คู่มือฉบับย่อในการใช้ Facebook Debugger เพื่อแก้ไขรูปภาพ WordPress
เผยแพร่แล้ว: 2019-10-29เป็นปัญหาที่สร้างความรำคาญใจอย่างเหลือเชื่อ... คุณได้เขียนโพสต์ที่ยอดเยี่ยมเพื่อไปยังบล็อก WordPress ของคุณ สร้างรูปภาพเด่นสำหรับโพสต์อย่างระมัดระวัง และในที่สุดก็เผยแพร่ ได้เวลาแชร์กับคนทั้งโลกบน Facebook แล้ว คุณคัดลอกลิงก์ของหน้า เขียนคำอธิบายที่เฉียบแหลม และวางลิงก์ลงใน Facebook สักครู่ต่อมา ตัวอย่างลิงก์จะปรากฏขึ้น แต่เดี๋ยวก่อน… มันแสดงรูปภาพและคำอธิบายที่ไม่ถูกต้องโดยสิ้นเชิง! เกิดอะไรขึ้น? ข่าวดีก็คือว่านี่เป็นปัญหาทั่วไป ข่าวดียิ่งกว่าคือสามารถแก้ไขได้โดยใช้ดีบักเกอร์ของ Facebook
นี่คือวิธีที่คุณทำ
ปัญหาคืออะไรและ Facebook Debugger เกี่ยวข้องกับอะไร
ก่อนที่เราจะสามารถใช้ Facebook Debugger เพื่อแก้ไขปัญหาการแสดงตัวอย่างลิงก์ของคุณปรากฏอย่างไม่ถูกต้อง เราต้องเข้าใจว่าปัญหาคืออะไร
เมื่อคุณแชร์บางอย่างบน Facebook Facebook จะตรวจสอบลิงก์และควรดึงข้อมูลที่เกี่ยวข้องกับหน้านั้น จากนั้นจะแคชข้อมูลนี้เพื่อใช้ในภายหลัง Facebook จะดูเนื้อหาในเพจของคุณและลองเดาว่าสิ่งใดควรแสดงในตัวอย่างลิงก์ของคุณดีที่สุด ข้อมูลนี้จะถูกบันทึกไว้บนเซิร์ฟเวอร์ของ Facebook และถูกใช้ทุกครั้งที่มีคนสร้างโพสต์บน Facebook พร้อมลิงก์ไปยังเพจของคุณ

Facebook ขูดหน้าของคุณหนึ่งครั้งแล้วแคชข้อมูลนี้บนเซิร์ฟเวอร์ของตน แคชนี้ไม่ได้รับการอัปเดตเป็นเวลา 30 วัน ดังนั้นหากคุณทำการเปลี่ยนแปลงใดๆ กับเพจของคุณภายในกรอบเวลานั้น การเปลี่ยนแปลงเหล่านี้จะไม่ปรากฏในตัวอย่างลิงก์ Facebook ของคุณ
รูปภาพและคำอธิบายที่ไม่ถูกต้องอาจเกิดขึ้นได้เมื่อ Facebook ล้มเหลวในการดึงข้อมูลที่ถูกต้องจากเพจของคุณ
โดยสรุป ตัวอย่างลิงก์ที่ไม่ถูกต้องสามารถแสดงได้เมื่อ:
- ข้อมูลที่ไม่ถูกต้องถูกคัดลอกเกี่ยวกับเพจของคุณโดย Facebook
- เพจได้รับการอัปเดตแล้ว แต่ข้อมูลเพจเก่าถูกแคชโดย Facebook และแคชนั้นไม่ได้รับการรีเฟรช
เราสามารถแก้ปัญหาทั้งสองนี้ได้โดยใช้สองเครื่องมือ ปลั๊กอิน Yoast SEO และดีบักเกอร์ Facebook
เปิดเมตาแท็กของกราฟ
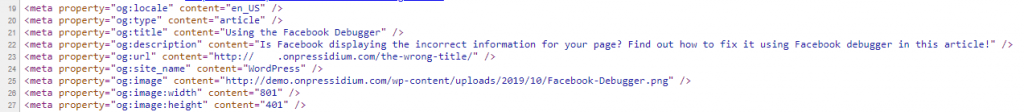
ดังที่เราเห็นข้างต้น สาเหตุหนึ่งที่ทำให้ข้อมูลที่ไม่ถูกต้องแสดงในตัวอย่างลิงก์ของคุณบน Facebook คือ Facebook ได้คัดลอกข้อมูลที่ไม่ถูกต้องเกี่ยวกับเพจของคุณ แทนที่จะพึ่งพา Facebook หาสิ่งที่ดีที่สุดที่จะแสดงในตัวอย่างลิงก์ของคุณ คุณสามารถบอก Facebook ว่าจะแสดงอะไรโดยเพิ่มเมตาแท็ก Open Graph ลงในส่วนหัวของเพจ
Open Graph Meta tags มีข้อมูลทั้งหมดที่ Facebook อาจต้องการแสดงต่อผู้ใช้เกี่ยวกับหน้าเว็บของคุณ กล่าวอีกนัยหนึ่งคือบอก Facebook ว่าคุณกำลังแบ่งปันอะไร

หากคุณใช้ Yoast (หรือปลั๊กอินการเพิ่มประสิทธิภาพการค้นหาที่คล้ายกัน) ข้อมูล Open Graph จะถูกเพิ่มลงในส่วนหัวของเพจของคุณโดยอัตโนมัติ คุณสามารถเปลี่ยนสิ่งที่แสดงเกี่ยวกับหน้าของคุณได้จากภายในปลั๊กอินเหล่านี้ เมื่อเพิ่มเมตาแท็ก Open Graph ที่ถูกต้องแล้ว เราก็สามารถใช้ Facebook Debugger เพื่อบอกให้ Facebook ขูดหน้าของคุณใหม่ เพื่อให้รีเฟรชแคชของพวกเขาด้วยข้อมูลที่ถูกต้อง
การใช้ Yoast เพื่อแก้ไขเมตาแท็ก Open Graph ของคุณ
วิธีที่ง่ายที่สุดในการแก้ไขเมตาแท็ก Open Graph คือการใช้ปลั๊กอิน Yoast SEO ปลั๊กอินนี้ไม่เพียงแต่เป็นปลั๊กอินอันดับ 1 ที่ช่วยคุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อให้ติดอันดับได้อย่างมีประสิทธิภาพเท่านั้น แต่ยังมีเครื่องมือที่มีประโยชน์ซึ่งทำให้ง่ายต่อการกำหนดค่าหน้าเว็บไซต์ของคุณเพื่อแสดงข้อมูลที่ถูกต้องสำหรับ Facebook หากคุณไม่ต้องการใช้ Yoast ให้ลองใช้ปลั๊กอิน Open Graph และ Twitter Card Tags
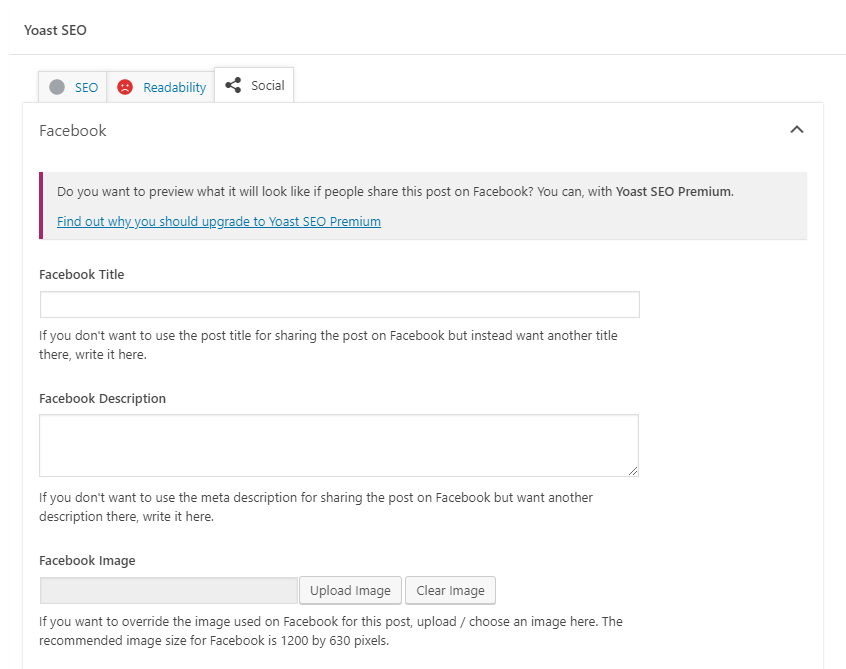
ขั้นแรก ติดตั้งปลั๊กอิน Yoast SEO (หากคุณยังไม่ได้ทำ) จากนั้นเปิดเพจที่คุณต้องการแชร์บน Facebook เลื่อนลงมาจนเจอแท็บ Yoast SEO คุณจะเห็นแท็บภายใน Yoast ที่มีป้ายกำกับว่า 'โซเชียล' คลิกที่นี่และคุณจะมีสองตัวเลือก หนึ่งรายการสำหรับ Facebook และอีกรายการสำหรับ Twitter เลือก Facebook แล้วคุณจะเห็นสิ่งต่อไปนี้:

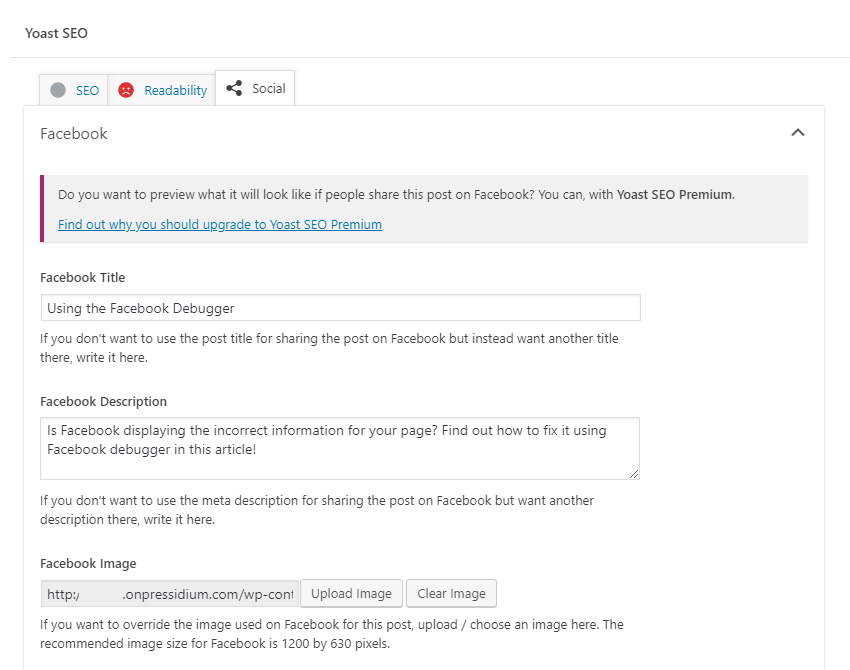
Yoast พยายามแสดงข้อมูล Open Graph ที่ถูกต้องสำหรับหน้าเว็บของคุณโดยอัตโนมัติ แต่ก็ไม่ได้ถูกต้องเสมอไป แทนที่จะใช้ระบบอัตโนมัติในการทำเช่นนี้ คุณสามารถกรอกข้อมูลลงในช่อง Facebook ด้วยรายละเอียดที่คุณต้องการให้ Facebook แสดงพร้อมกับภาพที่คุณต้องการใช้ เมื่อเสร็จแล้วจะมีลักษณะดังนี้:

คลิกที่อัปเดตเพื่อเผยแพร่การเปลี่ยนแปลงเหล่านี้ไปยังเพจของคุณ และตอนนี้คุณจะมีข้อมูล Open Graph ที่ถูกต้องแสดงในส่วนหัวของเว็บไซต์ของคุณ

ล้างแคช WordPress ของคุณ
มีแคชจำนวนมากที่ต้องล้างเพื่อให้ข้อมูลที่ถูกต้องแสดงในตัวอย่างลิงก์ของคุณบน Facebook อย่างแรกคือแคชบนเว็บไซต์ของคุณเอง ด้วยแคชปลั๊กอินที่มีอยู่มากมาย คุณจะต้องดูการตั้งค่าของคุณเอง และหากจำเป็น ให้ขุดลงในไฟล์วิธีใช้ปลั๊กอินเพื่อค้นหาวิธีล้างแคชของคุณ
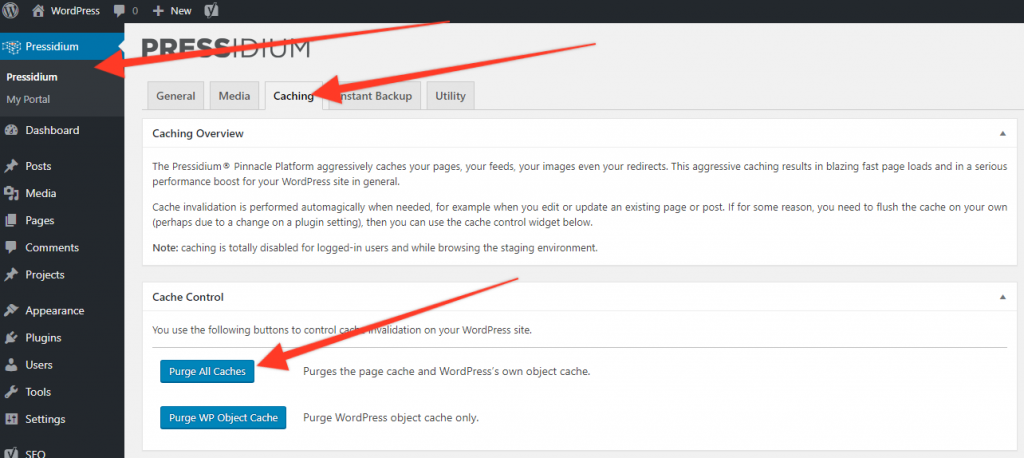
หากคุณโฮสต์ไซต์ของคุณด้วย Pressidium คุณสามารถล้างแคชของคุณได้อย่างรวดเร็วผ่านปลั๊กอิน Pressidium ซึ่งอยู่ที่ด้านบนสุดของเมนูด้านซ้ายมือ

เมื่อแคชเคลียร์จุดจบของคุณแล้ว ตอนนี้คุณสามารถย้ายไปล้างแคชบนเซิร์ฟเวอร์ของ Facebook ได้แล้ว
การใช้ Facebook Debugger
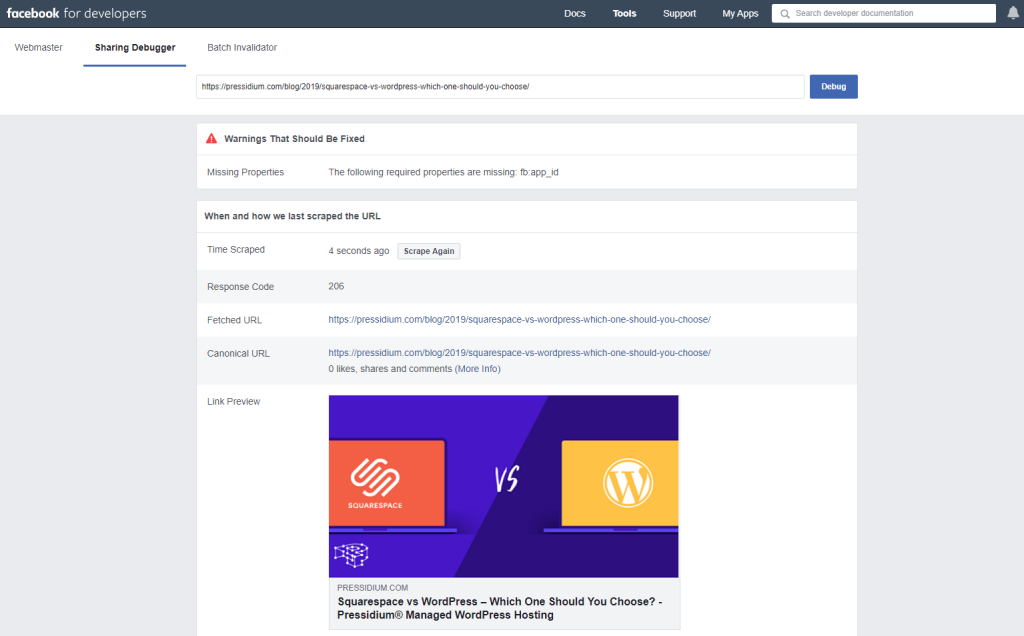
สิ่งแรกคือสิ่งแรกและเราต้องเริ่มต้นดูว่า Facebook กำลัง 'เห็น' เพจของคุณในปัจจุบันอย่างไร ในการดำเนินการนี้ ให้ไปที่หน้าดีบักเกอร์ของ Facebook แล้วป้อน URL ของเพจของคุณลงในเครื่องมือ คลิกที่ 'ดีบัก' แล้วคุณจะเห็นสรุปวิธีการแสดงหน้าของคุณพร้อมกับตัวอย่างลิงก์ หากสิ่งนี้ถูกต้อง คุณก็พร้อมแล้ว เพราะนี่คือสิ่งที่จะแสดงเมื่อมีการแชร์ลิงก์ไปยังเพจของคุณบน Facebook

หากไม่ถูกต้อง คุณจะต้องตรวจสอบอีกครั้งว่าคุณได้ตั้งค่า Yoast อย่างถูกต้องและล้างแคชของเว็บไซต์ของคุณแล้ว เมื่อคุณทำเสร็จแล้วให้คลิกที่ 'ขูดอีกครั้ง' สิ่งนี้บังคับให้ Facebook รีเฟรชแคช ตอนนี้ควรแสดงข้อมูลที่ถูกต้อง! ถ้าไม่ ก็ไม่ต้องกังวลกับการกดปุ่ม 'Scrape again' เป็นครั้งที่สองหรือสาม บางครั้งอาจต้องใช้ความพยายามสองสามครั้งในการบังคับให้ Facebook ดึงรายละเอียดที่ถูกต้องสำหรับเพจของคุณ
เคล็ดลับการดีบัก Facebook เพิ่มเติม
มีองค์ประกอบอื่นๆ อีกสองสามอย่างที่ควรทราบในกรณีที่คุณประสบปัญหาอื่นๆ เกี่ยวกับการแสดงตัวอย่างลิงก์ของคุณ
ขนาดรูปภาพ
ใช้รูปภาพที่มีขนาด 1200 x 630px หากเป็นไปได้ นี่คือขนาดที่เหมาะสมที่สุดในการแสดงรูปภาพในตัวอย่าง Facebook Link หากอัตราส่วนภาพต่างกัน คุณอาจพบว่าองค์ประกอบของภาพ 'ถูกตัดออก' หากคุณต้องการใช้ภาพที่ใหญ่ขึ้น ให้พยายามรักษาอัตราส่วนภาพไว้
หากคุณไม่เห็นรูปภาพใดๆ ปรากฏขึ้น ให้ตรวจสอบว่ารูปภาพใหญ่พอ หากมีขนาดเล็กกว่า 200px x 200px แสดงว่า Facebook จะไม่แสดงเลย
'Fb:app_id' หายไป
หากคุณดูภาพหน้าจอของดีบักเกอร์ Facebook ด้านบน คุณอาจพบว่ามีข้อผิดพลาดที่ระบุว่า 'คุณสมบัติหายไป: คุณสมบัติต่อไปนี้หายไป: fb:app_id'

หลายครั้งที่คำเตือนนี้สามารถเพิกเฉยได้ จะไม่ส่งผลต่อความสามารถในการแชร์โพสต์เลย อย่างไรก็ตาม จะส่งผลต่อความสามารถในการใช้ข้อมูล Facebook Insights ของคุณ หากเป็นสิ่งที่คุณต้องการทำ ให้ใช้วิธีแก้ไขข้อผิดพลาดนี้
- ลงทะเบียนสำหรับแอพ Facebook ที่ https://developers.facebook.com/docs/apps#register (คุณจะต้องแปลงบัญชี Facebook ของคุณเป็นบัญชีผู้พัฒนา)
- สร้างแอปที่ https://developers.facebook.com/apps จากนั้นคัดลอกหมายเลข App ID ของคุณ
- ไปที่ผู้ดูแลระบบ WordPress ของคุณแล้วไปที่ปลั๊กอิน Yoast ผ่านเมนูแถบด้านข้าง คลิกที่ 'โซเชียล' ตามด้วย 'Facebook' ใกล้ด้านบนสุด คุณจะเห็นส่วนสำหรับรหัสแอปของคุณ วางสิ่งนี้ในนั้นและบันทึก
- จากนั้นคุณสามารถล้างแคชของเว็บไซต์แล้วใช้ Facebook Debugger เพื่อขูดหน้าของคุณอีกครั้ง ข้อผิดพลาดนี้ควรหายไป
แคชเพจล่วงหน้าด้วย Facebook
เคล็ดลับสุดท้ายของเราคือ แคชหน้าเว็บไซต์ของคุณล่วงหน้ากับ Facebook บุคคลแรกที่แชร์ลิงก์ของคุณบน Facebook อาจไม่เห็นตัวอย่างลิงก์ เนื่องจาก Facebook ยังไม่ได้ขูดหน้านั้น (จะทำได้ก็ต่อเมื่อแชร์ลิงก์เท่านั้น)
เพื่อหลีกเลี่ยงปัญหานี้ คุณสามารถเลือกที่จะเรียกใช้ Facebook Debugger ในแต่ละหน้าของคุณได้ทันทีหลังจากที่คุณเผยแพร่ ซึ่งหมายความว่าขณะนี้เพจถูกแคชไว้ที่ส่วนท้ายของ Facebook และหมายความว่าบุคคลแรกที่แชร์เพจหรือโพสต์จะเห็นตัวอย่างลิงก์ที่ถูกต้องในทันที ใช้เวลาเพียงไม่กี่วินาทีในการทำและควรพิจารณาว่าคุณมีฐานผู้ใช้ที่ใช้งานอยู่สำหรับเว็บไซต์ของคุณหรือไม่ และต้องการให้แน่ใจว่าทุกอย่างทำงานได้อย่างสมบูรณ์ตั้งแต่เริ่มต้น
สรุป
การใช้ Facebook Debugger เป็นชัยชนะที่หาได้ยากในโลกดิจิทัลที่มีความซับซ้อนมากขึ้นในปัจจุบัน! เป็นเครื่องมือที่รวดเร็วและมีประสิทธิภาพในการใช้งาน อย่าลืมล้างแคชเว็บไซต์ของคุณเองและคุณก็พร้อมแล้ว มีความสุขในการดีบัก Facebook!
