วิธีทำให้การชำระเงินธีมหน้าร้านฟรีเป็นเรื่องง่าย
เผยแพร่แล้ว: 2020-11-03 ในร้าน WooCommerce ส่วนใหญ่ ลูกค้าซื้อผลิตภัณฑ์และชำระเงินหลังจากดำเนินการชำระเงิน นอกจากนี้ พวกเขายังจะเลือกวิธีการจัดส่งหรือป้อนรหัสคูปองเพื่อรับส่วนลด
ในร้าน WooCommerce ส่วนใหญ่ ลูกค้าซื้อผลิตภัณฑ์และชำระเงินหลังจากดำเนินการชำระเงิน นอกจากนี้ พวกเขายังจะเลือกวิธีการจัดส่งหรือป้อนรหัสคูปองเพื่อรับส่วนลด
อย่างไรก็ตาม หากคุณเสนอสินค้าฟรีในร้านค้าของคุณ คุณอาจไม่ต้องการฟิลด์ทั้งหมดที่ชำระเงิน ซึ่งหมายความว่าคุณจะไม่เรียกเก็บเงินค่าขนส่งใดๆ ด้วยเหตุนี้ คุณอาจไม่ต้องการรายละเอียดสำหรับการเรียกเก็บเงิน เพียงแค่ชื่อ และอาจรวมถึงอีเมลด้วย
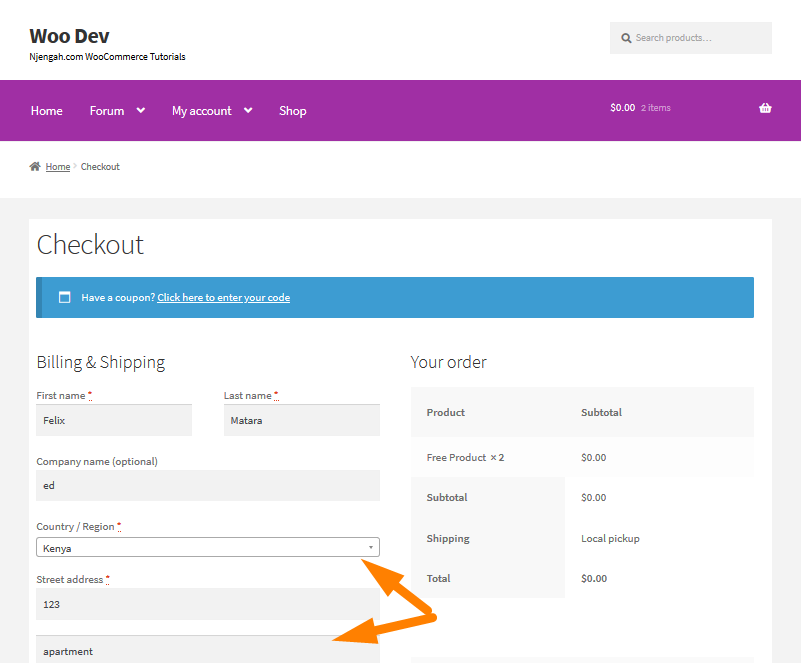
หน้าร้านลดความซับซ้อนของรายการชำระเงินฟรี
เป็นมูลค่าการกล่าวขวัญว่า WooCommerce จะช่วยลบการเลือกวิธีการชำระเงินสำหรับการชำระเงินฟรี อย่างไรก็ตาม ช่องการเรียกเก็บเงินยังคงมีอยู่และจำเป็นต้องทำการสั่งซื้อ: 
หากคุณขายผลิตภัณฑ์เสมือนฟรี เช่น การเป็นสมาชิกฟรี จะเป็นการดีที่สุดที่จะทำให้ขั้นตอนการชำระเงินง่ายขึ้น
หากคุณกำลังประสบปัญหานี้ เป็นการง่ายที่จะตรวจสอบว่าการเช็คเอาต์ไม่มีค่าใช้จ่ายด้วยเช็ค WC()->cart->needs_payment() หรือไม่ ฉันจะอธิบายวิธีใช้สิ่งนี้เพื่อดำเนินการบางอย่างเพื่อลดความซับซ้อนของการชำระเงิน WooCommerce ฟรีหากไม่ต้องการการชำระเงิน เราจำเป็นต้องลบฟิลด์การเรียกเก็บเงินบางส่วนตามเงื่อนไข
ให้ฉันแนะนำคุณผ่านขั้นตอนบางอย่างที่คุณสามารถทำได้เพื่อลดความซับซ้อนของการเช็คเอาต์ฟรีและรวมไว้เป็นข้อมูลโค้ดที่ใช้งานได้
ขั้นตอนในการลดความซับซ้อนของการชำระเงินสำหรับรายการฟรี
- ลบแบบฟอร์มคูปอง
คุณไม่จำเป็นต้องมีแบบฟอร์มคูปองหากต้องการชำระเงินฟรี เนื่องจากไม่มีส่วนลดให้ ฉันจะใช้ ! WC()->cart->needs_payment() เป็นเช็ค ซึ่งจะถือว่ายอดรวมการเช็คเอาต์คือ $0 ดังนั้นจึงไม่มีค่าใช้จ่ายในการจัดส่งหรือการชำระเงินตามคำสั่งซื้อ ในการลบการป้อนคูปองอย่างปลอดภัย เราจำเป็นต้องใช้รหัสต่อไปนี้:
// ลบแบบฟอร์มคูปองหากคุณไม่ต้องการคูปองสำหรับรถเข็นฟรี remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
- ปิดการใช้งานหมายเหตุการสั่งซื้อ
คุณอาจต้องการรวบรวมบันทึกการสั่งซื้อสำหรับการสั่งซื้อฟรี อย่างไรก็ตาม สิ่งสำคัญที่เรากำลังพยายามทำคือทำให้ขั้นตอนการชำระเงินสำหรับลูกค้าในร้านค้า WooCommerce ของคุณง่ายขึ้น ฉันจะลบส่วน "ข้อมูลเพิ่มเติม" ทั้งหมดออกจากการชำระเงิน สามารถทำได้โดยใช้ตัวกรอง woocommerce_enable_order_notes_field เนื่องจากเราสามารถตั้งค่านี้เป็นเท็จ ดังนั้นจึงไม่มีบันทึกคำสั่งซื้อ
// ลบบันทึกคำสั่งซื้อ "ข้อมูลเพิ่มเติม" add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
- ยกเลิกการตั้งค่าฟิลด์ที่ไม่จำเป็น
เนื่องจากเป็นการสั่งซื้อฟรี เราจึงไม่จำเป็นต้องเรียกเก็บเงินจากบัตรเครดิต ฟิลด์การเรียกเก็บเงินส่วนใหญ่ในการชำระเงินไม่จำเป็น ซึ่งหมายความว่าฉันต้องยกเลิกการตั้งค่าฟิลด์การซื้อที่ฉันไม่ต้องการ คุณสามารถค้นหารายการช่องชำระเงินได้ในเอกสารประกอบของ WooCommerce
// ยกเลิกการตั้งค่าฟิลด์ที่เราไม่ต้องการในการชำระเงินฟรี
ฟังก์ชั่น unset_unwanted_checkout_fields ($fields) {
// รายการคีย์ฟิลด์การเรียกเก็บเงินที่จะลบ
$billing_keys = อาร์เรย์ (
'billing_company'
'billing_phone',
'ที่อยู่การเรียกเก็บเงิน_1',
'ที่อยู่เรียกเก็บเงิน_2',
'billing_city',
'billing_postcode',
'billing_country',
'billing_state',
);
// ยกเลิกการตั้งค่าแต่ละฟิลด์ที่ไม่ต้องการเหล่านั้น
foreach( $billing_keys เป็น $key ) {
unset( $fields['การเรียกเก็บเงิน'][$key] );
}
ส่งคืนฟิลด์ $;
}
add_filter( 'woocommerce_checkout_fields', 'unset_unwanted_checkout_fields' );อย่างไรก็ตาม คุณสามารถเลือกช่องที่ต้องการนำออกจากแบบฟอร์มการชำระเงินได้
- การเพิ่มรหัส
ต่อไปนี้เป็นขั้นตอนในการเพิ่มโค้ดในไฟล์ functions.php ของธีมหน้าร้าน:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อลดความซับซ้อนในการชำระเงินรายการฟรี
- เพิ่มรหัสต่อไปนี้ในฟังก์ชัน php
/**
* ลบแบบฟอร์มคูปอง บันทึกการสั่งซื้อ และช่องการเรียกเก็บเงินหลายช่องหากการชำระเงินไม่ต้องการการชำระเงิน
*
* ต้องการ PHP 5.3+
*
*/
ฟังก์ชัน sv_free_checkout_fields () {
// ก่อนอื่นให้ประกันตัวถ้า WC ไม่ทำงานเนื่องจากเราติดอยู่ใน WP hook ทั่วไป
if ( ! function_exists( 'WC' ) ) ) {
กลับ;
}
//ประกันตัวถ้าเกวียนต้องการเงินเราไม่อยากทำอะไร
ถ้า ( WC()->cart && WC()->cart->needs_payment() ) {
กลับ;
}
// ดำเนินการต่อเฉพาะในกรณีที่เราอยู่ที่จุดชำระเงิน
// is_checkout() ใช้งานไม่ได้เมื่อ WC 3.2 ในบริบท ajax ตรวจสอบอีกครั้งสำหรับ is_ajax
// ฉันจะตรวจสอบ WOOCOMMERCE_CHECKOUT แต่การทดสอบแสดงว่าไม่ได้ตั้งค่าอย่างน่าเชื่อถือ
if ( function_exists( 'is_checkout' ) && ( is_checkout() || is_ajax() ) ) {
// ลบแบบฟอร์มคูปองเพราะเหตุใดคุณจึงต้องการคูปองสำหรับรถเข็นฟรี??
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
// ลบบันทึกคำสั่งซื้อ "ข้อมูลเพิ่มเติม"
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
// ยกเลิกการตั้งค่าฟิลด์ที่เราไม่ต้องการในการชำระเงินฟรี
add_filter ( 'woocommerce_checkout_fields', ฟังก์ชัน ( $fields ) {
// เพิ่มหรือลบช่องการเรียกเก็บเงินที่คุณไม่ต้องการ
// ฟิลด์: http://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/#section-2
$billing_keys = อาร์เรย์ (
'billing_company'
'billing_phone',
'ที่อยู่การเรียกเก็บเงิน_1',
'ที่อยู่เรียกเก็บเงิน_2',
'billing_city',
'billing_postcode',
'billing_country',
'billing_state',
);
// ยกเลิกการตั้งค่าแต่ละฟิลด์ที่ไม่ต้องการเหล่านั้น
foreach( $billing_keys เป็น $key ) {
unset( $fields['การเรียกเก็บเงิน'][ $key] );
}
ส่งคืนฟิลด์ $;
} );
}
}
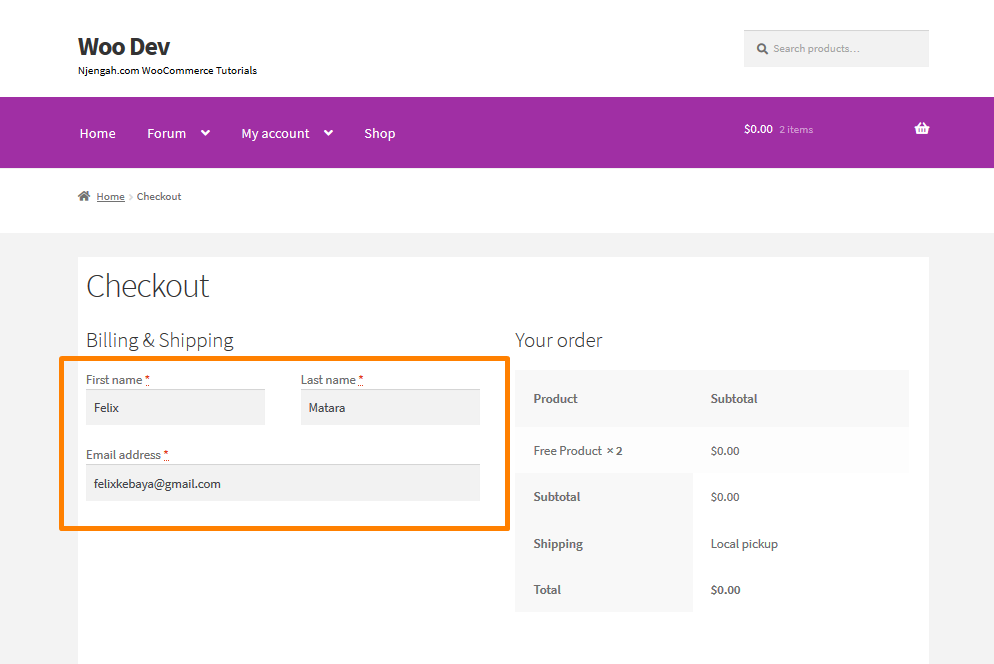
add_action( 'wp', 'sv_free_checkout_fields' );- เมื่อคุณเพิ่มรหัสทั้งหมด การชำระเงินของ WooCommerce จะง่ายขึ้น:

บทสรุป
โดยสรุป ฉันได้แนะนำคุณเกี่ยวกับขั้นตอนต่างๆ ในการทำให้ขั้นตอนการชำระเงินง่ายขึ้น ฉันได้อธิบายขั้นตอนอย่างละเอียดเพื่อให้คุณเข้าใจรหัส อย่างไรก็ตาม คุณต้องสังเกตว่าบทความนี้ประกอบด้วยการเปลี่ยนแปลงโค้ดหรือข้อมูลโค้ดที่คุณสามารถสร้างในไฟล์ function.php ของธีมที่ใช้งานอยู่ หากคุณไม่คุ้นเคยกับงานนี้ โปรดจ้างนักพัฒนา WordPress

บทความที่คล้ายกัน
- วิธีเปลี่ยนแท็กไลน์หน้าร้าน WooCommerce
- วิธีเพิ่มฟิลด์พิเศษในแบบฟอร์มการชำระเงิน WooCommerce
- วิธีเพิ่มหน้าร้านข้อจำกัดความรับผิดชอบ WooCommerce
- วิธีตั้งค่าหน้าผลิตภัณฑ์ธีมหน้าร้าน WooCommerce แบบเต็มความกว้าง
- วิธีแก้ไข Uncaught TypeError: wp.template ไม่ใช่ฟังก์ชัน
- วิธีสร้าง Number Pagination ใน WordPress โดยไม่ต้องใช้ Plugin
- วิธีการย้ายหน้าร้านเมนูหลัก WooCommerce
- วิธีลบหน้ารถเข็น WooCommerce Storefront Theme
- วิธีอนุมัติคำสั่งซื้ออัตโนมัติใน WooCommerce
- วิธีเปลี่ยนสีลิงค์ในหน้าร้านค้า WooCommerce Theme
- วิธีเพิ่มรูปภาพฮีโร่หน้าร้าน WooCommerce
- วิธีเปลี่ยนเส้นทางเมื่อรีเฟรชหน้า WordPress » ตรวจหาการรีเฟรชหน้า PHP
- เปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- ตัวอย่าง PHP ออกจากระบบ WooCommerce เพื่อสร้างปุ่มออกจากระบบ
- วิธีปรับความสูงของหน้าร้าน WooCommerce ของส่วนหัว
- วิธีเพิ่มรูปสินค้าหน้าชำระเงิน WooCommerce
- วิธีการตั้งค่าวิดเจ็ตส่วนท้ายของ WooCommerce Store
- วิธีการนับรายการที่เพิ่มลงในรถเข็น รหัสการนับรถเข็น WooCommerce
