แบบอักษร Shopify ที่ดีที่สุด 10+ อันดับแรกสำหรับร้านค้าของคุณ
เผยแพร่แล้ว: 2023-03-22
ช้อปปิ้งออนไลน์น่าตื่นเต้น! และในฐานะผู้ค้าปลีกออนไลน์ เป้าหมายของคุณคือการอำนวยความสะดวกให้ได้รับประสบการณ์การช็อปปิ้งที่เรียบง่ายและน่าพึงพอใจ ลูกค้าของคุณไม่จำเป็นต้องกลั่นกรองผ่านหน้าร้านค้า Shopify ของคุณเพื่อค้นหาสินค้าที่จำเป็นท่ามกลางเนื้อหาที่ไม่เกี่ยวข้อง
ลูกค้าจะออกจากเว็บไซต์ของคุณด้วยความหงุดหงิดหากพวกเขาไม่สามารถค้นหาสิ่งที่ต้องการได้ในทันที ดังนั้น คุณควรพยายามปรับปรุงประสบการณ์ของผู้ใช้
ประสบการณ์การใช้งานที่ยอดเยี่ยมรวมถึงแบบอักษร ดังนั้นวันนี้เราจะแบ่งปันแบบอักษร Shopify ที่ดีที่สุด 10+ อันดับแรกที่จะช่วยคุณในการพัฒนากลยุทธ์แบบอักษรที่เหมาะสำหรับธุรกิจออนไลน์ของคุณ
เหตุใดแบบอักษรจึงสำคัญสำหรับร้านค้า Shopify ของคุณ
แบบอักษรมีความสำคัญในธุรกิจอีคอมเมิร์ซเนื่องจากการทำให้ผู้บริโภคอ่านเนื้อหาของคุณเป็นเรื่องยาก ดังนั้น ทุกคำจึงมีความสำคัญ และการดึงดูดผู้ใช้จึงเป็นสิ่งสำคัญ
แบบอักษรกำหนดว่าผู้ชมของคุณรับรู้ร้านค้าของคุณอย่างไร เนื่องจากแบบอักษรเหล่านี้แสดงความคิด ความรู้สึก และพฤติกรรมที่เฉพาะเจาะจงตามการออกแบบ การเลือกแบบอักษรที่น่าสนใจจะทำให้ผู้ใช้อยู่บนเพจของคุณนานขึ้น นำพวกเขาเข้าสู่เนื้อหาของคุณ ปรับปรุงความสามารถในการจดจำ และหวังว่าจะนำพวกเขาไปสู่กระบวนการซื้อ ตัวอย่างเช่น ฟอนต์ Serif เช่น Times New Roman และ Garamond สามารถเพิ่มความเร็วในการอ่านได้เช่นกัน
เมื่อใช้อย่างเหมาะสม แบบอักษรจะดึงดูดสายตาจากตำแหน่งหนึ่งไปยังตำแหน่งถัดไปตามลำดับที่คุณต้องการ นอกจากนี้ การใช้แบบอักษรที่สะดุดตาในบรรทัดแรกและแบนเนอร์ส่งเสริมการขายจะช่วยดึงดูดความสนใจไปยังสิ่งที่คุณต้องการโปรโมต
สรุปแล้ว เมื่อเจ้าของร้านค้า Shopify และเจ้าของธุรกิจรายอื่นๆ ใช้ฟอนต์อย่างถูกต้อง พวกเขาสามารถช่วยให้ผู้ซื้อออนไลน์จดจำแบรนด์ของคุณได้ง่ายขึ้นและส่งผลดีต่อยอดขายและรายได้ของคุณ
สิ่งที่ควรทราบเมื่อเลือกแบบอักษรสำหรับร้านค้า Shopify ของคุณ
เมื่อคุณเลือกแบบอักษร Shopify ที่ดีที่สุดสำหรับร้านค้าออนไลน์ของคุณ คุณควรพิจารณาด้านต่างๆ ที่กล่าวถึงด้านล่าง
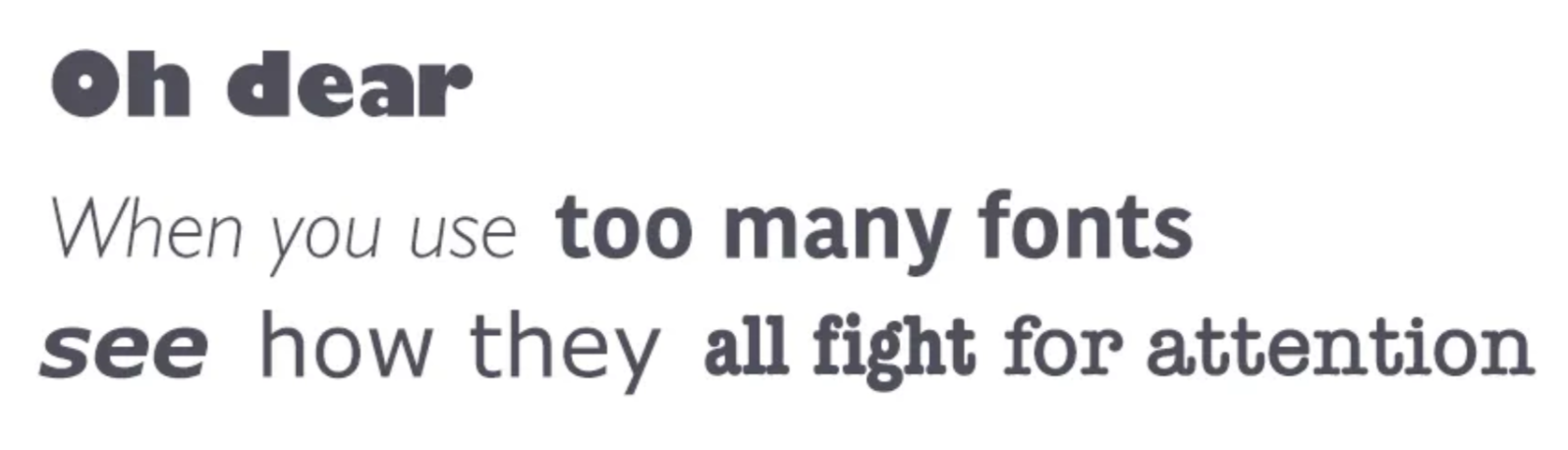
ใช้แบบอักษรไม่เกิน 3 แบบบนเว็บไซต์ Shopify ของคุณ
สิ่งที่สำคัญที่สุดสำหรับเจ้าของธุรกิจที่ต้องจำไว้ก็คือ ควรมีฟอนต์หลักเพียง 3 ฟอนต์บนเว็บไซต์: หนึ่งสำหรับพาดหัวข่าว หนึ่งสำหรับข้อความเนื้อหา และอีกหนึ่งสำหรับเน้นเสียง
ใช้แบบอักษรหลักซึ่งเป็นแบบอักษรที่เห็นได้ชัดเจนที่สุดสำหรับชื่อเรื่อง แบนเนอร์ และส่วนหัวทั้งหมด (ข้อความขนาดใหญ่)
ใช้เป็นแบบอักษรเสริมสำหรับข้อความเนื้อหาที่เล็กลง นี่ควรเป็นฟอนต์ที่อ่านง่ายที่สุดแบบอักษรนี้ใช้บนเว็บไซต์เป็นสำเนียงสำหรับองค์ประกอบเฉพาะเช่นปุ่ม โลโก้แบรนด์อาจเป็นแบบอักษรนี้

พยายามใช้แบบอักษรมาตรฐาน
ไซต์ฝังฟอนต์ (เช่น Google Web Fonts หรือ Typekit) มีฟอนต์สร้างสรรค์มากมายที่สามารถเพิ่มสิ่งใหม่ สด และน่าประหลาดใจให้กับโครงการของคุณ ดังนั้นสิ่งที่อาจผิดพลาดได้? อันที่จริง วิธีการนี้มีข้อบกพร่องที่สำคัญประการหนึ่ง: แบบอักษรที่สวยงามสามารถเบี่ยงเบนความสนใจของผู้บริโภคจากการอ่านได้ ผู้คนสามารถใช้เวลาในการพิจารณาแบบอักษรที่นักออกแบบใช้มากกว่าการอ่านข้อความ
เว้นแต่ว่าคุณมีความต้องการฟอนต์แบบกำหนดเองที่น่าสนใจ เช่น การสร้างแบรนด์หรือการสร้างประสบการณ์ที่สมจริง ขอแนะนำให้เลือกใช้ฟอนต์ระบบ โปรดจำไว้ว่าการออกแบบตัวอักษรที่ดีจะดึงความสนใจของผู้อ่านไปที่ข้อความมากกว่าตัวแบบอักษร
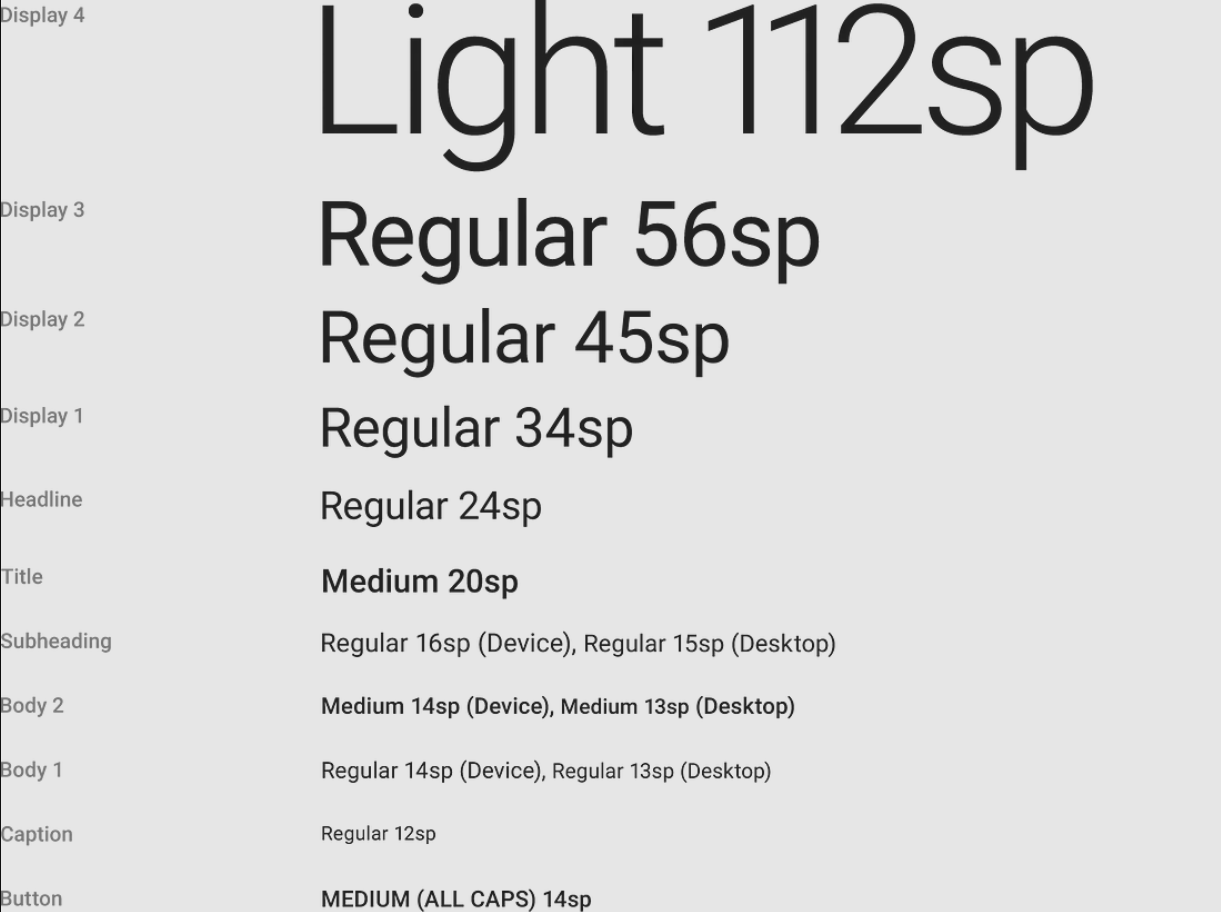
เลือกแบบอักษรที่เหมาะกับขนาดต่างๆ
ไซต์ของคุณจะเข้าถึงได้โดยผู้ใช้โดยใช้อุปกรณ์ที่มีขนาดหน้าจอและความละเอียดต่างกัน อินเทอร์เฟซผู้ใช้ส่วนใหญ่จำเป็นต้องมีองค์ประกอบข้อความที่มีขนาดต่างๆ กัน (การคัดลอกปุ่ม ป้ายชื่อฟิลด์ ส่วนหัวของส่วน ฯลฯ) เพื่อรักษาความสามารถในการอ่านและการใช้งานในทุกขนาด ให้เลือกแบบอักษรที่ทำงานได้ดีในหลายขนาดและน้ำหนัก

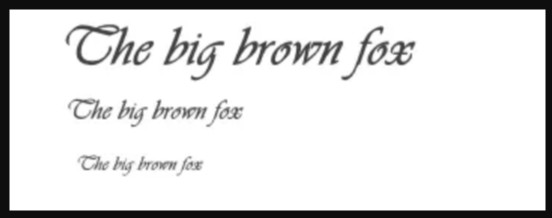
ตรวจสอบว่าแบบอักษรที่คุณเลือกอ่านได้บนหน้าจอขนาดเล็ก! หลีกเลี่ยงการใช้แบบอักษรที่มีตัวสะกด เช่น Vivaldi (ในตัวอย่างด้านล่าง): มีลักษณะสวยงามแต่อ่านยาก
ใช้แบบอักษรที่มีตัวอักษรที่แตกต่างกัน
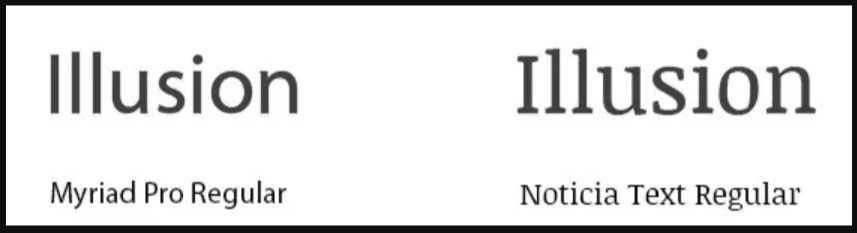
ฟอนต์หลายตัว โดยเฉพาะที่มีตัวอักษร “i” และ “L” ทำให้เข้าใจรูปแบบตัวอักษรที่คล้ายกันผิดได้ง่ายเกินไป ดังนั้น ขณะเลือกแบบอักษร อย่าลืมทดสอบในสถานการณ์ต่างๆ เพื่อให้แน่ใจว่าจะไม่สร้างปัญหาให้กับผู้บริโภคของคุณ

หมวดหมู่แบบอักษร
แบบอักษรที่คุณเลือกสำหรับไซต์ Shopify ของคุณเป็นพื้นฐานสำหรับการสื่อสารที่ชัดเจนเกี่ยวกับเนื้อหาเว็บของคุณ โดยพื้นฐานแล้วฟอนต์หลักๆ จะมีอยู่ 3 ประเภท ได้แก่ Serif, Sans-serif
- ฟอนต์ Serif: ฟอนต์นี้มีขาหรือหางเล็กๆ ที่ปลายเส้นขีดของรูปแบบตัวอักษร Times New Roman หรือ Georgia เป็นสองตัวอย่างทั่วไปของแบบอักษรนี้
- แบบอักษร Sans-serif: ไม่มี serifs หางเพิ่มเติมหรือฟุตที่ส่วนท้ายของรูปแบบตัวอักษรแต่ละตัวในแบบอักษรนี้ ฟอนต์ Sans serif มักใช้สำหรับการเขียนข้อความทั่วไป ฟอนต์ Sans Serif ได้แก่ Arial, Futura และ Helvetica
วิธีเลือกแบบอักษร Shopify ที่ดีที่สุดสำหรับร้านค้าของคุณ
คุณอาจทดลองใช้ฟอนต์ต่างๆ ของ Shopify เพื่อดูว่าฟอนต์ใดเหมาะกับหน้าเว็บของบริษัทคุณมากที่สุด
เป็นคำถามที่สำคัญ และปัจจัยต่างๆ ด้านล่างนี้จะช่วยคุณเลือกแบบอักษรที่เหมาะสำหรับร้านค้า Shopify:
- แนวคิดหลักและจิตวิญญาณของบริษัทของคุณ
- ความประทับใจที่คุณกำลังพยายามฉายเพื่อสร้างความประทับใจให้กับผู้มีโอกาสเป็นลูกค้า
- แบรนด์ของคุณขับเคลื่อนด้วยค่านิยม
- อารมณ์ที่ต้องการสำหรับลูกค้าของคุณ
- คำถามประเภทนี้สามารถช่วยและนำคุณไปในทิศทางที่ถูกต้องได้
นอกจากคำถามหลักข้างต้นแล้ว คุณยังต้องพิจารณาองค์ประกอบต่อไปนี้ในขณะที่เลือกแบบอักษร Shopify ที่ดีที่สุด
ขนาดตัวอักษร
น้ำหนักที่แตกต่างกันอาจบ่งบอกถึงบุคลิกของแบรนด์ที่แตกต่างกัน แบบอักษรที่บางลงและมีสไตล์มากขึ้นมักจะเชื่อมโยงกับความทันสมัย ความเรียบง่าย และความสง่างาม แต่เมื่อแบบอักษรของคุณหนาขึ้น แบบอักษรจะเริ่มดูเป็นกันเอง อึกทึก และแม้กระทั่งเป็นคนเปิดเผยมากขึ้น
แบบอักษรที่เสริมหรือตัดกัน
แบบอักษรเสริมช่วยเสริมซึ่งกันและกันโดยไม่ทำให้เกิดความขัดแย้งหรือความเปรียบต่างมากเกินไป
ตัวอย่างเช่น คุณอาจจับคู่แบบอักษรของส่วนหัวที่เป็นตัวหนากับแบบอักษรเดียวกันในน้ำหนักแบบอักษรธรรมดา สิ่งนี้บ่งบอกถึงความสามัคคีและความสมดุล

ในทางกลับกัน การผสมแบบอักษรที่ตัดกันเป็นสิ่งที่ควรพิจารณา ในแง่ของรูปร่าง ความหนา รูปแบบ และการจัดตำแหน่ง แบบอักษรทั้งสองนี้มีขนาดตรงข้ามกัน
เทคนิคทั่วไปในการรวมแบบอักษรที่ตัดกันคือการใช้แบบอักษร sans serif เป็นแบบอักษรหลักและแบบอักษร serif เป็นแบบอักษรสนับสนุน
แบบอักษร Shopify ที่ดีที่สุด 5 อันดับแรกสำหรับร้านค้าออนไลน์ของคุณ
มาดูแบบอักษรที่มีให้สำหรับร้านค้า Shopify ของคุณกัน โปรดทราบว่าคุณสามารถใช้ฟอนต์อื่นๆ ที่ไม่ได้อยู่ในรายการนี้ หรือแม้แต่เพิ่มฟอนต์แบบกำหนดเองไปยังร้านค้า Shopify นี่เป็นฟอนต์ที่ได้รับความนิยมและเป็นมิตรกับผู้อ่านมากที่สุด
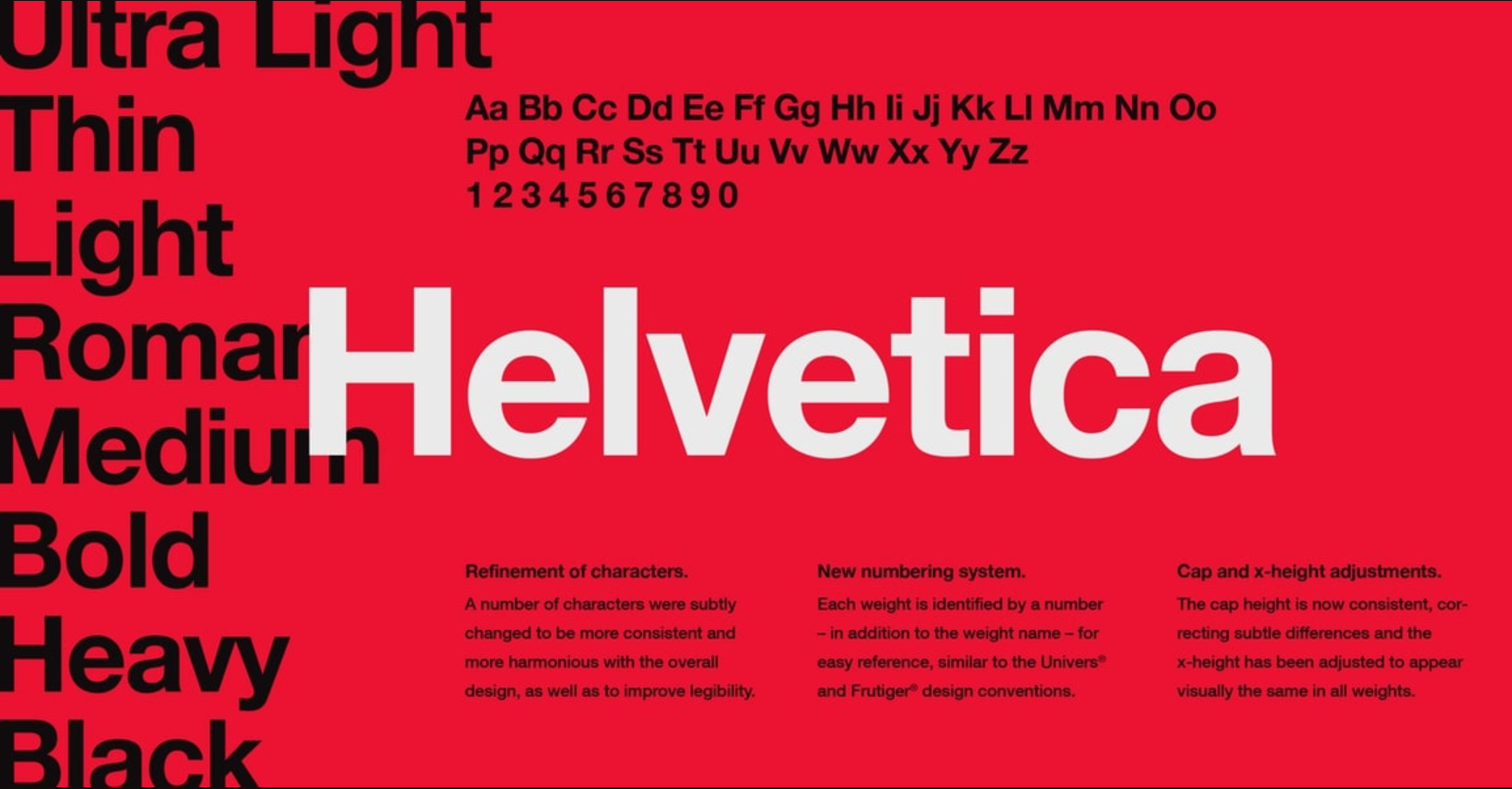
เฮลเวติก้า

Helvetica มีมาตั้งแต่ปี 1957 เนื่องจากเป็นของตระกูล sans-serif ตัวอักษรจึงไม่มีเส้นโค้งที่ปลายแต่ละขีด เป็นฟอนต์คลาสสิกที่ตอนนี้มีให้ใช้งานในหลากหลายสไตล์ รวมถึง Helvetica lite, แบบมน และอื่นๆHelvetica เป็นฟอนต์พื้นฐานที่บริษัทขนาดใหญ่มักใช้สำหรับโลโก้และเอกสารทางการตลาด ยิ่งไปกว่านั้น Helvetica ยังเป็นฟอนต์ที่ตรงไปตรงมาและน่าดึงดูดซึ่งใช้ได้กับทุกการออกแบบ ฟอนต์คัดลายมือ ประดับ หรือลายมือเข้ากันได้ดี
การามอนด์

Garamond เป็นอีกหนึ่งแบบอักษรโบราณที่มีกลิ่นอายย้อนยุค เหมาะสำหรับข้อความเนื้อหาในสิ่งพิมพ์ และยังอ่านง่ายอีกด้วย เว็บไซต์ของคุณจะให้ความรู้สึกไร้กาลเวลาด้วยแบบอักษรนี้ และตัวอักษรแต่ละตัวอาจดูเหมือนเป็นการแกะสลักสำหรับบางคนแอเรียล

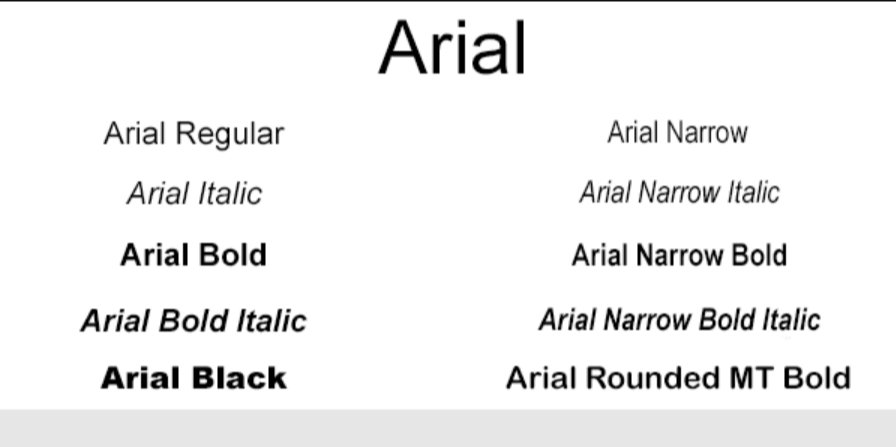
Arial เป็นฟอนต์ที่ปลอดภัยที่สุดในการเลือก และเป็นมาตรฐานอุตสาหกรรมในด้านการพิมพ์ Arial เรียกว่า Arial MT ในบางอุปกรณ์หรือโปรแกรมประมวลผลคำ พวกเขาเหมือนกันโดยไม่มีความแตกต่างที่สังเกตได้แบบอักษรนี้มีหลายรูปแบบ แต่ทั้งหมดอ่านง่าย อยู่ในตระกูลฟอนต์ sans-serif Sans serif ระบุว่าไม่มีบรรทัดที่ส่วนท้ายของตัวอักษรแต่ละตัว แบบอักษรนี้เป็นที่รู้จักกันดี และรวมอยู่ในระบบปฏิบัติการของอุปกรณ์ Microsoft ทั้งหมด iOS และ Android รู้จักฟอนต์นี้เช่นกัน
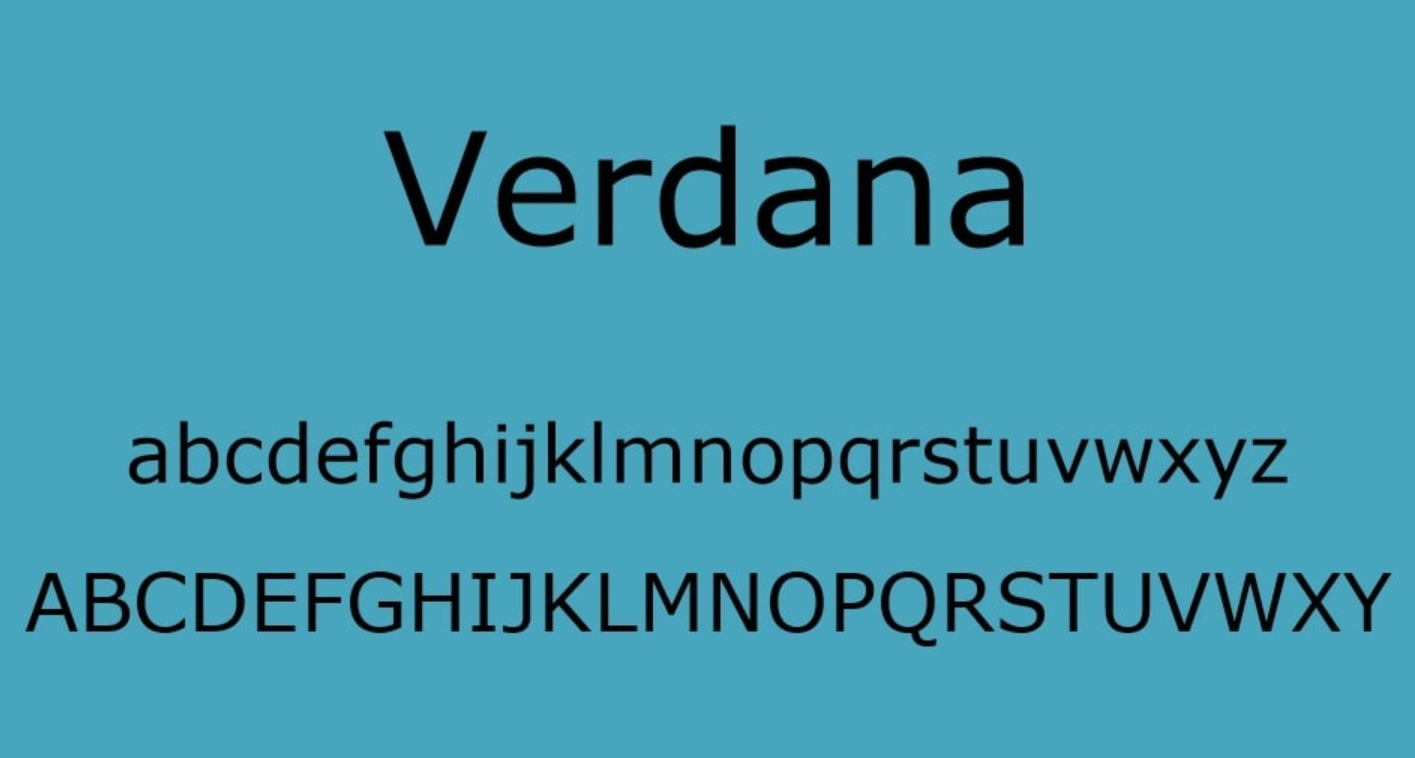
เวอร์ดาน่า

ผู้เชี่ยวชาญด้านฟอนต์หลายคนเชื่อว่า Verdana เป็นฟอนต์เว็บที่แท้จริง เป็นฟอนต์ sans serif แบบธรรมดาที่ใหญ่พอสำหรับการอ่านง่าย หากคุณดูอย่างใกล้ชิด คุณจะสังเกตเห็นว่าตัวอักษรนั้นค่อนข้างยาว ทำให้อ่านได้ง่ายขึ้นบนแล็ปท็อป แท็บเล็ต และสมาร์ทโฟน Verdana กำลังมุ่งเน้นไปที่อุปกรณ์พกพาและพีซี และเหมาะสมเนื่องจากสร้างขึ้นเพื่อและโดย Microsoftคาลิบรี

อันนี้ใหม่มาก โดยเปิดตัวในปี 2547 และเผยแพร่สู่สาธารณะในปี 2550 Microsoft ได้เปิดตัวสู่โลกและทำให้เป็นแบบอักษรเริ่มต้นสำหรับ Microsoft Word และผลิตภัณฑ์ MS Office อื่น ๆ มันโค้งมนจึงสบายตา แม้ว่าจะเป็นวงกลม แต่ก็ไม่เหมือนกับการ์ตูน มีลักษณะที่เป็นทางการและถือเป็นแบบอักษรที่เรียบง่ายโรโบโต้ประจำ

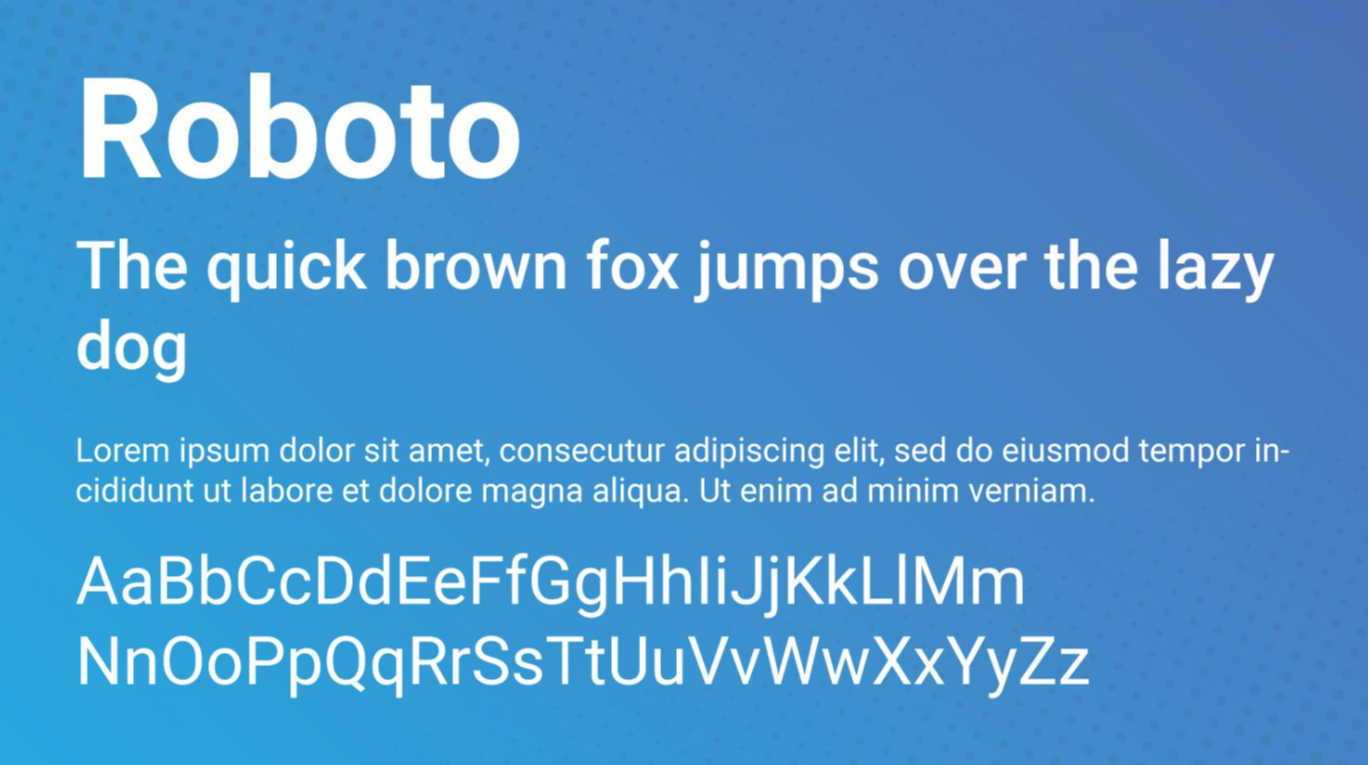
Roboto (Regular) เป็นฟอนต์อเนกประสงค์ เป็นฟอนต์รูปทรงเรขาคณิตที่เรียบง่ายซึ่งใช้ได้ดีกับการออกแบบทุกประเภท นอกจากนี้ยังมีส่วนโค้งที่ยอดเยี่ยมและได้รับการยอมรับอย่างกว้างขวางว่าอ่านง่ายมาก ตั้งแต่ปี 2014 เป็นแบบอักษรสำหรับระบบปฏิบัติการ Android ของ Google ใช้งานได้ดีกับฟอนต์สคริปต์หรูหราและประเภทเซอริฟมาตรฐานเปิด Sans

Open Sans เป็นฟอนต์แบบมินิมอลที่จะช่วยเสริมฟอนต์ประดับหรือสคริปต์ ฟอนต์การประดิษฐ์ตัวอักษรใดๆ ที่รวมกับ Open Sans เป็นคอมโบที่ชนะใจสำหรับเครื่องประดับหรือสินค้าแฮนด์เมด เป็นหนึ่งในแบบอักษรร้านค้า Shopify ที่ดีที่สุดไทมส์นิวโรมัน

ฟอนต์นี้เป็นการดัดแปลงเล็กน้อยจากฟอนต์ Times (หนึ่งในฟอนต์ที่เก่าแก่ที่สุด) มีการใช้บ่อยและเป็นที่รู้จักอย่างง่ายดายในหนังสือพิมพ์และวารสารทั่วโลก นวนิยายหลายเล่มเขียนด้วยแบบอักษรนี้ และผู้คนจากทั่วโลกจะไม่มีปัญหาในการอ่านชื่อ Times ถูกกำหนดให้กับฟอนต์เนื่องจากได้รับการออกแบบสำหรับนิตยสาร Time ในปี 1931 แม้ว่านิตยสารจะเลิกใช้ฟอนต์นี้แล้ว แต่ก็ยังคงใช้เป็นเนื้อหาในการผลิตหนังสือโฆษณาในหนังสือพิมพ์อยู่เป็นประจำ
แคมเบรีย

Cambria ดูดีและเหมาะกว่าหากคุณไม่ต้องการใช้ Calibri มันเป็นของตระกูล serif ซึ่งหมายความว่าตัวอักษรมีไม่กี่บรรทัดที่ปลาย อย่างไรก็ตาม เป็นที่ยอมรับกันว่าเป็นฟอนต์รูปแบบธรรมดา Cambria เหมาะที่จะใช้เป็นเอกสารเนื้อหาเนื่องจากสามารถอ่านได้ดีมากแม้ในขนาดที่เล็กผลกระทบ

นี่เป็นแบบอักษรยอดนิยมสำหรับส่วนหัว มีความหนาแน่น ตัวหนา และอ่านง่าย พร้อมพาดหัวข่าวขนาดใหญ่ แบบอักษรทำงานได้ดีที่สุดสำหรับชื่อเรื่องและคำบรรยาย แต่ไม่ใช่สำหรับข้อความ เมื่อใช้มากเกินไป ความกว้างของแบบอักษรอาจทำให้อ่านยาก เป็นการดีที่สุดที่จะใช้เพื่อประกาศข้อเสนอหรือเพื่อดึงดูดความสนใจของผู้เยี่ยมชมในโฆษณาของคุณ
แบบอักษร Shopify ที่ดีที่สุดสำหรับร้านค้าของคุณคืออะไร
ร้านค้าฟอนต์ Shopify ที่ดีที่สุดคือร้านที่ทั้งอ่านง่ายและดูเป็นมืออาชีพ แม้ว่าจะมีแบบอักษรให้เลือกมากมาย แต่เราขอแนะนำให้ใช้แบบอักษร sans serif เช่น Roboto, Verdana, Arial และ Calibri ที่ใช้กันอย่างแพร่หลายบนอินเทอร์เน็ต
แบบอักษรเหล่านี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับชื่อ หัวเรื่อง และเว็บไซต์อีคอมเมิร์ซ
สรุปแล้ว ไม่ว่าคุณจะเลือกแบบอักษรใดสำหรับร้านค้า Shopify ของคุณ ตรวจสอบให้แน่ใจว่าแบบอักษรนั้นอ่านง่ายและดูดีในทุกอุปกรณ์ เพื่อให้คุณได้รับประสบการณ์การช็อปปิ้งที่ดีและได้รับการวิจารณ์เชิงบวกมากขึ้นสำหรับร้านค้าของคุณ
