17 เว็บไซต์ครูที่ดีที่สุด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-12-30คุณต้องการดูเว็บไซต์ครูที่ดีที่สุดเพราะคุณต้องการได้รับแรงบันดาลใจหรือไม่?
นั่นเป็นเหตุผลที่เราตรวจสอบไซต์และบล็อกนักการศึกษามากกว่า 50 แห่ง และศึกษาอุตสาหกรรมนี้อย่างถี่ถ้วนเพื่อค้นหาสิ่งที่ยิ่งใหญ่ที่สุด
ไม่มีใครอยากให้เพจน่าเบื่อ!
และนั่นคือเหตุผลที่สิ่งเหล่านี้จะช่วยให้คุณใช้ความคิดสร้างสรรค์และรับแนวคิดในการสร้างเพจที่ประสบความสำเร็จ
โปรดจำไว้ว่า คุณสามารถใช้ธีม WordPress เพื่อการศึกษาหรือเลือกเครื่องมือสร้างเว็บไซต์สำหรับครูเพื่อสร้างสถานะออนไลน์ของคุณ – รวดเร็ว
ตัวอย่างเว็บไซต์ครูและนักการศึกษาที่ดีที่สุด
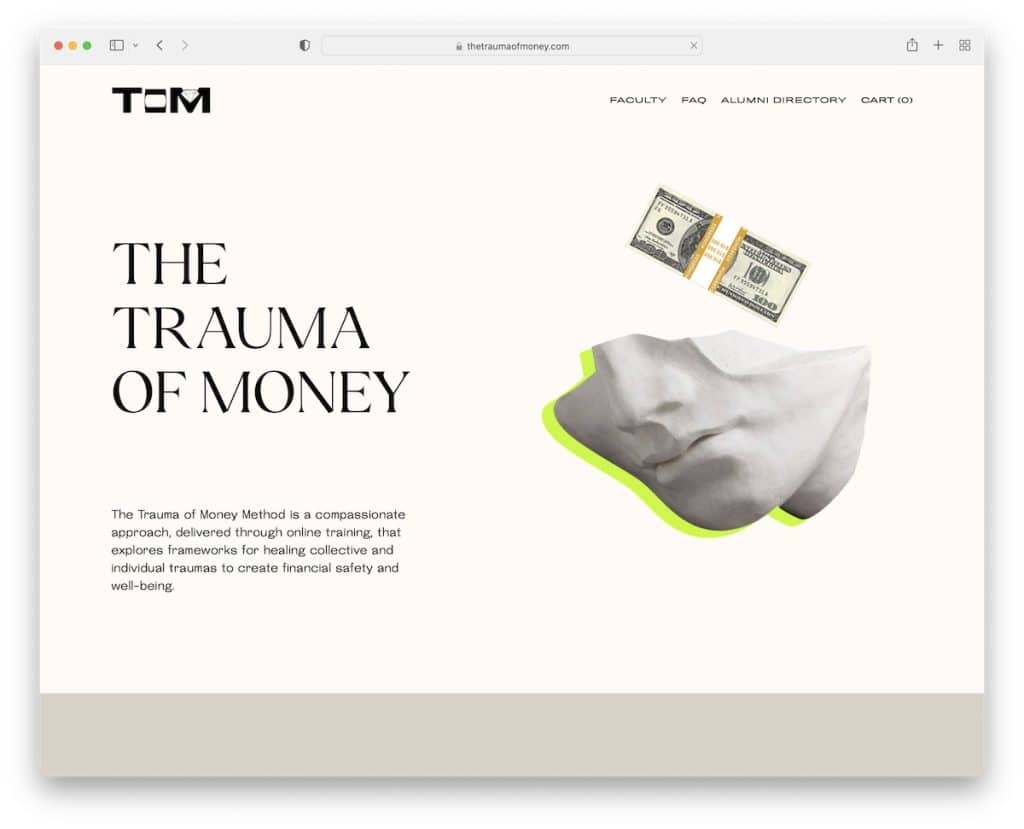
1. ความเสียหายของเงิน
สร้างด้วย : Squarespace

The Trauma Of Money มีการออกแบบเว็บที่ตอบสนองอย่างสะอาดตาและเรียบง่ายพร้อมองค์ประกอบที่เป็นเอกลักษณ์ที่เติมชีวิตชีวาให้กับประสบการณ์โดยรวม
ไซต์นี้มีโฮมเพจที่ยาวมากแต่มาพร้อมกับส่วนต่างๆ โดยใช้พื้นที่ว่างเพียงพอเพื่อให้ง่ายต่อการอ่าน
สิ่งที่เราชอบคือวิธีที่พวกเขาเปรียบเทียบการลงทะเบียนสองครั้งที่พวกเขาเสนอกับส่วนการเลื่อนในตัว
หมายเหตุ : มุ่งสู่ความเรียบง่าย หากคุณต้องการสร้างโฮมเพจขนาดยาวที่มีเนื้อหาจำนวนมาก
คุณต้องการสร้างเพจของคุณด้วย Squarespace หรือไม่? คุณไม่ควรพลาดรายการตัวอย่างเว็บไซต์ Squarespace ของเรา
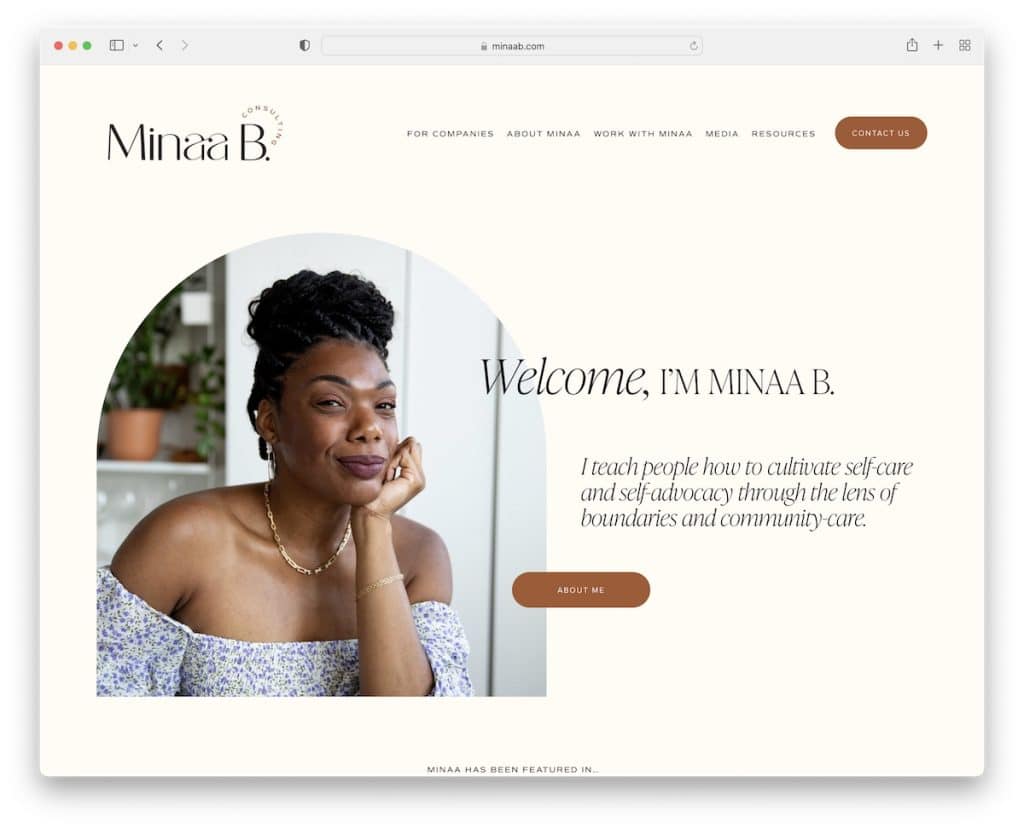
2. มีน่า บี
สร้างด้วย : Squarespace

Minaa B เป็นเว็บไซต์สำหรับครูที่มีการออกแบบที่สวยงาม เรียบง่ายแต่สร้างสรรค์ ส่วนฮีโร่แสดงรูปภาพของ Minaa พร้อมข้อความและปุ่มเรียกร้องให้ดำเนินการ (CTA) ในหน้าเกี่ยวกับของเธอ
หน้านี้ยังมีโลโก้ของหน่วยงานต่างๆ ซึ่งเป็นกลยุทธ์ที่ดีในการสร้างความน่าเชื่อถือ นอกจากนี้ ฟีด Instagram ที่ผสานรวมยังช่วยให้ Minaa B เพิ่มเนื้อหาลงในเพจและในขณะเดียวกันก็ขยายโปรไฟล์
หมายเหตุ : การเพิ่มโลโก้ของเว็บไซต์สื่อยอดนิยมที่แสดง/กล่าวถึงคุณช่วยเพิ่มศักยภาพ
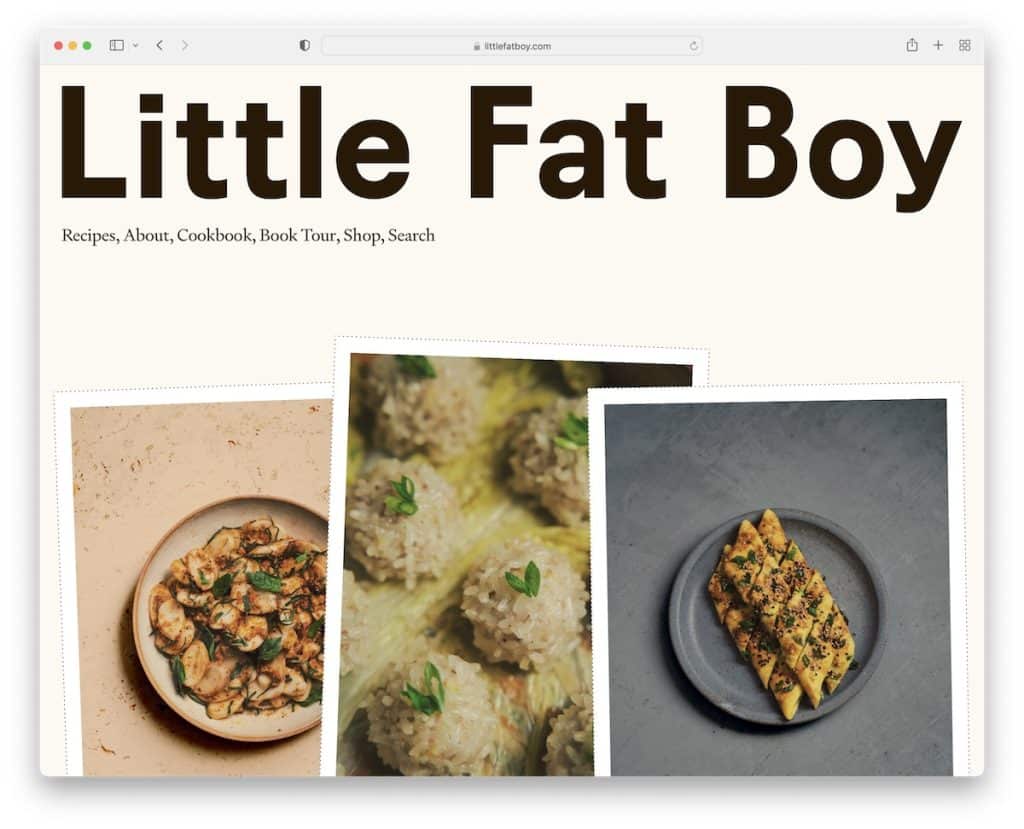
3. เด็กอ้วนตัวน้อย
สร้างด้วย : Kirby

Little Fat Boy มีการออกแบบเว็บไซต์ที่เป็นตัวหนาพร้อมรูปภาพขนาดใหญ่เพื่อรักษาการมีส่วนร่วมตลอดเวลา
ส่วนหัวเป็นส่วนที่น่าสนใจมากที่เราได้เห็นในขณะที่ดูแลคอลเล็กชันนี้ (ซึ่งลอยอยู่ด้านบนของหน้าจอ) มีชื่อเรื่อง/ชื่อไซต์ขนาดใหญ่มากพร้อมรายการเมนูคั่นด้วยเครื่องหมายจุลภาค (ไม่รู้สึกเหมือนแถบนำทาง)
นอกจากนี้ ส่วนท้ายยังรักษารูปแบบที่สะอาดตาเหมือนเดิมด้วยแบบฟอร์มการสมัครรับจดหมายข่าวและลิงก์โซเชียลมีเดีย
หมายเหตุ : ใช้ภาพขนาดใหญ่เพื่อให้ผู้เข้าชมไม่ว่างดูเนื้อหา
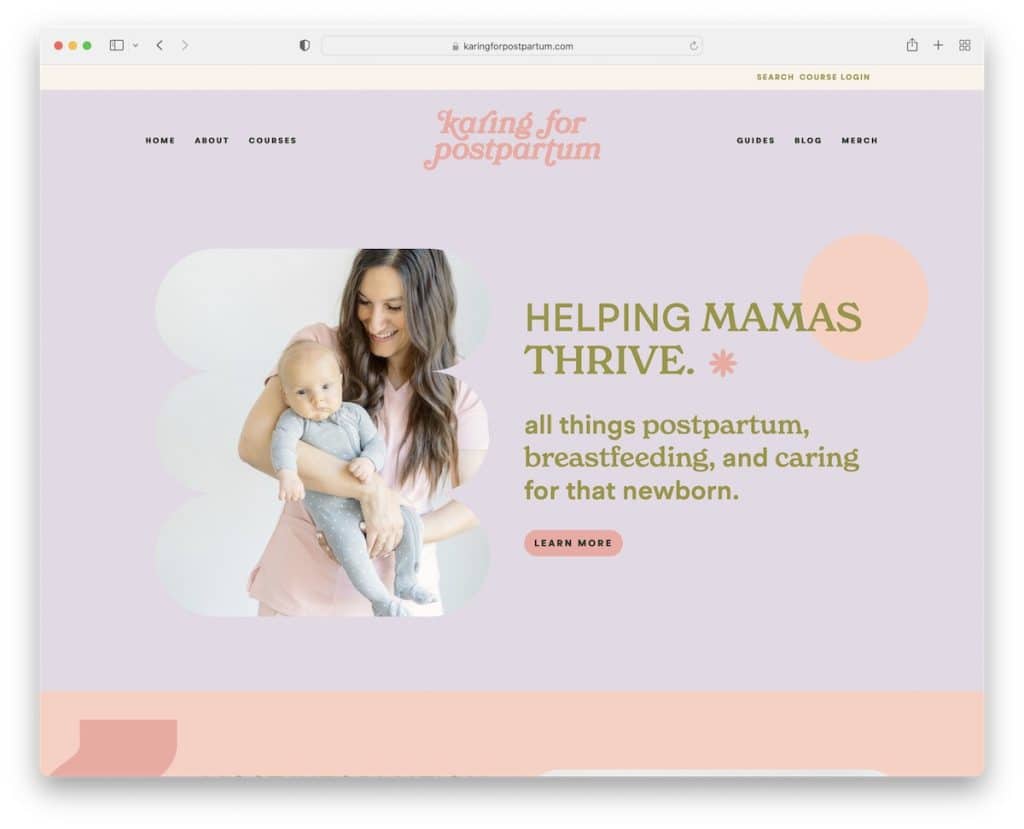
4. การดูแลหลังคลอด
สร้างด้วย : Squarespace

เว็บไซต์ครู Karing For Postpartum มีสไตล์ผู้หญิงที่น่ารักพร้อมองค์ประกอบที่สร้างสรรค์มากมาย แต่ก็เพียงพอที่จะทำให้เสียสมาธิน้อยที่สุด
ส่วนหัวประกอบด้วยโลโก้ตรงกลาง ลิงก์การนำทางด้านซ้าย/ขวา และแถบด้านบนที่มีปุ่มค้นหาและเข้าสู่ระบบบัญชี
นอกจากนี้ เรายังชอบแถบเลื่อนข้อความรับรองในตัว ซึ่งยอดเยี่ยมสำหรับการสร้างหลักฐานทางสังคม
หมายเหตุ : การเพิ่มข้อความรับรองและบทวิจารณ์เป็นสิ่งจำเป็นหากคุณเสนอบริการและผลิตภัณฑ์
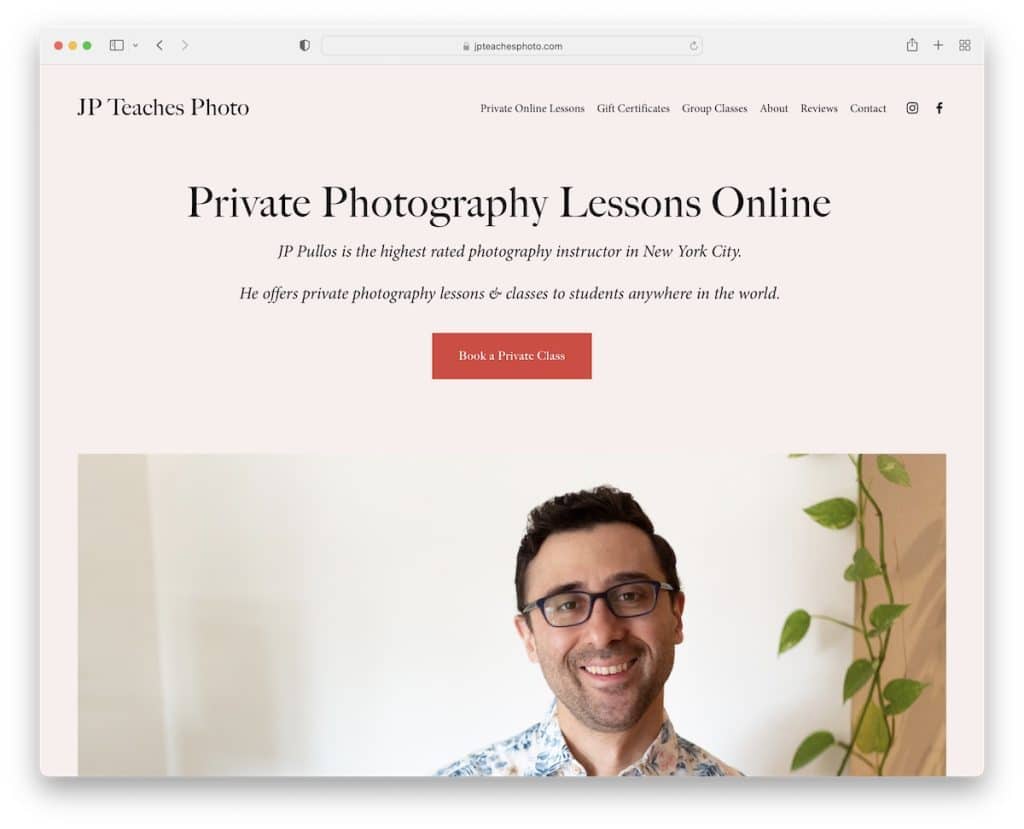
5. JP สอนรูปถ่าย
สร้างด้วย : Squarespace

แทนที่จะเริ่มต้นด้วยรูปภาพแล้วตามด้วยข้อความในครึ่งหน้าบน JP Teaches Photo จะทำในทางกลับกัน ซึ่งช่วยให้ JP สามารถรวมปุ่ม CTA ไว้บนหน้าเว็บได้สูงขึ้น ซึ่งส่งผลให้อัตราการคลิกผ่านสูงขึ้น
และการใช้รูปภาพขนาดใหญ่และตัวพิมพ์ทำให้มั่นใจได้ว่าทุกคนจะได้รับประสบการณ์ที่น่าพึงพอใจในการดูเนื้อหาก่อนที่จะจองชั้นเรียนส่วนตัว
หมายเหตุ : เริ่มต้นหน้าแรกของคุณด้วยชื่อเรื่อง ข้อความ และ CTA เพื่อให้ผู้เข้าชมดำเนินการมากขึ้น
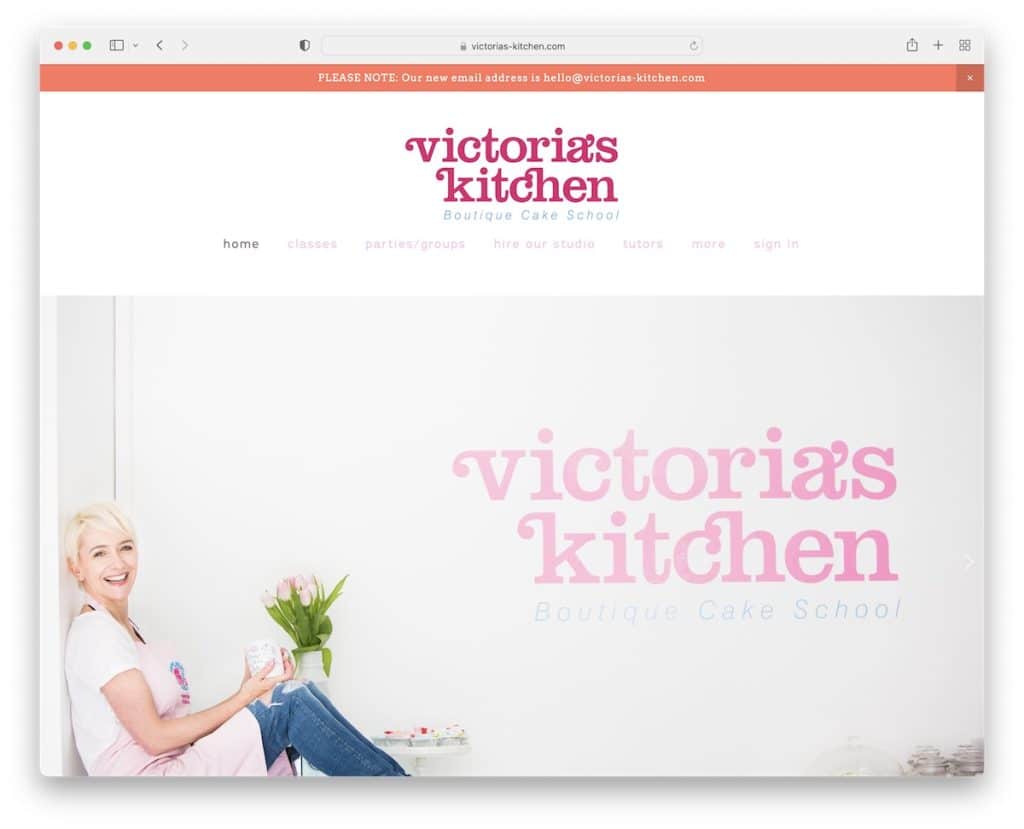
6. ครัวของวิคตอเรีย
สร้างด้วย : Squarespace

Victoria's Kitchen มีแถบการแจ้งเตือนด้านบน (ซึ่งคุณสามารถปิดได้โดยการกด “x”) ตามด้วยส่วนหัวที่มีเมนูแบบเลื่อนลงและแถบเลื่อน (ที่ไม่มี CTA หรือสไลด์แบบคลิกได้)
เว็บไซต์ของครูนี้ผสมสีขาวและชมพูได้ดีมากเพื่อให้รู้สึกฟองมากขึ้น ส่วนท้ายมีเมนูพร้อมข้อความที่ตัดตอนมา รายละเอียดการติดต่อ และ Google Maps พร้อมตำแหน่งที่ตั้ง
หมายเหตุ : คุณต้องการให้ลูกค้าค้นหาคุณได้ง่ายขึ้นหรือไม่? รวม Google Maps เข้ากับเว็บไซต์ของคุณ
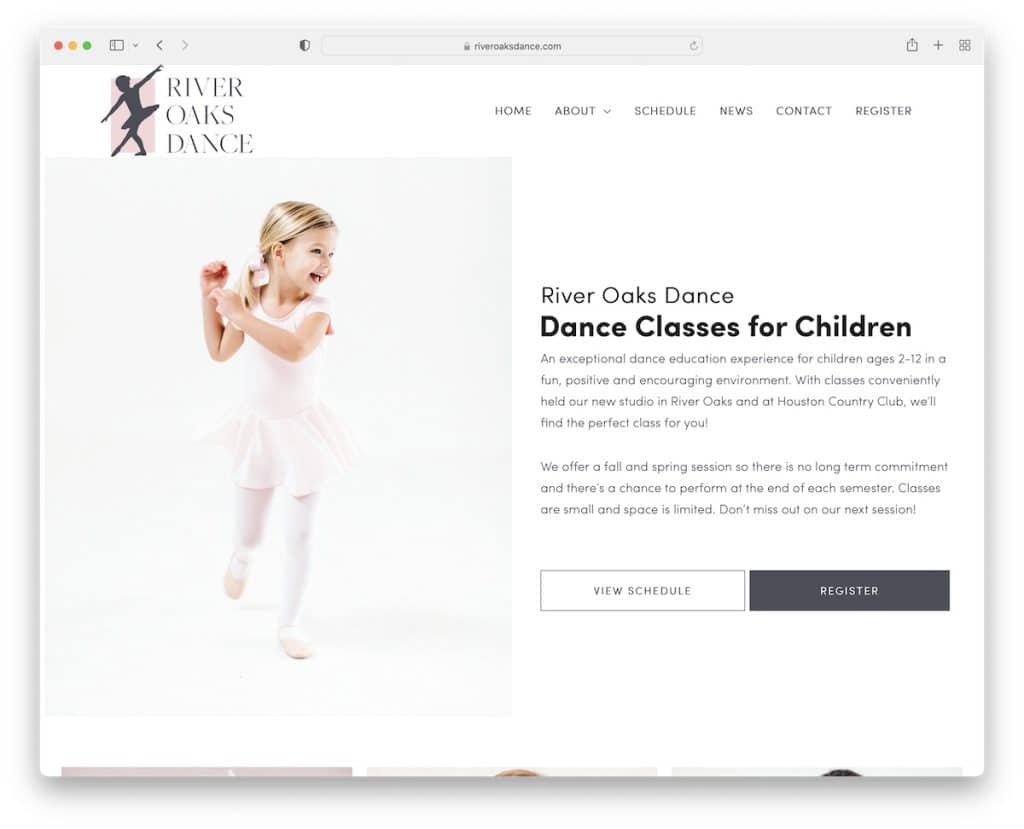
7. การเต้นรำของริเวอร์โอ๊คส์
สร้างด้วย : Elementor

ส่วนฮีโร่ของ River Oaks Dance มีการออกแบบเหมือนหน้าจอแยก โดยใช้รูปภาพทางด้านซ้ายและข้อความและ CTA ทางด้านขวา สิ่งนี้ทำให้พวกเขาสามารถให้ความรู้แก่ผู้เข้าชมเกี่ยวกับสิ่งที่พวกเขาเสนอได้ทันที
ส่วนเพิ่มเติมที่ยอดเยี่ยมอื่น ๆ ในเว็บไซต์คือวิดีโอ YouTube และบล็อกที่ฝังพร้อมข่าวสาร
ส่วนหัวและส่วนท้ายใช้สีพื้นหลังเดียวกันกับฐาน โดยแยกส่วนท้ายด้วยเส้น (เพื่อให้ดูสะอาดตา)
หมายเหตุ : รวมเนื้อหารูปภาพและวิดีโอบนเว็บไซต์ของคุณเพื่อให้ผู้มีโอกาสเป็นลูกค้า/ลูกค้ามีเหตุผลมากขึ้นที่จะร่วมงานกับคุณ
คุณอาจสนใจอ่านบทวิจารณ์ Elementor ของเราเพื่อเรียนรู้รายละเอียดทั้งหมดของปลั๊กอินตัวสร้างหน้า WordPress ที่ยิ่งใหญ่นี้
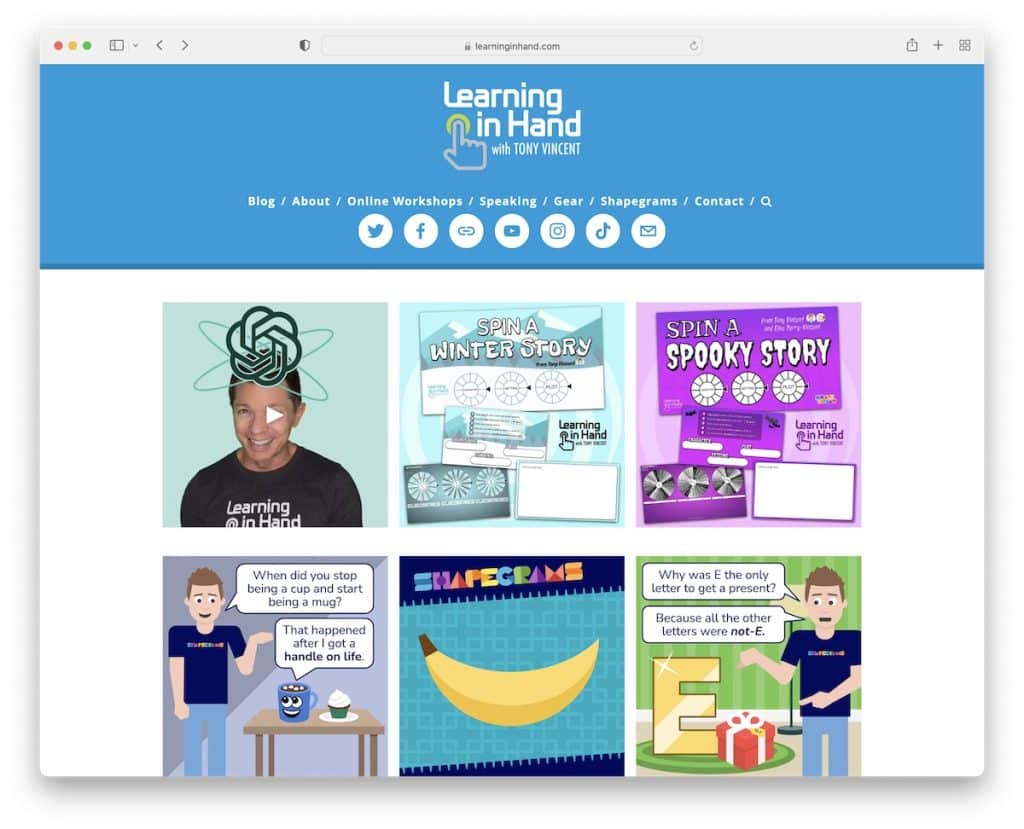
8. การเรียนรู้ในมือ
สร้างด้วย : Squarespace

หน้าแรกของ Learning In Hand ไม่เหมือนหน้าอื่นที่เราเคยเห็นเมื่อตรวจสอบเว็บไซต์ครูที่ดีที่สุด
แม้ว่าจะมีส่วนหัวและส่วนท้าย แต่ฐานก็มีฟีดกริด Instagram ควบคู่ไปกับ TikTok หนึ่งรายการและโพสต์ Twitter หนึ่งรายการ
คุณสามารถเข้าถึงข้อมูลที่เป็นประโยชน์อื่น ๆ ได้โดยใช้แถบนำทางหรือการค้นหา ซึ่งน่าประหลาดใจที่เปิดขึ้นในหน้าใหม่
หมายเหตุ : ไม่ทราบว่าจะเพิ่มอะไรในหน้าแรกของคุณ? ใช้เนื้อหาโซเชียลมีเดียเพื่อแสดงให้โลกเห็นว่าคุณเข้ากับคนง่ายเพียงใด
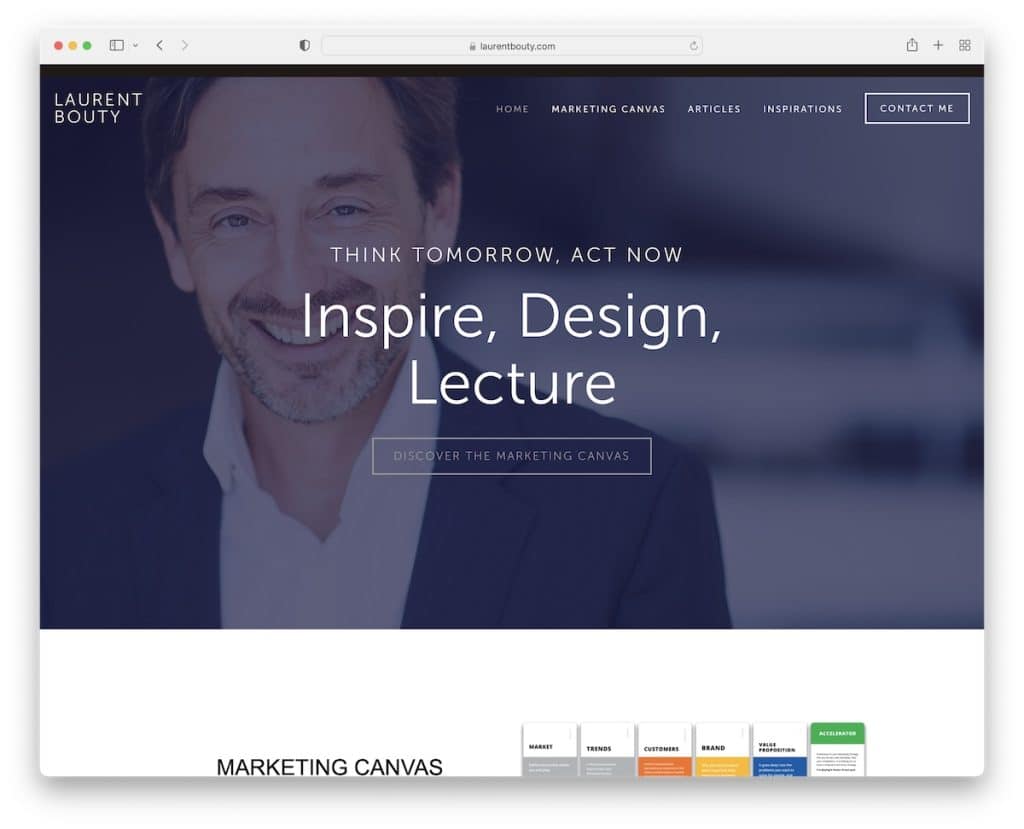
9. โลรองต์ บูตี
สร้างด้วย : Squarespace

เว็บไซต์ของ Laurent Bouty ค่อนข้างเรียบง่าย มีความเป็นมืออาชีพที่ส่งเสริมบริการของเขาได้เป็นอย่างดี

ส่วนฮีโร่มีภาพพื้นหลังขนาดใหญ่ของตัวเองพร้อมส่วนหัวแบบโปร่งใส ข้อความ และปุ่ม CTA
ด้านล่างนี้คือ GIF สุดเจ๋งที่แสดงถึงแนวทางการตลาดของเขา แต่นี่ไม่ใช่องค์ประกอบเดียวที่เคลื่อนไหวได้ คุณจะพบแถบเลื่อนและม้าหมุนโพสต์ล่าสุด
หมายเหตุ : ใช้ส่วนหัว/เมนูแบบโปร่งใสเพื่อทำให้เว็บไซต์ดูนุ่มนวลขึ้น
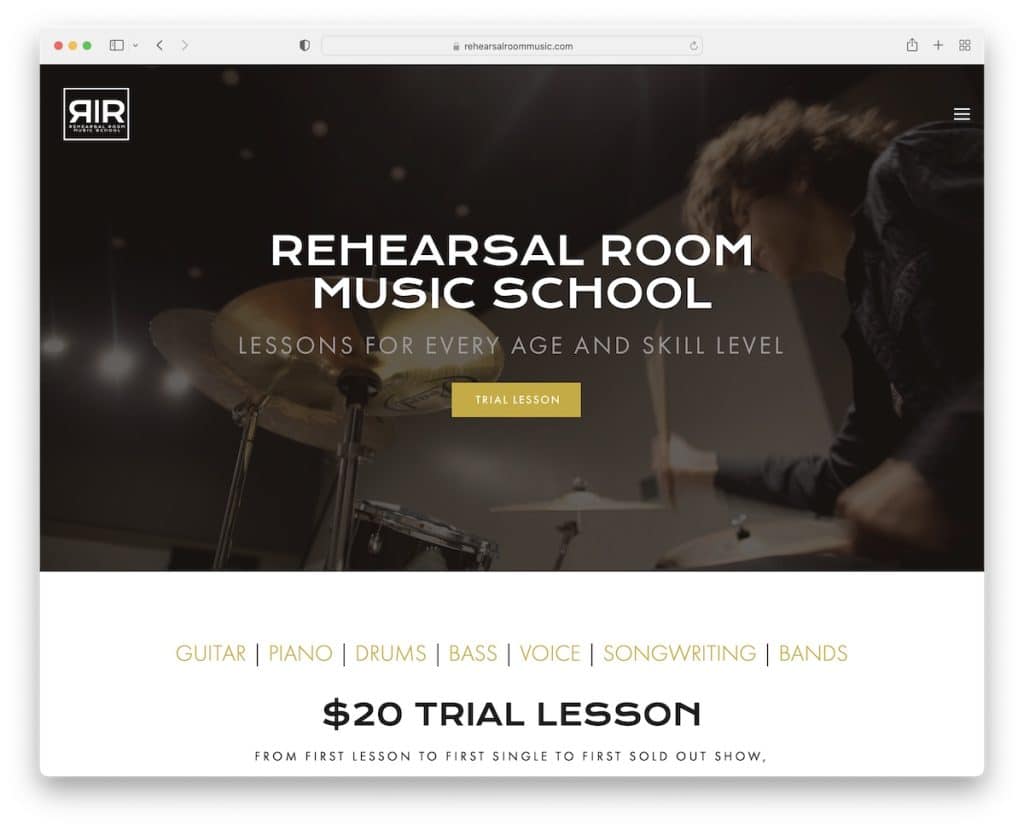
10. ห้องซ้อมดนตรี
สร้างด้วย : Squarespace

Rehearsal Room Music มีส่วนหัวแบบมินิมัลลิสต์ที่มีไอคอนรูปแฮมเบอร์เกอร์ซึ่งเผยให้เห็นเมนูนอกพื้นที่ทำงาน (สไลด์จากด้านขวา)
แม้ว่าส่วนฮีโร่จะส่งเสริมบทเรียนทดลอง แต่คุณก็สามารถเลือกสิ่งที่เจาะจงมากขึ้นได้โดยคลิกลิงก์ด้านล่าง
แต่ก็มีแบบทดลองเรียนในโฮมเพจด้วย ดังนั้น นักเรียนจึงไม่ต้องเปิดหน้าใหม่
หมายเหตุ : ตรวจสอบให้แน่ใจว่านักเรียนที่มีศักยภาพค้นหาแบบฟอร์มใบสมัครได้ง่ายและรวดเร็วที่สุด
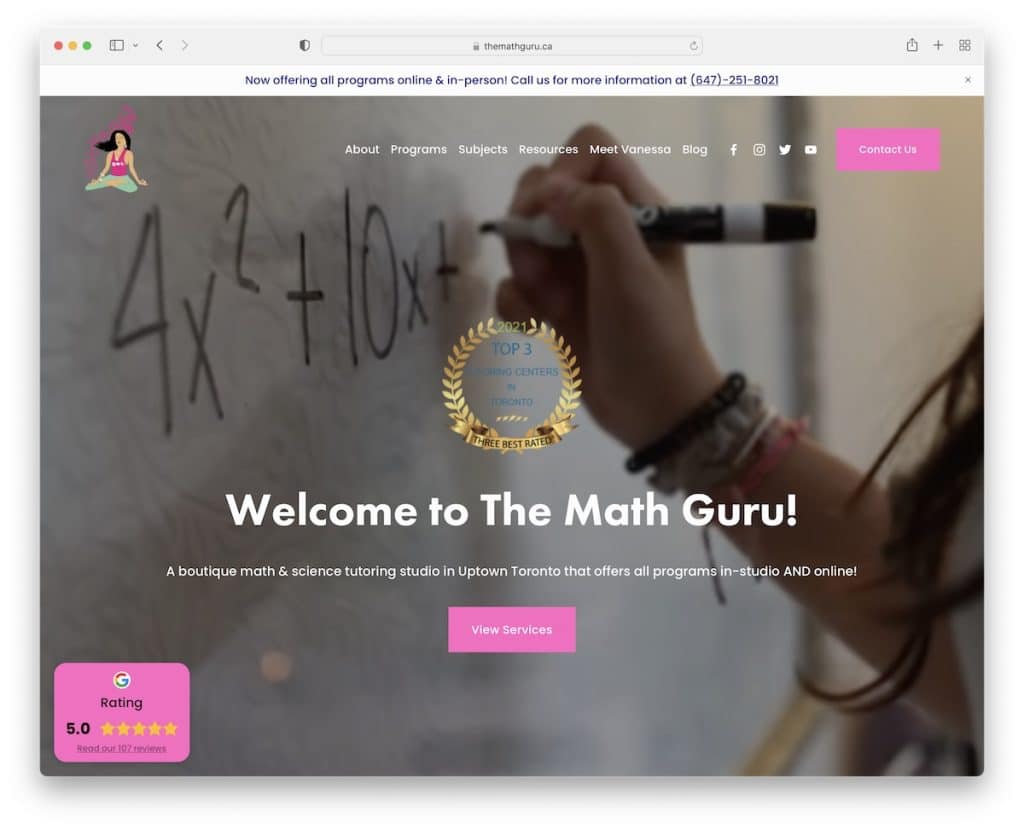
11. คุรุคณิตศาสตร์
สร้างด้วย : Squarespace

Math Guru กระตุ้นความสนใจของทุกคนในทันทีด้วยพื้นหลังวิดีโอแบบเต็มหน้าจอ พวกเขายังใช้ CTA เพื่อดูบริการและการแจ้งเตือนแถบด้านบนพร้อมรายละเอียดการติดต่อ
นอกจากนี้ สิ่งที่ The Math Guru ทำได้ดีคือการใช้วิดเจ็ตแบบติดหนึบที่มุมล่างซ้ายเพื่อแสดงรีวิวของ Google
หมายเหตุ : ใช้ระบบการตรวจสอบของบุคคลที่สามและฝังลงในเว็บไซต์ของคุณ
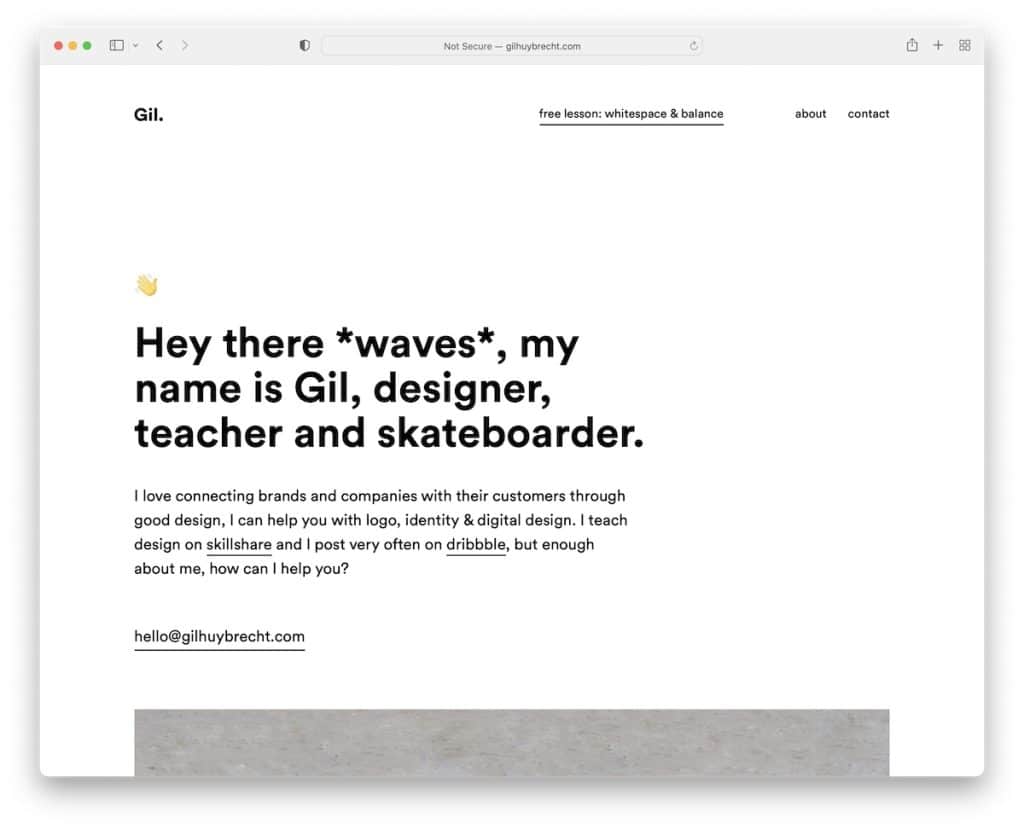
12. กิล
สร้างด้วย : Webflow

เว็บไซต์ครูของ Gil ไม่ได้ใช้ปุย แต่มุ่งตรงไปที่ประเด็นด้วยอีโมจิโบกมือ ชื่อเรื่องและข้อความที่ใช้ลิงก์และอีเมลที่คลิกได้
นอกจากนี้ คุณจะพบกรณีศึกษา 2 กรณีและลิงก์ไปยังชั้นเรียน Skillshare ของเขา นอกจากโฮมเพจแล้ว หน้าอื่น ๆ คือหน้าเกี่ยวกับฉันเท่านั้น
หมายเหตุ : ใช้อิโมจิบนเว็บไซต์ของคุณและเพิ่มความเป็นส่วนตัวให้กับเพจของคุณ
อย่าลืมตรวจสอบเว็บไซต์ที่ดีที่สุดที่สร้างด้วยแพลตฟอร์ม Wix
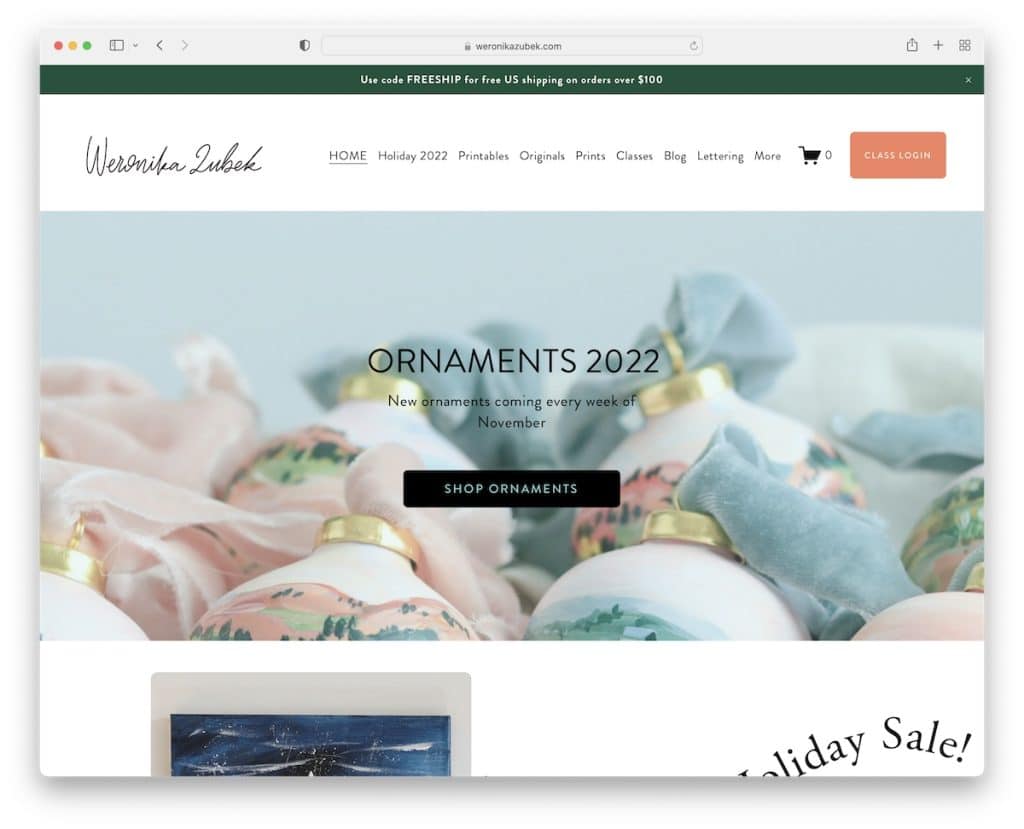
13. เวโรนิก้า ซูเบก
สร้างด้วย : Squarespace

เพจของ Weronika Zubek เป็นตัวอย่างที่ยอดเยี่ยมของครูที่มีงานยุ่งซึ่งทำมากกว่าการสอนแบบ "เฉยๆ"
เว็บไซต์ใช้การแจ้งเตือนแถบด้านบนที่คุณสามารถปิดได้หากคุณไม่สนใจ แถบนำทางนั้นเรียบง่าย มีเมนูแบบเลื่อนลงสำหรับการค้นหาที่ละเอียดยิ่งขึ้น สิ่งที่ใช้ได้จริงคือปุ่ม CTA ในแถบนำทางสำหรับการเข้าสู่ระบบชั้นเรียน
ส่วนหัวเป็นแบบเหนียว ดังนั้นผู้เยี่ยมชมจึงสามารถเข้าถึงทุกส่วนและชั้นเรียนโดยไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ : เพิ่มประสบการณ์ผู้ใช้ด้วยส่วนหัว/เมนูแบบลอยตัว
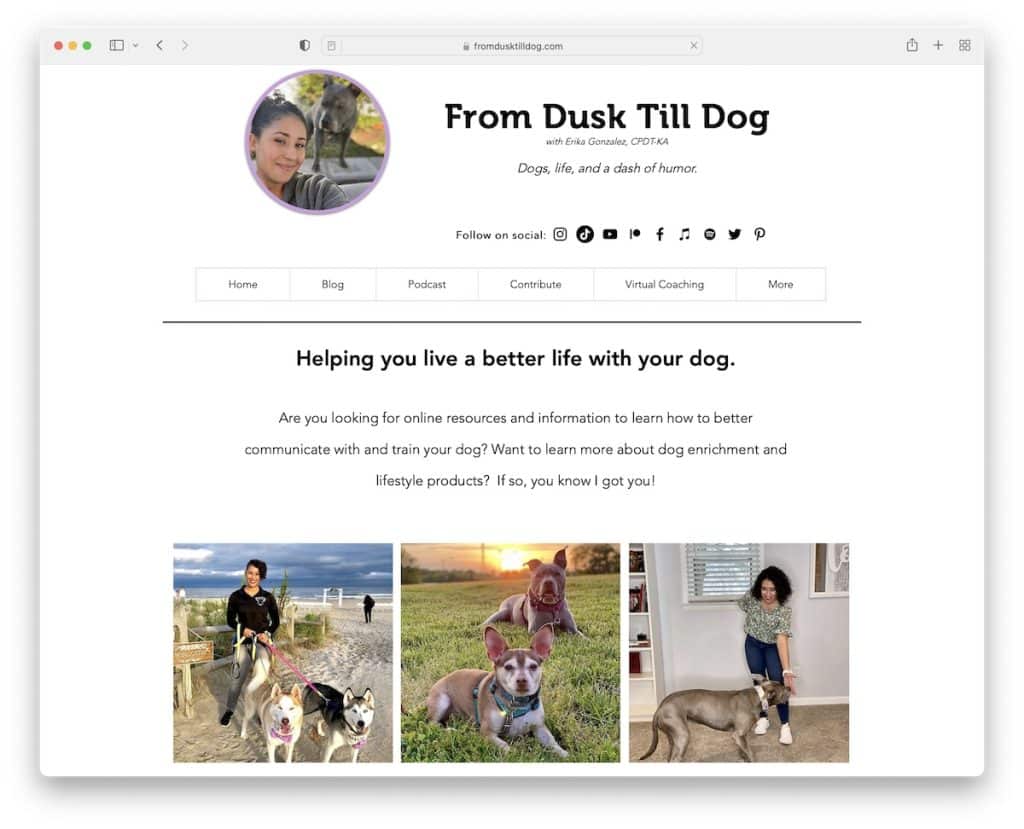
14. ตั้งแต่พลบค่ำจนถึงด็อก
สร้างด้วย : Wix

From Dusk Till Dog ใช้ส่วนหัวในรูปแบบที่แปลกใหม่ รวมถึงรูปภาพ ข้อความ ไอคอนโซเชียล และเฉพาะรายการเมนูเท่านั้นที่ให้ความรู้สึกเหมือนแท็บ
และแม้ว่าเว็บไซต์ของครูคนนี้จะมีข้อความค่อนข้างหนัก ประสบการณ์การท่องเว็บและการดูเนื้อหาก็น่าพอใจมาก
สุดท้าย Erika เพิ่มโลโก้ใบรับรองหลายรายการก่อนส่วนท้ายสำหรับทุกคนที่ต้องการหลักฐาน
หมายเหตุ : เพิ่มใบรับรองของคุณในจุดที่เห็นได้ชัดเจน (ควรเป็นหน้าแรกหรือในส่วนท้าย "ทั่วโลก")
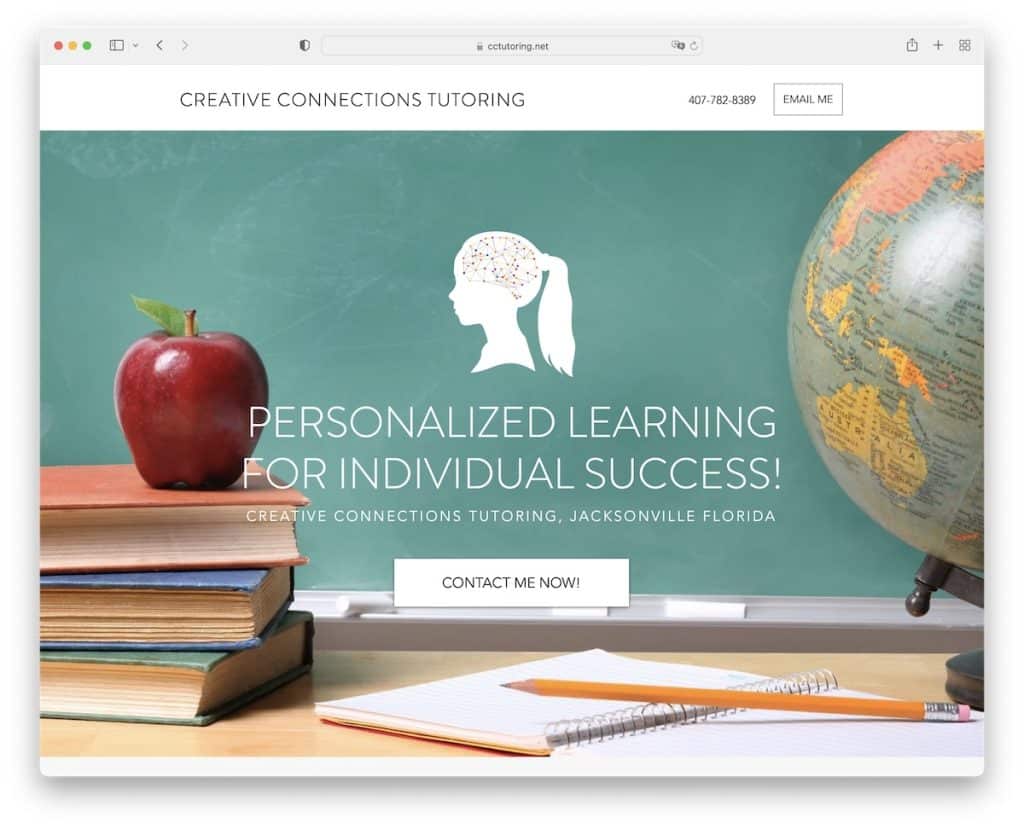
15. กวดวิชา Creative Connections
สร้างด้วย : Wix

Creative Connections Tutoring เป็นเว็บไซต์หน้า Landing Page ที่มีส่วนหัวที่เรียบง่ายซึ่งมีโลโก้ข้อความ หมายเลขโทรศัพท์ และปุ่ม "ส่งอีเมลถึงฉัน" ที่คลิกได้
ภาพหลักมีเอฟเฟกต์พารัลแลกซ์ ข้อความ และปุ่ม CTA ติดต่อ คุณจะพบส่วนที่จัดแสดงบริการ หัวเรื่อง แนวทาง และชีวประวัติ
หมายเหตุ : การสร้างหน้า Landing Page เป็นวิธีที่ยอดเยี่ยมในการเปิดเผยทุกอย่างด้วยการเลื่อนเพียงไม่กี่ครั้ง
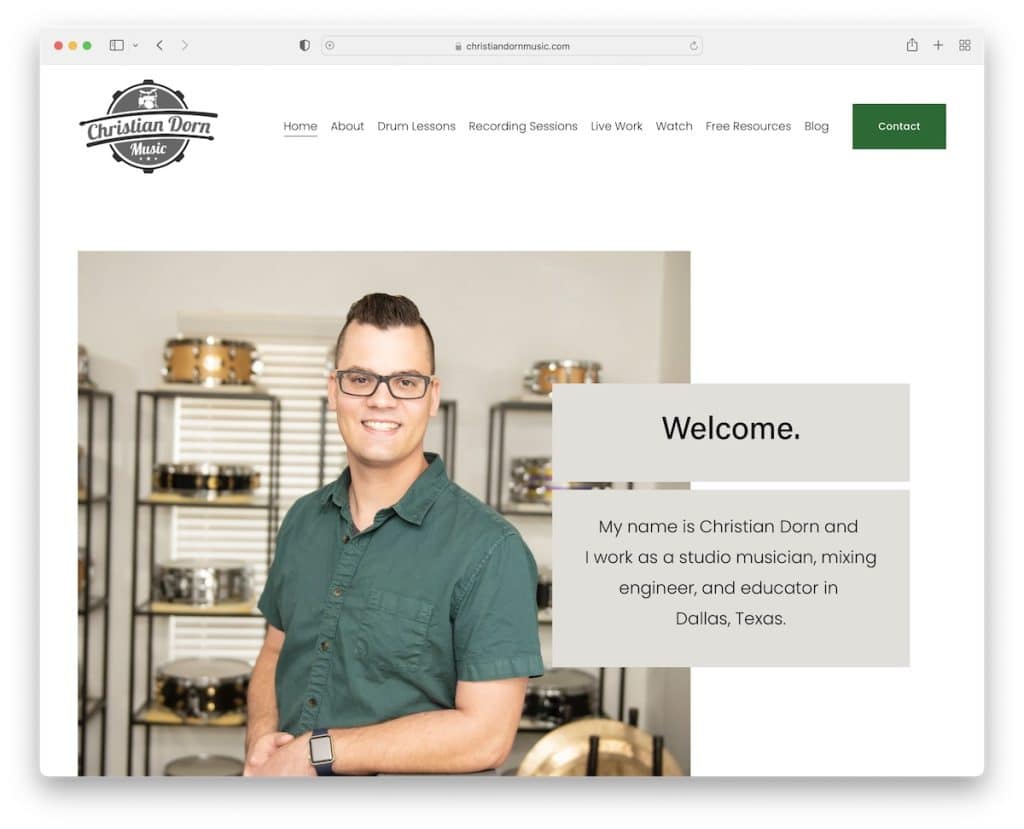
16. คริสเตียน ดอร์น
สร้างด้วย : Squarespace

เว็บไซต์ครูของ Christian Dorn ใช้ส่วนหัวที่สะอาด รูปภาพหลัก และข้อความต้อนรับที่บอกว่าเขาเกี่ยวกับอะไรในประโยคเดียว
แถบการนำทางมีเมนูแบบเลื่อนลงและปุ่ม CTA สำหรับการติดต่อ
Christian ยังสร้างส่วนพิเศษเพื่อสร้างการนำเสนอเชิงลึกเพิ่มเติมเกี่ยวกับบริการของเขา ทั้งสองนำเสนอ CTA เพื่อกำหนดเวลาบทเรียนหรือจ้างงาน
หมายเหตุ : มีความโปร่งใสมากที่สุดเท่าที่จะเป็นไปได้เมื่อสร้างการนำเสนอบริการของคุณ (เราแนะนำให้เพิ่มราคาด้วยซ้ำ)
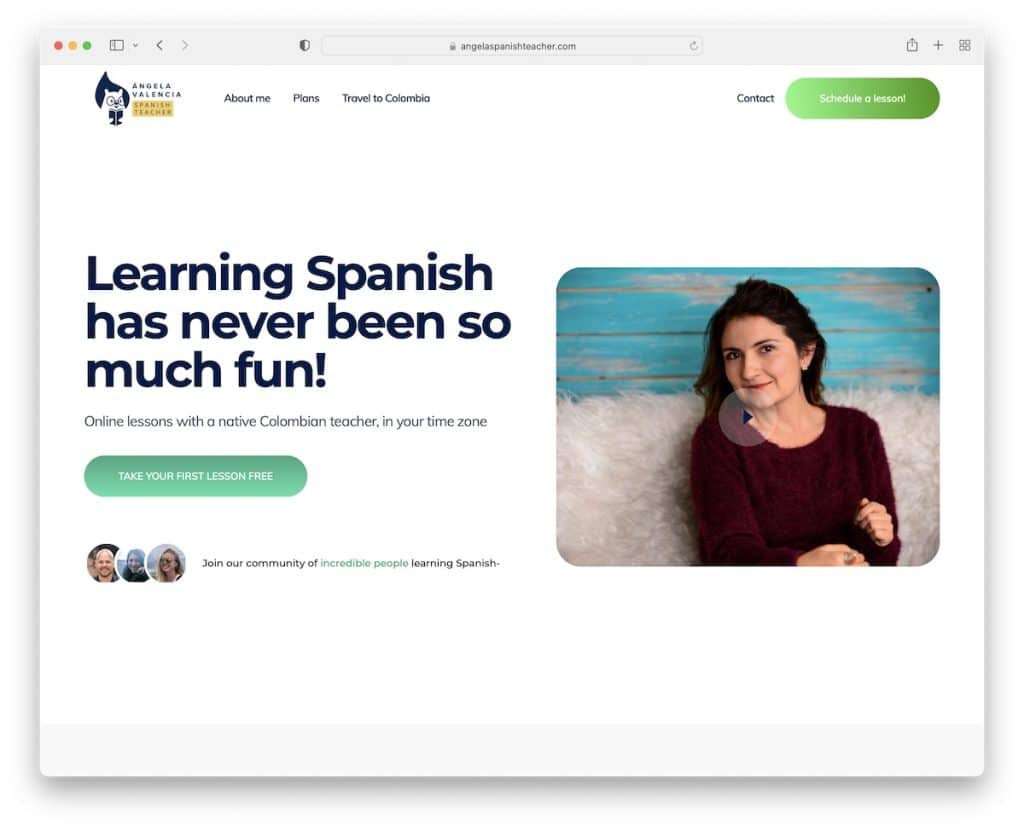
17. อังเคล วาเลนเซีย
สร้างด้วย : Webflow

หน้าของ Angela Valencia นั้นเรียบง่ายและทันสมัยพร้อมกลิ่นอายของมือถือ ไซต์นี้ใช้แอนิเมชั่น ไทม์ไลน์ของกระบวนการที่ยอดเยี่ยม ข้อความรับรองของนักเรียน และโหลดเนื้อหาบนสกรอลล์
คุณลักษณะเฉพาะอย่างหนึ่งของเว็บไซต์ครูของ Angela คือวิดเจ็ตป๊อปอัปลอยอยู่ที่มุมล่างซ้าย ซึ่งช่วยโปรโมตบทเรียนฟรี แต่ยังมีปฏิทินการจองออนไลน์ก่อนพื้นที่ส่วนท้าย
หมายเหตุ : ใช้ระบบการจองออนไลน์เพื่อจัดตารางสอน
