วิธีแก้ไข “เป้าหมายการแตะไม่มีขนาดที่เหมาะสม” บน WordPress
เผยแพร่แล้ว: 2023-09-11Lighthouse เป็นเครื่องมืออันทรงพลังที่ช่วยให้คุณรวบรวมข้อมูลที่เป็นประโยชน์เกี่ยวกับประสิทธิภาพของหน้าเว็บของคุณ ปัญหาการออกแบบทั่วไปประการหนึ่งที่ถูกตั้งค่าสถานะคือ “เป้าหมายการแตะมีขนาดไม่เหมาะสม” อย่างไรก็ตาม หากคุณไม่ใช่นักพัฒนาเว็บหรือนักออกแบบ คุณอาจไม่รู้ว่าสิ่งนี้หมายถึงอะไรหรือจะแก้ไขได้อย่างไร
โชคดีที่การทำให้หน้าเว็บของคุณใช้งานง่ายขึ้นและแก้ไขปัญหา Lighthouse นี้ค่อนข้างตรงไปตรงมา ตัวอย่างเช่น คุณสามารถเพิ่มขนาดของเป้าหมายการแตะหรือระยะห่างระหว่างเป้าหมายเหล่านั้นได้
ในโพสต์นี้ เราจะมาดูรายละเอียดเกี่ยวกับ Lighthouse และปัญหา “เป้าหมายการแตะมีขนาดไม่เหมาะสม” จากนั้น เราจะพูดถึงวิธีการบางอย่างที่คุณสามารถแก้ไขได้ เอาล่ะ!
บทนำเกี่ยวกับปัญหา "เป้าหมายการแตะมีขนาดไม่เหมาะสม"
ก่อนที่เราจะสำรวจปัญหา "เป้าหมายการแตะมีขนาดไม่เหมาะสม" คุณจะต้องทราบข้อมูล Lighthouse สักหน่อย เครื่องมือโอเพ่นซอร์สนี้ช่วยให้คุณสามารถประเมินคุณภาพและประสิทธิภาพของหน้าเว็บของคุณได้ ตัวอย่างเช่น คุณสามารถรวบรวมข้อมูลเกี่ยวกับการเข้าถึงไซต์ของคุณ, SEO, ความเร็วเพจ, การออกแบบ และอื่นๆ อีกมากมาย
หากคุณมีประสบการณ์มากมายเกี่ยวกับการพัฒนาเว็บ คุณอาจเรียกใช้ Lighthouse ใน Chrome DevTools หรือจากบรรทัดคำสั่ง อย่างไรก็ตาม PageSpeed Insights ยังขับเคลื่อนโดย Lighthouse และมักเป็นทางเลือกที่ดีสำหรับผู้เริ่มต้น
หากต้องการรับการประเมินเว็บไซต์ของคุณขั้นสูง สิ่งที่คุณต้องทำคือป้อน URL ของเว็บไซต์ของคุณแล้วคลิก วิเคราะห์ :

การวิเคราะห์จะเริ่มขึ้นหลังจากนั้นไม่นาน จากนั้น คุณจะดูรายละเอียดเกี่ยวกับประสิทธิภาพและการเพิ่มประสิทธิภาพหน้าเว็บของคุณได้ PageSpeed Insights ทำให้สิ่งนี้ง่ายขึ้นโดยการจัดหมวดหมู่รายละเอียดภายใต้หัวข้อที่ชัดเจน
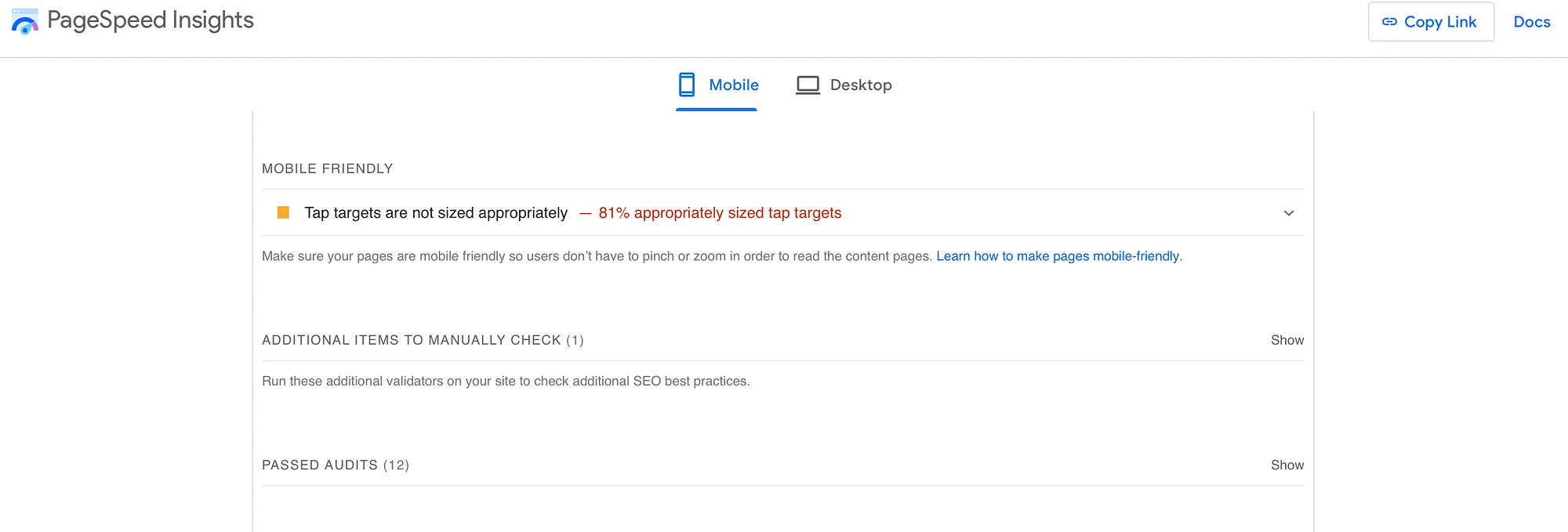
หากคุณเลื่อนลงไปด้านล่าง คุณจะพบส่วน ความเป็นมิตรกับมือถือ ที่นี่คุณจะเห็นข้อมูลเกี่ยวกับเป้าหมายการแตะ:

อย่างที่คุณเห็น การวิเคราะห์ของเราส่งคืนปัญหา "เป้าหมายการแตะมีขนาดไม่เหมาะสม" หากคุณขยายส่วนนี้ คุณจะพบข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับเป้าหมายการแตะแต่ละรายการของคุณ
เป้าหมายการแตะคือพื้นที่ของหน้าเว็บของคุณที่ผู้ใช้สามารถโต้ตอบด้วยบนอุปกรณ์ระบบสัมผัส ตัวอย่างเช่น ผู้เยี่ยมชมอาจสัมผัสรูปภาพ ปุ่ม ลิงก์ หรือองค์ประกอบของแบบฟอร์มได้
Lighthouse Flags แตะเป้าหมายที่เล็กเกินไป (เล็กกว่า 48 x 48 px) นอกจากนี้ คุณยังจะเห็นข้อความเตือนหากเป้าหมายการแตะของคุณมีพื้นที่รอบๆ ไม่เพียงพอ ซึ่งส่งผลให้เป้าหมายซ้อนทับกัน
คุณอาจประสบปัญหานี้เมื่อคุณสร้างเว็บไซต์เวอร์ชันเดสก์ท็อปโดยไม่ปรับให้เหมาะสมสำหรับประสบการณ์บนมือถือ บนเดสก์ท็อป องค์ประกอบของหน้าทั้งหมดอาจวางชิดกัน แต่ถ้าไม่สามารถปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันได้ ก็จะเกิดปัญหา
วิธีแก้ไขปัญหา “เป้าหมายการแตะมีขนาดไม่เหมาะสม”
เมื่อคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับ Lighthouse และปัญหา "เป้าหมายการแตะมีขนาดไม่เหมาะสม" แล้ว เรามาดูวิธีง่ายๆ ในการแก้ไขปัญหากัน
- เพิ่มขนาดของเป้าหมายการแตะ
- เพิ่มระยะห่างระหว่างเป้าหมายการแตะ
1. เพิ่มขนาดของเป้าหมายการแตะ
วิธีแรกในการแก้ไขปัญหา “เป้าหมายการแตะมีขนาดไม่เหมาะสม” คือการเพิ่มขนาดของเป้าหมายการแตะด้วยตนเอง ดังนั้น ลองพิจารณาองค์ประกอบการออกแบบบางอย่างที่ทำหน้าที่เป็นเป้าหมายการแตะ
ดังที่เราได้กล่าวไปแล้ว ลิงก์ ปุ่ม ไอคอน และองค์ประกอบของแบบฟอร์มสามารถทำหน้าที่เป็นเป้าหมายแบบแตะหรือ "สัมผัส" ได้ ดังนั้น คุณจะต้องตรวจสอบให้แน่ใจว่าขนาดของฟีเจอร์การออกแบบเหล่านี้ไม่ลดลงต่ำกว่า 48 x 48 พิกเซล ในส่วนนี้ เราจะแสดงวิธีปรับขนาดปุ่มและลิงก์บนหน้าเว็บของคุณ
เพิ่มขนาดของปุ่มใน WordPress
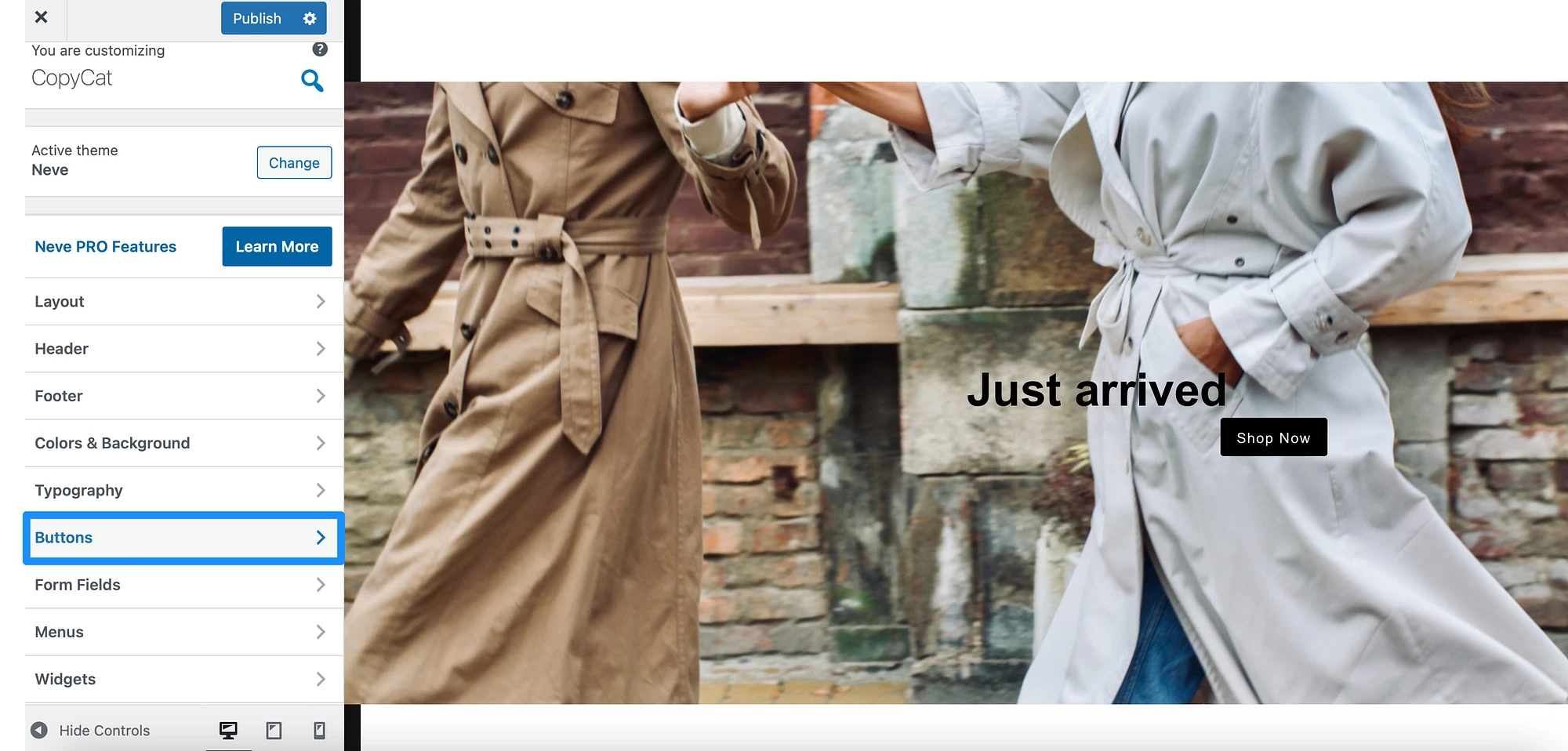
หากต้องการปรับขนาดปุ่มบนเว็บไซต์ของคุณ คุณจะต้องเปิดตัวปรับแต่ง WordPress คุณสามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > เครื่องมือปรับแต่ง ในแดชบอร์ดของคุณ จากนั้นเลือก ปุ่ม :

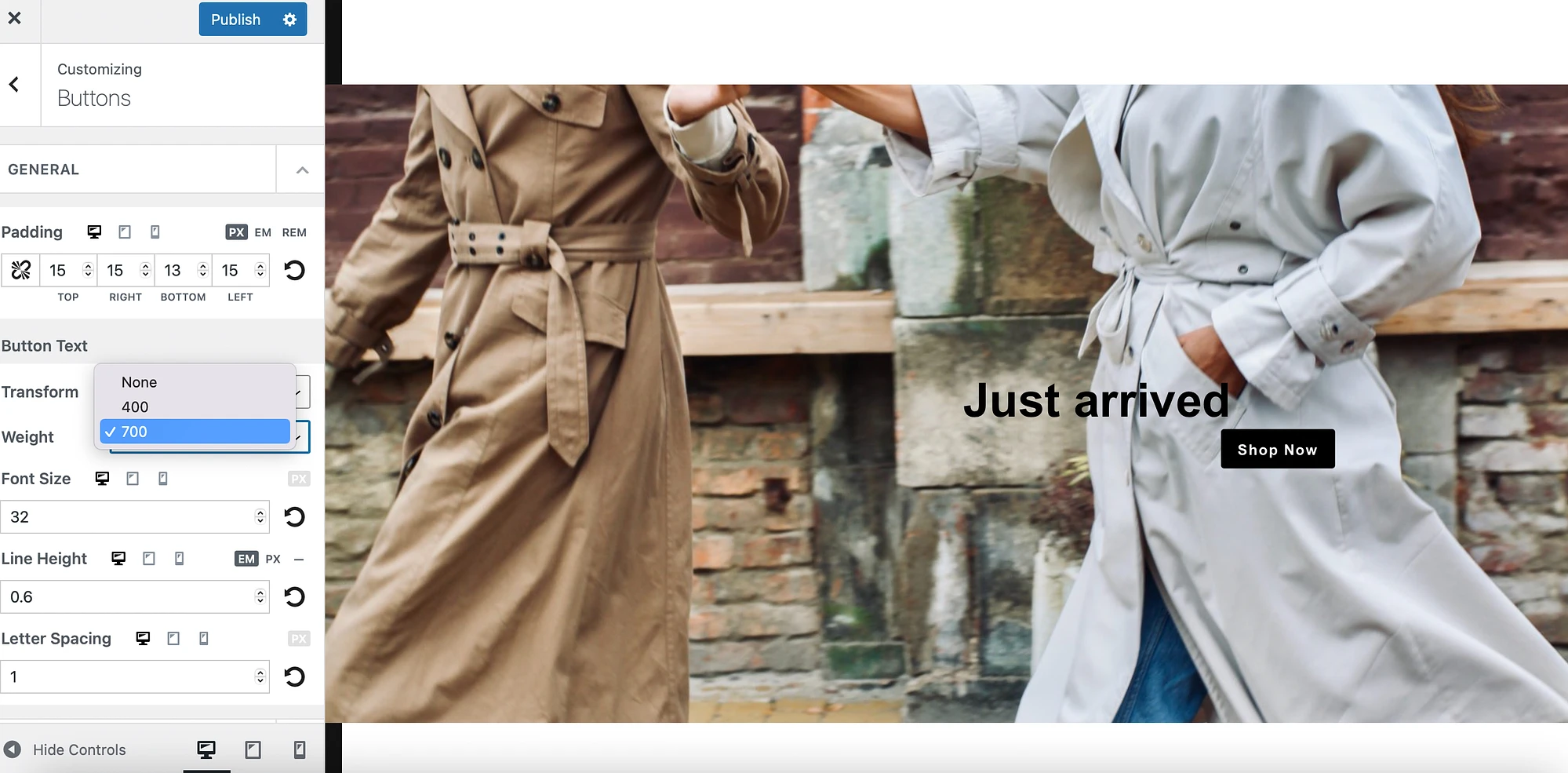
ขณะนี้ มีสองสามวิธีที่คุณสามารถเพิ่มขนาดของปุ่มได้ ขั้นแรก คุณสามารถเพิ่ม น้ำหนัก ได้โดยใช้กล่องแบบเลื่อนลง การดำเนินการนี้จะไม่เปลี่ยนขนาดของเป้าหมายการแตะอย่างมาก แต่จะเพิ่มกลุ่มและคำจำกัดความเพิ่มเติม:

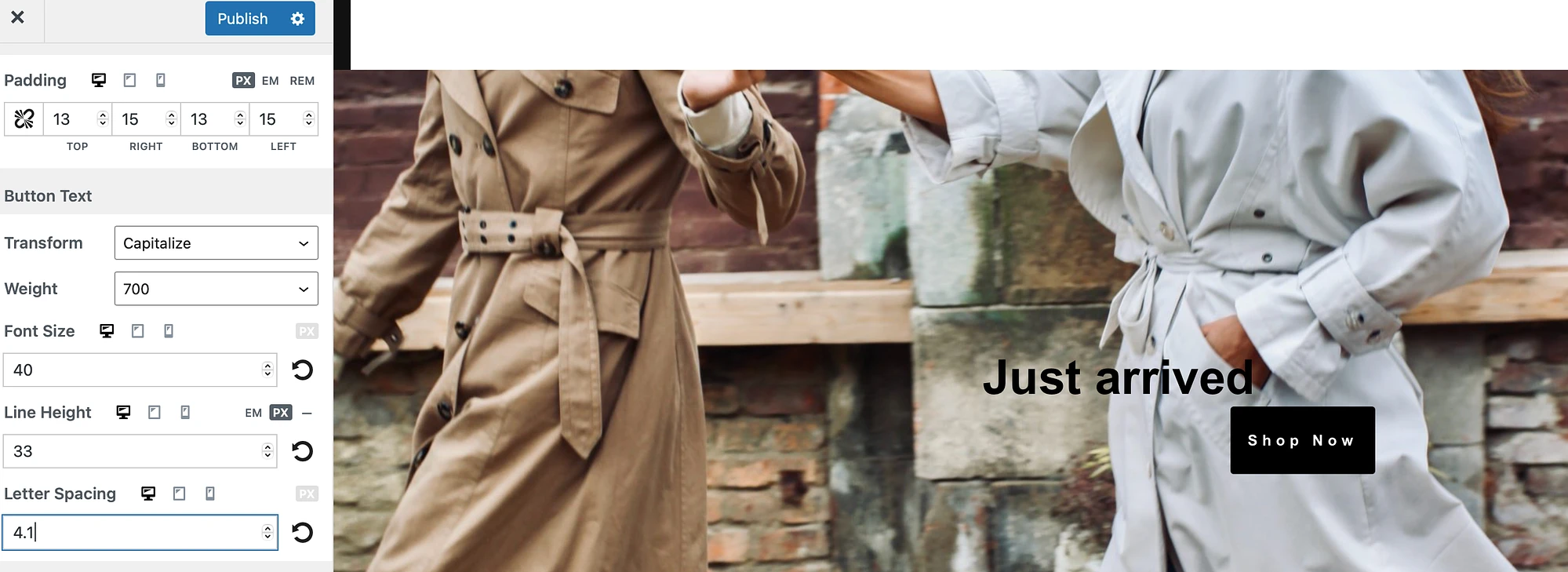
หากต้องการเพิ่มประสิทธิภาพเป้าหมายการแตะเพิ่มเติม คุณสามารถเพิ่ม ความสูงของเส้นได้ สิ่งนี้จะเพิ่มขนาดของเป้าหมายในแนวตั้ง นอกจากนี้ หากคุณแก้ไขค่าของ Letter Spacing คุณสามารถขยายขนาดของปุ่มในแนวนอนได้:

จากนั้น อย่าลืมคลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
เพิ่มขนาดลิงก์ใน WordPress
ลิงก์สามารถนำผู้ใช้ไปยังหน้าอื่นๆ บนเว็บไซต์ของคุณได้ ดังนั้น จึงอาจกระตุ้นให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณนานขึ้น
อย่างไรก็ตาม เพื่อให้ผู้เยี่ยมชม "สัมผัส" หรือแตะเป้าหมายลิงก์ของคุณ คุณต้องทำให้คลิกได้ วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการเพิ่มขนาดลิงก์
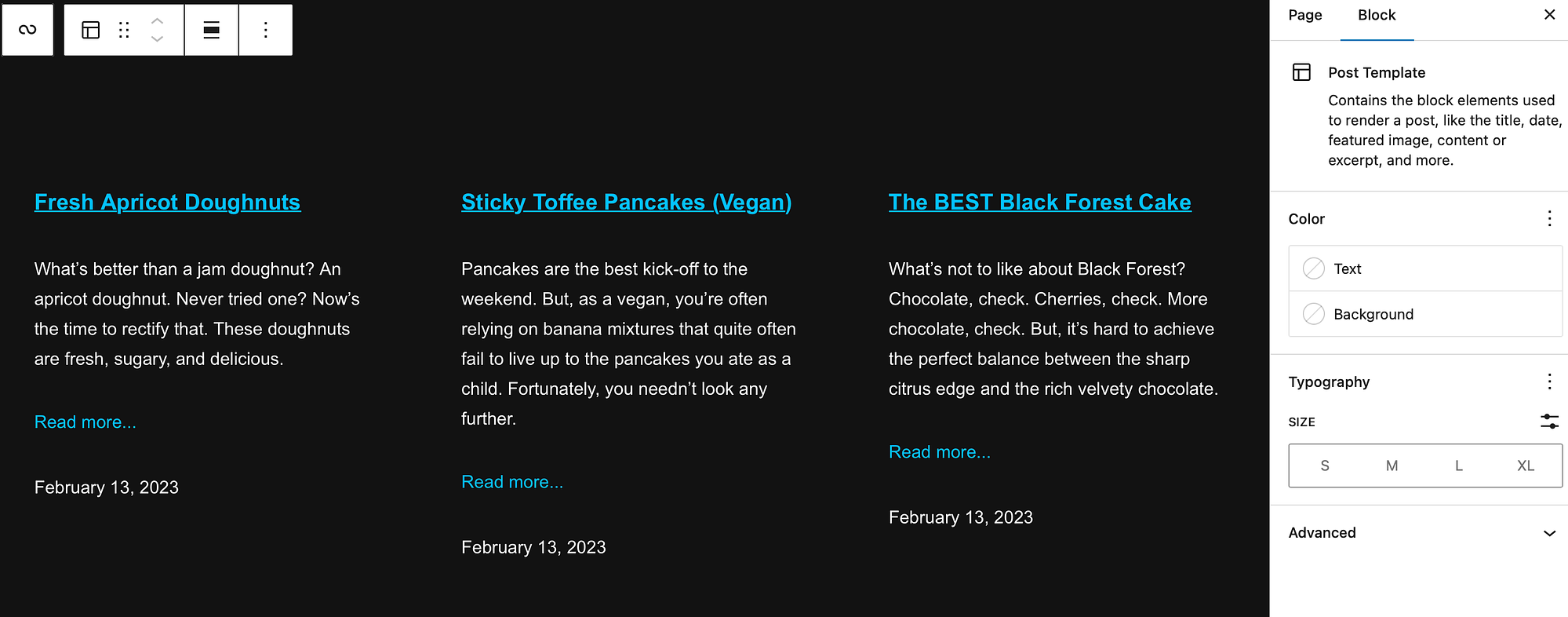
คุณสามารถทำได้โดยตรงภายในโพสต์หรือเพจที่เกี่ยวข้อง ตัวอย่างเช่น คุณอาจนำเสนอบล็อก Query Loop เพื่อให้ผู้ใช้สามารถดูรายการโพสต์ในบล็อกที่คุณเผยแพร่ได้:

ในสถานการณ์นี้ ชื่อโพสต์ของคุณแต่ละรายการอาจมีลิงก์ ในขณะเดียวกัน คุณอาจแสดงลิงก์ อ่านเพิ่มเติมเพิ่มเติม เพื่อนำผู้เยี่ยมชมไปยังโพสต์โดยตรง
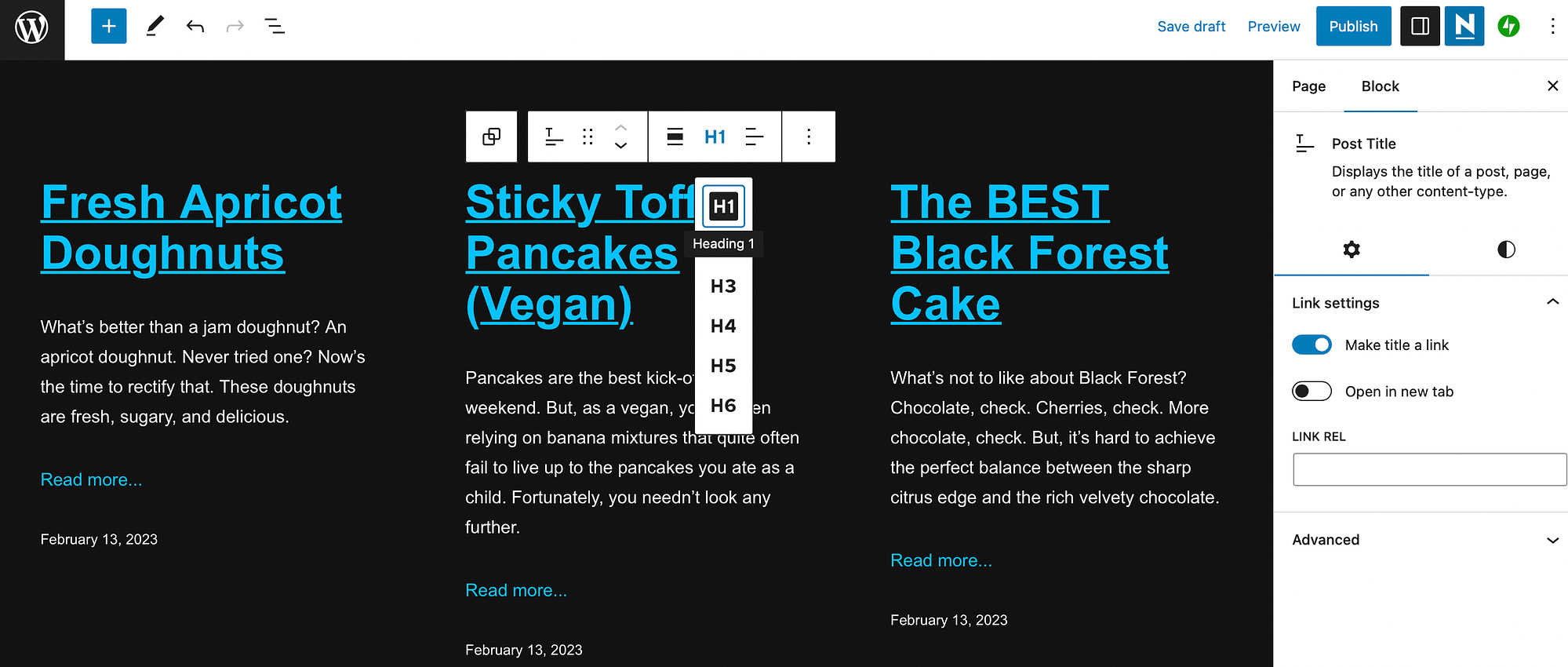
สิ่งที่ดีที่สุดอย่างหนึ่งเกี่ยวกับการใช้ลิงก์ในชื่อโพสต์ของคุณก็คือการเพิ่มขนาดของเป้าหมายการแตะนั้นง่ายมาก สิ่งที่คุณต้องทำคือคลิกที่ชื่อลิงก์ จากนั้น นำทางไปยัง เปลี่ยนระดับหัวเรื่อง ภายในแถบเครื่องมือ:

ที่นี่ คุณสามารถเพิ่มขนาดลิงก์ได้โดยการเลือกรูปแบบ H1 หรือ H2
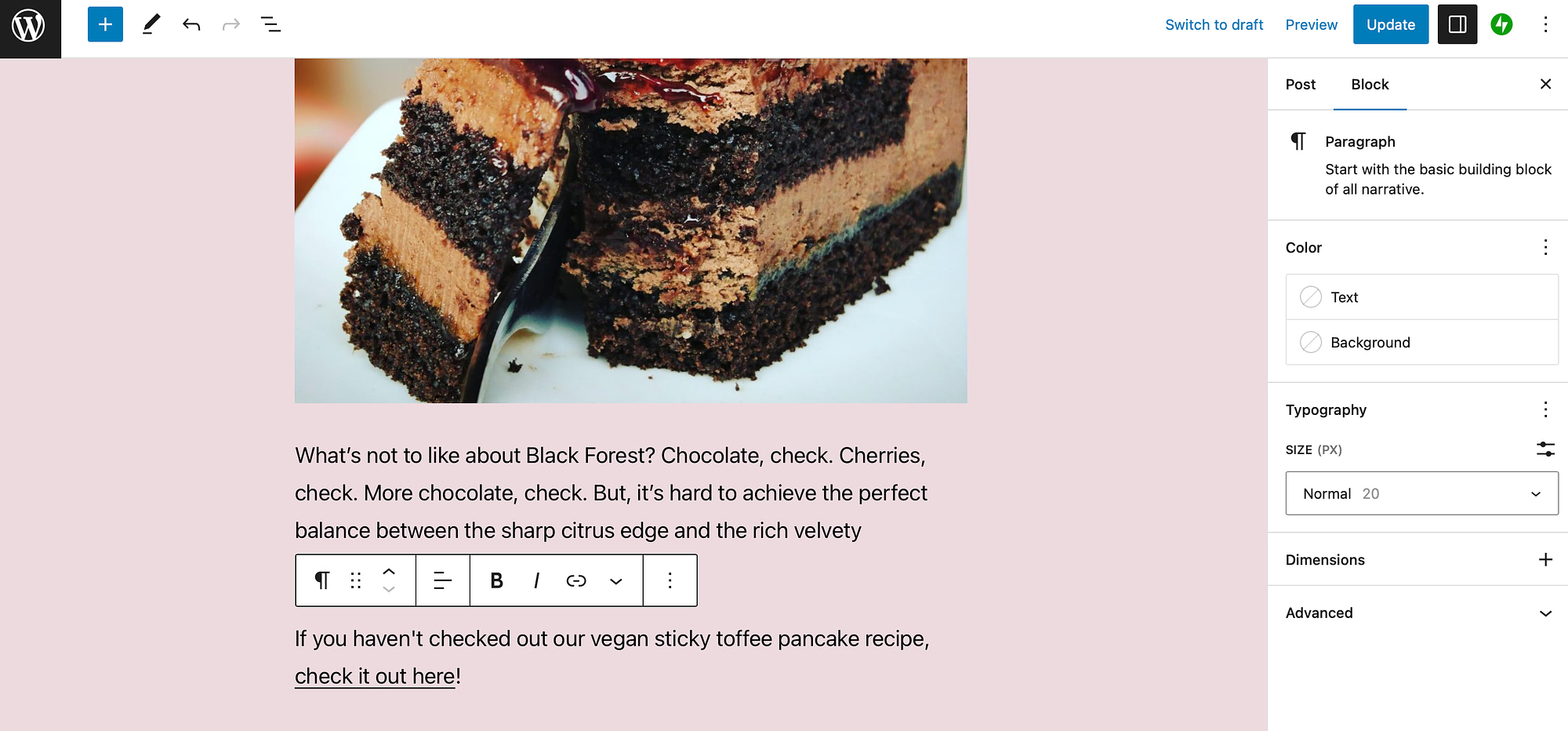
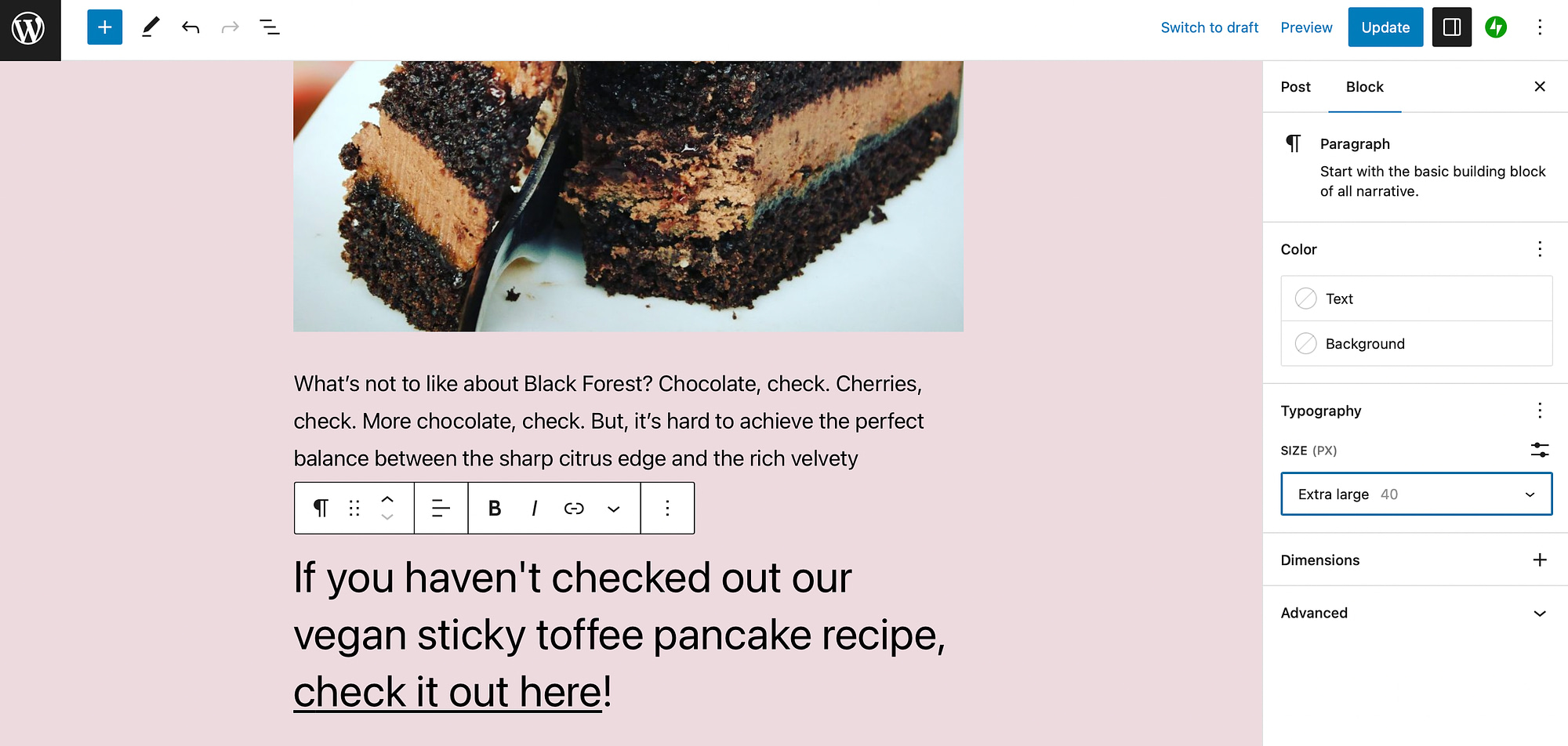
นอกจากนี้ คุณอาจมีลิงก์ในข้อความย่อหน้าของคุณด้วย คุณสามารถเพิ่มขนาดของเป้าหมายการแตะเหล่านี้ได้โดยคลิกที่องค์ประกอบ จากนั้นในการตั้งค่า Block ให้ไปที่ Typography :

ใช้เมนูแบบเลื่อนลง ขนาด (PX) เพื่อเปลี่ยนจาก ปกติ เป็นการตั้งค่าที่ใหญ่ขึ้น:

จากนั้นอย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
2. เพิ่มระยะห่างระหว่างเป้าหมายการแตะ
วิธีที่สองในการแก้ไขปัญหา “เป้าหมายการแตะมีขนาดไม่เหมาะสม” ใน Lighthouse คือการเพิ่มระยะห่างระหว่างเป้าหมายการแตะ Chrome บอกว่าปกติแล้ว 8 px ก็เพียงพอแล้ว อย่างไรก็ตาม สำหรับเป้าหมายการแตะขนาดเล็ก คุณอาจต้องเพิ่มระยะทางเพิ่มเติมเพื่อให้ผ่านการตรวจสอบของ Lighthouse มีสองสามวิธีที่คุณสามารถทำได้

ปรับคุณสมบัติการเติม
วิธีหนึ่งในการเพิ่มช่องว่างระหว่างเป้าหมายการแตะคือการปรับคุณสมบัติการเติมขององค์ประกอบ สิ่งนี้จะเพิ่มระยะห่างระหว่างเป้าหมายโดยการเพิ่มระยะขอบขององค์ประกอบ
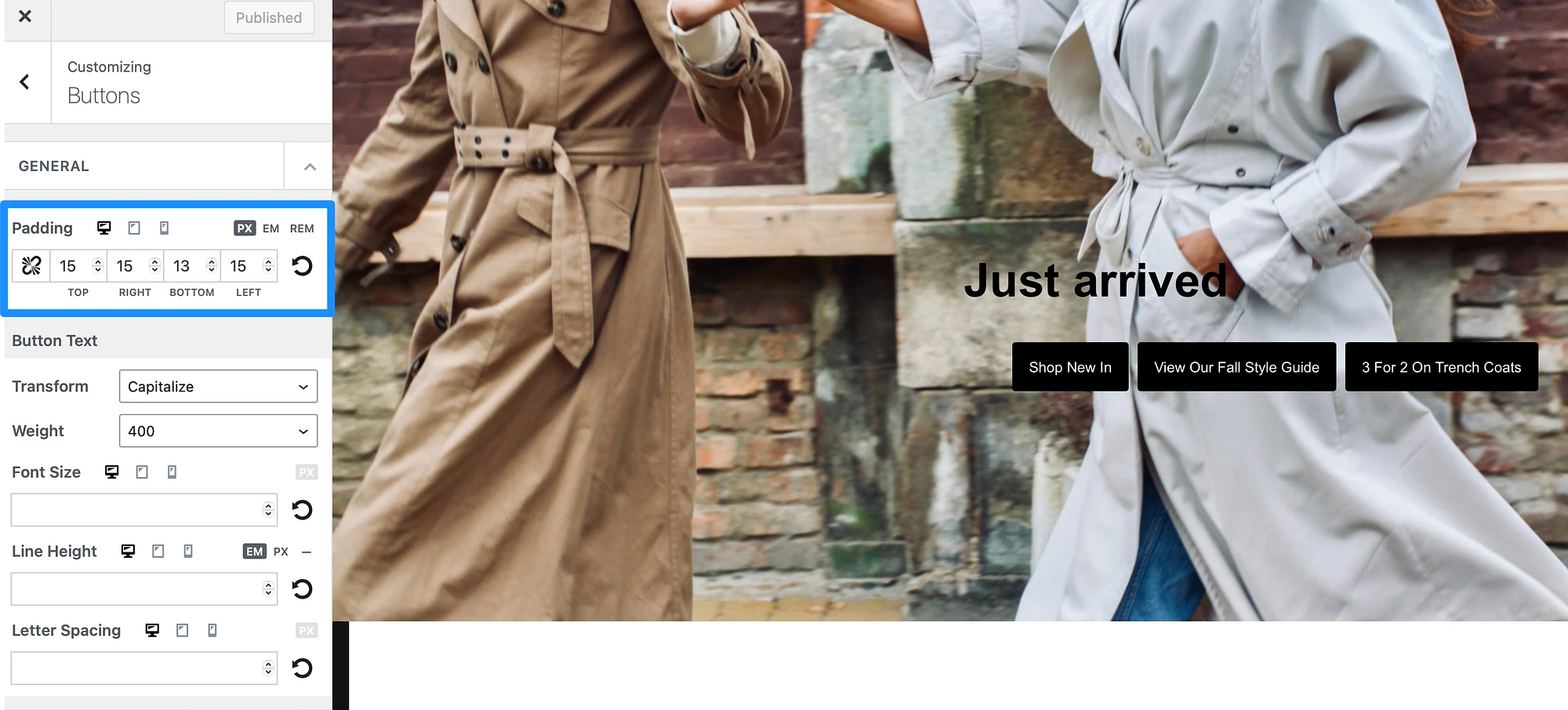
คุณสามารถทำได้ด้วยปุ่มของคุณโดยเปิดตัวปรับแต่ง WordPress จากนั้นมุ่งหน้าไป ที่ปุ่ม คุณจะพบคุณสมบัติ Padding ที่ด้านบนของการตั้งค่า ทั่วไป :

หากต้องการแก้ไขปัญหา "เป้าหมายการแตะมีขนาดไม่เหมาะสม" เพียงเพิ่มช่องว่างรอบๆ ปุ่ม ตรวจสอบให้แน่ใจว่าคุณอยู่ใน PX ไม่ใช่ EM หรือ REM
เป็นความคิดที่ดีที่จะลองเพิ่มช่องว่างภายในแต่ละด้าน 10 พิกเซลก่อน จากนั้น คุณสามารถเพิ่มขนาดระหว่างเป้าหมายให้ไกลยิ่งขึ้นได้หากต้องการ
คุณอาจพบว่าการเพิ่มช่องว่างภายในเพิ่มเติมเป็นการสับปุ่มปุ่มใดปุ่มหนึ่งของคุณไปยังบรรทัดใหม่ ในกรณีนี้ คุณยังสามารถเพิ่มค่าระยะห่างจากขอบด้านบนและด้านล่างเพื่อเพิ่มช่องว่างระหว่างเป้าหมายของคุณได้:

อย่าลืมคลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ใช้บล็อก WordPress Spacer
อีกวิธีหนึ่งในการเพิ่มช่องว่างระหว่างองค์ประกอบของหน้าคือการใช้บล็อก WordPress Spacer ทั้งหมดนี้ช่วยเพิ่มพื้นที่ว่างให้กับเพจของคุณ ทำให้เป้าหมายการแตะของคุณอยู่ห่างจากกันมากขึ้น
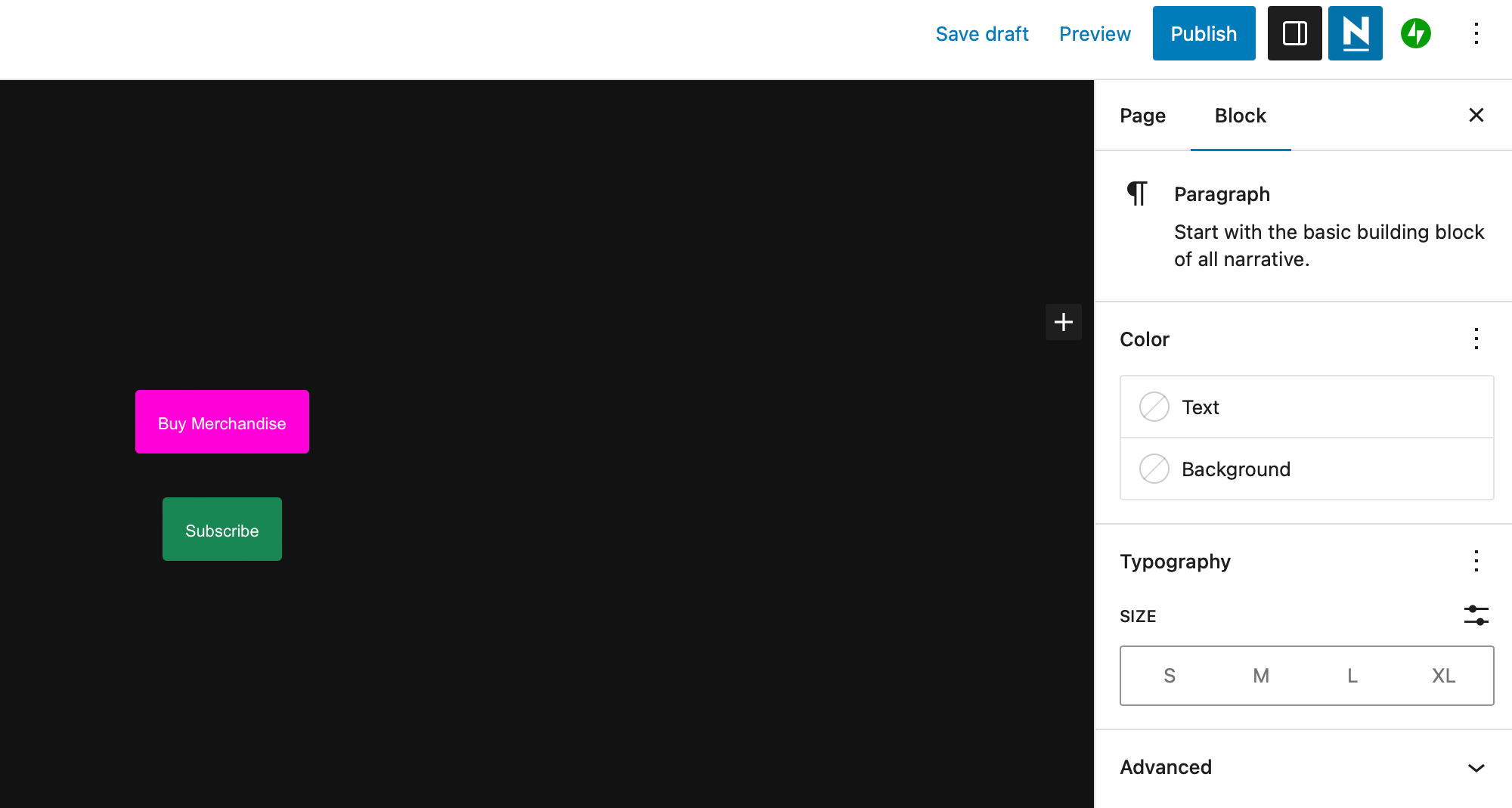
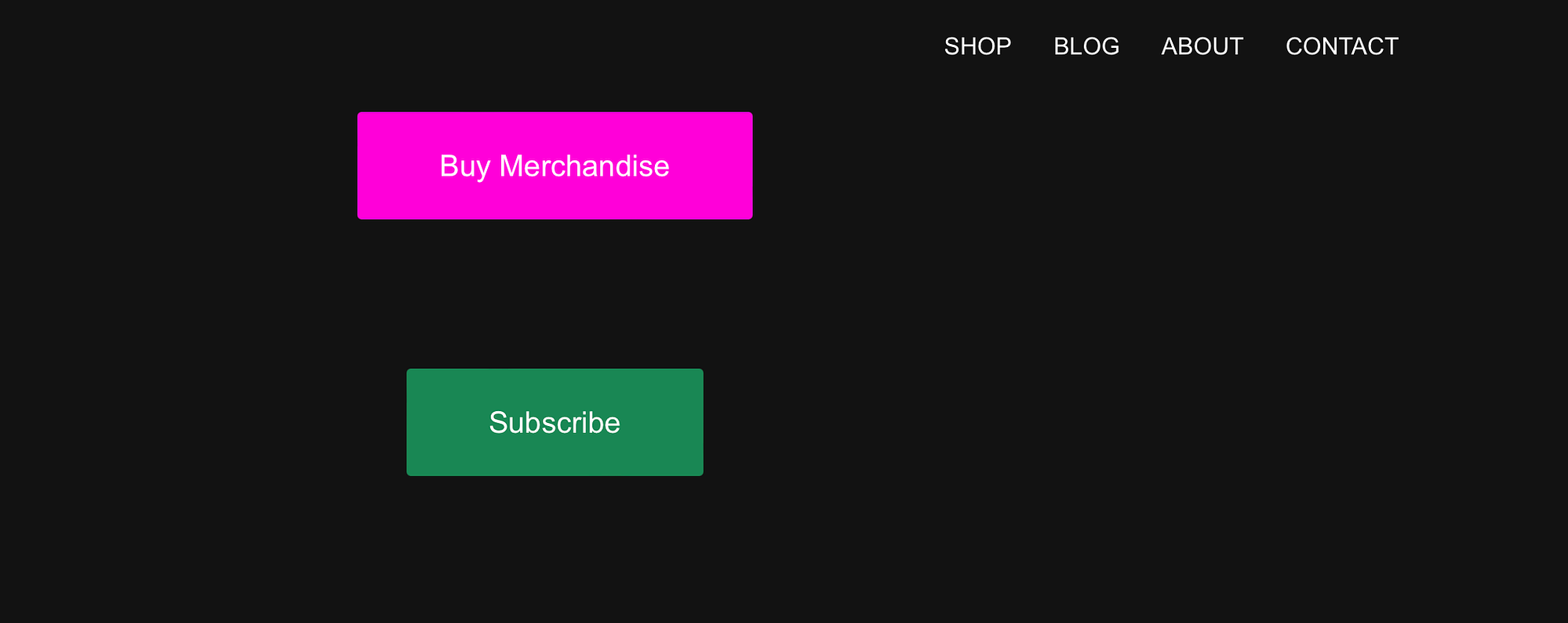
ตัวอย่างเช่น คุณอาจมีสองปุ่มซ้อนกัน:

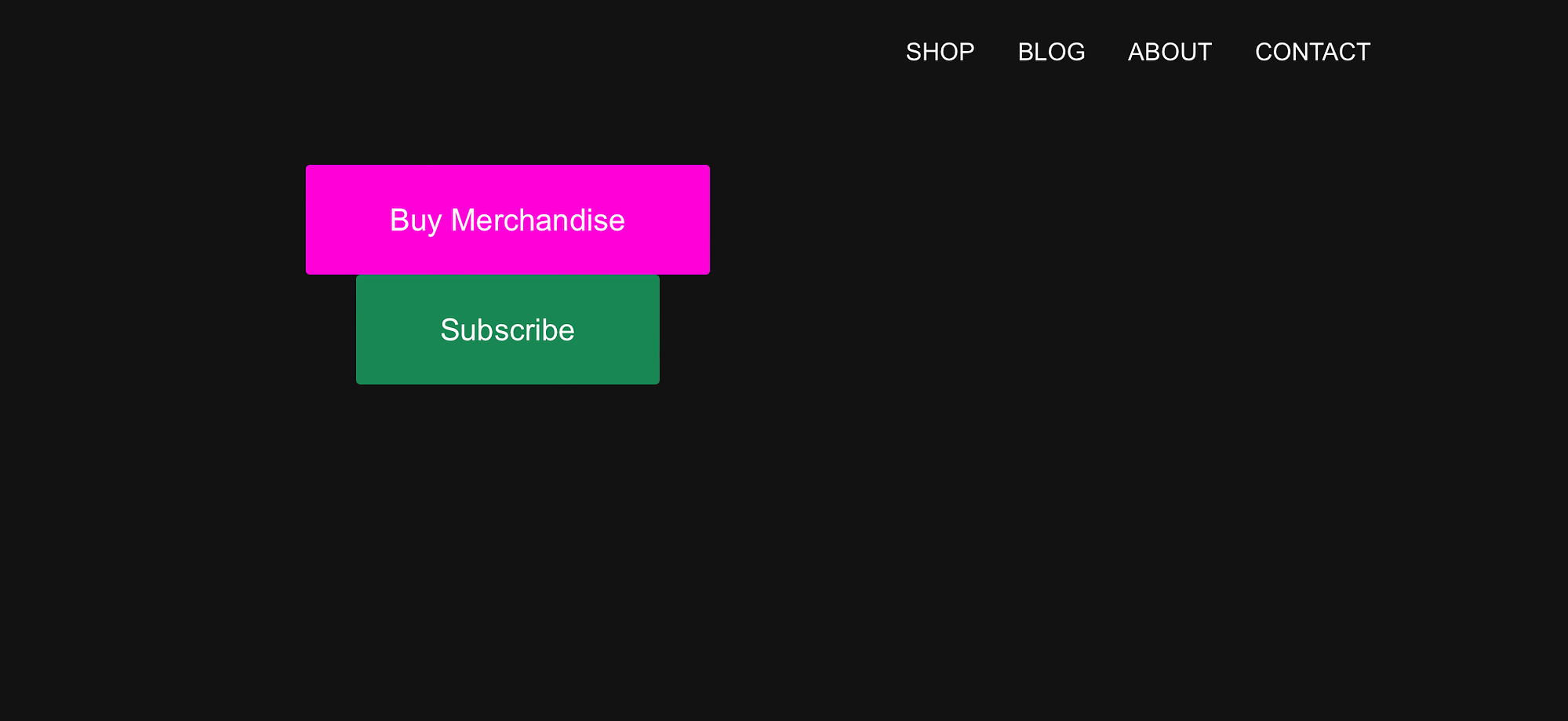
แม้ว่าอาจดูราวกับว่ามีช่องว่างเพียงพอระหว่างเป้าหมายการสัมผัสเหล่านี้ แต่เมื่อคุณดูตัวอย่างเค้าโครงที่ส่วนหน้า คุณจะเห็นว่าปุ่มต่างๆ เกือบจะทับซ้อนกัน:

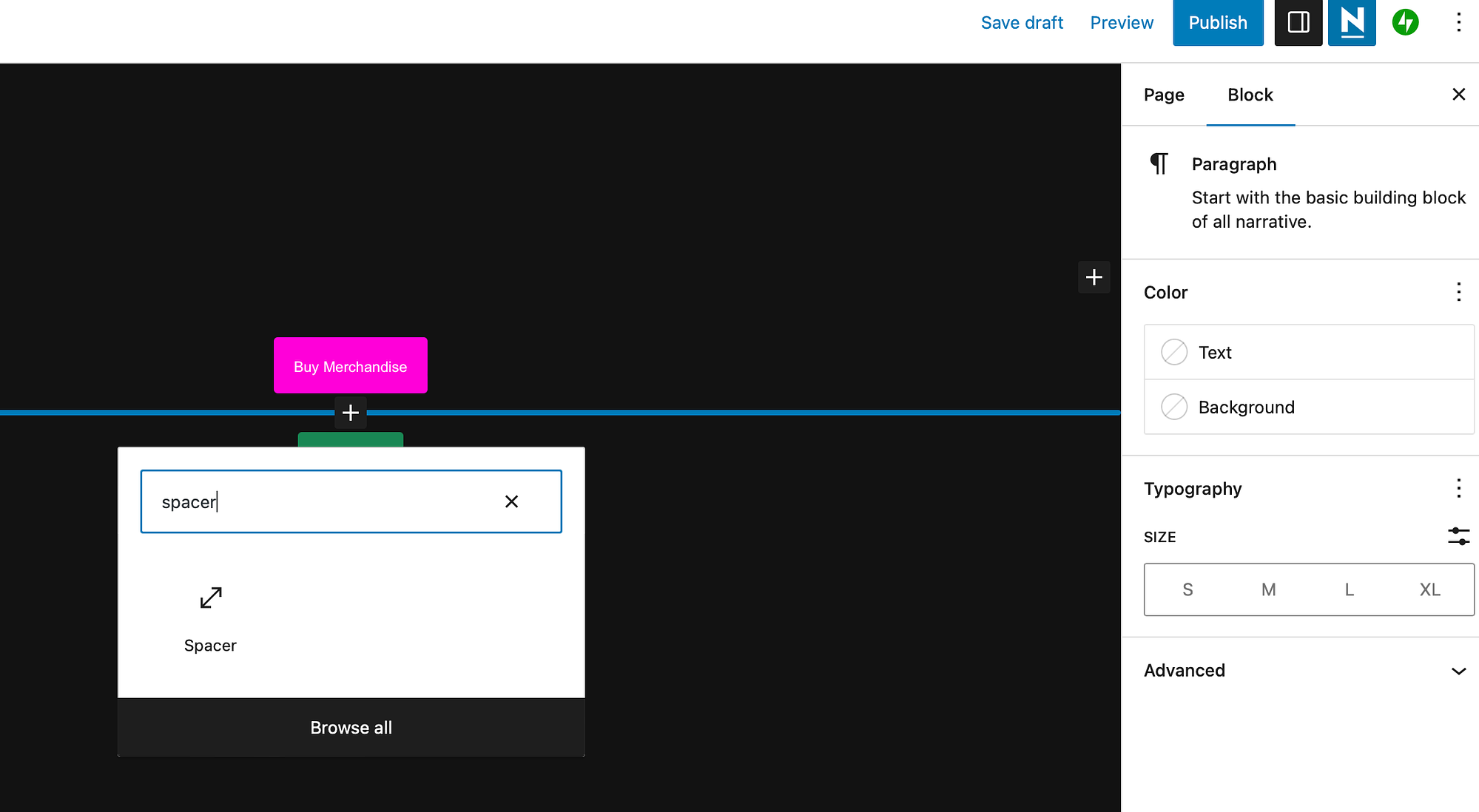
ในกรณีนี้ คุณสามารถเพิ่มบล็อก Spacer ระหว่างปุ่มต่างๆ เพื่อแก้ไขปัญหา “เป้าหมายการแตะมีขนาดไม่เหมาะสม” เพียงคลิกที่ไอคอน + ระหว่างบล็อก จากนั้นค้นหาคำว่า "spacer":

เพิ่มบล็อกลงในเพจของคุณ จากนั้นจะสร้างช่องว่างระหว่างองค์ประกอบต่างๆ ของคุณทันที ตอนนี้ คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ และดูปุ่มที่ส่วนหน้า:

อย่างที่คุณเห็น ขณะนี้มีช่องว่างระหว่างเป้าหมายการแตะของคุณมากขึ้น
บทสรุป
วิธีหนึ่งที่ Lighthouse ประเมินการออกแบบเว็บไซต์ของคุณในด้านการเข้าถึงและความเป็นมิตรต่อผู้ใช้คือการตัดสินเป้าหมายการแตะของคุณ หากองค์ประกอบการออกแบบ "แตะได้" หรือ "สัมผัสได้" มีขนาดใหญ่เกินไปหรืออยู่ใกล้กันเกินไป คุณอาจพบปัญหา "เป้าหมายการแตะมีขนาดไม่เหมาะสม"
โดยสรุป ต่อไปนี้เป็นสองวิธีในการแก้ไขปัญหานี้:
- เพิ่มขนาดของเป้าหมายการแตะ
- เพิ่มระยะห่างระหว่างเป้าหมายการแตะ
คุณมีคำถามเกี่ยวกับวิธีแก้ไขปัญหา “เป้าหมายการแตะมีขนาดไม่เหมาะสม” หรือไม่ แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
