20 ผลงานนักเรียนที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-01-20คุณกำลังค้นหาแฟ้มผลงานนักเรียนและตัวอย่างเว็บไซต์ที่ดีที่สุดเพราะต้องการสร้างผลงานของคุณเองเพื่อให้โดดเด่นกว่าใครอยู่ใช่หรือไม่
นี่เป็นความลับเล็กๆ น้อยๆ ที่ไม่มีใครพูดถึง: เพียงแค่มีตัวตนในโลกออนไลน์ คุณก็แสดงความเป็นมืออาชีพและความจริงจังของคุณ
และสิ่งที่ดีที่สุด ไม่จำเป็นต้องเป็นเว็บไซต์ที่สมบูรณ์แบบ!
เฮ้ เรากำลังพูดถึงพอร์ตโฟลิโอที่สร้างโดยนักเรียน ซึ่งเป็นพื้นฐานมากกว่าตัวอย่างที่เราเพิ่มเข้าไปในคอลเลกชันเว็บไซต์พอร์ตโฟลิโอที่ดีที่สุดของเรา
แต่นี่คือแชมป์เปี้ยนในหมวดนี้ (FYI: เราต้องผ่าน 95 คนเพื่อสร้างรายชื่อที่ดีที่สุด 20 คน)
โปรดจำไว้ว่า คุณสามารถสร้างได้ไม่เพียงแค่คล้ายกันแต่ดีกว่ามากด้วยธีม WordPress ผลงานเหล่านี้สำหรับการลงทุนเพียงเล็กน้อย หรือก้าวไปอีกขั้นด้วยเครื่องมือสร้างเว็บไซต์ผลงาน
ผลงานและไอเดียของนักเรียนที่ดีที่สุด
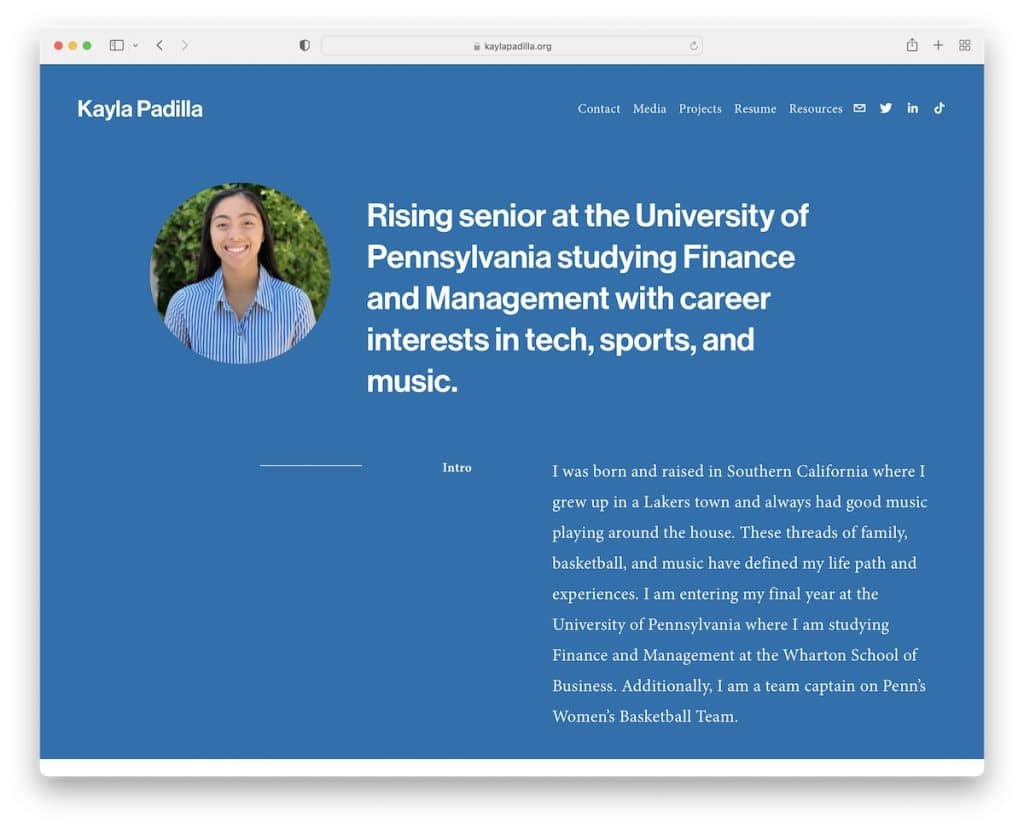
1. เคย์ลา พาดิลลา
สร้างด้วย: Squarespace

เว็บไซต์ผลงานนักเรียนของ Kayla Padilla เป็นแบบมินิมอล มีพื้นที่สีขาวจำนวนมากซึ่งรับประกันประสบการณ์การอ่านที่ยอดเยี่ยม ที่เจ๋งคือ Kayla มีแถบเลื่อนที่แสดงคำพูดที่เธอชื่นชอบแทนที่จะเป็นข้อมูลอ้างอิงและข้อความรับรอง
ยิ่งไปกว่านั้น แถบการนำทางที่เรียบง่ายจะนำคุณไปยังข้อมูลที่จำเป็น โซเชียลมีเดีย และการติดต่อ
หมายเหตุ: ออกแบบเว็บไซต์ให้เรียบง่ายเพื่อให้เนื้อหาของคุณโดดเด่นยิ่งขึ้น
เรามั่นใจว่าตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดเหล่านี้จะนำเสนอแบบฝึกหัดสร้างสรรค์ที่ยอดเยี่ยม
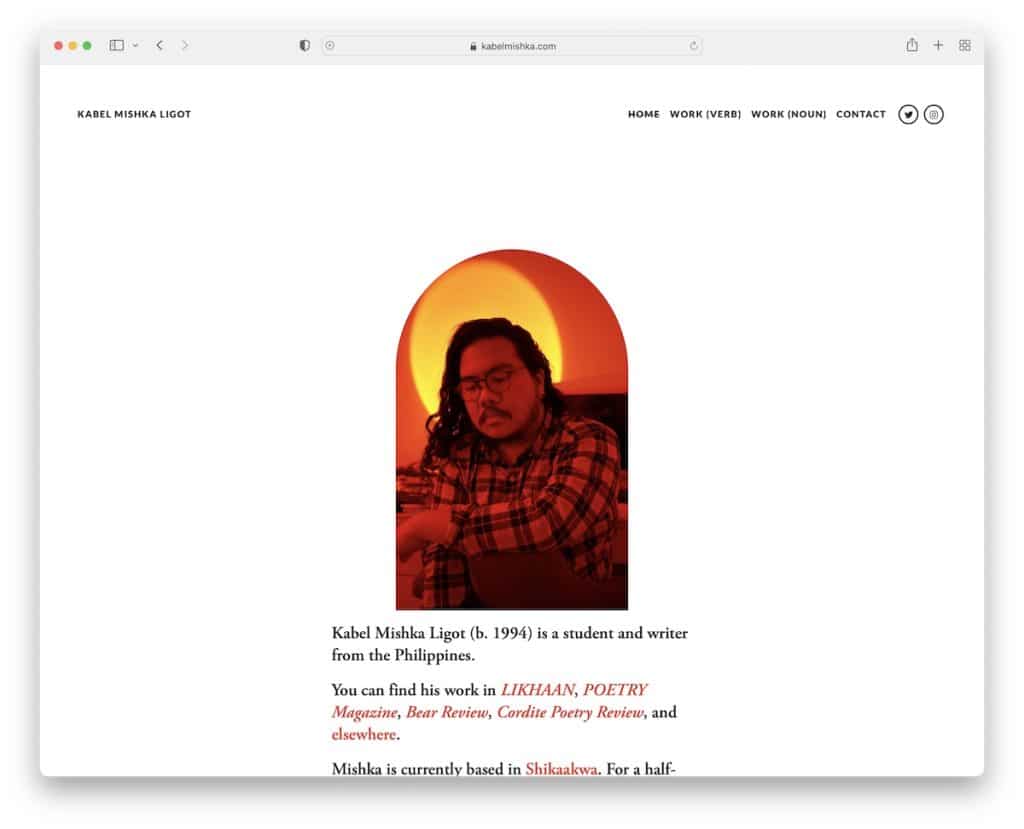
2. คาเบล มิชก้า ลิโกต์
สร้างด้วย: Squarespace

Kabel Mishka Ligot เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ที่เรียบง่ายพร้อมการออกแบบที่สะอาดตา ส่วนหัวแบบโปร่งใสจะหายไปเมื่อเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบน ปรับปรุงประสบการณ์ผู้ใช้
หมายเหตุ: ใช้ส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งเพื่อเพิ่ม UX ของเว็บไซต์นักเรียนของคุณ
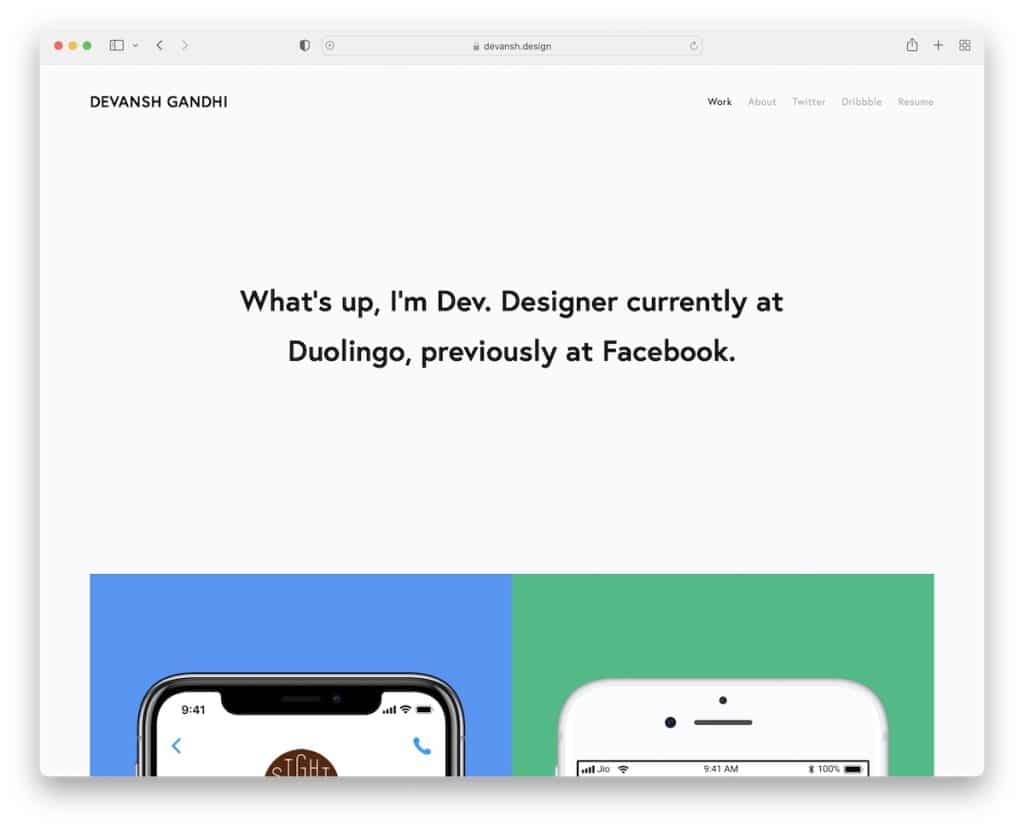
3. เทวาน คานธี
สร้างด้วย: Squarespace

Devansh Gandhi สร้างตัวตนบนโลกออนไลน์ด้วยสองเพจและลิงก์ไปยังเรซูเม่ Twitter และ Dribble
ส่วนหลักในหน้าแรกของเขามีข้อความบนพื้นหลังทึบ ตามด้วยตัวอย่างผลงานของเขา
หมายเหตุ: ทำให้พื้นที่ฮีโร่ของคุณไม่มีรูปภาพ โดยใช้ชีวประวัติเพียงหนึ่งประโยค (โอเค สอง)
สำหรับทางเลือกเพิ่มเติม โปรดดูคอลเล็กชันเว็บไซต์เรซูเม่ที่ดีที่สุดของเรา
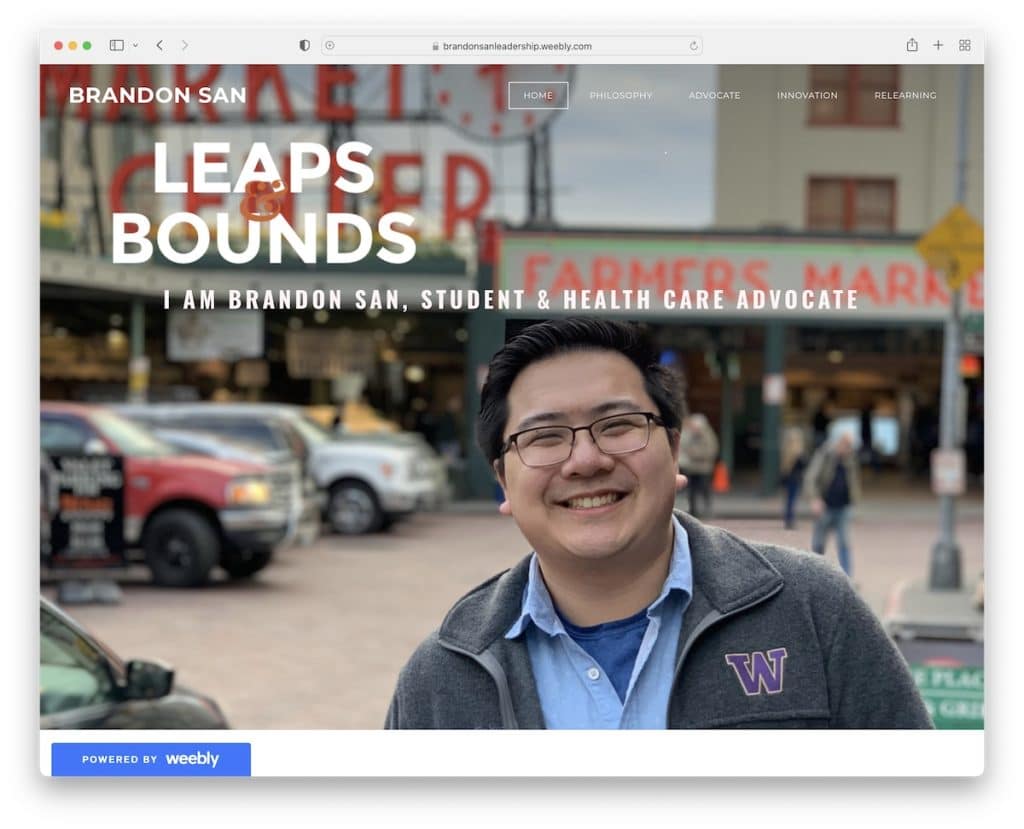
4. แบรนดอน ซาน
สร้างด้วย: Weebly

ตรงกันข้ามกับ Devansh Brandon San ใช้ภาพฮีโร่ขนาดใหญ่พร้อมข้อความซ้อนทับและส่วนหัวโปร่งใส ส่วนหลังจะลอยอยู่ด้านบนของหน้าจอ คุณจึงไม่ต้องเลื่อนกลับไปเพื่อไปที่แถบนำทาง
โปรดจำไว้ว่านี่คือเว็บไซต์ Weebly ฟรี; นั่นเป็นเหตุผลว่าทำไมจึงมีโฆษณาลอยอยู่มุมล่างซ้าย
หมายเหตุ: เข้าสู่ระดับที่เป็นส่วนตัวมากขึ้นกับผู้เยี่ยมชมของคุณด้วยการนำเสนอภาพของคุณเองในครึ่งหน้าบน
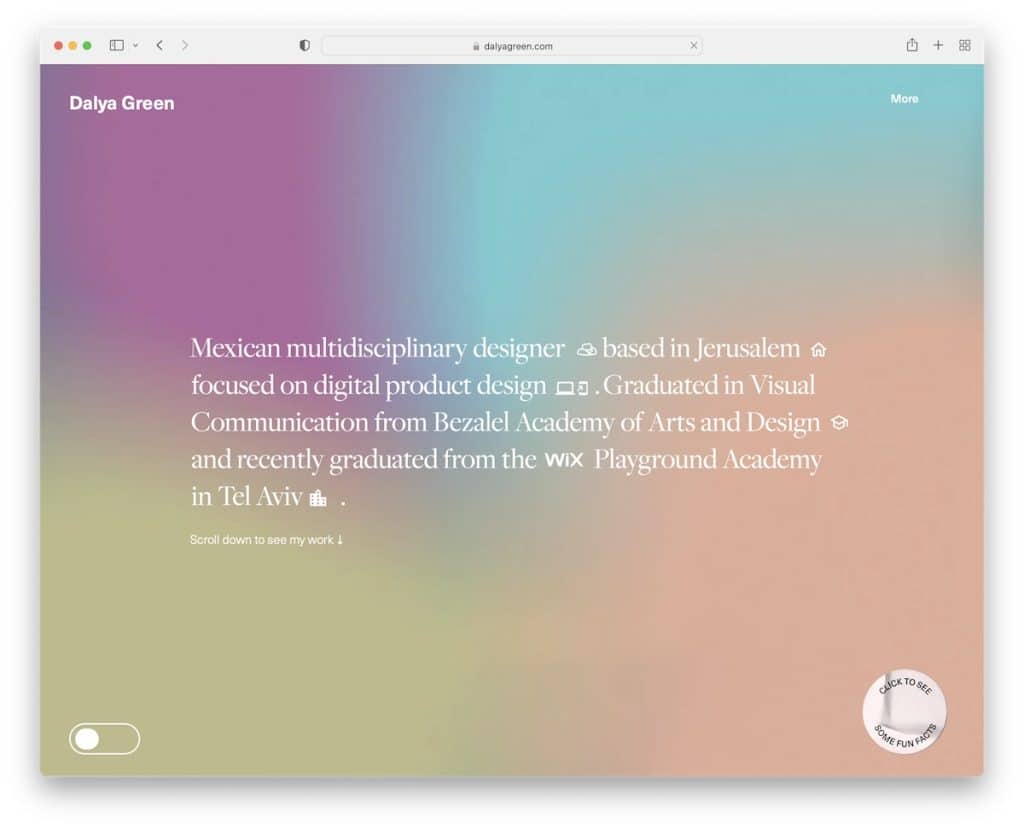
5. ดัลยา กรีน
สร้างด้วย: Wix

Dalya Green เป็นเว็บไซต์ของนักเรียนที่มีพื้นหลังแบบไล่ระดับที่น่าสนใจในพื้นที่ฮีโร่ นอกจากข้อความแล้ว คุณยังสามารถกดปุ่มที่มุมล่างขวาเพื่อดูข้อเท็จจริงสนุกๆ ซึ่งปรากฏเป็นสติกเกอร์ (คลิกแล้วคุณจะเห็น)
ยิ่งไปกว่านั้น เว็บไซต์ Wix นี้มีการออกแบบหน้าจอแยกที่ยอดเยี่ยมเพื่อนำเสนอผลงานบางส่วน รวมถึงอีเมลและ WhatsApp ที่คลิกได้ นอกจากนี้ยังมีปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อน
หมายเหตุ: ปุ่ม back-to-top เป็นรายละเอียดที่มีประโยชน์ในการปรับปรุงประสบการณ์ผู้ใช้
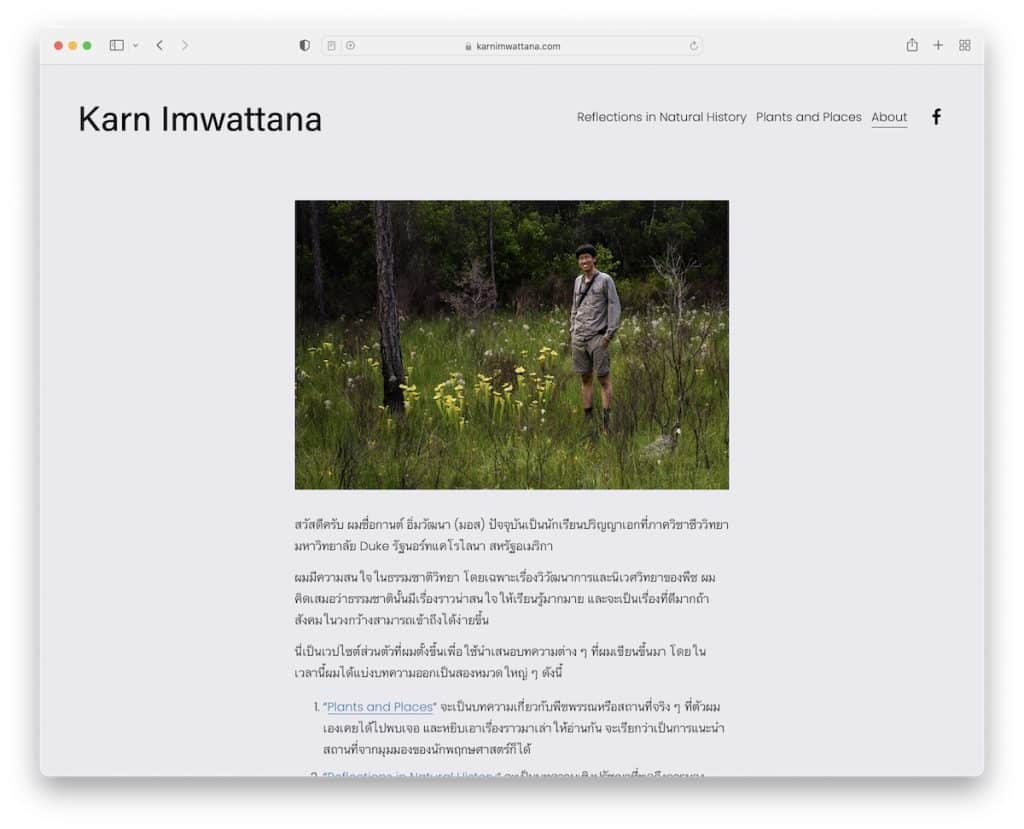
6. กานต์ อิ่มวัฒนะ
สร้างด้วย: Squarespace

หน้าแรกของกานต์ อิ่มวัฒนา เป็นหน้าเกี่ยวกับที่มีรูปภาพด้านบนและข้อความด้านล่าง เว็บไซต์ของนักเรียนของเขามี navbar พื้นฐานพร้อมไอคอน Facebook และส่วนท้ายที่เป็นพื้นฐานมากยิ่งขึ้น
หมายเหตุ: ใช้โฮมเพจของคุณเพื่อเขียนเกี่ยวกับตัวคุณ ในขณะที่เพจภายในอื่นๆ สำหรับโครงการ ประวัติย่อ ฯลฯ
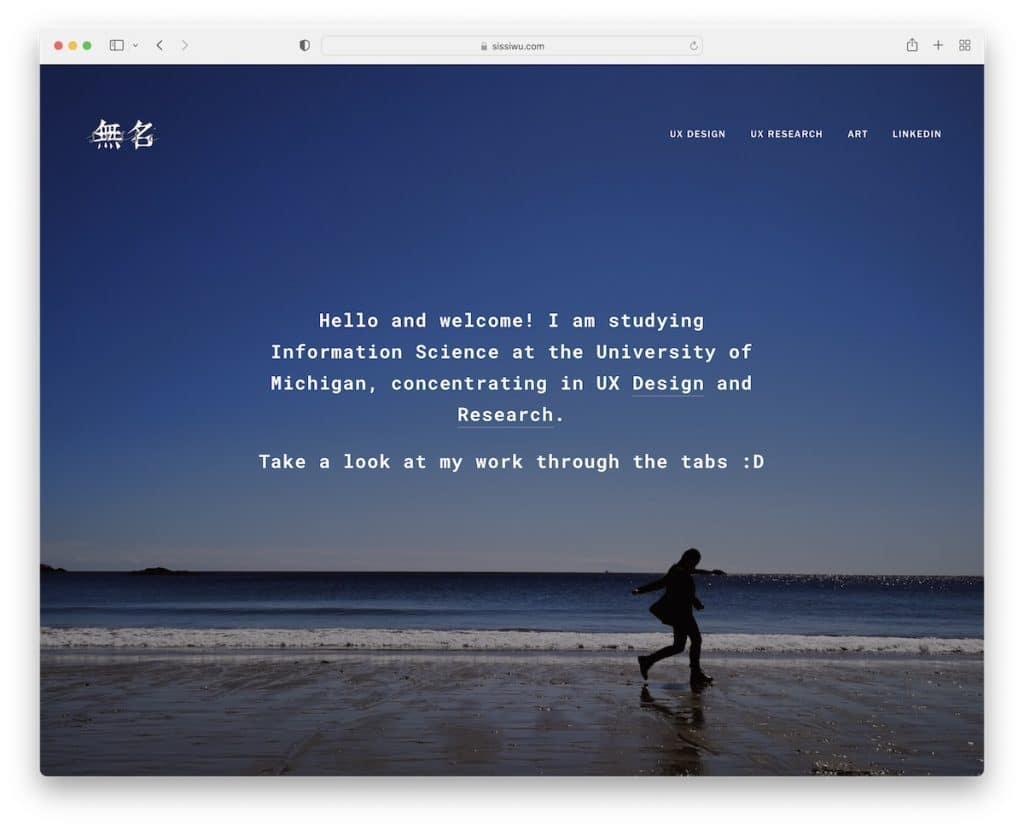
7. หมิงซี หวู่
สร้างด้วย: Squarespace

Mingxi Wu เป็นเว็บไซต์ผลงานนักเรียนแบบเต็มหน้าจอที่มีพื้นหลังเป็นภาพเคลื่อนไหว ข้อความซ้อนทับ และลิงก์ไปยังผลงาน แต่คุณสามารถเข้าถึงพอร์ตโฟลิโอผ่านเมนูได้เช่นกัน ในทำนองเดียวกัน คุณสามารถตรวจสอบโปรไฟล์ LinkedIn ของ Mingxi ผ่านลิงก์ในแถบนำทาง
หมายเหตุ: ใช้โฮมเพจแบบส่วนเดียวที่มีภาพพื้นหลังหรือวิดีโอแบบเต็มหน้าจอ (หรือแม้แต่แถบเลื่อน)
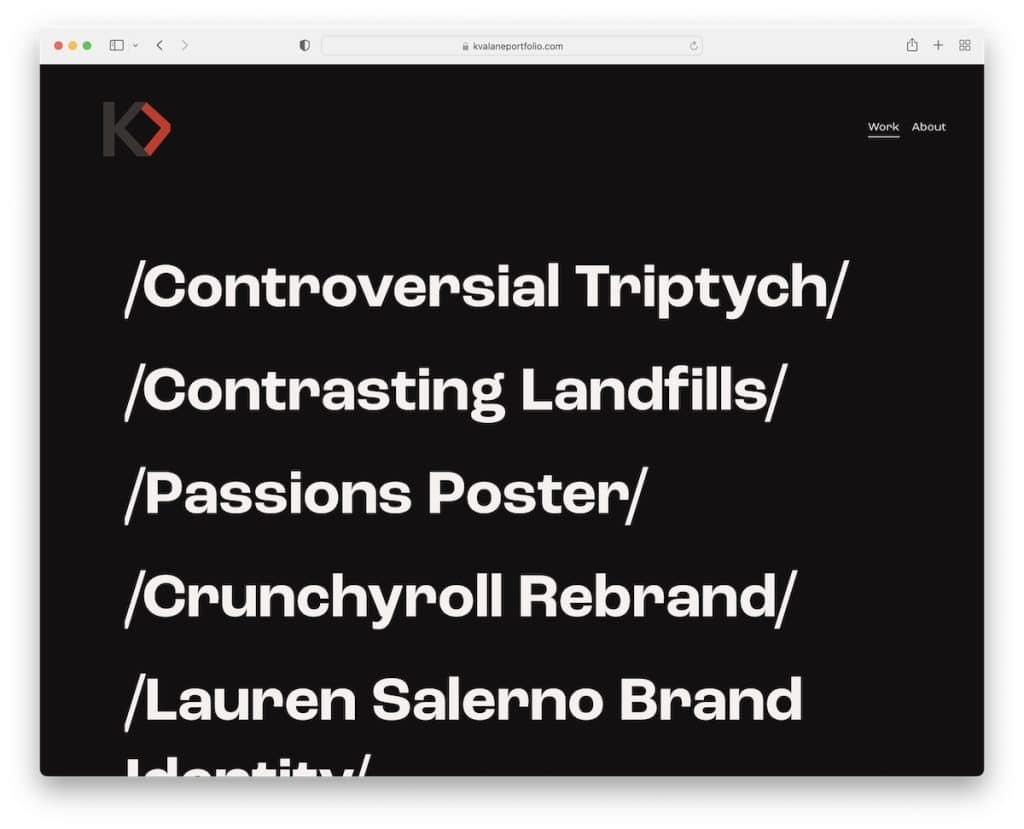
8. เคย์ล่า วาเลน
สร้างด้วย: Squarespace

แม้ว่าเว็บไซต์ของ Kayla Valane จะให้ความรู้สึกเหมือนเป็นเพียงข้อความจำนวนหนึ่งบนพื้นหลังสีดำ แต่สิ่งต่างๆ จะน่าตื่นเต้นมากขึ้นเมื่อคุณวางเมาส์เหนือข้อความ เอฟเฟ็กต์โฮเวอร์จะแสดงภาพต่างๆ ที่เกี่ยวข้องกับหัวข้อ
นอกจากหน้าแรก/ที่ทำงานแล้ว Kayla ยังมีอีกหน้าเดียวที่แบ่งปันเรื่องราวเกี่ยวกับตัวเธอเอง
หมายเหตุ: แทนที่จะใช้การออกแบบที่สว่าง คุณสามารถสนุกสนานกับการออกแบบที่มืดเพื่อให้รู้สึกพรีเมียมมากขึ้น
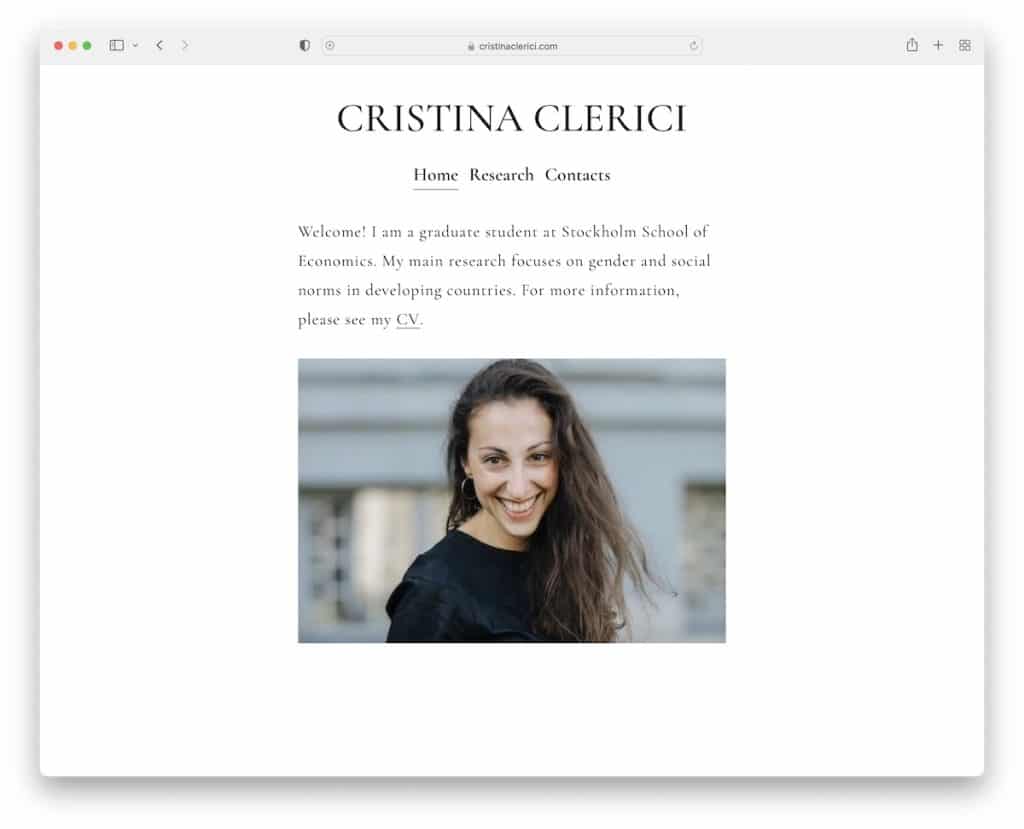
9. คริสติน่า เคลอริชี่
สร้างด้วย: Squarespace

Cristina Clerici มีเว็บไซต์ผลงานนักเรียนสามหน้า โดยแบ่งเป็นบ้าน งานวิจัย และที่ติดต่อ
หน้าแรกเริ่มต้นด้วยชีวประวัติสั้น ๆ และลิงก์ไปยัง CV รวมถึงรูปภาพ ไซต์นี้มีส่วนหัวลอยธรรมดา แต่ไม่มีส่วนท้าย
หมายเหตุ: สร้างหน้าโดยไม่มีส่วนท้ายเพื่อให้ดูเรียบร้อยขึ้น
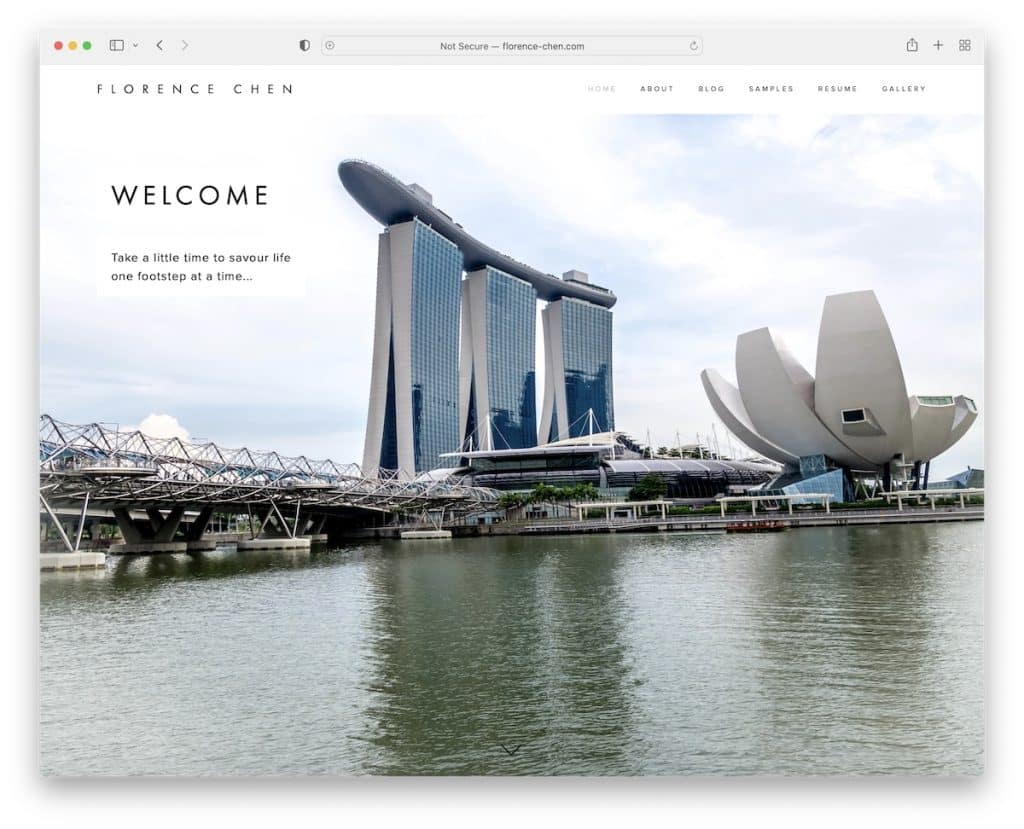
10. ฟลอเรนซ์ เฉิน
สร้างด้วย: Squarespace

Florence Chen มีภาพฮีโร่ขนาดใหญ่พร้อมเอฟเฟกต์พารัลแลกซ์ ชื่อเรื่อง และข้อความ ส่วนหัวมีน้ำหนักเบาและเรียบง่าย ในขณะที่ส่วนท้ายมีปุ่มย้อนกลับและลิงก์โซเชียลมีเดีย
สิ่งเดียวในหน้าแรกคือชีวประวัติที่ทำให้คุณคุ้นเคยกับฟลอเรนซ์ในทันที
หมายเหตุ: เพิ่มเอฟเฟกต์พารัลแลกซ์เพื่อให้รู้สึกมีส่วนร่วมมากขึ้น

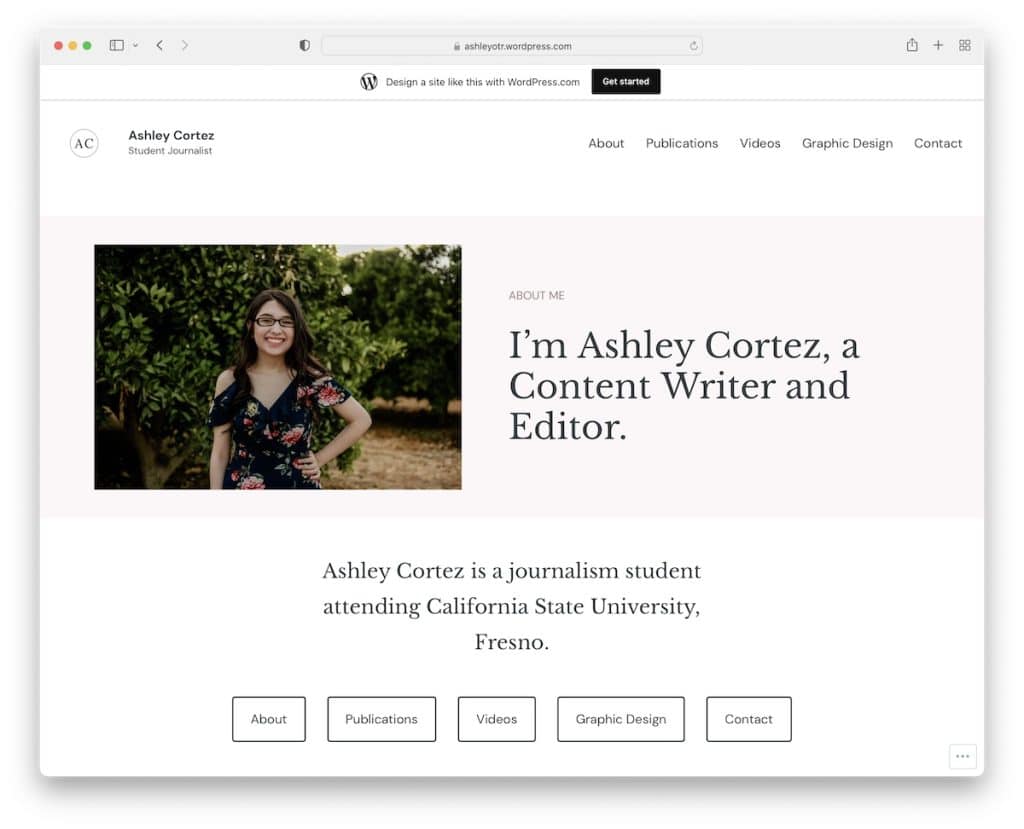
11. แอชลีย์ คอร์เตซ
สร้างด้วย: WordPress

Ashley Cortez เป็นเว็บไซต์ WordPress ฟรีที่มีกลิ่นอายแบบมินิมอล โดยมีรูปภาพและข้อความในรูปภาพฮีโร่และแท็บเมนูพิเศษด้านล่าง (ในกรณีที่คุณไม่สามารถเข้าถึงได้จากแถบนำทางหลัก)
ส่วนท้ายเป็นเพียง "ขอบคุณสำหรับการเยี่ยมชม!" (ซึ่งไม่มีใครทำ!) และไอคอนโซเชียลมีเดีย
หมายเหตุ: คุณยังสามารถสร้างเว็บไซต์ของนักเรียนที่สวยงามได้ แม้ว่าคุณจะใช้แพลตฟอร์มฟรีก็ตาม
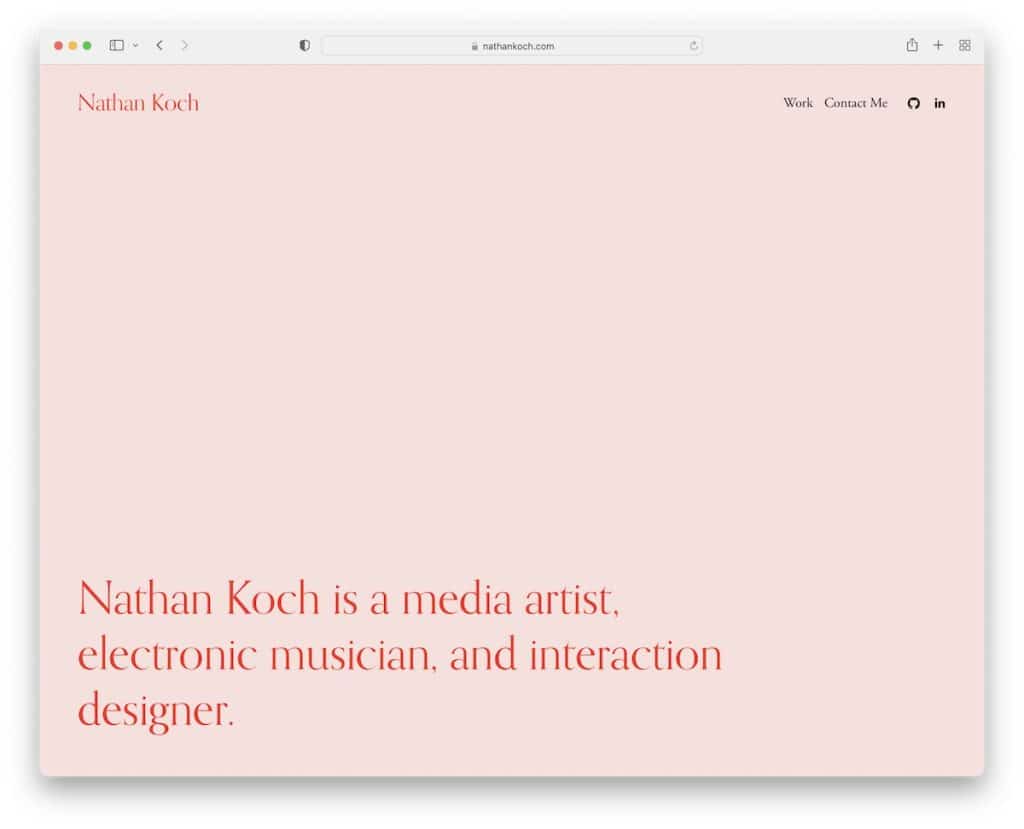
12. นาธาน คอช
สร้างด้วย: Squarespace

สิ่งที่ไม่เหมือนใครเกี่ยวกับไซต์ของ Nathan Koch คือพื้นที่สีขาวขนาดใหญ่มากในครึ่งหน้าบนพร้อมข้อความที่ด้านล่าง ทำให้เว็บไซต์ดูสะอาดตา เน้นข้อความมากขึ้น
ส่วนหัวและส่วนท้ายยังคงสีพื้นหลังเดียวกันกับฐานเพื่อให้การออกแบบที่เรียบง่ายไม่เปลี่ยนแปลง
นอกจากนี้ คุณยังจะได้พบกับไทม์ไลน์พร้อมประสบการณ์การทำงานและ "การติดต่อ" ที่พลาดไม่ได้
หมายเหตุ: พื้นที่ว่างจำนวนมาก เมื่อทำถูกต้องแล้ว จะทำงานได้ดีจริงๆ
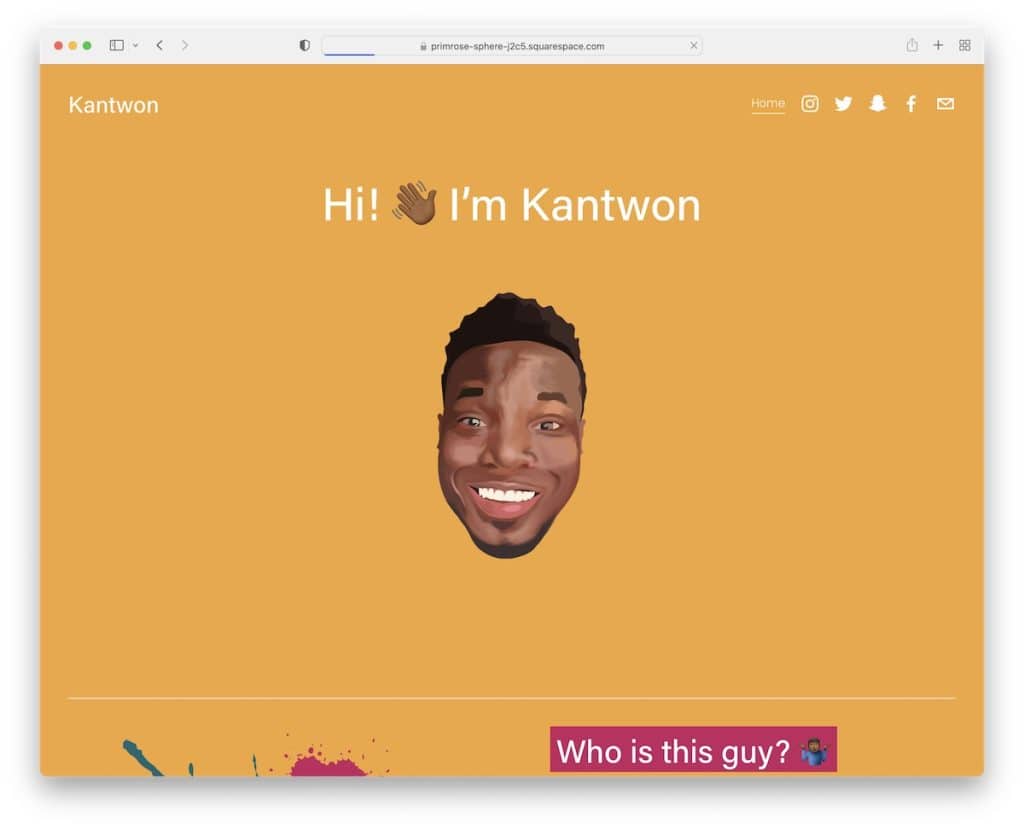
13.กันต์วรณ์
สร้างด้วย: Squarespace

แม้ว่าเว็บไซต์นักเรียนของ Kantwon จะดูเรียบง่าย แต่ก็มีรายละเอียดและองค์ประกอบที่จับใจมากมายที่ช่วยเพิ่มการผจญภัยในการเลื่อน คำแนะนำ: Kantwon ใช้อิโมจิจำนวนมากกับรูปแบบเว็บไซต์แบบหน้าเดียวของเขา
หมายเหตุ: เราทุกคนเคยชินกับการแสดงออกด้วยอีโมจิ ดังนั้นทำไมไม่ใช้อีโมจิบนเว็บไซต์ของคุณด้วยล่ะ
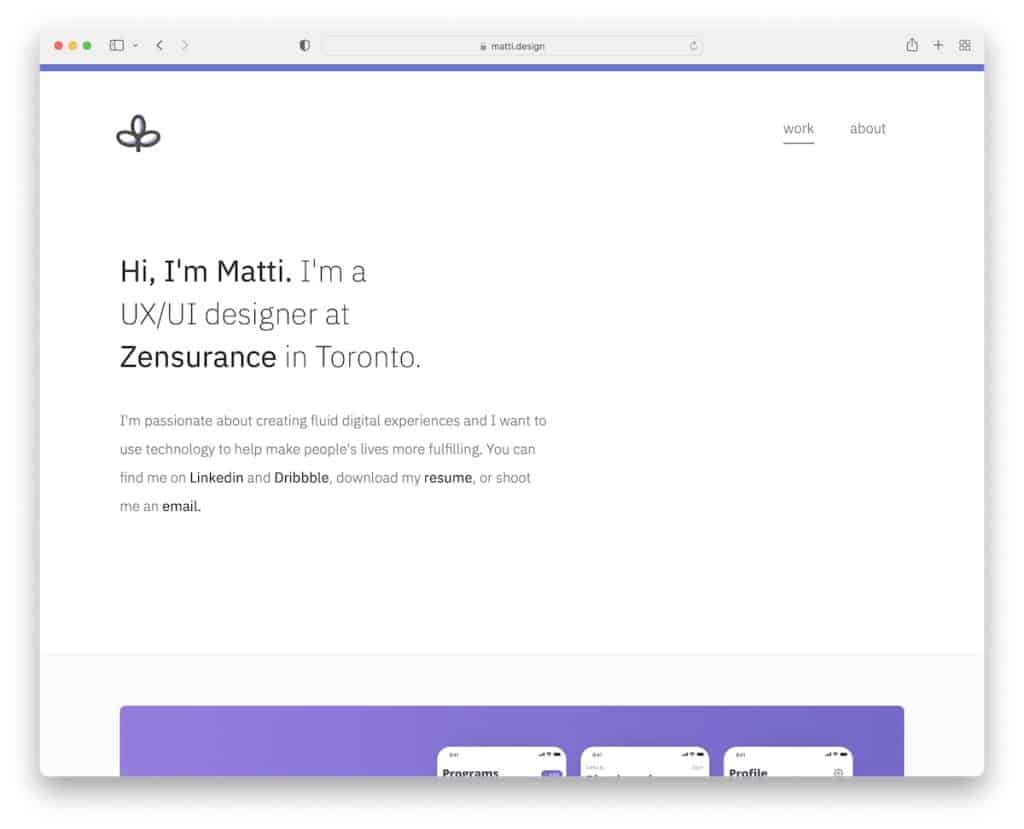
14. มัตตี เชอร์ซิงเกอร์
สร้างด้วย: Webflow

ได้รับการพิสูจน์แล้วว่าข้อความแนะนำบนพื้นหลังธรรมดาในส่วนฮีโร่สามารถดึงดูดความสนใจของผู้เข้าชมได้
Matti Scherzinger ทราบดีถึงเรื่องนี้และดำเนินการต่อที่หน้าแรกของเขาด้วยตัวอย่างโครงการและส่วนท้ายที่มีลิงก์ไปยังโซเชียลมีเดียและอีเมล
หมายเหตุ: ใช้ข้อความเพื่อเรียกความสนใจของผู้เข้าชม (ด้วยตัวหนาและตัวพิมพ์ใหญ่)
นอกจากนี้ เรายังสนุกกับการดูแลจัดการเว็บไซต์ Webflow ที่ดีที่สุดเพื่อความสะดวกของคุณ
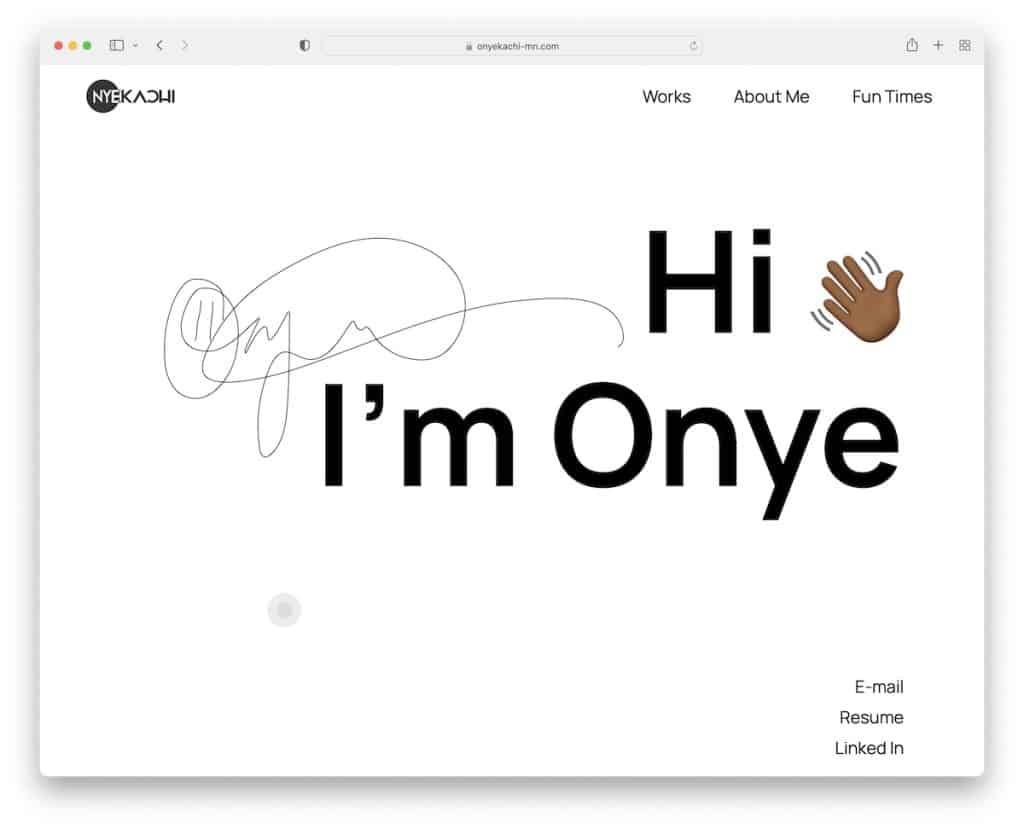
15. ออนเยกาชิ นวาบูเอเซ
สร้างด้วย: Webflow

Onyekachi Nwabueze มีเว็บไซต์แบบอินเทอร์แอกทีฟพร้อมแอนิเมชั่นที่ยอดเยี่ยมและเป็นมิตรในครึ่งหน้าบน
เว็บไซต์ส่วนตัวนี้มีการเลื่อนที่ไม่เหมือนใครในขณะที่รักษาบรรยากาศธรรมดา (ด้วยรูปภาพขนาดใหญ่ (เอ้อ))
หมายเหตุ: หากการใช้เฉพาะข้อความในส่วนฮีโร่ฟังดูน่าเบื่อ ให้เติมชีวิตชีวาด้วยแอนิเมชันที่จับใจ
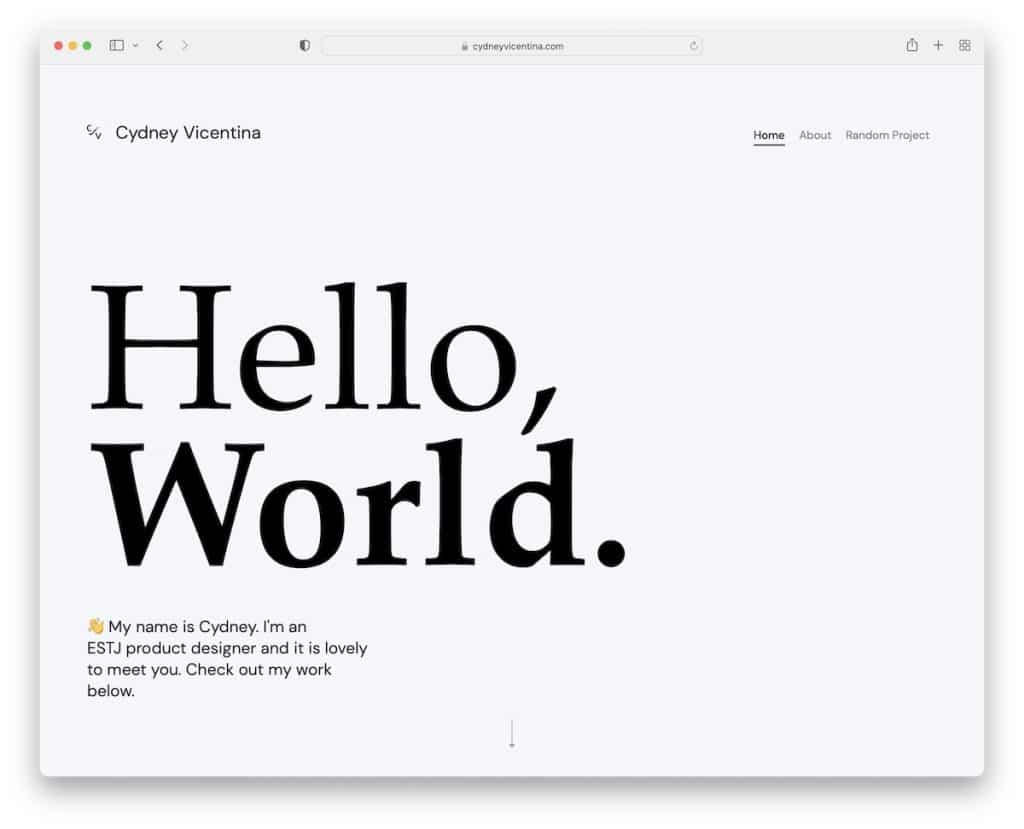
16. ซิดนี่ย์ วิเซนติน่า
สร้างด้วย: Webflow

หาก Nathan Koch ใช้พื้นที่สีขาวจำนวนมากและข้อความเล็กน้อยในครึ่งหน้าบน Cydney Vicentina จะใช้ชื่อเรื่องขนาดใหญ่และข้อความซึ่งเต็มพื้นที่ส่วนใหญ่ของหน้าจอ แต่พื้นที่สีขาวยังคงอยู่เพื่อให้แน่ใจว่าอ่านง่าย
นอกจากนี้ หน้าแรกยังมีส่วนเต็มความกว้างหลายส่วนที่แสดงผลงาน พร้อมลิงก์เพื่อดูรายละเอียดของโครงการ
หมายเหตุ: ใช้ส่วนใหญ่กับภาพพื้นหลังเพื่อนำเสนอผลงานและโครงการของคุณอย่างกล้าหาญ
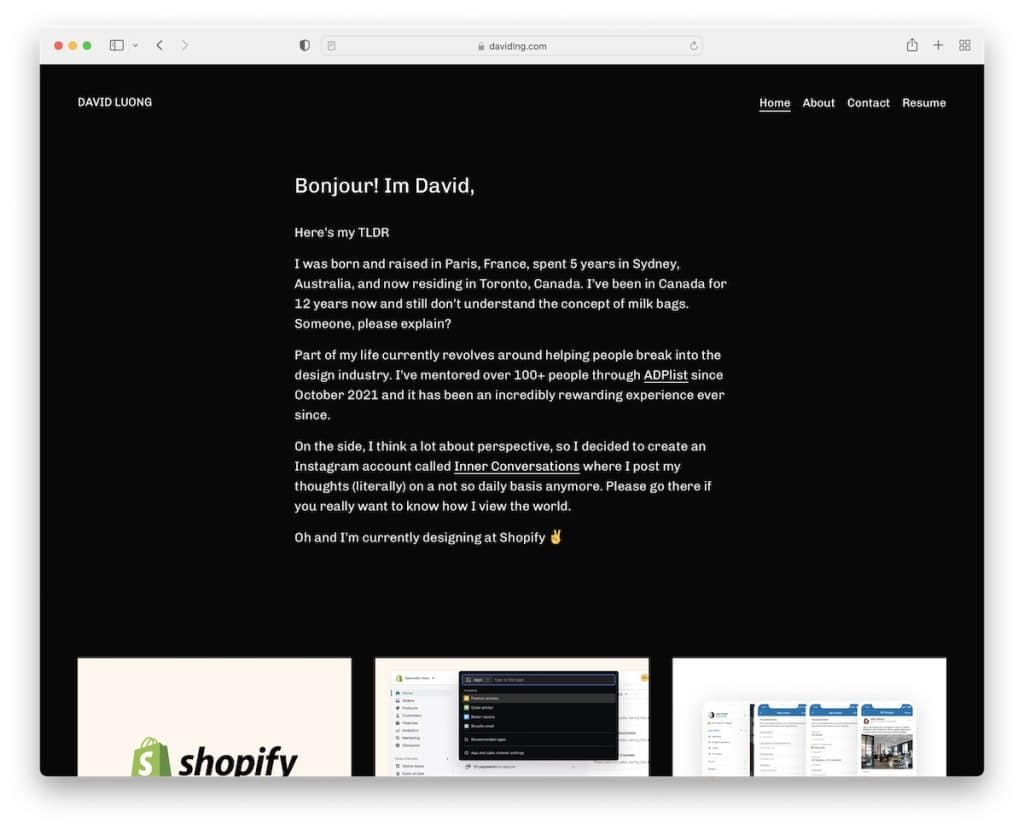
17. เดวิด หลง
สร้างด้วย: Squarespace

David Luong เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์มืดที่มีชีวประวัติในพื้นที่ฮีโร่ ตามมาด้วยโครงการและการมีส่วนร่วมที่ผ่านมา
เมนูปักหมุดช่วยให้คุณข้ามจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้ง่ายขึ้น ในขณะที่ส่วนท้ายมีเฉพาะไอคอนโซเชียลมีเดียเท่านั้น
หมายเหตุ: สร้างตารางที่มีลิงก์ไปยังข้อมูลเพิ่มเติมเกี่ยวกับงาน โครงการ และประสบการณ์ของคุณ
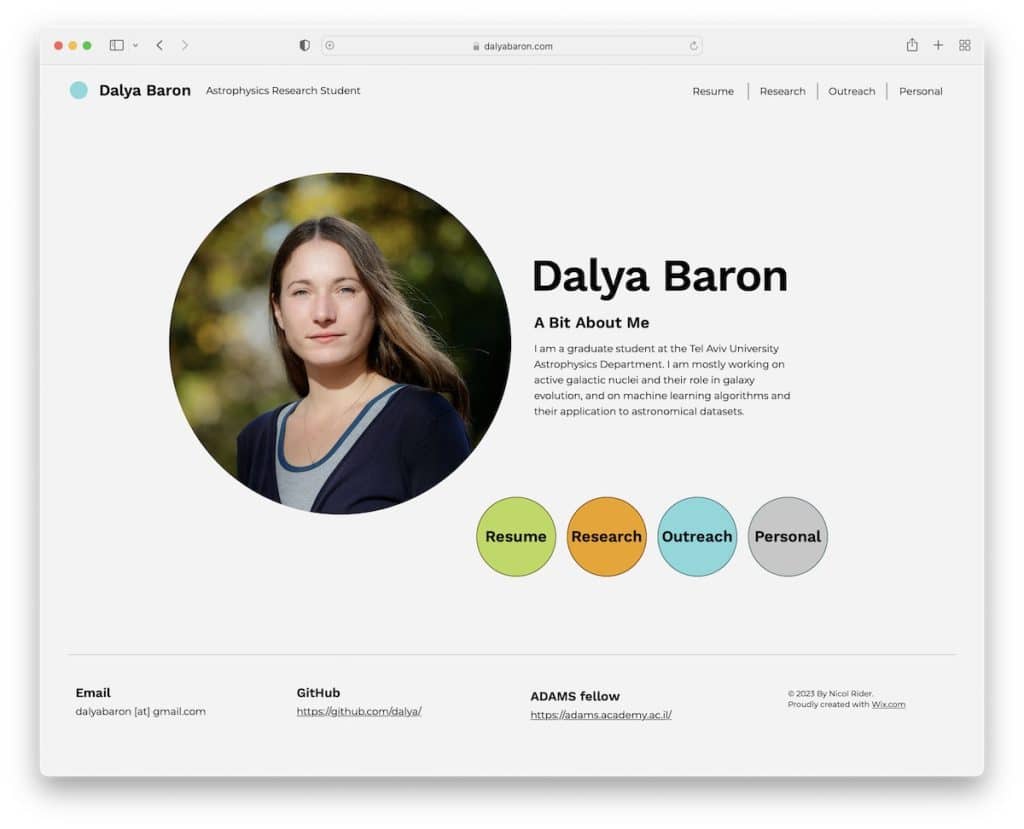
18. ดลยา บารอน
สร้างด้วย: Wix

Dalya Baron มีรูปทรงกลมของตัวเองพร้อมข้อความสั้นๆ เกี่ยวกับฉัน พร้อมด้วยปุ่มวงกลม (เมนู) ที่เชื่อมโยงไปยังส่วนอื่นๆ
แม้ว่าทั้งเว็บไซต์จะใช้พื้นหลังเดียวกัน แต่ส่วนท้ายจะถูกคั่นด้วยเส้น ซึ่งเป็นรายละเอียดที่เรียบง่ายและสวยงาม
หมายเหตุ: เพิ่มข้อความเกี่ยวกับฉันของคุณในหน้าแรก เพื่อให้ทุกคนสามารถเรียนรู้เพิ่มเติมเกี่ยวกับคุณได้อย่างรวดเร็ว
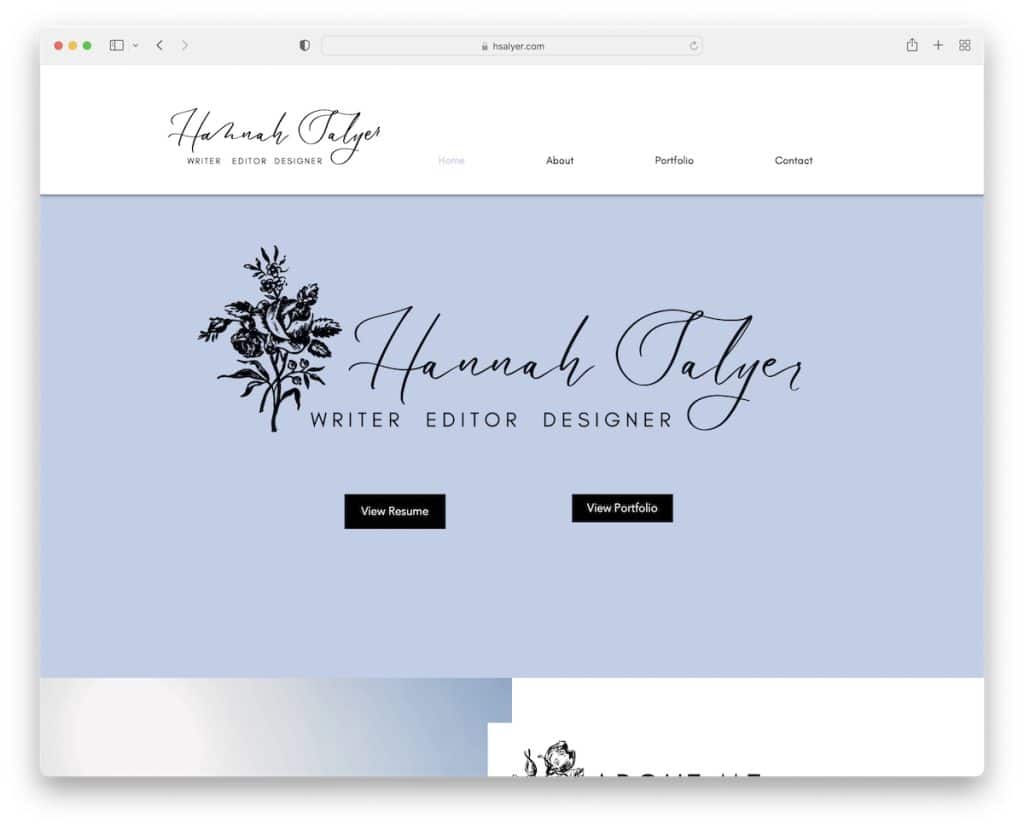
19. ฮันนาห์ ซาเยอร์
สร้างด้วย: Wix

Hannah Salyer จัดทำเว็บไซต์นักเรียนแบบหน้าเดียวพร้อมส่วนหัวแบบลอยตัวซึ่งแนะนำคุณผ่านส่วนต่างๆ ได้ง่ายขึ้น อย่างไรก็ตาม Hannah มีหมวดหมู่พอร์ตโฟลิโอของเธอแยกจากหน้าต่างๆ เพื่อให้หน้าหลักไม่ซับซ้อน
ส่วนท้ายประกอบด้วยข้อมูลเพิ่มเติมและลิงก์ รวมทั้งแบบฟอร์มติดต่อ
หมายเหตุ: ใช้เมนูแบบลอยบนไซต์หน้าเดียวเพื่อเลื่อนดูส่วนต่างๆ ได้รวดเร็วยิ่งขึ้น
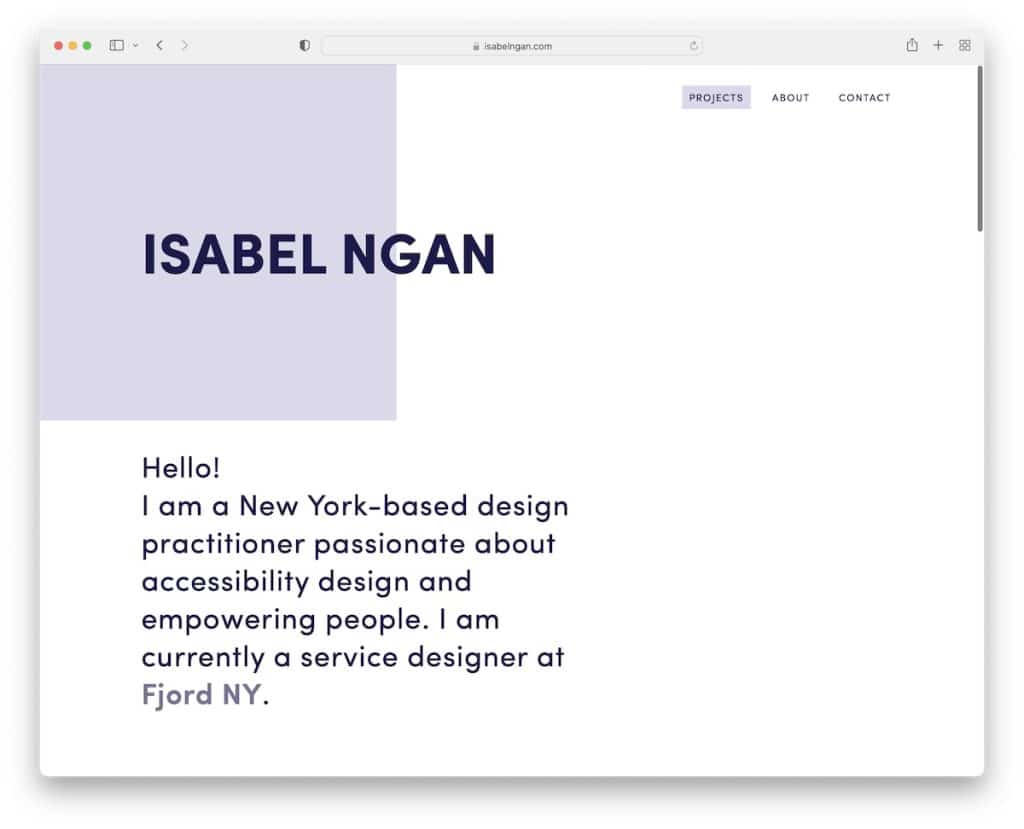
20. อิซาเบล งาน
สร้างด้วย: Webflow

Isabel Ngan รู้วิธีที่จะพึ่งพาความเรียบง่ายด้วยการออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ของเธอ แต่ในขณะเดียวกันก็เสริมคุณค่าด้วยสัมผัสที่สร้างสรรค์
เนื่องจากเว็บไซต์สำหรับนักเรียนนี้ไม่มีส่วนหัวแบบลอย ปุ่มกลับไปด้านบนจึงมีประโยชน์มาก
เรายังต้องการให้เนื้อหาโหลดในขณะที่คุณเลื่อน ซึ่งให้ประสบการณ์ที่น่าพึงพอใจมากขึ้น
หมายเหตุ: การผสมผสานความเรียบง่ายเข้ากับความคิดสร้างสรรค์จะทำให้การท่องเว็บของคุณน่าตื่นเต้นยิ่งขึ้น
