ยี่สิบยี่สิบสาม: ธีม WordPress เริ่มต้นใหม่จากชุมชน
เผยแพร่แล้ว: 2022-09-30Twenty Twenty-Three เป็นธีม WordPress เริ่มต้นใหม่ล่าสุดที่เปิดตัวด้วย WordPress 6.1
เป็นธีมมินิมัลลิสต์ที่ไม่มีรูปภาพหรือฟังก์ชันเพิ่มเติม เป็นธีมเริ่มต้นที่ดีที่สุดในการสร้างเทมเพลตและรูปแบบต่างๆ ของสไตล์ และทดสอบฟีเจอร์ทั้งหมดที่นำมาใช้กับ WordPress เวอร์ชันล่าสุด ธีมนี้สามารถถูกมองว่าเป็นสภาพแวดล้อมการพัฒนาและการทดสอบที่แท้จริง แม้ว่าสไตล์มินิมอล การตอบสนอง และความเบาจะทำให้เป็นตัวเลือกที่ดีสำหรับการสร้างบล็อกและเว็บไซต์ที่เหมาะสมกับวัตถุประสงค์ที่หลากหลาย
ในบทนำของธีม Twenty Twenty-Two Kjell Reigstad ได้เขียนเกี่ยวกับอนาคตของธีมเริ่มต้น:
นวัตกรรมต่างๆ เช่น theme.json เทมเพลตบล็อก และรูปแบบบล็อกทำให้การพัฒนาธีมง่ายขึ้นมาก และให้วิธีใหม่ๆ แก่ผู้ใช้ในการปรับแต่งไซต์ของตน มีเหตุผลให้เชื่อว่าชุมชนสามารถใช้ประโยชน์จากสิ่งเหล่านี้เพื่อสร้างธีมและโซลูชันการปรับแต่งที่บ่อยและหลากหลายมากขึ้นสำหรับผู้ใช้ของเราในอีกไม่กี่ปีข้างหน้า
และ Channing Ritter ได้เสนอข้อเสนอต่อไปนี้:
จะเกิดอะไรขึ้นถ้าแทนที่จะเน้นธีมของตัวเอง เราเน้นชุดรูปแบบรูปแบบต่างๆ ที่มีความคิดเห็นซึ่งออกแบบโดยสมาชิกของชุมชน เราสามารถใช้ Twenty Twenty-Two เป็นพื้นฐานสำหรับธีมใหม่ที่ถอดออกมาด้านหลังและมินิมอล — ผืนผ้าใบเปล่าเพื่อให้รูปแบบสไตล์ที่หลากหลายเปล่งประกาย
และนั่นคือสิ่งที่เกิดขึ้นกับธีมเริ่มต้นใหม่ของ Twenty Twenty-Three ชุมชนได้รับเชิญให้มีส่วนร่วมอย่างแข็งขันในการออกแบบธีมเริ่มต้นของ WordPress และเราชอบสิ่งนั้นเพราะมันทำให้ธีมใหม่เป็นผลจากการทำงานแบบมีส่วนร่วมอย่างแท้จริง

แต่ก่อนที่จะเปิดเผยรูปแบบต่างๆ ของสไตล์ที่มาพร้อมกับธีมเริ่มต้นของ WordPress ใหม่ เรามาดูคุณสมบัติพื้นฐานของ Twenty Twenty-Three และสิ่งที่เหมาะสม
เค้าโครงหน้าและสไตล์
ดังที่ได้กล่าวไว้ข้างต้น Twenty Twenty-Three เป็นเวอร์ชันที่ถอดออกจาก Twenty Twenty-Two สิ่งที่โดดเด่นเกี่ยวกับธีมเริ่มต้นใหม่คือความเรียบง่ายและความสว่าง Twenty Twenty-Three มีความยืดหยุ่นและเหมาะสมอย่างยิ่งกับคุณลักษณะการแก้ไขไซต์ล่าสุดของ Gutenberg เช่น การแก้ไขเทมเพลต รูปแบบสากล รูปแบบ Fluid Typography และรูปแบบบล็อก
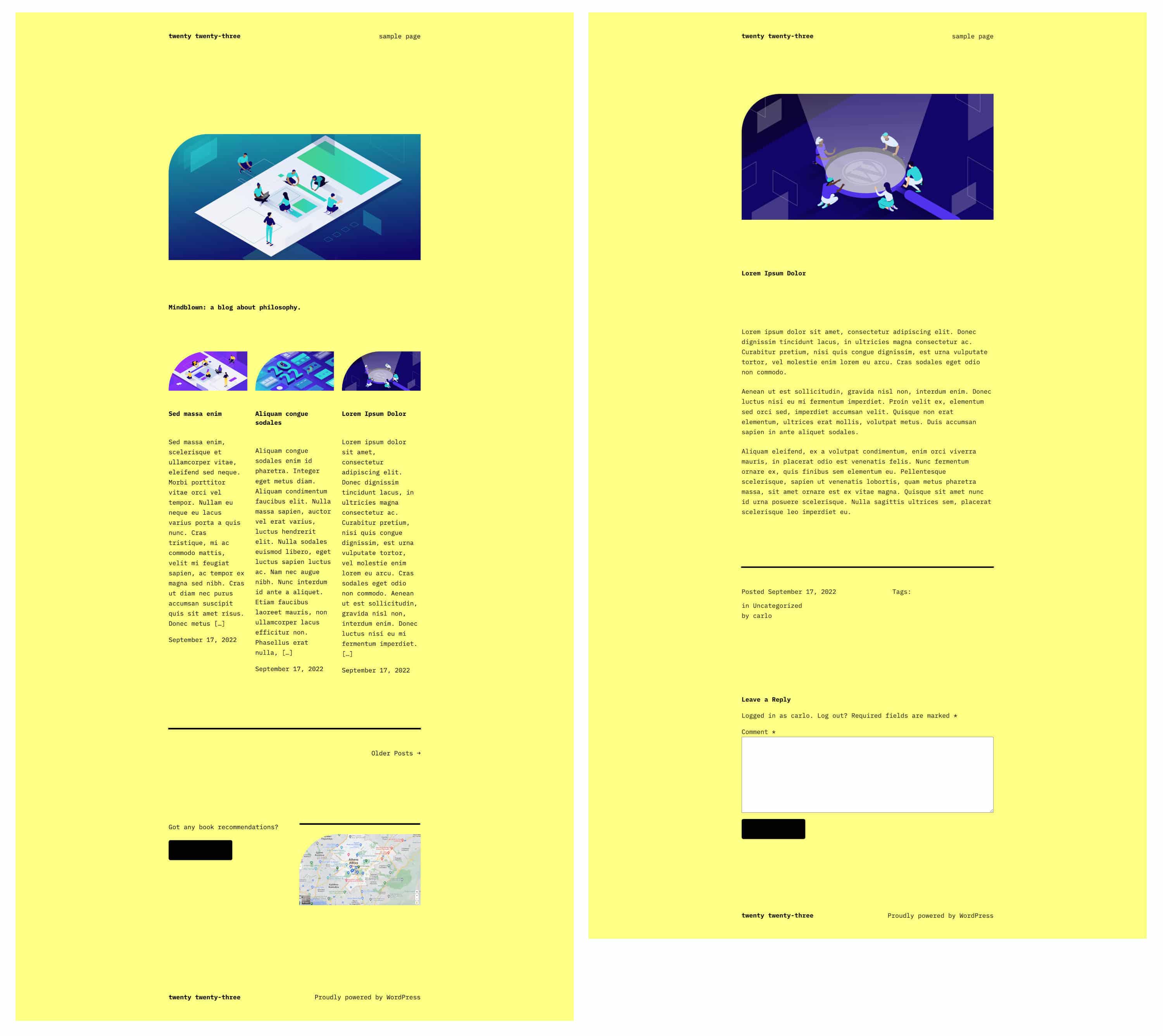
ดังนั้นจึงไม่น่าแปลกใจที่ในภาพหน้าจอที่แสดงในบทความนี้ คุณจะเห็นหน้าเว็บขั้นต่ำที่ไม่มีเสียงระฆังและนกหวีด แต่เหมาะอย่างยิ่งสำหรับการปรับแต่งและการทดสอบ
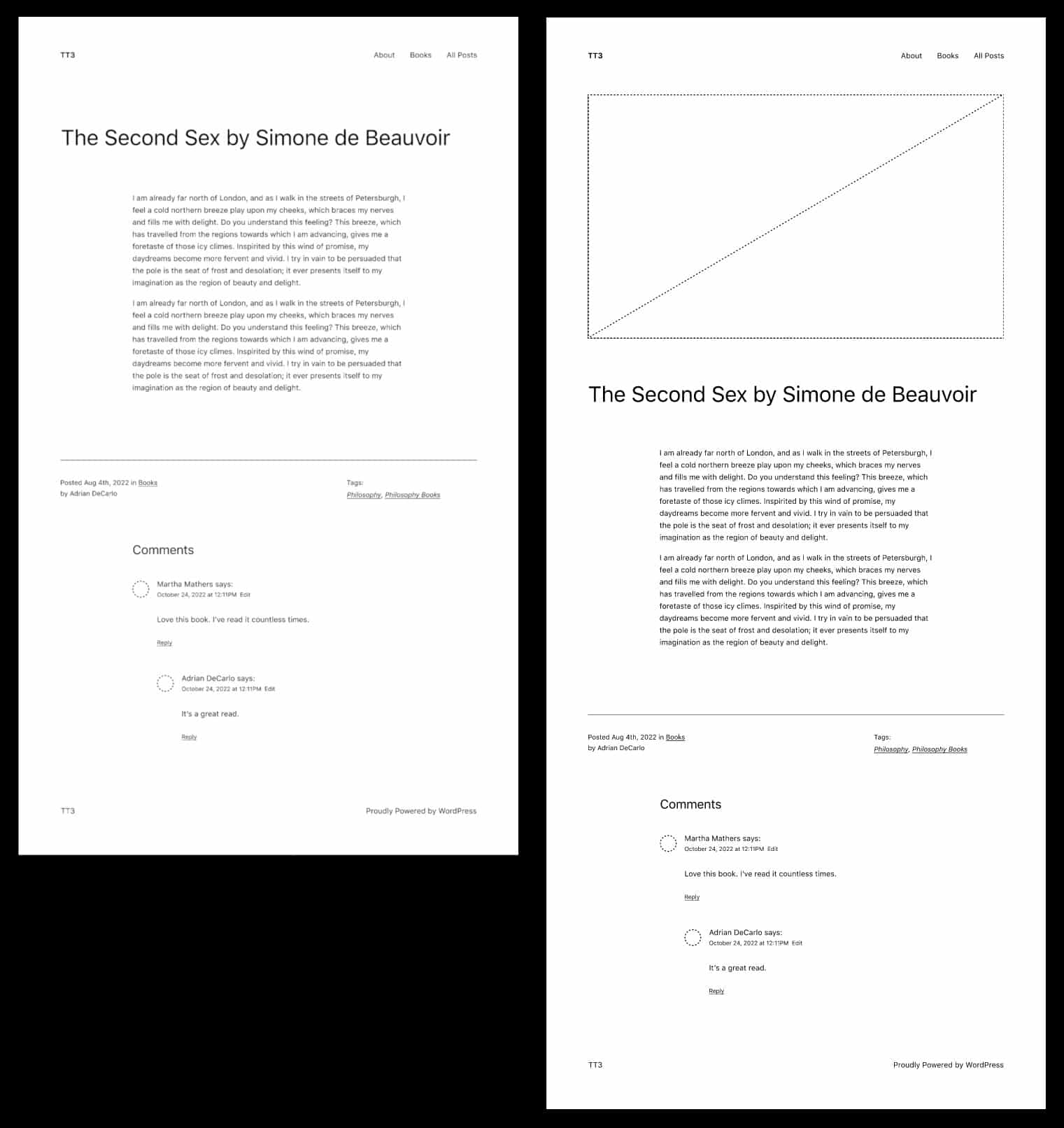
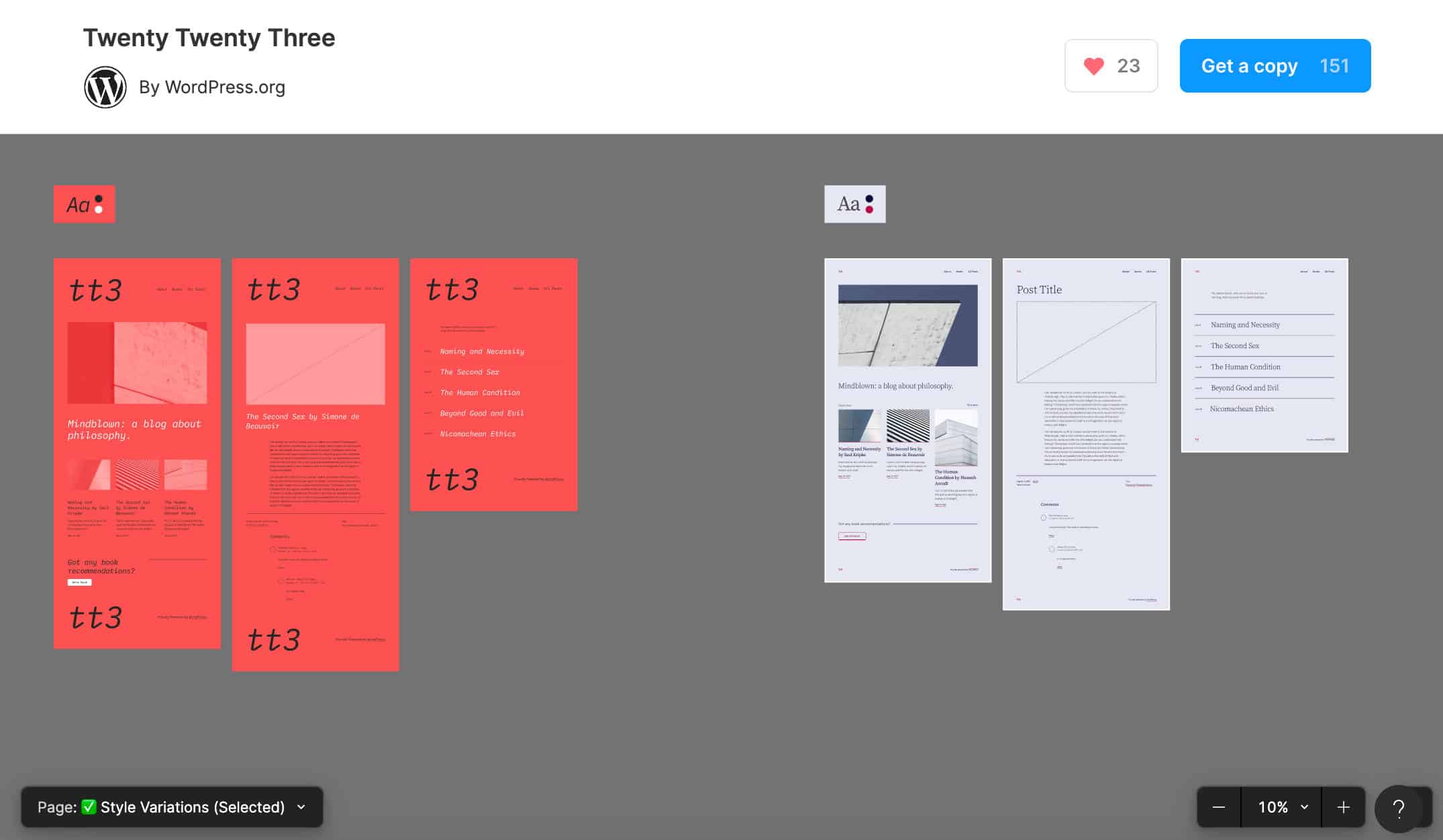
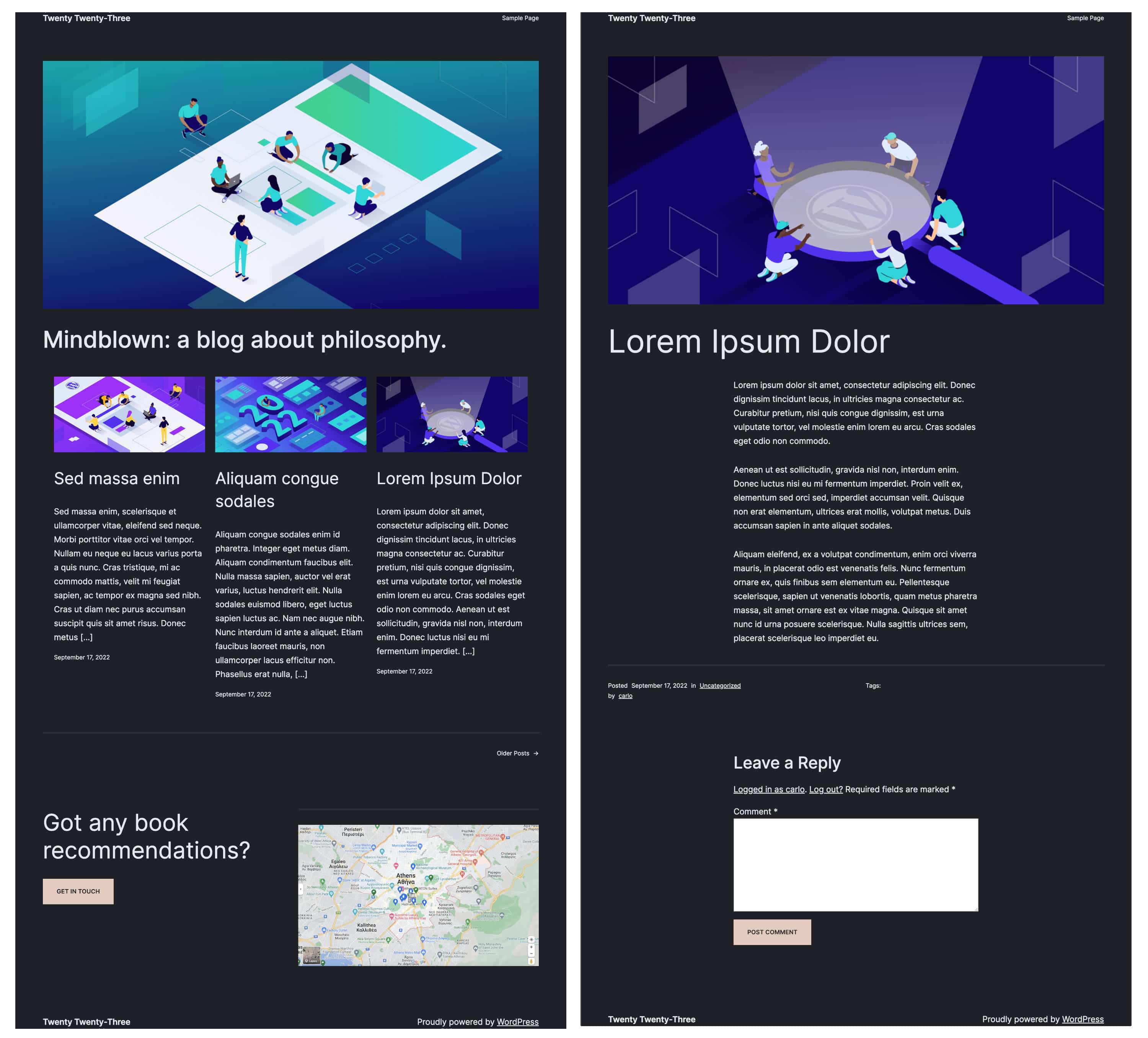
เพื่อยกตัวอย่างให้คุณเห็น รูปภาพด้านล่างแสดงหน้าโพสต์หน้าเดียวที่มีและไม่มีรูปภาพเด่น

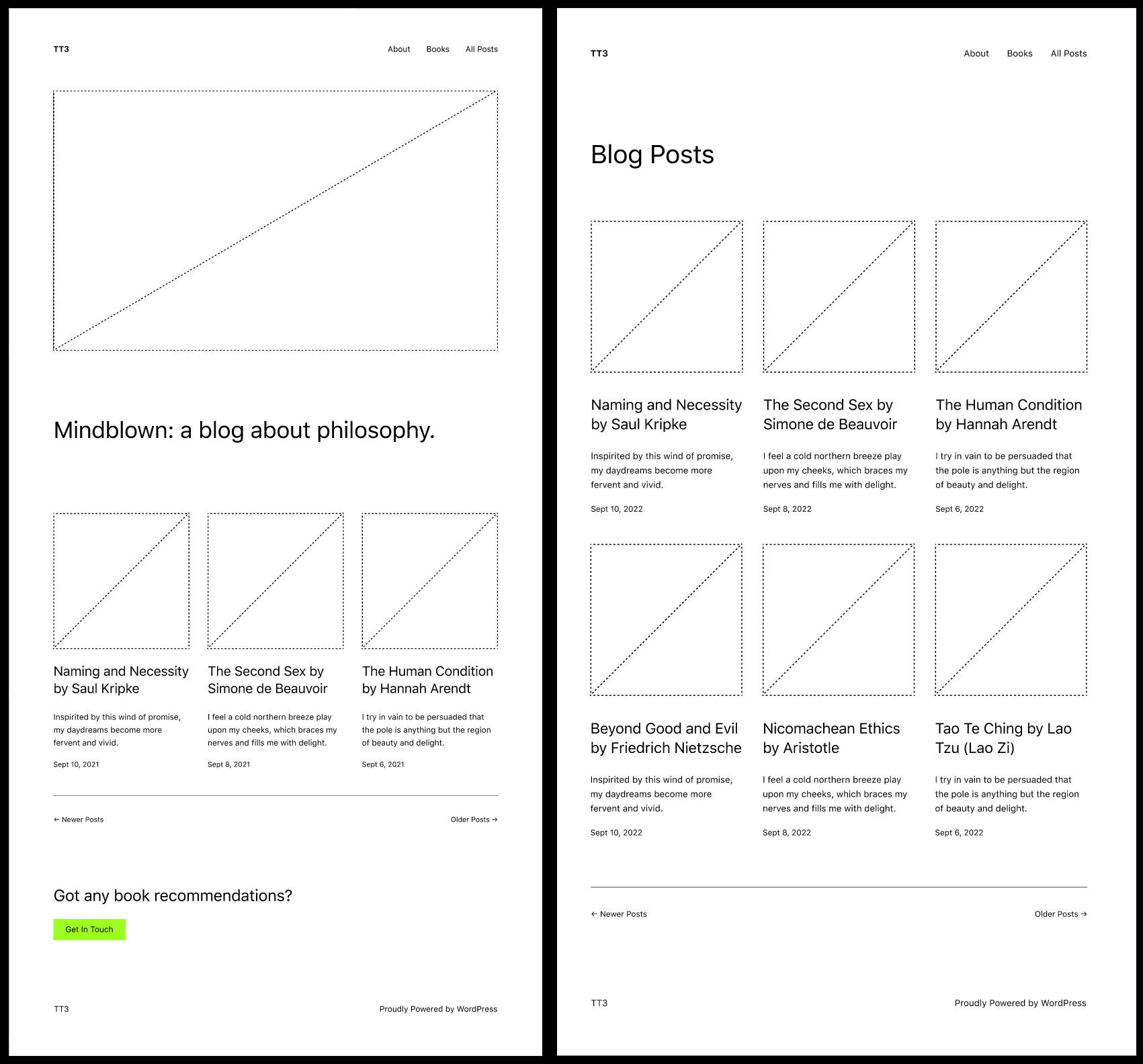
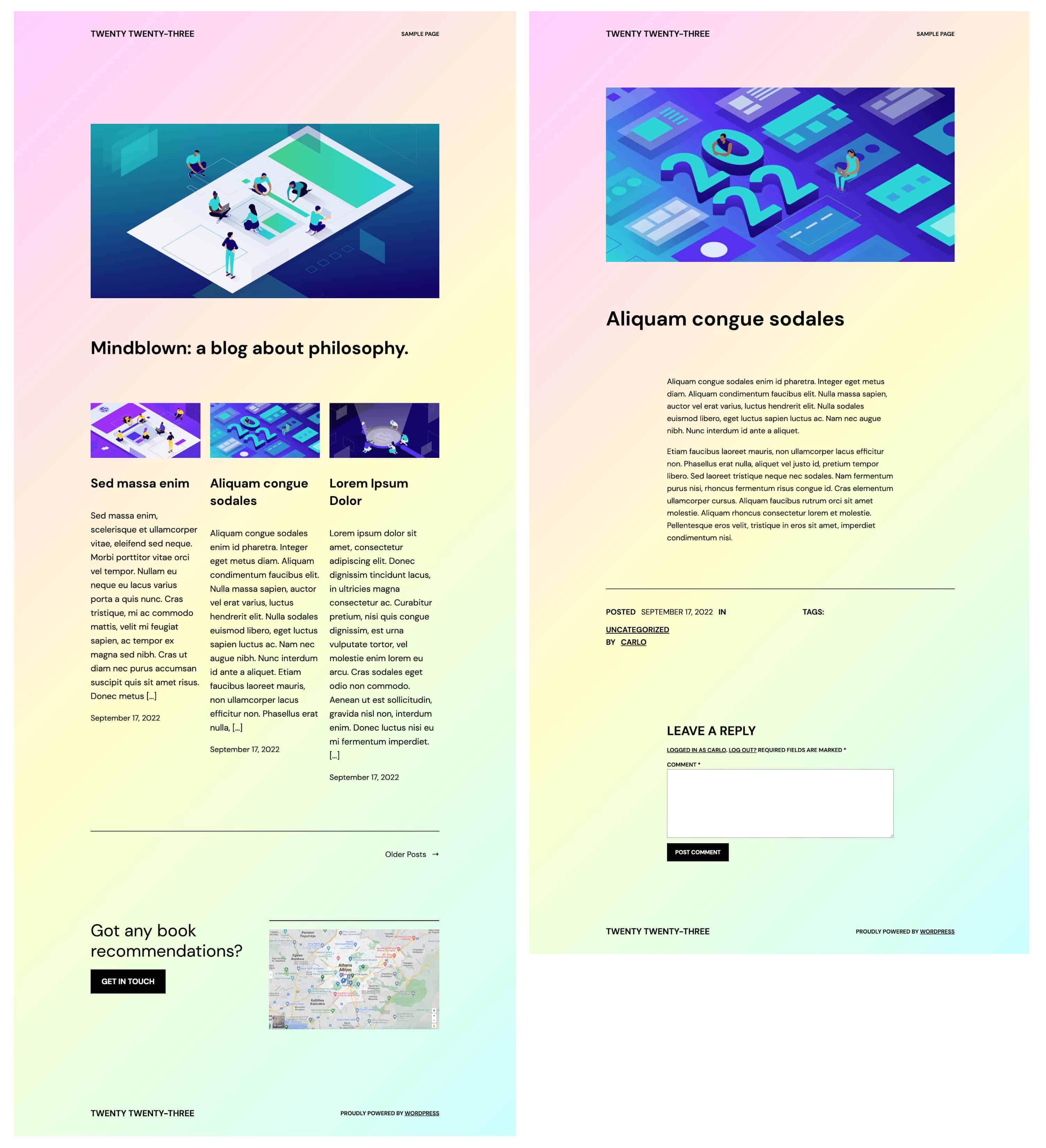
รูปภาพต่อไปนี้เปรียบเทียบโฮมเพจกับเพจเก็บถาวร

แม้ว่าธีมใหม่จะเป็นเวอร์ชันที่เรียบง่ายของ Twenty Twenty-Two เมื่อเทียบกับธีมเริ่มต้นก่อนหน้า Twenty Twenty-Three นำเสนอความแตกต่างที่สำคัญบางประการ
ขั้นแรก ขนาดของส่วนหัวลดลง และฟอนต์ serif เริ่มต้นถูกแทนที่ด้วยฟอนต์ system sans serif

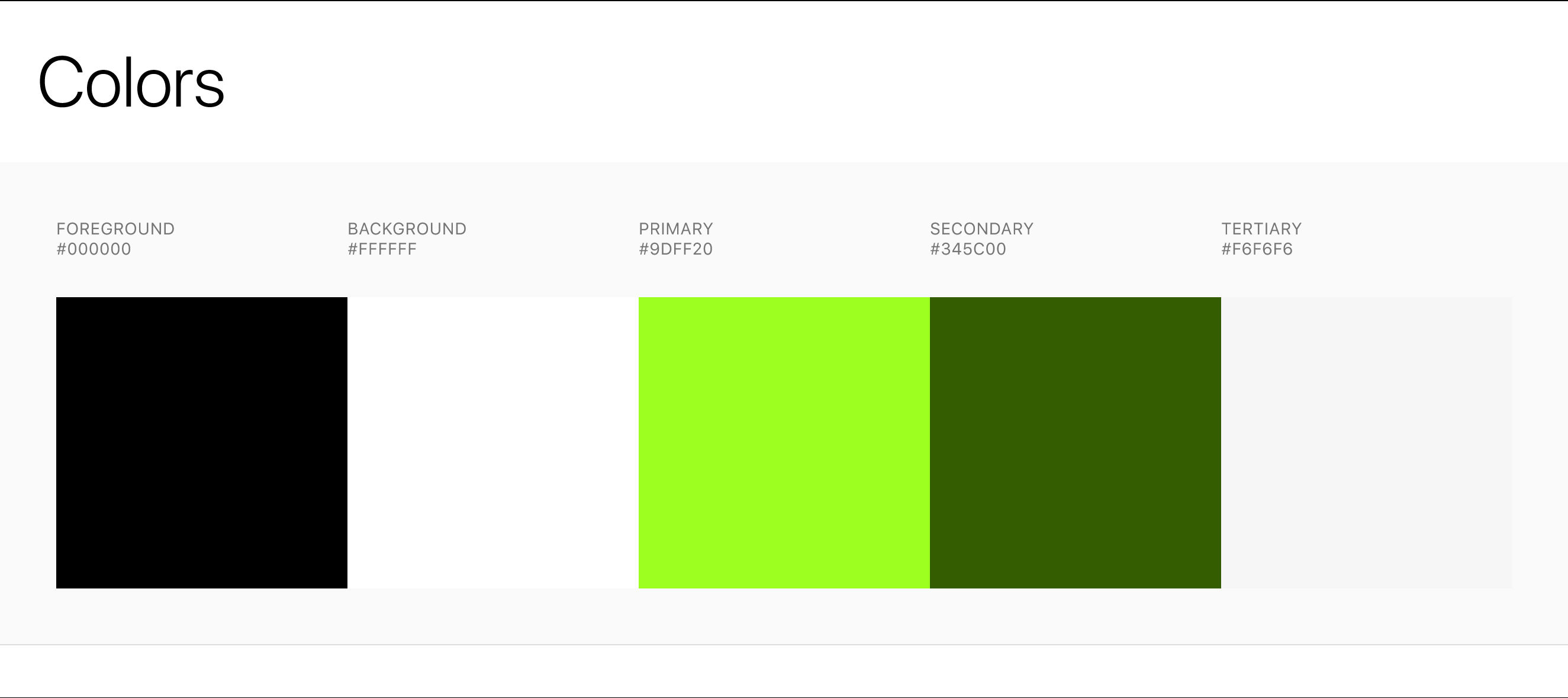
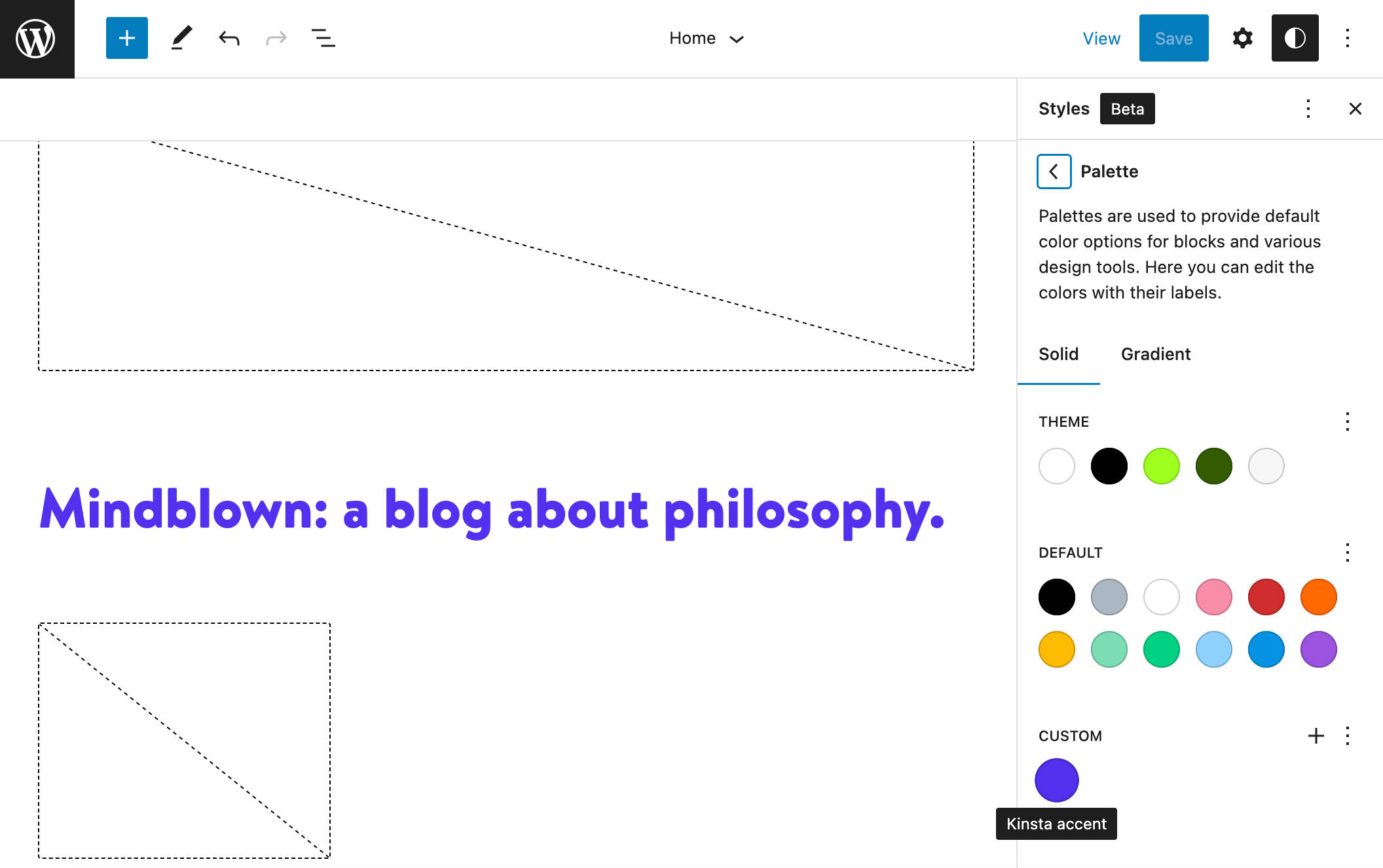
นอกจากนี้ยังมีการใช้จานสีที่แตกต่างกัน คุณสามารถดูคำจำกัดความใหม่ของ Twenty Twenty-Three ในโค้ดต่อไปนี้จาก theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
แต่คุณสมบัติหลักของธีมเริ่มต้นใหม่คือชุดรูปแบบรูปแบบต่างๆ Twenty Twenty-Three มาพร้อมกับรูปแบบสไตล์สากล 10 แบบ โดยแต่ละแบบจะแสดงชุดสี ตระกูลฟอนต์ และขนาดฟอนต์ที่แตกต่างกัน

คุณจะพบไฟล์ JSON ที่เกี่ยวข้องในโฟลเดอร์ สไตล์ Twenty Twenty-Three
ตัวอย่างแบบเต็มของเทมเพลตหน้า สไตล์ และรูปแบบสไตล์ของ Twenty Twenty-Three มีอยู่ใน Figma

ยี่สิบสามวิชาการพิมพ์
ในธีมที่เรียบง่าย เช่น Twenty-Three การพิมพ์ตัวอักษรมีบทบาทสำคัญในการทำให้ข้อความสามารถอ่านได้ เว็บไซต์น่าดึงดูด และท้ายที่สุดก็มอบประสบการณ์การท่องเว็บที่คุ้มค่าแก่ผู้เยี่ยมชม โดยไม่คำนึงถึงอุปกรณ์และขนาดหน้าจอ
เพื่อจุดประสงค์นี้ Twenty Twenty-Three มาพร้อมกับชุดแบบอักษรใหม่และใช้ Fluid Typography ที่นำมาใช้กับ WordPress 6.1
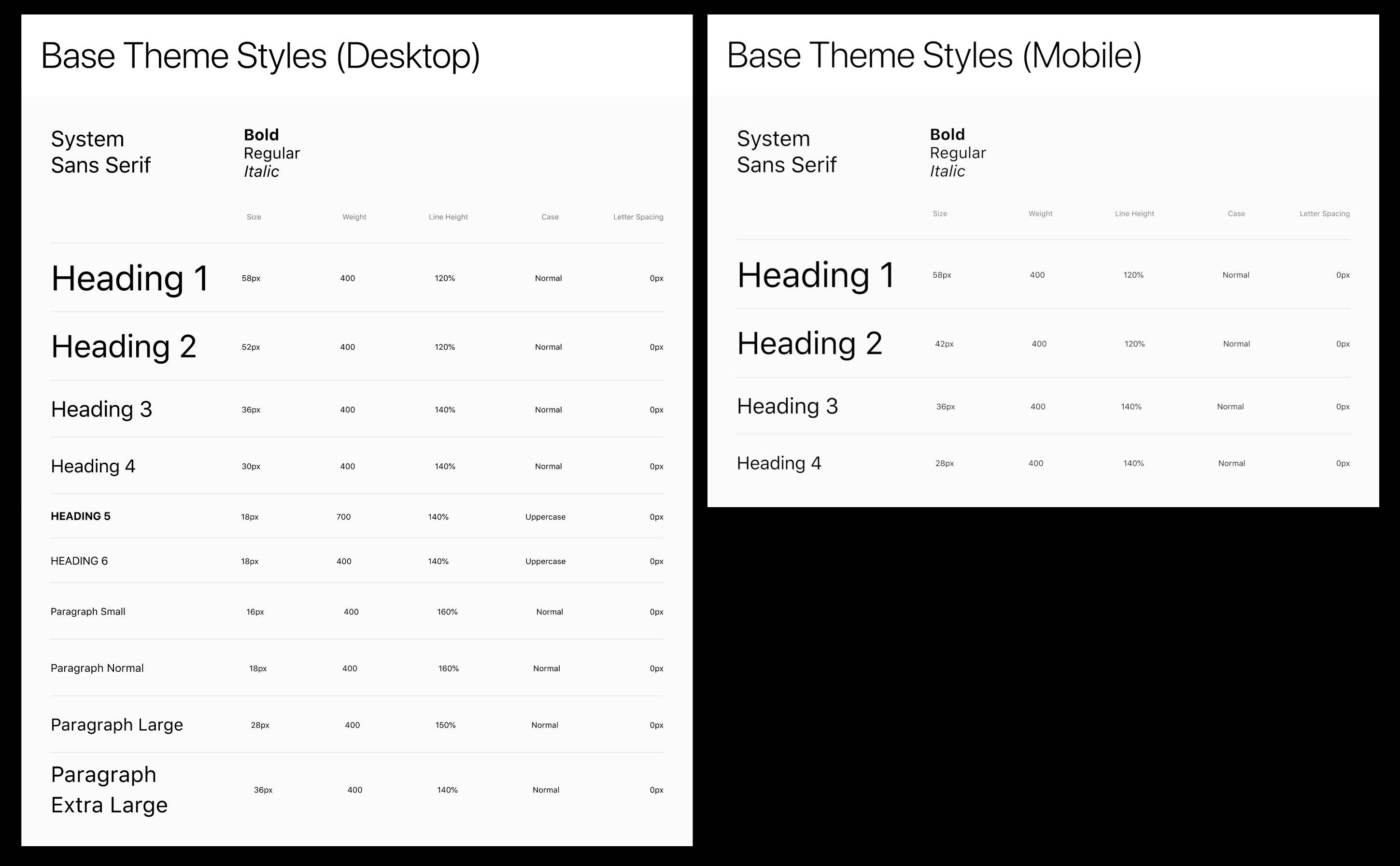
แบบอักษร
Twenty Twenty-Three นำเสนอชุดแบบอักษรใหม่ที่ใช้ในรูปแบบต่างๆ และโดดเด่นด้วยความเรียบง่ายและหลากหลาย:
- แบบอักษรของระบบ –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - อินเตอร์ –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
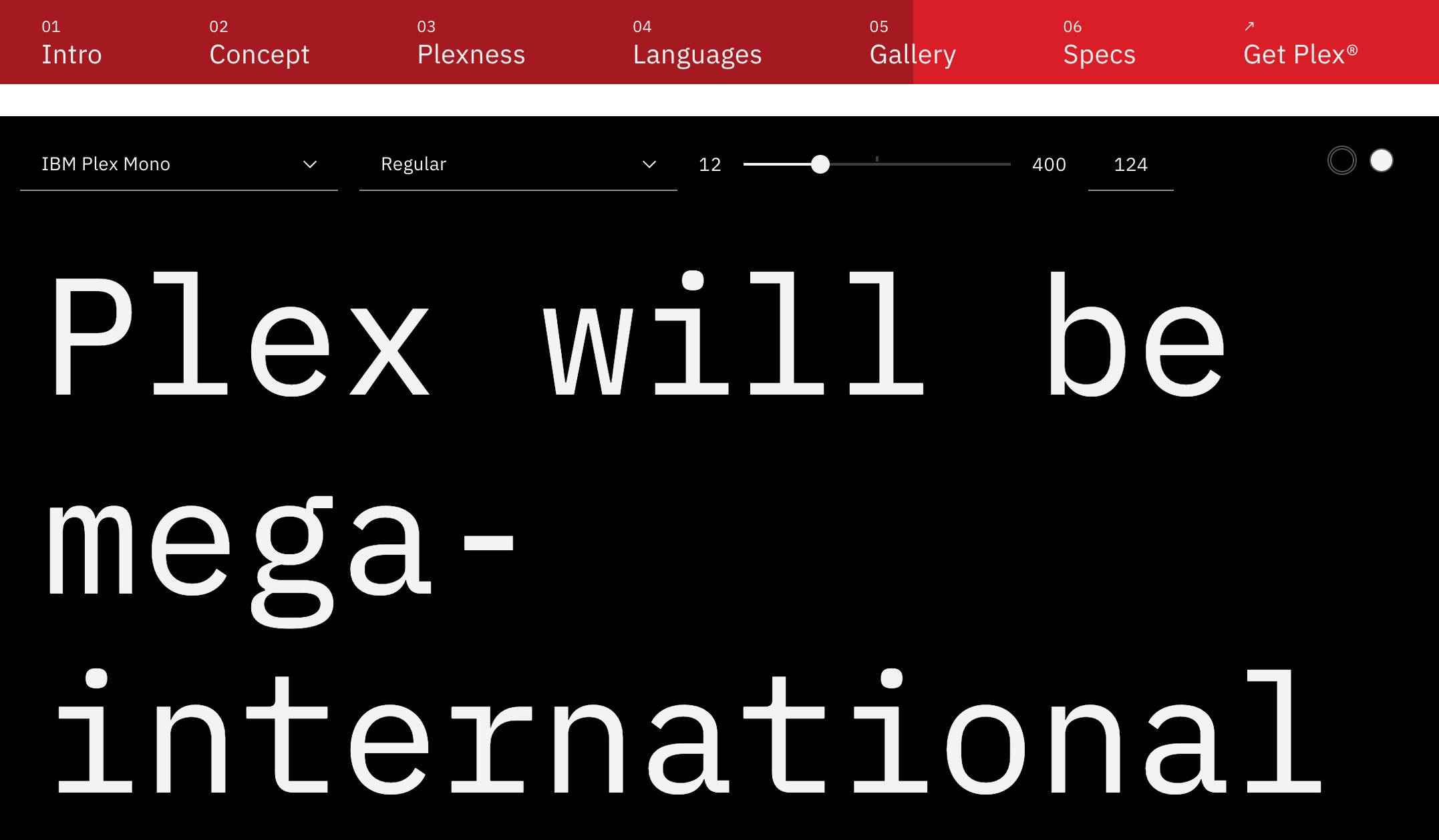
IBM Plex Mono เป็นส่วนหนึ่งของชุดแบบอักษร IBM Plex ซึ่งเป็นแบบอักษรของบริษัทใหม่ของ IBM ที่เผยแพร่ภายใต้ SIL Open Font License (OFL) คุณสามารถดูตัวอย่างได้บนเว็บไซต์ Adobe Fonts และ IBM

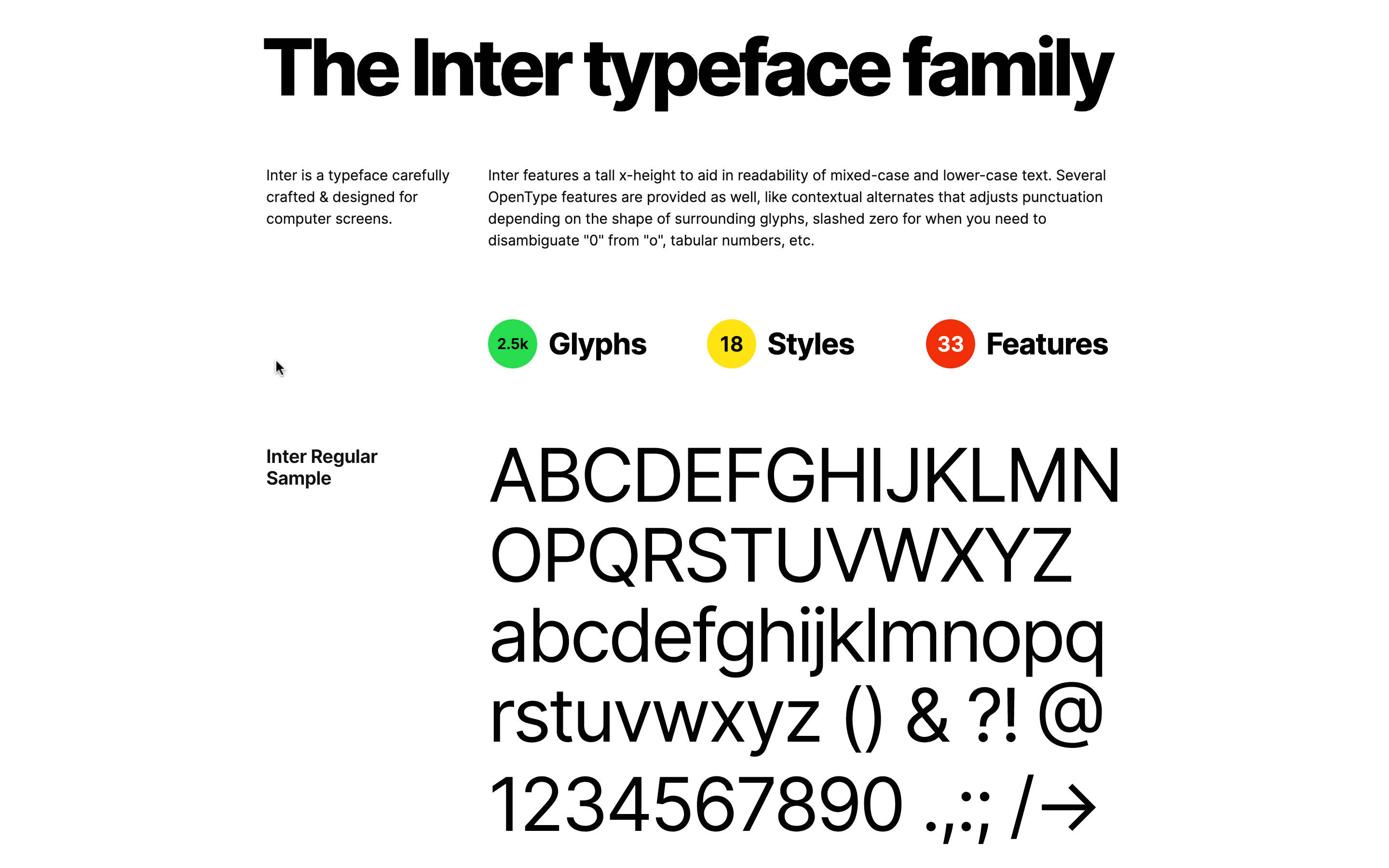
Inter เป็นตระกูลฟอนต์โอเพ่นซอร์สฟรีที่สร้างขึ้นและออกแบบมาสำหรับหน้าจอคอมพิวเตอร์โดย Rasmus Andersson คุณสามารถดูตัวอย่างและดาวน์โหลดตระกูลแบบอักษรได้จากเว็บไซต์ของ Rasmus Andersson หรือ Google Fonts

Source Serif Pro เป็นแบบอักษรจาก Adobe Originals และคุณสามารถใช้งานได้ฟรีกับบัญชี Adobe Fonts (อ่านเพิ่มเติมเกี่ยวกับการให้สิทธิ์ใช้งานแบบอักษร Adobe)

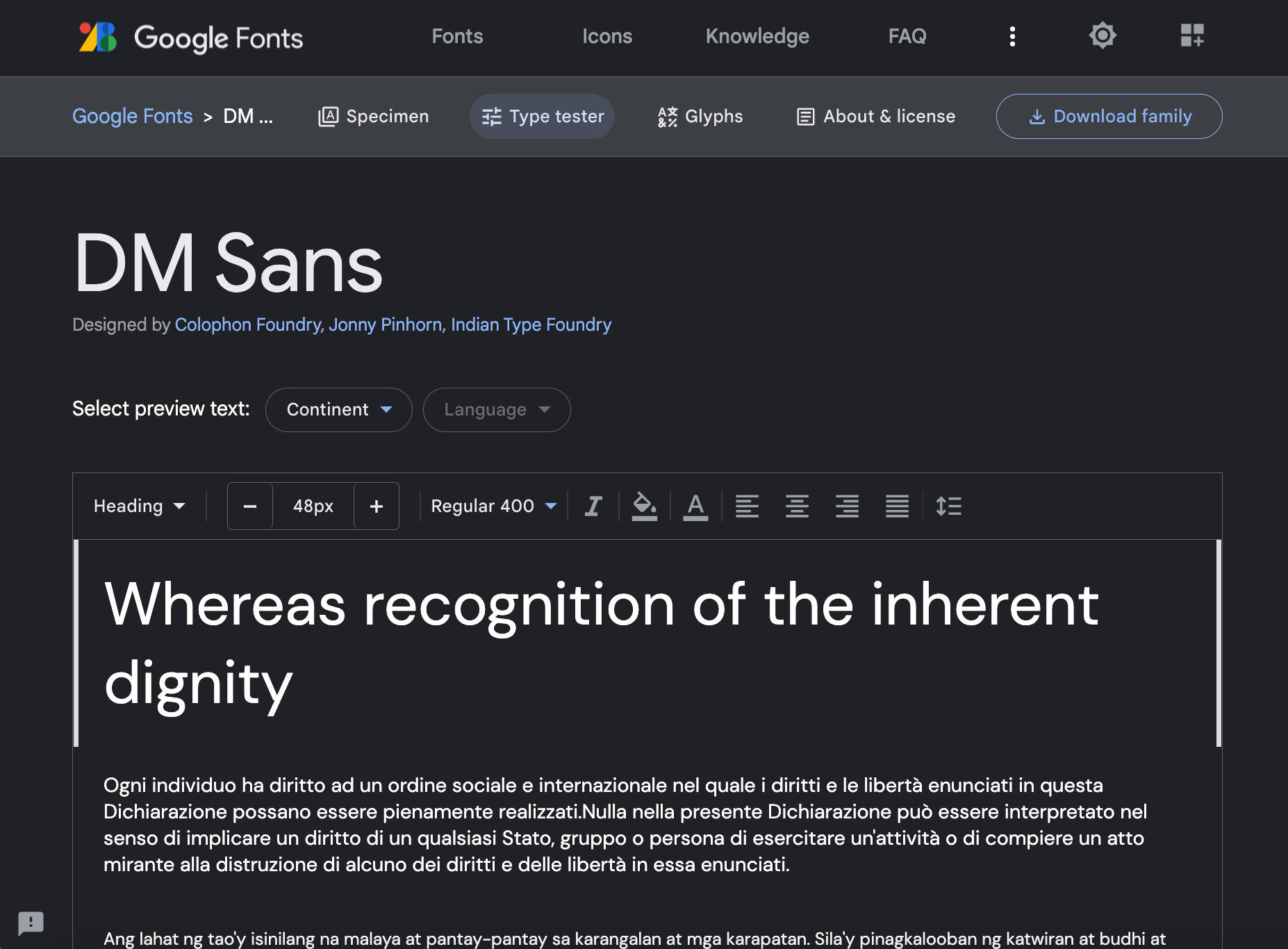
DM Sans เป็นแบบอักษรอื่นที่ได้รับอนุญาตภายใต้ SIL Open Font License (OFL) ซึ่งได้รับมอบหมายจาก Google จาก Colophon Foundry และออกแบบโดย Colophon Foundry, Jonny Pinhorn และ Indian Type Foundry

การพิมพ์และการเว้นวรรคของไหล
Twenty Twenty-Three ใช้ Fluid Typography และ Spacing Presets ที่นำมาใช้กับ WordPress 6.1
ธีม WordPress เริ่มต้นใหม่แสดงตัวอย่างที่ดีของการใช้งานตัวพิมพ์แบบไหลในธีม WordPress และคุณสามารถใช้เป็นเทมเพลตสำหรับเพิ่มการสนับสนุนสำหรับคุณลักษณะนี้ในธีมของคุณ
โค้ดต่อไปนี้แสดงข้อกำหนดคุณสมบัติ settings.typography.fluid และ settings.typography.fontSizes[] ใน theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } การตั้งค่า typography.fluid เพิ่มการรองรับสำหรับการพิมพ์แบบไหล ในขณะที่ typography.fontSizes[].fluid ตั้งค่าขนาดตัวอักษรต่ำสุดและสูงสุด
นอกจาก Fluid Typography แล้ว Twenty-Three ยังรองรับการเว้นระยะห่างของไหลอีกด้วย
ก่อน WordPress 6.1 ทำได้เพียงตั้งค่าการเว้นวรรคแบบกำหนดเองในตัวแก้ไข ซึ่งหมายความว่าก่อนที่ผู้เขียนธีม WordPress 6.1 จะไม่สามารถระบุค่าคงที่สำหรับช่องว่างภายใน ระยะขอบ และช่องว่างได้ ส่งผลให้มีข้อ จำกัด หลายประการ ตัวอย่างเช่น เป็นไปไม่ได้ที่จะถ่ายโอนการตั้งค่าการเว้นวรรคระหว่างธีมต่างๆ หรือเพื่อรักษาค่าระยะห่างเมื่อคัดลอกและวางเนื้อหาและบล็อกรูปแบบระหว่างไซต์ต่างๆ

ธีมสามารถประกาศการสนับสนุน Fluid Spacing โดยใช้การตั้งค่า spacing.spacingScale e spacing.spacingSizes ใหม่ (อ่านเพิ่มเติมใน Theme.json: เพิ่มค่าที่ตั้งไว้ล่วงหน้าของขนาดระยะห่าง) ใน Twenty Twenty-Tree ทำได้ด้วยการตั้งค่าต่อไปนี้:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }วิดีโอด้านล่างแสดงให้เห็นการใช้งาน Fluid Typography ใน Twenty Twenty-Three
คุณสามารถตรวจสอบค่าที่ตั้งไว้ล่วงหน้าสำหรับการพิมพ์และการเว้นวรรคได้ในข้อกำหนดการออกแบบ
เทมเพลตและชิ้นส่วนเทมเพลต
ด้วย Twenty Twenty-Three คุณจะเห็นคุณลักษณะทั้งหมดและการปรับปรุงการแก้ไขไซต์ที่มาพร้อมกับ WordPress 6.1
นั่นเป็นความจริงอย่างยิ่งกับเทมเพลตและชิ้นส่วนเทมเพลต

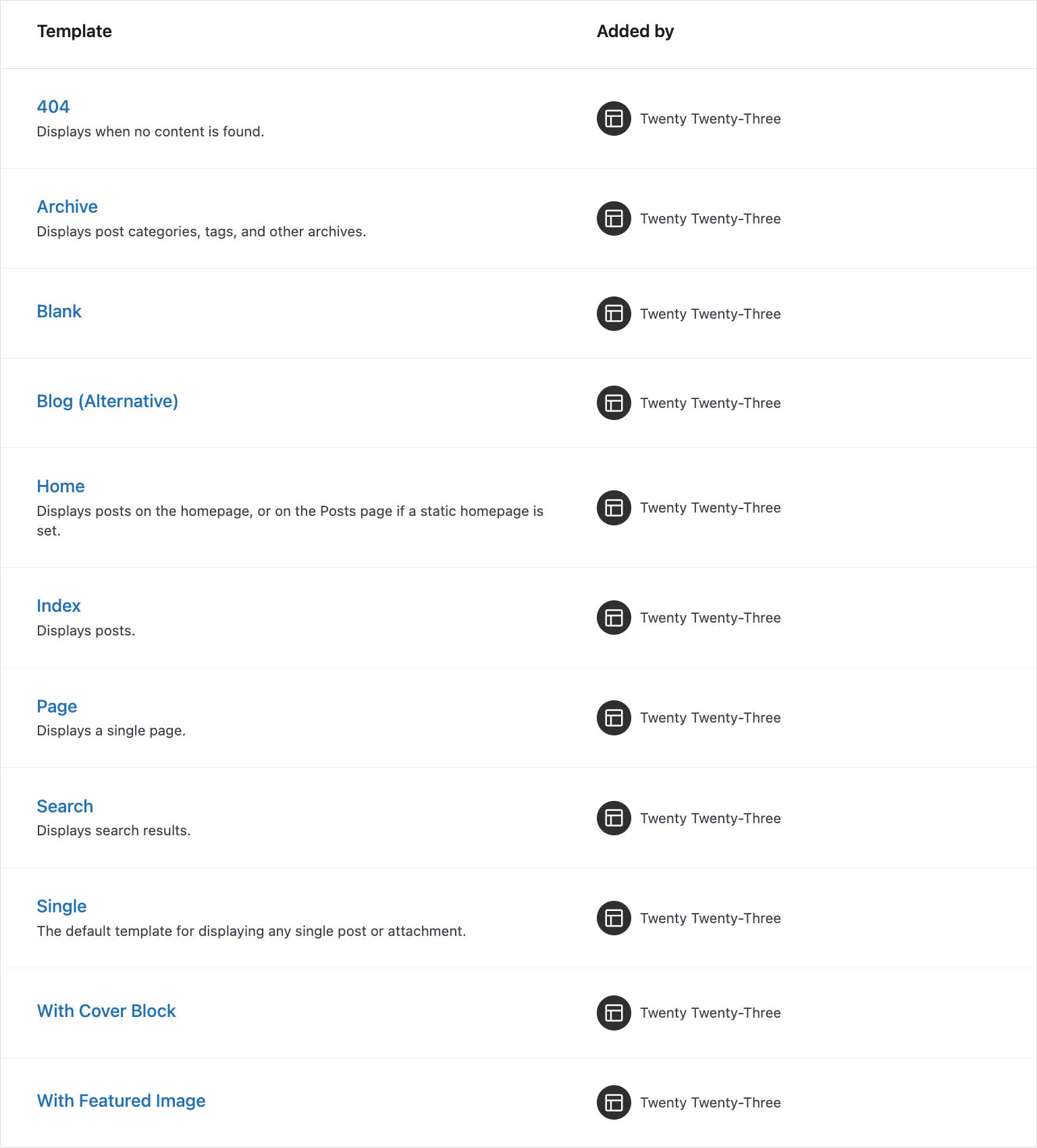
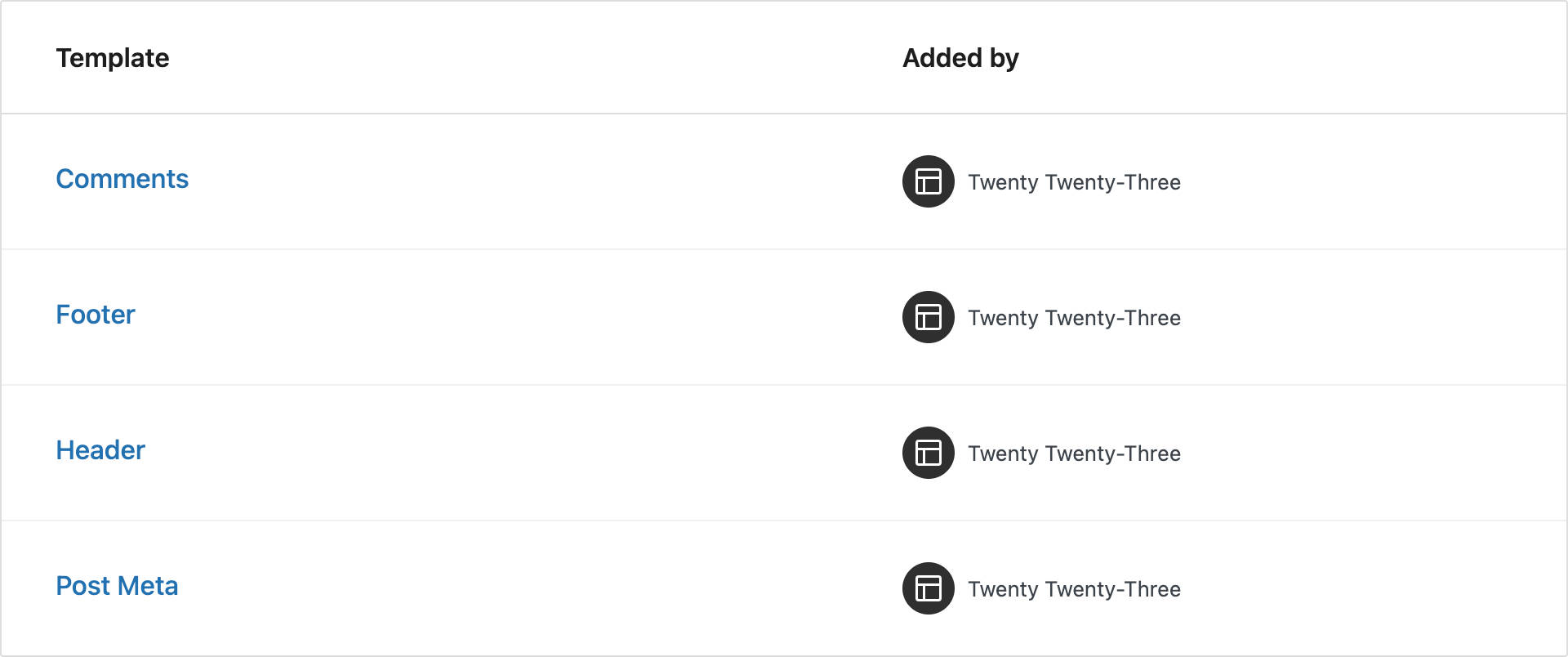
เมื่อคุณเปิดตัวแก้ไขไซต์โดยมี Twenty Twenty-Three ทำงานบนเว็บไซต์ของคุณ คุณจะเห็นรายการเทมเพลตสิบเอ็ดรายการและส่วนเทมเพลตสี่ส่วน
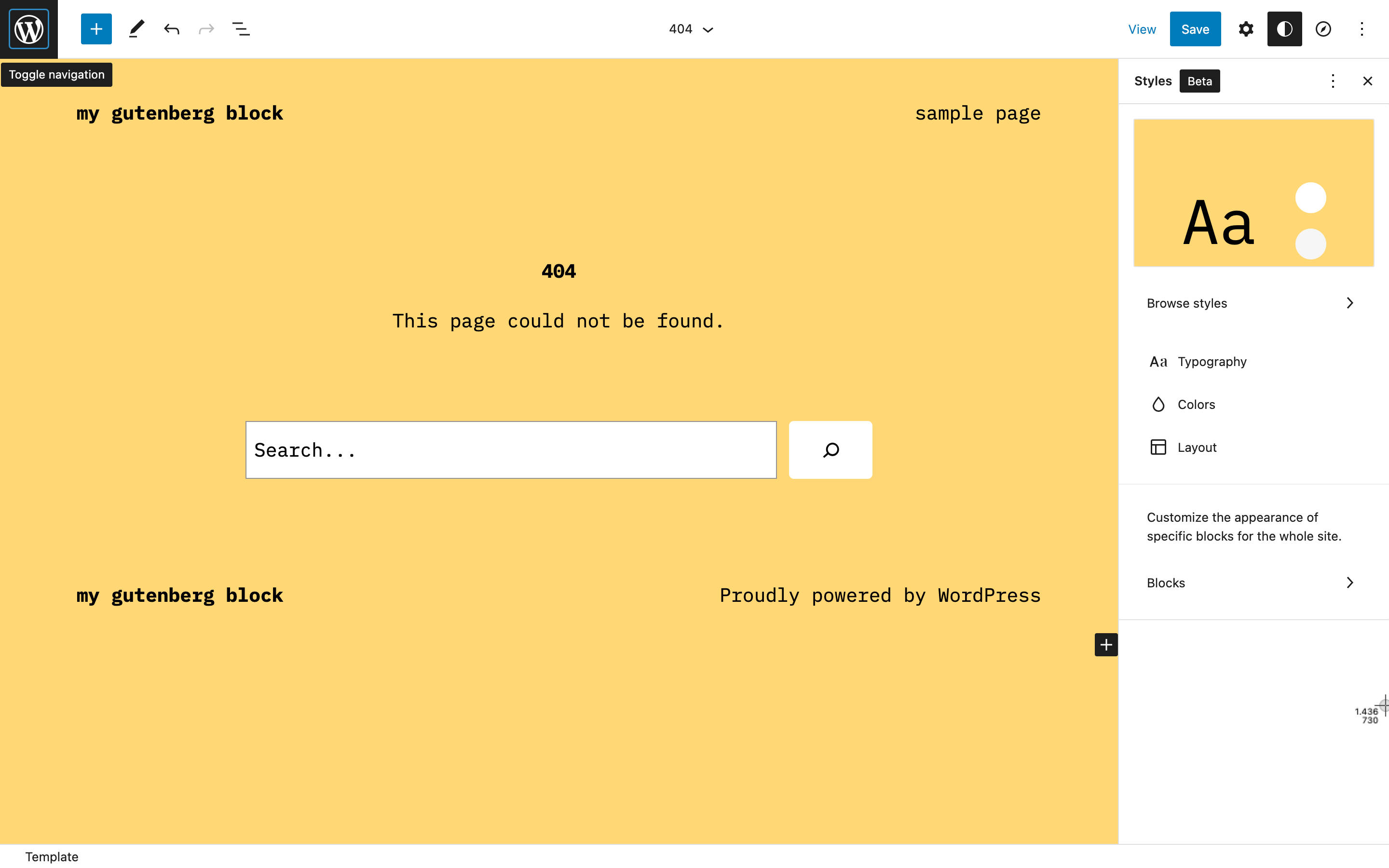
รูปภาพด้านล่างแสดงเทมเพลต 404 ในตัวแก้ไขไซต์

คุณจะพบไฟล์ HTML ที่เกี่ยวข้องในโฟลเดอร์ เทมเพลต และ ชิ้นส่วน ของ Twenty Twenty-Three

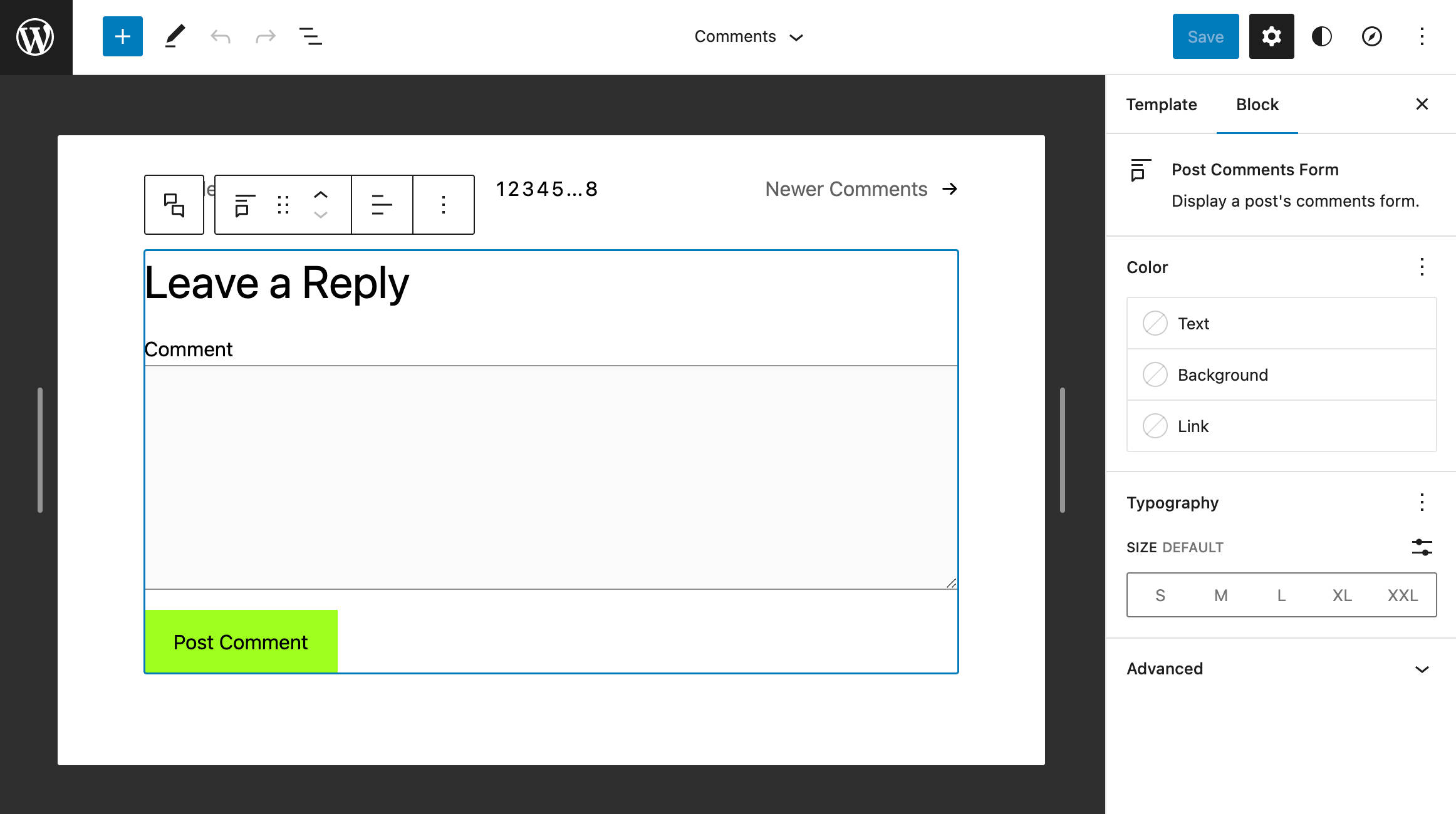
รูปภาพด้านล่างแสดงส่วนเทมเพลตความคิดเห็นในโหมดแก้ไข:

คุณจะพบเทมเพลตที่กำหนดเองและส่วนเทมเพลตที่กำหนดไว้ใน theme.json
เทมเพลตที่กำหนดเอง
นอกจากเทมเพลตเริ่มต้นแล้ว Twenty Twenty-Three ยังมีเทมเพลตที่กำหนดเองดังต่อไปนี้:
- ว่างเปล่า
- บล็อก (ทางเลือก)
- 404
- พร้อมรูปเด่น
- มีฝาปิด
เทมเพลตเหล่านี้ถูกกำหนดไว้ใน theme.json ดังนี้:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }ส่วนเทมเพลต
ส่วนเทมเพลตถูกกำหนดไว้ดังนี้
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }สไตล์สากลและรูปแบบสไตล์สากล
ดังที่กล่าวไว้ข้างต้น เริ่มต้นด้วย WordPress 6.0 ผู้สร้างธีมสามารถรวมชุดสไตล์หลายชุดเข้ากับธีมของพวกเขา ทำให้ผู้ใช้สามารถสลับไปมาระหว่างรูปแบบต่างๆ ของสไตล์โดยไม่ต้องเปลี่ยนธีม
ฟีเจอร์ที่ยอดเยี่ยมของ WordPress นี้เป็นคุณสมบัติหลักของธีมเริ่มต้นใหม่ เนื่องจาก Twenty Twenty-Three มีตัวเลือกสไตล์ที่สร้างไว้ล่วงหน้า 10 แบบให้เลือก

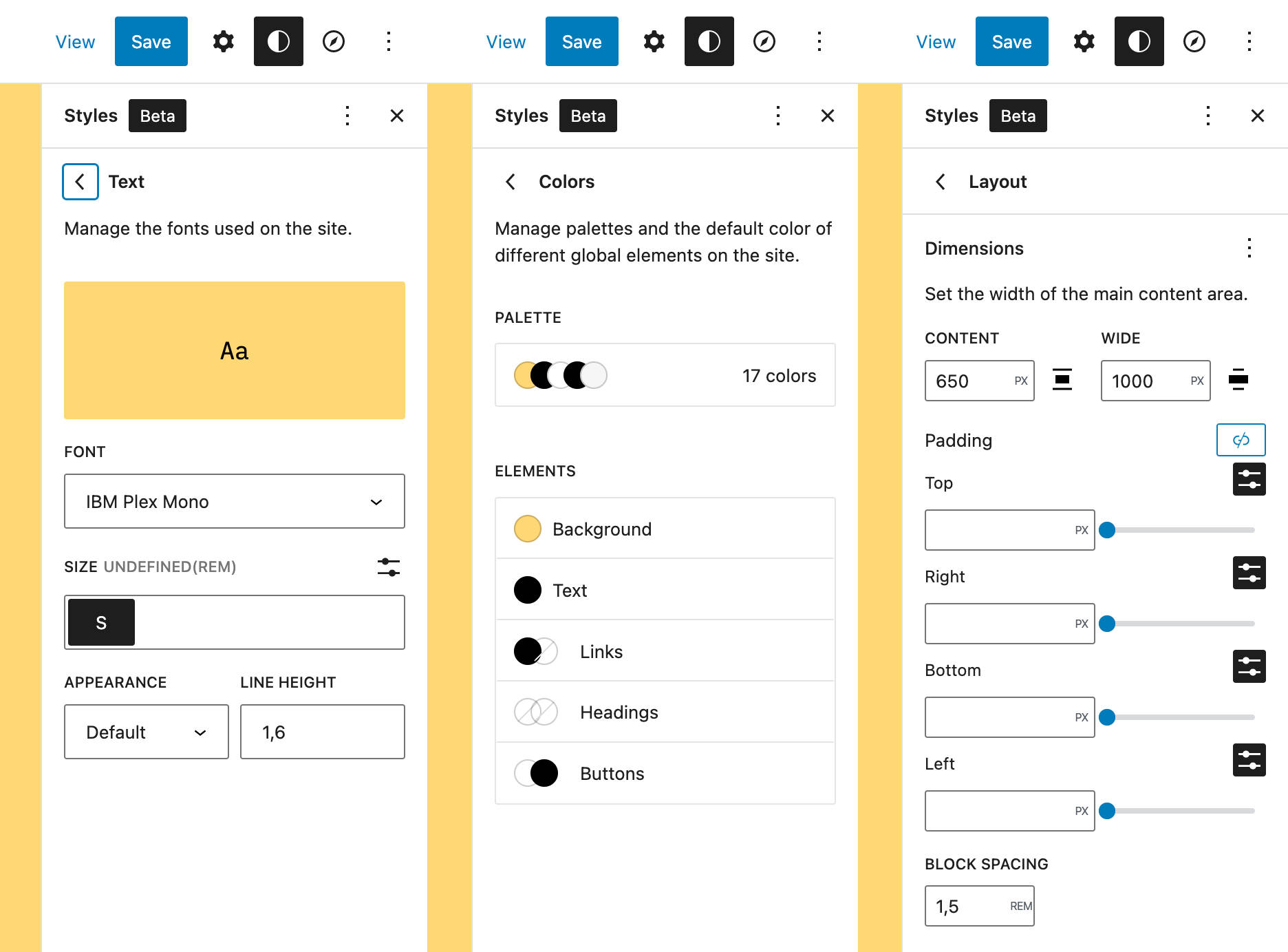
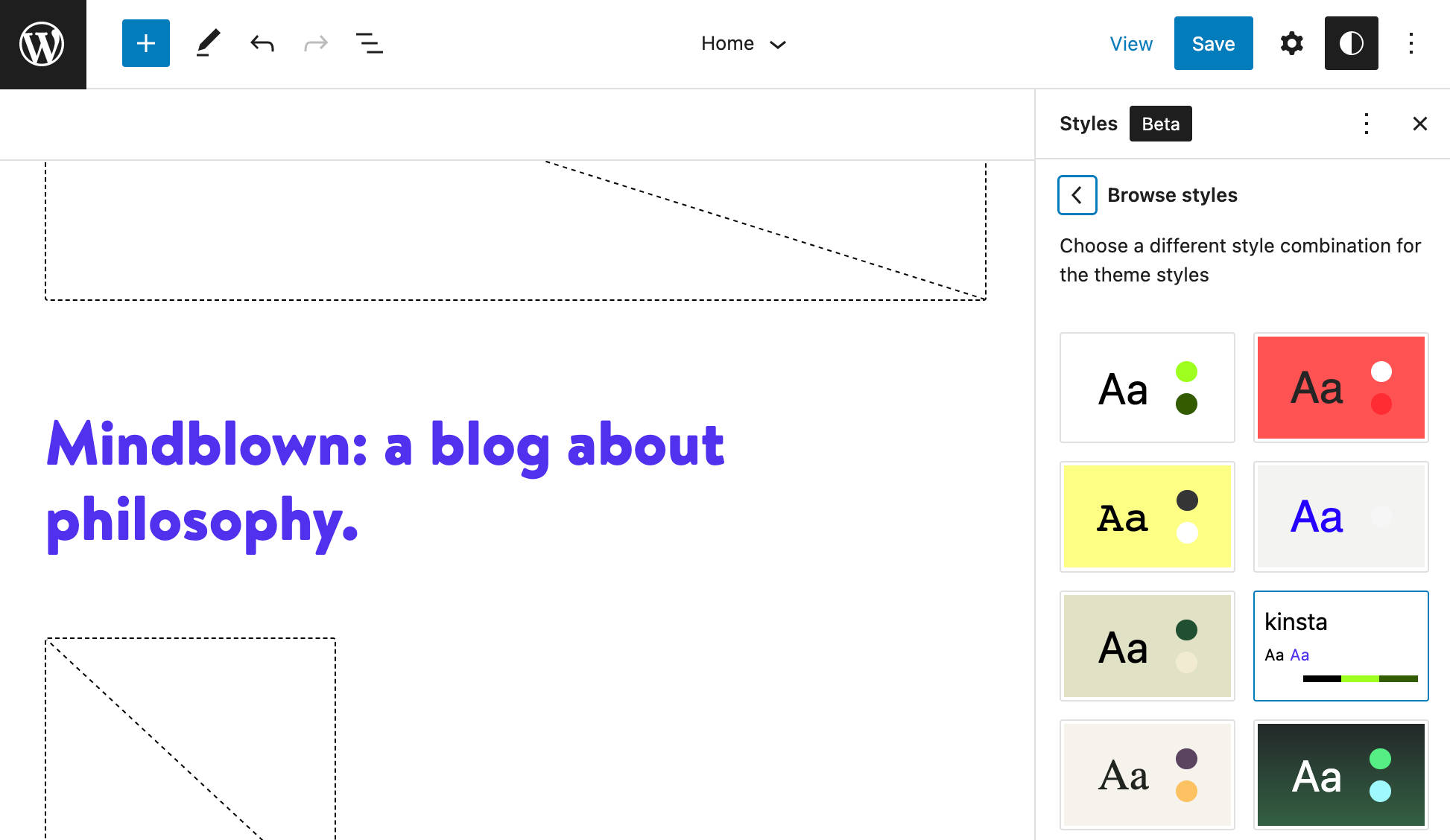
คุณสามารถเรียกดูสไตล์เหล่านี้ได้ในอินเทอร์เฟซ Global Style ของ Site Editor ของคุณ ที่นี่คุณสามารถ
- สลับสไตล์ส่วนกลางจากแผง เรียกดูสไตล์
- ปรับแต่งการตั้งค่าตัวพิมพ์ - ข้อความ ลิงก์ หัวเรื่อง และปุ่ม
- แก้ไขสีเริ่มต้นหรือเปลี่ยนสีขององค์ประกอบเฉพาะ
- ปรับแต่งเลย์เอาต์ของพื้นที่เนื้อหาหลัก
- ปรับแต่งรูปลักษณ์ขององค์ประกอบเฉพาะ

เป็นที่น่าสังเกตว่าในการสร้างรูปแบบที่หลากหลาย การมีส่วนร่วมของชุมชนเป็นสิ่งสำคัญ หลังจากเปิดตัวโครงการ Twenty Twenty-Three แล้ว มีการส่งผลงาน 38 รายการจากผู้มีส่วนร่วม 19 รายใน 8 ประเทศ (คุณสามารถสำรวจโครงการทั้งหมดบน GitHub ได้)
จาก 38 รูปแบบที่เลือกได้ 10 รูปแบบ:
- Pitch เป็นเวอร์ชันมืดของสไตล์เริ่มต้นที่ใช้ตระกูลฟอนต์ Inter โดย Rasmus Andersson

- Canary ใช้ขนาดประเภทเดียวและความกว้างของคอลัมน์ที่แคบ นอกจากนี้ยังใช้เอฟเฟกต์รัศมีเส้นขอบที่น่าสนใจอีกด้วย

- Electric ใช้สีตัวหนาสำหรับรูปแบบตัวอักษรทั้งหมดทั่วทั้งไซต์
- การจาริกแสวงบุญเป็นธีมหลักในเวอร์ชันสีเข้ม
- ดาวเรืองเป็นรูปแบบพื้นฐานที่นุ่มนวลและน่ารื่นรมย์
- Block-Out มีเอฟเฟกต์ดูโอโทนบนรูปภาพ
- Whisper แสดงองค์ประกอบที่กำหนดเองบางอย่าง เช่น เส้นขอบรอบขอบของหน้า รูปแบบปุ่ม และขีดเส้นใต้ลิงก์ที่ไม่ซ้ำกัน
- เชอร์เบทมีรูปลักษณ์ที่สดใสและมีสีสันที่ไม่เหมือนใคร

- องุ่นได้รับเลือกจากการผสมผสานระหว่างจานสีและประเภทฟอนต์ที่น่าพึงพอใจ
สิ่งที่ยอดเยี่ยมที่สุดเกี่ยวกับรูปแบบที่หลากหลายคือคุณไม่จำเป็นต้องเป็นนักพัฒนาส่วนหน้าเพื่อสร้างสไตล์ของคุณ
หากคุณรู้สึกสบายใจกับการเขียนโค้ด คุณสามารถเลือกไฟล์ . json ที่พบในโฟลเดอร์ สไตล์ Twenty Twenty-Three และใช้เป็นเทมเพลตเพื่อสร้างรูปแบบสไตล์ของคุณได้
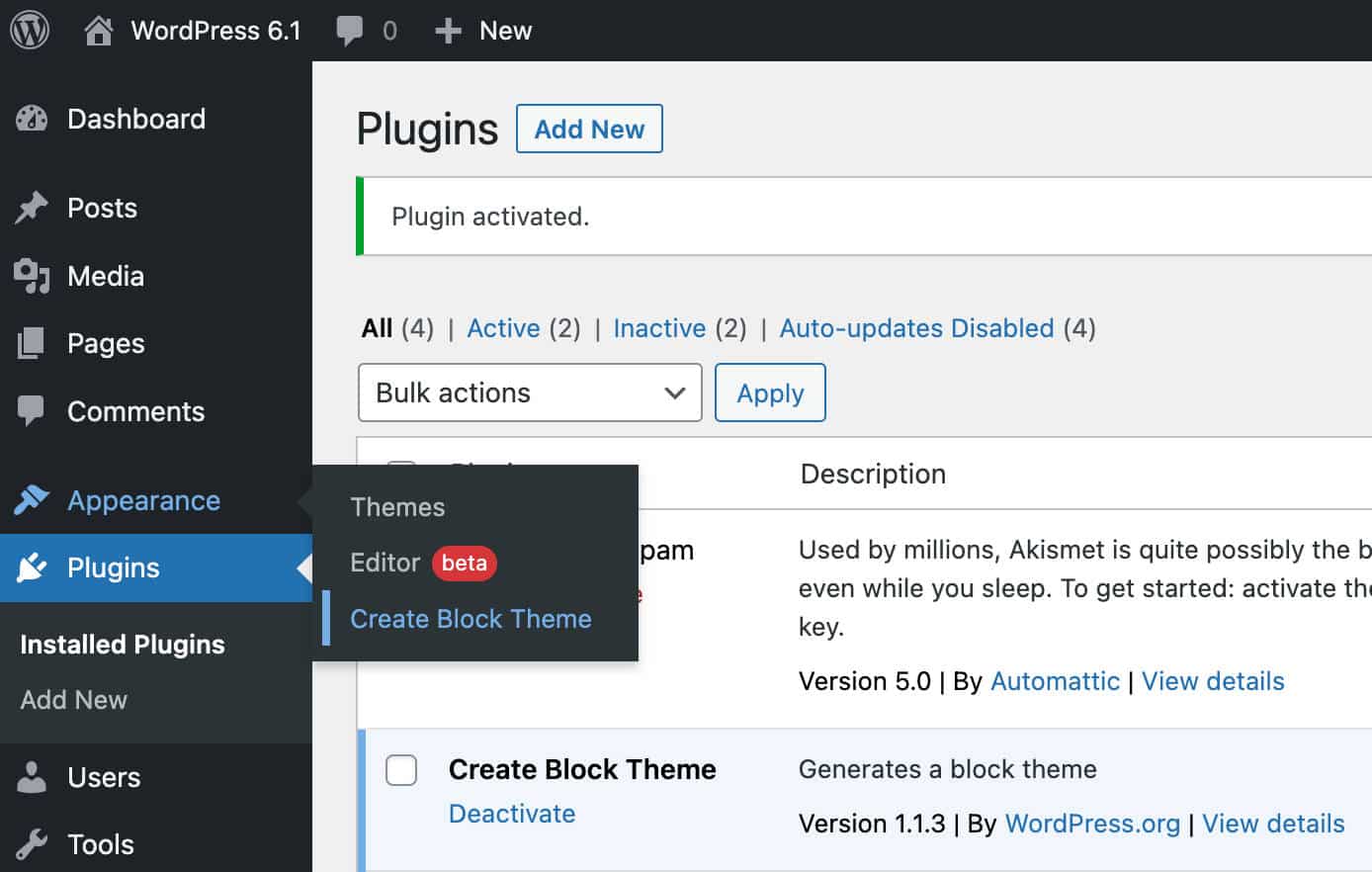
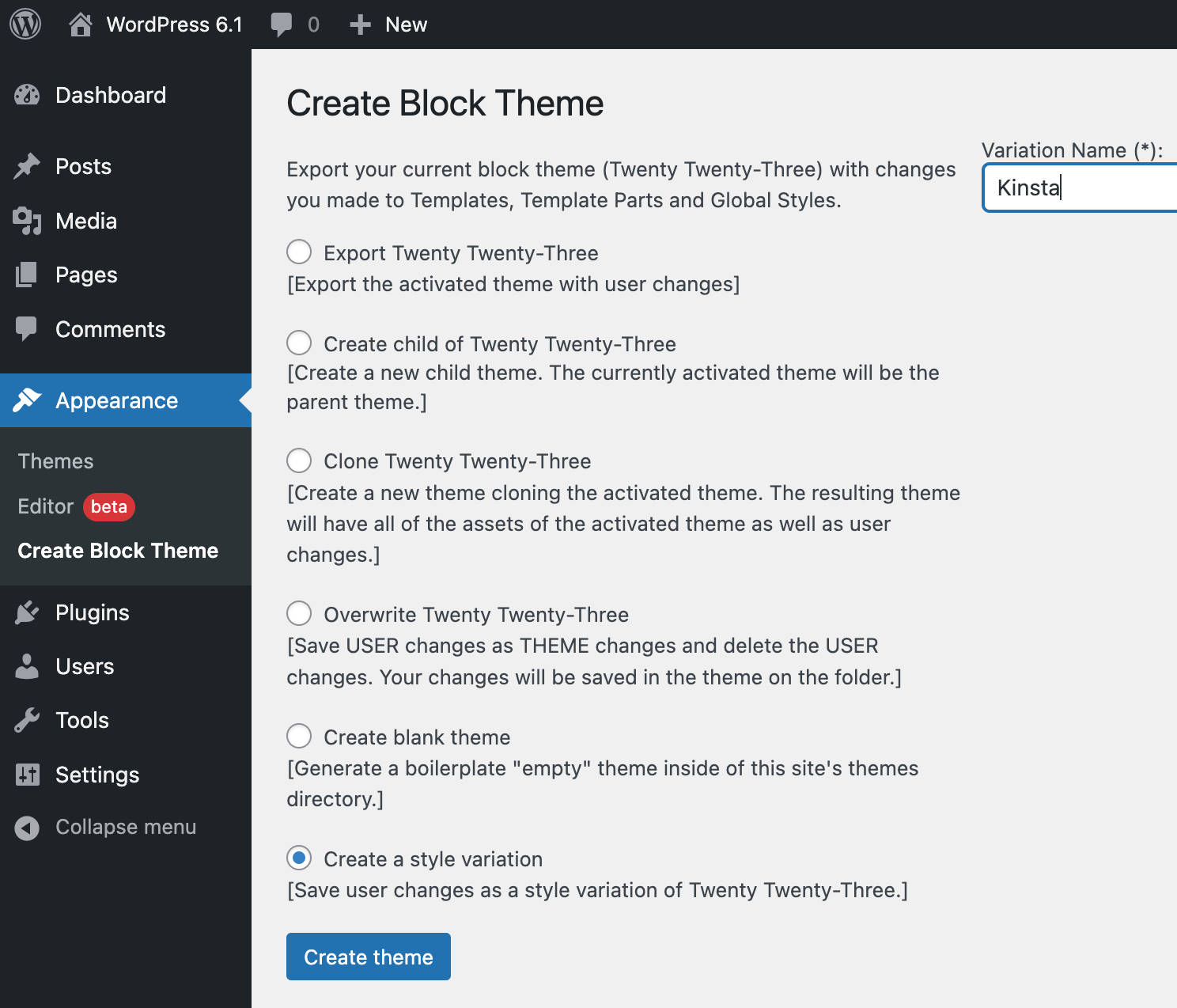
แต่ถ้าไม่ใช่สิ่งที่คุณชอบเขียนโค้ด คุณสามารถใช้ปลั๊กอิน Create Block Theme อย่างเป็นทางการ ซึ่งคุณสามารถดาวน์โหลดได้ฟรีจากไดเร็กทอรีปลั๊กอิน WordPress.org
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่ตัวแก้ไขสไตล์ เมื่อถึงที่นี้แล้ว ปรับแต่งสี การออกแบบตัวอักษร และเลย์เอาต์ตามความชอบของคุณและบันทึกการเปลี่ยนแปลงของคุณ

เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้ค้นหา Create Block Theme ใต้ Appearance ในเมนูผู้ดูแลระบบ WordPress

ตรวจสอบรายการสุดท้ายในรายการ: สร้างรูปแบบรูปแบบ คุณจะถูกขอให้กำหนดชื่อให้กับรูปแบบสไตล์ของคุณ ป้อนชื่อและคลิกที่ สร้างธีม สิ่งนี้จะสร้างไฟล์ . json ใหม่ในโฟลเดอร์ สไตล์ ของธีม

ตอนนี้คุณสามารถปรับแต่งสไตล์ของคุณเพิ่มเติมและส่งออกไปยังการติดตั้ง WordPress อื่น ๆ ได้
ปลั๊กอิน Create Block Theme เป็นเครื่องมือที่มีค่าสำหรับการใช้ประโยชน์อย่างเต็มที่จากคุณลักษณะการสร้างธีมและเทมเพลตที่มีอยู่ใน WordPress เวอร์ชันล่าสุด ขณะที่คุณกำลังดูอยู่ คุณอาจดูตัวเลือกอื่นๆ ทั้งหมด:
- ส่งออกยี่สิบยี่สิบสาม
- สร้างลูกของยี่สิบยี่สิบสาม
- โคลนยี่สิบยี่สิบสาม
- เขียนทับยี่สิบยี่สิบสาม
- สร้างธีมเปล่า
- สร้างรูปแบบที่หลากหลาย

สรุป
แม้ว่าในแวบแรก ธีม WordPress เริ่มต้นใหม่อาจดูเหมือนกล่องเปล่าที่ไม่มีคุณลักษณะ แต่เมื่อตรวจสอบอย่างละเอียดแล้ว มันยังมีอะไรมากกว่านั้นอีกมาก เนื่องจากช่วยให้คุณใช้ฟีเจอร์การแก้ไขไซต์ WordPress ล่าสุดได้อย่างเต็มที่
ใน Twenty Twenty-Three คุณจะเห็นเทมเพลตและส่วนเทมเพลตมากมายให้ปรับแต่ง ชุดรูปแบบสไตล์ 10 แบบเพื่อใช้เป็นพื้นฐานสำหรับการสร้างเว็บไซต์ที่ไม่ซ้ำใคร และรองรับฟีเจอร์ใหม่ทั้งหมดที่มีใน WordPress 6.1 โดยเริ่มจาก Fluid Typography และ ปรับปรุงระบบเทมเพลต
ด้วย Twenty Twenty-Three ความรู้สึกก็คือความแตกต่างระหว่างรูปลักษณ์ของไซต์และฟังก์ชันการทำงานนั้นชัดเจนมาก หน้าที่เดียวของชุดรูปแบบคือการควบคุมลักษณะที่ปรากฏของไซต์ โดยเหลือฟังก์ชันการทำงานเพิ่มเติมให้กับปลั๊กอิน และจากมุมมองนี้ Twenty Twenty-Three ทำงานได้อย่างยอดเยี่ยม โดยมอบฟีเจอร์การแก้ไขเว็บไซต์ Gutenberg ล่าสุดให้กับผู้ใช้ WordPress ปรับแต่งรูปลักษณ์ของเว็บไซต์ได้ง่ายกว่าที่เคย
แล้วแต่คุณเลย คุณเคยใช้ชุดรูปแบบใหม่ในสภาพแวดล้อมการทดสอบหรือไม่? คุณได้ลองสร้างรูปแบบสไตล์ที่กำหนดเองแล้วหรือยัง แบ่งปันความคิดของคุณกับเราในความคิดเห็นด้านล่าง
