“ธีมไม่มีสไตล์ CSS สไตล์ชีต” วิธีแก้ไขปัญหานี้
เผยแพร่แล้ว: 2023-01-18คุณเพิ่งพบข้อผิดพลาด "ธีมไม่มีสไตล์ชีตสไตล์ CSS" บนเว็บไซต์ WordPress ของคุณหรือไม่
เป็นข้อผิดพลาดทั่วไปที่ผู้คนพบขณะพยายามติดตั้งธีมบนไซต์ WordPress ของตน โชคดีที่มีมาตรการแก้ไขปัญหาง่ายๆ ที่คุณสามารถทำได้เพื่อแก้ไขปัญหา
ในบทความนี้ อันดับแรกเราจะสำรวจสาเหตุที่อยู่เบื้องหลังข้อผิดพลาดและนำเสนอความเข้าใจเบื้องต้นเกี่ยวกับไฟล์ธีมเพื่อป้องกันไม่ให้ข้อผิดพลาดปรากฏขึ้นอีกในอนาคต จากนั้น เราจะแสดงวิธีแก้ไขข้อผิดพลาดและช่วยคุณอัปโหลดธีมที่คุณเลือกไปยังเว็บไซต์ WordPress ของคุณ
มาเริ่มกันเลยกับบทช่วยสอน
อะไรทำให้เกิดข้อผิดพลาด "ธีมไม่มีสไตล์ชีตสไตล์ CSS"
ข้อผิดพลาด “ธีมไม่มีสไตล์ชีตสไตล์ CSS” (หรือที่เรียกว่าข้อผิดพลาด “สไตล์ชีต style.css หายไป”) จะเกิดขึ้นเฉพาะเมื่อคุณพยายามอัปโหลดธีมไปยังเว็บไซต์ WordPress ของคุณ
เป็นหนึ่งในข้อผิดพลาด WordPress ที่พบไม่บ่อย ซึ่งจะแจ้งให้คุณทราบเกี่ยวกับสาเหตุของข้อผิดพลาด เช่น “ไม่มี style.css stylesheet”
ไฟล์ style.css มีอยู่ในธีม WordPress ทั้งหมด เป็นส่วนสำคัญของธีมเพราะมีส่วนรับผิดชอบในการจัดวางและสไตล์ของเว็บไซต์ของคุณ ดังนั้นเมื่อไฟล์หายไป WordPress ปฏิเสธที่จะติดตั้งธีมและแสดงข้อผิดพลาด

ต่อไปนี้เป็นสาเหตุที่เป็นไปได้บางประการของข้อผิดพลาด "The Theme Is Missing the Style CSS Stylesheet":
- ผู้พัฒนาธีม ลืมใส่ไฟล์ style.css ไว้ในธีม หรืออาจวางผิดที่ในตำแหน่งที่ WordPress หาไม่เจอ
- โฟลเดอร์ ถูกลบ โดยไม่ตั้งใจหรือ เสียหาย มากจน WordPress ไม่สามารถจดจำได้อีกต่อไป
- เป็นไปได้ว่าคุณกำลังอัปโหลดโฟลเดอร์ที่ไม่ใช่ธีม แต่เป็น ปลั๊กอิน การผสมผสานประเภทนี้มักเกิดขึ้นกับปลั๊กอินที่มีส่วนเสริมให้กับธีมที่ติดตั้งบนไซต์ของคุณ
- ไฟล์ธีมอาจถูกจัดเก็บไว้ในโฟลเดอร์ zip และ จำเป็นต้อง แตกไฟล์ก่อนอัปโหลด เพื่อให้ชัดเจน ควรอัปโหลดไฟล์ธีมในโฟลเดอร์ซิป แต่ตลาดบางแห่งเช่น ThemeForest เป็นที่รู้จักกันเพื่อเพิ่มชั้นพิเศษของโฟลเดอร์ zip ซึ่งมีไฟล์ธีมพร้อมกับเอกสารประกอบและใบอนุญาตจากตลาด
ตอนนี้เรามีความชัดเจนบางอย่างเกี่ยวกับสิ่งที่อาจทำให้เกิดข้อผิดพลาด "ธีมไม่มีสไตล์ CSS สไตล์ชีต" เรามาหาวิธีลบข้อผิดพลาดออกจากเว็บไซต์ของคุณกัน
วิธีแก้ไขข้อผิดพลาด "ธีมไม่มีสไตล์ชีตสไตล์ CSS"
ในการแก้ไขข้อผิดพลาด คุณจะต้องใช้มาตรการต่อไปนี้:
- ตรวจสอบว่าไฟล์ style.css หายไปหรือไม่
- ตรวจสอบให้แน่ใจว่าไฟล์ style.css ถูกจัดเก็บไว้ในตำแหน่งที่ถูกต้อง
- ตรวจสอบให้แน่ใจว่าเป็นธีม ไม่ใช่ปลั๊กอิน
- ตรวจสอบให้แน่ใจว่าธีมเข้ากันได้กับ WordPress
บางท่านอาจพบข้อผิดพลาดนี้ขณะอัปโหลดธีมลูก โซลูชันเหล่านี้น่าจะเหมาะกับคุณเช่นกัน
หมายเหตุด่วน : ในบทช่วยสอนนี้ เรากำลังใช้ Windows เพื่อสาธิตวิธีแก้ปัญหาบางอย่าง ผู้ใช้ MacOS สามารถดำเนินการแก้ไขปัญหาเดียวกันได้ แต่ขั้นตอนจะแตกต่างกันเล็กน้อย เอกสารช่วยเหลือเหล่านี้จะแนะนำผู้ใช้ MacOS เมื่อพวกเขาต้องการความช่วยเหลือ
ตอนนี้มาดำน้ำกัน
1. ตรวจสอบว่าไฟล์ style.css หายไปหรือไม่
ไฟล์ธีม WordPress ทั่วไปมาในโฟลเดอร์ซิป ประกอบด้วยไฟล์และโฟลเดอร์ต่างๆ รวมถึงสไตล์ชีต style.css ในการตรวจสอบว่าไฟล์ style.css หายไปในโฟลเดอร์ธีมจริงๆ หรือไม่ คุณจะต้องแยกไฟล์ออกจากโฟลเดอร์ธีมที่ซิปไว้ นี่คือวิธี:
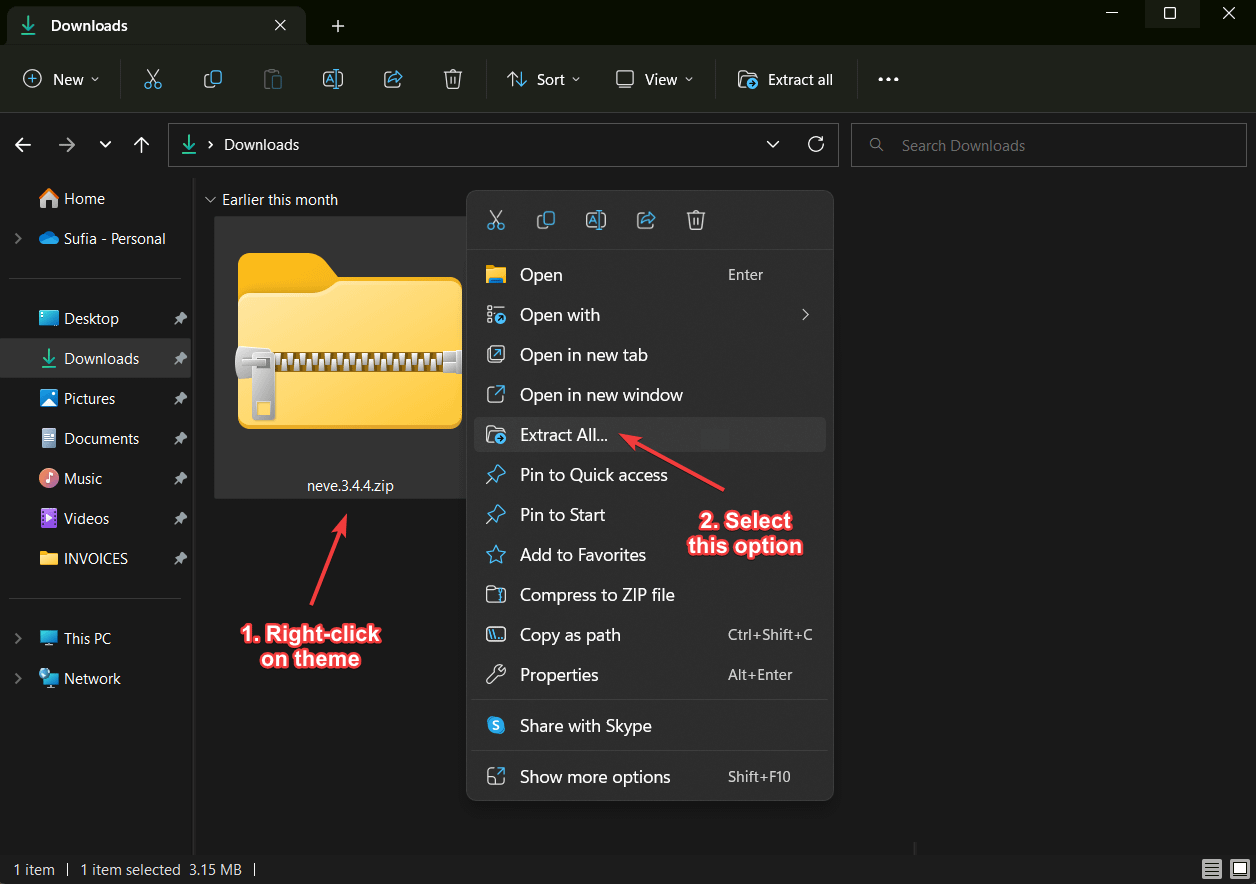
คลิกขวา ที่โฟลเดอร์ zip แล้วเลือกตัวเลือก แยกทั้งหมด

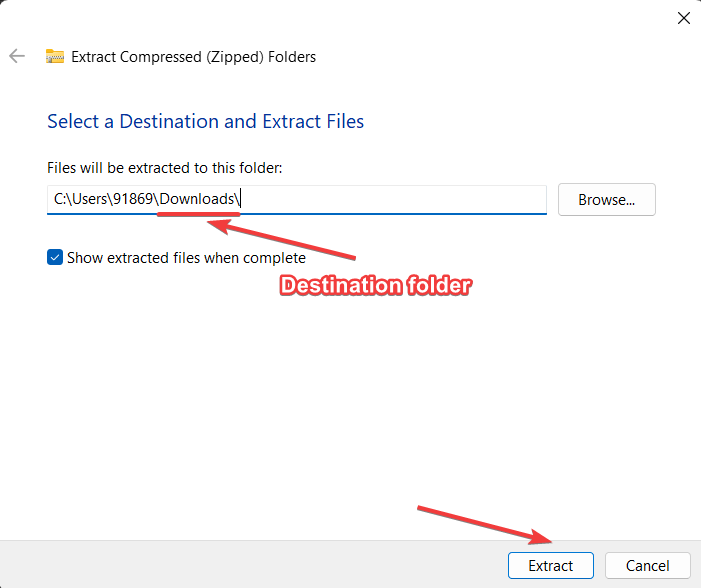
เลือก โฟลเดอร์ปลายทาง สำหรับไฟล์ที่แตกแล้วกดปุ่ม Extract

หากคุณต้องการความช่วยเหลือเกี่ยวกับกระบวนการแตกไฟล์ ให้ตรวจสอบคำแนะนำเหล่านี้สำหรับ Windows และ MacOS หรือลองใช้เครื่องมือออนไลน์ฟรีอย่าง ezyZip
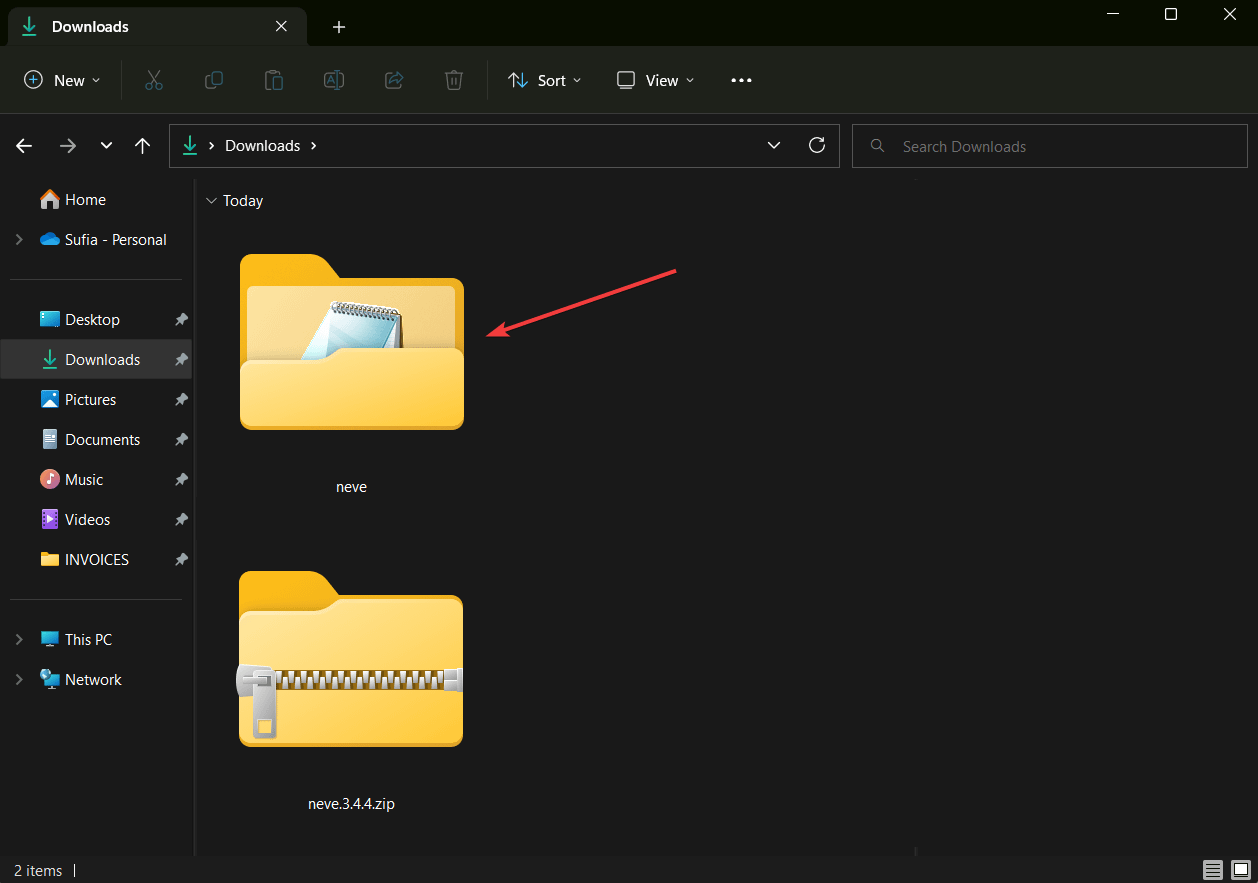
หลังจากการแตกไฟล์เสร็จสิ้น ให้เปิดโฟลเดอร์ปลายทาง (ดาวน์โหลด ในกรณีของเรา) และคุณจะพบว่ามี โฟลเดอร์ธีมใหม่ ที่ดูเหมือนจะแตกไฟล์แล้ว

เปิดโฟลเดอร์ธีมใหม่ที่คลายซิปแล้วมองหา ไฟล์ style.css

หากคุณพบไฟล์ style.css แสดงว่า WordPress ไม่สามารถอ่านไฟล์ได้โดยไม่ทราบสาเหตุ อาจเป็นข้อผิดพลาดชั่วคราวหรือไฟล์ธีมเสียหาย
เราขอแนะนำให้ดาวน์โหลดชุดรูปแบบใหม่และอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ
แต่ถ้าคุณไม่เห็นไฟล์ style.css คุณต้องลองวิธีแก้ปัญหาถัดไป
2. ตรวจสอบให้แน่ใจว่าไฟล์ style.css ถูกจัดเก็บไว้ในตำแหน่งที่ถูกต้อง
ไฟล์ style.css ควรอยู่ในไดเรกทอรีรากของธีม ความหมาย ทันทีที่คุณเปิดโฟลเดอร์ธีม (หลังจากแตกไฟล์แล้ว) style.css ควรปรากฏขึ้น
หากอยู่ในโฟลเดอร์อื่น WordPress อาจตรวจไม่พบ ซึ่งอาจส่งผลให้เกิดข้อผิดพลาด "ธีมไม่มีสไตล์ CSS สไตล์ชีต"
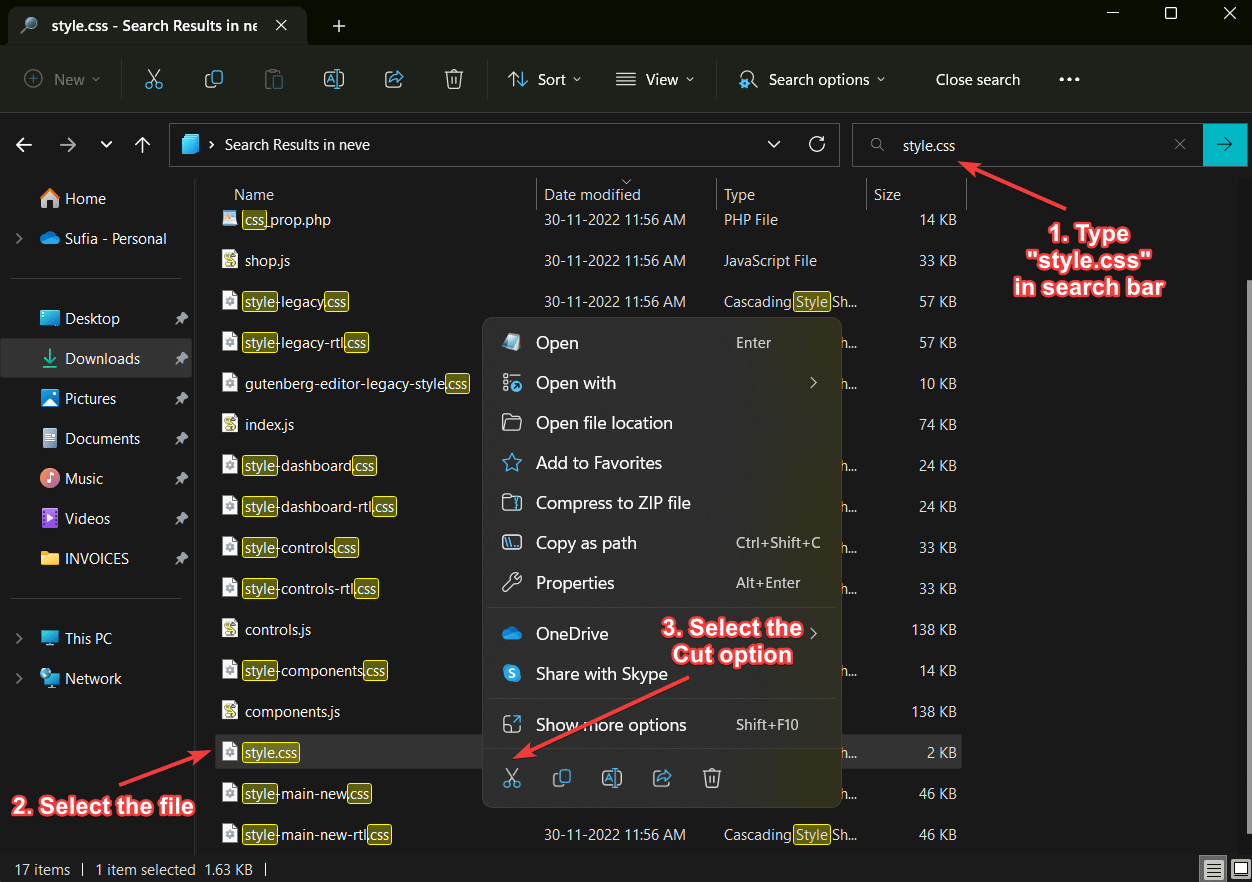
การวางไฟล์ผิดตำแหน่งเป็นเหตุการณ์ที่เกิดขึ้นได้ยาก แต่อาจเกิดขึ้นได้ เราขอแนะนำให้ค้นหาไฟล์ในโฟลเดอร์อื่นโดยเขียนชื่อไฟล์ใน แถบค้นหา ของหน้าต่าง
ไฟล์และโฟลเดอร์ทั้งหมดที่มีคำว่า "style" และ "css" จะปรากฏขึ้น ค้นหาไฟล์ชื่อ “style.css” เมื่อคุณพบแล้ว ให้เลือกไฟล์ คลิกขวา แล้วเลือก ตัด

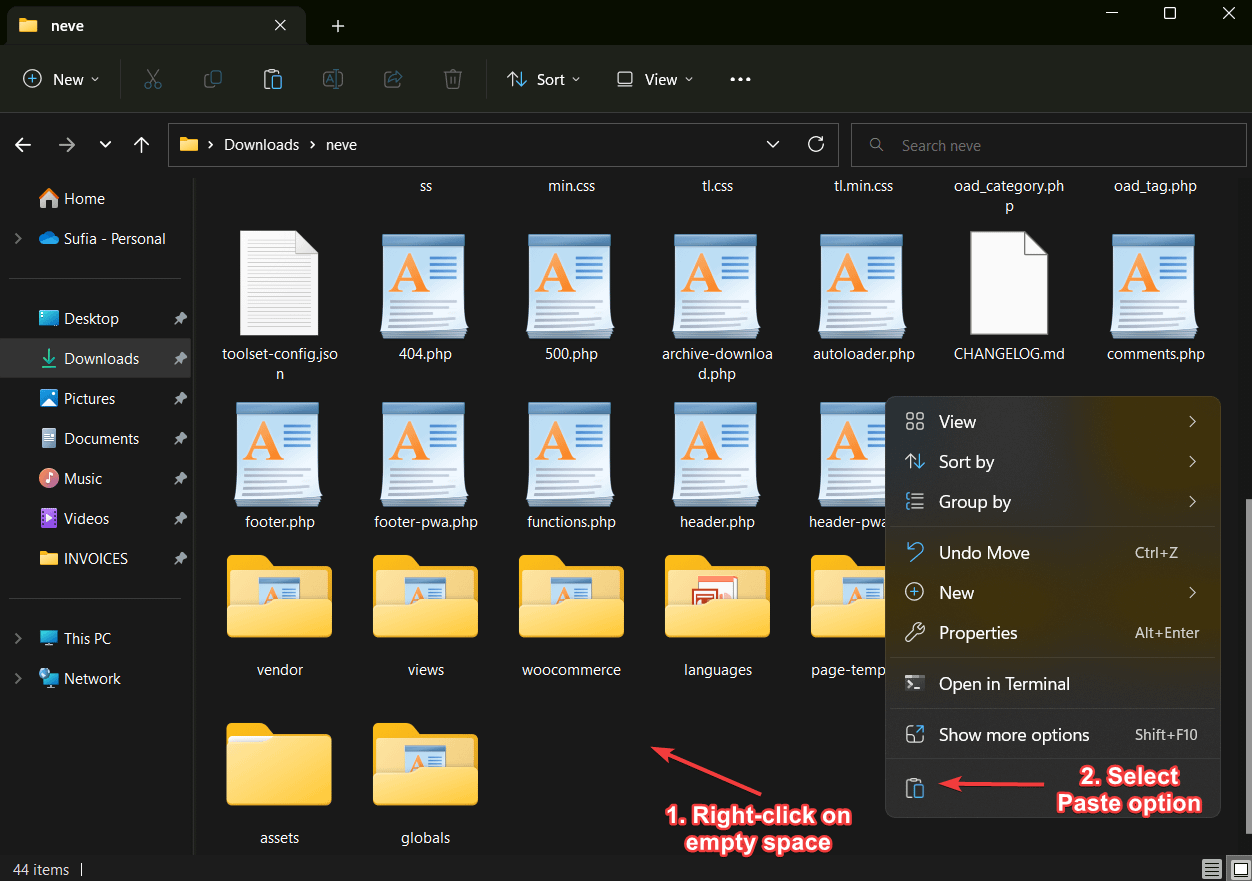
จากนั้นไปที่ไดเร็กทอรีรากของธีม คลิกขวา บนพื้นที่ว่างแล้วเลือกตัวเลือก วาง

คุณได้ย้ายไฟล์ style.css ไปยังตำแหน่งเดิมแล้ว
ตอนนี้ style.css หายไปแล้ว ก็ถึงเวลาอัปโหลดไฟล์ไปยังเว็บไซต์ WordPress ของคุณ
ในขั้นตอนที่แล้ว เราได้แสดงวิธีคลายซิปโฟลเดอร์ธีม ตอนนี้คุณจะต้องบีบอัดไฟล์ธีมลงในโฟลเดอร์ซิป
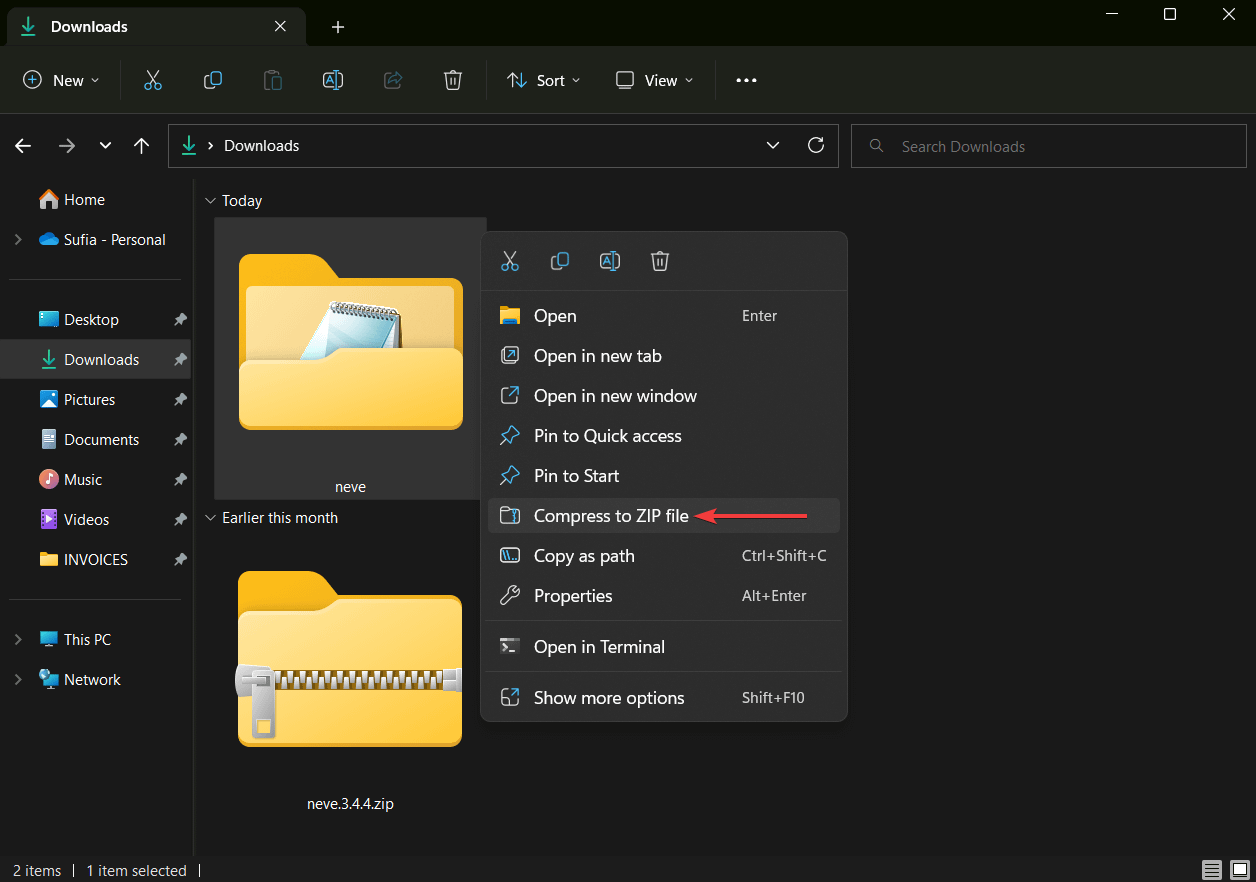
คลิกขวา ที่โฟลเดอร์ธีมที่คลายซิปแล้วเลือกตัวเลือก บีบอัดเป็นไฟล์ ZIP จากป๊อปอัป ภายในไม่กี่วินาที โฟลเดอร์ซิปใหม่จะถูกสร้างขึ้น

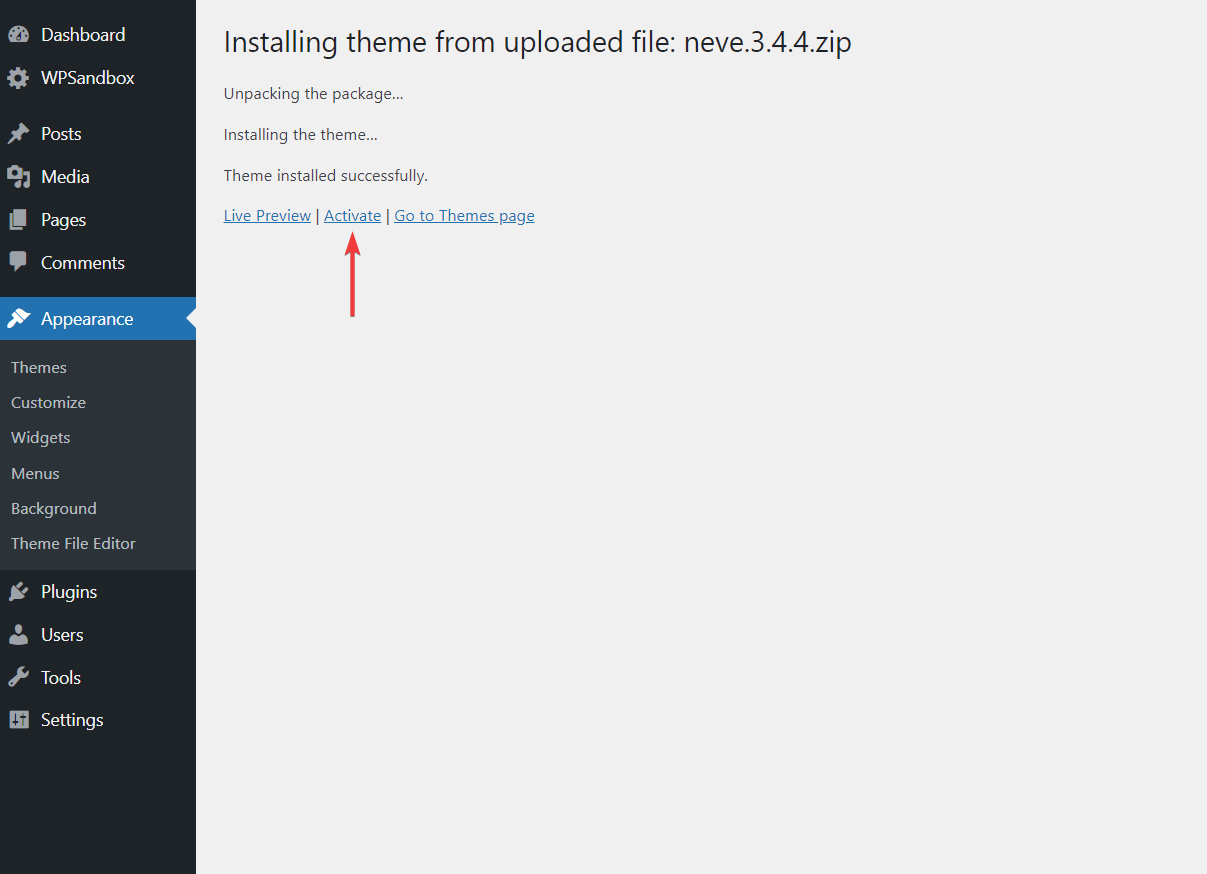
เมื่อโฟลเดอร์ซิปพร้อม ให้ อัปโหลด โฟลเดอร์ธีมใหม่ไปยังเว็บไซต์ WordPress ของคุณและกดปุ่ม เปิดใช้งาน เพื่อให้ธีมทำงานบนไซต์ของคุณ


เท่านี้คุณก็ได้แก้ไขข้อผิดพลาด “missing style.css” และติดตั้งธีมที่คุณเลือกบนเว็บไซต์ WordPress ของคุณแล้ว
ในบางกรณี การย้ายไฟล์ style.css อาจทำให้คุณติดตั้งธีมได้...แต่ทำให้เกิดปัญหากับธีมเนื่องจากคุณย้ายไฟล์ หากเป็นเช่นนั้น เราขอแนะนำให้ติดต่อผู้พัฒนาธีมเพื่อขอความช่วยเหลือ
วิธีนี้จะใช้ได้ก็ต่อเมื่อคุณพบไฟล์ในโฟลเดอร์ธีมใดโฟลเดอร์หนึ่งเท่านั้น บรรดาผู้ที่ไม่พบไฟล์ style.css ในโฟลเดอร์ธีมจะต้องลองวิธีแก้ไขปัญหาถัดไป
3. ตรวจสอบให้แน่ใจว่าเป็นธีม ไม่ใช่ปลั๊กอิน
บนพื้นผิว เป็นการยากที่จะแยกความแตกต่างระหว่างธีมและปลั๊กอิน
หลังจากดาวน์โหลดธีมหรือปลั๊กอิน คุณต้องสังเกตเห็นว่าโฟลเดอร์ zipped มีเพียงชื่อและเวอร์ชันของซอฟต์แวร์เท่านั้น ไม่เคยติดแท็กเป็นปลั๊กอินหรือธีม
ดังนั้นจึงไม่ใช่เรื่องยากที่จะจินตนาการว่าผู้ใช้บางคนลงเอยด้วยการอัปโหลดปลั๊กอินแทนธีม ทำให้ WordPress โยนข้อผิดพลาด style.css ที่ขาดหายไป
ข้อผิดพลาดประเภทนี้มักเกิดขึ้นเมื่อซื้อส่วนเสริมของธีม
ตัวอย่างเช่น Neve ซึ่งเป็นธีมภายในบริษัทของเรา เป็น ธีม WordPress ฟรี คุณสามารถขยายฟังก์ชันการทำงานได้โดยติดตั้ง ปลั๊กอินเสริม ระดับพรีเมียม – Neve Pro

Neve เป็นธีมและต้องอัปโหลดผ่าน ลักษณะ → ธีม → เพิ่มใหม่ → อัปโหลดธีม Neve Pro เป็นปลั๊กอินและต้องอัปโหลดผ่าน Plugins → Add New → Upload Plugins
เนื่องจาก Neve Pro เกี่ยวข้องกับธีม Neve ลูกค้าจึงเข้าใจผิดว่า Neve Pro เป็นธีมและพยายามอัปโหลดให้เป็นธีม นั่นคือเมื่อพวกเขาแสดงข้อผิดพลาดสไตล์ชีต CSS ที่ขาดหายไป
สิ่งสำคัญที่สุดคือคุณต้องแน่ใจว่าธีมที่คุณกำลังอัปโหลดนั้นเป็นธีมจริง ๆ ไม่ใช่ปลั๊กอิน
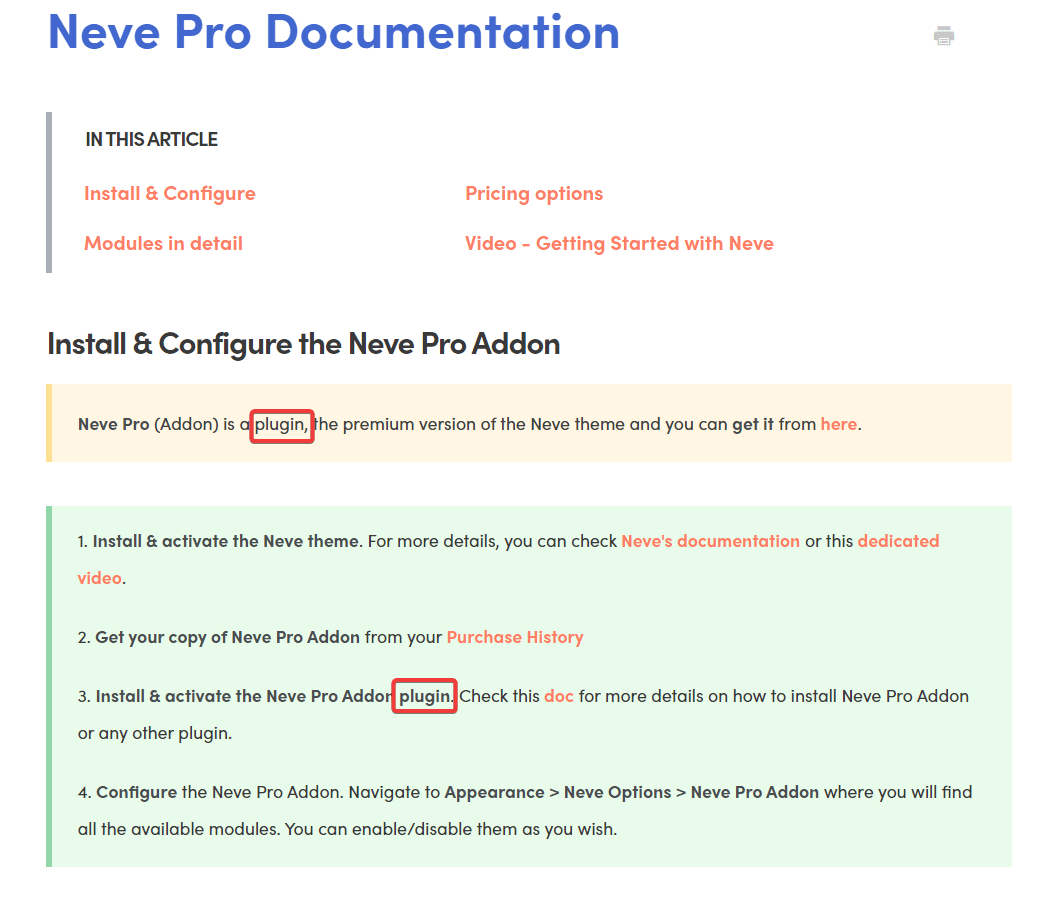
คุณสามารถเริ่มต้นด้วยการดูเอกสารช่วยเหลือที่เผยแพร่โดยนักพัฒนา ตัวอย่างเช่น ในเอกสารความช่วยเหลือในการติดตั้งสำหรับ Neve Pro ซอฟต์แวร์จะถูกอ้างถึงอย่างชัดเจนว่าเป็นปลั๊กอิน

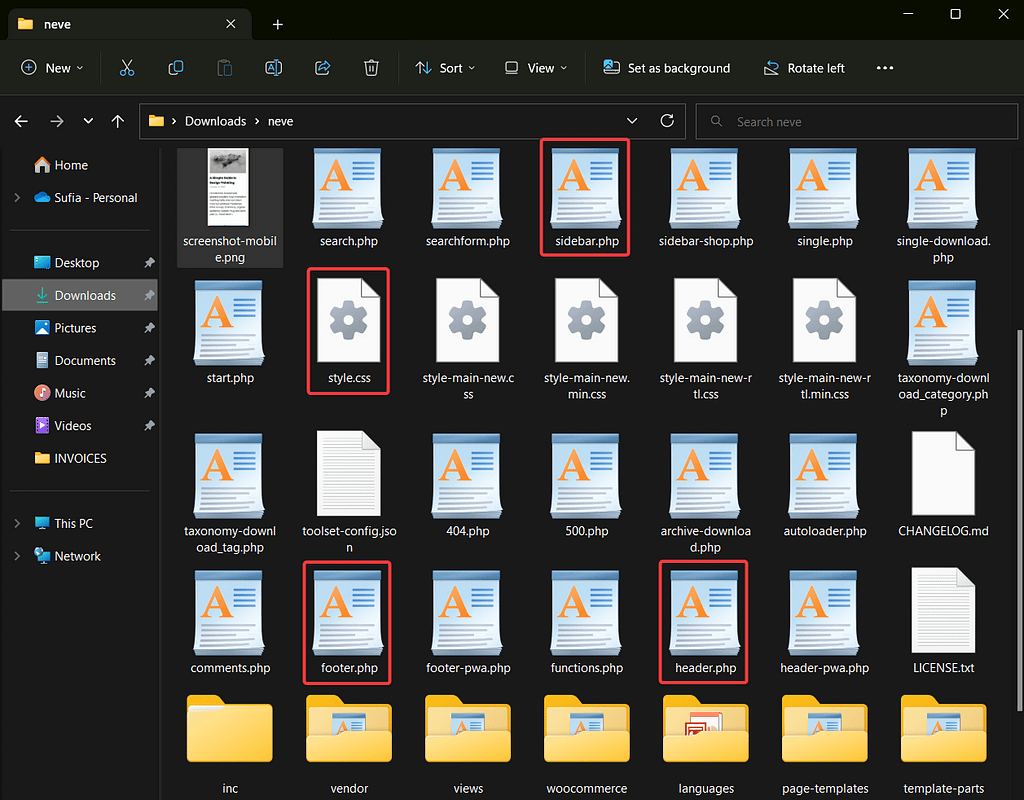
อีกวิธีในการตรวจสอบว่าซอฟต์แวร์ที่คุณกำลังพยายามติดตั้งนั้นเป็นปลั๊กอินหรือธีมหรือไม่ โดยดูว่าในโฟลเดอร์นั้นประกอบด้วยอะไรบ้าง
ไฟล์ที่พบในปลั๊กอินจะแตกต่างกันไปในแต่ละปลั๊กอิน แต่ทุกธีมจะมีโฟลเดอร์ดังต่อไปนี้:
- ส่วนท้าย.php
- header.php
- sidebar.php
- header.php
- style.css
หากคุณพบโฟลเดอร์เหล่านี้ในซอฟต์แวร์ แสดงว่าเป็นธีม หากไม่เป็นเช่นนั้น เป็นไปได้มากว่าปลั๊กอิน

4. ตรวจสอบให้แน่ใจว่าคุณกำลังอัปโหลดไฟล์ธีมที่ถูกต้อง
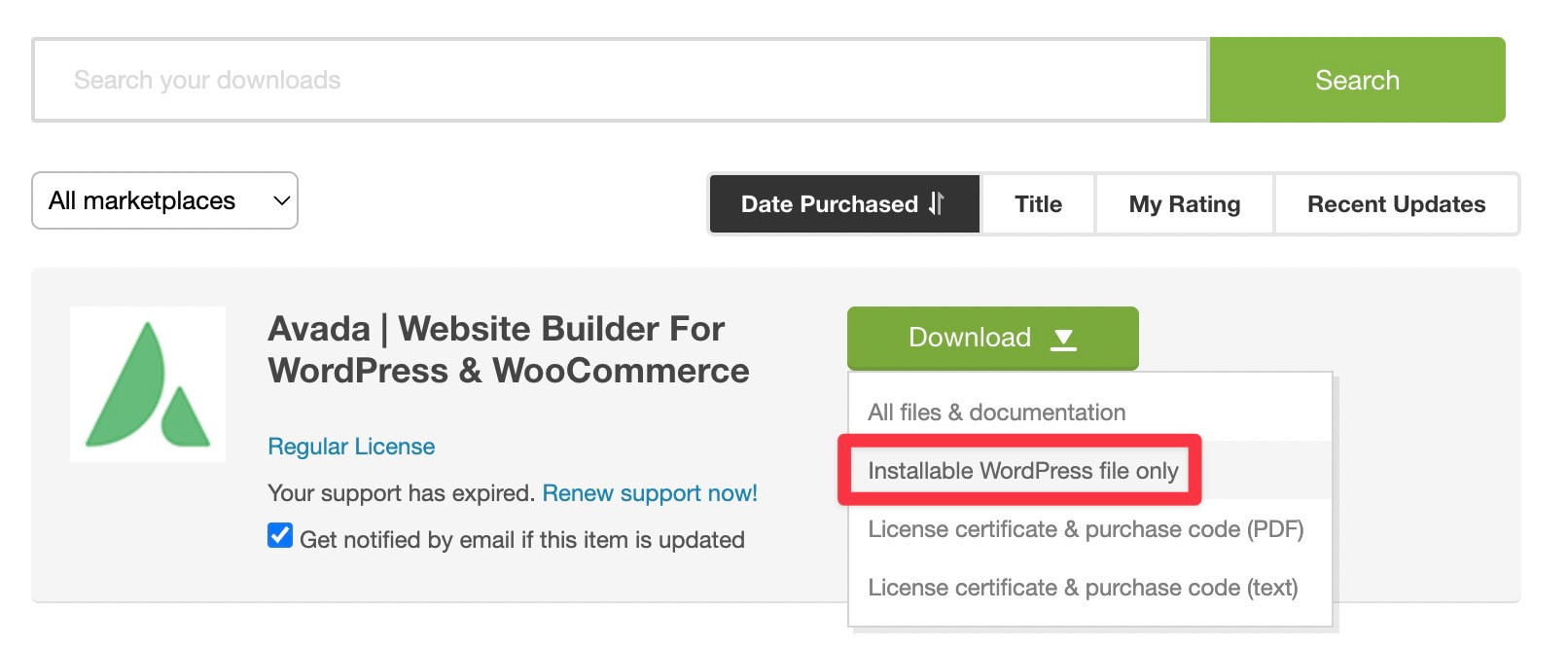
เมื่อคุณซื้อธีมจากตลาดอย่างเช่น ThemeForest คุณจะได้รับตัวเลือกให้ดาวน์โหลด เฉพาะไฟล์ธีม หรือ เอกสารประกอบทั้งหมดและไฟล์ธีม ในโฟลเดอร์ zip เดียว
คุณต้องแน่ใจว่าคุณกำลังติดตั้งไฟล์ธีม ไม่ใช่โฟลเดอร์ซิปพร้อมเอกสารประกอบ
เราขอแนะนำให้ ลบไฟล์ที่มีอยู่ ออกจากคอมพิวเตอร์ของคุณและ ดาวน์โหลดเฉพาะไฟล์ธีม จากบัญชี Marketplace ของคุณ
เพื่อให้แน่ใจว่าคุณกำลังดาวน์โหลดไฟล์ที่ถูกต้อง ให้คลิกที่ลูกศรถัดจากปุ่มดาวน์โหลด และเลือก ไฟล์ WordPress ที่ติดตั้งได้เท่านั้น :

หลังจากที่คุณดาวน์โหลดไฟล์แล้ว ให้ อัปโหลด ไปยังเว็บไซต์ WordPress ของคุณโดยไปที่ลักษณะที่ ปรากฏ → ธีม → เพิ่มใหม่ → อัปโหลดธีม
ยังไม่ทำงาน? ลองวิธีแก้ปัญหาถัดไป
5. ตรวจสอบให้แน่ใจว่าธีมเข้ากันได้กับ WordPress
WordPress เป็นแพลตฟอร์มสร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดในโลก แต่ไม่ใช่เครื่องมือสร้างเว็บไซต์เพียงแห่งเดียว เว็บไซต์นับพันสร้างขึ้นโดยใช้เครื่องมือต่างๆ เช่น Joomla, Drupal, Weebly, Webflow, Squarespace, Wix เป็นต้น
เช่นเดียวกับ WordPress แพลตฟอร์มเหล่านี้ส่วนใหญ่ใช้ธีมที่กำหนดรูปลักษณ์ของเว็บไซต์
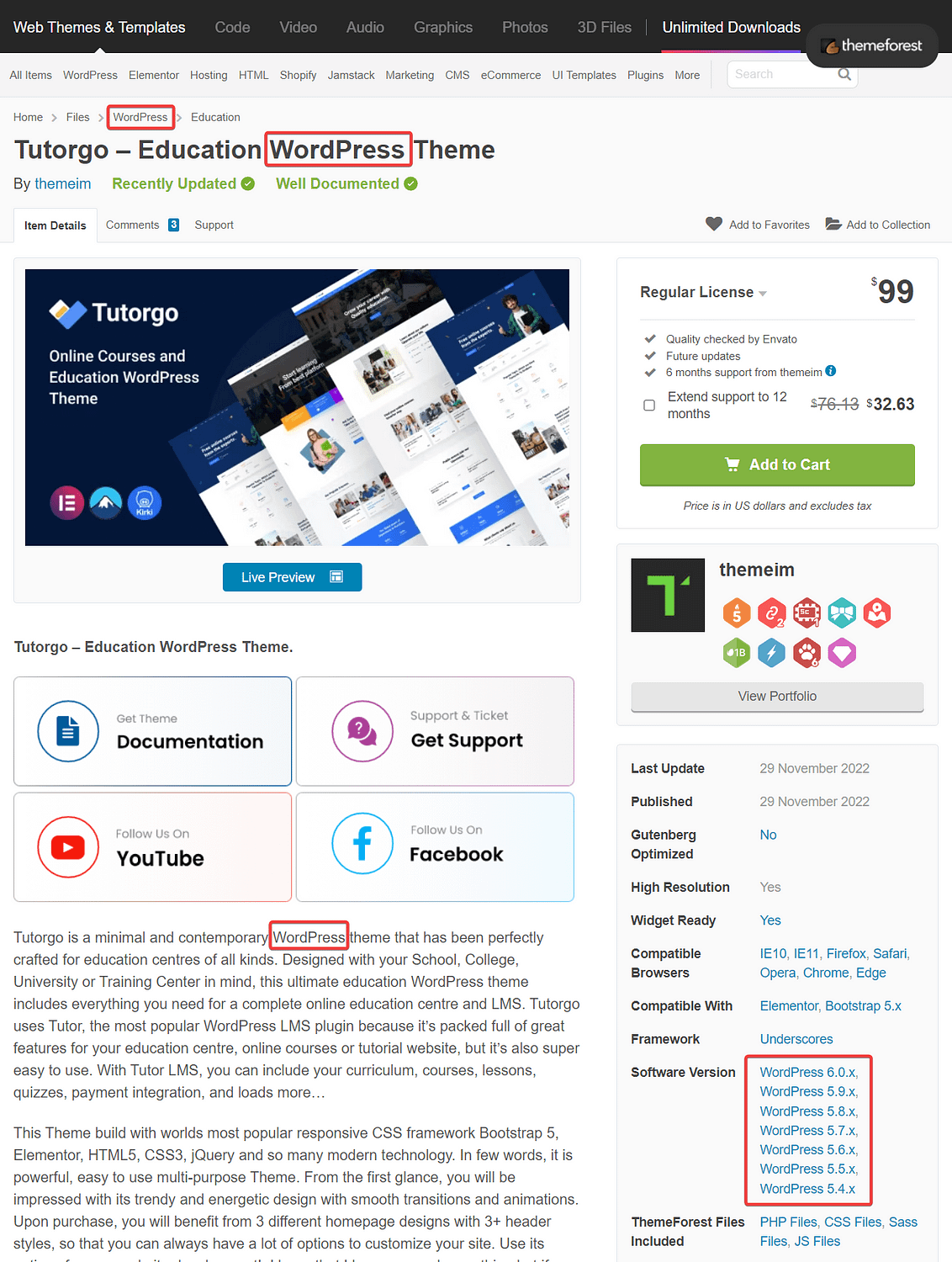
ตลาดเช่น ThemeForest เป็นที่นิยมในหมู่ผู้ใช้ WordPress แต่ก็รองรับ Joomla, Drupal, Weebly, Webflow และผู้ใช้รายอื่นด้วย หากคุณไม่ระวัง คุณอาจต้องซื้อธีมเพื่อพบว่ามันไม่ได้สร้างมาเพื่อ WordPress
เพื่อให้แน่ใจว่าธีมถูกสร้างขึ้นสำหรับ WordPress อย่าลืมดูที่หน้าธีมอย่างละเอียด คุณควรพบคำว่า “WordPress” ที่กล่าวถึงในตำแหน่งต่างๆ เช่น หมวดหมู่ ชื่อ รุ่นซอฟต์แวร์ และคำอธิบายธีม

หรือคุณสามารถเปิดเครื่องรูดธีมและค้นหาไฟล์ธีมทั่วไป เช่น footer.php, header.php, sidebar.php, header.php และ style.css
หากคุณได้ดาวน์โหลดไฟล์ธีมสำหรับแพลตฟอร์มที่ไม่ใช่ WordPress ให้ติดต่อทีมสนับสนุนของตลาดและขอรับเงินคืน
แก้ไขข้อผิดพลาด "The Theme Is Missing the Style CSS Stylesheet" ให้ดี
ข้อผิดพลาด “ธีมไม่มีสไตล์ชีตสไตล์ CSS” ปรากฏขึ้นเมื่อไฟล์ style.css หายไปจากธีมที่คุณกำลังพยายามอัปโหลดบนเว็บไซต์ WordPress ของคุณ
ไฟล์ style.css เป็นส่วนสำคัญของธีมของคุณ มีหน้าที่รับผิดชอบในการออกแบบและเค้าโครงของเว็บไซต์ หากไม่มีไฟล์นี้ ธีมจะไม่ทำงานบนไซต์ของคุณ ซึ่งเป็นสาเหตุที่ WordPress ปฏิเสธที่จะอัปโหลดและส่งข้อผิดพลาดแทน
ในการแก้ไขปัญหานี้ คุณต้องใช้มาตรการต่อไปนี้:
- เปิดเครื่องรูดโฟลเดอร์ธีมและตรวจสอบว่าไฟล์ style.css หายไปหรือไม่
- ตรวจสอบให้แน่ใจว่าไฟล์อยู่ในไดเรกทอรีรากของธีม
- ตรวจสอบให้แน่ใจว่าไฟล์เป็นธีมไม่ใช่ปลั๊กอิน
- ตรวจสอบให้แน่ใจว่าคุณดาวน์โหลดไฟล์ที่ถูกต้อง (โดยเฉพาะหากติดตั้งธีมจาก ThemeForest)
- ตรวจสอบให้แน่ใจว่าธีมนั้นสร้างขึ้นสำหรับ WordPress ไม่ใช่ระบบจัดการเนื้อหาอื่นๆ
สำหรับเคล็ดลับอื่นๆ ในการแก้ไขปัญหา WordPress คุณสามารถดูคู่มือของเราเกี่ยวกับการแก้ไขปัญหา WordPress หรือแก้ไขข้อผิดพลาดทั่วไปของ WordPress มากกว่า 20 รายการ
แค่นั้นแหละสำหรับอันนี้ หากคุณมีคำถามใดๆ เกี่ยวกับวิธีแก้ไขข้อผิดพลาด “ธีมไม่มีสไตล์ชีตสไตล์ CSS” บนเว็บไซต์ WordPress ของคุณ โปรดแสดงความคิดเห็นด้านล่าง
