คู่มือขั้นสูงในการสร้างแบบฟอร์มการติดต่อ Elementor
เผยแพร่แล้ว: 2020-09-04กำลังมองหาวิธีแก้ปัญหาง่ายๆ เพื่อสร้างความสัมพันธ์ระยะยาวกับผู้ชมของคุณหรือไม่? ถ้าใช่ คุณต้องเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ของคุณ
แม้ว่า WordPress จะทำให้กระบวนการทั้งหมดเป็นเรื่องง่ายสำหรับผู้ใช้ ในทางกลับกัน ผู้ใช้ Elementor ก้าวไปข้างหน้าหนึ่งก้าวในภาคนี้ ด้วยวิดเจ็ต Elementor Contact Form คุณสามารถรวมและปรับแต่งแบบฟอร์มการติดต่อประเภทใดก็ได้ในเว็บไซต์ของคุณในเวลาไม่นาน ประกอบด้วยฟิลด์และคุณลักษณะที่จำเป็นทั้งหมดเพื่อให้ผู้เข้าชมสามารถโต้ตอบกับเว็บไซต์ของคุณได้อย่างง่ายดาย
วันนี้เราจะแสดงวิธีสร้างแบบฟอร์มในไม่กี่ขั้นตอนโดยใช้วิดเจ็ต Elementor Contact Form
งั้นก็โดดกันเลย!
วิธีสร้างแบบฟอร์มการติดต่อด้วย Elementor (7 ขั้นตอนง่ายๆ)
ก่อนเริ่มเราต้องพูดถึงว่าเป็นคุณสมบัติ Pro ของ Elementor ดังนั้น มันจะใช้งานได้ ถ้าคุณใช้ Elementor Pro และมีราคาประมาณ 49$
ในระหว่างนี้ หากคุณยังใหม่กับ Elementor ให้อ่านคู่มือสำหรับผู้เริ่มต้นใช้งานเพื่อให้การเดินทางของคุณราบรื่นยิ่งขึ้น
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตแบบฟอร์มการติดต่อ Elementor ในหน้าที่คุณต้องการ
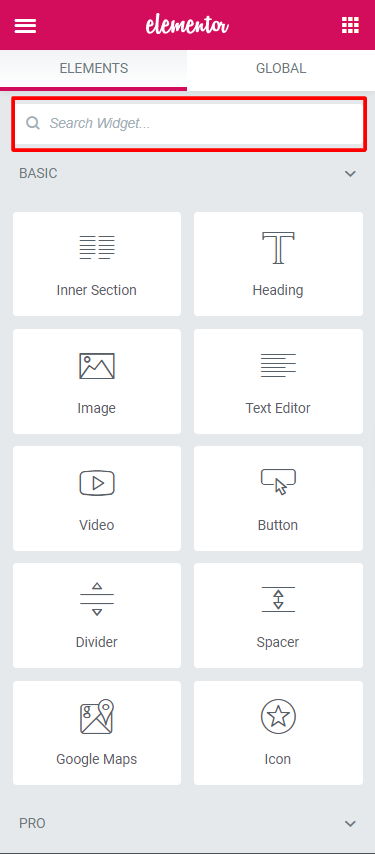
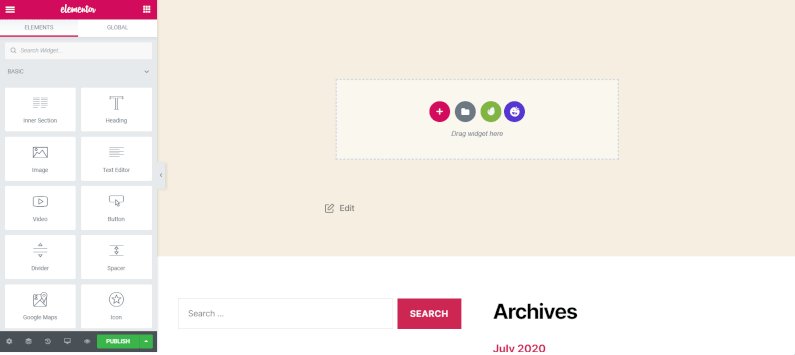
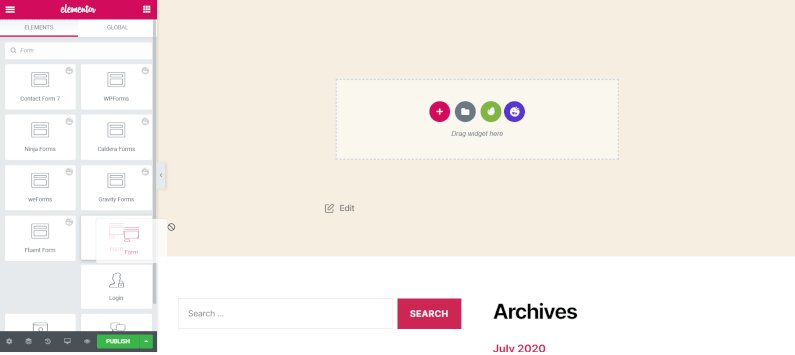
ขั้นแรก ค้นหาวิดเจ็ต Form จากมหาสมุทรของ Elementor Widgets ตอนนี้เปิดหน้าที่คุณต้องการแบบฟอร์มการติดต่อเพื่อสื่อสารกับสมาชิกหรือลูกค้าเป้าหมายของคุณ

เนื่องจากคุณมีตัวเลือกการลากและวาง การเพิ่มวิดเจ็ตในหน้าใดก็ได้ใน Elementor เป็นเรื่องง่าย
เพื่อไม่ให้คุณสับสนเรากำลังอธิบายกระบวนการอย่างละเอียด โปรดตรวจสอบ GIF ด้านล่าง

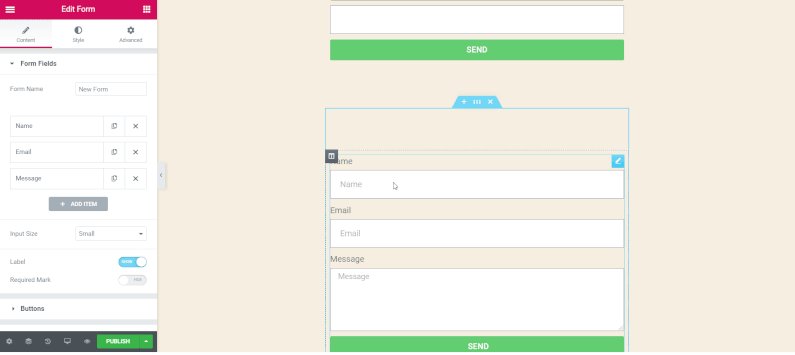
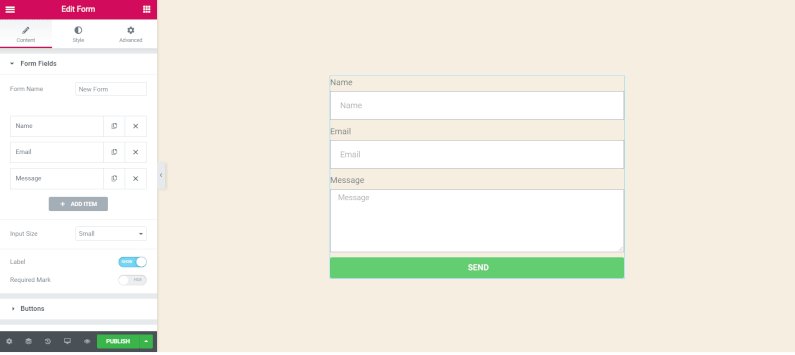
ขั้นตอนที่ 2: ปรับแต่งฟิลด์แบบฟอร์มการติดต่อ Elementor ของคุณ
คุณได้เห็นแล้วว่า Elementor เติมแบบฟอร์มของคุณล่วงหน้า ได้รวมฟิลด์สำคัญที่แบบฟอร์มการติดต่อใด ๆ ต้องมี
- ชื่อ
- อีเมล
- ข้อความ
หลังจากได้รับ 3 ฟิลด์นี้เป็นค่าเริ่มต้น ตอนนี้ถึงเวลาปรับแต่งตามความต้องการของคุณ
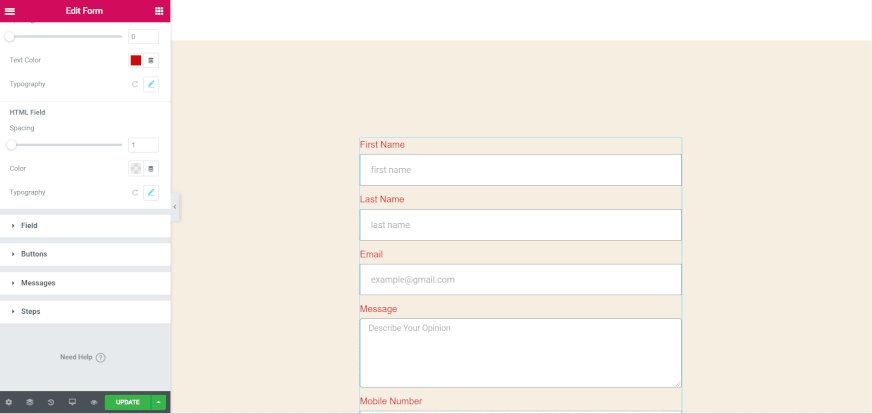
คุณต้องตรวจสอบส่วน เนื้อหา ของการตั้งค่าแบบฟอร์ม
ที่นี่ คุณจะแนะนำกับ Form Field และรวมถึง-
ชื่อแบบฟอร์ม: ชื่อของแบบฟอร์ม
ฟิลด์แบบฟอร์ม: ในฟิลด์นี้ คุณสามารถเพิ่มได้มากเท่าฟิลด์ที่คุณต้องการ นอกจากนี้ยังมีตัวเลือกสำหรับการทำซ้ำและการลบ หากต้องการดูการตั้งค่าของแต่ละฟิลด์ ให้คลิกที่การตั้งค่านั้น ไอเทมที่คุณจะได้รับคือ-
ประเภท: เลือกประเภทฟิลด์ใดก็ได้ มีตัวเลือกมากมาย -
- ข้อความ
- อีเมล
- Textarea
- URL
- โทร
- วิทยุ
- เลือก
- ช่องทำเครื่องหมาย
- การยอมรับ
- ตัวเลข
- วันที่
- เวลา
- อัปโหลดไฟล์
- รหัสผ่าน
- HTML
- ที่ซ่อนอยู่
- reCAPTCHA
- reCAPTCHA V3
- หม้อน้ำผึ้ง
ป้ายกำกับ: เป็นชื่อของฟิลด์ที่จะแสดงในแบบฟอร์ม นอกจากนี้ยังจะแสดงในอีเมลที่คุณได้รับจากลูกค้าหรือโอกาสในการขาย
ตัว ยึดตำแหน่ง: เป็นชื่อที่แสดงส่วนหน้าของฟิลด์นั้น
บังคับ: คุณสามารถเปิดหรือปิดฟิลด์เป็นฟิลด์ที่จำเป็น หมายความว่าผู้ใช้ต้องกรอกส่วนก่อนส่งแบบฟอร์ม
ความกว้างของคอลัมน์: ในส่วนนี้ คุณสามารถกำหนดความกว้างของฟิลด์ได้

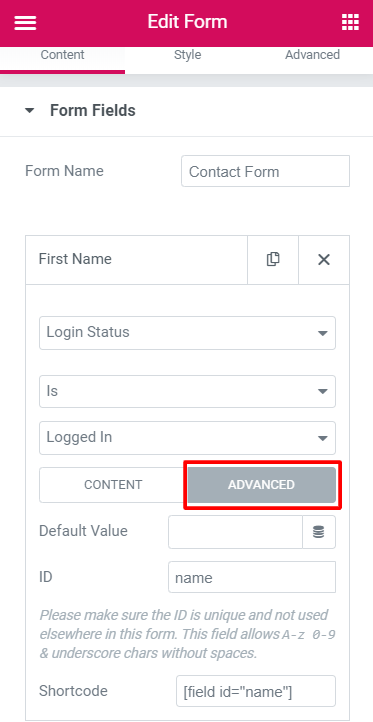
แท็บขั้นสูง
มีตัวเลือกไม่มากนักในแท็บนี้ แต่สิ่งที่มีอยู่นั้นซับซ้อนกว่าถ้าคุณไม่เข้าใจ

- ค่าเริ่มต้น: แตกต่างจากตัวยึดตำแหน่งและค่าเริ่มต้นของฟิลด์ หากคุณไม่ได้เพิ่มมูลค่าใด ๆ ค่านี้จะส่งในการส่ง
- ID: มันปกป้องข้อมูลของฟิลด์ และคุณไม่จำเป็นต้องแก้ไขมัน
- รหัสย่อ: หากคุณต้องการดึงข้อมูลฟิลด์ในหน้าอื่นของคุณ รหัสนี้จะช่วยคุณได้ มิฉะนั้นคุณไม่จำเป็นต้องใช้มัน

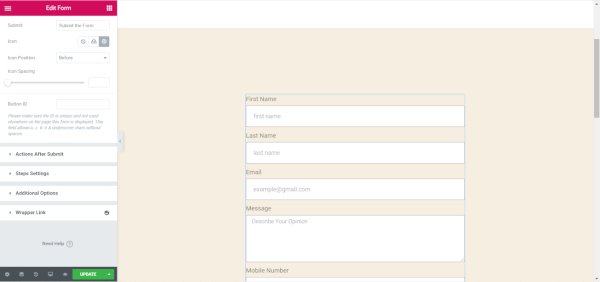
ขั้นตอนที่ 3: ออกแบบปุ่มส่ง
ที่นี่ คุณสามารถปรับแต่งปุ่มส่งได้ตามเงื่อนไขของคุณเอง
- ขนาด: ในส่วนนี้ คุณสามารถกำหนดขนาดของปุ่มส่งได้
- ความกว้างของคอลัมน์: กำหนดความกว้างของปุ่มเอง
- การ จัดตำแหน่ง: ตั้งค่าการจัดตำแหน่ง
- ไอคอน: เพิ่มไอคอนจากไลบรารีไอคอน
- ข้อความของปุ่ม: เลือกข้อความที่แสดงบนปุ่มส่ง
- รหัสปุ่ม: เป็นทางเลือก ให้รหัสเฉพาะกับปุ่มเพื่อใช้งานต่อไป

คุณอาจต้องการอ่าน: วิธีสร้างเว็บไซต์กีฬาด้วย Elementor
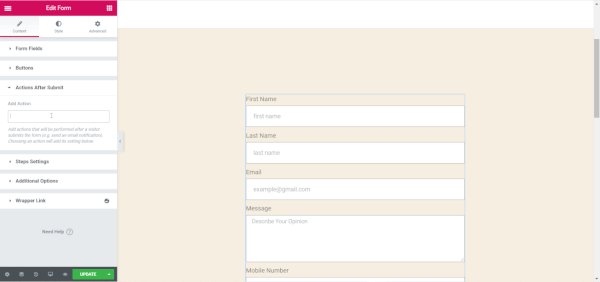
ขั้นตอนที่ 4: กำหนดค่าการดำเนินการหลังจากส่ง
เมื่อมีคนออกแบบแบบฟอร์มการติดต่อของ Elementor เขา/เธอมีคำถามทั่วไป และนั่นคือ- ทำไมไม่มีอะไรเกิดขึ้นหลังจากส่งแบบฟอร์ม? เอาล่ะ มาหาคำตอบกัน
คุณได้ตั้งค่า Elementor Form ไว้เป็นอย่างดี ไม่มีปัญหากับสิ่งนั้น แต่เพื่อนของฉัน หากคุณไม่ได้ตั้งค่าส่วนของการ ดำเนินการหลังจากส่ง คุณจะไม่ได้รับปฏิกิริยาใดๆ

ด้วยรูปแบบการกระทำของ Elementor คุณจะได้รับตัวเลือกที่ยอดเยี่ยม การรวมบริการของบุคคลที่สามจะง่ายขึ้นมาก ชอบ-
- หยด
- Hubspot
- Mailchimp
- หย่อน
- Convertkit ฯลฯ
การทำงานกับบริการเหล่านี้ทำได้ง่ายเพราะเป็นการผสานรวมของ Elementor ในตัว นอกจากนี้ คุณสามารถเชื่อมต่อกับ Zapier ผ่านการทำงานของ Webhook ได้เช่นกัน ข้อเท็จจริงที่น่าสนุกคือ Zapier สามารถเชื่อมต่อกับบริการต่างๆ ได้มากกว่า 1,000 รายการ ดังนั้นมันจะช่วยคุณโดยทำหน้าที่เป็นสะพานเชื่อมระหว่างบริการและแบบฟอร์ม
ตอนนี้ Elementor Forms Actions เพิ่ม-
- อีเมล
- อีเมล2
- Mailchimp
- เปลี่ยนเส้นทาง
- เว็บฮุค
- หยด
- ActiveCampaign
- GetResponse
- Convertkit
- MailerLite
- หย่อน
- ความไม่ลงรอยกัน
- ป๊อปอัพ
ดังนั้น คลิกที่ตัวเลือกการ ดำเนินการหลังจากส่ง ในแบบฟอร์มของคุณ ตอนนี้ คลิกที่ช่อง Add Action และคุณจะได้รับตัวเลือกด้านบนทั้งหมด เลือกสิ่งที่คุณต้องการ
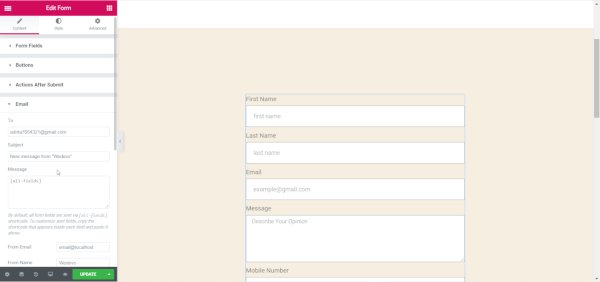
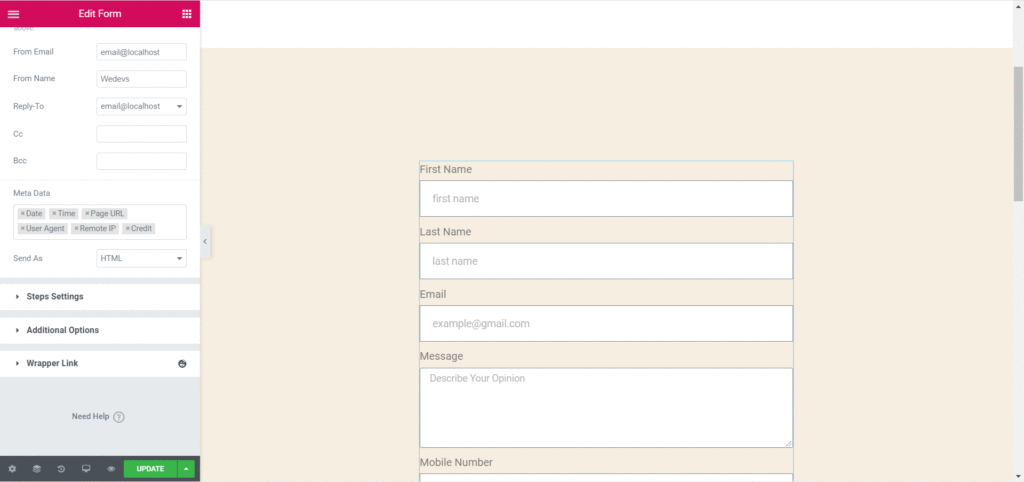
สมมติว่าคุณได้เลือกการดำเนินการอีเมล โดยจะมีแท็บสำหรับ อีเมล และใช้เพื่อแสดงผลต่อผู้ดูแลระบบของเว็บไซต์

ในการส่งอีเมลไปยังผู้ใช้แบบฟอร์มหรือผู้ที่ส่งแบบฟอร์ม คุณต้องเลือก ตัว เลือกอีเมล2
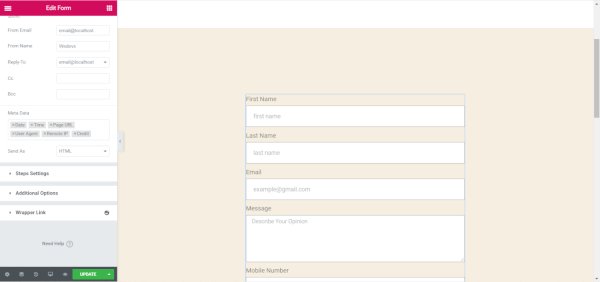
ในอีเมล คุณจะได้รับตัวเลือกเช่น-
- ถึง
- หัวเรื่องของอีเมล
- เนื้อหาอีเมล
- จากอีเมล
- จากชื่อ
- ตอบกลับ
- CC
- BC
- ข้อมูลเมตา
- ส่งเป็น
กำหนดเงื่อนไขและปรับแต่งการทำงานของแบบฟอร์มเพื่อให้ทำงานกับเว็บไซต์ของคุณได้อย่างราบรื่น
ตรวจสอบคำถามที่พบบ่อยเหล่านี้ที่ผู้คนถามใน Elementor
ขั้นตอนที่ 5: ปรับแต่งการส่งข้อความแบบฟอร์มการติดต่อ Elementor
ตัวแก้ไขแบบฟอร์ม Elementor พร้อมที่จะปรับแต่งแบบฟอร์มของคุณตามความต้องการของคุณ เมื่อมีบางอย่างเกิดขึ้นกับแบบฟอร์ม คล้ายคลึงกัน หรือส่งสำเร็จ ควรมีข้อความถึงผู้ใช้
ที่นี่ คุณสามารถปรับแต่งข้อความนั้นได้ นี่เป็นคุณลักษณะขั้นสูงของแบบฟอร์มการติดต่อ Elementor
ดังนั้น คลิกที่ ตัวเลือกเพิ่มเติม และสร้าง ข้อความที่กำหนดเอง ไม่ใช่ เป็น ใช่

ตอนนี้คุณสามารถแก้ไขข้อความที่แตกต่างกันสี่ข้อความ
- ข้อความแสดง ความสำเร็จ: ข้อความนี้จะแสดงแก่ผู้ใช้ที่กรอกแบบฟอร์มและส่งเรียบร้อยแล้ว
- ข้อความแสดงข้อผิดพลาด: แสดงให้ผู้ใช้แบบฟอร์มทราบหากมีข้อผิดพลาดที่ไม่รู้จักเกิดขึ้นขณะส่งแบบฟอร์ม
- ข้อความที่จำเป็น: แสดงเมื่อจำเป็นต้องกรอกข้อมูลในแบบฟอร์ม แต่ผู้ใช้ยังไม่ได้กรอกและส่งแบบฟอร์ม
- ข้อความไม่ถูกต้อง: แสดงเมื่อผู้ใช้เพิ่มหมายเลขโทรศัพท์มือถือหรือที่อยู่อีเมลที่ไม่ถูกต้อง
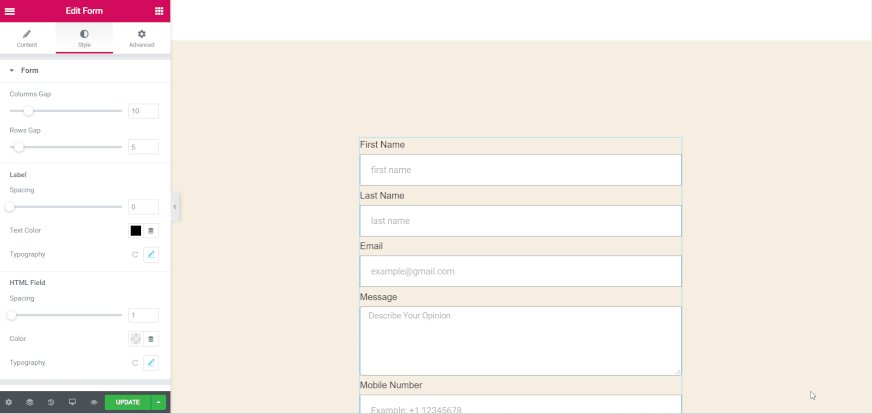
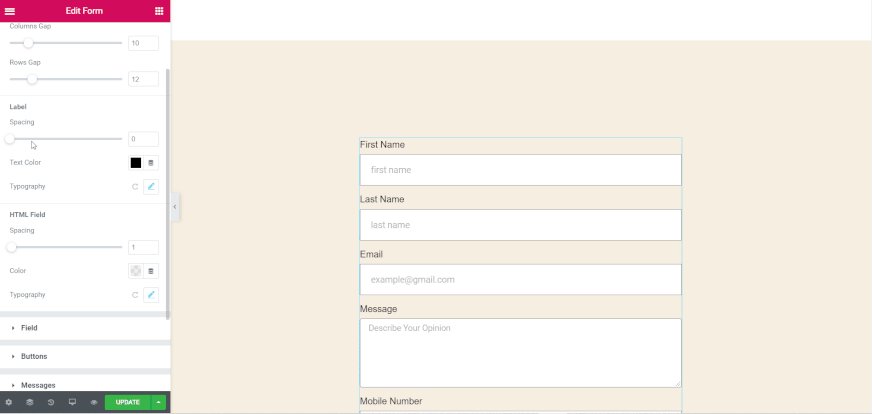
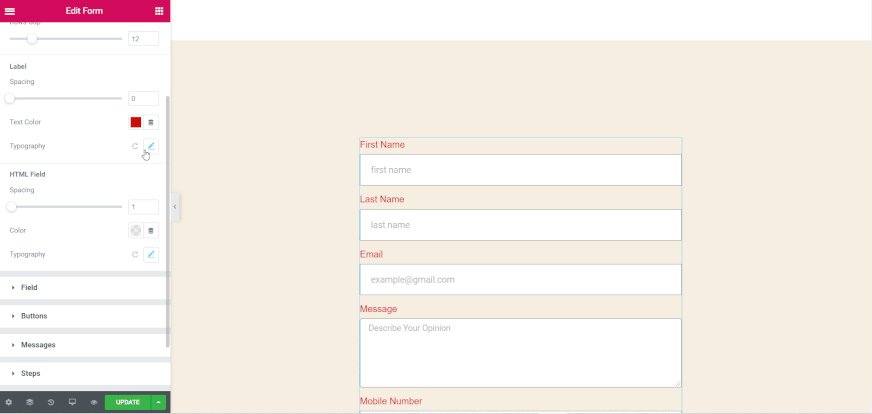
ขั้นตอนที่ 6: ปรับแต่งสไตล์ของแบบฟอร์มการติดต่อ Elementor ของคุณ
คุณควรจัดเตรียมรูปแบบที่ดูสุภาพและเข้ากับเว็บไซต์ของคุณ ถ้าไม่ตรงกันลองคิดดูว่าจะน่าเบื่อขนาดไหน โชคดีที่มีตัวเลือกการจัดสไตล์แบบกำหนดเองใน Elementor มันง่ายมาก
คลิกที่แท็ บ สไตล์ จะมีการตั้งค่าและตัวเลือกมากมายในการเปลี่ยนรูปแบบทั้งหมดของแบบฟอร์มการติดต่อของคุณ

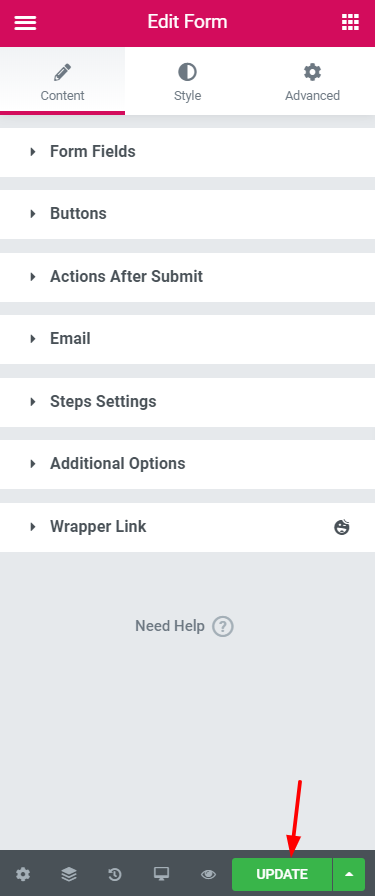
ขั้นตอนที่ 7: เผยแพร่แบบฟอร์มการติดต่อ Elementor
คุณได้ตั้งค่าทุกอย่างเป็นอย่างดี ถึงเวลาเผยแพร่แบบฟอร์มของคุณสำหรับผู้ใช้ไซต์ของคุณ คลิกที่ปุ่ม Update ที่ด้านล่างของชุดแบบฟอร์มที่แสดงในภาพด้านล่าง

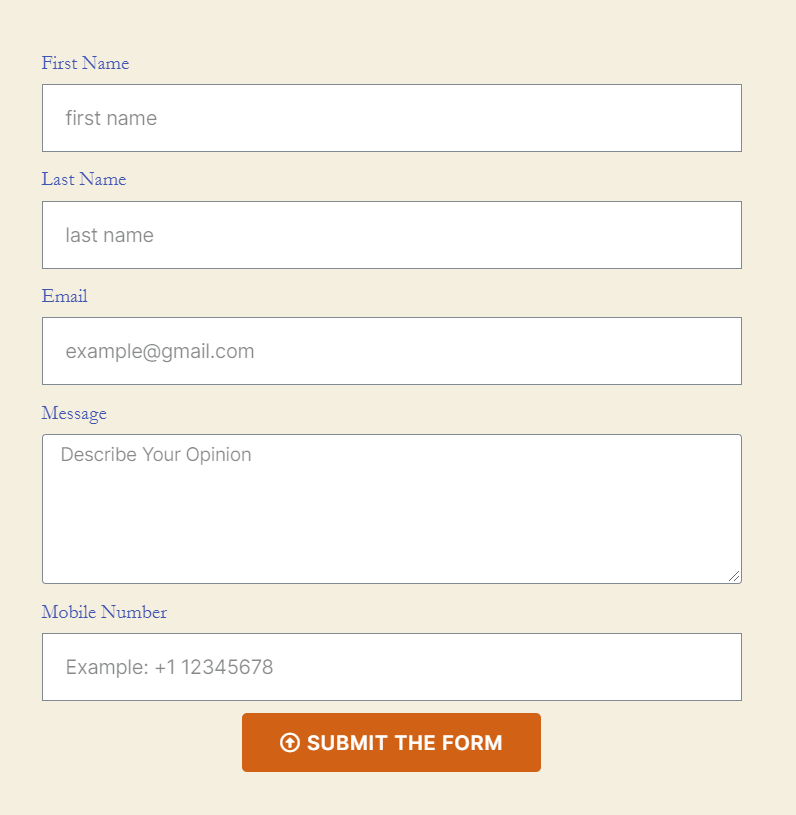
ยินดีด้วย! คุณทำสำเร็จแล้ว ตอนนี้จะแสดงในหน้านี้แบบสดและคุณสามารถรวบรวมลูกค้าเป้าหมายและผู้ติดตามได้มากขึ้น
มาดูมุมมองสุดท้ายของแบบฟอร์มการติดต่อกัน

เช็คเอาท์..
วิธีปรับแต่งการออกแบบแบบฟอร์มของคุณใน Elementor โดยใช้วิดเจ็ต Happy Form ฟรี!
ความคิดสุดท้ายเกี่ยวกับแบบฟอร์มการติดต่อ Elementor
วุ้ย เราหวังว่าบทช่วยสอนนี้จะทำให้ความสับสนของคุณชัดเจนขึ้น ที่จริงแล้ว การสร้างและออกแบบแบบฟอร์มการติดต่อขึ้นอยู่กับความต้องการและทางเลือกของคุณ
อย่าลืมจับคู่แบบฟอร์มกับการดูหน้าเว็บของคุณ มิฉะนั้นจะดูแปลกสำหรับผู้ชม
เราขอแนะนำให้คุณปรับแต่งส่วนการ ดำเนินการหลังจากส่ง และ ตัวเลือกเพิ่มเติม ของแบบฟอร์ม ถ้าคุณไม่แก้ไขส่วนเหล่านี้ คุณจะไม่เห็นภาพสะท้อนของงานของคุณที่น่าผิดหวังโดยสิ้นเชิง
นอกจากนี้ โปรดแจ้งให้เราทราบหากคุณประสบปัญหาในการสร้างแบบฟอร์มการติดต่อ Elementor ในส่วนความคิดเห็นด้านล่าง
คุณได้ลองใช้ HappyAddons เพื่อสร้างเว็บไซต์ใหม่ภายในไม่กี่นาทีหรือไม่? ตรวจสอบคุณสมบัติของส่วนเสริม Elementor เพื่อให้เว็บไซต์ของคุณดูสวยงาม
