วิธีทดสอบ Webhooks จาก API สาธารณะในการพัฒนาท้องถิ่น
เผยแพร่แล้ว: 2022-08-26
Webhooks เป็นกลไกในการรับการแจ้งเตือนเกี่ยวกับเหตุการณ์จากระบบที่แตกต่างกันโดยไม่ต้องสำรวจอย่างต่อเนื่อง เรียกอีกอย่างว่า Reverse APIs พวกเขาสามารถคิดได้ว่าเป็นการให้ "ข้อกำหนด API" ที่ระบบที่ใช้งานต้องนำไปใช้ ความท้าทายประการหนึ่งในการทำงานกับเว็บฮุคคือการทดสอบโค้ดที่คุณเขียนเพื่อประมวลผลเว็บฮุคในสภาพแวดล้อมการพัฒนาในพื้นที่ของคุณ ในบทความนี้ ผมจะแสดงตัวเลือกบางส่วนที่มีให้ทดสอบเว็บฮุคในเครื่อง
Webhooks ทำงานอย่างไร
เมื่อโลกเชื่อมต่อถึงกันมากขึ้นเรื่อยๆ แอปพลิเคชันของคุณจะต้องได้รับข้อมูลจากระบบอื่นๆ มากขึ้น วิธีหนึ่งในการทำเช่นนี้คือการสำรวจระบบอื่นเป็นระยะเพื่อดูว่ามีข้อมูลใหม่หรือไม่ แต่คุณต้องสำรวจบ่อยมากเพื่อให้ได้สิ่งที่ใกล้เคียงกับข้อมูลแบบเรียลไทม์ วิธีที่มีประสิทธิภาพมากขึ้นในการทำเช่นนี้คือการใช้เว็บฮุค
เว็บฮุคคือคำขอ HTTP ที่ส่งโดยระบบต้นทางไปยัง URL ที่ลงทะเบียนไว้ในระบบปลายทาง ในแง่ของการเขียนโปรแกรม webhooks ถือได้ว่าเป็นการนำ Observer Pattern ไปใช้ นี่คือที่ที่ระบบที่ใช้งานมากจะลงทะเบียนเพื่อรับการแจ้งเตือนเหตุการณ์ในระบบต้นทางโดยการลงทะเบียนปลายทางหรือ URL
ระบบต้นทางส่วนใหญ่รองรับมาตรการรักษาความปลอดภัย เช่น อนุญาตให้คุณกำหนดค่าการตรวจสอบสิทธิ์พื้นฐานหรือการตรวจสอบสิทธิ์โดยใช้ Bearer Token เมื่อลงทะเบียนปลายทาง เมื่อเกิดเหตุการณ์ที่ระบบได้ลงทะเบียนเพื่อรับการแจ้งเตือน ระบบต้นทางจะส่งคำขอ HTTP ไปยังปลายทางที่ลงทะเบียนพร้อมกับเพย์โหลดที่มีข้อมูลที่เกี่ยวข้องกับเหตุการณ์
Webhooks ใช้กันอย่างแพร่หลายโดยเว็บแอปพลิเคชันสมัยใหม่ ตัวอย่างเช่น:
- Paypal ใช้การแจ้งเตือนการชำระเงินทันที (IPN) ซึ่งเป็นเว็บฮุคเพื่อส่งการแจ้งเตือนทุกครั้งที่ได้รับการชำระเงิน
- GitHub ใช้ webhooks เพื่อแจ้งระบบ CI/CD เมื่อมีเหตุการณ์พุชเกิดขึ้น
- Slack ใช้เว็บฮุคขาเข้าที่อนุญาตให้ระบบส่งข้อความที่เผยแพร่ไปยังแชนเนล Slack ที่เลือก
การทำงานกับ Webhooks
ดังที่กล่าวไว้ก่อนหน้านี้ URL ของเว็บฮุคถือได้ว่าเป็น API แบบย้อนกลับที่ระบบที่ใช้งานมากจำเป็นต้องนำไปใช้ โดยทั่วไป คำขอเว็บฮุคจะได้รับการประมวลผลโดยการเขียนโค้ดในภาษาการเขียนโปรแกรม เช่น PHP ก่อนที่คุณจะเขียนโค้ดใดๆ เพื่อประมวลผลข้อมูลที่ส่งผ่านเว็บฮุค คุณต้องเข้าใจอย่างชัดเจนว่าเพย์โหลดมีลักษณะอย่างไร เมื่อคุณเขียนโค้ดเพื่อประมวลผลเพย์โหลด คุณจะต้องสามารถทดสอบว่าโค้ดของคุณทำงานตามที่ควรจะเป็นเมื่อได้รับเว็บฮุคหรือไม่ เช่น การส่งคืนรหัสสถานะที่ถูกต้อง
การตรวจสอบเพย์โหลดและการทดสอบเว็บฮุค
เครื่องมือต่างๆ เช่น Request Bin ช่วยให้คุณสร้างปลายทางที่เข้าถึงได้แบบสาธารณะ ซึ่งคุณสามารถกำหนดค่าในระบบต้นทางของคุณได้ เมื่อใดก็ตามที่มีเหตุการณ์ที่คุณลงทะเบียนไว้เกิดขึ้น ระบบต้นทางจะส่งคำขอ HTTP GET หรือ POST ไปยังถังของคุณ ซึ่งช่วยให้คุณสามารถตรวจสอบเพย์โหลดได้ Request Bin ยังช่วยให้คุณดูรายการต่างๆ เช่น ส่วนหัว ทำให้การดีบักและการแก้ไขปัญหาง่ายขึ้น หากต้องการดูวิธีการทำงาน ตรงไปที่ Request Bin แล้วคลิกลิงก์ที่ระบุว่า Create a public bin แทน คุณจะเห็น URL ที่คุณสามารถกำหนดค่าเป็นจุดสิ้นสุดในระบบต้นทางของคุณ
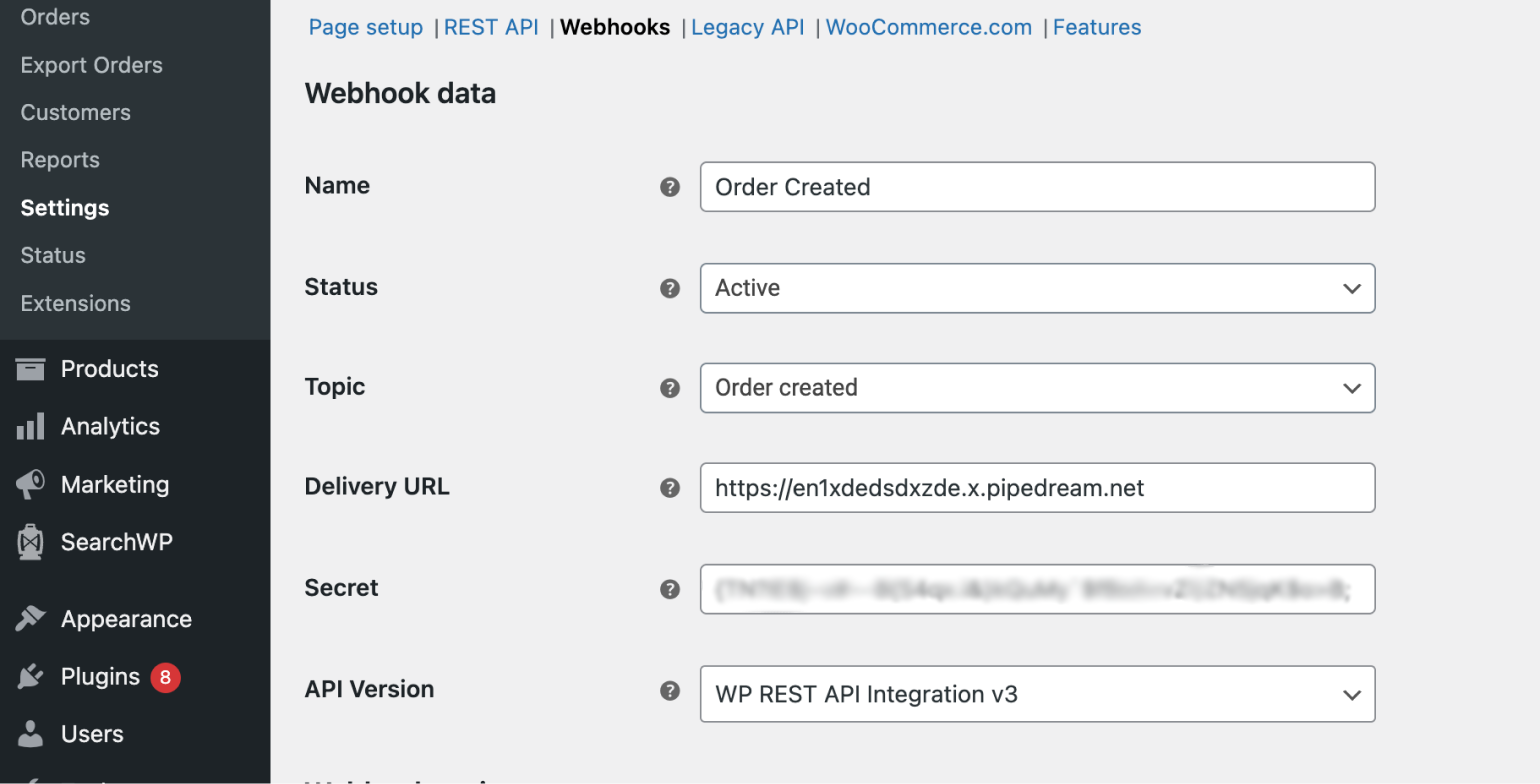
ตัวอย่างเช่น ฉันเพิ่มเว็บฮุคลงในไซต์ WooCommerce โดยทำตามขั้นตอนที่อธิบายไว้ในเอกสารประกอบของ WooCommerce ในช่อง "URL การจัดส่ง" ฉันป้อน URL ที่ Request Bin นำเสนอให้ฉัน

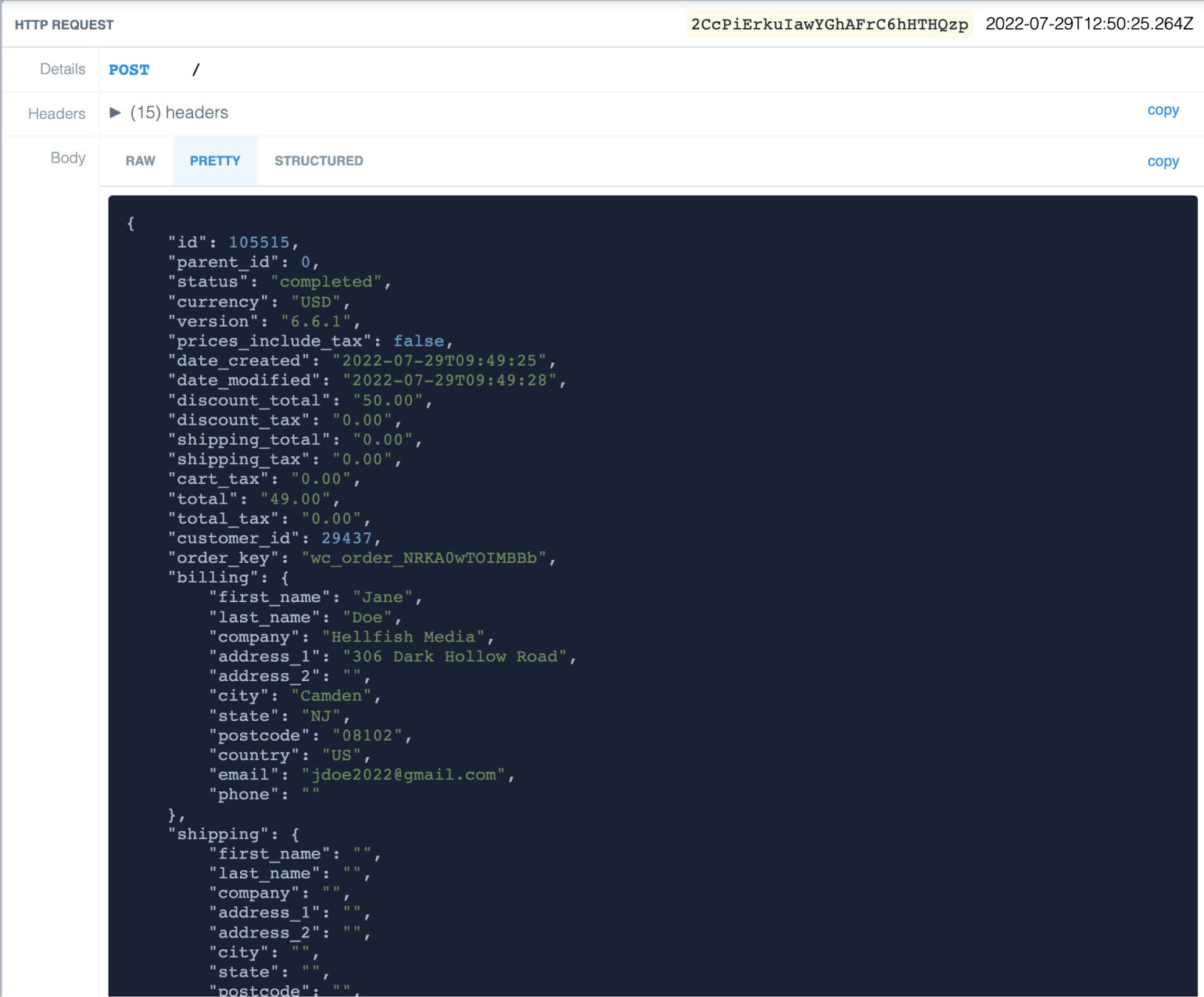
เมื่อฉันสร้างคำสั่งซื้อ WooCommerce ได้ส่งคำขอ HTTP ไปยังปลายทางที่กำหนดค่าไว้ และฉันสามารถตรวจสอบเพย์โหลดได้ทันทีโดยเข้าถึง URL ของถังขยะของฉันในถังคำขอ

โดยทั่วไป คุณไม่ต้องการสร้างถังขยะสาธารณะ เนื่องจากทุกคนที่มี URL ของถังขยะสามารถเข้าถึงได้ ปกติจะสร้างถังขยะส่วนตัวได้ดีกว่า ซึ่งคุณต้องสร้างบัญชีกับ Pipedream
การรับ Webhooks ในพื้นที่
ก่อนที่จะปรับใช้โค้ดใดๆ ที่ประมวลผลเว็บฮุค คุณต้องทดสอบโค้ดของคุณในสภาพแวดล้อมการพัฒนาของคุณ เพื่อที่คุณจะต้องสามารถเปิดเผยปลายทางในพื้นที่ของคุณเป็น URL สาธารณะที่คุณสามารถกำหนดค่าเป็น URL ปลายทางในระบบที่ส่งเว็บฮุค มีเครื่องมือบางอย่างให้คุณทำอย่างนั้นได้
เปิดเผย Local Endpoint ด้วย ngrok
เครื่องมือที่ใช้กันอย่างแพร่หลายที่สุดในการเปิดเผยจุดปลายในเครื่องบนอินเทอร์เน็ตคือ ngrok ในการเริ่มใช้ ngrok คุณต้องสร้างบัญชีฟรี
การติดตั้ง ngrok นั้นค่อนข้างตรงไปตรงมา ตรงไปที่หน้าดาวน์โหลด รับไบนารีที่เหมาะสมสำหรับระบบปฏิบัติการของคุณ เปิดเครื่องรูด และคัดลอกไปยังไดเร็กทอรีบนเส้นทางของคุณ บน Mac คุณสามารถใช้ Homebrew เพื่อติดตั้ง ngrok ได้:
ชงติดตั้ง ngrok/ngrok/ngrok
ขั้นตอนต่อไปหลังจากติดตั้ง ngrok คือการเพิ่ม authtoken เมื่อคุณสร้างบัญชีและเข้าสู่ระบบแล้ว คุณสามารถรับโทเค็นได้โดยไปที่แดชบอร์ดของคุณ
ngrok config add-authtoken (โทเค็น)
ตอนนี้คุณพร้อมที่จะเปิดเผย URL ปลายทางในเครื่องของคุณโดยใช้ ngrok แล้ว สมมติว่าคุณมีเว็บแอปพลิเคชันที่ทำงานบนพอร์ต 80 ในเทอร์มินัลของคุณ ให้พิมพ์ ngrok http 80 ผลลัพธ์ของคุณควรมีลักษณะดังนี้:
ngrok (Ctrl+C เพื่อออก)
ไปที่ http://localhost:4040/ เพื่อตรวจสอบ เล่นซ้ำ และแก้ไขคำขอของคุณ
สถานะเซสชันออนไลน์
บัญชี Sanjucta Ghose (แผน: ฟรี)
เวอร์ชัน 3.0.6
ภูมิภาคเอเชียแปซิฟิก (ap)
เวลาในการตอบสนอง 89ms
เว็บอินเตอร์เฟส http://127.0.0.1:4040
ส่งต่อ https://deec-110-27-84-74.ap.ngrok.io -> http://localhost:80
การเชื่อมต่อ ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
ตอนนี้คุณมี URL ที่เข้าถึงได้แบบสาธารณะ https://deec-110-227-84-74.ap.ngrok.io ซึ่งคุณสามารถใช้เป็น URL ปลายทางเมื่อกำหนดค่าเว็บฮุคของคุณ

Ngrok เสนอสวิตช์และตัวเลือกที่ให้คุณกำหนดค่าวิธีการทำงาน คุณสามารถดูว่ามีตัวเลือกใด ngrok -help
การใช้ ngrok กับ Virtual Hosts
เป็นไปได้ว่าคุณให้บริการไซต์ในพื้นที่ของคุณผ่านโฮสต์เสมือน ซึ่งเป็นกลไกที่ช่วยให้คุณให้บริการหลายโดเมนจากเว็บเซิร์ฟเวอร์เดียว โดยทั่วไปแล้ว เว็บเซิร์ฟเวอร์จะใช้สิ่งนี้โดยตรวจสอบส่วนหัวโฮสต์ของคำขอ HTTP เพื่อกำหนดว่าควรให้บริการเว็บไซต์ใด หากต้องการเปิดเผยไซต์ที่ให้บริการผ่านโฮสต์เสมือน คุณต้องขอให้ ngrok เขียนส่วนหัวโฮสต์ของคำขอทันเนลทั้งหมดใหม่เพื่อให้ตรงกับที่เว็บเซิร์ฟเวอร์ของคุณคาดหวัง สมมติว่าคุณมีไซต์ท้องถิ่นที่ทำงานอยู่ที่ http://hellfishmedia.test เพื่อแสดงไซต์นี้ คุณสามารถใช้คำสั่งต่อไปนี้:
ngrok http --host-header=hellfishmedia.test 80
การใช้ ngrok กับ WordPress
หาก URL ที่คุณพยายามเปิดเผยโดยใช้ ngrok คือปลายทางของ WordPress เอกสารจะอธิบายสิ่งที่คุณต้องทำสองสามอย่างเพื่อให้แน่ใจว่าใช้งานได้
ใช้ ngrok กับ Laravel Valet
คุณไม่จำเป็นต้องติดตั้ง ngrok แยกต่างหาก หากคุณเป็นผู้ใช้ macOS และใช้ Laravel Valet เป็นสภาพแวดล้อมการพัฒนาในพื้นที่ของคุณ Valet มาพร้อมกับสำเนาของ ngrok ซึ่งใช้เพื่อเปิดเผย URL ที่เข้าถึงได้แบบสาธารณะ คุณสามารถนำทางไปยังไดเร็กทอรีไซต์ของคุณและใช้คำสั่ง valet share เพื่อรับ URL ที่เข้าถึงได้แบบสาธารณะ
คุณต้องระบุชื่อโดเมนเมื่อใช้คำสั่ง valet share หากคุณเชื่อมโยงไซต์ของคุณกับโดเมนที่แตกต่างจากชื่อของไดเร็กทอรีไซต์ ตัวอย่างเช่น หากคุณใช้ valet link hellfishmedia เพื่อทำให้ไซต์ของคุณใช้งานได้ที่ http://hellfishmedia.test คุณควรใช้คำสั่งต่อไปนี้เพื่อรับ URL ที่เข้าถึงได้แบบสาธารณะ:
บริการรับจอดรถ hellfishmedia
ใช้ท้องถิ่นเป็นสภาพแวดล้อมการพัฒนาท้องถิ่นของคุณ
Local by WP Engine เป็นสภาพแวดล้อมการพัฒนาท้องถิ่นที่ได้รับความนิยมอย่างมากสำหรับนักพัฒนา WordPress Local ทำให้ง่ายต่อการเปิดเผยจุดปลายในเครื่องโดยใช้คุณสมบัติ Live Links โดยไม่ต้องใช้ซอฟต์แวร์เพิ่มเติม
ทางเลือกของ ngrok
มีทางเลือกมากมายสำหรับ ngrok ที่ให้คุณเปิดเผยปลายทางในเครื่องบนอินเทอร์เน็ต ฉันได้ลองสองของพวกเขาด้านล่าง
อุโมงค์ท้องถิ่น
Localtunnel เป็นทางเลือกโอเพ่นซอร์สที่ให้คุณเปิดเผยจุดปลายในเครื่องโดยไม่ต้องสร้างบัญชี อย่างไรก็ตาม คุณจะต้องติดตั้ง Node.js
ในการติดตั้ง Localtunnel ให้ใช้คำสั่ง:
npm ติดตั้ง -g localtunnel
หากต้องการแสดงแอปพลิเคชันที่ทำงานบน localhost:80 ให้รันคำสั่งต่อไปนี้บนเทอร์มินัล:
lt --พอร์ต80
หากแอปพลิเคชันในพื้นที่ของคุณทำงานผ่านโฮสต์เสมือนที่ http://hellfishmedia.test คุณสามารถใช้สวิตช์ localhost
lt --port 80 --localhost hellfishmedia.test
Pagekite
Pagekite เป็นบริการอื่นที่ช่วยให้คุณเปิดเผยปลายทางในเครื่องได้ มันเขียนด้วย Python และกำหนดให้คุณต้องติดตั้ง Python ในระบบของคุณ สมมติว่าคุณใช้ Mac และติดตั้ง Python 3.x แล้ว คุณสามารถเริ่มต้นได้อย่างรวดเร็วโดยพิมพ์ข้อความต่อไปนี้บนเทอร์มินัลของคุณ:
curl -O https://pagekite.net/pk/pagekite.py
การดำเนินการนี้จะดึงโปรแกรม pagekite.py มาให้คุณ หลังจากนั้น คุณสามารถสร้าง “ว่าว” ตัวแรกของคุณโดยใช้คำสั่งต่อไปนี้และแทนที่ (ชื่อของคุณ) ด้วยชื่อที่คุณต้องการใช้เพื่อระบุว่าวของคุณ:
python3 pagekite.py 80 (ชื่อของคุณ).pagekite.me
คุณจะได้รับแจ้งให้ป้อนที่อยู่อีเมลของคุณเพื่อสร้างบัญชีเมื่อคุณเรียกใช้คำสั่งนี้เป็นครั้งแรก ต่อจากนั้น เมื่อคุณเรียกใช้คำสั่งนี้ คุณจะต้องลงชื่อเข้าใช้บัญชีของคุณโดยป้อนรหัสผ่านของคุณ คำสั่งดังกล่าวจะทำให้ localhost:80 ใช้งานได้ที่ (yourname).pagekite.me
หากต้องการเปิดเผยไซต์ในพื้นที่ของคุณที่ทำงานอยู่ที่ hellfishmedia.test ผ่านโฮสต์เสมือน คุณสามารถใช้คำสั่งต่อไปนี้:
pagekite.py Deliciousbrains.test:80 (ชื่อของคุณ).pagekite.me +rewritehost
บทสรุป
Webhooks เป็นวิธีที่สะดวกและเกือบจะแพร่หลายสำหรับระบบในการสื่อสารผ่าน HTTP ในฐานะนักพัฒนา คุณต้องสามารถตรวจสอบเพย์โหลดเพื่อประมวลผลเว็บฮุคได้ ซึ่งเป็นที่ที่บริการต่างๆ เช่น Request Bin มีประโยชน์ การทดสอบโค้ดประมวลผลเว็บฮุคหมายความว่าคุณต้องเปิดเผยปลายทางในพื้นที่ของคุณต่ออินเทอร์เน็ต สิ่งนี้เกิดขึ้นได้ด้วยบริการต่างๆ เช่น ngrok, Localtunnel และ Pagekite
คุณเคยต้องเขียนโค้ดเพื่อประมวลผลเว็บฮุคหรือไม่? ถ้าใช่ คุณใช้เครื่องมืออะไรในการทดสอบเว็บฮุคของคุณ แจ้งให้เราทราบในความคิดเห็น
