แนวโน้มการออกแบบ UI/UX ที่น่าจับตามองในปี 2022
เผยแพร่แล้ว: 2022-02-09
ปรับปรุงล่าสุด - 15 กุมภาพันธ์ 2565
การออกแบบส่วนต่อประสานผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) เป็นกุญแจสำคัญในการสร้างประสบการณ์ลูกค้าที่ชัดเจนและสะดวกสบายกับแอพและเว็บไซต์ จากสถิติพบว่า 88% ของผู้เยี่ยมชมไม่ได้เยี่ยมชมเว็บไซต์อีกหากพบว่าไม่สะดวกหรือไม่อนุญาตให้ค้นหาคำตอบอย่างรวดเร็วสำหรับคำขอของพวกเขา ในขณะเดียวกัน เทรนด์การออกแบบก็ไม่หยุดนิ่ง คุณต้องพัฒนาโครงการตามเทรนด์อย่างต่อเนื่อง
เราได้รวบรวมประเด็นที่เกี่ยวข้องมากที่สุดเพื่อพิจารณาใน UI และ UX ในปี 2565 ผู้อ่านที่เอาใจใส่จะสังเกตเห็นว่าแนวโน้มบางอย่างมีความเกี่ยวข้องเป็นเวลาหลายปี มันเป็นความจริง แต่พวกเขายังคงพัฒนา โดยการปฏิบัติตามหลักเกณฑ์เหล่านี้ คุณสามารถสร้างเว็บไซต์ที่สามารถดึงดูดผู้เข้าชมและรักษาความสนใจของผู้ใช้ได้
แนวทางแรกบนมือถือ
ผู้ใช้อุปกรณ์พกพา 7.1 พันล้านรายทั่วโลกถือเป็นข้อโต้แย้งที่หนักแน่นที่ต้องพิจารณา การเข้าชมมากกว่าครึ่งบนไซต์เชิงพาณิชย์มาจากอุปกรณ์เคลื่อนที่แล้ว ภายในปี 2025 คาดว่าผู้คน 7.5 พันล้านคนจะมีสมาร์ทโฟนและอุปกรณ์อื่นๆ อุปกรณ์มีประสิทธิผลและหลากหลายมากขึ้น ทำให้ผู้ใช้มีทางเลือกมากมาย ซึ่งหมายความว่าเมื่อพัฒนาโครงการเว็บ คุณต้องให้ความสำคัญกับผู้ใช้อุปกรณ์เคลื่อนที่เป็นสำคัญ

การปรับเปลี่ยนในแบบของคุณขั้นสูง
ยังคงเป็นเทรนด์การออกแบบ UX และ UI ก่อนหน้านี้การพิจารณาความสนใจของกลุ่มผู้ชมก็เพียงพอแล้ว แต่ตอนนี้การปรับเปลี่ยนในแบบของคุณมีความแม่นยำมากขึ้น โดยคำนึงถึงความต้องการของผู้ใช้แต่ละคนด้วย สิ่งนี้อำนวยความสะดวกโดยปัญญาประดิษฐ์และเทคโนโลยีการเรียนรู้ของเครื่อง ด้วยความช่วยเหลือจากพวกเขา จึงสามารถวิเคราะห์พฤติกรรมของมนุษย์และแนะนำเนื้อหาที่เกี่ยวข้องได้ บางทีตัวอย่างที่โดดเด่นที่สุดของเทรนด์นี้คือ Netflix
การควบคุมและค้นหาด้วยเสียง
การใช้ผู้ช่วยเสียง (Google Assistant, Alexa, Siri) กลายเป็นเรื่องธรรมดาสำหรับผู้ใช้ ความนิยมของพวกเขาเติบโตขึ้น บางทีในไม่ช้า การควบคุมด้วยเสียงและการใช้การค้นหาด้วยเสียงจะแข่งขันกับวิธีการแบบเดิมๆ

ส่วนต่อประสานผู้ใช้เสียง (VUI) นั้นสะดวกเป็นหลักเพราะช่วยประหยัดเวลาและช่วยให้คุณไม่ต้องป้อนข้อความในอินเทอร์เฟซ เทคโนโลยีแมชชีนเลิร์นนิงสมัยใหม่มอบโอกาสมหาศาล ดังนั้นจึงคุ้มค่าที่จะค้นหาองค์ประกอบบนไซต์ที่ผู้ใช้สามารถโต้ตอบด้วยเสียงและใช้โอกาสดังกล่าวได้
องค์ประกอบ 3 มิติเพิ่มเติม
เทรนด์นี้ไม่ใช่เรื่องใหม่ อย่างไรก็ตาม จะมีการเปลี่ยนแปลงอย่างแน่นอนในปี 2022 ดังนั้นตอนนี้จึงมีแนวโน้มที่จะใช้เม็ดมีดสามมิติขนาดใหญ่ที่ค่อนข้างสม่ำเสมอ ปัญหาของพวกเขาคือพวกเขาเพิ่มเวลาในการโหลดหน้าหรือเวลาเปิดแอปพลิเคชันมือถือ
ดังนั้นจึงเชื่อว่าในปี 2565 นักออกแบบจะเน้นที่เฟรมเวิร์กขนาดเล็กเพื่อลดเวลาในการเปิดตัว ทำไมเราถึงต้องการองค์ประกอบ 3 มิติเลย? อย่างน้อยสำหรับ:
- การปรับปรุงการใช้งาน
- ดึงดูดความสนใจ;
- เพิ่มความคิดริเริ่ม;
- การออกแบบเพิ่มเติม
เทรนด์ 3 มิติทำให้ไซต์น่าสนใจยิ่งขึ้น ภาพที่เป็นเอกลักษณ์ดึงดูดผู้ชมและใช้ประโยชน์จากพื้นที่ที่มีอยู่อย่างเต็มที่ เป็นที่เชื่อกันว่าการมีอยู่ขององค์ประกอบสามมิติบนหน้าจะเพิ่มโอกาสให้ผู้ใช้อยู่ในหน้าและปรับปรุงการจัดทำดัชนีอย่างมาก
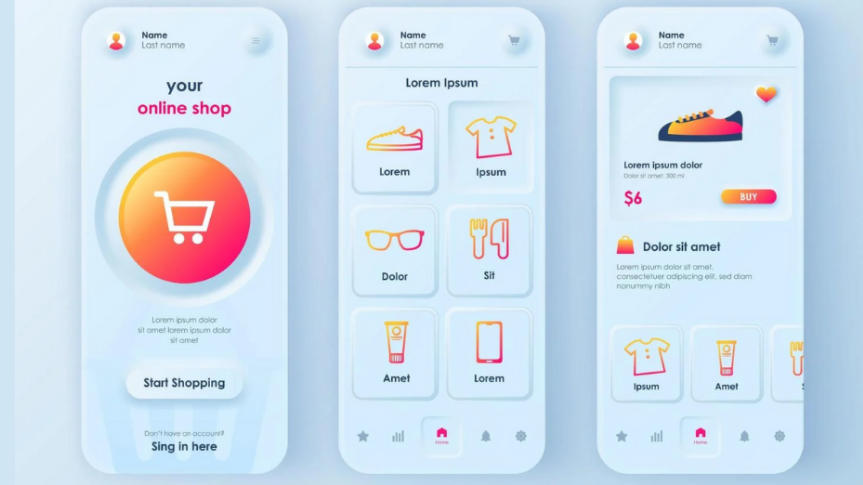
Neumorphism
หนึ่งในแนวโน้มสำคัญในปี 2020 และ 2021 ยังคงมีความเกี่ยวข้อง Neumorphism เป็นการผสมผสานระหว่างแนวคิดของ "ใหม่" และ "skeuomorphism" (ส่วนต่อประสานที่สมจริง) โดดเด่นด้วยการผสมผสานระหว่างความสมจริงและความล้ำสมัย เมื่อต้องการทำเช่นนี้ ให้ใช้การเบลอ แก้ไขความเข้มของเงาและเอฟเฟกต์อื่นๆ ผลลัพธ์ดูทันสมัยและน่าดึงดูด เหล่านี้เป็นภาพที่คุณต้องการดูเป็นเวลานาน องค์ประกอบการออกแบบแบบกำหนดเองที่ทำในสไตล์นี้จะสะดุดตาอยู่เสมอ

คุณสามารถเริ่มต้นด้วยโลโก้ที่ออกแบบในสไตล์นี้ คุณสามารถสร้างได้ด้วยตัวเองโดยไม่ต้องมีนักออกแบบ บริการเฉพาะทาง เช่น Logaster ทำให้สามารถสร้างรูปแบบโลโก้และทดลองออกแบบได้อย่างอิสระ
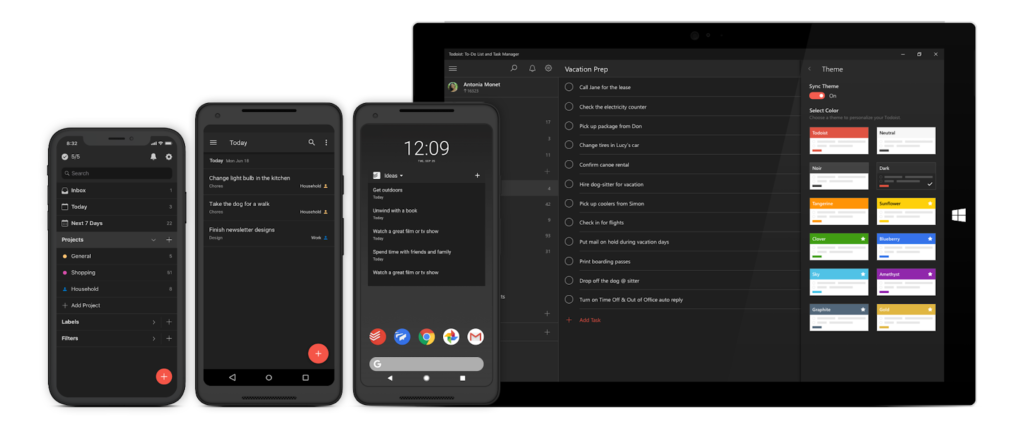
โหมดมืด
นักพัฒนาหลายคนได้ใช้โหมดมืดบนเว็บไซต์หรือแอพในปี 2020 เชื่อว่าทีมออกแบบของโซเชียลเน็ตเวิร์ก Instagram เป็นคนแรกที่ทำเช่นนี้ ซึ่งเปลี่ยนรูปลักษณ์ของแอปพลิเคชั่นมือถือโดยสิ้นเชิง เป็นเรื่องที่ควรค่าแก่การบอกว่าเป็นการทดลอง แต่นักพัฒนาของ Apple ได้ติดตามอย่างรวดเร็ว หลังจากโหมดมืดปรากฏบนอุปกรณ์ที่ใช้ iOS และ macOS เทรนด์ก็กลายเป็นทั่วโลก
เป็นที่เชื่อกันว่าในปี 2022 แอปพลิเคชั่นมือถือเกือบทั้งหมดจะเสนอการออกแบบที่มืดเป็นทางเลือก เรากำลังพูดถึงไม่เพียงแค่ "หน้าจอสีดำ" เท่านั้น แต่ยังรวมถึงสีอื่นๆ ด้วย เช่น สีน้ำตาล สีเขียวเข้ม สีดำและสีน้ำเงิน เป็นต้น ซึ่งไม่เพียงแต่จะมีผลกับเกมและมัลติมีเดียเท่านั้น แต่ยังรวมถึงแอปพลิเคชันมือถืออื่นๆ (รวมถึงโปรแกรมส่งข้อความโต้ตอบแบบทันที)

โหมดมืดอาจขยายไปไกลกว่าอุปกรณ์พกพาไปจนถึงเดสก์ท็อปในปี 2022 จำนวนไซต์ที่มีตัวเลือกการออกแบบทางเลือกก็จะเพิ่มขึ้นเช่นกัน: ผู้ใช้จะสามารถเลือกสีของอินเทอร์เฟซที่เหมาะกับตนได้

เหตุใดธีมสีเข้มจึงเป็นที่นิยม:
- ช่วยให้คุณสามารถเน้นรายละเอียดส่วนบุคคลได้ดีขึ้น
- ช่วยประหยัดค่าใช้จ่ายของอุปกรณ์พกพา
- และสบายตามากขึ้น
ความสนใจที่เพิ่มขึ้นในการออกแบบที่มืดกำลังเปลี่ยนอินเทอร์เฟซที่คุ้นเคยของไซต์และแอปพลิเคชันจำนวนมาก ในอีกไม่กี่ปีข้างหน้า จำนวนไซต์และโปรแกรมมือถือที่จะเปลี่ยนไปใช้ตัวเลือกการออกแบบใหม่จะเข้าใกล้ 100%
แบบอักษรใหม่
การเปลี่ยนแปลงการพิมพ์เกิดขึ้นทุกปี อธิบายได้ง่าย: ผู้ใช้จะรู้สึกเบื่อเมื่อเห็นแบบอักษรคลาสสิกแบบเดียวกันในข้อความบนเว็บไซต์และแอปพลิเคชัน ควรสังเกตว่าตั้งแต่ปี 2020 มีแนวโน้มการใช้แบบอักษรหลายประเภทบนหน้าพร้อมกัน
อย่างไรก็ตาม เทรนด์นี้จะเปลี่ยนเป็นสไตล์เครื่องแบบภายในปี 2022 ในขณะเดียวกัน นักออกแบบหลายคนจะละทิ้งความเรียบง่าย เนื่องจากโซลูชันนี้เรียกได้ว่าไม่เหมือนใครอีกต่อไป ฟอนต์ธรรมดาจำนวนมากทำให้เกิดเว็บไซต์ซ้ำๆ กันนับพัน แต่ฟอนต์เป็นองค์ประกอบการออกแบบและควรเสริมให้สมบูรณ์ ดังนั้นในปี 2022 นักพัฒนาจำนวนมากจะมุ่งเน้นไปที่การใช้ฟอนต์เดียวสำหรับโปรเจ็กต์ แต่จะละทิ้งโซลูชั่นแบบคลาสสิก
ลักษณะแนวโน้มที่คาดหวัง:
- แบบอักษร serif;
- การเปลี่ยนขนาดจากคำหนึ่งคำ
- การกำหนดแบบอักษรโปร่งแสงบนทึบแสง
- การเติมตัวเอียงและความอิ่มตัวของสี
ผลลัพธ์ที่ได้คือ: หากคุณต้องการใช้เทรนด์นี้และทำให้โปรเจ็กต์ของคุณโดดเด่นกว่าที่อื่น คุณจะต้องย้ายออกจากฟอนต์ที่คุ้นเคยและเป็นที่รู้จัก เลือกฟอนต์ที่เป็นต้นฉบับและสะดวกสำหรับผู้ใช้ในเวลาเดียวกัน
ปฏิสัมพันธ์ขนาดเล็ก
น่าแปลกที่นักพัฒนาสมัยใหม่ส่วนใหญ่ลืมไปว่าวิธีการอันทรงคุณค่าในการสร้างการสื่อสารของผู้ใช้ แม้ว่าไมโครอินเทอร์แอกชันจะส่งผลโดยตรงต่อการเติบโตของผู้ชมและอัตราการตอบสนอง อย่างไรก็ตาม คาดว่าจะมีการเปลี่ยนแปลงในปี 2565 นอกจากนี้ ไมโครอินเทอร์แอกชันจะกลายเป็นกระแสหลักในการพัฒนาสมัยใหม่
องค์ประกอบของเทรนด์ใหม่:
- การตอบสนองต่อการสัมผัสในแอปพลิเคชันมือถือ
- ความสามารถในการเปลี่ยนสีสำหรับแต่ละสถานะของโปรแกรม
- การสร้างภาพกระบวนการโหลดหน้า
- การเปลี่ยนภาพเคลื่อนไหว
- ปฏิกิริยาที่น่าสนใจ (ไม่ซ้ำใคร) ต่อการกระทำของผู้ใช้ (เช่น การกดปุ่ม)
แนวโน้มนี้จะทำให้ผู้ใช้โต้ตอบกับแอปพลิเคชันหรือเว็บไซต์ "เป็นมนุษย์" มากขึ้น นี้สามารถอธิบายได้เนื่องจากผู้ใช้จะรู้สึกติดต่อและตอบสนอง อารมณ์ที่ปรากฏจะกลายเป็นปัจจัยในการใช้เวลามากขึ้นในหน้าของโครงการและกลับมาที่ครั้งแล้วครั้งเล่า ไม่เพียงแต่การปรับปรุงประสิทธิภาพเท่านั้น แต่ยังเพิ่มชื่อเสียงของแบรนด์อีกด้วย
ประสิทธิภาพการออกแบบ
ในขณะที่มาตรฐานการสื่อสารกำลังดีขึ้น 5G ที่ครั้งหนึ่งเคยมหัศจรรย์ก็กลายเป็นเรื่องธรรมดาไปแล้ว แม้จะคัดค้านการนำมาตรฐานนี้ไปปฏิบัติ (เนื่องจากปัญหาสิ่งแวดล้อมที่อาจเกิดขึ้น) แต่ก็ส่งผลกระทบกับแนวโน้มในอนาคตอยู่แล้ว
ทุกอย่างเริ่มเร็วขึ้น – และผู้ใช้คาดหวังว่าไซต์และแอปพลิเคชันจะโหลดเร็วขึ้นเช่นกัน ในขณะเดียวกัน องค์ประกอบการออกแบบมากมายก็ทำให้การโหลดช้าลงอย่างมาก ดังนั้นจึงเป็นการดีกว่าถ้าใช้เฉพาะองค์ประกอบเหล่านั้นในอินเทอร์เฟซที่เป็นประโยชน์จริง ๆ สำหรับผู้เยี่ยมชมและไม่ลดประสิทธิภาพของโครงการในปี 2565
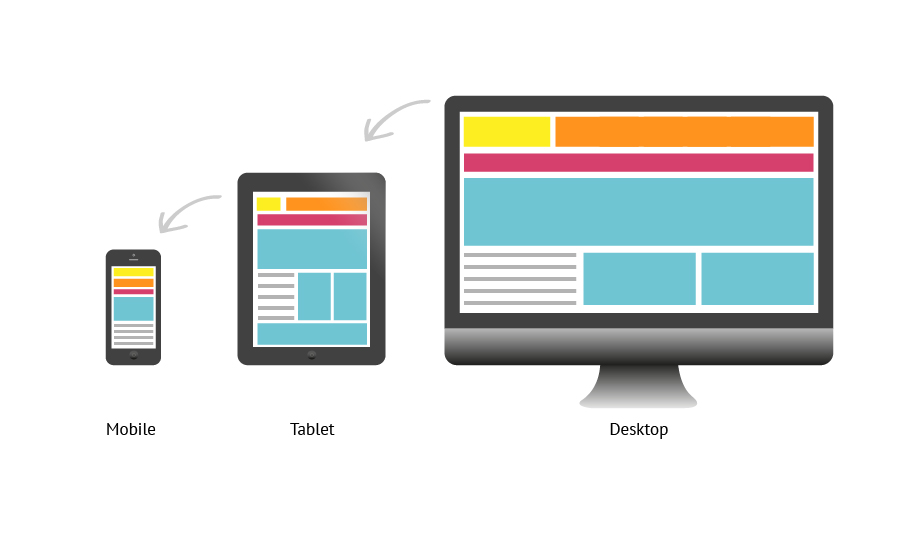
การปรับตัว
เป็นเทรนด์ที่สำคัญมากที่ไม่สามารถมองข้ามได้ในโลกสมัยใหม่ที่เต็มไปด้วยอุปกรณ์พกพา นอกจากนี้ลักษณะของหน้าจอจะแตกต่างกันไปตามอุปกรณ์ทั้งหมด มีสมาร์ทโฟนแบบไร้ขอบ อุปกรณ์ที่มีขอบโค้งมน แบบยืดหยุ่นได้ และแกดเจ็ตที่มีหน้าจอขนาดต่างๆ
เราจำเป็นต้องปรับปรุงไซต์เวอร์ชันมือถือสำหรับคุณลักษณะเหล่านี้ในขณะนี้ รูปภาพบนหน้าจอของอุปกรณ์พกพาใด ๆ จะต้องมีคุณภาพสูง รวมถึงในแง่ของการใช้งานและความสะดวกสบายในการรับชม
การปรับตัวหมายถึง:
- เติมเต็มหน้าจอ;
- การนำทางที่สะดวกโดยใช้ท่าทางสัมผัส
- การปรับปรุงการรับรู้ทางสายตา
- การสร้างรายละเอียดกราฟิกที่เต็มเปี่ยม
- คุณภาพของภาพสูงสุด
โดยธรรมชาติแล้ว ความสามารถในการปรับตัวนั้นยังห่างไกลจากเทรนด์ใหม่ใน UX แต่ความต้องการสมัยใหม่นั้นซับซ้อนกว่าที่เคยเป็นมาในตอนแรก รูปลักษณ์ใหม่ของโทรศัพท์มือถือทำให้นักพัฒนามีความท้าทายใหม่ๆ: อินเทอร์เฟซต้องถูกเขียนใหม่หรือดัดแปลง แค่การแสดงผลบนหน้าจอที่สะดวกสบายก็ยังดี อย่างไรก็ตาม การเพิ่มความสะดวกสบายและความน่าดึงดูดใจให้กับมันเป็นสิ่งสำคัญ ตอนนี้ลักษณะที่ปรากฏของแอปพลิเคชันมีความสำคัญอย่างยิ่ง

นอกจากแนวโน้มการปรับตัวแล้ว ยังมีแนวโน้มหลายแพลตฟอร์มร่วมกันอีกด้วย ผู้ใช้ทั่วไปมีอุปกรณ์หลายอย่าง: คอมพิวเตอร์ แท็บเล็ต สมาร์ทโฟน อุปกรณ์สวมใส่ เป็นสิ่งสำคัญสำหรับเขาที่ฟีเจอร์อำนวยความสะดวกและประสบการณ์ของเขานั้นพร้อมให้ใช้งานพร้อมกันบนอุปกรณ์ทุกเครื่อง
บทสรุป
UX และ UI ในปี 2022 จะขึ้นอยู่กับประสบการณ์ของผู้ใช้มากขึ้น การใช้ปัญญาประดิษฐ์ทำให้สามารถวิเคราะห์ความต้องการส่วนบุคคลและสร้างทรัพยากรที่ปรับให้เหมาะสมที่สุดได้ ควรให้ความสนใจเป็นพิเศษกับการโต้ตอบขนาดเล็ก และต้องพิจารณาแนวโน้มที่เกี่ยวข้องกับการออกแบบภาพ
อ่านเพิ่มเติม
- ข้อผิดพลาดที่ควรหลีกเลี่ยงในการออกแบบโลโก้
- เคล็ดลับสำหรับการเขียน UX
- กลยุทธ์การตลาดขาเข้า
