วิธีใช้พิกเซลของ Facebook เพื่อติดตามการส่งแบบฟอร์ม (อย่างง่ายดาย)
เผยแพร่แล้ว: 2020-12-21คุณต้องการใช้ Facebook Pixel เพื่อติดตามการส่งแบบฟอร์มของคุณหรือไม่? การฝัง Pixel สามารถช่วยให้คุณรีมาร์เก็ตไซต์ของคุณกับคนที่เคยใช้แบบฟอร์มของคุณแล้วได้อย่างง่ายดาย
เราจะแนะนำวิธีการที่ง่ายที่สุดเพื่อให้การติดตามพิกเซลทำงานบนแบบฟอร์ม WordPress ของคุณ ซึ่งจะช่วยให้คุณติดตามการส่งแบบฟอร์มและเพิ่มประสิทธิภาพแคมเปญโฆษณาของคุณได้อย่างง่ายดาย
เมื่อคุณติดตั้ง Pixel บนเว็บไซต์แล้ว คุณจะสามารถใช้ข้อมูลผู้เยี่ยมชมเพื่อสร้างกลุ่มเป้าหมายที่กำหนดเองสำหรับโฆษณาของคุณได้อย่างง่ายดาย
สร้างแบบฟอร์มติดต่อ WordPress ของคุณตอนนี้
Facebook Pixel Track คืออะไร?
Facebook Pixel ติดตามกิจกรรมของผู้ใช้บนเว็บไซต์ของคุณ มีประโยชน์ในการวัดจำนวน Conversion ที่คุณได้รับจากการเช็คเอาต์หรือวัดการกระทำที่สำคัญบนเว็บไซต์ของคุณ
Facebook Pixel ใช้คุกกี้เพื่อระบุผู้ใช้ขณะดูไซต์ของคุณ มันติดตามเหตุการณ์เช่น:
- รายการที่ดู ซื้อ หรือเพิ่มในรายการสิ่งที่อยากได้
- กดปุ่มหยิบลงตะกร้า
- หน้าที่เยี่ยมชม
- เพิ่มข้อมูลการชำระเงินแล้ว
- นัดหมายแล้ว
- และอื่น ๆ.
นี่คือตัวอย่างของสิ่งที่ Facebook เรียกว่า Standard Events คุณสามารถเพิ่มเหตุการณ์ที่กำหนดเองและการแปลงที่กำหนดเองได้

ตามข้อมูลที่รวบรวมโดยกิจกรรมของคุณ Facebook สามารถ:
- แสดงโฆษณาบน Facebook แก่ผู้เยี่ยมชมเว็บไซต์ของคุณ – ตัวอย่างเช่น หากผู้เยี่ยมชมดูผลิตภัณฑ์และไม่ซื้อ คุณสามารถสร้างโฆษณาที่กระตุ้นให้พวกเขากลับมาที่หน้า Landing Page พิเศษ หรือแสดงรหัสโปรโมชั่นให้พวกเขา
- สร้างผู้ชมที่มีลักษณะคล้ายคลึงกับผู้เข้าชมของคุณ – ช่วยให้คุณสามารถโฆษณากับผู้ชมที่คล้ายกับผู้ที่เรียกดูไซต์ของคุณอยู่แล้ว เนื่องจาก Facebook รู้ข้อมูลประชากรเป้าหมายของคุณ จึงสามารถแสดงโฆษณาต่อผู้ที่อายุ เพศ ความสนใจ หรือสถานที่ใกล้เคียงกันได้
- แสดงโฆษณาต่อลูกค้าที่มีแนวโน้มจะใช้จ่ายมากที่สุด – คุณสามารถสร้างผู้ชมที่กำหนดเองซึ่งใช้จ่ายเงินไปแล้วและกำหนดเป้าหมายโฆษณาไปยังบุคคลเหล่านั้น วิธีนี้จะช่วยให้คุณได้รับผลตอบแทนจากการลงทุนที่ดีขึ้นเมื่อลงโฆษณาบน Facebook
การติดตามการแปลงแบบฟอร์มเป็นวิธีที่ยอดเยี่ยมในการเพิ่มรายได้จากโฆษณาโซเชียลมีเดีย เมื่อคุณรู้ว่าใครทำ Conversion คุณมีข้อมูลที่มีค่ามากมายที่สามารถช่วยเพิ่มยอดขายโดยมุ่งเน้นที่ลูกค้าในอุดมคติของคุณอย่างมีประสิทธิภาพมากขึ้น
ตอนนี้เราเข้าใจแล้วว่า Facebook Pixel ทำอะไรได้บ้าง มาติดตั้งพิกเซลการติดตามแบบฟอร์มบนเว็บไซต์ของคุณเพื่อติดตามการส่งแบบฟอร์มของคุณ
วิธีใช้พิกเซลของ Facebook เพื่อติดตามการส่งแบบฟอร์ม
เพื่อก้าวผ่านบทแนะนำนี้ไปกับเรา คุณจะต้องมีหน้า Facebook ธุรกิจที่ตั้งค่าและพร้อมใช้งาน เราจะแสดงวิธีที่ง่ายที่สุดในการตั้งค่า Facebook Pixel เพื่อติดตามการส่งแบบฟอร์ม
- ติดตั้งปลั๊กอิน WPForms
- สร้างหน้าขอบคุณสำหรับการส่งแบบฟอร์ม
- ตั้งค่าหน้ายืนยันแบบฟอร์มของคุณ
- สร้างพิกเซล Facebook ของคุณเพื่อติดตามการส่งแบบฟอร์ม
- สร้างคอนเวอร์ชั่นของคุณเอง
หากคุณใช้ตัวบล็อกโฆษณา คุณควรปิดตัวบล็อกโฆษณาก่อนที่จะเริ่มดำเนินการตามขั้นตอนเหล่านี้ หากตัวบล็อกโฆษณาของคุณทำงานอยู่ คุณอาจประสบปัญหาในการติดตามเนื่องจากปุ่มและตัวเลือกบางอย่างอาจถูกซ่อนอยู่
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
ก่อนอื่น เราจะติดตั้งปลั๊กอิน WPForms WPForms เป็นเครื่องมือสร้างแบบฟอร์มที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณสร้างแบบฟอร์มใดๆ ได้โดยไม่ต้องเขียนโค้ด

หากคุณต้องการความช่วยเหลือในการติดตั้งปลั๊กอิน โปรดอ่านคู่มือนี้เพื่อติดตั้งปลั๊กอินใน WordPress
ต่อไปเราต้องสร้างแบบฟอร์ม ต่อไปนี้คือคำแนะนำในการสร้างแบบฟอร์มติดต่ออย่างง่ายใน WordPress ซึ่งจะช่วยให้คุณตั้งค่าแบบฟอร์มได้
เมื่อแบบฟอร์มของคุณพร้อม ให้กลับมาที่คู่มือนี้และเลือกจากขั้นตอนที่ 2 ด้านล่าง
ขั้นตอนที่ 2: สร้างหน้าขอบคุณสำหรับการส่งแบบฟอร์ม
ตอนนี้เราต้องสร้างหน้าใหม่ใน WordPress เราจะแสดงผู้เข้าชมหน้านี้หลังจากส่งแบบฟอร์มเพื่อบันทึกการส่งแบบฟอร์มเป็นกิจกรรม คุณสามารถทำได้โดยการเพิ่มโค้ดเหตุการณ์ด้วยตนเอง แต่เรากำลังใช้วิธีการที่ง่ายและรวดเร็ว
นอกจากนี้ เราจะซ่อนหน้านี้เพื่อไม่ให้ผู้ที่บังเอิญพบหน้านี้ในผลการค้นหาเข้าถึงได้ ดังนั้นเมื่อหน้านี้โหลดขึ้น Facebook Pixel จะรู้ว่าแบบฟอร์มถูกส่งไปแล้ว และเรายังไม่ได้สุ่มเข้าชม
ในการเริ่มต้น คลิก Pages » Add New

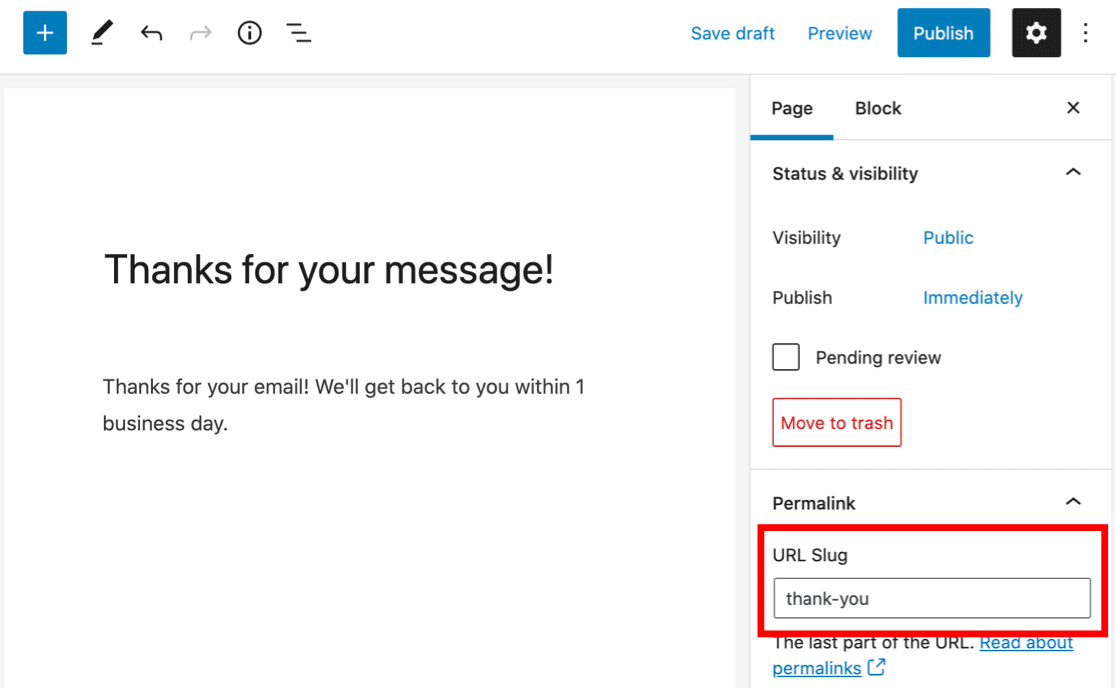
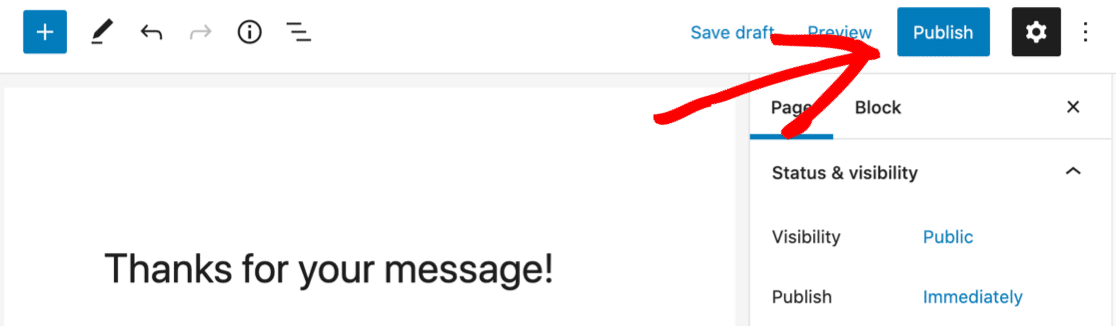
สร้างหน้าขอบคุณที่จะแสดงขึ้นเมื่อคุณส่งแบบฟอร์มแล้ว คุณสามารถพิมพ์อะไรก็ได้ที่คุณต้องการที่นี่
เราจะพิมพ์ข้อความขอบคุณอย่างรวดเร็ว
ตอนนี้พิมพ์กระสุนหรือหน้าของคุณในช่อง URL Slug ทางด้านขวา

เราจะใช้ Thank-you เป็นทากของเพจ อย่าลืมพิมพ์สิ่งที่ไม่เหมือนใครที่นี่ นี่เป็นสิ่งสำคัญเพราะเราต้องการให้ Pixel สามารถระบุหน้านี้ได้อย่างง่ายดายในภายหลัง
ซ่อนหน้าขอบคุณของคุณ
ต่อไป คุณจะต้องแน่ใจว่าหน้าขอบคุณนี้ไม่ได้จัดทำดัชนีโดยเครื่องมือค้นหา เราไม่ต้องการให้ใครมาที่หน้านี้จากการค้นหาและเรียกใช้ Pixel โดยไม่ต้องส่งแบบฟอร์ม
ในการซ่อนเพจ เราจะเปลี่ยนการตั้งค่าการจัดทำดัชนีด้วยปลั๊กอิน SEO ของเรา
All in One SEO เป็นปลั๊กอินเพิ่มประสิทธิภาพกลไกค้นหาที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณควบคุมวิธีการจัดทำดัชนีเว็บไซต์ของคุณได้อย่างง่ายดาย เราสามารถใช้การตั้งค่าบนหน้าเว็บเพื่อให้แน่ใจว่าไม่มีการจัดทำดัชนีโดยโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา
อย่าลืมเปลี่ยนการตั้งค่าสำหรับหน้าขอบคุณ ไม่ใช่ ทั้งไซต์ของคุณ
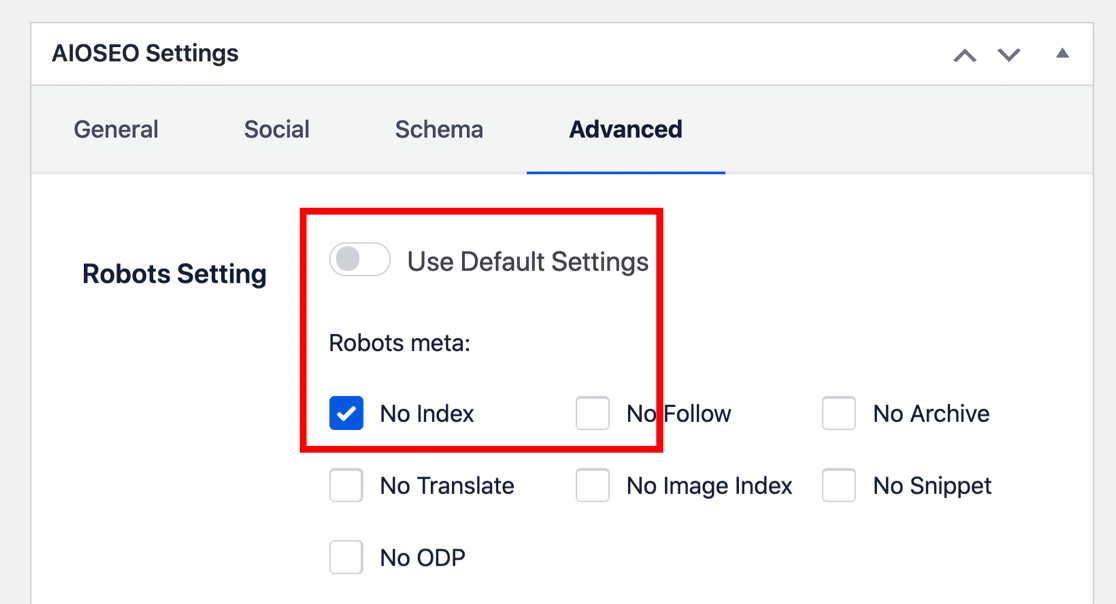
ในแผงการตั้งค่า AIOSEO ให้ปิด ใช้การตั้งค่าเริ่มต้น จากนั้น คุณจะต้องแน่ใจว่าหน้าถูกตั้งค่าเป็น No Index

เมื่อคุณบันทึกหน้าเว็บใหม่ เครื่องมือค้นหาจะไม่ได้รับการจัดทำดัชนีในผลลัพธ์ ซึ่งหมายความว่าการติดตามกิจกรรมสามารถบันทึกการเข้าชมได้ก็ต่อเมื่อมีคนมาจากการส่งแบบฟอร์มเท่านั้น
คุณสามารถตั้งค่าเพจเป็น No Index ด้วยวิธีอื่น ตัวอย่างเช่น คุณสามารถเพิ่มบรรทัดในไฟล์ robots.txt หากต้องการทราบวิธีต่างๆ ในการไม่สร้างดัชนีหน้า โปรดไปที่บทแนะนำเกี่ยวกับวิธีซ่อนหน้า WordPress จากเครื่องมือค้นหา
เมื่อเสร็จแล้ว ให้คลิก เผยแพร่ เพื่อเผยแพร่เพจของคุณ

สุดท้าย ให้ตรวจสอบว่าหน้าขอบคุณใหม่ของคุณไม่ได้ถูกเพิ่มลงในเมนูการนำทางของคุณโดยอัตโนมัติ
หากมี คุณจะต้องไปที่ ลักษณะที่ปรากฏ » เมนู และลบหน้าออกจากแต่ละเมนูเพื่อไม่ให้ใครสามารถเข้าชมได้โดยตรง ดูคู่มือนี้เพื่อแก้ไขเมนูการนำทางใน WordPress หากคุณต้องการความช่วยเหลือเพิ่มเติมในการนำหน้าออกจากเมนูของคุณ
ตอนนี้เราก็พร้อมที่จะกลับเข้าสู่ฟอร์ม
ขั้นตอนที่ 3: ตั้งค่าหน้ายืนยันแบบฟอร์มของคุณ
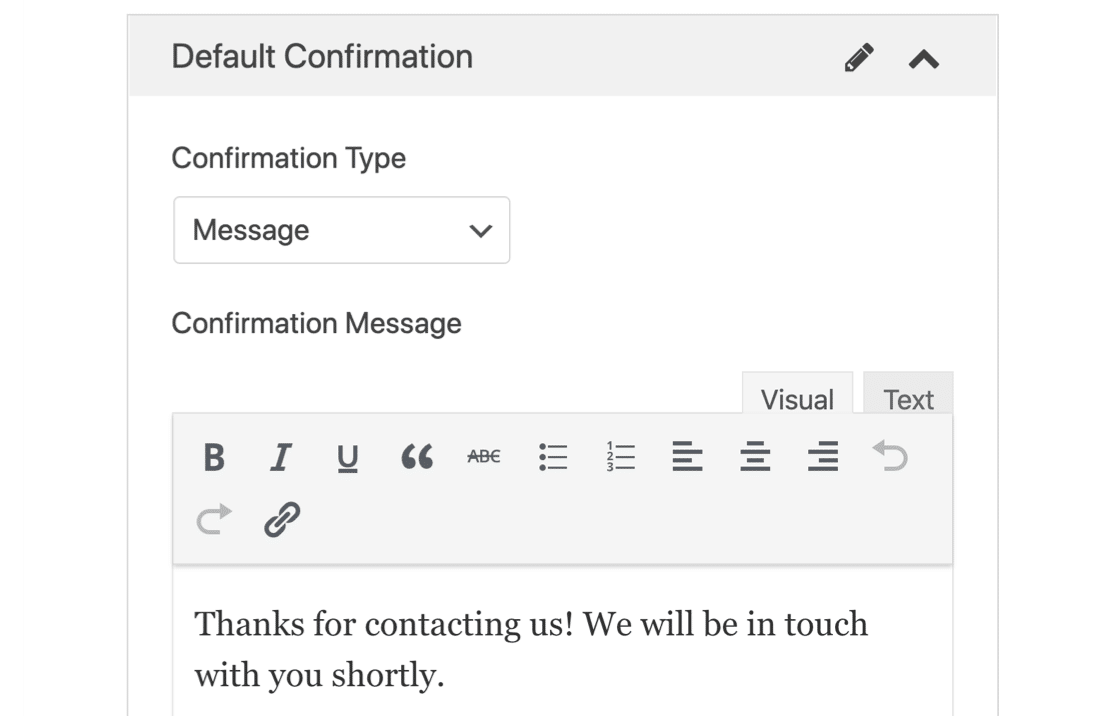
โดยค่าเริ่มต้น การยืนยันแบบฟอร์มของคุณอาจถูกตั้งค่าให้แสดงข้อความขอบคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการยืนยันอย่างรวดเร็วว่าการส่งแบบฟอร์มทำงาน
แต่สำหรับบทช่วยสอนนี้ คุณจะต้องเปลี่ยนการตั้งค่านี้เพื่อให้ WPForms โหลดหน้าขอบคุณใหม่ของคุณแทน
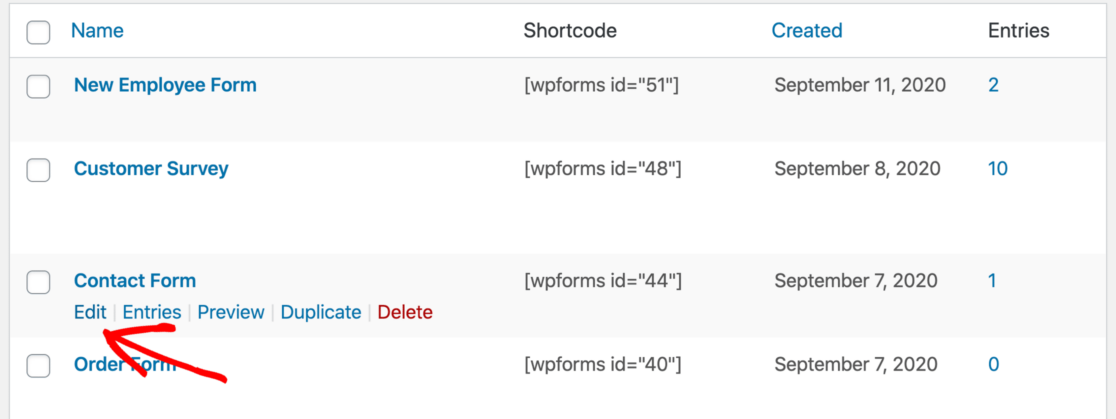
ในการเริ่มต้น ให้คลิก WPForms ในแถบด้านข้าง ตอนนี้ไปข้างหน้าและคลิก แก้ไข ใต้ชื่อของแบบฟอร์มที่คุณสร้างขึ้น

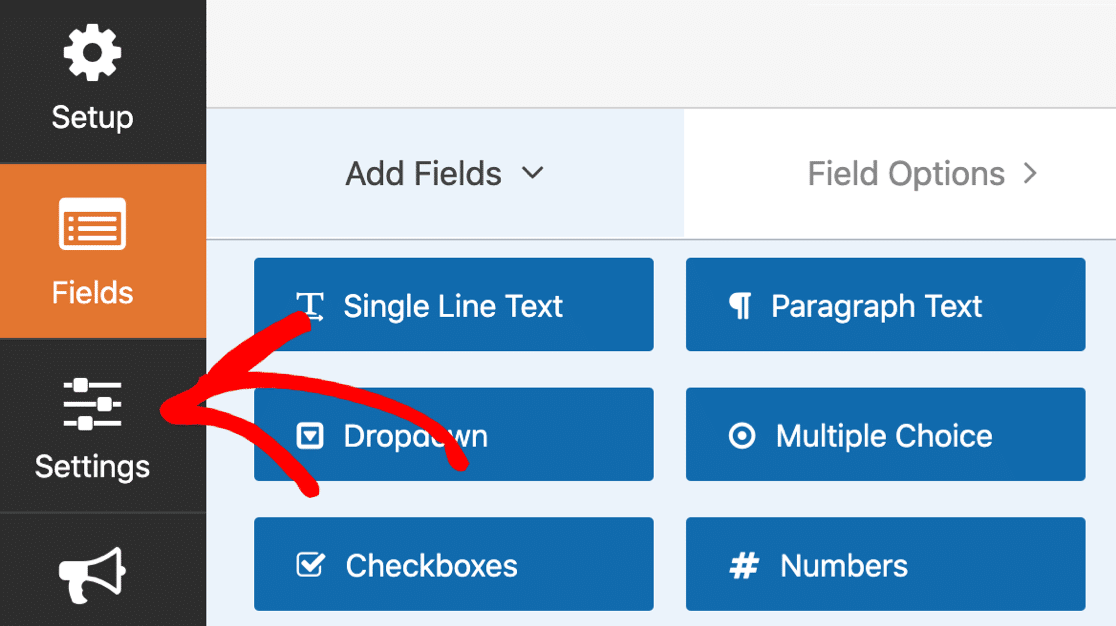
ในตัวสร้างแบบฟอร์ม ให้คลิก การตั้งค่า ทางด้านซ้าย...

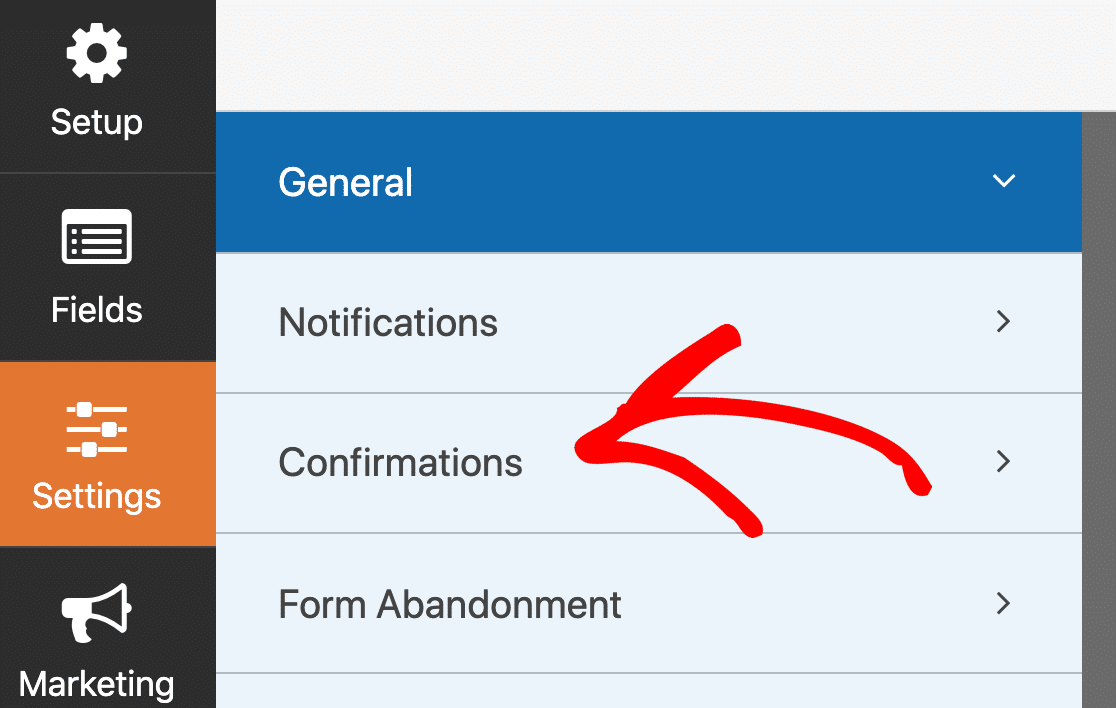
และตอนนี้ คลิก การยืนยัน

ทางด้านขวามือ ให้ตรวจสอบว่าประเภทการยืนยันของคุณถูกตั้งค่าเป็น ข้อความ หรือไม่ ซึ่งจะแสดงกล่องที่มีข้อความหรือ HTML

มาเปลี่ยนสิ่งนี้กันเถอะ
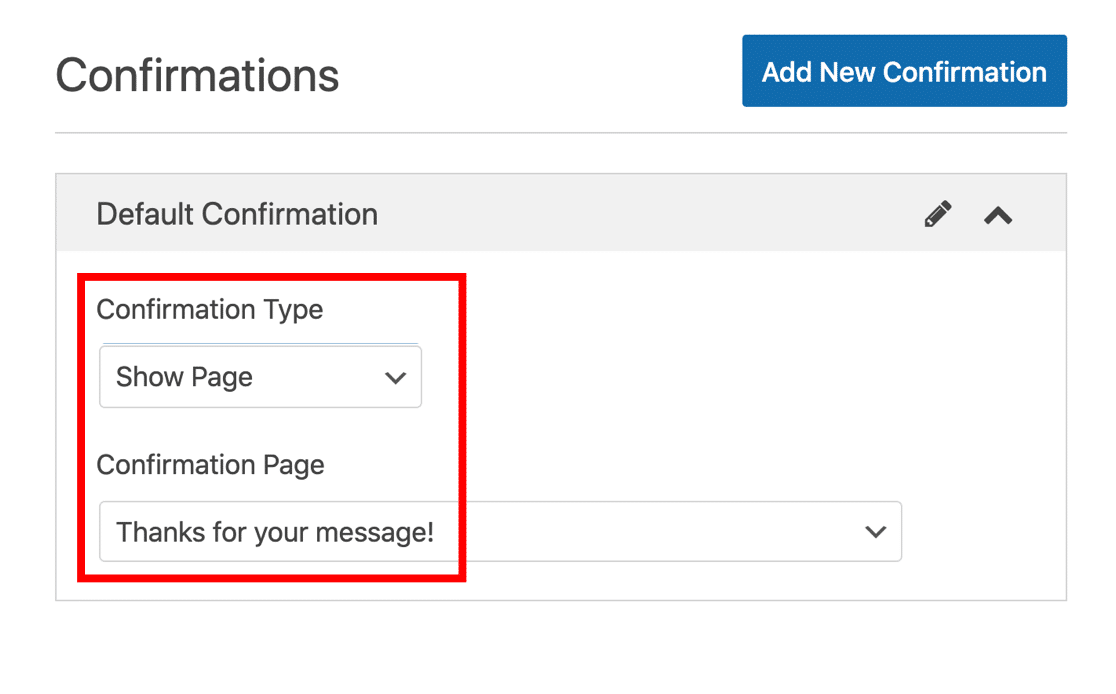
ในรายการดรอปดาวน์แรก ให้เลือก แสดงหน้า จากนั้นเลือกชื่อหน้าขอบคุณใหม่ของคุณในเมนูแบบเลื่อนลงที่สอง

การตั้งค่าการยืนยันจะมีลักษณะดังนี้:

เมื่อต้องการเสร็จสิ้น ให้คลิก บันทึก ที่ด้านบนของตัวสร้างแบบฟอร์ม
ยอดเยี่ยม. แบบฟอร์มพร้อมแล้ว ตอนนี้เราสามารถเปลี่ยนไปใช้ Facebook สำหรับขั้นตอนต่อไป
ขั้นตอนที่ 4: สร้างพิกเซล Facebook ของคุณเพื่อติดตามการส่งแบบฟอร์ม
ในส่วนนี้ เราจะแนะนำขั้นตอนพื้นฐานในการสร้าง Facebook Pixel ID เครื่องมือทางธุรกิจของ Facebook นั้นทรงพลังมาก ดังนั้นเราจะใช้การตั้งค่าพื้นฐานที่สุดในบทช่วยสอนนี้
เริ่มต้นด้วยการไปที่ตัวจัดการโฆษณา Facebook เข้าสู่ระบบ Facebook หากคุณยังไม่ได้ทำ หากคุณมีบัญชีโฆษณามากกว่าหนึ่งบัญชี ให้เลือกบัญชีที่ถูกต้องจากรายการแบบเลื่อนลงที่ด้านบนขวา
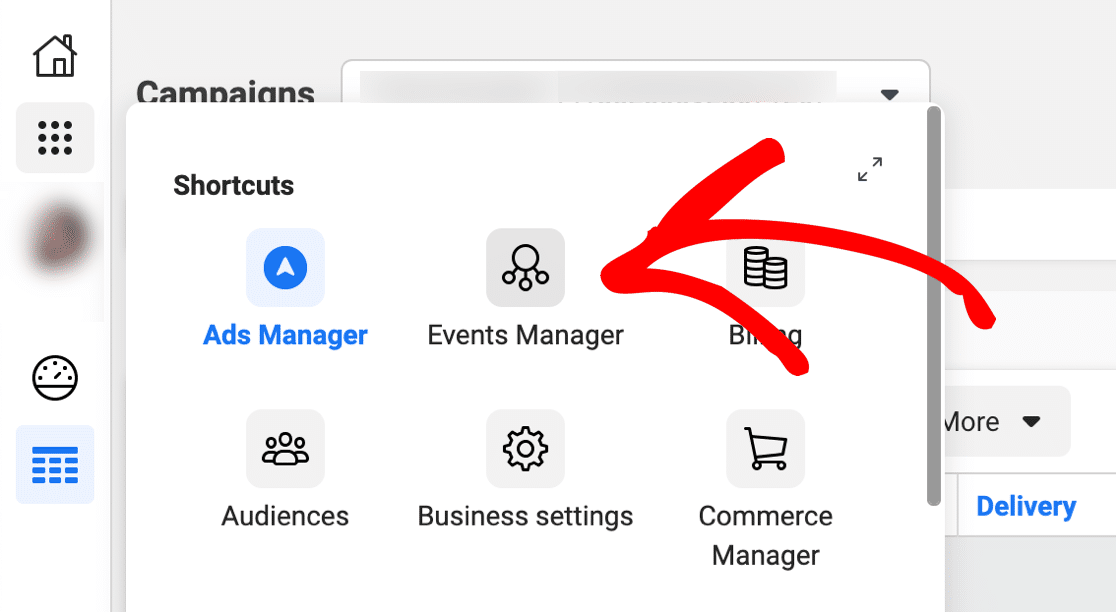
ดูที่แถบด้านข้างแล้วคลิกไอคอนที่มีจุด 9 จุด จากเมนูที่ปรากฏขึ้น ให้คลิกที่ ตัวจัดการเหตุการณ์

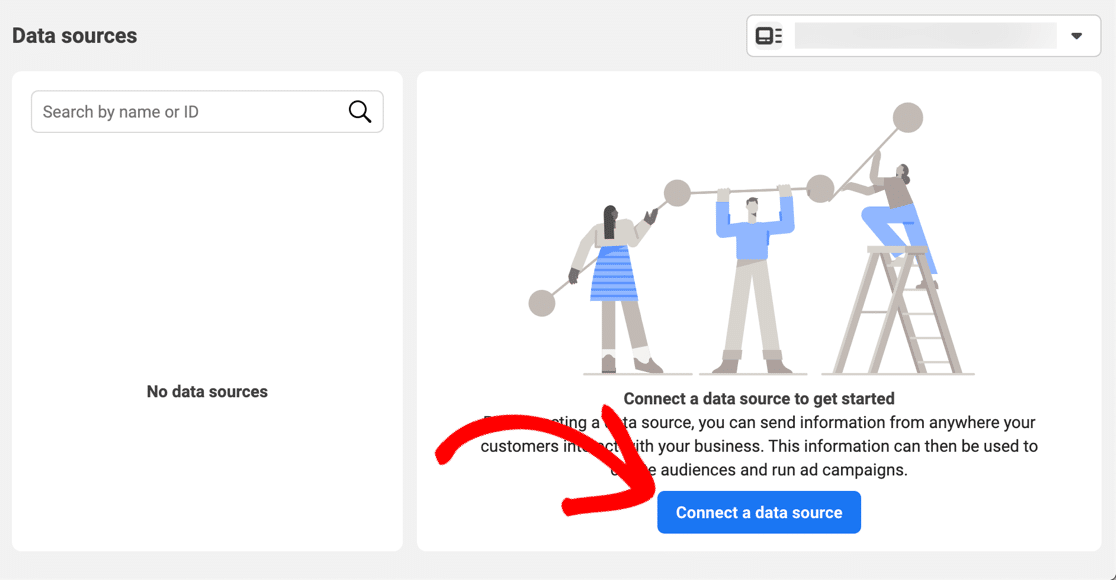
หากบัญชีของคุณเป็นบัญชีใหม่เหมือนของเรา คุณจะไม่เห็นแหล่งข้อมูลใดๆ ไปข้างหน้าและคลิก เชื่อมต่อแหล่งข้อมูล

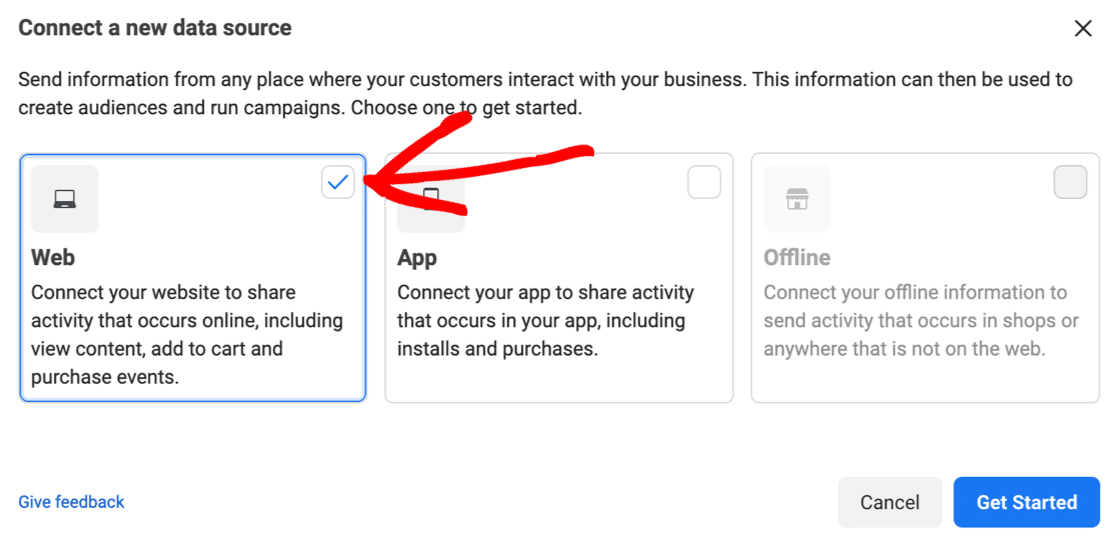
ในป๊อปอัป คุณจะต้องเลือก เว็บ จากนั้นคลิก เริ่มต้นใช้งาน

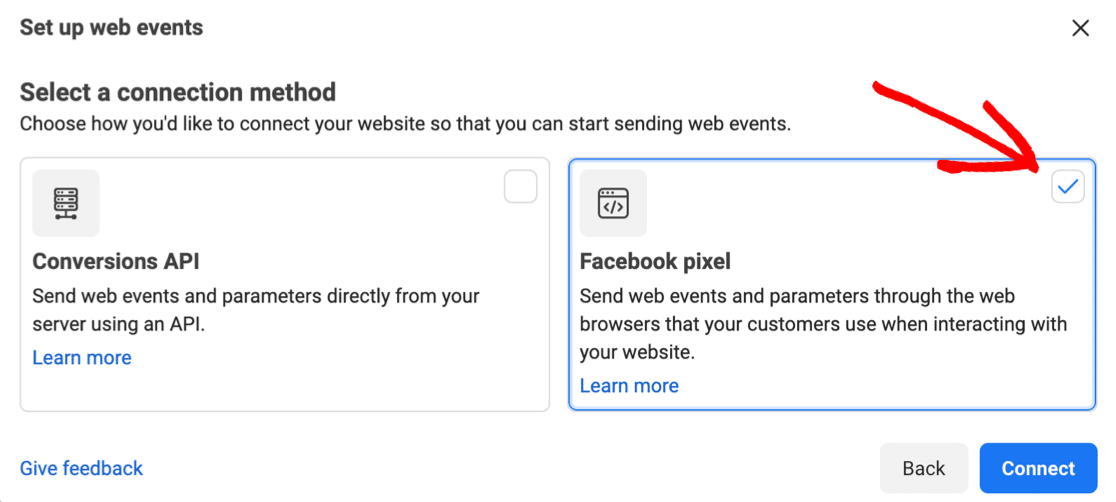
ในเมนูถัดไป ให้คลิก Facebook Pixel จากนั้นคลิก เชื่อมต่อ

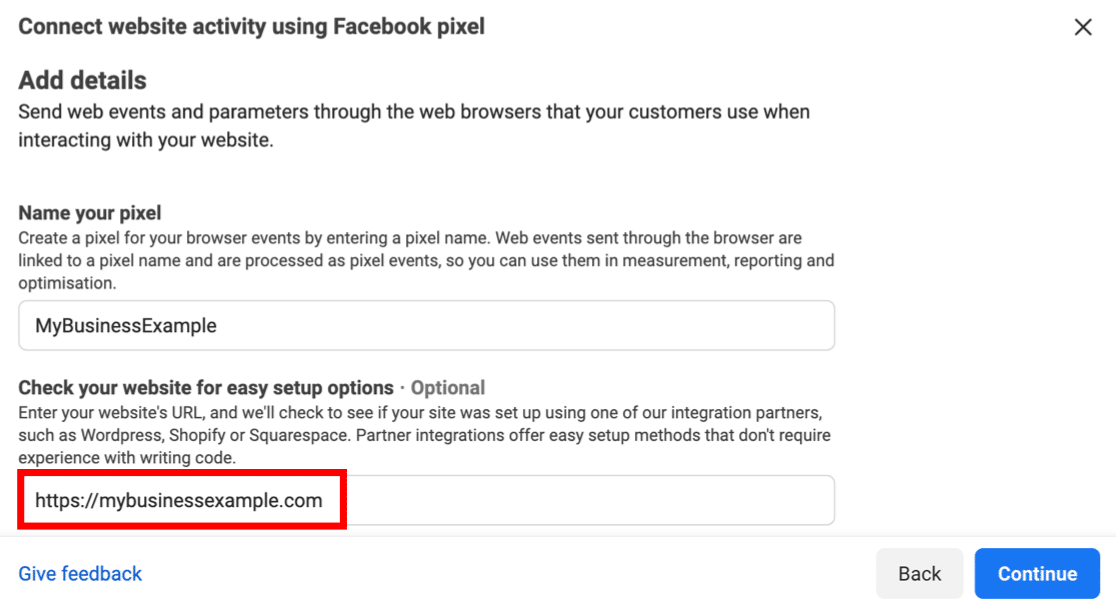
ตอนนี้ คุณจะมีโอกาสตั้งชื่อ Pixel ใหม่ของคุณและให้ Facebook ตรวจพบแพลตฟอร์มที่คุณใช้ – ในกรณีของเราคือ WordPress
ฟิลด์ที่สองที่เราทำเครื่องหมายด้วยสีแดงนั้นไม่บังคับ แต่คุณควรกรอกข้อมูลให้ครบถ้วนเพราะจะทำให้ขั้นตอนต่อไปเร็วขึ้น

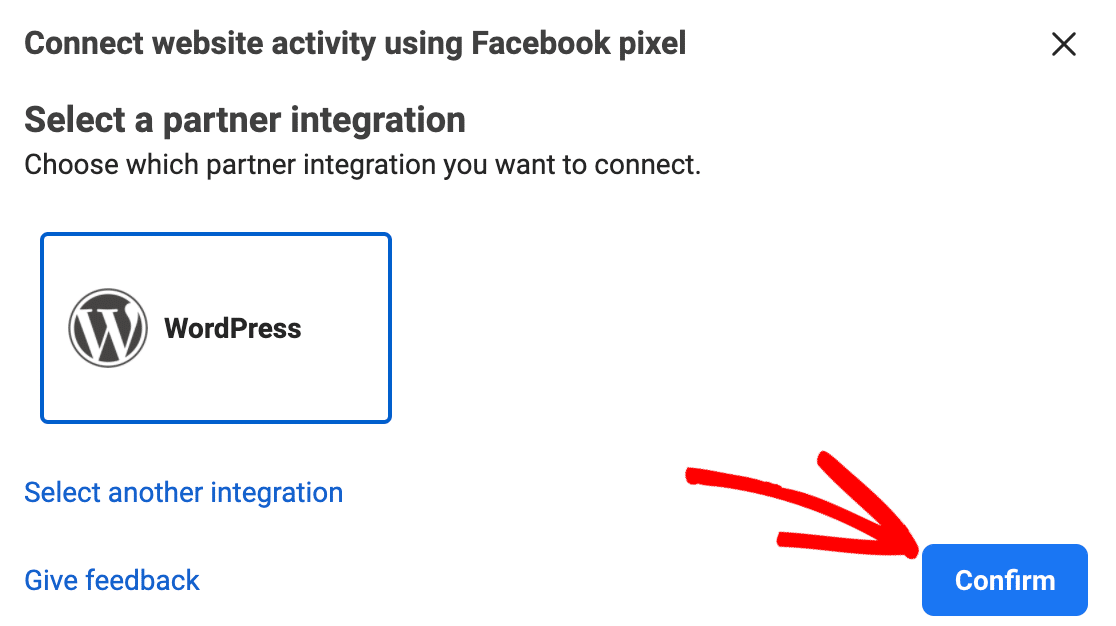
ตอนนี้ Facebook ควรจะสามารถบอกได้ว่าคุณกำลังใช้ WordPress
คลิก ยืนยัน

คุณเกือบจะอยู่ที่นั่นแล้ว!
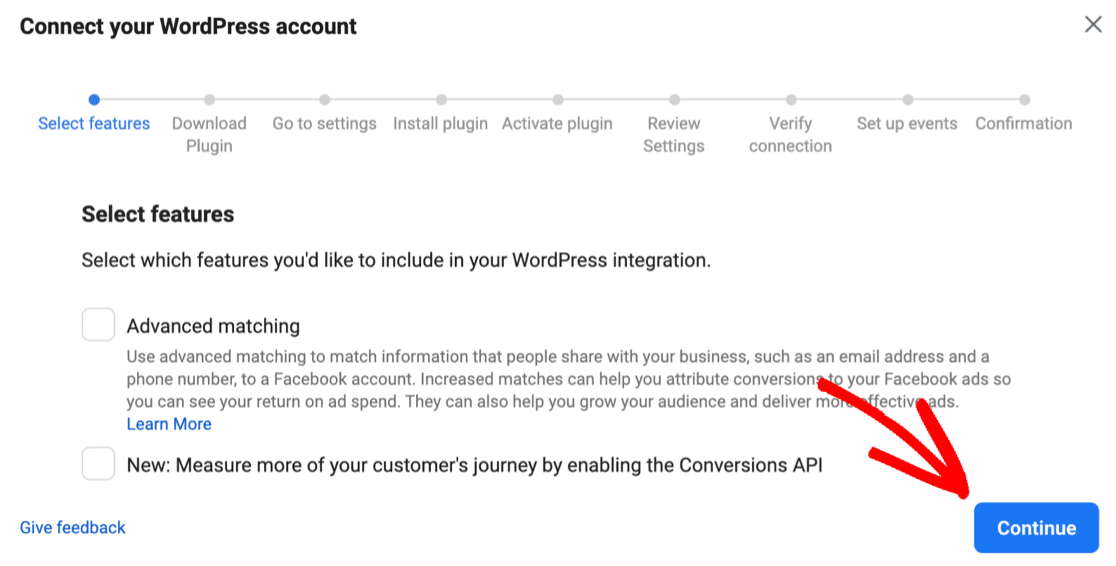
วิซาร์ดใหม่จะเปิดขึ้นและแนะนำคุณตลอดการติดตั้งปลั๊กอิน Facebook Pixel เลือกตัวเลือกที่คุณต้องการใช้ที่นี่และคลิก ดำเนินการต่อ

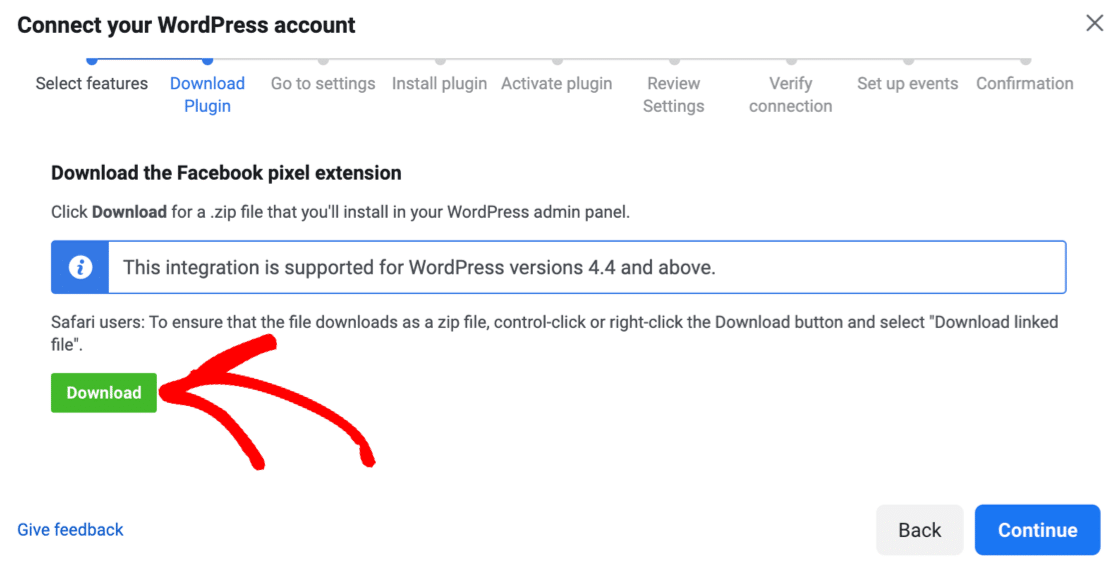
คลิก ดาวน์โหลด เพื่อดาวน์โหลดปลั๊กอิน Facebook Pixel WordPress จากนั้นทำตามขั้นตอนที่เหลือเพื่อติดตั้ง Pixel บนเว็บไซต์ของคุณ วิซาร์ดจะเชื่อมต่อกับไซต์ของคุณโดยใช้ Pixel ID ของคุณ

จำได้ไหมว่าเราพูดถึงตัวบล็อกโฆษณาก่อนหน้านี้อย่างไร หากคุณมีตัวบล็อกโฆษณาทำงานอยู่ ลิงก์ดาวน์โหลดสำหรับปลั๊กอินอาจไม่ปรากฏขึ้น คุณจะต้องปิดการใช้งานตัวบล็อกโฆษณาและโหลดหน้าเว็บซ้ำ จากนั้นจึงทำการติดตั้งจากจุดนี้
ทดสอบพิกเซล Facebook ของคุณใน WordPress
เมื่อคุณติดตั้งปลั๊กอิน Facebook Pixel ปลั๊กอินจะเพิ่มโค้ดติดตาม Facebook Pixel ให้กับทุกหน้าบนเว็บไซต์ของคุณโดยอัตโนมัติ นี่เป็นวิธีที่สะดวกมากในการติดตามกิจกรรมของผู้ใช้ และง่ายกว่าการเพิ่มตัวอย่างลงในเทมเพลตด้วยมือ
Pixel ของคุณควรเริ่มจับภาพกิจกรรมบน Facebook และส่งข้อมูลไปยัง Facebook ทันที แต่คุณจะต้องตรวจสอบก่อนที่จะไปยังส่วนถัดไป
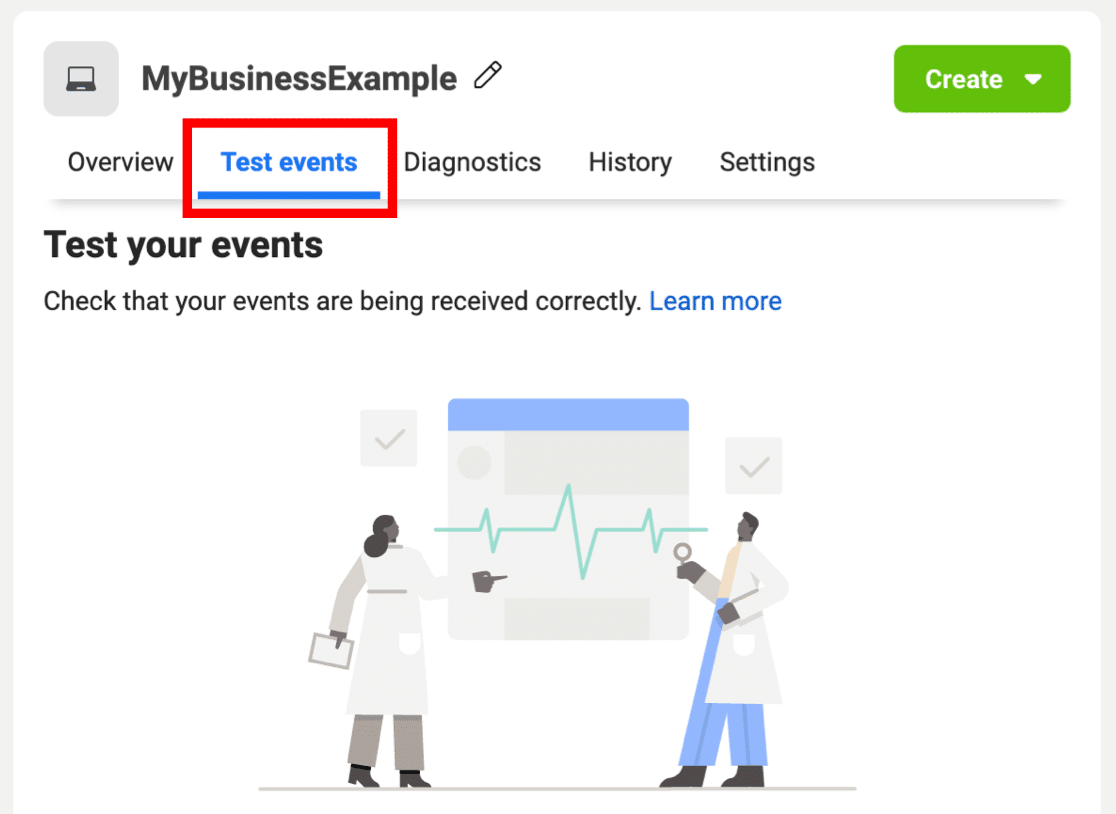
คลิก ทดสอบเหตุการณ์ ที่นี่เพื่อลองใช้พิกเซลการติดตามของคุณ เปิดสิ่งนี้ไว้ จากนั้นเปิดเว็บไซต์ของคุณในแท็บอื่นแล้วเรียกดู
คุณควรจะสามารถเห็นการแสดงหน้าเว็บแต่ละครั้งเกือบจะในแบบเรียลไทม์เพื่อแสดงว่าโค้ดนั้นใช้งานได้

นอกจากนี้ยังมีส่วนขยาย Chrome ที่มีประโยชน์ซึ่งเรียกว่า Facebook Pixel Helper ซึ่งคุณสามารถใช้ตรวจสอบว่าโค้ด Pixel ทำงานบนเว็บไซต์ของคุณได้
แค่นั้นแหละ! ส่วนที่ยากเสร็จแล้ว และตอนนี้คุณมี Facebook Pixel ใหม่บนเว็บไซต์ของคุณแล้ว
ตอนนี้ สิ่งที่เราต้องทำคือบอกให้ Pixel ติดตามการส่งแบบฟอร์มของเรา อยู่บนหน้าจอเดียวกันสำหรับส่วนสุดท้ายของบทช่วยสอน
ขั้นตอนที่ 5: สร้าง Conversion ที่กำหนดเองของคุณ
ตอนนี้เราอยู่ในขั้นตอนสุดท้ายและสามารถเพิ่มการแปลงที่กำหนดเองได้ ซึ่งจะทำให้เราสามารถติดตามการแปลงจากหน้าขอบคุณในแบบฟอร์มของเรา
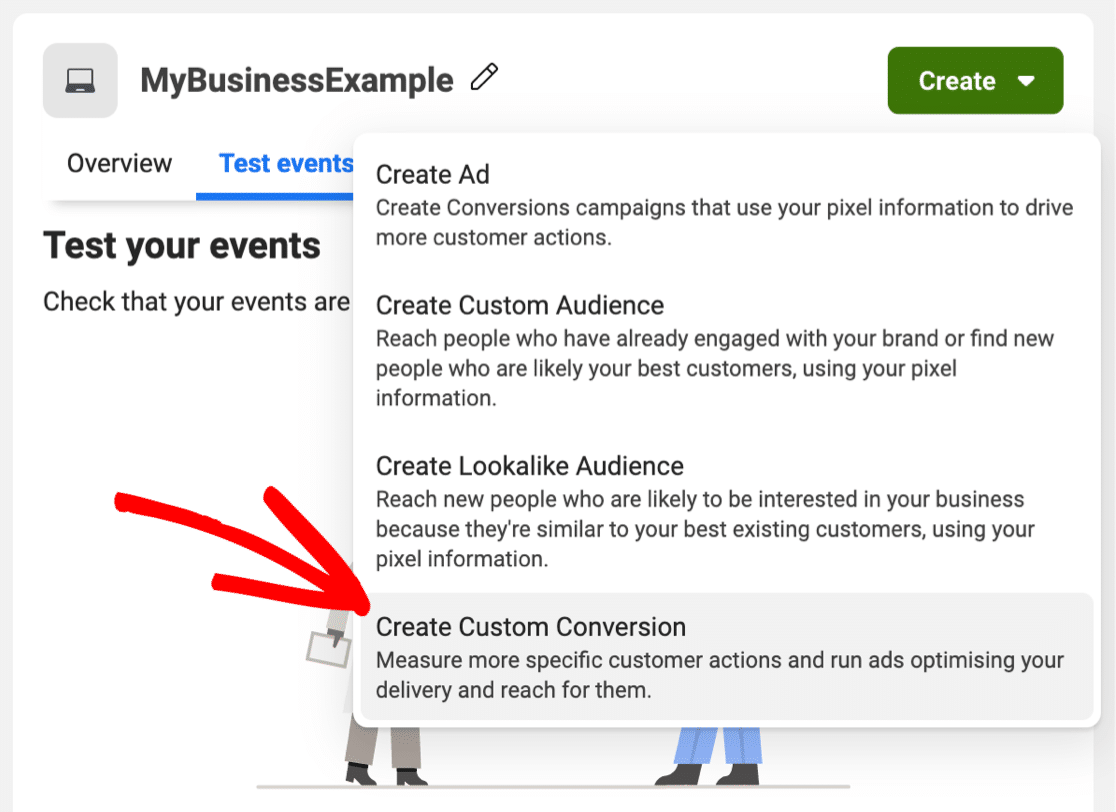
เริ่มต้นด้วยการคลิกดรอปดาวน์ สร้าง เลือก สร้างการแปลงแบบกำหนดเอง จากรายการดรอปดาวน์

เราจะดำเนินการตามตัวเลือกชุดถัดไปใน 2 กลุ่ม
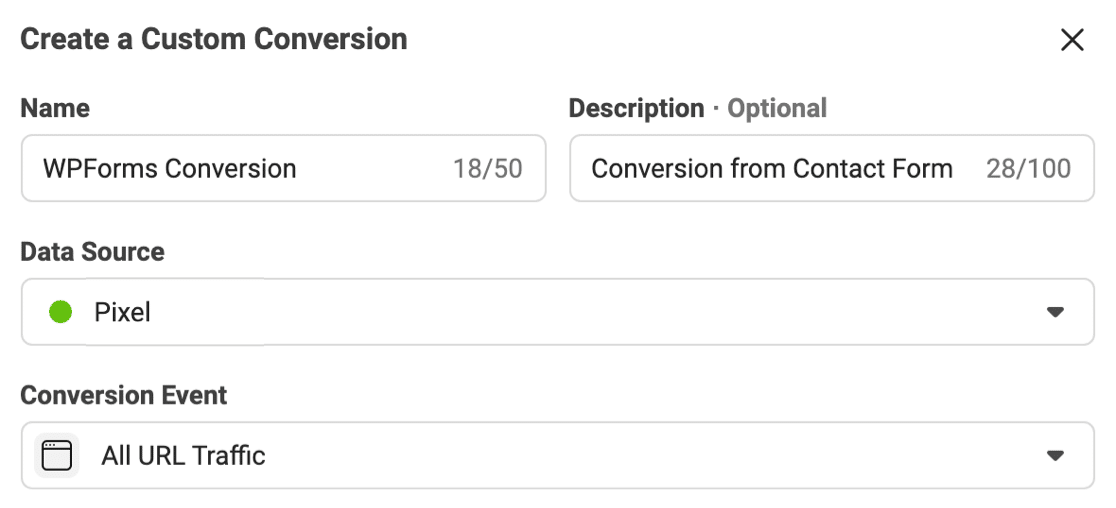
ที่ด้านบนของป๊อปอัป คุณจะต้องพิมพ์รายละเอียดชุดแรกสำหรับคอนเวอร์ชั่น Facebook ใหม่ของคุณ:
- ชื่อ – พิมพ์ชื่อที่คุณจะจำได้ง่ายในรายงาน
- คำอธิบาย – ตัวเลือกนี้เป็นทางเลือก แต่คุณจะต้องเพิ่มคำอธิบาย หากคุณกำลังติดตามการส่งแบบฟอร์มหลายรายการด้วยรหัส Facebook Pixel ของคุณ ด้วยวิธีนี้ คุณสามารถแยกแยะได้ง่ายในแดชบอร์ด
- เหตุการณ์การแปลง – เลือก การเข้าชม URL ทั้งหมด

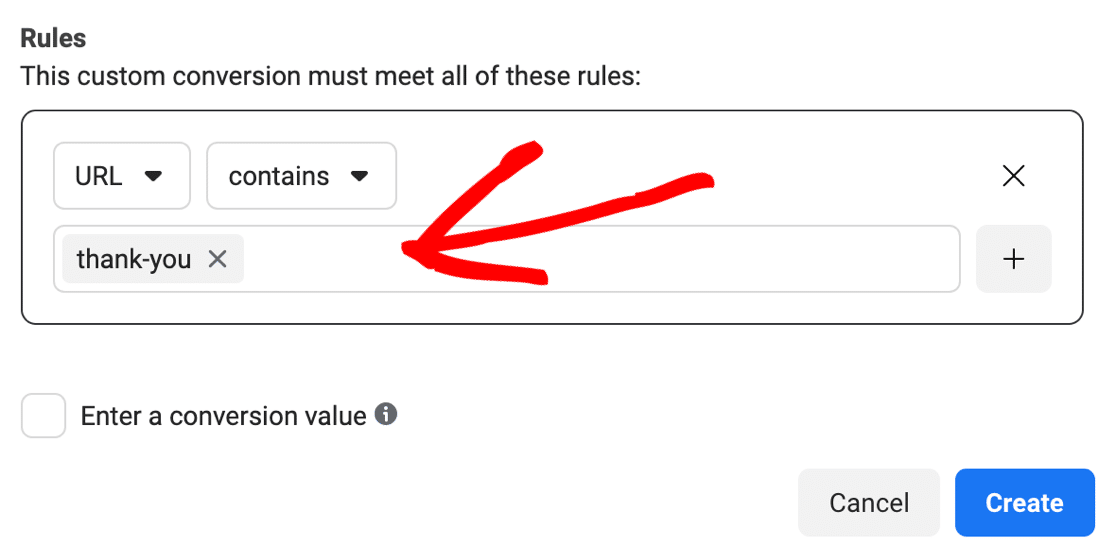
ลงไปอีกเล็กน้อย เรามีฟิลด์เพิ่มเติมอีกสองสามฟิลด์ให้กรอก:
- กฎ - จำหน้าทากที่เราตั้งค่าไว้สำหรับหน้าขอบคุณใหม่ของเราหรือไม่ คุณจะต้องวางสิ่งนั้นที่นี่ หากต้องการ คุณสามารถใช้เมนูดรอปดาวน์เพื่อเปลี่ยนกฎให้เป็น URL เท่ากับ และวาง URL ของหน้าทั้งหมดเพื่อให้ตรงกันทุกประการ วิธีนี้ช่วยหลีกเลี่ยงปัญหากับหน้าเว็บหลายหน้าที่มีทากคล้ายกัน
- ป้อน มูลค่า การแปลง – การตั้งค่านี้ออกแบบมาสำหรับเว็บไซต์อีคอมเมิร์ซ แต่มีบางสถานการณ์ที่เป็นประโยชน์สำหรับฟอร์ม ตัวอย่างเช่น คุณสามารถกำหนดมูลค่าให้กับแต่ละ Conversion หากคุณต้องการติดตามการขายในแบบฟอร์มคำสั่งซื้ออย่างง่าย

ทุกชุด? ตอนนี้คลิก สร้าง
คุณพร้อมที่จะติดตามการส่งแบบฟอร์มของคุณด้วย Facebook Pixel ใหม่แล้ว!
มาทำแบบทดสอบกันอย่างรวดเร็ว ออกจากระบบ WordPress และปิดการใช้งานตัวบล็อกโฆษณาที่คุณใช้งานอยู่ จากนั้นกรอกแบบฟอร์มของคุณและส่ง
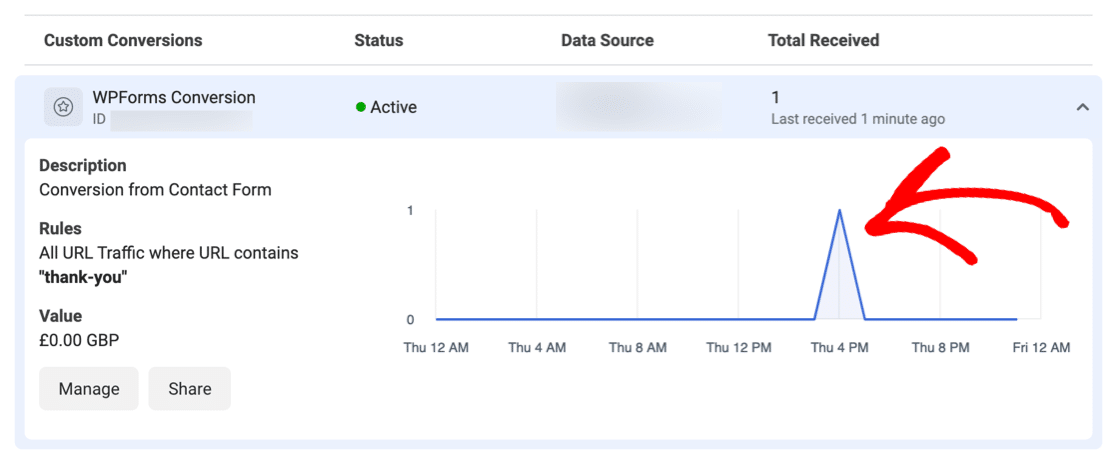
คุณจะเห็นการแปลงที่แสดงในแผนภูมิดังนี้:

อาจใช้เวลาถึง 30 นาทีในการแสดงข้อมูลที่นี่ ดังนั้นคุณอาจต้องรอสักครู่ก่อนที่ Conversion ของคุณจะปรากฏ
และนั่นแหล่ะ! คุณติดตั้ง Facebook Pixel สำเร็จแล้วเพื่อติดตามการส่งแบบฟอร์มบนเว็บไซต์ของคุณ ตอนนี้คุณสามารถใช้ข้อมูลจากข้อมูลการติดตามคอนเวอร์ชั่นของคุณเพื่อปรับปรุงการกำหนดเป้าหมายโฆษณาของคุณบน Facebook
สร้างแบบฟอร์มติดต่อ WordPress ของคุณตอนนี้
ขั้นตอนถัดไป: รับการแปลงแบบฟอร์มเพิ่มเติม
ตอนนี้ คุณกำลังติดตามคอนเวอร์ชั่นจาก Facebook Pixel คุณจะต้องการเพิ่มคอนเวอร์ชั่นให้ได้มากที่สุด ยิ่งคุณติดตามการแปลงมากเท่าใด คุณก็จะมีข้อมูลเกี่ยวกับผู้ชมเป้าหมายมากขึ้นเท่านั้น และยิ่งคุณมีโอกาสในการขายมากขึ้นสำหรับธุรกิจของคุณ
หากคุณต้องการความช่วยเหลือ เรามีเคล็ดลับดีๆ เกี่ยวกับ:
- วิธีรับการแปลงแบบฟอร์มเพิ่มเติม
- วิธีติดตามการส่งแบบฟอร์มของคุณใน Google Analytics
- สุดยอดปลั๊กอินโซเชียลมีเดียสำหรับ WordPress
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตแบบฟอร์มติดต่อฟรีและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
