ธีม Beaver Builder สามารถปรับแต่งได้มากขึ้นไปอีก!
เผยแพร่แล้ว: 2015-06-24ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


เวอร์ชันถัดไปของธีม Beaver Builder ขณะนี้อยู่ในรุ่นเบต้าและพร้อมให้คุณทดลองใช้แล้ว! รุ่นนี้มีการตั้งค่าเครื่องมือปรับแต่งใหม่ 25 รายการ การดำเนินการใหม่ 14 รายการ และตัวกรองใหม่ 2 รายการ ซึ่งทำให้ธีม Beaver Builder ปรับแต่งได้มากขึ้นกว่าเดิม สมาชิก Pro และ Agency สามารถเข้าถึงบัญชีของตนและดาวน์โหลดสำเนาเพื่อทดสอบได้แล้ววันนี้
เมื่อเราสร้างธีม Beaver Builder เป็นครั้งแรก เป้าหมายของเราคือการจำกัดการตั้งค่าการออกแบบให้มากที่สุดเท่าที่จะเป็นไปได้ ขณะเดียวกันก็ยังคงปรับแต่งได้สูง นั่นหมายความว่าเราต้องค้นหาสิ่งต่างๆ ให้กับคุณ เช่น สีของข้อความในแถบนำทางตามสีพื้นหลังที่คุณเลือก นั่นใช้ได้ผลดีสำหรับบางคน แต่ผลตอบรับที่เราได้รับในปีที่แล้วก็คือผู้ใช้ต้องการควบคุมการออกแบบของตนผ่านเครื่องมือปรับแต่งมากขึ้น
การอัปเดตนี้เป็นความพยายามครั้งแรกของเราในการเปิดเผยการตั้งค่าการออกแบบเพิ่มเติม อย่างไรก็ตาม เรายังคงมุ่งมั่นที่จะทำให้สิ่งต่าง ๆ เรียบง่ายที่สุดเท่าที่จะเป็นไปได้ เราต้องปรับสถาปัตยกรรมตรรกะของตัวปรับแต่งบางส่วนใหม่สำหรับการอัปเดตนี้เพื่อให้สามารถใช้ค่าที่ผู้ใช้กำหนดแทนค่าที่สร้างขึ้นโดยอัตโนมัติ ขณะนี้เราสามารถเพิ่มการตั้งค่าเพิ่มเติมได้ ดังนั้นหากคุณไม่เห็นการตั้งค่าที่นี่ที่คุณหวังว่าจะทำได้ โปรดแจ้งให้เราทราบ แล้วเราจะตรวจสอบการอัปเดตในอนาคต
เนื่องจากเราต้องปรับสถาปัตยกรรมตรรกะของเครื่องมือปรับแต่งบางส่วนใหม่ จึงมีบางสิ่งที่ผู้ใช้ปัจจุบันจำเป็นต้องทราบ
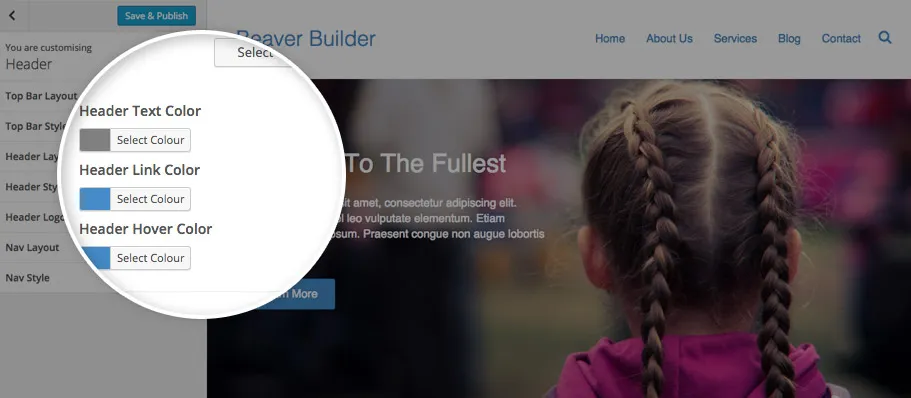
ตอนนี้เรามีสิ่งต่างๆ เช่น การตั้งค่า สีลิงก์นำทาง ใหม่ เราจะไม่สร้างการตั้งค่าดังกล่าวให้คุณอีกต่อไป หากคุณเลือกค่าที่ตั้งล่วงหน้า เราจะยังคงกรอกค่าที่เหมาะสมสำหรับคุณ แต่หากคุณเปลี่ยนสีพื้นหลัง เป็นไปได้ว่าตอนนี้คุณจะต้องเลือกสีที่เหมาะสมสำหรับลิงก์นำทาง สิ่งนี้ถือเป็นจริงเช่นกันสำหรับส่วนอื่นๆ เช่น แถบด้านบน ส่วนหัว และส่วนท้าย
ก่อนการอัปเดตนี้ เมนูแบบเลื่อนลงในการนำทางเคยใช้กับข้อความและสีพื้นหลังของพื้นที่เนื้อหาหลัก ในการพยายามทำให้สิ่งต่างๆ เรียบง่าย (และไม่รวมตัวเลือกการจัดรูปแบบสำหรับเมนูแบบเลื่อนลง) เราอาจทำการตัดสินใจที่ไม่สมเหตุสมผลมากนัก
เมื่อคุณสามารถควบคุมสีการนำทางทั้งหมดได้อย่างชัดเจนแล้ว ก็สมเหตุสมผลแล้วที่เมนูแบบเลื่อนลงจะเลือกสีนั้นแทน ในการทดสอบของเรา เราพบว่าในกรณีส่วนใหญ่เป็นเรื่องปกติและจะไม่นำไปสู่ปัญหาใดๆ อย่างไรก็ตาม หากเป็นเช่นนั้น โปรดแจ้งให้เราทราบในฟอรัม แล้วเราจะดูว่าเราทำอะไรได้บ้าง
ตามที่ได้กล่าวไปแล้ว เราจะไม่สร้างสีข้อความให้คุณโดยอัตโนมัติอีกต่อไป เมื่อคุณอัปเดต ตรรกะจะทำงานซึ่งจะดูการตั้งค่าที่มีอยู่ของคุณและกรอกการตั้งค่าใหม่ให้กับคุณ ข้อเสียก็คือตรรกะแบบเก่าเคยใช้ความทึบในการสร้างสี แต่ตรรกะใหม่ไม่ได้เป็นเช่นนั้นเพราะเราปล่อยให้สีที่แน่นอนขึ้นอยู่กับคุณ ด้วยเหตุนี้ คุณอาจสังเกตเห็นว่าข้อความการนำทางของคุณเข้มขึ้นเล็กน้อย (หรือสว่างขึ้น) ในครั้งถัดไปที่คุณเข้าสู่เครื่องมือปรับแต่ง
เมื่อคุณอัปเดตธีมเป็นเวอร์ชันนี้ คุณไม่จำเป็นต้องกังวลเกี่ยวกับการเปลี่ยนแปลงที่เกิดขึ้นในเว็บไซต์ของคุณทันที คุณจะสังเกตเห็นการเปลี่ยนแปลงเล็กๆ น้อยๆ ที่อาจเกิดขึ้นในครั้งถัดไปที่คุณเข้าสู่เครื่องมือปรับแต่งเท่านั้น
นี่คือรายการการตั้งค่าใหม่ 25 รายการที่เราเพิ่มลงในเครื่องมือปรับแต่งสำหรับธีม Beaver Builder โดยสรุป เราได้เพิ่มความสามารถในการเปลี่ยนข้อความ ลิงก์ และสีโฮเวอร์สำหรับแต่ละส่วนของหน้า เพิ่มการตั้งค่ารูปภาพพื้นหลังให้กับแต่ละส่วนของหน้า และเพิ่มการตั้งค่าสำหรับการเลือกไอคอนแฮมเบอร์เกอร์สำหรับการสลับการนำทางบนมือถือแทนปุ่มเมนู .
นอกเหนือจากการตั้งค่าใหม่แล้ว เรายังเพิ่มการดำเนินการใหม่ 14 รายการที่ช่วยให้คุณสามารถแทรกโค้ดที่กำหนดเองลงในหลายๆ ส่วนของธีม Beaver Builder ที่คุณต้องแทนที่ในธีมลูกก่อนหน้านี้ ตัวอย่างเช่น สมมติว่าคุณต้องการแทรกปุ่มการแบ่งปันทางสังคมแบบกำหนดเองใต้เมตาของโพสต์หลังชื่อโพสต์ ตอนนี้คุณสามารถทำเช่นนั้นได้ด้วยการกระทำ fl_post_top_meta_close เช่นนั้น...
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );นี่คือรายการการดำเนินการใหม่ คุณยังสามารถอ่านรายละเอียดเกี่ยวกับสิ่งเหล่านี้ได้ในหน้าการอ้างอิงการดำเนินการของธีม
สุดท้าย นอกเหนือจากการดำเนินการใหม่แล้ว เรายังเพิ่มตัวกรองที่มีประโยชน์ใหม่สองตัวที่คุณสามารถอ่านรายละเอียดได้ในหน้าอ้างอิงตัวกรองธีม เพื่อสรุปอย่างรวดเร็ว ตัวกรอง fl_social_icons จะช่วยให้คุณสามารถจัดเรียงลำดับของไอคอนโซเชียลใหม่หรือเพิ่มของคุณเองได้ ในขณะที่ตัวกรอง fl_nav_toggle_text จะช่วยให้คุณเปลี่ยนข้อความ (หรือไอคอน) ที่แสดงบนปุ่มสลับการนำทางบนมือถือ
เรากำลังดำเนินการเบต้าสำหรับรุ่นนี้ เนื่องจากมีการเปลี่ยนแปลงบางอย่างที่เรารู้สึกสบายใจมากขึ้นที่จะให้ผู้คนทดสอบก่อนที่จะเผยแพร่สู่สาธารณะ หากทุกอย่างเป็นไปตามแผน เราจะเผยแพร่รุ่นนี้สำหรับการอัปเดตระยะไกลภายในแดชบอร์ดของคุณในวันที่ 6 กรกฎาคม ในระหว่างนี้ คุณสามารถดาวน์โหลดได้จากพื้นที่บัญชีของคุณ ทดลองใช้การตั้งค่าใหม่และแจ้งให้เราทราบหากคุณมีข้อเสนอแนะใดๆ!
ในกรณีที่คุณพลาด ทีมงานที่ Favolla ได้ร่วมมือกับเราในการพัฒนาคุณสมบัติใหม่ที่ยอดเยี่ยมสำหรับ Beaver Builder พวกเขาได้สร้างโมดูลใหม่สองโมดูลเสร็จแล้ว (Post Slider และ Post Carousel) ที่เราหวังว่าจะเปิดตัวในช่วงเวลาเดียวกับการเปิดตัวธีม พวกเขากำลังพัฒนาโมดูลใหม่ ซึ่งฉันตื่นเต้นมากที่จะพบคุณเร็วๆ นี้ นั่นคือโมดูลเมนู
เมื่อธีมเวอร์ชันถัดไปเปิดตัว เราจะเจาะลึกการพัฒนา "เทมเพลตที่เชื่อมโยง" ที่หลายคนรอคอย นอกจากนี้ ฉันจะโพสต์แผนงานอีกครั้งในเร็วๆ นี้ โดยให้รายละเอียดส่วนใหญ่เกี่ยวกับสิ่งที่เราวางแผนไว้สำหรับอีกหกเดือนข้างหน้า ในระหว่างนี้ โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับการอัปเดตธีมล่าสุด หรือหากคุณมีคำถามใดๆ ในความคิดเห็นด้านล่าง
ทั้งหมดนี้ยอดเยี่ยมมาก พวกคุณพัฒนาให้ดีขึ้นเรื่อยๆ จริงๆ แล้วคุณเก่งมาก ฉันอยากจะเก็บคุณไว้เป็นความลับ!
สวัสดี การอัปเดตดูดีมาก ความจริงที่ว่านี่เป็นธีมที่มีน้ำหนักเบามากนั้นดีมากเพราะมันช่วยให้ลูกค้าตะลุยได้โดยไม่ทำลายมากเกินไป และเหลือพื้นที่ที่ดีสำหรับการปรับแต่งด้วยโค้ดที่กำหนดเอง ฉันหวังว่าปรัชญานี้จะดำเนินต่อไป!
ฉันมีคำถาม - เป็นไปได้ไหมที่จะเชื่อมต่อและลงทะเบียนตัวเลือกเครื่องมือปรับแต่งใหม่กับธีมลูกของคุณ?
ตัวอย่างเช่น หากฉันต้องการเพิ่มส่วนของตัวเองซึ่งเปลี่ยน 'ความกว้างของเส้นขอบส่วนท้าย' หรืออะไรสักอย่าง ฉันสามารถทำได้โดยใช้ธีมลูกหรือไม่
พวกคุณยิ่งเก่งขึ้นเรื่อยๆ ฉันชอบธีมตัวสร้างบีเวอร์ การปรับแต่งใหม่จะช่วยได้อย่างแน่นอน ฉันดีใจมากที่ได้ลงทุนในผลิตภัณฑ์ของคุณและได้รับผลตอบแทนครั้งแล้วครั้งเล่า
มันยอดเยี่ยมมาก.. เกือบจะพร้อมสำหรับฉันที่จะทิ้งธีมและเฟรมเวิร์กอื่น ๆ ทั้งหมด 100% ติดตามการทำงานที่ยอดเยี่ยม