วิธีเพิ่มวิดเจ็ต Twitter ใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2022-07-14คุณต้องการเพิ่มวิดเจ็ต Twitter ให้กับไซต์ WordPress ของคุณหรือไม่?
การเพิ่มวิดเจ็ต Twitter ลงใน WordPress สามารถช่วยอัปเดตเว็บไซต์ของคุณด้วยเนื้อหาที่เกี่ยวข้องและสดใหม่ นอกจากนี้ยังดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณโดยทำให้พวกเขาอยู่ในเว็บไซต์ของคุณนานขึ้นในขณะที่แสดงโพสต์ที่คุณแบ่งปันบน Twitter
ในคู่มือนี้ เราจะแสดงวิธีเพิ่มวิดเจ็ต Twitter ให้กับ WordPress โดยใช้วิธีการง่ายๆ หลายวิธี
- เพิ่มวิดเจ็ต Twitter ด้วยปลั๊กอิน WordPress Page Builder
- ฝังวิดเจ็ต Twitter ด้วยปลั๊กอินฟีด Twitter ของ WordPress
- เพิ่มวิดเจ็ต Twitter ลงใน WordPress ด้วยตนเอง
วิดเจ็ต WordPress Twitter คืออะไร?
วิดเจ็ต Twitter คือส่วนของเนื้อหาที่คุณสามารถเพิ่มลงในแถบด้านข้าง ท้ายกระดาษ หรือพื้นที่อื่นๆ ที่พร้อมสำหรับวิดเจ็ตของ WordPress
เมื่อดูที่บล็อกของเรา คุณจะสังเกตเห็นแบบฟอร์มการสมัครรับจดหมายข่าวทางอีเมลทางด้านขวามือ

นี่คือวิดเจ็ตและวิดเจ็ตในลักษณะนี้ที่ช่วยให้คุณเพิ่มเนื้อหาลงในไซต์ของคุณโดยไม่ต้องเขียนโค้ด
วิดเจ็ต Twitter แสดงเนื้อหาจาก Twitter บนไซต์ของคุณ เช่น:
- ฟีด Twitter ที่กำหนดเอง
- โพสต์ Twitter เฉพาะ
- Twitter แฮชแท็กฟีด
- ทวิตเตอร์ติดตามปุ่ม
คุณสามารถค้นหาวิดเจ็ต Twitter สำหรับเว็บไซต์ของคุณได้โดยค้นหาปลั๊กอิน Twitter ในไดเรกทอรีปลั๊กอินของ WordPress เครื่องมือบางอย่างให้คุณแสดงทวีตโดยใช้โค้ดฝังตัว เช่น เครื่องมือสำหรับนักพัฒนาของ Twitter
ทำไมต้องเพิ่มเนื้อหา Twitter ลงใน WordPress?
การแสดงเนื้อหา Twitter บนไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการอัปเดตไซต์ของคุณด้วยเนื้อหาใหม่ เนื่องจากเครื่องมือหลายอย่างอัปเดตฟีด Twitter และวิดเจ็ตบนไซต์ของคุณโดยอัตโนมัติ คุณจึงไม่จำเป็นต้องเพิ่มเนื้อหาด้วยตนเอง ประหยัดเวลาและทำให้ไซต์ของคุณมีความสดใหม่และมีส่วนร่วม
วิดเจ็ต Twitter ที่มีปุ่มติดตามและแชร์สามารถช่วยเพิ่มจำนวนผู้ติดตามโซเชียลมีเดียของคุณได้ แทนที่จะออกจากไซต์เพื่อดูบัญชี Twitter ของคุณ ผู้ใช้สามารถติดตามคุณบน Twitter และแบ่งปันเนื้อหาที่เกี่ยวข้องได้โดยตรงจากไซต์ของคุณ
จนถึงตอนนี้ คุณทราบดีว่าวิดเจ็ต Twitter คืออะไร และเหตุใดการเพิ่มเนื้อหา Twitter ลงใน WordPress จึงเป็นความคิดที่ดี ตอนนี้ มาดูวิธีการเพิ่มเนื้อหา Twitter ที่น่าสนใจในไซต์ของคุณกัน
วิธีเพิ่มวิดเจ็ต Twitter บน WordPress อย่างง่ายดาย
เราจะดู 3 วิธีในการเพิ่มวิดเจ็ต Twitter ให้กับ WordPress ด้านล่าง เราจะเริ่มต้นด้วยวิธีแก้ปัญหาที่ง่ายที่สุด โดยใช้ตัวสร้างเพจและปลั๊กอิน WordPress Twitter จากนั้นปิดท้ายด้วยวิธีการแบบแมนนวล
เพิ่มวิดเจ็ต Twitter ด้วยปลั๊กอิน WordPress Page Builder
ขั้นแรก เราจะแสดงวิธีเพิ่มวิดเจ็ต Twitter ให้กับ WordPress โดยใช้ปลั๊กอินตัวสร้างเพจ
ตัวสร้างเพจช่วยให้คุณปรับแต่งไซต์ WordPress ของคุณแบบเห็นภาพได้โดยไม่ต้องใช้โค้ด พวกเขายังเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการออกแบบและฟังก์ชันการทำงานของไซต์ของคุณโดยไม่ต้องติดตั้งปลั๊กอิน WordPress หลายตัวหรือจ้างนักพัฒนาซอฟต์แวร์

ปลั๊กอินที่เราจะใช้ในวันนี้คือ SeedProd เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress ประกอบด้วยตัวสร้างเพจแบบลากและวางที่ช่วยให้คุณสร้างธีม WordPress แบบกำหนดเอง หน้า Landing Page และเลย์เอาต์ที่ยืดหยุ่นได้อย่างรวดเร็วและง่ายดาย
SeedProd มีเทมเพลตที่สร้างไว้ล่วงหน้าหลายร้อยรายการและองค์ประกอบเนื้อหาที่ปรับแต่งได้ รวมถึงฟีด Twitter การฝังโพสต์ ปุ่มติดตามและทวีต คุณยังสามารถเพิ่มองค์ประกอบการสร้างลูกค้าเป้าหมายให้กับไซต์ของคุณได้ เช่น แบบฟอร์มลงทะเบียน แบบฟอร์มการติดต่อ ตารางราคา หลักฐานทางสังคม และอื่นๆ
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มวิดเจ็ต Twitter ใน WordPress ด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ก่อนอื่นคุณต้องเริ่มต้นใช้งานแผน SeedProd และดาวน์โหลดปลั๊กอินลงในคอมพิวเตอร์ของคุณ หลังจากนั้น ให้อัปโหลดและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ
หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ โปรดดูคู่มือการติดตั้งปลั๊กอิน WordPress
หมายเหตุ: SeedProd มีใบอนุญาตฟรี แต่เราจะใช้เวอร์ชันพรีเมียมสำหรับคุณลักษณะขั้นสูง
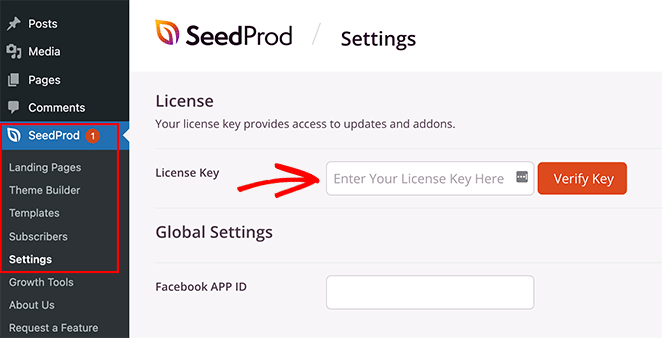
หลังจากติดตั้ง SeedProd แล้ว ให้ไปที่ SeedProd » Settings และป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาคีย์ของคุณได้บนเว็บไซต์ SeedProd ในส่วน "ดาวน์โหลด" ของบัญชีของคุณ

ขั้นตอนที่ 2 สร้างธีม WordPress หรือหน้า Landing Page
คุณสามารถใช้ SeedProd เพื่อปรับแต่งไซต์ WordPress ของคุณได้ 2 วิธี
คุณสามารถสร้างธีม WordPress แบบกำหนดเองพร้อมส่วนเทมเพลตและหน้าทั้งหมด และปรับแต่งแต่ละส่วนด้วยโปรแกรมแก้ไขภาพ หรือคุณสามารถสร้างหน้า Landing Page ด้วยธีม WordPress ที่มีอยู่
สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตแถบด้านข้างของธีม SeedProd WordPress แบบกำหนดเอง คุณสามารถดูคู่มือนี้สำหรับขั้นตอนทั้งหมดในการสร้างธีม WordPress แบบกำหนดเองด้วย SeedProd
หากคุณต้องการใช้หน้า Landing Page คุณสามารถทำตามคำแนะนำในการสร้างหน้า Landing Page ใน WordPress ได้
คู่มือทั้งสองจะแนะนำคุณเกี่ยวกับการเลือกเทมเพลตและเตรียมธีมหรือหน้า Landing Page ของคุณให้พร้อมสำหรับการปรับแต่ง เมื่อคุณพร้อมที่จะเพิ่มเนื้อหา Twitter ให้ไปยังขั้นตอนที่ 3 ของบทช่วยสอนนี้
ขั้นตอนที่ 3 เพิ่มบล็อก Twitter SeedProd ไปยัง WordPress
เมื่อคุณสร้างธีมที่กำหนดเองหรือหน้า Landing Page แล้ว คุณสามารถแก้ไขการออกแบบของคุณในเครื่องมือสร้างเพจแบบลากและวางของ SeedProd
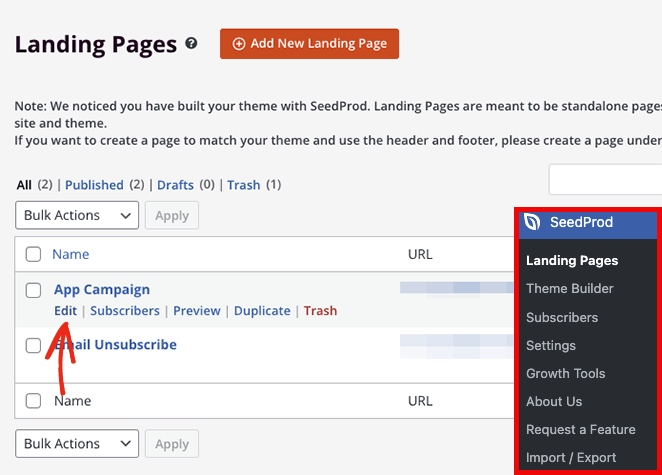
หากคุณกำลังแก้ไขหน้า Landing Page ให้ไปที่ SeedProd » Landing Pages แล้วคลิก "แก้ไข" บนหน้าที่คุณต้องการปรับแต่ง

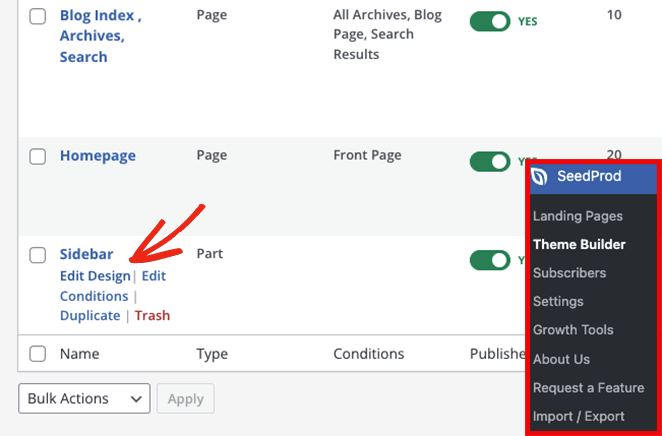
อย่างไรก็ตาม สำหรับคำแนะนำนี้ เราจะแก้ไขเทมเพลตแถบด้านข้างของธีม WordPress ที่กำหนดเอง โดยไปที่หน้า SeedProd » Theme Builder วางเมาส์เหนือเทมเพลตที่เกี่ยวข้องแล้วคลิกลิงก์ "แก้ไขการออกแบบ"

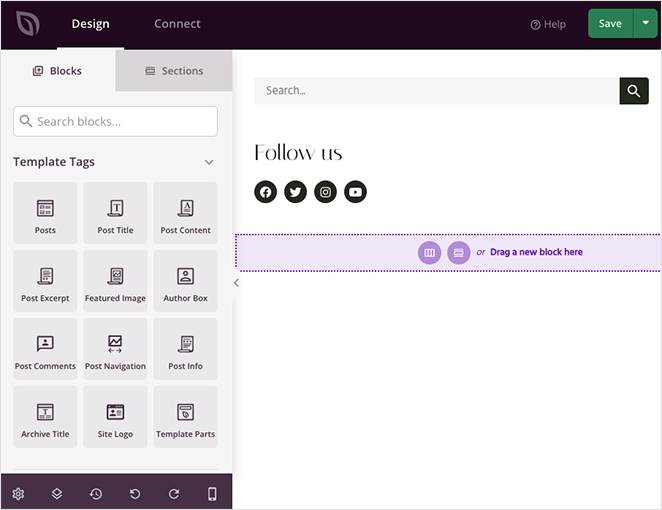
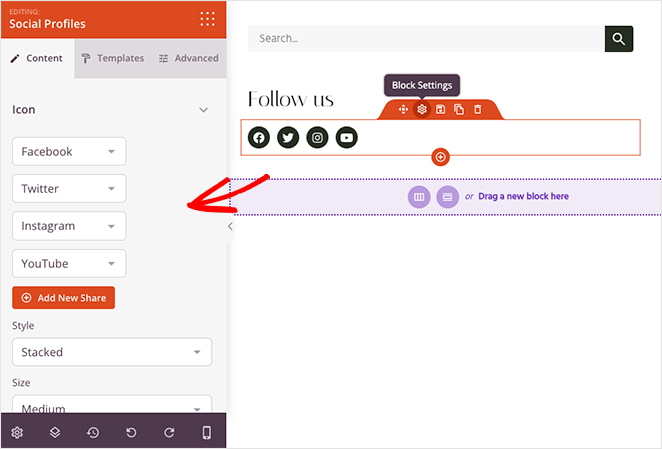
หลังจากเปิดการออกแบบของคุณ คุณจะเห็นมันในโปรแกรมแก้ไขภาพของ SeedProd บล็อกและส่วนต่างๆ จะอยู่ทางด้านซ้าย และตัวอย่างแบบสดจะอยู่ทางด้านขวามือ

คุณสามารถคลิกองค์ประกอบใดก็ได้บนหน้าตัวอย่างเพื่อแก้ไขการตั้งค่า การทำเช่นนั้นจะเปิดตัวเลือกการปรับแต่งเองในแผงด้านซ้ายมือ

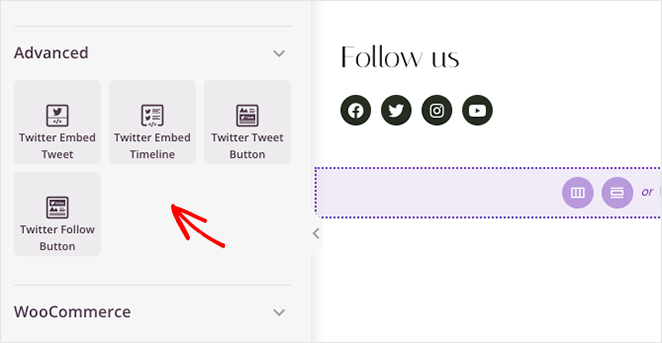
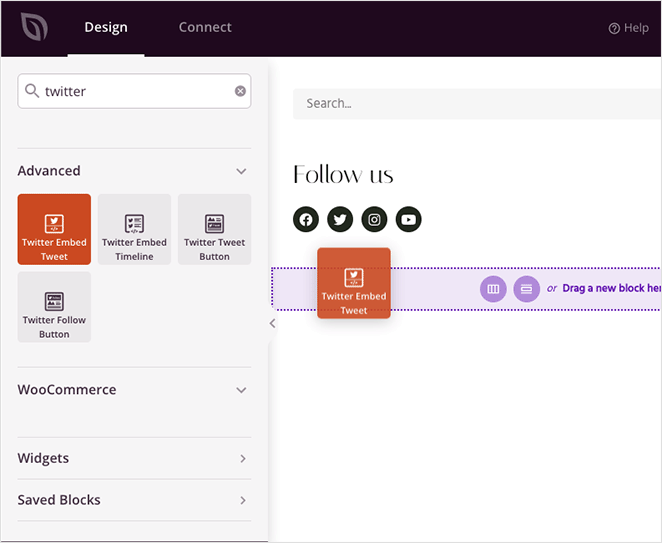
เมื่อคุณเลื่อนลงไปที่ส่วนบล็อก ขั้นสูง คุณจะเห็นองค์ประกอบเนื้อหาต่างๆ ที่คุณสามารถเพิ่มลงในการออกแบบของคุณได้ ต่อไปนี้คือบล็อกที่เราจะเน้นในการเพิ่มวิดเจ็ต Twitter ให้กับไซต์ WordPress ของคุณ:
- ทวิตเตอร์ ฝังทวีต
- Twitter ฝังไทม์ไลน์
- ปุ่มทวีต Twitter
- ปุ่มติดตาม Twitter

ทวิตเตอร์ ฝังทวีต
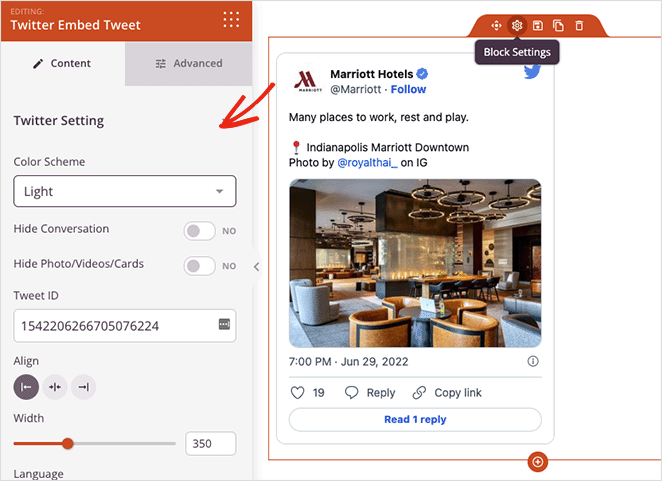
บล็อก Twitter Embed Tweet ให้คุณฝังโพสต์ Twitter ได้ด้วยการคลิกเพียงไม่กี่ครั้ง เพียงลากบล็อกไปยังการแสดงตัวอย่างแบบสดของคุณแล้วคลิกเพื่อดูการตั้งค่า

ในแผงการตั้งค่า คุณสามารถวาง ID ของทวีตที่คุณต้องการฝังได้ คุณยังสามารถเลือกโทนสีอ่อนและสีเข้ม ซ่อนการสนทนาในทวีต ซ่อนรูปภาพ วิดีโอ และการ์ด Twitter และปรับการจัดแนวบล็อกได้

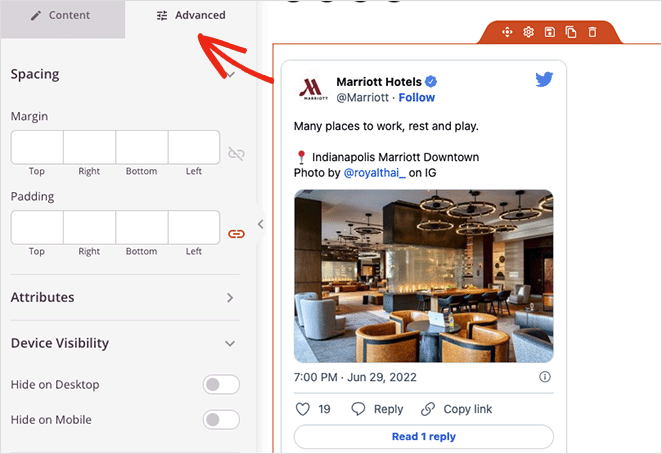
แท็บ ขั้นสูง จะควบคุมระยะห่างบล็อกและแอตทริบิวต์ และให้คุณซ่อนไว้บนมือถือหรือเดสก์ท็อป

Twitter ฝังไทม์ไลน์
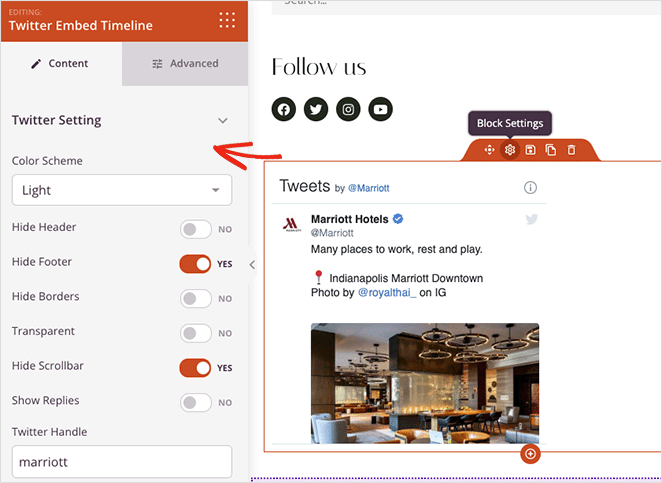
บล็อก Twitter Embed Timeline ช่วยให้คุณแสดงฟีดทั้งหมดของผู้ใช้ Twitter บนไซต์ WordPress ของคุณ เพียงป้อนที่จับ Twitter ของฟีดที่คุณต้องการแสดง จากนั้นคุณสามารถปรับแต่งสไตล์และการตั้งค่าได้

บล็อกนี้มาพร้อมกับรูปแบบสีอ่อนและสีเข้มและตัวเลือกเพื่อแสดงหรือซ่อน:
- หัวข้อ
- ส่วนท้าย
- พรมแดน
- ความโปร่งใส
- แถบเลื่อน
- ตอบกลับ
คุณยังสามารถควบคุมการเว้นวรรค คุณลักษณะ และการมองเห็นอุปกรณ์ในแท็บ ขั้นสูง
ทวีต Twitter และบล็อกปุ่มติดตาม
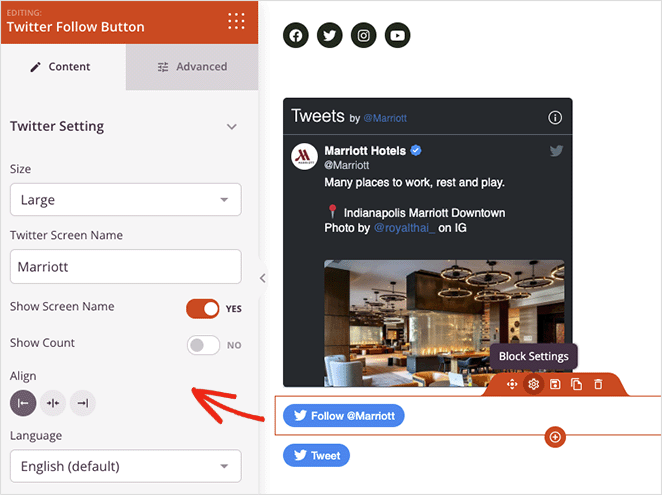
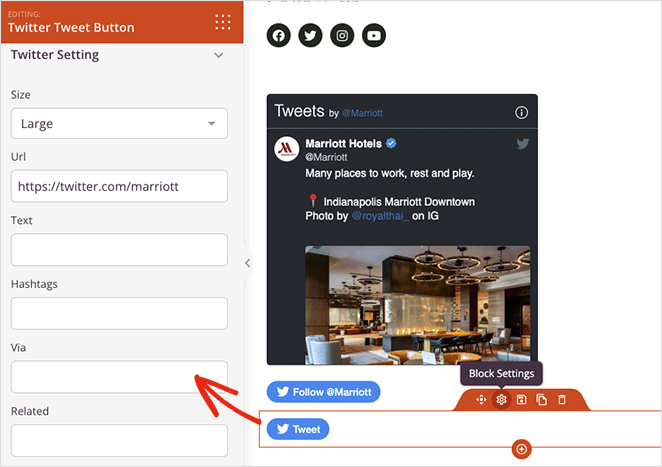
วิดเจ็ต Twitter 2 รายการสุดท้ายใน SeedProd คือทวีตและบล็อกปุ่มติดตาม พวกเขาทำงานคล้ายกับการฝังโพสต์และฟีด แต่แทนที่จะแสดงเนื้อหา Twitter พวกเขาอนุญาตให้ผู้เยี่ยมชมทวีตข้อความที่กำหนดเองหรือติดตามโปรไฟล์ของคุณบน Twitter
การตั้งค่าปุ่มติดตามทำให้คุณสามารถป้อนชื่อหน้าจอ Twitter แสดงจำนวนผู้ติดตาม และปรับแต่งการจัดตำแหน่ง ภาษา ระยะห่าง และการมองเห็นอุปกรณ์

ในการตั้งค่าปุ่มทวีต คุณสามารถเพิ่ม URL ที่คุณต้องการให้ผู้เยี่ยมชมแชร์ เนื้อหาทวีต และแฮชแท็ก นอกจากนี้ยังมีฟิลด์สำหรับเพิ่ม @ ผ่านการกล่าวถึงและบัญชีที่เกี่ยวข้อง

ปุ่มทั้งสองปุ่มให้คุณเลือกขนาดปุ่มขนาดเล็กหรือขนาดใหญ่ และให้คุณควบคุมลักษณะที่ปรากฏบนหน้าจอมือถือและเดสก์ท็อป
ทดลองกับบล็อก Twitter ของ SeedProd ที่ผสมผสานกัน จากนั้นคลิกปุ่ม บันทึก ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4 เผยแพร่วิดเจ็ต Twitter ของคุณใน WordPress
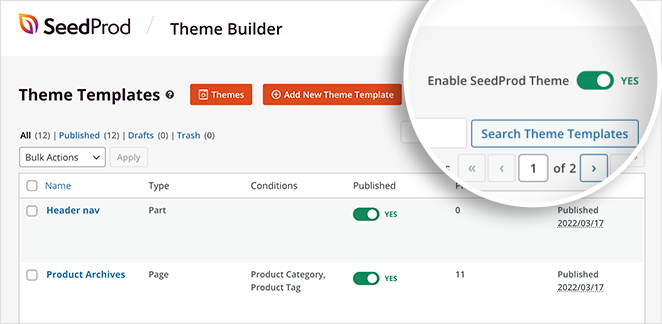
ขั้นตอนต่อไปคือการทำให้เนื้อหา Twitter ของคุณเผยแพร่บนไซต์ WordPress ของคุณ เนื่องจากเราใช้ธีม WordPress แบบกำหนดเองของ SeedProd สิ่งที่คุณต้องทำคือไปที่ SeedProd » ตัวสร้างธีม และเปิดสวิตช์เปิดการ ใช้งานธีม SeedProd ไปที่ตำแหน่ง "เปิด"


ตอนนี้คุณสามารถดูตัวอย่างหน้าที่มีเนื้อหา Twitter ของคุณและดูว่าหน้าตาเป็นอย่างไร
ฝังวิดเจ็ต Twitter ด้วยปลั๊กอินฟีด Twitter ของ WordPress
วิธีการต่อไปนี้ที่เราจะพิจารณาคือการใช้ปลั๊กอิน Twitter Feeds เพื่อเพิ่มวิดเจ็ต WordPress ในเว็บไซต์ของคุณ เราจะใช้ปลั๊กอิน Custom Twitter Feeds Pro จาก Smash Balloon

ปลั๊กอิน Custom Twitter Feeds เป็นปลั๊กอินฟีด Twitter ที่มีคะแนนสูงสุดสำหรับ WordPress คุณสามารถใช้มันเพื่อแสดงฟีด Twitter ที่น่าทึ่งบนเว็บไซต์ของคุณได้ในไม่กี่คลิก
คุณสามารถปรับแต่งฟีด Twitter แบบสดของคุณในแบบเรียลไทม์ด้วยโปรแกรมแก้ไขฟีดภาพและเลือกจากประเภทฟีดที่หลากหลายเพื่อให้เหมาะกับความต้องการทางธุรกิจของคุณ
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มฟีด Twitter ใน WordPress ด้วย Smash Balloon
ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน Twitter Feeds Pro
ขั้นแรก รับปลั๊กอิน Twitter Feeds Pro และติดตั้งบนเว็บไซต์ WordPress ของคุณ
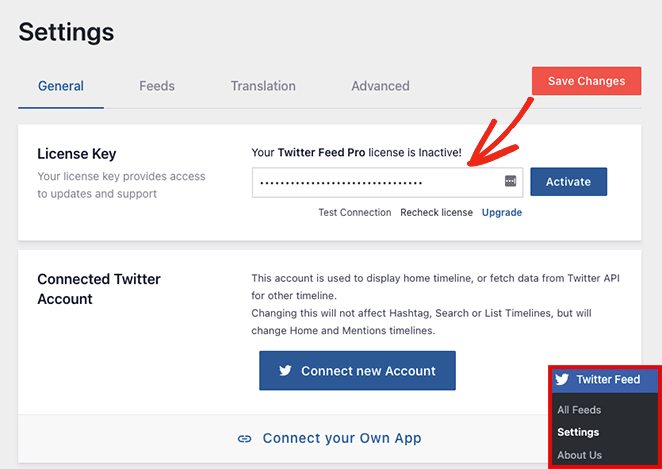
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Twitter Feed » Settings และป้อนรายละเอียดคีย์ใบอนุญาตของคุณ

เมื่อคุณยืนยันรหัสสัญญาอนุญาตแล้ว คุณก็พร้อมที่จะเพิ่มวิดเจ็ต Twitter ตัวแรกของคุณ
ขั้นตอนที่ 2 สร้างวิดเจ็ต Twitter แบบกำหนดเอง
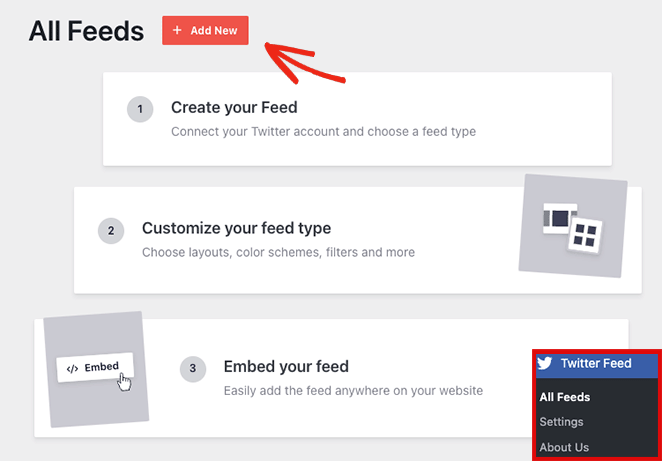
ในการเพิ่มวิดเจ็ต Twitter ใหม่ ให้ไปที่หน้า Twitter Feed » All Feeds แล้วคลิกปุ่ม Add New

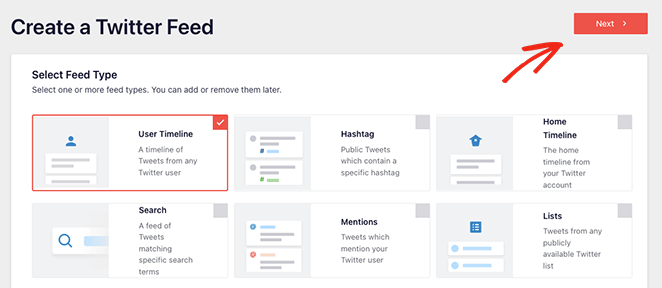
คุณสามารถเลือกประเภทของฟีดที่คุณต้องการเพิ่มในหน้าถัดไป มันจะแสดงตัวเลือกต่อไปนี้ให้คุณ:
- User Timeline: เส้นเวลาของทวีตจากผู้ใช้บน Twitter
- Hashtag: ทวีตสาธารณะที่มีแฮชแท็กเฉพาะ
- Home Timeline: ไทม์ไลน์สำหรับบัญชี Twitter ของคุณ
- ค้นหา: ฟีดของทวีตที่ตรงกับคำค้นหา Twitter ที่เฉพาะเจาะจง
- พูดถึง: ทวีตที่พูดถึง Twitter ของคุณที่จับ
- รายการ: ทวีตจากรายการ Twitter สาธารณะ

สำหรับคู่มือนี้ เราจะเลือกตัวเลือกไทม์ไลน์ของผู้ใช้ คลิกปุ่ม ถัดไป เมื่อคุณพร้อมสำหรับขั้นตอนต่อไป
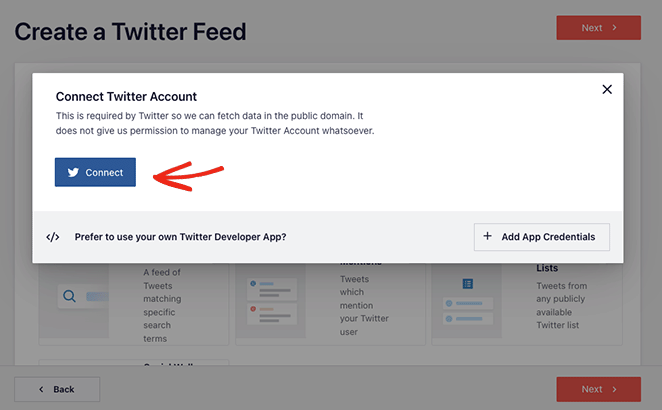
ขั้นตอนที่ 3 เชื่อมต่อบัญชี Twitter ของคุณ
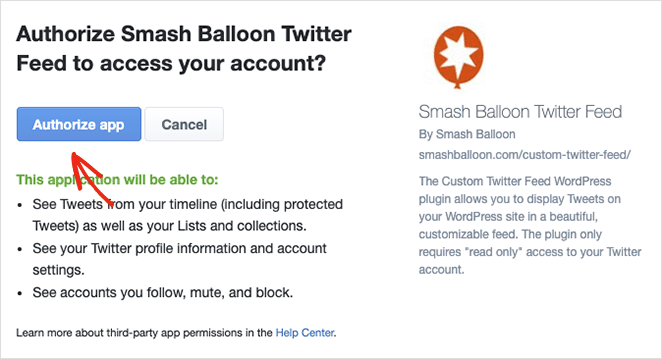
หน้าจอต่อไปนี้จะขอให้คุณเชื่อมต่อบัญชี Twitter ของคุณสำหรับการเข้าถึงแบบอ่านอย่างเดียว เพื่อให้สามารถดึงข้อมูลจาก Twitter และแสดงบนเว็บไซต์ของคุณได้

หลังจากคลิกปุ่ม เชื่อมต่อ แล้ว ให้เลือก อนุญาตแอป และคุณจะกลับไปที่ขั้นตอนการสร้างฟีด Twitter

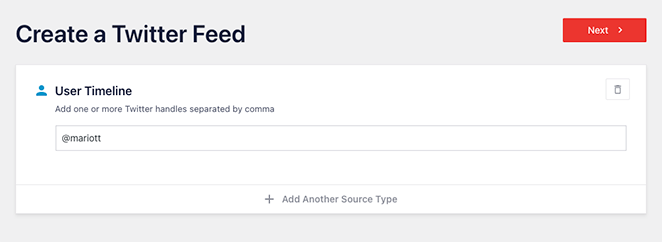
เนื่องจากเรากำลังเพิ่มฟีดไทม์ไลน์ของผู้ใช้ ขั้นตอนต่อไปคือการป้อนแฮนเดิล Twitter ที่คุณต้องการแสดง เพียงพิมพ์ชื่อผู้ใช้และคลิกปุ่ม ถัดไป

ขั้นตอนที่ 4 ปรับแต่งวิดเจ็ต Twitter ของคุณ
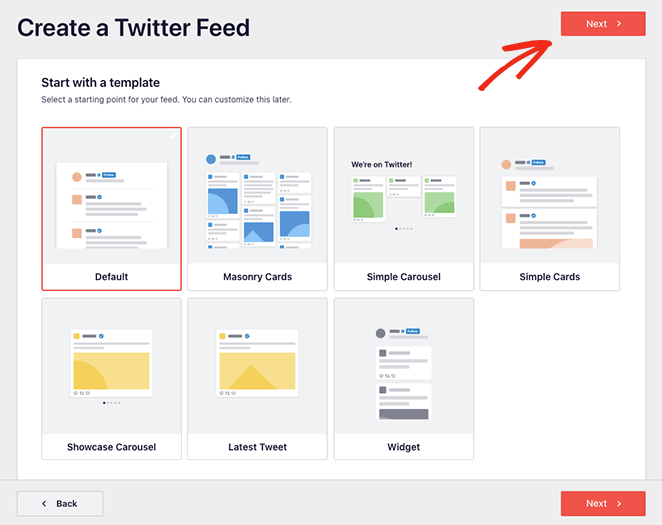
ตอนนี้คุณสามารถเลือกจาก 7 เทมเพลตที่แตกต่างกันสำหรับวิดเจ็ต Twitter ของคุณ:
- ฟีดเริ่มต้น
- การ์ดก่ออิฐ
- ม้าหมุนอย่างง่าย
- การ์ดเรียบง่าย
- ตู้โชว์ม้าหมุน
- ทวีตล่าสุด
- วิดเจ็ต
คลิกเทมเพลตที่เหมาะกับเว็บไซต์ของคุณที่สุด จากนั้นคลิกปุ่ม ถัดไป

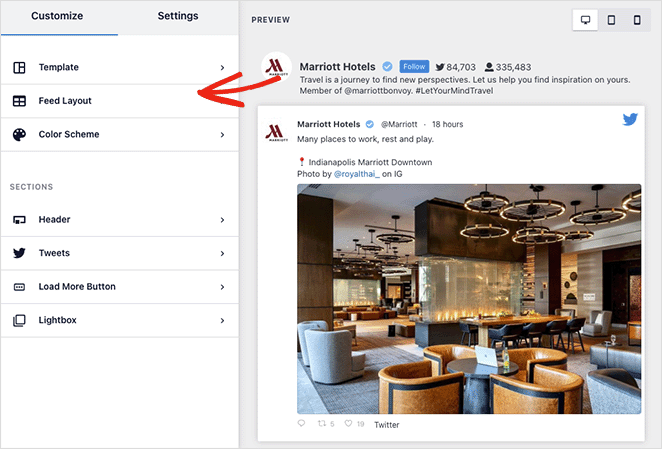
ในหน้าจอต่อไปนี้ คุณสามารถใช้ตัวแก้ไขสดเพื่อปรับแต่งวิดเจ็ต Twitter ของคุณ
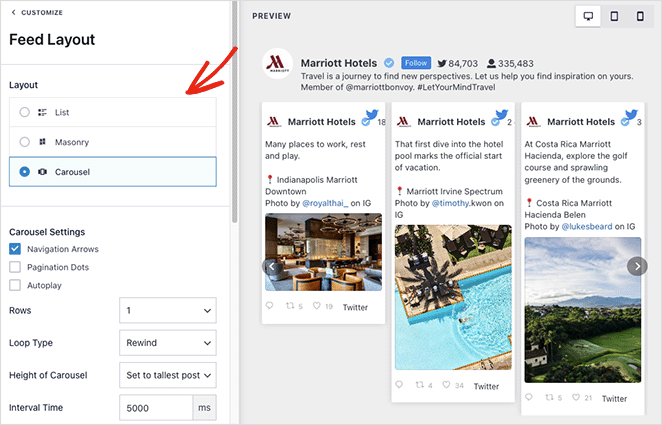
ในแผงด้านซ้ายมือจะมีตัวเลือกในการเปลี่ยนเลย์เอาต์ฟีด โครงร่างสี การออกแบบส่วนหัว ทวีต ตัวเลือกไลท์บ็อกซ์ และอื่นๆ คุณยังสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณได้ทางด้านขวามือ

แท็บ Layout Feed ให้คุณเลือกจากเค้าโครง List, Masonry หรือ Carousel

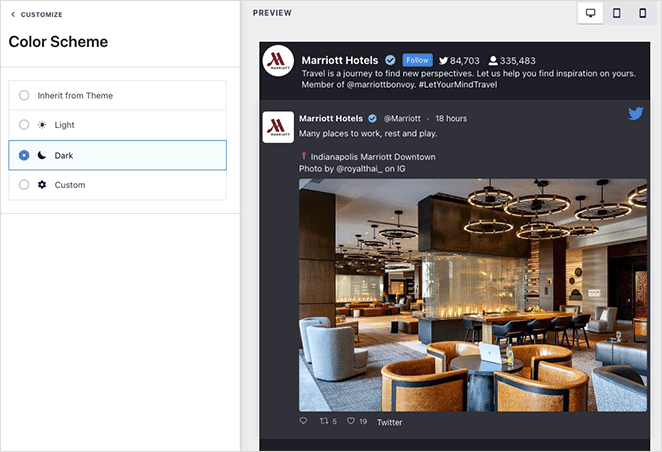
คุณสามารถเลือกสีเข้ม สีอ่อน หรือสีแบบกำหนดเองได้ในแท็บชุดรูป แบบสี นอกจากนี้ยังมีตัวเลือกในการรับช่วงสีจากธีม WordPress ของคุณ

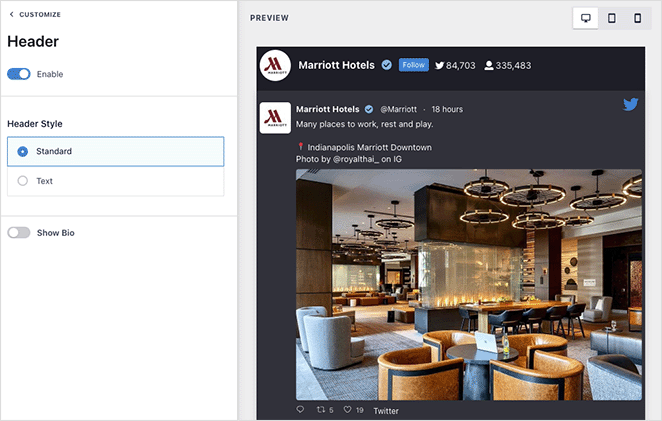
แท็บส่วน หัว มีตัวเลือกการปรับแต่งส่วนหัวหลายแบบให้คุณ เช่น มาตรฐานและข้อความ คุณยังสามารถปิดใช้งานส่วนหัวและซ่อนประวัติ Twitter ของคุณได้

ปรับแต่งรูปลักษณ์วิดเจ็ตของคุณต่อไปจนกว่าคุณจะพอใจกับรูปลักษณ์ของทุกอย่าง นอกจากนี้ ให้คลิกปุ่ม บันทึก เพื่อจัดเก็บการตั้งค่าของคุณ
ขั้นตอนที่ 5. เพิ่มวิดเจ็ต Twitter ของคุณไปยัง WordPress
การฝังวิดเจ็ต Twitter ของคุณในเว็บไซต์ WordPress เป็นเรื่องง่ายด้วย Smash Balloon เพียงคลิกปุ่มฝังที่ด้านบนของหน้าจอ
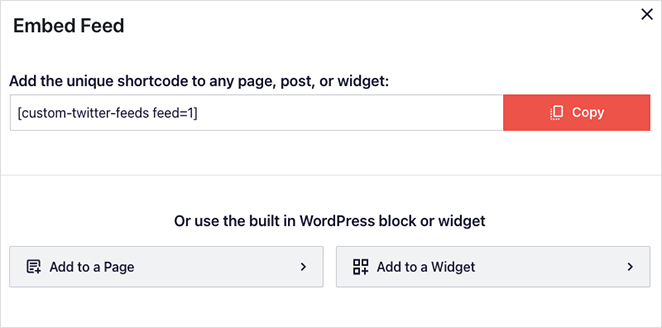
ป๊อปอัปจะปรากฏขึ้นพร้อมตัวเลือกการฝังต่อไปนี้:
- รหัสย่อ: วางรหัสย่อของฟีด Twitter บนหน้า โพสต์ หรือวิดเจ็ตใดๆ
- WordPress Block : ใช้บล็อก WordPress ในตัวเพื่อเพิ่มฟีดของคุณในโพสต์ หน้า หรือวิดเจ็ต

สำหรับคู่มือนี้ เราจะเลือกตัวเลือก เพิ่มลงในวิดเจ็ ต
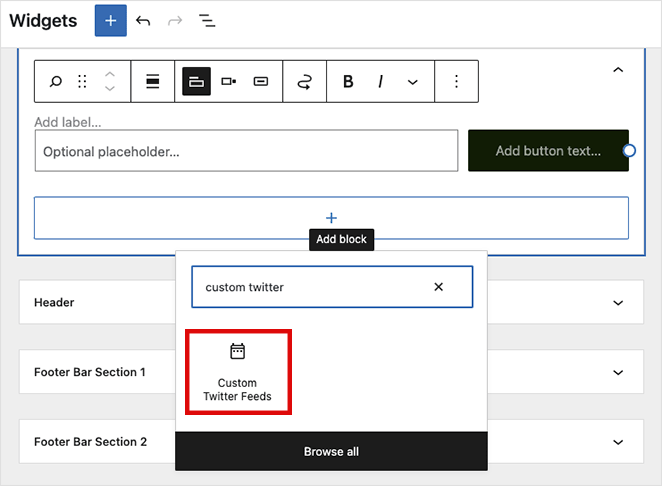
การคลิกตัวเลือกนั้นจะเปิดการตั้งค่าวิดเจ็ต WordPress ของคุณโดยอัตโนมัติ จากนั้นคลิกไอคอนเพิ่มบล็อก แล้วมองหาบล็อกฟีด Twitter ที่กำหนดเอง

หลังจากเพิ่มบล็อกในพื้นที่วิดเจ็ตของคุณแล้ว ให้คลิกปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ ไปที่ไซต์ของคุณเพื่อดูการทำงานของวิดเจ็ต Twitter

เพิ่มวิดเจ็ต Twitter ลงใน WordPress ด้วยตนเอง
วิธีสุดท้ายเกี่ยวข้องกับการใช้เครื่องมือ Twitter Publish เพื่อเพิ่มวิดเจ็ต Twitter ไปยังไซต์ WordPress ของคุณด้วยตนเองโดยไม่ต้องใช้ปลั๊กอิน ตัวเลือกนี้สามารถฝังปุ่มทวีต ไทม์ไลน์ หรือติดตามได้
วิธีนี้ไม่ได้ให้การควบคุมการออกแบบวิดเจ็ตหรือประเภทของเนื้อหาที่คุณสามารถแสดงได้มากนัก อย่างไรก็ตาม เป็นโซลูชันที่สะดวกสำหรับผู้ใช้ที่ไม่ต้องการเพิ่มปลั๊กอินเพิ่มเติมใน WordPress
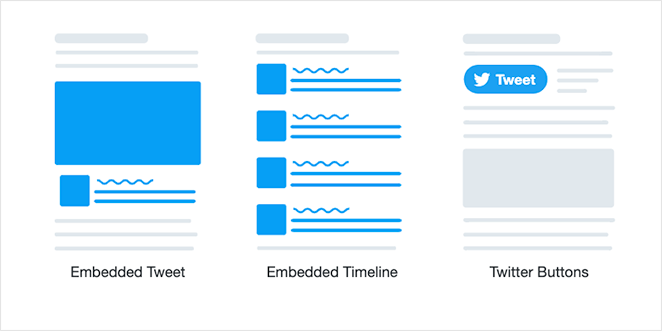
หากต้องการใช้วิธีนี้ ให้ไปที่เว็บไซต์เครื่องมือ Twitter Publish แล้วเลือกประเภทการฝังที่คุณต้องการใช้ เราจะใช้ตัวเลือกเส้นเวลาแบบฝังสำหรับคู่มือนี้

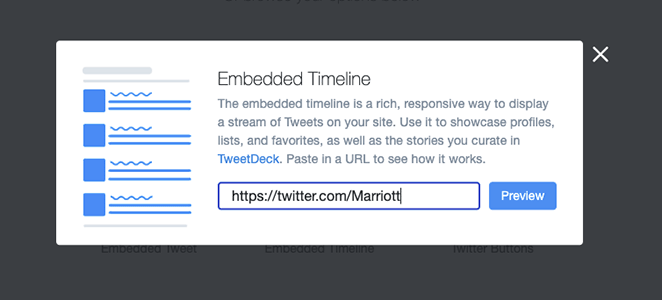
ในหน้าจอต่อไปนี้ คุณต้องป้อน URL แบบเต็มของโปรไฟล์ Twitter ที่คุณต้องการแสดงและคลิกปุ่ม แสดงตัวอย่าง

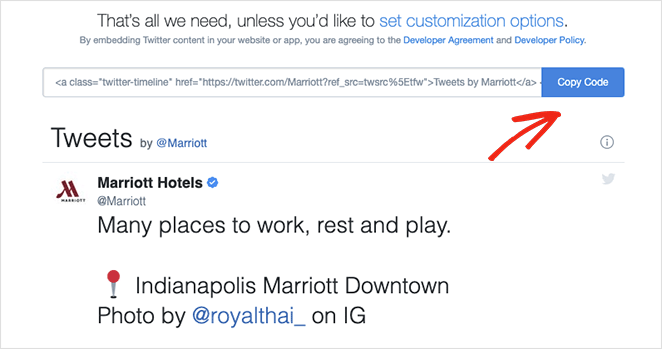
ตอนนี้ Twitter จะสร้างรหัสย่อของไทม์ไลน์ที่คุณสามารถฝังบนเว็บไซต์ของคุณได้ คลิกปุ่มคัดลอกเพื่อบันทึกโค้ดลงในคลิปบอร์ด จากนั้นกลับไปที่ไซต์ WordPress ของคุณ

คุณสามารถเพิ่มโค้ดสำหรับฝังลงในโพสต์ หน้า หรือพื้นที่วิดเจ็ตของ WordPress ได้ หากต้องการฝังไทม์ไลน์เป็นวิดเจ็ตแถบด้านข้าง ให้ไปที่ ลักษณะที่ ปรากฏ » วิดเจ็ต จากแดชบอร์ด WordPress ของ คุณ
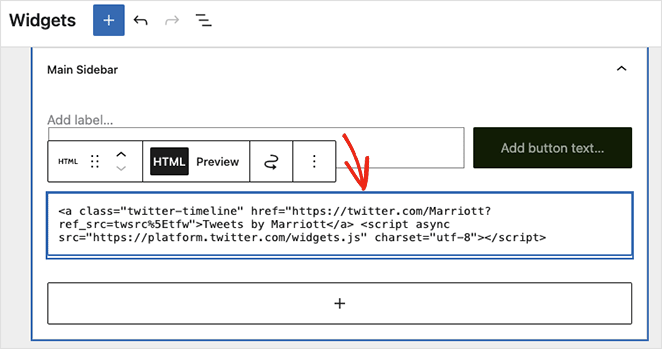
ตอนนี้คลิกไอคอนเพิ่มบล็อกเพื่อเพิ่มบล็อกใหม่ในแถบด้านข้างของคุณและมองหาบล็อก HTML ที่กำหนดเอง วางโค้ดฝังตัวที่คุณคัดลอกจาก Twitter ลงในบล็อก HTML แล้วคลิกปุ่ม อัปเดต

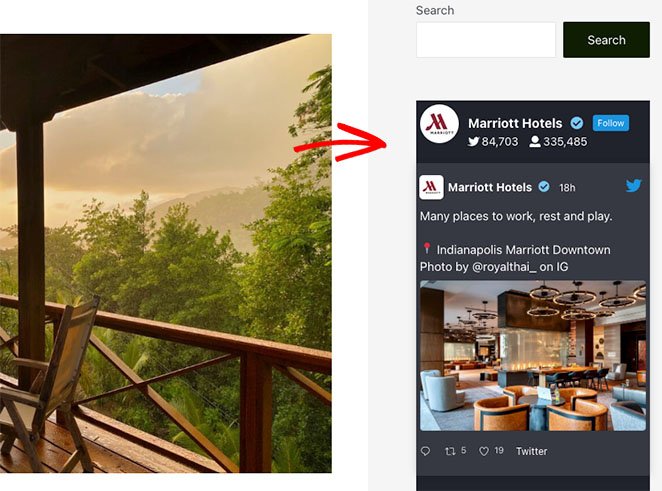
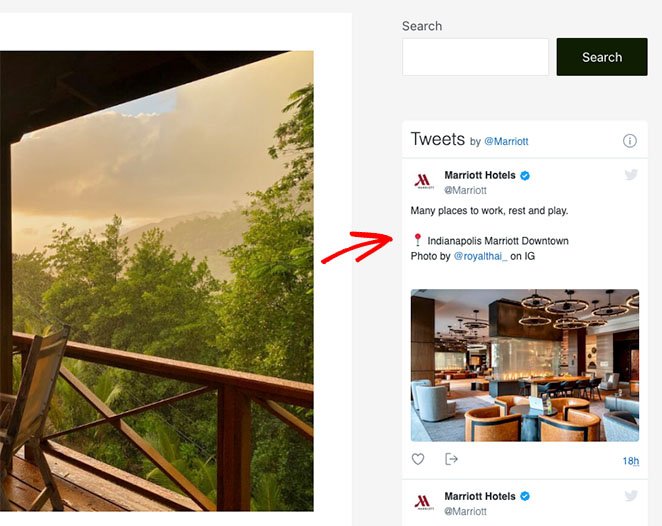
เมื่อคุณเยี่ยมชมเว็บไซต์สดของคุณ วิดเจ็ต Twitter ของคุณจะมีลักษณะคล้ายกับตัวอย่างนี้:

แค่นั้นแหละ!
เราหวังว่าคำแนะนำทีละขั้นตอนนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มวิดเจ็ต Twitter ให้กับ WordPress คุณอาจชอบคู่มือนี้เกี่ยวกับการฝังกิจกรรม Facebook ใน WordPress ขณะที่คุณอยู่ที่นี่
พร้อมที่จะเพิ่มวิดเจ็ต Twitter ใน WordPress ด้วย SeedProd แล้วหรือยัง
เริ่มต้นกับ SeedProd วันนี้
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต

