ประเภทของตารางข้อมูลที่คุณควรใช้บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2023-08-01ประเภทของตารางข้อมูล – คำเหล่านั้นอาจดูเหมือนเป็นแค่คำ แต่ให้ฉันบอกคุณว่าในโลกของการออกแบบเว็บ พวกเขาคือตัวเปลี่ยนเกม เป็น MVP เป็นฮีโร่ที่ไม่มีใครรู้จักของฟังก์ชันการทำงาน
คุณคงเห็นแล้วว่า ตารางข้อมูลไม่ได้เป็นเพียง ตารางเก่าที่น่าเบื่อ
ไม่ พวกมันคือหีบสมบัติของข้อมูล ช่องทางของความชัดเจน ช่วยให้ผู้ใช้ของคุณค้นหาเข็มในกองหญ้า พวกเขาคือผู้นำทางผ่านป่าทึบแห่งข้อมูล เป็นไฟฉายในคืนที่มีหมอกหนา
- ตารางง่ายๆ?
- ตารางหลายมิติ?
- ตารางลำดับชั้น?
พวกเขาทั้งหมดเป็นส่วนหนึ่งของตระกูลตารางข้อมูล ซึ่งแต่ละกลุ่มมีสไตล์ของตัวเอง
นั่นคือความสวยงามของตารางข้อมูล พวกเขาแปลงข้อมูลเป็นซิมโฟนีภาพ ความกลมกลืนของแถวและคอลัมน์ ความน่าสนใจไม่ได้อยู่ที่ความสม่ำเสมอแต่อยู่ที่ความหลากหลาย
ประเภทของตารางข้อมูล
ตารางข้อมูลข้อความ
เริ่มจากรายการแรกของเรา – ตารางข้อมูลที่เป็นข้อความ ตารางเหล่านี้เป็นตารางที่จัดการกับคำจำนวนมาก
ลองนึกถึงฐานข้อมูลบทความที่คุณมีชื่อเรื่อง ผู้แต่ง วันที่ตีพิมพ์ และอาจมีคำอธิบายสั้นๆ
ตารางข้อมูลที่เป็นข้อความเป็นเหมือนหนอนหนังสือของตารางข้อมูล มักจะหายไปในคำ พวกเขาเปล่งประกายในสถานการณ์ที่เนื้อหาหลักไม่ใช่ตัวเลข
เช่น เมื่อคุณต้องการแสดงรายการบล็อกโพสต์ที่มีรายละเอียดเกี่ยวกับผู้เขียนและวันที่เผยแพร่ หรือไดเรกทอรีของพนักงานที่มีชื่อ อีเมล และตำแหน่งงาน
การออกแบบตารางข้อมูลที่เป็นข้อความไม่ใช่แค่การใส่ข้อความลงไปในเซลล์เท่านั้น ไม่. คุณต้องทำให้ง่ายต่อการสแกนและทำความเข้าใจ นี่คือเคล็ดลับ:
- ให้มันน้อยที่สุด: หลีกเลี่ยงเซลล์ที่มีคำ แบ่งข้อมูลออกเป็นคอลัมน์แยกกันหากจำเป็น
- การจัดตำแหน่งมีความสำคัญ: จัดข้อความของคุณชิดซ้าย สบายตาและรองรับการอ่านตามธรรมชาติของเรา
- แถบม้าลาย: พิจารณาการใช้สีสลับแถว ง่ายต่อการติดตามบรรทัดข้อความโดยไม่หลงทาง
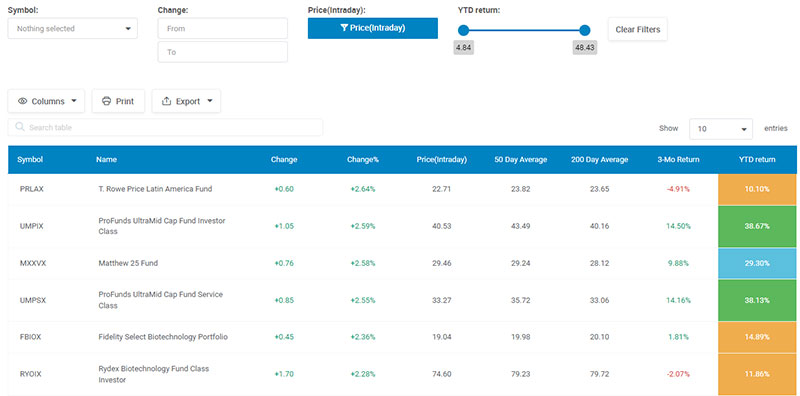
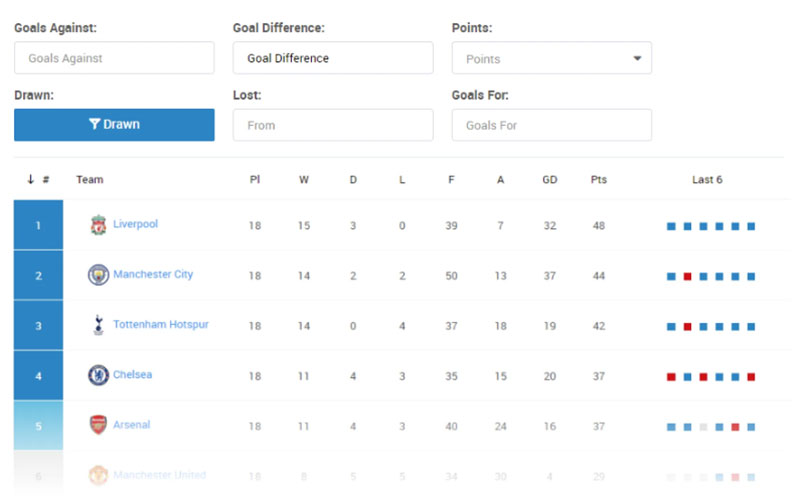
ตารางข้อมูลตัวเลข

ถัดไปตารางข้อมูลตัวเลข ตารางเหล่านี้เกี่ยวกับตัวเลขทั้งหมด พวกเขาเหมือนกับนักคณิตศาสตร์ของตารางข้อมูล บดขยี้ตัวเลขอยู่เสมอ
คุณจะเห็นพวกนี้มากในรายงานทางการเงิน ข้อมูลการขาย หรือที่ใดก็ตามที่คุณมีข้อมูลตัวเลขมากมายให้แสดง
ตัวอย่างเช่น หากคุณกำลังแสดงรายการผลิตภัณฑ์พร้อมราคา การให้คะแนน และสต็อกที่มีอยู่ หรือบางทีอาจเป็นกระดานคะแนนกีฬาที่แสดงอันดับทีม สถิติผู้เล่น และคะแนน ตารางข้อมูลตัวเลขจัดการได้เหมือนเจ้านาย
การออกแบบตารางข้อมูลตัวเลขมีชุดกฎของตัวเอง นี่คือการลดลง:
- จัดตัวเลขชิดขวา: ทำให้การเปรียบเทียบตัวเลขง่ายขึ้น
- เน้นตัวเลขที่สำคัญ: การใช้ตัวหนาหรือสีสามารถช่วยให้ตัวเลขที่สำคัญโดดเด่นได้
- ระบุแถวสรุป: ผลรวมหรือค่าเฉลี่ยที่ด้านล่างหรือด้านบนสามารถให้ภาพรวมอย่างรวดเร็วของข้อมูล
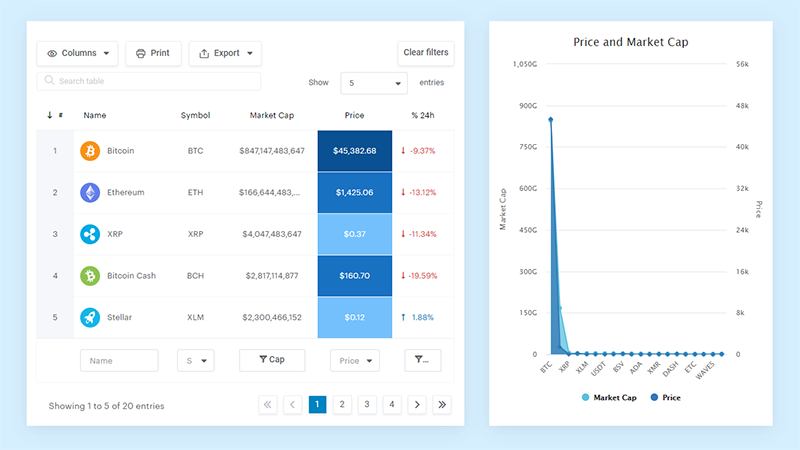
ตารางข้อมูลแบบผสม

สุดท้าย แต่ไม่ท้ายสุด ตารางข้อมูลแบบผสม ตามชื่อที่แนะนำ ตารางเหล่านี้เป็นเด็กสุดเจ๋งที่จัดการทั้งข้อความและตัวเลข มีความหลากหลายและยืดหยุ่น ปรับให้เข้ากับสถานการณ์ต่างๆ ที่คุณมีข้อมูลประเภทต่างๆ ผสมกัน
ลองนึกภาพตารางแสดงรายการสินค้าคงคลังพร้อมชื่อ รายละเอียด ราคา และระดับสต็อก หรือตารางแสดงรายชื่อนักเรียน เลขประจำตัว รายวิชา และเกรด
สำหรับตารางข้อมูลแบบผสม คุณต้องสร้างสมดุลระหว่างแนวทางปฏิบัติที่ดีที่สุดสำหรับทั้งตารางที่เป็นข้อความและตัวเลข
ทำให้เรียบง่าย ชัดเจน และพิจารณาว่าผู้ใช้จะโต้ตอบกับข้อมูลอย่างไร และที่สำคัญที่สุดคือให้ความสำคัญกับผู้ใช้เป็นอันดับแรกเสมอ
โต๊ะของคุณจะใช้งานได้ดีเท่านั้น
การออกแบบตารางข้อมูลที่มีประสิทธิภาพ

เอาล่ะ ตอนนี้เรารู้เกี่ยวกับประเภทต่างๆ ของตารางข้อมูลแล้ว เรามายกระดับกัน
เข้าใจความต้องการของผู้ใช้
การออกแบบที่ดีคือการเข้าใจผู้ใช้ ระยะเวลา. เมื่อพูดถึงตารางข้อมูล ผู้ใช้ของคุณไม่สนใจว่าตารางของคุณจะดูหรูหราแค่ไหน พวกเขาใส่ใจในการค้นหาข้อมูลที่ต้องการ
เมื่อคุณเข้าใจความต้องการของผู้ใช้แล้ว คุณสามารถเริ่มออกแบบตารางข้อมูลที่ไม่เพียงใช้งานได้ แต่ยังสนุกกับการโต้ตอบด้วย
ข้อควรพิจารณาในการออกแบบตารางข้อมูล
ต่อไปนี้เป็นประเด็นที่ควรพิจารณา:
- เรียบง่าย: อย่าครอบงำผู้ใช้ด้วยข้อมูลมากเกินไป
- ความสอดคล้อง: การออกแบบที่สอดคล้องกันทำให้ตารางของคุณเข้าใจได้ง่ายขึ้น ยึดติดกับรูปแบบเดียว
- การตอบสนอง: โต๊ะของคุณควรมีลักษณะและทำงานได้ดีบนอุปกรณ์ทุกชนิด ตรวจสอบว่ามีการตอบสนอง
องค์ประกอบของตาราง: ข้อมูล คอลัมน์ และแถว
ตารางข้อมูลมีสามองค์ประกอบหลัก ได้แก่ ข้อมูล คอลัมน์ และแถว
- ข้อมูล: ข้อมูลที่คุณแสดงควรมีความเกี่ยวข้อง ชัดเจน และเข้าใจง่าย
- คอลัมน์: แต่ละคอลัมน์ควรแสดงถึงประเภทข้อมูลเฉพาะ
- แถว: นี่คือรายการหรือหน่วยแต่ละรายการ แต่ละแถวควรแสดงถึงบันทึกข้อมูลเดียว
ประเภทของข้อมูลและการนำเสนอ
ประเภทของข้อมูลที่คุณมีกำหนดวิธีการนำเสนอของคุณ
- ข้อมูลที่เป็นข้อความ: ทำให้กระชับ ใช้ป้ายกำกับที่ชัดเจน และจัดข้อความชิดซ้าย
- ข้อมูลตัวเลข: จัดตัวเลขชิดขวาเพื่อให้เปรียบเทียบได้ง่าย และเน้นตัวเลขที่สำคัญ
- ข้อมูลผสม: สร้างสมดุลระหว่างความต้องการของข้อมูลที่เป็นข้อความและตัวเลข ทำให้ง่ายและชัดเจน
การจัดการคอลัมน์และแถว
การจัดการคอลัมน์และแถวอาจเป็นเรื่องยุ่งยาก นี่คือบทสรุปอย่างรวดเร็ว:
- การเพิ่มและลบคอลัมน์: เลือกสิ่งที่คุณแสดง มากกว่าไม่ได้ดีกว่าเสมอไป
- การจัดลำดับคอลัมน์: วางคอลัมน์ที่สำคัญที่สุดในที่ที่มองเห็นได้ง่ายที่สุด เช่น ที่จุดเริ่มต้น
- ความสูงของแถว: ให้แถวสูงพอที่จะอ่านได้และคลิกได้ แต่สั้นพอที่จะแสดงข้อมูลได้มากที่สุดเท่าที่จะเป็นไปได้
ตัวเลือกการดูและการปรับแต่ง
สุดท้าย พิจารณาเสนอตัวเลือกการดูและการปรับแต่ง การให้ผู้ใช้ปรับตารางตามความต้องการสามารถปรับปรุงประสบการณ์ของพวกเขาได้อย่างมาก
ลองนึกถึงการอนุญาตให้ผู้ใช้แสดงหรือซ่อนคอลัมน์ จัดเรียงข้อมูล หรือกรองผลลัพธ์
ข้อมูลที่สวยงามของคุณสมควรได้รับการออนไลน์
wpDataTables สามารถทำให้เป็นเช่นนั้นได้ มีเหตุผลที่ดีว่าทำไมปลั๊กอิน WordPress อันดับ 1 สำหรับการสร้างตารางและแผนภูมิที่ตอบสนอง

และมันง่ายมากที่จะทำสิ่งนี้:
- คุณให้ข้อมูลตาราง
- กำหนดค่าและปรับแต่ง
- เผยแพร่ในโพสต์หรือเพจ
และไม่ใช่แค่สวยเท่านั้น แต่ยังใช้งานได้จริงอีกด้วย คุณสามารถสร้างตารางขนาดใหญ่ที่มีแถวได้ถึงล้านแถว หรือจะใช้ตัวกรองและการค้นหาขั้นสูง หรือจะใช้ให้สุดโต่งและทำให้สามารถแก้ไขได้
“ใช่ แต่ฉันแค่ชอบ Excel มากเกินไป และไม่มีอะไรแบบนั้นบนเว็บไซต์” ใช่มี คุณสามารถใช้การจัดรูปแบบตามเงื่อนไขเช่นใน Excel หรือ Google ชีต
ฉันบอกคุณแล้วหรือยังว่าคุณสามารถสร้างแผนภูมิด้วยข้อมูลของคุณได้ และนั่นเป็นเพียงส่วนน้อยเท่านั้น มีคุณสมบัติอื่น ๆ อีกมากมายสำหรับคุณ
การปรับปรุง UX ตารางข้อมูล
UX ในการออกแบบตารางข้อมูลนั้นเกี่ยวกับการทำให้แน่ใจว่าผู้ใช้สามารถค้นหา เข้าใจ และใช้ข้อมูลที่ต้องการได้อย่างง่ายดาย มันเกี่ยวกับการทำให้ตารางข้อมูลของคุณไม่เพียงแค่ใช้งานได้ แต่ยังใช้งานง่ายและมีประสิทธิภาพอีกด้วย

ดังนั้น UX ที่ดีในตารางข้อมูลมีลักษณะอย่างไร
นี่คือตัวอย่างบางส่วน:
- ล้างส่วนหัวของคอลัมน์: ตรวจสอบให้แน่ใจว่าผู้ใช้ทราบอย่างชัดเจนว่าแต่ละคอลัมน์แสดงถึงอะไร ทำให้ส่วนหัวสั้น ชัดเจน และรัดกุม
- แถวที่คลิกได้: หากแถวนำไปสู่รายละเอียดเพิ่มเติม ทำให้ชัดเจน อาจเปลี่ยนเคอร์เซอร์เมื่อโฮเวอร์หรือเน้นแถว
- เอฟเฟ็กต์โฮเวอร์: เมื่อพูดถึงโฮเวอร์ ลองแสดงตัวเลือกหรือรายละเอียดเพิ่มเติมเมื่อผู้ใช้วางเมาส์เหนือแถวหรือเซลล์ เป็นวิธีที่ยอดเยี่ยมในการทำให้อินเทอร์เฟซสะอาดตาและให้ข้อมูลอยู่เสมอ
ลักษณะแถวและคอลัมน์
รูปลักษณ์ของแถวและคอลัมน์ของคุณอาจมีผลกระทบอย่างมากต่อ UX
นี่คือเคล็ดลับสองสามข้อ:
- Zebra Striping: การสลับสีแถวช่วยให้ติดตามบรรทัดข้อความได้ง่ายขึ้น เป็นการเปลี่ยนแปลงเล็กๆ น้อยๆ ที่สามารถสร้างความแตกต่างที่ยิ่งใหญ่ได้
- ความกว้างของคอลัมน์: ตรวจสอบให้แน่ใจว่าความกว้างของคอลัมน์ตรงกับเนื้อหา แคบเกินไป และข้อมูลอาจถูกตัดออก กว้างเกินไปและคุณกำลังเปลืองพื้นที่
การนำทางและการโต้ตอบ
วิธีที่ผู้ใช้นำทางและโต้ตอบกับตารางข้อมูลของคุณเป็นอีกส่วนสำคัญของ UX พิจารณาประเด็นเหล่านี้:
- การแบ่งหน้าหรือการเลื่อนไม่สิ้นสุด: หากคุณมีข้อมูลจำนวนมาก การแสดงข้อมูลทั้งหมดพร้อมกันอาจมากเกินไป ทำลายมันด้วยการแบ่งหน้าหรือการเลื่อนไม่สิ้นสุด
- การเรียงลำดับและการกรอง: ให้ผู้ใช้จัดเรียงคอลัมน์หรือกรองข้อมูล สามารถทำให้การค้นหาข้อมูลที่เฉพาะเจาะจงง่ายขึ้นมาก
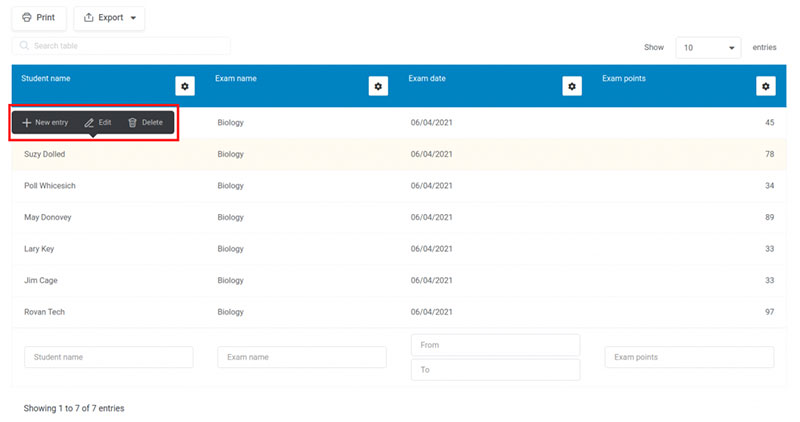
การดำเนินการในตารางและคำติชม
สุดท้าย พิจารณาวิธีที่ผู้ใช้ดำเนินการและรับคำติชม นี่คือสิ่งที่ควรคำนึงถึง:
- ปุ่มการดำเนินการ: หากผู้ใช้สามารถดำเนินการต่างๆ เช่น การแก้ไขหรือลบ ให้กำหนดตัวเลือกเหล่านี้ให้ชัดเจนและใช้งานง่าย
- ข้อความตอบกลับ: หากการดำเนินการสำเร็จหรือหากมีข้อผิดพลาด ให้แจ้งให้ผู้ใช้ทราบ ข้อเสนอแนะที่ชัดเจนเป็นสิ่งสำคัญ
คุณสมบัติตารางข้อมูลขั้นสูง
ฟังก์ชันค้นหา จัดเรียง และกรอง
- ค้นหา: แถบค้นหาที่ง่ายและรวดเร็วช่วยให้ผู้ใช้สามารถระบุชิ้นส่วนของข้อมูลที่ต้องการได้
- จัดเรียง: ให้ผู้ใช้จัดเรียงข้อมูลตามลำดับจากน้อยไปมากหรือมากไปน้อยเพื่อจัดระเบียบข้อมูลตามต้องการ
- ตัวกรอง: ตัวกรองสามารถช่วยผู้ใช้จำกัดข้อมูลให้แคบลง คิดว่ามันเหมือนกับฟังก์ชั่นการค้นหาขั้นสูง ผู้ใช้สามารถกรองตามหมวดหมู่ สถานะ ช่วงวันที่ แล้วแต่คุณจะกำหนด
การดำเนินการแบบเลือกหลายรายการและแบบกลุ่ม
ในบางครั้ง ผู้ใช้จำเป็นต้องดำเนินการกับหลายรายการพร้อมกัน นี่คือที่มาของการดำเนินการแบบเลือกหลายรายการและแบบกลุ่ม
- เลือกหลายรายการ: ให้ผู้ใช้เลือกหลายแถวพร้อมกัน สามารถทำได้ง่ายๆ เพียงเพิ่มช่องทำเครื่องหมายถัดจากแต่ละแถว
- การดำเนินการเป็นกลุ่ม: เมื่อผู้ใช้เลือกหลายแถวแล้ว พวกเขาจะต้องดำเนินการบางอย่างกับแถวเหล่านั้น ให้ตัวเลือกต่างๆ เช่น ลบจำนวนมาก แก้ไขเป็นกลุ่ม หรือส่งออกจำนวนมาก
การแก้ไขแบบอินไลน์

การแก้ไขแบบอินไลน์เป็นอีกหนึ่งคุณสมบัติที่เรียบร้อยซึ่งเรามีใน wpDataTables เช่นกัน ช่วยให้ผู้ใช้คลิกบนชิ้นส่วนของข้อมูลและแก้ไขได้จากตรงนั้นในตาราง
ไม่จำเป็นต้องไปที่หน้าแก้ไขหรือป๊อปอัปแยกต่างหาก ทั้งหมดนี้เป็นเรื่องของการทำให้มันรวดเร็วและง่ายดายสำหรับผู้ใช้
แถวที่ขยายได้และการแสดงข้อมูลเพิ่มเติม
ในที่สุดแถวที่ขยายได้ คุณลักษณะนี้ช่วยให้ผู้ใช้สามารถคลิกที่แถวเพื่อแสดงข้อมูลเพิ่มเติม
เป็นวิธีที่ยอดเยี่ยมในการรักษาอินเทอร์เฟซให้สะอาดในขณะที่ยังคงให้รายละเอียดที่จำเป็นทั้งหมด
คำถามที่พบบ่อยเกี่ยวกับตารางข้อมูล
ตารางข้อมูลคืออะไร?
ตารางข้อมูลเป็นองค์ประกอบการออกแบบเว็บที่ใช้ในการแสดงข้อมูลในรูปแบบแถวและคอลัมน์ที่มีโครงสร้างเหมือนตาราง คิดว่ามันเหมือนกับสเปรดชีตดิจิทัล มีประโยชน์อย่างยิ่งเมื่อต้องจัดระเบียบและนำเสนอข้อมูลที่ซับซ้อนด้วยวิธีที่เรียบง่ายและย่อยง่าย
มีตารางข้อมูลประเภทใดบ้าง
ตารางข้อมูลมีหลายประเภทตามการใช้งานและคุณสมบัติ ตารางแบบคง ที่แสดงข้อมูลโดยไม่มีคุณลักษณะแบบโต้ตอบใดๆ
ตารางแบบโต้ตอบ อนุญาตให้ดำเนินการต่างๆ เช่น การเรียงลำดับ การกรอง หรือการขยายแถวเพื่อดูรายละเอียดเพิ่มเติม ตารางตอบสนอง จะปรับตามขนาดหน้าจอเพื่อการรับชมที่ดีที่สุด
ตารางฐานข้อมูล เก็บและจัดระเบียบข้อมูลในฐานข้อมูล เช่น MySQL หรือ SQL Server
จะออกแบบตารางโต้ตอบได้อย่างไร?
ในการออกแบบตารางแบบโต้ตอบ คุณต้องรวมองค์ประกอบที่ช่วยให้ผู้ใช้สามารถจัดการข้อมูลได้
ซึ่งอาจเป็นช่องทำเครื่องหมายสำหรับเลือกแถว ช่องป้อนข้อมูลสำหรับแก้ไขข้อมูล ปุ่มสำหรับการดำเนินการ เช่น ลบหรือบันทึก และลิงก์สำหรับนำทางไปยังข้อมูลที่เกี่ยวข้อง
อย่าลืมแสดงความคิดเห็นที่ชัดเจนสำหรับการโต้ตอบของผู้ใช้ เช่น การเน้นแถวที่เลือกหรือแสดงตัวหมุนการโหลดสำหรับการดำเนินการที่กำลังดำเนินอยู่
ฉันจะทำให้ตารางข้อมูลตอบสนองได้อย่างไร
การตอบสนองเป็นเรื่องของการทำให้แน่ใจว่าโต๊ะของคุณดูดีบนหน้าจอทุกขนาด
วิธีหนึ่งคือการยุบแถวลงในการ์ดบนหน้าจอขนาดเล็ก แสดงเฉพาะคอลัมน์หลักและให้วิธีการดูรายละเอียดเพิ่มเติม
อีกกลยุทธ์หนึ่งคือการอนุญาตให้เลื่อนแนวนอนสำหรับตาราง คุณควรจัดลำดับความสำคัญของคอลัมน์ที่สำคัญที่สุดเพื่อให้มองเห็นได้
วิธีจัดรูปแบบตารางข้อมูล
การจัดรูปแบบตารางข้อมูลเกี่ยวข้องกับการตั้งค่าสี เส้นขอบ ระยะห่าง และแบบอักษร สิ่งสำคัญคือต้องรักษาคอนทราสต์ที่ดีเพื่อให้อ่านง่าย
ใช้สีอ่อนๆ และพื้นที่สีขาวเยอะๆ เพื่อไม่ให้โต๊ะดูแออัด แถบลายทางหรือการสลับสีของแถวสามารถปรับปรุงการสแกนได้
ตรวจสอบให้แน่ใจว่าแถวส่วนหัวโดดเด่น และพิจารณาสถานะต่างๆ เช่น วางเมาส์เหนือหรือเลือกไว้สำหรับองค์ประกอบแบบโต้ตอบ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการช่วยสำหรับการเข้าถึงในตารางข้อมูลคืออะไร
สำหรับการช่วยการเข้าถึง ตรวจสอบให้แน่ใจว่าตารางของคุณนำทางด้วยแป้นพิมพ์ได้สำหรับผู้ที่ไม่สามารถใช้เมาส์ได้
รวมบทบาทและคุณสมบัติที่เหมาะสมสำหรับโปรแกรมอ่านหน้าจอ เช่น การทำเครื่องหมายเซลล์ส่วนหัวด้วยแท็ก th และใช้แอตทริบิวต์ scope เพื่อระบุว่าเป็นส่วนหัวของคอลัมน์หรือแถว ให้คำแนะนำที่ชัดเจนสำหรับองค์ประกอบแบบโต้ตอบ
ฉันสามารถใส่ข้อมูลประเภทใดในตารางข้อมูลได้บ้าง
คุณสามารถใส่ข้อมูลที่มีโครงสร้างลงในตารางข้อมูลได้ ซึ่งอาจเป็นข้อมูลตัวเลข เช่น ตัวเลขทางการเงินหรือสถิติประสิทธิภาพ
อาจเป็นข้อมูลที่เป็นข้อความ เช่น ชื่อหรือคำอธิบาย อาจเป็นรูปภาพหรือไอคอนก็ได้
สรุปเกี่ยวกับประเภทของตารางข้อมูล
เราได้ดำดิ่งสู่โลกของ ประเภทของตารางข้อมูล และวิธีการใช้อย่างมีประสิทธิภาพเพื่อปรับปรุงเว็บไซต์ของคุณ
ตั้งแต่ตารางข้อความ ตัวเลข ไปจนถึงตารางข้อมูลแบบผสม เราพบว่าพลังนั้นอยู่ที่ความหลากหลายและความยืดหยุ่น
คิดว่าตารางข้อมูลของคุณไม่ใช่แค่เป็นที่บรรจุข้อมูล แต่เป็นเครื่องมือที่มีประสิทธิภาพที่สามารถให้ข้อมูล มีส่วนร่วม และเพิ่มศักยภาพ
หากคุณชอบอ่านบทความนี้เกี่ยวกับประเภทของตารางข้อมูล คุณควรอ่านบทความนี้เกี่ยวกับการแสดงข้อมูลเชิงโต้ตอบด้วย
นอกจากนี้ เรายังเขียนเกี่ยวกับหัวข้อที่เกี่ยวข้องสองสามอย่าง เช่น ตัวอย่างการแสดงข้อมูลที่ทำให้เข้าใจผิด เครื่องมือการแสดงภาพข้อมูล ตัวอย่างจานสีของการแสดงข้อมูล แนวทางปฏิบัติที่ดีที่สุดสำหรับการแสดงข้อมูล และ ตัวอย่างการแสดงข้อมูล
