20 เคล็ดลับสำหรับการจัดแต่งทรงผมแบบฟอร์ม WordPress | ทำให้แบบฟอร์มของคุณพร้อมที่จะแปลง
เผยแพร่แล้ว: 2018-11-13หน้าติดต่อเป็นส่วนสำคัญของทุกเว็บไซต์ที่ยอดเยี่ยม มากกว่าหนึ่งวิธี – การมีส่วนร่วมและประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงขึ้นอยู่กับการมีส่วนร่วมมากขึ้น การออกแบบรูปแบบ WordPress จึงต้องได้รับความสนใจอย่างเท่าเทียมกันเช่นเดียวกับส่วนอื่น ๆ ของเว็บไซต์ของคุณ
ผู้ใช้ชอบกรอกแบบฟอร์มที่ออกแบบมาอย่างสวยงาม จัดระเบียบอย่างสวยงาม และเข้าใจง่าย นอกจากนี้ การออกแบบแบบฟอร์มการติดต่อนั้นค่อนข้างง่ายหากคุณติดต่อกับเครื่องมือที่เหมาะสม
การออกแบบฟอร์มที่อุดมสมบูรณ์ต้องการสองสิ่ง: ข้อมูล ที่คุณต้องการรวบรวมจากผู้เยี่ยมชมและการ ออกแบบ ที่คุณต้องการสร้างความประทับใจให้ผู้ใช้ของคุณ สำหรับไซต์สแตติก HTML คุณต้องสร้างแบบฟอร์มการติดต่อด้วยตนเอง ในขณะที่ใน WordPress คุณสามารถทำได้อย่างมีประสิทธิภาพมากขึ้น
เหตุใดจึงต้องมีแบบฟอร์มการติดต่อที่ดีสำหรับเว็บไซต์ของคุณ
สำหรับเว็บไซต์ทั้งหมด แบบฟอร์มการติดต่อเป็นสิ่งจำเป็นเพื่อสร้างผู้ชมที่ภักดี ถ้าคุณเปิดบล็อกส่วนตัว ผู้อ่านของคุณอาจต้องการเชื่อมต่อกับคุณด้วยคำถาม ยิ่งคุณสามารถตอบสนองความต้องการของพวกเขาได้มากเท่าไร คุณก็จะได้รับผลประโยชน์มากขึ้นเท่านั้น
ในกรณีของเว็บไซต์ธุรกิจ ลูกค้าต้องการการสนับสนุนสำหรับบริการที่ซื้อ หรือที่สำคัญกว่านั้นคือ ผู้มีโอกาสเป็นลูกค้าของคุณอาจถามคำถามคุณก่อนซื้อของบางอย่าง ไม่ว่าจะด้วยวิธีใด ผู้ใช้สามารถติดต่อกับคุณได้ทุกเมื่อที่ต้องการ
เหนือสิ่งอื่นใด แบบฟอร์มการติดต่อทำให้ผู้ใช้สามารถสื่อสารกับผู้ดูแลเว็บได้โดยตรงโดยไม่มีอุปสรรคใดๆ มันให้ความรู้สึกของการสื่อสารที่เป็นส่วนตัวและปลอดภัย ขออภัย เว็บมาสเตอร์จำนวนมากไม่สนใจหน้าติดต่อของตน
โปรดทราบว่าหน้าติดต่อเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการรวบรวมลูกค้าเป้าหมาย หากคุณรู้สึกว่าคุณได้รับผลลัพธ์ไม่เพียงพอ บทความนี้จะช่วยคุณได้ เราได้รวบรวมรายการข้อเสนอแนะเพื่อทำให้แบบฟอร์มของคุณโดดเด่นกว่าใคร
อ่านเพื่อทราบเกี่ยวกับการจัดรูปแบบแบบฟอร์ม WordPress และตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณพร้อมที่จะเพิ่มการแปลงโดยรวม
จะสร้างหน้าแบบฟอร์มการติดต่อใน WordPress ได้อย่างไร?
WordPress เป็นหนึ่งใน CMS ที่ใช้กันมากที่สุดบนอินเทอร์เน็ต ด้วยความยืดหยุ่นและขอบเขตของความเป็นไปได้ น่าเสียดายที่ชุดคุณสมบัติที่แข็งแกร่งไม่ได้นำแบบฟอร์มการติดต่อเข้ามา คุณต้องสร้างมันขึ้นมาเองเพราะธุรกิจของคุณไม่สามารถดำเนินต่อไปได้หากไม่มีมัน
ปลั๊กอินแบบฟอร์มการติดต่อสามารถลดความพยายามของคุณและช่วยให้คุณสร้างแบบฟอร์มที่ใช้งานได้ เหมาะสมที่สุด และพร้อมสำหรับการแปลงในชั่วพริบตา Fluent Forms เป็นปลั๊กอินสร้างแบบฟอร์ม WordPress ฟรีที่มาพร้อมกับช่องป้อนข้อมูลและฟังก์ชันการทำงานที่หลากหลายเพื่อสร้างแบบฟอร์มการติดต่อหลายประเภท
เราขอแนะนำ Fluent Forms เนื่องจากทีมงานของเราสร้างมันขึ้นมาอย่างพิถีพิถันเพื่อให้เป็นปลั๊กอินแบบฟอร์มการติดต่อที่ใช้งานง่ายที่สุดสำหรับผู้ใช้ทุกระดับ คุณสามารถรับเวอร์ชันฟรีจาก wordpress.org และ WP Fluent Forms Pro Add-on ได้จากเว็บไซต์ของเรา
คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างแบบฟอร์มการติดต่อใหม่มีอยู่ในเอกสารของเรา โดยทำตามคำแนะนำที่ระบุไว้ในนั้น ใครๆ ก็สามารถสร้างฟอร์มที่ยอดเยี่ยมได้ เราถือว่าด้วยความช่วยเหลือ คุณได้สร้างแบบฟอร์มการติดต่อสำเร็จแล้ว
มาดูแนวทางปฏิบัติที่ดีที่สุดในการจัดรูปแบบ WordPress เพื่อเพิ่ม Conversion ของคุณและโน้มน้าวผู้ใช้ให้มากขึ้น
เคล็ดลับสำหรับการจัดรูปแบบฟอร์ม WordPress
นี่ไม่ใช่คำแนะนำแบบสุ่มที่ฉันรวบรวมจากอินเทอร์เน็ต ฉันทำงานในอุตสาหกรรม WordPress มากว่า 10 ปี และฉันมีความสัมพันธ์ที่แน่นแฟ้นกับผู้สร้างแบบฟอร์ม WordPress ฉันรู้ว่าอะไรใช้ได้ผลดีที่สุด และอะไรที่ดูเหมือนว่าจะใช้ได้ผลแต่จริงๆ แล้วไม่ได้ผล ข้ามไปที่การอภิปรายโดยไม่ต้องกังวลใจ
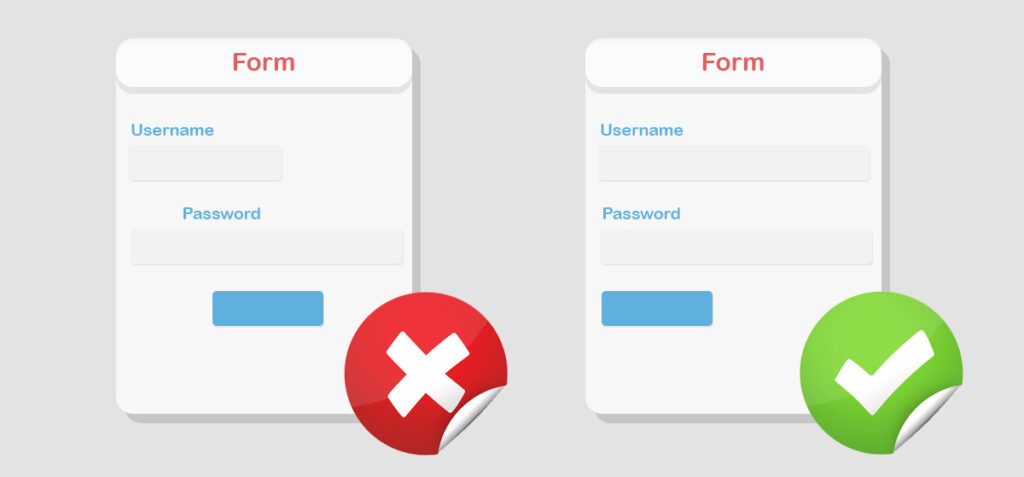
ทำให้แบบฟอร์มของคุณเรียบง่ายและตรงไปตรงมา
คุณต้องการให้แบบฟอร์มของคุณโดดเด่นกว่ารูปแบบอื่นๆ ให้ความสนใจกับการออกแบบเพื่อให้แน่ใจว่าผู้ใช้กรอกแบบฟอร์มด้วยความกระตือรือร้น รักษารูปแบบให้เรียบง่ายและการออกแบบหน้าควรเป็นไปตามนั้น มิฉะนั้น จะเป็นการยากที่จะล็อคความสนใจของผู้ใช้ในแบบฟอร์ม

หากคุณขาดความคิด พยายามสร้างแบบฟอร์มหลังจากได้รับแรงบันดาลใจ
หลีกเลี่ยงฟิลด์ที่ซ้ำซ้อน
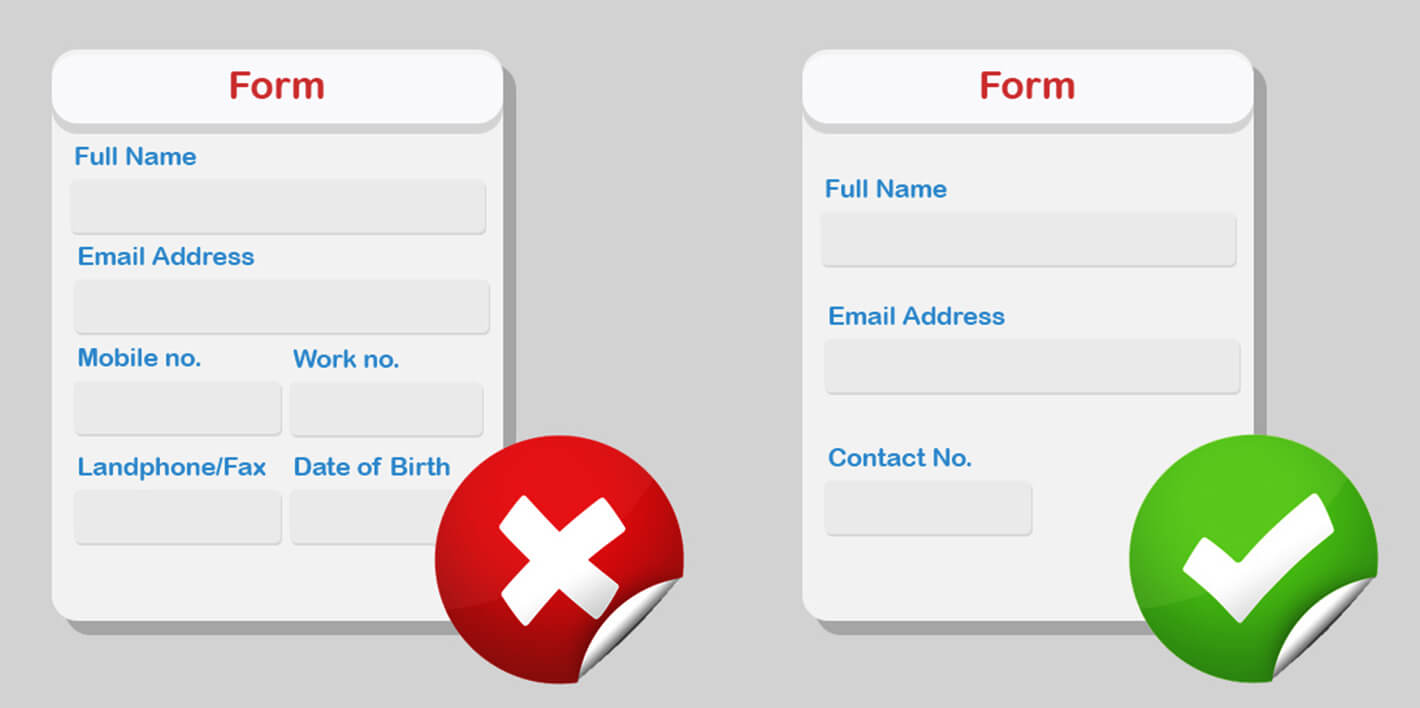
ความระมัดระวังในการสร้างแบบฟอร์มเป็นสิ่งสำคัญเนื่องจากปริมาณการขายขึ้นอยู่กับเวลาส่วนใหญ่ การเพิ่มฟิลด์มากเท่าที่คุณต้องการนั้นไม่ใช่ความผิด แต่อย่าลืมว่าฟิลด์เพิ่มเติมต้องใช้เวลาเพิ่มเติมในส่วนของผู้ใช้ ผู้ใช้ที่หมดความอดทนอาจทำให้สูญเสียการกรอกแบบฟอร์ม

ดังนั้นจึงเป็นสิ่งสำคัญที่จะรวมเฉพาะฟิลด์ที่จำเป็นและทิ้งฟิลด์ที่มีค่าเพียงเล็กน้อย ถามคำถามที่เกี่ยวข้องมากที่สุด เนื่องจากผู้ใช้มีแนวโน้มที่จะตอบสนองต่อฟอร์มที่มีฟิลด์ป้อนข้อมูลน้อยกว่าได้ดีกว่า
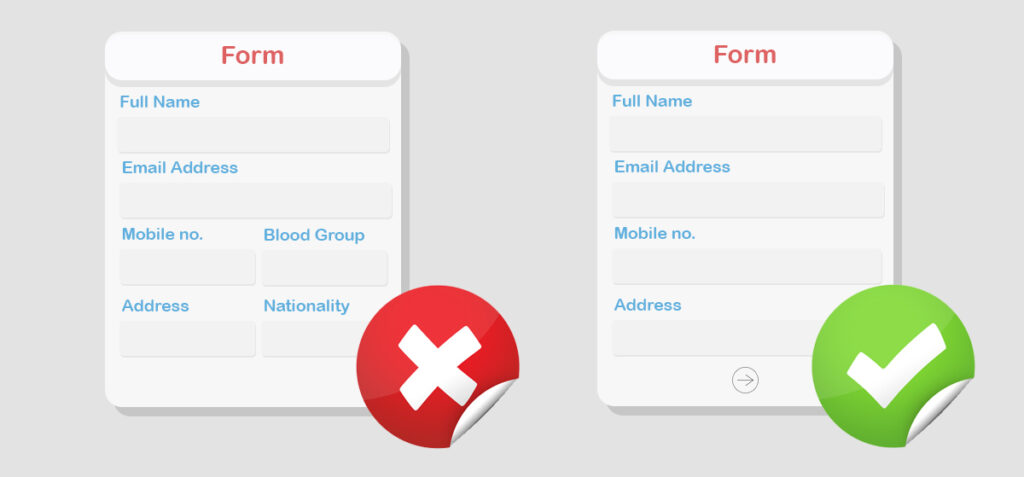
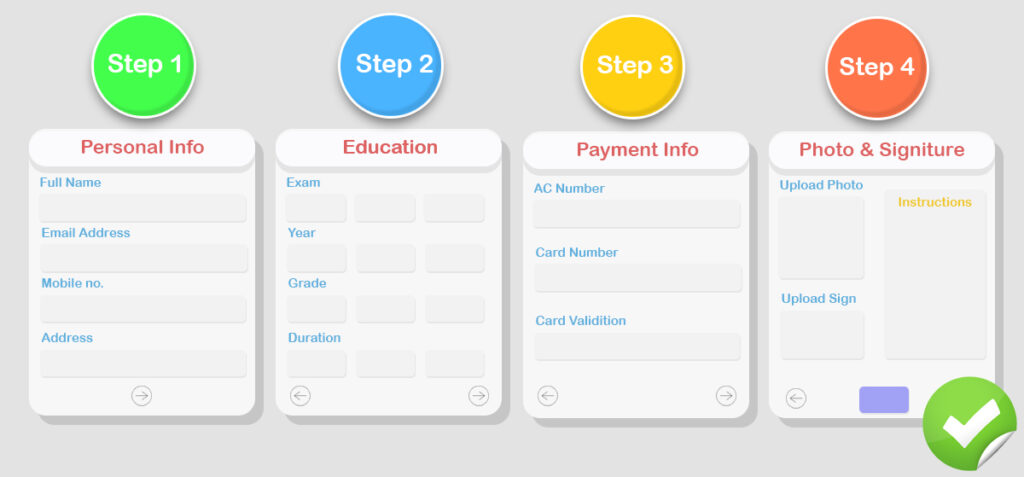
ใช้แบบฟอร์มหลายขั้นตอนหากแบบฟอร์มของคุณยาว
มีความเชื่อผิดๆ อย่างต่อเนื่องระหว่างรูปแบบขั้นตอนเดียวและหลายขั้นตอน ผู้เชี่ยวชาญบางคนคิดว่ารูปแบบขั้นตอนเดียวดีกว่า ในขณะที่บางคนมีมุมมองที่ตรงกันข้าม แบบฟอร์มทั้งสองประเภทมีข้อดีและข้อเสียของตัวเอง บางครั้งการใช้แบบฟอร์มแบบหลายขั้นตอนก็เป็นสิ่งจำเป็น และสิ่งเดียวกันกับแบบฟอร์มขั้นตอนเดียวก็เช่นเดียวกัน

ผู้ใช้ออนไลน์ต้องการทำสิ่งต่างๆ ให้สำเร็จภายในระยะเวลาอันสั้น นอกจากนี้ ยังมีโอกาสน้อยที่จะใช้เวลามากในหน้าเว็บเดียว เพื่อให้บรรลุเป้าหมายด้วยแบบฟอร์ม คุณต้องแนะนำพวกเขาอย่างเหมาะสม แบบฟอร์มแบบหลายขั้นตอนจะทำงานได้ดีที่สุดเมื่อแบบฟอร์มยาวเกินไป ซึ่งต้องใช้เวลามากขึ้นในการกรอก โดยปกติแล้วจะรวบรวมข้อมูลผู้ใช้หลายประเภท
ตรรกะแบบมีเงื่อนไขเพื่อการควบคุมที่มากขึ้น
ในหลายกรณี ฟิลด์ฟอร์มบางฟิลด์อาจไม่จำเป็นสำหรับผู้ใช้บางคน เป็นการดีที่จะซ่อนองค์ประกอบที่ไม่จำเป็นเพื่อให้ผู้ใช้สามารถผ่านเฉพาะฟิลด์ที่จำเป็นเท่านั้น ตรรกะตามเงื่อนไขช่วยให้คุณซ่อนและแสดงองค์ประกอบในแบบของคุณได้
ส่วนที่ดีที่สุดคือผู้ใช้ต้องกรอกบางฟิลด์เท่านั้นและการควบคุมอยู่ในมือคุณ หากไม่มีสิทธิ์สำหรับตัวเลือกบางอย่าง อย่าแสดงคุณสมบัติเหล่านั้นแก่พวกเขา สำหรับ
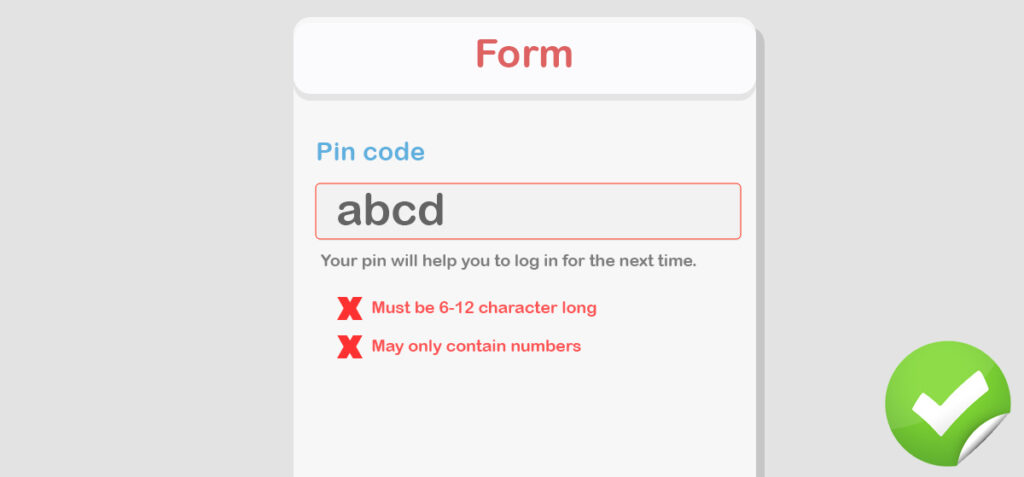
การตรวจสอบแบบอินไลน์เพื่อลดความสับสน
ไม่ควรให้คำเตือนเมื่อผู้ใช้กำลังจะส่งแบบฟอร์ม (ในขณะที่พวกเขาใช้เวลาในการกรอกแบบฟอร์ม) แต่คุณควรวางการตรวจสอบแบบอินไลน์ การรู้ว่าเกิดอะไรขึ้นแบบเรียลไทม์ทำให้พวกเขาได้รับประสบการณ์ที่ราบรื่นยิ่งขึ้น

แต่แนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับการตรวจสอบความถูกต้องแบบอินไลน์คือผู้ใช้ไม่ควรถูกรบกวนในทันที อย่างน้อย การตรวจสอบความถูกต้องควรปรากฏขึ้นทันทีหลังจากที่กรอกข้อมูลในฟิลด์เสร็จแล้ว คุณสามารถให้คำแนะนำบางอย่างได้ในขณะที่สร้างรหัสผ่าน เช่น “รหัสผ่านของคุณควรประกอบด้วยอักขระและตัวเลขผสมกัน” หรือชื่อผู้ใช้ (แนวคิดที่สร้างไว้ล่วงหน้าบางส่วนตามชื่อหรืออีเมลของผู้ใช้)
ที่อยู่ แผนที่ เบอร์โทร
แม้ว่าผู้ใช้จะทราบดีว่าพวกเขาสามารถติดต่อคุณได้ผ่านแบบฟอร์มการติดต่อ แต่การให้วิธีติดต่ออื่นก็มีประโยชน์เช่นกัน จะช่วยให้พวกเขาพบตัวเลือกที่สะดวกที่สุดในการสื่อสาร บางครั้งพวกเขาจำเป็นต้องได้รับการตอบกลับอย่างเร่งด่วน และแบบฟอร์มการติดต่อของคุณไม่สามารถรับรองได้
แม้ว่าธุรกิจของคุณจะออนไลน์ แต่มีแนวโน้มที่จะเพิ่มการมีส่วนร่วมได้ดีขึ้นหากคุณเพิ่มที่อยู่ในท้องถิ่นด้วย Google Maps (หรือแผนที่ที่กำหนดเอง) เตือนผู้คนว่าคุณมีอยู่จริง และคุณสามารถเข้าถึงได้ นอกจากนี้ เพิ่ม
ป้ายจัดตำแหน่งด้านบน
สามารถติดป้ายกำกับได้ทุกที่ และไม่มีกฎเกณฑ์ที่เข้มงวดและรวดเร็วสำหรับเรื่องนั้น แบบฟอร์มที่มี ป้ายกำกับจัดชิดด้านบนมีแนวโน้มที่จะนำไปสู่ Conversion ที่สูงกว่าแบบฟอร์มที่มีป้ายกำกับจัดชิดซ้าย นอกจากนี้ ป้ายกำกับที่จัดชิดด้านบนยังดูดีบนหน้าจอมือถืออีกด้วย
สำหรับข้อกำหนดด้านข้อมูลขนาดใหญ่ คุณสามารถใช้ป้ายกำกับการจัดชิดซ้ายได้ เนื่องจากจะช่วยให้ผู้ใช้สแกนได้ง่าย นอกจากนี้ยังใช้พื้นที่ต่ำซึ่งช่วยลดความสูงที่ไม่จำเป็นสำหรับแบบฟอร์ม สำหรับแบบฟอร์มขนาดเล็กหรือขั้นตอนเดียว ป้ายการจัดตำแหน่งด้านบนมีความสำคัญมากกว่า
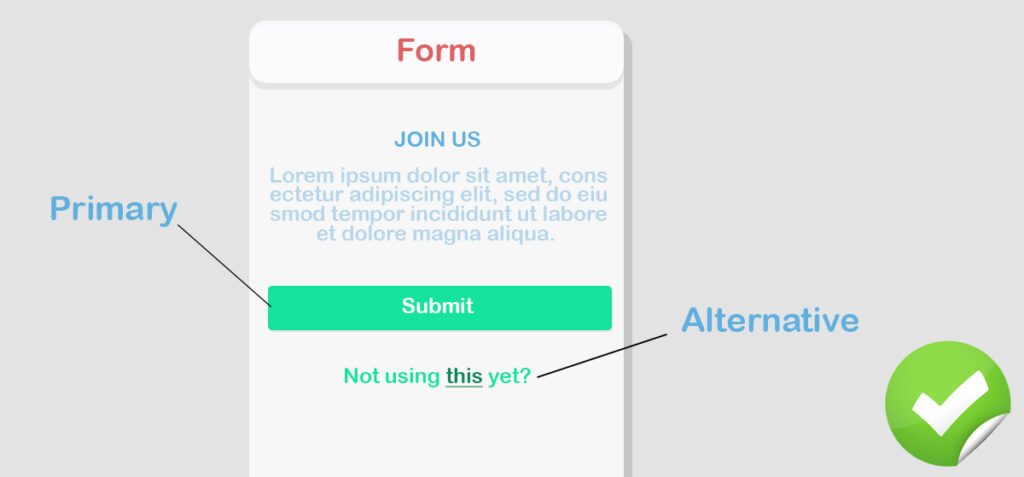
ให้ CTA เป็นตัวหนาและน่าดึงดูด
คำกระตุ้นการตัดสินใจเป็นส่วนบอกที่คุณต้องการให้ผู้ใช้คลิกในที่สุด ทำให้ดูเป็นตัวหนาเพื่อให้คุณสามารถดึงความสนใจของผู้ใช้ไปที่นั่น ปุ่มหลักและปุ่มรองสองปุ่มแยกกันให้ผลลัพธ์ที่มีประสิทธิภาพมากขึ้น เนื่องจากจุดประสงค์ต่างกันอย่างมาก

นอกจากนี้ สีของปุ่ม CTA ก็มีความสำคัญที่จะต้องให้ความสำคัญ ดวงตาของมนุษย์ถูกดึงดูดด้วยสีสดใส มาตัดสินใจเลือกสีตามแบบแผนการออกแบบโดยรวมของคุณ แต่ให้พิจารณาว่าสีเข้มกว่า
reCaptcha เพื่อป้องกันสแปมบอท
การทำให้แบบฟอร์มของคุณปลอดภัยจากสแปมเป็นอีกประเด็นสำคัญ โชคดีที่มีวิธีเรียนรู้ที่จะทำเช่นนั้น และหนึ่งในนั้นคือ reCaptcha ของ Google แม้ว่าจะไม่ใช่ไฟร์วอลล์ที่ดีที่สุด แต่ก็ยังมีประโยชน์ที่ยอดเยี่ยมในแง่ของการบันทึกฟอร์มจากการถูกโจมตีโดยบอทสแปม
การศึกษาหลายชิ้นพบว่าผู้ใช้บางคนใช้แคปต์ชาในทางลบ ตราบใดที่ต้องการเพียงแค่คลิกบนช่องกาเครื่องหมาย ผู้ใช้ก็จะไม่หงุดหงิดมาก ความปลอดภัยต้องมาก่อน ดังนั้น
หลีกเลี่ยงตัวพิมพ์ใหญ่ทั้งหมด
ขณะตั้งค่าตัวแทนข้อความและป้ายกำกับฟิลด์ ให้หลีกเลี่ยงตัวพิมพ์ใหญ่ทั้งหมด เนื่องจากตัวพิมพ์ใหญ่ทั้งหมดนั้นยากต่อการสแกนเมื่อพิจารณาว่าตัวไหนสบายตา เห็นได้ชัดว่า กรณีของประโยคเป็นรูปแบบที่อ่านได้มากที่สุด และเราทุกคนคุ้นเคยกับรูปแบบนี้เนื่องจากเราอ่านข้อความในรูปแบบนี้เกือบทั้งหมด
เป็นเพียงข้อความและควรรู้สึกอย่างนั้น อย่าทำให้ผู้ใช้ลำบาก
ลิงค์โซเชียลภายใต้แบบฟอร์ม
สิ่งที่คุณทำทางออนไลน์ คุณควรได้รับฐานความไว้วางใจที่แข็งแกร่งจากผู้ใช้ของคุณ ด้วยวิธีนี้ธุรกิจจะคงอยู่ได้นานขึ้นและสามารถบรรลุความภักดีได้อย่างทั่วถึง นอกเหนือจากการติดต่อคุณผ่านแบบฟอร์มการติดต่อแล้ว ผู้ใช้บางคนอาจต้องการเชื่อมต่อกับคุณผ่านช่องทางโซเชียลมีเดีย
เหนือสิ่งอื่นใด แพลตฟอร์มโซเชียลเช่น Facebook และ Twitter สามารถให้ความรู้สึกสบายใจได้ เมื่อเห็นกิจกรรมของคุณที่นั่น ผู้ใช้จะสามารถติดต่อกับคุณได้อย่างง่ายดาย ดูง่ายและมีชีวิตชีวามากขึ้นด้วยเมื่อเทียบกับแบบฟอร์มการติดต่อ
ตัวเลือกการสมัครสมาชิก
คุณต้องการให้สมาชิกเพิ่มเติมในรายชื่ออีเมลของคุณหรือไม่? คุณควรใช้การเลือกใช้ในตำแหน่งที่โดดเด่นของเว็บไซต์ของคุณ และแบบฟอร์มอาจเป็นที่ที่ดีในการขอให้ผู้ใช้ใส่ที่อยู่อีเมลเพื่อรับการอัปเดตเป็นประจำ

เมื่อต้องการทำเช่นนั้น ให้ เพิ่มกล่องกาเครื่องหมายด้านล่างแบบฟอร์มที่ขออนุญาตจากผู้ใช้ ไม่ว่าพวกเขาต้องการเข้าร่วมรายการหรือไม่ การสร้างรายชื่ออีเมลอาจเป็นแหล่งที่มาของการเข้าชมที่คาดหวังและลูกค้าที่เชื่อถือได้ ให้ผู้ใช้รู้สึกถึงการเชื่อมต่อที่เพิ่มขึ้น
คำถามที่พบบ่อยและแหล่งข้อมูลอื่นๆ
หากคุณเพิ่งเริ่มต้น คุณอาจพบว่าการตอบคำถามทั้งหมดจากลูกค้าของคุณไม่ใช่เรื่องยาก คุณจะเริ่มสังเกตเห็นในภายหลังว่ามีคนจำนวนมากถามในสิ่งเดียวกันหรือคำถามต่างกันเล็กน้อย เว็บไซต์ยอดนิยมหลายแห่งรวมถึงส่วนคำถามที่พบบ่อยเพื่อให้ผู้ใช้ได้รับคำตอบสำหรับคำถามของพวกเขาอย่างง่ายดาย
นอกจากการเพิ่มคำถามที่พบบ่อยแล้ว คุณยังสามารถตั้งค่าลิงก์สำหรับแหล่งข้อมูลเพิ่มเติม ตัวอย่างเช่น หากคุณมีเอกสารและคำแนะนำในหัวข้อต่างๆ ให้ผู้เยี่ยมชมทราบว่ามีอยู่แล้วก่อนที่จะส่งแบบฟอร์ม
ดีกว่าถ้าคุณรู้จัก CSS
สิ่งที่คุณเห็นบนอินเทอร์เน็ตเป็นผลมาจาก CSS ในการทำให้หน้าเว็บเรียบๆ ดูน่าสนใจ ไม่มีอะไรจะทรงพลังไปกว่า CSS หากคุณเป็นผู้เชี่ยวชาญหรือมีความรู้เกี่ยวกับ CSS บ้าง คุณสามารถแก้ไขแบบฟอร์มด้วยเลย์เอาต์ที่ดึงดูดสายตาได้
หากคุณไม่ทราบวิธีจัดรูปแบบด้วย CSS คุณสามารถเรียนรู้ได้ทางออนไลน์ มีแหล่งข้อมูลฟรีมากมายให้เริ่มได้ทันที ไม่จำเป็นที่ต้องเรียนรู้ CSS แต่ถ้าคุณสามารถแก้ไขโค้ดได้ คุณสามารถออกแบบรูปแบบที่ดีขึ้นซึ่งเป็นแรงบันดาลใจให้คนนับล้านได้
นอกจากนี้ ปลั๊กอินตัวสร้างแบบฟอร์มยอดนิยมมากมาย เช่น แบบฟอร์ม Fluent ยังให้ผู้ใช้รวม CSS เพิ่มเติม ซึ่งเพียงแค่เปลี่ยนการออกแบบที่มีอยู่ในแบบของคุณ
การจัดกลุ่มสำหรับเขตข้อมูลที่คล้ายกัน
จะเข้าใจได้ง่ายขึ้นว่าเขตข้อมูลเชิงความหมายทั้งหมดจัดอยู่ในกลุ่มเดียวหรือไม่ เพื่ออธิบายเพิ่มเติม คุณสามารถเก็บชื่อ หมายเลขโทรศัพท์ ที่อยู่อีเมลไว้ในส่วนที่เรียกว่ารายละเอียดส่วนบุคคล ในทำนองเดียวกัน ส่วนการชำระเงินจะต้องกรอกหมายเลขบัตรและวันหมดอายุของบัตร

ในกรณีที่มีรูปแบบยาว มีโอกาสสูงที่ผู้ใช้จะถูกครอบงำ แต่ถ้าคุณสร้างกลุ่มที่มีฐานเชิงตรรกะ อัตราการกรอกแบบฟอร์มอาจเพิ่มขึ้นเร็วขึ้น เนื่องจากช่วยให้ผู้ใช้เข้าใจข้อมูลที่ต้องการได้ง่าย
เพิ่มข้อมูลที่ผู้ใช้ควรรู้
ทำให้แบบฟอร์มการติดต่อของคุณยินดีต้อนรับ ไม่ใช่ว่าคุณกำลังบังคับให้ผู้ใช้ป้อนข้อมูลของตน ถ้าเป็นไปได้ ให้ตั้งข้อความสุภาพเพื่อเชิญให้พวกเขาติดต่อกับคุณ นอกจากนี้ แจ้งให้พวกเขาทราบว่าสามารถติดต่อคุณได้เพื่อจุดประสงค์ใด
ไม่จำเป็น แต่เป็นแนวปฏิบัติที่ดีในการแนะนำผู้ใช้ด้วยข้อมูลพื้นฐานก่อนที่จะส่งคำขอติดต่อ หากต้องการอธิบายให้ละเอียดยิ่งขึ้น คุณสามารถเก็บแบบฟอร์มการสนับสนุนไว้สำหรับลูกค้าที่มีอยู่เท่านั้น และแบบฟอร์มติดต่อทั่วไปสำหรับทุกคน นอกจากนี้ คุณสามารถระบุได้ว่าต้องรอนานแค่ไหนจึงจะได้รับคำตอบจากคุณ

รวมข้อความขอบคุณ
การชื่นชมและรับทราบอย่างง่ายทำให้ผู้ใช้เชื่อถือระบบของคุณ ต้องใช้เวลาในการกรอกแบบฟอร์ม หลังจากทำเสร็จแล้ว พวกเขาอาจจะมีความสุขมากขึ้นที่เห็นโน้ตเขียนว่า “ขอบคุณที่ติดต่อเรา เราจะไปหาคำตอบของคุณในไม่ช้า”
ด้วยวิธีนี้ คุณสามารถรับรองได้ว่าเจ้าหน้าที่ได้รับแบบฟอร์มแล้ว หรือเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าใหม่ที่คุณเก็บข้อเสนอพิเศษไว้สำหรับพวกเขา หรือหากคุณนำไปยังแหล่งข้อมูลเพิ่มเติม พวกเขาอาจพบว่ามีประโยชน์ ซึ่งแน่นอนว่าอาจเป็นสัญญาณที่ดีสำหรับการเปลี่ยนใจเลื่อมใสมากขึ้น
ใส่เครื่องหมายดอกจันสำหรับฟิลด์บังคับ
ผู้ใช้ควรทราบว่าฟิลด์ใดเป็นฟิลด์บังคับและฟิลด์ใดเป็นทางเลือก เพื่อประหยัดเวลาและความพยายาม พวกเขาอาจต้องการข้ามฟิลด์ที่ไม่บังคับ นี่คือเหตุผลที่ควรทำเครื่องหมายฟิลด์บังคับอย่างชัดเจน แบบฟอร์มจำนวนมากใช้เครื่องหมายดอกจันเพื่อระบุว่าฟิลด์ใดที่จำเป็น
ยังมีอีกประเด็นหนึ่ง — บางคน (ซึ่งไม่ค่อยคุ้นเคยกับแบบฟอร์มการติดต่อ) อาจไม่เข้าใจว่าเครื่องหมายดอกจัน (*) นี้หมายถึงอะไร สำหรับพวกเขา และสำหรับทั้งหมด คุณสามารถระบุฟิลด์ที่ไม่บังคับ ซึ่งแสดงว่าฟิลด์อื่น ๆ ทั้งหมดเป็นฟิลด์บังคับ
ทำสนุกถ้าคุณทำได้
คุณไม่จำเป็นต้องจริงจังกับแบบฟอร์มมากนัก สามารถรู้สึกมีส่วนร่วมมากขึ้นหากนำเสนอในลักษณะการสนทนาโดยการเพิ่มรายละเอียดบางอย่าง ให้ผู้ใช้รู้สึกถึงบรรยากาศของแบรนด์ของคุณ ด้วยกราฟิกบางส่วน
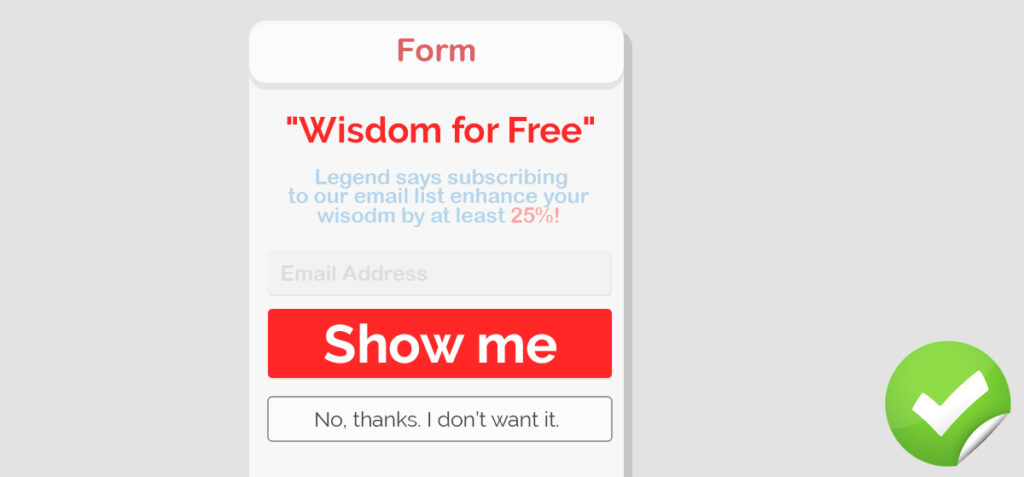
ข้อความที่ชัดเจนสำหรับปุ่มส่ง
เมื่อผู้ใช้มาที่ส่วนท้ายของแบบฟอร์ม พวกเขาควรรู้ว่าจะเกิดอะไรขึ้นต่อไป ปุ่มต้องอธิบายการกระทำอย่างแม่นยำ ความคิดที่ดีคือการปรับปรุงสิ่งที่เขียนบน CTA หรือเพิ่มบรรทัดข้อความเพื่อระบุสิ่งที่พวกเขาคาดหวังได้ วลีสองหรือสามคำ เช่น "รับสิทธิ์เข้าถึงก่อนเปิดตัว" เป็นการยืนยันว่ามี Conversion เพิ่มขึ้น ให้อธิบายให้ชัดเจน อย่าให้ผู้ใช้ของคุณอยู่ในความมืด
เทมเพลตที่สร้างไว้ล่วงหน้ามีประโยชน์
เทมเพลตฟอร์มพร้อมจะมีประสิทธิภาพสูงเกี่ยวกับการดำเนินการที่ง่ายดาย นอกจากนี้ยังช่วยสร้างแรงบันดาลใจในการสร้างฟอร์มที่ยอดเยี่ยมอีกด้วย Fluent Forms มีแบบฟอร์มที่สร้างไว้ล่วงหน้าสามแบบเพื่อให้ใช้งานได้ทันที หากคุณใช้ปลั๊กอิน WordPress เพื่อสร้างฟอร์ม ให้มองหาปลั๊กอินที่มีเทมเพลต ในกรณีที่คุณไม่รู้ว่าจะรวมฟิลด์ใด แบบฟอร์มพร้อมใช้สามารถช่วยปรับปรุงกระบวนการได้
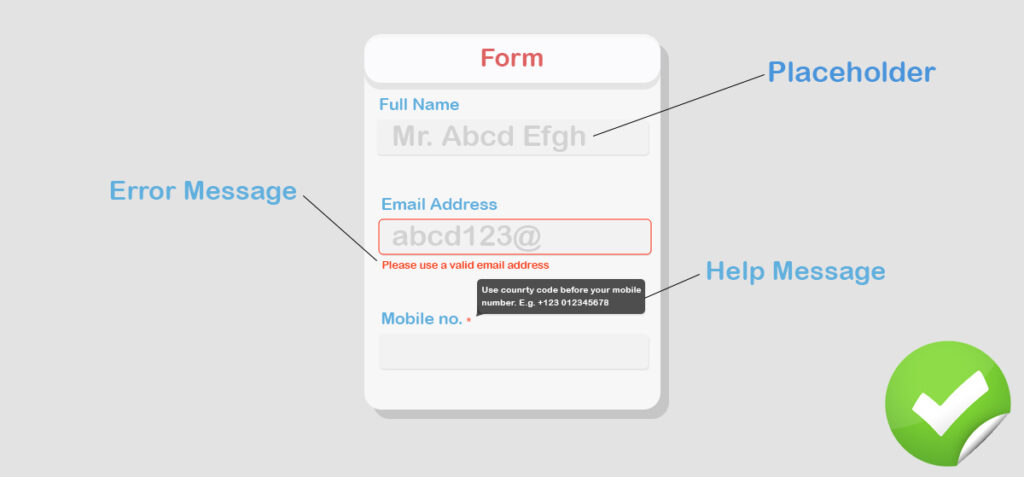
ข้อความตัวช่วย คำแนะนำเครื่องมือ และตัวยึด
อย่าคาดหวังให้ผู้ใช้ทุกคนคุ้นเคยกับแบบฟอร์มบนเว็บ หลายคนอาจงงกับสิ่งที่จะเขียนหรือสิ่งที่เป็นเวอร์ชันที่ถูกต้องของข้อมูลเฉพาะ ข้อความช่วยเหลือและตัวยึดตำแหน่ง – ทั้งสองมีประโยชน์อย่างมากในการแสดงให้ผู้ใช้เห็นวิธีที่ถูกต้อง

เป้าหมายของคุณคือทำให้รูปแบบไม่สร้างความรำคาญให้กับผู้ใช้ทุกคน การเพิ่มตัวยึดตำแหน่งทำให้แบบฟอร์มเข้าใจง่ายขึ้นและกรอกเร็วขึ้น คำแนะนำเครื่องมือยังเป็นผู้ช่วยที่ยอดเยี่ยมในการชี้แจงรายการที่ซับซ้อน อย่างไรก็ตาม ขอแนะนำให้ใช้ตัวยึดตำแหน่ง ระหว่างการคัดลอกผู้ช่วยและคำแนะนำเครื่องมือ - ตัดสินใจว่าจะใช้อะไรตามสถานการณ์ของคุณ
โบนัส: ใช้ปฏิทินอัตโนมัติเพื่อเลือกวันที่ เดือน และปี
ผู้ใช้สามารถกรอกวันที่ได้อย่างอิสระ ไม่เป็นไร. แต่ถ้าคุณให้ตัวเลือกที่เป็นระเบียบและง่ายแก่พวกเขา มันจะมีประสิทธิภาพมากกว่า การเพิ่มปฏิทินหมายความว่าเมื่อผู้ใช้คลิกที่ช่องวันที่ พวกเขาจะได้รับปฏิทินที่เด้งออกมา จากที่นั่น พวกเขาสามารถเลือกวันที่ได้อย่างง่ายดายด้วยปีเดือนและวันด้วยการคลิกเพียงครั้งเดียว ไม่จำเป็นต้องพิมพ์ด้วยตนเองและเป็นตัวเลือกที่ใช้งานง่ายด้วย
ก้าวไปข้างหน้า
โดยสรุป เคล็ดลับและเทคนิคการออกแบบแบบฟอร์มมีไว้เพื่อเร่งการแปลงแบบฟอร์มของคุณ ฉันหวังว่าคุณจะใช้เคล็ดลับเหล่านี้เพื่อเพิ่มฟอร์มของคุณด้วยการออกแบบที่ยอดเยี่ยมและฟังก์ชันการทำงานที่น่าทึ่ง
หากเว็บไซต์ของคุณใช้ WordPress คุณจะมีตัวเลือกมากมายในการสร้างแบบฟอร์มการติดต่อโดยไม่มีความยุ่งยากใดๆ แม้แต่ปลั๊กอิน WordPress ฟรีก็สามารถให้ผลลัพธ์ตามที่คุณต้องการ
อย่าให้ปลั๊กอินตัดสินใจว่าจะทำอะไรและไม่ควรทำ คุณเป็นผู้ที่จะนำเสนอแบบฟอร์มต่อผู้ชมของคุณ เป็นรูปแบบที่นำเสนอแบรนด์ของคุณ
บทความนี้มีขึ้นเพื่อเสนอเคล็ดลับการออกแบบที่มีประโยชน์พร้อมการออกแบบแบบฟอร์ม เพื่อให้ผู้ใช้ของคุณชื่นชอบและสามารถแปลงได้
WP Fluent Forms Pro
ลองใช้ Fluent Forms วันนี้และดูด้วยตัวคุณเอง!
WPManageNinja ได้เปิดตัวปลั๊กอินจำนวนหนึ่งเพื่อช่วยผู้ชื่นชอบ WordPress NinjaTables ได้รับความนิยมอย่างมากจากทั้งเวอร์ชันฟรีและเวอร์ชันโปร
Fluent Forms เป็นผู้นำในการแข่งขันและผู้ใช้ให้ข้อเสนอแนะที่สร้างแรงบันดาลใจ คุณสามารถใช้เพื่อดูว่ามีคุณลักษณะใดบ้างที่อยู่ภายใน ฉันหวังว่าบทความนี้จะช่วยคุณได้มากโดยให้คุณค่าเพียงพอในการจัดรูปแบบ WordPress ในแง่ที่มากขึ้น
นอกเหนือจากการใช้ปลั๊กอิน คุณยังสามารถรับความช่วยเหลือและการสนับสนุนเพิ่มเติมโดยใช้ WordPress จาก WP Buffs ผู้ให้บริการดูแลเว็บไซต์ WordPress และผู้ให้บริการสนับสนุนการจัดการ WP Buffs เสนอการปรับแต่งและแก้ไขงานบนเว็บไซต์ WordPress ของคุณได้ไม่จำกัด เพื่อให้คุณไม่ต้องกังวลกับการบำรุงรักษาเว็บไซต์ของคุณอีกต่อไป!
สมัครสมาชิกช่อง YouTube ของเราเพื่อรับคำแนะนำและเคล็ดลับที่เกี่ยวข้องกับ WordPress ติดตามเราบน Twitter และ Facebook
