วิธีสร้างโครงการ Toggl ใหม่จากแบบฟอร์ม WordPress (2021)
เผยแพร่แล้ว: 2020-08-21คุณต้องการสร้างแบบฟอร์มโครงการ Toggl ใน WordPress หรือไม่? ด้วย WPForms คุณสามารถสร้างแบบฟอร์มบนเว็บไซต์ของคุณที่สร้างโครงการใน Toggl โดยอัตโนมัติเมื่อส่งแบบฟอร์ม
ในบทความนี้ เราจะแสดงวิธีการรวม Toggl กับ WordPress . ทีละขั้นตอน
สร้างแบบฟอร์มโครงการ Toggl ของคุณตอนนี้
โครงการ Toggl คืออะไร?
โปรเจ็กต์ Toggl คือพื้นที่ในพื้นที่ทำงาน Toggl ที่คุณสามารถติดตามเวลาสำหรับงานต่างๆ ได้ คุณสามารถมอบหมายแต่ละโปรเจ็กต์ให้กับลูกค้าที่แตกต่างกันเพื่อให้ทุกอย่างเป็นระเบียบ จากนั้นเพียงคลิกตัวจับเวลาเพื่อเริ่มติดตามเวลา
ตัวอย่างเช่น นักออกแบบเว็บไซต์อาจสร้างโครงการสำหรับเว็บไซต์ลูกค้าใหม่ โดยการแบ่งโปรเจ็กต์ออกเป็นงาน พวกเขาสามารถติดตามเวลากับแต่ละขั้นตอนได้อย่างแม่นยำ
การติดตามเวลาในโครงการ Toggl มีประโยชน์หากคุณต้องการ:
- วัดกิจกรรมโครงการในบริษัทหรือทีมของคุณ
- สร้างไทม์ชีทสำหรับลูกค้าของคุณ
- ติดตามเวลาที่คุณใช้ในการทำงานกับเครื่องมืออย่าง GitHub หรือ Basecamp โดยผสานเข้ากับ Toggl
ตอนนี้เราเข้าใจมากขึ้นแล้ว มาสร้างแบบฟอร์ม WordPress เพื่อรวม Toggl กับเว็บไซต์ของเรา
วิธีสร้างโครงการ Toggl จากแบบฟอร์ม WordPress
ในตัวอย่างนี้ เราใช้เพื่อสร้างแบบฟอร์มการรับสมัครอาสาสมัครใน WordPress เมื่ออาสาสมัครลงทะเบียน เราจะสร้างโครงการ Toggl ใหม่โดยอัตโนมัติ เพื่อให้เราสามารถจัดการฝึกอบรมของพวกเขาได้
นี่คือสารบัญที่จะช่วยให้คุณปฏิบัติตาม:
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์ม WordPress ของคุณ
- เพิ่มแบบฟอร์มโครงการ Toggl ของคุณไปยัง WordPress
- เชื่อมต่อ WPForms กับ Zapier
- เชื่อมต่อ Toggl กับ Zapier
- สร้างโครงการ Toggl ของคุณ
ก่อนที่คุณจะเริ่มต้น คุณควรตั้งค่าองค์กรและลูกค้าของคุณใน Toggl หากคุณไม่ต้องการมอบหมายโครงการให้กับลูกค้า เพียงแค่ใช้ชื่อของคุณเองเป็นลูกค้าในตอนนี้
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
เริ่มต้นด้วยการติดตั้งปลั๊กอิน WPForms
หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ โปรดดูคำแนะนำในการติดตั้งปลั๊กอินใน WordPress
เมื่อคุณเปิดใช้งาน WPForms แล้ว คุณสามารถไปยังขั้นตอนถัดไปได้
ขั้นตอนที่ 2: สร้างแบบฟอร์ม WordPress ของคุณ
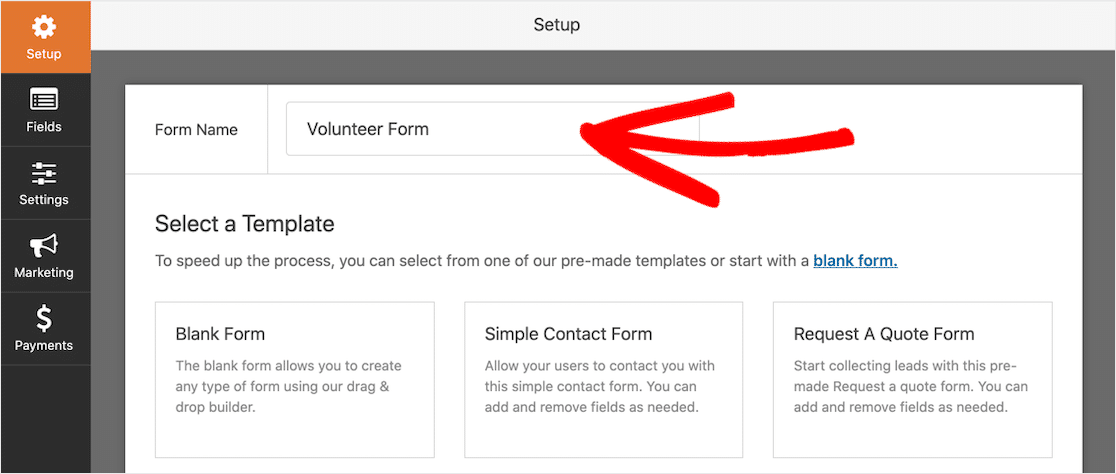
จากนั้น สร้างแบบฟอร์มใหม่ใน WPForms โดยไปที่ WPForms » Add New พิมพ์ชื่อสำหรับแบบฟอร์มของคุณที่ด้านบน

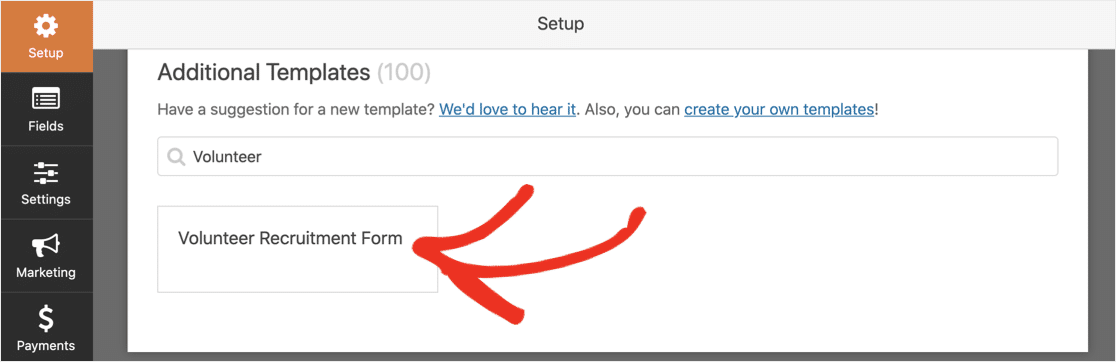
ลองใช้เทมเพลตเพื่อทำให้สิ่งนี้ง่ายมาก ค้นหาเทมเพลตฟอร์มสำหรับฟอร์มอาสาสมัครแล้วคลิกเทมเพลตเพื่อเปิด

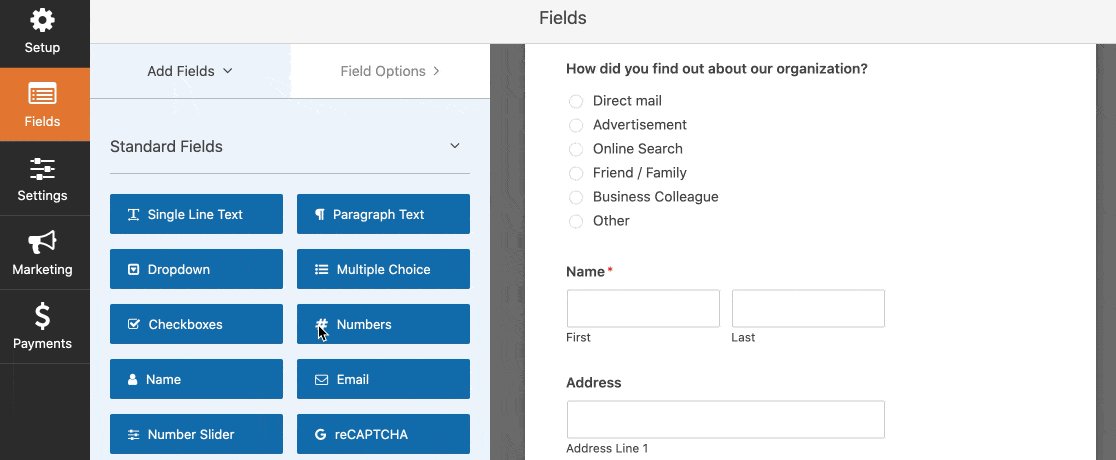
การปรับแต่งแบบฟอร์มนั้นง่ายมาก เพียงลากและวางฟิลด์จากบานหน้าต่างด้านซ้ายไปยังบานหน้าต่างด้านขวา
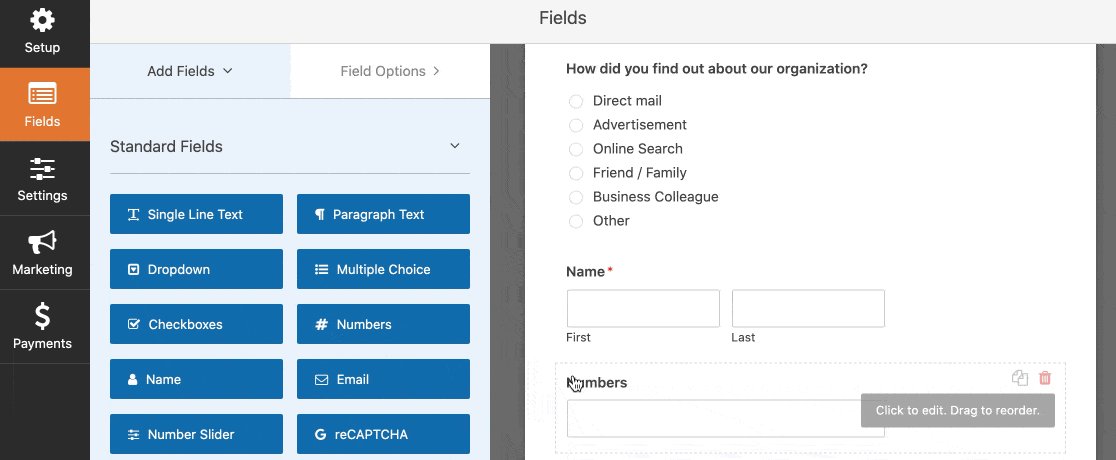
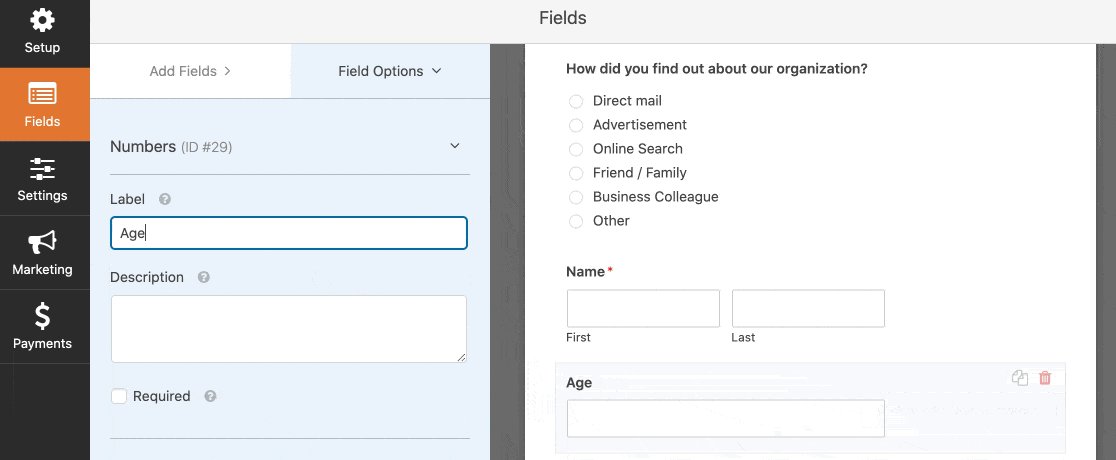
ตัวอย่างเช่น หากคุณต้องการทราบอายุอาสาสมัคร คุณสามารถเพิ่มฟิลด์ตัวเลขดังนี้:

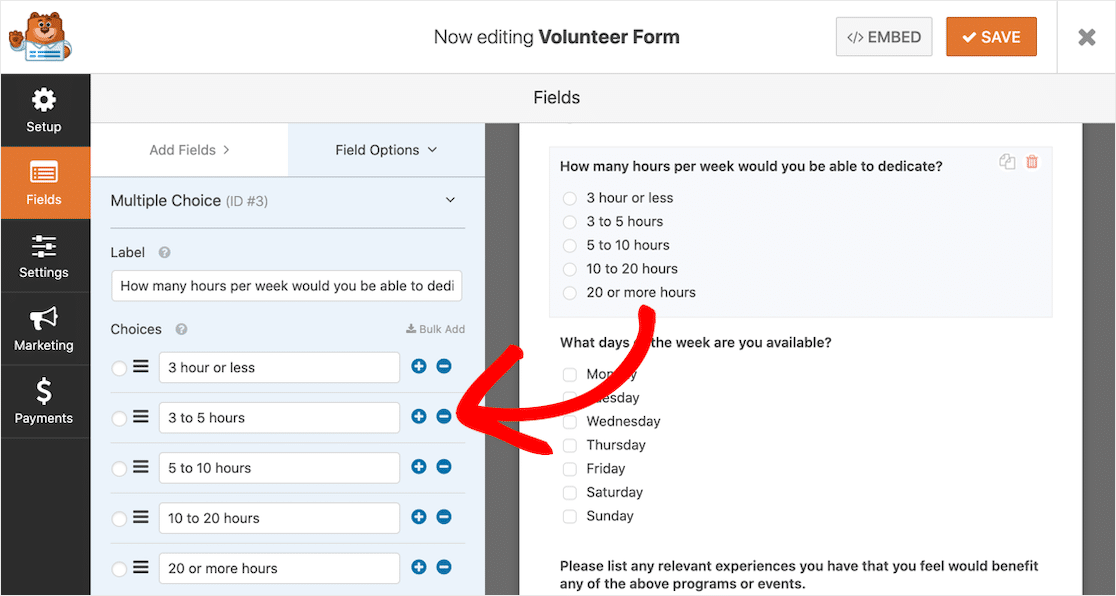
และถ้าคุณต้องการเปลี่ยนตัวเลือกคำตอบ เพียงคลิกที่ฟิลด์เพื่อแก้ไข

คุณยังสามารถใช้ตัวสร้างแบบฟอร์มเพื่อ:
- ลากช่องขึ้นและลงเพื่อจัดลำดับใหม่
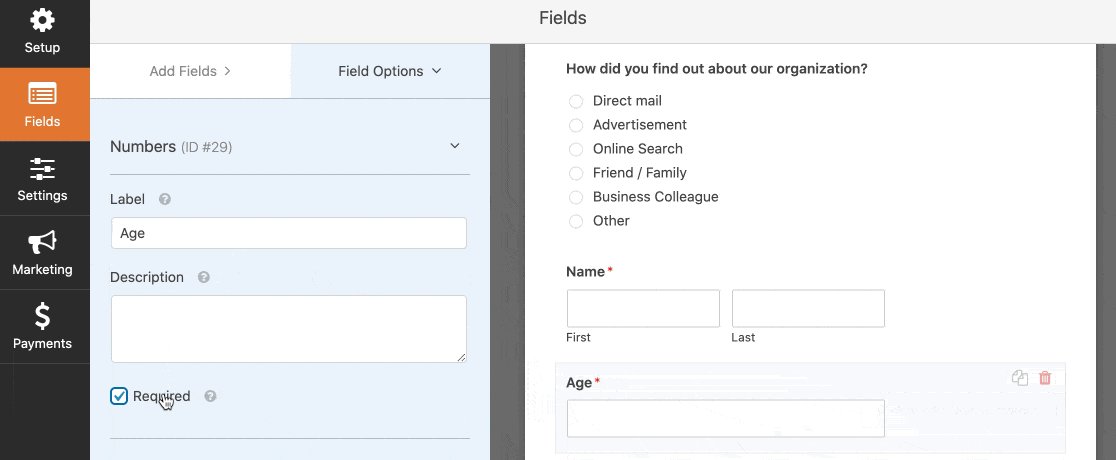
- ทำเครื่องหมายช่องว่าจำเป็น
- ลบช่องที่ไม่ต้องการออก
- ช่องที่ซ้ำกัน
- เพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มของคุณ
แบบฟอร์มที่เราสร้างในตัวอย่างนี้มีคำถามมากมาย หากคุณต้องการเรียนรู้วิธีแยกแบบฟอร์มยาวๆ ออกเป็นหน้าๆ โปรดอ่านคู่มือนี้เกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress
คลิก บันทึก เมื่อแบบฟอร์มของคุณเสร็จสมบูรณ์
ตอนนี้ได้เวลาเพิ่มลงใน WordPress แล้ว
ขั้นตอนที่ 3: เพิ่มแบบฟอร์มโครงการ Toggl ของคุณไปที่ WordPress
การเพิ่มแบบฟอร์มของคุณไปยัง WordPress นั้นง่ายมาก คุณไม่จำเป็นต้องคัดลอกและวางโค้ดใดๆ
คุณสามารถเพิ่มแบบฟอร์มไปยังหน้าหรือโพสต์บนเว็บไซต์ของคุณ หรือวางไว้ในแถบด้านข้าง
เราจะสร้างหน้าใหม่ในตัวอย่างนี้
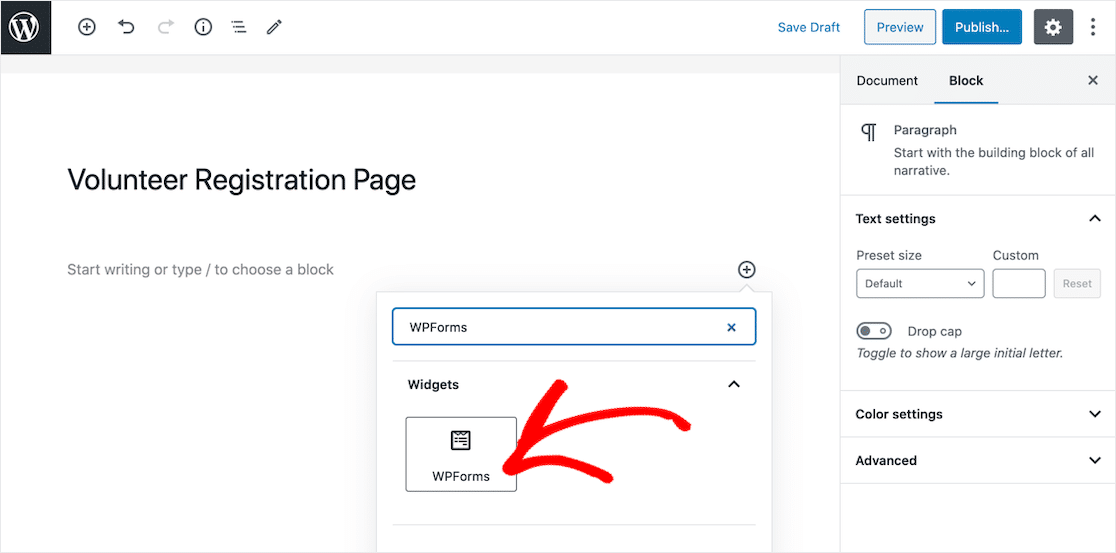
ขั้นแรก ให้คลิกไอคอนเครื่องหมายบวกในตัวแก้ไขบล็อกเพื่อเพิ่มบล็อกใหม่ ในหน้าต่างที่ปรากฏขึ้น ให้ค้นหา WPForms

ตอนนี้คลิกไอคอน WPForms เพื่อเพิ่มวิดเจ็ตในหน้าของคุณ

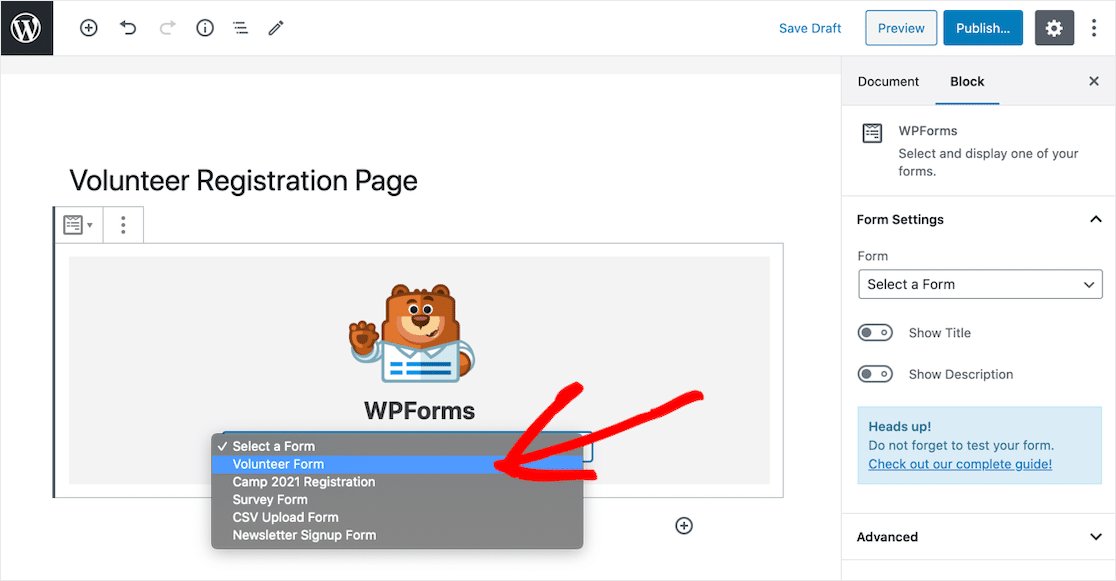
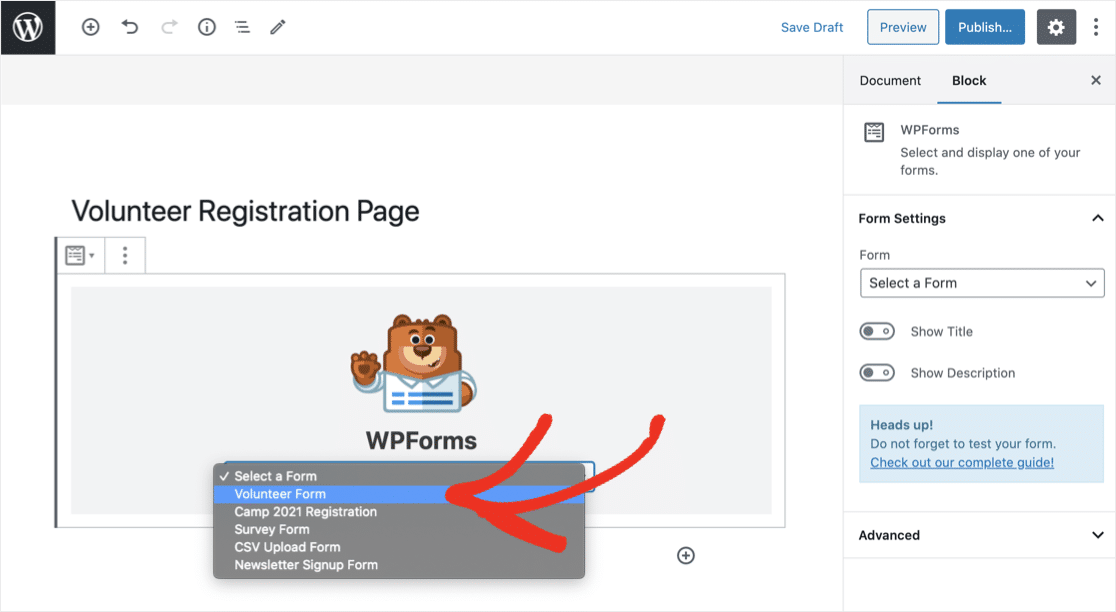
ในเมนูดร็อปดาวน์ เลือกแบบฟอร์มโครงการ Toggl ที่คุณสร้างในขั้นตอนที่ 2

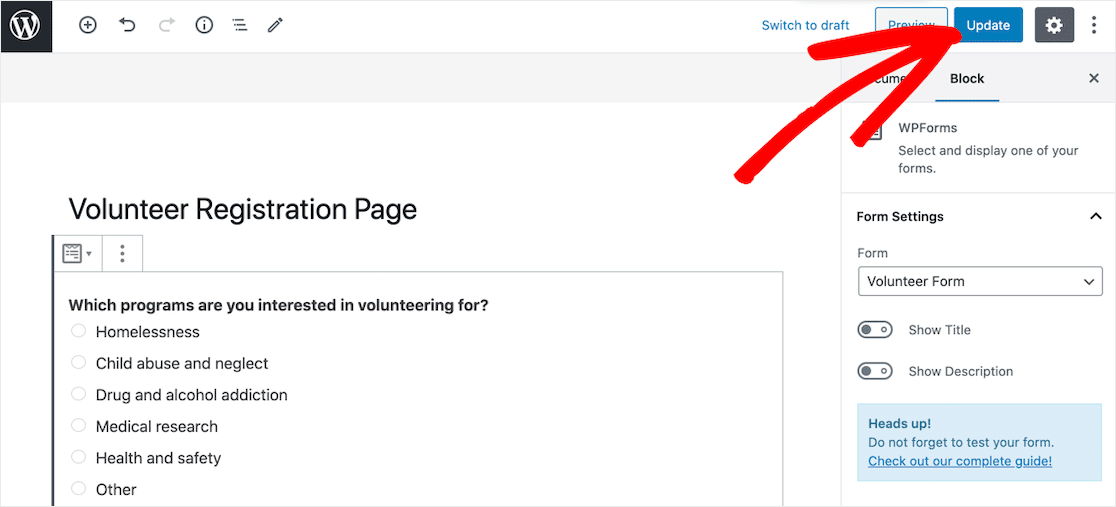
ขั้นตอนสุดท้ายคือการ เผยแพร่ หรือ อัปเดต หน้าของคุณโดยคลิกปุ่มสีน้ำเงินที่ด้านบนขวา

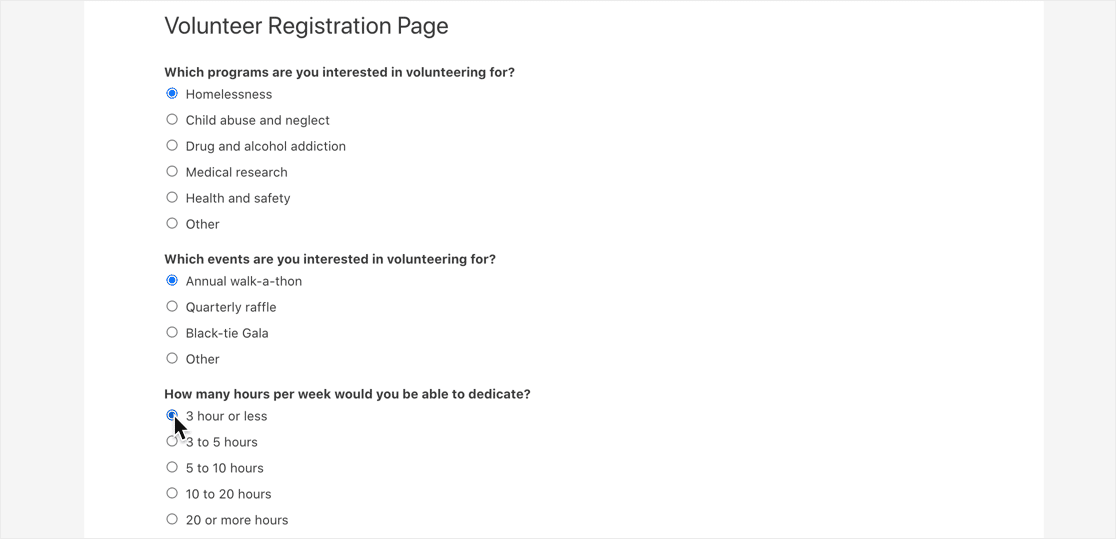
ตอนนี้แบบฟอร์มของคุณพร้อมใช้งานและพร้อมที่จะรวบรวมรายการ
สุดท้าย เราต้องส่งรายการทดสอบเพื่อให้ Zapier สามารถดึงข้อมูลนั้นในระหว่างการทดสอบ

ตอนนี้ได้เวลาสร้างเวทย์มนตร์ใน Zapier แล้ว
ขั้นตอนที่ 4: เชื่อมต่อ WPForms กับ Zapier
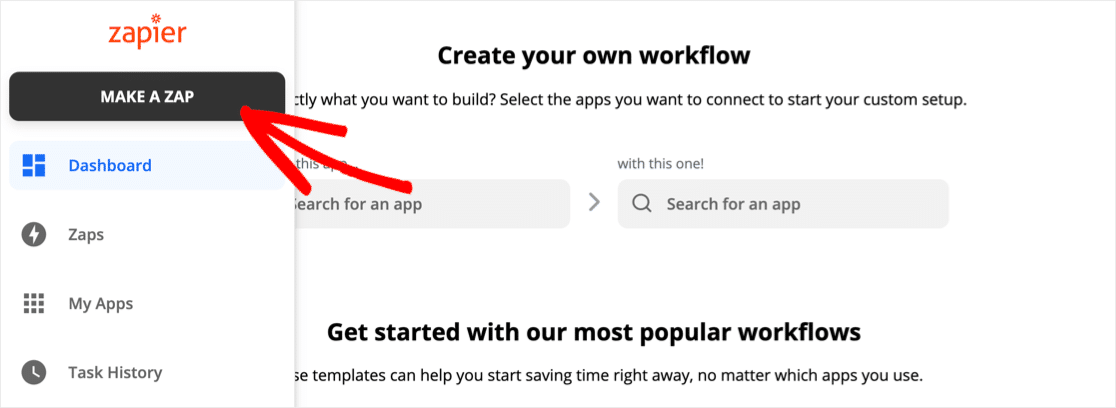
ไปที่ Zapier แล้วคลิก Make a Zap

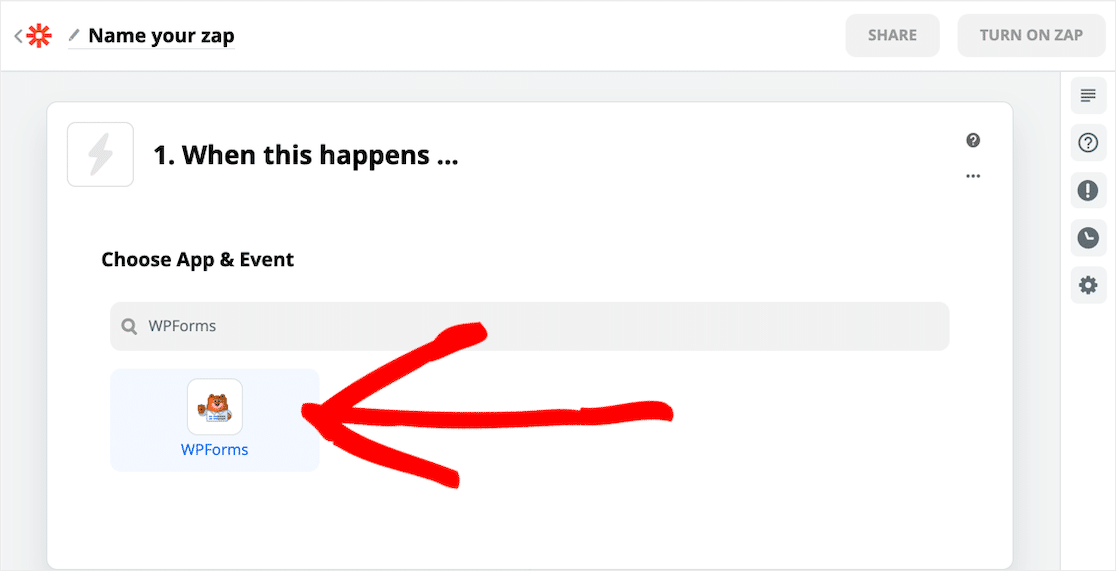
ตอนนี้ค้นหา WPForms และคลิกที่ไอคอน


ถัดไป คลิก ดำเนินการต่อ
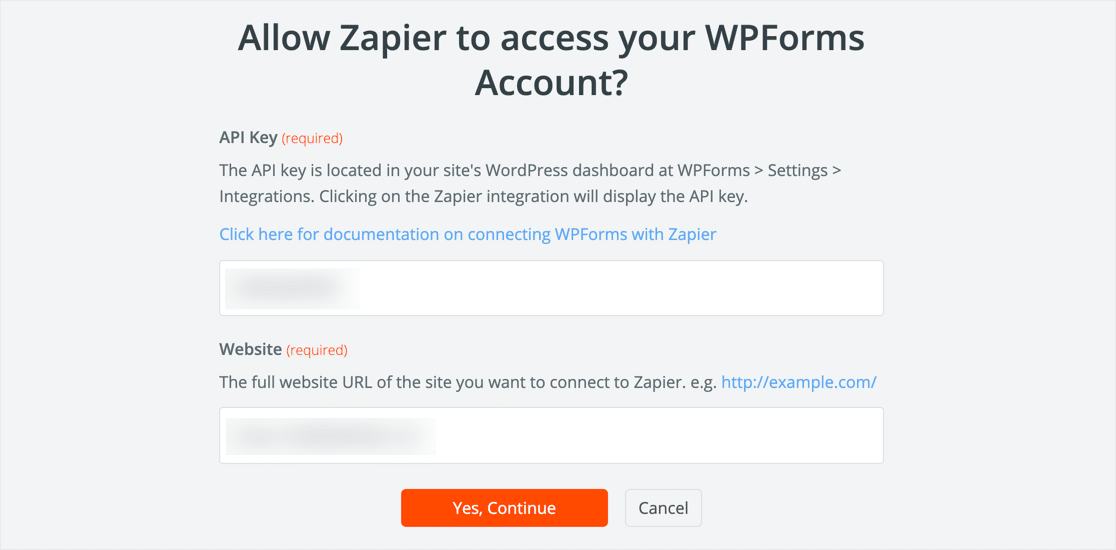
Zapier จะแจ้งให้คุณลงชื่อเข้าใช้บัญชี WPForms ของคุณ ในการดำเนินการนี้ คุณจะต้องคว้าคีย์ WPForms API
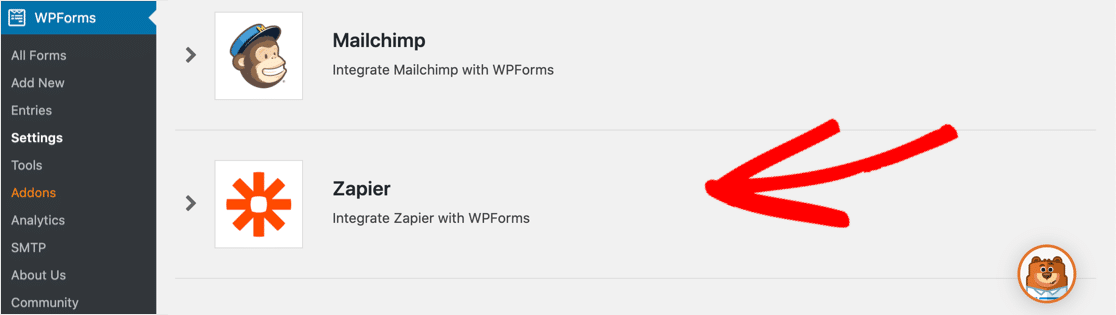
คุณจะพบสิ่งนี้ใน WPForms » Settings » Integrations คลิกไอคอน Zapier เพื่อแสดงคีย์ของคุณ

ไปข้างหน้าและคัดลอกคีย์ จากนั้นวางลงในหน้าต่างการเชื่อมต่อ Zapier ด้วย URL เว็บไซต์ของคุณดังนี้:

เมื่อคุณเชื่อมต่อแล้ว หน้าต่างจะปิดลง
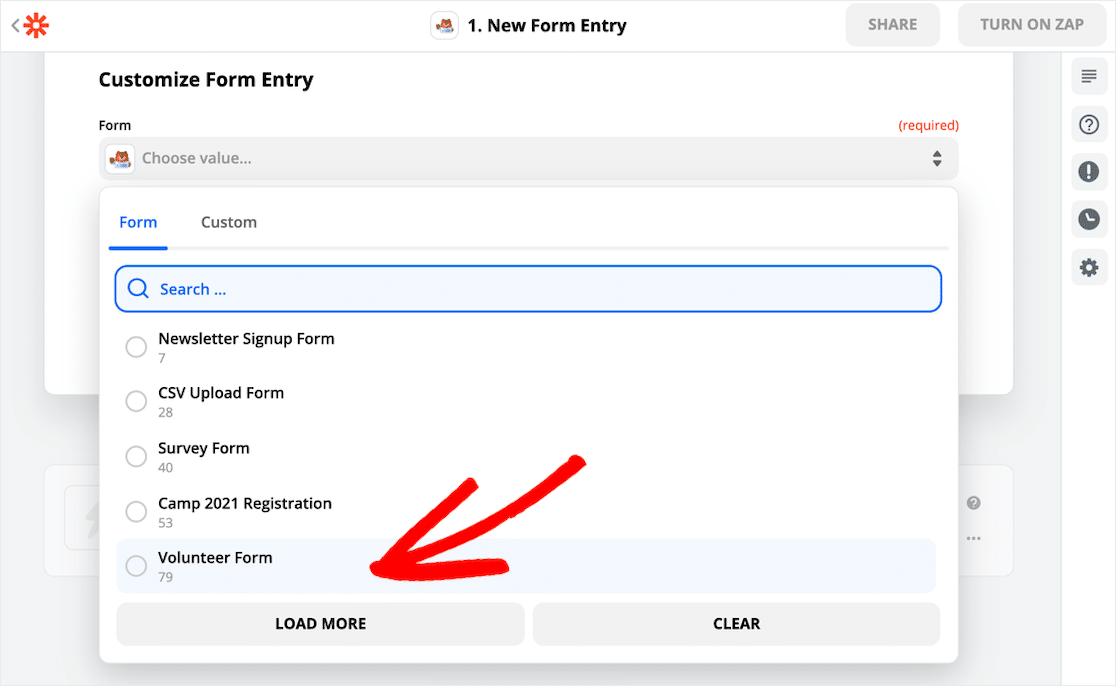
Zapier จะแสดงรายการแบบฟอร์มทั้งหมดที่คุณสร้างขึ้น อย่าลืมเลือกแบบฟอร์มที่ถูกต้องจากดรอปดาวน์:

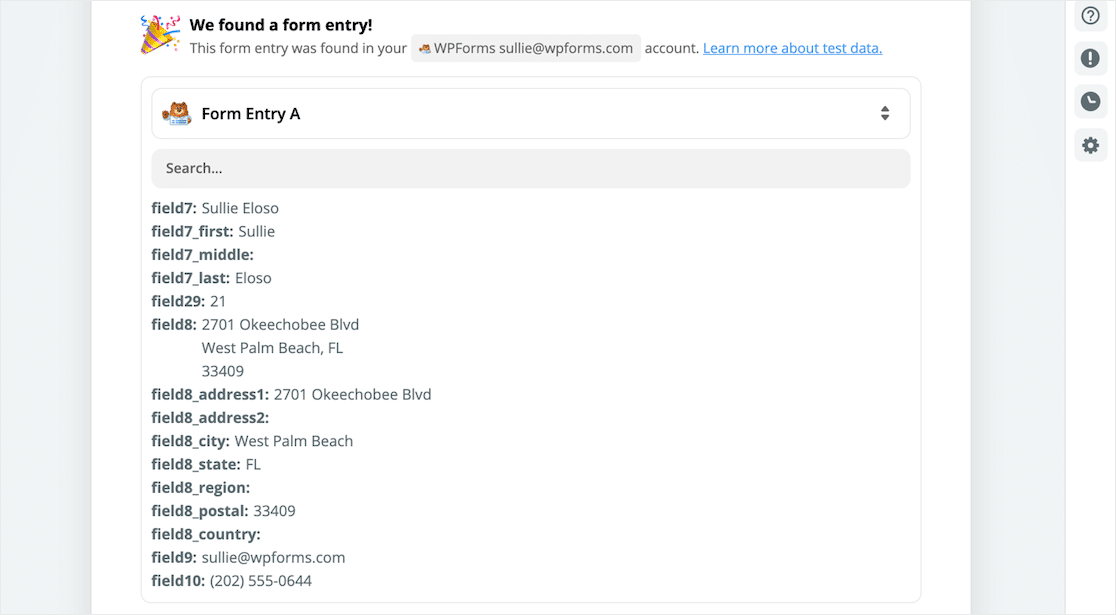
เอาล่ะขั้นตอนสุดท้าย คลิก ทดสอบทริกเกอร์ Zapier จะเชื่อมต่อกับ WPForms และดึงรายการทดสอบที่เราสร้างขึ้นในขั้นตอนที่ 3

หากคุณได้รับข้อความแสดงข้อผิดพลาดที่นี่ ให้ลองส่งรายการแบบฟอร์มอื่นแล้วทดสอบทริกเกอร์ของคุณอีกครั้ง
เมื่อทุกอย่างทำงาน ให้คลิก ดำเนินการต่อ
ในขั้นตอนต่อไป เราจะทำกระบวนการซ้ำเพื่อเชื่อมต่อ Zapier กับโครงการ Toggl ของเรา
ขั้นตอนที่ 5: เชื่อมต่อ Toggl กับ Zapier
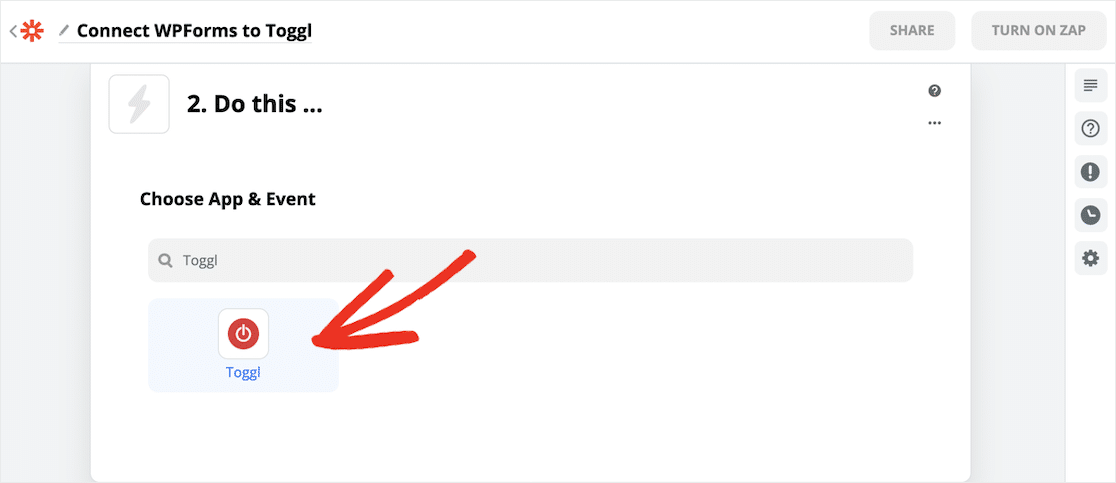
Zapier จะถามคุณว่าคุณต้องการเชื่อมต่อกับบริการใด ค้นหา Toggl และคลิกที่ไอคอน

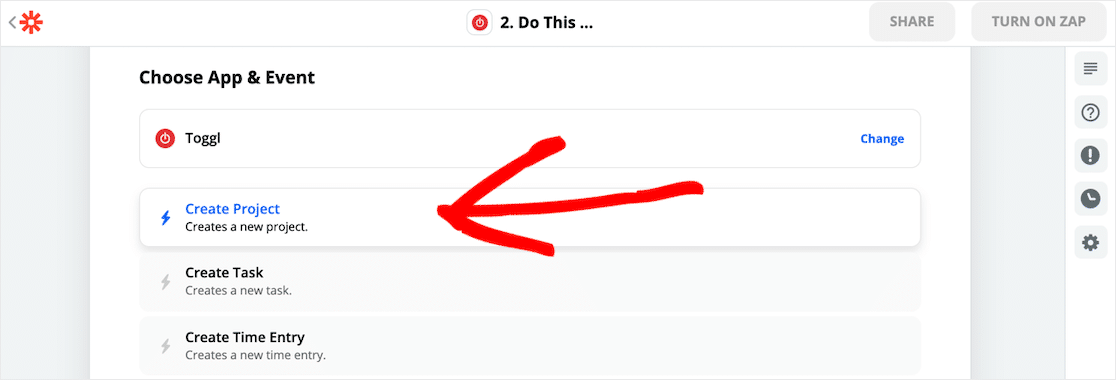
ตอนนี้ Zapier จะถามว่าคุณต้องการทำอะไรเมื่อส่งแบบฟอร์ม WordPress ของคุณ มีสิ่งที่ยอดเยี่ยมมากมายที่คุณสามารถทำได้ สำหรับตัวอย่างนี้ เราต้องการคลิก Create Project

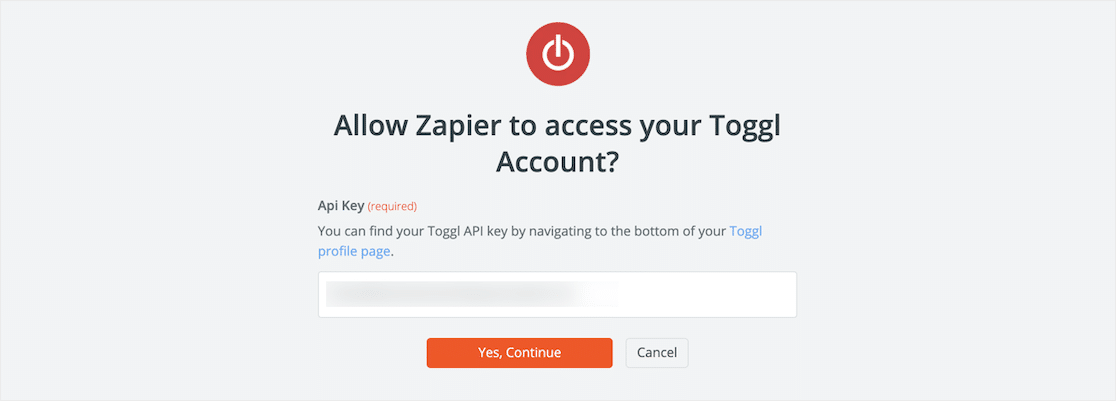
ถัดไป Zapier จะขอให้คุณลงชื่อเข้าใช้ Toggl คุณจะต้องคว้าคีย์ Toggl API ของคุณตอนนี้
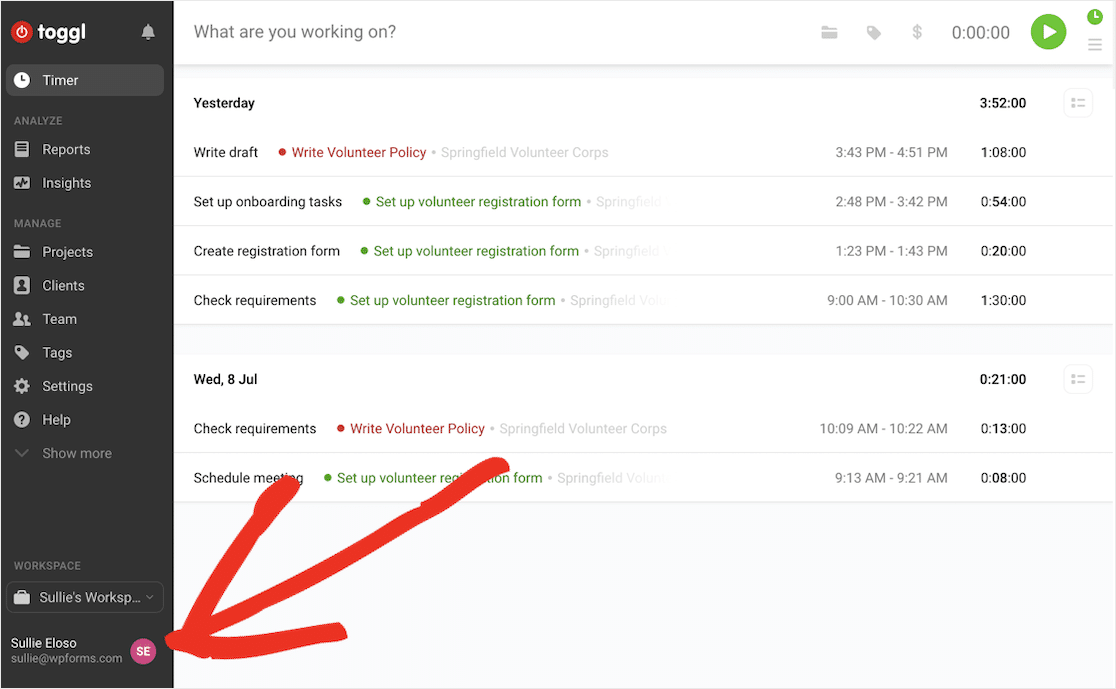
ใน Toggl คลิกชื่อของคุณเพื่อเปิดหน้าโปรไฟล์ของคุณ:

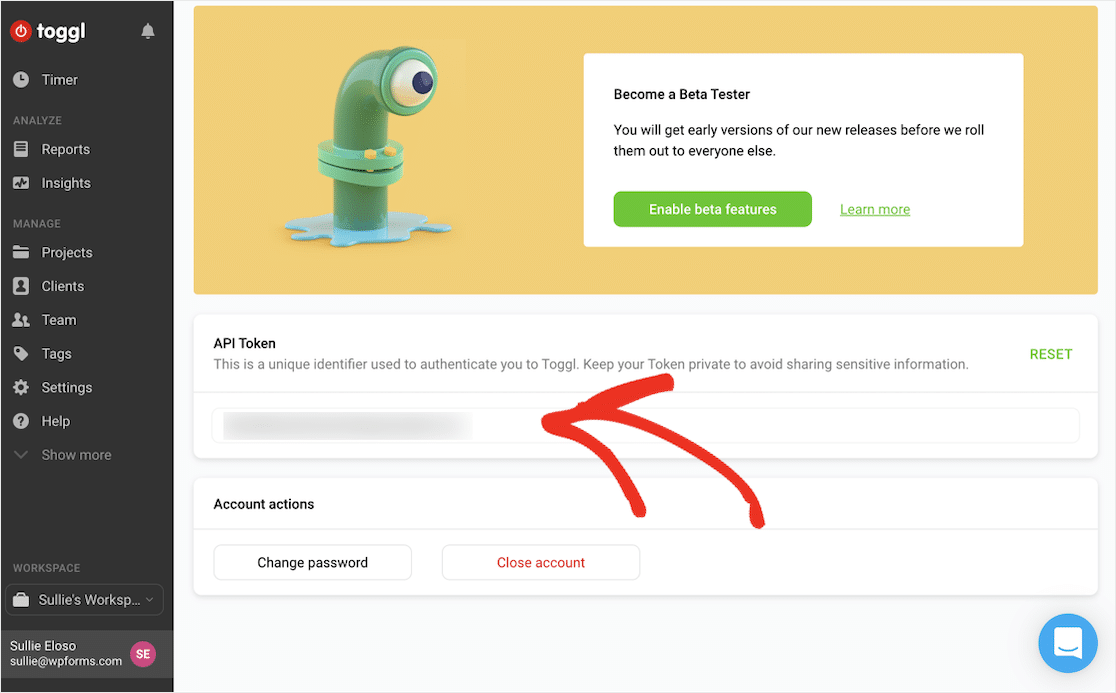
คลิก การตั้งค่าโปรไฟล์ จากนั้นเลื่อนลงมาจนสุดที่ API Token

ตอนนี้คุณสามารถคัดลอกคีย์และวางลงในหน้าต่างการเชื่อมต่อ Zapier
ทุกอย่างเสร็จเรียบร้อย? คลิก ใช่ ดำเนินการต่อ

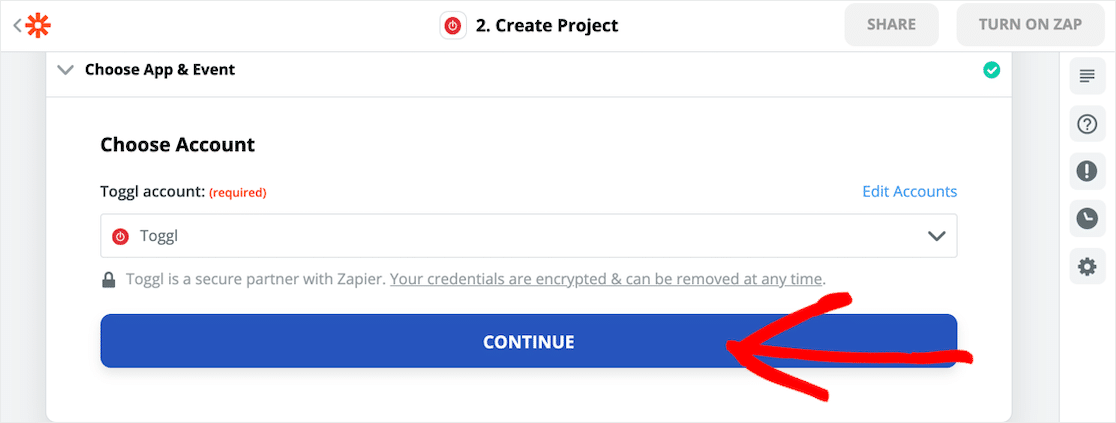
ตอนนี้คลิก ดำเนินการต่อ เพื่อไปยังส่วนที่สนุก

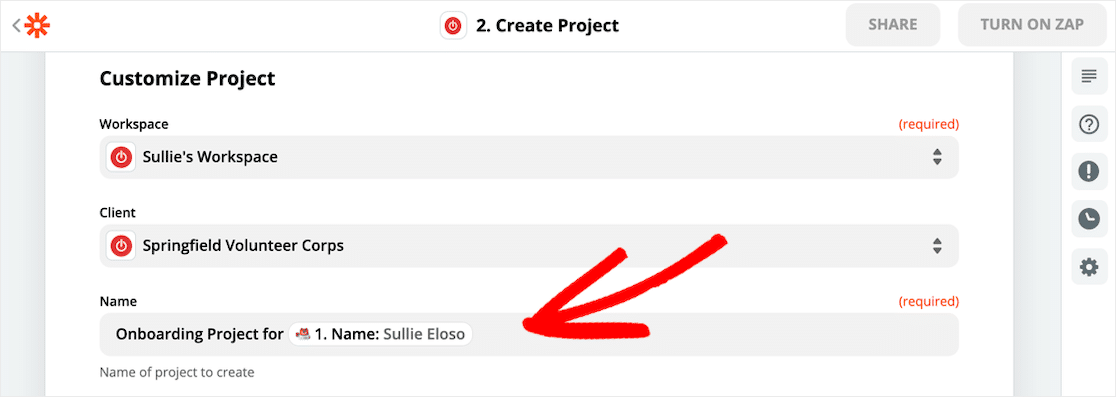
ถึงเวลาบอก Zapier ว่าโครงการ Toggl ของคุณควรมีลักษณะอย่างไร ใช้ดรอปดาวน์และฟิลด์เพื่อรับทุกอย่างที่แมปตามที่คุณต้องการ

ในตัวอย่างนี้ เราปรับแต่งชื่อโครงการ Toggl เพื่อรวมชื่อบุคคลที่ส่งแบบฟอร์ม ซึ่งจะทำให้ง่ายต่อการดูว่าแต่ละโครงการเป็นของใคร
ขั้นตอนที่ 6: สร้างโครงการ Toggl ของคุณ
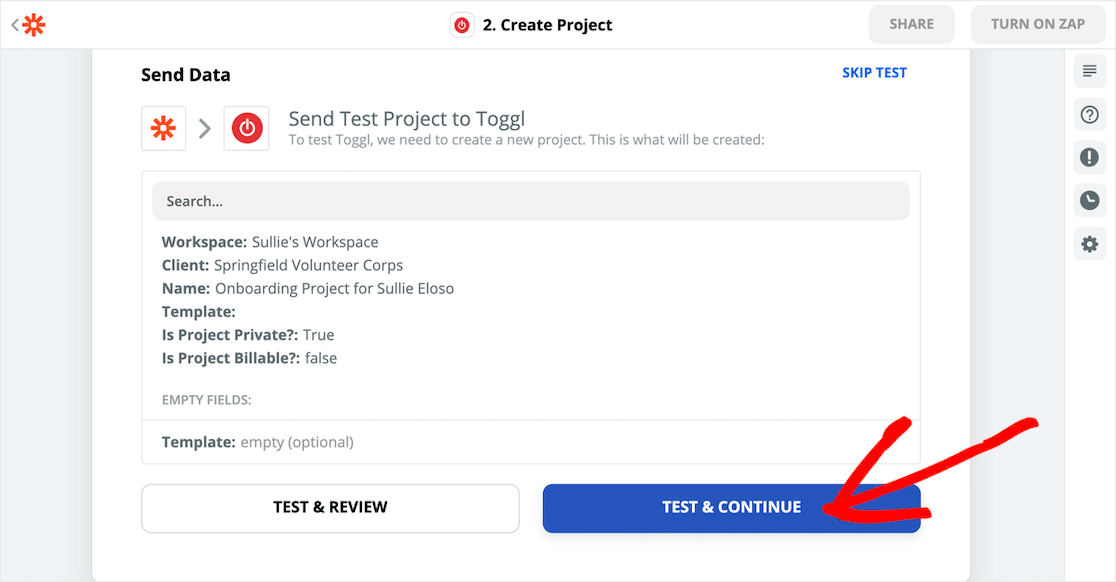
ตอนนี้เราจะบอกให้ Zapier สร้างโครงการ Toggl จากข้อมูลการทดสอบของเรา
เมื่อคุณตั้งค่าทุกอย่างตามที่ต้องการแล้ว ให้คลิก ทดสอบและดำเนินการต่อ

Zapier จะคัดลอกข้อมูลทั้งหมดจากแบบฟอร์ม WordPress ของคุณไปยังโครงการ Toggl
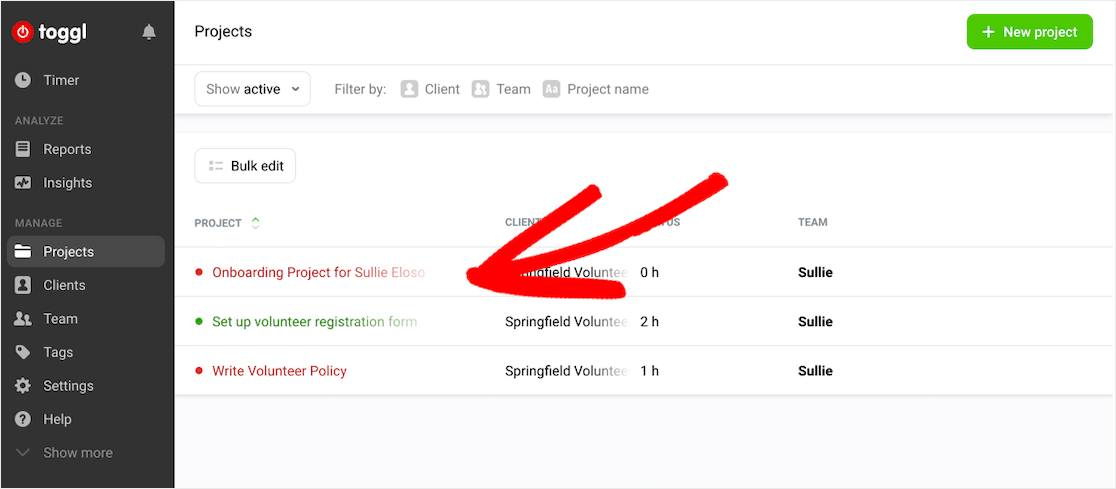
ตรวจสอบทุกอย่างเพื่อให้แน่ใจว่าใช้งานได้
ใน Toggl นำทางไปยัง โครงการ
ยอดเยี่ยม! เรามีโครงการ Toggl ใหม่ที่มีข้อมูลทั้งหมดที่เราส่งใน WordPress

ตอนนี้ เราสามารถติดตามเวลาที่ใช้ในการเข้าร่วมอาสาสมัครใหม่ของเราได้แล้ว
และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีสร้างโครงการ Toggl โดยอัตโนมัติจากแบบฟอร์ม WordPress แล้ว
หากคุณต้องการส่งอีเมลยืนยันถึงอาสาสมัครแต่ละคน โปรดอ่านบทความนี้เกี่ยวกับวิธีส่งอีเมลยืนยันไปยังผู้ใช้ คุณยังสามารถส่งคำเชิญอัตโนมัติ Slack ให้พวกเขาเพื่อให้พวกเขาได้พบกับทีมที่เหลือของคุณ
สร้างแบบฟอร์มโครงการ Toggl ของคุณตอนนี้
ความคิดสุดท้าย
คุณสามารถทำการผสานการทำงานที่ยอดเยี่ยมกับ Zapier และ WPForms ได้มากมาย ซึ่งจะช่วยให้คุณประหยัดเวลาในการจัดการทีมของคุณ
หากคุณกำลังมองหาเคล็ดลับการจัดการโครงการเพิ่มเติม นี่เป็นวิธีที่ดีจริงๆ ในการเพิ่มบอร์ด Kanban ใน WordPress
พร้อมที่จะสร้างแบบฟอร์มโครงการ Toggl แล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตที่ปรับแต่งได้ฟรีและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
