ทำความเข้าใจ iFrame และการใช้งาน
เผยแพร่แล้ว: 2022-04-06iFrames มักใช้เพื่อฝังเนื้อหาบนเว็บไซต์ สิ่งเหล่านี้มีประโยชน์อย่างยิ่ง แต่คุณอาจประสบปัญหาในการแสดงเนื้อหาอย่างถูกต้อง ในบทความนี้ เราจะมาดูรายละเอียดเพิ่มเติมว่า iFrame คืออะไร วิธีใช้งาน และวิธีแก้ไขปัญหาที่คุณอาจพบ
ลองกระโดดลงไปในนี้
iFrame คืออะไรกันแน่?
iFrame ย่อมาจาก 'Inline Frame' จุดประสงค์คือเพื่อฝังเนื้อหา HTML ไว้ในเนื้อหา HTML อื่น ๆ และแสดงเป็นองค์ประกอบของหน้าเว็บ
เนื้อหาของแหล่งที่มาที่ฝังตัวจะปรากฏราวกับว่าเป็นส่วนหนึ่งของเค้าโครงเว็บไซต์ของคุณ เว้นแต่จะไม่ใช่ อาจเป็นหน้าเว็บอื่น เอกสาร วิดีโอ หรือสื่อโต้ตอบประเภทอื่นๆ การใช้งานทั่วไปสำหรับ iFrames คือการฝังสิ่งต่างๆ เช่น วิดีโอ YouTube
iFrames เป็นแท็ก HTML และมีมานานแล้วตั้งแต่เปิดตัวในปี 1997 แม้จะอายุมากแล้ว แต่ก็ยังมีการใช้งานทั่วไปและได้รับการสนับสนุนจากเบราว์เซอร์สมัยใหม่ทั้งหมด
วิธีใช้ iFrames
ในการสร้าง iFrame อย่างง่าย คุณต้องใช้องค์ประกอบ HTML <iframe> และตั้งค่าแหล่งที่มาในแอตทริบิวต์ src ให้สร้างไฟล์ html เช่น index.html จากนั้นเปิดด้วยโปรแกรมแก้ไขที่คุณชื่นชอบแล้วใส่รหัสต่อไปนี้:
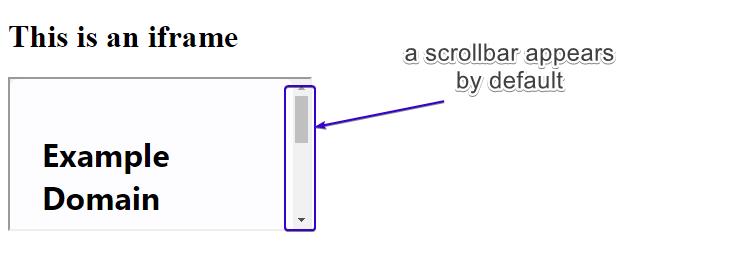
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>ตอนนี้ ถ้าคุณเปิดไฟล์ด้วยเบราว์เซอร์ คุณจะเห็นสิ่งนี้:

อย่างที่คุณเห็น ขนาดเริ่มต้นของ iframe ไม่ได้รวมความกว้างทั้งหมดของเนื้อหาที่ฝังไว้ (ในกรณีนี้คือหน้าเว็บ) ดังนั้นแถบเลื่อนจะปรากฏขึ้นโดยอัตโนมัติเพื่อให้คุณไปยังส่วนต่างๆ ภายในหน้าต่างได้
ตอนนี้ มาตั้งค่าความกว้างและความสูงของ iFrame ด้วยตัวเอง:
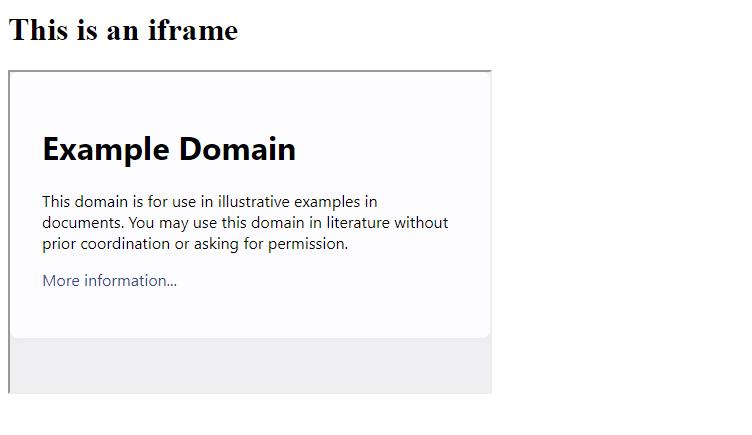
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>รีเฟรชหน้าและดูว่าตอนนี้เป็นอย่างไร

มีตัวเลือกอื่นๆ มากมายที่สามารถกำหนดค่าได้เมื่อใช้ iFrames ที่นิยมและมีประโยชน์มากที่สุดคือ:
- name : เราสามารถตั้งชื่อให้ Fframe เพื่อใช้ใน JavaScript ได้
- กำลัง โหลด : กำหนดวิธีการโหลด iFrame เลือกจาก 'ขี้เกียจ', 'กระตือรือร้น' หรือ 'อัตโนมัติ' ตัวอย่างเช่น เมื่อใช้ค่า 'ขี้เกียจ' iFrame จะโหลดเมื่อผู้ใช้เลื่อนหน้าลงมาที่ iFrame สิ่งนี้มีผลในการปรับปรุงความเร็วในการโหลดหน้า 'กระตือรือร้น' จะโหลดทันทีในขณะที่ 'อัตโนมัติ' ช่วยให้เบราว์เซอร์ตัดสินใจว่าจะโหลด iFrame เมื่อใด
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- แซนด์บ็อกซ์ : คุณลักษณะนี้กำหนดข้อจำกัดบางอย่างสำหรับเนื้อหาใน iFrame เช่น การดำเนินการสคริปต์ การส่งแบบฟอร์ม และอื่นๆ คุณยังสามารถสร้างข้อยกเว้นสำหรับรายการใดก็ได้ นี่คือข้อจำกัดบางประการ:
– แบบฟอร์มอนุญาต
– อนุญาตให้ตัวชี้ล็อค
– อนุญาตป๊อปอัป
– อนุญาตแหล่งกำเนิดเดียวกัน
– อนุญาตให้สคริปต์
– อนุญาตการนำทางด้านบน
– อนุญาต-โมดอล
คุณสามารถใช้ข้อจำกัดทั้งหมดได้โดยการเพิ่มแอตทริบิวต์แซนด์บ็อกซ์ หรือคุณสามารถระบุได้ว่าข้อใดข้างต้นจะได้รับการยกเว้นโดยกำหนดในโค้ดดังนี้:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : ทำงานตามที่เขียนไว้ในถาดและอนุญาตให้ iFrame เปิดได้เต็มที่บนหน้าจอ
ในการทดสอบ allowfullscreen คุณสามารถลองได้โดยฝังวิดีโอ YouTube ดังนี้:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>คุณจะสังเกตเห็นว่าปุ่มเต็มหน้าจอที่ด้านล่างขวาทำงานเฉพาะเมื่อใช้แอตทริบิวต์ allowfullscreen เท่านั้น หากคุณลบแอตทริบิวต์ ปุ่มเต็มหน้าจอจะเป็นสีเทา

วิธีสร้าง iFrame Responsive
เป็นสิ่งสำคัญอย่างยิ่งที่องค์ประกอบทั้งหมดบนเว็บไซต์ของคุณต้องตอบสนอง iFrame ก็ไม่มีข้อยกเว้น เพื่อให้แน่ใจว่า HTML iFrame ตอบสนองได้ ก่อนอื่นคุณต้องลบแอตทริบิวต์ width และ height ออกจากโค้ด จากนั้นใช้องค์ประกอบ HTML และโค้ด CSS ดังที่แสดงด้านล่าง:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>เรารวม iFrame ของเราไว้ในองค์ประกอบ div และใช้ CSS บางส่วนเพื่อกำหนดขนาด ซึ่งทำให้มั่นใจได้ว่าจะดูดีบนทุกหน้าจอรวมถึงโทรศัพท์มือถือ
หากคุณทดสอบความกว้างของหน้าจอในเบราว์เซอร์ของคุณตอนนี้ คุณจะเห็นว่า iFrame แสดงตามการตอบสนองและอัตราส่วนกว้างยาวยังคงอยู่
หมายเหตุ: หากคุณไม่ทราบวิธีใช้งานเครื่องมือของเบราว์เซอร์ คุณอาจพบว่าส่วนขยาย เช่น “Responsive Web Design Tester” สำหรับ Chrome มีประโยชน์
ประโยชน์ของการใช้ iFrames
iFrames เป็นที่นิยมอย่างมากและด้วยเหตุผลที่ดี ลองดูสาเหตุบางประการดังนี้
การแบ่งปันสื่อภายนอก
มีหลายโอกาสที่คุณอาจต้องการแชร์สื่อภายนอกแต่ให้ผู้เยี่ยมชมอยู่ในเว็บไซต์ของคุณแทนที่จะส่งพวกเขาไปยังเว็บไซต์บุคคลที่สาม iFrames ช่วยให้คุณทำสิ่งนี้ได้อย่างราบรื่นด้วยการผสมผสานสื่อภายนอกในรูปแบบที่ใช้งานง่ายบนเว็บไซต์ของคุณเอง
การกำหนดค่าเอง
เมื่อทำการฝังสื่อ (เช่น วิดีโอ YouTube) แพลตฟอร์มการโฮสต์วิดีโอส่วนใหญ่จะให้คุณควบคุมวิธีการแสดงเนื้อหานี้ได้อย่างมากมาย ตัวอย่างเช่น คุณสามารถเลือกได้ว่าต้องการให้วิดีโอใน iframe ของคุณเล่นอัตโนมัติเมื่อโหลด หรือแม้แต่เล่นวิดีโอวนซ้ำไปเรื่อย ๆ
แยกของออกจากกัน
ข้อดีอีกอย่างของ iFrames ก็คือมันไม่รบกวนเอกสารหลัก (ปกติคือหน้าเว็บไซต์ของคุณที่ฝังไว้) ซึ่งหมายความว่า iFrames ไม่ได้รับผลกระทบจาก CSS และ/หรือ Javascript ของเว็บไซต์ของคุณ
การใช้งาน iFrames ที่ได้รับความนิยมมากที่สุด ได้แก่:
- ฝังวิดีโอ Youtube หรือไทม์ไลน์ของ Twitter หรือเพลย์ลิสต์พอดคาสต์ Spotify
- ดึงข้อมูลเกี่ยวกับสภาพอากาศมายังไซต์ของคุณโดยใส่ข้อมูลพยากรณ์อากาศ
- การเพิ่มตำแหน่ง Google Maps
ตราบใดที่แหล่งที่มาที่คุณต้องการแสดงมีโค้ดสำหรับฝัง โดยปกติแล้ว คุณสามารถแสดงสิ่งนี้บนไซต์ของคุณภายใน iFrame ได้ตลอดเวลา
ข้อเสียที่อาจเกิดขึ้นจากการใช้ iFrames
สาเหตุอันดับต้นๆ ประการหนึ่งของการไม่ใช้ iFrames คืออาจเพิ่มความเสี่ยงที่เว็บไซต์ของคุณจะถูกโจมตีข้ามไซต์
หากแหล่งที่มาที่ฝังอยู่ใน iFrame ของคุณไม่น่าเชื่อถือ แสดงว่าคุณมีความเสี่ยงที่จะเผชิญกับสิ่งที่เรียกว่า 'การฉีด iFrame ที่เป็นอันตราย' ซึ่งเกี่ยวข้องกับผู้โจมตีที่ฉีด iFrame ลงในหน้าเว็บ ในการโจมตีด้วยการฉีด iFrame 'เว็บไซต์ที่เป็นอันตรายมักจะใช้ประโยชน์จากโค้ดที่อาจเป็นอันตรายต่อเครื่องของผู้ใช้ปลายทาง'
ดังนั้น เมื่อฝังเนื้อหาบนเว็บไซต์ของคุณโดยใช้ iFrames เนื้อหานี้จะต้องมาจากแหล่งที่เชื่อถือได้อย่างยิ่ง หากมีข้อสงสัยอย่าใช้มัน
ข้อเสียอีกประการของการใช้ iFrames คือมันทำให้เว็บไซต์ของคุณช้าลง โดยเฉพาะอย่างยิ่งหากคุณโหลดหลายตัว เว็บไซต์ของคุณจะเร็วเท่ากับเนื้อหาภายนอกที่ต้องโหลดเท่านั้น เพื่อเป็นการป้องกันไว้ก่อน คุณสามารถใช้แอตทริบิวต์การโหลดที่กล่าวถึงก่อนหน้านี้
บทสรุป
iFrames ถูกใช้อย่างแพร่หลายบนเว็บไซต์ และไม่มีวี่แววว่าจะหยุดในเร็วๆ นี้ การให้คุณใช้งานอย่างถูกต้องสามารถเป็นเครื่องมือที่ยอดเยี่ยมในการปรับปรุงเนื้อหาบนเว็บไซต์ของคุณ
