รีวิวธีมยี่สิบยี่สิบสาม: ยืดหยุ่นและขับเคลื่อนโดยชุมชน
เผยแพร่แล้ว: 2023-01-19ทุกๆ ปี WordPress จะออกธีมใหม่เพื่อใช้เป็นธีมเริ่มต้น ซึ่งเป็นธีมที่มาพร้อมกับการติดตั้ง WordPress ใหม่ทุกครั้ง ในขณะที่เรามุ่งหน้าสู่ปี 2023 WordPress ได้เปิดตัวข้อเสนอธีมล่าสุดสู่โลก Twenty Twenty-Three ซึ่งเราจะตรวจสอบที่นี่
Matt Mullenweg ผู้ร่วมก่อตั้ง WordPress ได้แนะนำ Twenty Twenty Three ในที่อยู่ State of the Word ของเขา ชุดรูปแบบนี้มีจุดมุ่งหมายเพื่อให้รวดเร็ว น้ำหนักเบา และเข้าถึงได้ โดยเน้นที่ความเรียบง่ายและปรับแต่งได้ง่าย มันเป็นผืนผ้าใบเปล่าที่สมบูรณ์แบบสำหรับโครงการ WordPress ถัดไปของคุณ แต่สิ่งที่ทำให้แตกต่างจากปีก่อนหน้า? เน้นการมีส่วนร่วมของชุมชนอย่างมาก
ด้วยเหตุผลดังกล่าวและเหตุผลอื่นๆ เรามาดูรายละเอียดคุณลักษณะหลักบางประการของธีมนี้อย่างละเอียดยิ่งขึ้นในบทวิจารณ์ Twenty Twenty-Three ของเรา

มุ่งเน้นไปที่ชุมชน
ตั้งแต่เริ่มต้น ชุมชนที่แข็งแกร่งเป็นทรัพย์สินที่สำคัญสำหรับโครงการ WordPress มาโดยตลอด นั่นเป็นหนึ่งในสิ่งที่ทำให้มันพิเศษมาก และด้วย Twenty Twenty-Three พวกเขากำลังเพิ่มความมุ่งมั่นเป็นสองเท่า

ชุดรูปแบบนี้เป็นผลมาจากข้อเสนอแนะและการทำงานร่วมกันหลายเดือนจากชุมชน WordPress ในความเป็นจริงพวกเขายังจัดเวิร์กช็อปหลายชุดเพื่อรวบรวมข้อมูลเกี่ยวกับสิ่งที่ผู้คนต้องการเห็นในธีมเริ่มต้นใหม่
ผลลัพธ์ที่ได้คือบางสิ่งที่ให้ความรู้สึกราวกับว่ามันถูกสร้างขึ้นโดยชุมชน เพื่อชุมชน เป็นตัวอย่างที่สวยงามของสิ่งที่สำเร็จได้เมื่อเราทำงานร่วมกัน
ความเรียบง่ายครอบงำการออกแบบ
เมื่อพูดถึงการออกแบบของ Twenty Twenty-Three ความเรียบง่ายคือชื่อของเกม
ทีมงานที่อยู่เบื้องหลังมุ่งเน้นไปที่สองสิ่ง: ความเร็วและการเข้าถึง เป็นผลให้พวกเขาสร้างการออกแบบที่เรียบง่ายและสะอาดตาซึ่งขจัดสิ่งที่ไม่จำเป็นออกไป และเนื่องจากเป็นธีม Twenty Twenty-Two เวอร์ชันที่เรียบง่าย จึงคุ้นเคยและใช้งานง่ายอยู่แล้ว
การเน้นที่ความเรียบง่ายนี้ครอบคลุมทั้งการออกแบบส่วนหน้าและส่วนหลัง เป้าหมายคือการทำให้ง่ายที่สุดเท่าที่จะเป็นไปได้สำหรับทุกคนในการเริ่มต้นใช้งาน WordPress ไม่ว่าพวกเขาจะสร้างไซต์แรกหรือไซต์ที่ร้อยก็ตาม
ในเรื่องนั้น เราคิดว่าพวกเขาทำสำเร็จแล้ว Twenty Twenty-Three สวยและไม่เกะกะ ใช้งานง่าย และสบายตา แต่เรากำลังก้าวไปข้างหน้า มาดูความเรียบง่ายในการดำเนินการกันดีกว่า
เค้าโครงแบร์โบนมุ่งเป้าไปที่ความยืดหยุ่น
สิ่งหนึ่งที่คุณจะสังเกตได้ทันทีเมื่อคุณรีวิว Twenty Twenty-Three คือมีเลย์เอาต์ที่สร้างไว้ล่วงหน้าให้เลือกไม่มากนัก ในความเป็นจริงมีเพียงหนึ่งเดียวเท่านั้น เปิดเทมเพลตใด ๆ คุณจะเห็นผืนผ้าใบว่างเปล่าและบล็อกจำนวนหนึ่งเพื่อใช้งาน จากตรงนั้น คุณก็สร้างเลย์เอาต์ที่คุณต้องการได้

การเน้นที่ความเรียบง่ายหมายความว่าแต่ละเลย์เอาต์สามารถเข้าใจและปรับแต่งได้ง่าย และเนื่องจากทั้งหมดอิงตามระบบกริด จึงเปลี่ยนได้ง่ายในทันที
หากคุณต้องการเพิ่มคอลัมน์ใหม่หรือย้ายองค์ประกอบไปรอบๆ สิ่งที่คุณต้องทำคือลากและวางองค์ประกอบนั้นให้เข้าที่ ไม่ต้องกังวลกับโค้ดที่ยุ่งเหยิงหรือทำพัง — ทุกอย่างยืดหยุ่นและเปลี่ยนแปลงได้ง่าย
นี่อาจฟังดูเหมือนเป็นสูตรสำเร็จของหายนะ โดยเฉพาะอย่างยิ่งหากคุณเคยชินกับการออกแบบที่ซับซ้อนกว่านี้ แต่จริงๆ แล้วมันก็ค่อนข้างจะปลดปล่อย ให้อิสระแก่คุณในการสร้างเลย์เอาต์ประเภทใดก็ได้ที่คุณสามารถจินตนาการได้ โดยไม่ถูกจำกัดด้วยตัวเลือกที่มีอยู่แล้ว
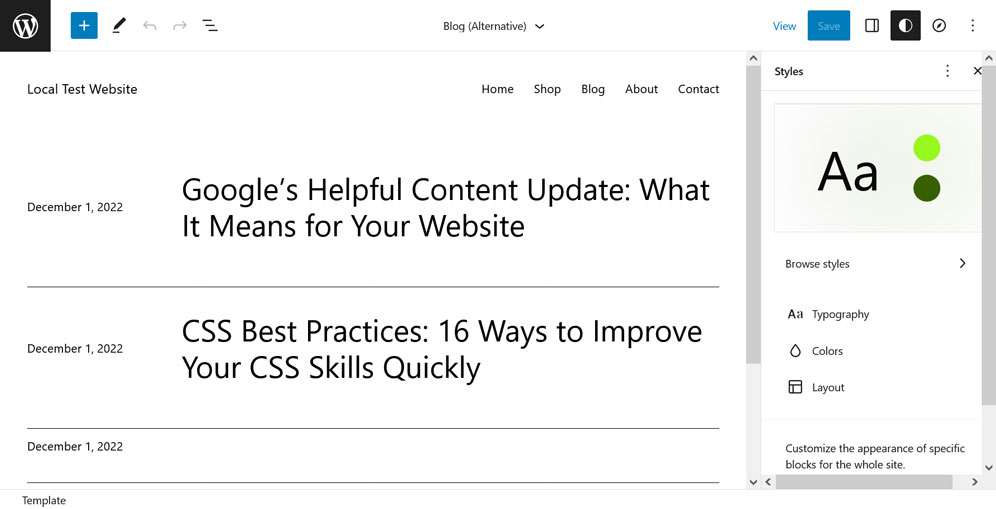
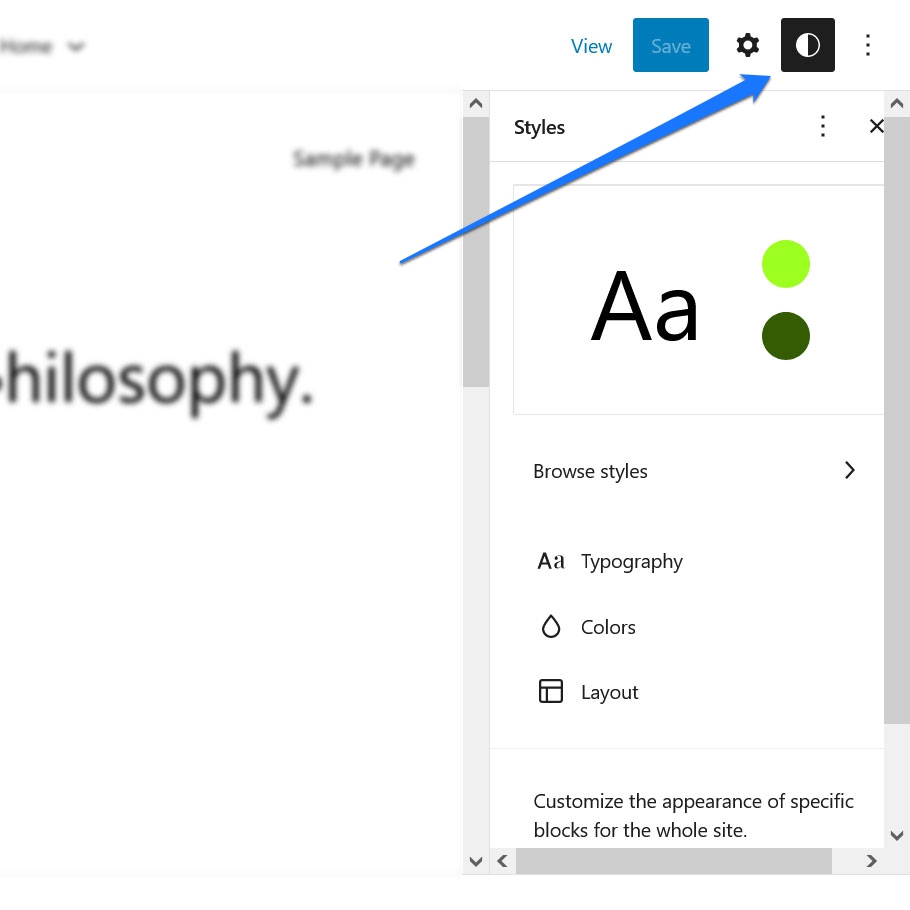
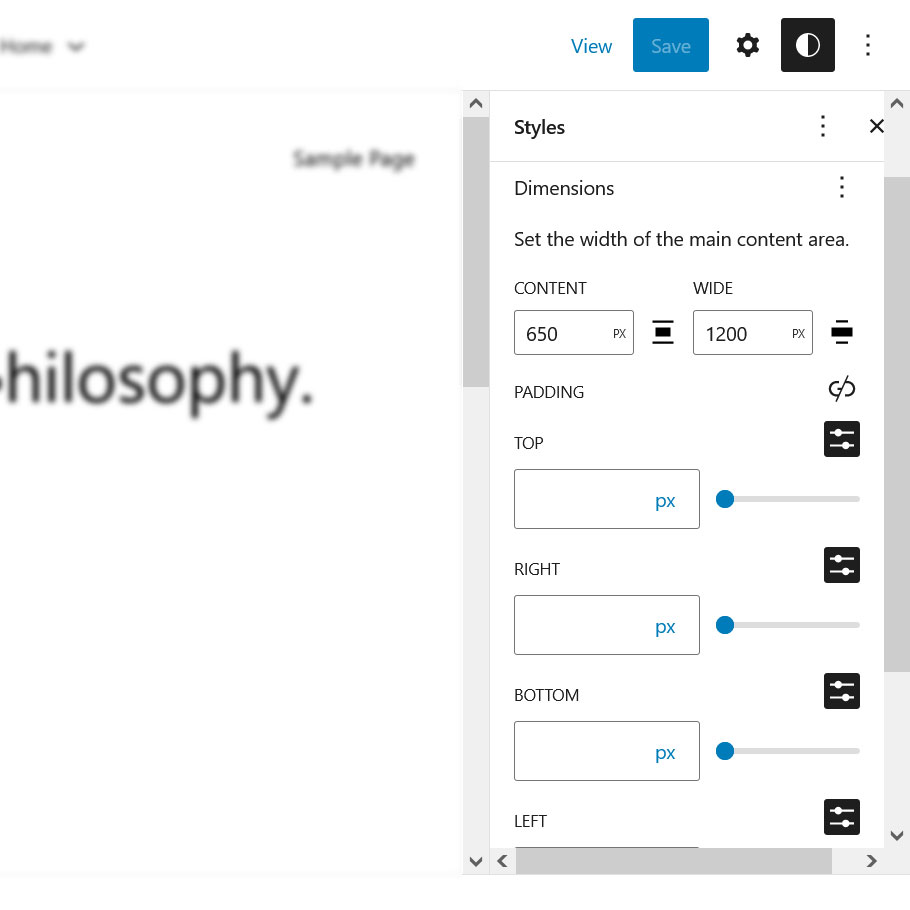
ตัวเลือกเค้าโครง
แม้ว่าจะมีเค้าโครงเริ่มต้นเพียงรูปแบบเดียว แต่ Twenty Twenty-Three จะรวมตัวเลือกตามปกติเพื่อปรับเปลี่ยน เข้าถึงได้โดยคลิกที่เลย์เอา ต์ ในเมนู สไตล์ ทางด้านขวาของหน้าจอ

จากที่นั่น คุณสามารถเลือกความกว้างที่แตกต่างกันสำหรับพื้นที่เนื้อหาหลัก และสร้างตัวเลือกระยะห่าง ช่องว่างภายใน และบล็อกระยะห่างที่แตกต่างกัน

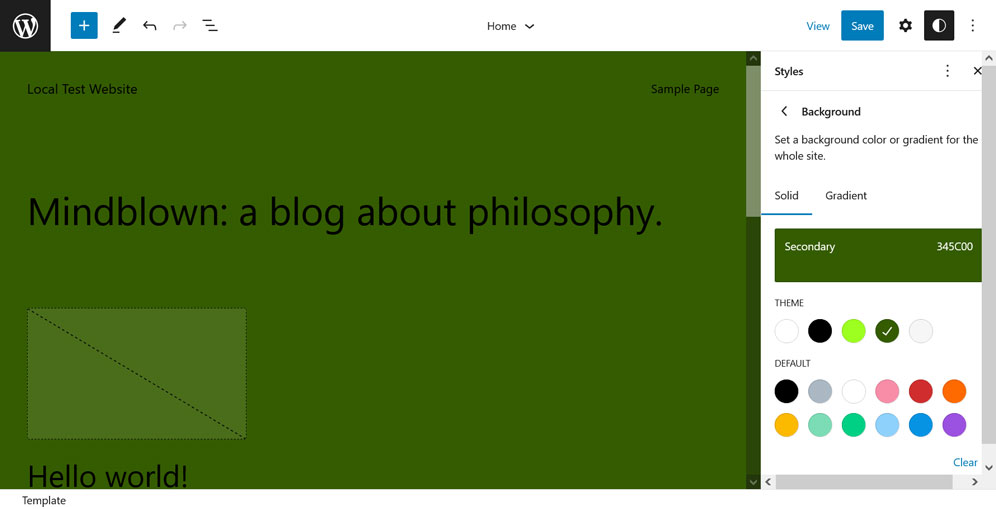
การตั้งค่าสี
นอกจากตัวเลือกเค้าโครงแล้ว Twenty Twenty-Three ยังมีฟังก์ชันสำหรับปรับสีของธีมอีกด้วย คุณยังพบสิ่งเหล่านี้ได้ในเมนู สไตล์ ภายใต้ สี
ที่นี่ คุณสามารถเลือกเฉดสีต่างๆ สำหรับพื้นหลัง ข้อความ ลิงก์ ส่วนหัว และปุ่มต่างๆ เพื่อเปลี่ยนรูปลักษณ์ของไซต์ของคุณ สไตล์สีเริ่มต้นของธีมประกอบด้วยเฉดสีขาว เขียว และดำ แต่คุณสามารถปรับแต่งได้ตามที่คุณต้องการด้วยการตั้งค่าปกติ

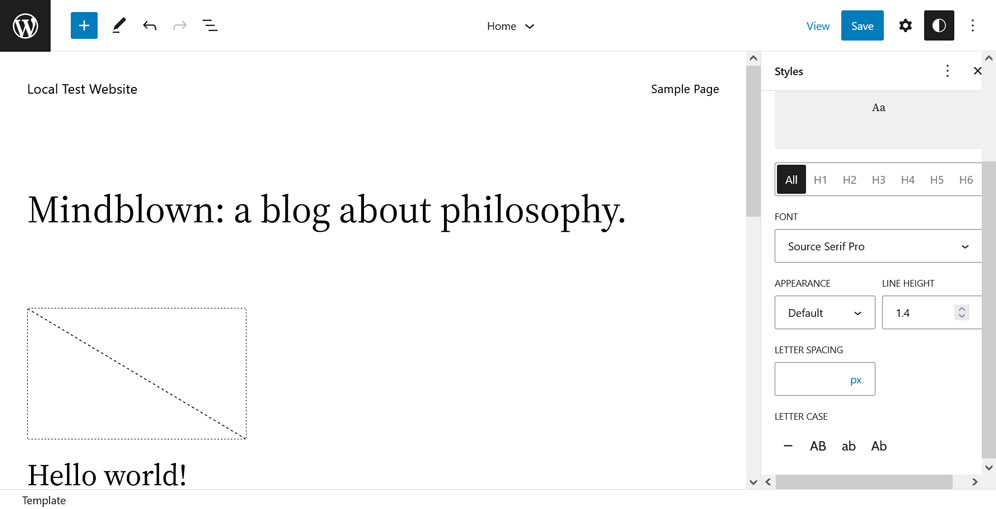
วิชาการพิมพ์
ต่อไป เรามาทบทวนตัวเลือกการพิมพ์ที่ธีม Twenty Twenty-Three รวมไว้นอกกรอบ โดยปกติคุณจะพบสิ่งเหล่านี้โดยคลิกที่ Typography ทางด้านขวาของหน้าจอ

Twenty Twenty-Three มาพร้อมกับตระกูลฟอนต์จำนวนหนึ่ง รวมถึงน้ำหนักและสไตล์ฟอนต์ที่แตกต่างกันเล็กน้อย แบบอักษรที่รองรับได้แก่:
- DM Sans — ฟอนต์ sans-serif ที่ตรงไปตรงมาซึ่งเหมาะสำหรับข้อความเนื้อหา
- Inter — ฟอนต์ sans-serif อีกตัวที่มีเส้นโค้งที่นุ่มนวลกว่า เป็นตัวเลือกที่เหมาะสมสำหรับข้อความเนื้อหา
- IBM Plex Mono — ฟอนต์ sans-serif ที่มีการเว้นวรรคแบบโมโนที่มีลักษณะของเครื่องพิมพ์ดีด เข้ากันได้ดีกับชื่อเรื่องหรือเนื้อความ
- Source Serif Pro — ฟอนต์ serif ที่ดูสวยงามเมื่อใส่ในเครื่องหมายคำพูดหรือชื่อเรื่อง
- แบบอักษรของระบบ — ตัวเลือกสำรองหากเบราว์เซอร์ของคุณไม่รองรับตัวเลือกแบบอักษรด้านบน
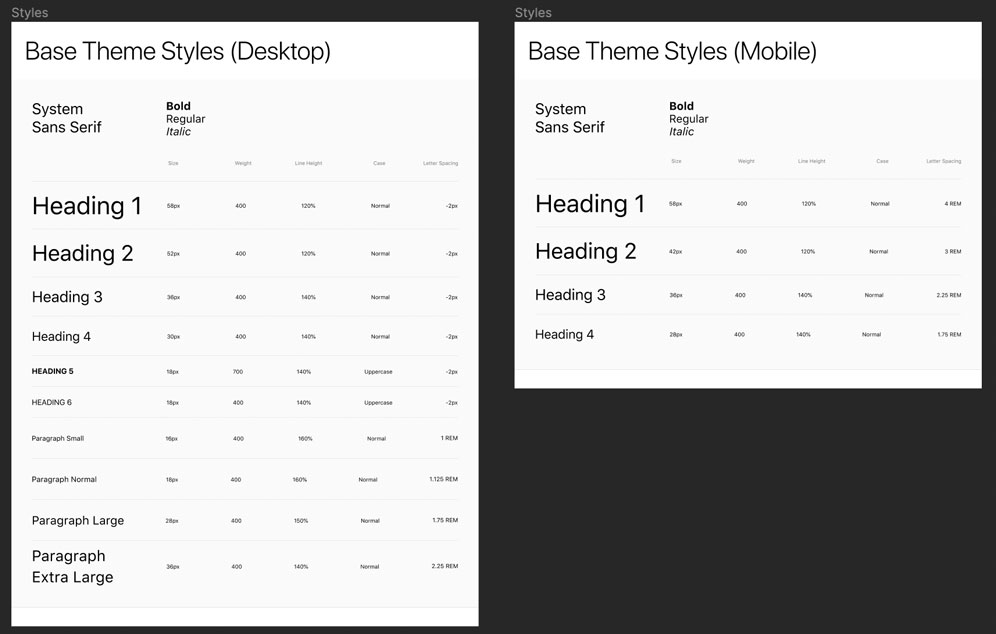
การออกแบบตัวอักษรในธีม Twenty Twenty-Three เน้นหนักไปที่แนวคิดของ Fluid Typography นั่นเป็นวิธีที่แปลกในการบอกว่าขนาดตัวอักษรจะปรับโดยอัตโนมัติเพื่อให้พอดีกับอุปกรณ์ที่กำลังดูอยู่

นี่เป็นคุณลักษณะที่ยอดเยี่ยม เนื่องจากช่วยให้แน่ใจว่าเนื้อหาของคุณจะอ่านง่ายเสมอ ไม่ว่าผู้ใช้จะใช้อุปกรณ์ใดก็ตาม และคุณสามารถใช้มันเพื่อกำหนดค่าขนาดตัวอักษรขั้นต่ำและสูงสุดสำหรับไซต์ของคุณ หากคุณต้องการให้พารามิเตอร์บางอย่างแก่ไซต์ของคุณ
นอกจากการพิมพ์แบบฟลูอิดแล้ว Twenty Twenty-Three ยังรองรับการเว้นวรรคแบบฟลูอิดด้วย ซึ่งหมายความว่าระยะห่างระหว่างบรรทัดข้อความจะปรับโดยอัตโนมัติเพื่อให้พอดีกับอุปกรณ์ของผู้ใช้มากที่สุด
ฟีเจอร์เหล่านี้มีความจำเป็นอย่างยิ่งในช่วงเวลาที่การรับชมผ่านอุปกรณ์เคลื่อนที่อยู่ในระดับสูงเป็นประวัติการณ์ เป็นเรื่องที่ให้อภัยไม่ได้หากไซต์จะดูไม่ดีบนอุปกรณ์พกพาในยุคนี้
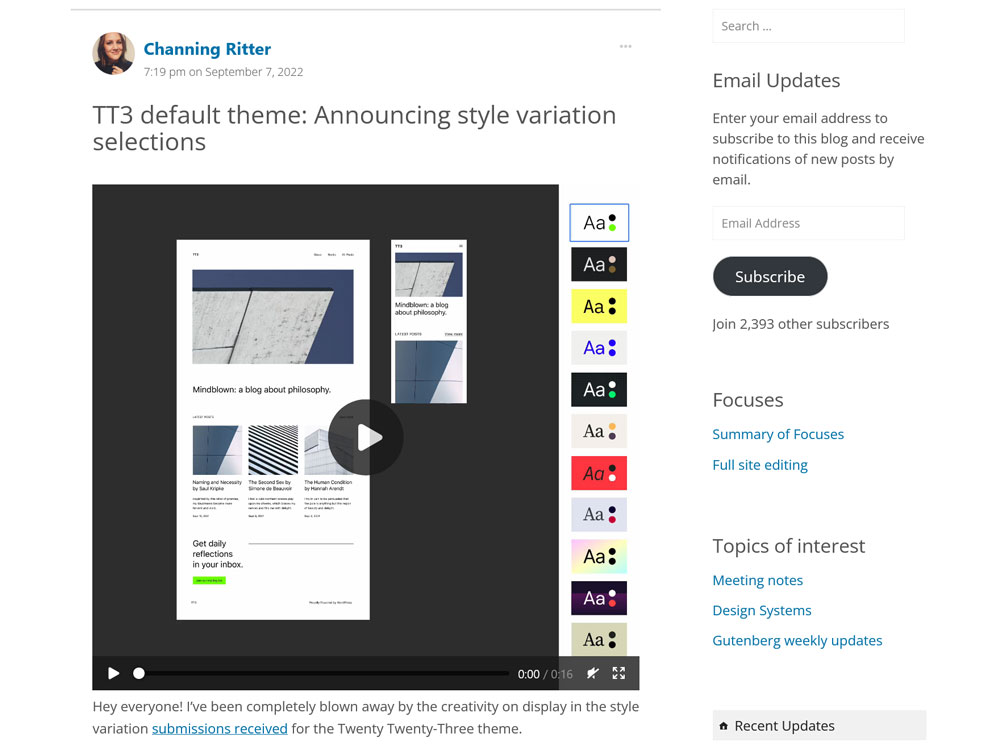
การเปลี่ยนแปลงสไตล์
นอกจากตัวเลือกการพิมพ์และสไตล์เฉพาะตัวแล้ว Twenty Twenty-Three ยังมีรูปแบบอื่นๆ อีกเล็กน้อย สิ่งเหล่านี้เป็นจุดเด่นที่แท้จริงของธีมและถูกสร้างขึ้นด้วยการมีส่วนร่วมของสมาชิกในชุมชน

คุณจะพบได้ในเมนู Global Styles ภายใต้ Browse styles มาดูกันเร็วเข้า
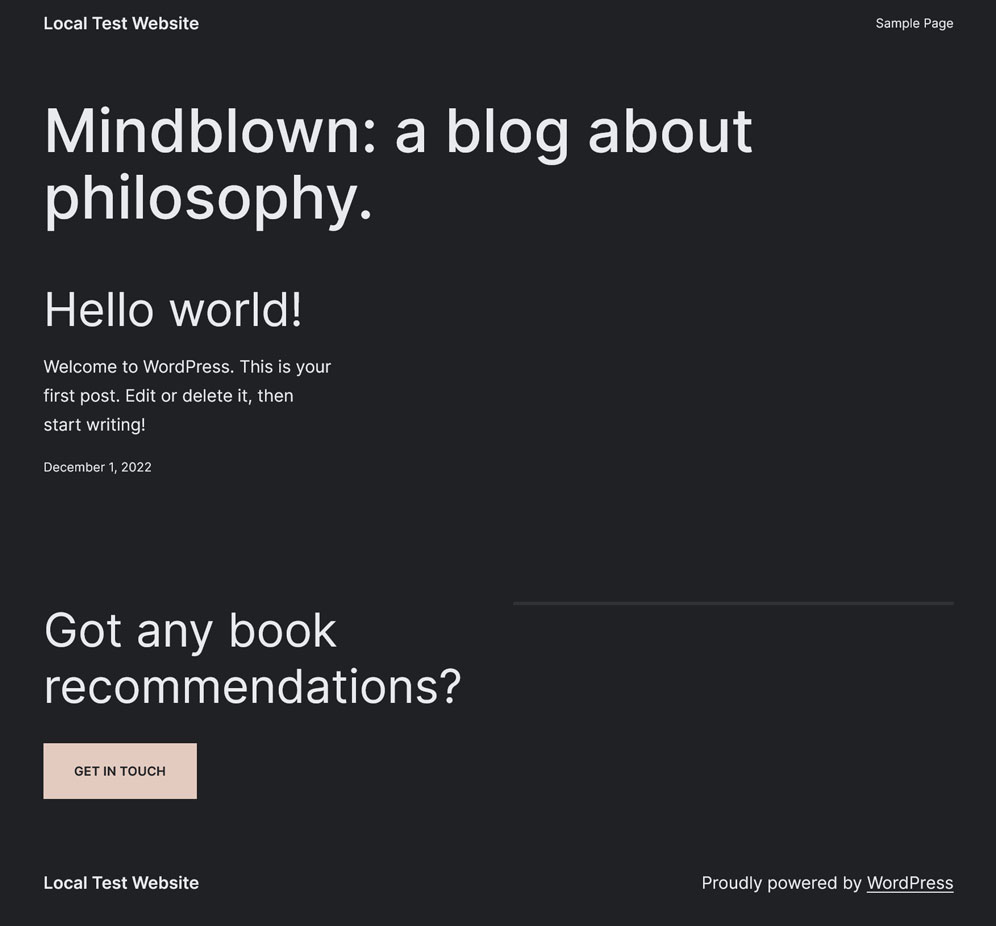
ขว้าง

นี่เป็นธีมเริ่มต้นในเวอร์ชันมืด

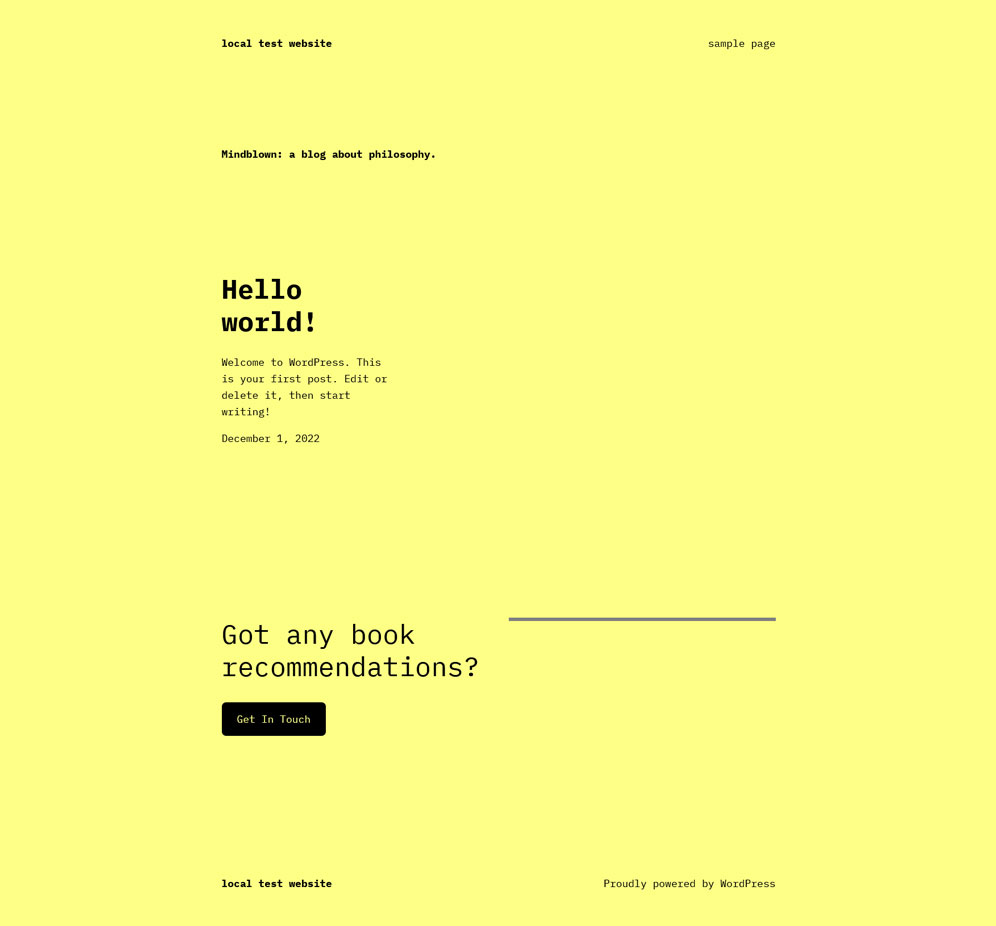
นกขมิ้น

รูปแบบรูปแบบนี้มีรูปแบบสีเหลืองเป็นค่าเริ่มต้นและใช้ขนาดประเภทเดียวและคอลัมน์แคบ
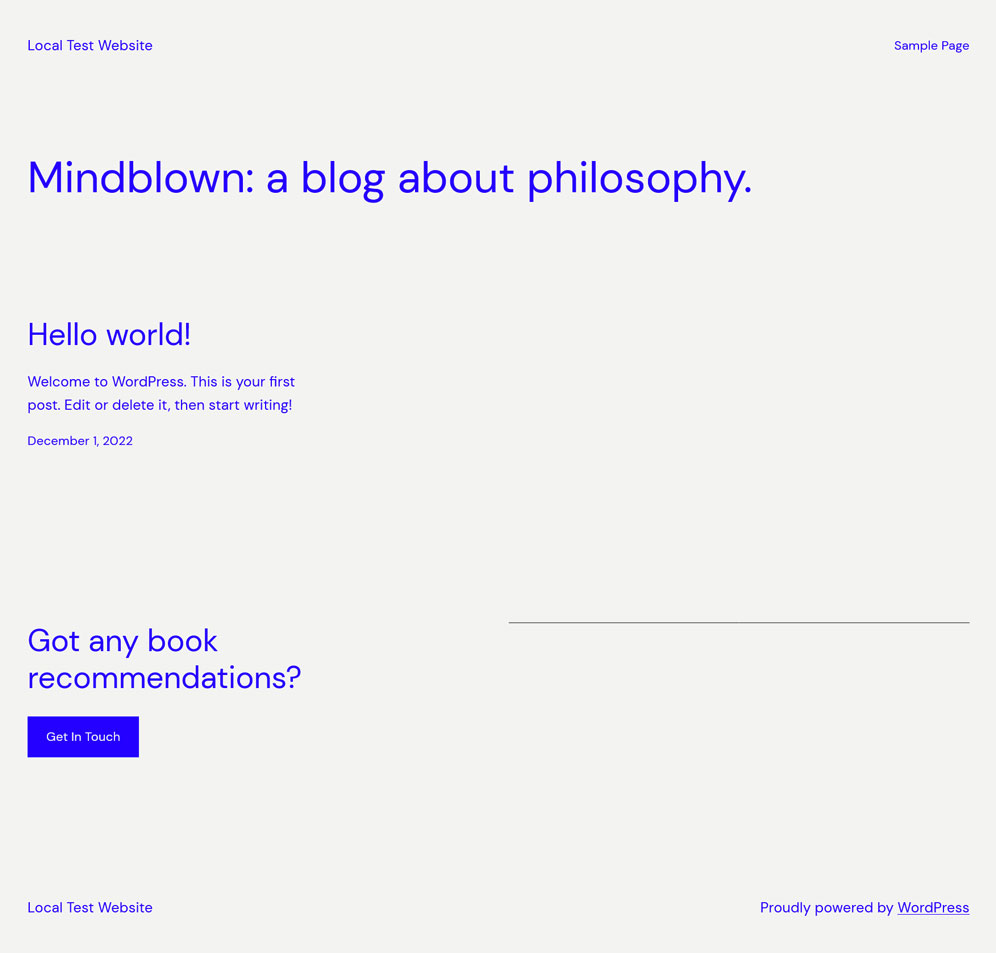
ไฟฟ้า

นี่เป็นอีกตัวเลือกที่น่าสนใจที่มีพื้นหลังสีเทาพร้อมข้อความตัวหนา
แสวงบุญ

การหมุนที่มืดอีกครั้งในธีมพื้นฐาน
ดาวเรือง

Marigold นำเสนอจานสีที่นุ่มนวลกว่าและการจัดวางที่ไม่ซับซ้อน
บล็อกออก

ธีมนี้ใช้เอฟเฟ็กต์ดูโอโทนกับรูปภาพของคุณตามชื่อ โดยบล็อกบางส่วนของรูปภาพเหล่านั้น
กระซิบ

การเปลี่ยนแปลงสไตล์นี้รวมถึงเส้นขอบรอบหน้าและสไตล์เฉพาะสำหรับปุ่มและลิงก์
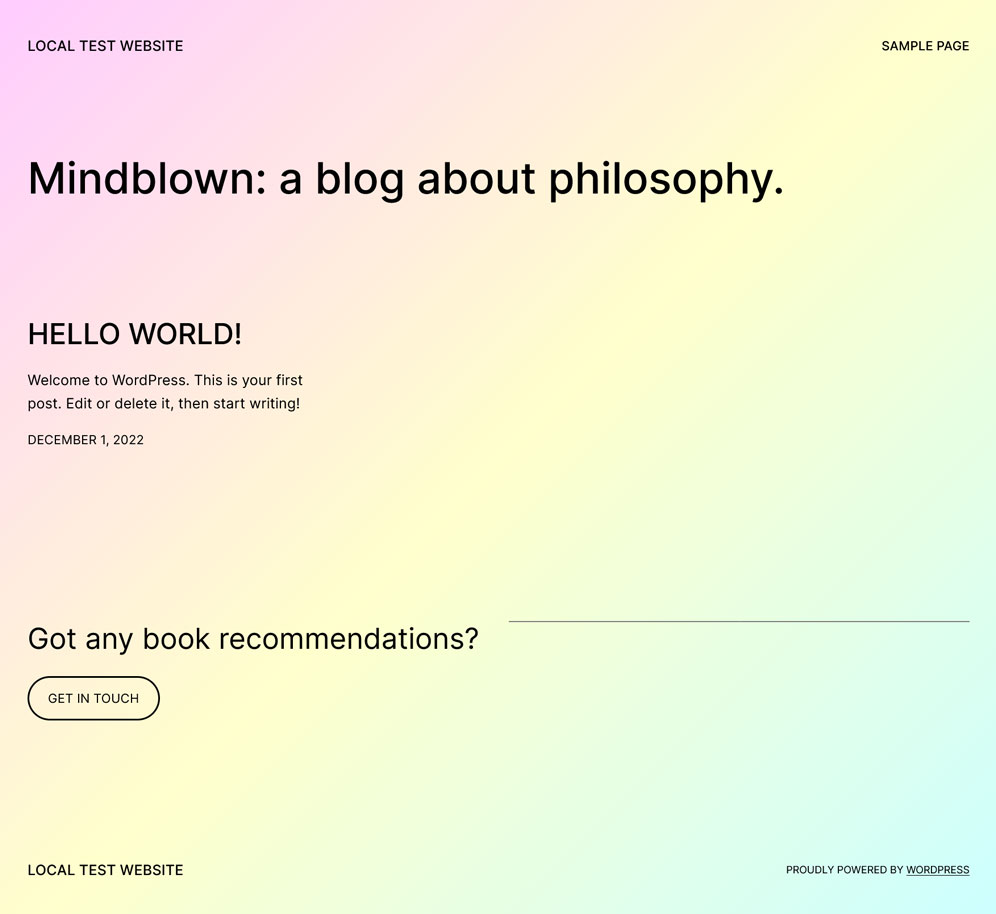
เชอร์เบท

เชอร์เบทมีความสดใสและมีสีสัน — และใช้พื้นหลังแบบไล่ระดับสี ซึ่งหมายความว่าเป็นไปตามเทรนด์
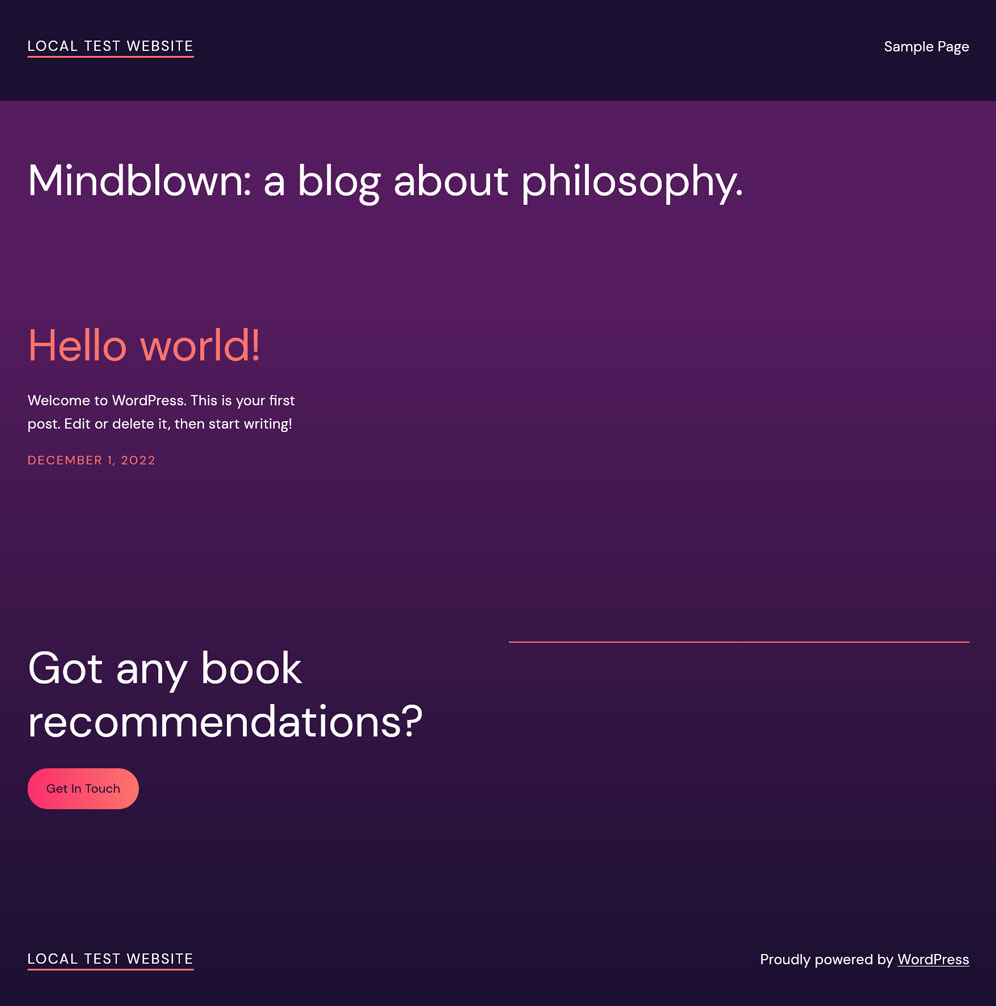
มะเขือม่วง

หากคุณกำลังมองหาบางอย่างที่เข้มขึ้น มะเขือม่วงอาจเข้ากันได้ดี พื้นหลังแบบแยกสีนั้นสะดุดตาอย่างแน่นอน
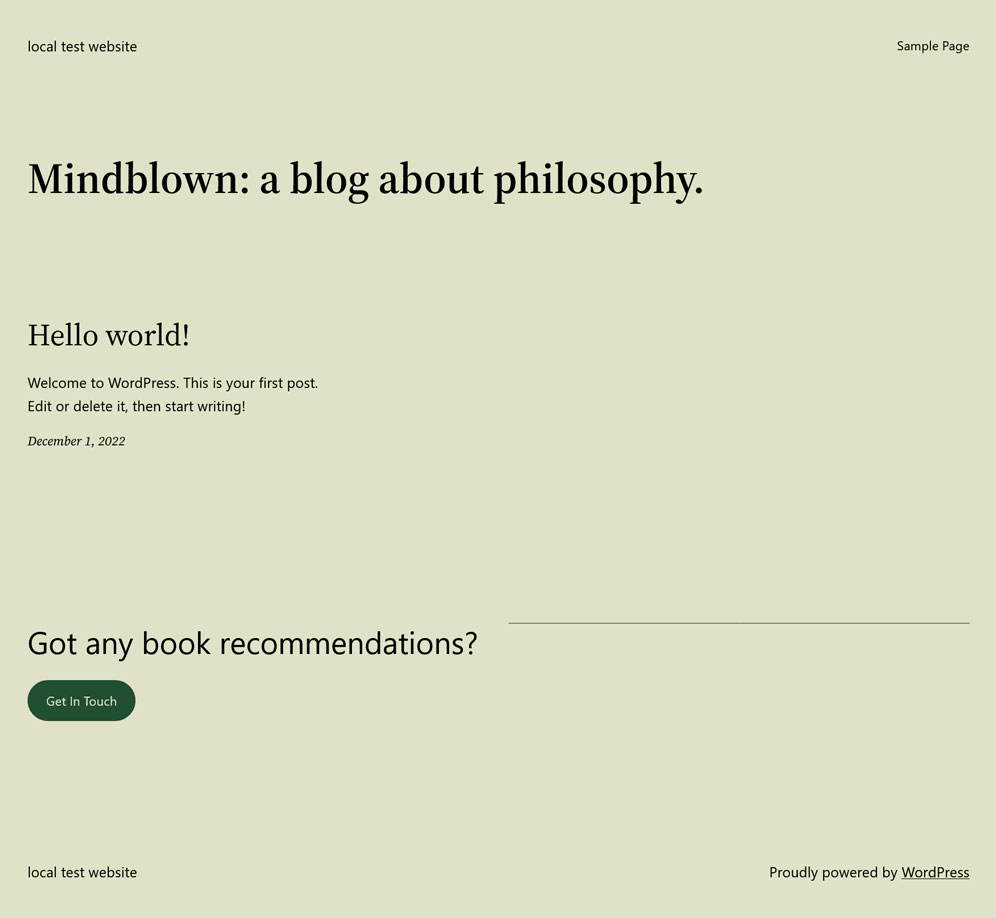
องุ่น

และสุดท้ายคือ Grapes ซึ่งเป็นตัวเลือกที่ไม่ซับซ้อนซึ่งจะให้บริการไซต์ที่มีข้อความจำนวนมากได้ดี คุณสามารถดูรูปแบบต่างๆ ของสไตล์ทั้งหมดที่ใช้งานจริงได้บน Figma – รวมทั้งขัดขวางสำเนาของธีมหลัก
วิธีสร้างสไตล์ที่หลากหลายของคุณเอง
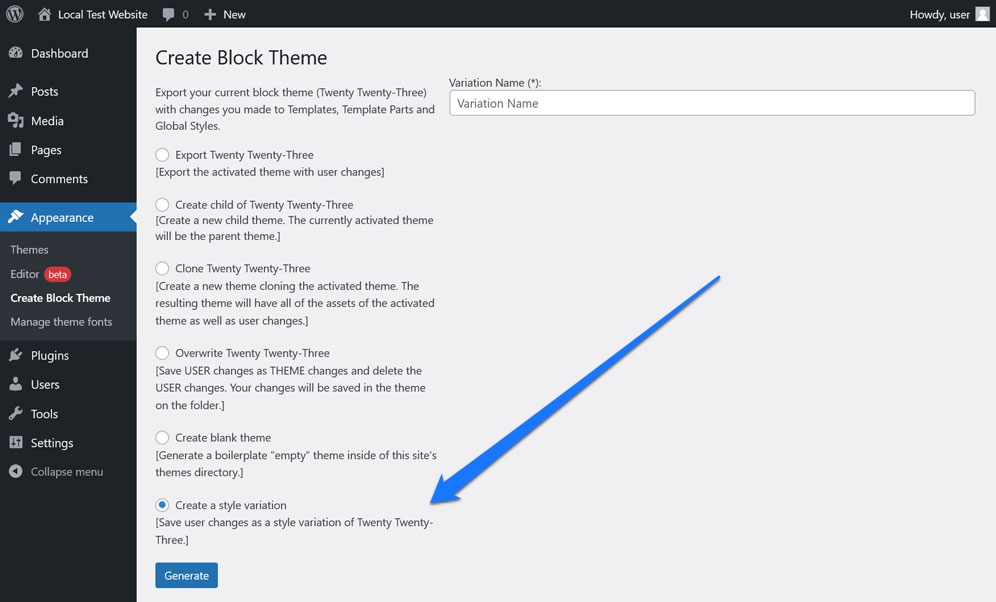
คุณยังสามารถใช้ปลั๊กอิน Create Block Theme เพื่อสร้างรูปแบบต่างๆ ของคุณเอง หลังจากดาวน์โหลดปลั๊กอินแล้ว ให้ใช้ WordPress Site Editor เพื่อสร้างเค้าโครงแบบกำหนดเอง เปลี่ยนสี แบบอักษร และทำการเปลี่ยนแปลงอื่นๆ ตามที่คุณต้องการ
เมื่อเสร็จแล้ว สิ่งที่คุณต้องทำคือสร้างรูปแบบต่างๆ จากการเลือกการตั้งค่าของคุณ ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ ปรากฏ > สร้างชุดรูปแบบบล็อก จากนั้นในหน้าจอถัดไป ให้เลือกฟองอากาศที่อยู่ถัดจาก สร้างรูปแบบรูปแบบ

ตั้งชื่อแล้วคลิก สร้างธีม เพื่อสร้างไฟล์ . json ใหม่บนไซต์ของคุณโดยอัตโนมัติ
เทมเพลตที่ มีอยู่
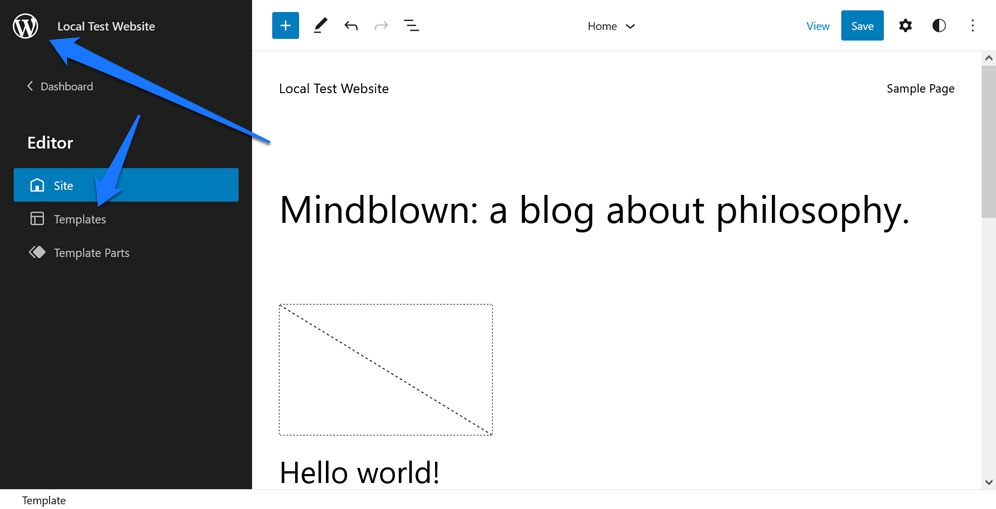
แม้ว่า Twenty Twenty-Three จะไม่ได้มีเลย์เอาต์ที่สร้างไว้ล่วงหน้าจำนวนมาก แต่ก็มีเทมเพลตจำนวนหนึ่งที่จะช่วยให้คุณเริ่มต้นใช้งานได้จริง คุณจะพบสิ่งเหล่านี้ในเมนู เทมเพลต ซึ่งคุณสามารถเข้าถึงได้โดยคลิกที่โลโก้ที่มุมซ้ายบนของตัวแก้ไขไซต์

จากที่นั่น คุณสามารถเลือกจากรายการใดรายการหนึ่งต่อไปนี้:
- 404
- คลังเก็บเอกสารสำคัญ
- ว่างเปล่า
- บล็อก (ทางเลือก)
- บ้าน
- ดัชนี
- หน้าหนังสือ
- ค้นหา
- เดี่ยว
หลายสิ่งเหล่านี้เป็นเทมเพลต WordPress เริ่มต้นอยู่ดี สิ่งที่ไม่ซ้ำกันสำหรับ Twenty Twenty-Three ได้แก่ Blank, Blog (Alternative) และอันสำหรับหน้าข้อผิดพลาด 404 คุณสามารถเข้าถึงไฟล์สำหรับเทมเพลตเหล่านี้ในโฟลเดอร์ templates ได้เช่นกัน
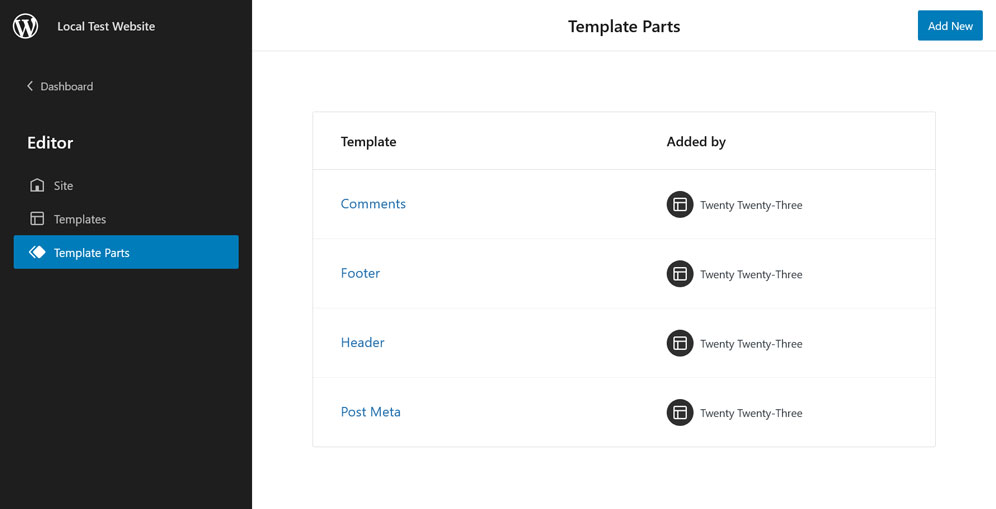
ส่วนแม่แบบ

มีเทมเพลตสี่ส่วนให้เลือก:
- ความคิดเห็น
- ส่วนท้าย
- หัวข้อ
- โพสต์เมตา
สิ่งเหล่านี้ค่อนข้างอธิบายได้ด้วยตนเองและเข้าถึงได้ผ่านเมนู ชิ้นส่วนเทมเพลต หรือในโฟลเดอร์ parts สำหรับธีม Twenty Twenty-Three
การใช้ที่เป็นไปได้สำหรับธีมยี่สิบยี่สิบสาม
บางครั้งการใส่ธีม WordPress ลงในบริบทการใช้งานก็ช่วยได้ เพื่อให้เข้าใจว่าตัวเลือกนั้นเหมาะสมกับความต้องการของคุณหรือไม่ ดังนั้น เว็บไซต์ประเภทใดที่จะได้ประโยชน์จากการใช้ธีม Twenty Twenty-Three
เป็นธีมที่ค่อนข้างหลากหลาย ดังนั้นจึงเหมาะสำหรับไซต์ประเภทต่างๆ ที่หลากหลาย นี่คือตัวอย่างบางส่วน:
- ไซต์ผลงานสำหรับช่างภาพหรือศิลปินทัศนศิลป์ประเภทอื่นๆ ธีมเน้นที่รูปภาพและตัวเลือกสไตล์ที่หลากหลายทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับไซต์ประเภทนี้
- บล็อกส่วนตัว เลย์เอาต์ที่เรียบง่ายและตัวพิมพ์ที่อ่านง่ายทำให้ Twenty Twenty-Three เหมาะสำหรับไซต์ที่มีเนื้อหามาก
- เว็บไซต์องค์กร ธีมที่ดูสะอาดตาและเป็นมืออาชีพจะใช้ได้ดีกับไซต์ของบริษัทเช่นกัน
- ร้านค้าออนไลน์ การรวม WooCommerce หมายความว่าชุดรูปแบบนี้สามารถขับเคลื่อนร้านค้าออนไลน์ที่สวยงามได้
- เว็บไซต์ข่าว ตัวเลือกเลย์เอาต์และสไตล์ที่หลากหลายทำให้ธีมนี้เป็นตัวเลือกที่ดีสำหรับไซต์ที่ต้องใช้ข้อความเป็นหลัก
อย่างที่คุณเห็น ธีม Twenty Twenty-Three เป็นตัวเลือกที่หลากหลายและยืดหยุ่นสำหรับไซต์ประเภทต่างๆ ที่หลากหลาย ดังนั้น หากคุณกำลังมองหาธีมสำหรับสร้างเว็บไซต์ที่สวยงามและทันสมัย ธีมนี้ถือว่าคุ้มค่าที่จะพิจารณา
บทวิจารณ์สุดท้ายของธีม Twenty Twenty-Three: มันคุ้มค่าที่จะดูหรือไม่?
ธีมยี่สิบยี่สิบสามวัดผลหรือไม่?
หากคุณอยู่ในตลาดสำหรับธีม WordPress ใหม่ คำตอบคือใช่อย่างแน่นอน ชุดรูปแบบอัดแน่นไปด้วยคุณสมบัติและตัวเลือกต่างๆ และทุกส่วนมีความยืดหยุ่นและปรับแต่งได้ตามที่คุณต้องการ นอกจากนี้ ด้วยการเน้นที่รูปภาพและตัวเลือกสไตล์ที่หลากหลาย มันจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับไซต์ประเภทต่างๆ ที่หลากหลาย
นอกจากนี้ ข้อเท็จจริงที่ว่าธีมนี้มาจากการมีส่วนร่วมของชุมชนทำให้คุณมีเหตุผลมากขึ้นที่จะลองใช้ ท้ายที่สุดแล้ว แนวคิดจากนักพัฒนาที่ทำงานอย่างแข็งขันใน WordPress เป็นรากฐานของธีมที่บางลงนี้
ดังนั้น หากคุณกำลังมองหาธีม WordPress ใหม่ อย่าลืมตรวจสอบ Twenty Twenty-Three อาจเป็นสิ่งที่คุณต้องการเมื่อเราก้าวเข้าสู่ปี 2566 และหลังจากนั้น
ความคิดเห็นส่วนตัวของคุณเกี่ยวกับธีม WordPress ยี่สิบยี่สิบสามคืออะไร? คุณรู้สึกอย่างไรเกี่ยวกับรูปแบบที่หลากหลาย? เราชอบที่จะได้ยินความคิดเห็นของคุณด้านล่าง!
