Tidio Chat API WordPress Code Snippets
เผยแพร่แล้ว: 2022-04-29กำลังมองหารหัส WordPress ของ Tidio Chat API ที่กำหนดเองอยู่ใช่ไหม
การมีโซลูชันแชทสดบนเว็บไซต์ WordPress ของคุณเป็นกลยุทธ์ที่ทรงพลังไม่เพียงแต่เปลี่ยนผู้เยี่ยมชมเป็นผู้ซื้อ แต่ยังคอยตอบคำถามเพื่อช่วยผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณอีกด้วย
หลายปีที่ผ่านมาที่ WP Fix It เรามีโอกาสได้ทำงานร่วมกับแพลตฟอร์มซอฟต์แวร์แชทสดยอดนิยมที่มีอยู่มากมาย
ตั้งแต่ต้นปี 2020 เราเริ่มใช้ซอฟต์แวร์แชทสดชื่อ Tidio เราพบบริษัทนี้จากเว็บไซต์ของลูกค้ารายหนึ่งที่เราให้การสนับสนุน WordPress
เราใช้ซอฟต์แวร์แชทสดตัวอื่นมาหลายปีแล้ว แต่สิ่งที่ดึงดูดใจอย่างมากสำหรับ Tidio ที่เรามุ่งเน้นในตอนแรกคือความน่าสนใจของวิดเจ็ตแชทบนเว็บไซต์ของลูกค้าของเรา
จากนั้น เจาะลึกสิ่งที่พวกเขาเสนอด้วยโซลูชันแชทสด และสิ่งที่ทำให้พวกเขาแตกต่างจากคู่แข่ง เรารู้สึกทึ่ง
หนึ่งในคุณสมบัติที่เราโปรดปรานคือการผสานรวม API และวิธีที่เราสามารถใช้เพื่อเรียกใช้ข้อความแชทบางรายการในหน้าต่างๆ ภายในเว็บไซต์ WordPress ของเรา
การผสานรวมประเภทนี้จะช่วยให้เราดำเนินการต่างๆ ได้โดยอัตโนมัติ เช่น การเก็บข้อมูลผู้เยี่ยมชมและเริ่มต้นการแชทกับผู้เยี่ยมชมรายใหม่
แม้ว่า Tido ได้จัดเตรียมเอกสารเกี่ยวกับวิธีการใช้ API แต่ก็มีฟังก์ชันเฉพาะบางอย่างที่เราต้องการสร้างซึ่งเราไม่สามารถหาได้ทางออนไลน์
ดังนั้นเราจึงตัดสินใจสร้างมันขึ้นมาเอง พวกเขาประสบความสำเร็จอย่างมากสำหรับบริษัทของเรา ซึ่งเราต้องการแบ่งปันข้อมูลนี้กับผู้อื่นที่อาจกำลังมองหาการผสานรวม API เหล่านี้บนเว็บไซต์ WordPress ของพวกเขาเอง
เราได้รวบรวม 5 Tidio Chat API WordPress Code Snippets อันทรงพลังสำหรับคุณไว้ด้านล่างนี้ ซึ่งคุณสามารถรวมเข้ากับเว็บไซต์ WordPress ของคุณเพื่อทำให้การโต้ตอบเริ่มต้นกับผู้เยี่ยมชมเว็บไซต์ของคุณเป็นแบบอัตโนมัติ
สคริปต์การติดตั้งแชท – Tidio Chat API WordPress
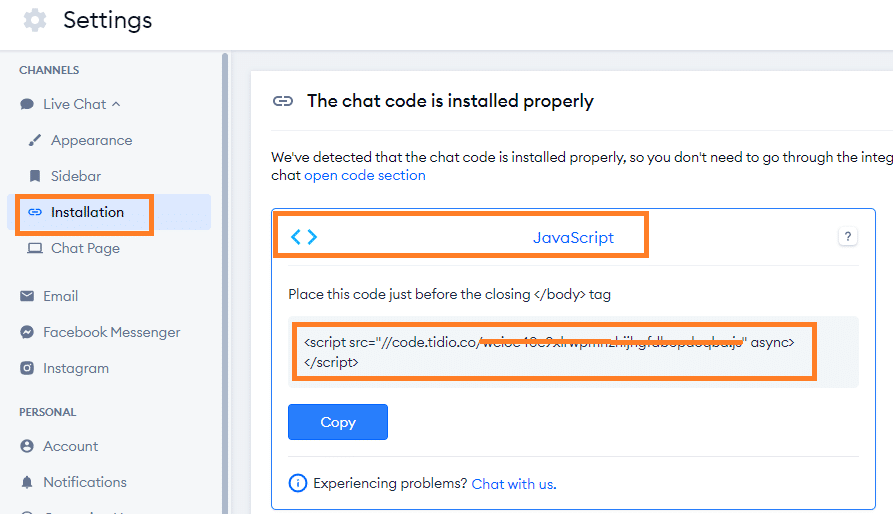
ข้อมูลโค้ดสคริปต์ด้านล่างคือโค้ดการติดตั้งจริงเพื่อให้ Tidio Chat ทำงานบนเว็บไซต์ของคุณ
<script src="//code.tidio.co/ACCOUNT_SPECIFIC_STRING.js" async></script>รายการภายในรหัสนี้คุณสามารถปรับเปลี่ยนตามความต้องการของคุณ:
- ACCOUNT_SPECIFIC_STRING
นี่คือสคริปต์ที่ฝังที่คุณจะพบในบัญชี Tidio ของคุณ ดูภาพด้านล่าง

วิธีใช้รหัสนี้บนไซต์ WordPress ของคุณ:
วิธี #1
วางโค้ดนี้ในไฟล์ footer.php ของธีมที่ใช้งานอยู่
วิธี # 2
ใช้ปลั๊กอินฟรีที่ลิงก์ด้านล่างเพื่อวางข้อมูลโค้ดไว้ในส่วนท้ายของธีมที่ใช้งานอยู่
https://wordpress.org/plugins/insert-headers-and-footers/
วิธี # 3
ใช้ปลั๊กอิน Tidio Chat ฟรีที่สามารถพบได้บน WordPress.org หรือติดตั้งโดยตรงจากส่วนผู้ดูแลระบบ WordPress ของคุณ ลิงก์ไปยังปลั๊กอินอยู่ด้านล่าง
https://wordpress.org/plugins/tidio-live-chat/

จับภาพสคริปต์ข้อมูลผู้ใช้ – Tidio Chat API WordPress
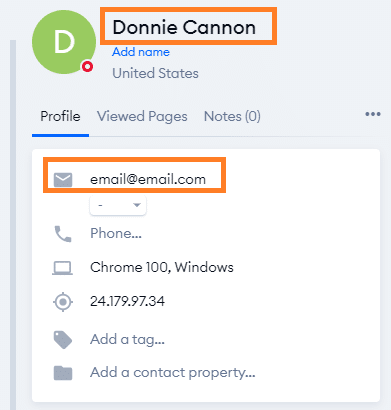
ข้อมูลโค้ดสคริปต์ด้านล่างจะอธิบายชื่อและที่อยู่อีเมลของผู้เข้าชมจากโปรไฟล์บัญชีบนเว็บไซต์ของคุณ สิ่งนี้จะทำงานก็ต่อเมื่อผู้เยี่ยมชมลงชื่อเข้าใช้เว็บไซต์ของคุณ
<?php if( is_user_logged_in() ) { $current_user = wp_get_current_user(); $current_user_name = $current_user->user_firstname . " " . $current_user->user_lastname; $current_user_id = $current_user->ID; $current_user_mail = $current_user->user_email; ?> <script> var user_; // Set customer ID var user_fullname = "<?php echo $current_user_name ?>"; // Set customer email var user_email = "<?php echo $current_user_mail ?>"; // Set customer name document.tidioIdentify = { distinct_id: user_id, email: user_email, name: user_fullname, }; </script> 
วิธีใช้รหัสนี้บนไซต์ WordPress ของคุณ:
วิธี #1
วางโค้ดนี้ในไฟล์ footer.php ของธีมที่ใช้งานอยู่
วิธี # 2
ใช้ปลั๊กอินฟรีที่ลิงก์ด้านล่างเพื่อวางข้อมูลโค้ดไว้ในส่วนท้ายของธีมที่ใช้งานอยู่
https://wordpress.org/plugins/insert-headers-and-footers/
สคริปต์ชื่อผู้เยี่ยมชมที่กำหนดเอง – Tidio Chat API WordPress
ข้อมูลโค้ดสคริปต์ด้านล่างจะอธิบายชื่อและที่อยู่อีเมลของผู้เข้าชมจากโปรไฟล์บัญชีบนเว็บไซต์ของคุณ สิ่งนี้จะทำงานก็ต่อเมื่อผู้เยี่ยมชมลงชื่อเข้าใช้เว็บไซต์ของคุณ
<script> document.tidioIdentify = { // You can change visitor name below name: "CUSTOM_VISITOR_NAME", }; </script>รายการภายในรหัสนี้คุณสามารถปรับเปลี่ยนตามความต้องการของคุณ:

- ชื่อ: " CUSTOM_VISITOR_NAME “,
วิธีใช้รหัสนี้บนไซต์ WordPress ของคุณ:
วิธี #1
วางโค้ดนี้ในไฟล์ footer.php ของธีมที่ใช้งานอยู่
วิธี # 2
ใช้ปลั๊กอินฟรีที่ลิงก์ด้านล่างเพื่อวางข้อมูลโค้ดไว้ในส่วนท้ายของธีมที่ใช้งานอยู่
https://wordpress.org/plugins/insert-headers-and-footers/
สคริปต์ข้อความต้อนรับแบบกำหนดเอง – Tidio Chat API WordPress
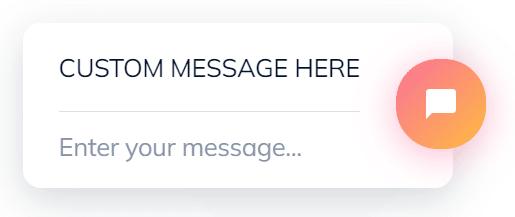
ข้อมูลโค้ดสคริปต์ด้านล่างจะเรียกข้อความต้อนรับที่กำหนดเองของแชทหลังจากช่วงเวลาที่คุณเลือก
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { // Change message you wish to use below tidioChatApi.messageFromOperator("CUSTOM MESSAGE HERE"); // Adjsut the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>รายการภายในรหัสนี้คุณสามารถปรับเปลี่ยนตามความต้องการของคุณ:
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME “)) {
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME ", จริง); - tidioChatApi.messageFromOperator(“ ข้อความที่กำหนดเองที่นี่ “);
- }, 5 * 1000 );

วิธีใช้รหัสนี้บนไซต์ WordPress ของคุณ:
วิธี #1
วางรหัสนี้ในไฟล์ footer.php ของธีมที่ใช้งานอยู่
วิธี # 2
ใช้ปลั๊กอินฟรีที่ลิงก์ด้านล่างเพื่อวางข้อมูลโค้ดในส่วนท้ายของธีมที่ใช้งานอยู่ของคุณ
https://wordpress.org/plugins/insert-headers-and-footers/
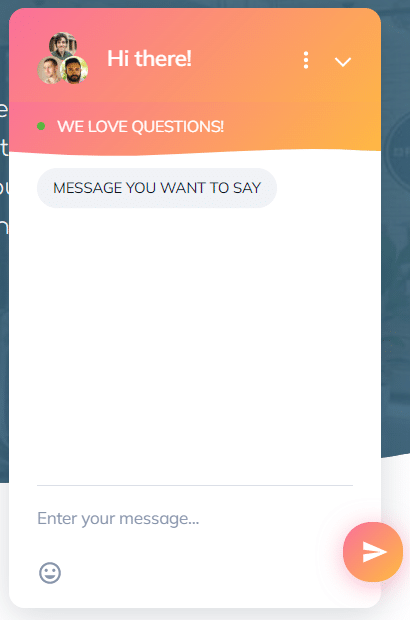
สคริปต์ข้อความแชทเปิดแบบกำหนดเอง – Tidio Chat API WordPress
ข้อมูลโค้ดสคริปต์ด้านล่างจะเรียกหน้าต่างแชทให้เปิดขึ้นพร้อมกับข้อความที่กำหนดเองหลังจากช่วงเวลาที่คุณเลือก
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { window.tidioChatApi.open(); // Change message you wish to use below tidioChatApi.messageFromOperator("MESSAGE YOU WANT TO SAY"); // Adjust the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>รายการภายในรหัสนี้คุณสามารถปรับเปลี่ยนตามความต้องการของคุณ:
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME “)) {
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME ", จริง); - tidioChatApi.messageFromOperator(“ ข้อความที่คุณต้องการจะพูด “);
- }, 5 * 1000 );

วิธีใช้รหัสนี้บนไซต์ WordPress ของคุณ:
วิธี #1
วางรหัสนี้ในไฟล์ footer.php ของธีมที่ใช้งานอยู่
วิธี # 2
ใช้ปลั๊กอินฟรีที่ลิงก์ด้านล่างเพื่อวางข้อมูลโค้ดในส่วนท้ายของธีมที่ใช้งานอยู่ของคุณ
https://wordpress.org/plugins/insert-headers-and-footers/
แค่ปิดท้าย
เราหวังเป็นอย่างยิ่งว่าคุณจะพบว่า Tidio Chat API WordPress Code Snippets เหล่านี้มีประโยชน์ในการสร้างการมีส่วนร่วมที่ดียิ่งขึ้นกับผู้เยี่ยมชมเว็บไซต์ของคุณ
คุณยังสามารถใช้คำสั่งแบบมีเงื่อนไขของ WordPress เพื่อตั้งค่าทริกเกอร์ต่างๆ ที่เจาะจง URL ได้
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคำสั่งแบบมีเงื่อนไขของ WordPress และวิธีใช้งาน โปรดไปที่ลิงก์ด้านล่าง
https://codex.wordpress.org/Conditional_Tags
ไม่แน่ใจว่าคุณรู้เรื่องนี้หรือไม่ แต่การมีโซลูชันแชทสดบนเว็บไซต์ของคุณเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการลดอัตราตีกลับ ดูเทคนิคการใช้พลังอื่นๆ เพื่อลดอัตราตีกลับที่ https://www.wpfixit.com/how-to-lower-bounce-rate/
