วิธีสร้างแอนิเมชั่นข้อความใน WordPress (ขั้นตอนง่าย ๆ )
เผยแพร่แล้ว: 2022-08-04คุณต้องการเพิ่มแอนิเมชั่นใน WordPress หรือไม่?
แอนิเมชั่นเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้ชม โดยนำพวกเขาไปยังเนื้อหาที่เป็นประโยชน์และองค์ประกอบที่จำเป็น เช่น ปุ่มคำกระตุ้นการตัดสินใจ คำรับรอง และแบบฟอร์มลงทะเบียน
ในบทความนี้ เราจะแสดงวิธีสร้างแอนิเมชั่นข้อความบนเว็บไซต์ WordPress ของคุณทีละขั้นตอน
เอฟเฟกต์ข้อความเคลื่อนไหวคืออะไรและทำไมจึงควรใช้
เอฟเฟกต์ข้อความเคลื่อนไหวคือแอนิเมชั่น CSS สำหรับพาดหัวของเว็บไซต์ของคุณและเนื้อหาแบบข้อความอื่นๆ สิ่งเหล่านี้ช่วยให้คุณเพิ่มเอฟเฟกต์การเปลี่ยนภาพและสไตล์แอนิเมชั่น เช่น การเด้ง การเลื่อน และการเลื่อน เพื่อดึงความสนใจไปที่ข้อมูลสำคัญบนไซต์ของคุณ
คุณสามารถใช้ข้อความแอนิเมชั่นใน WordPress เพื่อ:
- ไฮไลท์ข้อเสนอในตารางราคาของคุณ
- คุณสมบัติของผลิตภัณฑ์เคลื่อนไหว
- สร้างหัวข้อข่าวที่ดึงดูดความสนใจ
- ดึงความสนใจไปที่ปุ่มคำกระตุ้นการตัดสินใจ (CTA)
- และอื่น ๆ.
เว็บไซต์หลายแห่งใช้ภาพเคลื่อนไหวและการเปลี่ยนหน้าสำหรับการเลื่อนหน้า ตัวอย่างเช่น คุณสามารถทำให้วิดเจ็ตข้อความเคลื่อนไหวไปที่ "ป๊อป" เมื่อผู้ใช้เลื่อนหน้าลง
เนื่องจากแอนิเมชั่น CSS3 นั้นเร็วกว่าแฟลชหรือวิดีโอ พวกมันจึงโหลดอย่างรวดเร็วและได้รับการสนับสนุนจากเว็บเบราว์เซอร์สมัยใหม่ส่วนใหญ่ นอกจากนี้ยังเพิ่มลงในไซต์ของคุณได้ง่ายขึ้นด้วยปลั๊กอิน WordPress แอนิเมชั่น
ด้วยเหตุนี้ เรามาสำรวจวิธีสร้างเอฟเฟกต์ข้อความเคลื่อนไหวใน WordPress กัน
วิธีเพิ่มเอฟเฟกต์ข้อความเคลื่อนไหวใน WordPress: 2 วิธี
มีหลายวิธีในการเพิ่มแอนิเมชั่นบน WordPress คุณสามารถใช้ปลั๊กอิน WordPress หรือเพิ่มเอฟเฟกต์ CSS ด้วยตนเอง
เนื่องจากการสร้างเอฟเฟกต์ข้อความด้วยตนเองนั้นท้าทายสำหรับผู้เริ่มต้น เราจะแสดงวิธีสร้างแอนิเมชั่นข้อความด้วยตัวสร้างเพจ WordPress และปลั๊กอินแอนิเมชั่น WordPress ฟรี
- วิธีที่ 1 สร้างหัวข้อข่าวแบบเคลื่อนไหวด้วย SeedProd
- ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd
- ขั้นตอนที่ 2 เลือกเทมเพลตหน้า Landing Page
- ขั้นตอนที่ 3 ปรับแต่งเนื้อหาหน้า Landing Page ของคุณ
- ขั้นตอนที่ 4 เพิ่มบล็อกหัวข้อข่าวเคลื่อนไหว
- ขั้นตอนที่ 5. กำหนดการตั้งค่าของคุณ
- ขั้นตอนที่ 6 เผยแพร่หน้า Landing Page ของคุณ
- วิธีที่ 2 เพิ่มแอนิเมชั่นข้อความด้วย Animate It! CSS Plugin
วิธีที่ 1 สร้างหัวข้อข่าวแบบเคลื่อนไหวด้วย SeedProd

สำหรับวิธีแรก เราจะใช้ SeedProd เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress ด้วยเครื่องมือสร้างเพจแบบลากแล้ววางพร้อมภาพและบล็อกหัวข้อเคลื่อนไหว คุณสามารถเพิ่มเอฟเฟกต์การเปลี่ยนภาพที่น่าตื่นเต้นได้ด้วยการคลิกเพียงไม่กี่ครั้ง
SeedProd ให้คุณสร้างธีม WordPress แบบกำหนดเองและเลย์เอาต์ที่ตอบสนองโดยไม่ต้องเขียนโค้ดหรือจ้างนักพัฒนา ประกอบด้วยบล็อกเนื้อหาที่มีประสิทธิภาพสำหรับการปรับแต่งหน้าต่างๆ รองรับ WooCommerce สำหรับร้านค้าอีคอมเมิร์ซ และรวมเข้ากับปลั๊กอิน WordPress ยอดนิยมได้อย่างราบรื่น
ยิ่งกว่านั้น ปลั๊กอินนี้มีน้ำหนักเบาและไม่บวม ทำให้มั่นใจได้ว่าเวลาในการโหลดหน้าเว็บของคุณนั้นรวดเร็วและใช้งานง่าย
ทำตามขั้นตอนด้านล่างเพื่อสร้างแอนิเมชั่นข้อความใน WordPress ด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd
ขั้นแรก ให้ไปที่หน้าการกำหนดราคา SeedProd และเลือกใบอนุญาต เราขอแนะนำ SeedProd Pro สำหรับคุณสมบัติขั้นสูง
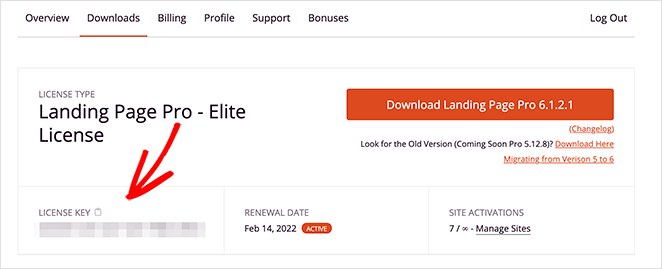
หลังจากนั้น เข้าสู่พื้นที่บัญชี SeedProd ของคุณและดาวน์โหลดปลั๊กอิน คุณสามารถคัดลอกรหัสใบอนุญาตของคุณภายใต้แท็บ "ดาวน์โหลด" ได้พร้อมกัน

ถัดไป ติดตั้งปลั๊กอินและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ หากต้องการความช่วยเหลือ คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อติดตั้งปลั๊กอิน WordPress
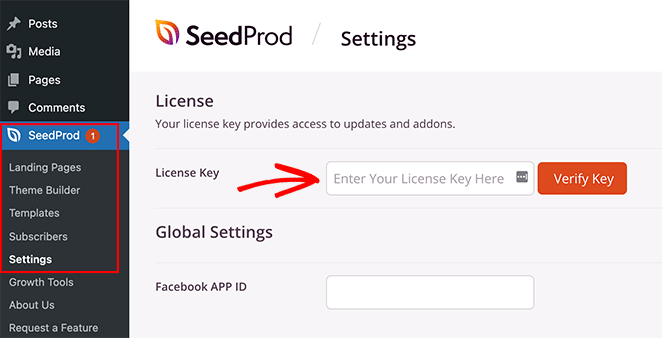
หลังจากเปิดใช้งาน SeedProd แล้ว ให้ไปที่ SeedProd » Settings ป้อนรหัสใบอนุญาตของคุณ แล้วคลิกปุ่ม Verify Key

ตอนนี้คุณพร้อมที่จะเริ่มสร้างเพจที่มีเอฟเฟกต์แอนิเมชั่นแล้ว
ขั้นตอนที่ 2 เลือกเทมเพลตหน้า Landing Page
คุณสามารถใช้ SeedProd เพื่อสร้างหน้า WordPress เดียว ธีม WordPress หรือหน้า Landing Page ด้วยโปรแกรมแก้ไขภาพ สำหรับคู่มือนี้ เราจะเพิ่มแอนิเมชั่นข้อความลงในหน้า Landing Page สำหรับการขาย
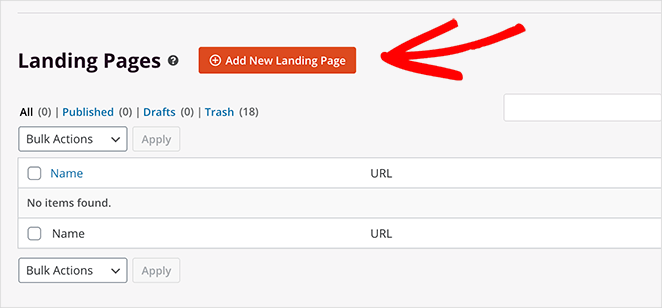
ก่อนอื่น คุณจะต้องไปที่ SeedProd » Landing Pages แล้วคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่

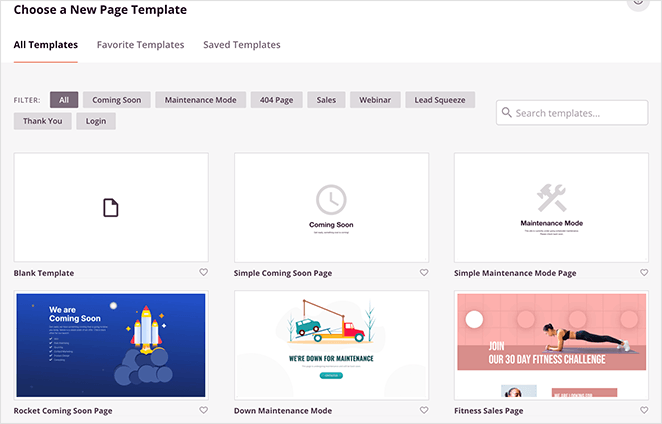
ที่นี่คุณสามารถเลือกจากเทมเพลตหน้า Landing Page ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่มากกว่า 180+ รายการ

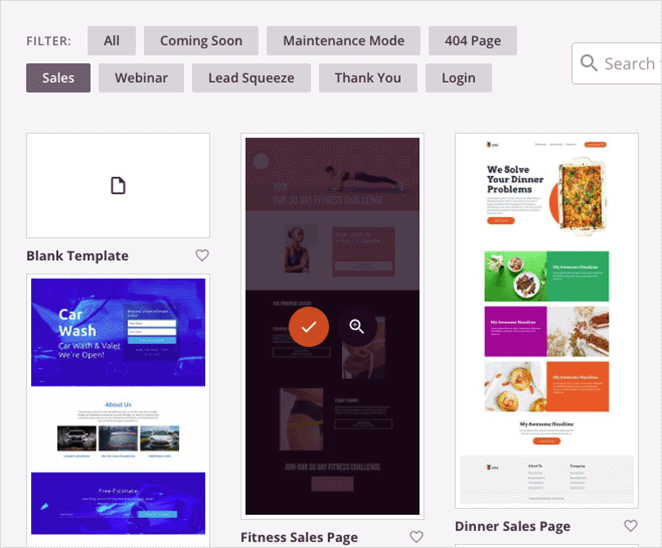
เนื่องจากเรากำลังสร้างหน้าการขาย ให้คลิกแท็บการ ขาย เพื่อดูเทมเพลตหน้าการขายต่างๆ เมื่อคุณพบเทมเพลตที่ต้องการแล้ว ให้เลื่อนเคอร์เซอร์ไปจนกว่าคุณจะเห็นเอฟเฟกต์โฮเวอร์ของรูปภาพ และคลิกไอคอนเครื่องหมายถูกสีส้ม

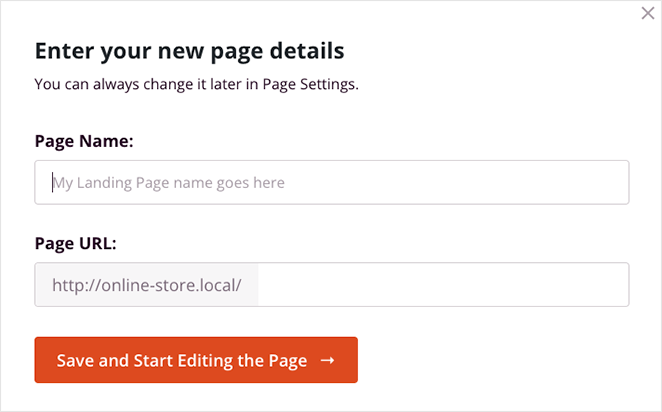
ถัดไป คุณจะเห็นหน้าต่างป๊อปอัปซึ่งคุณสามารถเพิ่มชื่อหน้า Landing Page และข้อมูล URL ได้ หลังจากนั้น ให้คลิกปุ่ม บันทึกและเริ่มแก้ไขเพจ

ขั้นตอนที่ 3 ปรับแต่งเนื้อหาหน้า Landing Page ของคุณ
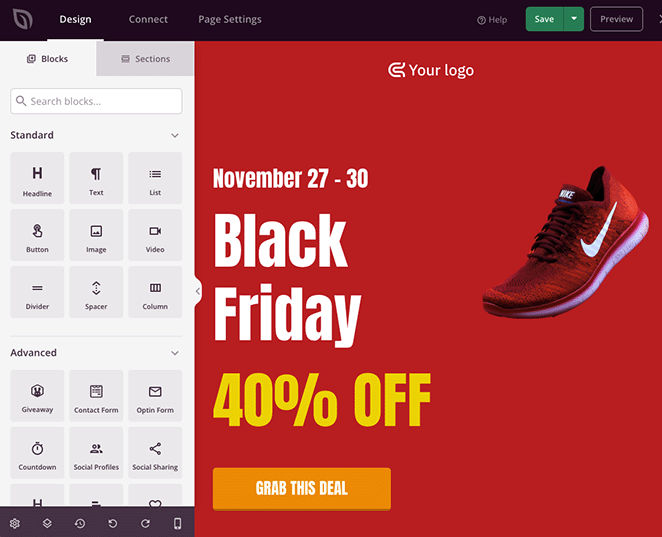
เทมเพลตหน้า Landing Page ของคุณจะเปิดขึ้นในตัวแก้ไขภาพแบบลากและวางของ SeedProd นี่คือที่ที่คุณสามารถปรับแต่งเนื้อหาและสไตล์และเพิ่มองค์ประกอบของหน้าอื่นๆ ได้

ตัวอย่างเช่น คุณสามารถเพิ่มโลโก้ที่กำหนดเองได้โดยคลิกที่บล็อกรูปภาพปัจจุบันและอัปโหลดไฟล์จากไลบรารีสื่อ WordPress หรือคอมพิวเตอร์ของคุณ

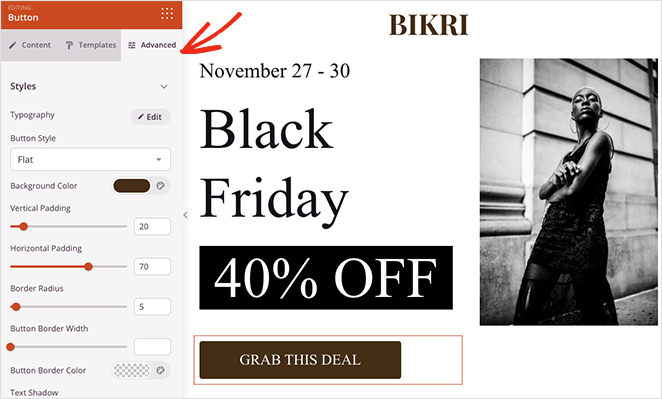
คุณยังสามารถแก้ไขปุ่ม CTA ของคุณด้วยสี ข้อความ และรูปแบบต่างๆ ได้ด้วยการคลิกและไปที่แผงการตั้งค่าขั้นสูงทางด้านซ้าย

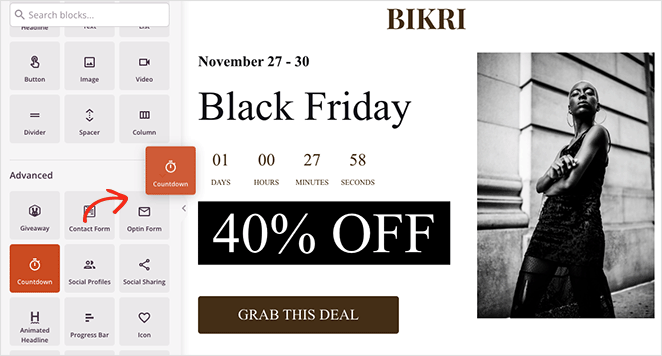
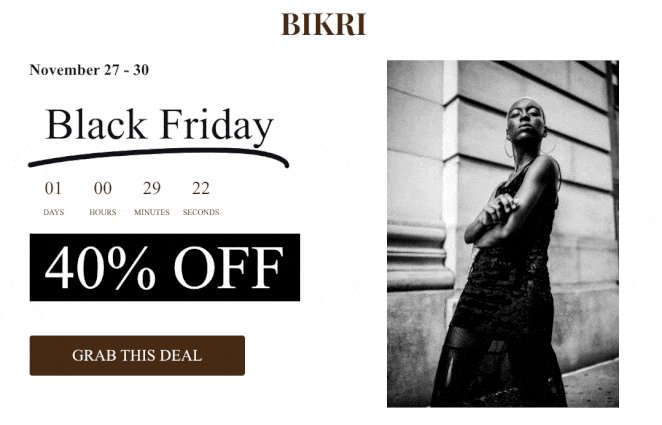
การเพิ่มองค์ประกอบใหม่นั้นง่ายเหมือนกัน คุณสามารถลากบล็อกจากแผงบล็อกทางด้านซ้ายแล้ววางลงบนการออกแบบของคุณ ตัวอย่างเช่น นาฬิกานับถอยหลังสามารถเพิ่มความเร่งด่วนให้กับเพจของคุณได้ กระตุ้นให้ผู้ใช้ดำเนินการเพราะกลัวว่าจะพลาด

เมื่อปรับแต่งแล้ว มาดูวิธีทำให้ข้อความพาดหัวของคุณเคลื่อนไหวต่อไป

ขั้นตอนที่ 4 เพิ่มบล็อกหัวข้อข่าวเคลื่อนไหว
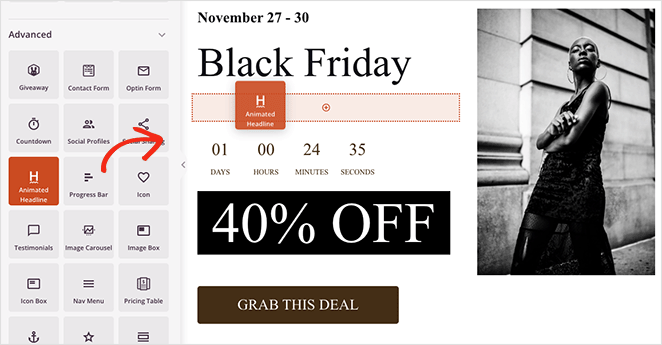
สมมติว่าคุณต้องการทำให้พาดหัวหลักเคลื่อนไหวบนหน้า Landing Page ของคุณ ในการทำเช่นนั้น คุณจะต้องค้นหาบล็อก หัวข้อเคลื่อนไหว และลากไปยังการออกแบบเพจของคุณ

เมื่อคุณคลิกบล็อกเพื่อดูการตั้งค่า คุณจะเห็น 2 วิธีในการแสดงพาดหัวข่าวของคุณ:
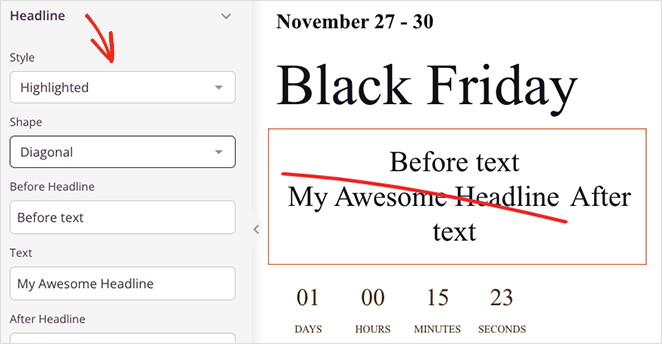
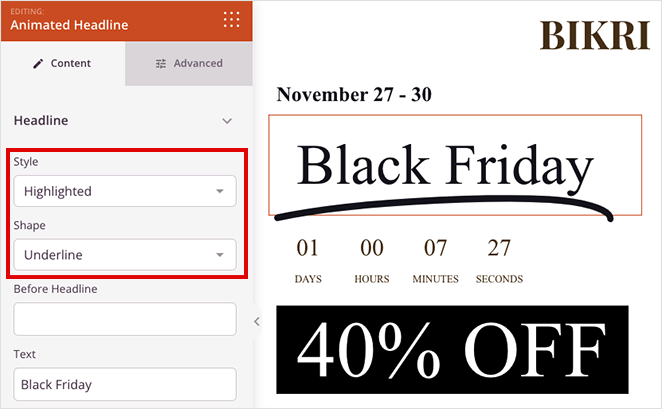
- ไฮไลท์
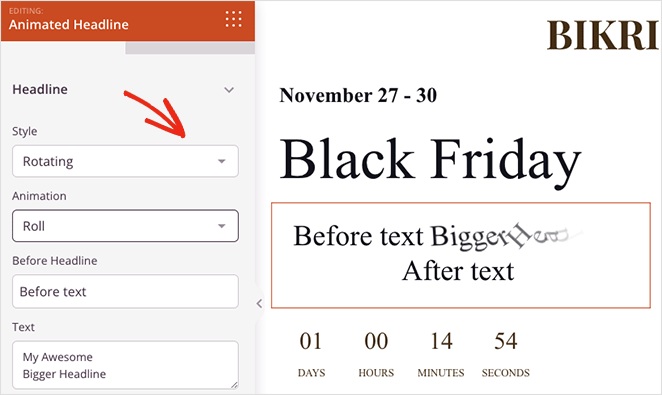
- หมุน
สไตล์ที่ เน้น จะเพิ่มแอนิเมชั่นรูปร่างให้กับข้อความของคุณด้วยรูปร่างต่างๆ ดังนี้:

- วงกลม
- หยิกงอ
- ขีดเส้นใต้
- สองเท่า
- ขีดเส้นใต้คู่
- ขีดเส้นใต้ ZipZag
- เส้นทแยงมุม
- ขีดฆ่า
- X
ในทางตรงกันข้าม สไตล์ การหมุน จะเพิ่มเอฟเฟกต์การเปลี่ยนให้กับพาดหัวของคุณ ซึ่งรวมถึง:

- กำลังพิมพ์
- คลิป
- พลิก
- เด้ง
- ม้วน
- ซูม
- เลือนหายไป
- ความเร็วแสง
- เลื่อนลง
นอกจากนี้ คุณสามารถเพิ่มข้อความก่อนและหลังข้อความเคลื่อนไหว เปิดใช้งานการวนซ้ำไม่รู้จบ เปลี่ยนระยะเวลาของภาพเคลื่อนไหว และปรับการจัดตำแหน่ง แบบอักษร และระดับหัวเรื่อง
ในตัวอย่างของเรา เราใช้รูปร่าง "ขีดเส้นใต้" จากเมนูแบบเลื่อนลงที่ไฮไลต์

เมื่อคุณพอใจกับเอฟเฟกต์ข้อความเคลื่อนไหวแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวา

ขั้นตอนที่ 5. กำหนดการตั้งค่าของคุณ
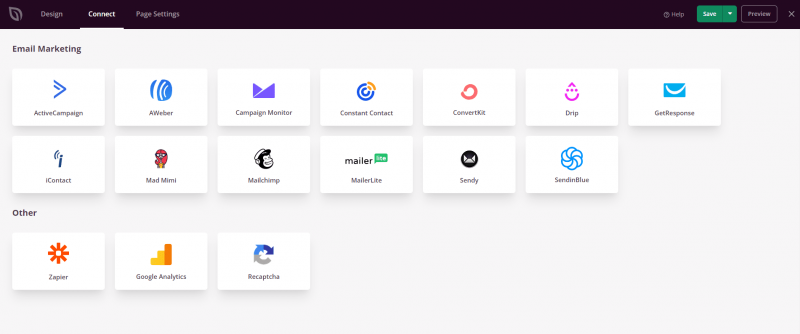
ขั้นตอนต่อไปคือการเชื่อมต่อบริการการตลาดผ่านอีเมลและกำหนดการตั้งค่าหน้า Landing Page
SeedProd มีการผสานการทำงานโดยตรงกับผู้ให้บริการอีเมลยอดนิยมมากมาย รวมถึง Constant Contact, Mailchimp และอื่นๆ คุณสามารถเลือกได้โดยคลิกแท็บ เชื่อมต่อ ที่ด้านบนของหน้าจอ

ตรวจสอบเอกสารการรวมอีเมลสำหรับความช่วยเหลือในการเชื่อมต่อกับผู้ให้บริการเฉพาะของคุณ
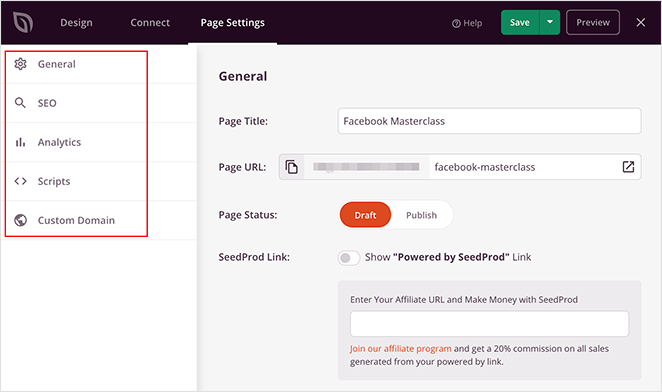
ถัดไป คลิกแท็บ การตั้งค่าหน้า ซึ่งคุณสามารถแก้ไขการตั้งค่า เช่น ชื่อหน้า URL และ SEO บนหน้า และเชื่อมต่อกับปลั๊กอิน Google Analytics

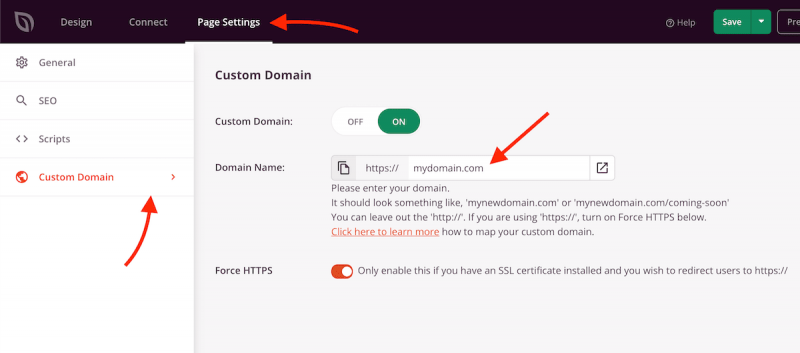
คุณยังสามารถใช้คุณลักษณะ การแมปโดเมน ของ SeedProd เพื่อให้หน้า Landing Page เป็นชื่อโดเมนที่กำหนดเองได้ นี่เป็นวิธีที่ยอดเยี่ยมในการมีแลนดิ้งเพจหลายเพจที่มีโดเมนเฉพาะในการติดตั้ง WordPress เพียงครั้งเดียว

อย่าลืมคลิก บันทึก ก่อนที่จะไปยังขั้นตอนถัดไป
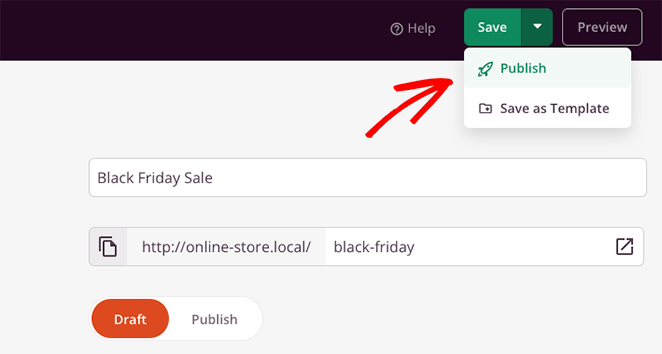
ขั้นตอนที่ 6 เผยแพร่หน้า Landing Page ของคุณ
เมื่อคุณพอใจกับการออกแบบแล้ว ให้คลิกเมนูดรอปดาวน์บนปุ่ม บันทึก แล้วเลือก เผยแพร่

ขณะนี้คุณสามารถดูหน้าของคุณและดูภาพเคลื่อนไหวข้อความของคุณได้

วิธีที่ 2 เพิ่มแอนิเมชั่นข้อความด้วย Animate It! CSS Plugin
สำหรับวิธีการต่อไปนี้ เราจะใช้ปลั๊กอินแอนิเมชั่น WordPress ฟรีเพื่อเพิ่มเอฟเฟกต์ข้อความเคลื่อนไหวในเว็บไซต์ของคุณ นี่เป็นทางออกที่ดีหากคุณใช้ตัวแก้ไข WordPress WYSIWYG แบบคลาสสิกแทนตัวสร้างหน้าหรือตัวแก้ไขบล็อกของ WordPress

ขั้นแรก ติดตั้งและเปิดใช้งาน Animate It! ปลั๊กอินบนเว็บไซต์ WordPress ของคุณ ควรใช้งานได้ทันทีโดยไม่มีการตั้งค่าใดๆ ให้คุณกำหนดค่า
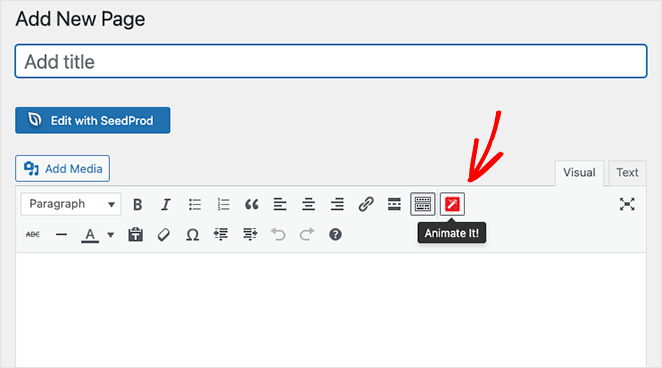
ถัดไป สร้างหน้าใหม่ แล้วคุณจะเห็นปุ่มใหม่ในตัวแก้ไข WordPress: Animate It!

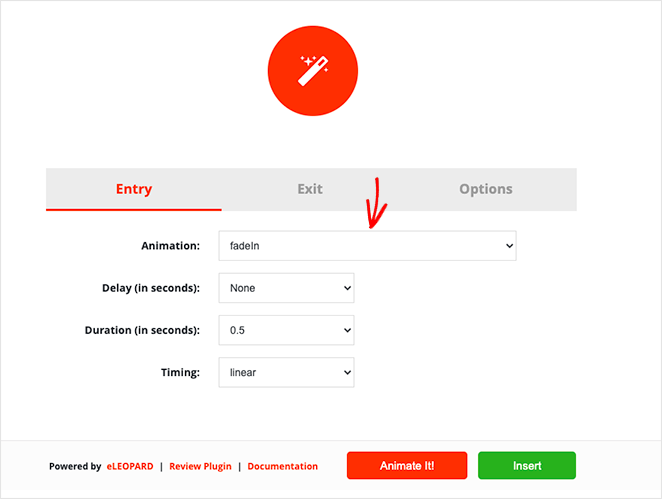
การคลิกปุ่มจะเปิดหน้าต่างป๊อปอัปซึ่งคุณสามารถเลือกรูปแบบแอนิเมชั่นได้ มีสไตล์แอนิเมชั่นมากมายให้เลือก ดังนั้นให้ค้นหาสไตล์ที่คุณชอบในเมนูแบบเลื่อนลง

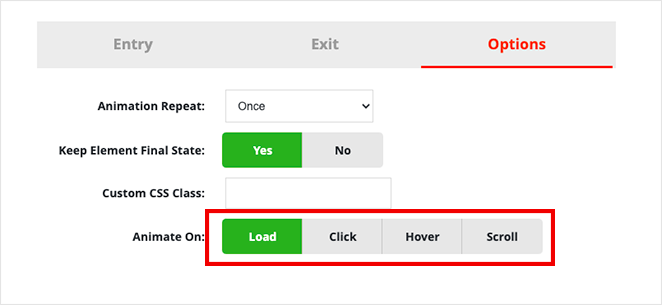
หลังจากนั้น คุณสามารถเลือกเวลาหน่วงเวลาและระยะเวลาที่คุณต้องการให้ภาพเคลื่อนไหวปรากฏขึ้นได้ คุณยังสามารถเรียกใช้แอนิเมชั่นขณะโหลด คลิก โฮเวอร์ หรือเลื่อนออฟเซ็ต

เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้คลิกปุ่มทำให้ เคลื่อนไหว เพื่อดูตัวอย่างภาพเคลื่อนไหว
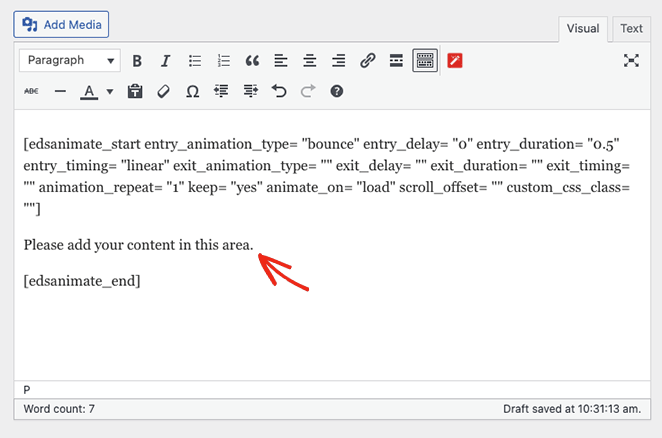
ถัดไป ให้คลิกปุ่ม แทรก เพื่อเพิ่มแอนิเมชั่นในโพสต์หรือเพจของคุณ ปลั๊กอินจะเพิ่มรหัสย่อพร้อมเนื้อหาจำลองลงในเครื่องมือแก้ไขบทความ

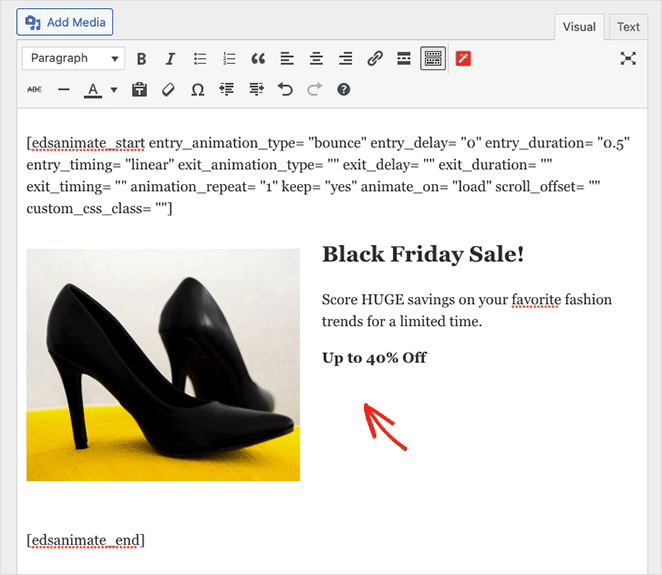
คุณปรับแต่งและแทนที่เนื้อหานั้นด้วยพาดหัว รูปภาพ และข้อความที่กำหนดเองได้

ตอนนี้คุณสามารถเผยแพร่การเปลี่ยนแปลงและดูตัวอย่างข้อความเคลื่อนไหวบนไซต์ WordPress ของคุณได้
นั่นคือทั้งหมดที่สำหรับตอนนี้.
เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้เกี่ยวกับการสร้างแอนิเมชั่นข้อความใน WordPress มีประโยชน์ คุณอาจชอบคู่มือนี้เกี่ยวกับการสร้างหน้า Landing Page แบบไดนามิกใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต

