วิธีเพิ่มปุ่มบริจาค Stripe ใน WordPress สำหรับผู้ระดมทุนของคุณ
เผยแพร่แล้ว: 2022-11-22ต้องการเพิ่มปุ่มบริจาค Stripe ใน WordPress สำหรับการระดมทุนของคุณหรือไม่? คำแนะนำนี้จะแสดงวิธีทำในขั้นตอนง่ายๆ ไม่กี่ขั้นตอน!

เวลาอ่านโดยประมาณ: 5.5 นาที
Stripe เป็นหนึ่งในเกตเวย์การชำระเงินยอดนิยมของ WordPress ในการรับบริจาค
และการได้รับปุ่มบริจาค Stripe ที่ใช้งานได้บนเว็บไซต์ของคุณจะช่วยให้ผู้เยี่ยมชมสามารถช่วยเหลืองานระดมทุน องค์กรการกุศล หรือการบริจาคอื่น ๆ ที่คุณมีได้ง่ายขึ้นมาก
ดังนั้น ในคู่มือนี้ เราจะแสดงวิธีสร้างปุ่มบริจาค Stripe ด้วยฟอร์มที่น่าเกรงขาม ซึ่งเป็นหนึ่งในเครื่องมือสร้างฟอร์มและปลั๊กอินการชำระเงิน Stripe ที่ดีที่สุด
มาเริ่มกันเลย.
วิธีสร้างปุ่มบริจาค Stripe สำหรับเว็บไซต์ WordPress ของคุณ
สิ่งแรกที่คุณต้องยอมรับการบริจาคคือแบบฟอร์มการบริจาค
นี่คือเหตุผลที่เราแนะนำแบบฟอร์มที่น่าเกรงขาม
ด้วยเครื่องมือสร้างแบบลากและวางที่เรียบง่าย คุณสามารถสร้างแบบฟอร์มการบริจาค Stripe แบบง่ายๆ ได้ในเวลาไม่กี่นาที นอกจากนี้ ด้วยคุณสมบัติขั้นสูงบางอย่าง คุณสามารถสร้างปุ่มบริจาค Stripe และ แบบฟอร์มที่เปล่งประกายได้
แต่เราจะไปถึงจุดนั้นในไม่ช้า
สิ่งแรกที่คุณต้องทำคือตรงไปที่หน้าราคาของเราและเลือกแผนธุรกิจของเรา คุณจะได้รับฟีเจอร์ทั้งหมดที่จำเป็นในการสร้างปุ่มและแบบฟอร์มการบริจาค Stripe
รับแบบฟอร์มที่น่าเกรงขามทันที!
เมื่อคุณติดตั้งและเปิดใช้งานแล้ว เราจะเริ่มต้นด้วยสี่ขั้นตอนง่ายๆ:
- เชื่อมต่อบัญชี Stripe ของคุณกับ Formiable
- สร้างแบบฟอร์มการบริจาคของคุณ
- สร้างปุ่มบริจาค Stripe ของคุณ
- แสดงปุ่มและแบบฟอร์มของคุณ
ขั้นตอนที่ 1: เชื่อมต่อบัญชี Stripe ของคุณกับ Formiable
ในการเริ่มต้น ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ Formidable → Add-Ons
ค้นหาส่วนเสริม Stripe แล้วคลิก ติดตั้ง เมื่อเสร็จแล้ว ให้คลิก การตั้งค่าส่วนกลาง ในแถบด้านข้างที่ น่ากลัว แล้วคลิก แถบ
คุณสามารถปรับแต่งการตั้งค่าการชำระเงินของคุณเมื่อต้องการให้ประมวลผลการชำระเงินแบบ Stripe จากนั้นคุณสามารถคลิกปุ่ม เชื่อมต่อกับ Stripe ภายใต้ LIVE
ทำตามคำแนะนำของ Stripe เพื่อเชื่อมต่อบัญชีของคุณและตั้งค่าคีย์ Stripe API ของคุณ Stripe จะแนะนำคุณตลอดกระบวนการโดยไม่ต้องกังวลเกี่ยวกับการตั้งค่าที่ซับซ้อน
เมื่อทุกอย่างพร้อม คุณก็พร้อมที่จะสร้างแบบฟอร์มของคุณ!
ขั้นตอนที่ 2: สร้างแบบฟอร์มการบริจาคของคุณ
ไปที่แดชบอร์ดของผู้ดูแลระบบ WordPress แล้วไปที่ Formidable → Forms
ที่ด้านบนของหน้า ให้เลือก เพิ่มใหม่ คุณสามารถสร้างแบบฟอร์มเปล่าและเริ่มต้นใหม่ทั้งหมด หรือเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้ากว่า 150 แบบของเรา น่าเกรงขามมีเทมเพลตการบริจาคพร้อม Stripe ในตัวหากคุณต้องการทำให้สิ่งต่าง ๆ ง่ายขึ้น
สำหรับตัวอย่างของเรา เราจะใช้แบบฟอร์มเปล่าเพื่อให้คุณเห็นกระบวนการตั้งแต่เริ่มต้น เมื่อคุณเลือกแบบฟอร์มแล้ว ให้ตั้งชื่อ แล้วคลิก สร้าง
การดำเนินการนี้จะนำคุณไปยังเครื่องมือสร้างแบบฟอร์มแบบลากและวางเพื่อเริ่มสร้างแบบฟอร์มของคุณ
เลือกฟิลด์ใดก็ได้ที่คุณต้องการ แล้วลากไปยังแบบฟอร์มของคุณ จากนั้นปรับแต่งชื่อเรื่องและคำอธิบาย
ตอนนี้แบบฟอร์มของคุณถูกสร้างขึ้นแล้ว เราต้องการให้แน่ใจว่าแบบฟอร์มของคุณได้รับการตั้งค่าให้ประมวลผลบัตรเครดิตด้วย Stripe อย่างถูกต้อง
คลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลง จากนั้นคลิก การตั้งค่า
ใต้แท็บการ ดำเนินการและการแจ้งเตือน คลิกปุ่ม รวบรวมการชำระเงิน เพื่อเพิ่มการดำเนินการแถบของคุณ
คุณสามารถเปลี่ยนประเภทการชำระเงิน (การบริจาคครั้งเดียวหรือแบบประจำ) สกุลเงิน เวลาที่จะดำเนินการชำระเงิน หรือกำหนดจำนวนเงินบริจาคที่แน่นอน
อย่าลังเลที่จะปรับแต่งการตั้งค่าเหล่านี้ตามความต้องการของคุณ สำหรับตัวอย่างของเรา ตัวเลือกเริ่มต้นนั้นใช้ได้
คลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
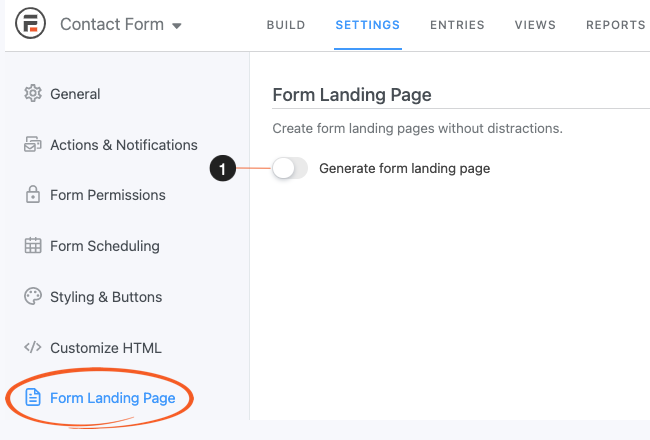
เพิ่มหน้า Landing Page ของแบบฟอร์ม (ไม่บังคับ)
คุณยังสามารถเพิ่มหน้า Landing Page สำหรับแบบฟอร์มของคุณได้อีกด้วย
ดังนั้น เมื่อผู้เยี่ยมชมคลิกปุ่มของคุณ พวกเขาจะไปที่หน้า Landing Page ของแบบฟอร์มของคุณโดยตรง
หากต้องการเพิ่ม ให้คลิก แบบฟอร์ม Landing Page และ สร้าง Landing Page

ปลั๊กอินจะสร้าง URL ตามชื่อแบบฟอร์มของคุณ แต่คุณสามารถปรับแต่งได้ตามต้องการ
เก็บ URL นี้ไว้ให้สะดวกเมื่อคุณต้องการในภายหลัง
ขั้นตอนที่ 3: สร้างปุ่มบริจาค Stripe ของคุณ
คุณมีสองตัวเลือกสำหรับขั้นตอนนี้
คุณสามารถเพิ่มปุ่มง่ายๆ บนโพสต์หรือเพจของคุณ และเชื่อมโยงไปยังหน้า Landing Page ของแบบฟอร์ม หรือคุณสามารถสร้างปุ่มแบบกำหนดเองใน Views
เราจะแสดงวิธีทำทั้งสองอย่าง
สร้างปุ่มบริจาค WordPress อย่างง่าย
ไปที่โพสต์/หน้า WordPress ที่คุณต้องการแสดงปุ่มของคุณ
เพิ่มบล็อก WordPress ใหม่และ ปุ่ม ค้นหา

คลิกที่บล็อก ปุ่ม ของคุณแล้วเลือกตัวเลือก ลิงก์ วางหน้า Landing Page ของแบบฟอร์มหรือ URL ที่คุณต้องการนำผู้เข้าชมไปในช่องนี้
กดปุ่ม Enter ปรับแต่งข้อความบนปุ่มของคุณหากต้องการ เท่านี้ก็พร้อมใช้งาน!
เพียงอัปเดตเพจ ปุ่มของคุณก็พร้อมแล้ว
ตอนนี้ ถ้าคุณต้องการอะไรที่ล้ำหน้ากว่านี้ ลองดูมุมมองที่น่าเกรงขาม
สร้างปุ่มบริจาคแบบกำหนดเองด้วยมุมมองที่น่าเกรงขาม
มุมมองที่น่าเกรงขามคือจุดที่ Formidable แยกตัวเองออกจากปลั๊กอินการบริจาคอื่น ๆ
การใช้มุมมองที่น่ากลัว คุณสามารถสร้างปุ่มบนเว็บไซต์ของคุณที่ผู้คนสามารถคลิกได้อย่างง่ายดาย จากนั้นพวกเขาจะเห็นแบบฟอร์มการบริจาค Stripe ของคุณ
ในการดำเนินการนี้ ให้คลิกแท็บ มุมมอง ที่ด้านบนของหน้า
จากเมนูนี้ ให้เลือก เพิ่มใหม่ ที่ด้านบนของหน้า ให้คุณเลือกได้ว่าคุณต้องการสร้างมุมมองประเภทใดด้วยเทมเพลตที่สร้างไว้ล่วงหน้า
สำหรับปุ่มของคุณ คุณสามารถเลือก Grid เพื่อทำให้ทุกอย่างง่ายขึ้น ตั้งชื่อ View ของคุณ จากนั้นคลิก Create a view
ตอนนี้คุณอยู่ใน View Builder ของเรา แต่อย่าจม มันตรงไปตรงมามากกว่าที่ปรากฏ
ในการเริ่มต้น ให้คลิกลิงก์ เริ่มเพิ่มเนื้อหาเพื่อเริ่มต้น ใต้ปุ่มสีน้ำเงิน
การดำเนินการนี้จะนำคุณไปยังจุดที่คุณสามารถเริ่มปรับแต่งมุมมองของคุณได้ ดังนั้น ให้คลิกที่ช่องว่างด้านบนด้านล่างปุ่ม + จากนั้นระบบจะนำคุณไปยัง Visual/Text Editor ของเรา
คุณสามารถสร้างสรรค์ผลงานได้ที่นี่ หากคุณรู้จัก HTML, CSS หรือ Javascript อยู่บ้าง
ตัวอย่างเช่น เรามีองค์กรการกุศลที่เรารักชื่อว่า Save the Children ดังนั้นทำไมไม่เพิ่มเงินให้กับพวกเขา?
มุ่งหน้าสู่ตัวสร้างมุมมองของเรา เราป้อนรหัสต่อไปนี้:
ไม่ต้องกังวลหากคุณไม่เข้าใจรหัสนี้ คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดเพื่อสร้างสิ่งพิเศษใน Views
ตอนนี้ ทุกครั้งที่มีคนบริจาคให้กับแบบฟอร์ม แบบฟอร์มจะอัปเดตโดยอัตโนมัติเพื่อแสดงผลรวมปัจจุบันและแถบความคืบหน้าไปสู่เป้าหมาย!
และสิ่งที่คุณผู้บริจาคต้องทำคือคลิกปุ่มบริจาคเพื่อไปที่หน้า Landing Page ของแบบฟอร์มเพื่อชำระเงิน!
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของสิ่งที่คุณสามารถทำได้
แบบฟอร์มที่น่าเกรงขามเป็นมากกว่าเครื่องมือสร้างแบบฟอร์มธรรมดา นอกจากนี้ยังเป็นตัวสร้างแอปพลิเคชันที่ยอดเยี่ยมอีกด้วย
ขั้นตอนที่ 4: แสดงปุ่มและแบบฟอร์มของคุณ
หากคุณตั้งค่าปุ่มง่ายๆ ในขั้นตอนก่อนหน้า แสดงว่าคุณตั้งค่าเรียบร้อยแล้ว
แต่ถ้าคุณต้องการแสดงฟอร์มของคุณเองหรือมุมมองที่คุณสร้างขึ้น คุณยังคงต้องแสดงฟอร์มนั้น
ดังนั้น เราจะแบ่งตามวิธีการแสดงฟอร์มของคุณ และวิธีแสดง View ของคุณ
วิธีแสดงแบบฟอร์มของคุณ
ไปที่โพสต์หรือหน้าที่คุณต้องการแสดงแบบฟอร์มและเพิ่มบล็อก WordPress ใหม่
ถัดไป ค้นหา น่ากลัว และเลือก บล็อกที่น่าเกรงขาม
ที่นี่ คุณสามารถเลือกแบบฟอร์มของคุณจากเมนูแบบเลื่อนลง ตอนนี้ อัปเดตหน้าของคุณ และแบบฟอร์มของคุณอยู่บนหน้าของคุณ
วิธีแสดง View ของคุณ
ในโปรแกรมแก้ไขที่คุณสร้างมุมมอง ให้คัดลอกรหัสย่อที่แสดงรายการด้านบนซ้าย
จากนั้นไปที่โพสต์หรือหน้าที่คุณต้องการแสดงมุมมองและเพิ่มบล็อก WordPress ใหม่ จากนั้นค้นหา รหัสย่อ และเพิ่มบล็อก
วางรหัสย่อของคุณลงในบล็อกและอัปเดตหน้าของคุณ มุมมองของคุณจะแสดงบนหน้าของคุณ!
คุณจะสร้างแนวคิดการบริจาคอะไรด้วยฟอร์มที่น่าเกรงขาม
อย่างที่คุณเห็น คุณสามารถทำให้มันเรียบง่ายหรือใช้จินตนาการของคุณและสร้างสิ่งที่ไม่เหมือนใคร!
ทางเลือกเป็นของคุณ!
มีปลั๊กอิน WordPress มากมายให้เลือก แต่ไม่มีตัวใดที่มีความยืดหยุ่นเท่ากับ Formidable และคำแนะนำทีละขั้นตอนนี้แสดงวิธีเพิ่มปุ่มบริจาค Stripe ลงในไซต์ WordPress ของคุณโดยใช้ Formidable
รับแบบฟอร์มที่น่าเกรงขามทันที!
ดังนั้นอย่ารอช้าอีกต่อไป! หยิบแบบฟอร์มที่น่าเกรงขามและเริ่มต้นการบริจาคของคุณวันนี้!
และอย่าลืมติดตามเราบน Facebook, Twitter และ YouTube สำหรับคำแนะนำและเคล็ดลับการบริจาค WordPress เพิ่มเติม!

 วิธีสร้างแบบฟอร์มการบริจาค Stripe ใน WordPress [4 ขั้นตอน!]
วิธีสร้างแบบฟอร์มการบริจาค Stripe ใน WordPress [4 ขั้นตอน!] Stripe vs PayPal สำหรับองค์กรไม่แสวงหากำไรใน WordPress
Stripe vs PayPal สำหรับองค์กรไม่แสวงหากำไรใน WordPress การเลือกปลั๊กอินการชำระเงินด้วยบัตรเครดิตที่ดีที่สุดสำหรับ WordPress (4 ตัวเลือก)
การเลือกปลั๊กอินการชำระเงินด้วยบัตรเครดิตที่ดีที่สุดสำหรับ WordPress (4 ตัวเลือก)