วิธีปรับแต่งธีมหน้าร้านโดยใช้เครื่องมือปรับแต่ง
เผยแพร่แล้ว: 2020-10-16 ด้วยการติดตั้งที่ใช้งานมากกว่า 200,000 รายการ ธีมหน้าร้านจึงผสานรวมกับ WooCommerce ได้อย่างราบรื่น WooCommerce ได้พิสูจน์ตัวเองแล้วว่าเป็นเครื่องมือที่ยอดเยี่ยมในการสร้างร้านอีคอมเมิร์ซด้วยการลงทุนขั้นต่ำ นอกจากนี้ ร้านค้าทั้งสองยังให้ความยืดหยุ่นอย่างมากสำหรับเจ้าของร้านค้าในการปรับเปลี่ยนรูปลักษณ์และการทำงานของร้านค้าได้ตามต้องการ
ด้วยการติดตั้งที่ใช้งานมากกว่า 200,000 รายการ ธีมหน้าร้านจึงผสานรวมกับ WooCommerce ได้อย่างราบรื่น WooCommerce ได้พิสูจน์ตัวเองแล้วว่าเป็นเครื่องมือที่ยอดเยี่ยมในการสร้างร้านอีคอมเมิร์ซด้วยการลงทุนขั้นต่ำ นอกจากนี้ ร้านค้าทั้งสองยังให้ความยืดหยุ่นอย่างมากสำหรับเจ้าของร้านค้าในการปรับเปลี่ยนรูปลักษณ์และการทำงานของร้านค้าได้ตามต้องการ
การปรับแต่งธีมหน้าร้าน WooCommerce โดยใช้ Customizer
ธีมหน้าร้านมีตัวเลือกที่ยอดเยี่ยมในการปรับปรุงร้านค้าของคุณให้ดูดี หากคุณเป็นนักพัฒนา WordPress การปรับแต่งร้านค้าออนไลน์ของคุณไม่มีขีดจำกัด
อย่างไรก็ตาม นี่ไม่ใช่กรณีสำหรับผู้ที่ไม่เข้าใจเทคโนโลยีมากนัก หากเป็นกรณีนี้ คุณสามารถใช้ WooCommerce Customizer ได้ เป็นส่วนหนึ่งของ WordPress > ปรับแต่ง และทำให้สามารถเลือกตัวเลือกที่ใช้ทั่วทั้งไซต์สำหรับประกาศร้านค้า แคตตาล็อกผลิตภัณฑ์ และรูปภาพผลิตภัณฑ์โดยไม่ต้องแตะโค้ดใดๆ
วิธีค้นหาเครื่องมือปรับแต่ง WooCommerce
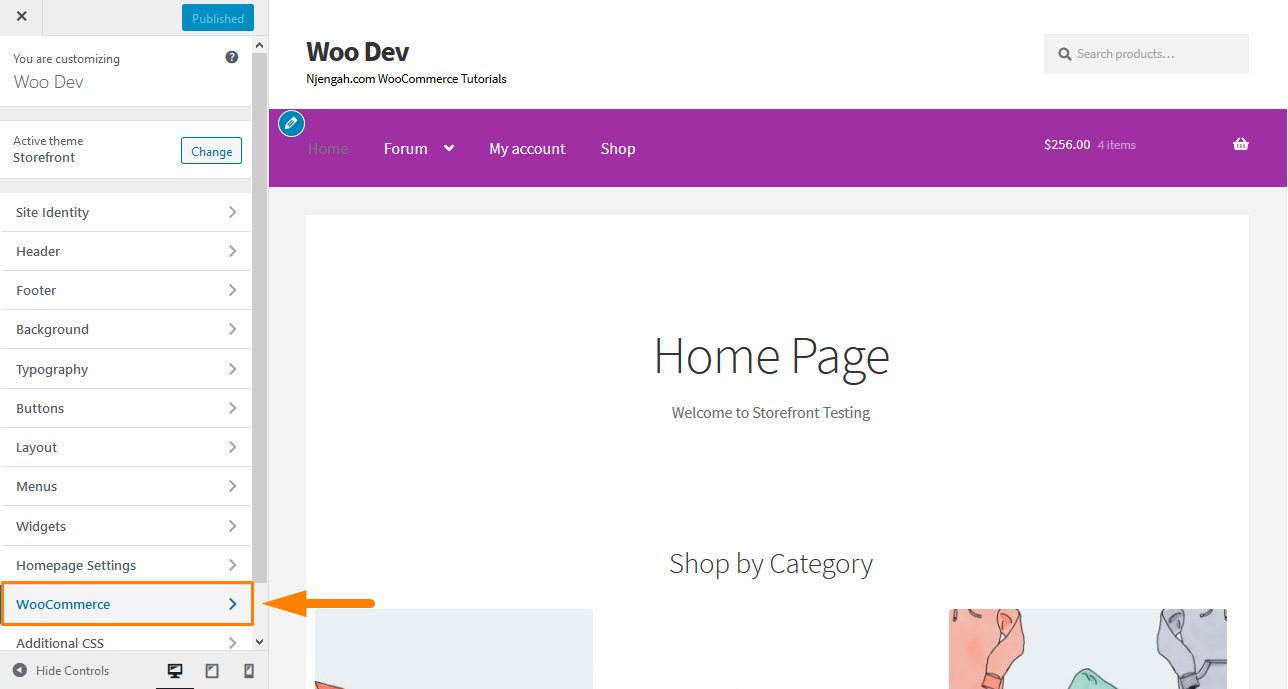
จากแดชบอร์ดเมนู WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง ซึ่งจะเปิด เมนูปรับแต่ง เลือก WooCommerce 
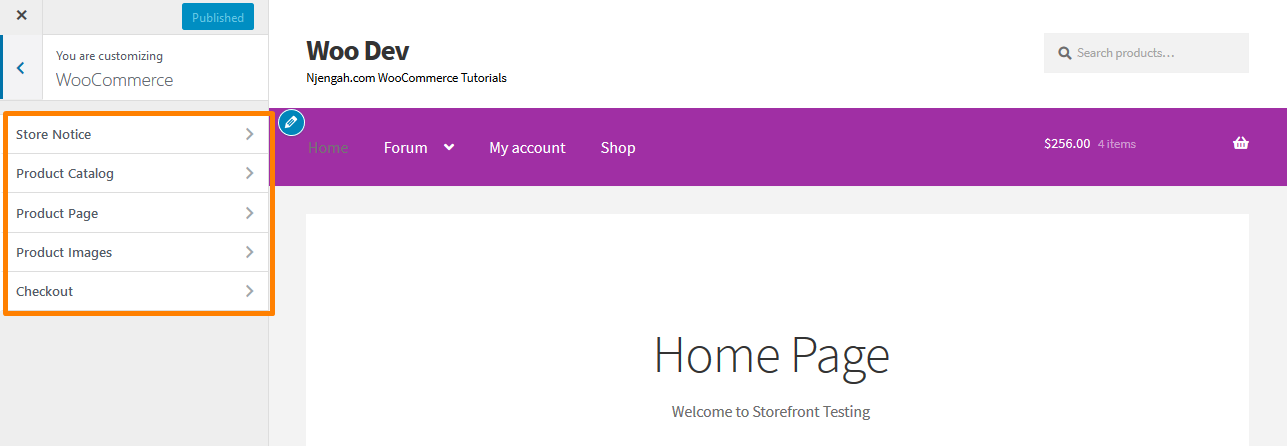
ในส่วนนี้มีห้าตัวเลือก:
- ประกาศร้าน
- แคตตาล็อกสินค้า
- หน้าสินค้า
- รูปภาพสินค้า
- เช็คเอาท์

ประกาศร้าน
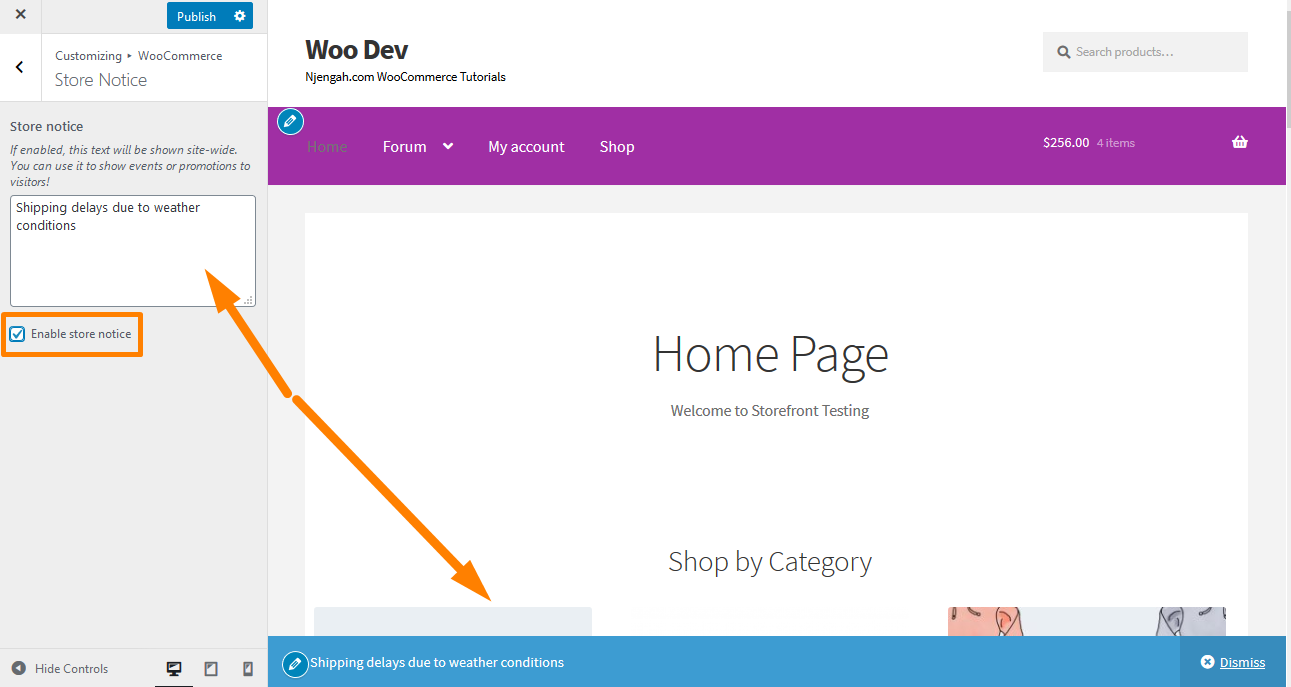
ส่วนนี้ให้คุณป้อนข้อความทั่วทั้งไซต์ที่แสดงให้ทุกคนที่เยี่ยมชมร้านค้าของคุณเห็น ข้อความนี้สามารถให้ข้อมูลหรือส่งเสริมการขาย ตัวอย่างของประกาศที่เป็นข้อมูลคือข้อความแจ้งลูกค้าเกี่ยวกับความล่าช้าในการจัดส่งเนื่องจากสภาพอากาศ ตัวอย่างของประกาศส่งเสริมการขายคือบันทึกที่โฆษณางานกิจกรรม ชุดรวม การขาย หรือการจัดส่งฟรี
อย่างไรก็ตาม คุณต้องแน่ใจว่าคุณเปิดใช้งานการแจ้งเตือนของร้านค้า ดังที่แสดงในภาพ หากคุณยกเลิกการเลือกช่อง เปิดใช้การแจ้งเตือนของร้านค้า ระบบจะหยุดแสดงให้ผู้เข้าชมเห็น 
หากคุณพอใจกับการเปลี่ยนแปลง ให้คลิกที่ เผยแพร่
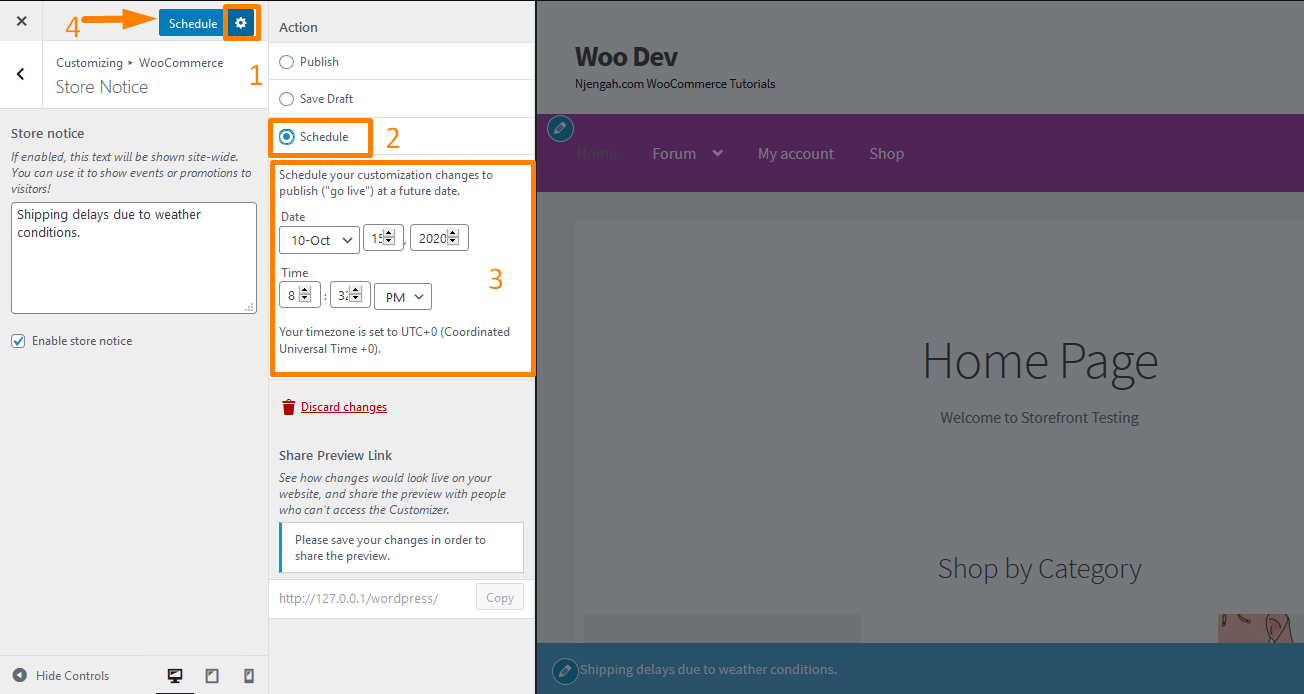
นอกจากนี้ คุณสามารถกำหนดเวลาประกาศร้านค้าโดยใช้ตัวเลือกกำหนดการ ตัวเลือกนี้ช่วยดำเนินการส่งเสริมการขายในช่วงเวลาจำกัด หรือสิ้นสุดส่วนลดในเวลาเที่ยงคืนของวันที่ระบุ 
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ การนำการแจ้งเตือนออกจะไม่ทำให้โปรโมชันหยุดทำงานโดยอัตโนมัติ ซึ่งหมายความว่าคุณต้องปิดใช้ส่วนลดการขาย รหัสคูปอง หรือข้อเสนอที่มีเวลาจำกัด
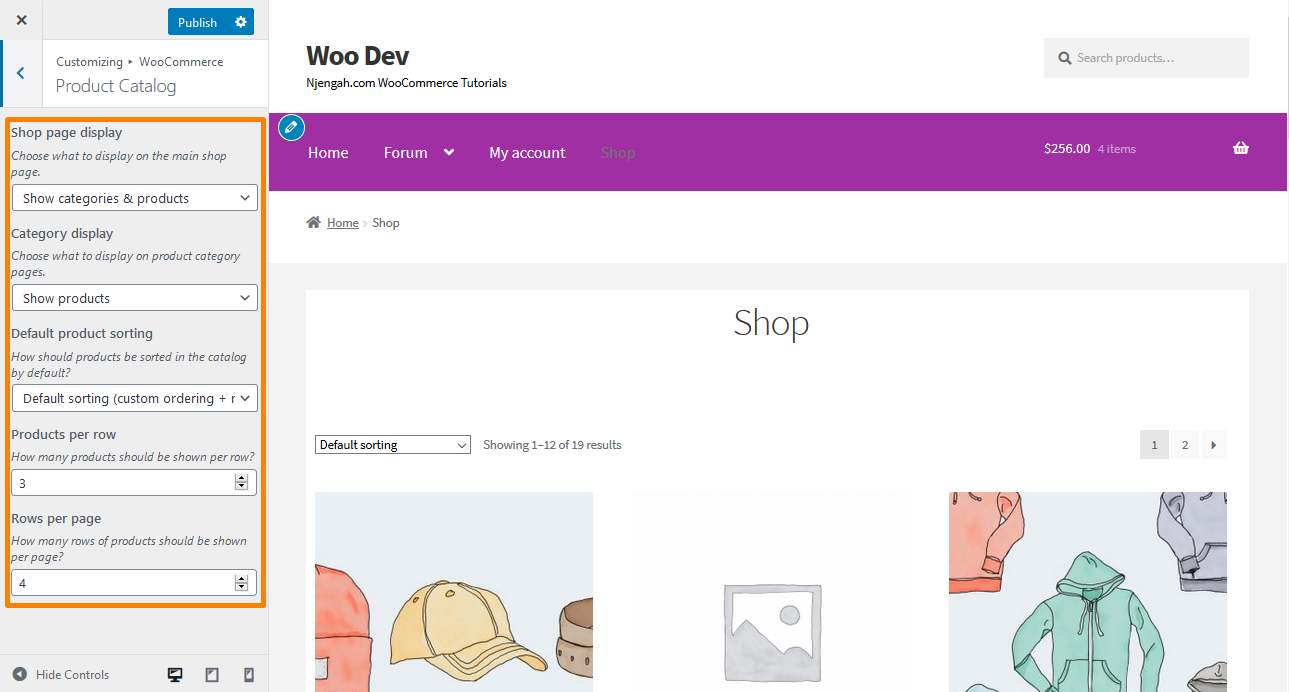
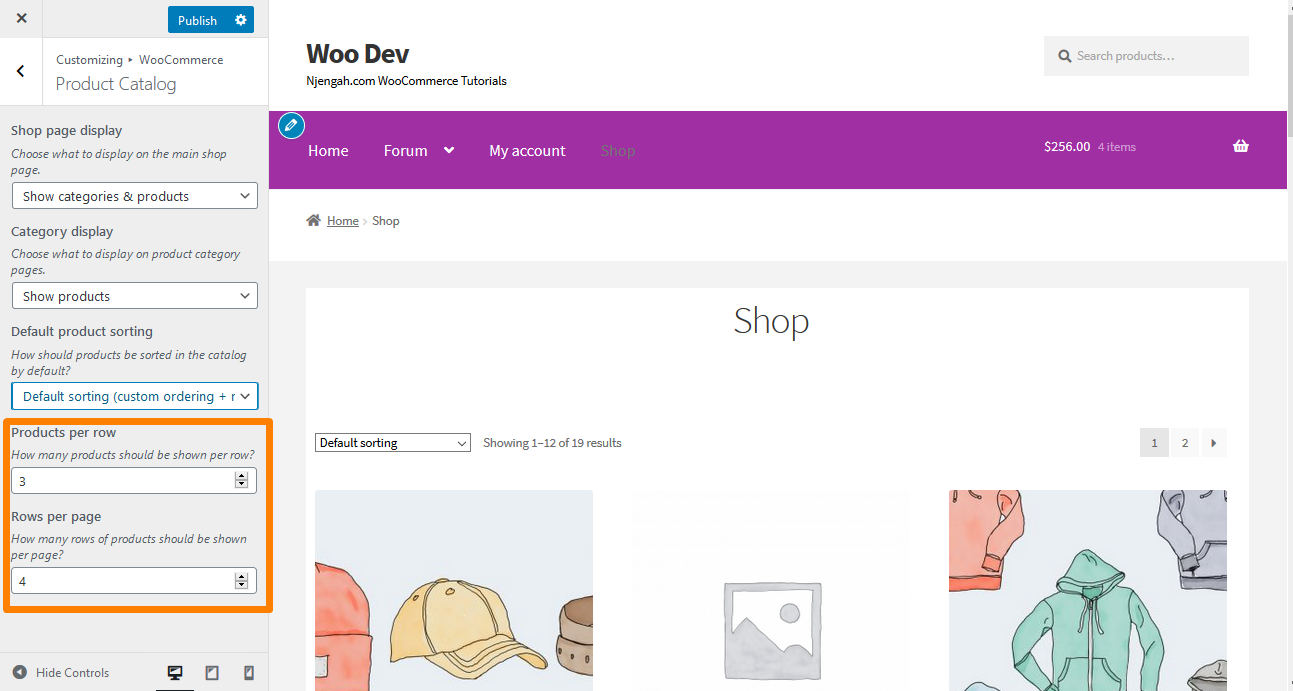
แคตตาล็อกสินค้า
ส่วนนี้ให้คุณเลือก:
- สิ่งที่ต้องแสดงบนหน้าร้านค้า
- สิ่งที่จะแสดงบนหน้าหมวดหมู่
- วิธีจัดเรียงสินค้าในหมวดหมู่
- มีสินค้าให้แสดงกี่รายการในแถวเดียว
- จำนวนแถวของสินค้าที่จะแสดงบนหน้า

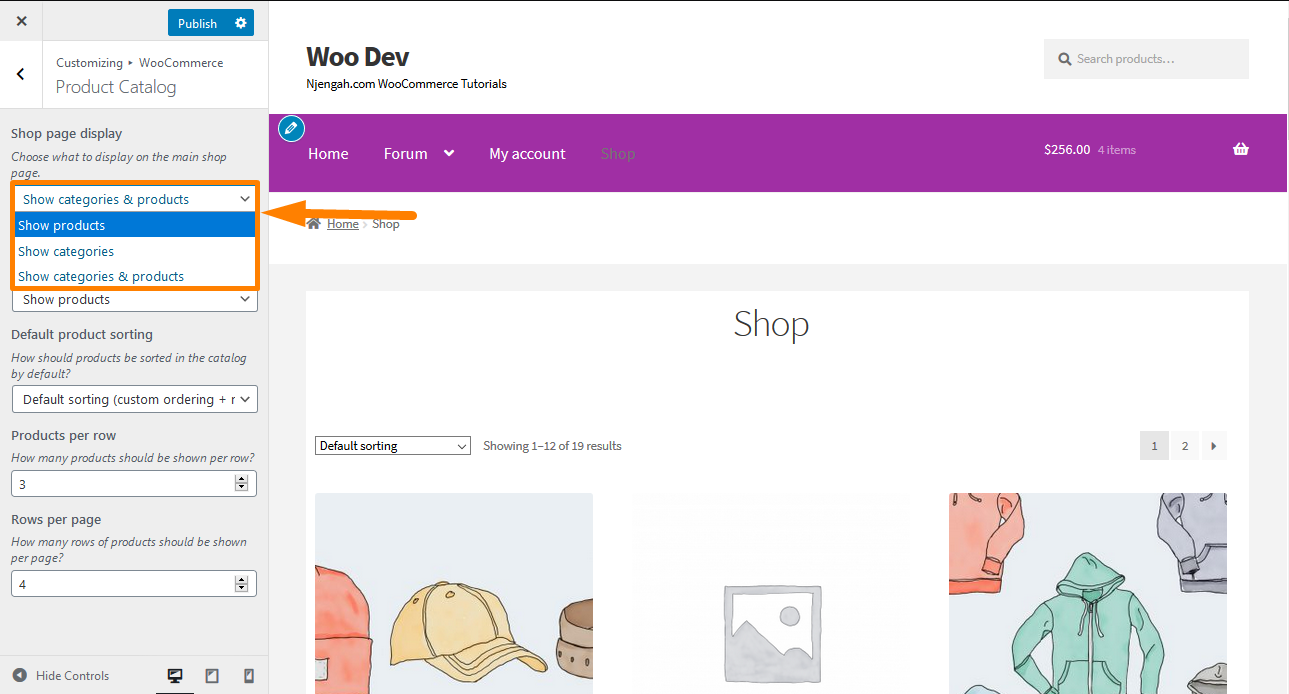
ตัวเลือกการ แสดงหน้าร้านค้า ช่วยให้คุณแสดงสินค้า หมวดหมู่ หรือทั้งสองอย่างได้ อย่างไรก็ตาม เราขอแนะนำให้คุณเลือกหนึ่งอันเพื่อให้ดูสะอาดตา 
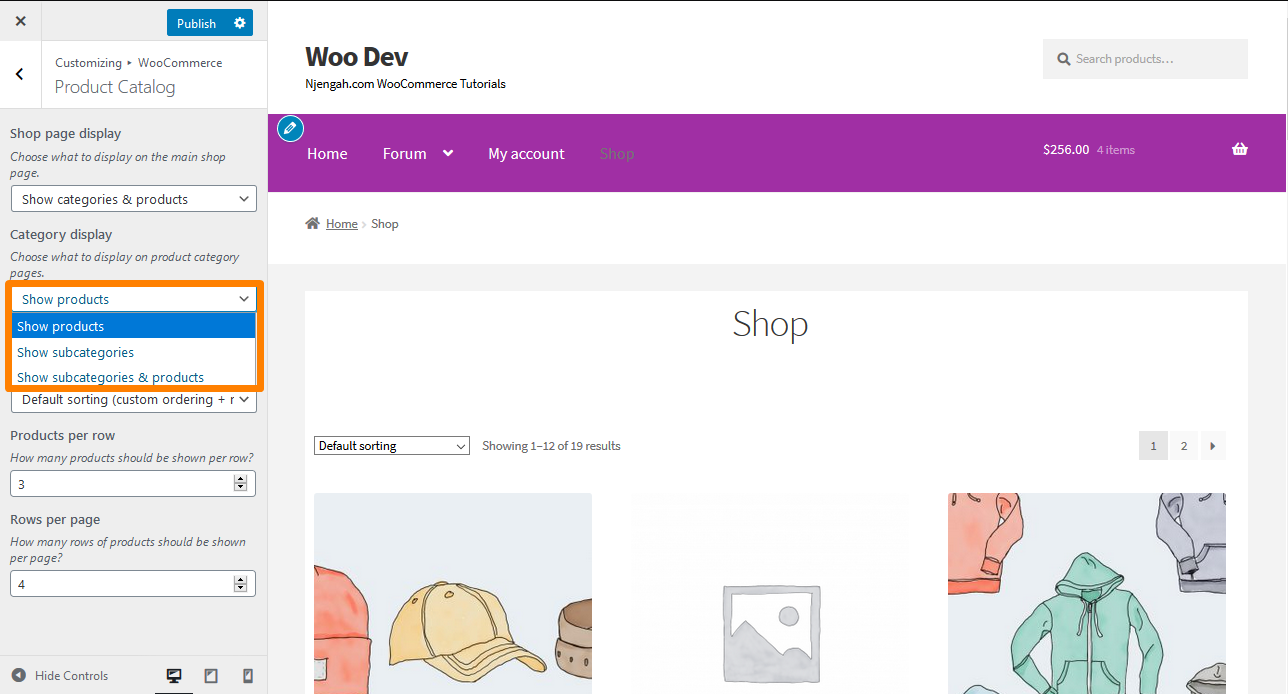
ตัวเลือกการ แสดงประเภท สามารถแสดงผลิตภัณฑ์หรือประเภทย่อยภายในประเภทหรือทั้งสองอย่าง แนะนำให้เลือกอย่างใดอย่างหนึ่ง 
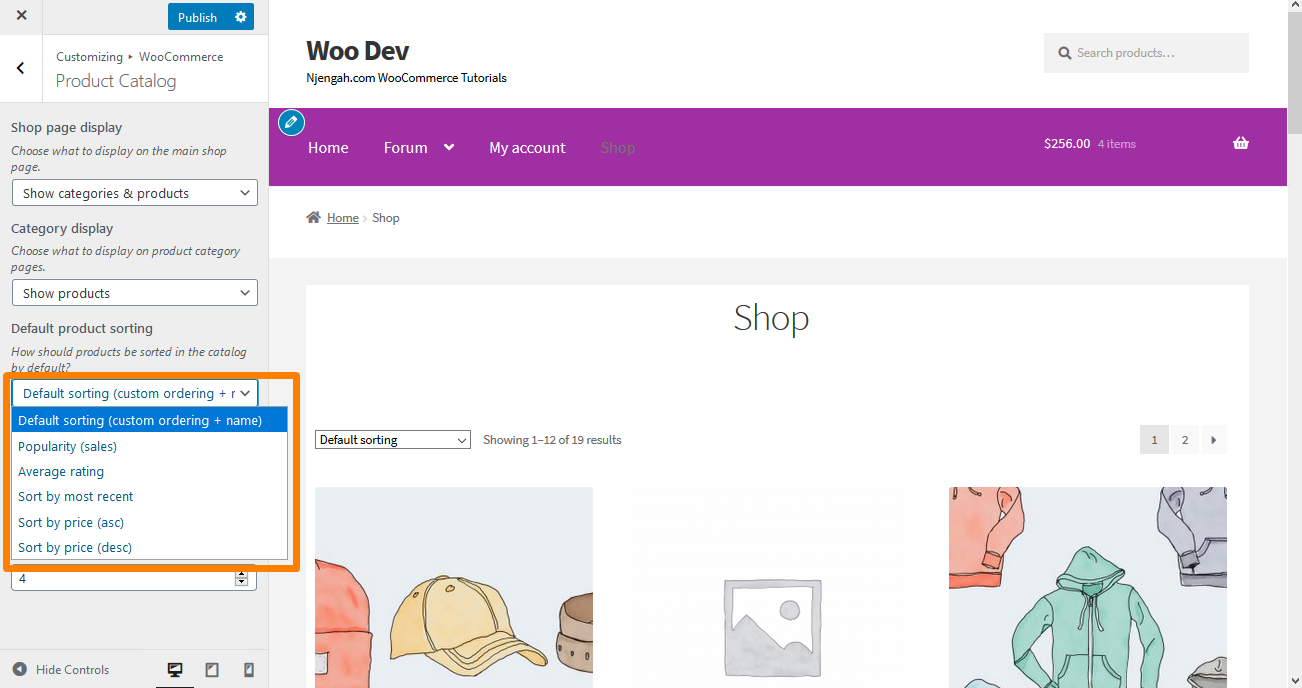
ตัวเลือก การจัดเรียงสินค้าเริ่มต้น ช่วยให้คุณสามารถควบคุมได้ว่าจะแสดงสินค้าใด มีอิทธิพลต่อการดูสินค้าตามค่าเริ่มต้นในหน้าร้านค้าและหมวดหมู่

- การเรียงลำดับเริ่มต้น (การสั่งซื้อแบบกำหนดเอง + ชื่อ) – แสดงผลิตภัณฑ์ตามลำดับตัวอักษรตามชื่อ
- เรียงตามความนิยม (ยอดขาย) – แสดงสินค้าตามจำนวนที่ขาย
- เรียงตามคะแนนเฉลี่ย – แสดงผลิตภัณฑ์ตามคะแนนรีวิวเฉลี่ย
- จัดเรียงตามล่าสุด – แสดงผลิตภัณฑ์ตามลำดับที่เพิ่มไปยังร้านค้า
- เรียงตามราคา (asc หรือ desc) – จัดเรียงสินค้าตามราคาจากต่ำสุดไปสูงสุด (asc) หรือสูงสุดไปต่ำสุด (desc)

ตัวเลือก สินค้าต่อแถว ช่วยให้คุณเลือกจำนวนสินค้าที่จะปรากฏในแถวเดียวในหน้าร้านค้าและประเภท ในทางกลับกัน ตัวเลือก แถวต่อหน้า ช่วยให้คุณสามารถเลือกจำนวนแถวที่ปรากฏบนหน้าร้านค้าและประเภท อย่างไรก็ตาม ควรคำนึงถึงขนาดของภาพผลิตภัณฑ์และพื้นที่ว่างบนคอมพิวเตอร์/แล็ปท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่ให้ดียิ่งขึ้น 
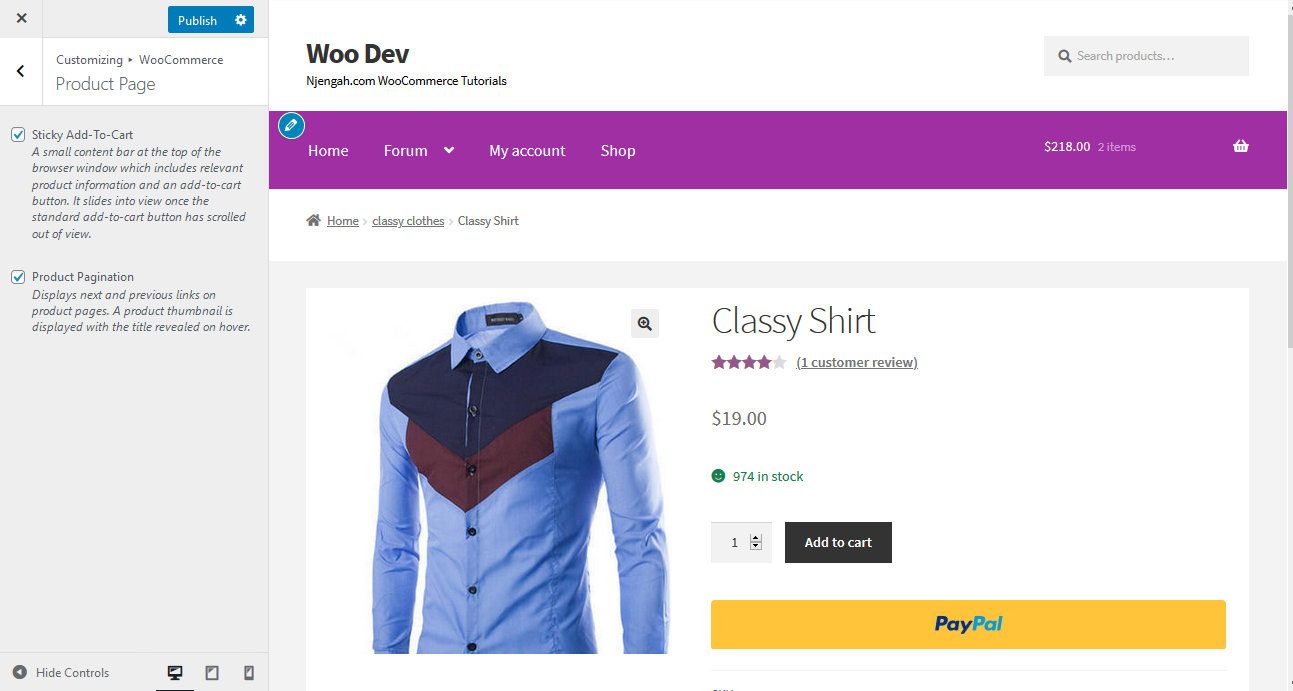
หน้าสินค้า
 ส่วนนี้มีคุณสมบัติสองประการ:
ส่วนนี้มีคุณสมบัติสองประการ:
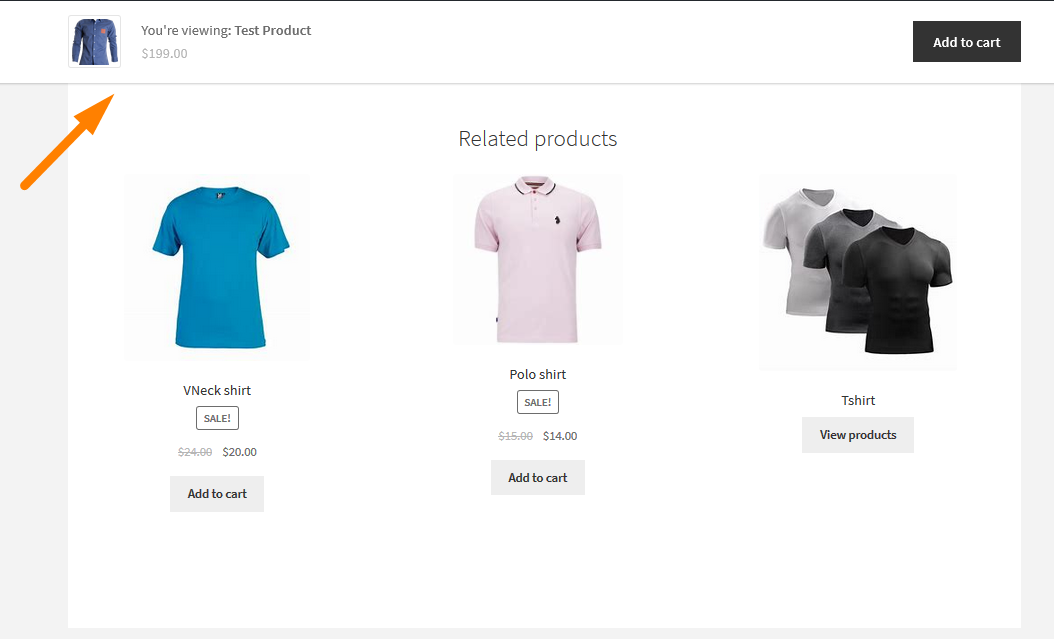
- Sticky Add-to-Cart – เป็นแถบเนื้อหาที่ด้านบนของหน้าต่างเบราว์เซอร์ แถบนี้ประกอบด้วยข้อมูลผลิตภัณฑ์ที่เกี่ยวข้องและปุ่มสั่งสินค้า

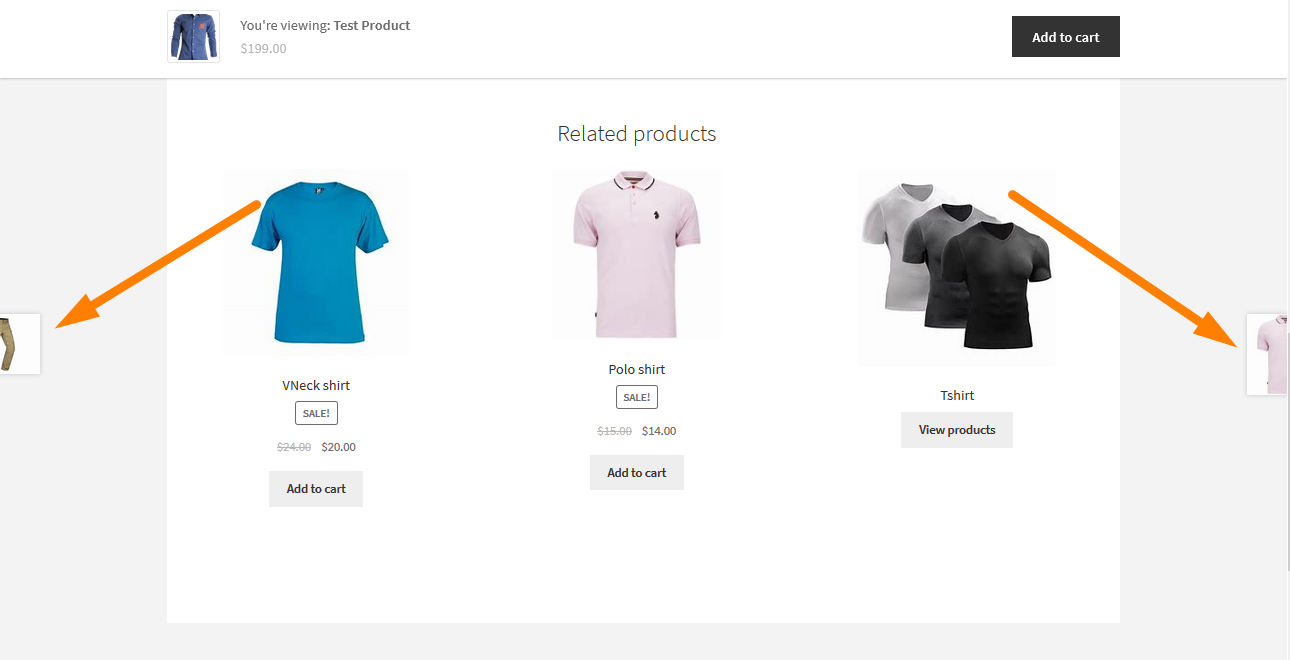
- การแบ่งหน้าผลิตภัณฑ์ – จะแสดงลิงก์ถัดไปและก่อนหน้าในหน้าผลิตภัณฑ์

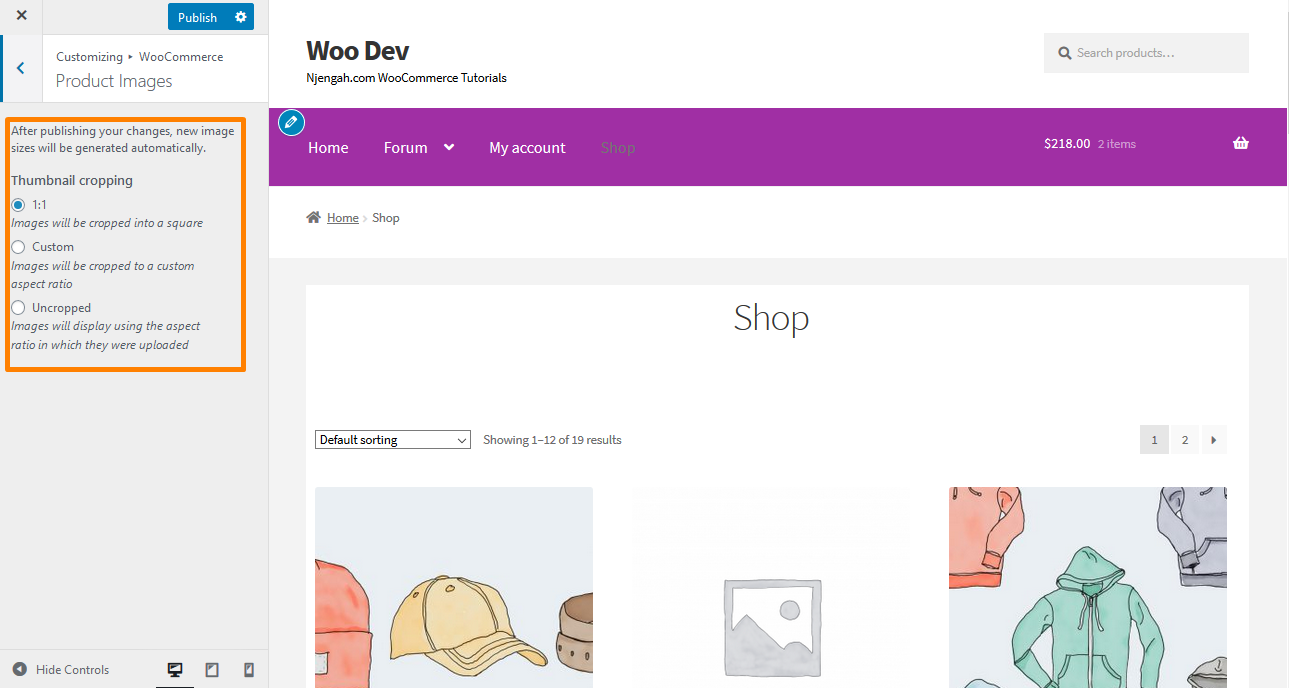
รูปภาพสินค้า
 ส่วนนี้ให้คุณเลือกวิธีการปรับขนาดและครอบตัดรูปภาพในแคตตาล็อกและภาพขนาดย่อ นอกจากนี้ คุณสามารถปรับขนาดแค็ตตาล็อกและรูปภาพขนาดย่อทั่วทั้งไซต์ในร้านค้าของคุณได้เมื่อมีการเปลี่ยนแปลงที่เผยแพร่
ส่วนนี้ให้คุณเลือกวิธีการปรับขนาดและครอบตัดรูปภาพในแคตตาล็อกและภาพขนาดย่อ นอกจากนี้ คุณสามารถปรับขนาดแค็ตตาล็อกและรูปภาพขนาดย่อทั่วทั้งไซต์ในร้านค้าของคุณได้เมื่อมีการเปลี่ยนแปลงที่เผยแพร่
ประเภทรูปภาพที่รองรับโดยตัวเลือกนี้คือ:
- ภาพแคตตาล็อก
- ภาพขนาดย่อ
- ภาพผลิตภัณฑ์เดียว
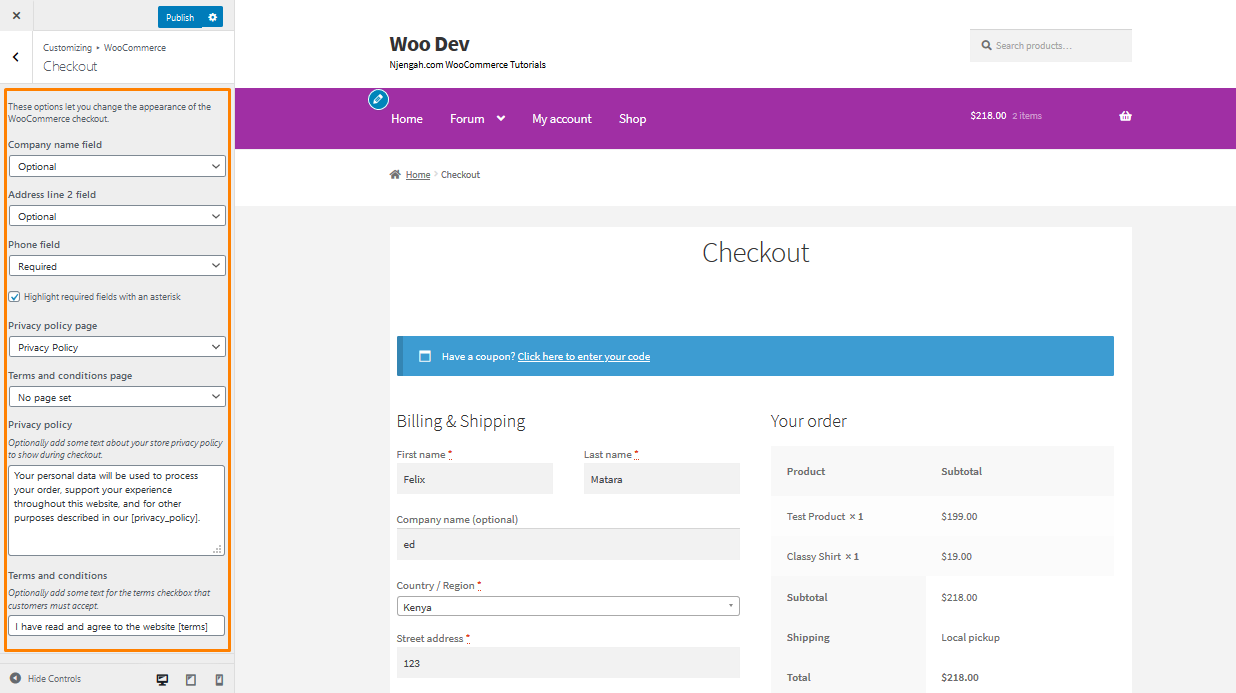
เช็คเอาท์
 ส่วนนี้ช่วยให้คุณกำหนดได้ว่าฟิลด์บางฟิลด์จำเป็นหรือไม่ก็ได้ ขึ้นอยู่กับข้อมูลที่คุณต้องการรวบรวม นอกจากนี้ คุณยังสามารถเลือกไฮไลต์ช่องที่ต้องกรอกด้วยเครื่องหมายดอกจัน ซึ่งเป็นค่าเริ่มต้นได้
ส่วนนี้ช่วยให้คุณกำหนดได้ว่าฟิลด์บางฟิลด์จำเป็นหรือไม่ก็ได้ ขึ้นอยู่กับข้อมูลที่คุณต้องการรวบรวม นอกจากนี้ คุณยังสามารถเลือกไฮไลต์ช่องที่ต้องกรอกด้วยเครื่องหมายดอกจัน ซึ่งเป็นค่าเริ่มต้นได้
นอกจากนี้ เราขอแนะนำให้คุณสร้างหน้านโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไข ลิงก์ "นโยบายความเป็นส่วนตัว" จะเปิดหน้าในหน้าต่างใหม่ ในขณะที่ลิงก์ "ข้อกำหนดและเงื่อนไข" จะเปิดช่องบนหน้าที่แสดงเนื้อหาของหน้าข้อกำหนดในการให้บริการ
บทสรุป
ในบทความนี้ ฉันได้เน้นตัวเลือกที่พบในเครื่องมือปรับแต่ง WooCommerce หากคุณเป็นผู้เริ่มต้นใช้งาน WordPress คุณจะไม่ต้องลำบากในการดูการเปลี่ยนแปลงที่คุณทำในแบบเรียลไทม์ อย่างไรก็ตาม จะเป็นการดีที่สุดถ้าคุณจำได้ว่าการออกแบบของคุณมีความสำคัญ นอกจากนี้ยังจะส่งผลต่อประสบการณ์ผู้ใช้ในร้านค้า WooCommerce ของคุณ
บทความที่คล้ายกัน
- หน้าร้าน WooCommerce แสดงหมวดหมู่ทั้งหมดบนโฮมเพจ
- วิธีแสดงชื่อหมวดหมู่ใน WordPress โดยใช้ตัวอย่างที่เป็นประโยชน์
- วิธีเพิ่มข้อความก่อนราคาใน WooCommerce » เพิ่มข้อความก่อนราคา
- วิธีปรับขนาดรูปภาพผลิตภัณฑ์ WooCommerce
- วิธีซ่อนปุ่ม Add to Cart ใน WooCommerce
- วิธีเพิ่มข้อความหลังราคาใน WooCommerce » เพิ่มคำต่อท้ายราคา
- การปรับแต่งหน้าแรกของธีมหน้าร้าน WooCommerce [คู่มือขั้นสูง]
- วิธีสร้างหน้าบัญชีของฉันใน WooCommerce
- วิธีแสดงผลิตภัณฑ์ทั้งหมดที่ซื้อโดยผู้ใช้ – ประวัติการซื้อ
- วิธีตั้งค่าขนาดย่อหน้าร้าน WooCommerce
- รีวิวธีมหน้าร้าน WooCommerce
- วิธีซ่อนรูปแบบสินค้าหมดใน WooCommerce
- วิธีปรับความสูงของหน้าร้าน WooCommerce ของส่วนหัว
- วิธีเพิ่มสินค้าหลังจากตั้งค่าหน้าร้าน [คู่มือสำหรับผู้เริ่มต้น]
- วิธีเปลี่ยนสินค้าต่อหน้า WooCommerce Storefront Theme
- ธีมหน้าร้าน WooCommerce คืออะไร? [ตอบ]
- วิธีซ่อนหน้าร้านค้า WooCommerce ที่ขายดีที่สุด
- วิธีเพิ่มฟิลด์ข้อความที่กำหนดเองของ Woocommerce บนหน้าผลิตภัณฑ์
