โมดูลโพสต์ใหม่อยู่ที่นี่แล้ว!
เผยแพร่แล้ว: 2015-07-21ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


ฉันตื่นเต้นที่จะประกาศว่าโมดูลโพสต์ใหม่เสร็จสมบูรณ์แล้ว และตอนนี้พร้อมสำหรับการทดสอบเบต้าแล้ว! ซึ่งรวมถึงโมดูล Post Carousel และโมดูล Post Slider ที่สร้างขึ้นเพื่อเสริมโมดูล Post ที่มีอยู่
นี่เป็นการเปิดตัวครั้งแรกโดยทีมงาน Favolla และเป็นหนึ่งในหลาย ๆ ที่กำลังจะเปิดตัวที่เรารู้สึกตื่นเต้นที่จะนำเสนอให้กับคุณ สมาชิกปัจจุบันสามารถไปที่บัญชีของตนเพื่อดาวน์โหลดปลั๊กอิน Beaver Builder รุ่นเบต้าล่าสุด
รุ่นนี้นับเป็นครั้งแรกที่เราได้เปิดตัวปลั๊กอิน Beaver Builder รุ่นเบต้า เราเคยทำแบบนั้นกับธีมนี้ในอดีต แต่ตอนนี้เราได้ปรับปรุงโครงสร้างพื้นฐานเล็กๆ น้อยๆ ให้กับไซต์แล้ว เราจะออกปลั๊กอินเวอร์ชันเบต้าบ่อยครั้งเช่นกัน
แผนของเราในอนาคตคือการผลักดันคุณสมบัติ/การปรับปรุงที่สำคัญทั้งหมดเป็นรุ่นเบต้าเป็นเวลาหนึ่งถึงสองสัปดาห์ด้วยเวอร์ชันหลักเช่น 1.6.1 คุณสมบัติ/การปรับปรุงเล็กน้อย และการแก้ไขข้อบกพร่องจะออกทันทีพร้อมกับเวอร์ชันรอง เช่น 1.6.1.1
โปรดทราบว่าในรุ่นเบต้า เรามุ่งเป้าไปที่การแก้ไขข้อบกพร่องเป็นหลัก แต่เรายินดีรับฟังความคิดเห็นของคุณ เราจะพยายามอย่างดีที่สุดเพื่อใช้การปรับปรุงใดๆ ตามความคิดเห็นในช่วงเบต้า แต่เราไม่สามารถให้คำมั่นสัญญาใดๆ ได้
ติดตามบันทึกการเปลี่ยนแปลงและบล็อกของเราเพื่อดูข้อมูลเกี่ยวกับรุ่นเบต้าล่าสุด มีมามากมาย!
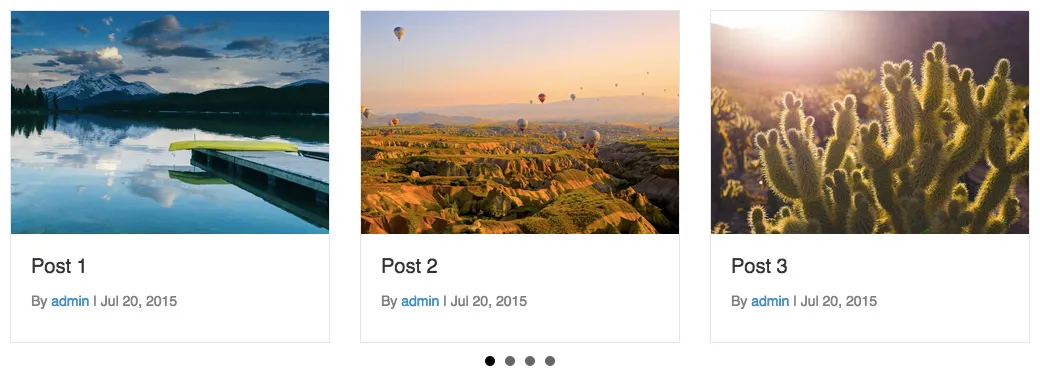
โมดูล Post Carousel มาพร้อมกับการตั้งค่าต่างๆ มากมายที่ช่วยให้คุณสามารถสร้างเค้าโครงแบบหมุนที่แตกต่างกันสำหรับโพสต์ของคุณได้ เช่นเดียวกับโมดูลโพสต์ มันมาพร้อมกับแท็บการตั้งค่าเนื้อหา (หรือที่เรียกว่าตัวสร้างลูป) ที่ให้คุณดึงเนื้อหาจากโพสต์ของคุณ (และประเภทโพสต์ที่กำหนดเอง) ตามเกณฑ์ที่แตกต่างกันจำนวนหนึ่ง
ด้านล่างนี้คุณจะพบภาพหน้าจอของเค้าโครงตารางเริ่มต้นสำหรับโมดูล Post Carousel รวมถึงเค้าโครงแกลเลอรีที่สามารถสร้างภาพหมุนแบบไร้รอยต่อที่จรดขอบและแสดงข้อมูลโพสต์เมื่อโฮเวอร์ เพื่อให้ได้เลย์เอาต์ที่แตกต่างกันเหล่านี้ สิ่งที่คุณต้องทำคือปรับการตั้งค่าเลย์เอาต์ใต้แท็บตัวเลื่อน คุณอาจต้องตรวจสอบการตั้งค่าระยะห่างระหว่างโพสต์ภายใต้เค้าโครง > โพสต์เพื่อสร้างรูปลักษณ์ที่ไร้รอยต่อ


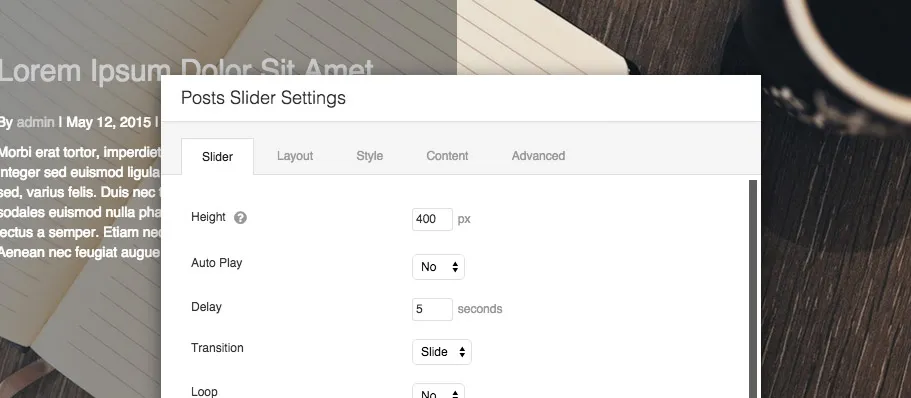
เช่นเดียวกับโมดูล Post Carousel โมดูล Post Slider มาพร้อมกับการตั้งค่าต่างๆ มากมายที่ช่วยให้คุณสร้างเค้าโครงตัวเลื่อนที่แตกต่างกันสำหรับโพสต์ของคุณ รวมถึงแท็บการตั้งค่าเนื้อหา
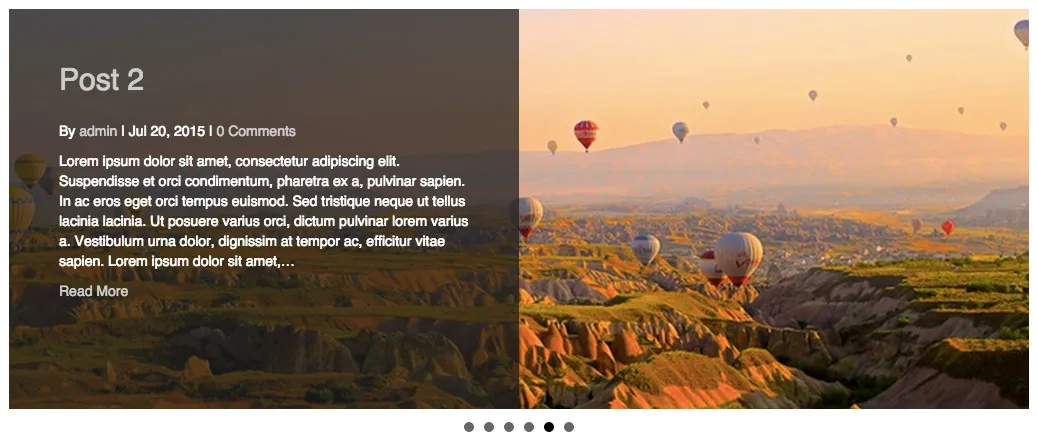
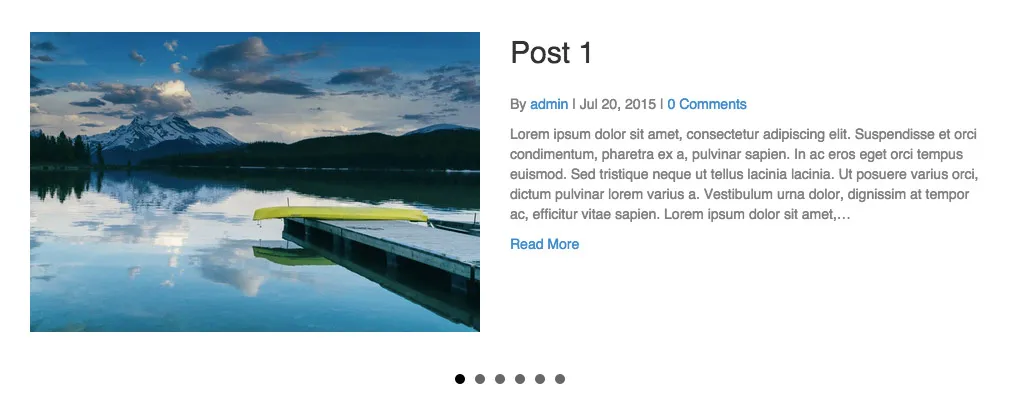
ด้านล่างนี้คุณจะพบภาพหน้าจอของเลย์เอาต์เริ่มต้นที่มีข้อความในโพสต์ซ้อนทับรูปภาพเด่น รวมถึงเลย์เอาต์ที่มีข้อความในโพสต์ข้างรูปภาพเด่น เพื่อให้บรรลุเค้าโครงที่แตกต่างกันเหล่านี้ สิ่งที่คุณต้องทำคือปรับการตั้งค่ารูปภาพภายใต้เค้าโครง > รูปภาพเด่น


ฉันยินดีที่จะบอกว่าการพัฒนาความสามารถในการบันทึกเทมเพลตแถวและโมดูลกำลังดำเนินการไปด้วยดี! เวอร์ชันปัจจุบันของคุณลักษณะดังกล่าวใกล้จะเสร็จสิ้นแล้ว และเรากำลังจะเริ่มดำเนินการเกี่ยวกับความสามารถในการบันทึกแถวและโมดูลเป็นเทมเพลตส่วนกลาง โปรดจับตาดูฟีเจอร์เบต้าของฟีเจอร์ที่หลายคนตั้งตารอคอยนี้ภายในไม่กี่สัปดาห์ข้างหน้า
เช่นเคยฉันจะทิ้งพื้นไว้ให้คุณ อย่าลังเลที่จะแจ้งให้เราทราบว่าคุณอยากเห็นเราทำงานอะไรต่อไป และคุณคิดอย่างไรเกี่ยวกับสิ่งที่เรากำลังดำเนินการอยู่ในความคิดเห็นด้านล่าง
มันทำงานอย่างไรกับประเภทโพสต์แบบกำหนดเองที่มีฟิลด์แบบกำหนดเอง? โมดูลจะรับฟิลด์ที่กำหนดเองเหล่านี้มาแสดงใน carrousel ด้วยหรือไม่?
สวัสดี ฉันลองสร้างแทมเพลตสำหรับสร้างโพสต์ในหน้ารายละเอียดแบบกำหนดเอง ด้วยวิธีใดที่สามารถลิงก์เป็นหน้าโพสต์เริ่มต้นสำหรับโพสต์ได้
ขอบคุณมาก
ปัญหาที่ใหญ่ที่สุดคือโมดูลเช่นแถบเลื่อนโพสต์ไม่แสดงรูปภาพที่แนบมาของแกลเลอรี CPT หรือสื่อ CPT อื่น ๆ
ดังนั้นฉันจึงไม่สามารถแสดงแถบเลื่อนรูปภาพจากอสังหาริมทรัพย์ได้
สามารถเพิ่มตัวเลือกในการลบชื่อโพสต์ได้หรือไม่? วิธีนี้ทำให้สามารถแสดงเฉพาะภาพจากโพสต์ที่เกี่ยวข้องได้
ทั้งหมดนี้ดูเท่มาก! รอคอยที่จะลองมัน