สิบวิธีในการปรับปรุงความเร็วของร้านค้า WooCommerce ของคุณ
เผยแพร่แล้ว: 2021-06-01ลองนึกภาพว่าคุณเป็นนักช้อปที่กำลังมองหากล่องของขวัญช็อคโกแลต เว็บไซต์หนึ่งที่คุณพบดูเหมือนจะใช้เวลานานในการโหลดหน้าเว็บแต่ละหน้า และการค้นหาสิ่งที่คุณต้องการก็กลายเป็นเรื่องน่าหงุดหงิดอย่างรวดเร็ว แล้วคุณจะทำอย่างไร? คุณออกไปและไปร้านอื่น
นี่เป็นตัวอย่างที่สมบูรณ์แบบว่าทำไมความเร็วไซต์อีคอมเมิร์ซจึงมีความสำคัญ หากลูกค้าไม่สามารถไปยังส่วนต่างๆ ของร้านคุณและค้นหาสิ่งที่ต้องการได้ทันที (ภายในสองวินาทีให้ชัดเจน) พวกเขาจะไปซื้อของที่อื่น นั่นหมายความว่าคุณสูญเสียลูกค้าที่ จะซื้อสินค้าของคุณ และใครต้องการสิ่งนั้น?
มาดูกันว่าไซต์ของคุณโหลดได้เร็วแค่ไหนและวิธีดำเนินการได้เพื่อปรับปรุงความเร็วร้านค้าออนไลน์ของคุณ
การวัดความเร็วไซต์
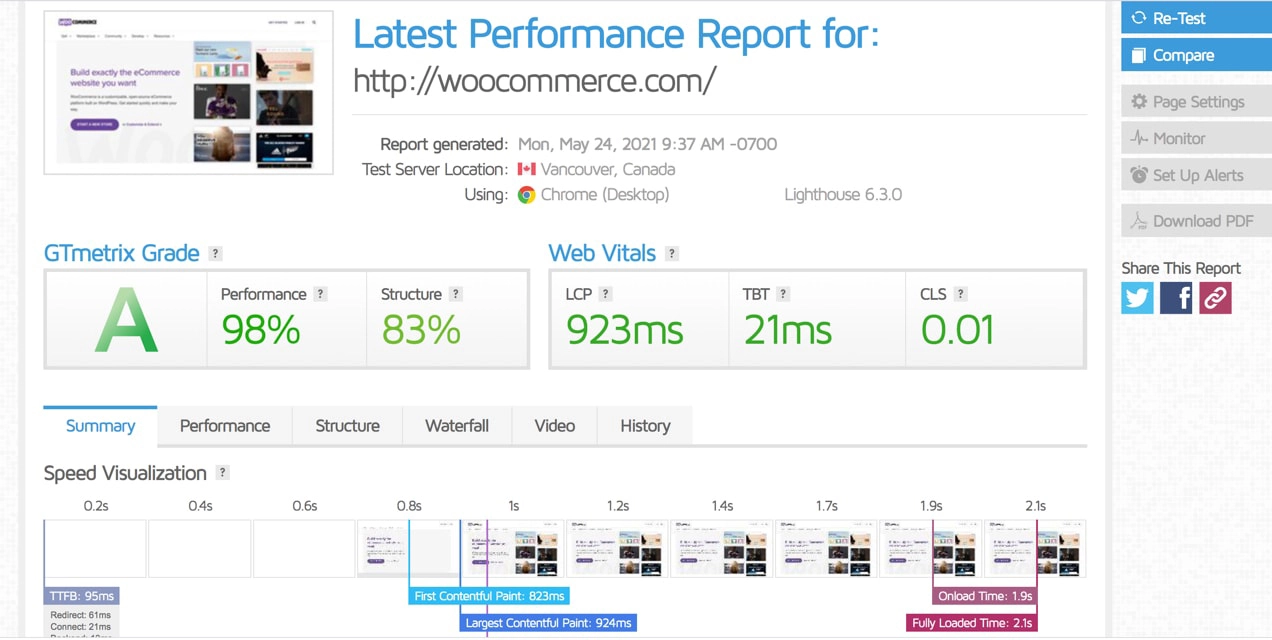
เริ่มต้นด้วยการทำความเข้าใจว่าไซต์ของคุณทำงานเป็นอย่างไรในตอนนี้ มีเครื่องมือมากมายที่ช่วยคุณทำสิ่งนี้ รวมถึง:
- จีทีเมทริกซ์ ซึ่งจะให้คะแนนประสิทธิภาพ แบ่งเมตริก เช่น "เวลาที่โหลดเต็มที่" และเสนอคำแนะนำโดยละเอียดสำหรับการปรับปรุงความเร็ว
- การทดสอบความเร็วเว็บไซต์ Pingdom คุณลักษณะนี้มีอินเทอร์เฟซที่เรียบง่ายและตรงไปตรงมามากขึ้น พร้อมด้วยเมตริกที่สำคัญ เช่น เวลาในการโหลดและขนาดหน้าเว็บ คุณยังสามารถเลือกสถานที่ที่จะทดสอบได้อีกด้วย
- ข้อมูลเชิงลึก PageSpeed ข้อมูลนี้แสดงคะแนนจาก Google โดยตรง โดยแบ่งเป็นอุปกรณ์เคลื่อนที่และเดสก์ท็อป

เพื่อผลลัพธ์ที่แม่นยำที่สุด ให้ทดสอบโดยใช้เครื่องมือหลายตัว ข้อมูลนี้จะช่วยให้คุณมีความคิดที่ดีว่าไซต์ของคุณโหลดได้เร็วเพียงใด และช่วยให้คุณเห็นว่าการเพิ่มประสิทธิภาพของคุณช่วยปรับปรุงเวลาในการโหลดได้อย่างไร
เคล็ดลับสำหรับร้านอีคอมเมิร์ซที่รวดเร็ว
1. เริ่มต้นด้วยโฮสต์คุณภาพสูง
โฮสต์ของคุณเป็นรากฐานด้านความเร็วสำหรับทั้งเว็บไซต์ของคุณ ดังนั้นการเลือกที่เน้นที่ประสิทธิภาพจึงเป็นเรื่องสำคัญ มองหาคุณสมบัติเช่น:
- การแคชฝั่งเซิร์ฟเวอร์
- ทรัพยากรเพียงพอสำหรับความต้องการของไซต์ของคุณ เช่น แบนด์วิดท์และ RAM
- ไดรฟ์ SSD ประสิทธิภาพสูง
- ซอฟต์แวร์ที่อัปเดต เช่น PHP และ MYSQL
ในหลายกรณี หากคุณใช้แผนโฮสติ้งที่ใช้ร่วมกัน เว็บไซต์หลายพันแห่งจะซ้อนกันบนเซิร์ฟเวอร์เดียวกัน โดยใช้ทรัพยากรเดียวกัน เลือกผู้ให้บริการโฮสต์ที่จำกัดจำนวนไซต์ในแต่ละเซิร์ฟเวอร์ หรือพิจารณาอัปเกรดเป็น VPS หรือแผนเฉพาะเพื่อให้คุณมีพื้นที่เซิร์ฟเวอร์ของคุณเอง
ไม่แน่ใจว่าจะเริ่มต้นที่ไหน? ตรวจสอบโฮสต์ที่แนะนำของเรา
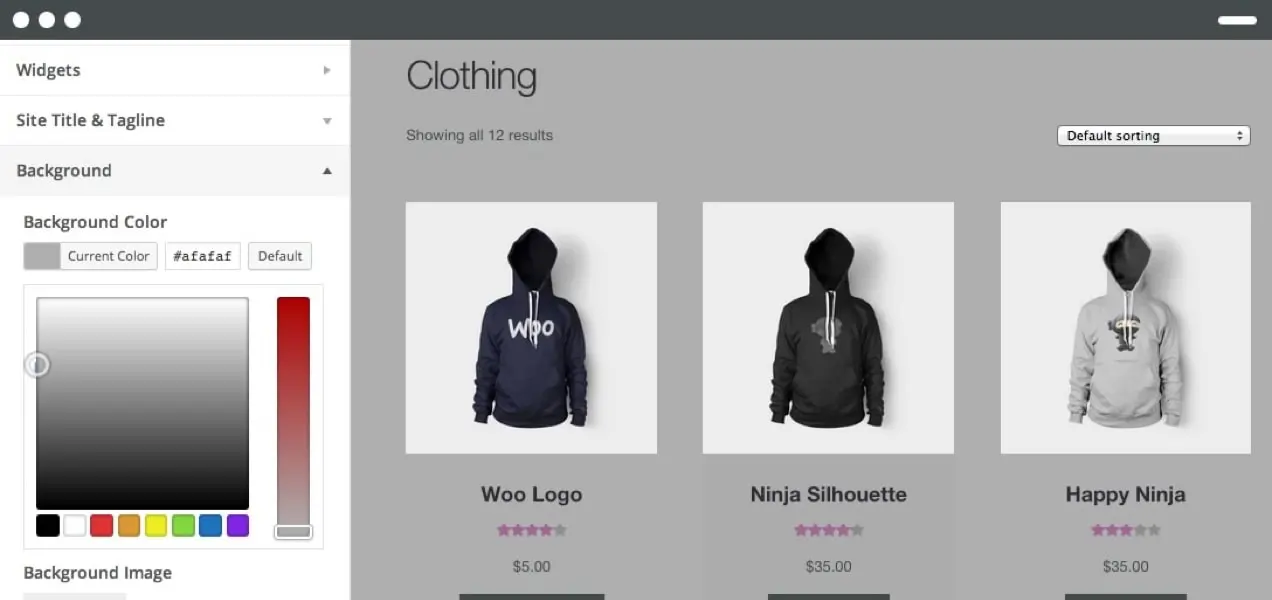
2. เลือกธีมที่รวดเร็วและเชื่อถือได้
ยิ่งธีมซับซ้อนมากเท่าไหร่ โค้ดก็จะยิ่งติดตั้งบนไซต์ของคุณมากขึ้น และไซต์ของคุณโหลดช้าลง โดยเฉพาะอย่างยิ่งหากคุณใช้ธีมที่มีปลั๊กอินหรือตัวสร้างเพจ
ไม่ได้หมายความว่าคุณไม่ควรใช้ธีมที่ "หนัก" แต่คุณอาจต้องใช้ฟังก์ชันหรือเครื่องมือออกแบบเพิ่มเติม แต่การชั่งน้ำหนักข้อดีข้อเสียเป็นสิ่งสำคัญ ธีมจำนวนมากยังช่วยให้คุณสามารถปิดคุณลักษณะที่คุณไม่ได้ใช้ ซึ่งเป็นวิธีที่ดีในการสร้างสมดุลระหว่างความต้องการของไซต์กับความกังวลเรื่องความเร็ว
คุณรู้ได้อย่างไรว่าธีมนั้นเร็ว? ลองใช้หน้าสาธิตผ่านเครื่องมือวัดความเร็วที่เรากล่าวถึงก่อนหน้านี้ หรืออ่านบทวิจารณ์ของลูกค้าเพื่อดูว่าผู้ใช้จริงพูดถึงอะไร

ธีม หน้าร้าน เป็นจุดเริ่มต้นที่ยอดเยี่ยม มันง่ายและรวดเร็ว แต่ใช้งานง่ายและยืดหยุ่นได้ในเวลาเดียวกัน
3. จำกัดปลั๊กอินที่คุณใช้
ปลั๊กอินเป็นหนึ่งในประโยชน์ที่ใหญ่ที่สุดของ WordPress เนื่องจากช่วยให้มีความยืดหยุ่นไม่รู้จบ อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณควรติดตั้งทั้งหมด
ปลั๊กอินสามารถส่งผลกระทบต่อความเร็วโดย:
- กำลังส่งคำขอ HTTP เพิ่มเติม ปลั๊กอินจำนวนมากเพิ่มไฟล์ Javascript หรือ CSS เพิ่มเติมในไซต์ของคุณ เพิ่มจำนวนคำขอ HTTP ที่ส่งไปยังเซิร์ฟเวอร์ของคุณ และทำให้ร้านค้าของคุณช้าลง
- การเพิ่มแบบสอบถามฐานข้อมูล ปลั๊กอินจำนวนมากดึงข้อมูลจากฐานข้อมูลของคุณเพื่อแสดงองค์ประกอบที่ส่วนหน้า ซึ่งจะเพิ่มภาระงานบนเซิร์ฟเวอร์ของคุณ
- การรับทรัพยากรโฮสติ้ง ยิ่งคุณมีปลั๊กอินมากเท่าไหร่ ทรัพยากรเซิร์ฟเวอร์ก็จะยิ่งมากขึ้นเท่านั้น และหากคุณใช้ทรัพยากรที่จัดสรรไว้ของแผนโฮสติ้ง เวลาในการโหลดของคุณจะลดลง

แต่ไม่ใช่แค่จำนวนปลั๊กอินที่คุณติดตั้งเท่านั้น ไม่มีหมายเลขที่ถูกหรือผิด แต่ยังเกี่ยวกับคุณภาพด้วย เลือกปลั๊กอินที่ให้บริการหลายฟังก์ชัน ตรวจสอบคำวิจารณ์เกี่ยวกับความเร็ว ตรวจสอบให้แน่ใจว่ามีการอัปเดตเป็นประจำ และติดตั้งตัวเลือกจากแหล่งที่เชื่อถือได้ (เช่น ที่เก็บ WordPress.org หรือ WooCommerce Marketplace อย่างเป็นทางการ)
และหากคุณต้องการทราบว่าปลั๊กอินบางตัวมีผลกระทบต่อไซต์ของคุณอย่างไร ให้ลองดาวน์โหลด P3 Plugin Performance Profiler
4. อัปเดต WordPress ธีมและปลั๊กอินอยู่เสมอ
การอัปเดตคอร์ ธีม และปลั๊กอินของ WordPress มักมีมากกว่าฟีเจอร์ใหม่หรือแพตช์ความปลอดภัยที่ยอดเยี่ยม ในหลายกรณี พวกเขาจะปรับปรุงความเร็วไซต์ของคุณด้วยโค้ดที่เพิ่มประสิทธิภาพได้จริง

ตรวจสอบให้แน่ใจว่าคุณทำการอัปเดตทุกครั้งที่พร้อมใช้งาน หรือหากคุณไม่ต้องการตรวจสอบบ่อยๆ คุณสามารถเปิดการอัปเดตอัตโนมัติได้ในการตั้งค่า WordPress
5. บีบอัดภาพของคุณ
รูปภาพคือไฟล์บางไฟล์ที่หนักและยากที่สุดสำหรับเซิร์ฟเวอร์ของคุณในการจัดการ ดังนั้นคุณจึงต้องการทำให้ไฟล์มีขนาดเล็กที่สุด อย่างไรก็ตาม การรักษาสมดุลระหว่างคุณภาพของภาพกับขนาดก็เป็นสิ่งสำคัญเช่นกัน เพราะคุณคงไม่อยากให้ภาพสินค้าพร่ามัว! นี่คือขั้นตอนที่ดีในการดำเนินการ:
- เลือกรูปแบบที่เหมาะสม เว้นแต่รูปภาพของคุณจะมีพื้นหลังโปร่งใส วิธีที่ดีที่สุดคืออัปโหลดไฟล์ JPEG ซึ่งมีขนาดเล็กกว่า
- ใช้เฉพาะขนาดที่คุณต้องการ หากพื้นที่ที่คุณกรอกมีความกว้างเพียง 500 พิกเซล อย่าอัปโหลดภาพที่มีความกว้าง 2,000 พิกเซล
- เรียกใช้ภาพผ่านคอมเพรสเซอร์ โปรแกรมบีบอัดรูปภาพจะดึงข้อมูลและข้อมูลที่ไม่จำเป็นออกจากรูปภาพของคุณ ซึ่งจะทำให้ขนาดไฟล์ลดลง ปลั๊กอินเช่น EWWW Image Optimizer และ Smush จะดูแลสิ่งนี้ให้คุณโดยอัตโนมัติ หรือหากคุณใช้ Mac คุณอาจพิจารณาเรียกใช้ภาพของคุณผ่าน ImageOptim ก่อนอัปโหลด
อ่านโพสต์ของเราเกี่ยวกับการเพิ่มประสิทธิภาพภาพอีคอมเมิร์ซสำหรับรายละเอียดเพิ่มเติม
6. พิจารณาขี้เกียจโหลดรูปภาพ
หากคุณมีหน้าเว็บที่ยาวกว่าหรือมีรูปภาพจำนวนมากบนไซต์ของคุณ คุณอาจต้องการพิจารณาเปิดใช้งานการโหลดรูปภาพแบบ Lazy Loading ฟังก์ชันนี้จะชะลอการโหลดรูปภาพโดยอัตโนมัติจนกว่าผู้เยี่ยมชมไซต์จะเลื่อนลงไปที่ตำแหน่งที่ปรากฏบนหน้า ซึ่งหมายความว่าลูกค้าของคุณจะไม่ต้องมานั่งรอโหลดสื่อทั้งหมดของคุณก่อนที่จะบริโภคเนื้อหาของคุณ (หรือซื้อผลิตภัณฑ์ของคุณ!)
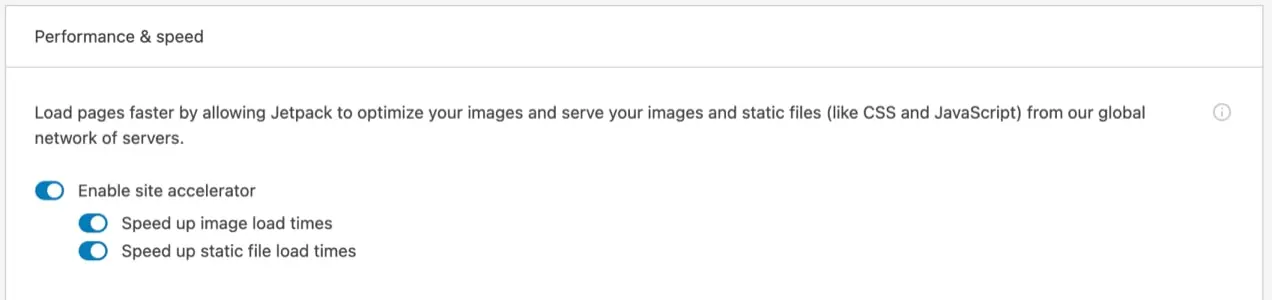
มีเครื่องมือมากมายให้เลือก รวมถึงคุณสมบัติการโหลดแบบ Lazy Loading ฟรีของ Jetpack ที่สามารถเปิดใช้งานได้ในคลิกเดียว
7. ติดตั้งปลั๊กอินแคช
ทุกครั้งที่มีคนมาที่ร้านค้าของคุณ เบราว์เซอร์ของพวกเขาจะต้องโหลดข้อมูลไซต์ทั้งหมดของคุณ: รูปภาพ, วิดีโอ, Javascript, CSS และอื่นๆ ขึ้นอยู่กับขนาดของไซต์ของคุณ อาจใช้เวลาสักครู่! แต่เมื่อคุณเปิดใช้งานการแคช เบราว์เซอร์จะบันทึกสำเนาของไฟล์ไซต์ของคุณ ดังนั้นเมื่อพวกเขากลับมา จะสามารถโหลดได้เร็วขึ้นมาก
ผู้ให้บริการโฮสติ้งบางรายเสนอสิ่งนี้ในระดับเซิร์ฟเวอร์ แต่คุณยังสามารถใช้ปลั๊กอิน เช่น WP Super Cache ได้อีกด้วย
8. ตั้งค่า CDN
เครือข่ายการจัดส่งเนื้อหา (CDN) คือเครือข่ายของเซิร์ฟเวอร์แบบกระจายทั่วโลก มันดาวน์โหลดรูปภาพ วิดีโอ และทรัพย์สินอื่น ๆ จากไซต์ของคุณและให้บริการผ่านเครือข่ายของตัวเอง ช่วยลดภาระของเซิร์ฟเวอร์ของคุณ
แม้ว่านี่จะเป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับร้านค้า แต่ก็มีประโยชน์อย่างยิ่งหากคุณขายในต่างประเทศ ตัวอย่างเช่น หากเซิร์ฟเวอร์ของคุณตั้งอยู่ในนิวยอร์กและมีผู้เข้าชมจากอินเดีย ไซต์ของคุณมักจะโหลดจากเซิร์ฟเวอร์นิวยอร์กนั้น แต่ CDN จะโหลดไซต์ของคุณจากเซิร์ฟเวอร์ที่ใกล้กับลูกค้าแต่ละรายมากที่สุด ซึ่งหมายความว่าผู้เข้าชมทุกคนจะได้รับประสบการณ์ความเร็วที่เหมาะสมที่สุด

CDN อาจตั้งค่าได้ยาก โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคย แต่ Jetpack เสนอตัวเลือกที่ยอดเยี่ยมสำหรับไฟล์รูปภาพ วิดีโอ Javascript และ CSS ที่คุณเปิดได้ด้วยคลิกเดียว
9. ป้องกันการโจมตีด้วยกำลังเดรัจฉาน
การโจมตีด้วยกำลังดุร้ายเกิดขึ้นเมื่อแฮกเกอร์ใช้บอทเพื่อพยายามเข้าถึงไซต์ของคุณ พวกเขาสามารถลองใช้ชื่อผู้ใช้และรหัสผ่านร่วมกันได้นับพันต่อนาที!
แต่เดี๋ยวก่อน นี่ฟังดูเหมือนปัญหาด้านความปลอดภัย ไม่ใช่ปัญหาด้านความเร็ว
ใช่ มันส่งผลต่อความปลอดภัยอย่างแน่นอน แต่เมื่อพยายามเข้าสู่ระบบหลายครั้งต่อนาที เซิร์ฟเวอร์ของคุณอาจต้องรับภาระหนักอึ้งและทำให้สิ่งต่างๆ ช้าลงอย่างมาก โชคดีที่การป้องกันการโจมตีแบบเดรัจฉานเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือเปิดใช้งานคุณสมบัติการป้องกันการโจมตีด้วยกำลังเดรัจฉานฟรีของ Jetpack
10. อัปเดตเวอร์ชัน PHP ของคุณและเพิ่มขีดจำกัดหน่วยความจำของคุณ
คุณต้องการอัพเกรดเวอร์ชันของ PHP ที่คุณใช้อยู่ (ภาษาเขียนโปรแกรมที่ WordPress เขียนไว้) ด้วยเหตุผลเดียวกับที่คุณต้องการอัปเดตธีมและปลั๊กอิน การอัปเดตแต่ละครั้งเร็วกว่าครั้งล่าสุดและสามารถเพิ่มประสิทธิภาพไซต์ของคุณได้
โฮสต์ของคุณจะกำหนดเวอร์ชันของ PHP ที่คุณใช้ และโดยปกติคุณสามารถเปลี่ยนได้ในแผงควบคุมการโฮสต์ แม้ว่าขั้นตอนที่แน่นอนจะขึ้นอยู่กับผู้ให้บริการของคุณ หรือเพียงแค่ติดต่อฝ่ายสนับสนุนลูกค้าและขอให้พวกเขาดำเนินการนี้ให้กับคุณ
คุณสามารถค้นหาข้อกำหนด PHP PHP ขั้นต่ำได้ที่นี่ โปรดทราบว่าเราแนะนำให้สำรองข้อมูลไซต์ของคุณอย่างเต็มรูปแบบก่อนที่จะอัปเดตเวอร์ชัน PHP และทดสอบทุกอย่างเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
แล้วขีด จำกัด หน่วยความจำของคุณล่ะ?
เว็บไซต์ของคุณมีหน่วยความจำจำนวนหนึ่งที่ผู้ให้บริการโฮสต์ของคุณจัดสรรให้ แต่ขึ้นอยู่กับไซต์ของคุณ คุณอาจเกินขีดจำกัดนั้น (เช่น WooCommerce แนะนำขั้นต่ำ 128 MB)
ในหลายกรณี คุณสามารถเพิ่มขีดจำกัดหน่วยความจำในแผงควบคุมการโฮสต์ของคุณได้ (ดูคำแนะนำของเราในเรื่องนี้) แต่ถ้าไม่ คุณสามารถติดต่อผู้ให้บริการโฮสติ้งของคุณได้เสมอ
อย่าพลาดการขายอันทรงคุณค่า
สิ่งสุดท้ายที่คุณต้องการคือการสูญเสียยอดขายจากผู้ที่ตั้งใจจะซื้อสินค้าของคุณ แต่ถ้าเว็บไซต์ของคุณโหลดช้าเกินไป นั่นก็เป็นไปได้ดีมาก
เพียงไม่กี่ขั้นตอนเพื่อเพิ่มความเร็วของร้านค้าออนไลน์ของคุณอย่างมาก อย่ารอจนสายเกินไป เริ่มเลยวันนี้!
