โมดูลเมนูอยู่ในรุ่นเบต้าแล้ว!
เผยแพร่แล้ว: 2015-08-04ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


วันนี้เราได้เปิดตัวโมดูลโพสต์ใหม่อย่างเป็นทางการซึ่งอยู่ในรุ่นเบต้าในช่วงสองสัปดาห์ที่ผ่านมา รวมถึงโมดูลเมนูใหม่รุ่นเบต้าด้วย หากคุณยังไม่ได้ดำเนินการ ให้ไปที่บัญชีของคุณเพื่อดาวน์โหลดเบต้าล่าสุด และลองใช้โมดูลเมนู!
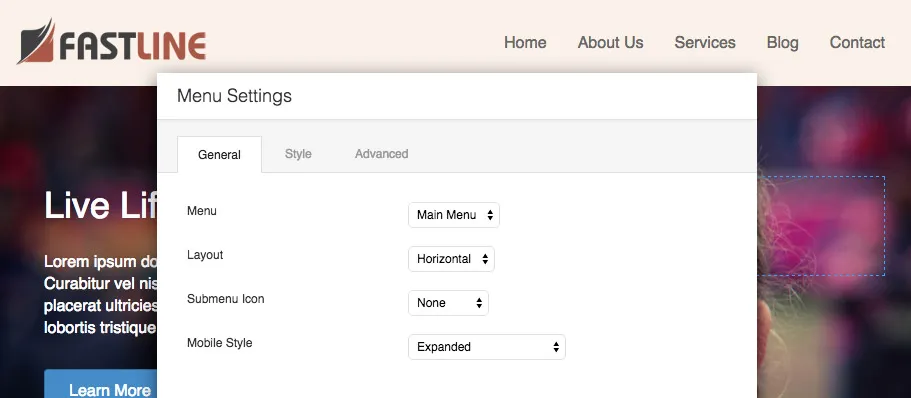
เช่นเดียวกับวิดเจ็ตเมนูแบบกำหนดเองในตัว โมดูลเมนูช่วยให้คุณเลือกหนึ่งในเมนูของคุณที่สร้างขึ้นภายใต้ ลักษณะที่ปรากฏ > เมนู เพื่อแทรกลงในเค้าโครงของคุณ ความคล้ายคลึงกันจะหยุดลงเมื่อโมดูลเมนูช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นด้วยตัวเลือกสำหรับเค้าโครง สไตล์ และการแสดงเมนูแบบตอบสนองของคุณ
โมดูลเมนูมาพร้อมกับตัวเลือกเค้าโครงที่แตกต่างกันสี่แบบสำหรับเมนูของคุณ ตัวเลือกเหล่านั้นได้แก่...
โมดูลเมนูยังมาพร้อมกับตัวเลือกสไตล์จำนวนหนึ่งที่ช่วยให้คุณสามารถสร้างการออกแบบเมนูที่แตกต่างกันได้มากมาย ตัวเลือกเหล่านั้นรวมถึงการจัดสไตล์สำหรับสิ่งต่างๆ เช่น สีข้อความ ขนาดแบบอักษร สีพื้นหลัง และการจัดแนวเมนูโดยรวม อย่าลืมตรวจสอบแท็บสไตล์ในการตั้งค่าโมดูลเมนูเพื่อดูตัวเลือกที่มีทั้งหมด
นอกเหนือจากการช่วยให้คุณสร้างเมนูแบบกำหนดเองที่อัดแน่นไปด้วยพลังแล้ว โมดูลเมนูยังดูดีในขนาดหน้าจอที่เล็กลง เช่น ขนาดที่พบในอุปกรณ์เคลื่อนที่ ใต้แท็บทั่วไป คุณจะพบตัวเลือกชื่อ Mobile Style ซึ่งให้คุณปรับแต่งลักษณะของเมนูที่จะดูในขนาดหน้าจอที่เล็กลงได้ ตัวเลือกเหล่านั้นได้แก่...
ตามที่กล่าวไว้ในโพสต์ก่อนหน้าของฉัน ช่วงเบต้าจะใช้เวลาประมาณสองสัปดาห์ตราบใดที่เราไม่ประสบปัญหาใหญ่ใดๆ หากทุกอย่างเป็นไปตามแผน โมดูลเมนูน่าจะเปิดตัวอย่างเป็นทางการในสัปดาห์ที่ 17 สิงหาคม
ฉันยินดีที่จะประกาศว่าขณะนี้เทมเพลตแถว/โมดูลมาตรฐานและส่วนกลางกำลังได้รับการทดสอบโดยทีมงานเป็นการภายใน! หากทุกอย่างเป็นไปด้วยดี เราก็หวังว่าจะเปิดตัวเบต้าส่วนตัวในสัปดาห์หน้าและเบต้าสาธารณะในสัปดาห์หลังจากนั้น นอกจากเทมเพลตแถว/โมดูลแล้ว เรายังเริ่มใช้งานตัวเลือกสีใหม่ที่มีความสามารถในการบันทึกค่าสีที่ตั้งไว้ล่วงหน้า ตลอดจนมองหาโซลูชันสำหรับการเพิ่มการรองรับ Genesis ให้กับ Beaver Builder
เช่นเคยฉันจะทิ้งพื้นไว้ให้คุณ อย่าลังเลที่จะแจ้งให้เราทราบในความคิดเห็นด้านล่างว่าคุณคิดอย่างไรเกี่ยวกับโมดูลเมนูใหม่ หากคุณมีข้อเสนอแนะว่าเราจะสามารถปรับปรุงได้อย่างไร หรือหากคุณพบปัญหาใดๆ
ไว้คราวหน้าสร้างสุขนะ!
มันจะทำงานอย่างไรถ้าเราใช้ Dynamik Website Builder?
สุดยอด. ขณะที่คุณกำลังทำงานกับเมนู โปรดพิจารณาเพิ่มการตั้งค่าเพื่อควบคุมช่องอัลฟ่าเพื่อให้ส่วนหัวของเมนูมีความโปร่งใส (ไม่แน่ใจว่าฉันพูดถูกหรือเปล่า คุณเข้าใจความหมายของฉันหรือไม่) ฉันชอบที่จะทำให้ navs ส่วนหัวโปร่งใส นั่นอยู่ในผลงานเหรอ? ขอบคุณ.
คงจะดีไม่น้อยหากมีตัวเลือกให้เลือกว่าจะแสดงเมนูระดับใด เช่น ถ้าฉันต้องการแสดงเฉพาะเมนูย่อย (หน้าที่ 2) ฉันจะมีตัวเลือกนั้นหรือไม่?
หากฉันใช้โมดูลเมนูเพื่อสร้างเมนูสำหรับเว็บไซต์ของฉัน มีวิธีใดที่จะทำให้เมนูนั้นปรากฏในทุกหน้า/โพสต์? ฉันสามารถสร้างแถวส่วนกลางด้วยเมนูและเพิ่มลงในแต่ละหน้าด้วยตนเองได้ แต่ดูเหมือนจะไม่มีวิธีเพิ่มลงในหน้าโพสต์/หมวดหมู่ ฯลฯ
โมดูลนี้ยอดเยี่ยม แต่มีใครรู้ไหมว่าทำไมฉันถึงใช้โมดูลเมนูแทนชื่อหน้า : #26 (ไม่มีชื่อเรื่อง)
เจ๋งมากทุกคน! ทำงานได้ดี.
ซ่อมแซมโมดูลเมนูในขณะที่ฉันเขียนสิ่งนี้ จนถึงตอนนี้ดีมาก! ทำงานได้ตามที่คาดไว้
รักวงจรการเปิดตัวของคุณ