10 เคล็ดลับในการสร้างเว็บไซต์เร็วขึ้นด้วย Divi 5 (อัลฟ่าสาธารณะ)
เผยแพร่แล้ว: 2024-10-07Divi 5 ได้รับการคิดใหม่ตั้งแต่ต้นจนจบ โดยนำเสนอความเร็ว ประสิทธิภาพ และความสะดวกในการใช้งานที่เหนือชั้น ด้วย Visual Builder ที่ได้รับการปรับปรุงและแบ็คเอนด์ที่ได้รับการปรับปรุงใหม่ทั้งหมด การสร้างเว็บไซต์ด้วย Divi 5 จึงรวดเร็วและใช้งานง่ายกว่าที่เคย ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์ผู้ช่ำชองหรือมือใหม่ Divi 5 จะช่วยคุณสร้างเว็บไซต์ที่น่าทึ่งโดยใช้เวลาเป็นประวัติการณ์โดยไม่ต้องเสียสละเวลาหรือความคิดสร้างสรรค์
ในระยะ Divi 5 Public Alpha นี้ เราขอเชิญคุณมาสำรวจอินเทอร์เฟซใหม่ โปรดทราบว่าเวอร์ชันนี้ยังอยู่ระหว่างการพัฒนา แม้ว่าคุณอาจพบข้อบกพร่องบางประการ แต่เคล็ดลับด้านล่างนี้จะช่วยให้คุณเพิ่มประสิทธิภาพสูงสุดในขณะที่คุณทดสอบและสร้างด้วย Divi 5
เรียนรู้เพิ่มเติมเกี่ยวกับ Divi 5 Public Alpha และวิธีดาวน์โหลด
ดาวน์โหลด Divi 5 Public Alpha
- 1 10 เคล็ดลับในการสร้างเว็บไซต์เร็วขึ้นด้วย Divi 5 (อัลฟ่าสาธารณะ)
- 1.1 1. ใช้การแก้ไขด้วยคลิกเดียว
- 1.2 2. คลิกขวาเพื่อดำเนินการด่วน
- 1.3 3. เชื่อมต่อแผงแบบแท็บหลายอันสำหรับการทำงานหลายอย่างพร้อมกัน
- 1.4 4. ใช้ประโยชน์จากการปรับขนาดผ้าใบสำหรับการออกแบบที่ตอบสนอง
- 1.5 5. ใช้เอฟเฟกต์โฮเวอร์และเหนียวทันที
- 1.6 6. ใช้ Breadcrumbs เพื่อการนำทางที่มีประสิทธิภาพ
- 1.7 7. ประหยัดเวลาด้วยการคัดลอกและวางสไตล์ระหว่างโมดูล
- 1.8 8. ใช้มุมมอง Wireframe สำหรับเลย์เอาต์ที่ซับซ้อน
- 1.9 9. ใช้มุมมองเลเยอร์สำหรับเนื้อหาแบบยาว
- 1.10 10. โอบรับเส้นโค้งการเรียนรู้
- 2 เริ่มสร้างเว็บไซต์ด้วย Divi 5 วันนี้!
10 เคล็ดลับในการสร้างเว็บไซต์เร็วขึ้นด้วย Divi 5 (อัลฟ่าสาธารณะ)
ด้วยการเปิดตัว Divi 5 Public Alpha มีการเปลี่ยนแปลงและปรับปรุงมากมายภายใต้ประทุน
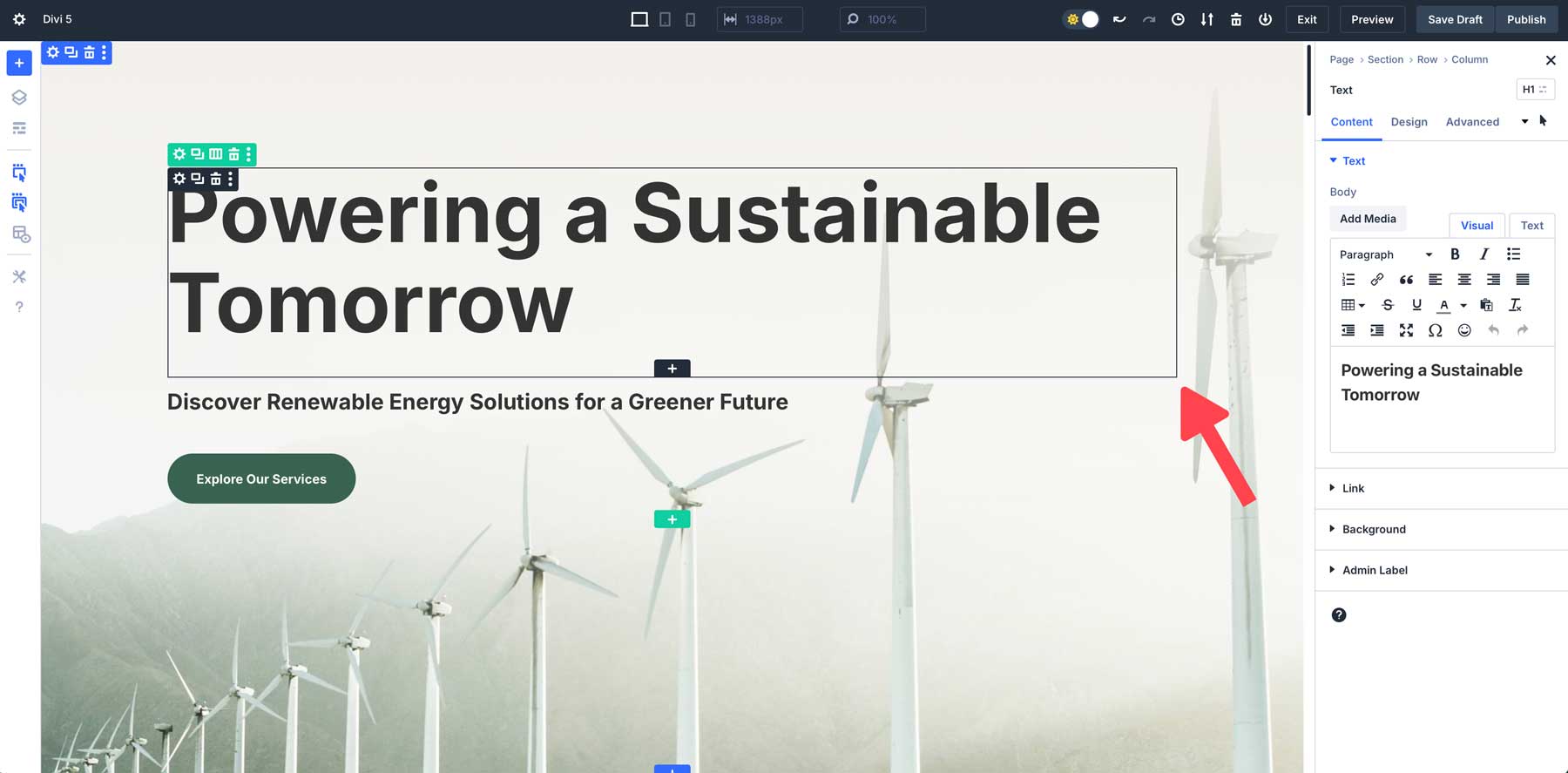
1. ใช้การแก้ไขด้วยคลิกเดียว
ใน Divi 4 คุณต้องคลิกไอคอนการตั้งค่าเพื่อเปลี่ยนส่วน แถว และโมดูล ตอนนี้ใน Divi 5 ทุกอย่างหายไปแล้ว ต้องขอบคุณการแก้ไขในคลิกเดียว คุณสามารถคลิกที่ใดก็ได้ภายในโมดูลเพื่อแก้ไข ทำให้กระบวนการออกแบบน่าหงุดหงิดน้อยลงและเร็วขึ้นมาก

ตัวอย่างเช่น หากต้องการแก้ไขโมดูลข้อความ เพียงคลิกที่ใดก็ได้ภายในโมดูลหนึ่งครั้งเพื่อเข้าถึงการตั้งค่าได้ทันที
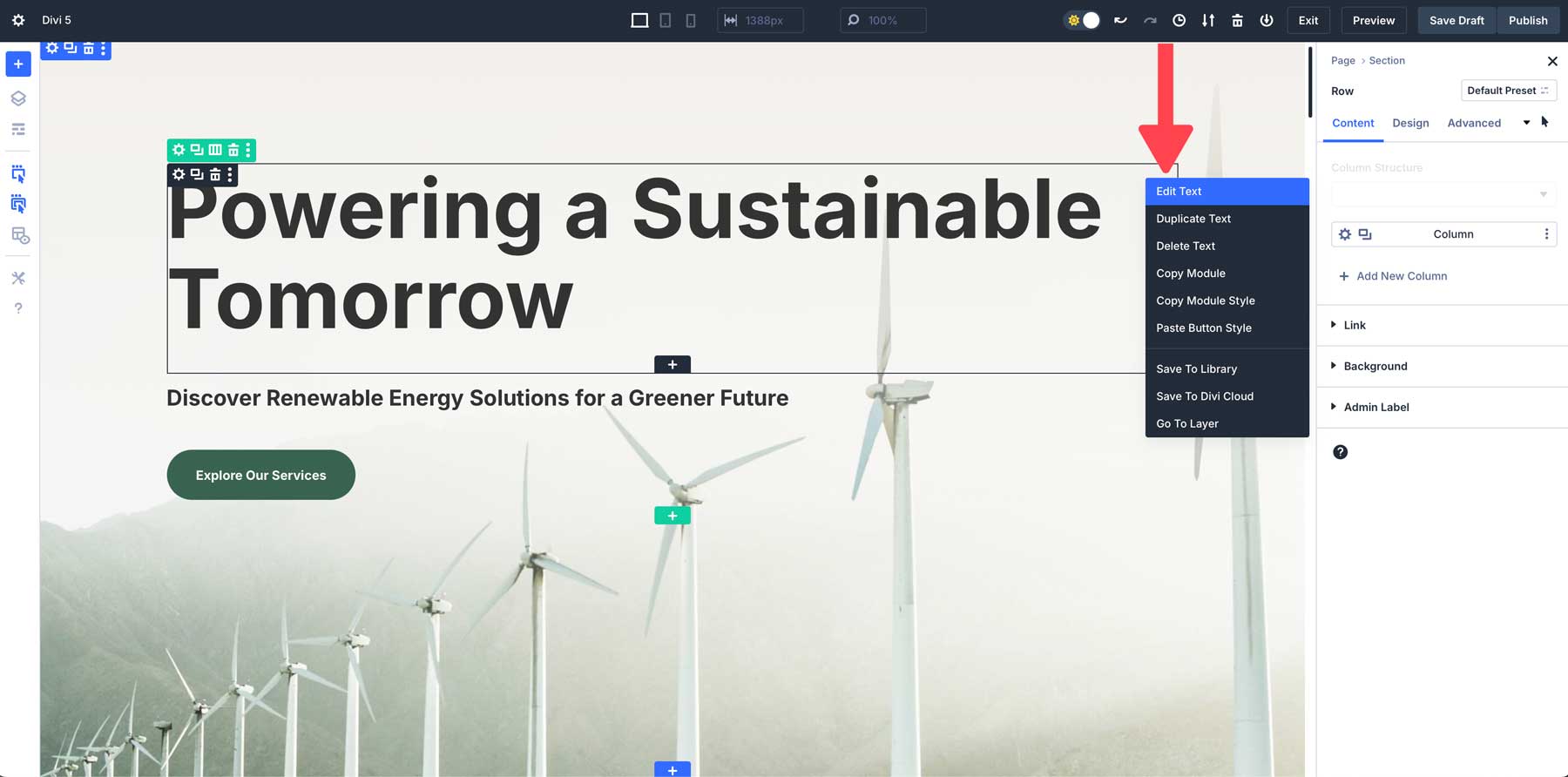
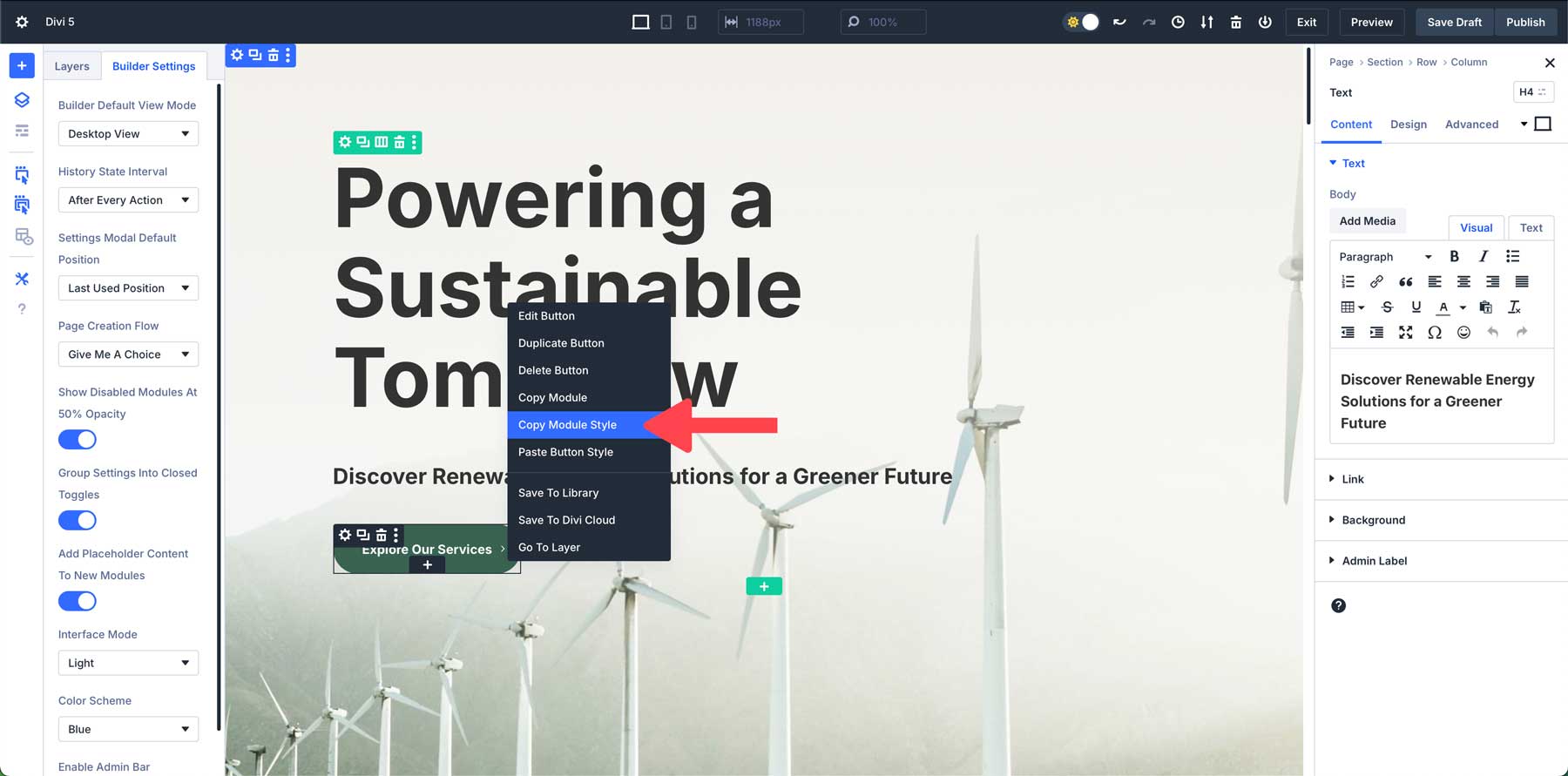
2. คลิกขวาเพื่อดำเนินการด่วน
เมนูบริบทแบบคลิกขวาของ Divi 5 เพิ่มทางลัดใหม่อันทรงพลังให้กับขั้นตอนการออกแบบของคุณ ด้วยการคลิกขวาที่โมดูล ส่วน หรือแถว คุณสามารถเข้าถึงเมนูการดำเนินการด่วนของการดำเนินการทั่วไปบางอย่างได้ ไม่ว่าคุณต้องการคัดลอกสไตล์โมดูล ทำซ้ำการตั้งค่า หรือลบมัน คุณสมบัตินี้ช่วยให้คุณทำงานได้อย่างรวดเร็วโดยไม่ต้องเปิดหลายพาเนลหรือค้นหาผ่านการตั้งค่า

ตัวอย่างเช่น สมมติว่าคุณได้ออกแบบปุ่มด้วยสไตล์ที่กำหนดเอง เมื่อใช้เมนูการดำเนินการด่วน คุณสามารถคลิกขวา คัดลอกสไตล์ของปุ่ม และนำไปใช้กับโมดูลปุ่มทุกปุ่มที่คุณต้องการให้มีสไตล์เหมือนกัน
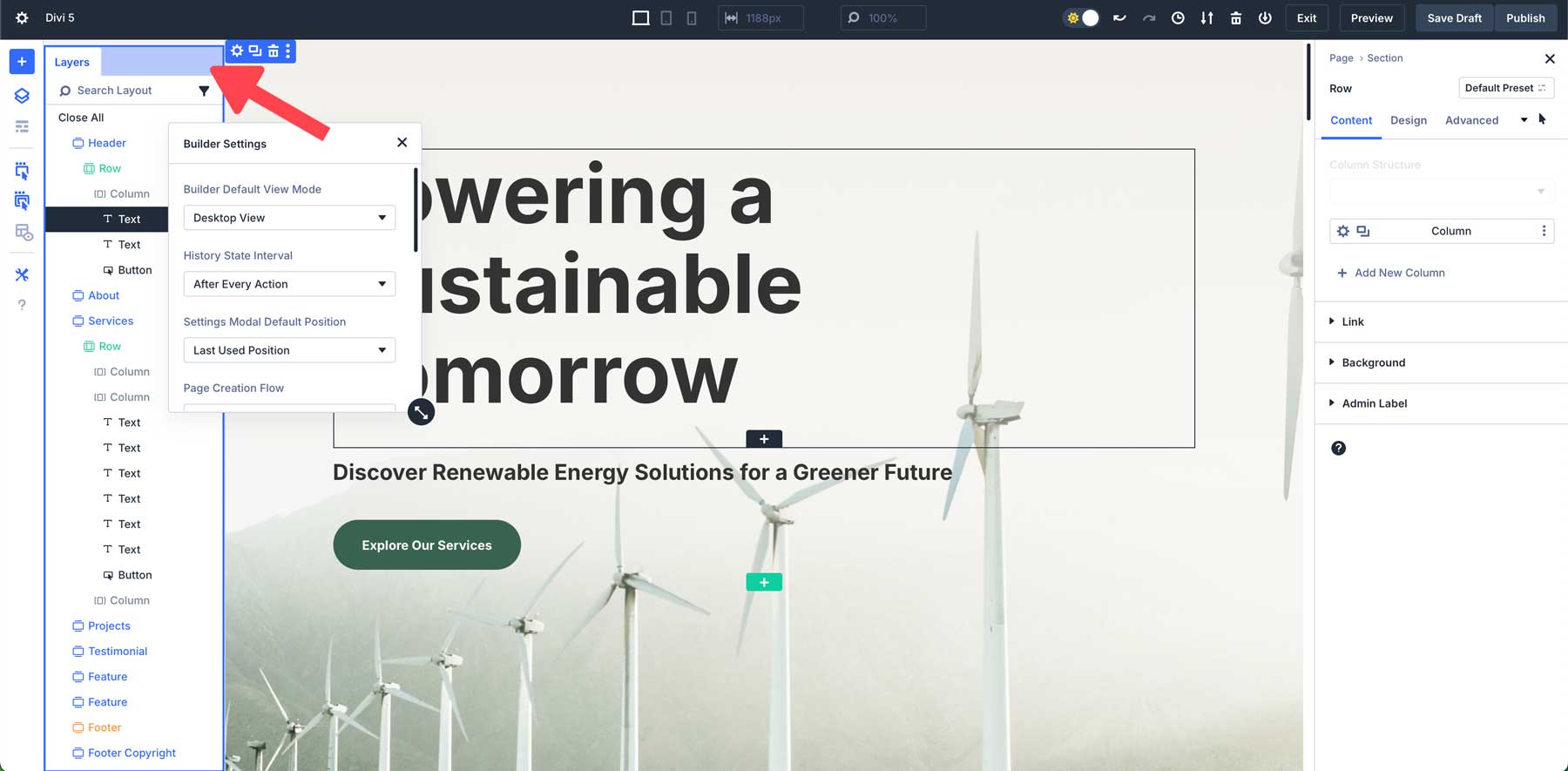
3. เชื่อมต่อแผงหลายแท็บเพื่อการทำงานหลายอย่างพร้อมกัน
คุณสมบัติใหม่ที่ยอดเยี่ยมอีกประการหนึ่งของ Divi 5 คือการเชื่อมต่อแบบหลายพาเนล ซึ่งช่วยให้คุณเปิดและจัดการหลายพาเนลพร้อมกันได้ ในเวอร์ชันก่อนหน้านี้ คุณสามารถดูได้มากกว่าหนึ่งแผง (เช่น การตั้งค่าเลเยอร์ + โมดูล) แต่คุณสามารถย้ายแผงเหล่านั้นไปรอบๆ ผืนผ้าใบเท่านั้น เพื่อไม่ให้บล็อกมุมมองของคุณ ใน Divi 5 คุณสามารถแท็บแผงเพื่อให้ผืนผ้าใบไม่เกะกะได้

ความสามารถในการจัดทำแผงหลายแผงเคียงข้างกันทำให้ง่ายต่อการปรับส่วนต่างๆ ของการออกแบบของคุณไปพร้อมๆ กัน อินเทอร์เฟซของ Divi 5 ช่วยให้คุณย้ายแผงไปรอบๆ ผืนผ้าใบได้ตามที่คุณต้องการ ทำให้คุณสามารถสร้างพื้นที่ทำงานที่สมบูรณ์แบบสำหรับความต้องการของคุณ ตัวอย่างเช่น สมมติว่าคุณต้องการให้แผงทั้งหมดอยู่ด้านซ้ายของผืนผ้าใบ ในกรณีดังกล่าว คุณสามารถถอดและย้ายแผงไปทางซ้ายได้อย่างง่ายดาย จากนั้นจึงแท็บแผงอื่นๆ เพื่อสร้างพื้นที่ทำงานที่เหมาะกับคุณ
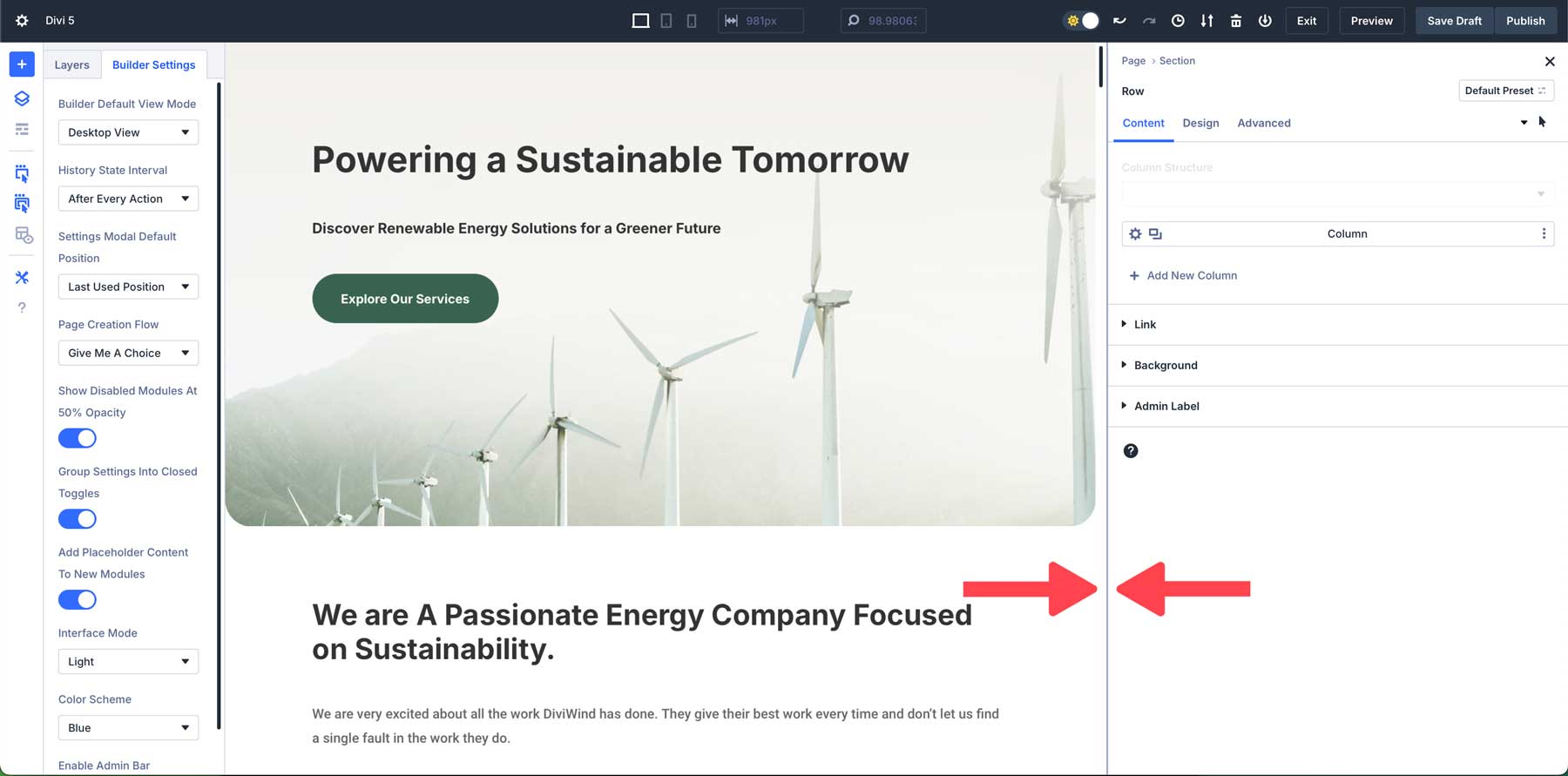
4. ใช้ประโยชน์จากการปรับขนาดผ้าใบเพื่อการออกแบบที่ตอบสนอง
Divi 5 แนะนำวิธีใหม่ล่าสุดในการออกแบบหน้าเว็บแบบตอบสนอง ด้วยการปรับขนาดแคนวาส คุณสามารถปรับขนาดพื้นที่ทำงานของคุณได้อย่างง่ายดาย และดูตัวอย่างว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ โดยไม่ต้องออกจาก Visual Builder การปรับขนาดแคนวาสช่วยให้คุณสามารถปรับขนาดแคนวาสการออกแบบได้ทันที ทำให้คุณสามารถปรับระยะขอบ ระยะห่างจากขอบ และเค้าโครงโดยรวมได้

ตัวอย่างเช่น ลองจินตนาการว่าคุณกำลังใช้เลย์เอาต์บนมือถือและต้องการปรับช่องว่างระหว่างส่วนต่างๆ ด้วยการปรับขนาดแคนวาส เพียงคลิกและลากขอบของแคนวาสตามขนาดที่คุณเลือก คุณสามารถปรับแต่งช่องว่างภายในและระยะขอบได้อย่างง่ายดายเพื่อให้แน่ใจว่าการออกแบบของคุณดูคมชัดบนหน้าจอขนาดเล็ก
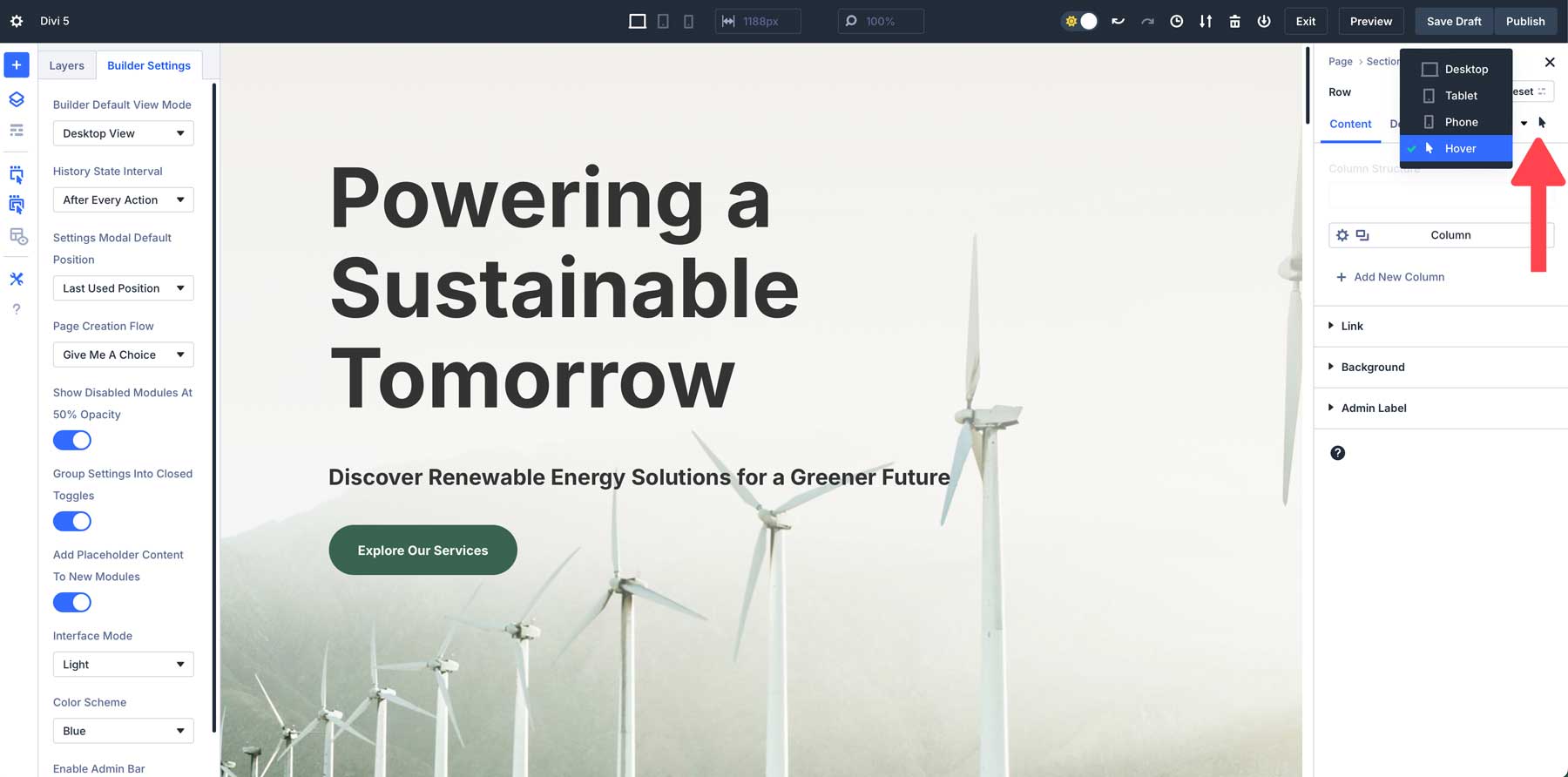
5. ใช้เอฟเฟกต์โฮเวอร์และเหนียวทันที
Divi 5 ทำให้การเพิ่มเอฟเฟกต์โฮเวอร์และติดหนึบให้กับการออกแบบของคุณง่ายกว่าที่เคย ใน Divi เวอร์ชันก่อนหน้า ผู้ใช้ต้องไปที่แท็บการออกแบบของโมดูลและเจาะลึกการตั้งค่าเพื่อใช้เอฟเฟกต์แบบโฮเวอร์หรือแบบติดหนึบ อย่างไรก็ตามใน Divi 5 คุณสามารถใช้เอฟเฟกต์เหล่านี้ได้โดยตรงจากแผงการตั้งค่า แนวทางใหม่นี้ทำให้ง่ายกว่าที่เคยในการสร้างการออกแบบแบบไดนามิกและน่าดึงดูดโดยไม่รบกวนขั้นตอนการทำงานของคุณ


ไม่ว่าคุณต้องการเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับปุ่มหรือให้ส่วนหัวของคุณคงที่ที่ด้านบนของหน้าจอในขณะที่ผู้ใช้เลื่อนดู Divi 5 จะทำให้กระบวนการนี้ง่ายและรวดเร็ว ตัวอย่างเช่น สมมติว่าคุณกำลังออกแบบ CTA และต้องการเพิ่มสีอื่นเมื่อโฮเวอร์ เพียงเลือกสถานะโฮเวอร์จากเมนูแบบเลื่อนลงภายในการตั้งค่าและใช้การเปลี่ยนแปลงในไม่กี่วินาที
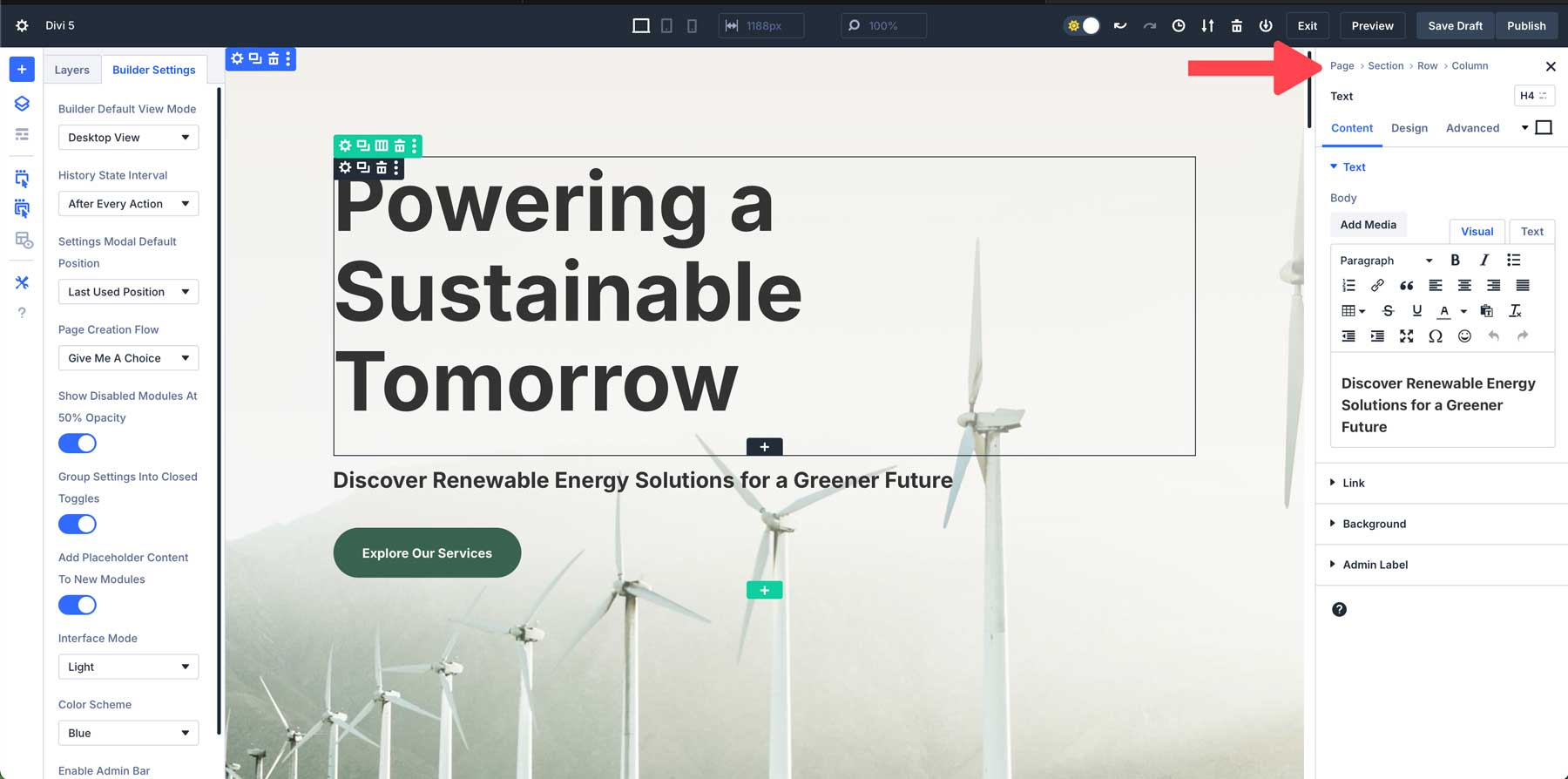
6. ใช้ Breadcrumbs เพื่อการนำทางที่มีประสิทธิภาพ
Divi 5 มีคุณสมบัติ breadcrumb ใหม่ที่ช่วยให้ผู้ใช้สามารถนำทางโมดูลและการตั้งค่าได้รวดเร็วและเป็นธรรมชาติยิ่งขึ้น Breadcrumbs ทำหน้าที่เป็นเส้นทางภาพที่แสดงให้คุณเห็นว่าคุณอยู่ที่ไหนในการตั้งค่า ทำให้คุณสามารถย้ายไปมาระหว่างเลย์เอาต์ต่างๆ ได้โดยไม่หลงทาง

เมื่อทำงานในส่วนใดส่วนหนึ่ง ไม่จำเป็นต้องย้อนดูเมนูหรือเสียตำแหน่ง แต่ละเบรดครัมบ์มีลิงก์ที่คลิกได้ซึ่งช่วยให้คุณสามารถข้ามไปยังการตั้งค่าก่อนหน้าได้อย่างง่ายดาย ซึ่งช่วยเร่งกระบวนการออกแบบให้เร็วขึ้น
7. ประหยัดเวลาด้วยการคัดลอกและวางสไตล์ระหว่างโมดูล
ใน Divi 5 คุณสามารถคัดลอกและวางสไตล์โมดูลระหว่างองค์ประกอบต่างๆ ได้อย่างง่ายดาย วิธีนี้ช่วยให้คุณใช้การตั้งค่าการออกแบบเดียวกันในหลายโมดูลได้อย่างรวดเร็ว เพื่อให้มั่นใจถึงความสอดคล้องทั่วทั้งไซต์ของคุณพร้อมทั้งประหยัดเวลา คุณสามารถคัดลอกสไตล์จากโมดูล แถว หรือส่วนใดๆ ภายใน Divi 5 ได้อย่างง่ายดาย จากนั้นวางสไตล์เหล่านั้นทั่วทั้งการออกแบบของคุณ

ตัวอย่างเช่น สมมติว่าคุณมีปุ่มหลายปุ่มบนหน้าเว็บที่คุณต้องการให้มีสไตล์เหมือนกัน หากต้องการใช้สไตล์ คลิกขวาเพื่อเปิดใช้งานเมนูการดำเนินการด่วน คัดลอกสไตล์ จากนั้นคลิกขวาเพื่อวางลงบนปุ่มทั้งหมดของหน้าเว็บ
8. ใช้มุมมอง Wireframe สำหรับเลย์เอาต์ที่ซับซ้อน
มุมมองโครงร่างของ Divi 5 จะดึงองค์ประกอบการออกแบบภาพของหน้าออกไป เหลือโครงร่างเค้าโครงที่เรียบง่ายสะอาดตาไว้เบื้องหลัง มุมมองนี้ช่วยให้คุณมุ่งความสนใจไปที่โครงสร้างเพียงอย่างเดียว โดยไม่ถูกรบกวนด้วยสี แบบอักษร หรือรายละเอียดภาพอื่นๆ มีประโยชน์อย่างยิ่งสำหรับเลย์เอาต์ที่ซับซ้อนซึ่งคุณต้องปรับโครงสร้างอย่างรวดเร็ว

เวอร์ชันแยกส่วนนี้ช่วยให้คุณมุ่งเน้นไปที่การจัดระเบียบส่วน แถว และโมดูล เมื่อทำงานบนเลย์เอาต์ที่ซับซ้อน มุมมองไวร์เฟรมช่วยให้จัดการโครงสร้างได้ง่ายขึ้นโดยไม่ต้องกังวลกับองค์ประกอบด้านสุนทรียะ
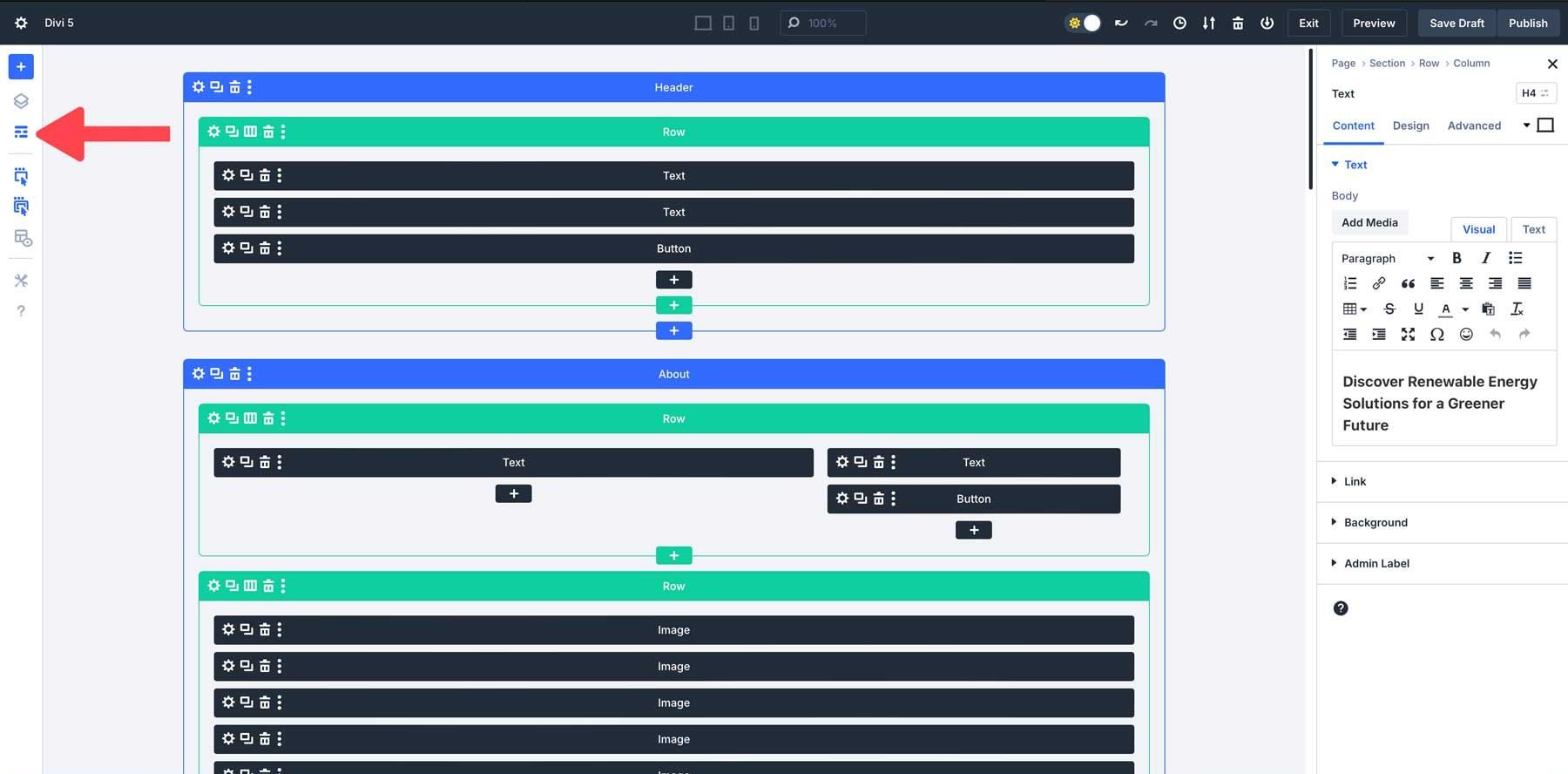
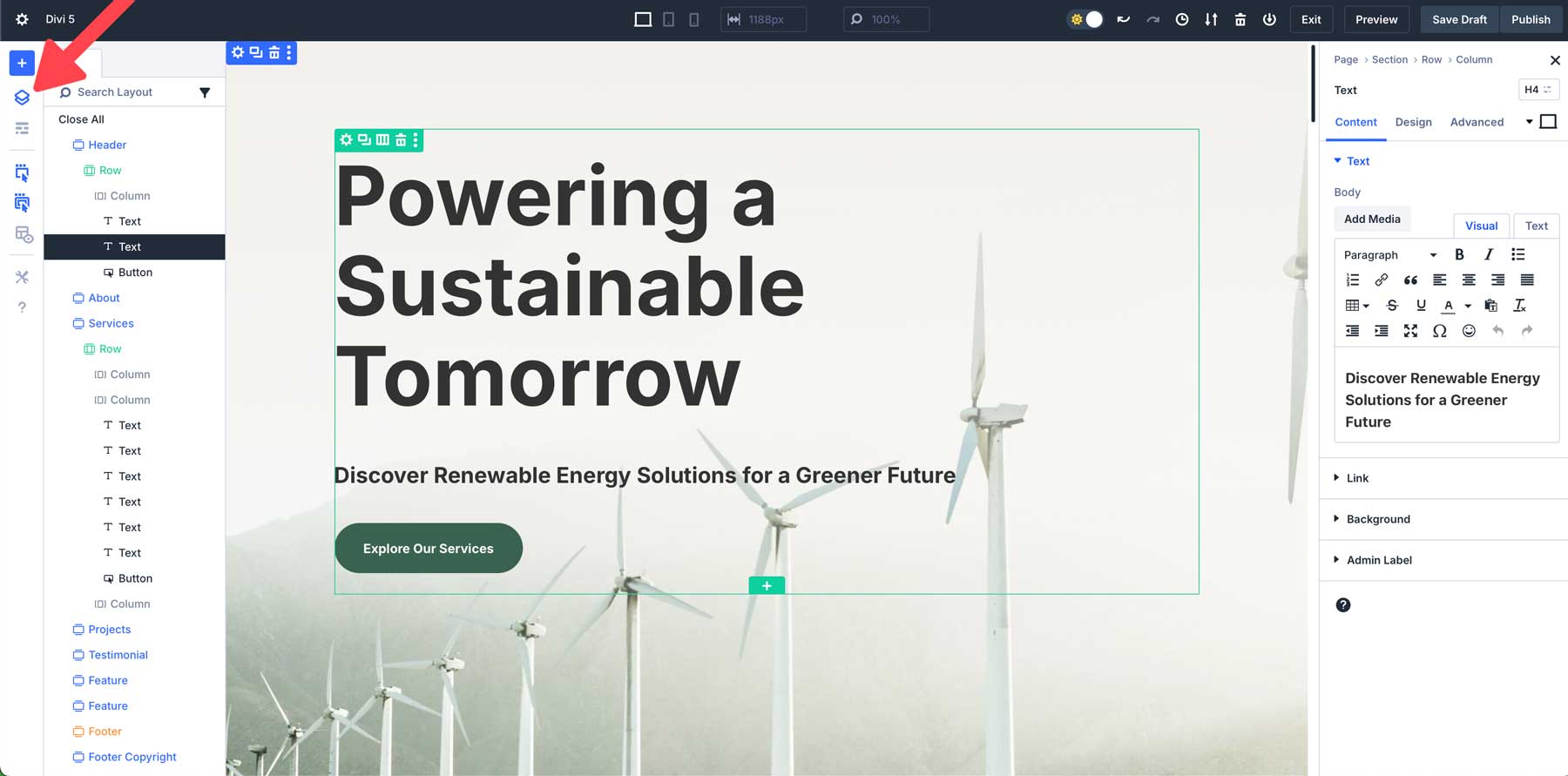
9. ใช้มุมมองเลเยอร์สำหรับเนื้อหาแบบยาว
มุมมองเลเยอร์จะสรุปส่วน แถว และโมดูลของเพจของคุณ ทำให้ง่ายต่อการดูโครงสร้างทั้งหมดของเลย์เอาต์ของคุณได้อย่างรวดเร็ว แทนที่จะเลื่อนผ่าน Visual Builder เพื่อค้นหาส่วนหรือโมดูลเฉพาะ คุณสามารถค้นหาได้อย่างรวดเร็วในแผงเลเยอร์

ในมุมมองเลเยอร์ คุณสามารถเลือกและแก้ไของค์ประกอบใดๆ ภายในเค้าโครงได้โดยตรง โดยไม่ต้องคลิกที่องค์ประกอบนั้นด้วยสายตาภายใน Builder สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับองค์ประกอบที่ซ่อนอยู่หรือซ้อนกันลึกภายในโมดูลอื่นๆ เช่น แถวภายในส่วนต่างๆ หลายชั้น
10. ยอมรับเส้นโค้งแห่งการเรียนรู้
Divi 5 แนะนำวิธีการใหม่ในการทำงานกับ Visual Builder ด้วยการอัปเดตอันทรงพลังทั้งหมดนี้มาพร้อมกับช่วงการเรียนรู้ เป็นเรื่องปกติที่คุณจะรู้สึกหนักใจในช่วงแรก โดยเฉพาะอย่างยิ่งหากคุณพอใจกับ Divi เวอร์ชันก่อนหน้า ข่าวดีก็คือการเปลี่ยนแปลงทั้งหมดที่เรานำเสนอใน Builder นั้นใช้งานง่าย ดังนั้นการทำความคุ้นเคยกับอินเทอร์เฟซจะได้ผลรวดเร็วและมีประสิทธิภาพมากขึ้นในการสร้างเว็บไซต์ด้วย Divi

สำรวจขั้นตอนการทำงานใหม่
อินเทอร์เฟซของ Divi 5 ได้รับการออกแบบมาเพื่อเพิ่มประสิทธิภาพการทำงานของคุณ แต่เราเข้าใจดีว่ามีบางสิ่งที่คุณต้องทำความคุ้นเคย ใช้เวลาทดลองอินเทอร์เฟซใหม่ ลองเชื่อมต่อหลายพาเนลเพื่อสร้างพื้นที่ทำงานที่ตรงกับความต้องการของคุณมากที่สุด หรือคลิกขวาที่ทางลัดเพื่อประหยัดเวลาในการใช้สไตล์หรือทำซ้ำโมดูล
ทบทวนการออกแบบก่อนหน้านี้
อีกวิธีที่ดีในการเรียนรู้อินเทอร์เฟซใหม่ของ Divi 5 คือการทบทวนการออกแบบที่มีอยู่ของคุณอีกครั้ง สร้างไซต์ชั่วคราวของโปรเจ็กต์ที่มีอยู่ และใช้ Divi 5 Migrator เพื่อย้ายเนื้อหาไปยัง Divi 5 Public Alpha ใช้แผงเลเยอร์หรือมุมมองโครงร่างเพื่อดูว่าโครงสร้างและเครื่องมือใหม่ของ Divi 5 ช่วยให้คุณพบว่าอินเทอร์เฟซใหม่ช่วยให้คุณปรับแต่งการออกแบบของคุณในแบบที่คุณไม่เคยทำมาก่อนได้อย่างไร
ก้าวไปทีละขั้นตอน
จำไว้ว่าคุณไม่จำเป็นต้องเชี่ยวชาญฟีเจอร์ใหม่ทุกฟีเจอร์ในคราวเดียว เริ่มต้นด้วยการมุ่งเน้นไปที่สิ่งหนึ่งหรือสองอย่าง เช่น การปรับขนาดแคนวาสสำหรับการออกแบบที่ตอบสนอง หรือเครื่องมือโฮเวอร์และเอฟเฟกต์แบบติดหนึบใหม่ เมื่อคุณคุ้นเคยกับ Divi 5 มากขึ้น คุณจะรวมคุณสมบัติต่างๆ เข้ากับกระบวนการออกแบบของคุณได้อย่างเป็นธรรมชาติ
อดทนและทดลอง
Divi 5 ได้รับการออกแบบมาให้ใช้งานง่ายมากขึ้น แต่ใช้เวลากับกระบวนการนี้ ใช้เวลาทดสอบการตั้งค่าต่างๆ ลองใช้อินเทอร์เฟซใหม่ และปรับปรุงเทคนิคของคุณ คุณสมบัติใหม่แต่ละอย่างที่คุณเชี่ยวชาญจะทำให้ขั้นตอนการทำงานของคุณราบรื่นและมีประสิทธิภาพมากขึ้น
หากคุณประสบปัญหา โปรดแจ้งให้เราทราบ
สิ่งสำคัญคือต้องเข้าใจว่ารุ่นล่าสุดเป็นเพียงเวอร์ชันอัลฟ่าเท่านั้น จะต้องมีข้อบกพร่องอย่างแน่นอน ดังนั้นเราจึงขอแนะนำให้ผู้ใช้ของเรารายงานสิ่งที่พวกเขาอาจพบว่าไม่ทำงานตามที่ตั้งใจไว้ ท้ายที่สุด เราต้องการความช่วยเหลือจากคุณเพื่อทำให้ Divi 5 ดีที่สุดเท่าที่จะทำได้ ความคิดเห็นของคุณมีความสำคัญต่อความสำเร็จและจะช่วยอย่างมากในการปั้นผลิตภัณฑ์ขั้นสุดท้าย
เริ่มสร้างเว็บไซต์ด้วย Divi 5 วันนี้!
Divi 5 แสดงถึงความก้าวหน้าครั้งสำคัญในเทคโนโลยีการสร้างเว็บไซต์ ด้วย Visual Builder ที่ใช้งานง่ายยิ่งขึ้น แบ็กเอนด์ที่ได้รับการปรับปรุง และคุณสมบัติที่เป็นนวัตกรรมใหม่ การสร้างเว็บไซต์ด้วย Divi 5 จึงเร็วขึ้นและใช้งานง่ายกว่าที่เคย ด้วย Divi 5 Public Alpha ที่พร้อมใช้งานแล้ว เราขอแนะนำให้คุณสำรวจความสามารถใหม่ๆ ที่น่าตื่นเต้นเหล่านี้ และมีส่วนร่วมในการพัฒนา ด้วยการเปิดรับช่วงการเรียนรู้ขั้นต่ำและทดลองใช้เครื่องมือล่าสุด คุณจะปลดล็อกศักยภาพสูงสุดของ Divi 5 และสัมผัสกับวิธีที่ดีกว่าในการสร้างเว็บไซต์ด้วย Divi
ดาวน์โหลด Divi 5 Public Alpha
