วนแขนเสื้อและทำตามขั้นตอนย่อยต่อไปนี้
2ก. ใช้ปลั๊กอินที่มีธีมเฉพาะ
หากคุณไม่มีประสบการณ์ในการพัฒนา เราขอแนะนำให้คุณเลือกปลั๊กอินเพื่อเพิ่มฟังก์ชันหัวเรื่องแบบติดหนึบลงในไซต์ของคุณ มีตัวแปรมากเกินไปที่คุณต้องพิจารณา สร้าง และบำรุงรักษา ในทางตรงกันข้าม ปลั๊กอินจะมีฐานโค้ดอยู่แล้วซึ่งสนับสนุนองค์ประกอบเหล่านี้ ดังนั้นจึงเป็นตัวเลือกที่เกือบจะสมบูรณ์แบบสำหรับสถานการณ์ส่วนใหญ่
สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน myStickymenu เนื่องจากมีชุดคุณลักษณะที่ครบถ้วนสมบูรณ์สำหรับกรณีการใช้งานส่วนใหญ่ อย่างไรก็ตาม การใช้งานทั่วไปจะเหมือนกันสำหรับปลั๊กอินส่วนใหญ่ที่คุณจะใช้
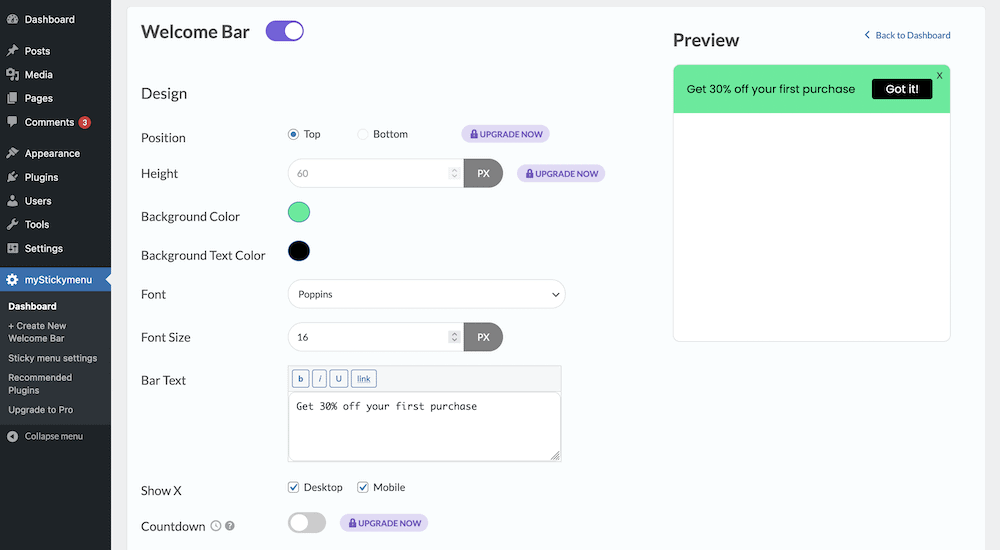
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องไปที่ตัวเลือกธีม สำหรับปลั๊กอินบางตัว สิ่งนี้จะอยู่ภายใน WordPress Customizer; สำหรับคนอื่น ๆ แผงผู้ดูแลระบบเฉพาะ ที่นี่ คุณจะใช้แผงการดูแลระบบแบบกำหนดเองที่ myStickymenu > Dashboard ภายใน WordPress:

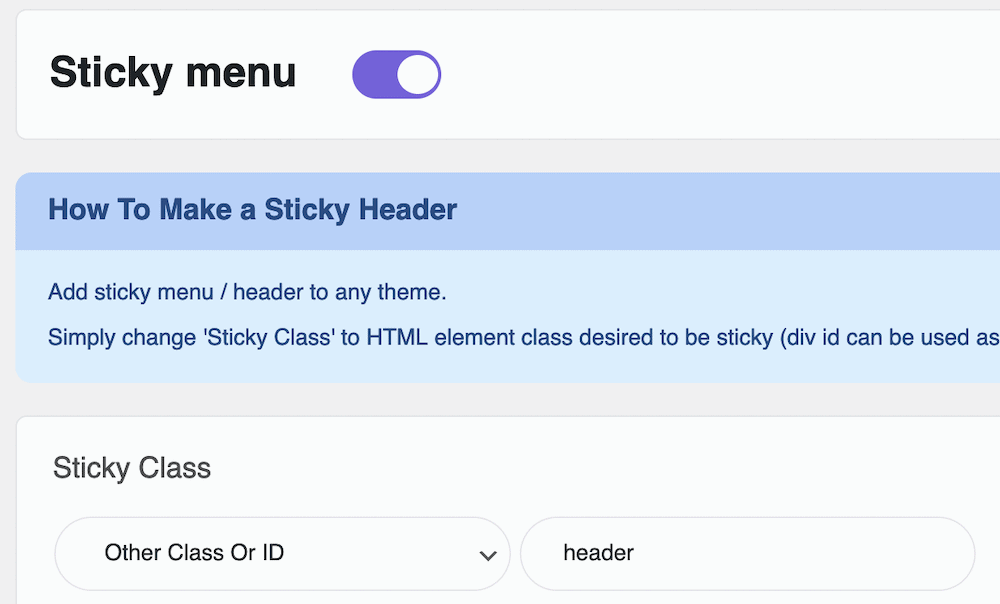
อย่างไรก็ตาม หน้าจอเริ่มต้นจะแสดงการตั้งค่าสำหรับแถบต้อนรับ ซึ่งสำหรับบทช่วยสอนนี้ เราไม่ต้องการ ดังนั้น ให้คลิกปุ่มสลับเพื่อปิดแถบ จากนั้นคลิกผ่านไปยังหน้าจอ การตั้งค่าเมนู Sticky :

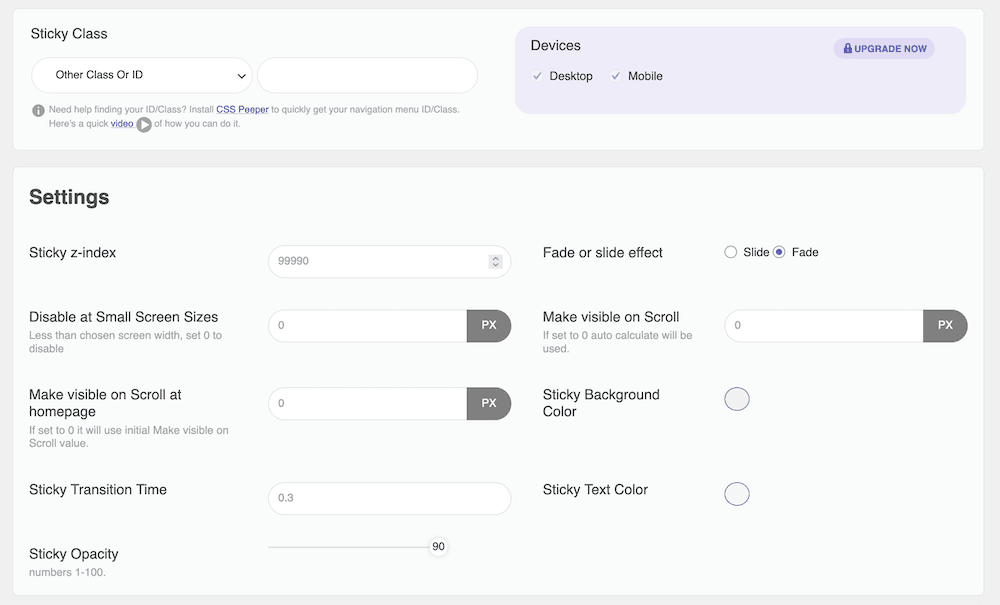
แม้ว่าจะมีตัวเลือกมากมายที่นี่ แต่คุณต้องใช้แผง Sticky Class เท่านั้น เมื่อคุณสลับส่วนหัวติดหนึบเป็น "เปิด" ให้ป้อนแท็ก HTML ที่เกี่ยวข้องสำหรับส่วนหัวของคุณในฟิลด์ที่เกี่ยวข้องซึ่งตรงกับเมนูแบบเลื่อนลงของ คลาสอื่นหรือ ID :

เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว การดำเนินการนี้จะมีผลกับไซต์ของคุณ จากตรงนั้น คุณสามารถดูฟังก์ชันการจัดสไตล์บางอย่างได้ ตัวอย่างเช่น คุณตั้งค่าเอฟเฟกต์เฟดหรือการเปลี่ยนสไลด์ ตั้งค่า ดัชนี z ทำงานกับความทึบ สี และเวลาเปลี่ยน - พร้อมกับตัวเลือกอื่นๆ ทั้งหมด
2ข. เขียนโค้ดเพื่อสร้าง Sticky Header ของคุณ
เกือบจะไปโดยไม่บอกว่าส่วนนี้มีไว้สำหรับผู้ที่มีประสบการณ์ในการพัฒนา คุณจะเห็นในภายหลังว่าโค้ดนั้นเรียบง่ายจนยากจะเชื่อ อย่างไรก็ตาม เนื่องจากต้องทำงาน บำรุงรักษา และบำรุงรักษาทั่วไปเพิ่มเติมเพื่อสร้างส่วนหัว Sticky แบบกำหนดเอง คุณจะต้องใช้ประสบการณ์ในด้านอื่นๆ ด้วย
อย่างไรก็ตาม ก่อนที่คุณจะเริ่ม คุณจะต้องมีสิ่งต่อไปนี้:
- โปรแกรมแก้ไขโค้ดที่ดี แม้ว่าในกรณีนี้ (และขึ้นอยู่กับการใช้งาน) คุณสามารถใช้โปรแกรมแก้ไขข้อความของระบบปฏิบัติการ (OS) ที่เป็นค่าเริ่มต้นได้
- คุณจะต้องเข้าถึงไฟล์ในไซต์ของคุณ ซึ่งคุณควรสำรองข้อมูล จากนั้นดาวน์โหลดไปยังสภาพแวดล้อมการพัฒนา WordPress ในพื้นที่
ย้ำว่าคุณไม่ต้องการทำงานกับไฟล์ของเว็บไซต์ที่ใช้งานจริง ให้ทำงานในสภาพแวดล้อมการจัดเตรียมหรือการตั้งค่าในเครื่องแทน จากนั้นอัปโหลดไฟล์กลับไปยังเซิร์ฟเวอร์ที่ใช้งานจริงของคุณหลังจากที่คุณทดสอบสิ่งต่างๆ
คุณจะต้องใช้ธีมลูกสำหรับสิ่งนี้ เนื่องจากคุณกำลังทำการเปลี่ยนแปลงแบบกำหนดเองกับธีมหลักของคุณ วิธีนี้ช่วยให้คุณจัดระเบียบโค้ดได้ และตรวจสอบให้แน่ใจว่าการเปลี่ยนแปลงใดๆ (ตามตัวอักษร) ยังคงอยู่หากธีมได้รับการอัปเดต
การนำ Sticky Header ไปใช้โดยใช้โค้ด: การค้นหาแท็กส่วนหัวที่ถูกต้อง
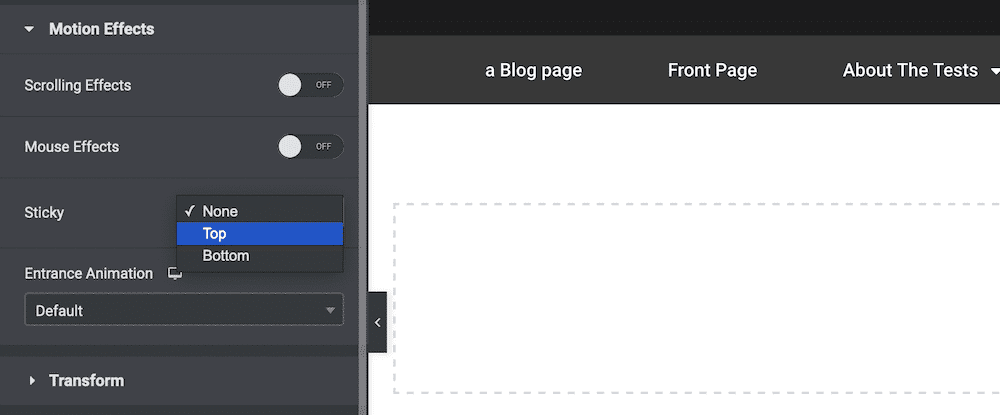
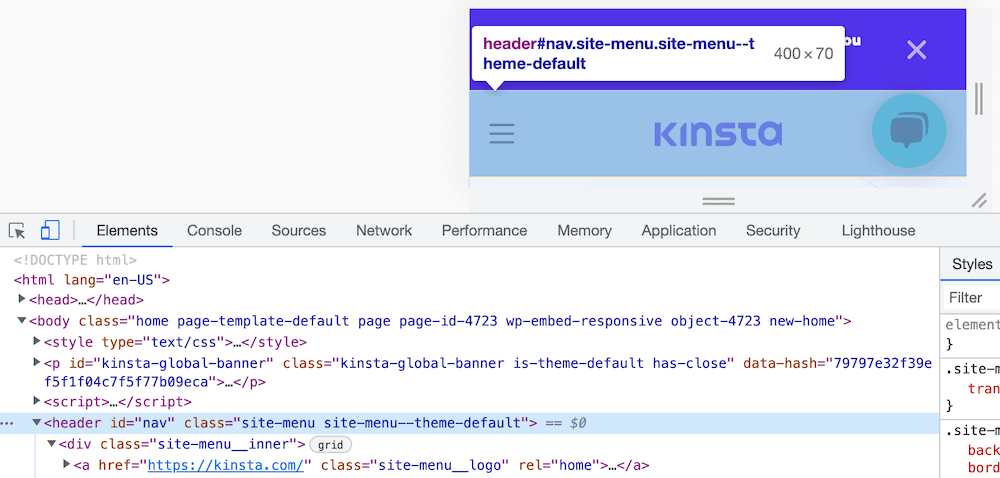
เมื่อคำนึงถึงสิ่งนี้ คุณก็สามารถเริ่มต้นได้ งานแรกคือการค้นหาแท็ก HTML ที่เหมาะสมสำหรับการนำทางของคุณ ผลลัพธ์จะขึ้นอยู่กับธีมที่คุณใช้ แม้ว่าแท็ก ส่วนหัว จะเป็นทางเลือกที่ปลอดภัยสำหรับกรณีส่วนใหญ่ วิธีที่ดีที่สุดในการค้นหาคือการใช้เครื่องมือพัฒนาของเบราว์เซอร์และเลือกส่วนหัว:

คุณอาจพบว่ามันไม่ง่ายเหมือนแท็กเดียว ดังนั้นเราขอแนะนำให้คุณดูเอกสารประกอบของธีมของคุณ (หรือพูดคุยกับนักพัฒนาโดยตรง) เพื่อค้นหาแท็กที่คุณต้องการหากคุณประสบปัญหา
การใช้ Sticky Header โดยใช้โค้ด: การทำงานกับสไตล์ชีตของคุณ
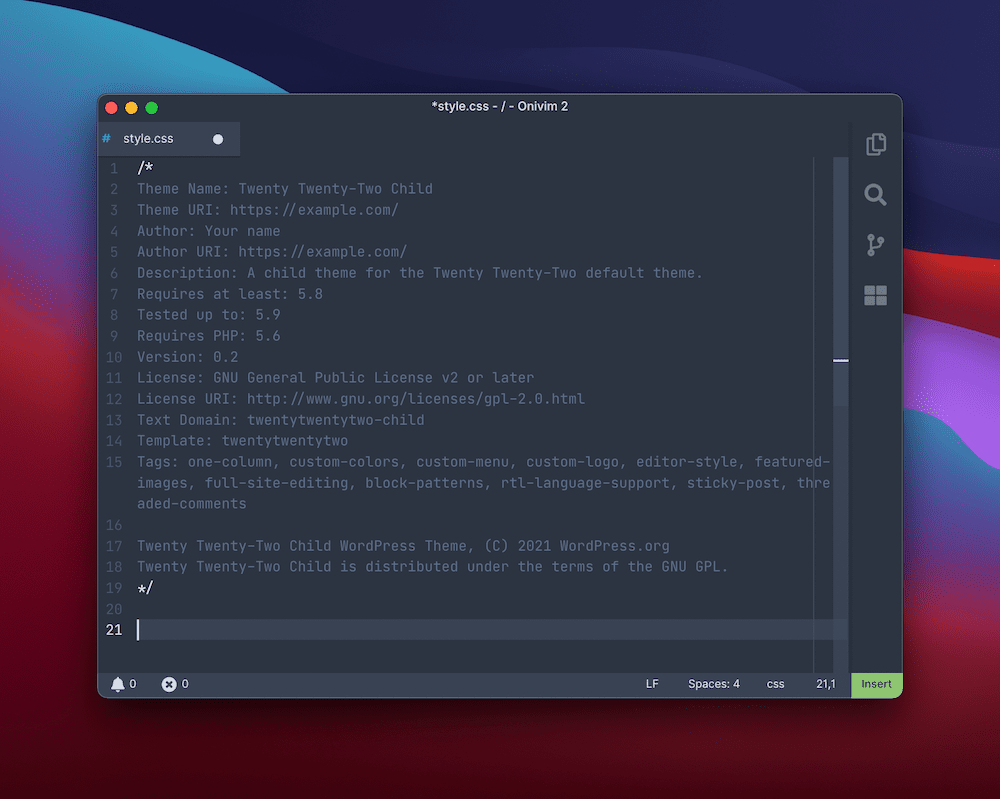
ถัดไป คุณควรสร้างหรือเปิด ไฟล์ style.css ภายในไดเร็กทอรีสำหรับธีมลูกของคุณ สิ่งนี้จะเพิ่ม CSS ของคุณต่อท้ายการติดตั้งหลัก และตำแหน่งที่แท็กซ้ำ จะแทนที่มัน
ภายในไฟล์นี้ เพิ่มข้อมูลเมตาทั่วไปที่คุณต้องการลงทะเบียนธีมลูก:

ถัดไป คุณจะต้องเพิ่มโค้ดเพื่อเปิดใช้งานส่วนหัวที่ติดหนึบของคุณ สิ่งนี้จะต้องมีความรู้เกี่ยวกับการสืบทอด CSS และขึ้นอยู่กับธีมที่คุณใช้ อาจเป็นประสบการณ์ที่สร้างความไม่พอใจ
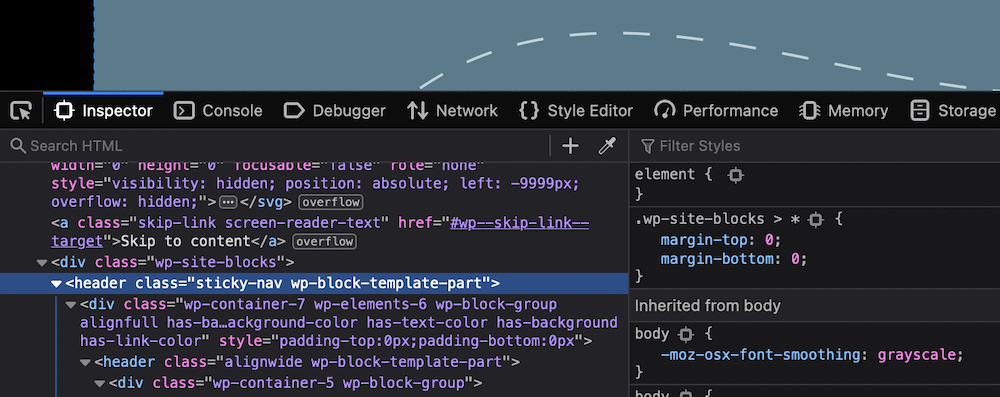
ตัวอย่างเช่น ธีม Twenty Twenty-Two ใช้แท็กส่วนหัวสองแท็ก และอาจเป็นเรื่องยากที่จะหา CSS ที่ลงตัวเพื่อทำให้โค้ดของคุณทำงานบนองค์ประกอบที่ถูกต้อง แม้กระทั่งกับกล่องโต้ตอบคลาสเทมเพลตภายใน Block Editor (หากคุณใช้ฟังก์ชัน FSE):

ไม่ว่ารหัสที่คุณต้องการจะเหมือนกัน:
Akhil Arjun เสนอวิธีแก้ปัญหาสองบรรทัดสำหรับสิ่งนี้:
header { position: sticky; top: 0; }อย่างไรก็ตาม คุณอาจต้องการพิจารณาใช้ ตำแหน่ง: คุณสมบัติคง ที่ ซึ่งใช้โค้ดเพิ่มอีกสองสามบรรทัด:
header { position: fixed; z-index: 99; right: 0; left: 0; }สิ่งนี้ใช้ ดัชนี z เพื่อนำส่วนหัวไปไว้ด้านหน้าของสแต็ก จากนั้นจึงใช้แอตทริบิวต์คงที่เพื่อให้อยู่ที่ด้านบนสุดของหน้าจอ
โปรดทราบว่าคุณอาจต้องเพิ่มคลาสใหม่ที่นี่ เพื่อใช้ส่วนหัวติดหนึบ ไม่ว่าจะด้วยวิธีใด สิ่งนี้ควรใช้กระดูกของส่วนหัวที่ติดหนึบของคุณ เมื่อคุณเข้าใจสิ่งนี้แล้ว คุณจะต้องการทำงานเพิ่มเติมในการออกแบบเพื่อให้ทำงานร่วมกับส่วนอื่นๆ ของเว็บไซต์ของคุณ
เคล็ดลับในการทำให้หัวกระดาษเหนียวของคุณมีประสิทธิภาพมากขึ้น
เมื่อคุณมีวิธีสร้าง Sticky header แล้ว คุณจะต้องคิดหาวิธีที่จะทำให้มันสมบูรณ์แบบ มีหลายวิธีในการปรับปรุงการออกแบบพื้นฐาน และทำให้แน่ใจว่าจะตอบสนองความต้องการของผู้เยี่ยมชมเว็บไซต์ของคุณ
การเปรียบเทียบที่ดีสำหรับส่วนหัวที่เหนียวหนึบของคุณคือการทำให้แน่ใจว่ามันเหมือนกับผู้ตัดสินกีฬาที่ดี ส่วนใหญ่คุณจะไม่รู้ว่าพวกเขาอยู่ที่นั่น อย่างไรก็ตาม เมื่อผู้เล่นหรือโค้ชต้องการพวกเขา พวกเขาจะโทรออกและปรากฏตัว
ส่วนหัวที่ติดหนึบของคุณควรทำเช่นเดียวกัน – อยู่ในเงามืด หรือไม่ต้องสนใจจนกว่าผู้ใช้จะต้องการ คุณสามารถบรรลุสิ่งนี้ได้ด้วยกฎง่ายๆ สองสามข้อ ซึ่ง (เช่นเคย) คุณสามารถเลือกที่จะทำลายได้หากการออกแบบเรียกร้อง:
- ให้มีขนาดกะทัดรัด พื้นที่หน้าจอจะอยู่ในระดับสูง ดังนั้นควรรักษาส่วนหัวให้เล็ก คุณสามารถใช้โซลูชันที่ส่วนหัวของคุณปรับขนาดแบบไดนามิก โดยพิจารณาจากพื้นที่ของไซต์ที่นำเสนอ
- ใช้ส่วนหัวและเมนูที่ซ่อนอยู่ในหน้าจอขนาดเล็ก โดยส่วนขยาย คุณสามารถเลือกซ่อนเมนูได้ เช่นเดียวกับตัวอย่างก่อนหน้าของแฮมเมอร์เฮด ซึ่งช่วยให้ส่วนหัวมีขนาดกะทัดรัดและเชื่อมโยงกับจุดถัดไป
- ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำให้เสียสมาธิ ยิ่งมีองค์ประกอบบนหน้าจอมากเท่าไร ก็ยิ่งเรียกร้องความสนใจมากขึ้นเท่านั้น หากส่วนหัวที่ติดหนึบไม่จำเป็นต้องแสดงองค์ประกอบใดๆ ให้ลบออก เนื้อหาในร่างกายของคุณจะประทับใจ เช่นเดียวกับเมตริกของคุณ
- ให้ความคมชัด นี่คือเคล็ดลับจากคู่มือการเรียกร้องให้ดำเนินการ (CTA) หากคุณใช้คอนทราสต์สำหรับส่วนหัวที่ติดหนึบในภาพรวมและองค์ประกอบแต่ละอย่าง คุณสามารถดึงดูดสายตาไปยังจุดที่ต้องการ หรือจะผลักไปที่อื่นก็ได้
โดยรวมแล้ว ส่วนหัวที่ติดหนึบของคุณจะทำสิ่งที่คุณต้องการเท่านั้น และไม่ทำอีกต่อไป บางครั้งคุณจะต้องทำให้ทุกอย่างน้อยที่สุด บางครั้งคุณจะต้องรวมลิงก์ โลโก้ และแบบฟอร์มการสมัครเข้าไว้ด้วยกัน ไม่ว่าจะด้วยวิธีใด หากคุณคำนึงถึง UX และ UI คุณจะตัดสินใจโดยเน้นที่ผู้ใช้เสมอ
สรุป
การใช้งานและ UX ของไซต์ของคุณมีความสำคัญมากจนควรเป็นสิ่งแรก ที่สอง และสามที่คุณกำหนดไว้เมื่อออกแบบและสร้าง การนำทางไซต์ของคุณเป็นเพียงแง่มุมหนึ่งเท่านั้น แต่คุณต้องคิดหาวิธีที่ดีที่สุดในการทำให้ผู้ใช้ย้ายไปรอบๆ ไซต์ของคุณโดยไม่ยุ่งยาก ส่วนหัวที่ติดหนึบเป็นวิธีที่ดีในการบรรลุเป้าหมาย
หากคุณปักหมุดส่วนหัวไว้ที่ด้านบนของหน้าจอ ผู้ใช้จะมีองค์ประกอบการนำทางอยู่เสมอ สิ่งนี้มีประโยชน์อย่างยิ่งในอุปกรณ์ที่ต้องเลื่อนเพื่อเลื่อนดูเนื้อหาในร่างกาย แต่ให้ประโยชน์โดยไม่คำนึงถึงฟอร์มแฟคเตอร์ หากคุณเป็นผู้ใช้ WordPress คุณสามารถเลือกปลั๊กอินหรือโค้ดเพื่อติดตั้งส่วนหัวแบบติดหนึบ อย่างไรก็ตาม คุณอาจพบฟังก์ชันการทำงานในธีมที่คุณชื่นชอบ ซึ่งในกรณีนี้ คุณสามารถใช้สิ่งนี้และใช้ประโยชน์จากความยืดหยุ่นได้
คุณคิดว่า Sticky header เป็นองค์ประกอบ UX และ UI ที่สำคัญของเว็บไซต์หรือไม่ และถ้าไม่ใช่ มันคืออะไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
