5 เคล็ดลับในการนำทางอินเทอร์เฟซ Divi 5 อย่างมืออาชีพ
เผยแพร่แล้ว: 2024-10-26ด้วยการเปิดตัว Public Alpha ของ Divi 5 ผู้ใช้สามารถสำรวจการปรับปรุงอันทรงพลังที่อยู่เบื้องหลังได้ที่ Elegant Themes Divi 5 เป็นการอัปเดตครั้งใหญ่ โดยนำเสนอรากฐานที่ได้รับการปรับปรุงใหม่เพื่อเพิ่มความเร็ว ความเสถียร และความสามารถในการขยายขนาด ไม่ว่าคุณจะเป็นมืออาชีพที่มีประสบการณ์หรือเพิ่งเริ่มต้นกับ Divi Visual Builder ใหม่นี้จะช่วยให้คุณสร้างเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้น โดยมีขั้นตอนน้อยลงและเวลาในการโหลดเร็วขึ้น เข้าร่วมกับการอัปเดตใหม่จาก Elegant Themes และใช้งานอย่างมืออาชีพ
ค้นพบเพิ่มเติมเกี่ยวกับ Divi 5 Public Alpha และวิธีดาวน์โหลด
ดาวน์โหลด Divi 5 Public Alpha
- 1 5 เคล็ดลับในการควบคุมอินเทอร์เฟซ Divi 5
- 1.1 1. เข้าถึงองค์ประกอบได้อย่างรวดเร็วผ่านมุมมองเลเยอร์
- 1.2 2. เร่งความเร็วการแก้ไขด้วยแผงที่เชื่อมต่อได้และคลิกเดียว
- 1.3 3. ปรับปรุงการนำทางด้วย Breadcrumbs แผงการตั้งค่า
- 1.4 4. การออกแบบที่ตอบสนองได้อย่างง่ายดายพร้อมการปรับขนาด Canvas
- 1.5 5. การปรับปรุงเลเยอร์การโต้ตอบที่แตกต่างกันในโหมดมุมมองที่แตกต่างกัน
- 2 การนำทาง Divi 5 อย่างมืออาชีพ
5 เคล็ดลับในการควบคุมอินเทอร์เฟซ Divi 5
การนำทางอินเทอร์เฟซ Divi 5 อาจเป็นเรื่องที่น่าตื่นเต้นสำหรับผู้ใช้ใหม่และผู้ใช้ที่มีประสบการณ์ อินเทอร์เฟซที่ได้รับการอัปเดตมอบแนวทางใหม่ในการสร้างเว็บไซต์ด้วยการออกแบบที่ทันสมัยและฟังก์ชันการทำงานที่ได้รับการปรับปรุง ต่อไปนี้เป็นเคล็ดลับบางส่วนที่เราแชร์เพื่อช่วยให้คุณคุ้นเคยกับอินเทอร์เฟซ:
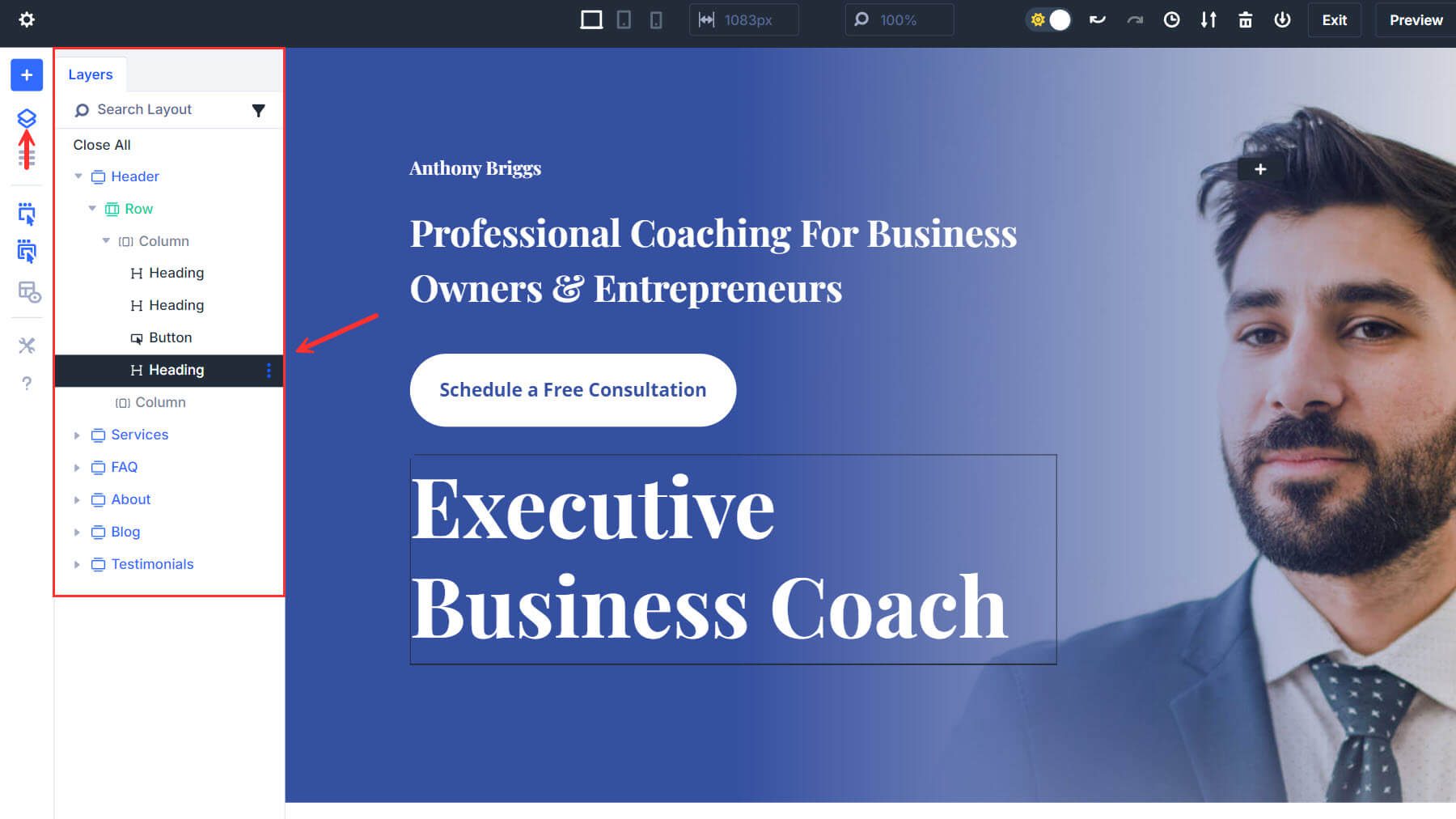
1. เข้าถึงองค์ประกอบต่างๆ ได้อย่างรวดเร็วผ่านมุมมองเลเยอร์
แผงเลเยอร์ไม่ใช่เรื่องใหม่สำหรับ Divi 5 เรามีมุมมองเลเยอร์ใน Divi 4 อย่างไรก็ตาม ได้รับการปรับปรุง UI ด้วยการเข้าถึงที่ง่ายขึ้นบนแถบด้านข้างด้านซ้าย นอกจากนี้ยังเป็นหนึ่งในแผงเชื่อมต่อหลักที่คุณต้องการเก็บไว้ดูระหว่างการประกอบ เป็นตัวเปลี่ยนเกมในการจัดการเลย์เอาต์ที่ซับซ้อน โดยเฉพาะอย่างยิ่งเมื่อองค์ประกอบทับซ้อนกันหรือเลือกได้ยาก นอกจากนี้ การค้นหา/กรองตามองค์ประกอบต่างๆ ที่คุณกำลังมองหาอย่างรวดเร็วยังมีประโยชน์ในการค้นหา/กรององค์ประกอบต่างๆ บนหน้าขนาดใหญ่อีกด้วย
เปิดแผงเลเยอร์ทางด้านซ้ายของหน้าจอเพื่อดูองค์ประกอบทั้งหมดในเลย์เอาต์ของคุณ โดยไม่คำนึงถึงตำแหน่งหรือการมองเห็นบนผืนผ้าใบ คุณสามารถเลือกเลเยอร์ใดก็ได้โดยตรงจากที่นั่น แม้ว่าจะซ่อนอยู่หลังโมดูลหรือส่วนอื่นก็ตาม

เคล็ดลับมือโปร
ทำให้มุมมองเลเยอร์มองเห็นได้เสมอในฐานะแผงที่เชื่อมต่ออยู่แผงใดแผงหนึ่งของคุณ มันมีประโยชน์และสะดวกเกินไปที่จะเพิกเฉย
ตัวอย่างการปฏิบัติ
สมมติว่าคุณต้องการอัปเดตปุ่ม CTA ทั้งหมดบนเพจของคุณด้วยเนื้อหาใหม่ ใน Divi 5 คุณสามารถใช้แผงเลเยอร์เพื่อค้นหาองค์ประกอบ (ปุ่ม) ที่คุณต้องการเพื่อนำมาแสดงทั้งหมด จากนั้นด้วยการคลิกเพียงครั้งเดียวบนแต่ละปุ่ม คุณก็สามารถอัปเดตการตั้งค่าในแผงการตั้งค่า ซึ่งจะปรากฏขึ้นทันที เวิร์กโฟลว์ที่ราบรื่นนี้เป็นตัวเปลี่ยนเกมสำหรับการจัดการการออกแบบที่ซับซ้อนและเน้นเนื้อหามาก
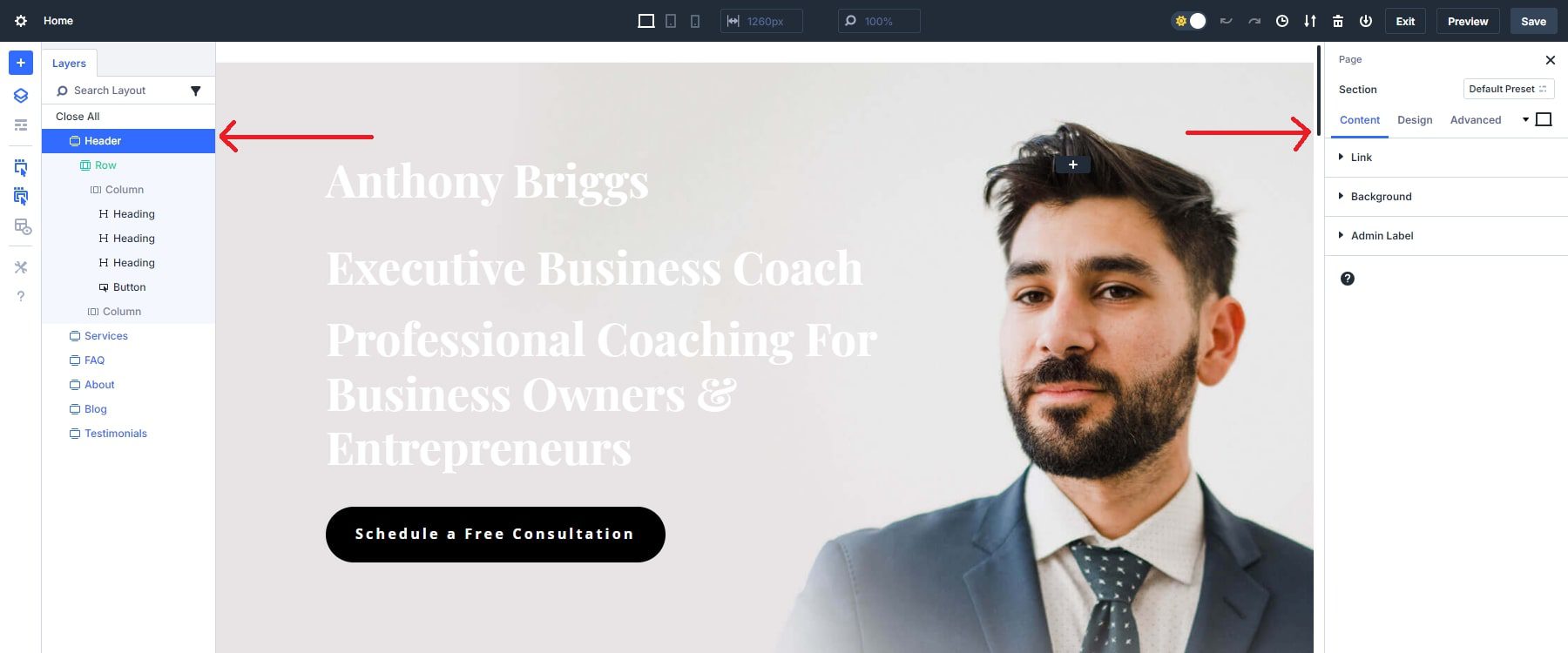
2. เร่งความเร็วการแก้ไขด้วยแผงที่เชื่อมต่อได้และคลิกเดียว
แผงที่เชื่อมต่อได้ ของ Divi 5 และคุณสมบัติ การแก้ไขในคลิกเดียว ช่วยให้คุณสามารถเปิดแผงการตั้งค่าหลายแผงไว้ได้ในขณะที่ทำการเปลี่ยนแปลงอย่างรวดเร็วด้วยการคลิกเพียงครั้งเดียว ช่วยให้สามารถปรับได้อย่างรวดเร็วและนำทางโมดูลได้อย่างราบรื่นโดยไม่ต้องเปิดและปิดแผงซ้ำๆ
เคล็ดลับมือโปร
วางแผงที่เกี่ยวข้องไว้ที่ด้านข้างของหน้าจอเพื่อการเข้าถึงที่รวดเร็ว โดยเฉพาะอย่างยิ่งเมื่อทำงานบนหลายส่วนหรือหลายโมดูลพร้อมกัน ซึ่งจะช่วยลดจำนวนคลิกที่จำเป็นและเพิ่มความเร็วให้กับขั้นตอนการทำงานของคุณ

ตัวอย่างการปฏิบัติ
ดำเนินการต่อจากตัวอย่างในเคล็ดลับแรกของเรา คุณจะต้องปรับข้อความปุ่มของโมดูลทั้งหมด ด้วยการเทียบเคียงทั้งเลเยอร์และแผงของปุ่มไว้ที่ด้านเดียวกัน คุณสามารถสลับระหว่างเลเยอร์เหล่านั้นได้อย่างง่ายดายเพื่อการแก้ไขอย่างรวดเร็วในคลิกเดียว ช่วยลดความยุ่งยากในการเปิดแผงใหม่ทุกครั้งที่คุณต้องทำการปรับเปลี่ยนหรือต้องย้ายเคอร์เซอร์จากที่หนึ่ง ปลายหน้าจอไปอีกด้าน การตั้งค่านี้เหมาะอย่างยิ่งเมื่อทำงานในหลายส่วนที่ต้องการการอัปเดต
3. ปรับปรุงการนำทางด้วย Breadcrumbs แผงการตั้งค่า
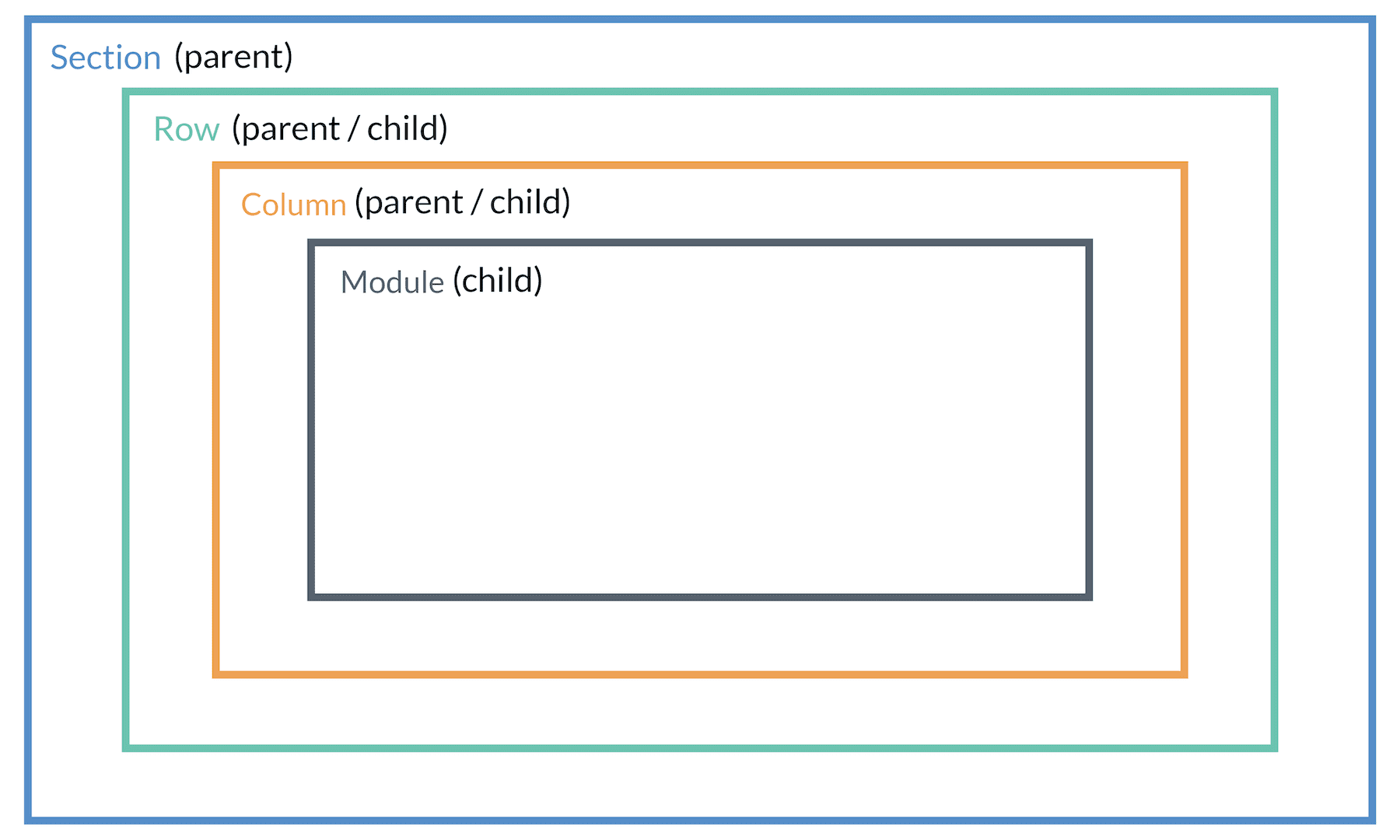
Breadcrumbs ในแผงการตั้งค่าเป็นคุณสมบัติพิเศษใน Divi 5 Breadcrumbs ช่วยให้ผู้ใช้สามารถนำทางไปยังองค์ประกอบหลักขององค์ประกอบลูกใน Divi ได้จากแผงการตั้งค่า องค์ประกอบหลักนั้นเป็นคอนเทนเนอร์ขององค์ประกอบลูก นี่คือภาพประกอบง่ายๆ ของโครงสร้างพาเรนต์และลูกขององค์ประกอบ Divi 
แม้แต่โมดูลก็มีองค์ประกอบลูก (เช่น หีบเพลงหรือแบบฟอร์มติดต่อ) และส่วนต่างๆ ก็มี "หน้า" เป็นพาเรนต์ ซึ่งทำให้ breadcrumbs มีประโยชน์มากยิ่งขึ้น ก่อนหน้านี้ใน Divi 4 คุณจะต้องอาศัยมุมมองเลเยอร์หรือพยายามค้นหาองค์ประกอบหลักโดยคลิกภายในตัวสร้าง

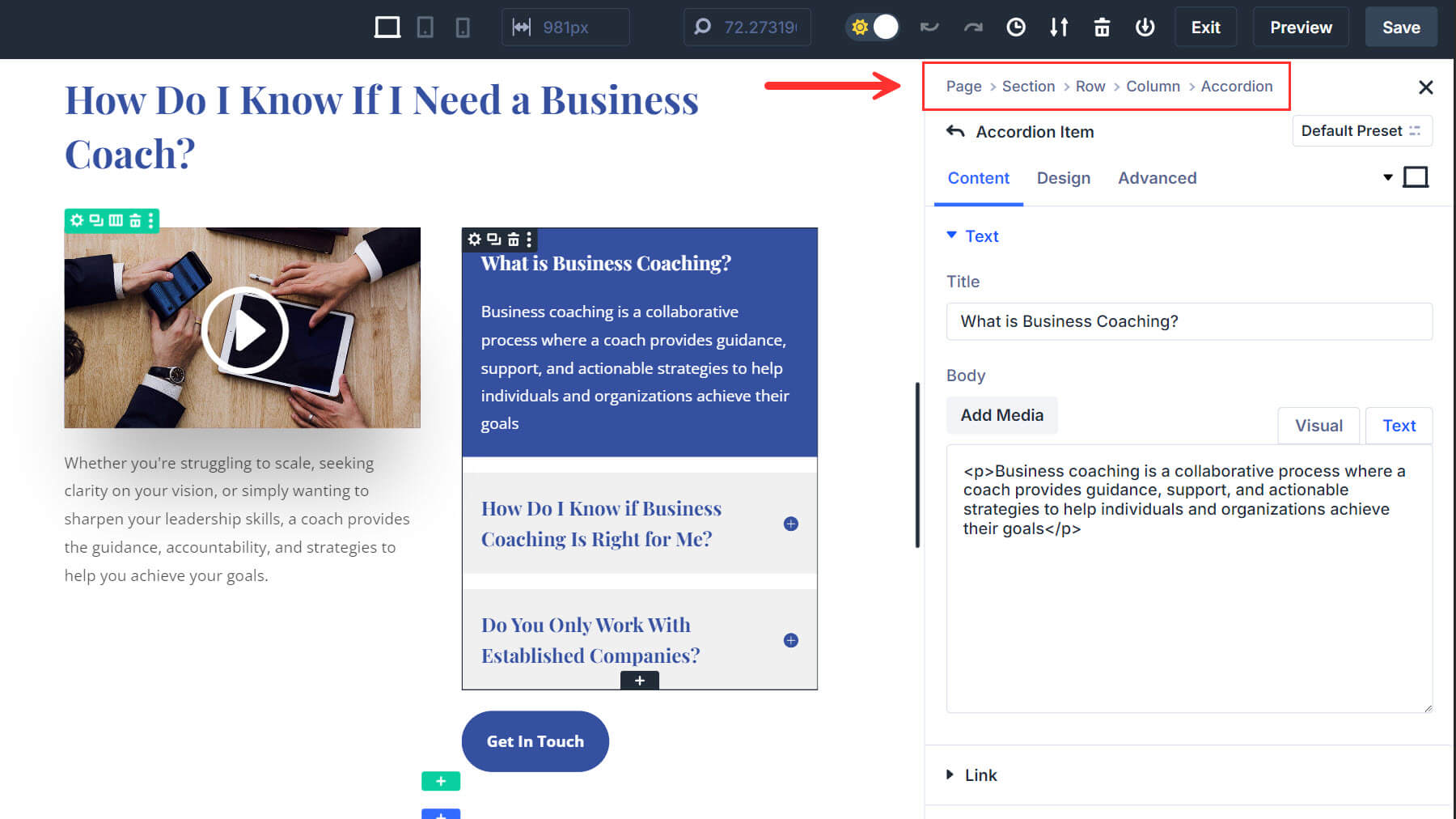
เมื่อคุณเปิดการตั้งค่าสำหรับโมดูลใด ๆ ใน Divi 5 เส้นทาง breadcrumb จะปรากฏที่ด้านบนของแผงการตั้งค่า เส้นทางนี้แสดงตำแหน่งปัจจุบันของคุณและช่วยให้คุณสามารถย้ายกลับไปยังองค์ประกอบหลักได้ด้วยคลิกเดียว ด้านล่างนี้คือตัวอย่างของการแสดงเส้นทางเมื่อเลือกรายการหีบเพลง คุณจะเห็น "Accordion" เป็นหนึ่งในลิงก์ในเมนู breadcrumb เนื่องจากเป็นลิงก์ระดับบนสุดของรายการหีบเพลงที่เลือก

Breadcrumbs มีประโยชน์อย่างยิ่งเมื่อออกแบบแบบฟอร์มการติดต่อหรือ CTA ที่ใช้องค์ประกอบหลักหลายรายการเพื่อสร้างการออกแบบเดียว เมื่อคุณออกแบบโมดูลแล้ว คุณสามารถข้ามไปที่องค์ประกอบคอลัมน์หรือแถวเพื่อปรับการออกแบบให้เหมาะสมได้อย่างง่ายดาย
ตัวอย่างการปฏิบัติ
สมมติว่าคุณกำลังออกแบบแบบฟอร์มการติดต่อและต้องการรวมแถวและส่วนในการออกแบบของคุณ คุณสามารถทำการเปลี่ยนแปลงและใช้ breadcrumbs เพื่อเข้าถึงองค์ประกอบหลักที่คุณต้องการ ทั้งหมดนี้โดยไม่ต้องปิดแผงเลย
4. การออกแบบที่ตอบสนองได้อย่างง่ายดายพร้อมการปรับขนาด Canvas
ใน Divi 5 คุณสามารถปรับขนาดผืนผ้าใบแบบเรียลไทม์เพื่อจำลองว่าการออกแบบของคุณจะดูเป็นอย่างไรบนอุปกรณ์พกพา แท็บเล็ต และเดสก์ท็อป เครื่องมือนี้ช่วยให้คุณสามารถปรับขนาดผืนผ้าใบด้วยสายตาโดยไม่ต้องออกจากเครื่องมือสร้าง ซึ่งหมายความว่าคุณไม่จำเป็นต้องเปลี่ยนไปใช้โหมดแสดงตัวอย่างหรือปรับขนาดหน้าต่างเบราว์เซอร์ด้วยตนเองอีกต่อไป เครื่องมือสร้างของ Divi 5 จะปรับโดยอัตโนมัติเมื่อคุณปรับขนาดผืนผ้าใบเพื่อแสดงการเปลี่ยนแปลงสำหรับขนาดอุปกรณ์เฉพาะ ทำให้ปรับแต่งการออกแบบที่ตอบสนองได้ง่ายขึ้น
เคล็ดลับมือโปร
ใช้ Canvas Scaling เพื่อให้แน่ใจว่าการออกแบบมือถือของคุณจะดูสมบูรณ์แบบ ปรับช่องว่างภายใน แบบอักษร และการจัดตำแหน่งขณะอยู่ในมุมมองอุปกรณ์เคลื่อนที่ เพื่อให้เค้าโครงของคุณทำงานได้อย่างราบรื่นบนหน้าจอขนาดเล็ก
ตัวอย่างการปฏิบัติ
หลังจากปรับเปลี่ยนข้อความแล้ว ตอนนี้คุณต้องแน่ใจว่าการออกแบบนั้นดูดีบนมือถือ ด้วยการใช้ Canvas Scaling คุณสามารถปรับเค้าโครงสำหรับมุมมองมือถือและแท็บเล็ตได้อย่างง่ายดายโดยไม่ต้องสลับระหว่างอุปกรณ์หรือหน้าจอต่างๆ
หากต้องการข้อมูลเพิ่มเติม โปรดดูวิธีเชี่ยวชาญการแก้ไขแบบตอบสนองใน Divi 5
5. ปรับปรุงเลเยอร์การโต้ตอบที่แตกต่างกันในโหมดมุมมองที่แตกต่างกัน
Divi 5 เพิ่มความคล่องตัวในการจัดการเอฟเฟกต์โฮเวอร์ องค์ประกอบติดหนึบ และการออกแบบที่ตอบสนอง ใน Divi 4 คุณต้องเปิดใช้งานการตั้งค่าเหล่านี้สำหรับแต่ละองค์ประกอบด้วยตนเอง และมักจะสลับระหว่างแผงต่างๆ ทำให้ใช้เวลานานในการใช้และดูตัวอย่างเอฟเฟกต์ Divi 5 ทำให้กระบวนการนี้ง่ายขึ้นโดยการทำให้เลเยอร์การโต้ตอบใช้งานได้โดยตรงภายในแผงการตั้งค่าเดียวกัน ซึ่งช่วยลดจำนวนขั้นตอนและการคลิกที่จำเป็นในการปรับแต่งการออกแบบของคุณ
มันทำงานอย่างไร
ใน Divi 5 ตัวเลือกการออกแบบสำหรับสถานะโฮเวอร์ สถานะติดหนึบ และการตอบสนองนั้นถูกสร้างขึ้นในแผงการตั้งค่าสำหรับแต่ละโมดูล คุณสามารถสลับระหว่างสถานะเริ่มต้น โฮเวอร์ และสถานะติดหนึบได้อย่างรวดเร็วโดยคลิกแท็บภายในการตั้งค่าของโมดูล อินเทอร์เฟซที่ใช้งานง่ายนี้ช่วยให้คุณสามารถใช้เอฟเฟกต์การออกแบบ เช่น ภาพเคลื่อนไหวแบบโฮเวอร์หรือลักษณะการทำงานแบบติดหนึบ โดยไม่ต้องไปที่เมนูต่างๆ หรือเขียนโค้ดด้วยตนเอง
เคล็ดลับมือโปร
สลับระหว่างโหมดโฮเวอร์และโหมดติดหนึบเพื่อดูตัวอย่างว่าองค์ประกอบการออกแบบของคุณจะทำงานอย่างไรในอุปกรณ์ต่างๆ และระหว่างการโต้ตอบ Divi 5 ทำให้ง่ายต่อการดูเอฟเฟกต์แบบเรียลไทม์และปรับแต่งได้อย่างรวดเร็ว ก่อนหน้านี้ใน Divi 4 คุณต้องใช้การเปลี่ยนแปลงกับทุกฟีเจอร์ที่เกี่ยวข้อง ซึ่งทำให้ใช้เวลานาน
ตัวอย่างการปฏิบัติ
เราได้เพิ่มปุ่มสำหรับการให้คำปรึกษาในหน้าแรกของเรา ด้วยเลเยอร์การโต้ตอบที่มีประสิทธิภาพของ Divi 5 คุณสามารถสลับระหว่างการตั้งค่าการตอบสนอง โฮเวอร์ และสถานะติดหนึบได้โดยตรงในแผงการตั้งค่าเดียวกัน ทำให้มั่นใจได้ว่าแต่ละองค์ประกอบจะทำงานได้อย่างสมบูรณ์แบบบนอุปกรณ์ต่างๆ เราจะเริ่มต้นด้วยการเปลี่ยนสีพื้นหลังของปุ่มหน้าแรกของเรา และตรวจสอบพฤติกรรมของปุ่มในการตั้งค่าการตอบสนอง
เราจะติดตามผลโดยไปที่โหมดโฮเวอร์ เปลี่ยนสีพื้นหลังของปุ่ม และเปลี่ยนกลับเป็นโหมดเดสก์ท็อปหลังจากทำการเปลี่ยนแปลง นี่จะแสดงว่าปุ่มในเวอร์ชันเดสก์ท็อปจะมีสีดั้งเดิม (สีดำ) ก่อนที่เคอร์เซอร์จะเลื่อนไปทางนั้น
สุดท้ายนี้ เราจะเปิดใช้งานโหมดติดหนึบ ก่อนที่จะตรวจสอบการทำงานของปุ่มในโหมดติดหนึบ วิธีนี้ช่วยให้คุณใช้และดูตัวอย่างเอฟเฟกต์ได้อย่างรวดเร็วในขณะที่เลื่อนดูมุมมองต่างๆ โดยไม่ต้องออกจากตัวสร้างหรือเปิดใช้งานการตั้งค่าแยกต่างหาก
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่ Divi 5 ทำให้กระบวนการออกแบบง่ายขึ้นที่นี่
การนำทาง Divi 5 อย่างมืออาชีพ
ด้วยการเรียนรู้คุณสมบัติที่สำคัญเหล่านี้ของอินเทอร์เฟซ Divi 5 คุณสามารถนำทางการออกแบบของคุณได้อย่างมีประสิทธิภาพมากขึ้นและหลีกเลี่ยงความยุ่งยากทั่วไปที่อาจทำให้ขั้นตอนการทำงานของคุณช้าลง ไม่ว่าจะเป็นการใช้ Layers Panel เพื่อจัดการองค์ประกอบที่ทับซ้อนกัน หรือการใช้ประโยชน์จาก One-Click Editing และ Canvas Scaling สำหรับการออกแบบที่ตอบสนอง เคล็ดลับเหล่านี้จะช่วยให้คุณได้รับประโยชน์สูงสุดจาก Divi 5
เริ่มทดลองใช้เครื่องมือเหล่านี้ใน Divi 5 Public Alpha และยกระดับการออกแบบของคุณไปอีกระดับ หากต้องการเคล็ดลับและแหล่งข้อมูลเพิ่มเติมในการเริ่มต้นใช้งาน Divi 5 โปรดดูภาพรวมอินเทอร์เฟซแบบเต็มและโพสต์ในบล็อกอื่นๆ
ดาวน์โหลด Divi 5 Public Alpha
