สถานที่ 6 อันดับแรกที่จะรวมแบบฟอร์มการติดต่อเพื่อโอกาสในการขายเพิ่มเติม
เผยแพร่แล้ว: 2018-09-11คุณทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณติดต่อคุณได้ง่ายที่สุดหรือไม่? การวางแบบฟอร์มการติดต่อของคุณในตำแหน่งที่โดดเด่นบนไซต์ของคุณ คุณจะได้รับคำถามเพิ่มเติมจากผู้เยี่ยมชมของคุณ
ในบทความนี้ เราจะแสดงให้คุณเห็นถึง 6 อันดับแรกในการรวมแบบฟอร์มติดต่อบนเว็บไซต์ของคุณเพื่อเพิ่มโอกาสในการขาย
เพิ่มโอกาสในการขายด้วยแบบฟอร์มการติดต่อ
ทุกหน้าในเว็บไซต์ของคุณต้องการวิธีการแนะนำผู้เยี่ยมชมตลอดกระบวนการสู่การเป็นลูกค้าที่มีความสุข ไม่ว่าคุณจะอยู่ในอุตสาหกรรมใด ไม่ว่าคุณจะ...
- บล็อกเกอร์ที่กำลังมองหาโอกาสในการพูด
- เจ้าของธุรกิจที่กำลังมองหาลูกค้า
- ร้านอีคอมเมิร์ซเพิ่มยอดขาย
- ผู้จัดงานไม่แสวงหาผลกำไรที่ส่งเสริมความสัมพันธ์ของผู้บริจาค
…สิ่งสำคัญคือต้องสนับสนุนให้ผู้เยี่ยมชมก้าวแรกในเส้นทางของลูกค้า
เพื่อช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณเริ่มต้นได้ คุณจะต้องมีคำกระตุ้นการตัดสินใจในแต่ละหน้า นี่เป็นข้อความแจ้งบางอย่างที่จะกระตุ้นให้ผู้เยี่ยมชมดำเนินการเพื่อกลายเป็นลูกค้า เช่น เข้าร่วมจดหมายข่าวทางอีเมลหรือดาวน์โหลดการอัปเกรดเนื้อหาที่น่าดึงดูด
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้ได้ในคู่มือการเริ่มต้นการตลาดผ่านอีเมลของเว็บไซต์น้องสาวของเรา
ดังนั้นคุณจะรวมการเรียกร้องให้ดำเนินการในบทความและหน้าของบล็อกได้อย่างไร และสิ่งนี้จะช่วยให้คุณมีลูกค้าเป้าหมายมากขึ้นได้อย่างไร
มีวิธีแก้ไขง่ายๆ โดยการสร้างแบบฟอร์มการติดต่ออย่างง่าย
ต่อไปนี้คือสถานที่ 6 แห่งที่จะรวมแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ เพื่อให้คุณสามารถเริ่มรวบรวมลูกค้าเป้าหมายได้มากขึ้น
1. ในแถบด้านข้างของคุณ
การวางแบบฟอร์มการติดต่อในแถบด้านข้างของไซต์จะทำให้เข้าถึงได้ง่ายไม่ว่าผู้เยี่ยมชมจะอยู่ที่ใดในไซต์ของคุณ รวมทั้งโพสต์ในบล็อกของคุณด้วย แบบฟอร์มของคุณสามารถปรากฏที่ด้านซ้ายหรือด้านขวาของเว็บไซต์ดังนี้:

ต้องการความช่วยเหลือในการวางวิดเจ็ตแบบฟอร์มการติดต่อของ WordPress หรือไม่? ดูบทช่วยสอนของเรา: วิธีเพิ่มแบบฟอร์มการติดต่อในวิดเจ็ตแถบด้านข้างของ WordPress
2. เกี่ยวกับเพจ
โอกาสที่มักถูกมองข้ามในการเชื่อมต่อกับผู้เยี่ยมชมของคุณอยู่บนหน้าเกี่ยวกับของคุณ เพื่อให้ได้รับประโยชน์สูงสุดจากหน้านี้ อย่าลืมใส่รายละเอียดเหล่านี้:
- สิ่งที่ธุรกิจของคุณ ใช้ภาษาธรรมดา
- สิ่งที่ลูกค้ามีความสุขพูด ถึงประสบการณ์ของพวกเขากับคุณ
- ใครทำงานในบริษัทของคุณ และจะเข้าถึงแต่ละคนได้อย่างไร
- เรื่องราว เกี่ยวกับผลิตภัณฑ์และบริการของคุณส่งผลกระทบต่อผู้คนอย่างไร
- คำ กระตุ้นการตัดสินใจที่กระตุ้นให้ผู้เยี่ยมชมทำบางสิ่งในตอนนี้ เช่น แบบฟอร์มการติดต่อ
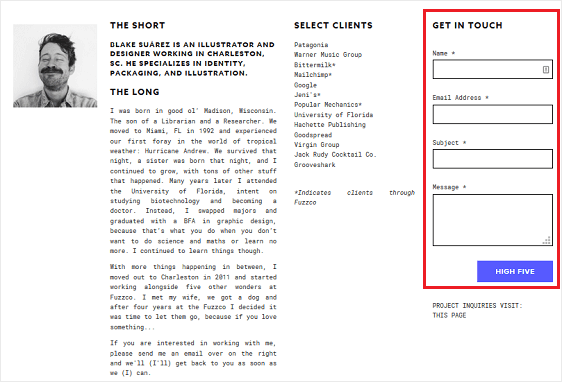
หากต้องการดูตัวอย่างหน้า About ที่โดดเด่น ให้ไปที่เว็บไซต์ของ Blake Suarez เพจสร้างความเชื่อถือ แนะนำเจ้าของไซต์ บอกเล่าเรื่องราว และลงท้ายด้วยแบบฟอร์มการติดต่อ

3. หน้าติดต่อ
หน้าติดต่อของคุณเป็นหนึ่งในหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ ผู้ที่เข้าชมมีแนวโน้มที่จะทำธุรกิจกับคุณมากกว่า
เพื่อช่วยให้ผู้เยี่ยมชมของคุณก้าวไปอีกขั้นในการเป็นลูกค้าที่มีความสุข อย่าลืม:
- อธิบายว่าเหตุใดจึง มีคนควรติดต่อคุณ และคุณจะช่วยแก้ไขความต้องการของพวกเขาได้อย่างไร
- ระบุหมายเลขโทรศัพท์ของคุณ สำหรับผู้เข้าชมที่ต้องการรับการสนับสนุนโดยโทรหาใครสักคน
- เชื่อมโยงไปยังบัญชีโซเชียลมีเดีย เช่น Twitter, Facebook และ Instagram เพื่อให้ผู้เข้าชมมีส่วนร่วมกับธุรกิจ
- รวมแบบฟอร์มสั้น ๆ โดยใช้ฟิลด์ที่จะช่วยให้คุณเข้าใจว่าใครกำลังติดต่อคุณโดยไม่ได้รับสแปม
- เปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้าขอบคุณ ที่อธิบายว่าคุณจะติดต่อพวกเขาเมื่อใดและอย่างไร
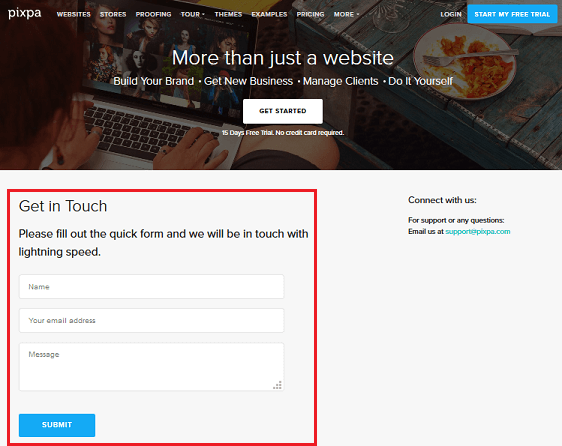
หากคุณทำให้ผู้เยี่ยมชมเข้าถึงคุณได้ง่ายโดยใช้เคล็ดลับด้านบน เช่นเดียวกับ Pixpa ในตัวอย่างด้านล่าง คุณจะสังเกตเห็นว่าจำนวนลีดที่คุณรวบรวมเพิ่มขึ้น


คุณรู้หรือไม่ว่า WPForms มีโหมดออฟไลน์ด้วย? วิธีนี้ช่วยให้คุณจับลูกค้าเป้าหมายได้แม้ว่าผู้เข้าชมจะขาดการเชื่อมต่ออินเทอร์เน็ต แบบฟอร์มออฟไลน์เป็นเพียง 1 ในเหตุผลที่ WPForms เป็นทางเลือกของ Typeform ที่ยอดเยี่ยม
4. เหนือพับ…หรือด้านล่าง
มีการถกเถียงกันมานานว่าคุณควรวางแบบฟอร์มการติดต่อไว้ด้านบนหรือด้านล่างของหน้าแรกของเว็บไซต์ของคุณ และความจริงก็คือแต่ละเว็บไซต์จะได้รับประโยชน์จากที่ใดที่หนึ่งขึ้นอยู่กับกลุ่มเป้าหมาย
จากการศึกษาที่ดำเนินการโดย Nielsen Norman Group เนื้อหาที่วางอยู่บนครึ่งหน้าบนถูกมองเห็นโดยผู้เยี่ยมชมไซต์มากกว่า 102% ของเวลาที่อยู่ครึ่งหน้าล่าง
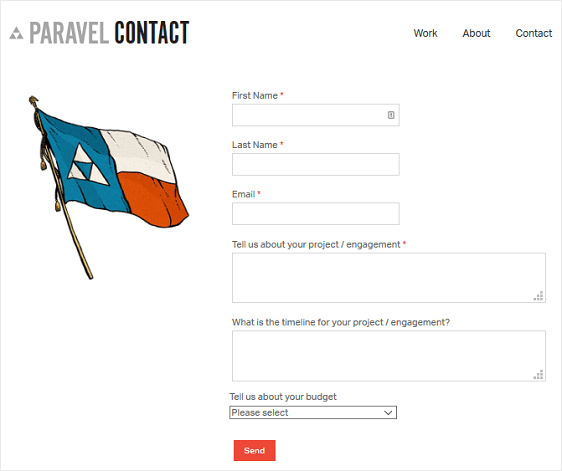
ดังนั้น การเพิ่มแบบฟอร์มการติดต่อลงในไซต์ของคุณอย่าง Paravel จะช่วยให้คุณดำเนินการกับแบบฟอร์มติดต่อของคุณได้อย่างแน่นอน เนื่องจากอยู่ในครึ่งหน้าบน

ที่กล่าวว่ามีความคิดที่ว่าคนที่เลื่อนดูเพื่อเหตุผล
ผู้คนที่เลื่อนดูหน้าเว็บต่าง ๆ แสดงความสนใจในสิ่งที่คุณนำเสนอ และด้วยเหตุนี้ มีแนวโน้มที่จะกรอกและส่งแบบฟอร์มติดต่อบนเว็บไซต์ของคุณ แม้ว่าจะปรากฏในครึ่งหน้าล่างก็ตาม
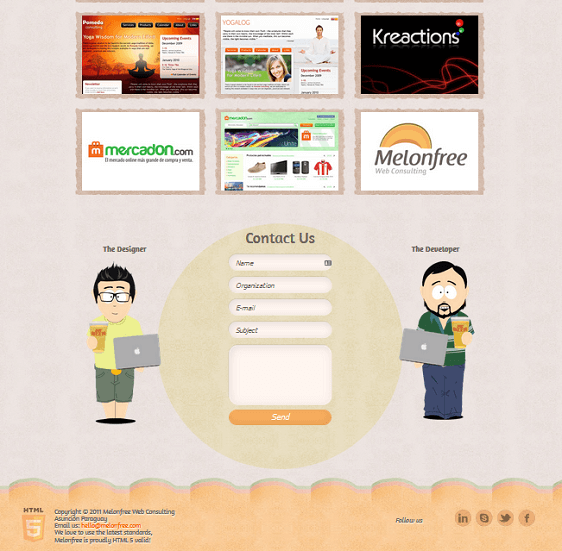
ยกตัวอย่าง Melonfree Web Consulting

ผู้ใช้ต้องเลื่อนไปจนสุดทางด้านล่างของหน้าเพื่อเข้าถึงแบบฟอร์มการติดต่อ อย่างไรก็ตาม ระหว่างทาง ผู้ใช้กำลังดูข้อมูลเกี่ยวกับบริการของพวกเขา เรียนรู้ว่าทำไม Melonfree ถึงเป็นบริษัทที่ต้องไปด้วย และแม้กระทั่งเข้าถึงผลงานที่ผ่านมา
แนวคิดของสิ่งนี้คือ หากผู้ใช้เข้าถึงหน้าเว็บได้ไกลถึงขนาดนั้น และตระหนักว่าพวกเขาต้องการติดต่อหลังจากเรียนรู้ทั้งหมดเกี่ยวกับธุรกิจของคุณแล้ว พวกเขาจะต้องทำ
5. หลังจากโพสต์บล็อก
ตามแนวคิดที่กล่าวถึงข้างต้นเมื่อต้องวางแบบฟอร์มติดต่อไว้ครึ่งหน้าล่างในหน้าแรกของเว็บไซต์ คุณอาจพิจารณาเพิ่มแบบฟอร์มด้านล่างเนื้อหาบล็อกของเว็บไซต์
อีกครั้ง ใครบางคนที่อ่านโพสต์บล็อกทั้งหมด ไม่ว่าจะทั้งหมดหรือโดยการสแกนสิ่งที่คุณเขียน จะทำสิ่งใดสิ่งหนึ่งจากสองสิ่งนี้:
- ออกจากเว็บไซต์ของคุณตลอดไปเพราะพวกเขาไม่ชอบสิ่งที่คุณเขียนและไม่มีความตั้งใจที่จะกลับมา
- หรือสถานการณ์ที่น่าจะเป็นไปได้มากกว่า ซึ่งก็คือ เลือกที่จะติดต่อกับคุณหรืออ่านเนื้อหาในไซต์ของคุณต่อไป โดยเลือกที่จะกรอกแบบฟอร์มของคุณเมื่อเสร็จสิ้น
หากคุณสามารถดึงดูดผู้อ่านด้วยเนื้อหาไซต์ของคุณ และต้องการให้โอกาสพวกเขาติดต่อคุณเมื่อพวกเขาเห็นสิ่งที่คุณนำเสนอ ให้ทำทันทีตามโพสต์บนบล็อกโดยใช้แบบฟอร์มติดต่อง่ายๆ
6. ส่วนท้ายกระดาษ
ผู้คนจำนวนมากเลื่อนไปที่ด้านล่างของเว็บไซต์เพื่อค้นหาข้อมูลเพิ่มเติม ที่จริงแล้ว ผู้คนจำนวนมากมองหาไอคอนโซเชียลมีเดีย หน้าเกี่ยวกับเรา แผนที่ของที่ตั้งร้านค้าจริง และคุณเดาได้เลย ข้อมูลติดต่อ
แทนที่จะให้ผู้เยี่ยมชมไซต์นำทางไปยังหน้าติดต่อแยกต่างหาก ให้ลดความซับซ้อนของกระบวนการสำหรับผู้ที่อาจอยู่ในรั้วเกี่ยวกับธุรกิจของคุณตั้งแต่แรก
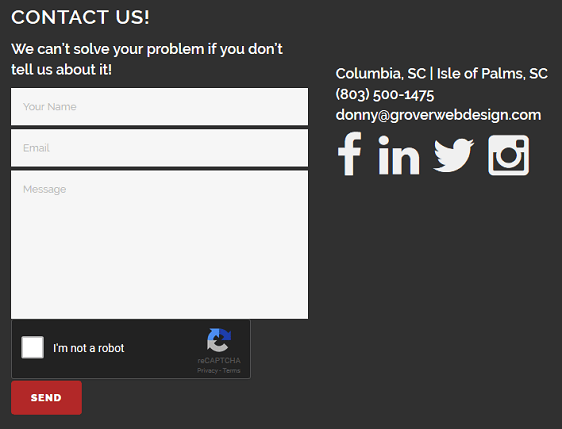
สำหรับแรงบันดาลใจ ให้ดูส่วนท้ายของ Grover Web Design

พวกเขาไม่เพียงแต่ใส่แบบฟอร์มติดต่อสั้นๆ เท่านั้น แต่ยังมีที่อยู่จริงของบริษัท หมายเลขโทรศัพท์ และไอคอนโซเชียลมีเดีย ซึ่งเป็นสิ่งที่ผู้คนกำลังมองหาเมื่อเลื่อนไปที่ส่วนท้ายของเว็บไซต์
หากคุณต้องการความช่วยเหลือในการดำเนินการนี้กับ WPForms โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเพิ่มแบบฟอร์มการติดต่อในส่วนท้ายของ WordPress
สรุปแล้ว
และที่นั่นคุณมีมัน! 6 ที่ที่ยอดเยี่ยมในการใส่แบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ เพื่อให้ผู้คนสามารถติดต่อกับคุณได้ทุกเมื่อที่ต้องการ
ต้องการทำอะไรเพิ่มเติมกับแบบฟอร์มการติดต่อของคุณ? ดูวิธีสร้างผู้ติดต่อจากป๊อปอัปใน WordPress เพื่อให้คุณสามารถเพิ่มแบบฟอร์มการติดต่อได้ทุกที่บนเว็บไซต์ของคุณ
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
