การปรับแต่งหน้าแรกของธีมหน้าร้าน WooCommerce [คู่มือขั้นสูง]
เผยแพร่แล้ว: 2020-09-22 การปรับแต่งหน้าแรกของธีมหน้าร้านเป็นกุญแจสำคัญสำหรับร้านค้าออนไลน์ที่สร้างด้วยธีม WooCommerce หน้าร้าน การปรับแต่งเป็นสิ่งจำเป็นเนื่องจากการออกแบบที่ดีจะดึงดูดผู้เข้าชมร้านค้าของคุณ สร้างความมั่นใจให้กับลูกค้าในแบรนด์ของคุณ และเปลี่ยนพวกเขาให้เป็นลูกค้าประจำ
การปรับแต่งหน้าแรกของธีมหน้าร้านเป็นกุญแจสำคัญสำหรับร้านค้าออนไลน์ที่สร้างด้วยธีม WooCommerce หน้าร้าน การปรับแต่งเป็นสิ่งจำเป็นเนื่องจากการออกแบบที่ดีจะดึงดูดผู้เข้าชมร้านค้าของคุณ สร้างความมั่นใจให้กับลูกค้าในแบรนด์ของคุณ และเปลี่ยนพวกเขาให้เป็นลูกค้าประจำ
ในบทช่วยสอนนี้ ฉันจะแสดงการปรับแต่งหน้าแรกแบบง่ายๆ ที่คุณสามารถนำไปใช้ในหน้าแรกของธีมหน้าร้าน เพื่อให้น่าสนใจยิ่งขึ้นและปรับปรุงประสบการณ์ผู้ใช้ทั่วไป ซึ่งมีประโยชน์เท่าเทียมกันสำหรับการปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของคุณ
ก่อนที่คุณจะสร้างการปรับแต่งใดๆ บนธีมหน้าร้าน ขอแนะนำให้สร้างธีมลูกของหน้าร้านก่อนเพื่อหลีกเลี่ยงการสูญเสียการเปลี่ยนแปลงเมื่อมีการอัปเดตธีมหลัก หากคุณต้องการปรับแต่งเพิ่มเติมในธีมหน้าร้าน คุณสามารถชำระเงินคู่มือการปรับแต่งหน้าร้านที่ฉันแชร์ในโพสต์ก่อนหน้านี้
การปรับแต่งหน้าแรกของธีมหน้าร้าน

ธีม WooCommerce Storefront มีการติดตั้งมากกว่า 200,000 รายการในชุมชน WordPress หน้าแรกของธีมมี 6 ส่วน:
- เนื้อหาของหน้า
- หมวดหมู่สินค้า ส่วน
- หมวดสินค้าเด่น
- หมวดสินค้าล่าสุด
- หมวดสินค้ายอดนิยม
- ส่วนสินค้าลดราคา
- ส่วนสินค้าขายดี
อย่างไรก็ตาม ก่อนที่เราจะไปที่การปรับแต่ง คุณต้องตั้งค่าหน้าแรกก่อน เพื่อให้คุณสามารถแสดงส่วนต่างๆ ของโฮมเพจบนโฮมเพจของคุณได้ คุณจะต้องกำหนดเทมเพลทของโฮมเพจให้กับเพจของคุณ
ธีมหน้าร้านจะสร้างเทมเพลตหน้าเพิ่มเติมสองหน้าโดยอัตโนมัติ นอกเหนือจากหน้า WooCommerce เริ่มต้น เป็นหน้าแรกและเต็มความกว้าง ที่นี่เราจะพูดถึงวิธีตั้งค่าเทมเพลตหน้าแรก
เทมเพลตหน้าแรก
เทมเพลตหน้าแรกนำเสนอวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ทั้งหมดของคุณ โดยให้ภาพรวมของผลิตภัณฑ์และหมวดหมู่ผลิตภัณฑ์แก่คุณ
ผู้เยี่ยมชมร้านค้าของคุณจะเข้าสู่หน้านี้ก่อนเมื่อเข้าสู่ร้านค้าของคุณ ลักษณะที่ปรากฏของหน้าแรกมีความสำคัญมากเนื่องจากผู้เข้าชมสามารถเปลี่ยนเป็นผู้ซื้อได้หากน่าสนใจ
การตั้งค่าทำได้ง่ายเพียงแค่คุณ:
- ลงชื่อเข้าใช้แผงผู้ดูแลระบบของไซต์ของคุณในฐานะ ผู้ดูแลระบบ
- สร้าง หน้าใหม่ และ เพิ่มเนื้อหา ที่จะแสดง
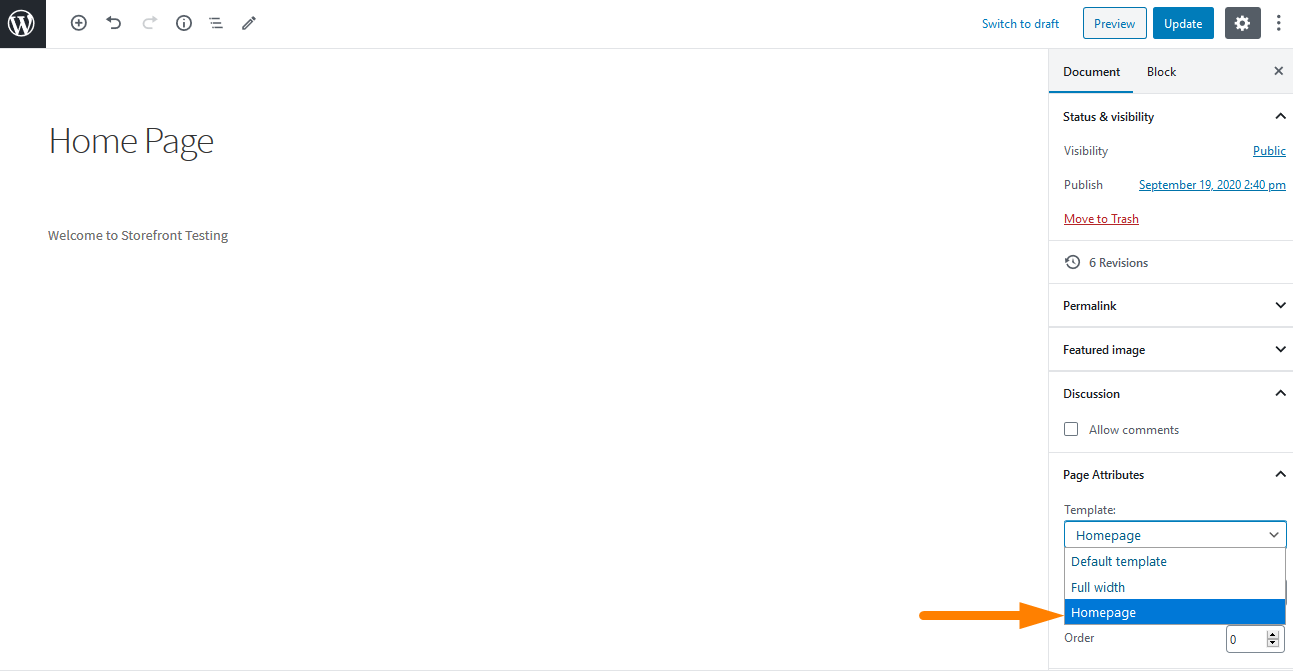
- จากนั้น คุณจะต้องเลือก ' หน้าแรก ' จากเมนูดรอปดาวน์ของเทมเพลตในกล่องเมตา คุณสมบัติของเพจ ดังที่แสดงด้านล่าง:

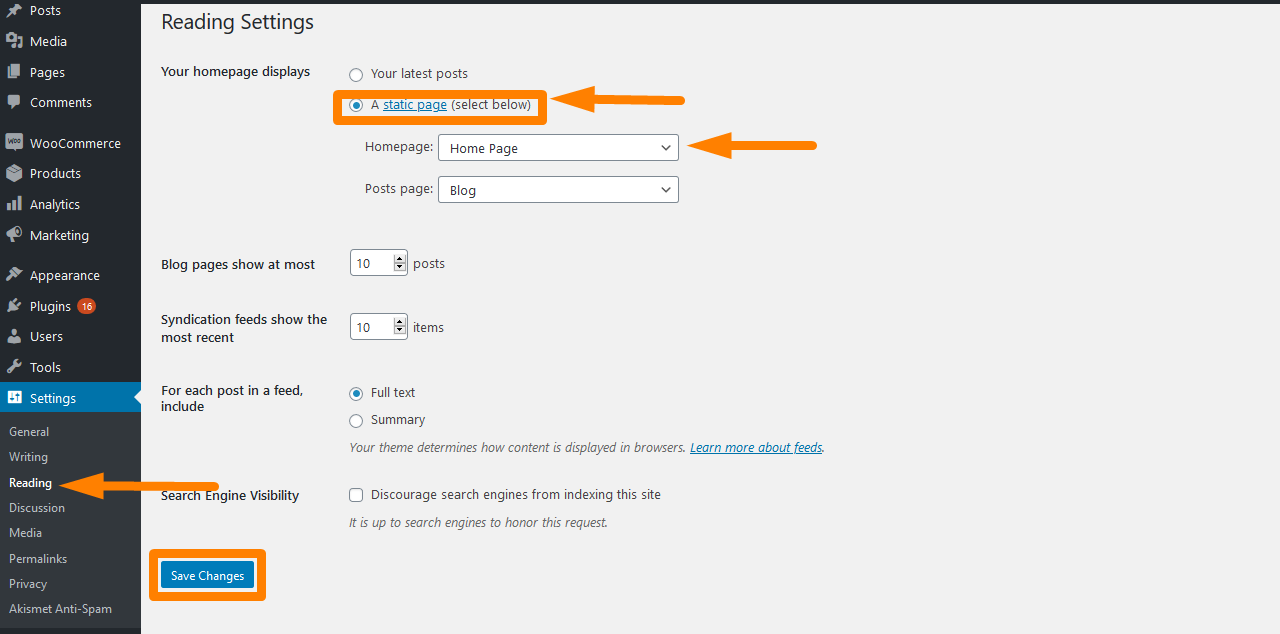
- หลังจากเผยแพร่หน้านี้แล้ว คุณสามารถตั้งค่าให้เป็นหน้าแรกได้โดยไปที่การ ตั้งค่า จากนั้นจึง อ่าน
- จากนั้นคุณจะตรวจสอบ ' หน้าคงที่ ' จากนั้นเลือกหน้าแรกที่สร้างขึ้นจากเมนูแบบเลื่อนลง ' หน้าแรก '

- หลังจากที่คุณบันทึกการเปลี่ยนแปลง การเปลี่ยนแปลง จะแสดงในส่วนหน้าโดยอัตโนมัติ
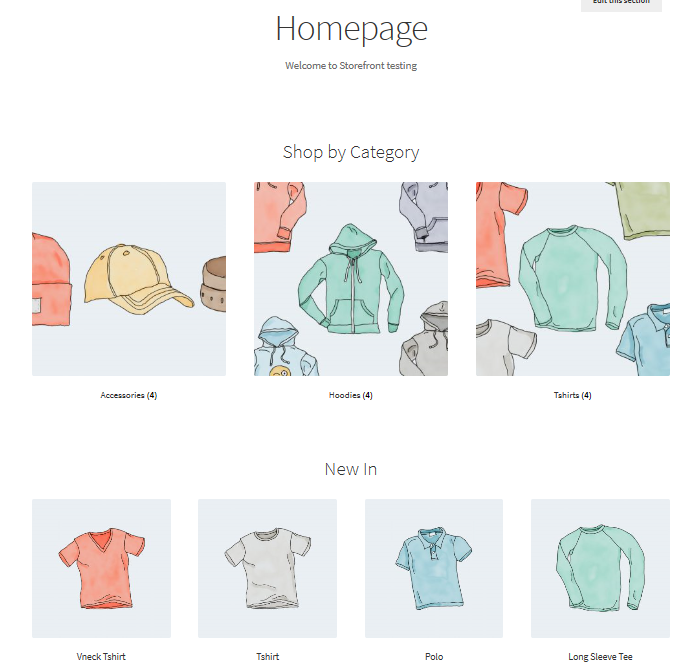
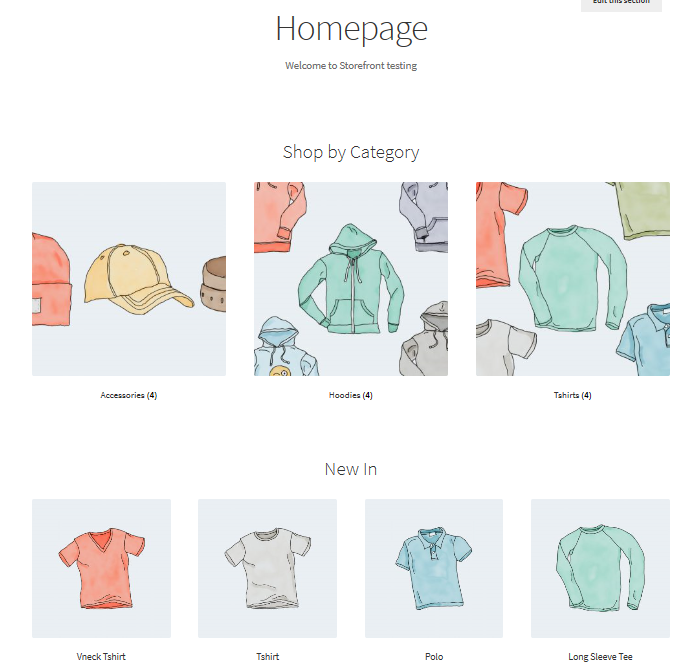
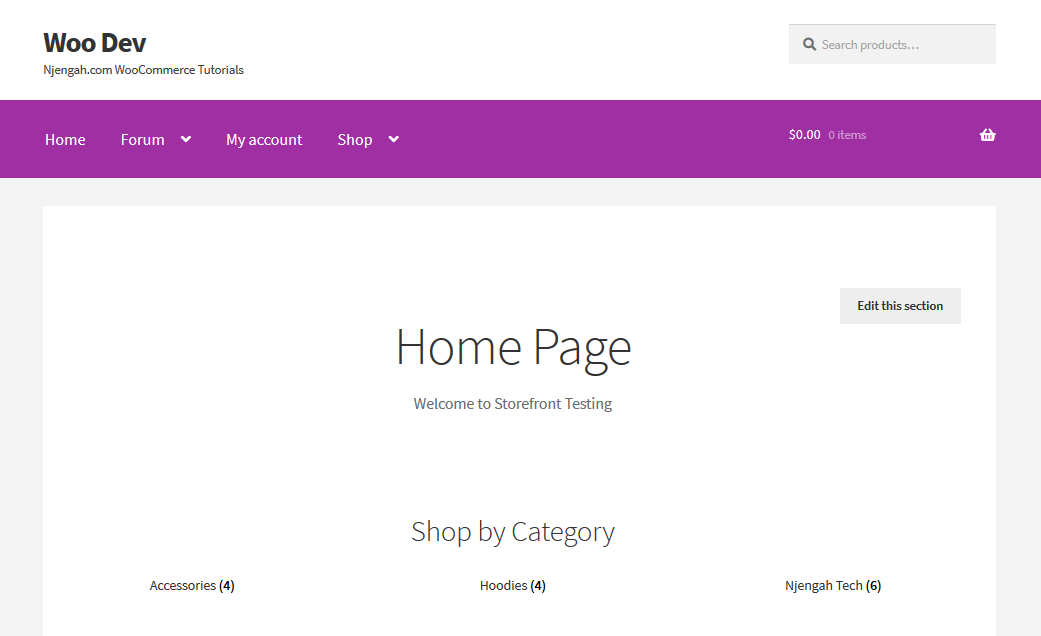
เมื่อกำหนดค่าเสร็จสิ้น หน้าแรกของคุณควรมีหลายส่วนดังแสดงด้านล่าง:

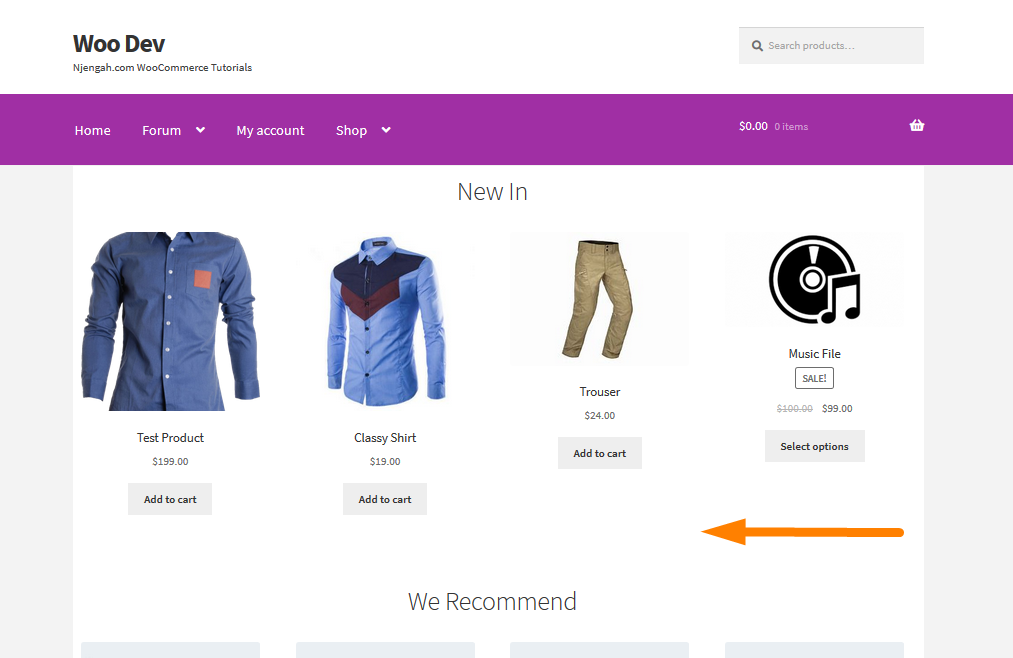
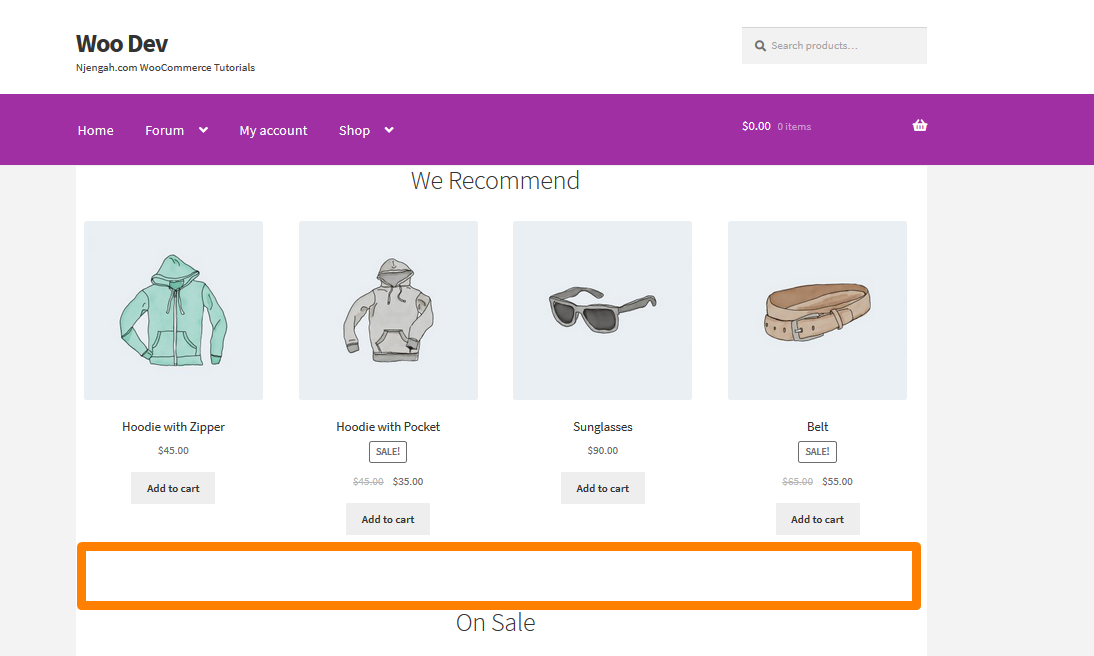
ในหน้าแรก คลัสเตอร์ต่างๆ จะแสดงขึ้น เช่น สินค้าแนะนำ รายการโปรดของแฟนๆ สินค้าลดราคา และสินค้าขายดี วิธีแสดงองค์ประกอบเหล่านี้เหมือนกับลำดับในส่วนหลัง
เมื่อตั้งค่าหน้าแรกแล้ว เราสามารถกำหนดค่าเองได้:
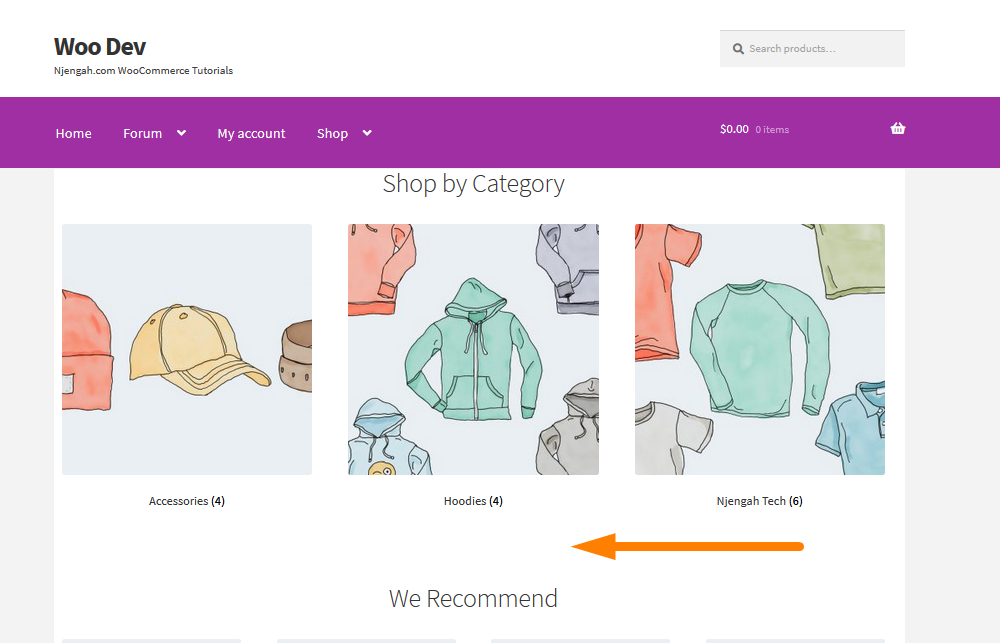
1. ลบหมวดหมู่สินค้ารูปภาพจากโฮมเพจ
WooCommerce ช่วยให้คุณสามารถแสดงผลิตภัณฑ์รวมถึงหมวดหมู่ผลิตภัณฑ์ด้วยรูปภาพในหน้าแรก อย่างไรก็ตาม หากคุณต้องการให้หมวดหมู่แสดงเป็นข้อความเท่านั้น คุณต้องเพิ่มบรรทัดนี้ในไฟล์ functions.php ของธีมลูกของคุณ เพียงเพิ่มลงในส่วนท้ายของไฟล์ function.php
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
นี่คือผลลัพธ์: 
2. เปลี่ยนลิงค์ URL ในโลโก้
โดยทั่วไป ธีมของ WordPress จะเชื่อมโยงหน้าแรกของเว็บไซต์ในโลโก้ นี่เป็นฟังก์ชันมาตรฐานสำหรับเว็บไซต์ส่วนใหญ่ และผู้ใช้คาดหวังว่าจะสามารถกลับไปที่หน้าแรกได้ทุกครั้งที่คลิกที่โลโก้
อย่างไรก็ตาม จะเกิดอะไรขึ้นหากหน้าแรกอยู่ในตำแหน่งอื่น ซึ่งหมายความว่าคุณต้องกำหนดค่า URL หากเราต้องการลิงก์ที่กำหนดเอง ในการเปลี่ยนแปลงนี้ เราต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูก:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
ฟังก์ชั่น custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'หน้าร้าน_header' , 'custom_site_branding', 20 );
ฟังก์ชั่น custom_site_branding() {
// HERE กำหนดลิงค์ของโลโก้หรือชื่อเว็บไซต์ของคุณ
$link = home_url( '/my-custom-link/' );
?>
<div class="site-branding">
<?php
ถ้า ( function_exists ( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
ถ้า ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', จริง);
ถ้า ( ว่างเปล่า ( $image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( 'ชื่อ', 'แสดงผล' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $ลิงค์ )
wp_get_attachment_image( $custom_logo_id, 'เต็ม', เท็จ, $custom_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url( $ลิงค์ ) );
}
$html = is_front_page() ? '<h1 class="logo">' $โลโก้ '</h1>' : $logo;
}elseif ( function_exists ( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->โลโก้;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $ลิงค์ )
wp_get_attachment_image( $logo_id, $size, เท็จ, อาร์เรย์(
'class' => 'ไฟล์แนบโลโก้ไซต์-' ขนาด $,
'ขนาดข้อมูล' => $ขนาด
'itemprop' => 'โลโก้'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $โลโก้, $ขนาด );
} อื่น {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' esc_attr( แท็ก $ ) ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' esc_html( get_bloginfo( 'ชื่อ' ) ) '</a></' . esc_attr( แท็ก $ ) .'>';
if ( '' !== get_bloginfo( 'คำอธิบาย' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'คำอธิบาย', 'การแสดงผล' ) ) '</p>';
}
}
เสียงสะท้อน $html;
?>
</div>
<?php
}
}ลิงก์ที่กำหนดเองอยู่ในบรรทัดที่ 7 '( '/my-custom-link/' );' ซึ่งคุณจะเพิ่มลิงก์ที่กำหนดเองโดยแทนที่ด้วย " my-custom-link "
3. ลบหมวดหมู่ทั้งหมดออกจากหน้าแรกของร้านค้า
คุณอาจต้องการลบหมวดหมู่ในหน้าแรกออกให้หมด คุณลักษณะนี้เพียงแค่ลบหมวดหมู่ สิ่งที่คุณต้องทำคือเพิ่มบรรทัดต่อไปนี้ในไฟล์ functions.php:
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('โฮมเพจ', 'หน้าร้าน_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); นี่คือผลลัพธ์: 
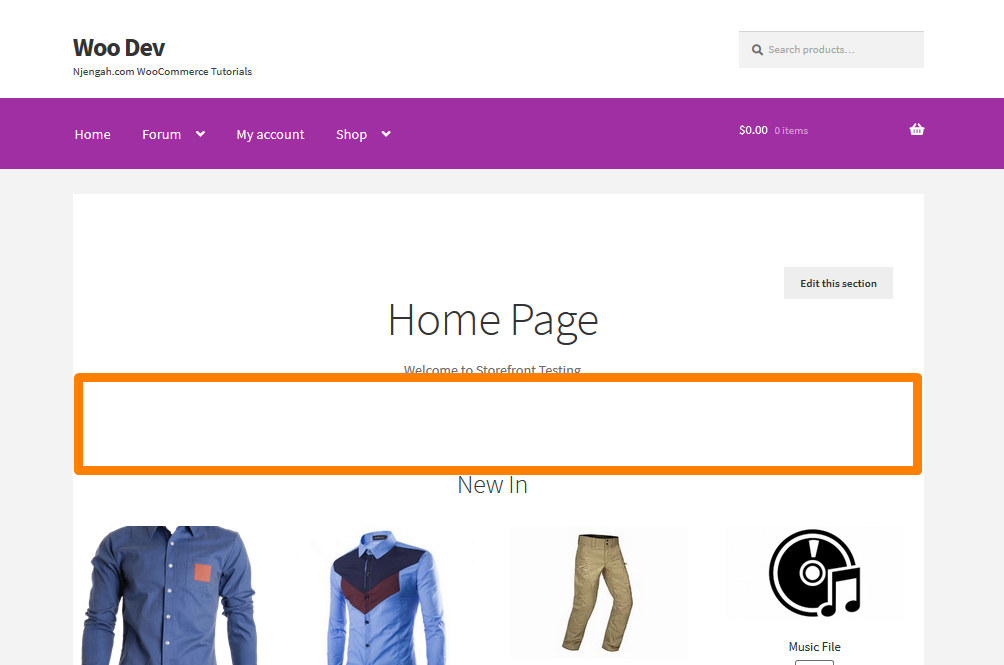
4. ลบสินค้าล่าสุดออกจากหน้าแรกของร้านค้าของคุณ
ทันทีหลังจากเพิ่มผลิตภัณฑ์ใหม่ ผลิตภัณฑ์นั้นจะถูกเพิ่มไปยังส่วน ' ใหม่ใน ' ที่หน้าแรก นี่คือการตั้งค่าเริ่มต้นในธีมหน้าร้าน อย่างไรก็ตาม หากคุณเพิ่มสินค้าลงในรายการของคุณอย่างต่อเนื่อง อาจทำให้หน้าร้านรกได้ นอกจากนี้ คุณอาจต้องการแสดงข้อมูลเพิ่มเติมในส่วนนี้
หากต้องการลบส่วนนี้ เพียงเพิ่มโค้ดต่อไปนี้ในไฟล์ function.php ของธีมลูก
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('โฮมเพจ', 'หน้าร้าน_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); นี่คือผลลัพธ์: 
5. ลบสินค้าขายดีออกจากหน้าแรกของร้านค้า
สำหรับเจ้าของร้านค้าบางราย สินค้าขายดีอาจไม่ใช่คุณสมบัติที่พึงประสงค์ หากต้องการลบส่วนที่ขายดีที่สุด เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ function.php ของธีมลูก
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('โฮมเพจ', 'หน้าร้าน_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); นี่คือผลลัพธ์: 
6. ลบผลิตภัณฑ์แนะนำ
ในทำนองเดียวกัน เจ้าของร้านอาจต้องการปิดใช้งานส่วนผลิตภัณฑ์เด่น ซึ่งสามารถทำได้โดยการเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูก:
ฟังก์ชั่น storefront_child_reorder_homepage_contant () {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); นี่คือผลลัพธ์: 
7. วิธีเปลี่ยนสีเส้นแนวนอนบนโฮมเพจหน้าร้าน
เพียงเพิ่มรหัสต่อไปนี้ใน ไฟล์ custom.css ของธีมลูกของคุณ:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
ขอบสี: สีแดง;
}8. การเพิ่มภาพพื้นหลังที่หน้าร้านในส่วนของโฮมเพจโดยเฉพาะ
ธีมหน้าร้านเริ่มต้นมีหกส่วน ได้แก่ หมวดหมู่ผลิตภัณฑ์ ผลิตภัณฑ์ล่าสุด สินค้าเด่น สินค้ายอดนิยม สินค้าลดราคา และผลิตภัณฑ์ขายดี เพียงเพิ่มโค้ดต่อไปนี้ลงใน ไฟล์ style.css :

.storefront-feature-products{
background-image: url(เพิ่ม URL ของคุณที่นี่);
พื้นหลังตำแหน่ง: ศูนย์กลาง;
พื้นหลังซ้ำ: ไม่ซ้ำ;
ขนาดพื้นหลัง: ปก;
-o-ขนาดพื้นหลัง: ปก;
} นี่คือผลลัพธ์: 
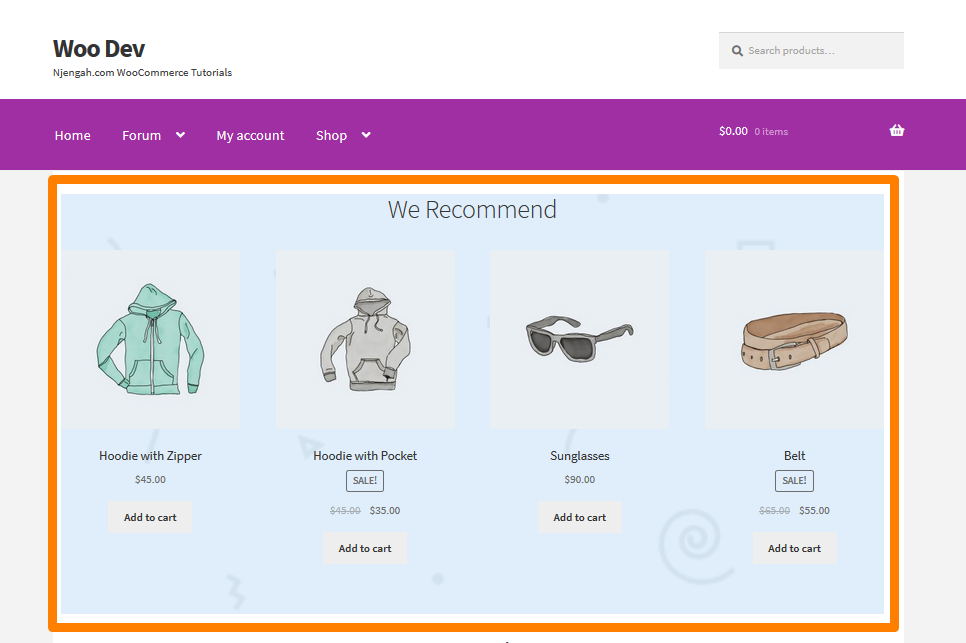
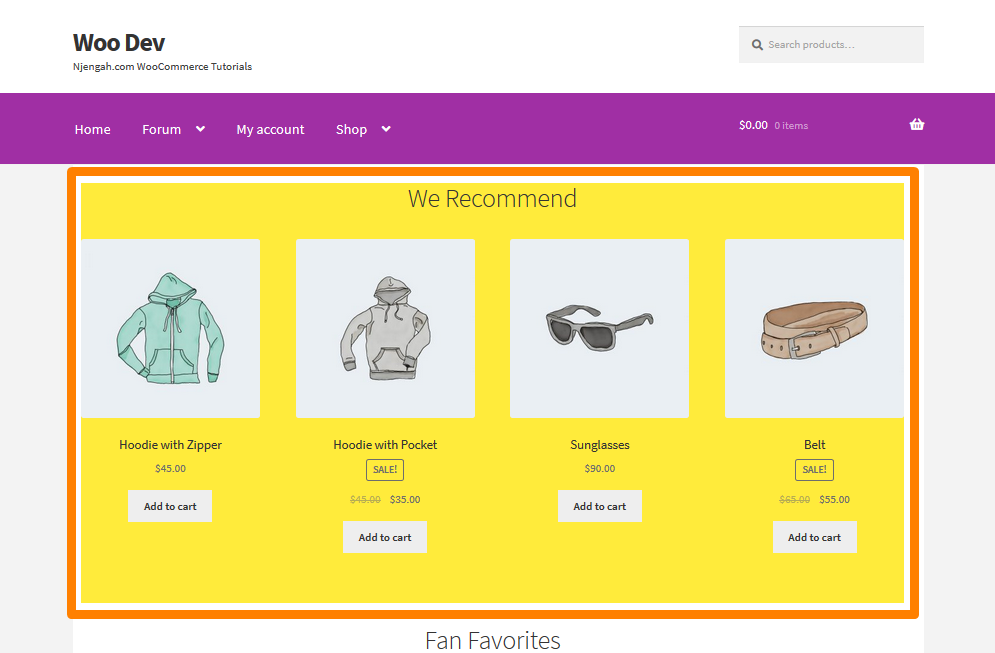
9. การเพิ่มสีพื้นหลังให้กับส่วนหน้าแรกของหน้าร้าน
คุณอาจต้องการเพิ่มสีพื้นหลังในส่วนโฮมเพจ ในการดำเนินการนี้ คุณต้องระบุส่วนที่คุณต้องการเพิ่มสีก่อน สามารถทำได้ง่ายๆ โดยการเพิ่มโค้ดต่อไปนี้ใน ไฟล์ style.css :
.storefront-feature-products{
พื้นหลัง-สี:#FFEB3B;
} นี่คือผลลัพธ์: 
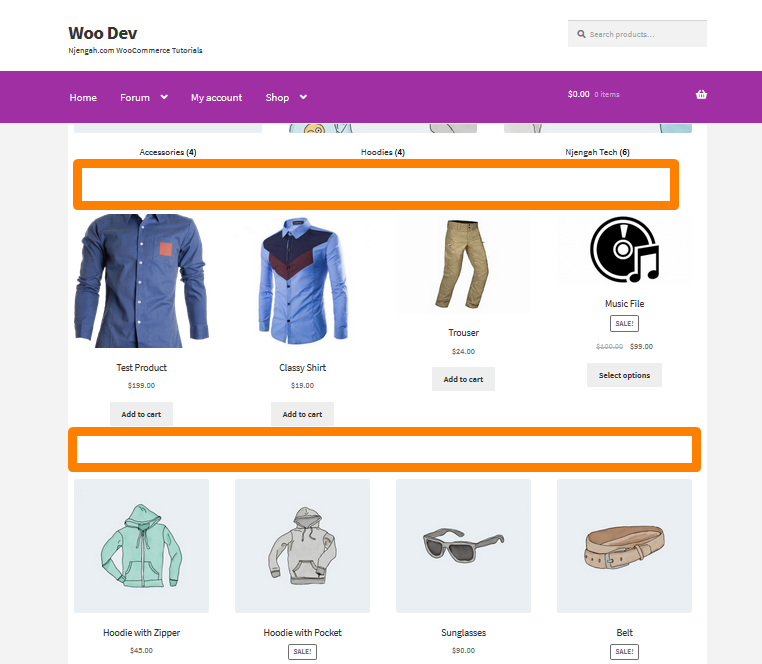
10. วิธีลบหรือซ่อนชื่อส่วนหน้าแรก
ในการดำเนินการนี้ คุณต้องระบุส่วนที่คุณต้องการลบหรือซ่อนก่อน ซึ่งสามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ใน ไฟล์ style.css :
.storefront-recent-products .section-title {display:none;} .
.storefront-product-categories .section-title {display:none;} .
.storefront-featured-products .section-title {แสดง:ไม่มี;}
.storefront-popular-products .section-title {แสดง:ไม่มี;}
.storefront-on-sale-products .section-title {display:none;} .
.storefront-best-sell-products .section-title {display:none;} นี่คือผลลัพธ์: 
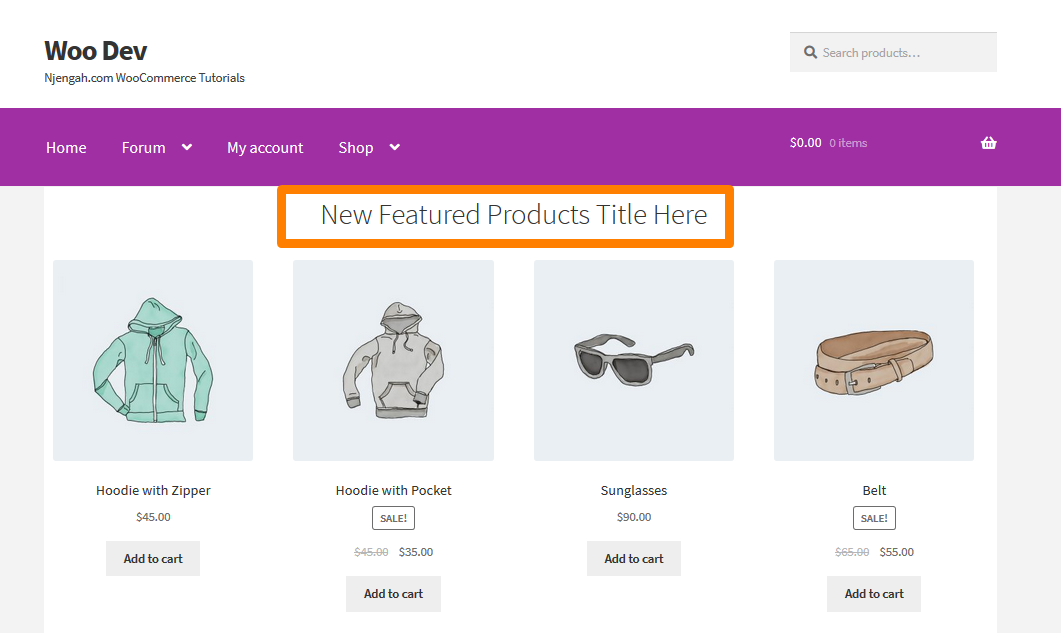
11. วิธีการเปลี่ยนหน้าแรกหัวข้อหัวข้อ
ในการดำเนินการนี้ คุณต้องระบุส่วนที่คุณต้องการลบชื่อก่อน รายการนี้จะช่วยคุณระบุตัวกรองส่วนหน้าแรกของหน้าร้าน:
-
storefront_product_categories_args -
storefront_recent_products_args -
storefront_featured_products_args -
storefront_popular_products_args -
storefront_on_sale_products_args -
storefront_best_selling_products_args
เพียงเพิ่มโค้ดต่อไปนี้ใน ไฟล์ function.php ของธีมลูก:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Frontpage แนะนำผลิตภัณฑ์ Title
ฟังก์ชั่น custom_storefront_product_featured_title ( $args ) {
$args['title'] = __( 'ชื่อผลิตภัณฑ์แนะนำใหม่ที่นี่', 'หน้าร้าน' );
ส่งคืน $args;
} นี่คือผลลัพธ์: 
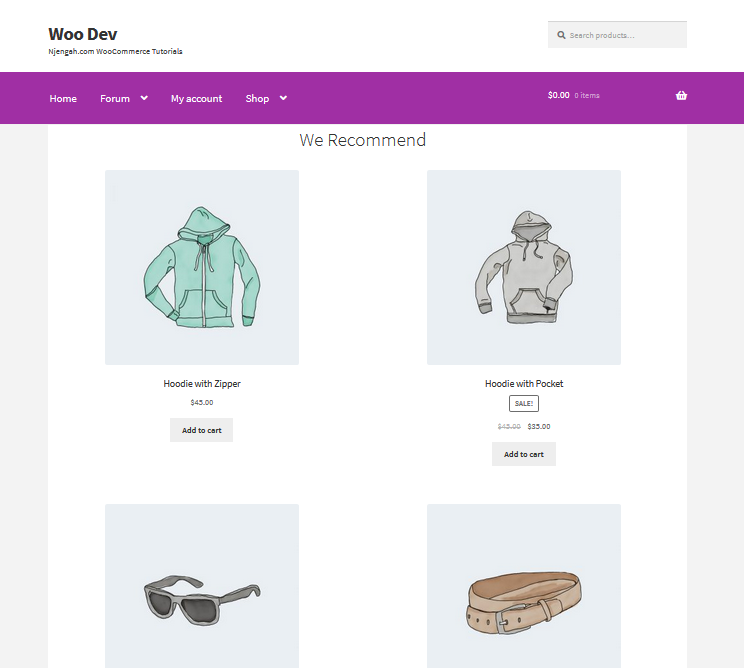
12. วิธีเพิ่มตารางคอลัมน์ผลิตภัณฑ์ส่วนหน้าแรก / คอลัมน์
เพียงเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// สินค้าแนะนำคอลัมน์
ฟังก์ชั่น custom_storefront_featured_product_per_row ($args) {
$args['columns'] = 2;
ส่งคืน $args;
} นี่คือผลลัพธ์: 
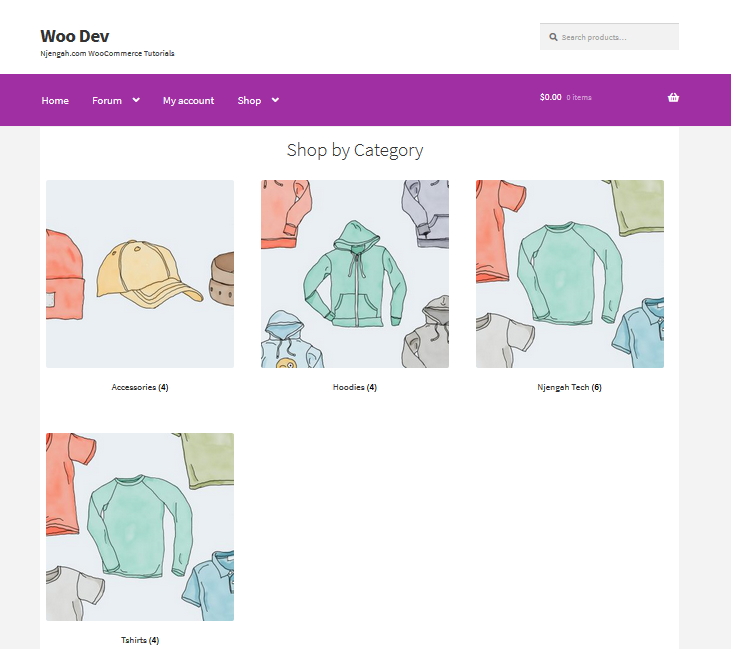
13. วิธีแสดงหมวดหมู่เพิ่มเติมในหน้าแรก
เพียงเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// หมวดหมู่ สินค้า
ฟังก์ชั่น custom_storefront_category_per_page( $args ) {
$args['number'] = 4;
ส่งคืน $args;
} นี่คือผลลัพธ์: 
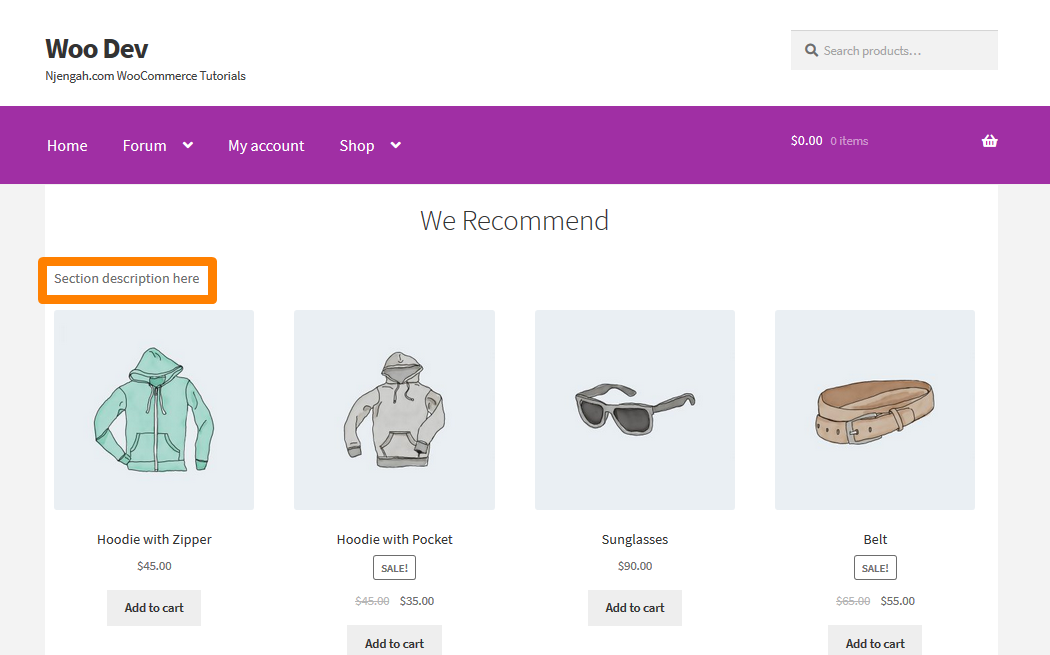
14. วิธีเพิ่มคำอธิบายใต้หัวข้อหน้าแรกของหัวข้อ
เพียงเพิ่มโค้ดนี้ลงในไฟล์ function.php ของธีมลูก:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
ฟังก์ชั่น custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "คำอธิบายส่วนที่นี่";?>
</p>
<?php } นี่คือผลลัพธ์: 
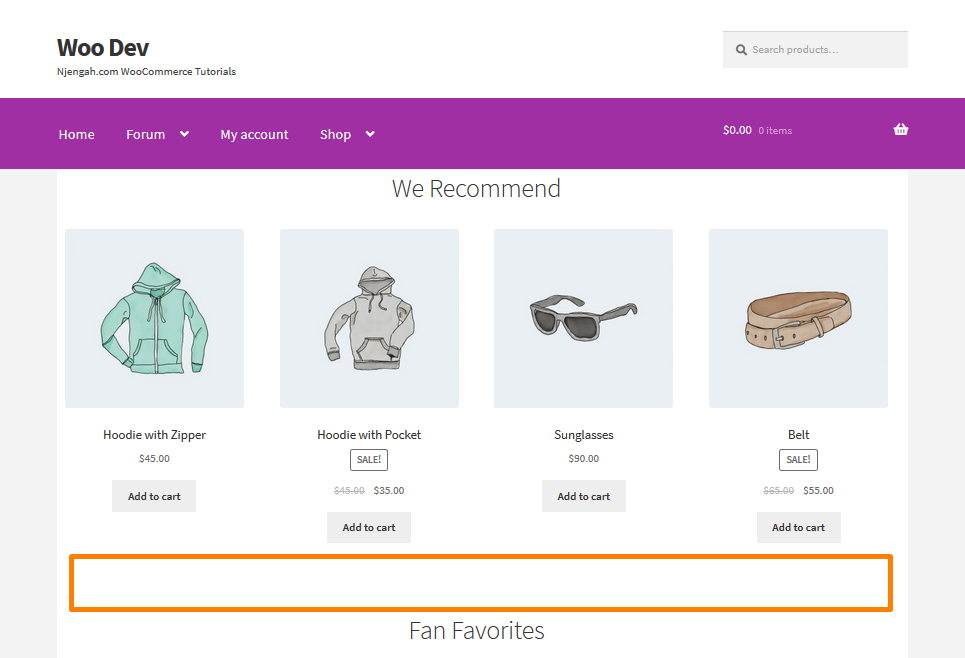
15. วิธีลบส่วนสินค้ายอดนิยมจากหน้าแรกของหน้าร้าน
มีสองวิธีในการทำเช่นนี้ หนึ่งกำลังติดตั้งปลั๊กอินที่จะช่วยคุณลบส่วนนี้ คุณสามารถดู ปลั๊กอินการควบคุมหน้าแรก ได้ เราจะมาดูวิธีที่ง่ายกว่าในการทำสิ่งนี้ผ่านโค้ด
อย่างไรก็ตาม คุณสามารถเอาส่วนนั้นออกโดยใช้ตะขอ ทำได้โดยเพียงแค่เพิ่มบรรทัดต่อไปนี้ใน ไฟล์ function.php ของธีมลูก:
remove_action( 'homepage', 'storefront_popular_products', 50 );
นอกจากนี้ คุณสามารถลบออกได้โดยเพิ่มโค้ดต่อไปนี้ใน ไฟล์ style.css หรือส่วน CSS เพิ่มเติม :
.storefront-popular-products .section-title {display:none;}
นี่คือผลลัพธ์: 
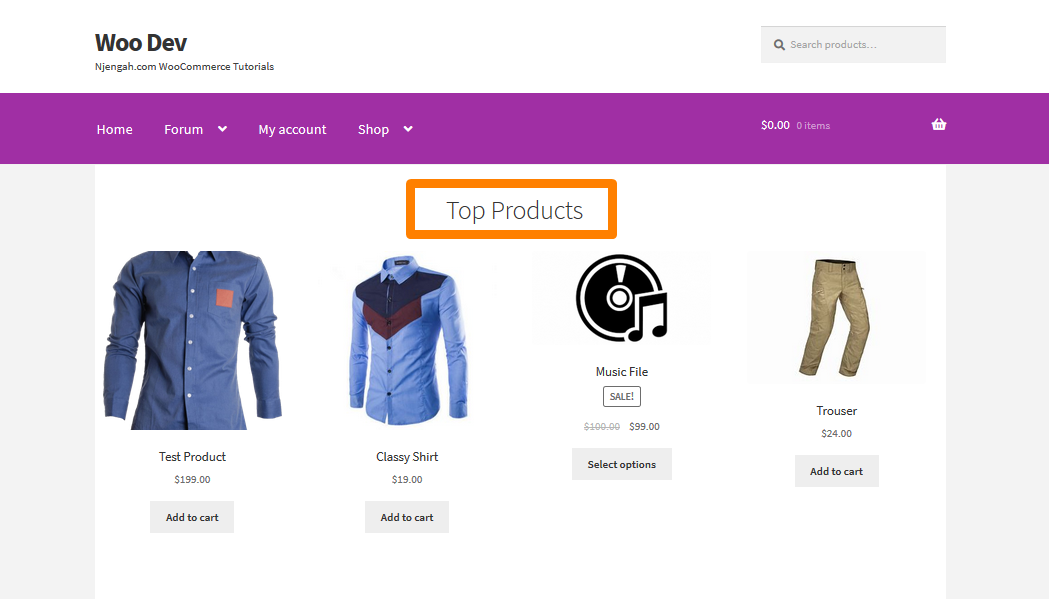
16. วิธีการเปลี่ยนชื่อหมวดสินค้ายอดนิยม
เพียงเพิ่มโค้ดนี้ลงในไฟล์ function.php ของธีมลูก:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Frontpage แนะนำผลิตภัณฑ์ Title
ฟังก์ชั่น custom_storefront_product_popular_title ( $args ) {
$args['title'] = __( 'สินค้ายอดนิยม', 'หน้าร้าน' );
ส่งคืน $args;
} นี่คือผลลัพธ์: 
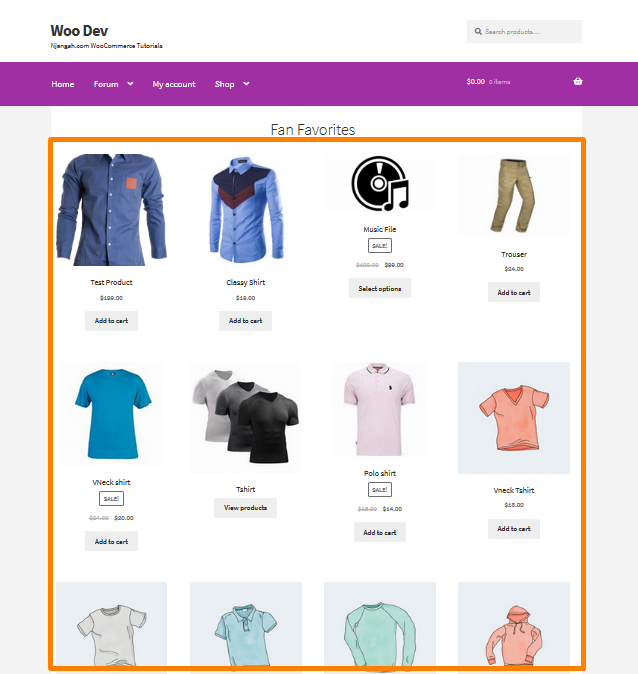
17. วิธีแสดงผลิตภัณฑ์เพิ่มเติมในส่วนที่มีคะแนนสูงสุด
ค่าเริ่มต้นสำหรับหน้าร้านจะแสดงผลิตภัณฑ์ 4 รายการในส่วนคะแนนสูงสุด ในตัวอย่างนี้ เราจะเพิ่มเป็น 12 ผลิตภัณฑ์ เพียงเพิ่มโค้ดนี้ลงใน ไฟล์ function.php ของธีมลูก:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// แนะนำผลิตภัณฑ์เด่นต่อหน้า
ฟังก์ชั่น custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
ส่งคืน $args;
}นี่คือผลลัพธ์:

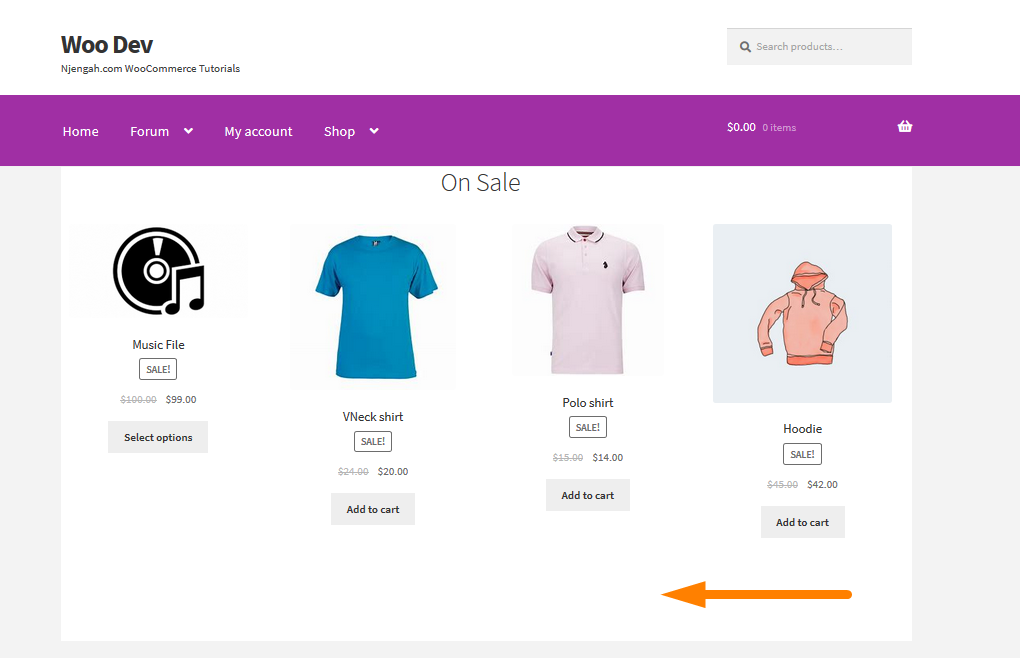
18. วิธีลบส่วนสินค้าลดราคาจากหน้าแรกของหน้าร้าน
มีสองวิธีในการทำเช่นนี้ หนึ่งกำลังติดตั้งปลั๊กอินที่จะช่วยคุณลบส่วนนี้ คุณสามารถดู ปลั๊กอินการควบคุมหน้าแรก ได้ สำหรับตัวอย่างนี้ ฉันจะใช้โค้ดหนึ่งบรรทัด
คุณสามารถเอาส่วนนั้นออกโดยใช้ตะขอ ทำได้โดยเพียงแค่เพิ่มบรรทัดต่อไปนี้ในไฟล์ function.php ของธีมลูก:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
นี่คือผลลัพธ์: 
19. Storefront Theme หน้าแรกการปรับแต่ง Action Hooks อ้างอิง
นี่คือฟังก์ชัน add_action() ที่มีอยู่ทั้งหมดที่ใช้ในธีมหน้าร้าน มันแนบฟังก์ชันกับเบ็ดตามที่กำหนดโดย do_action
หัวข้อ
- หน้าแรก
-
storefront_homepage – Executed inside <div class="col-full"> of the homepage content section
หมวดหมู่สินค้า
-
storefront_homepage_before_product_categories – Executed before the <section class="storefront-product-categories"> homepage section -
storefront_homepage_after_product_categories_title` – Executed after the <h2 class="section-title"> product categories section title -
storefront_homepage_after_product_categories – Executed after the <section class="storefront-product-categories"> homepage section
สินค้าล่าสุด
-
storefront_homepage_before_recent_products – Executed before the <section class="storefront-recent-products"> homepage section -
storefront_homepage_after_recent_products_title – Executed after the <h2 class="section-title"> recent products section title -
storefront_homepage_after_recent_products – Executed after the <section class="storefront-recent-products"> homepage section
สินค้าแนะนำ
-
storefront_homepage_before_featured_products – Executed before the <section class="storefront-featured-products"> homepage section -
storefront_homepage_after_featured_products_title – Executed after the <h2 class="section-title"> featured products section title -
storefront_homepage_after_featured_products – Executed after the <section class="storefront-featured-products"> homepage section
สินค้ายอดนิยม
-
storefront_homepage_before_popular_products – Executed before the <section class="storefront-popular-products"> homepage section -
storefront_homepage_after_popular_products_title – Executed after the <h2 class="section-title"> popular products section title -
storefront_homepage_after_popular_products – Executed after the <section class="storefront-popular-products"> homepage section
สินค้าลดราคา
-
storefront_homepage_before_on_sale_products – Executed before the <section class="storefront-on-sale-products"> homepage section -
storefront_homepage_after_on_sale_products_title – Executed after the <h2 class="section-title"> on-sale products section title -
storefront_homepage_after_on_sale_products – Executed after the <section class="storefront-on-sale-products"> homepage section
สินค้าขายดี
-
storefront_homepage_before_best_selling_products – Executed before the <section class="storefront-best-selling-products"> homepage section -
storefront_homepage_after_best_selling_products_title – Executed after the <h2 class="section-title"> best-selling products section title -
storefront_homepage_after_best_selling_products – Executed after the <section class="storefront-best-selling-products"> homepage section
ฟังก์ชั่นหน้าร้าน
ไฟล์: /inc/storefront-functions.php
-
storefront_header_styles – filter the header styles -
storefront_homepage_content_styles – filter the homepage content styles - ชั้นเรียนหน้าร้าน
บทสรุป
ในบทความนี้ ฉันได้เน้น 18 แนวคิดการปรับแต่งหน้าแรกของธีมหน้าร้านที่แตกต่างกันซึ่งคุณสามารถสร้างสำหรับหน้าแรกของธีม WooCommerce Storefront การปรับแต่งเหล่านี้ได้รับการทดสอบแล้วและทำงานตามที่แสดงในภาพหน้าจอ
หากคุณเป็นผู้เริ่มต้นใช้งาน WordPress และคุณไม่ทราบว่าจะหาไฟล์ functions.php ได้ที่ไหน เพียงทำตามขั้นตอนง่ายๆ เหล่านี้:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหา ไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันดังกล่าว
มันเป็นเรื่องง่ายเหมือนที่. จากบทความเกี่ยวกับการปรับแต่งหน้าแรกของธีมหน้าร้าน คุณสามารถดูได้ว่าธีมหน้าร้านมีความยืดหยุ่นอย่างไร และคุณสามารถใช้ตัวกรองและตะขอเพื่อปรับแต่งตามที่คุณต้องการได้ สำหรับการจัดรูปแบบเพิ่มเติม คุณสามารถใช้ส่วน CSS เพิ่มเติม หรือไฟล์ style.css ที่คุณจะป้อนโค้ด CSS
บทความที่คล้ายกัน
- 80+ เคล็ดลับในการปรับแต่งหน้าร้าน WooCommerce Theme : สุดยอดคู่มือการปรับแต่งธีมหน้าร้าน
- วิธีซ่อนผลิตภัณฑ์ใน WooCommerce หรือซ่อนผลิตภัณฑ์ตามหมวดหมู่หรือบทบาท
- วิธีรับชื่อหมวดหมู่ผลิตภัณฑ์ปัจจุบันใน WooCommerce
- วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
- วิธีซ่อนสินค้าทั้งหมดจากหน้าร้านค้าใน WooCommerce
- วิธีนับสินค้าที่เพิ่มลงในรถเข็น รหัสการนับรถเข็น WooCommerce
- วิธีซ่อนผลิตภัณฑ์โดยไม่มีราคาใน WooCommerce
- วิธีซ่อนผลิตภัณฑ์ WooCommerce จากผลการค้นหา
- วิธีใช้คุณสมบัติของผลิตภัณฑ์ WooCommerce ทีละขั้นตอน [คู่มือฉบับสมบูรณ์]
- วิธีสร้าง Number Pagination ใน WordPress โดยไม่ต้องใช้ Plugin
