กฎ 60/30/10 ทำให้การออกแบบเว็บไซต์ของเราดีขึ้นอย่างไร้ขีดจำกัด
เผยแพร่แล้ว: 2023-04-10สวัสดี นักพัฒนา WordPress และนักการตลาด คุณกำลังมองหาหลักการออกแบบที่สามารถเปลี่ยนเว็บไซต์ของคุณให้กลายเป็นผลงานชิ้นเอกที่สวยงามตระการตาอยู่หรือเปล่า?
ในขณะที่ทำงานในโครงการออกแบบเว็บไซต์ใหม่ด้วยตัวเอง ฉันสะดุดกับกฎ 60/30/10 อันทรงพลัง ซึ่งเป็นเทคนิคที่เรียบง่ายแต่มีประสิทธิภาพสูงในการสร้างโทนสีที่สมดุลและกลมกลืนกัน
เข้าร่วมกับฉันในขณะที่เราสำรวจกฎ 60/30/10 ประโยชน์ของกฎ และวิธีที่คุณสามารถนำไปใช้เพื่อยกระดับการออกแบบเว็บไซต์ของคุณ นอกจากนี้ ฉันจะแชร์ตัวอย่างเว็บไซต์ที่ใช้งานจริงได้อย่างสมบูรณ์แบบและแนะนำเครื่องมือ WordPress และปลั๊กอินเพื่อช่วยให้คุณใช้กฎ 60/30/10 ได้อย่างง่ายดาย
ดำดิ่งสู่โลกแห่งสีสันที่กลมกลืนและสมดุลกัน
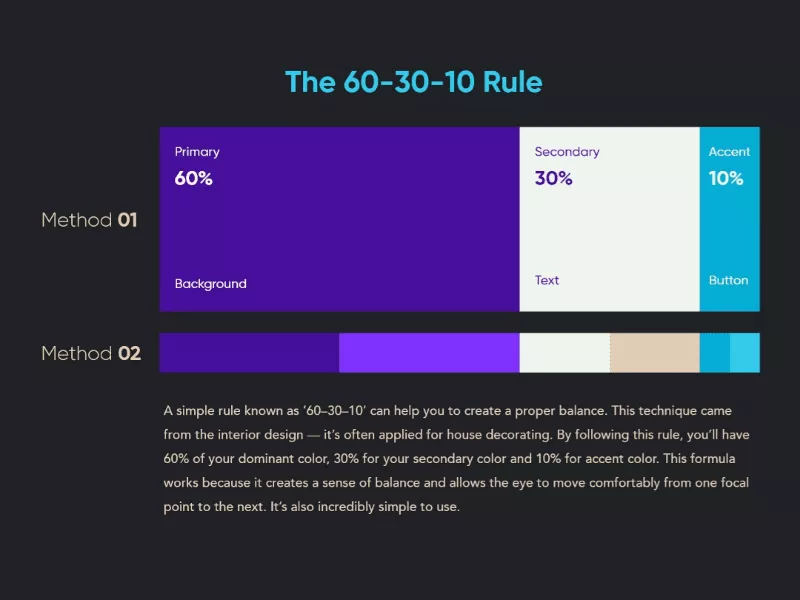
กฎ 60/30/10 คืออะไร?
กฎ 60/30/10 เป็นหลักการที่ผ่านการทดสอบตามเวลาในการออกแบบ ซึ่งแนะนำให้แบ่งการใช้สีออกเป็นสามสัดส่วนที่แตกต่างกัน:
60% สำหรับสีเด่น 30% สำหรับสีรอง และ 10% สำหรับสีเฉพาะจุด
กฎส่งเสริมความสมดุลที่ดึงดูดสายตาในการออกแบบของคุณ สร้างลำดับชั้นที่นำสายตาของผู้ใช้ผ่านเนื้อหา
มีต้นกำเนิดมาจากโลกของการออกแบบภายใน แต่ได้ถูกนำมาใช้ในการออกแบบเว็บเพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม

ประโยชน์ของการใช้กฎ 60/30/10
การออกแบบเว็บไซต์ที่ผู้เข้าชมจะจดจำนั้นเป็นเรื่องยาก ผู้คนสัมผัสกับเนื้อหาออนไลน์มากมายจนเราทุกคนต่อสู้เพื่อเรียกร้องความสนใจจากพวกเขา
แต่กี่ครั้งแล้วที่คุณรู้จักแบรนด์หรือบริษัทจากรูปแบบสีของมันเพียงอย่างเดียว?
นั่นเป็นเหตุผลว่าทำไมการทำให้สีในการออกแบบของคุณถูกต้องจึงสำคัญมาก
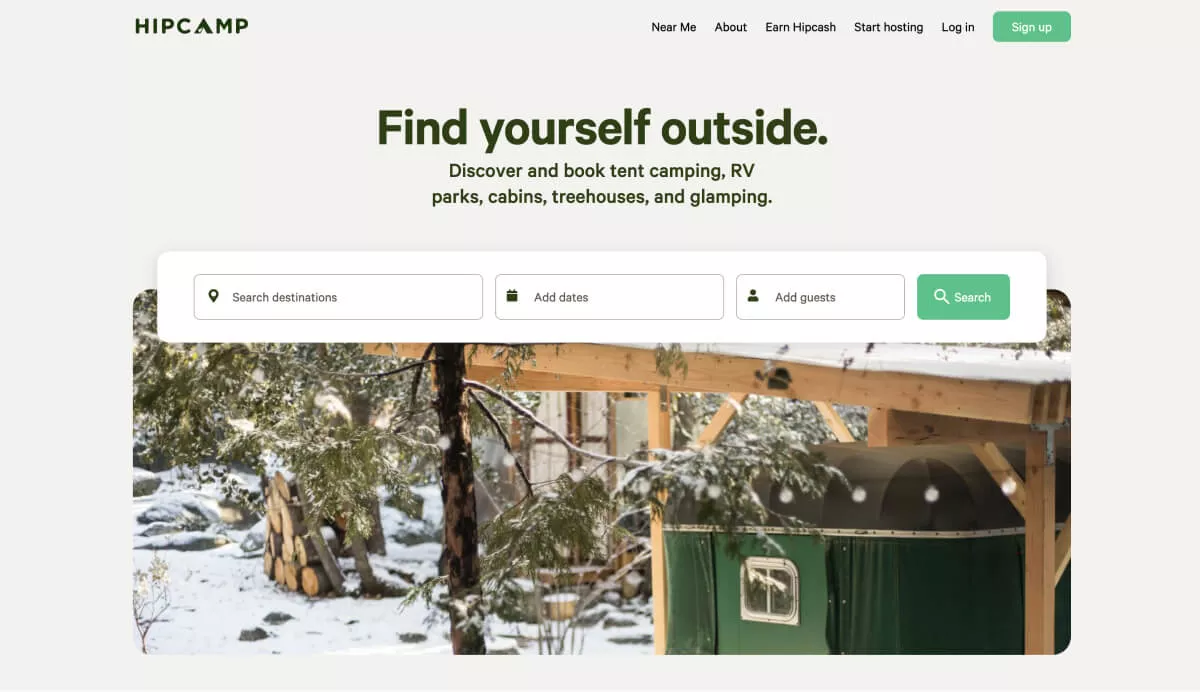
ลองดูเว็บไซต์ Hipcamp เป็นตัวอย่าง

ปรับปรุงการอุทธรณ์ภาพ
โทนสีที่สมดุลช่วยเพิ่มคุณค่าทางสุนทรียภาพให้กับเว็บไซต์ของคุณ ทำให้ดึงดูดใจผู้ใช้มากขึ้นและสร้างความประทับใจไม่รู้ลืม
Hipcamp ทำสิ่งนี้ด้วยพื้นหลังสีเทาอ่อนและเน้นสีเขียวที่แสดงถึงธรรมชาติ รวมถึงภาพที่เข้ากับธีมและโทนสี
การปรับปรุงประสบการณ์ผู้ใช้
ลำดับชั้นและโครงสร้างภาพที่ชัดเจนช่วยให้ผู้ใช้สามารถนำทางและค้นหาข้อมูลบนเว็บไซต์ของคุณได้ง่ายขึ้น ลดความยุ่งยากและเพิ่มประสบการณ์โดยรวม
สังเกตว่าสายตาของคุณเริ่มต้นที่ข้อความ "ค้นหาตัวเองข้างนอก" ซึ่งบอกคุณว่าทำไมคุณถึงมาที่นี่และโดดเด่นด้วยสีเขียวและข้อความตัวหนา จากนั้นคุณตามหน้าลงไปที่ข้อความที่เล็กกว่าและไปที่ช่องค้นหาซึ่งเป็นการกระทำที่พวกเขาต้องการให้คุณทำ
ตอกย้ำเอกลักษณ์ของแบรนด์
การใช้สีอย่างสม่ำเสมอช่วยเสริมภาพลักษณ์แบรนด์ของคุณ และช่วยให้ผู้ใช้รู้จักเว็บไซต์และบริษัทของคุณ เพิ่มความไว้วางใจและความภักดี
ดังที่ฉันได้กล่าวไว้ข้างต้น สีเขียวจากโลโก้ของพวกเขาถูกใช้ตลอดทั้งข้อความหลักและสร้างความเชื่อมโยงกับตัวตนที่เน้นธรรมชาติของแบรนด์
เพิ่มการมีส่วนร่วมของผู้ใช้
เว็บไซต์ที่ดึงดูดสายตากระตุ้นให้ผู้ใช้สำรวจเพิ่มเติมและมีส่วนร่วมกับเนื้อหาของคุณ กระตุ้นให้เกิด Conversion และรายได้มากขึ้น
จากประสบการณ์ของผู้ใช้ข้างต้น เว็บไซต์จะนำคุณเข้าสู่ช่องค้นหาอย่างนุ่มนวล เชิญชวนให้คุณมีส่วนร่วมกับมัน
ลดความซับซ้อนของการตัดสินใจในการออกแบบ
กฎ 60/30/10 ให้กรอบที่ชัดเจนสำหรับการเลือกการออกแบบ ปรับปรุงกระบวนการ และลดโอกาสที่ความไม่สอดคล้องกันของการออกแบบ
นักออกแบบเว็บไซต์ Hipcamp สามารถใช้สีต่างๆ ได้อย่างง่ายดายเพื่อให้ไซต์ของตนรู้สึกมีเอกลักษณ์มากขึ้น แต่ยังคงความเรียบง่าย สะอาดตา และสอดคล้องกัน
วิธีการใช้กฎ 60/30/10 ในการออกแบบเว็บไซต์ของคุณ
ฉันพบว่าการเข้าถึงกฎใน 3 ขั้นตอนช่วยให้ฉันลดความซับซ้อนของกระบวนการ ตั้งแต่การเลือกสีไปจนถึงการออกแบบเว็บไซต์ทั้งหมด
1. เลือกจานสีและใช้สัดส่วน
60%
เริ่มต้นด้วยการเลือกสีเน้นที่โดดเด่นซึ่งแสดงถึงแบรนด์ของคุณ ซึ่งจะใช้กับพื้นที่ขนาดใหญ่ เช่น พื้นหลัง ดังนั้นโดยทั่วไปแล้วจะเป็นสีขาว สีดำ หรือรูปแบบต่างๆ ของสีใดสีหนึ่ง
30%
สีรองควรเสริมสีเด่นโดยไม่โดดเด่น สามารถใช้ในพื้นที่เช่นส่วนหัวและแถบด้านข้าง
10%
สุดท้าย สีเน้นเสียงคือสีที่ดึงดูดสายตาของผู้เยี่ยมชมไปยังตำแหน่งที่เราต้องการบนเพจ นึกถึงองค์ประกอบกระตุ้นการตัดสินใจหรือข้อความสำคัญ
คำนึงถึงการเข้าถึงเว็บไซต์เมื่อทำการตัดสินใจเหล่านี้ ตรวจสอบให้แน่ใจว่าสีที่คุณเลือกมีความเปรียบต่างเพียงพอสำหรับการอ่าน
คุณสามารถใช้ทฤษฎีสีและเครื่องมือต่างๆ เช่น Coolors หรือ Adobe Color เพื่อช่วยแนะนำตัวเลือกของคุณ
2. ทดสอบและปรับ
ตรวจสอบการออกแบบของคุณและปรับสัดส่วนสีหากจำเป็น
รวบรวมคำติชมจากผู้ใช้และเพื่อนร่วมงานเพื่อให้แน่ใจว่าการออกแบบของคุณดึงดูดสายตาและใช้งานง่าย
เคล็ดลับดีๆ อีกประการหนึ่งที่ฉันได้รับจากนักออกแบบเมื่อหลายปีก่อนคือการยืนขึ้น ถอยห่างจากหน้าจอของคุณ 2 เมตร แล้วดูผลงานของคุณอีกครั้ง
พื้นที่และสีที่ถูกต้องโดดเด่นหรือไม่?
3. สม่ำเสมอ
ใช้กฎ 60/30/10 อย่างสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณเพื่อเสริมสร้างเอกลักษณ์ของแบรนด์และมอบประสบการณ์ผู้ใช้ที่เหนียวแน่น
นอกเหนือจากเว็บไซต์ของคุณแล้ว การใช้กฎเดียวกันนี้กับสื่อทางการตลาดอื่นๆ ของคุณจะช่วยได้มากกว่า
ข้อจำกัดความรับผิดชอบ
เมื่อเว็บไซต์ของคุณมีรูปภาพจำนวนมาก จะทำให้การใช้กฎนี้มีประสิทธิภาพได้ยากขึ้น ในกรณีนี้ การเลือกใช้จานสีที่เป็นกลางมากขึ้นจะช่วยให้สีที่ถูกเน้นนั้นโดดเด่นยิ่งขึ้น
ตัวอย่างในโลกแห่งความเป็นจริง
เมื่อคุณเห็นว่ามันถูกนำไปใช้ในโลกแห่งความเป็นจริง คุณจะเข้าใจว่าเหตุใดจึงมีประสิทธิภาพมาก และมีประโยชน์ต่อการออกแบบเว็บไซต์ครั้งต่อไปของคุณมากเพียงใด

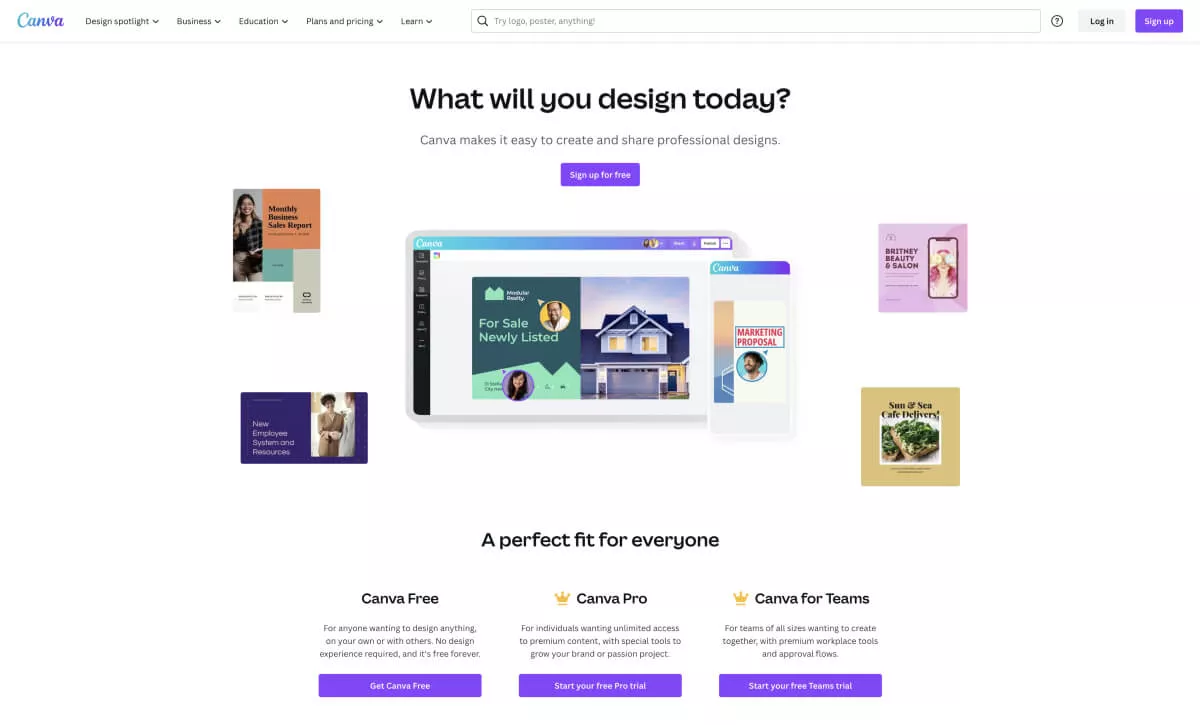
แคนวา

ในฐานะเครื่องมือออกแบบเอง คุณย่อมคาดหวังให้ Canva ทำสิ่งนี้ได้ถูกต้องและไม่ทำให้ผิดหวัง
พวกเขามีสีขาวเป็นสีเด่น 60% และสีม่วงเป็นสีเน้น 10% อีก 30% เป็นสีน้ำเงิน แต่พวกเขาใช้มันเพื่อสร้างความลึกในการออกแบบโดยเปลี่ยนเฉดสีของสีน้ำเงินในหน้าต่างๆ และในส่วนต่างๆ
อลิซเขียนสำเนา

เว็บไซต์ Alice Writes Copy เป็นตัวอย่างที่สมบูรณ์แบบของกฎ 60/30/10 ที่นำมาใช้กับกลยุทธ์สีเข้ม สีน้ำเงินเข้มแสดงถึงสีเด่น 60% โดยมีสีเทาเป็นสีรอง และสีพีชเป็นสีเน้นที่โดดเด่น
สิ่งที่ควรสังเกตในที่นี้คือ แม้ว่าภาพจะใช้พื้นที่ส่วนใหญ่ในส่วนฮีโร่ แต่นักออกแบบยังคงรักษาความสมดุลของสีบนหน้าโดยใช้สีที่เป็นธรรมชาติและอ่อนกว่าในภาพถ่าย
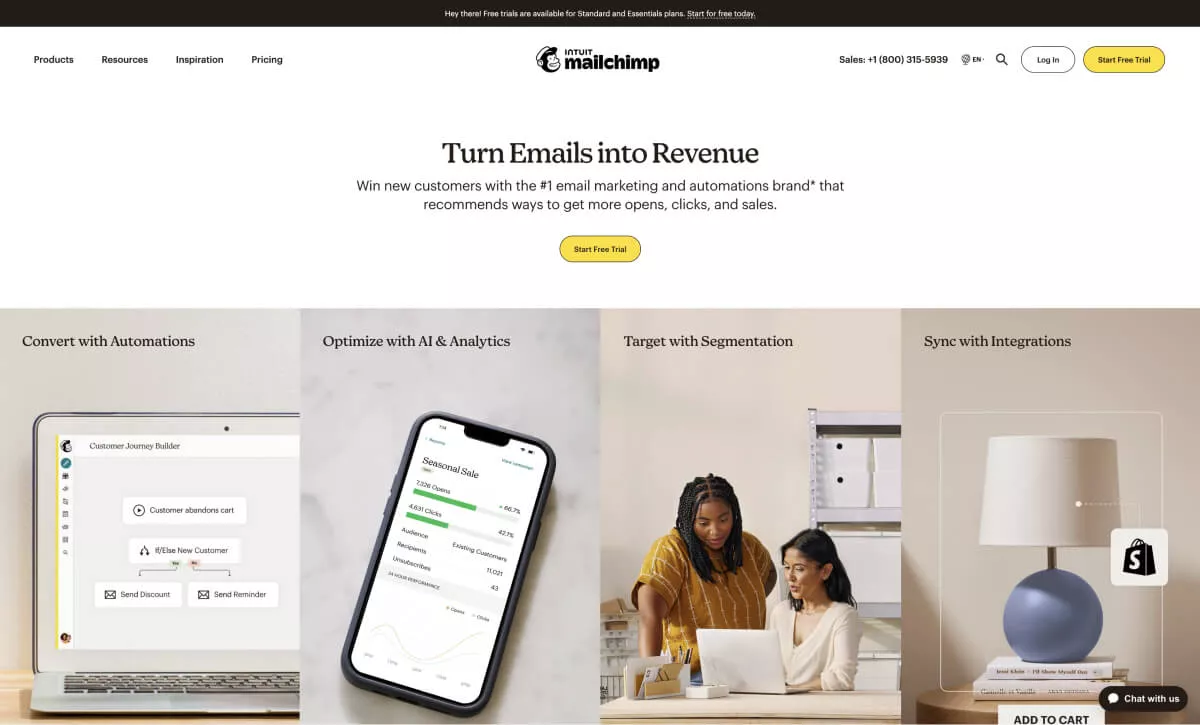
MailChimp

MailChimp เป็นเว็บไซต์ที่พวกเราหลายคนเคยเยี่ยมชม และแม้ว่าความคิดเห็นเกี่ยวกับบริการของพวกเขาจะแตกต่างกันไป แต่เราไม่สามารถตำหนิการออกแบบหน้าแรกของพวกเขาได้ สังเกตว่าสีขาวประกอบขึ้นเป็นส่วนใหญ่ของส่วนฮีโร่โดยมีโทนสีธรรมชาติของภาพด้านล่างเป็น "สี" รองและสีเหลืองเป็นสีเน้น
อีกครั้ง แม้ว่าภาพจะเป็นส่วนสำคัญของการออกแบบ แต่ไม่มีภาพถ่ายใดที่ใช้มากเกินไป แต่เข้ากันได้ดีกับการออกแบบและเติมเต็มสีที่เหลือ
สปอร์ตไลท์

โอเค นี่เป็นตัวอย่างที่มีอคติ เนื่องจาก Spotlight เป็นปลั๊กอิน WordPress ของเราเอง และเราออกแบบเว็บไซต์เอง แต่ถึงกระนั้นก็เป็นตัวอย่างที่ดีของกฎนี้ในการดำเนินการ
สีขาวยังคงเป็นสีเด่น 60% ที่ได้รับความนิยมสูงสุด ในขณะที่เราใช้สีฟ้าอ่อนเป็นสีรอง 30% และสีแดงของแบรนด์เป็นสีเน้นเสียง 10%
ปรับปรุงเว็บไซต์ของคุณด้วยกฎ 60/30/10
คุณอาจคิดว่าคุณไม่ต้องการออกแบบเว็บไซต์ WordPress ใหม่ทั้งหมด ซึ่งเป็นเรื่องที่เข้าใจได้ แต่ก็ยังมีวิธีนำกฎ 60/30/10 ไปใช้กับการออกแบบที่มีอยู่
หากคุณใช้เครื่องมือสร้างเว็บไซต์ เช่น Elementor ตัวเลือก Global Colours เป็นวิธีที่ยอดเยี่ยมในการปรับโครงร่างสีโดยไม่ต้องสัมผัสกับเค้าโครง
เช่นเดียวกับ Beaver Builder ที่มีจานสี และ GeneratePress ที่มี Global Colours สามารถพูดได้เช่นเดียวกันสำหรับผู้สร้างเพจและบล็อกปลั๊กอินเกือบทั้งหมด
หากคุณไม่ได้ใช้ปลั๊กอินบล็อกหรือตัวสร้างเพจ และคุณไม่ต้องการแตะต้องโค้ด CSS ใดๆ คุณควรลองดูบทวิจารณ์ CSS Hero ของเรา
สรุป: ฝึกฝนกฎ 60/30/10 ให้เชี่ยวชาญ
ด้วยการรวมกฎ 60/30/10 เข้ากับการออกแบบเว็บไซต์ของคุณ คุณจะสามารถเพิ่มรูปลักษณ์ที่น่าดึงดูดใจ ประสบการณ์ของผู้ใช้ และประสิทธิภาพโดยรวมได้อย่างมาก
ปฏิบัติตามแนวทางที่ระบุไว้ในบทความนี้และใช้ประโยชน์จากเครื่องมือที่แนะนำและปลั๊กอิน WordPress เพื่อสร้างเว็บไซต์ที่สวยงาม สมดุล และน่าดึงดูดใจ
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับกฎ 60/30/10 และกลยุทธ์การออกแบบอื่นๆ ลองพิจารณาดูวิดีโอบางรายการบน YouTube หรือลงทะเบียนเรียนหลักสูตรการออกแบบบนเว็บไซต์อย่าง Udemy หรือ Skillshare
สุดท้าย หากคุณกำลังออกแบบ UI สำหรับผลิตภัณฑ์ด้วย กฎก็สามารถใช้ได้เช่นกัน ลองดูตัวอย่างในวิดีโอด้านล่าง
อย่าลืมสำรวจทรัพยากรอื่นๆ ใน WPMayor เช่น คู่มือนี้เกี่ยวกับการโคลนการออกแบบเว็บไซต์
ถึงเวลาทดลองและทำซ้ำจนกว่าคุณจะได้สีที่สมดุลสำหรับไซต์ของคุณ
