สุดยอดคู่มือสำหรับตัวเลื่อนเนื้อหา
เผยแพร่แล้ว: 2020-04-20การพยายามแข่งขันกับธุรกิจออนไลน์อื่นๆ ในทุกวันนี้อาจเป็นเรื่องยาก ทั้งนี้เนื่องมาจากแพลตฟอร์มเช่น WordPress, Joomla และ Magento ที่ทำให้ขั้นตอนการสร้างเว็บไซต์ง่ายขึ้น ที่ดูเหมือนว่าพวกเขากำลังร้อนแรงจากนักออกแบบเว็บไซต์มืออาชีพ (แม้ว่าจะเป็นเพียงธีมพรีเมียมแบบพลักแอนด์เพลย์)

แน่นอนว่า ไม่ผิดที่จะมีเว็บไซต์ที่ดูดี แต่มีความคล้ายคลึงกับเว็บไซต์ของคู่แข่ง อย่างไรก็ตาม เว็บไซต์จำเป็นต้องทำ Conversion เพื่อให้สามารถอยู่รอดได้ ซึ่งหมายถึงการเอาชนะคู่แข่ง ดังนั้นคุณจะออกแบบเว็บไซต์ในลักษณะที่ทำให้แตกต่างจากทะเลที่มีลักษณะคล้ายคลึงได้อย่างไร? วิธีหนึ่งในการทำเช่นนี้คือการใช้ตัวเลื่อนเนื้อหาระดับมืออาชีพและตอบสนอง
แม้ว่าตัวเลื่อนเนื้อหาจะไม่สมเหตุสมผลกับทุกเว็บไซต์ แต่เมื่อใช้ในบริบทที่ถูกต้องและดำเนินการได้ดี ตัวเลื่อนดังกล่าวอาจส่งผลกระทบอย่างทรงพลังต่อผู้ชมของคุณ
ในคู่มือขั้นสูงสุดสำหรับแถบเลื่อนเนื้อหานี้ เราจะเจาะลึกลงไปอีกเล็กน้อยว่าแถบเลื่อนเนื้อหาคืออะไรและมันทำอะไรกับเว็บไซต์ของคุณได้บ้าง จากนั้นเราจะหารือเกี่ยวกับวิธีใช้ Smart Slider 3 เพื่อยกระดับความสามารถของตัวเลื่อนของคุณไปอีกระดับ
เว็บไซต์ของคุณควรมีแถบเลื่อนเนื้อหาหรือไม่?
ตัวเลื่อนเนื้อหามีหลายชื่อ: ตัวเลื่อน , ภาพหมุน , สไลด์โชว์ และอื่นๆ ไม่ว่าคุณจะเรียกมันว่าอะไร องค์ประกอบที่หมุนได้ก็ทำงานในลักษณะเดียวกัน มันเติมเต็มพื้นที่ที่กำหนดบนไซต์ของคุณ เกือบเต็มความกว้างของหน้า (หรือเกือบเต็ม) และช่วยให้ผู้เยี่ยมชมของคุณสามารถพลิกดูสไลด์เพื่อรับชมเนื้อหาต่างๆ ได้ตามต้องการ
สิ่งนี้สามารถเป็นส่วนเสริมที่เป็นประโยชน์อย่างมากสำหรับไซต์ของคุณ ไม่เพียงแต่สำหรับคุณในฐานะนักออกแบบหรือนักพัฒนาที่พยายามจะฉลาดเกี่ยวกับวิธีการใช้ประโยชน์จากอสังหาริมทรัพย์ที่มีอยู่ แต่ยังสำหรับผู้เยี่ยมชมของคุณด้วย
ด้วยแถบเลื่อนเนื้อหา คุณสามารถ...
โปรโมตเนื้อหาบล็อกใหม่ ในรูปแบบไดนามิก ทำให้โพสต์ล่าสุดอยู่ข้างหน้า
ลงโฆษณาสินค้า โปรโมชั่น หรือข่าวสารล่าสุด บนโฮมเพจ
จัดทำรายการไฮไลต์ เกี่ยวกับสิ่งที่เกิดขึ้นกับบริษัทของคุณในขณะนี้
รวมวิดีโอ ไว้ในที่เดียว เพื่อให้ผู้เยี่ยมชมทราบว่าจะไปชมคอลเลกชันเรื่องราว บทช่วยสอน และอื่นๆ ของคุณที่ใด
จัดกลุ่มรูปภาพหรือวิดีโอที่เกี่ยวข้องกับ ผลิตภัณฑ์ คุณสมบัติ หรือบริการ ซึ่งช่วยให้ผู้เยี่ยมชมเห็นมุมมองต่างๆ หรือการใช้งานโดยไม่ต้องเลื่อนหรือย้ายไปยังหน้าใหม่
แสดงผลงานสร้างสรรค์ ในลักษณะที่กระชับ แต่ยังคงสะดุดตาอย่างแน่นอน
บอกเล่าเรื่องราว หรือให้การบรรยายต่อเนื่องอื่นๆ ที่ผู้ใช้จะรู้สึกว่าจำเป็นต้องคลิกผ่านและติดตาม
แบ่งปันตัวอย่างข้อความ ไม่ว่าจะเป็นคอลเลกชันของคำนิยม สถิติเกี่ยวกับธุรกิจของคุณ หรือคำพูดที่สร้างแรงบันดาลใจจากเรื่องราวล่าสุดหรือบทสัมภาษณ์ที่คุณเผยแพร่
ตราบใดที่คุณใช้ตัวเลื่อนด้วยเหตุผลที่ถูกต้องและมีส่วนสนับสนุนประสบการณ์ผู้ใช้ในเชิงบวกโดยช่วยให้ผู้ชมนำเข้าเนื้อหาได้รวดเร็วและสะดวกยิ่งขึ้น ตัวเลื่อนเนื้อหาจะเป็นส่วนเสริมที่ดีในเว็บไซต์ของคุณ โดยสรุป นี่เป็นเพียงประโยชน์บางส่วนที่เกี่ยวข้องกับการใช้แถบเลื่อนเนื้อหาอย่างเหมาะสม:
- ความ เรียบง่าย: เมื่อคุณมีเนื้อหาหรือสื่อที่เกี่ยวข้อง การรวมเข้าด้วยกันเป็นแถบเลื่อนสามารถช่วยคุณทำความสะอาดการออกแบบเว็บไซต์ของคุณได้
- การใช้งาน: นอกจากนี้ยังมีผลกระทบต่อความสามารถของผู้ใช้ในการอ่านเนื้อหา แทนที่จะบังคับให้เลื่อนหรือเข้าชมหลาย ๆ หน้า ทั้งหมดนี้รวมอยู่ในตำแหน่งที่สะดวกแห่งเดียวและอยู่ในเครื่องมือที่พวกเขาสามารถควบคุมความเร็วได้
- สุนทรียศาสตร์: สไลเดอร์เปิดโอกาสให้คุณได้อวด ไม่สำคัญหรอกว่าคุณกำลังเน้นเนื้อหาที่เป็นลายลักษณ์อักษรหรือเป็นภาพ แถบเลื่อนเพียงแค่ทำให้ดูดี
- การมี ส่วนร่วม: แม้ว่าคุณจะไม่ได้ตั้งค่าตัวเลื่อนเนื้อหาให้เล่นอัตโนมัติ ทันทีที่ผู้เยี่ยมชมของคุณเลื่อนเมาส์ไปเหนือพื้นที่และเห็นสัญญาณบอกทิศทาง สิ่งนี้จะกระตุ้นให้พวกเขามีส่วนร่วมกับตัวเลื่อนเพื่อดูเพิ่มเติม
- SEO: เนื่องจากตัวเลื่อนต้องการให้ผู้ใช้เลื่อนดูสไลด์มากขึ้นเพื่อค้นพบเนื้อหาใหม่ สิ่งนี้จะเพิ่มระยะเวลาที่ใช้ในเพจของคุณ จึงทำให้ SEO ดีขึ้น
อย่างที่คุณเห็น มีหลายอย่างที่คุณสามารถทำได้โดยการเพิ่มตัวเลื่อนเนื้อหาลงในเว็บไซต์ของคุณ ตอนนี้ มาเน้นที่วิธีการทำสิ่งนี้จริงๆ
วิธีสร้างแถบเลื่อนเนื้อหาบนเว็บไซต์ของคุณด้วย Smart Slider 3
แน่นอนว่าตอนนี้ เนื้อหาที่ปรากฏบนตัวเลื่อนของคุณก็มีบทบาทสำคัญเช่นกัน ยังไม่เพียงพอที่จะตัดสินใจว่าองค์ประกอบแบบเลื่อนจะดูดีในหน้าแรกของคุณหรือโฮสต์พอร์ตโฟลิโอของรูปภาพของคุณ คุณต้องหา ว่าเนื้อหาประเภทใดที่ จะรวมไว้ในตัวเลื่อนของคุณ
ไม่คิดว่าจะเป็นไปได้หรือเป็นทางเลือก? หากคุณกำลังใช้ปลั๊กอิน Smart Slider 3 คุณสามารถสร้างอะไรก็ได้ด้วยเลเยอร์ที่มีอยู่ ประเภทตัวเลื่อน แอนิเมชั่นพื้นหลัง และคุณสมบัติอื่นๆ

มาพูดถึงเนื้อหาประเภทต่างๆ ที่คุณสามารถเพิ่มลงในตัวเลื่อนของคุณในขณะที่ดูวิธีเพิ่มเนื้อหาเหล่านั้นอย่างละเอียดยิ่งขึ้นด้วยปลั๊กอิน Smart Slider 3 ในการเพิ่มเลเยอร์เนื้อหาใหม่ให้กับสไลด์ของคุณ ให้คลิกที่เครื่องหมายบวกสีเขียวที่มุมบนซ้าย:
เลือกประเภทเนื้อหาของคุณ
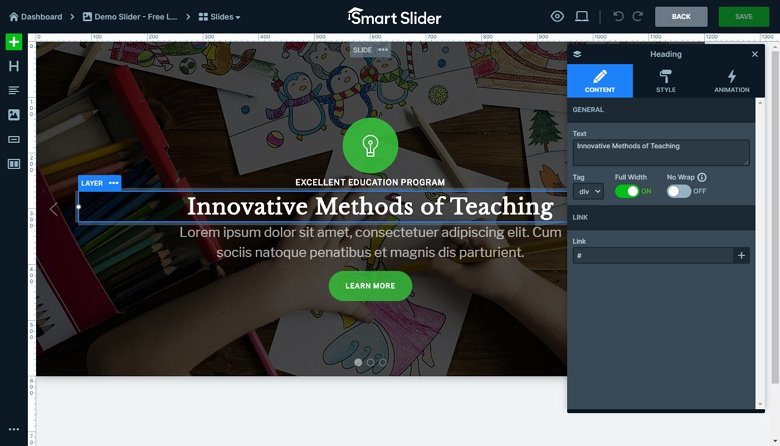
เลเยอร์ส่วนหัว
เลเยอร์หัวเรื่องมีความสำคัญอย่างยิ่งสำหรับสไลด์เนื้อหา เนื่องจากข้อความที่มีโครงสร้างจะบอกผู้อ่านถึงวิธีการจัดลำดับความสำคัญในการอ่าน กล่าวอีกนัยหนึ่ง ควรอ่านประเภทส่วนหัวที่ใหญ่กว่าก่อน เนื่องจากโดยทั่วไปแล้วจะสรุปเนื้อหาเกี่ยวกับสไลด์ ด้วยเลเยอร์นี้ คุณสามารถปรับทุกอย่างที่เกี่ยวข้องกับสไตล์ของข้อความหัวเรื่องได้ ซึ่งรวมถึง: ข้อความ ตระกูลแบบอักษร ขนาดแบบอักษร การจัดตำแหน่ง สีแบบอักษร สีพื้นหลัง ความทึบ ภาพเคลื่อนไหว ข้อความไฮเปอร์ลิงก์ และอื่นๆ

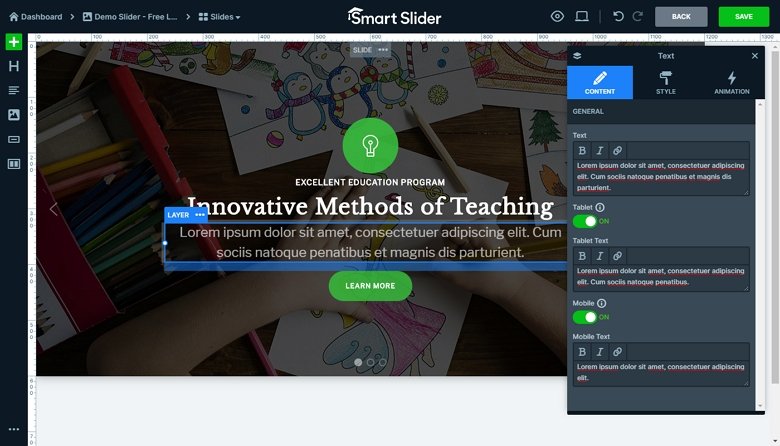
ชั้นข้อความ
ชั้นข้อความมาถัดไป ส่วนหัวจะแนะนำชื่อเรื่องหรือสรุปโดยย่อของสไลด์ และข้อความจะให้คำอธิบายที่ลึกซึ้งยิ่งขึ้น ด้วยเลเยอร์นี้ คุณจะมีการควบคุมแบบเดียวกับที่คุณทำกับเลเยอร์ส่วนหัว ความแตกต่างที่สำคัญคือวิธีที่คุณเลือกนำเสนอข้อความบนอุปกรณ์และขนาดหน้าจอต่างๆ

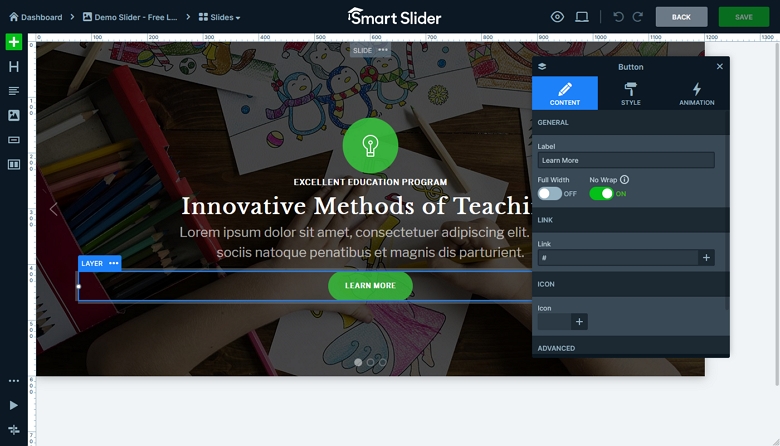
ปุ่มเลเยอร์
สำหรับการออกแบบตัวเลื่อนบางรูปแบบ คุณอาจไม่จำเป็นต้องใช้องค์ประกอบปุ่ม (หรือคำกระตุ้นการตัดสินใจ) จะมีก็ต่อเมื่อคุณต้องการให้ผู้เข้าชมคลิกผ่านเข้าไปเท่านั้น ดังนั้น หากคุณกำลังใช้แถบเลื่อนเพื่อโปรโมตผลิตภัณฑ์ บริการ หรือต้องการให้ความรู้เกี่ยวกับบางสิ่งบางอย่าง นี่เป็นโอกาสที่ดีในการเพิ่มปุ่มที่นำพวกเขาไปยังขั้นตอนถัดไปและแปลง

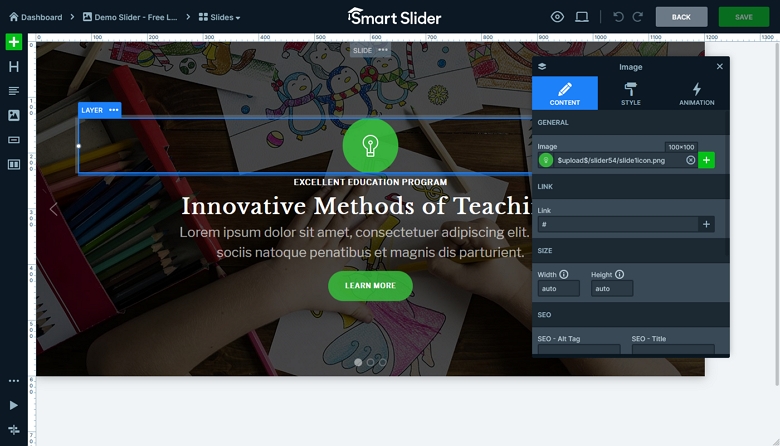
ชั้นภาพ
ถ้าคุณไม่ได้ใช้รูปภาพขนาดเต็มหรือพื้นหลังวิดีโอสำหรับสไลด์ของคุณ คุณสามารถใส่เนื้อหารูปภาพบางส่วนแทนได้ เพียงอัปโหลดรูปภาพที่คุณต้องการใช้แล้วลากลงในสไลด์ของคุณ เนื้อหารูปภาพสามารถอยู่ด้านข้าง ด้านบน ด้านล่าง และตรงกลางของเนื้อหาข้อความของคุณ คุณต้องการจัดเรียงสไลด์อย่างไร ขึ้นอยู่กับคุณ

เลเยอร์คำบรรยาย
ไม่ใช่ทุกสไลด์ที่ใช้รูปภาพจะดูดีหรือเหมาะสมที่จะใช้การซ้อนทับข้อความ ถ้าคุณต้องการให้ข้อมูลอ้างอิงแก่ผู้เยี่ยมชมเกี่ยวกับเนื้อหาที่พบในสไลด์ แต่ไม่ต้องการรบกวนประสบการณ์ คุณสามารถเพิ่มเลเยอร์คำอธิบายภาพได้
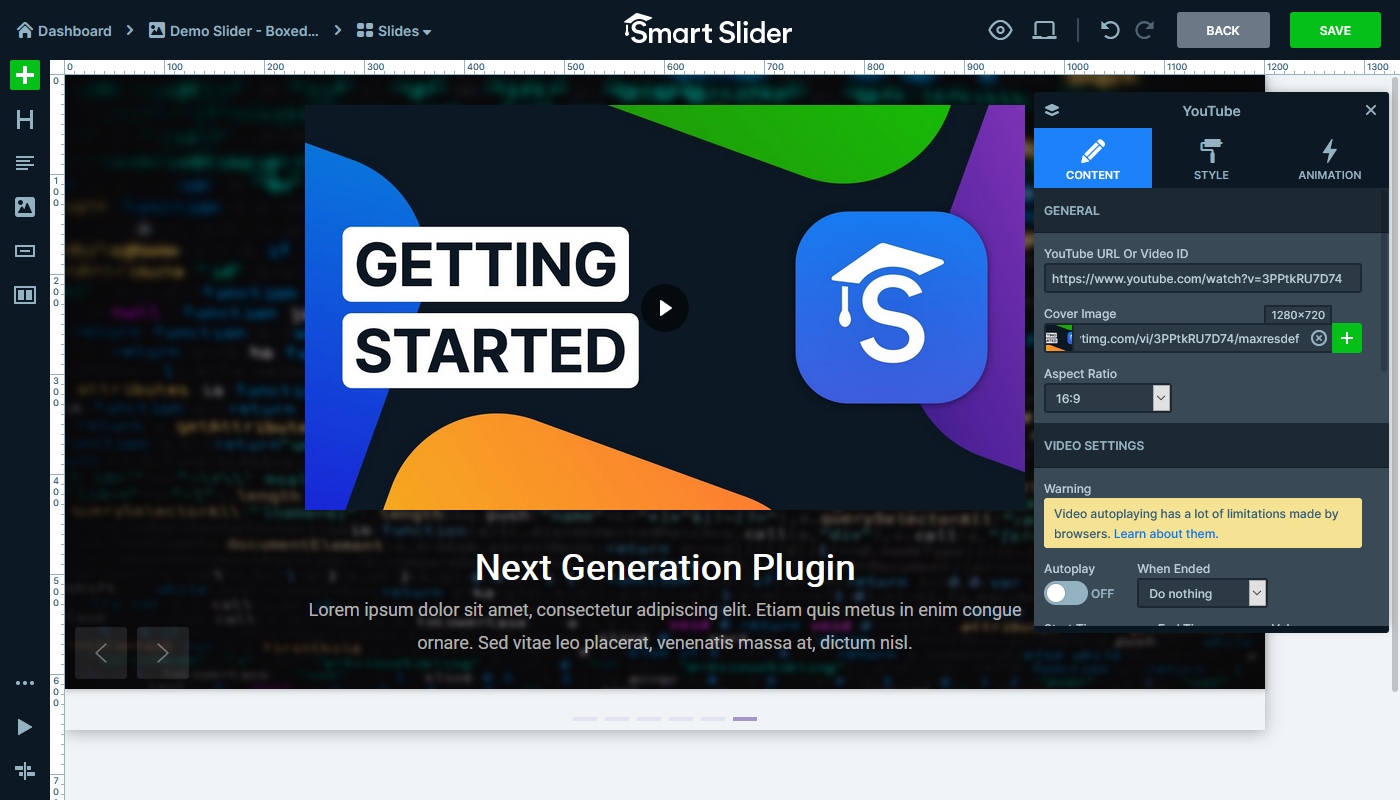
YouTube, Vimeo และวิดีโอเลเยอร์
มีตัวเลือกต่างๆ สองสามอย่างในการเพิ่มเนื้อหาวิดีโอลงในสไลด์ของคุณ: YouTube, Vimeo และวิดีโอ สิ่งเหล่านี้ทำให้ขั้นตอนการฝังเนื้อหาวิดีโอจากแหล่งอื่นง่ายขึ้น แม้กระทั่งให้คุณมีตัวเลือกในการอัปโหลดภาพหน้าปกของคุณเองเพื่อให้แน่ใจว่า screengrab ที่แสดงมีความเกี่ยวข้องและดูดี

นอกจากนี้ยังมีตัวเลือกเลเยอร์เสียงใน Smart Slider 3 ในกรณีที่คุณต้องการแชร์พอดคาสต์หรือซาวด์ไบต์บนสไลด์ของคุณ
ไอคอนเลเยอร์
ไอคอนเป็นองค์ประกอบที่กระชับอย่างสมบูรณ์แบบ ซึ่งในขณะเดียวกันก็ให้ข้อมูลมากมายแก่ผู้เยี่ยมชมของคุณ โดยปกติ สิ่งเหล่านี้จะไม่ถูกใช้อย่างแยกจากกัน เว้นแต่คุณจะเพิ่มไอคอนให้กับปุ่ม CTA ของคุณ คุณจะพบการจัดกลุ่มไอคอนที่เป็นตัวแทนของบริการหรือผลิตภัณฑ์ต่างๆ บนเว็บไซต์ของบริษัทแทน ด้วยไอคอน Font Awesome นับร้อยให้เลือกด้วย Smart Slider 3 คุณควรพบสิ่งที่ต้องการอย่างแท้จริง
รายการ Layer
คุณลักษณะเลเยอร์รายการจะมีประโยชน์เมื่อเขียนคำอธิบายผลิตภัณฑ์ที่เกี่ยวข้อง หรือหากคุณกำลังสร้างสไลด์โชว์ในสถานที่เพื่อแชร์กับผู้เยี่ยมชมของคุณ ใช้งานง่ายเช่นกัน เพียงป้อนรายการของคุณ เลือกรูปแบบสัญลักษณ์แสดงหัวข้อย่อย จากนั้นใช้การตั้งค่าข้อความเหมือนกับที่คุณทำในเลเยอร์ข้อความอื่นๆ
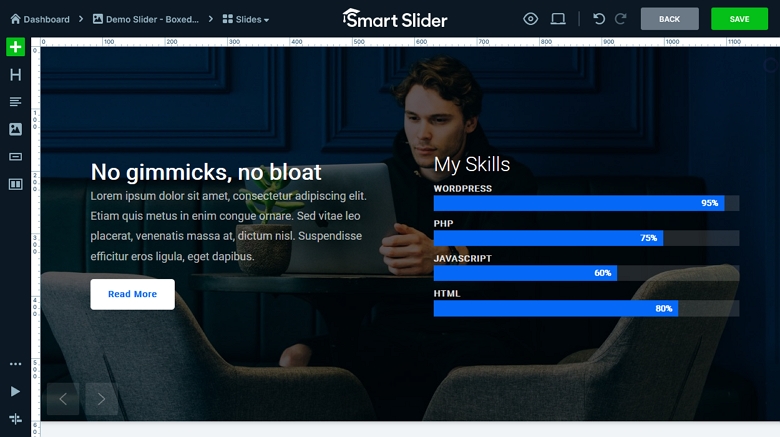
แถบความคืบหน้า
แถบความคืบหน้าเป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลแบบกราฟิกภายในสไลด์ เหมาะอย่างยิ่งสำหรับการเน้นย้ำทักษะที่สมาชิกในทีมของคุณมี จำนวนกาแฟที่ทุกคนดื่มเมื่อเดือนที่แล้ว หรือเกร็ดความรู้สนุกๆ อื่นๆ ที่คุณต้องการถ่ายทอดให้ผู้เยี่ยมชมของคุณทราบ 
นอกเหนือจากการเพิ่มประเภทเนื้อหาที่ถูกต้องลงในตัวเลื่อนของคุณแล้ว ให้คำนึงถึงแนวทางปฏิบัติที่ดีที่สุดต่อไปนี้เมื่อออกแบบ:
- ทำให้ตอบสนอง: ตัวเลื่อนส่วนใหญ่ลดขนาดเนื้อหาลง อย่างไรก็ตาม Smart Slider 3 มีเลเยอร์เริ่มต้นซึ่งรู้จักพื้นที่ว่างและปรับตามนั้น
- วางเนื้อหาที่สำคัญที่สุดในแถบเลื่อนแรกหรือสองอัน : จากการศึกษาพบว่าเนื้อหาเหล่านั้นเป็นเนื้อหาที่มีจำนวนการดูและคลิกมากที่สุด ดังนั้นอย่าทำให้ผู้เยี่ยมชมของคุณรอสิ่งที่ดี
- ปรับให้เหมาะสมสำหรับการค้นหา : นอกจากการใช้ปลั๊กอินที่ทำให้ตัวเลื่อนของคุณกลมกลืนกับส่วนที่เหลือของการออกแบบไซต์ของคุณได้อย่างราบรื่นแล้ว คุณต้องมีปลั๊กอินที่ช่วย SEO ของคุณ Smart Slider 3 มีแท็ก HTML และแอตทริบิวต์ทั้งหมดเพื่อให้แถบเลื่อนของคุณค้นหาได้ง่าย
- กำหนดระยะเวลาของสไลด์ที่ไม่เร็วหรือช้าเกินไป : และจำไว้เสมอว่าให้ผู้ใช้ของคุณมีวิธีในการควบคุมความเร็วด้วยตนเองหากค่าที่ตั้งไว้ล่วงหน้าไม่ชอบใจ
- จำไว้ว่าผู้ชม นักการตลาด และแม้แต่นักพัฒนาบางคนก็มีความสัมพันธ์แบบรักและเกลียดชังกับตัวเลื่อน : หากคุณต้องการอยู่ในความดีงามของพวกเขา ตรวจสอบให้แน่ใจว่าตัวเลื่อนของคุณรวมเฉพาะเนื้อหาคุณภาพสูง มีคุณค่า และเกี่ยวข้องเท่านั้น
