ส่งข้อความรหัสส่วนลดให้กับลูกค้าผ่านป๊อปอัป - บทช่วยสอน - (WSForm, Twilio, Oxygen)
เผยแพร่แล้ว: 2022-07-22ในบทช่วยสอนนี้ เราจะสร้างป๊อปอัปที่รวบรวมหมายเลขโทรศัพท์และที่อยู่อีเมลของลูกค้าเพื่อสร้างรายการการตลาด SMS และอีเมลสำหรับร้านค้า WooCommerce ของเรา เมื่อส่ง เราจะส่งข้อความถึงพวกเขาด้วยรหัสคูปองส่วนลด 10% และเพิ่มข้อมูลนี้ในโปรไฟล์ผู้ใช้ของพวกเขา

ในการทำเช่นนี้ เราจะใช้ WSForm เพื่อสร้างแบบฟอร์ม ผสานรวมกับ Twilio และเรียกใช้การสร้างคูปองของเรา เราจะใช้ Oxygen Builder สำหรับป๊อปอัปและการจัดรูปแบบโดยรวม และเราจะใช้ ACF Pro เพื่อจัดเก็บอีเมลทางการตลาดและหมายเลขโทรศัพท์ (ควบคู่ไปกับข้อมูลที่เลือกรับ) ในโปรไฟล์ผู้ใช้

หลักสูตรการสร้างออกซิเจน - เร็ว ๆ นี้!
หลักสูตร Oxygen Builder Mastery จะนำคุณตั้งแต่เริ่มต้นจนถึงมืออาชีพ - รวมโมดูล ACF, MetaBox & WooCommerce
ขั้นแรก มาตั้งค่าแบบฟอร์มกันก่อน ซึ่งจะเป็นแบบฟอร์มสองขั้นตอน โดยมุ่งเป้าไปที่การรวบรวมอีเมลก่อนแล้วจึงรวบรวมหมายเลขโทรศัพท์ ด้วยสิ่งนี้ เราสามารถสร้างรายการแยกกันสองรายการเพื่อใช้สำหรับการตลาดทาง SMS และการตลาดผ่านอีเมล
ฉันกำลังแบ่งออกเป็นสองขั้นตอนซึ่งหวังว่าจะเพิ่มอัตราการแปลงเมื่อมีคนป้อนอีเมล พวกเขามีโอกาสน้อยที่จะละทิ้งแบบฟอร์มเมื่อนำเสนอด้วยการป้อนข้อความอื่น
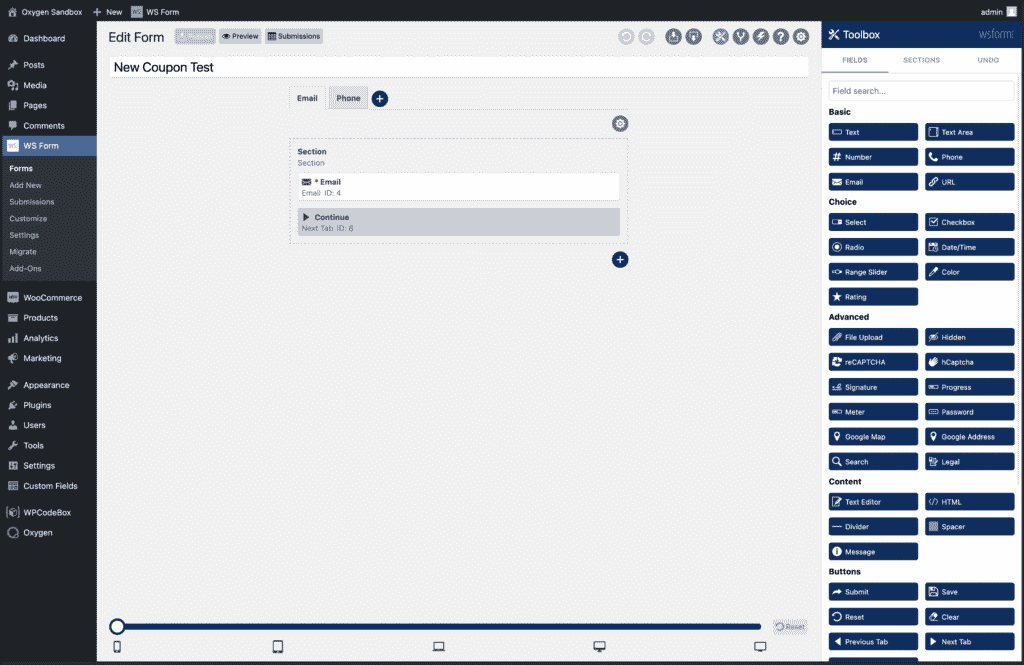
อันดับแรก เราเพิ่ม 2 แท็บ แท็บหนึ่งสำหรับอีเมล และอีกแท็บสำหรับหมายเลขโทรศัพท์

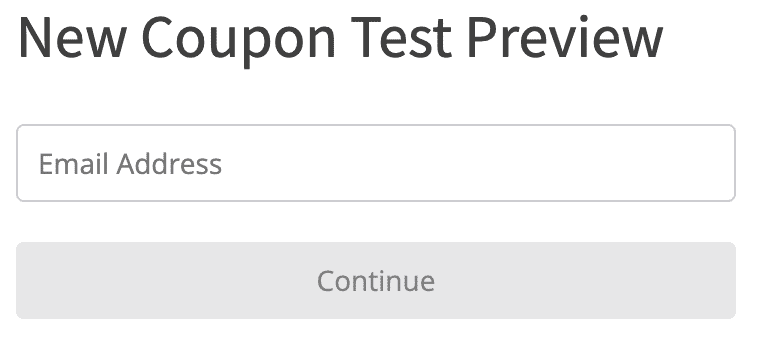
แท็บแรกมีอินพุตอีเมล ควบคู่ไปกับปุ่มดำเนินการต่อที่แสดงขั้นตอนต่อไปของแบบฟอร์มเมื่อคลิก

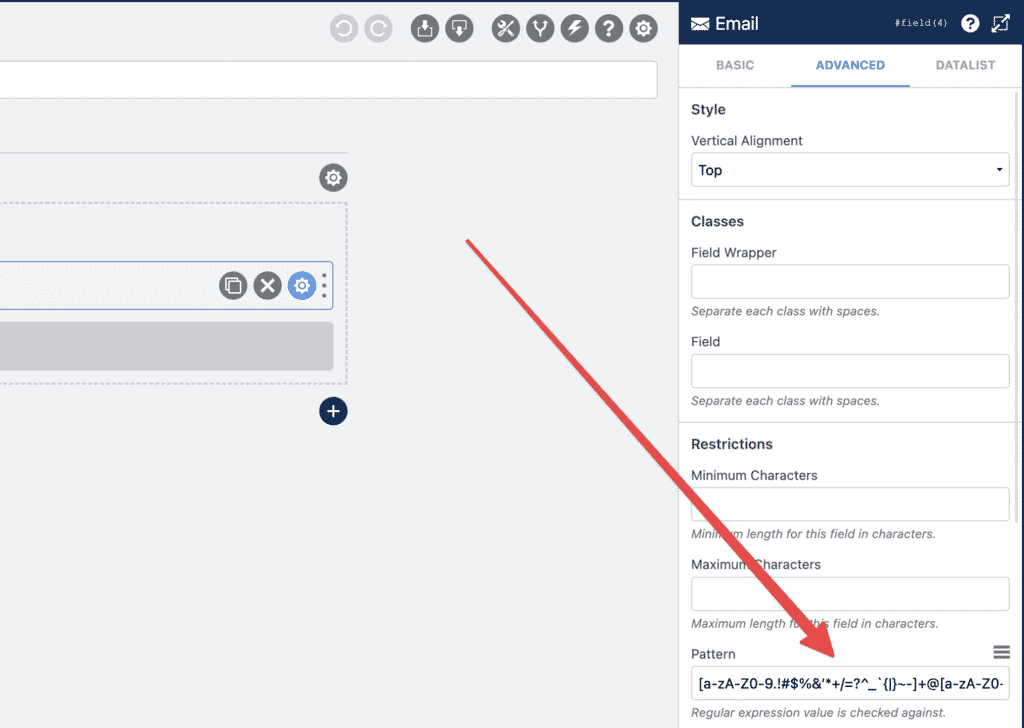
ใต้แท็บการตั้งค่าขั้นสูงสำหรับช่องใส่อีเมล เราได้เพิ่มรูปแบบนิพจน์ทั่วไปที่จะตรวจสอบความถูกต้องของอีเมล
แท็บถัดไปซับซ้อนกว่าเล็กน้อย
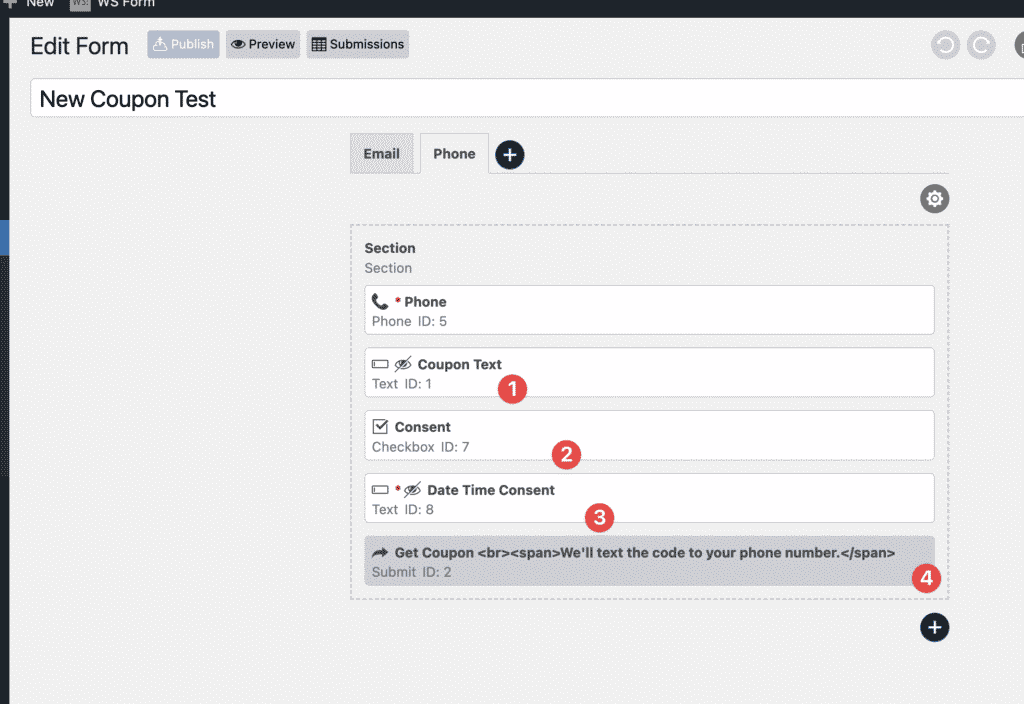
ที่นี่ เรารวบรวมหมายเลขโทรศัพท์ของผู้ใช้ นี้ใช้ฟิลด์หมายเลขโทรศัพท์ในตัวและรวมถึงการเลือกระหว่างประเทศ
อย่างไรก็ตาม มีสามฟิลด์เพิ่มเติม ทั้งข้อความคูปองและฟิลด์ยินยอมวันที่และเวลาจะถูกซ่อนจากผู้ใช้ส่วนหน้าและเติมข้อมูลแบบไดนามิก ช่องความยินยอมเป็นช่องทำเครื่องหมายบังคับที่ต้องเลือกเพื่อให้ผู้ใช้ส่งแบบฟอร์มได้

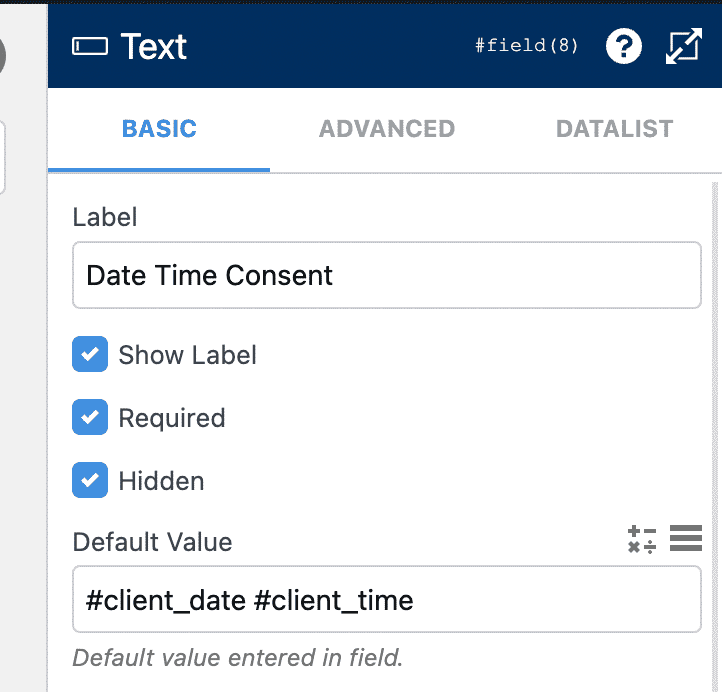
ฟิลด์ยินยอมวันที่จะเติมทั้งวันที่และเวลาโดยใช้ JavaScript เมื่อส่งแบบฟอร์ม ข้อมูลนี้จะถูกเพิ่มลงในฟิลด์ ACF ซึ่งแสดงช่วงเวลาที่พวกเขาใช้จะถูกส่งแบบฟอร์มและได้รับความยินยอม สิ่งนี้มีประโยชน์ในการพิสูจน์ว่านี่คือผู้ใช้ "จริง" หากฉันพยายามส่งออกข้อมูลไปยังแพลตฟอร์มการตลาดผ่าน SMS หรืออีเมล

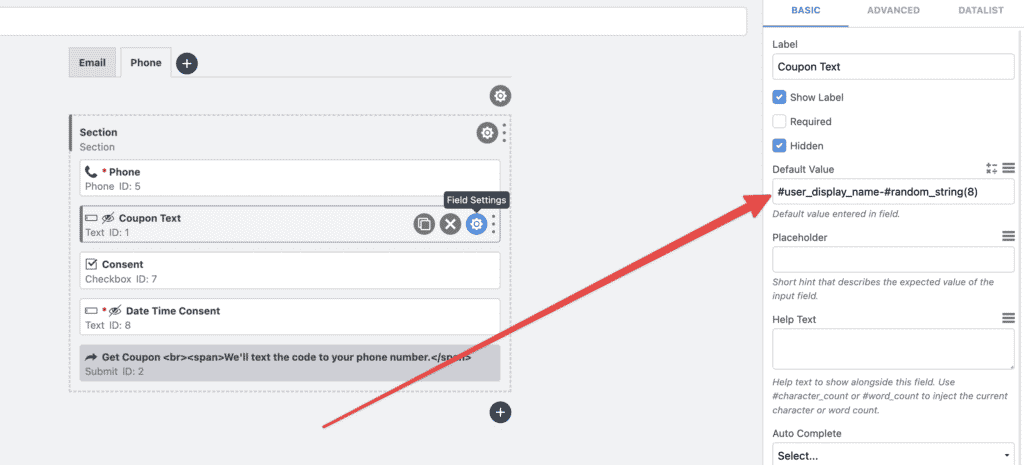
การป้อนข้อความคูปองยังถูกซ่อนจากผู้ใช้อีกด้วย ฟิลด์นี้สร้างคูปองแบบไดนามิกที่รวมชื่อที่แสดงของผู้ใช้และสตริงข้อความที่สร้างแบบสุ่ม เราจะใช้สิ่งนี้เพื่อสร้างคูปองที่กำหนดให้กับที่อยู่อีเมลที่ส่งใน WooCommerce โดยอัตโนมัติ

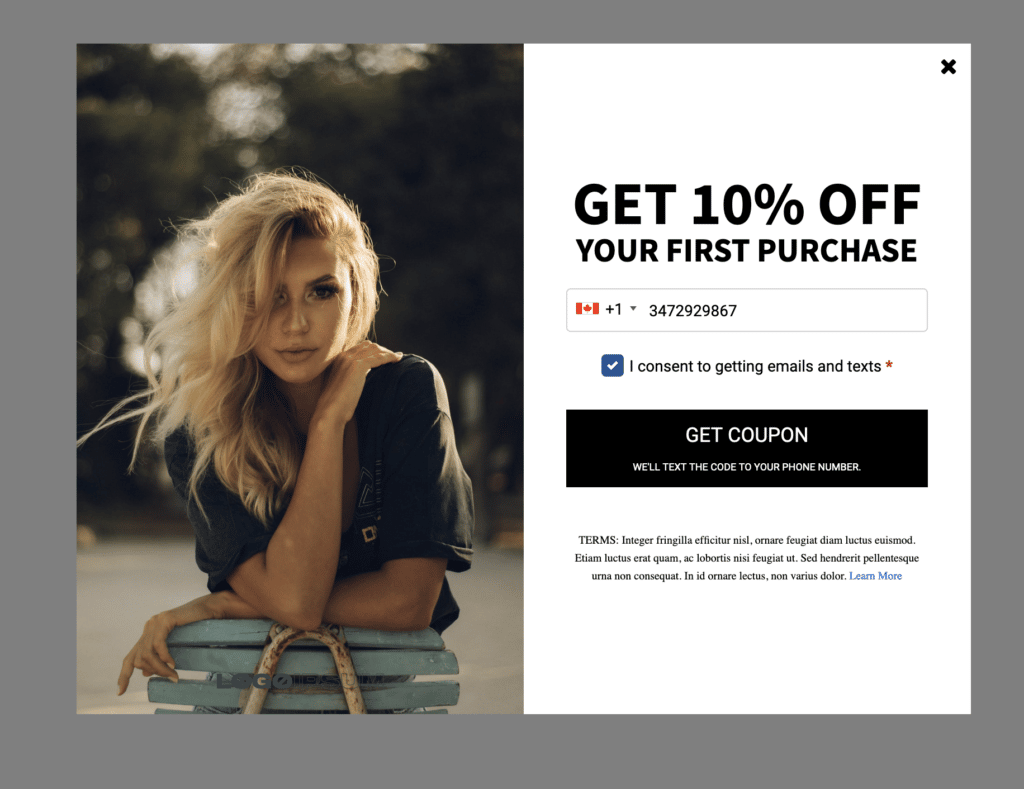
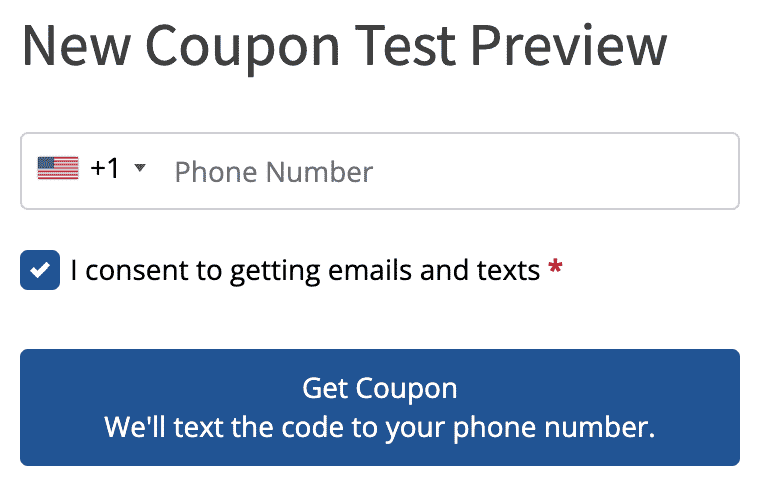
ปุ่มส่งมี HTML อยู่ในนั้น และเราจะทบทวนสิ่งนี้เมื่อจัดรูปแบบแบบฟอร์มโดยใช้ Oxygen และตัวตรวจจับที่เลือก ณ ตอนนี้ นี่คือลักษณะของแบบฟอร์มที่ส่วนหน้า:


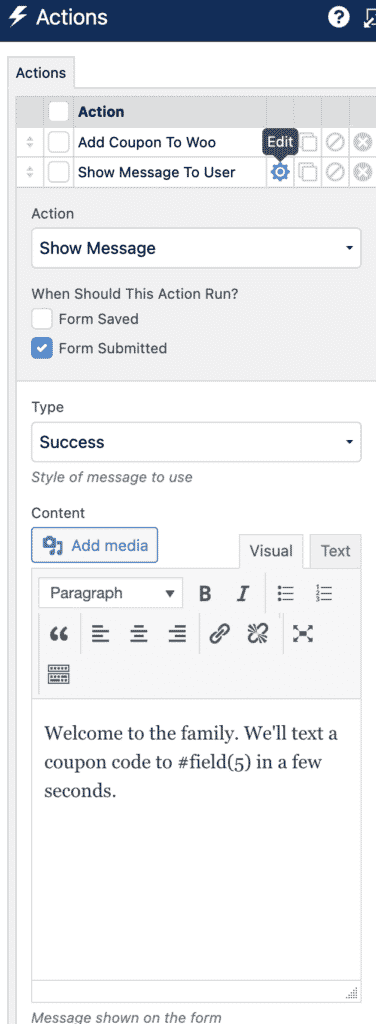
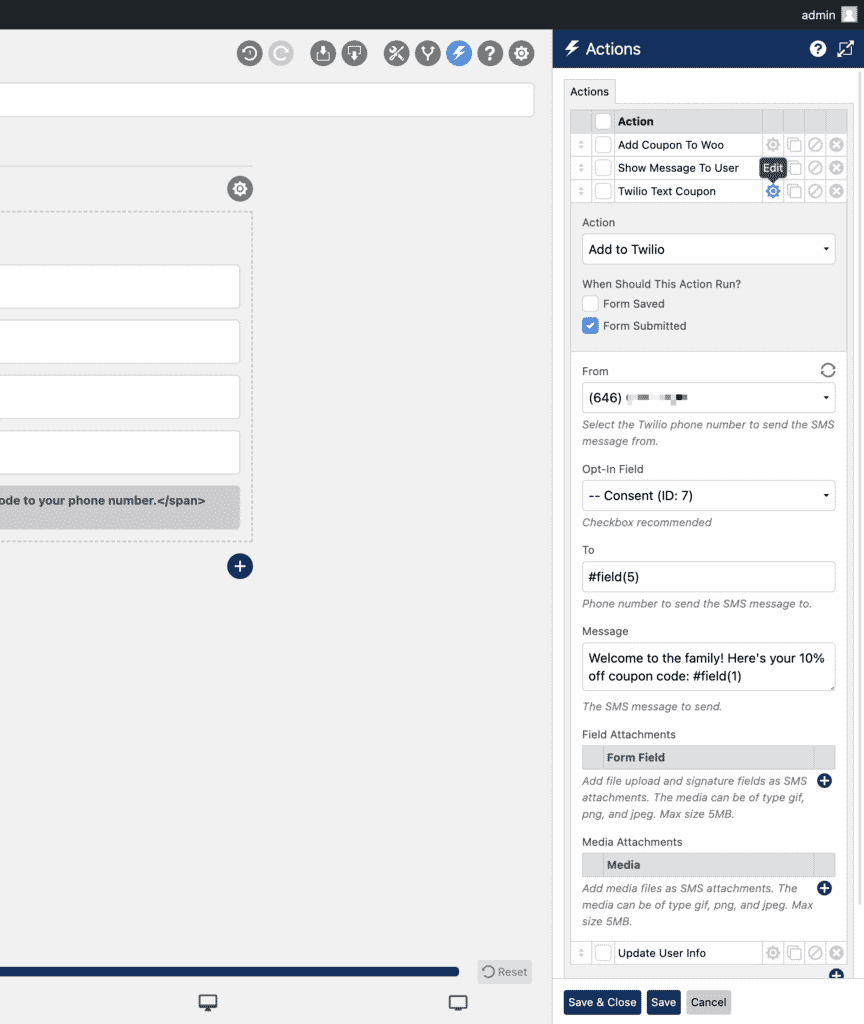
ตอนนี้ฟอร์มกำลังรวบรวมข้อมูลทั้งหมดที่เราต้องการแล้ว มาสร้างการดำเนินการส่งกัน นี่คือการดำเนินการที่เกิดขึ้นเมื่อผู้ใช้ส่งแบบฟอร์ม

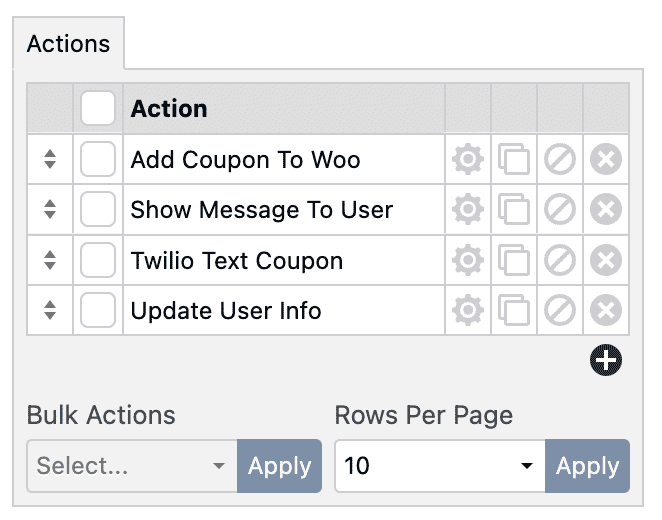
เมื่อส่ง มี 4 สิ่งเกิดขึ้น ตามลำดับที่แสดงด้านบน
ขั้นแรกจะเพิ่มคูปองที่สร้างขึ้นโดยอัตโนมัติในฟิลด์ที่กล่าวถึงข้างต้นไปยัง WooCommerce
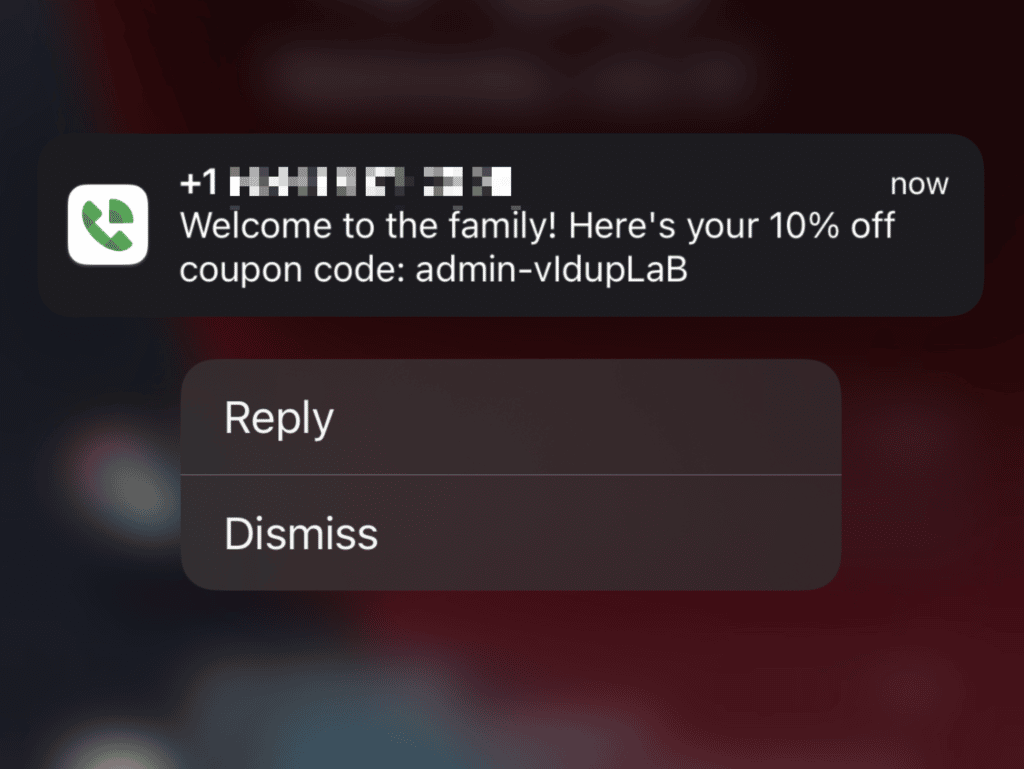
จากนั้นจะแสดงข้อความให้ผู้ใช้เห็นว่าควรได้รับข้อความที่มีรหัสภายในไม่กี่นาที
จากนั้นเมื่อใช้การรวม WSForm Twilio มันจะส่งข้อความรหัสไปยังหมายเลขโทรศัพท์ที่ป้อนระหว่างการส่ง
สุดท้าย จะอัปเดตข้อมูลผู้ใช้ในโปรไฟล์ผู้ใช้ WordPress โดยเพิ่มทั้งหมายเลขโทรศัพท์และอีเมลลงในฟิลด์ที่กำหนดเองที่สร้างด้วย ACF
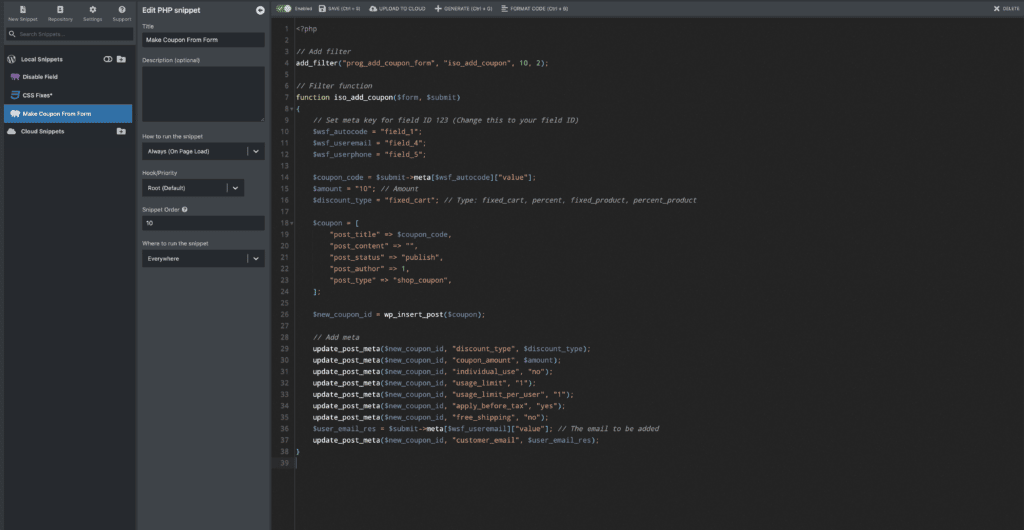
การเพิ่มคูปองไปยัง WooCommerce ทำได้โดยใช้การดำเนินการส่ง "เรียกใช้ WordPress hook" ที่สร้างขึ้นใน WSForm และ PHP ที่กำหนดเอง
รหัสนี้เพิ่มคูปอง WooCommerce โดยทางโปรแกรมจากรหัสที่สร้างขึ้นในฟิลด์ WSform

เมื่อส่งแบบฟอร์ม รหัสทั้งหมดนี้จะรัน

เราได้รับอีเมล โทรศัพท์ และรหัสคูปองจากการส่ง WSForm ของเรา จากนั้นเราจะสร้างคูปอง
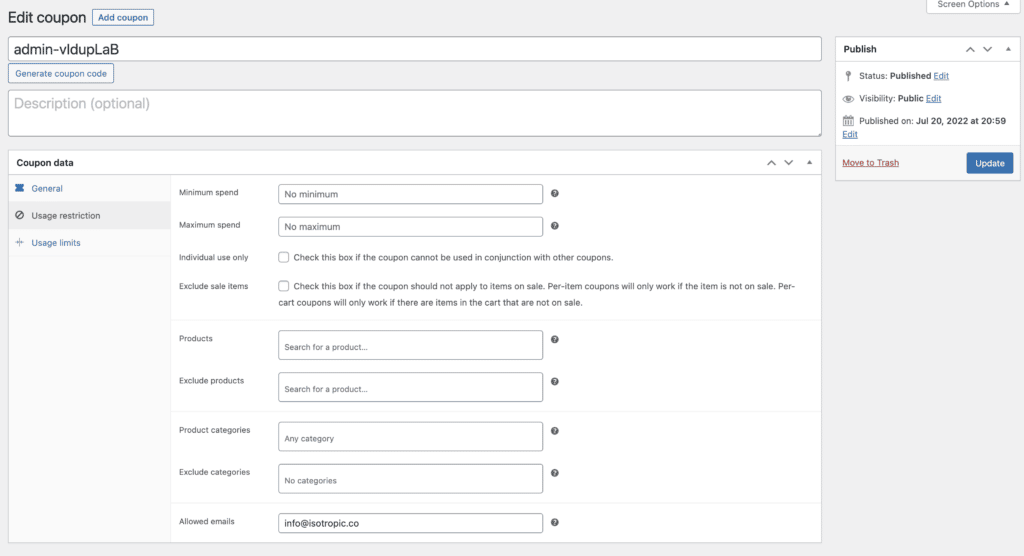
ในตัวอย่างนี้ คูปองเสนอส่วนลด $10 ต่อตะกร้า ใช้ได้ครั้งเดียว และจำกัดเฉพาะอีเมลที่ส่งในแบบฟอร์ม

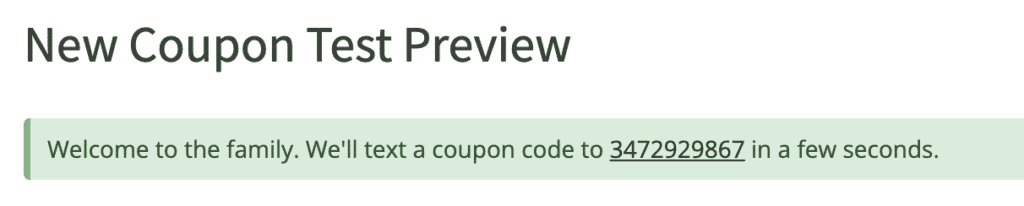
หลังจากเพิ่มคูปองของเราใน WooCommerce และกำหนดให้กับอีเมลที่ส่งมา (ซึ่งทำเพื่อลดการฉ้อโกง) เราจะแสดงข้อความแสดงความสำเร็จให้กับผู้ใช้:

สังเกตไดนามิก #field(5) ที่ใช้ในการปรับแต่งข้อความ

จากนั้นเราก็ส่งข้อความไปยังผู้ใช้ สิ่งนี้ใช้การรวม Twilio ที่ WSForm นำเสนอและตั้งค่าได้ง่าย
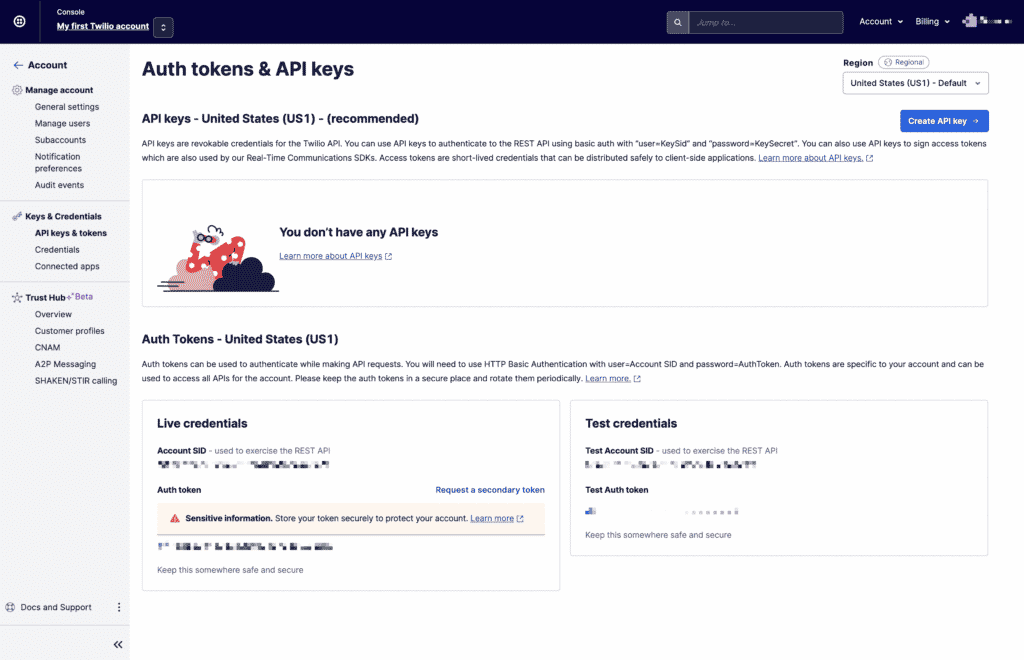
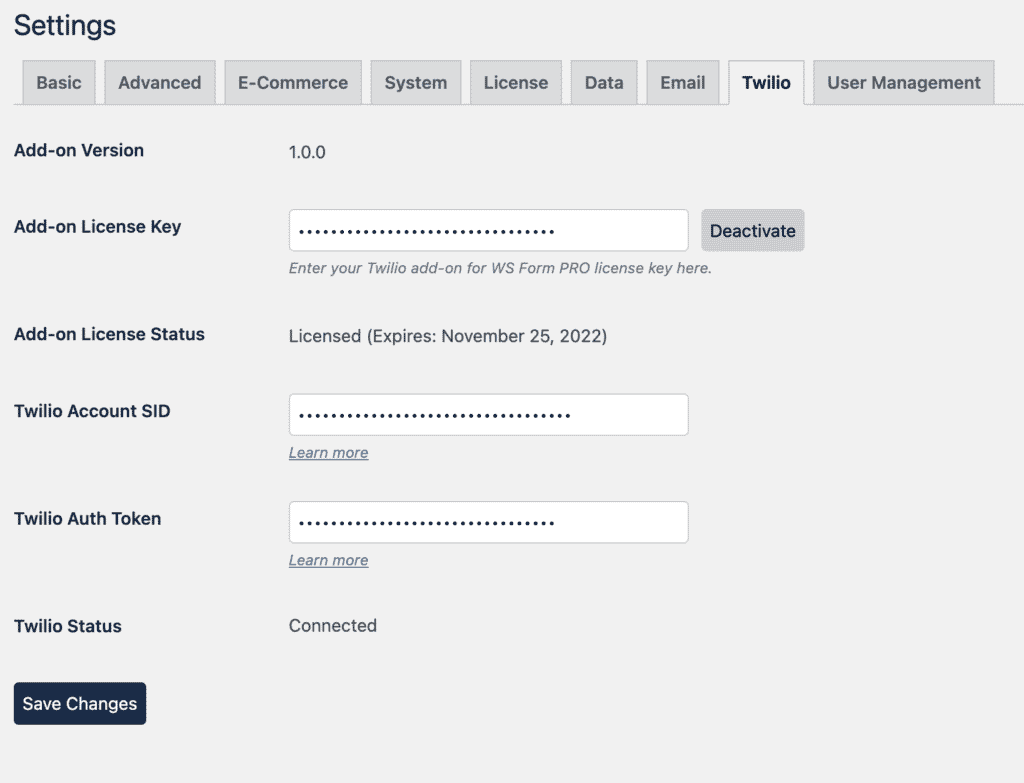
ขั้นแรก เราติดตั้ง addon และเชื่อมต่อกับบัญชี Twilio โดยวางในคีย์ API ของเรา


ตอนนี้ กลับมาที่การดำเนินการส่งแบบฟอร์ม เรากำหนดค่าข้อความ
เราเลือกหมายเลขจาก เชื่อมต่อช่องยินยอม และเพิ่มหมายเลขโทรศัพท์แบบไดนามิกเพื่อส่งข้อความถึง ตัวข้อความเองก็ถูกสร้างขึ้นแบบไดนามิกเช่นกัน โดยรวมข้อความต้อนรับแบบคงที่และคูปองแบบไดนามิก ซึ่งสร้างขึ้นจากฟิลด์ที่ซ่อนอยู่ซึ่งสร้างขึ้นโดยอัตโนมัติ

นอกจากนี้เรายังสามารถเพิ่ม GIF และสื่อได้หากต้องการ
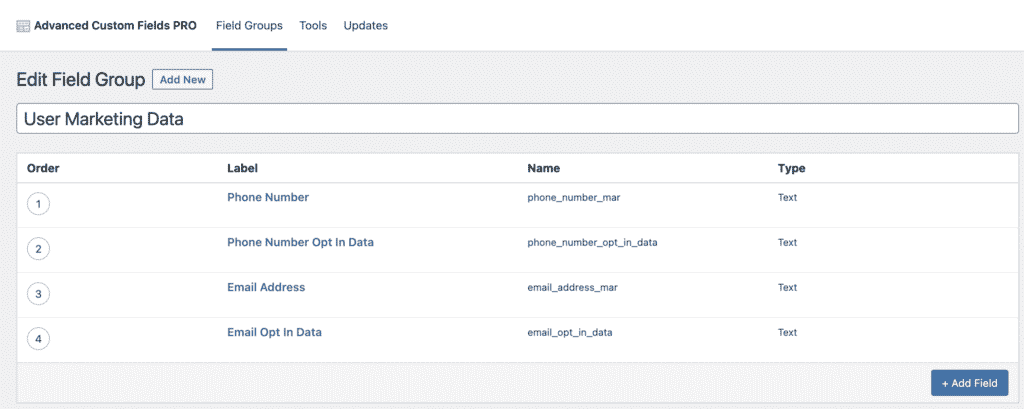
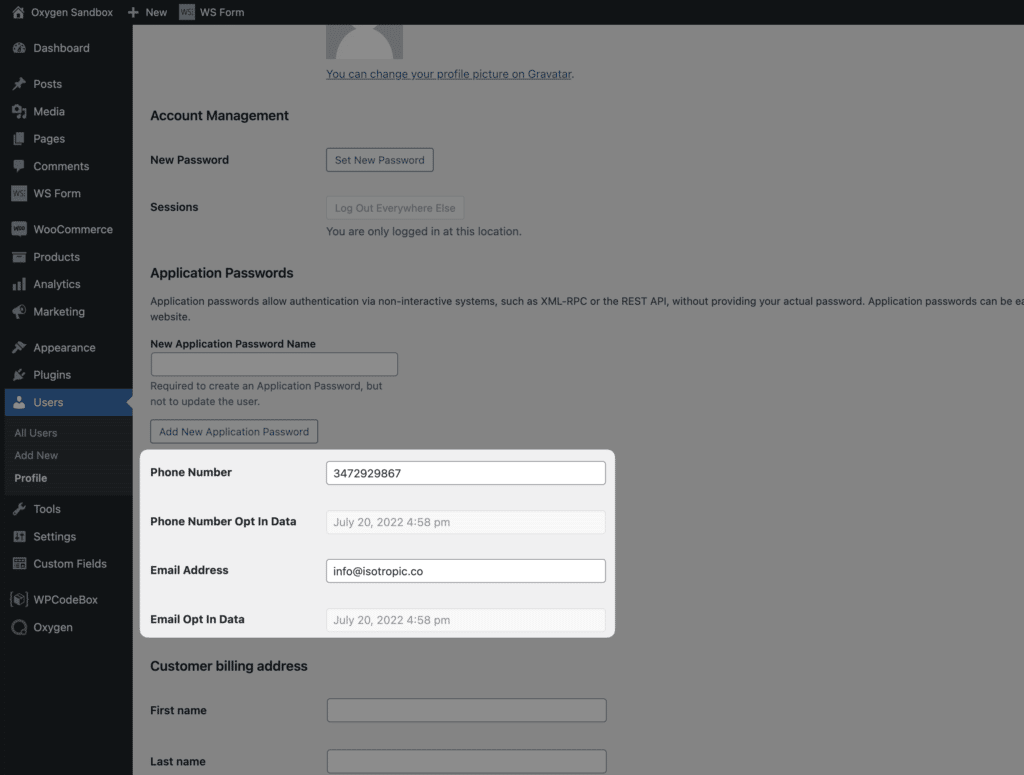
สุดท้าย เราจัดเก็บข้อมูลที่ส่งมาในที่ที่มีประโยชน์ ในสถานการณ์นี้ ฉันใช้ ACF pro เพื่อสร้างฟิลด์ในโปรไฟล์ผู้ใช้

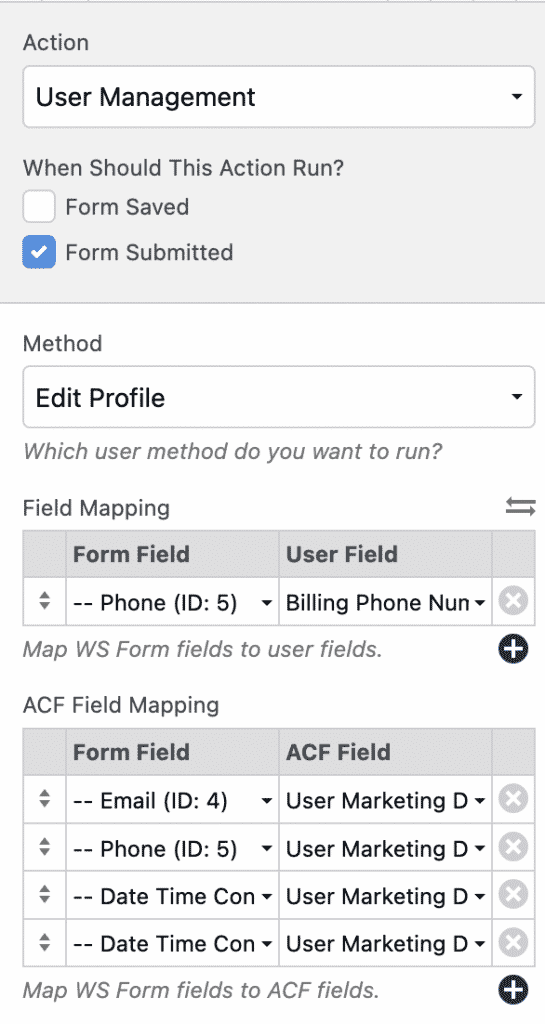
การดำเนินการขั้นสุดท้ายใช้ส่วนเสริมการจัดการผู้ใช้ WSForm เพื่อเพิ่มข้อมูลนี้ลงในฟิลด์ที่กำหนดเองภายใต้โปรไฟล์ผู้ใช้


อย่างไรก็ตาม คุณอาจส่งข้อมูลนี้ออกไปที่ GetResponse หรือแพลตฟอร์มการตลาดอื่นได้ดีกว่าโดยใช้การผสานการทำงานหลายอย่างของ WSForm:
ตอนนี้ฟังก์ชันและกลไกโดยรวมของแบบฟอร์มใช้งานได้แล้ว มาสร้างป๊อปอัปของเรา โดยนำแบบฟอร์มการเก็บข้อมูลการตลาดนี้ไปที่ส่วนหน้าของเว็บไซต์
Oxygen Builder และ WSForm เป็นส่วนผสมที่ยอดเยี่ยม เมื่อใช้ตัวสร้าง คุณจะส่งแบบฟอร์มได้ง่าย และจัดรูปแบบได้ง่ายยิ่งขึ้นไปอีก
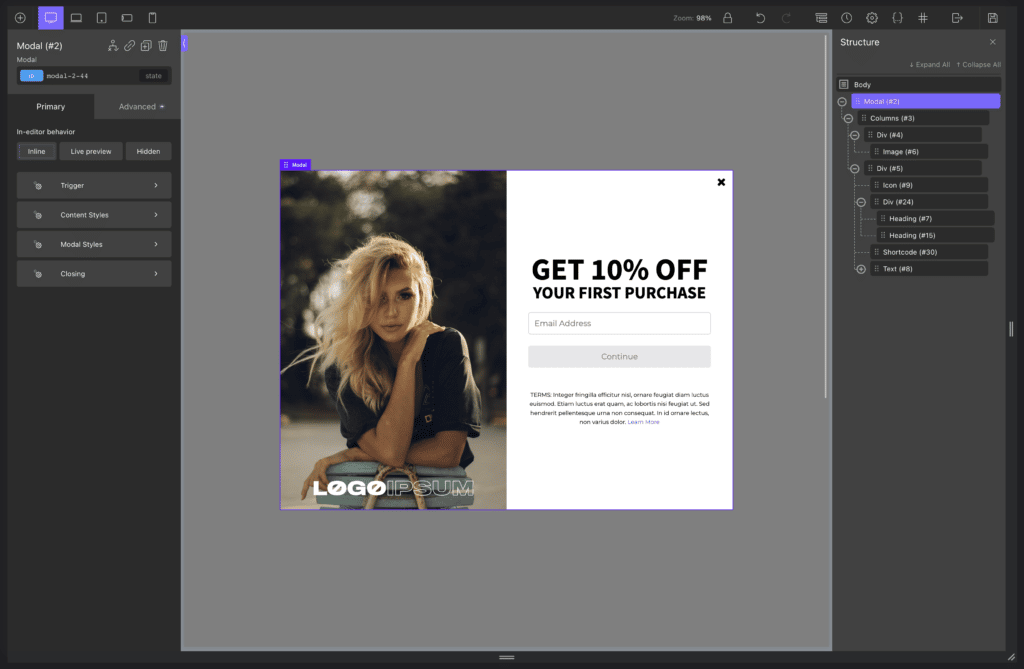
ใช้ส่วนที่ใช้ซ้ำได้ (ซึ่งช่วยให้ฉันสามารถแทรกป๊อปอัปนี้ได้ทุกที่ที่ฉันต้องการ) ฉันจะเพิ่มในป๊อปอัปก่อน เพิ่มแบบฟอร์ม และสุดท้ายจัดรูปแบบ
ฉันใช้ Modal คอลัมน์ และองค์ประกอบอื่นๆ เพื่อสร้างป๊อปอัป 50% 50% แบบคลาสสิก

ฉันได้แทรกแบบฟอร์มโดยใช้รหัสย่อ

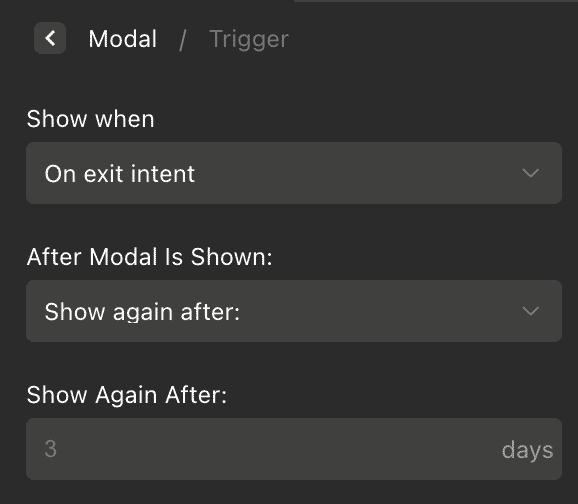
มันทริกเกอร์ความตั้งใจออก
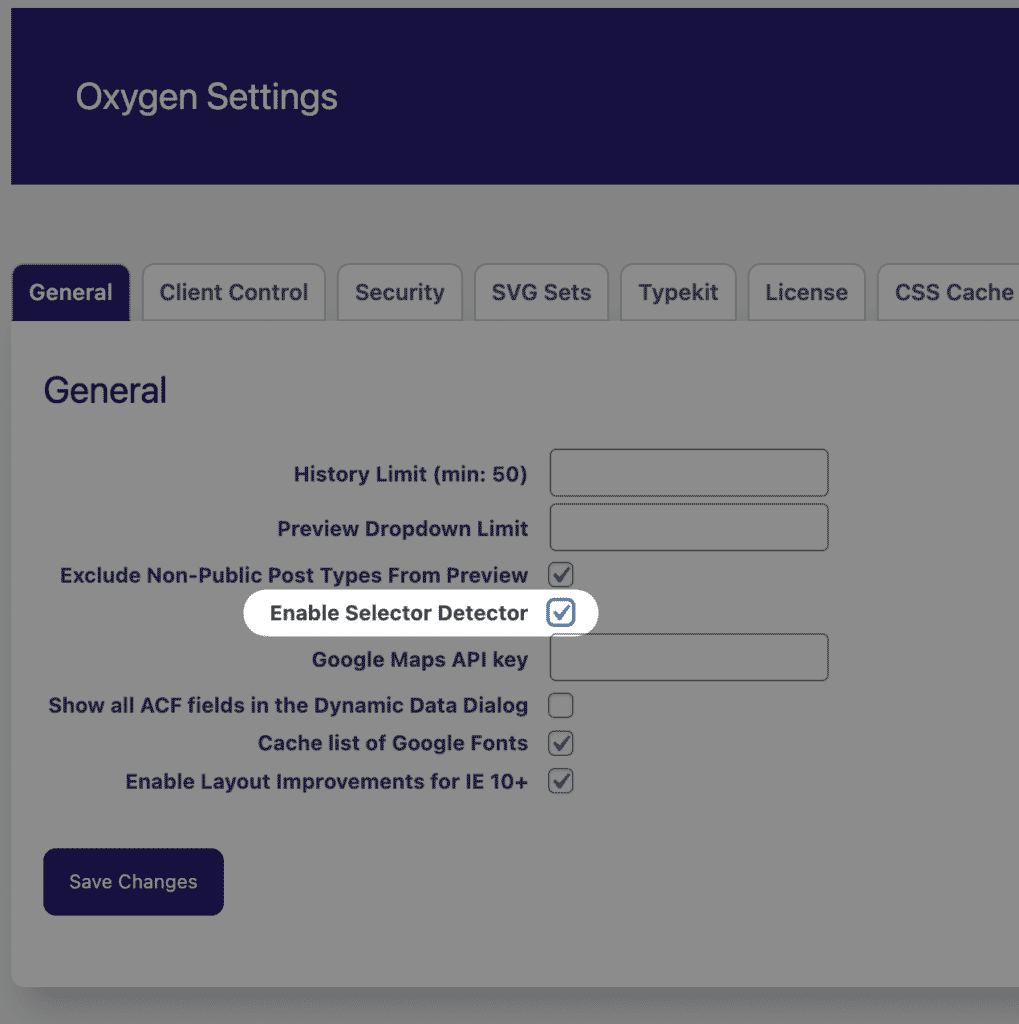
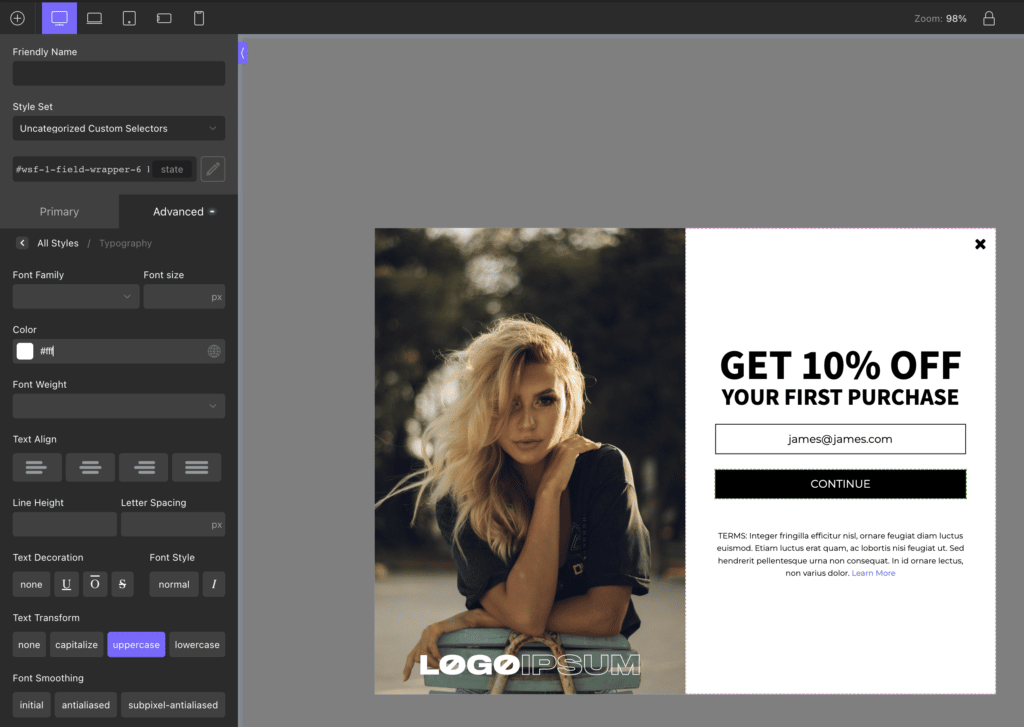
ตอนนี้ ทั้งหมดที่ฉันต้องทำคือจัดรูปแบบ WSForm ฉันสามารถทำได้โดยใช้เครื่องมือปรับแต่งในตัว แต่มันค่อนข้างจำกัด ฉันยังสามารถเขียน CSS ที่กำหนดเองได้ แต่นั่นไม่ใช่ภาพ ตัวเลือกที่สามคือการใช้ตัวตรวจจับตัวเลือกในตัวที่มาพร้อมกับ Oxygen Builder และจัดแต่งทรงผมโดยใช้ตัวแก้ไข นี่คือสิ่งที่คนจำนวนมากไม่ได้ใช้ประโยชน์เพียงเพราะไม่ได้เปิดใช้งานโดยค่าเริ่มต้น ไปที่หน้าการตั้งค่าของคุณสำหรับ Oxygen และเปิดใช้งานตัวตรวจจับตัวเลือก

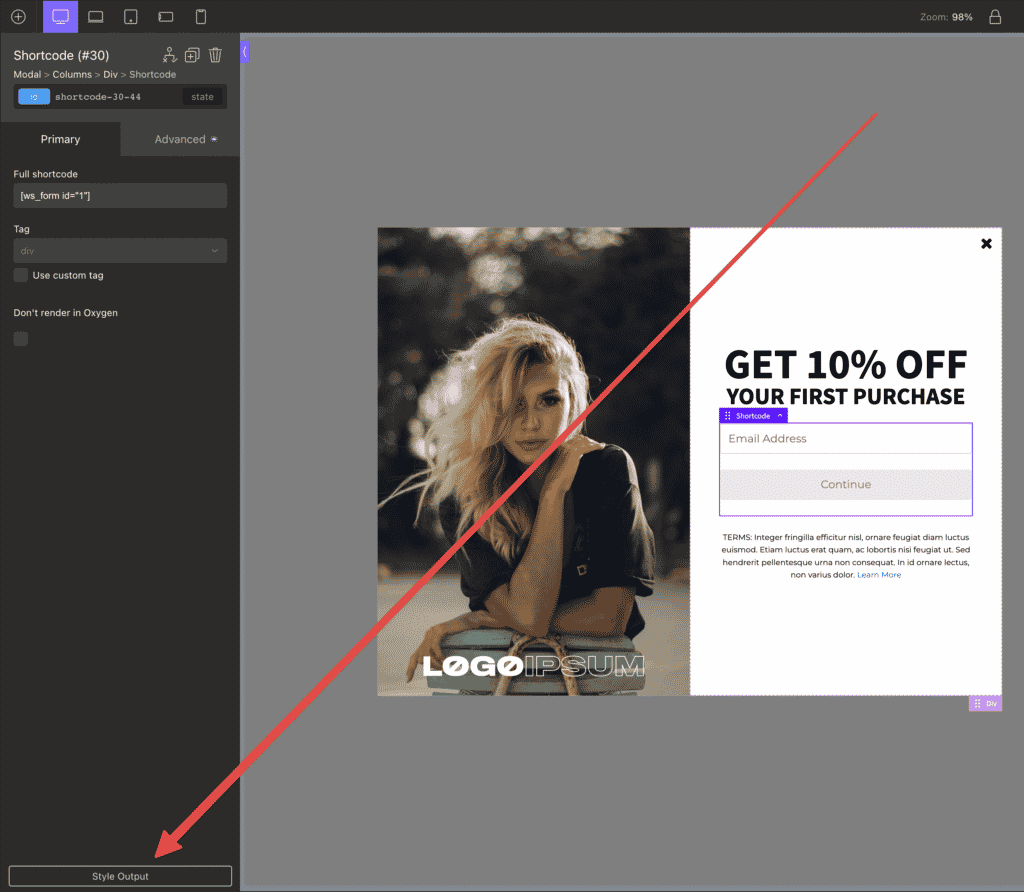
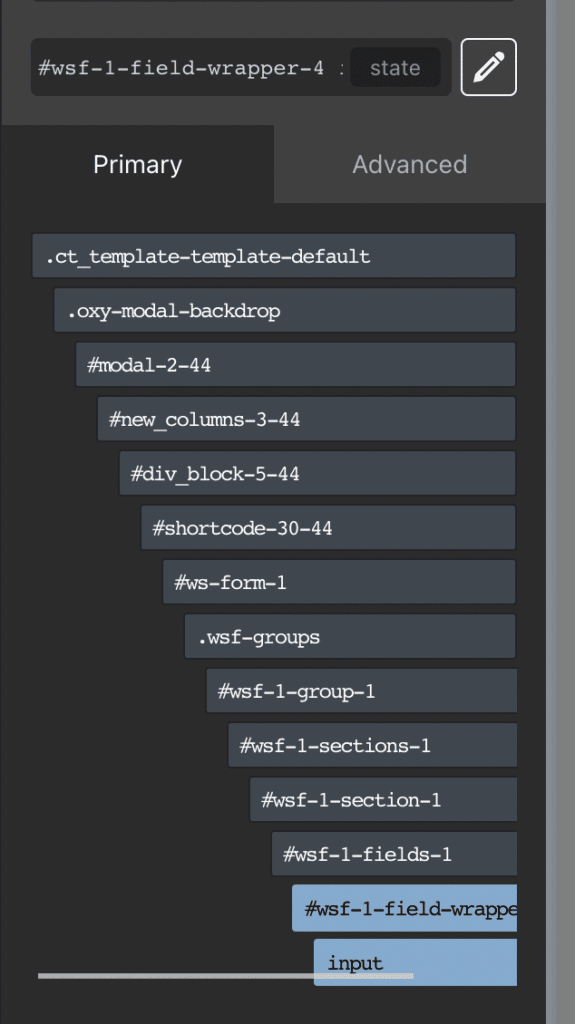
ตอนนี้ คลิกเข้าไปในองค์ประกอบรหัสย่อ และคลิก "ตัวตรวจจับตัวเลือก" ที่ด้านล่าง

ใช้เพื่อคลิกเข้าไปในอินพุตและปุ่มต่างๆ จัดแต่งทรงผมโดยใช้แท็บขั้นสูง

ฉันใช้องค์ประกอบรหัสสั้นแทนองค์ประกอบออกซิเจนในตัวแบบฟอร์ม WS เพราะฉันสามารถปิดใช้งานรหัสย่อแล้วแสดงผลอีกครั้ง นำฉันกลับไปที่แท็บดั้งเดิมของแบบฟอร์ม หากฉันแก้ไข WSForm เอง ฉันสามารถแสดงรหัสย่อใหม่ได้โดยไม่ต้องโหลดตัวสร้างใหม่

เมื่อใช้ตัวตรวจจับ ฉันสามารถกำหนดเป้าหมายส่วน HTML ใดๆ ก็ได้ ทำให้ฉันสามารถแก้ไขช่วงที่เพิ่มในปุ่มที่สอง ทำให้แบบอักษรมีขนาดเล็กลง
และเช่นเดียวกัน เราได้สร้างแบบฟอร์มที่กำหนดเองสำหรับไซต์ WooCommerce ของเราที่:
- ปรากฏขึ้นเมื่อตั้งใจออกโดยเสนอส่วนลด $10
- รวบรวมอีเมลและหมายเลขโทรศัพท์ใน 2 ขั้นตอนโดยใช้ WSForm
- กำหนดและกำหนดสไตล์ตามแนวทางของแบรนด์โดยใช้ Oxygen
- เพิ่มรหัสคูปองที่ไม่ซ้ำกันซึ่งกำหนดให้กับอีเมลที่ส่งใน WooCommerce
- ส่งข้อความรหัสคูปองไปยังหมายเลขโทรศัพท์ที่ส่งมา
- ส่งข้อมูลนี้ไปยังโปรไฟล์ผู้ใช้ (ฟิลด์กำหนดเองที่เพิ่มด้วย ACF pro)