การใช้ไฟล์ SVG ใน WordPress
เผยแพร่แล้ว: 2020-11-18หากคุณทำงานกับเว็บไซต์เป็นประจำ คุณอาจเจอไฟล์ SVG และอาจลองใช้ไฟล์ SVG กับเว็บไซต์ WordPress ของคุณ เราพูดว่า 'พยายามแล้ว' เพราะโดยทั่วไปแล้ว การใช้ไฟล์ SVG กับ WordPress อาจเป็นเรื่องยาก! ในบทความนี้ เราจะมาดูกันว่าไฟล์ SVG คืออะไร เหตุใดคุณจึงอาจต้องการใช้ และคุณจะเริ่มต้นใช้งานไฟล์เหล่านี้บนเว็บไซต์ WordPress ได้อย่างไร
มาเริ่มกันเลย!
ไฟล์ SVG คืออะไร?
SVG ย่อมาจาก 'Scalable Vector Graphics' ไฟล์รูปภาพประเภทนี้แตกต่างจากรูปแบบรูปภาพทั่วไป เช่น JPEG, PNG และ GIF ซึ่งอิงตามพิกเซล ในทางกลับกัน ภาพ SVG ถูกวาดทางคณิตศาสตร์โดยใช้เวกเตอร์ และอยู่ในกลุ่มของรูปภาพที่เรียกว่า 'กราฟิกเวกเตอร์'
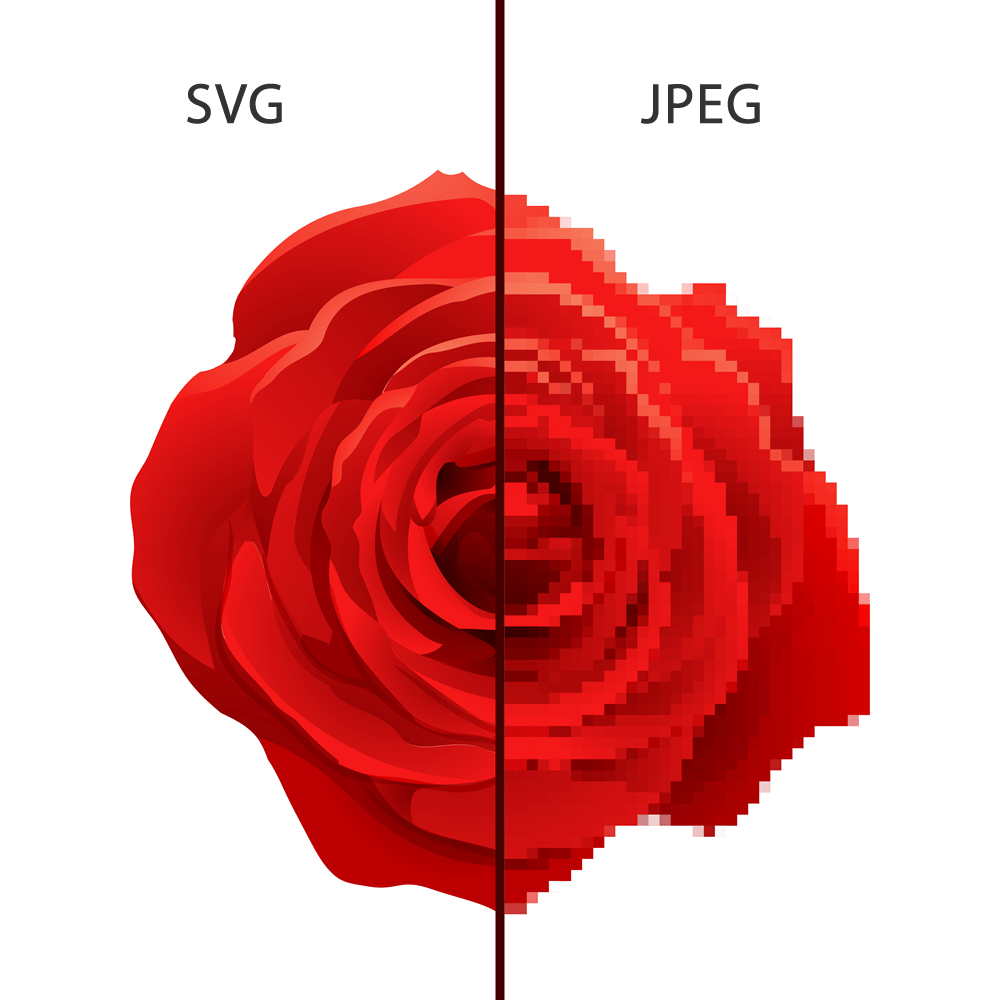
คุณอาจเคยเห็นเว็บไซต์ที่มีภาพที่มีลักษณะเป็นเม็ดเล็กหรือเป็นพิกเซล หรือบางทีคุณอาจพยายามซูมเข้าในไฟล์ JPEG (เช่น) และสังเกตว่ายิ่งซูมภาพเป็นเม็ดเล็กๆ การทำเช่นนี้อาจเป็นเรื่องที่น่าหงุดหงิดอย่างยิ่ง เนื่องจากวิธีเดียวที่จะแก้ไขปัญหานี้ได้คือ ก) ย่อหรือ b) หารูปภาพที่มีความละเอียดสูงกว่าที่จะใช้งานด้วย
ไฟล์ SVG ที่เหมือนกันกับกราฟิกแบบเวกเตอร์อื่นๆ จะไม่ประสบปัญหา 'การแตกพิกเซล' นี้ เนื่องจากแต่ละส่วนของรูปภาพถูกสร้างขึ้นโดยใช้แผนที่สองมิติที่กำหนดรูปลักษณ์ของรูปภาพ ด้วยเหตุนี้ คุณจึงสามารถปรับขนาดไฟล์ SVG ได้ไม่จำกัด และไฟล์จะดูคมชัดอยู่เสมอ
ซึ่งทำให้เหมาะสำหรับเว็บไซต์ เนื่องจากไม่ว่าจะใช้หน้าจอที่มีความละเอียดเท่าใดในการดูภาพ ก็จะดูดีอยู่เสมอ

ความสามารถในการปรับขนาดโดยไม่สูญเสียความละเอียดเป็นหนึ่งในเหตุผลที่ไฟล์ SVG สำหรับรูปภาพกำลังเป็นที่นิยมมากขึ้นสำหรับการใช้งานบนเว็บไซต์ คุณมักจะพบเว็บไซต์ที่อัปโหลดโลโก้เป็นไฟล์ SVG และกราฟิกอื่นๆ บนเว็บไซต์ก็ถูกเพิ่มเข้ามาในรูปแบบ SVG ด้วยเช่นกัน และเนื่องจากไฟล์ SVG ถูกเข้ารหัสโดยใช้ภาษา XML หมายความว่าสามารถแก้ไขได้ในทางเทคนิคโดยใช้โปรแกรมแก้ไขข้อความ และยังสามารถจัดทำดัชนีอย่างง่ายดายโดยเครื่องมือค้นหา
มีหลายอย่างที่ชอบ แต่มีข้อเสียหรือไม่?
ไฟล์ SVG และ WordPress
ไฟล์ SVG มีจุดอ่อนที่สำคัญอย่างหนึ่ง… ความปลอดภัย ไฟล์ SVG นั้นเกิดจากการออกแบบที่ไม่ปลอดภัยจริง ๆ และ WordPress จะถือว่า 'ไม่ปลอดภัย' เหตุใดจึงเป็นเช่นนี้
ไฟล์ SVG นั้นถูกบันทึกในรูปแบบเอกสาร ไม่ใช่รูปแบบรูปภาพ ด้วยเหตุนี้ ในทางเทคนิคจึงเป็นไปได้ที่จะฝัง JavaScript ลงในไฟล์ JavaScript นี้สามารถดำเนินการได้โดยเบราว์เซอร์ของผู้ใช้ปลายทาง ข่าวร้ายอย่างชัดเจนหาก JavaScript มีลักษณะที่เป็นอันตราย
ยังมีช่องโหว่ SVG เพิ่มเติมอีกด้วย ความจริงที่ว่าเบราว์เซอร์ต้องแยกวิเคราะห์มาร์กอัป XML เพื่อแสดงกราฟิกเวกเตอร์ทำให้เสี่ยงต่อการใช้งานที่เป็นอันตราย เช่น การเข้าถึงวันที่ของผู้ใช้ที่ไม่ได้รับอนุญาต การกระตุ้นการโจมตีด้วยกำลังเดรัจฉานหรือการโจมตีแบบแฝงสคริปต์
จากมุมมองที่ธรรมดากว่า ความจริงที่ว่าผู้ใช้ทุกคนใน WordPress มีสิทธิ์เข้าถึง Media Library จะเพิ่มความเสี่ยงที่ผู้ที่ไม่ทราบถึงอันตรายที่อาจเกิดขึ้นจากไฟล์ SVG อาจอัปโหลดไฟล์ SVG ที่ไม่ปลอดภัยไปยังเว็บไซต์
เนื่องด้วยปัญหาเหล่านี้ WordPress จะไม่อนุญาตให้อัปโหลดไฟล์ SVG ตามค่าเริ่มต้น เว้นแต่เซิร์ฟเวอร์ของคุณได้รับการกำหนดค่าให้ยอมรับไฟล์ SVG คุณอาจเห็นข้อความด้านล่างหลังจากพยายามอัปโหลดไฟล์ SVG ไปยัง WordPress Media Library

วิธีใช้ไฟล์ SVG ใน WordPress
สิ่งสำคัญคือต้องทราบว่าไฟล์ SVG และ WordPress เข้ากันได้อย่างสมบูรณ์ เหตุผลเดียวจริงๆ ที่คุณไม่สามารถอัปโหลดไฟล์ SVG ตามค่าเริ่มต้นได้ก็เพราะปัญหาด้านความปลอดภัยที่อยู่รอบๆ ไฟล์ประเภทนี้
ตราบใดที่คุณตระหนักถึงความปลอดภัยในการใช้ไฟล์ SVG และทำการตรวจสอบอย่างเหมาะสมเพื่อให้แน่ใจว่าไม่มีการอัปโหลดโค้ดที่เป็นอันตรายไปยังเว็บไซต์ WordPress ของคุณ คุณก็จะสามารถใช้ไฟล์ SVG บนเว็บไซต์ WordPress ของคุณได้
ฆ่าเชื้อไฟล์ SVG ของคุณ
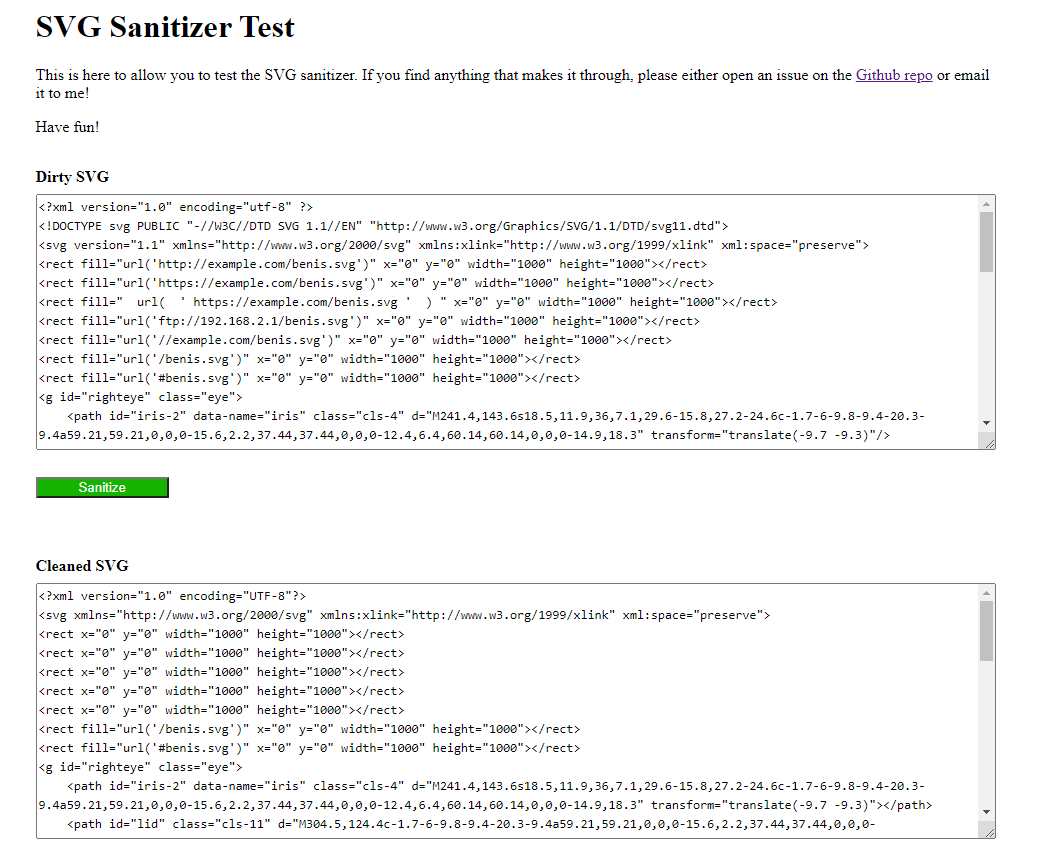
ตามที่กล่าวไว้ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าไฟล์ SVG ที่อัปโหลดไปยังเว็บไซต์ของคุณไม่มีโค้ดที่เป็นอันตราย ในการดำเนินการนี้ ไฟล์ SVG ควร 'ฆ่าเชื้อ' ก่อน วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ปลั๊กอิน SVG บนเว็บไซต์ WordPress ของคุณ (เพิ่มเติมในครั้งต่อไป) แต่ถ้าคุณต้องการดำเนินการด้วยตนเอง คุณสามารถใช้ Sanitizer ออนไลน์ เช่น การทดสอบ SVG Santizer ซึ่งจัดทำโดย Darryll Doyle นักพัฒนา WordPress .
อัปโหลดเนื้อหาไฟล์ SVG ไปยัง Santitizer ออนไลน์ จากนั้นระบบจะเรียกใช้โค้ดและผลิตเวอร์ชัน 'ฆ่าเชื้อ' ที่ใช้งานได้ดี

เมื่อตอนนี้โค้ดพร้อมแล้ว คุณสามารถแทรกลงใน WordPress ได้โดยตรงผ่านข้อมูลโค้ด

ในความเป็นจริง คุณอาจพบว่าการใช้ปลั๊กอินจัดการไฟล์ SVG นั้นง่ายกว่า โดยเฉพาะอย่างยิ่งหากคุณจะใช้งานจำนวนมาก โชคดีที่มีตัวเลือกที่ยอดเยี่ยมอยู่สองสามตัว
ปลอดภัย SVG

Safe SVG เป็นปลั๊กอินที่พัฒนาโดย Darryll Doyle (ผู้สร้างเว็บไซต์ SVG Sanitizer ที่ลิงก์ไปด้านบนด้วย) อธิบายว่าเป็น 'วิธีที่ดีที่สุดในการอนุญาตให้อัปโหลด SVG' ปลั๊กอินนี้มีการทำงานแบบสองในหนึ่งเดียวโดย a) การกำหนดค่า WordPress เพื่ออนุญาตไฟล์ SVG และ b) ล้างไฟล์ SVG ของคุณในการอัปโหลดเพื่อให้แน่ใจว่าปลอดภัยในการใช้งาน
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถอัปโหลดไฟล์ SVG เพื่อใช้งานบนเว็บไซต์ WordPress ของคุณได้โดยตรง ดังที่กล่าวไว้ ไฟล์เหล่านี้จะถูกฆ่าเชื้อก่อนที่จะเพิ่มลงใน Media Library ดังนั้นคุณจึงไม่ควรเสี่ยงที่จะติดมัลแวร์เว็บไซต์ของคุณโดยไม่ได้ตั้งใจ
นอกจากนี้ยังมีปลั๊กอินรุ่นที่ต้องชำระเงินซึ่งมีตัวเลือกเพิ่มเติมที่เกี่ยวข้องกับการเพิ่มประสิทธิภาพรูปภาพและข้อจำกัดของผู้ใช้ในการอัปโหลด
การสนับสนุน SVG

เหมือนกับ Safe SVG การสนับสนุน SVG ช่วยให้คุณสามารถอัปโหลดไฟล์ SVG ไปยังไลบรารีสื่อของคุณได้อย่างง่ายดายและปลอดภัย และใช้งานได้เหมือนกับรูปภาพอื่นๆ
หากคุณติดตั้ง/เปิดใช้งานและไปที่การตั้งค่า->การสนับสนุน SVG ในเมนูผู้ดูแลระบบ คุณจะพบการตั้งค่าที่คุณสามารถจำกัดการอัปโหลดเฉพาะผู้ดูแลระบบเท่านั้น และปรับปรุงสไตล์ของไฟล์ SVG โดยเปิดใช้งานโหมดขั้นสูงและบางส่วนที่เปิดอยู่ เครื่องมือต้นทางสำหรับการสร้างภาพเคลื่อนไหวและเพิ่มประสิทธิภาพไฟล์ SVG ของคุณ
ข้อมูลโค้ด
หากคุณต้องการเปิดใช้งานการสนับสนุน SVG โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถทำได้โดยแก้ไขไฟล์ functions.php ของธีมที่ใช้งานอยู่ เปิดไฟล์โดยใช้โปรแกรมแก้ไขข้อความที่คุณชื่นชอบ แล้วเพิ่มรหัสต่อไปนี้:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');เมื่อเสร็จแล้ว คุณจะสามารถดำเนินการต่อและอัปโหลดไฟล์ SVG ไปยังไลบรารีสื่อได้ เพียงจำปัญหาด้านความปลอดภัยรอบ ๆ ไฟล์ SVG และตรวจสอบให้แน่ใจว่าคุณได้ล้างไฟล์ของคุณก่อน
SVG และ CSS
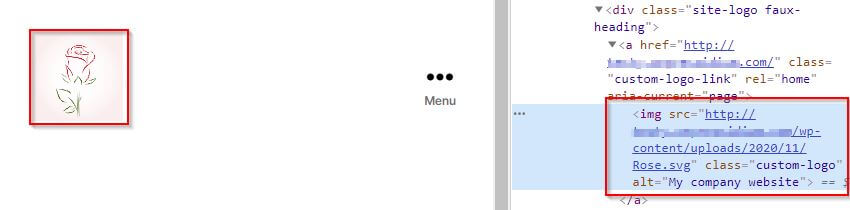
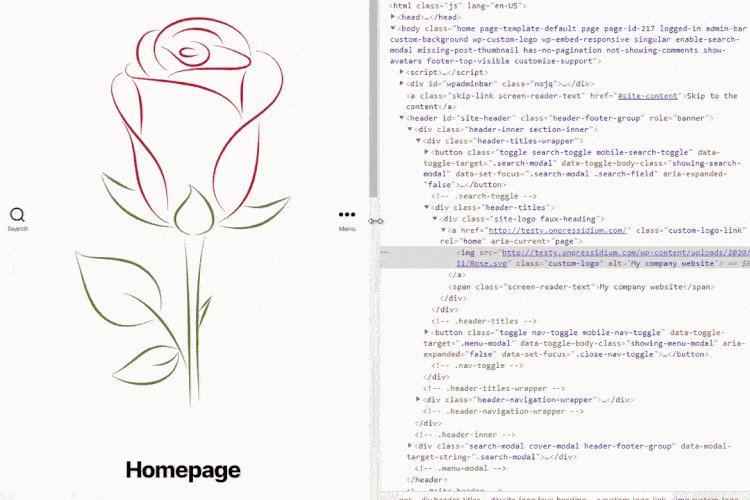
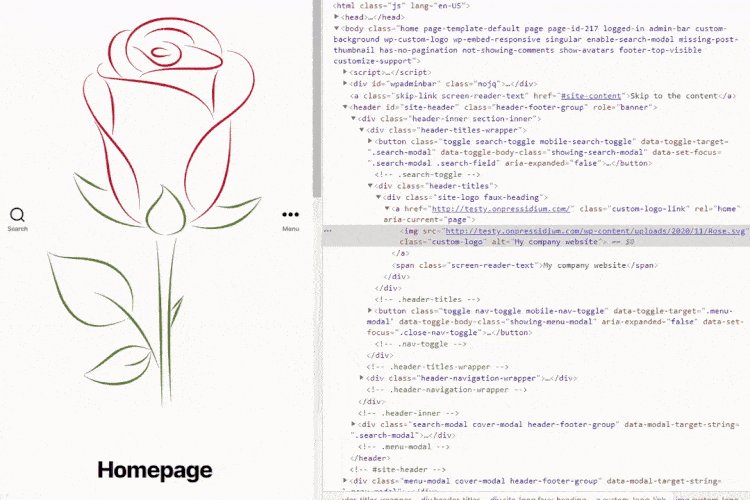
หากคุณใช้ไฟล์ SVG เป็นโลโก้บนเว็บไซต์ของคุณ ไฟล์นั้นจะถูกนำไปใช้เป็นแท็ก <img> โดยตรง

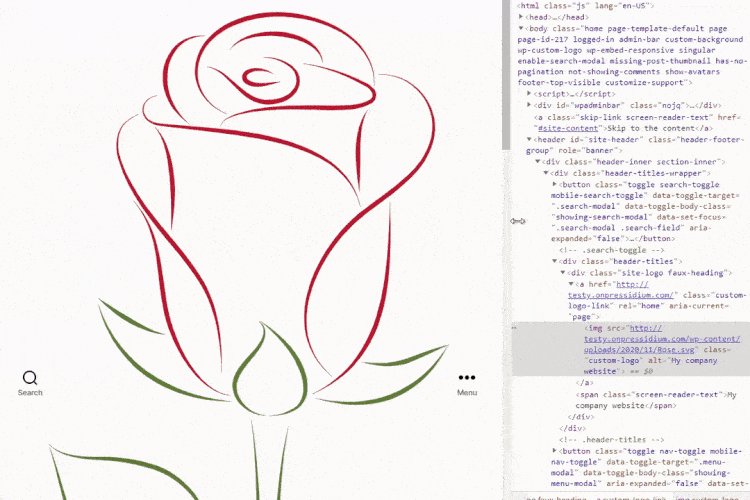
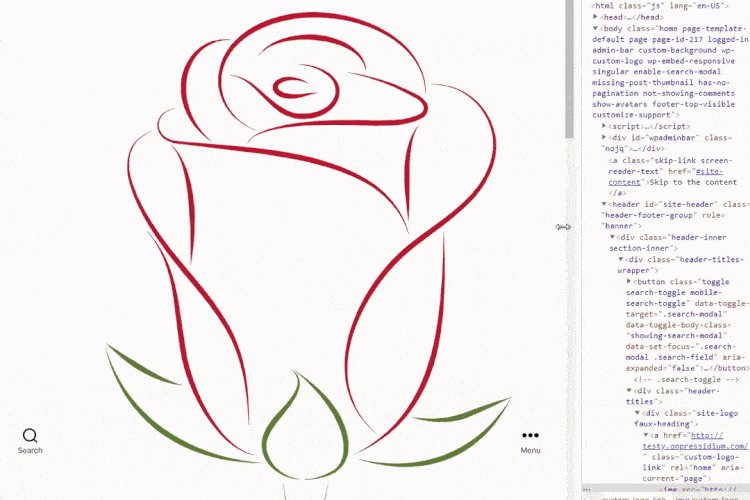
หากคุณเปลี่ยนขนาดไฟล์โลโก้ของคุณผ่าน CSS คุณจะเห็นว่ารูปภาพสามารถปรับขนาดให้ใหญ่เท่าที่คุณต้องการได้อย่างไร แน่นอนว่าเราได้ขยายขนาดเกินจริงในการสาธิตด้านล่าง (ไม่น่าเป็นไปได้ที่คุณจะต้องการบันทึกขนาดใหญ่นี้!) แต่คุณก็เข้าใจแล้ว

ไม่ใช่แค่โลโก้ที่สามารถใช้ไฟล์ SVG ได้ ตัวอย่างเช่น คุณสามารถใช้ไฟล์ SVG เป็นภาพพื้นหลังในส่วนท้ายของเว็บไซต์ของคุณ โค้ดสาธิตบางส่วนที่สามารถใช้เพื่อให้บรรลุสิ่งนี้ได้แสดงไว้ด้านล่าง (อย่าลืมเปลี่ยนโดเมนและเส้นทางไปยังรูปภาพของคุณแน่นอน)
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }สิ่งที่น่าตื่นเต้นเกี่ยวกับไฟล์ SVG ก็คือ ไม่ว่าคุณจะต้องการให้ภาพใหญ่หรือเล็กแค่ไหน ภาพนั้นก็จะดูคมชัดอยู่เสมอ
การรองรับเบราว์เซอร์สำหรับไฟล์ SVG นั้นเป็นสากลในปัจจุบัน ข้อยกเว้นที่น่าสังเกตอย่างหนึ่งคือ Internet Explorer 8 แต่เนื่องจากมีผู้ใช้เพียง 0.3% ทั่วโลกที่เรียกใช้สิ่งนี้ จึงไม่เป็นปัญหาใหญ่
หากคุณกำลังดิ้นรนเพื่อสร้างโค้ดที่ถูกต้องสำหรับการใช้ไฟล์ SVG ผ่าน CSS บนเว็บไซต์ของคุณ ให้ลองดูตัวเข้ารหัส URL ฟรีสำหรับ SVG เป็นเครื่องมือที่ยอดเยี่ยมและแปลงโค้ด SVG ของคุณเป็น CSS ได้ง่ายๆ โดยที่คุณไม่ต้องออกแรงมากนัก
บทสรุป
SVG เป็นโซลูชันที่ยอดเยี่ยมเมื่อคุณต้องการให้แน่ใจว่ากราฟิกบนเว็บไซต์ของคุณคมชัดและดูดีไม่ว่าจะดูบนหน้าจอใดก็ตาม การเปิดใช้งานในการติดตั้ง WordPress ของคุณทำได้ง่ายเมื่อใช้ปลั๊กอิน SVG และสามารถเร่งความเร็วได้อย่างแท้จริงเมื่อต้องออกแบบเว็บไซต์ที่ตอบสนอง เนื่องจากรูปภาพเดียวสามารถใช้ได้กับทุกขนาดหน้าจอ
ข้อเสียเพียงอย่างเดียวของไฟล์ SVG คือความเสี่ยงด้านความปลอดภัยที่เกิดขึ้นจริง ที่กล่าวว่าการใช้ปลั๊กอินที่ฆ่าเชื้อเหล่านี้จะช่วยลดความเสี่ยงได้มากและไม่ควรทำให้คุณเลิกใช้
