วิธีจัดรูปแบบเลขหน้าตัวเลขใน Elementor
เผยแพร่แล้ว: 2022-12-17Elementor มีวิดเจ็ตเนทีฟสองรายการที่คุณสามารถใช้เพื่อแสดงบล็อกโพสต์บนเว็บไซต์ของคุณ: โพสต์และคลังโพสต์ วิดเจ็ตโพสต์ใช้เพื่อแสดงบล็อกโพสต์ในหน้าที่ไม่ได้เก็บถาวร (เช่น หน้าบล็อก) ในขณะที่วิดเจ็ตโพสต์เก็บถาวรใช้เพื่อแสดงบล็อกโพสต์ในหน้าที่เก็บถาวร (เช่น หน้าหมวดหมู่ หน้าแท็ก และอื่นๆ) .
ทั้งวิดเจ็ตโพสต์และวิดเจ็ตโพสต์เก็บถาวรมีตัวเลือกในการเปิดใช้งานการแบ่งหน้าตัวเลขเพื่อแยกฟีดโพสต์ออกเป็นหน้าๆ เช่นเดียวกับองค์ประกอบอื่นๆ คุณยังสามารถจัดรูปแบบการแบ่งหน้าตัวเลขเพื่อให้ดูน่าสนใจและเข้ากับรูปแบบการออกแบบบนเว็บไซต์ของคุณ ในโพสต์นี้ เราจะแสดงวิธีจัดรูปแบบการแบ่งหน้าตัวเลขใน Elementor
จัดรูปแบบการแบ่งหน้าตัวเลขใน Elementor
มีสองตัวเลือกในการจัดรูปแบบการแบ่งหน้าตัวเลขใน Elementor ขั้นแรก คุณสามารถใช้ตัวเลือกสไตล์ในตัวได้ ประการที่สอง คุณสามารถใช้ CSS แบบกำหนดเองเพื่อตกแต่งการแบ่งหน้าตัวเลขเพิ่มเติมได้ โพสต์นี้จะครอบคลุมทั้งสองตัวเลือก
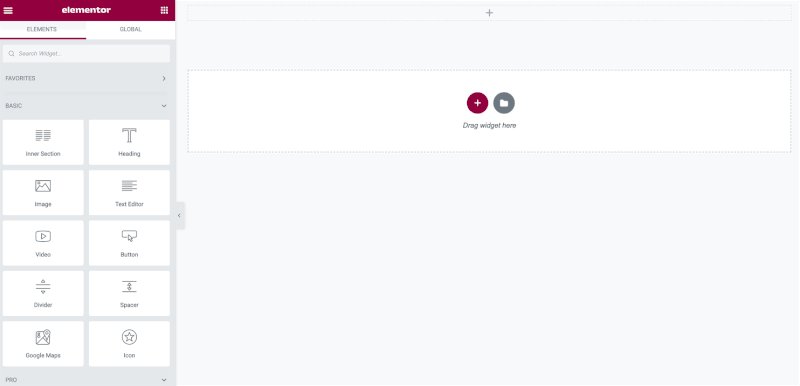
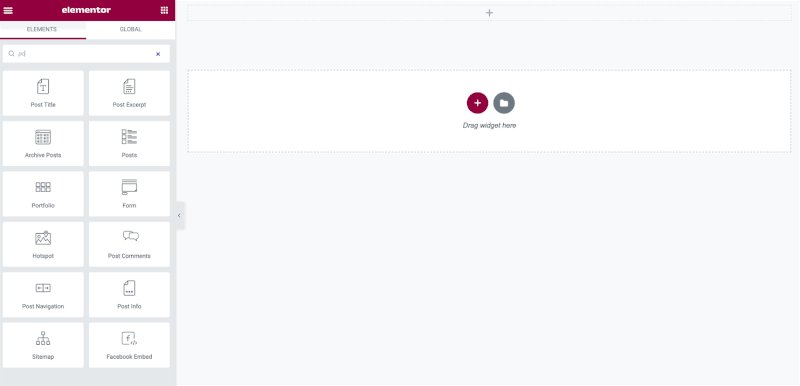
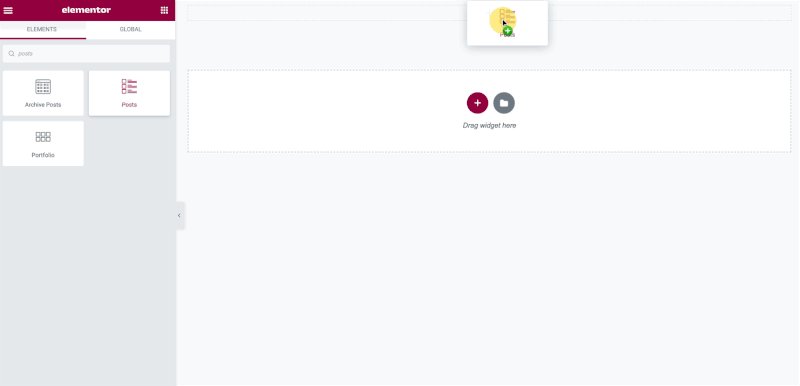
ก่อนเริ่มต้น คุณสามารถสร้างหน้าใหม่และแก้ไขด้วย Elementor (หรือแก้ไขหน้าที่มีอยู่ด้วย Elementor) ใหม่สำหรับ Elementor? คุณสามารถอ่านก่อนหน้าของเราเพื่อเรียนรู้วิธีใช้ Elementor ถัดไป เพิ่มวิดเจ็ตโพสต์ (หรือวิดเจ็ตเก็บถาวรโพสต์ หากต้องการสร้างเทมเพลตการเก็บถาวรแบบกำหนดเอง) ลงในพื้นที่ผ้าใบโดยการลากจากแผงวิดเจ็ต

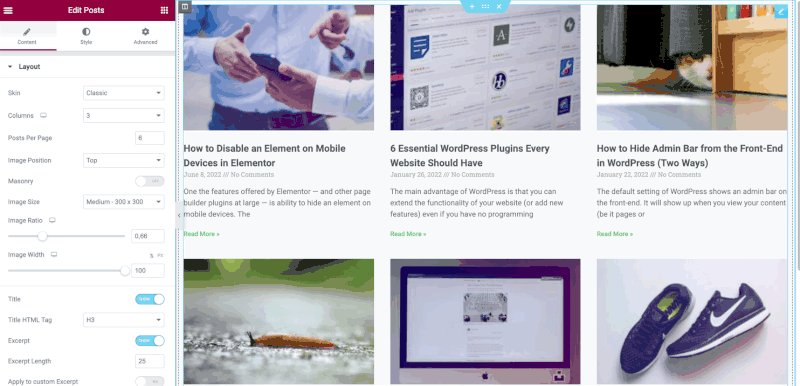
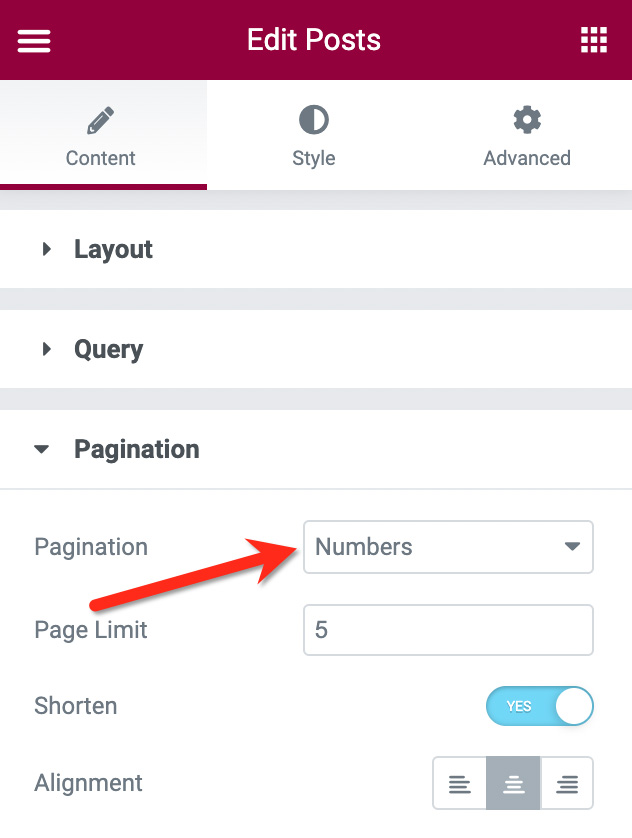
เมื่อวิดเจ็ตโพสต์เข้าที่แล้ว ให้ไปที่แผงการตั้งค่าแล้วเปิดบล็อกการ แบ่งหน้า ในตัวเลือกการ แบ่งหน้า ให้เลือก Numbers

ดังที่คุณเห็นในภาพด้านบน คุณยังสามารถตั้งค่าการจำกัดหน้าและเปิดใช้ตัวเลือก ย่อ เมื่อตั้งค่าพื้นฐานเสร็จแล้ว คุณสามารถเปลี่ยนไปใช้แท็บ สไตล์ บนแผงการตั้งค่าเพื่อเริ่มจัดรูปแบบเลขหน้า
— จัดรูปแบบการแบ่งหน้าตัวเลขโดยใช้ตัวเลือกการจัดรูปแบบในตัว
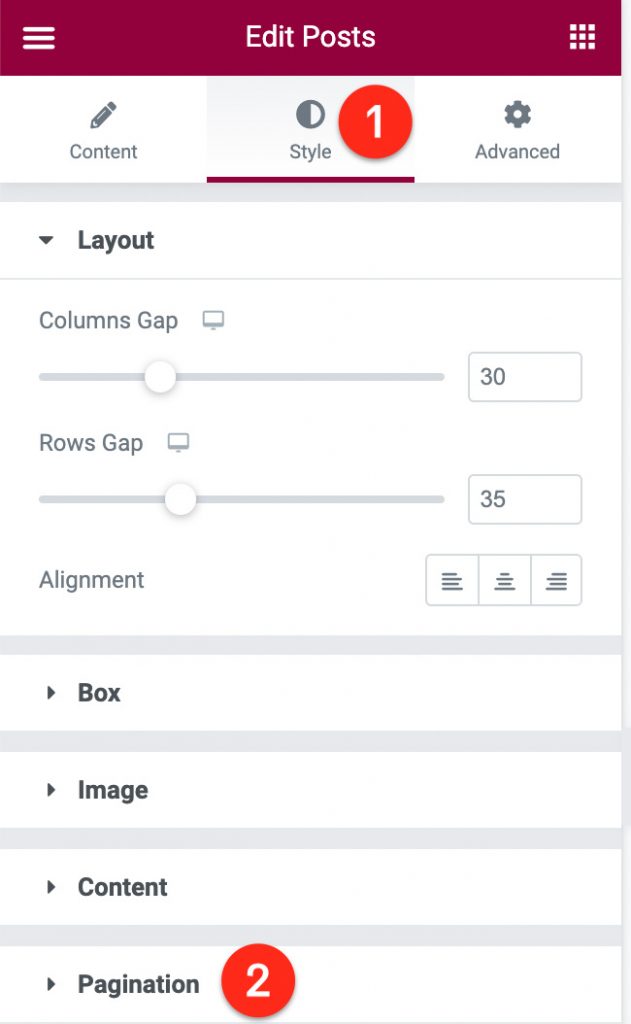
หากต้องการจัดรูปแบบการแบ่งหน้า คุณสามารถเปิดบล็อกการ แบ่งหน้า ใต้แท็บ สไตล์ บนแผงการตั้งค่า

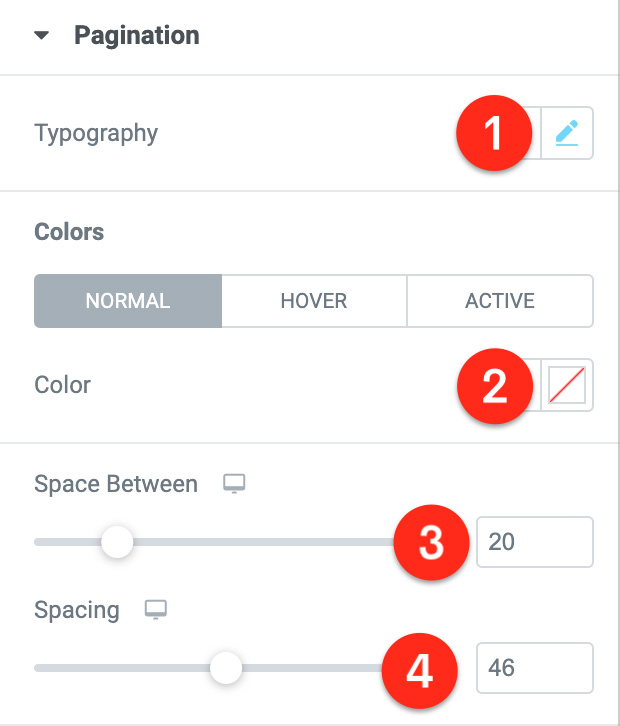
หลังจากเปิดบล็อกการ แบ่งหน้า คุณจะเห็นตัวเลือกการตั้งค่าบางอย่างที่คุณสามารถตั้งค่าได้ เช่น แบบอักษร — ซึ่งรวมถึงตระกูลแบบอักษร ขนาดแบบอักษร ลักษณะแบบอักษร ความสูงของแบบอักษร และอื่น ๆ — สีข้อความ ช่องว่างระหว่างตัวเลข และระยะห่างระหว่างเลขหน้า

สำหรับสีข้อความ คุณสามารถตั้งค่าสีสำหรับแต่ละสถานะของหน้า (ปกติ วางเมาส์เหนือ และใช้งานอยู่)
เมื่อจัดรูปแบบการแบ่งหน้าเสร็จแล้ว คุณสามารถเผยแพร่/อัปเดตหน้าของคุณได้
เคล็ดลับที่มีประโยชน์ หากคุณมีหลายหน้าในเว็บไซต์ของคุณที่จะใช้การแบ่งหน้า คุณสามารถสร้างฟอนต์ส่วนกลางและสีส่วนกลางได้ วิธีนี้จะช่วยคุณประหยัดเวลาหากคุณต้องการเปลี่ยนแปลงเลขหน้าในอนาคต
— จัดรูปแบบการแบ่งหน้าตัวเลขโดยใช้ CSS แบบกำหนดเอง
ดังที่คุณเห็นด้านบน ตัวเลือกการจัดรูปแบบในตัวที่ Elementor นำเสนอสำหรับการแบ่งหน้าตัวเลขนั้นมีจำกัด คุณสามารถตั้งค่าการพิมพ์ สีข้อความ และช่องว่างของเลขหน้าเท่านั้น
หากต้องการตกแต่งการแบ่งหน้าตัวเลขเพิ่มเติม คุณสามารถใช้ CSS แบบกำหนดเองได้ ก่อนเพิ่ม CSS ที่กำหนดเอง ตรวจสอบให้แน่ใจว่าได้ตั้งค่าการพิมพ์และสีข้อความเป็นค่าเริ่มต้น .
ใน Elementor เอง เลขหน้าตัวเลขมีโครงสร้างดังต่อไปนี้:
- เลขหน้าตัวเอง / ห่อ
- เลขหน้า
- หมายเลขเลขหน้าในสถานะใช้งาน

แต่ละองค์ประกอบในโครงสร้างการแบ่งหน้าตัวเลขด้านบนมีตัวเลือกคลาสเฉพาะดังต่อไปนี้:

- ตัวห่อหุ้ม:
.elementor-pagination - หมายเลขเลขหน้า:
.page-numbers - หมายเลขที่ใช้งาน:
.page-numbers.current
คุณสามารถใช้ตัวเลือกด้านบนเพื่อกำหนดเป้าหมายองค์ประกอบที่คุณต้องการใช้สไตล์ที่กำหนดเองกับโค้ด CSS ที่กำหนดเอง
##เครื่องห่อ
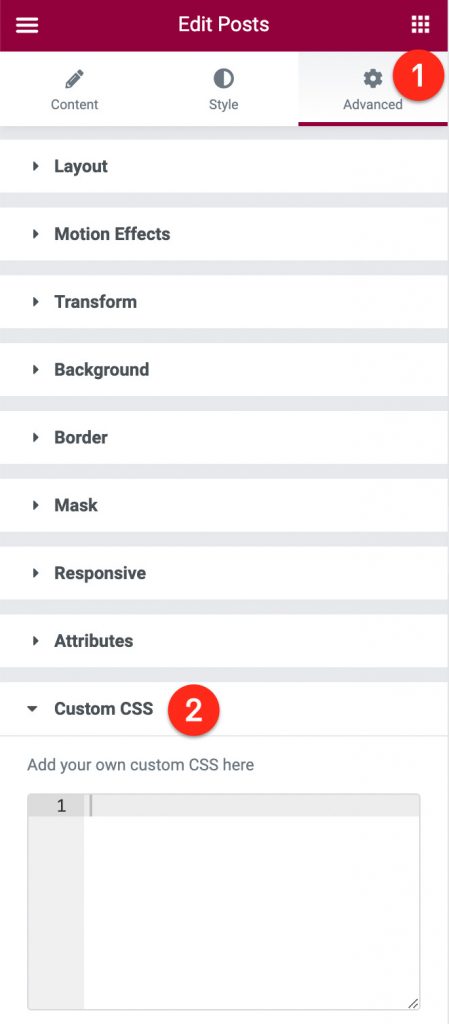
ขั้นแรก เลือกวิดเจ็ตโพสต์ (หรือวิดเจ็ตเก็บถาวรโพสต์) บนพื้นที่ผ้าใบเพื่อแก้ไข จากนั้นไปที่แท็บ ขั้นสูง ในแผงการตั้งค่าและเปิดบล็อก CSS แบบกำหนดเอง

ในฟิลด์ที่มีอยู่/ตัวแก้ไข CSS ให้พิมพ์ selector .elementor-pagination{} หลังจากนั้น คุณสามารถเพิ่มเนื้อหา/ประกาศ CSS ของคุณระหว่างวงเล็บปีกกา ตัวอย่าง:
ตัวเลือก .elementor-เลขหน้า{
ช่องว่างภายใน: 30px 20px 40px 20px;
พื้นหลัง: #E1FD13;
}## เลขหน้า
เช่นเดียวกับ wrapper ด้านบน คุณสามารถเริ่มต้นด้วยการพิมพ์ selector .page-numbers{} ในตัวแก้ไข CSS บนแผงการตั้งค่าเพื่อกำหนดเป้าหมายเป็นเลขหน้า จากนั้น คุณสามารถเพิ่มการประกาศ CSS ระหว่างวงเล็บปีกกา ตัวอย่าง:
ตัวเลือก .page-numbers{
ครอบครัวแบบอักษร: mulish;
ขนาดตัวอักษร: 15px;
ความสูงของบรรทัด: 20px;
ช่องว่างภายใน: 10px 15px;
สี:#FFFFFF;
พื้นหลัง: #0161cd;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 20px;
} หากต้องการใช้รูปแบบอื่นสำหรับเลขหน้าในสถานะโฮเวอร์ คุณสามารถเพิ่มตัวเลือก :hover ให้กับตัวเลือกเลขหน้า และใช้ค่าที่แตกต่างกันในคุณสมบัติบางอย่างในการประกาศ CSS ตัวอย่างเช่น โค้ด CSS ต่อไปนี้เปลี่ยนสีพื้นหลังและสีข้อความของเลขหน้าในสถานะโฮเวอร์ (สังเกตค่าของคุณสมบัติ background และคุณสมบัติ color ):
ตัวเลือก .page-numbers:hover{
ครอบครัวแบบอักษร: mulish;
ขนาดตัวอักษร: 15px;
ความสูงของบรรทัด: 20px;
ช่องว่างภายใน: 10px 15px;
สี:#384958;
พื้นหลัง: #edf2f7;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 20px;
}## เบอร์ที่ใช้งาน
เริ่มต้นด้วยการพิมพ์ selector .page-numbers.current{} ในโปรแกรมแก้ไข CSS บนแผงการตั้งค่าเพื่อกำหนดเป้าหมายหมายเลขที่ใช้งานอยู่ในการแบ่งหน้าตัวเลข ถัดไป คุณสามารถเพิ่มการประกาศ CSS ระหว่างวงเล็บปีกกา ตัวอย่าง:
ตัวเลือก .page-numbers.current{
ครอบครัวแบบอักษร: mulish;
ขนาดตัวอักษร: 15px;
ความสูงของบรรทัด: 20px;
ช่องว่างภายใน: 10px 15px;
สี:#384958;
พื้นหลัง: #edf2f7;
การเปลี่ยนแปลง: ทั้งหมด .5s;
รัศมีเส้นขอบ: 20px;
}สำหรับตัวอย่างเพิ่มเติมของรูปแบบการแบ่งหน้าตัวเลขผ่าน CSS แบบกำหนดเอง คุณสามารถดาวน์โหลดเทมเพลตหน้าบล็อก Elementor ต่อไปนี้ หลังจากนำเข้าเทมเพลตแล้ว คุณสามารถแก้ไขวิดเจ็ตโพสต์และเปิดบล็อก CSS แบบกำหนดเอง ภายใต้แท็บ ขั้นสูง บนแผงการตั้งค่าเพื่อดูข้อมูลโค้ด CSS
- เทมเพลตหน้าบล็อก Wilis Elementor
- เทมเพลตหน้าบล็อก Putri Tidur Elementor
- เทมเพลตหน้าบล็อกของ Panderman Elementor
บรรทัดล่าง
Elementor มีคุณสมบัติแบบเนทีฟในการเพิ่มเลขหน้าเป็นตัวเลขบนเว็บไซต์ของคุณ คุณสามารถใช้คุณลักษณะนี้ได้ไม่ว่าจะในหน้าบล็อกหรือหน้าเอกสาร (หน้าหมวดหมู่ หน้าแท็ก หน้าเอกสารของผู้เขียน และอื่นๆ) เช่นเดียวกับองค์ประกอบอื่นๆ ใน Elementor มีสองตัวเลือกในการจัดรูปแบบเลขหน้า ขั้นแรก คุณสามารถใช้ตัวเลือกการจัดรูปแบบในตัวที่มีให้โดย Elementor หรือคุณสามารถบรรลุสไตล์ที่กำหนดเองผ่าน CSS ที่กำหนดเอง แน่นอนว่าตัวเลือกหลังนั้นต้องการความรู้ CSS เล็กน้อย
