ทำความเข้าใจว่าโมดูล Divi Blurb มีโครงสร้างอย่างไร
เผยแพร่แล้ว: 2023-12-27โมดูล Blurb ของ Divi มีความหลากหลายและสามารถแสดงข้อความ รูปภาพ หรือไอคอนในการออกแบบของคุณได้ โมดูลนี้ทำให้บริการไฮไลต์ คุณลักษณะ และขั้นตอนต่างๆ ในกระบวนการเข้าถึงได้ง่ายขึ้น ข้อดีอย่างหนึ่งของการใช้โมดูล Blurb คือคุณสามารถปรับแต่งการตั้งค่าการออกแบบทั้งหมดได้ในที่เดียว และใช้สไตล์กับเนื้อหาการนำเสนอทั้งหมดได้อย่างง่ายดาย
โมดูล Blurb มีตัวเลือกการออกแบบที่หลากหลาย ช่วยให้คุณสามารถควบคุมการออกแบบได้อย่างสร้างสรรค์ ในโพสต์นี้ เราจะมาดูรายละเอียดเพิ่มเติมที่โมดูล Divi Blurb และตัวเลือกมากมายที่คุณสามารถใช้เพื่อปรับแต่งเนื้อหาและการออกแบบ นอกจากนี้ เราจะดูตัวอย่างการออกแบบสามตัวอย่างที่แสดงให้เห็นถึงความอเนกประสงค์ของโมดูลการนำเสนอ
มาดำน้ำกันเถอะ!
- 1 ทำความเข้าใจว่าโมดูล Divi Blurb มีโครงสร้างอย่างไร (& คุณสามารถใช้มันเพื่ออะไร)
- 1.1 การตั้งค่าเนื้อหา
- 1.2 การตั้งค่าการออกแบบ
- 1.3 การตั้งค่าขั้นสูง
- 2 การใช้โมดูล Blurb ในการออกแบบ
- 2.1 ดูตัวอย่าง
- 2.2 สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
- 2.3 การสร้างเค้าโครงใหม่ด้วยโมดูล Blurb
- 2.4 การออกแบบประกาศแจ้ง 1
- 2.5 การออกแบบประกาศแจ้ง 2
- 2.6 การออกแบบประกาศแจ้ง 3
- 2.7 ผลสุดท้าย
- 3 ความคิดสุดท้าย
ทำความเข้าใจว่าโมดูล Divi Blurb มีโครงสร้างอย่างไร (& คุณสามารถใช้มันเพื่ออะไร)
โมดูล Blurb เป็นโมดูลที่เรียบง่ายแต่ใช้งานได้หลากหลาย ซึ่งคุณสามารถใช้แสดงรูปภาพหรือไอคอนพร้อมกับข้อความส่วนหัวและเนื้อหาได้ คุณสามารถใช้โมดูล Blurb เพื่อนำเสนอไฮไลท์หรือฟีเจอร์ บริการ กระบวนการ ผลิตภัณฑ์หรือเพจหลัก และอื่นๆ อีกมากมาย เป็นวิธีที่เป็นประโยชน์ในการแบ่งเนื้อหาที่อาจเป็นบล็อกข้อความที่ยาวขึ้นด้วยกราฟิกบางส่วนที่ดึงดูดความสนใจด้วยภาพ และทำให้ข้อมูลของคุณสแกนได้ง่ายขึ้น ตอนนี้เรามาดูการตั้งค่า Blurb Module กันดีกว่า

การตั้งค่าเนื้อหา
แท็บเนื้อหาคือที่ที่คุณสามารถเพิ่มเนื้อหาใดๆ ลงในการนำเสนอของคุณได้ คุณยังสามารถเพิ่มลิงก์ ตั้งค่าพื้นหลัง และเพิ่มป้ายกำกับผู้ดูแลระบบได้
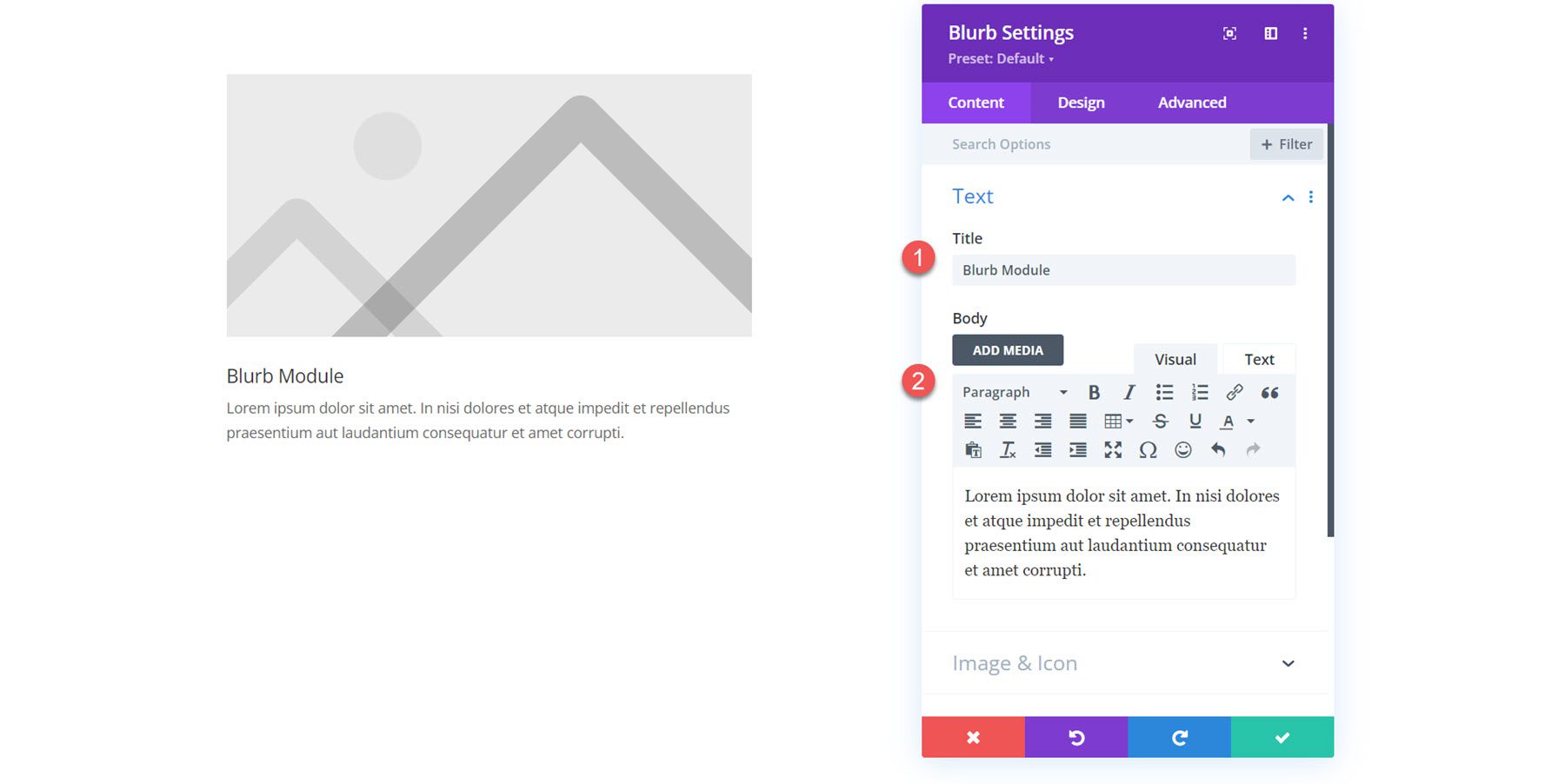
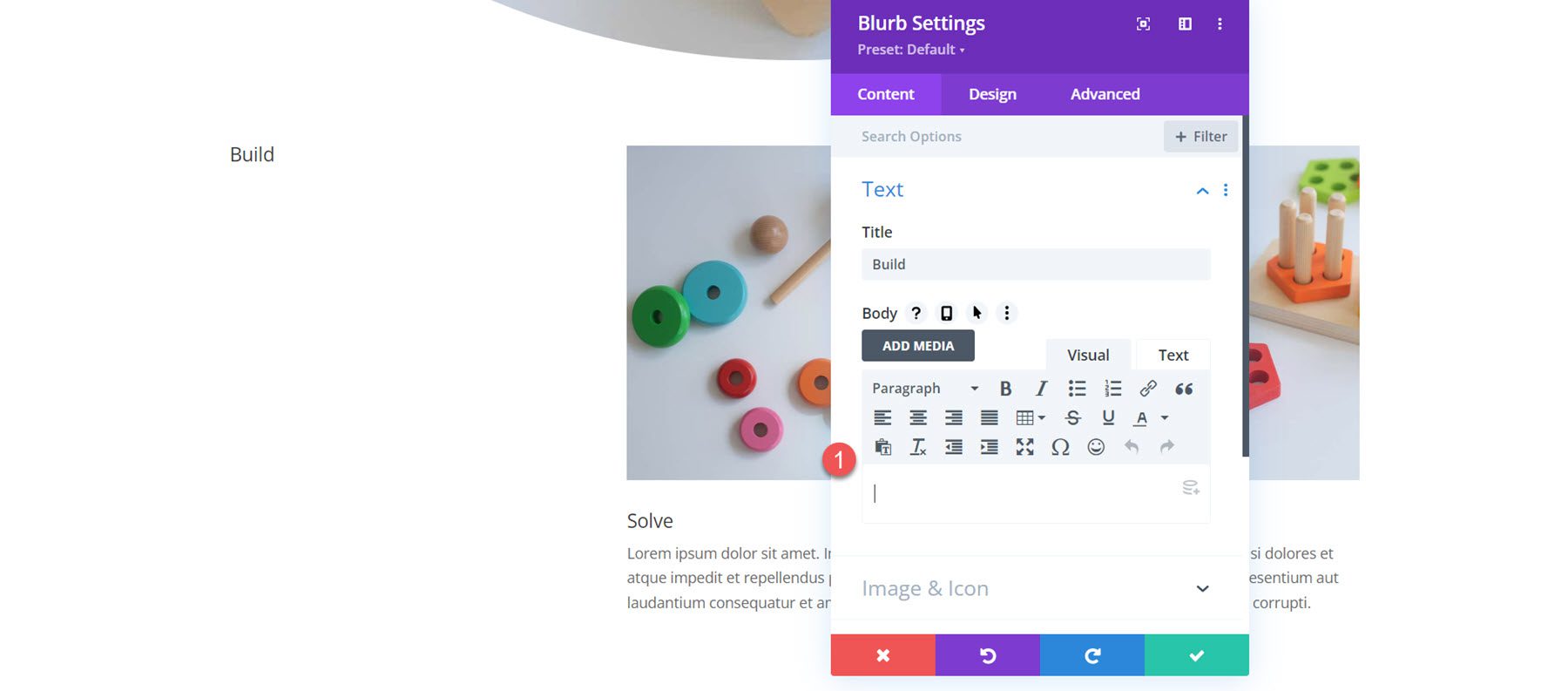
ข้อความ
ต่อไปนี้คือลักษณะของการนำเสนอตามค่าเริ่มต้นเมื่อคุณเพิ่มลงในเค้าโครงของคุณ ที่นี่ คุณสามารถตั้งชื่อและเพิ่มข้อความเนื้อหาให้กับ Blurb Module ของคุณได้

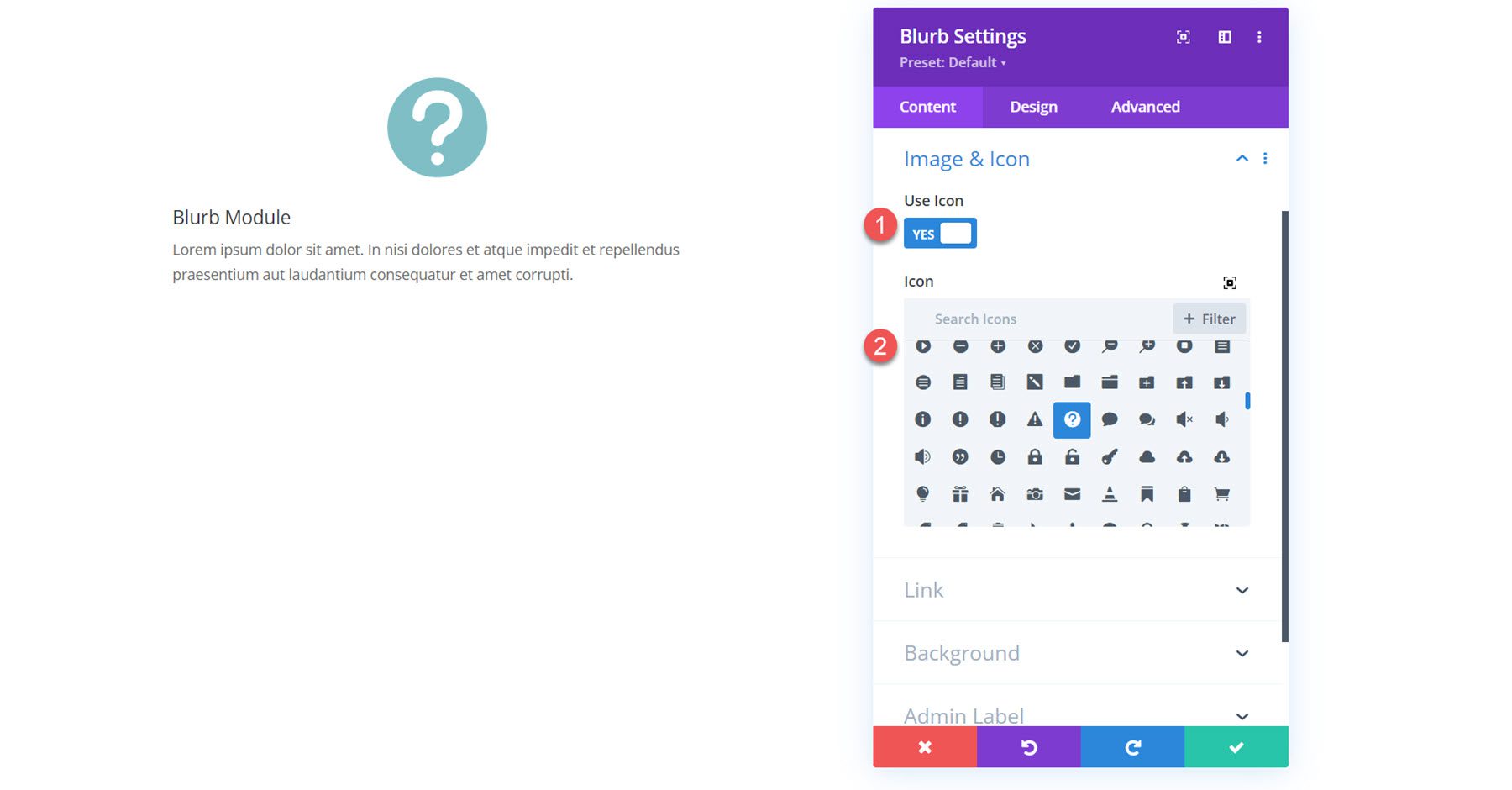
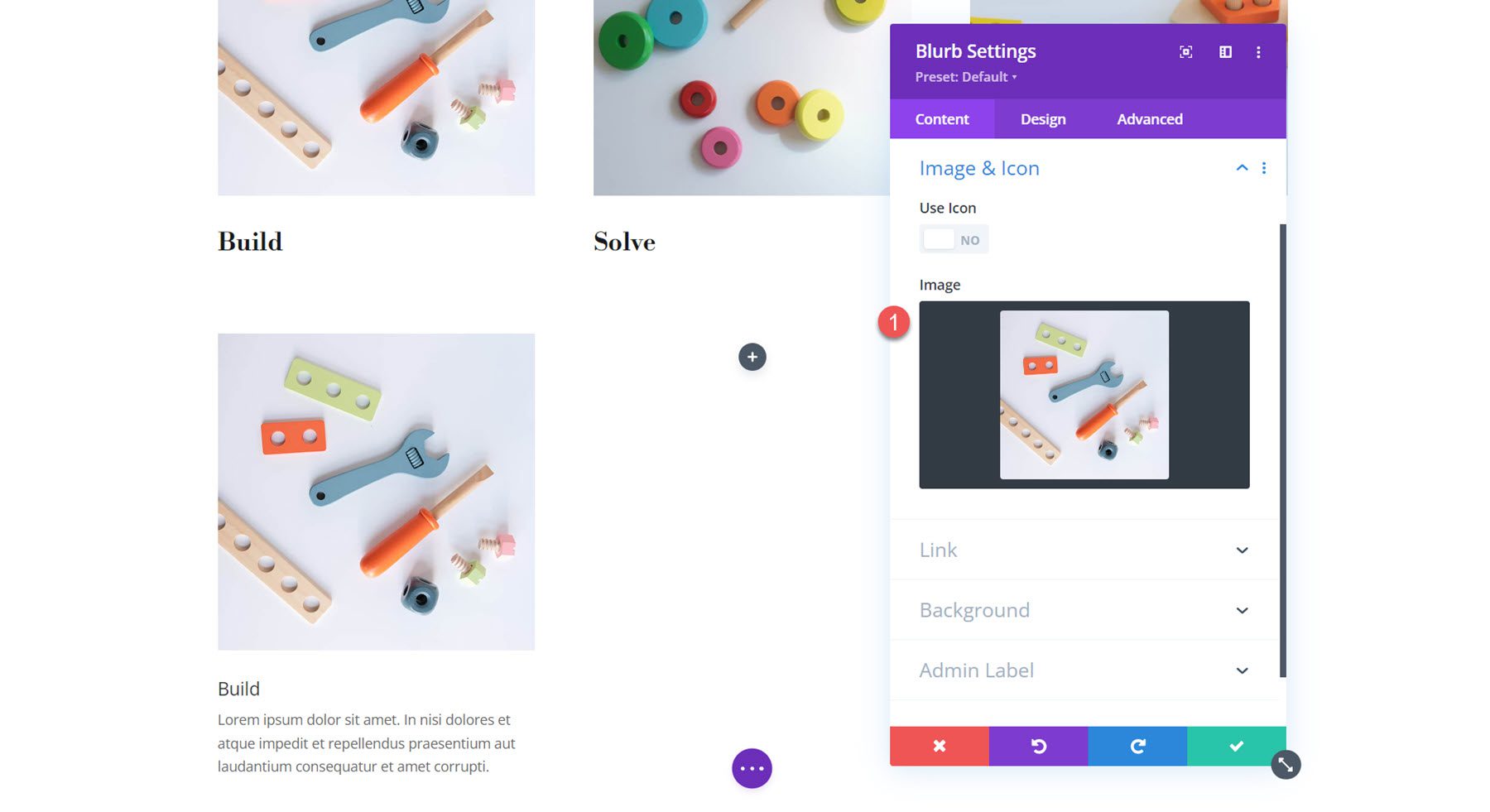
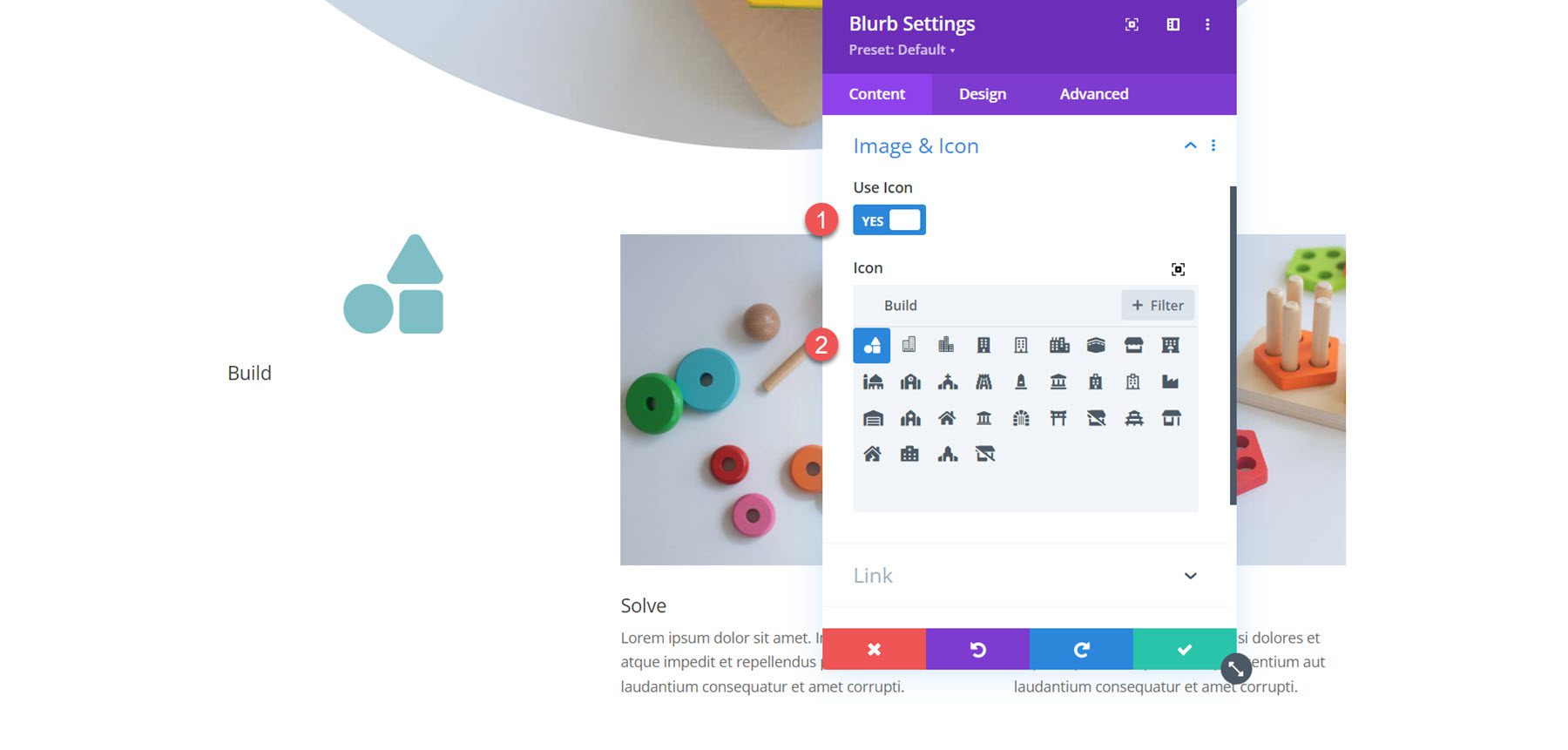
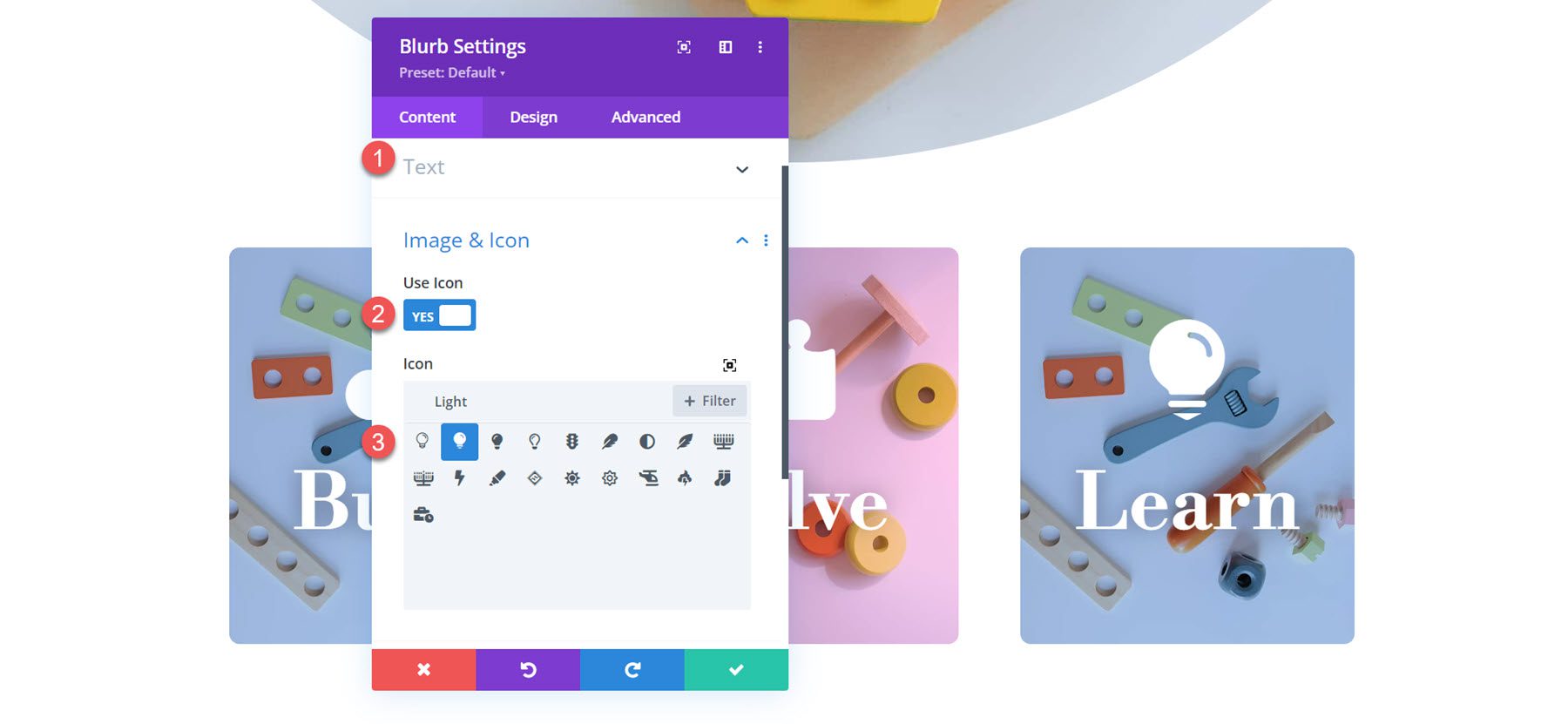
รูปภาพและไอคอน
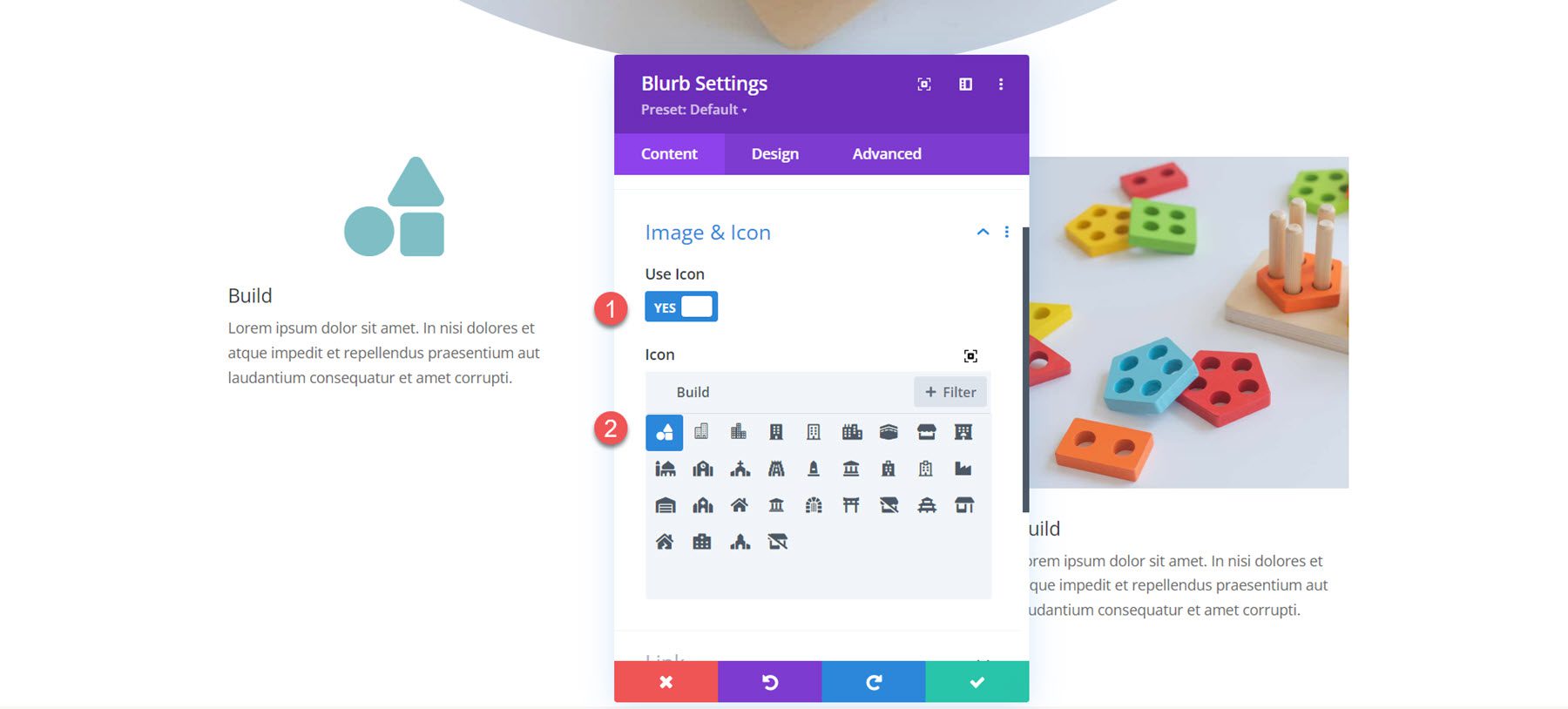
คุณสามารถเพิ่มรูปภาพหรือไอคอนลงในโมดูล Blurb ของคุณได้ หากคุณเปิดใช้งานใช้ไอคอน ตัวเลือกไอคอนจะแสดงด้านล่าง

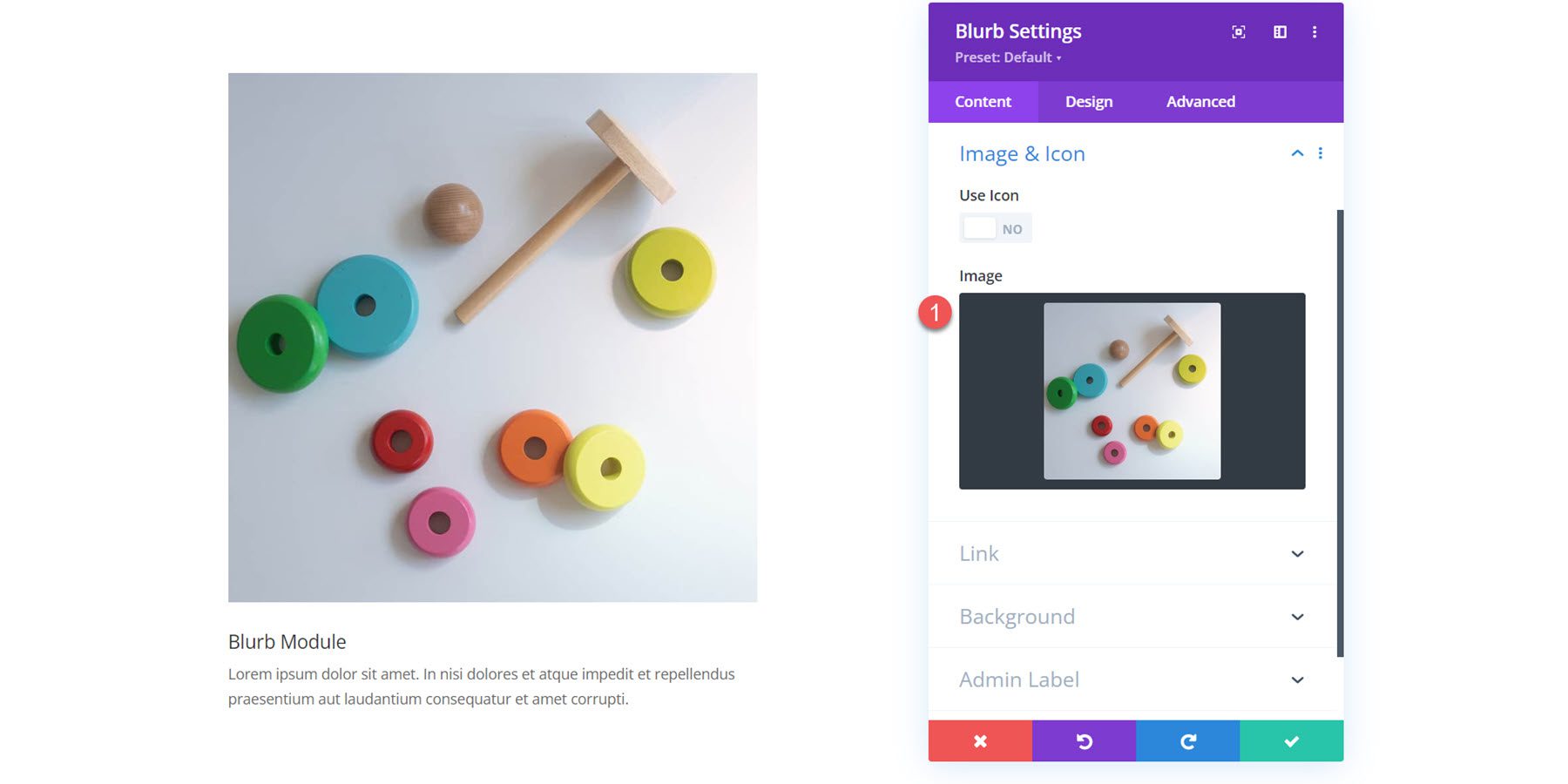
หรือคุณสามารถแสดงภาพในการนำเสนอของคุณได้

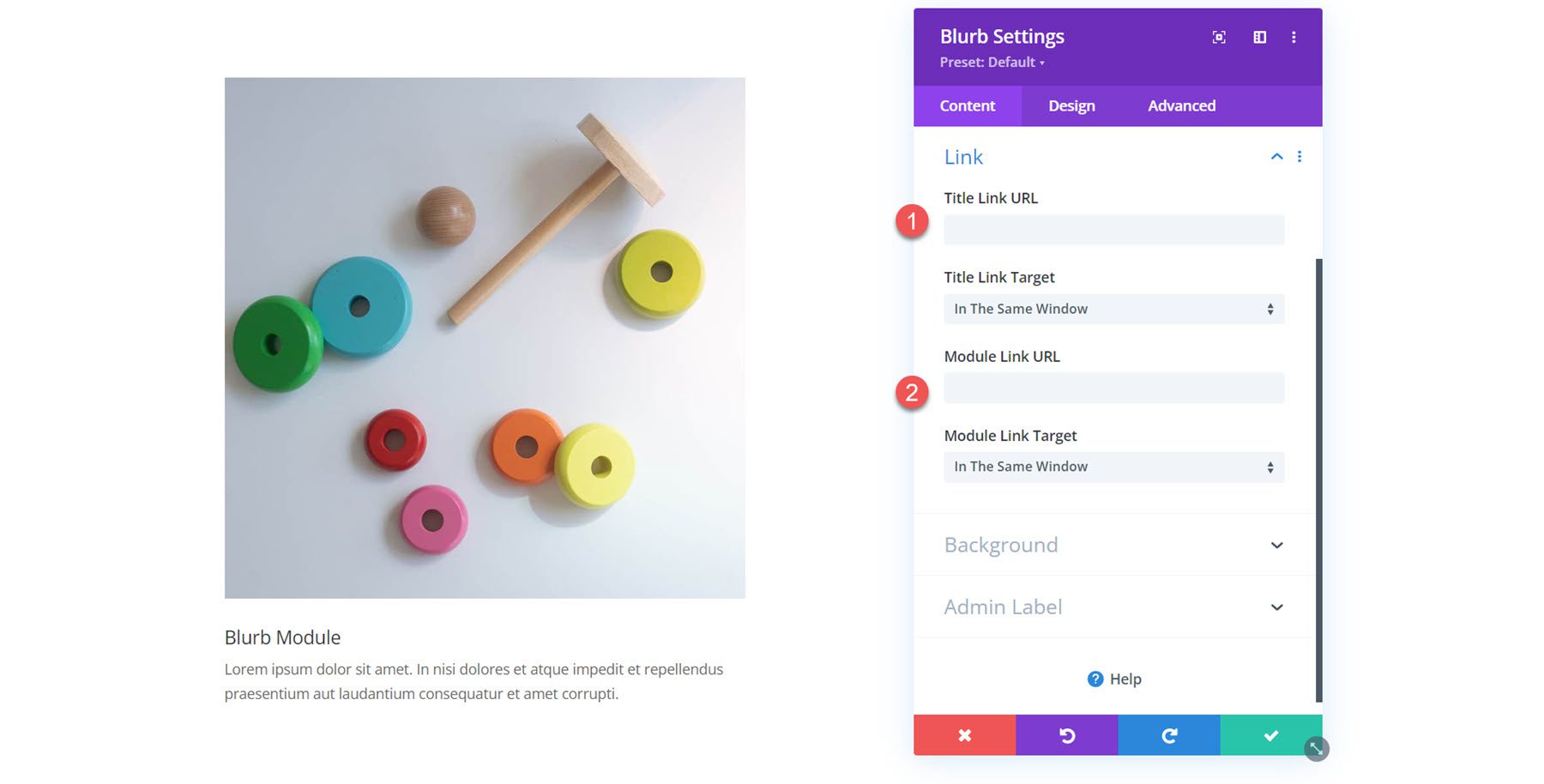
ลิงค์
ถัดไปคือการตั้งค่าลิงก์ คุณสามารถตั้งค่าลิงก์สำหรับชื่อเรื่องการนำเสนอหรือทั้งโมดูลได้ คุณยังสามารถตั้งค่าลิงก์ให้เปิดในหน้าต่างเดียวกันหรือแท็บใหม่ได้ด้วย

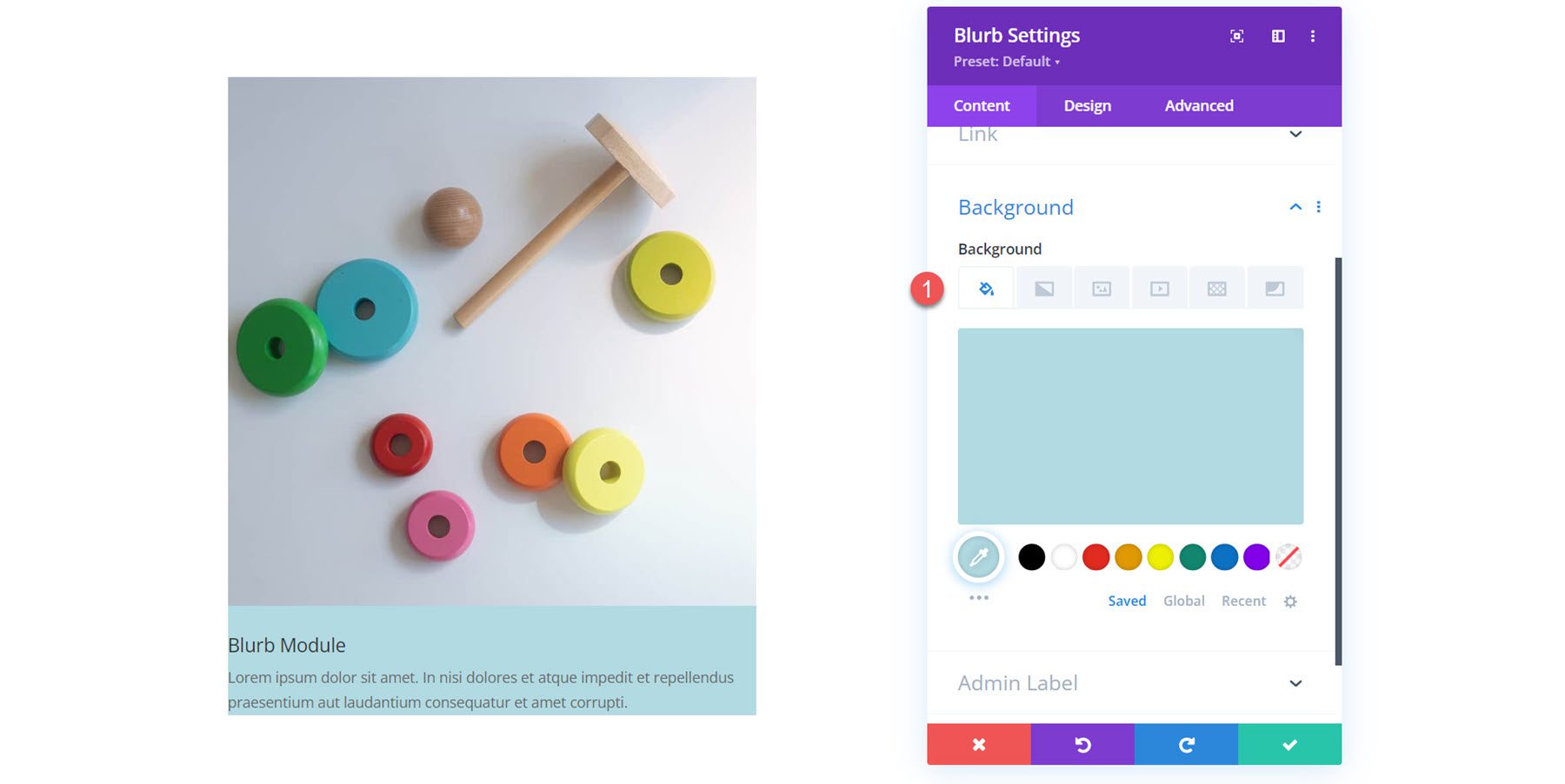
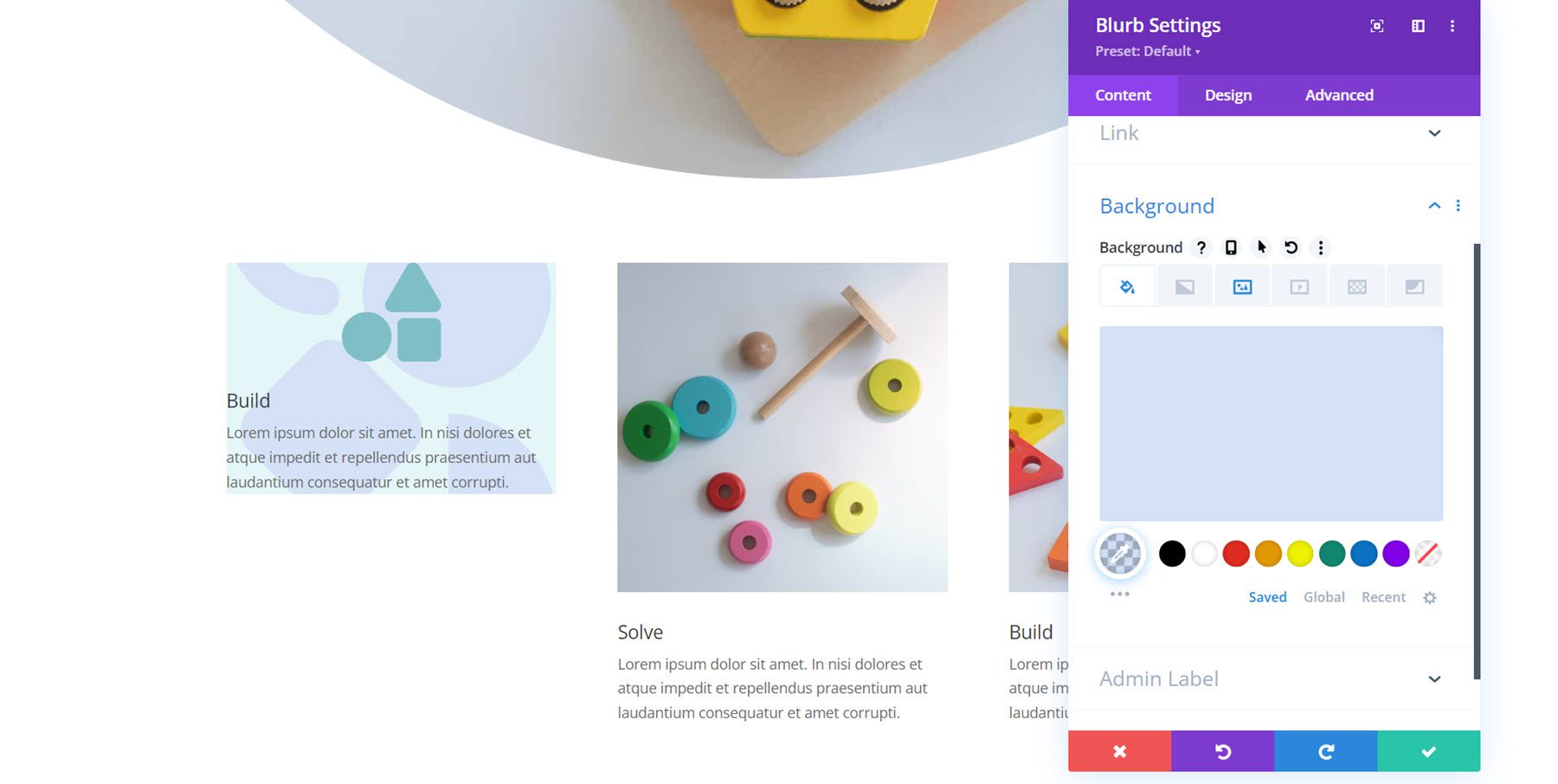
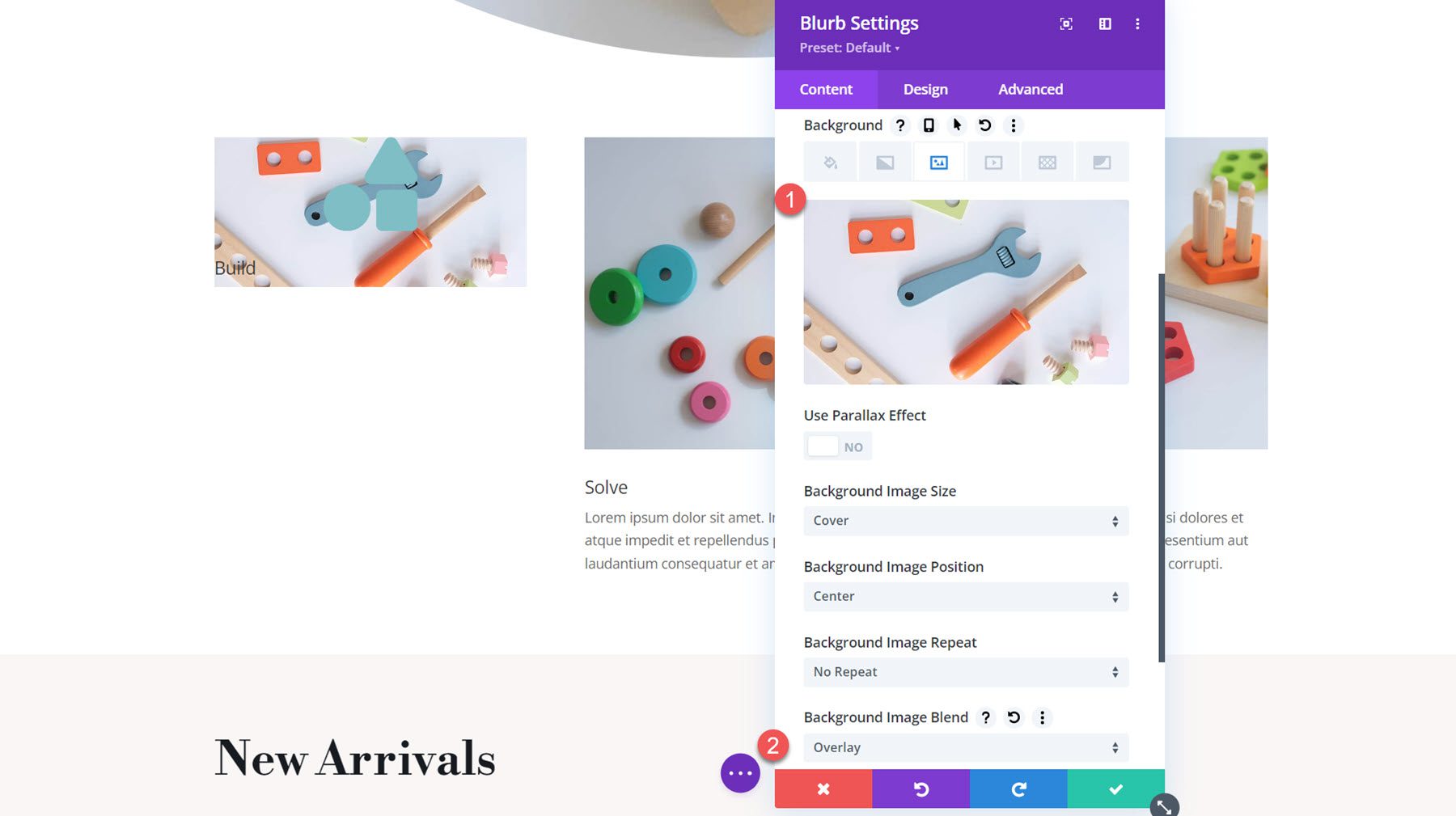
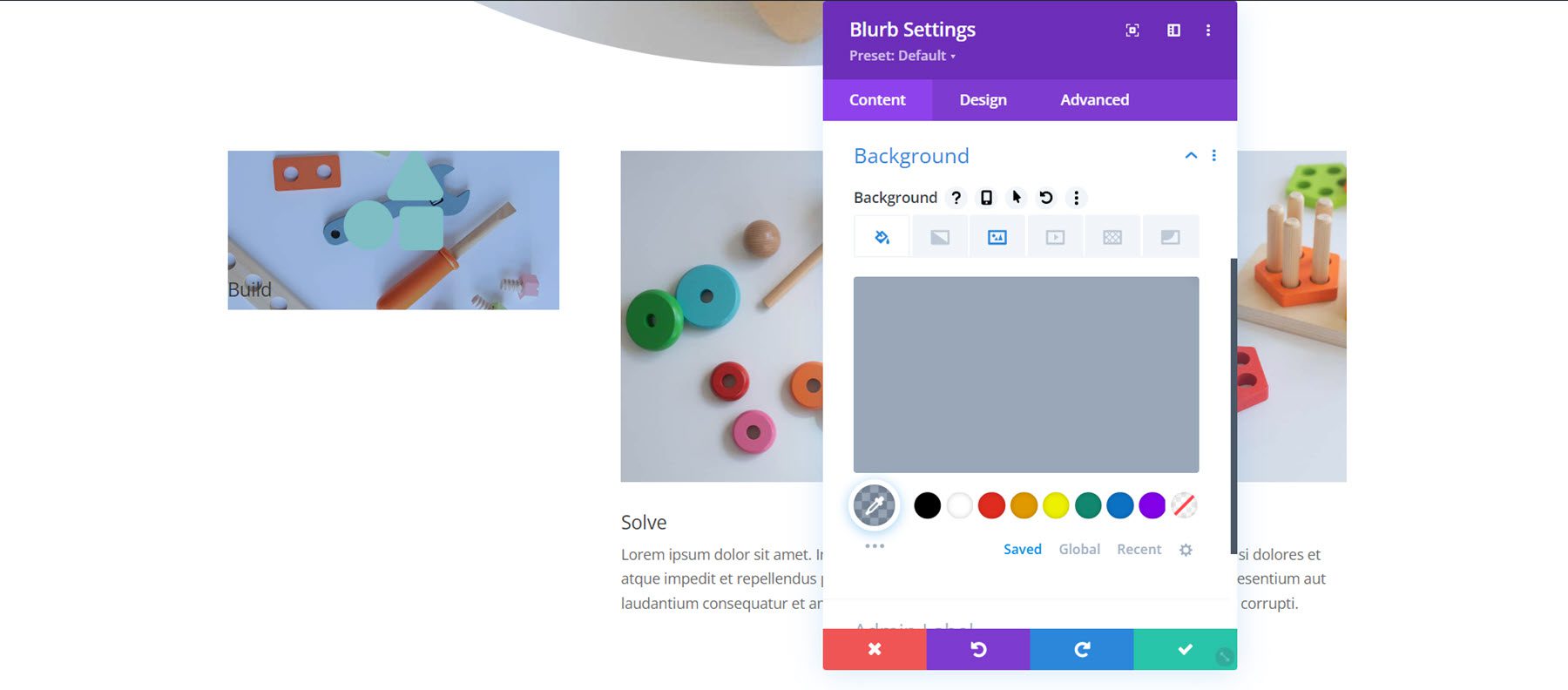
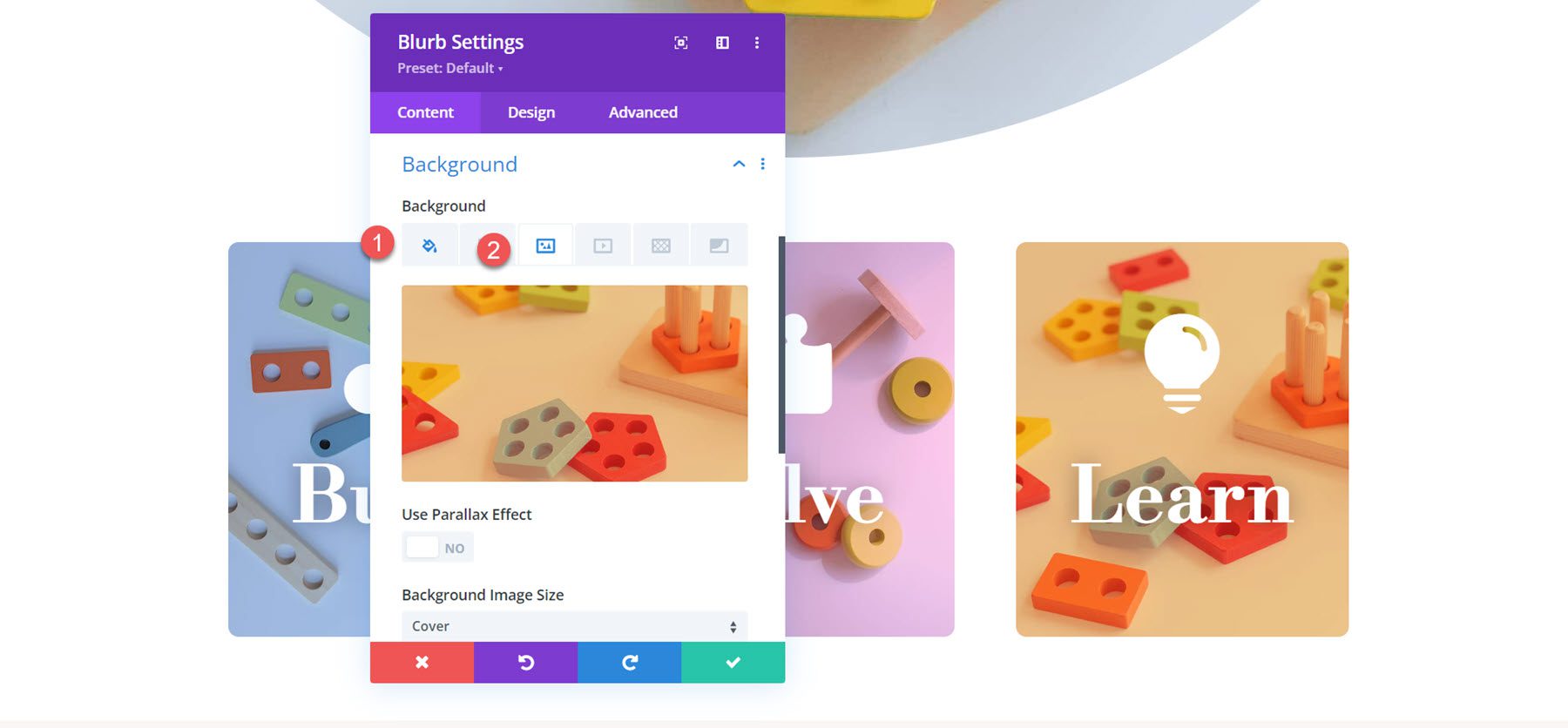
พื้นหลัง
ในการตั้งค่าพื้นหลัง คุณสามารถตั้งค่าสีพื้นหลัง การไล่ระดับสี รูปภาพ วิดีโอ รูปแบบ หรือมาสก์ที่จะปรากฏด้านหลังเนื้อหานำเสนอของคุณได้ คุณยังสามารถรวมพื้นหลังหลายประเภทเพื่อสร้างเอฟเฟกต์ที่น่าสนใจได้

การตั้งค่าการออกแบบ
ตอนนี้เรามาดูที่แท็บการออกแบบกันดีกว่า ที่นี่ คุณสามารถปรับแต่งการออกแบบทุกแง่มุมของ Blurb Module ได้
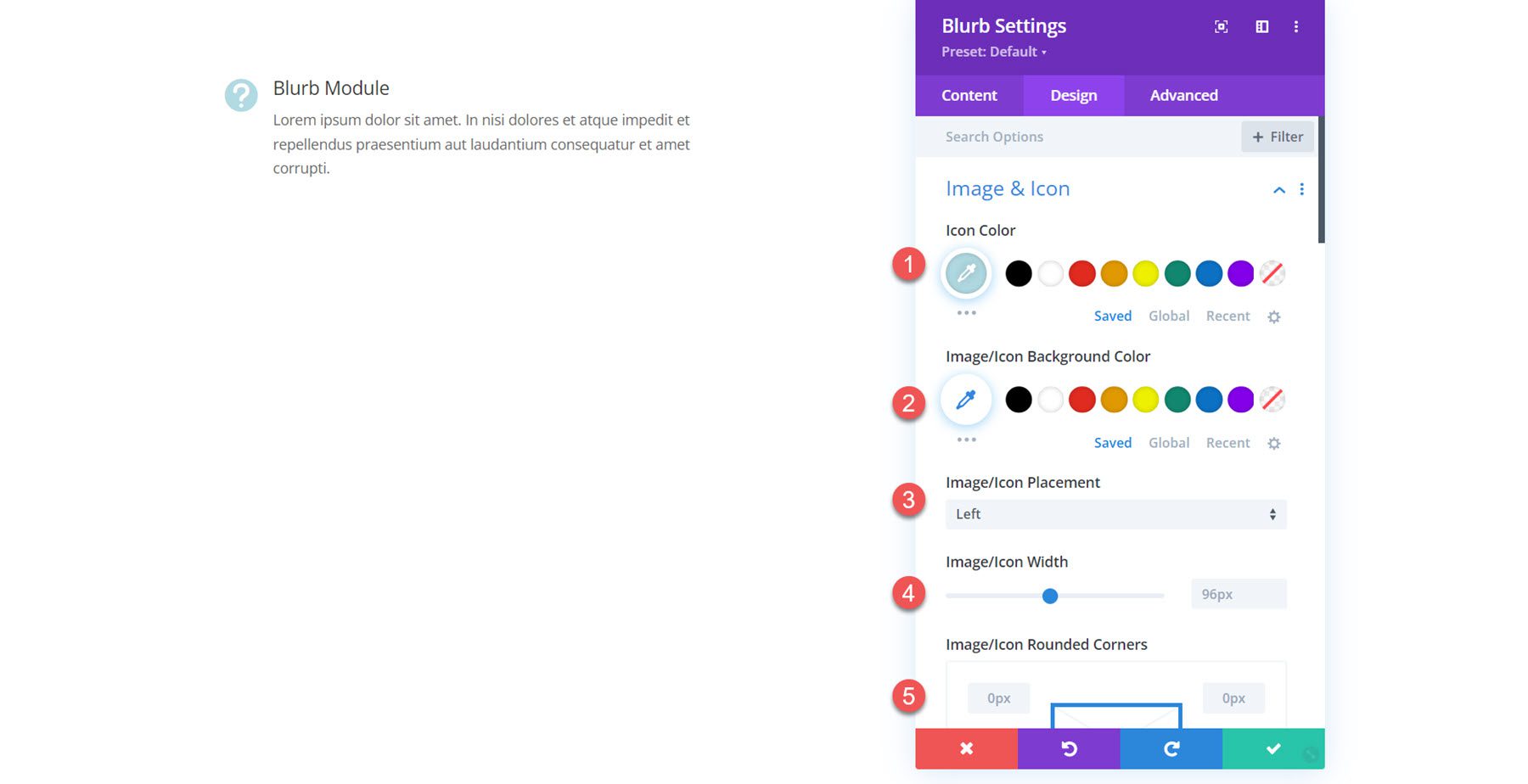
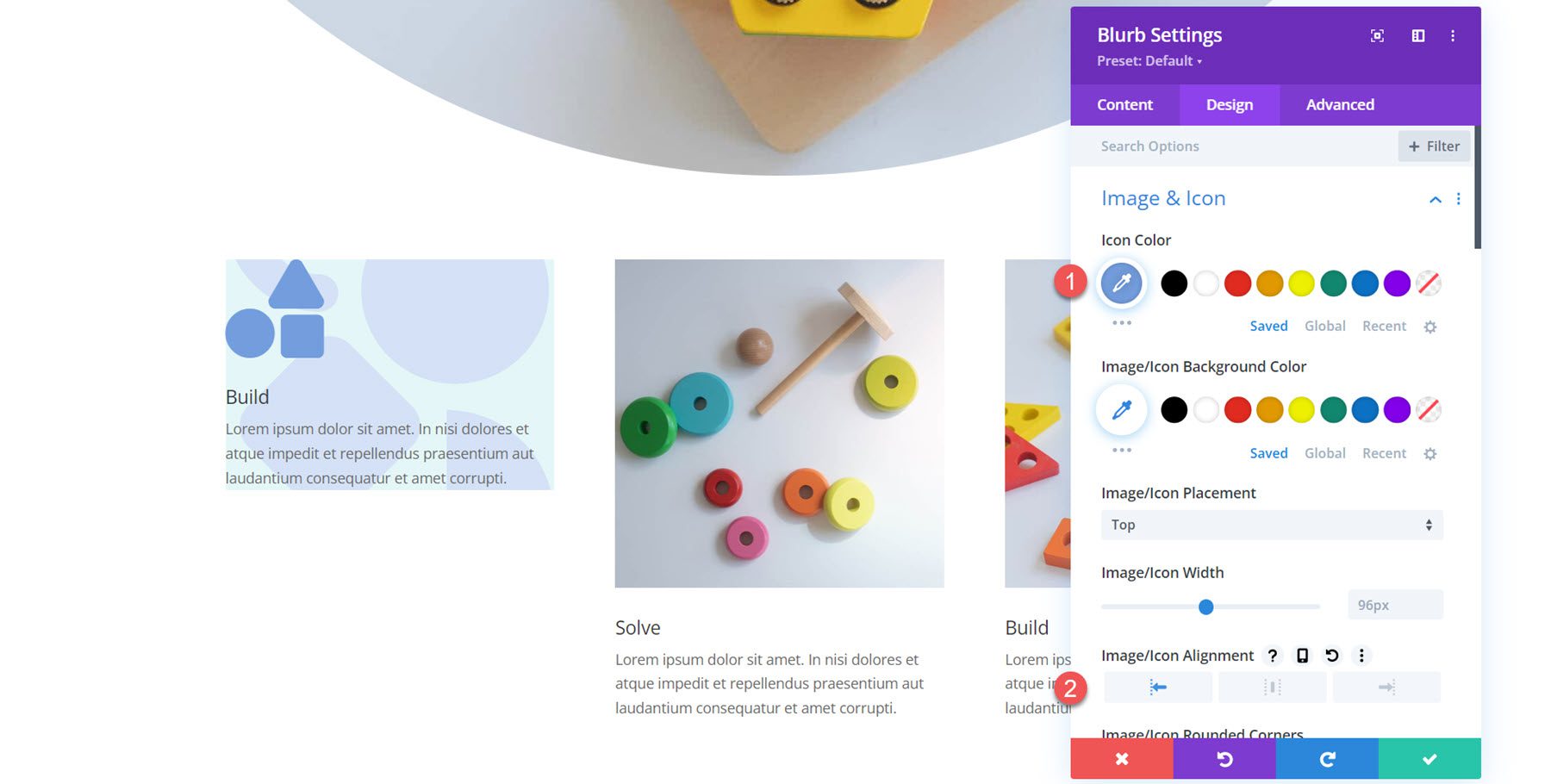
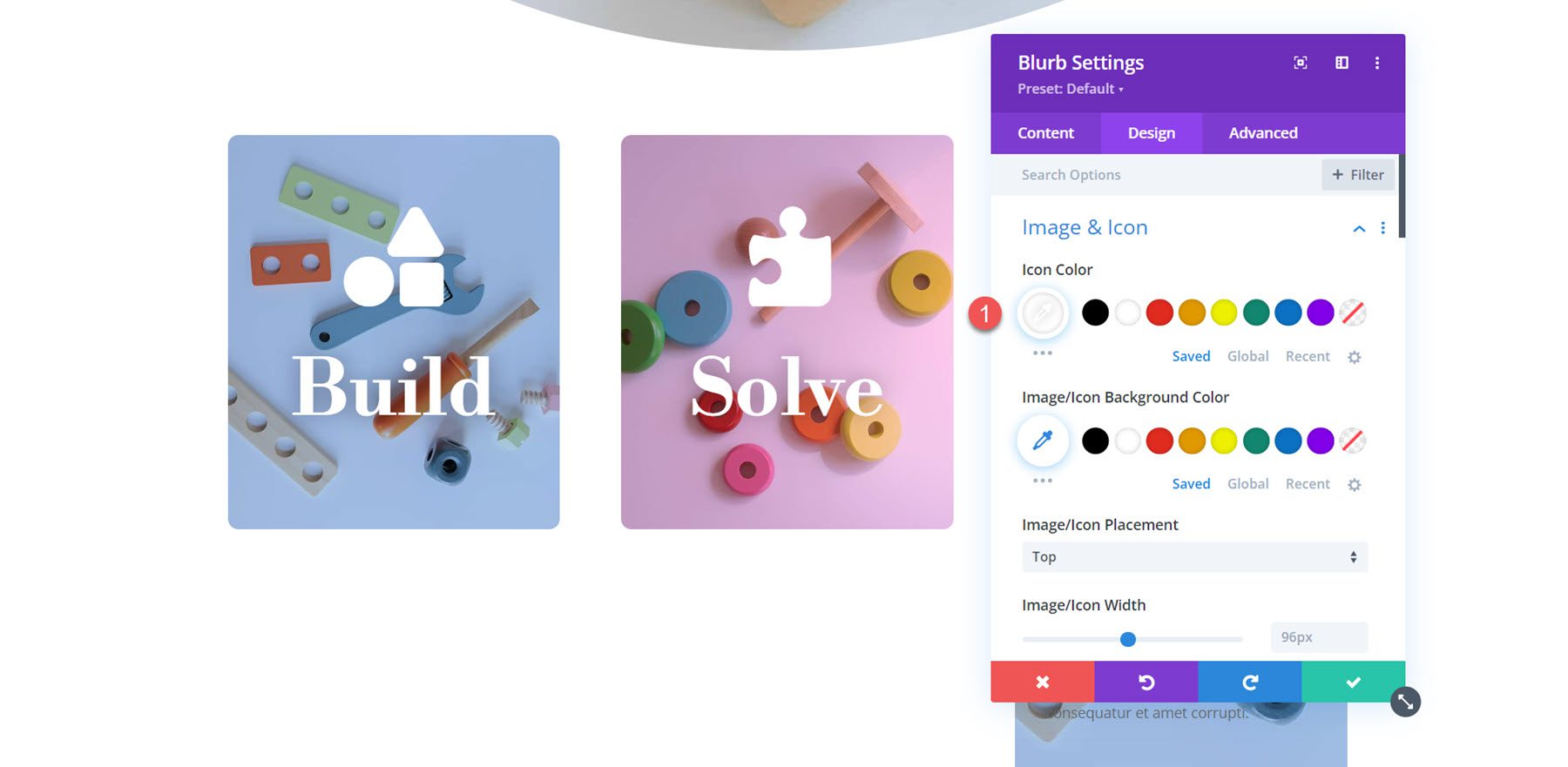
รูปภาพและไอคอน
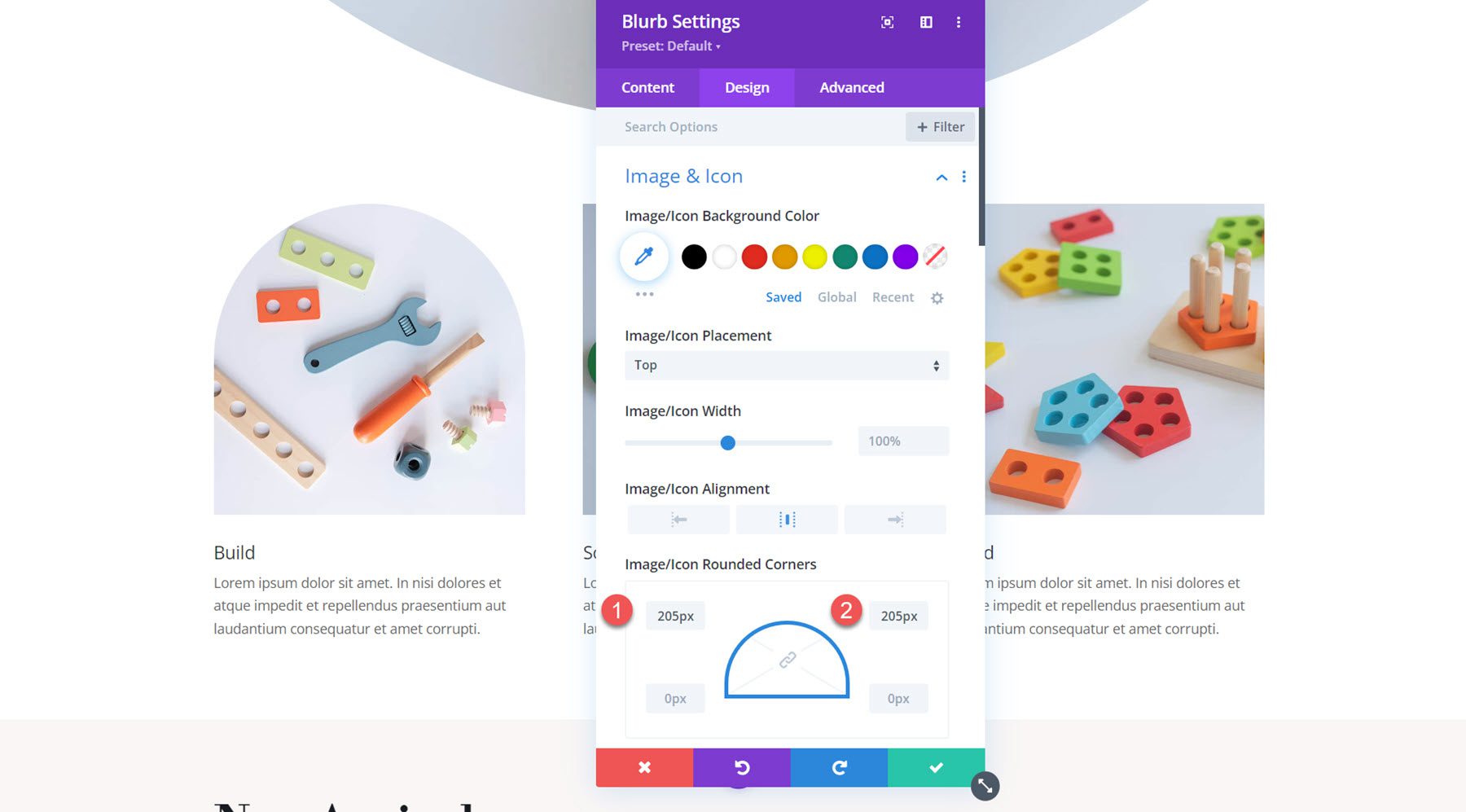
ส่วนการตั้งค่าแรกช่วยให้คุณปรับแต่งรูปภาพหรือไอคอนที่คุณเปิดใช้งานสำหรับการนำเสนอได้ หากเปิดใช้งาน นี่คือที่ที่คุณตั้งค่าสีไอคอน คุณยังสามารถเพิ่มสีพื้นหลังให้กับรูปภาพหรือไอคอน เลือกตำแหน่ง (บนหรือซ้าย) กำหนดความกว้าง และเพิ่มมุมโค้งมนได้

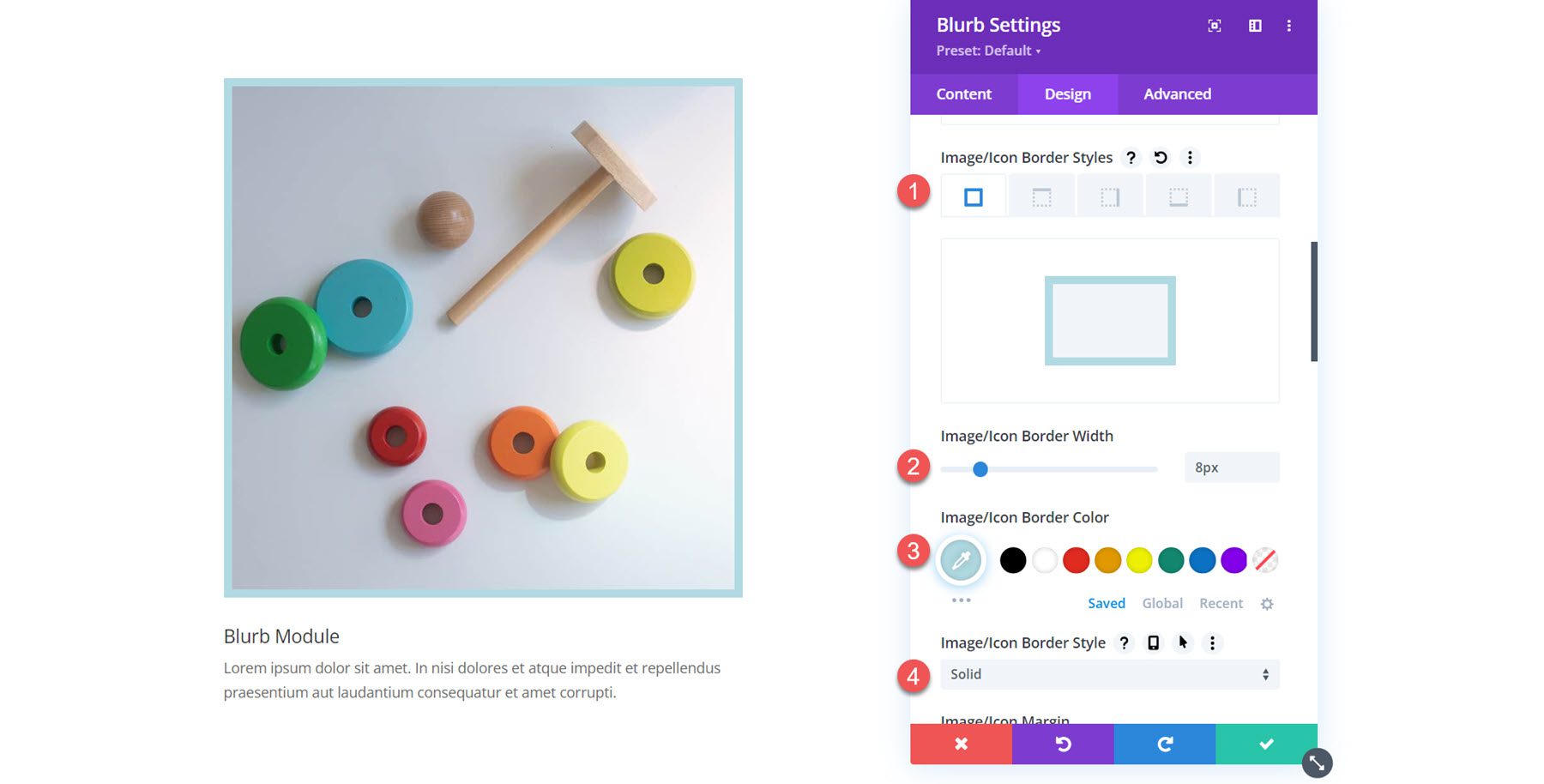
นอกจากนี้ คุณยังสามารถเพิ่มเส้นขอบให้กับรูปภาพหรือไอคอนได้ คุณสามารถระบุความกว้างของเส้นขอบ สีเส้นขอบ และลักษณะเส้นขอบได้

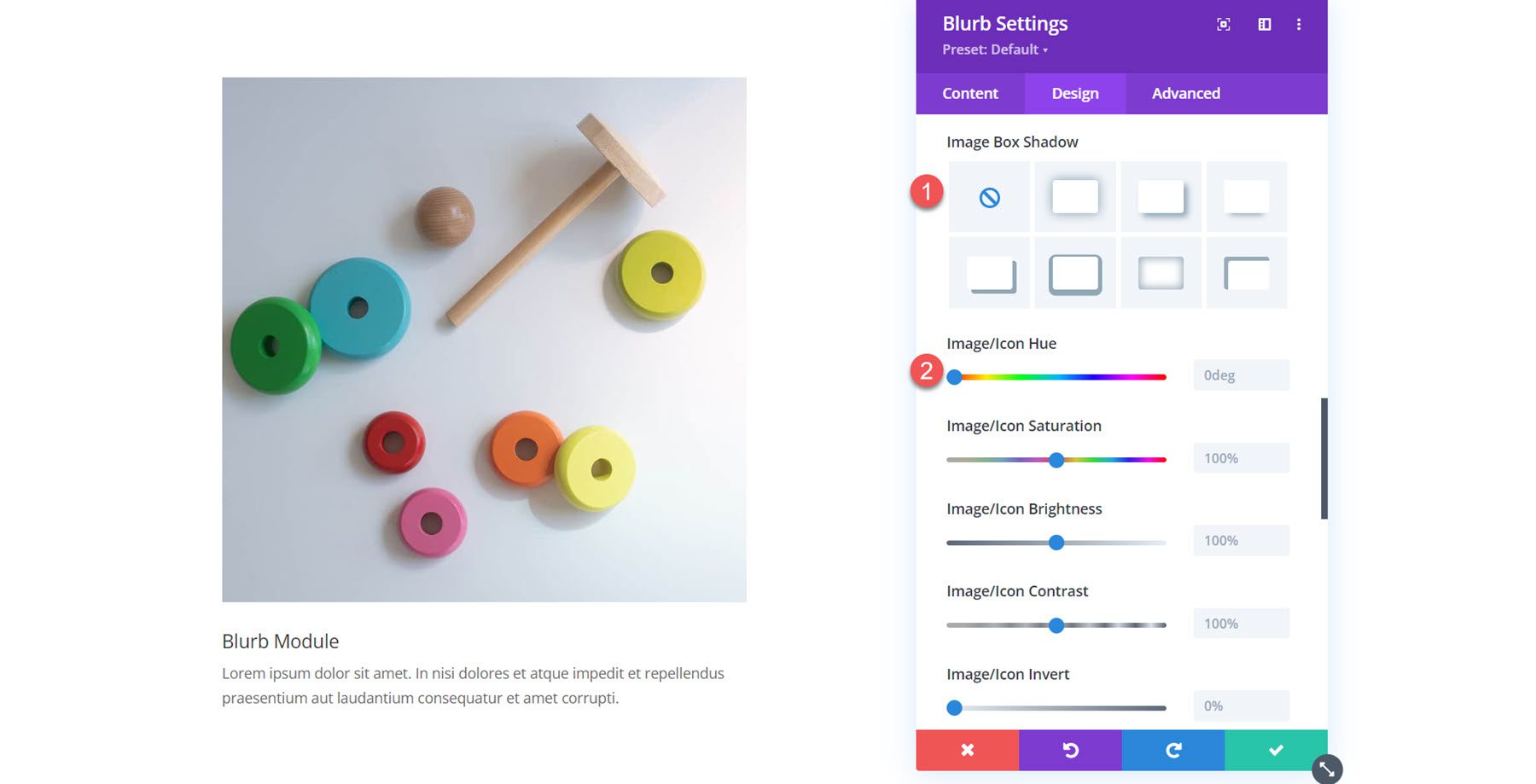
สุดท้ายนี้ คุณสามารถเพิ่มเงาของกล่องและใช้ฟิลเตอร์รูปภาพกับรูปภาพได้

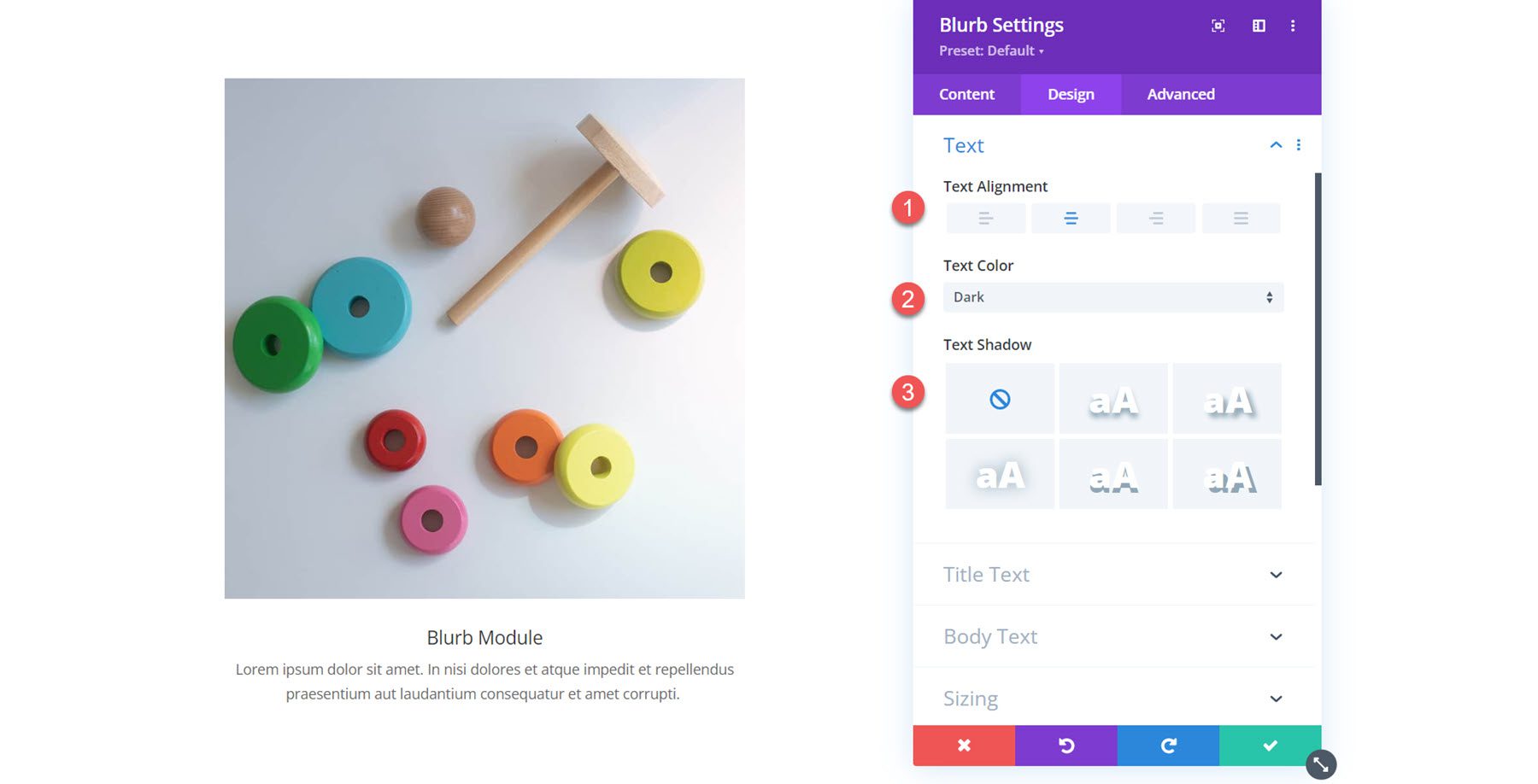
ข้อความ
ในการตั้งค่าข้อความ คุณสามารถตั้งค่าการจัดแนวสำหรับข้อความนำเสนอ เลือกสีข้อความ และเปิดใช้งานเงาข้อความได้

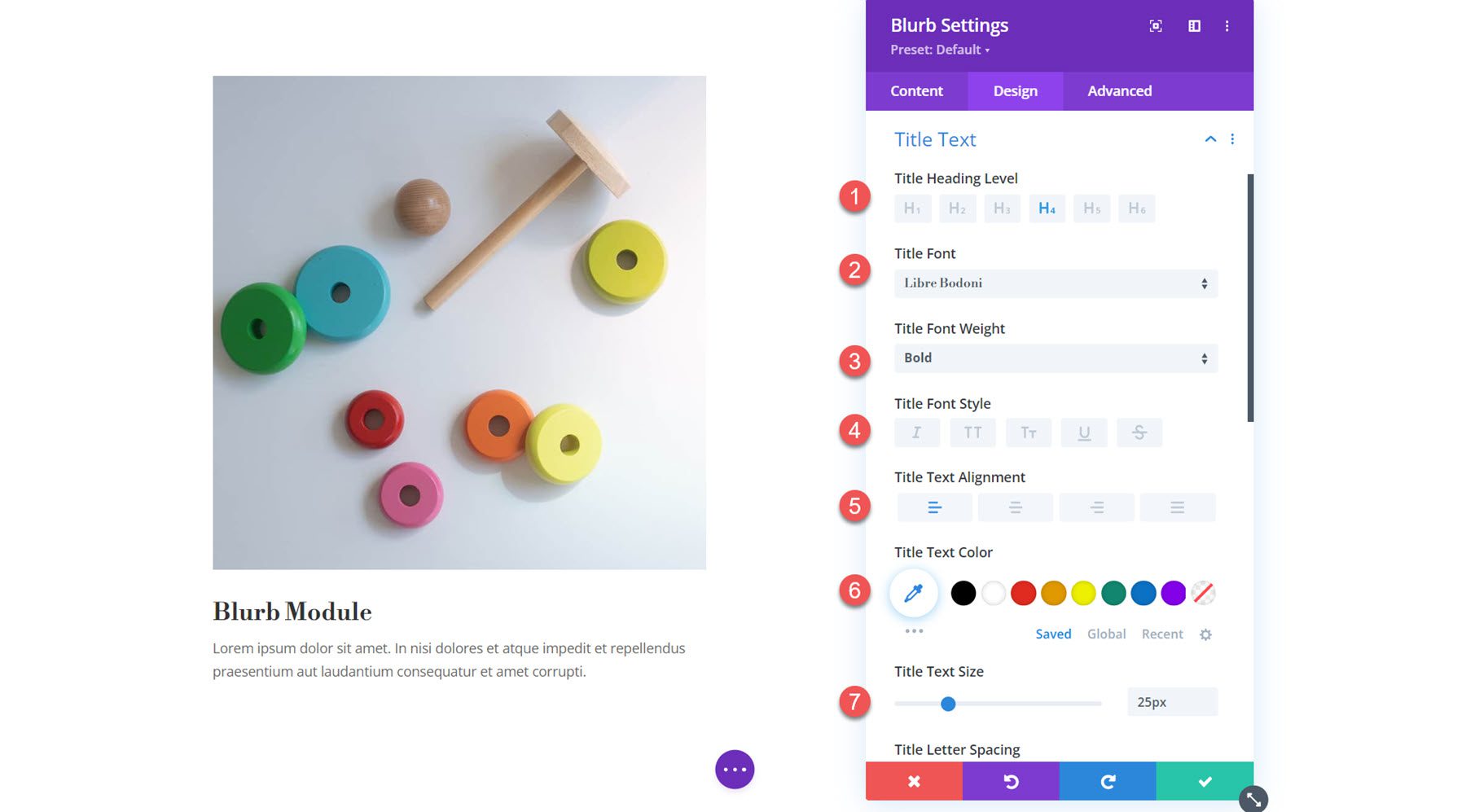
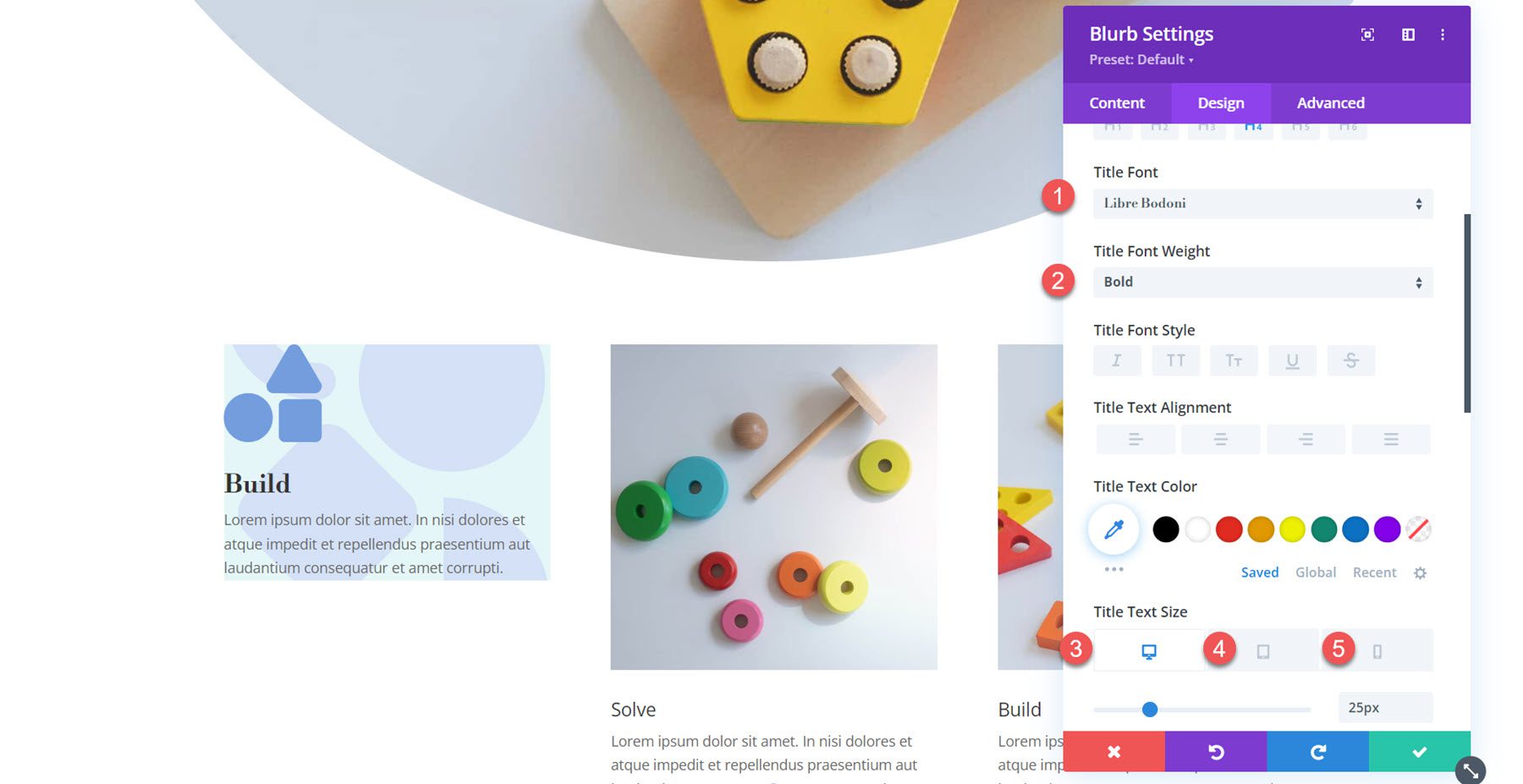
ข้อความชื่อเรื่อง
นี่คือที่ที่คุณสามารถปรับแต่งสไตล์ของข้อความชื่อเรื่องได้ คุณสามารถระบุระดับส่วนหัวและตั้งค่าแบบอักษร น้ำหนักแบบอักษร ลักษณะแบบอักษร การจัดตำแหน่ง สี ขนาด ระยะห่าง ความสูงของบรรทัด และเงา

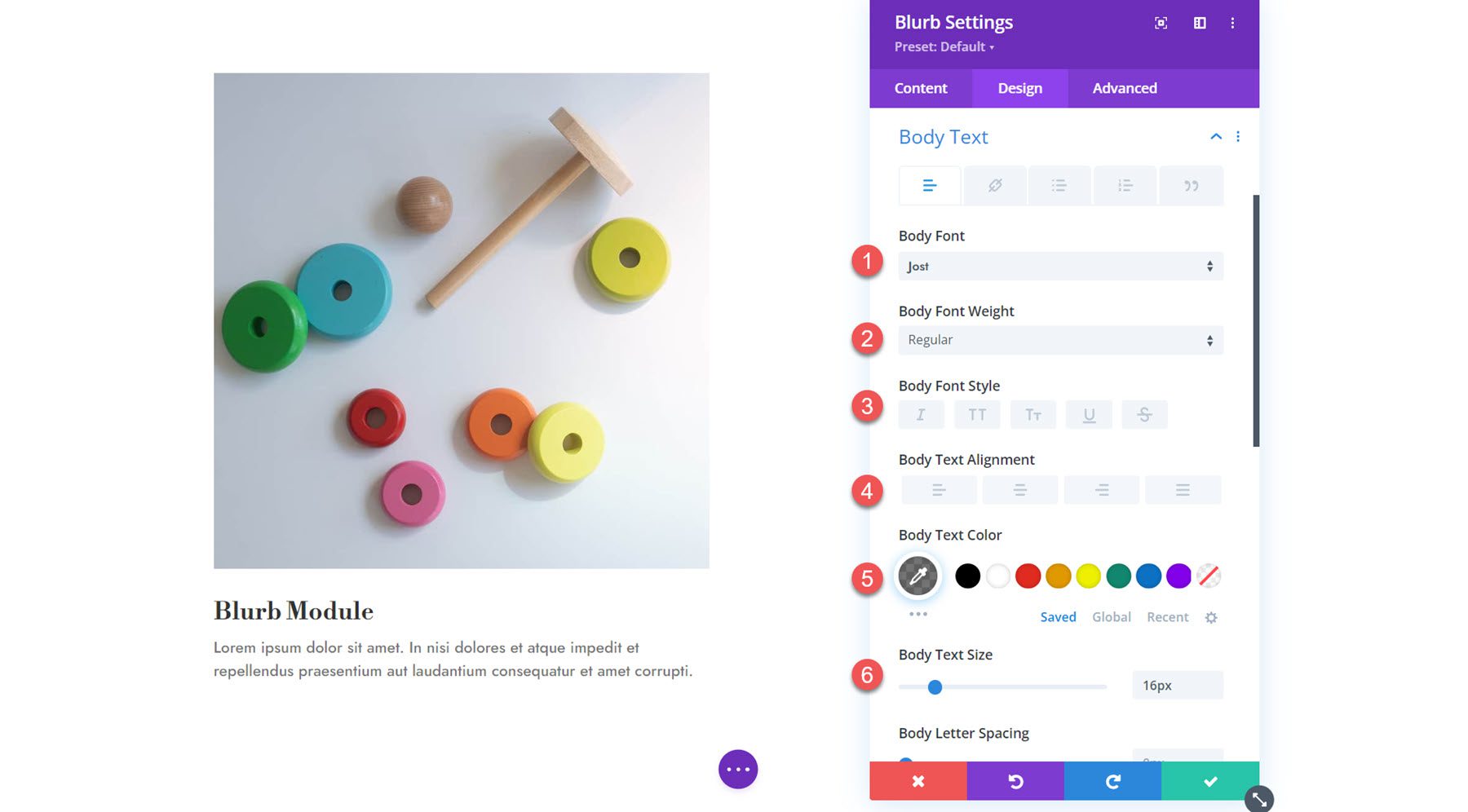
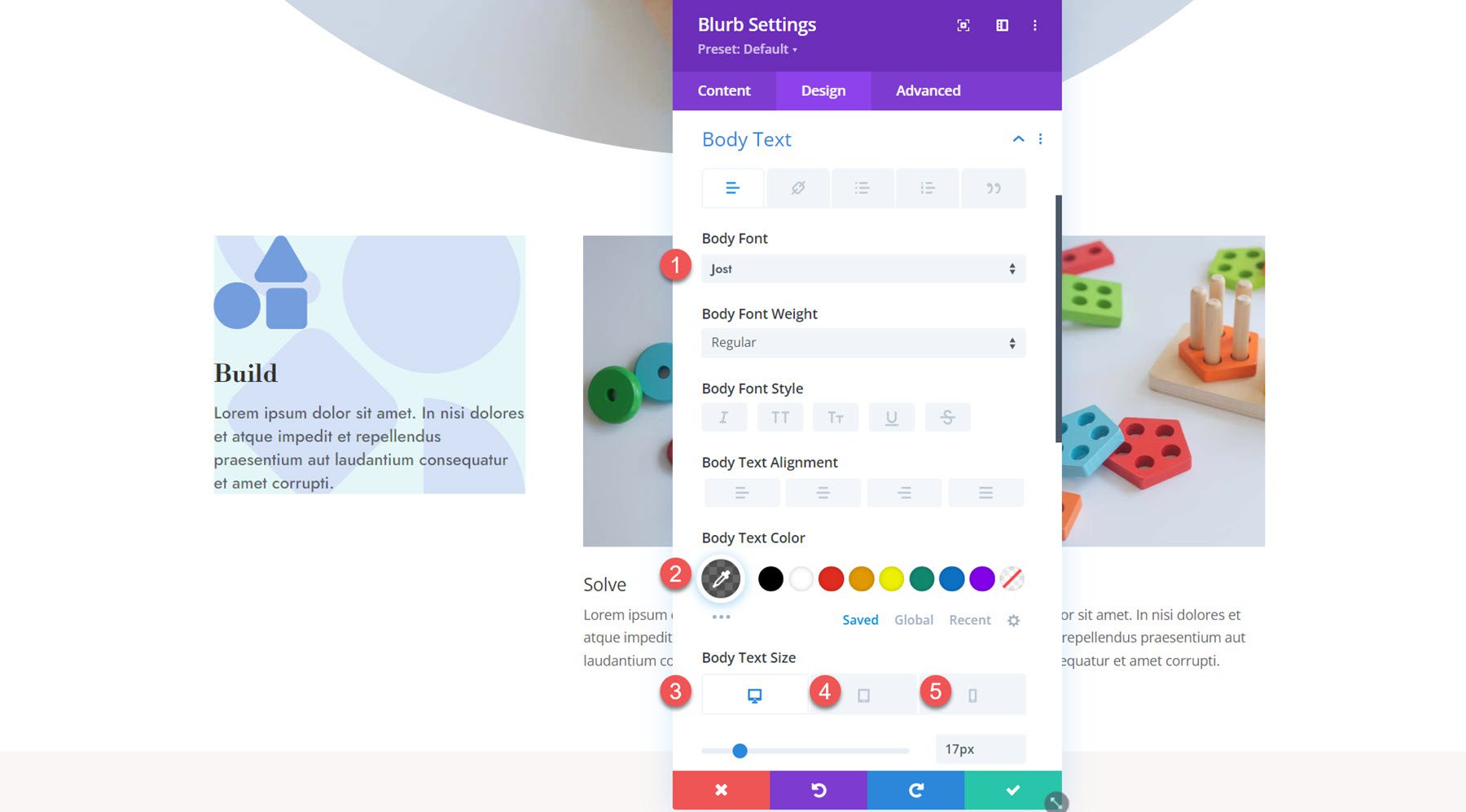
ข้อความเนื้อหา
ถัดไปคือการตั้งค่าข้อความเนื้อหา เช่นเดียวกับการตั้งค่าข้อความชื่อเรื่อง คุณสามารถปรับแต่งแบบอักษร น้ำหนักแบบอักษร ลักษณะแบบอักษร การจัดตำแหน่ง สี ขนาด สปริง ความสูงของบรรทัด และเงาได้

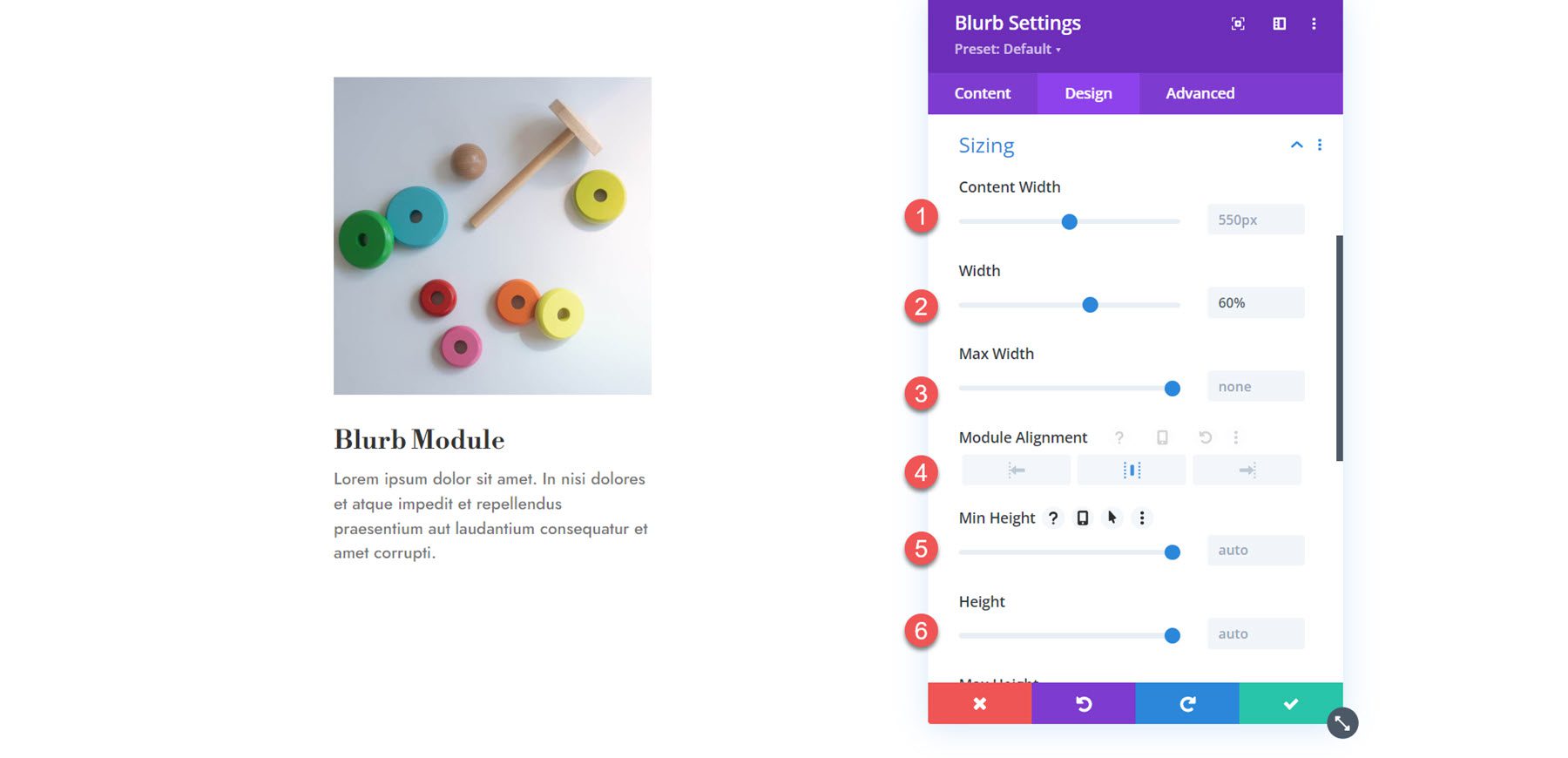
การปรับขนาด
ในการตั้งค่าขนาด คุณสามารถตั้งค่าความกว้างของเนื้อหา ความกว้าง ความกว้างสูงสุด การจัดตำแหน่ง ความสูงขั้นต่ำ ความสูง และความสูงสูงสุดได้

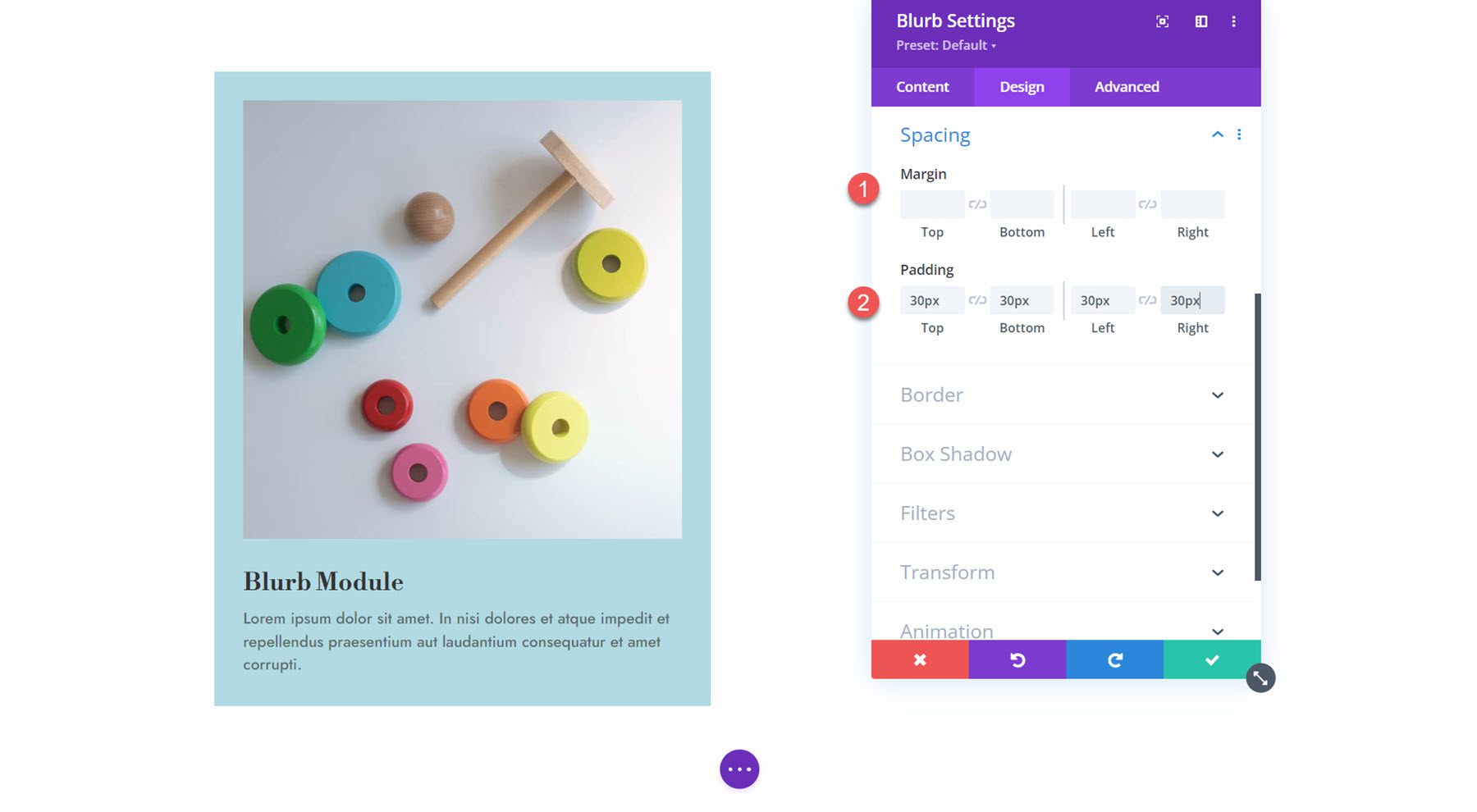
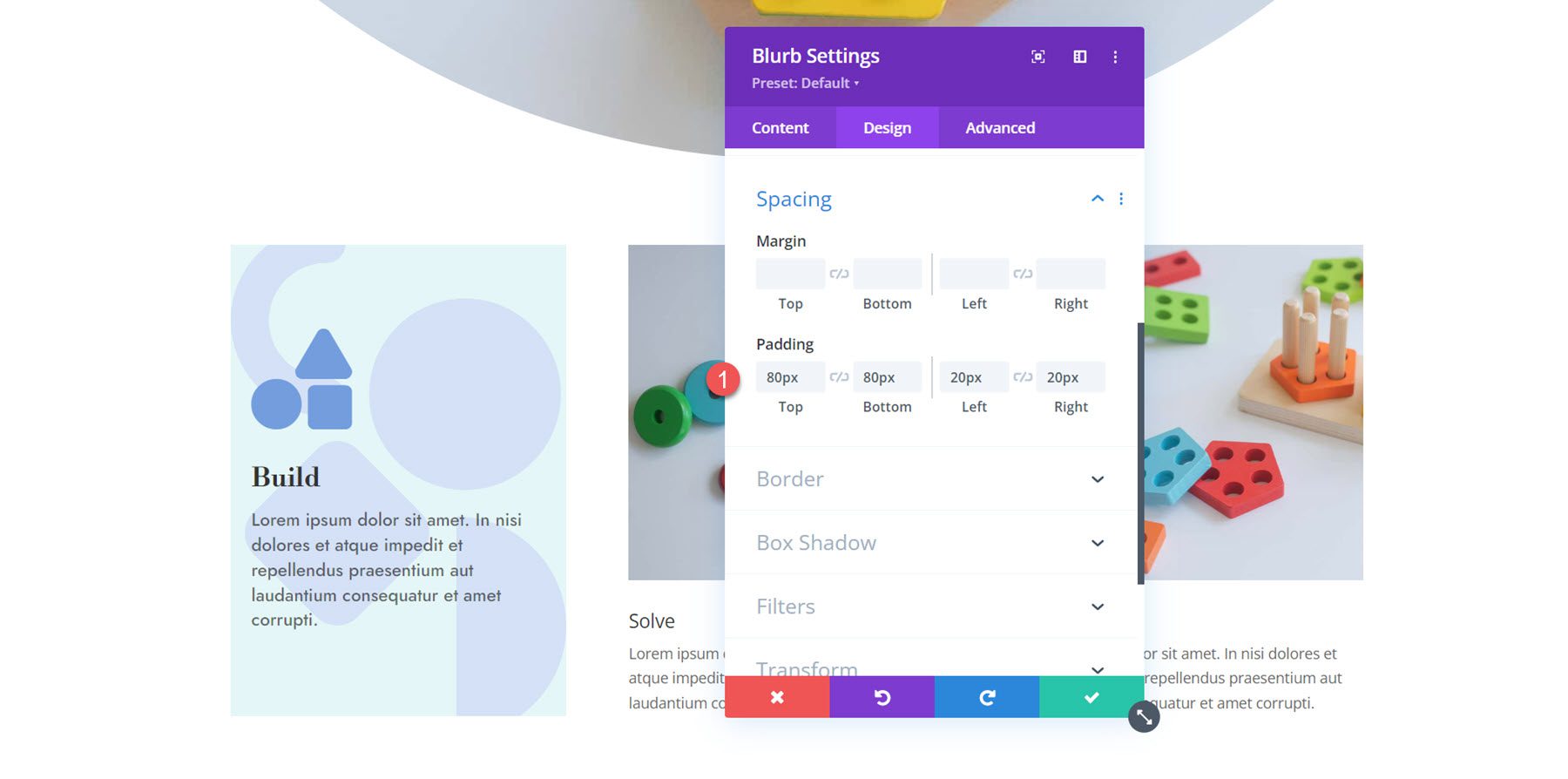
ระยะห่าง
ถัดไป ส่วนระยะห่างคือตำแหน่งที่คุณสามารถตั้งค่าระยะขอบและช่องว่างภายในสำหรับโมดูล Blurb

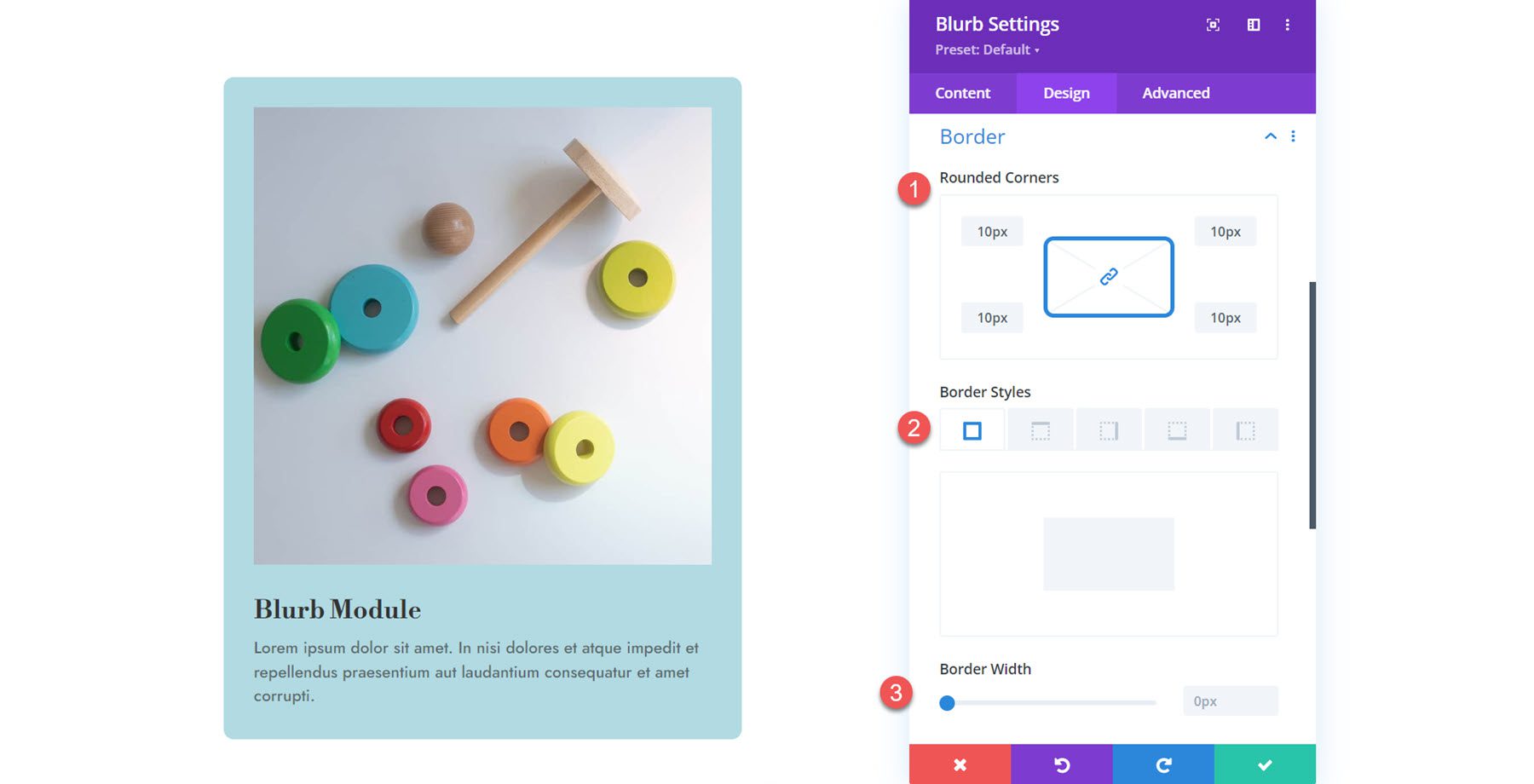
ชายแดน
คุณสามารถเพิ่มมุมโค้งมนให้กับการนำเสนอได้ในการตั้งค่าเส้นขอบและเปิดใช้งานเส้นขอบ คุณสามารถระบุความกว้าง สี และรูปแบบของเส้นขอบได้

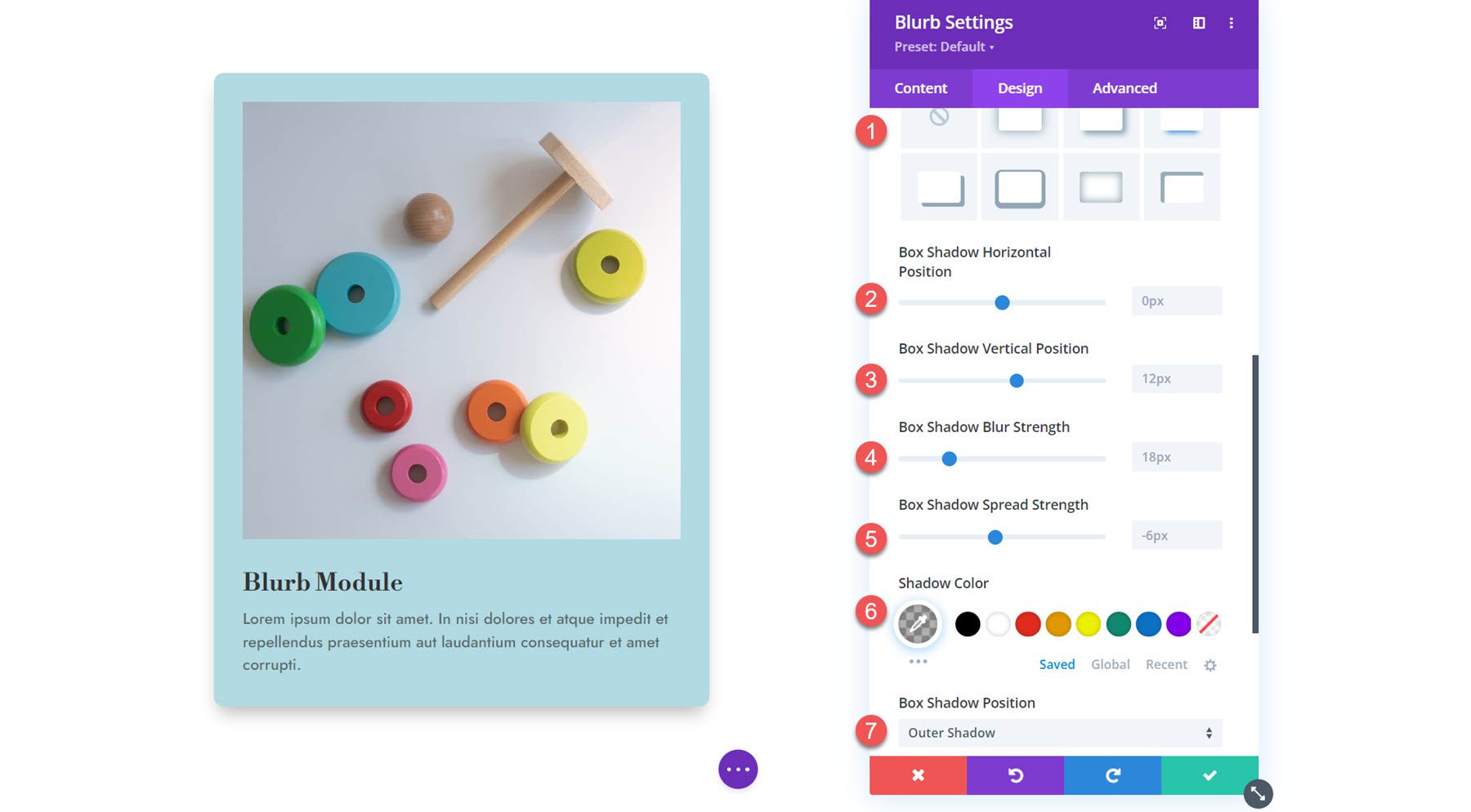
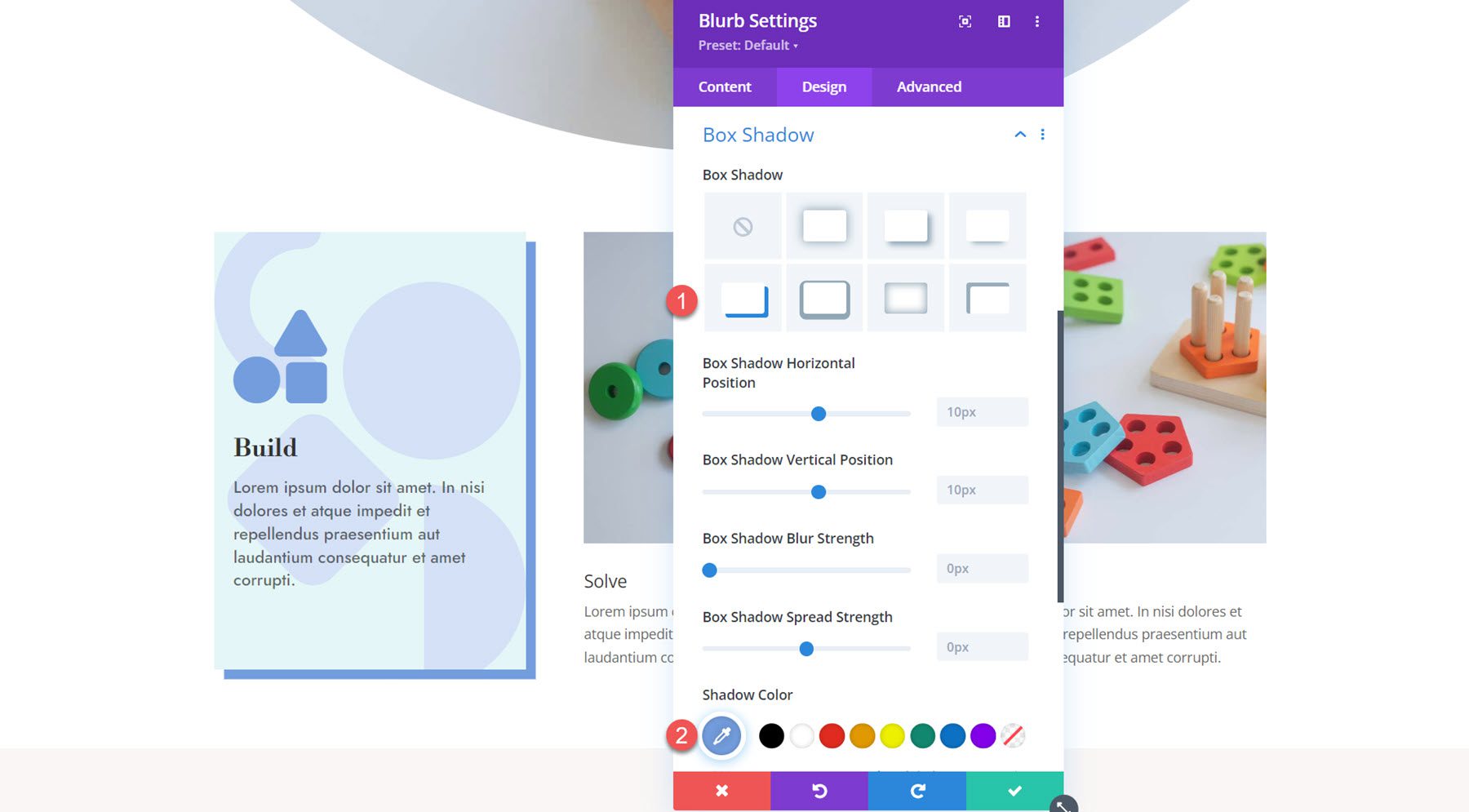
เงากล่อง
ที่นี่ คุณสามารถกำหนดเงาของกล่องสำหรับการนำเสนอทั้งหมดได้ เมื่อเปิดใช้งานเงาของกล่อง คุณสามารถตั้งค่าตำแหน่ง ความเบลอและการกระจาย สีเงา และตำแหน่งเงาได้

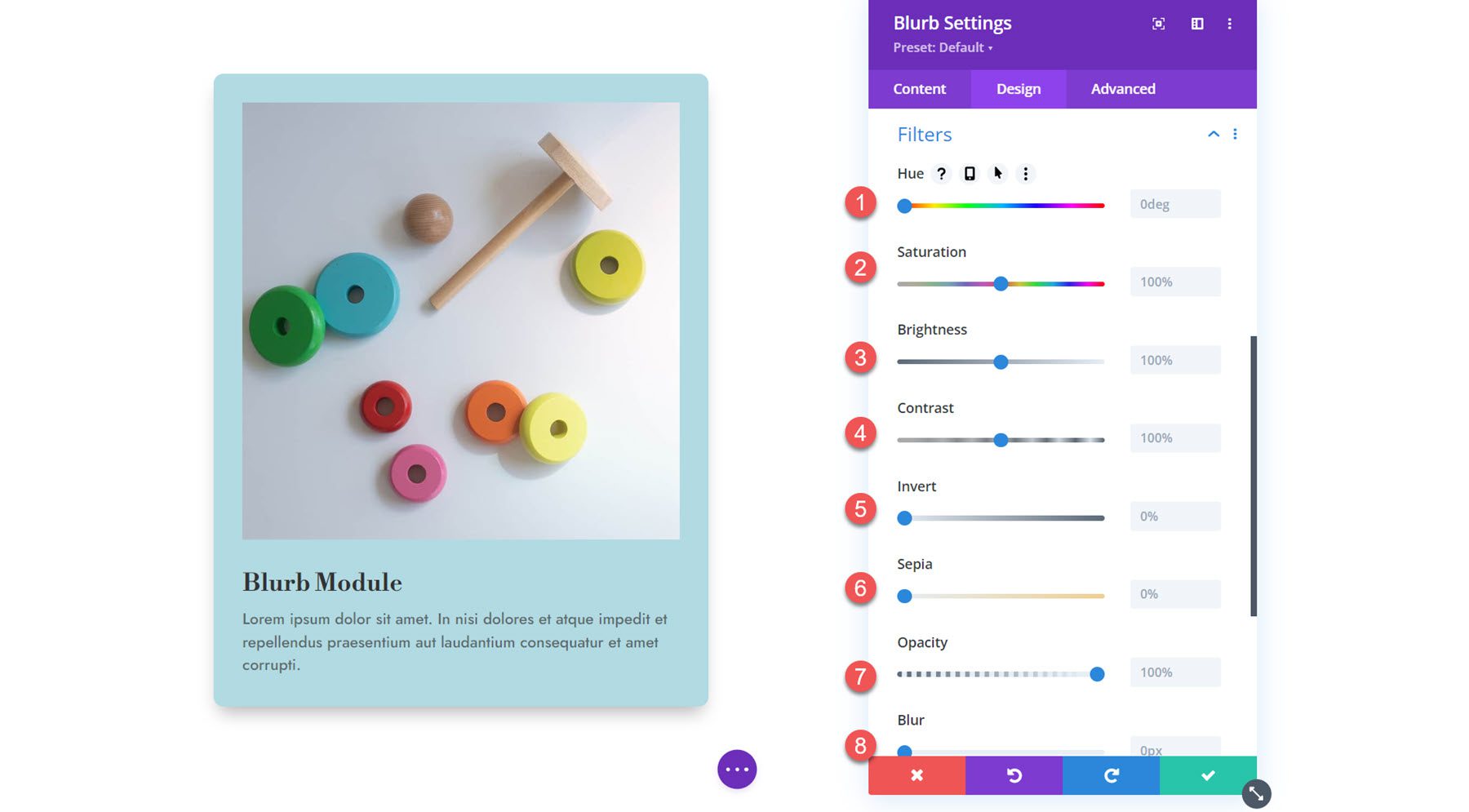
ตัวกรอง
ถัดไปคือการตั้งค่าตัวกรอง คุณสามารถใช้ตัวเลือกเหล่านี้เพื่อปรับเปลี่ยนเฉดสี ความอิ่มตัว ความสว่าง คอนทราสต์ กลับด้าน ซีเปีย ความทึบ และความเบลอของการนำเสนอ คุณยังสามารถเลือกโหมดผสมผสานได้อีกด้วย

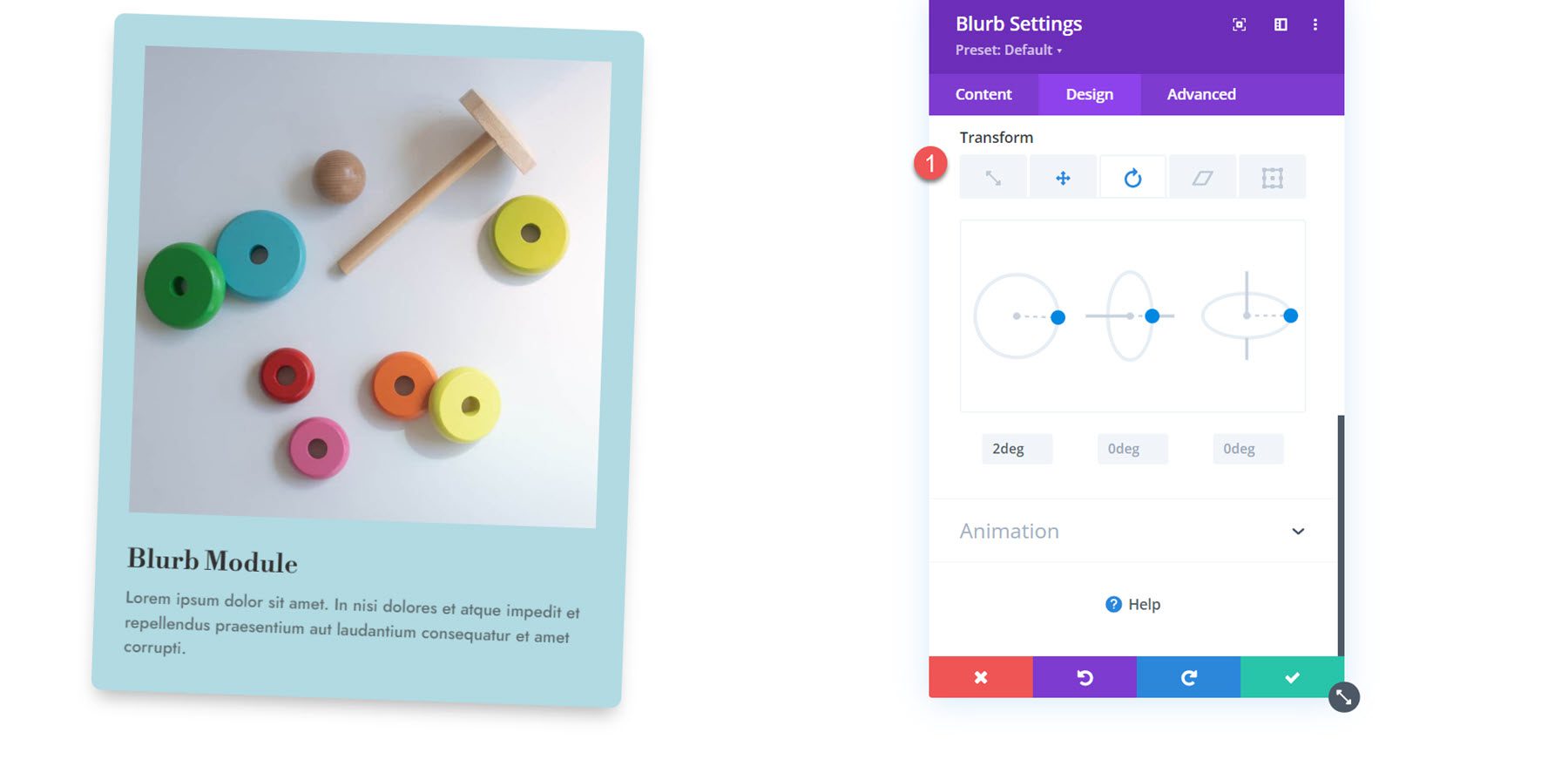
แปลง
ที่นี่ คุณสามารถปรับขนาด แปล หมุน เอียง และกำหนดจุดกำเนิดเพื่อเปลี่ยนลักษณะที่ Blurb Module จะปรากฏในการออกแบบได้ 
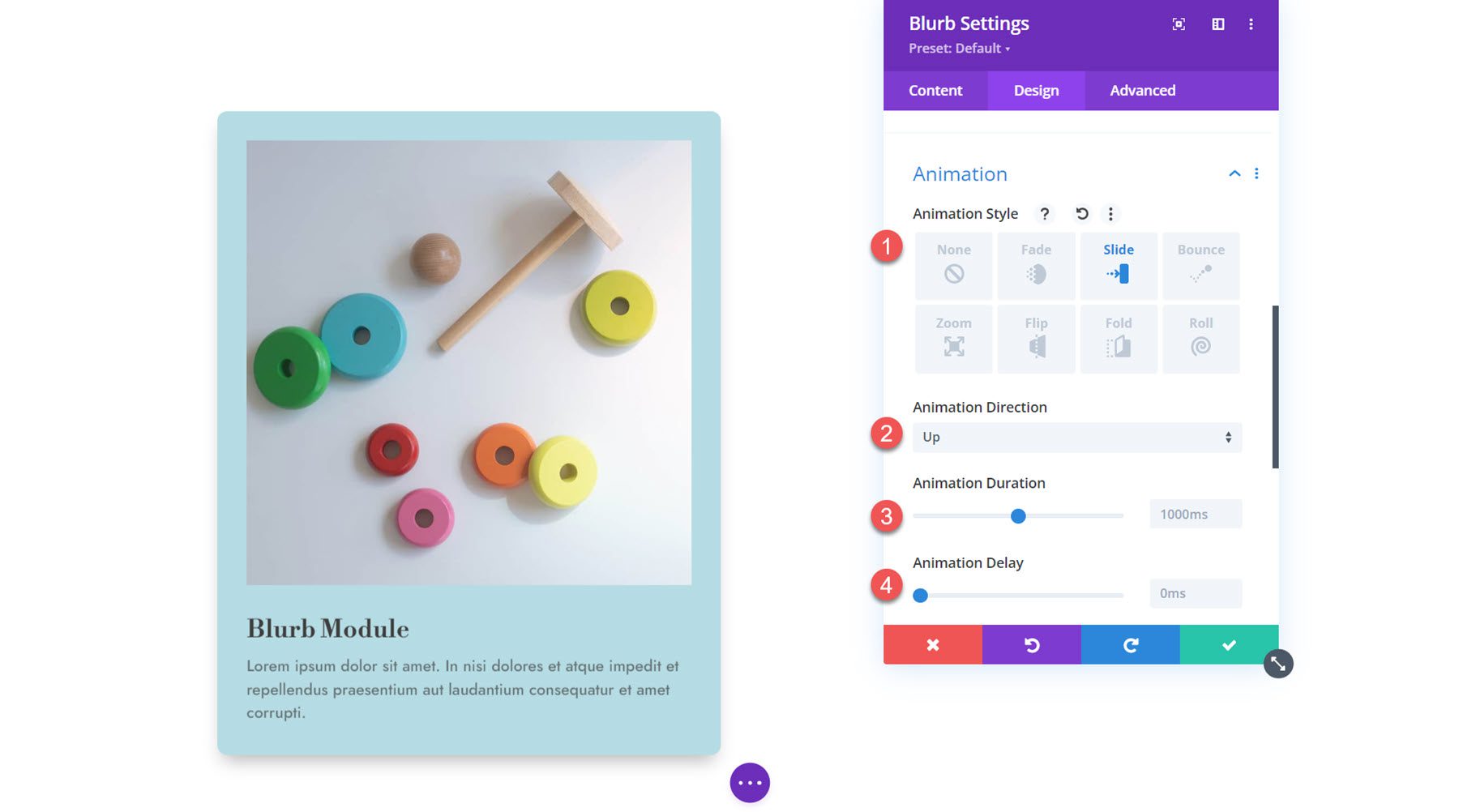
แอนิเมชั่น
ส่วนสุดท้ายในแท็บนี้คือการตั้งค่าภาพเคลื่อนไหว คุณสามารถเลือกสไตล์แอนิเมชั่นที่แตกต่างกันได้เจ็ดสไตล์: เฟด, สไลด์, เด้ง, ซูม, พลิก, พับ และม้วน ภาพเคลื่อนไหวแต่ละสไตล์สามารถปรับแต่งเพิ่มเติมได้โดยการปรับเปลี่ยนทิศทางของภาพเคลื่อนไหว ระยะเวลา ความล่าช้า ความเข้ม ความทึบเริ่มต้น เส้นโค้งความเร็ว และการทำซ้ำ ในส่วนนี้ คุณยังสามารถตั้งค่าภาพเคลื่อนไหว/ไอคอนได้

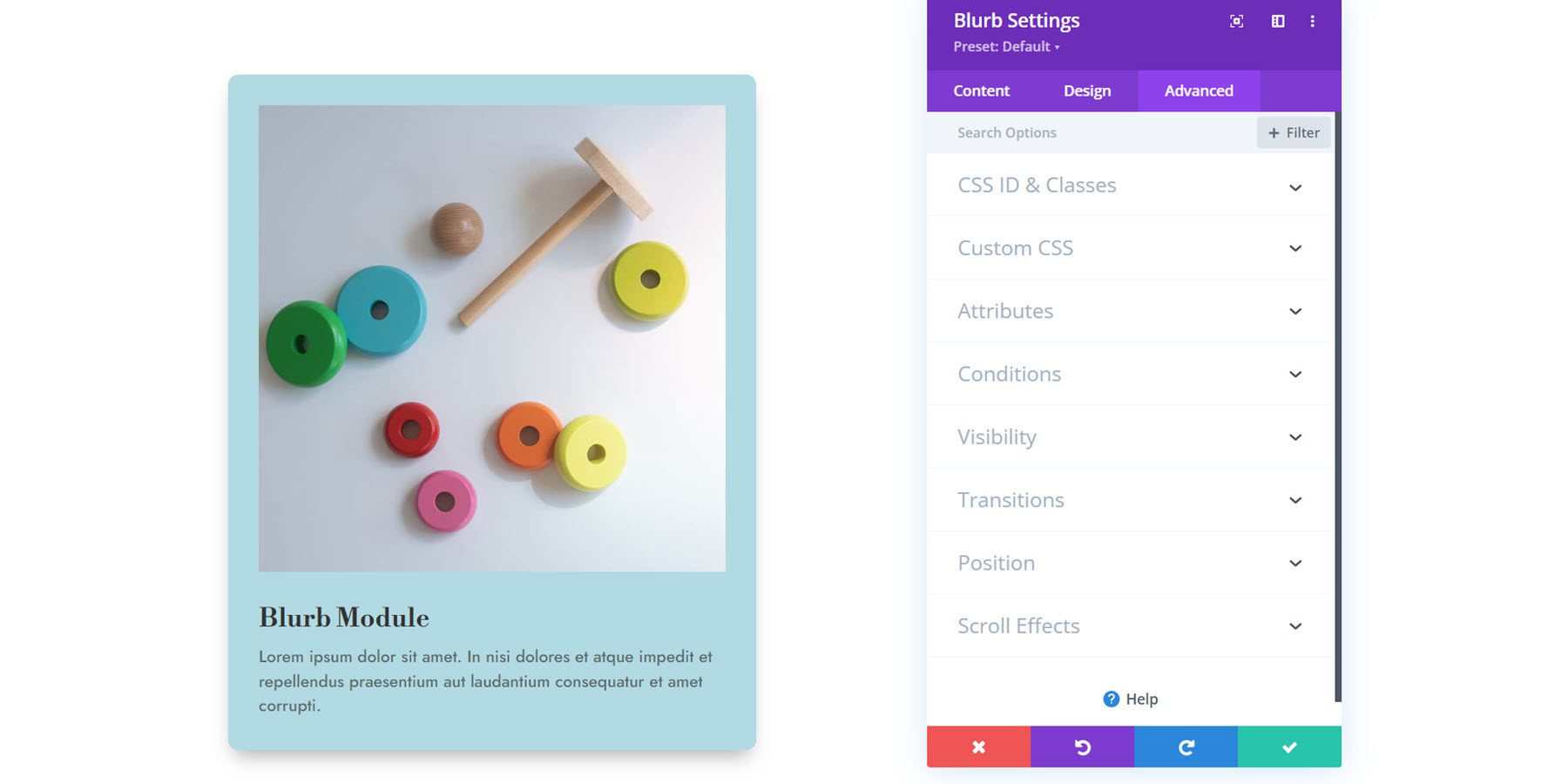
ตั้งค่าขั้นสูง
สุดท้ายเรามาดูที่แท็บขั้นสูงกัน ที่นี่ คุณสามารถตั้งค่า CSS ID และคลาส, เพิ่ม CSS ที่กำหนดเอง, ตั้งค่าข้อความแสดงแทนรูปภาพ, ตั้งค่าเงื่อนไขการแสดงผลและการตั้งค่าการมองเห็น, แก้ไขการเปลี่ยนภาพ, ตั้งค่าตำแหน่งขั้นสูง และเปิดใช้งานเอฟเฟกต์การเลื่อน การตั้งค่าเหล่านี้สามารถนำการออกแบบของคุณไปสู่อีกระดับด้วยความสามารถในการปรับแต่งขั้นสูงและเอฟเฟกต์ไดนามิก

การใช้โมดูล Blurb ในการออกแบบ
ตอนนี้เราได้สำรวจตัวเลือกต่างๆ ในการตั้งค่าโมดูล Blurb แล้ว มาดูตัวอย่างที่เป็นประโยชน์กัน เราจะสร้างการออกแบบที่แตกต่างกันสามแบบโดยใช้ Blurb Modules
ดูตัวอย่าง
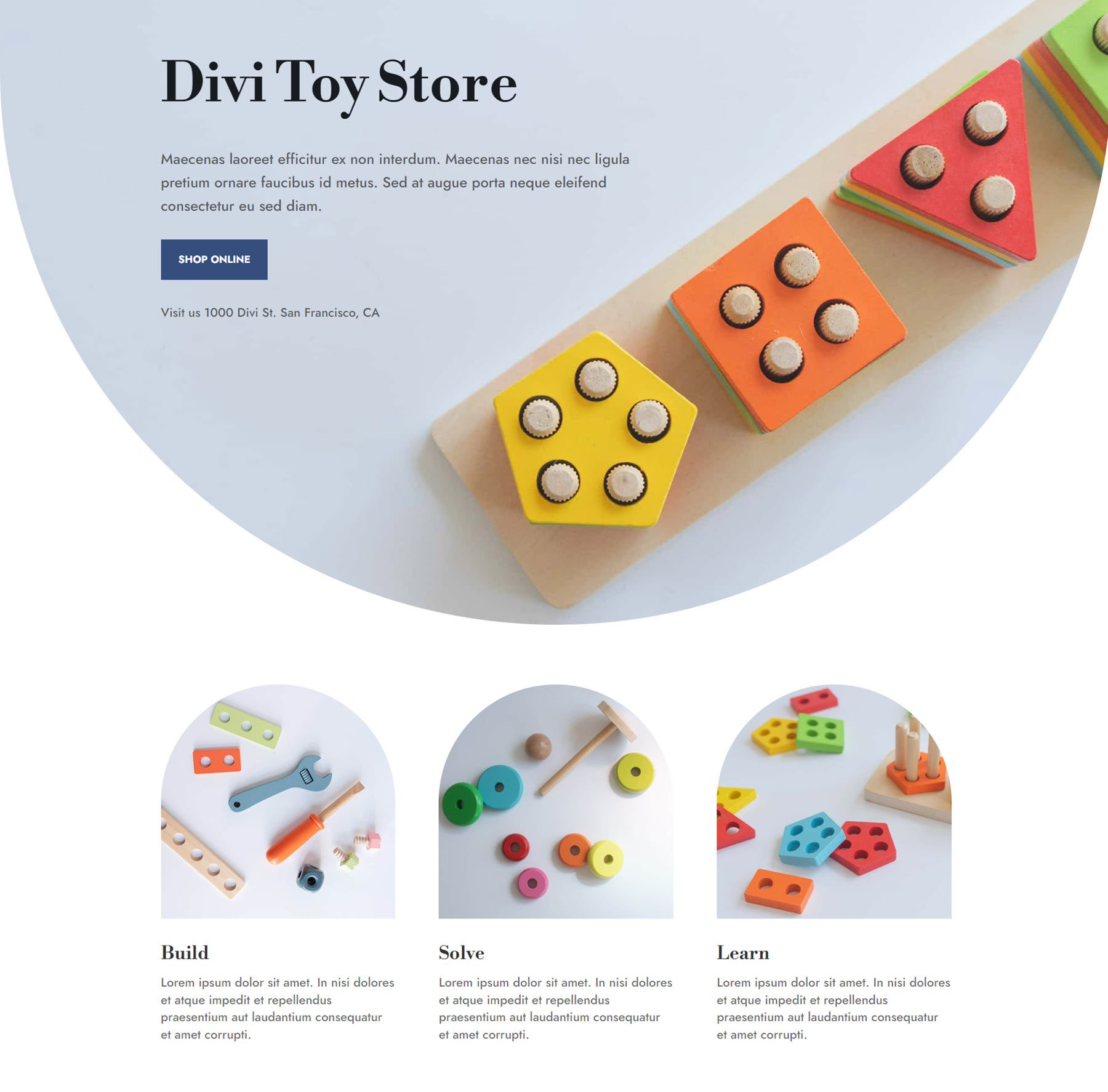
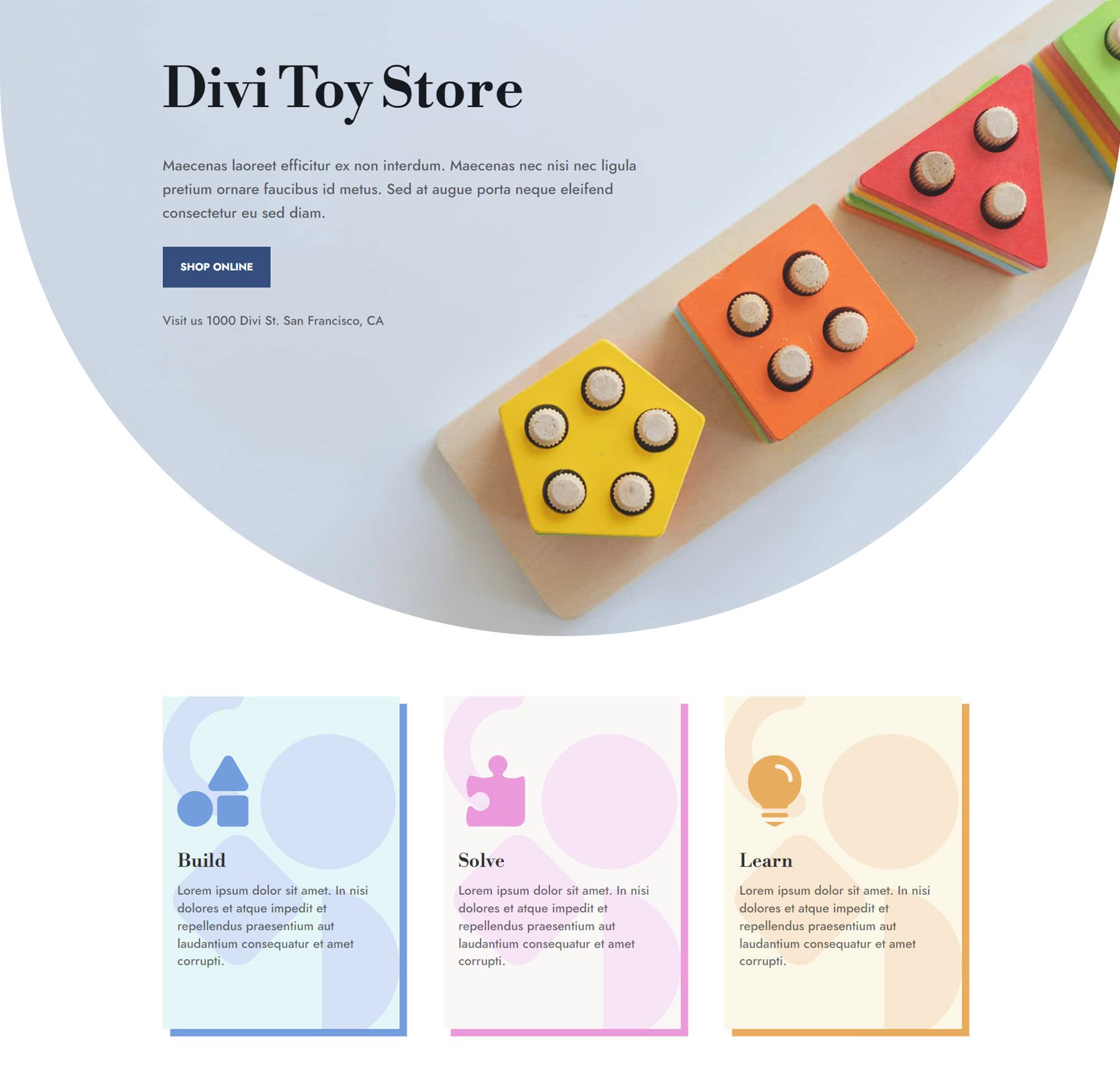
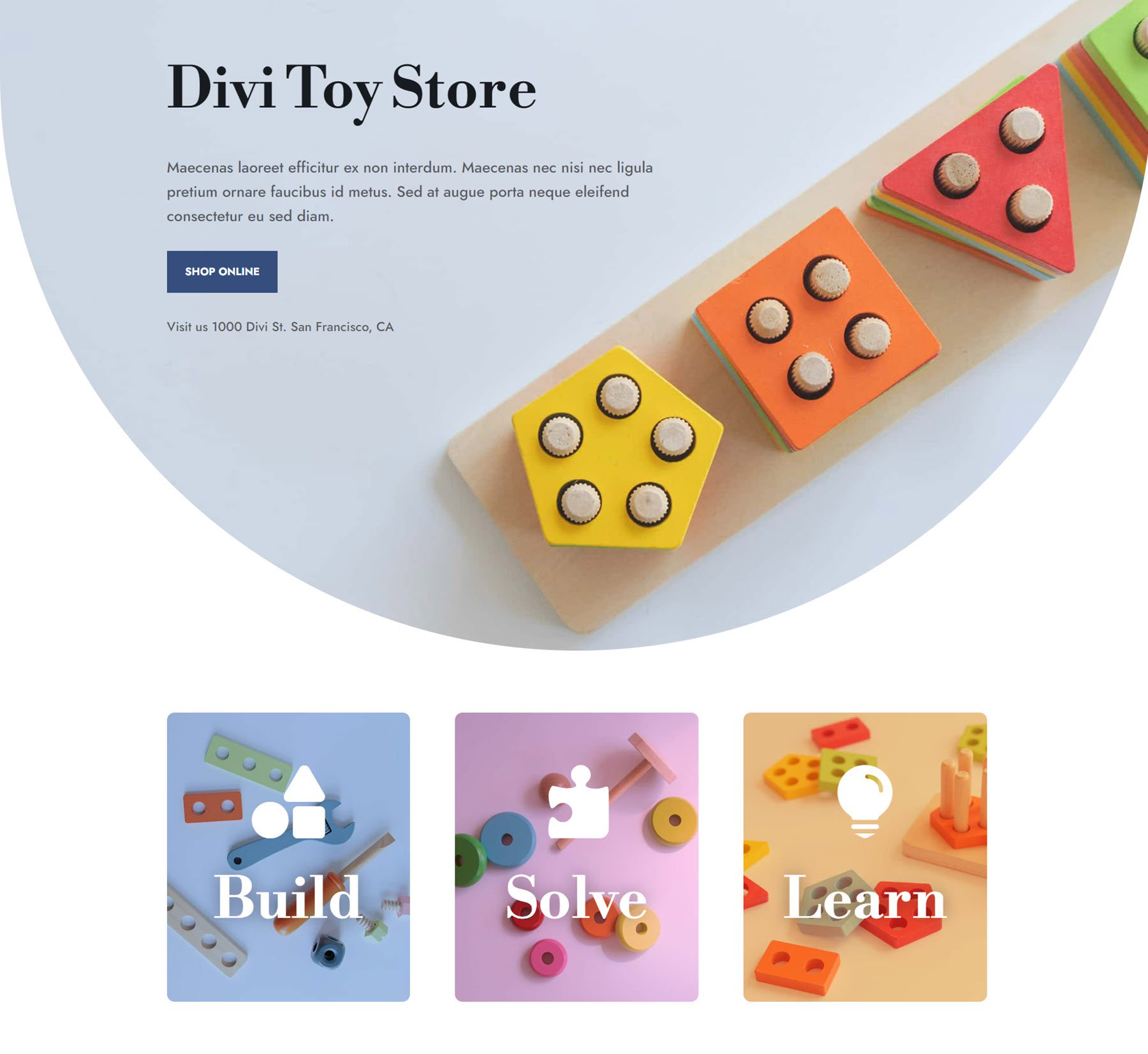
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ
การออกแบบประกาศแจ้ง 1

การออกแบบประกาศแจ้ง 2

การออกแบบประกาศแจ้ง 3

สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มต้นด้วยการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ เราจะใช้เค้าโครงหน้าแรกของร้านขายของเล่นจากชุดเค้าโครงร้านขายของเล่น
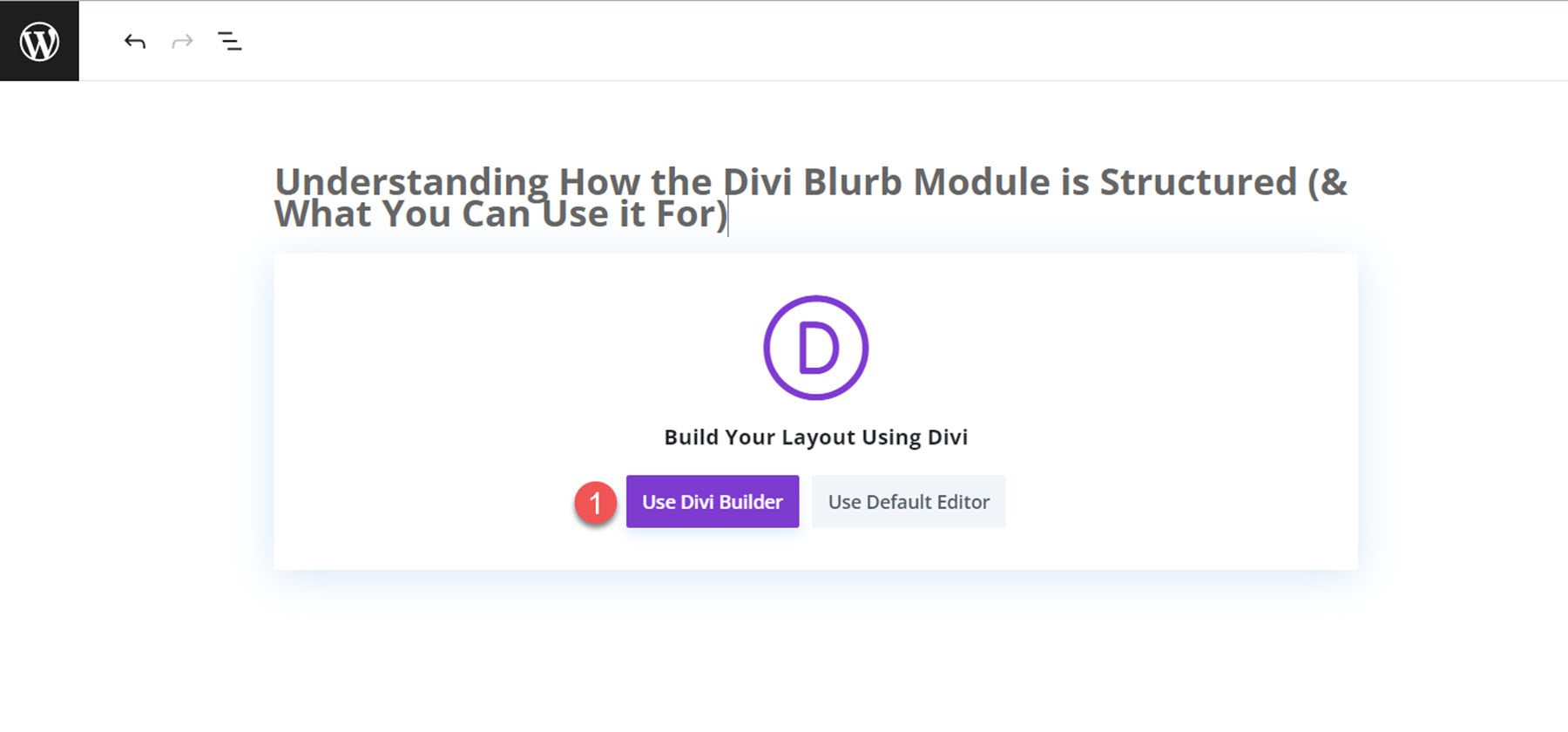
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

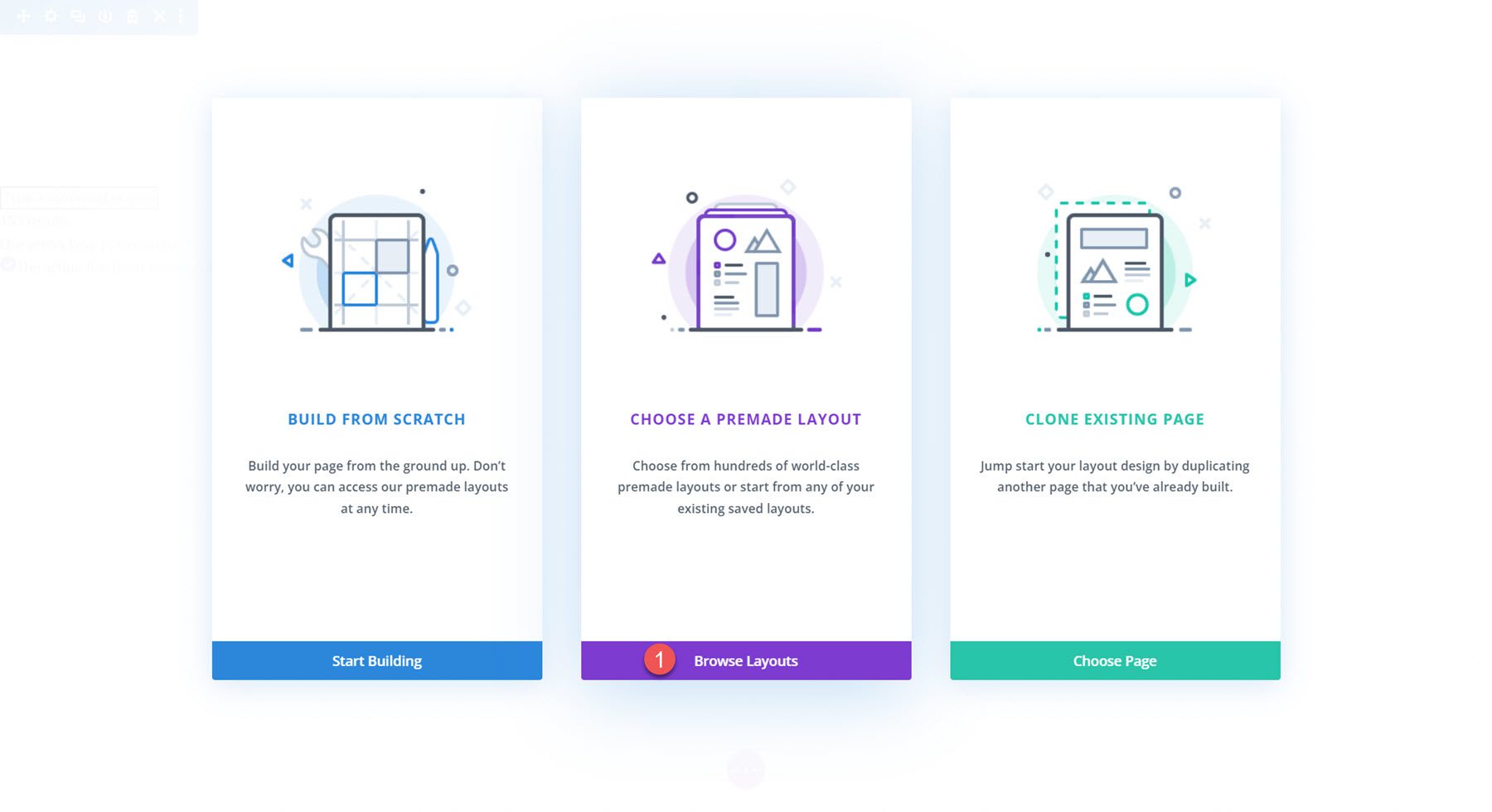
เราจะใช้เค้าโครงที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเค้าโครง

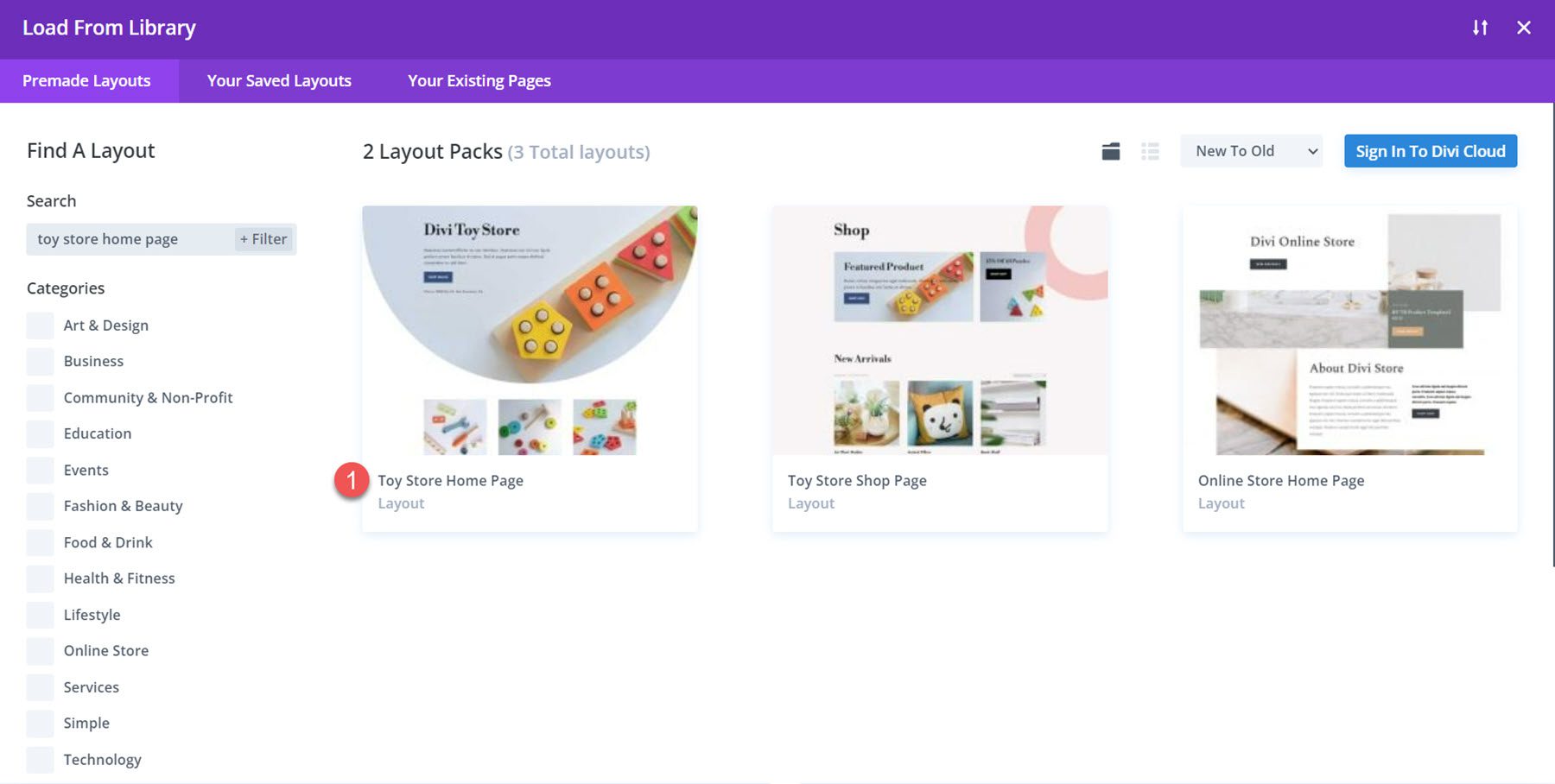
ค้นหาและเลือกเค้าโครงหน้าแรกของร้านขายของเล่น

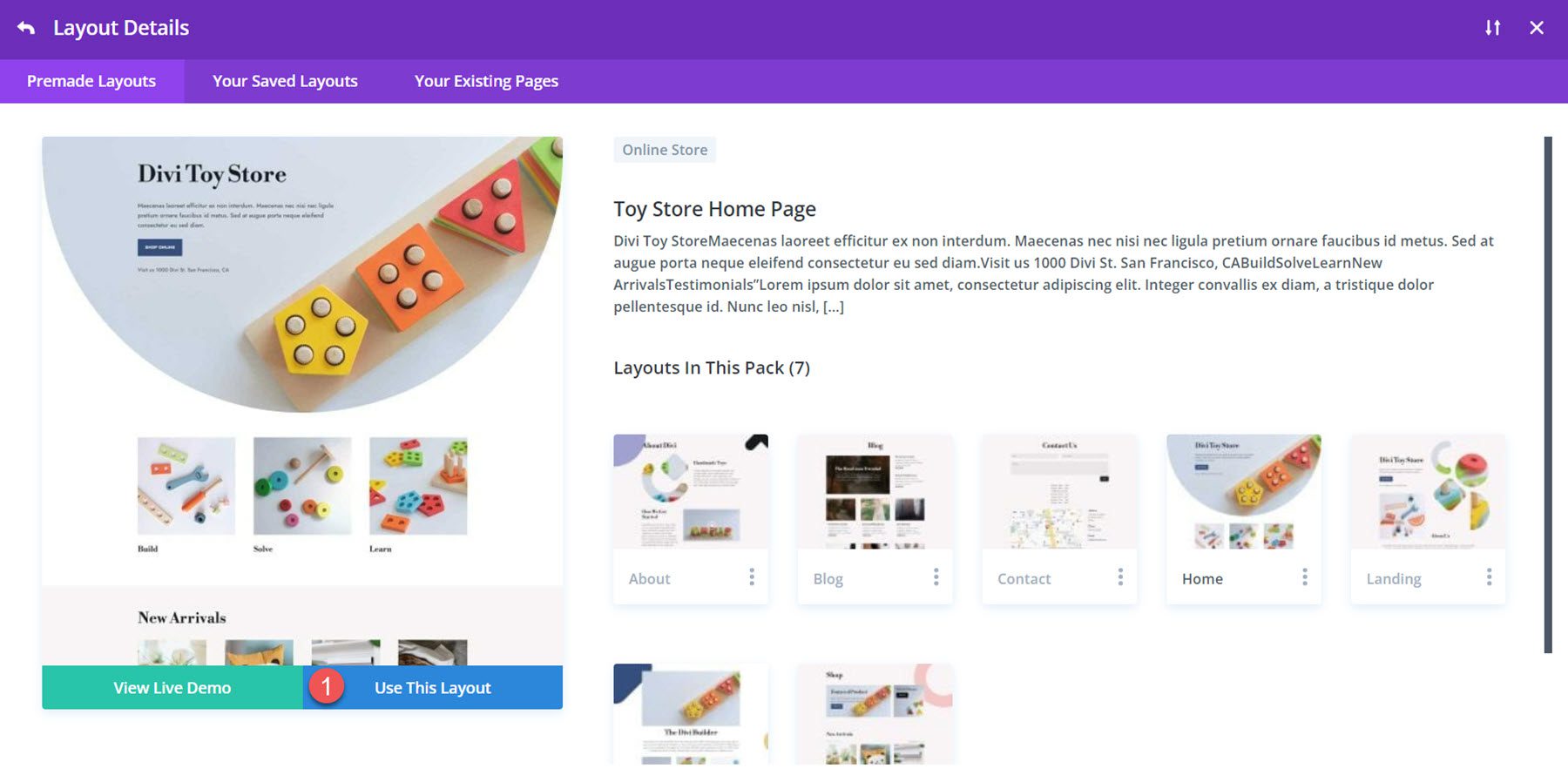
เลือกใช้เค้าโครงนี้เพื่อเพิ่มเค้าโครงให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว เราจะออกแบบส่วน Build, Solve และ Learn ใหม่สำหรับบทช่วยสอนนี้โดยใช้ Blurb Modules เลย์เอาต์ถูกสร้างขึ้นด้วยโมดูลรูปภาพและข้อความ แต่เราสามารถใช้โมดูล Blurb เพื่อรวมองค์ประกอบต่างๆ ให้เป็นโมดูลเดียวและจัดสไตล์เข้าด้วยกัน มาเริ่มกันเลย!

การสร้างเค้าโครงใหม่ด้วยโมดูล Blurb
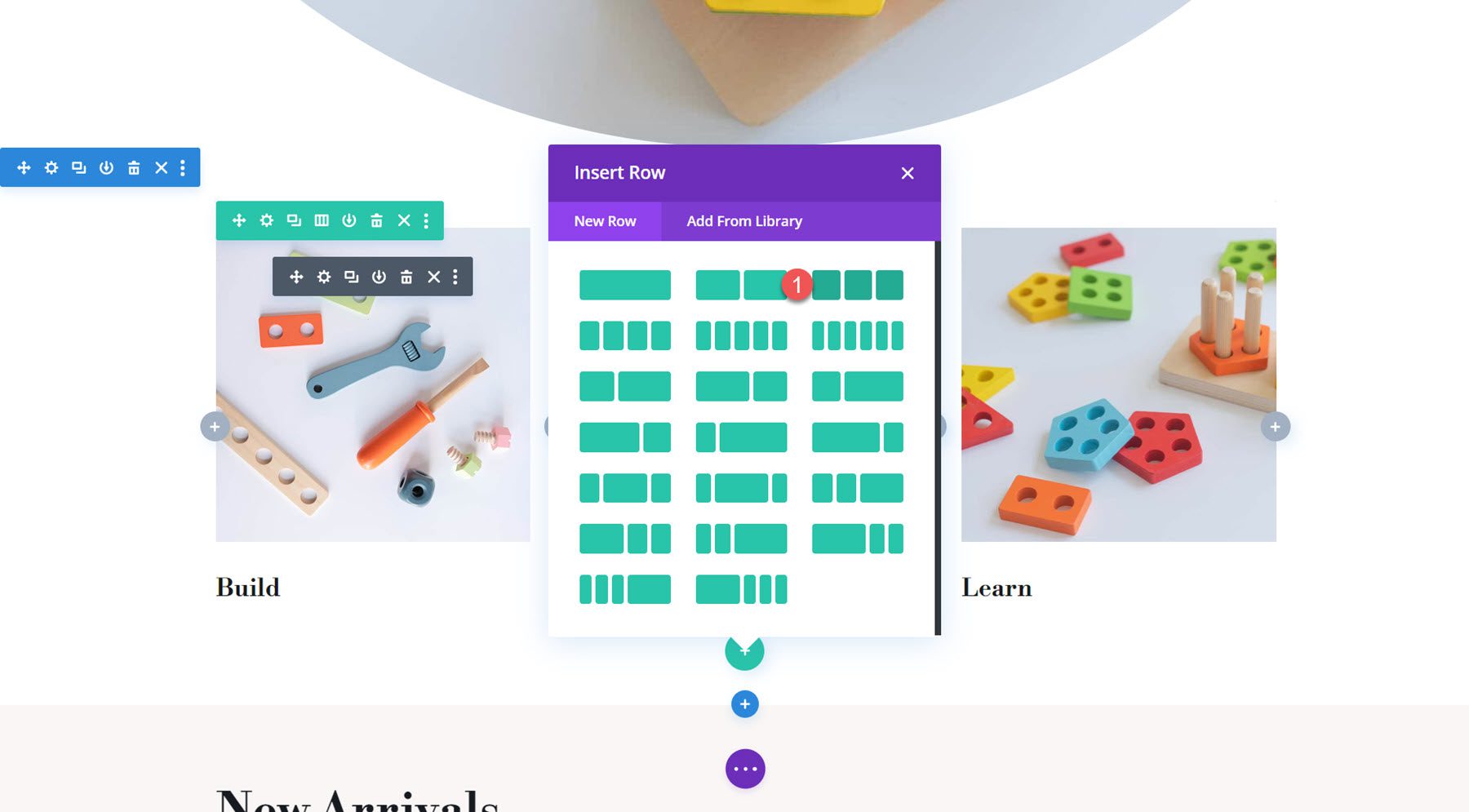
การออกแบบทั้งสามแบบของเราแต่ละแบบจะเริ่มต้นด้วยเค้าโครงพื้นฐานที่เหมือนกัน เริ่มต้นด้วยการเพิ่มแถวใหม่ที่มีสามคอลัมน์ในส่วนนี้

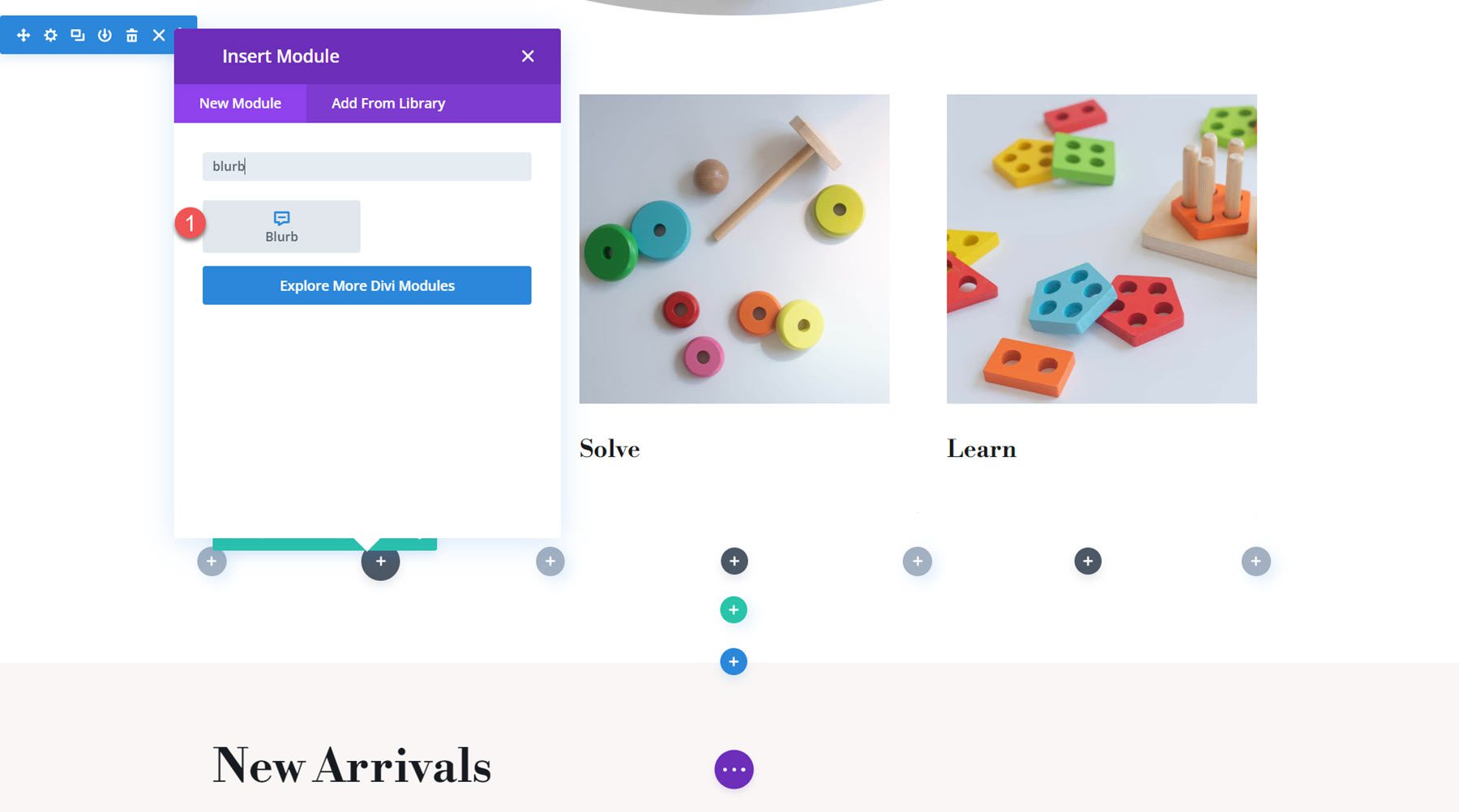
ถัดไป เพิ่ม Blurb Module ลงในคอลัมน์แรก

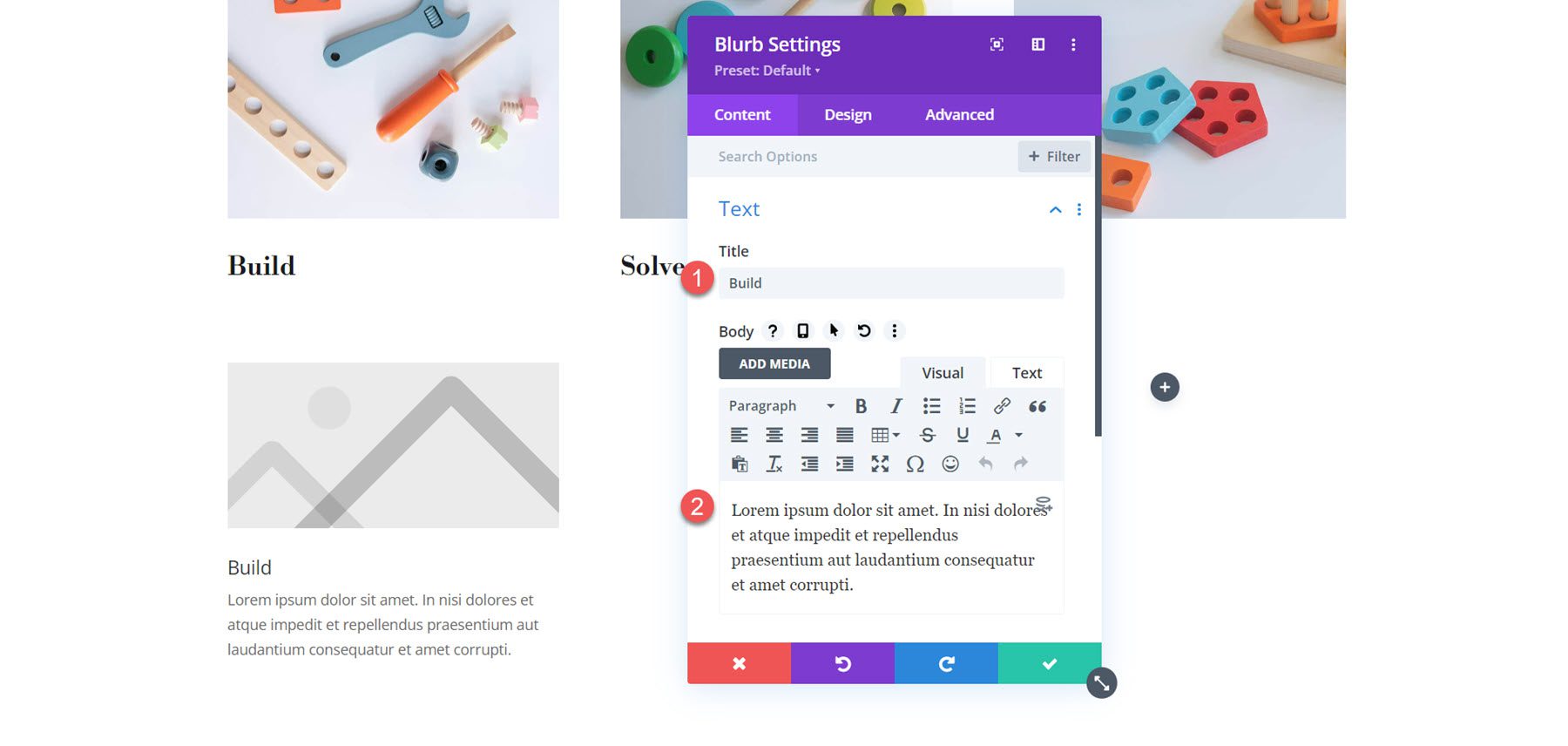
เพิ่มชื่อเรื่องและข้อความเนื้อหาบางส่วนลงในการนำเสนอ
- หัวเรื่อง : สร้าง
- เนื้อความ: Lorem ipsum dolor sit amet ใน nisi dolores และ atque impedit และ repellendus praesentium aut laudantium consequatur และ amet Corrupi

ในการตั้งค่ารูปภาพ ให้เพิ่มรูปภาพสำหรับการนำเสนอแรก
- ภาพ: ร้านขายของเล่น-24.jpg

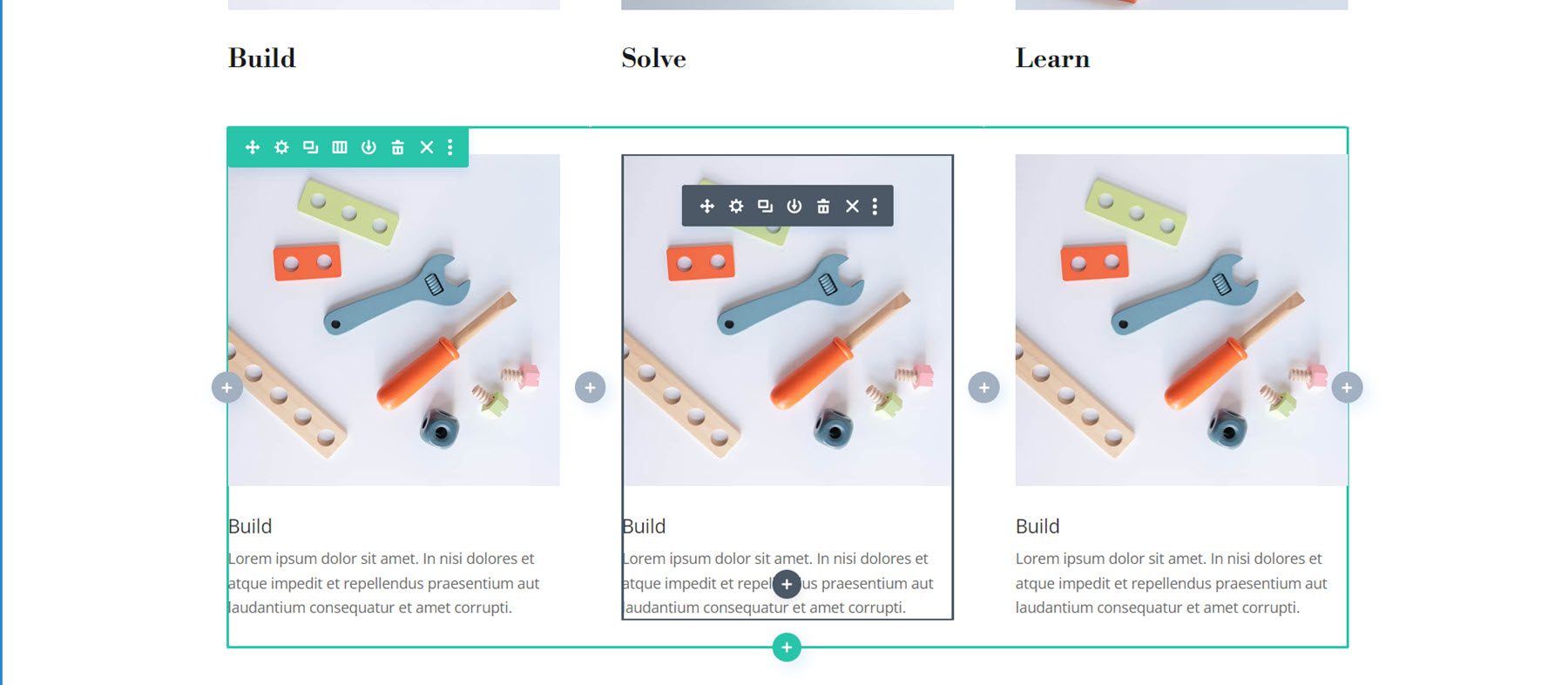
จากนั้น ทำซ้ำโมดูล Blurb สองครั้งเพื่อสร้างโมดูล Blurb สามโมดูล จัดเรียงโมดูลใหม่เพื่อให้มีหนึ่งโมดูลในแต่ละคอลัมน์

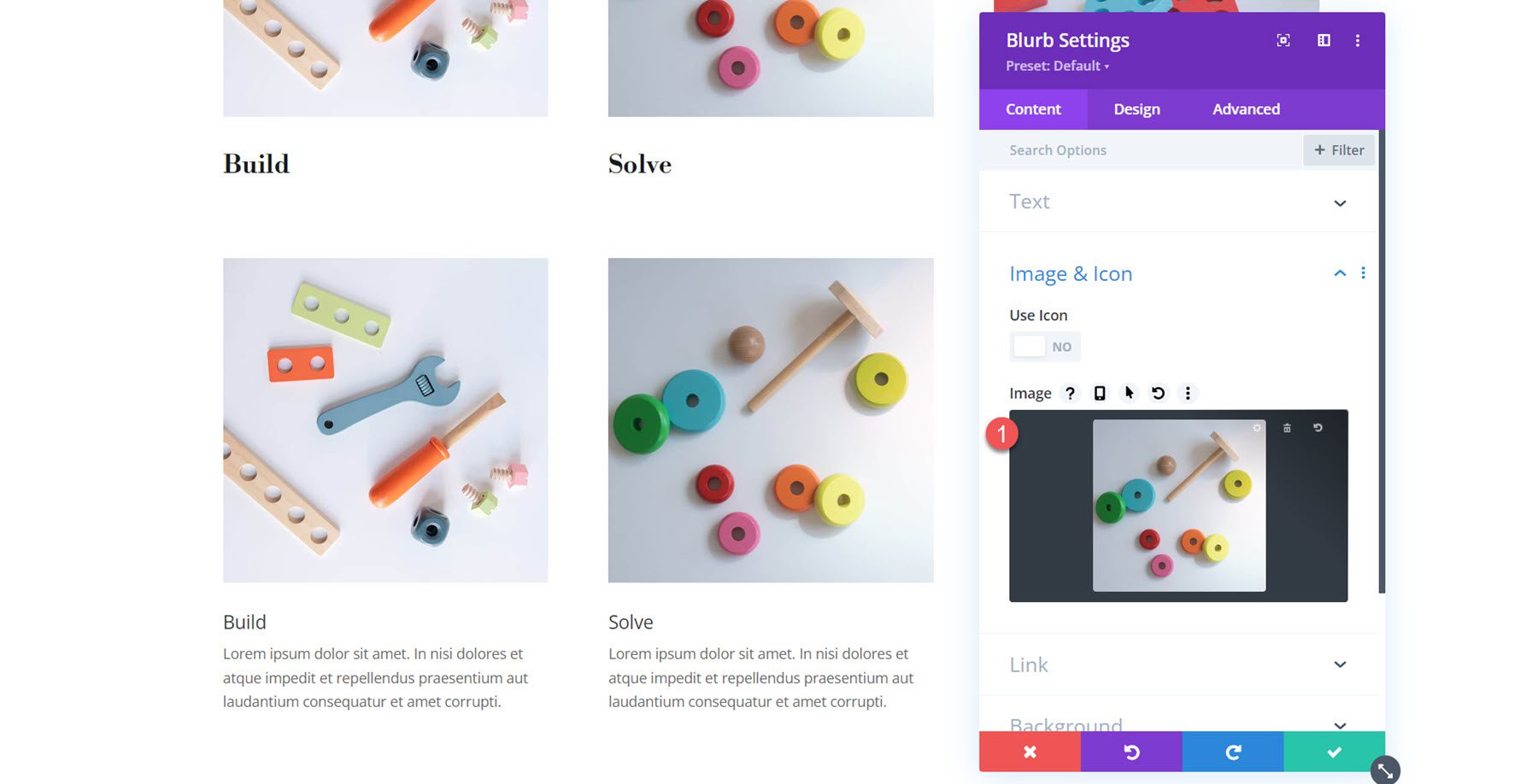
เปิดการตั้งค่าสำหรับโมดูล Blurb ที่สองและสามและแก้ไขเนื้อหา
สำหรับคำโปรย 2:
- หัวเรื่อง: แก้
- ภาพ: ร้านขายของเล่น-19.jpg
สำหรับคำโปรย 3:
- ชื่อเรื่อง: เรียนรู้
- ภาพ: ร้านขายของเล่น-27.jpg


เมื่อตั้งค่าคำโปรยทั้งสามแล้ว ให้ลบแถวเดิมออก

การออกแบบประกาศแจ้ง 1
เมื่อตั้งค่าเค้าโครงการนำเสนอแล้ว มาเริ่มออกแบบเค้าโครงการนำเสนอแรกกันดีกว่า ตัวอย่างนี้จะเป็นเลย์เอาต์เรียบง่ายที่มีรูปภาพโค้งมนซึ่งเพิ่มองค์ประกอบการออกแบบที่น่าสนใจ ไปที่แท็บการออกแบบของโมดูล Blurb และเพิ่มมุมโค้งมนภายใต้การตั้งค่ารูปภาพและไอคอน
- รูปภาพ/ไอคอน มุมโค้งมน: 250px บนขวาและซ้าย

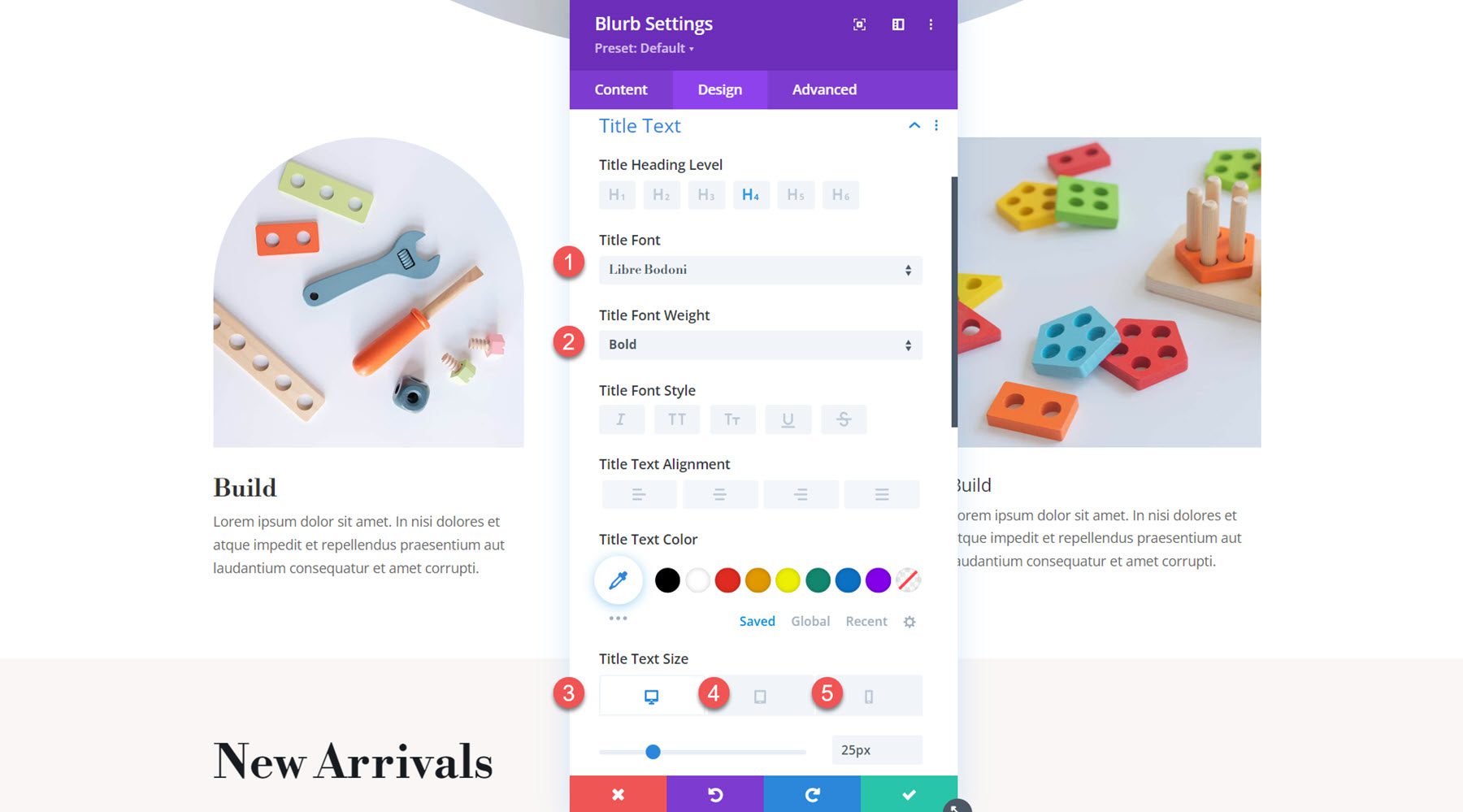
จากนั้น เปิดการตั้งค่าชื่อเรื่องและปรับแต่งแบบอักษรดังนี้:
- แบบอักษรของชื่อเรื่อง: Libre Bodoni
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความชื่อเรื่อง: เดสก์ท็อป 25px, แท็บเล็ต 20px, มือถือ 16px
- ความสูงของบรรทัดหัวเรื่อง: 1.4em

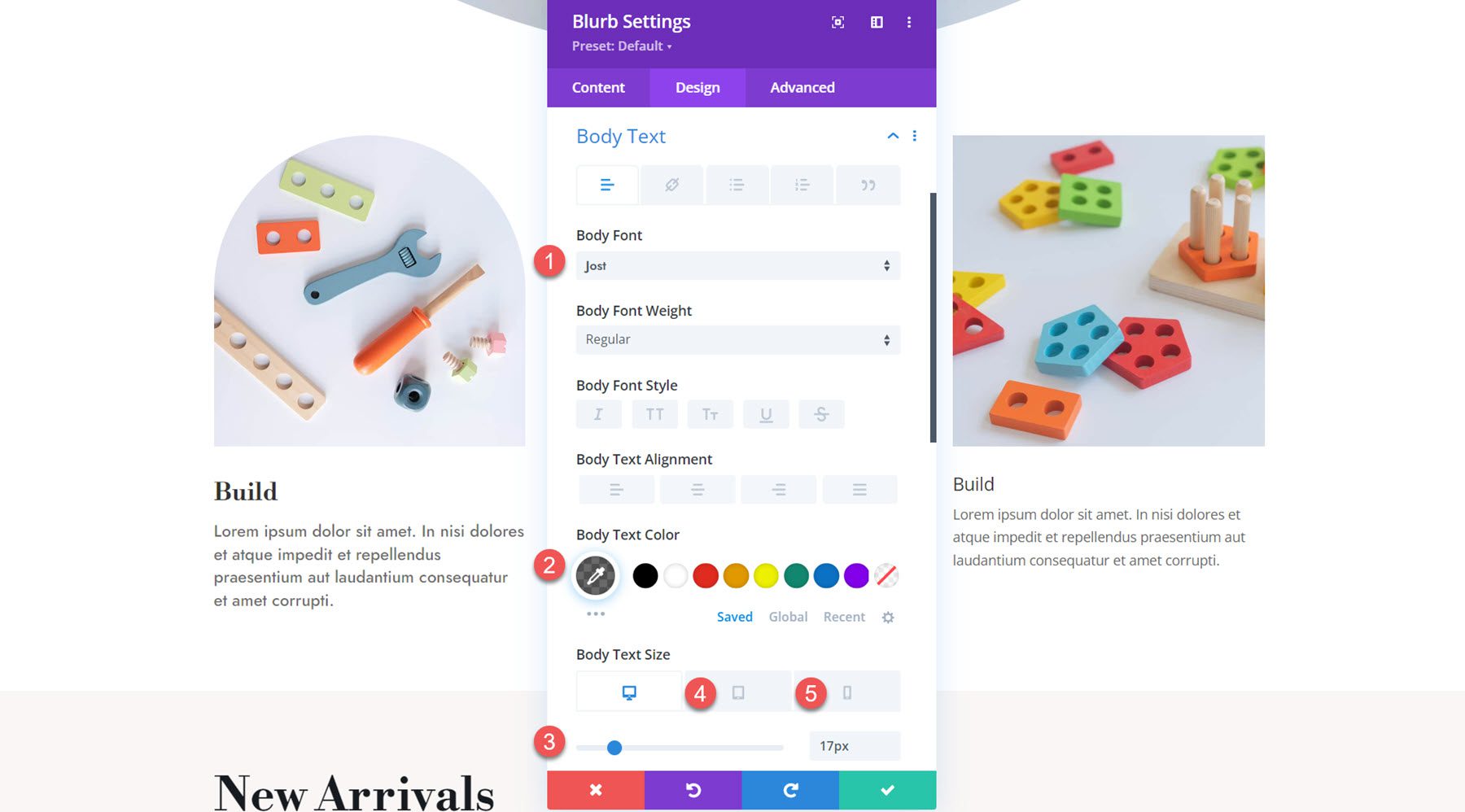
ในการตั้งค่าข้อความเนื้อหา ให้ตั้งค่าตัวเลือกต่อไปนี้:
- แบบอักษรของเนื้อหา: Jost
- สีข้อความ: rgba(0,0,0,0.58)
- ขนาดข้อความเนื้อหา: เดสก์ท็อป 17px, แท็บเล็ต 15px, มือถือ 14px

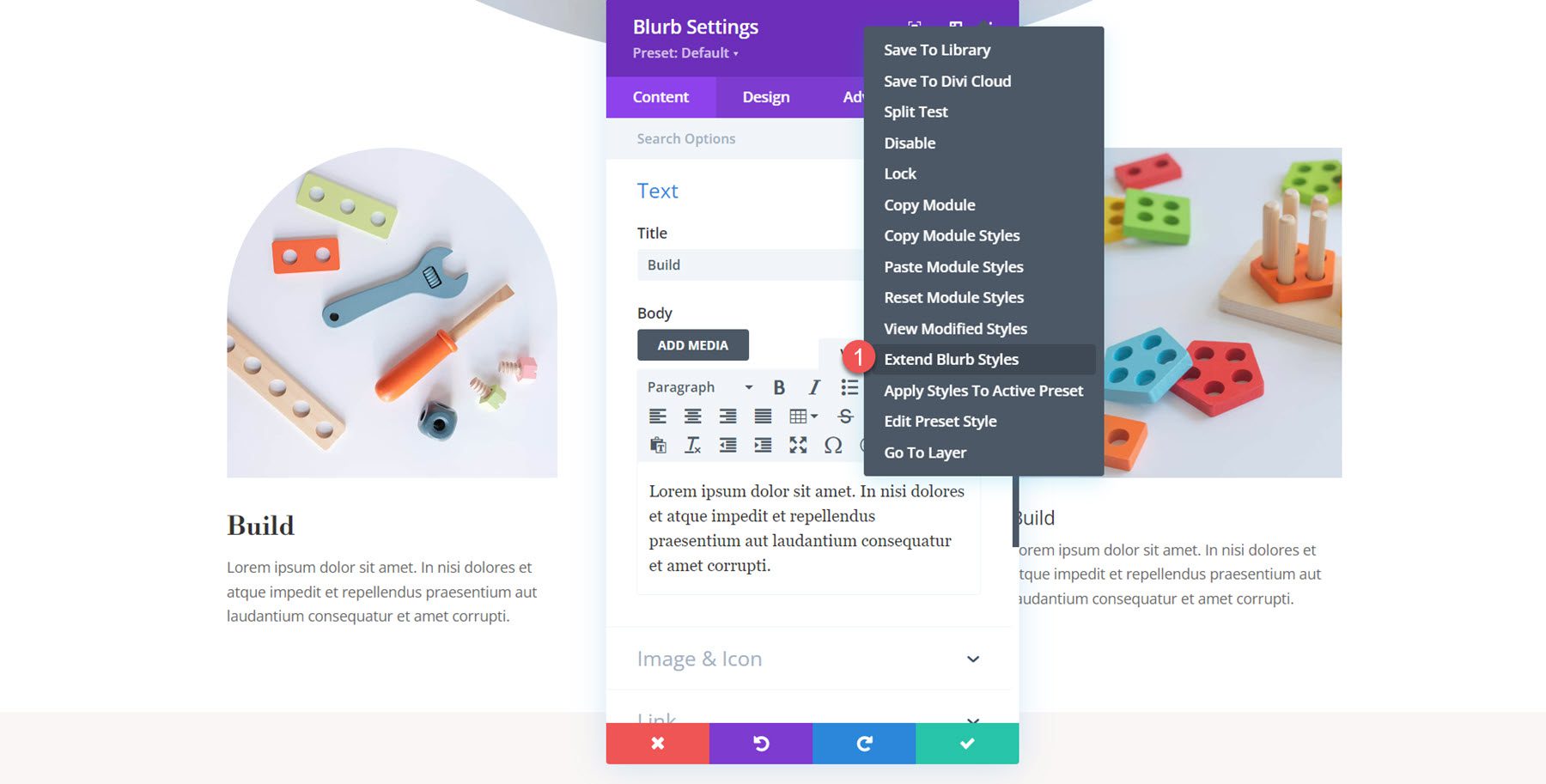
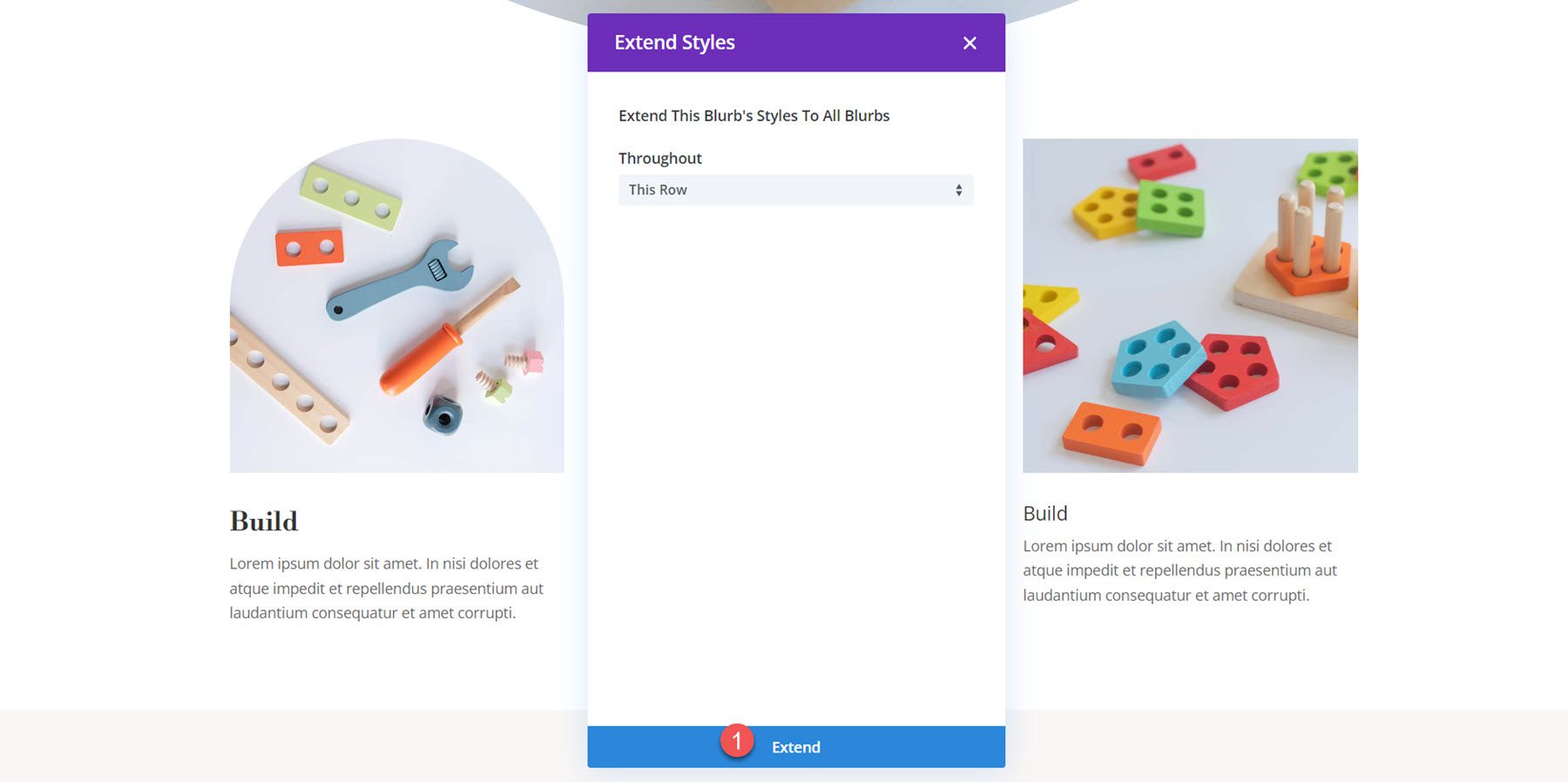
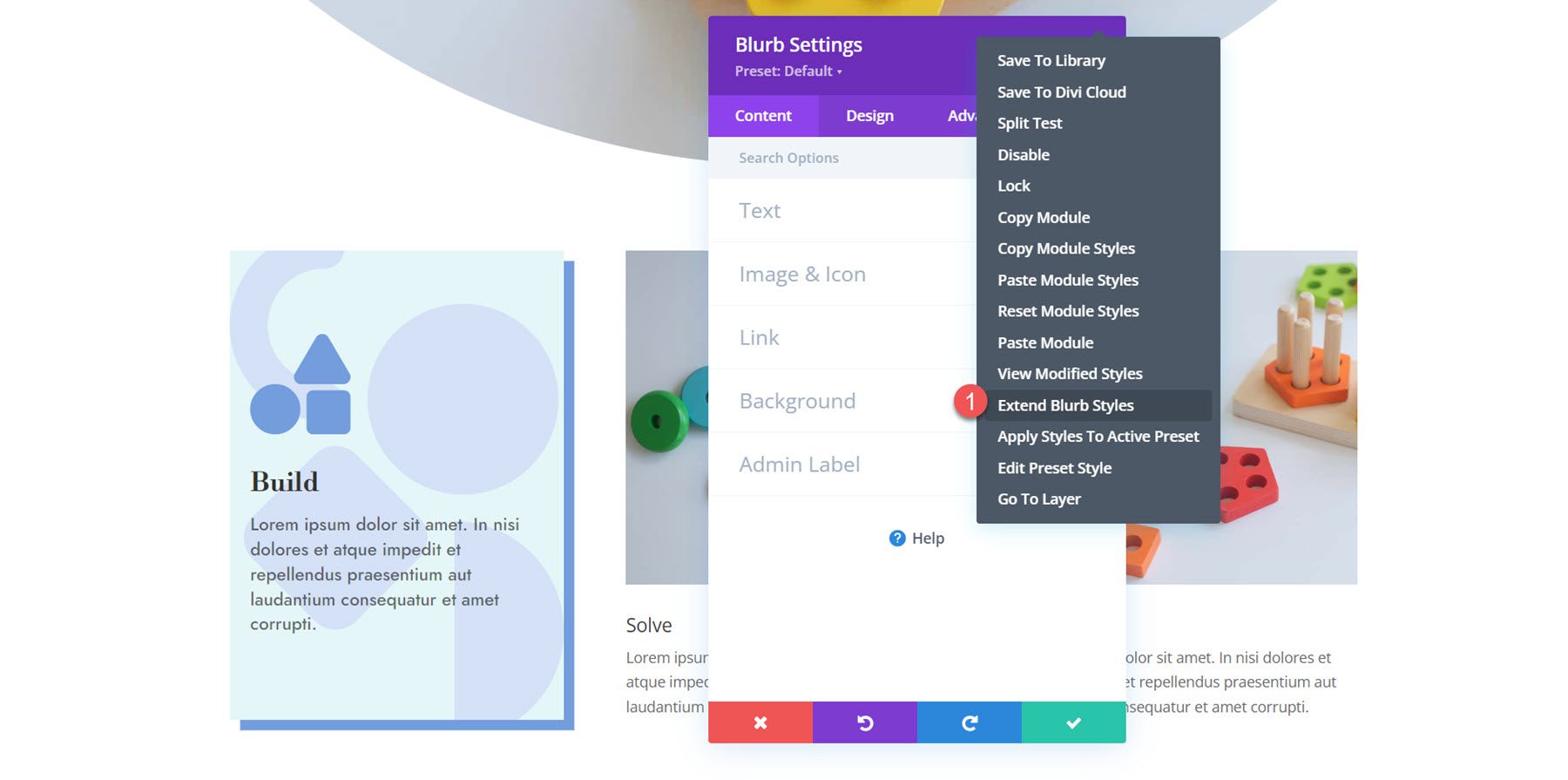
ตอนนี้การออกแบบการนำเสนอเบื้องต้นเสร็จสมบูรณ์แล้ว หากต้องการใช้สไตล์กับการนำเสนอส่วนที่เหลือ เพียงคลิกจุดสามจุดที่ด้านบนของหน้าต่างการตั้งค่า และเลือกขยายสไตล์การนำเสนอ

เลือกตัวเลือกเพื่อขยายสไตล์ไปยังคำโปรยทั้งหมดทั่วทั้งแถว

ผลลัพธ์สุดท้าย
นี่คือการออกแบบที่สมบูรณ์!

การออกแบบประกาศแจ้ง 2
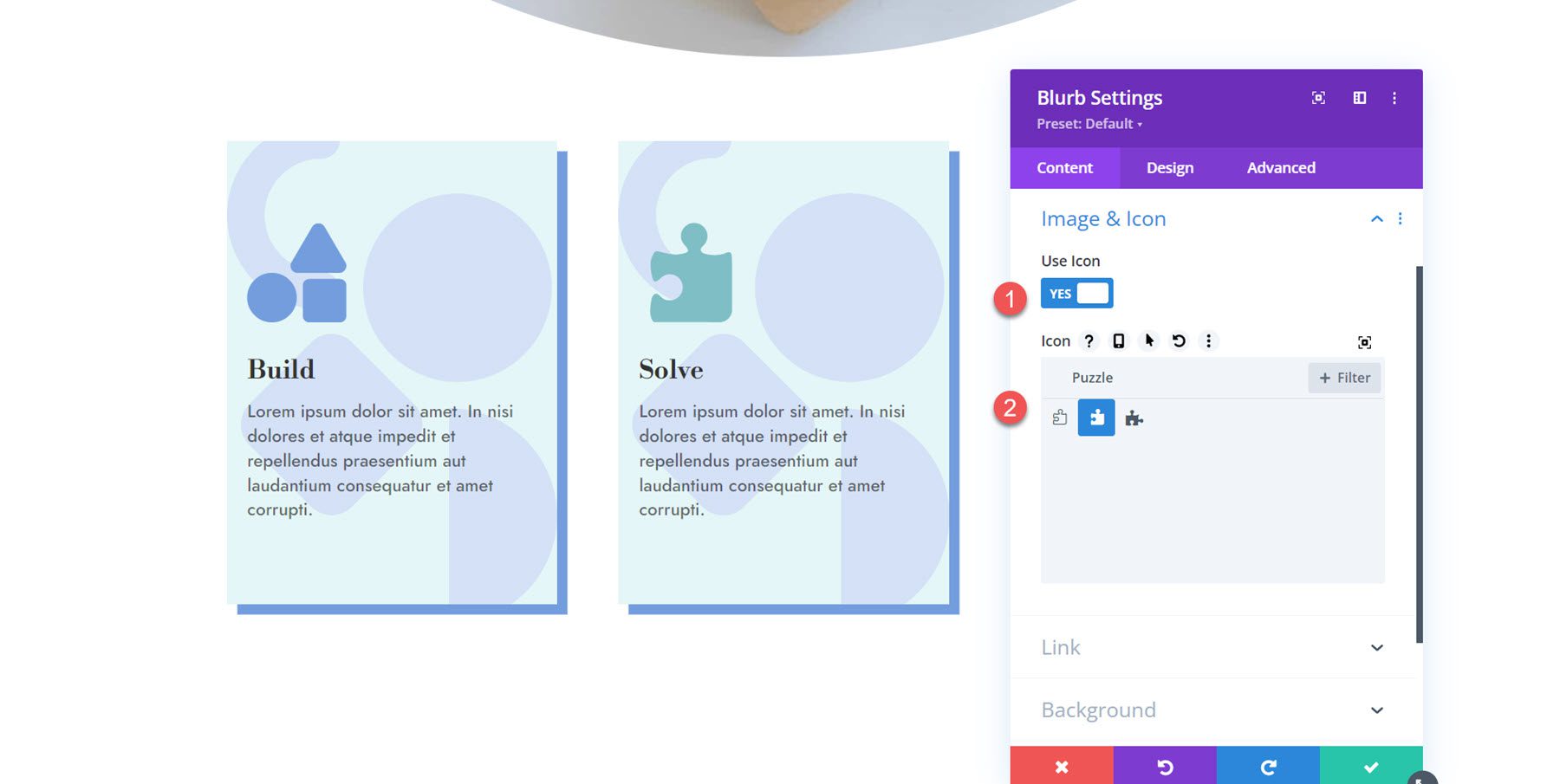
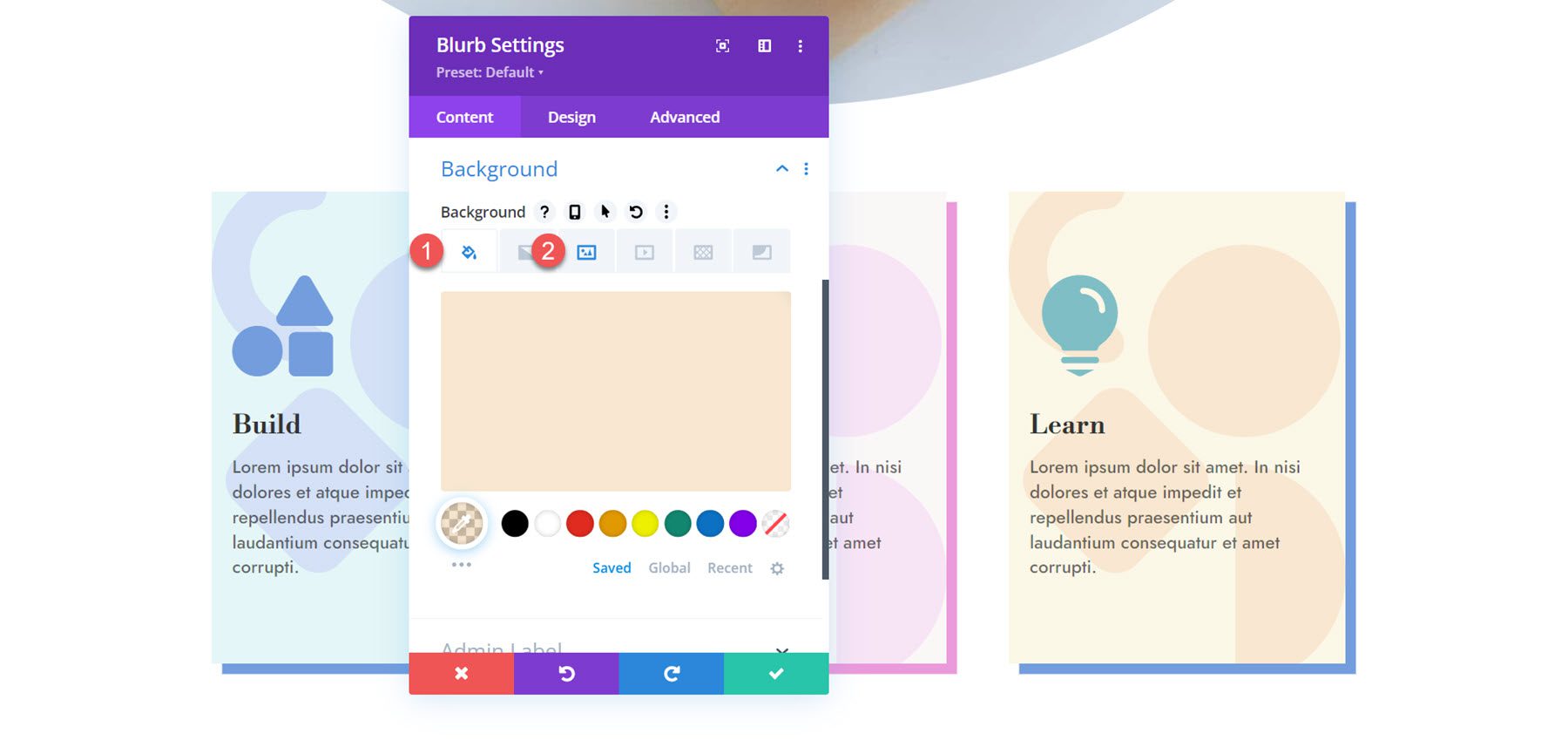
สำหรับการออกแบบการนำเสนอครั้งที่สอง เราจะสร้างเค้าโครงที่มีสีสันพร้อมกราฟิกพื้นหลังและไอคอน เริ่มต้นด้วยการเปิดส่วนรูปภาพและไอคอนในแท็บเนื้อหาและเปิดใช้งานใช้ไอคอน สำหรับการนำเสนอครั้งแรก ให้เลือกไอคอนแบบเอกสารสำเร็จรูป

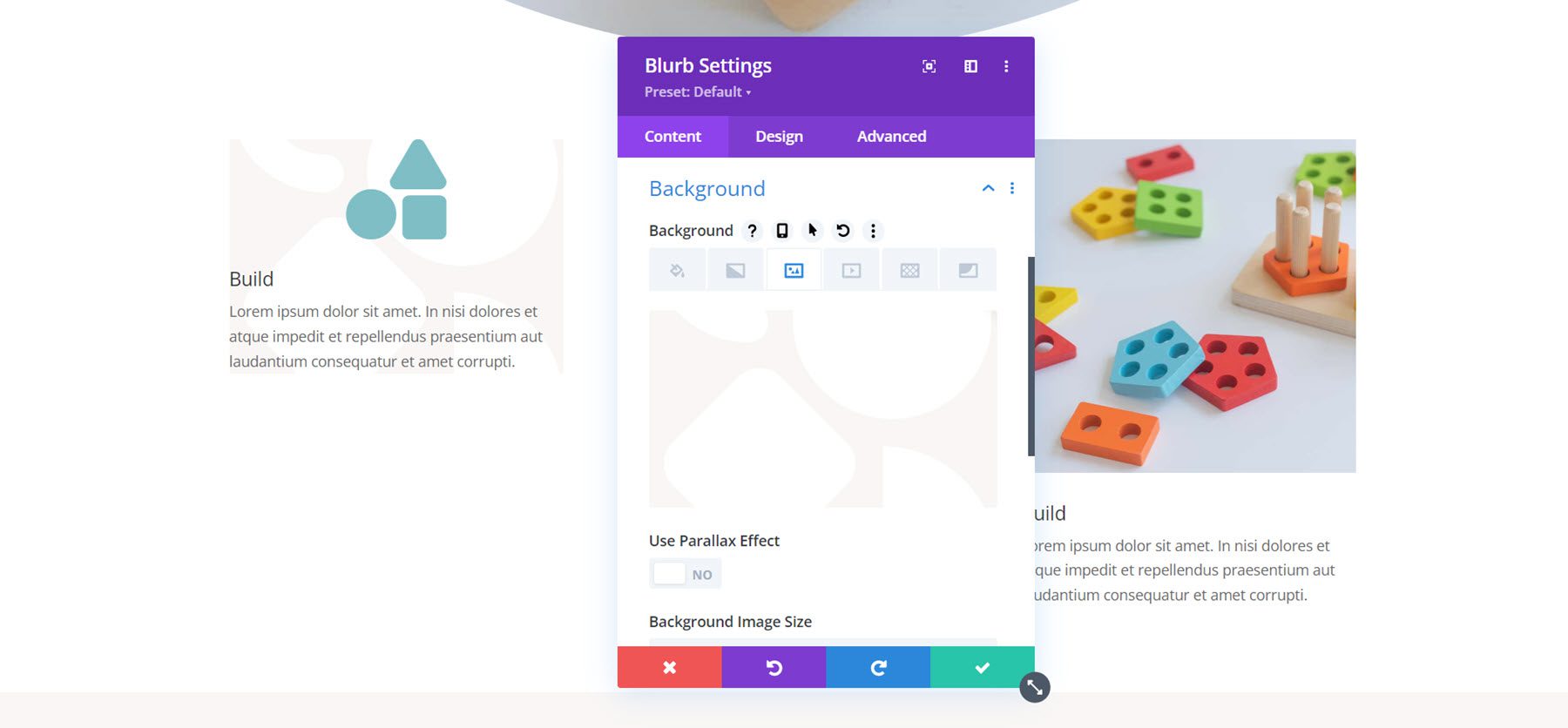
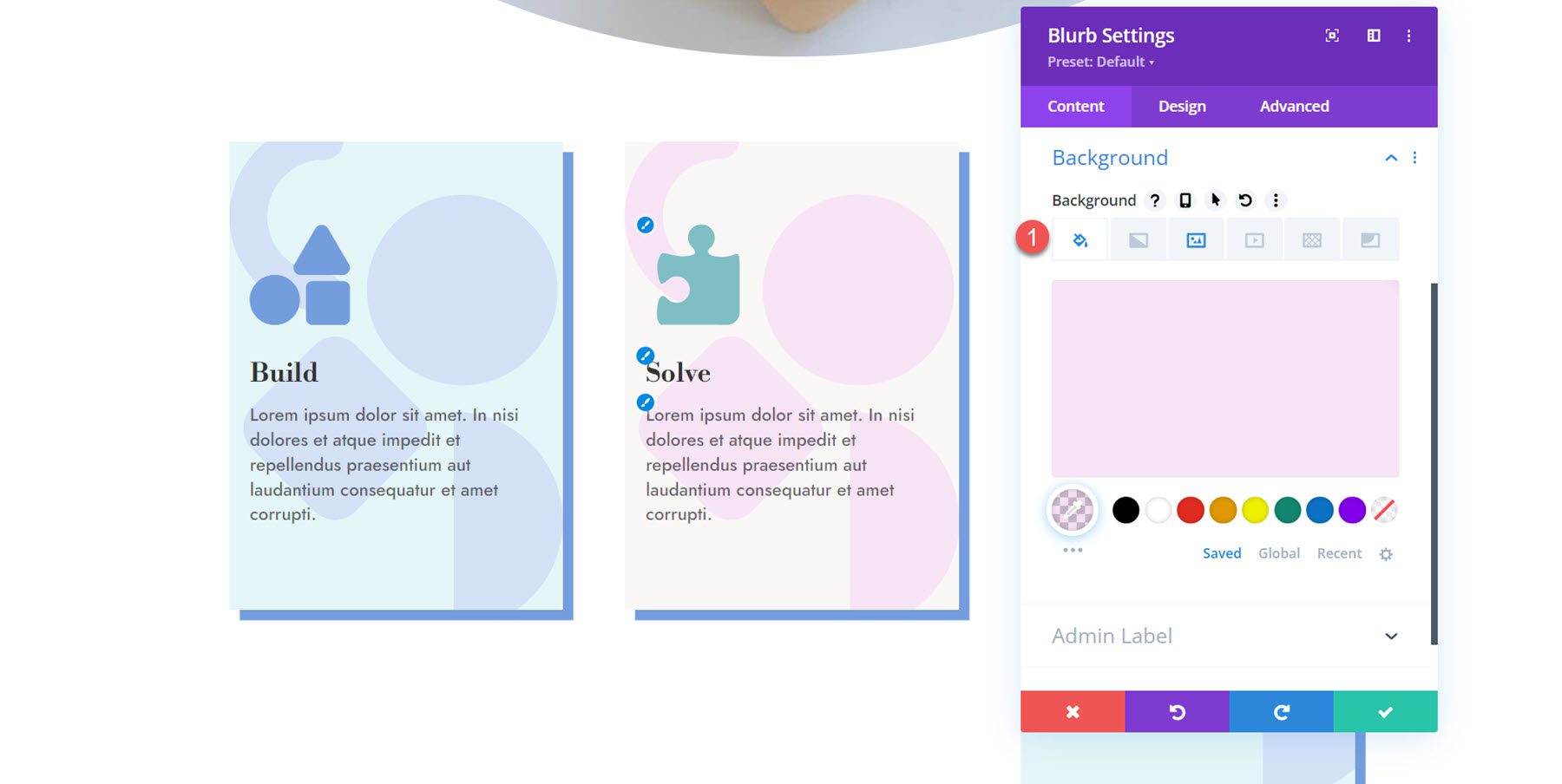
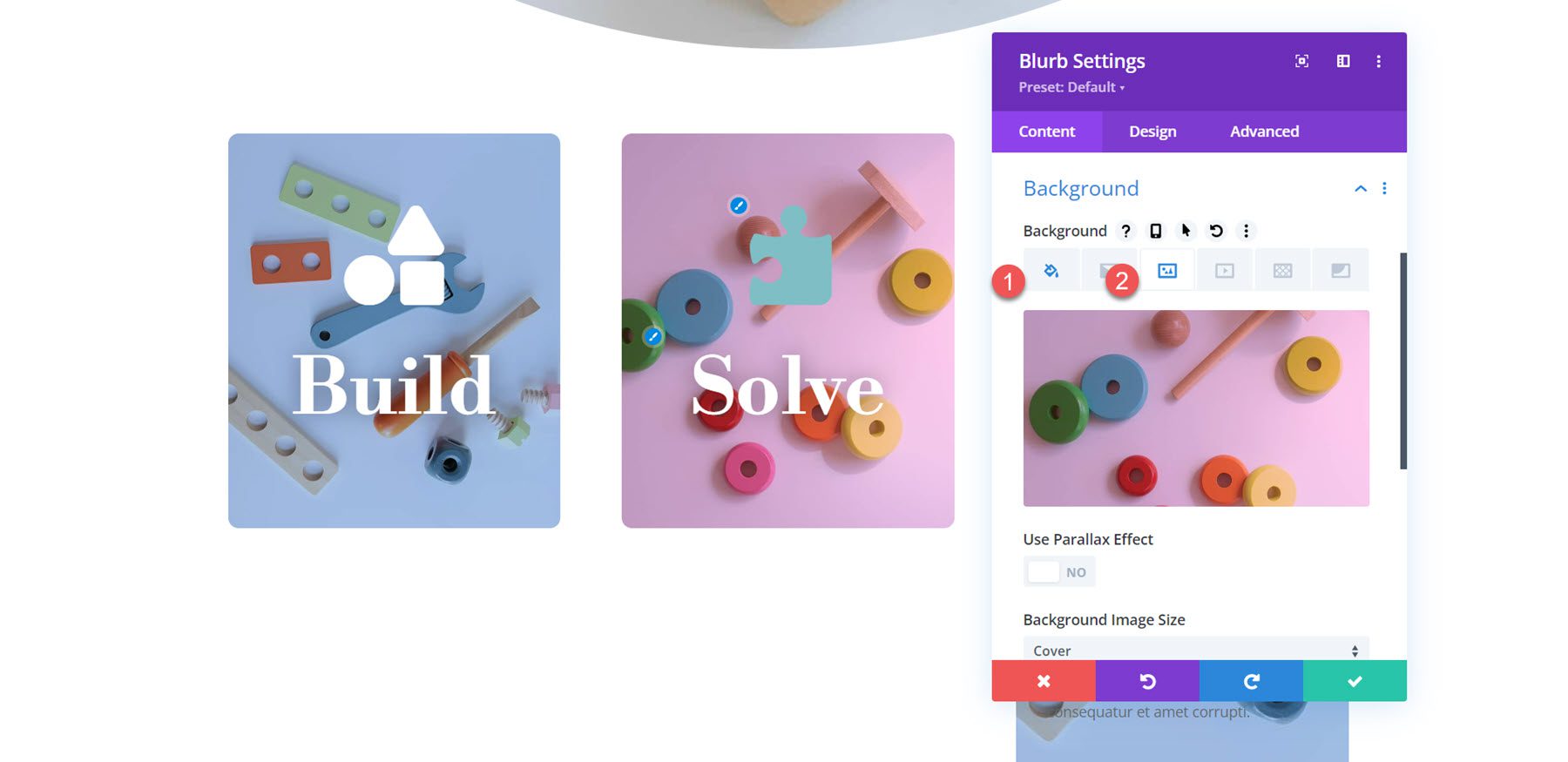
ย้ายไปที่การตั้งค่าพื้นหลัง เริ่มต้นด้วยการเพิ่มภาพพื้นหลัง เนื่องจากเราจะรวมกราฟิกนี้เข้ากับการซ้อนทับสี ตรวจสอบให้แน่ใจว่าได้เลือกโหมดผสมผสานการซ้อนทับ
- ภาพพื้นหลัง: toy-store-7b.png
- การผสมผสานภาพพื้นหลัง: ภาพซ้อนทับ

จากนั้นตั้งค่าสีพื้นหลัง สำหรับการนำเสนอครั้งแรก เราจะเพิ่มสีน้ำเงิน
- พื้นหลัง: RGBA(82,137,221,0.25)

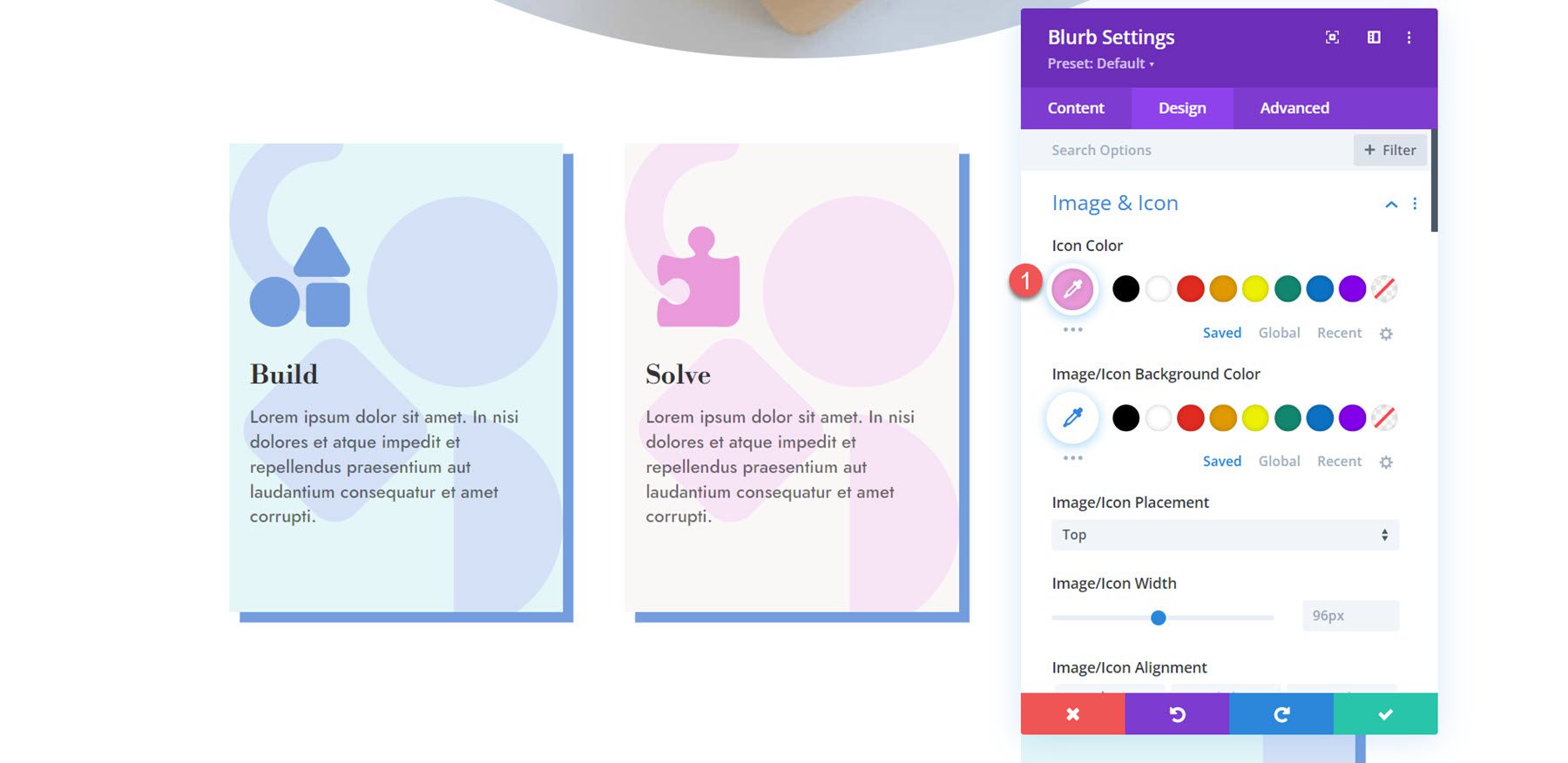
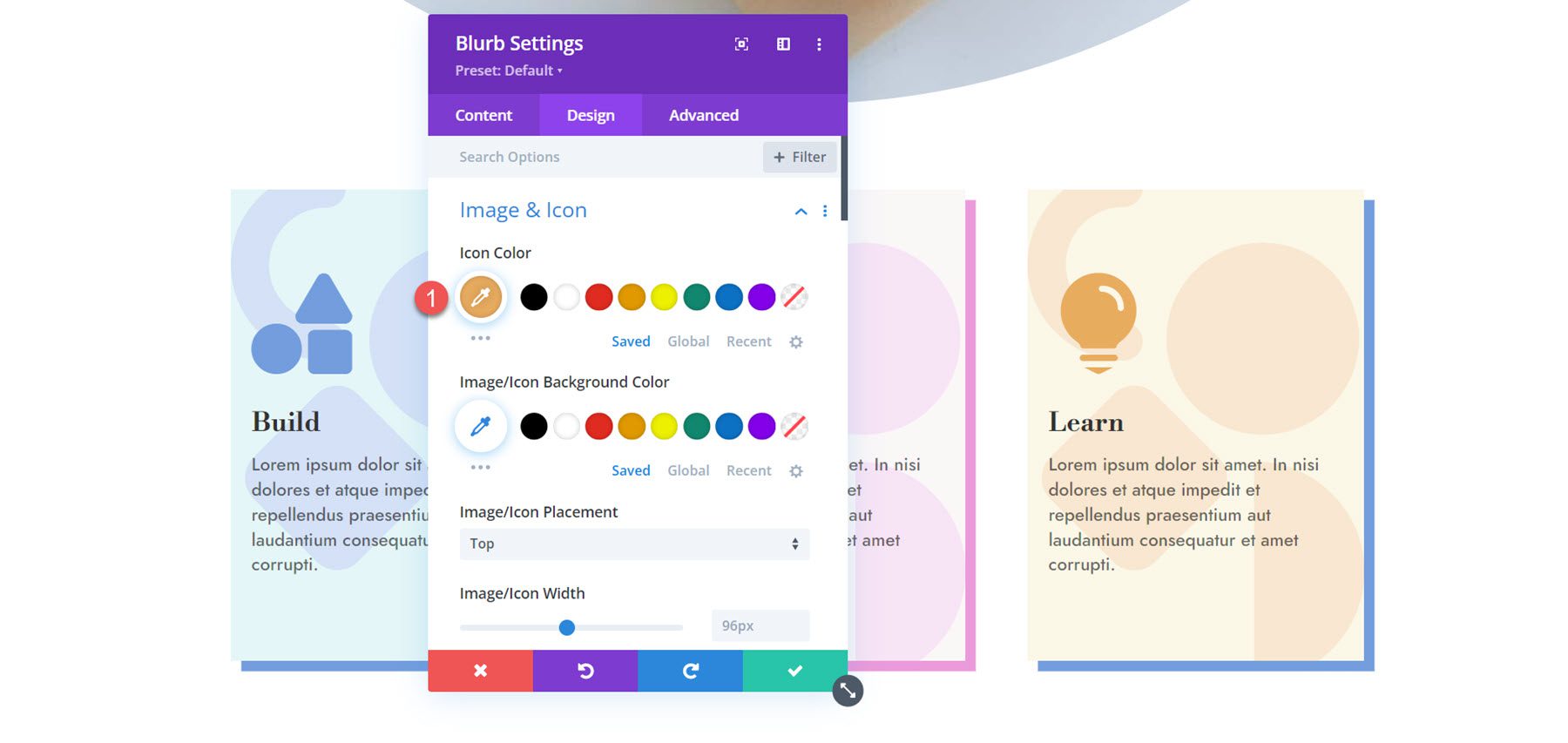
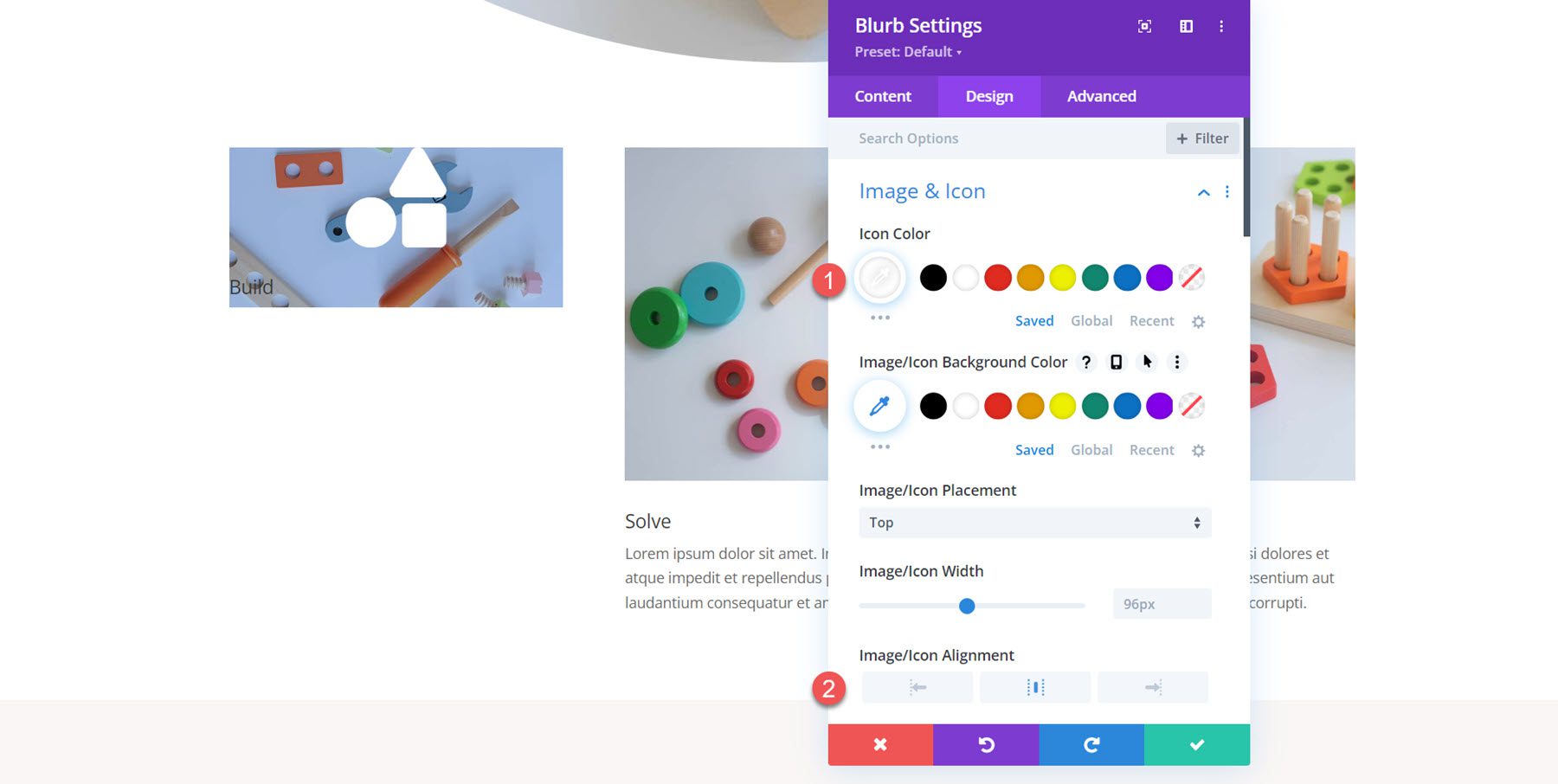
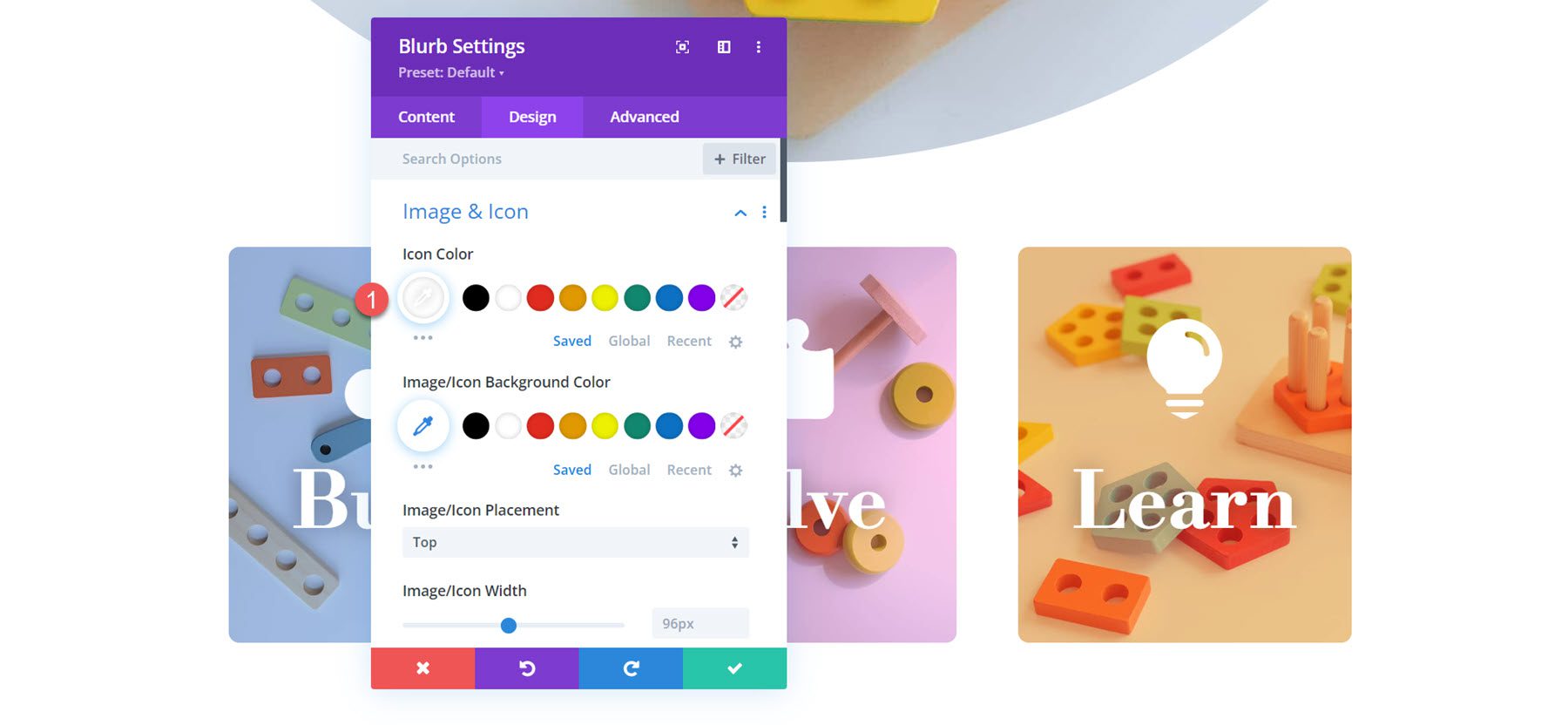
ตอนนี้ ย้ายไปที่แท็บการออกแบบ ในการตั้งค่ารูปภาพและไอคอน ให้ตั้งค่าสีและการจัดแนวของไอคอน
- สีไอคอน: #739ddd
- การจัดแนวรูปภาพ/ไอคอน: ซ้าย

ในการตั้งค่าข้อความชื่อเรื่อง ให้แก้ไขสิ่งต่อไปนี้:
- แบบอักษรของชื่อเรื่อง: Libre Bodoni
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความชื่อเรื่อง: เดสก์ท็อป 25px, แท็บเล็ต 20px, มือถือ 16px
- ความสูงของบรรทัดหัวเรื่อง: 1.4em

ถัดไป แก้ไขข้อความเนื้อหา
- แบบอักษรของเนื้อหา: Jost
- สีข้อความ: rgba(0,0,0,0.58)
- ขนาดข้อความเนื้อหา: เดสก์ท็อป 17px, แท็บเล็ต 15px, มือถือ 14px

เปิดการตั้งค่าระยะห่างและกำหนดช่องว่างภายใน:
- ช่องว่างด้านบนและด้านล่าง: 80px
- ช่องว่างซ้ายและขวา: 20px

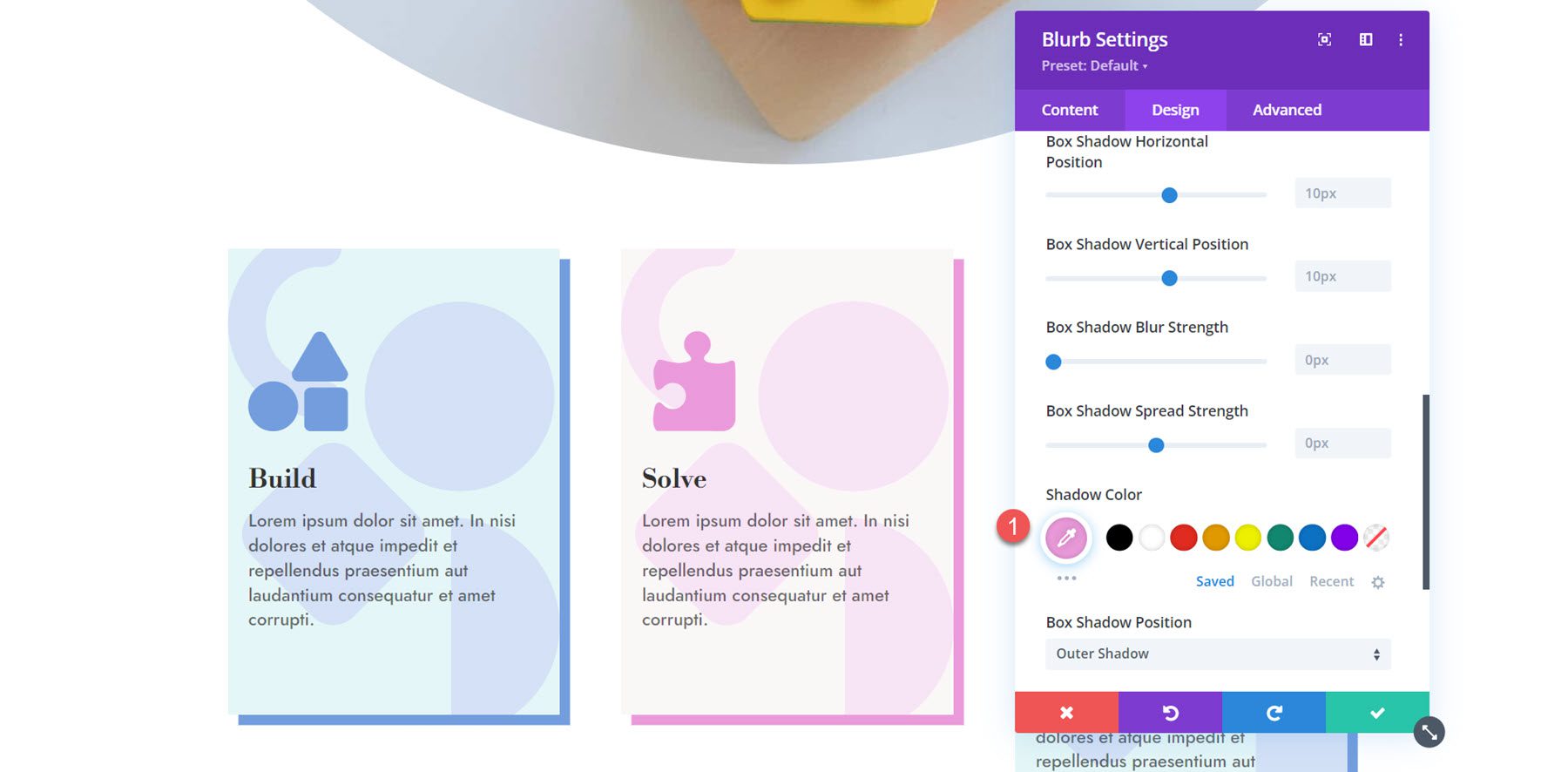
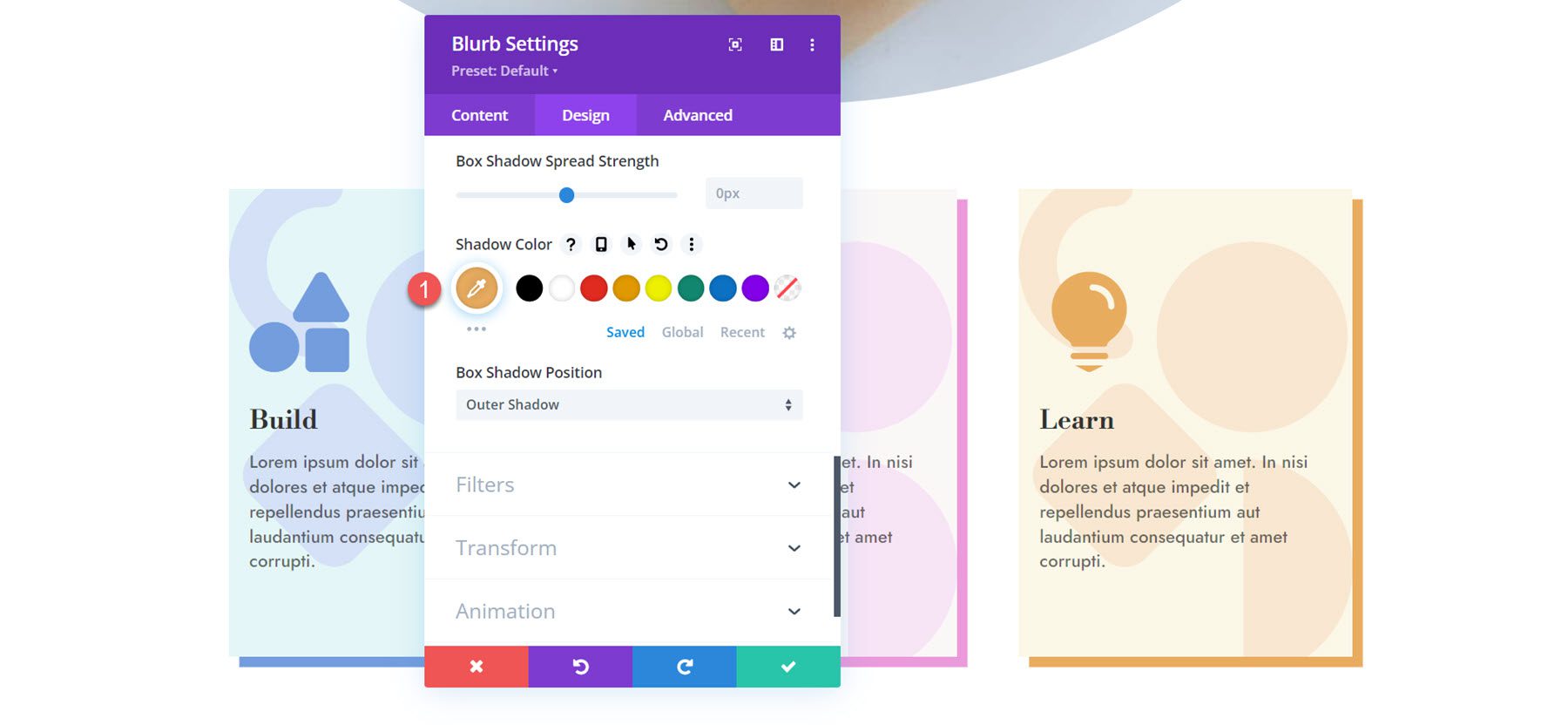
สุดท้าย ให้เปิดการตั้งค่า Box Shadow และเปิดใช้งานเงาของกล่อง ตั้งค่าสีเงา
- สีเงา: #739ddd

ตอนนี้การออกแบบการนำเสนอเบื้องต้นเสร็จสมบูรณ์แล้ว ขยายการตั้งค่าการออกแบบไปยังส่วนอื่นๆ ของการนำเสนอ

การปรับแต่งคำประกาศแจ้ง 2
เปิดการตั้งค่าสำหรับการนำเสนอครั้งที่สองแล้วไปที่ส่วนรูปภาพและไอคอน เปิดใช้งานไอคอนและเลือกไอคอนปริศนา

จากนั้น เปิดการตั้งค่าพื้นหลังและเปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: rgba (229,167,223,0.3)

เปิดการตั้งค่ารูปภาพและไอคอนในแท็บการออกแบบและตั้งค่าสีไอคอน
- สีไอคอน: #ea9ada

สุดท้าย เปิดการตั้งค่าเงาของกล่องและเปลี่ยนสีเงา
- สีเงา: #ea9ada

การปรับแต่งคำประกาศแจ้ง 3
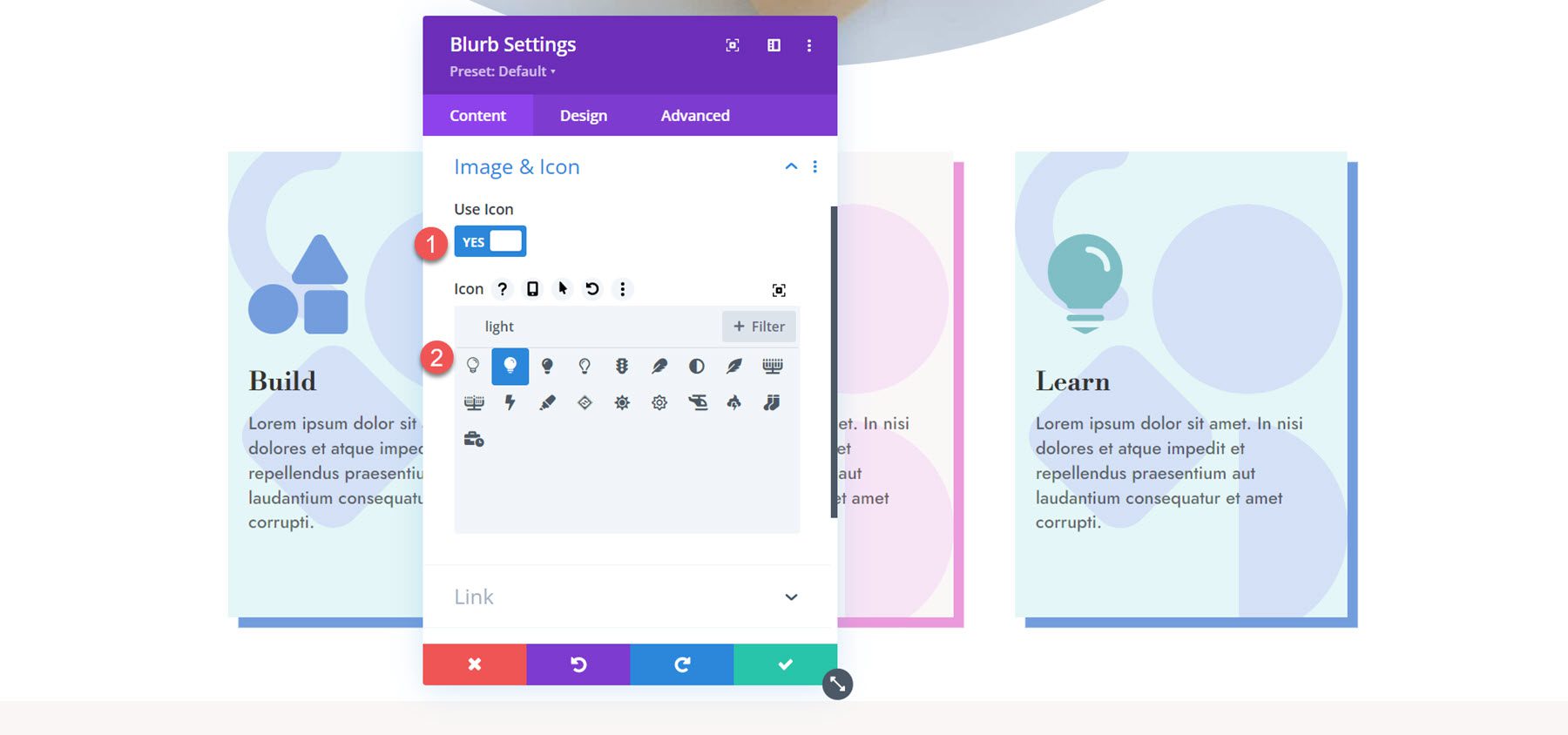
สำหรับการนำเสนอครั้งที่ 3 เราจะทำซ้ำขั้นตอนเดิมเพื่อเปลี่ยนสี ขั้นแรก ให้เปิดใช้งานไอคอนและเลือกไอคอนรูปหลอดไฟ

จากนั้น ตั้งค่าสีพื้นหลังสำหรับการนำเสนอที่สาม
- สีพื้นหลัง: rgba (232,176,104,0.31)

ย้ายไปที่แท็บออกแบบและปรับแต่งสีไอคอนภายใต้รูปภาพและไอคอน
- สีไอคอน: #e8ac5f

สุดท้าย ปรับเปลี่ยนสีเงาของกล่อง
- สีเงา: #e8ac5f

ผลลัพธ์สุดท้าย
นี่คือเค้าโครงการนำเสนอที่เสร็จสมบูรณ์

การออกแบบประกาศแจ้ง 3
สำหรับการออกแบบครั้งที่ 3 เราจะใช้ภาพนำเสนอเป็นภาพพื้นหลัง และสร้างเลย์เอาต์ที่สะดุดตาพร้อมข้อความขนาดใหญ่ เริ่มต้นด้วยการเปิดการตั้งค่าสำหรับการนำเสนอครั้งแรก ลบข้อความเนื้อหาออกจากการนำเสนอ

ย้ายไปที่การตั้งค่ารูปภาพและไอคอนและเปิดใช้งานไอคอน สำหรับการนำเสนอครั้งแรก ให้เลือกไอคอนแบบเอกสารสำเร็จรูป

เปิดการตั้งค่าพื้นหลังและเพิ่มภาพพื้นหลัง เราจะเพิ่มการซ้อนทับเพื่อให้อ่านข้อความบนภาพพื้นหลังได้ง่ายขึ้น ดังนั้นให้เลือกโหมดการผสมผสานการซ้อนทับ
- ภาพพื้นหลัง: ร้านขายของเล่น-24.jpg
- โหมดผสมผสานรูปภาพ: การซ้อนทับ

จากนั้นตั้งค่าสีพื้นหลัง
- สีพื้นหลัง: rgba (38,67,104,0.47)

ย้ายไปที่แท็บออกแบบแล้วเปิดการตั้งค่ารูปภาพและไอคอน ตั้งค่าสีไอคอนเป็นสีขาว
- สีไอคอน: #FFFFFF

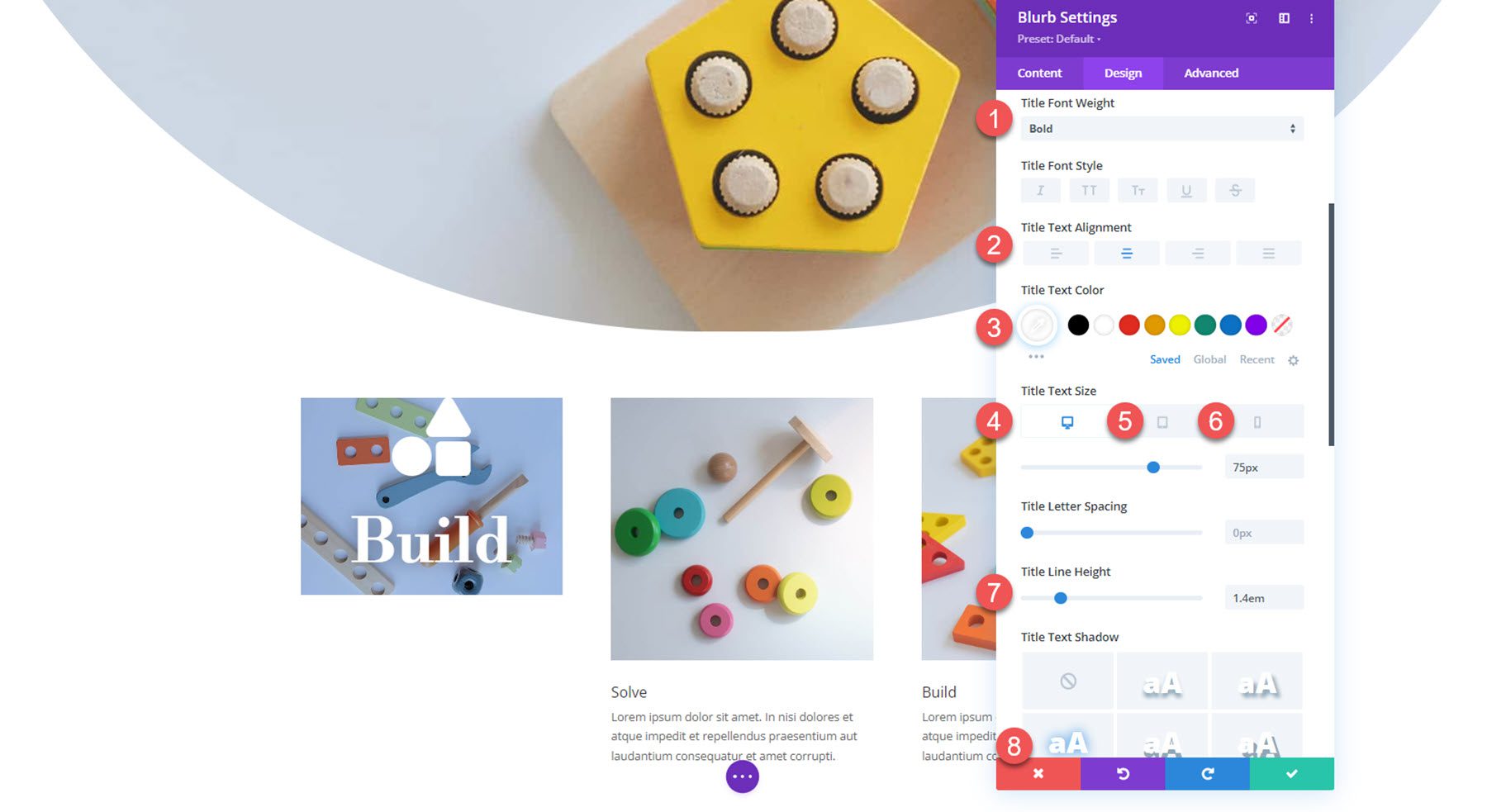
ในการตั้งค่าแบบอักษรของชื่อเรื่อง ให้ปรับแต่งดังต่อไปนี้:
- แบบอักษรของชื่อเรื่อง: Libre Bodoni
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- การจัดตำแหน่งข้อความชื่อเรื่อง: กึ่งกลาง
- สีข้อความของชื่อเรื่อง: #FFFFFF
- ขนาดข้อความของชื่อเรื่อง: เดสก์ท็อป 75px, แท็บเล็ต 50px, อุปกรณ์เคลื่อนที่ 40px
- ความสูงของบรรทัดหัวเรื่อง: 1.4em
- ชื่อเรื่องเงาข้อความ: สไตล์ 3

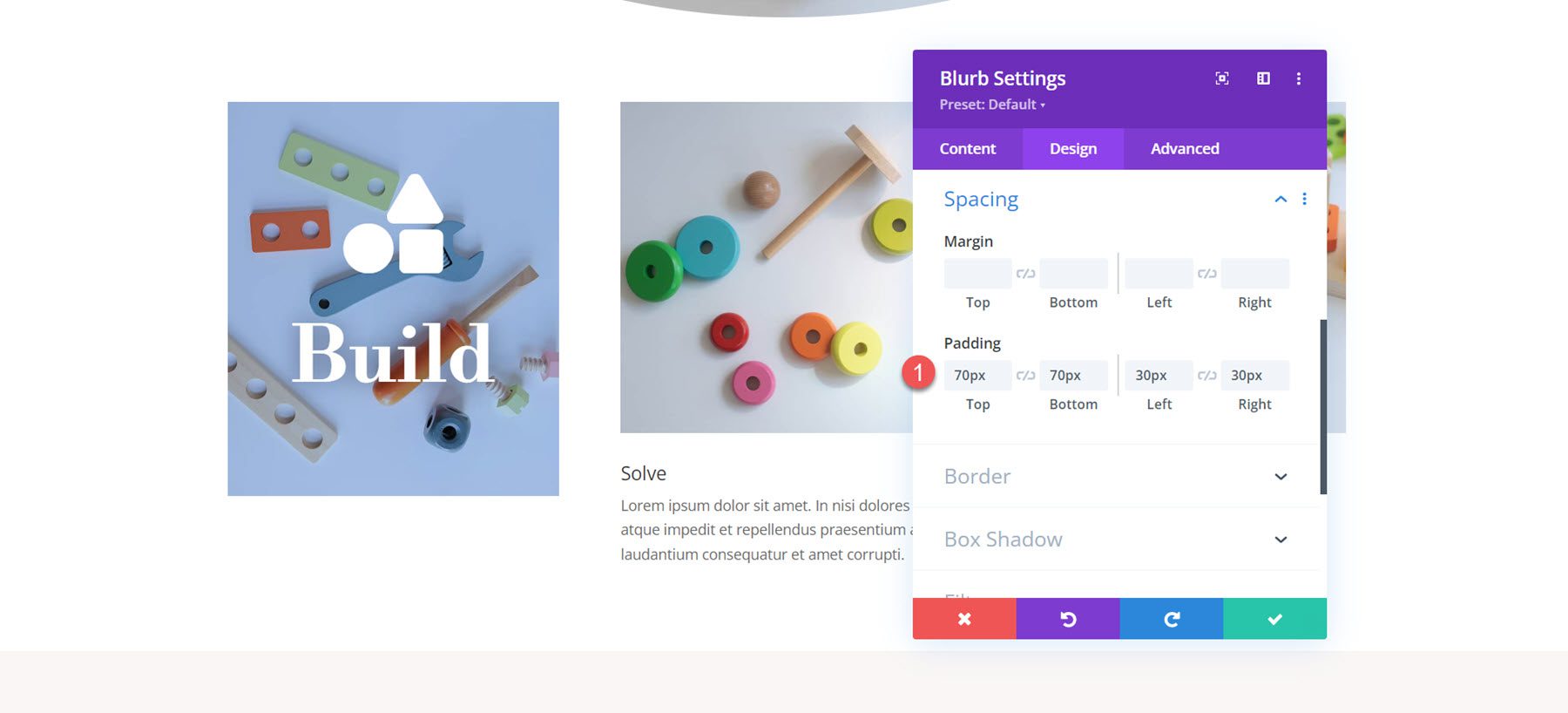
จากนั้น ปรับแต่งช่องว่างภายในในการตั้งค่าระยะห่าง
- ขยายด้านบนและด้านล่าง: 70px
- ระยะห่างจากขอบซ้ายและขวา: 30px

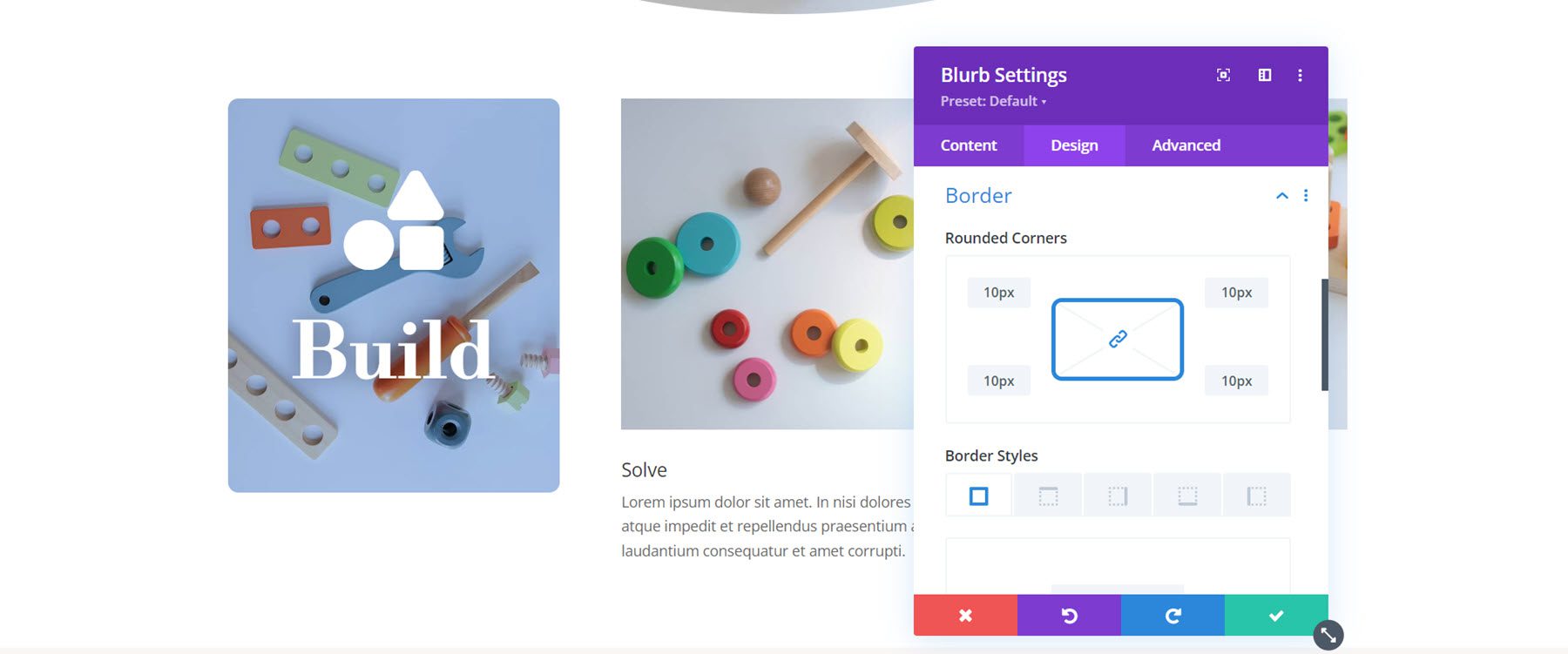
สุดท้าย เปิดตัวเลือกเส้นขอบและเพิ่มมุมโค้งมนให้กับข้อความนำเสนอ
- มุมโค้งมน: 10px

ตอนนี้การออกแบบการนำเสนอเบื้องต้นเสร็จสมบูรณ์แล้ว ขยายการออกแบบไปยังคำโปรยอีกสองคำ

การปรับแต่งคำประกาศแจ้ง 2
เปิดการตั้งค่าสำหรับการนำเสนอครั้งที่สองและลบข้อความเนื้อหา

จากนั้น เปิดใช้งานไอคอน และเลือกไอคอนตัวต่อ

เปลี่ยนภาพพื้นหลังและตั้งค่าสีพื้นหลัง
- สีพื้นหลัง: RGBA(188,45,105,0.3)
- ภาพพื้นหลัง: ร้านขายของเล่น-19.jpg

สุดท้าย ย้ายไปที่การตั้งค่ารูปภาพและไอคอน และแก้ไขสีไอคอน
- สีไอคอน: #FFFFFF

การปรับแต่งคำประกาศแจ้ง 3
เช่นเดียวกับที่เราทำกับการนำเสนอ 2 ให้ลบข้อความเนื้อหาออกจากการนำเสนอและเปิดใช้งานไอคอน สำหรับการนำเสนอครั้งที่ 3 ให้เลือกไอคอนรูปหลอดไฟ

ตั้งค่าภาพพื้นหลังสำหรับการนำเสนอและเปลี่ยนสีพื้นหลังเป็นสีส้ม
- สีพื้นหลัง:rgba(242,101,36,0.57)
- ภาพพื้นหลัง: ร้านขายของเล่น-27.jpg

สุดท้าย ตั้งค่าสีไอคอนในแท็บออกแบบ
- สีไอคอน: #FFFFFF

ผลลัพธ์สุดท้าย
นี่คือการออกแบบเค้าโครงที่ 3 ที่เสร็จสมบูรณ์

ผลลัพธ์สุดท้าย
เรามาดูการออกแบบการนำเสนอขั้นสุดท้ายอีกครั้ง
การออกแบบประกาศแจ้ง 1

การออกแบบประกาศแจ้ง 2

การออกแบบประกาศแจ้ง 3

ความคิดสุดท้าย
Blurb Module ของ Divi เป็นเครื่องมือที่ทรงพลังและยืดหยุ่น ซึ่งช่วยให้คุณแสดงข้อความ รูปภาพ หรือไอคอนได้อย่างสร้างสรรค์ ด้วยความเป็นไปได้ในการออกแบบที่ไม่มีที่สิ้นสุด คุณสามารถสร้างเลย์เอาต์ที่เป็นเอกลักษณ์ซึ่งเน้นเนื้อหาของคุณและดึงดูดความสนใจด้วยคำบรรยายภาพที่สแกนได้ง่าย หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีปรับแต่งโมดูล Blurb ให้ดูบทช่วยสอนนี้เพื่อสร้างส่วนขยายการนำเสนอในการเลื่อน
คุณใช้ Blurb Module ในการออกแบบของคุณเองอย่างไร? แจ้งให้เราทราบในความคิดเห็น!
