3 อันดับแรก Svelte Static Site Generators เพื่อประสิทธิภาพสูงสุด
เผยแพร่แล้ว: 2023-03-21ในช่วงไม่กี่ปีที่ผ่านมา Static Site Generator (SSG) ได้รับความนิยมเพิ่มขึ้นในหมู่นักพัฒนาเนื่องจากความเรียบง่าย ความเร็ว และประโยชน์ด้านความปลอดภัย มักใช้สำหรับบล็อก เอกสารประกอบ พอร์ตโฟลิโอ และไซต์อีคอมเมิร์ซ
ในบทความนี้ เราจะพิจารณาเครื่องมือสร้างไซต์แบบสแตติกหลายตัวที่ใช้ Svelte ให้ละเอียดยิ่งขึ้น และหารือว่าทำไมพวกเขาถึงเป็นผู้เปลี่ยนเกมสำหรับโครงการพัฒนาเว็บครั้งต่อไปของคุณ
Svelte Static Site Generator คืออะไร?
เครื่องมือสร้างไซต์แบบสแตติกเป็นเครื่องมือที่สร้างเว็บไซต์ที่ประกอบด้วยไฟล์ HTML, CSS และ JavaScript แบบสแตติก
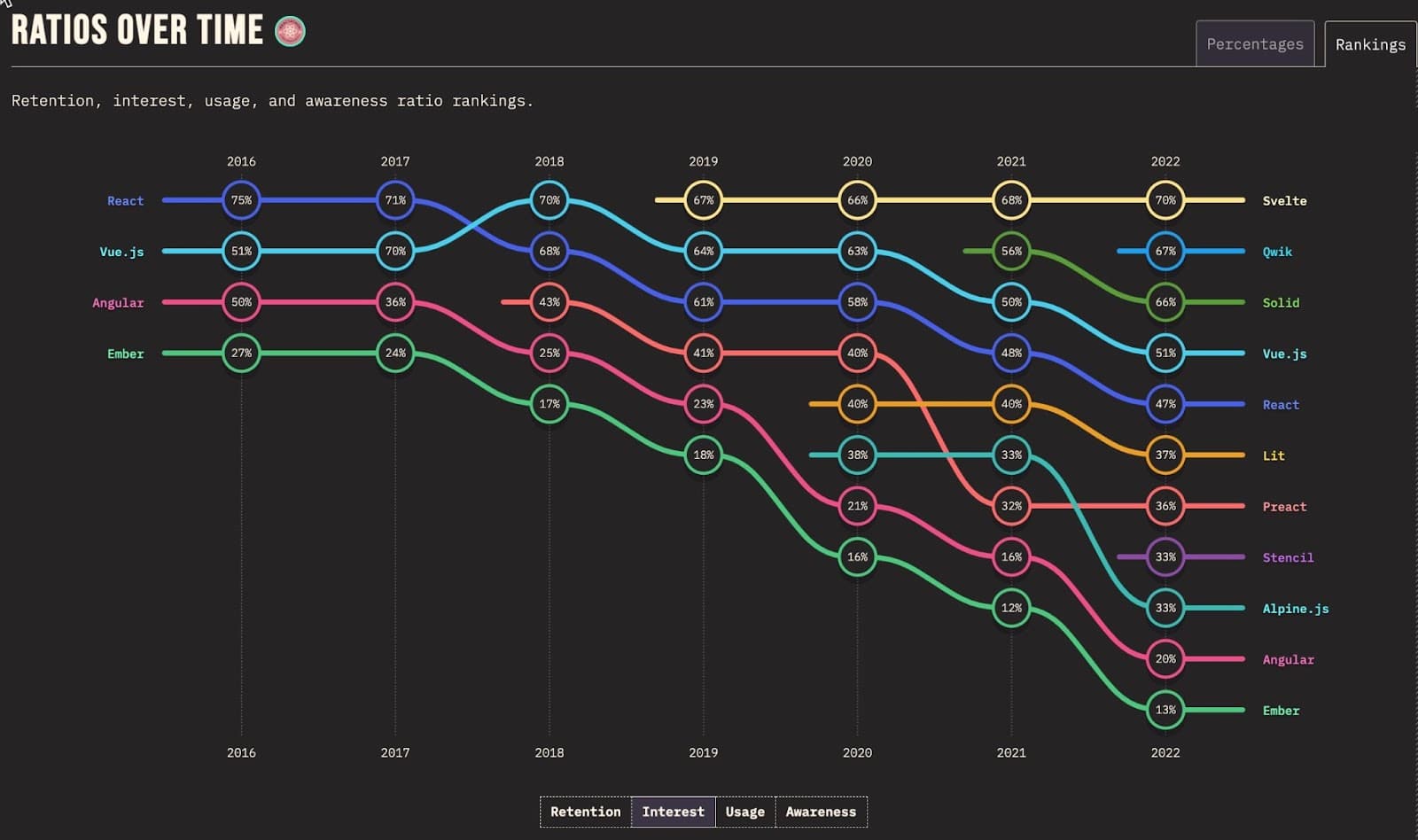
Svelte เป็นเฟรมเวิร์ก JavaScript ที่ทันสมัยซึ่งได้รับความสนใจอย่างมากในหมู่นักพัฒนาสำหรับแนวทางที่ไม่เหมือนใครในการสร้างเว็บแอปพลิเคชัน

มันแตกต่างจากเฟรมเวิร์ก JavaScript อื่น ๆ เช่น React และ Vue เพราะมันคอมไพล์โค้ดที่เวลาสร้างมากกว่ารันไทม์
อย่างที่คุณจินตนาการได้ เครื่องมือสร้างไซต์แบบสแตติกที่ใช้ Svelte จะสร้างไฟล์ HTML, CSS และ JavaScript ที่จำเป็นทั้งหมดใน ขณะสร้าง — ทำให้นักพัฒนาสามารถสร้างเว็บไซต์ที่รวดเร็วและมีประสิทธิภาพซึ่งดูแลรักษาและอัปเดตได้ง่าย
ข้อดีและกรณีการใช้งานของเครื่องสร้างไซต์แบบสแตติกที่ใช้ Svelte
มีเหตุผลหลายประการที่นักพัฒนาอาจเลือกใช้ Svelte SSG สำหรับโครงการพัฒนาเว็บของตน นี่คือประโยชน์ที่สำคัญบางประการ:
- ความเร็ว: เนื่องจากไม่มีความจำเป็นสำหรับเซิร์ฟเวอร์ในการสร้างเพจในทันที ไซต์แบบสแตติกจึงสามารถโหลดได้เกือบจะทันที — โดยเฉพาะไซต์อย่างอีคอมเมิร์ซหรือเว็บไซต์ข่าว
- ความปลอดภัย: ไม่มีฐานข้อมูลหรือรหัสฝั่งเซิร์ฟเวอร์ที่สามารถถูกแฮ็คได้ ซึ่งทำให้เป็นทางเลือกที่ดีสำหรับไซต์ที่จัดการข้อมูลหรือธุรกรรมที่ละเอียดอ่อน
- ความสามารถในการปรับขนาด: เนื่องจากไม่มีโค้ดฝั่งเซิร์ฟเวอร์ จึงไม่มีปัญหาคอขวดหรือข้อจำกัดที่ต้องกังวล
- ประสบการณ์ของนักพัฒนาซอฟต์แวร์ : ด้วยคุณสมบัติต่างๆ เช่น การโหลดโมดูลด่วน การแสดงผลฝั่งเซิร์ฟเวอร์ และการแยกโค้ดอัตโนมัติ — นักพัฒนาสามารถสร้าง ทดสอบ และปรับใช้ไซต์ของตนได้ง่ายขึ้น
กรณีการใช้งานสำหรับ Svelte Static Site Generator
สามารถใช้ Svelte SSG สำหรับโครงการพัฒนาเว็บไซต์ได้หลากหลาย ต่อไปนี้เป็นกรณีการใช้งานพร้อมตัวอย่างเฉพาะ:
- บล็อกส่วนตัว: SSG เช่น SvelteKit และ Elder.js นั้นยอดเยี่ยมสำหรับการสร้างบล็อกส่วนตัว พวกเขาให้การสนับสนุนที่มีอยู่แล้วในตัวสำหรับการเน้นมาร์กดาวน์และการเน้นไวยากรณ์ของโค้ด ทำให้ง่ายต่อการสร้างและเผยแพร่บล็อกโพสต์
- เว็บไซต์ธุรกิจ: Astro เหมาะอย่างยิ่งสำหรับการสร้างเว็บไซต์ธุรกิจ เนื่องจากมีคุณสมบัติต่างๆ เช่น การแสดงผลฝั่งเซิร์ฟเวอร์ การสร้างหน้าอัตโนมัติ และเส้นทางแบบไดนามิก
- ไซต์อีคอมเมิร์ซ: สามารถใช้ Svelte SSG เพื่อสร้างไซต์อีคอมเมิร์ซที่รวดเร็วและมีประสิทธิภาพ เนื่องจากไซต์นี้มอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้
- ไซต์เอกสาร: Svelte SSG ยังเหมาะสำหรับการสร้างไซต์เอกสาร
- เว็บแอปพลิเคชันแบบโต้ตอบ: ด้วย Astro คุณสามารถสร้างเว็บแอปพลิเคชันแบบโต้ตอบได้
ตัวสร้างไซต์คงที่ Svelte 3 อันดับแรก
ก่อนที่เราจะตรวจสอบเครื่องมือสร้างเว็บไซต์แบบคงที่เหล่านี้ คุณควรเข้าใจว่า SSG จะสร้างไฟล์แบบคงที่เสมอ ซึ่งคุณจะต้องโฮสต์ออนไลน์เพื่อให้ผู้ใช้ของคุณสามารถเข้าถึงเว็บไซต์ได้
ด้วย Kinsta คุณสามารถโฮสต์เว็บไซต์แบบสแตติกของคุณผ่านโซลูชันการโฮสต์แอปพลิเคชันซึ่งให้ความสามารถในการปรับขนาด ความน่าเชื่อถือ และความปลอดภัยแก่คุณ ขณะนี้ เรากำลังดำเนินการเพิ่มบริการโฮสติ้งเว็บไซต์แบบสแตติกโดยเฉพาะ ซึ่งจะช่วยให้คุณสามารถปรับใช้ SSG ของคุณได้อย่างมีประสิทธิภาพมากขึ้น และให้บริการเนื้อหาของคุณได้เร็วยิ่งขึ้น
ตอนนี้มาสำรวจเครื่องมือสร้างเว็บไซต์แบบคงที่ที่ดีที่สุดที่ใช้ Svelte และสิ่งที่ทำให้โดดเด่น
1. SvelteKit

SvelteKit เป็น SSG ยอดนิยมที่สร้างขึ้นบนเฟรมเวิร์ก Svelte ที่ใช้ประโยชน์จากคุณสมบัติเฉพาะของ Svelte เช่น:
- วิธีการตามคอมไพเลอร์
- การปรับปรุงปฏิกิริยา
- สถาปัตยกรรมตามส่วนประกอบ
- ขนาดมัดเล็กลง
- ง่ายต่อการเรียนรู้
สร้างขึ้นโดยทีมงาน Svelte และได้รับการยอมรับอย่างกว้างขวางว่าเป็นหนึ่งใน SSG ที่ดีที่สุดที่ใช้ Svelte ด้วยเหตุผลดังต่อไปนี้:
- SvelteKit มีฟังก์ชันไร้เซิร์ฟเวอร์ในตัว ทำให้เพิ่มฟังก์ชันแบ็กเอนด์ลงในเว็บไซต์ของคุณได้ง่าย ตัวอย่างเช่น คุณสามารถใช้ฟังก์ชันไร้เซิร์ฟเวอร์เพื่อจัดการการส่งแบบฟอร์ม ดำเนินการชำระเงิน หรือโต้ตอบกับฐานข้อมูล
- SvelteKit จะแยกโค้ดแอปพลิเคชันของคุณโดยอัตโนมัติ ซึ่งหมายความว่าจะโหลดเฉพาะโค้ดที่จำเป็นสำหรับแต่ละหน้าเท่านั้น ส่งผลให้เวลาในการโหลดเร็วขึ้นและประสิทธิภาพดีขึ้น
- SvelteKit สามารถดึงข้อมูลล่วงหน้าสำหรับเพจก่อนที่จะโหลด ซึ่งหมายความว่าสามารถแสดงผลเพจได้เร็วขึ้น
- SvelteKit มาพร้อมกับการกำหนดเส้นทางในตัว ซึ่งทำให้ง่ายต่อการสร้างแอปพลิเคชันหลายหน้าที่ซับซ้อน
SvelteKit ถูกใช้โดยเว็บไซต์ยอดนิยมมากมาย รวมถึง Yarn และ Brilliant หากคุณกำลังมองหา Svelte SSG SvelteKit นั้นคุ้มค่าที่จะลอง ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเอกสารอย่างเป็นทางการซึ่งมีเอกสารที่ครอบคลุมเกี่ยวกับวิธีเริ่มต้นใช้งานและอีกมากมาย
วิธีปรับใช้ไซต์คงที่ SvelteKit บน Kinsta

คุณสามารถตั้งค่าไซต์สแตติก SvelteKit บน Kinsta ได้โดยการแยกตัวอย่างการเริ่มต้นอย่างรวดเร็วของเราและปรับใช้กับแอปพลิเคชันที่โฮสต์ของเรา สิ่งนี้จะให้ URL ที่โหลดไซต์คงที่ SvelteKit ของคุณภายในไม่กี่นาที
2. แอสโตร

Astro เป็นเครื่องมือสร้างเว็บไซต์แบบสแตติกที่ทันสมัยซึ่งมอบวิธีที่ยืดหยุ่นและมีประสิทธิภาพในการสร้างเว็บไซต์แบบสแตติก ได้รับการออกแบบมาให้รวดเร็ว น้ำหนักเบา และใช้งานง่าย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักพัฒนาซอฟต์แวร์ที่ต้องการสร้างเว็บไซต์ที่มีประสิทธิภาพและดูแลรักษาง่าย

Astro ได้รับการออกแบบโดยใช้รูปแบบการพัฒนาที่ขับเคลื่อนด้วยส่วนประกอบ ซึ่งทำให้ง่ายต่อการสร้างส่วนประกอบที่นำกลับมาใช้ใหม่ได้ และจัดการสถานะและโฟลว์ข้อมูล คุณยังมีความสามารถในการใช้เฟรมเวิร์กส่วนหน้าที่คุณชื่นชอบ เช่น Svelte, React และ Vue เพื่อสร้างส่วนประกอบที่คุณสามารถรวมเข้ากับเพจและเทมเพลต Astro ได้อย่างง่ายดาย
นอกจากนี้ยังใช้สถาปัตยกรรมแบบ Island ซึ่งเป็นวิธีการเฉพาะที่แยกหน้าและส่วนประกอบออกเป็น "เกาะ" ของโค้ด (CSS, JavaScript และ HTML)
Astro ยังให้คุณเข้าถึงการผสานรวมมากมาย เช่น:
- การรวม MDX
- การรวมการเพิ่มประสิทธิภาพภาพ
- การรวมระบบ Tailwind
- การรวมแผนผังไซต์
Astro ถูกใช้โดยเว็บไซต์ยอดนิยมหลายแห่ง เช่น The Guardian Engineering คุณสามารถดูแพลตฟอร์มยอดนิยมอื่น ๆ ที่ใช้งานได้ในหน้าโชว์เคส
เอกสารประกอบสำหรับ Astro ให้ข้อมูลโดยละเอียดเกี่ยวกับวิธีการใช้เฟรมเวิร์ก รวมถึงการรวมเข้ากับเฟรมเวิร์ก Svelte
วิธีปรับใช้ไซต์ Astro Static บน Kinsta

คุณสามารถตั้งค่าเว็บไซต์ Astro ได้ง่ายๆ โดยสร้างตัวอย่างการเริ่มต้นอย่างรวดเร็วของ Hello-World ของ Kinta บน GitHub จากนั้นปรับใช้กับแอปพลิเคชันโฮสติ้งของ Kinsta ซึ่งจะให้ URL ที่ไม่ซ้ำใครแก่คุณ
3. Elder.js

Elder.js เป็นเครื่องมือสร้างเว็บไซต์แบบคงที่ที่สร้างขึ้นโดยคำนึงถึง SEO ทีม SEO และนักพัฒนาซอฟต์แวร์กลุ่มเล็กๆ ได้ออกแบบเว็บไซต์นี้ตั้งแต่ต้นจนจบเพื่อแก้ปัญหาความท้าทายและความซับซ้อนที่ไม่เหมือนใครของการสร้างเว็บไซต์ SEO หลักที่มีหน้าเว็บมากกว่า 100,000 หน้า
คุณสมบัติหลักประการหนึ่งของ Elder.js คือความสามารถในการทำงานร่วมกับ Svelte ได้อย่างราบรื่น ทำให้นักพัฒนาสามารถสร้างส่วนประกอบ UI ที่ใช้ซ้ำได้และใช้กับหลายหน้าหรือแม้แต่โครงการ
นอกเหนือจากความสามารถในการทำงานร่วมกับ Svelte แล้ว Elder.js ยังมีคุณสมบัติที่น่าสนใจอื่นๆ อีก:
- Elder.js ใช้กระบวนการสร้างที่ได้รับการปรับให้เหมาะสมอย่างมากซึ่งใช้คอร์ CPU มากที่สุดเท่าที่จะเป็นไปได้ ทำให้รวดเร็วและมีประสิทธิภาพอย่างไม่น่าเชื่อ ตัวอย่างเช่น ตามเอกสารของพวกเขา สามารถสร้างไซต์ 18,000 หน้าที่มีข้อมูลมากในเวลาเพียง 8 นาทีโดยใช้ VM แบบ 4 คอร์เท่านั้น
- ด้วย Elder.js นักพัฒนาสามารถควบคุมวิธีการดึงข้อมูล จัดเตรียม และจัดการข้อมูลก่อนที่จะส่งไปยังเทมเพลต Svelte ของตนได้อย่างสมบูรณ์
- Elder.js รองรับปลั๊กอินที่เป็นทางการและชุมชนมากมายที่สามารถเพิ่มลงในไซต์เพื่อขยายฟังก์ชันการทำงานได้
- Elder.js รองรับรหัสย่อซึ่งเป็นตัวยึดตำแหน่งอัจฉริยะที่สามารถใช้เพื่อยืนยันเนื้อหาในอนาคตไม่ว่าจะอยู่ใน CMS หรือไฟล์แบบคงที่ รหัสย่อเหล่านี้สามารถเป็นแบบอะซิงโครนัส ทำให้ง่ายต่อการรวมเนื้อหาแบบไดนามิกบนไซต์
- Elder.js ช่วยให้นักพัฒนาสามารถเติมน้ำให้กับส่วนต่างๆ ของไคลเอนต์ที่ต้องมีการโต้ตอบ ลดขนาดเพย์โหลดและปรับปรุงประสิทธิภาพของไซต์
ตรวจสอบเอกสารอย่างเป็นทางการของ Elder.js สำหรับข้อมูลเพิ่มเติม
วิธีปรับใช้ไซต์คงที่ Elder.js บน Kinsta

คุณสามารถตั้งค่าไซต์สแตติก Elder.js บน Kinsta ได้โดยการแยกตัวอย่างการเริ่มต้นอย่างรวดเร็วของเราและปรับใช้กับแอปพลิเคชันที่โฮสต์ของเรา สิ่งนี้จะให้ URL ที่โหลดไซต์คงที่ของคุณภายในไม่กี่นาที
วิธีการเลือก Svelte Static Site Generator ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
เมื่อต้องเลือก Svelte SSG ที่ดีที่สุด มีบางสิ่งที่ต้องพิจารณา:
ข้อกำหนดของโครงการ
นี่คือสิ่งที่คุณควรคิดก่อนเลือกหรือตัดสินใจเกี่ยวกับ Svelte SSG
ถามตัวเองว่าคุณต้องการสร้างเว็บไซต์ประเภทใด ซับซ้อนเพียงใด และต้องมีคุณสมบัติและฟังก์ชันใดบ้าง วิธีนี้จะช่วยให้คุณจำกัดตัวเลือกของคุณให้แคบลง
ประสบการณ์นักพัฒนา
มองหา SSG ที่มีคุณสมบัติที่ให้ประสบการณ์นักพัฒนาที่ยอดเยี่ยมเสมอ เช่น เซิร์ฟเวอร์การพัฒนาในตัว การรีโหลดแบบด่วน และเอกสารที่ชัดเจน สิ่งนี้จะช่วยให้กระบวนการพัฒนาราบรื่นและมีประสิทธิภาพ ช่วยให้คุณสร้างเว็บไซต์ได้เร็วขึ้นและมีความยุ่งยากน้อยลง
การสนับสนุนชุมชน
สุดท้าย สิ่งสำคัญคือต้องพิจารณาระดับการสนับสนุนของชุมชนที่มี ค้นหา Svelte SSG กับชุมชนที่มีส่วนร่วมซึ่งสามารถให้ความช่วยเหลือและสนับสนุนได้ทุกเมื่อที่ต้องการ ด้วยวิธีนี้ คุณจะได้รับคำตอบสำหรับคำถามของคุณและแก้ไขปัญหาใดๆ ที่เกิดขึ้นเมื่อคุณสร้างเว็บไซต์
สรุป
Static Site Generator (SSG) กำลังเป็นที่นิยมมากขึ้นเนื่องจากความเร็ว ความเรียบง่าย และความปลอดภัยที่เพิ่มขึ้น มีประโยชน์อย่างยิ่งสำหรับการสร้างเว็บไซต์ที่ไม่ต้องการเนื้อหาแบบไดนามิกหรือการทำงานจากเซิร์ฟเวอร์
การใช้ SSG ที่ใช้ Svelte จะทำให้คุณได้เปรียบมากขึ้น เนื่องจากมีคุณสมบัติเพิ่มเติมจากเฟรมเวิร์ก Svelte รวมถึงขนาดบันเดิลที่เล็กลงและการเรนเดอร์ที่รวดเร็ว ด้วยเหตุนี้ SSG ที่ใช้ Svelte จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างไซต์แบบสแตติกที่โหลดได้อย่างรวดเร็วและทำงานอย่างมีประสิทธิภาพ
คุณสามารถโฮสต์เว็บไซต์แบบสแตติกของคุณด้วย Application Hosting ของ Kinsta ได้ฟรี และหากต้องการ อัปเกรดเป็นแผน Hobby Tier ของเรา
คุณกำลังพิจารณาทดลองใช้เครื่องมือสร้างไซต์แบบคงที่ที่ใช้ Svelte สำหรับโปรเจกต์ถัดไปของคุณหรือไม่ คุณเคยใช้หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
