ทำความเข้าใจเกี่ยวกับการบีบอัดที่สูญเสียและเมื่อต้องใช้
เผยแพร่แล้ว: 2021-12-28เวลาในการโหลดที่รวดเร็วมีความสำคัญต่อความสำเร็จของไซต์ของคุณ เว็บไซต์ที่ช้าอาจทำให้ผู้อ่านหันหนีและทำลายอันดับเครื่องมือค้นหาของคุณ โชคดีที่มีหลายวิธีในการปรับปรุงความเร็วไซต์ของคุณ เช่น การใช้การบีบอัดแบบสูญเสียข้อมูลสำหรับรูปภาพของคุณ
ในบทความนี้ เราจะมาดูรายละเอียดเกี่ยวกับการบีบอัดข้อมูลแบบสูญเสียข้อมูลและวิธีปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ นอกจากนี้เรายังจะแสดงให้คุณเห็นถึงวิธีการใช้การบีบอัดแบบสูญเสียข้อมูลกับรูปภาพของคุณและหารือเกี่ยวกับข้อดีและข้อเสียของเทคนิคนี้
มาเริ่มกันเลย!
การบีบอัดแบบ Lossy คืออะไร?
การบีบอัดช่วยลดขนาดของไฟล์ เมื่อคุณบีบอัดรูปภาพ คุณกำลังทำให้ไฟล์มีขนาดเล็กลงอย่างมีประสิทธิภาพ การบีบอัดมีหลายประเภท ซึ่งหนึ่งในนั้นเรียกว่า "สูญเสีย"
ด้วยการบีบอัดแบบสูญเสียข้อมูล คุณสามารถลดขนาดไฟล์ได้เป็นจำนวนมาก อย่างไรก็ตาม กระบวนการนี้อาจส่งผลให้คุณภาพของภาพลดลง เนื่องจากการบีบอัดจะลบพิกเซลบางส่วนที่ประกอบเป็นรูปภาพ
อย่างที่คุณอาจทราบได้แล้วว่ารูปภาพที่ถูกบีบอัดจะดูไม่ดีเท่าภาพต้นฉบับ คุณอาจสังเกตเห็นว่าคุณภาพของภาพลดลง ทั้งนี้ขึ้นอยู่กับระดับการบีบอัดที่คุณใช้
มาดูตัวอย่างกัน นี่คือภาพต้นฉบับที่มีขนาดไฟล์ 2MB:

นี่คือภาพเดียวกันหลังจากการบีบอัด 50 เปอร์เซ็นต์:

ขนาดไฟล์ลดลงเหลือ 806KB อย่างไรก็ตาม ไม่มีความแตกต่างด้านคุณภาพที่เห็นได้ชัดเจน
สุดท้าย เราบีบอัดรูปภาพเป็น 10 เปอร์เซ็นต์ ซึ่งส่งผลให้ไฟล์มีขนาด 329KB:

อย่างที่คุณเห็น ตอนนี้คุณภาพลดลงอย่างเห็นได้ชัด เนื่องจากเราได้ลบข้อมูลจำนวนมากออกจากรูปภาพ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ รูปภาพที่ถูกบีบอัดสามารถช่วยเร่งความเร็วไซต์ของคุณได้ เพื่อแสดงสิ่งนี้ เราได้ทำการทดสอบความเร็วของหน้าด้วยรูปภาพขนาดต่างๆ โดยใช้ Lighthouse
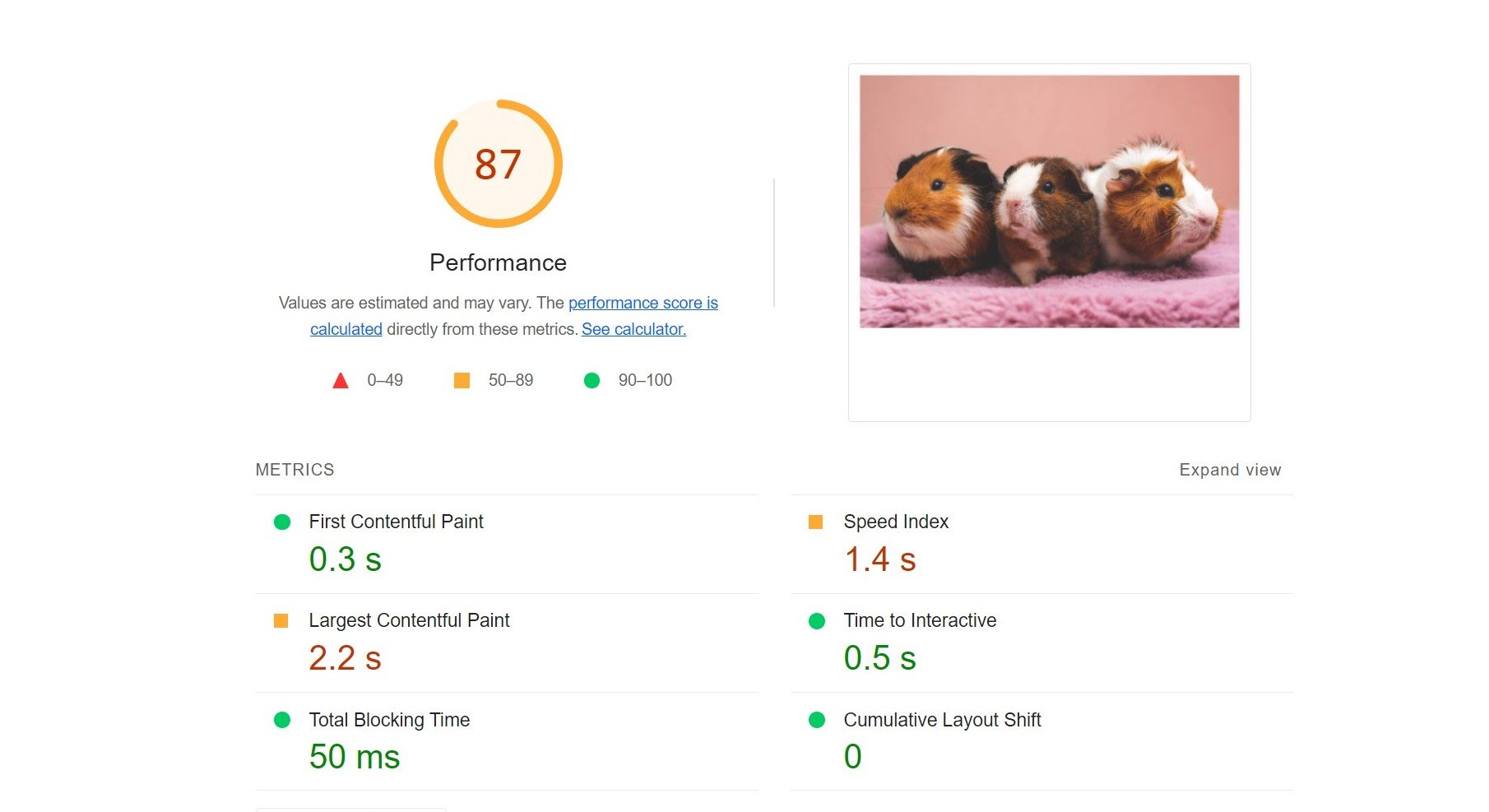
การทดสอบ Lighthouse เป็นรหัสสี และตัวเลขใดๆ ที่เป็นสีเขียวก็เป็นที่ยอมรับสำหรับประสิทธิภาพการโหลด นี่คือคะแนนประสิทธิภาพของหน้าเว็บเมื่อเราใช้รูปภาพต้นฉบับ:

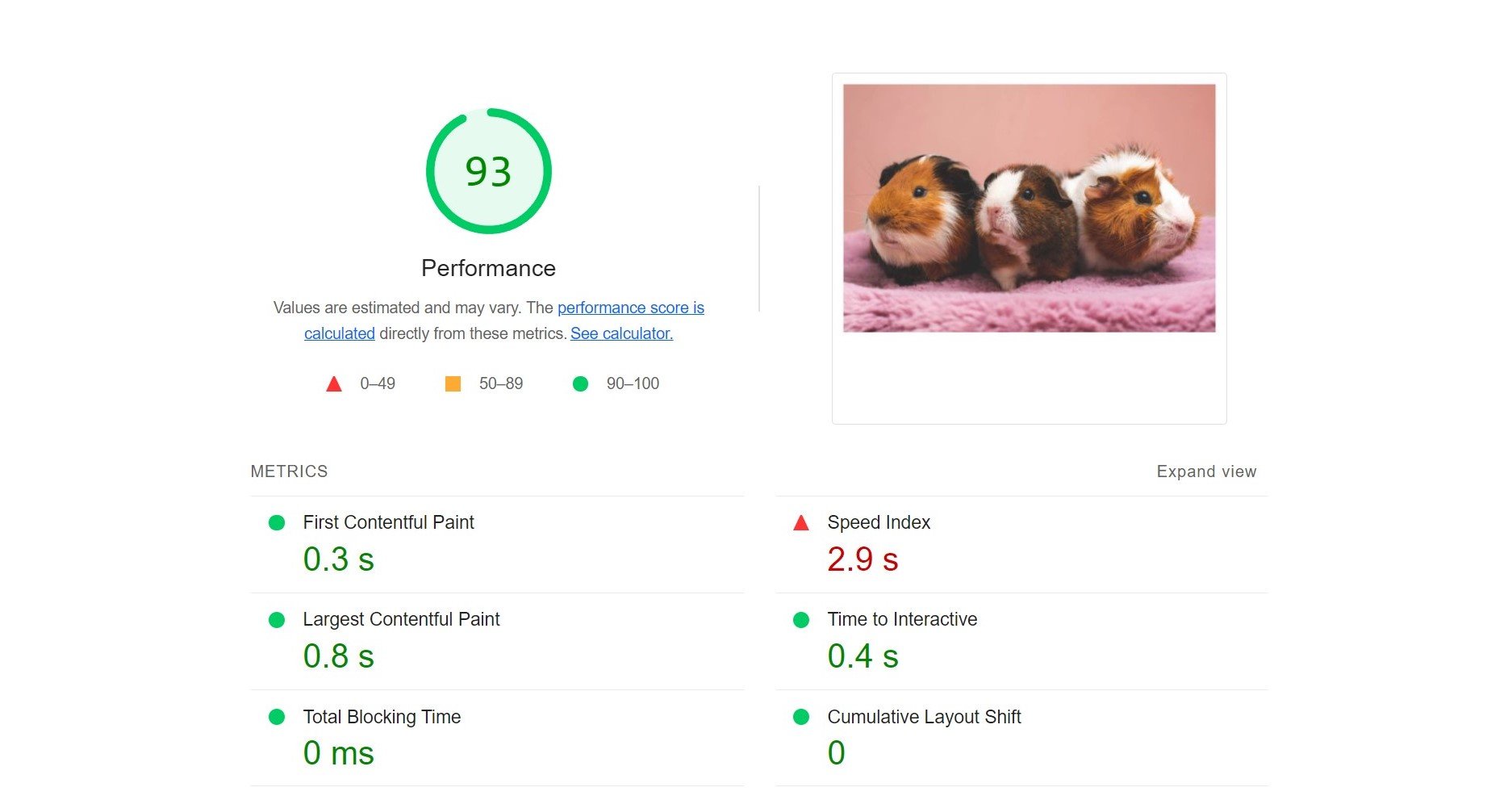
จากนั้น เราทำการทดสอบความเร็วใหม่โดยบีบอัดรูปภาพเป็น 50 เปอร์เซ็นต์:

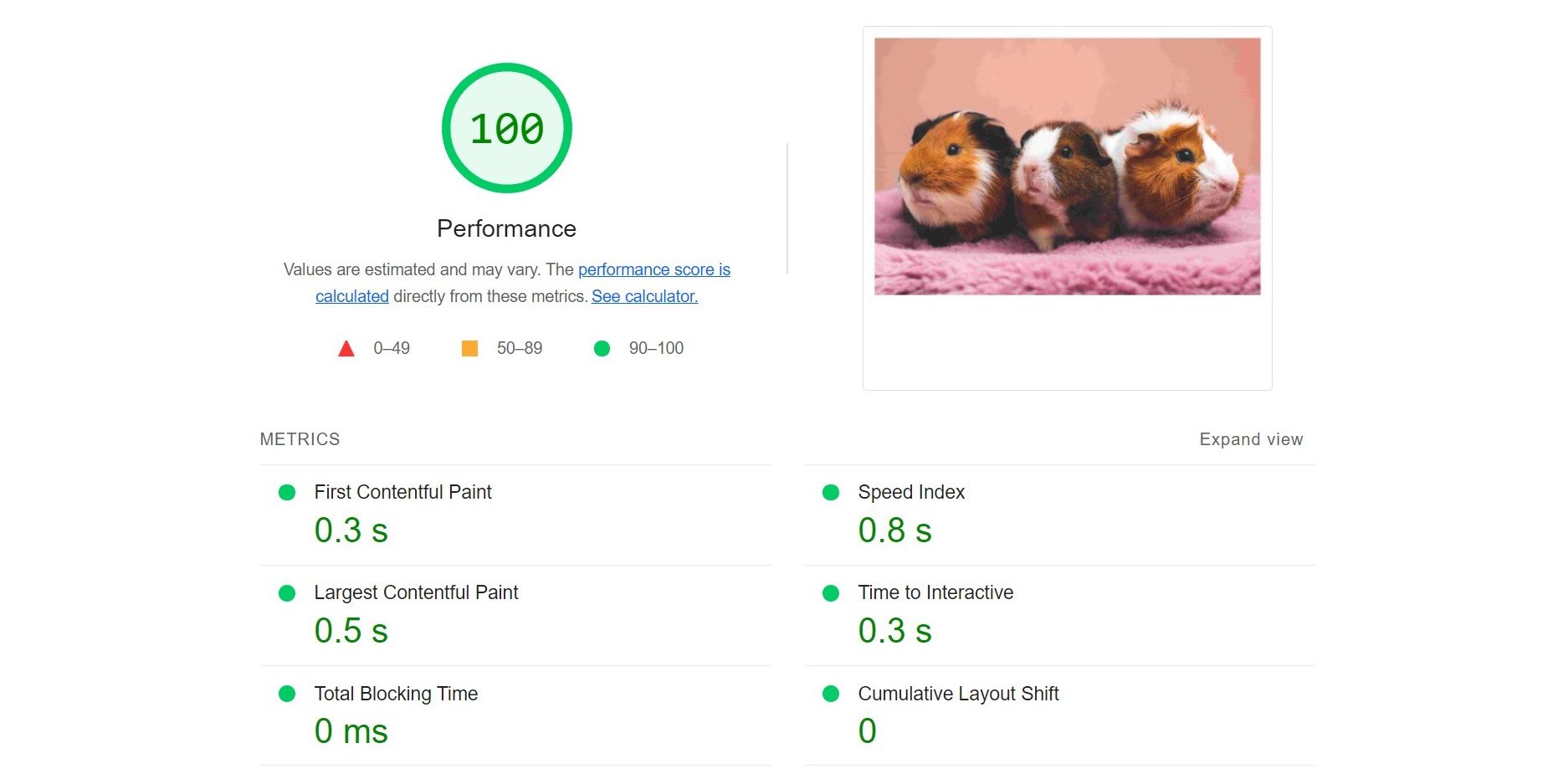
อย่างที่คุณเห็น มีการปรับปรุงประสิทธิภาพ สุดท้าย เราทดสอบหน้าเดียวกันโดยใช้รูปภาพที่เราบีบอัดถึง 10 เปอร์เซ็นต์:

อย่างที่คุณเห็น ตอนนี้หน้าเว็บได้คะแนนเต็มแล้ว การทดสอบนี้แสดงให้เห็นว่าไฟล์รูปภาพขนาดเล็กสามารถปรับปรุงประสิทธิภาพของไซต์ของคุณได้อย่างมาก
แม้ว่ากราฟิกที่มีการบีบอัดอย่างหนักสามารถทำสิ่งมหัศจรรย์สำหรับความเร็วไซต์ของคุณ แต่คุณภาพที่ต่ำกว่านั้นสามารถสะท้อนถึงแบรนด์ของคุณได้ไม่ดี ดังนั้น เราไม่แนะนำให้ลดขนาดภาพให้เกิน 50 เปอร์เซ็นต์ เว้นแต่จำเป็นจริงๆ
ทำไมคุณควรใช้การบีบอัดแบบสูญเสีย?
ยิ่งคุณมีข้อมูลบนเว็บไซต์มากเท่าไหร่ หน้าเว็บของคุณก็จะโหลดนานขึ้นเท่านั้น ไฟล์ต่างๆ เช่น ปลั๊กอิน รูปภาพ เสียง และวิดีโอ สามารถเพิ่มแรงกดดันต่อเวลาในการโหลดไซต์ของคุณ
การบีบอัดแบบสูญเสียข้อมูลจะช่วยให้คุณเร่งความเร็วไซต์ได้ โดยเฉพาะอย่างยิ่งหากคุณมีเนื้อหาที่มีรูปภาพจำนวนมาก คุณสามารถใช้ประเภทการบีบอัดนี้กับไฟล์รูปแบบต่างๆ รวมถึง Joint Photographic Experts Group (JPEG) และรูปแบบการแลกเปลี่ยนกราฟิก (GIF) คุณยังสามารถใช้การบีบอัดแบบสูญเสียข้อมูลกับไฟล์วิดีโอและไฟล์เสียง
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การบีบอัดแบบสูญเสียข้อมูลทำงานโดยการลบข้อมูลออกจากภาพของคุณ ส่งผลให้ทั้งขนาดและคุณภาพลดลง วิธีนี้แตกต่างกับการบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งทำให้ไฟล์ภาพมีขนาดเล็กลงโดยไม่ส่งผลต่อคุณภาพของไฟล์
อย่างไรก็ตาม การบีบอัดแบบสูญเสียข้อมูลอาจมีประสิทธิภาพมากกว่าการบีบอัดแบบไม่สูญเสียข้อมูล เนื่องจากสามารถลบข้อมูลจำนวนมากออกจากรูปภาพของคุณได้ ด้วยเหตุนี้ จึงสามารถเพิ่มพื้นที่ว่างในที่เก็บข้อมูลของคุณและเพิ่มความเร็วไซต์ของคุณได้
คุณอาจต้องการพิจารณาใช้การบีบอัดแบบสูญเสียข้อมูลหากคุณมีไซต์ที่มีรูปภาพจำนวนมาก เช่น ร้านค้าออนไลน์หรือบล็อกขนาดใหญ่ วิธีการบีบอัดนี้สามารถช่วยคุณปรับแต่งรูปภาพผลิตภัณฑ์ ภาพขนาดย่อ แบนเนอร์ และไฟล์ JPEG อื่นๆ บนเว็บไซต์ของคุณ ด้วยเหตุนี้ หน้าเว็บของคุณจึงอาจโหลดเร็วขึ้นสำหรับผู้ใช้ ช่วยลดอัตราตีกลับและกระตุ้น Conversion ให้มากขึ้น
การบีบอัดแบบ Lossy ยังช่วยให้คุณควบคุมคุณภาพและขนาดของภาพได้อีกด้วย อันที่จริงแล้ว เครื่องมือปรับแต่งรูปภาพจำนวนมากช่วยให้คุณเลือกระดับการบีบอัดสำหรับไฟล์ของคุณได้ ด้วยวิธีนี้ คุณจะใช้แนวทางที่สมดุลซึ่งช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ได้โดยไม่ลดทอนคุณภาพของกราฟิก
วิธีการใช้การบีบอัดแบบ Lossy กับรูปภาพของคุณ
สิ่งสำคัญคือต้องทราบว่า WordPress บีบอัดไฟล์ JPEG ได้มากถึง 82 เปอร์เซ็นต์โดยอัตโนมัติ ดังนั้น ทุกครั้งที่คุณอัปโหลดรูปภาพไปยังเว็บไซต์ของคุณ รูปภาพนั้นจะผ่านกระบวนการบีบอัดที่สูญเสียไป
คุณสามารถปรับระดับการบีบอัดอัตโนมัตินี้ได้โดยแก้ไขไฟล์ functions.php ของคุณ อย่างไรก็ตาม วิธีนี้อาจทำได้ยาก และจะไม่บีบอัดรูปภาพที่คุณได้อัปโหลดไปยังไซต์ของคุณแล้ว
นอกจากนี้ยังมีวิธีที่ง่ายกว่า (และมีประสิทธิภาพมากขึ้น) ในการเพิ่มประสิทธิภาพภาพของคุณ ลองดูตัวเลือกบางอย่าง!

1. บีบอัดรูปภาพด้วยโปรแกรมแก้ไขรูปภาพ
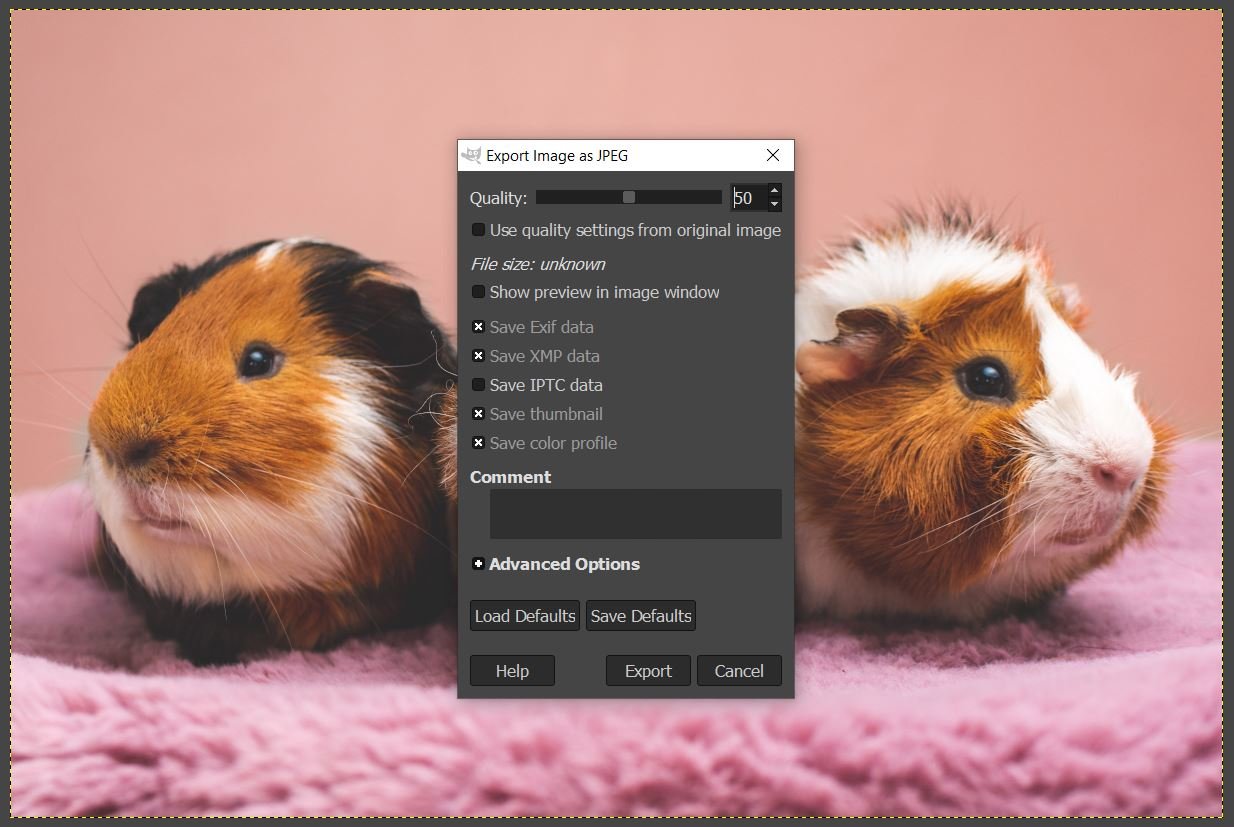
คุณสามารถบีบอัดรูปภาพของคุณได้อย่างง่ายดายโดยใช้ซอฟต์แวร์แก้ไขรูปภาพที่คุณต้องการ เครื่องมือยอดนิยมเช่น Adobe Photoshop และ GIMP ช่วยให้คุณสามารถใช้ระดับคุณภาพกับรูปภาพของคุณ:

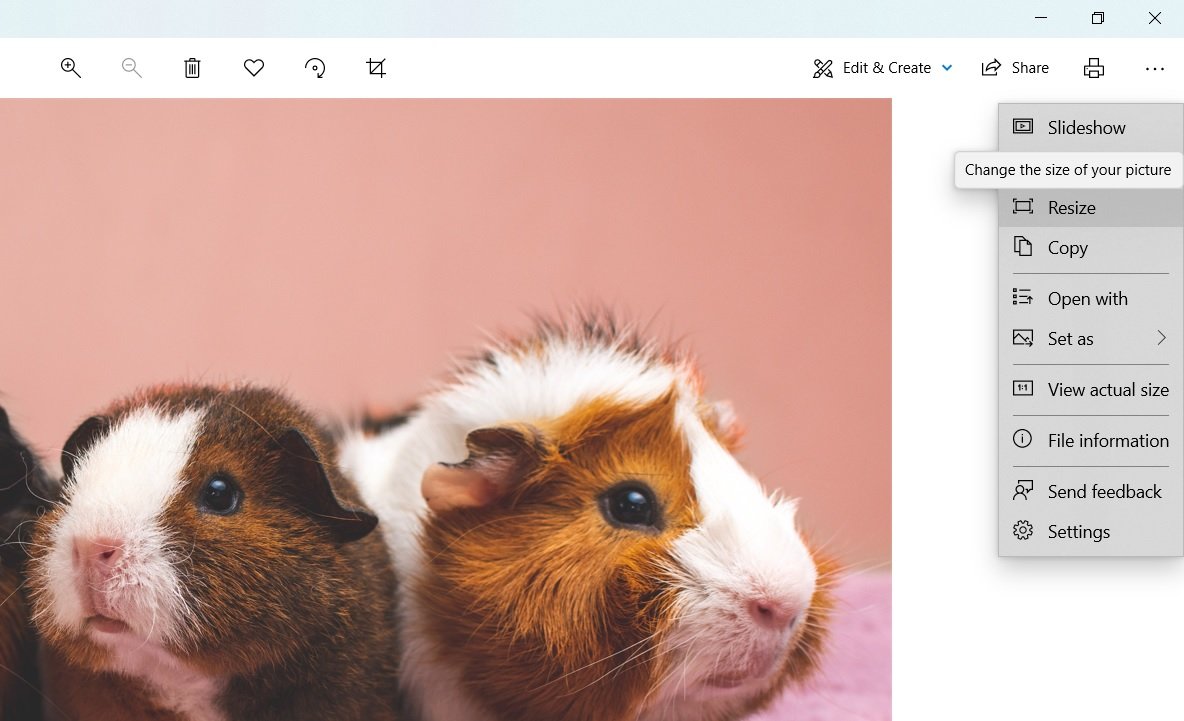
หรือคุณสามารถใช้โปรแกรมแก้ไขภาพในตัวในระบบปฏิบัติการของคอมพิวเตอร์ของคุณได้ หากคุณเป็นผู้ใช้ Windows ให้เปิดรูปภาพของคุณใน Microsoft Photos จากนั้น คลิกที่จุดสามจุดที่มุมบนขวาและเลือก ปรับขนาด จากเมนูแบบเลื่อนลง:

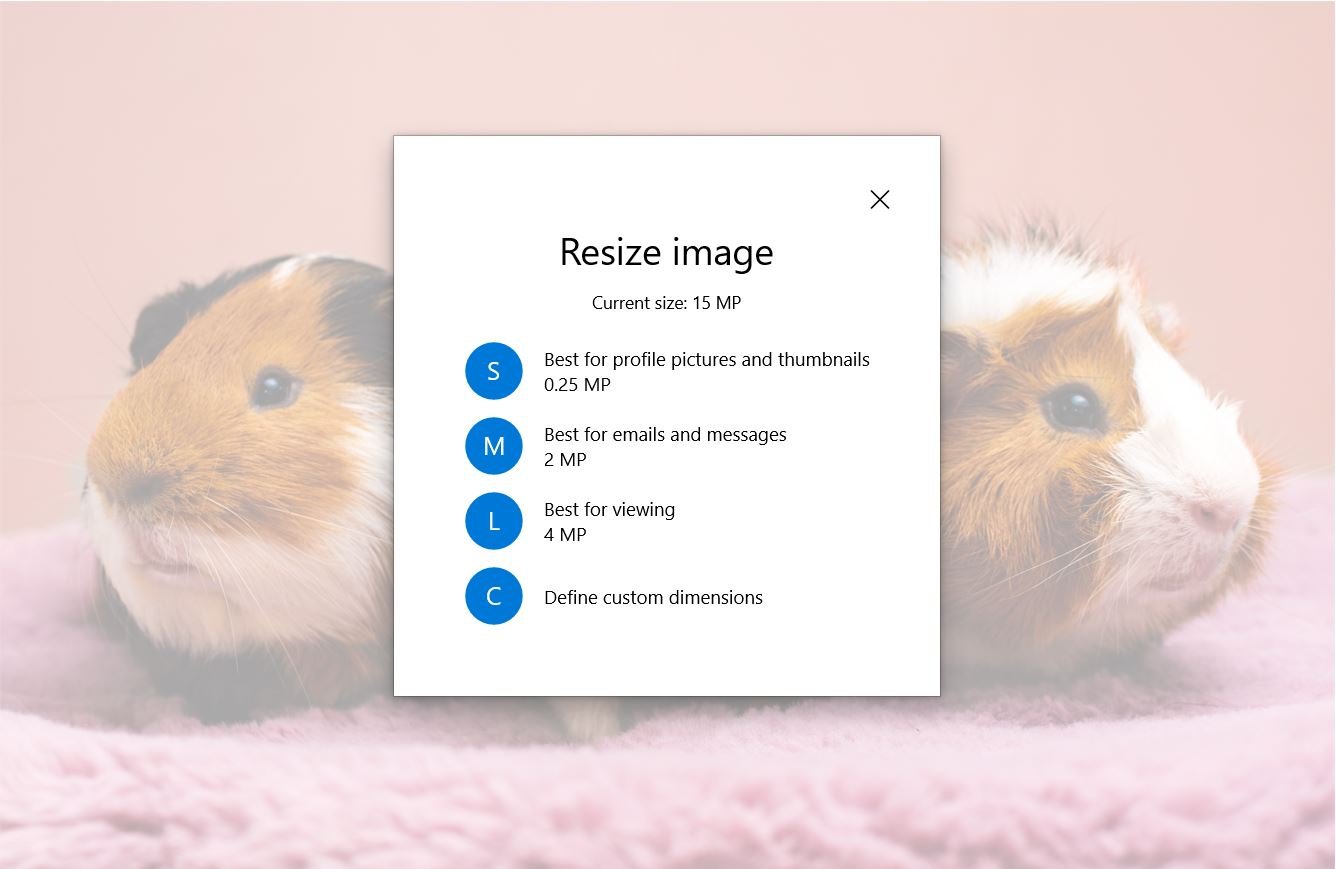
ในหน้าต่างป๊อปอัปถัดไป เลือก กำหนดมิติข้อมูลที่กำหนดเอง :

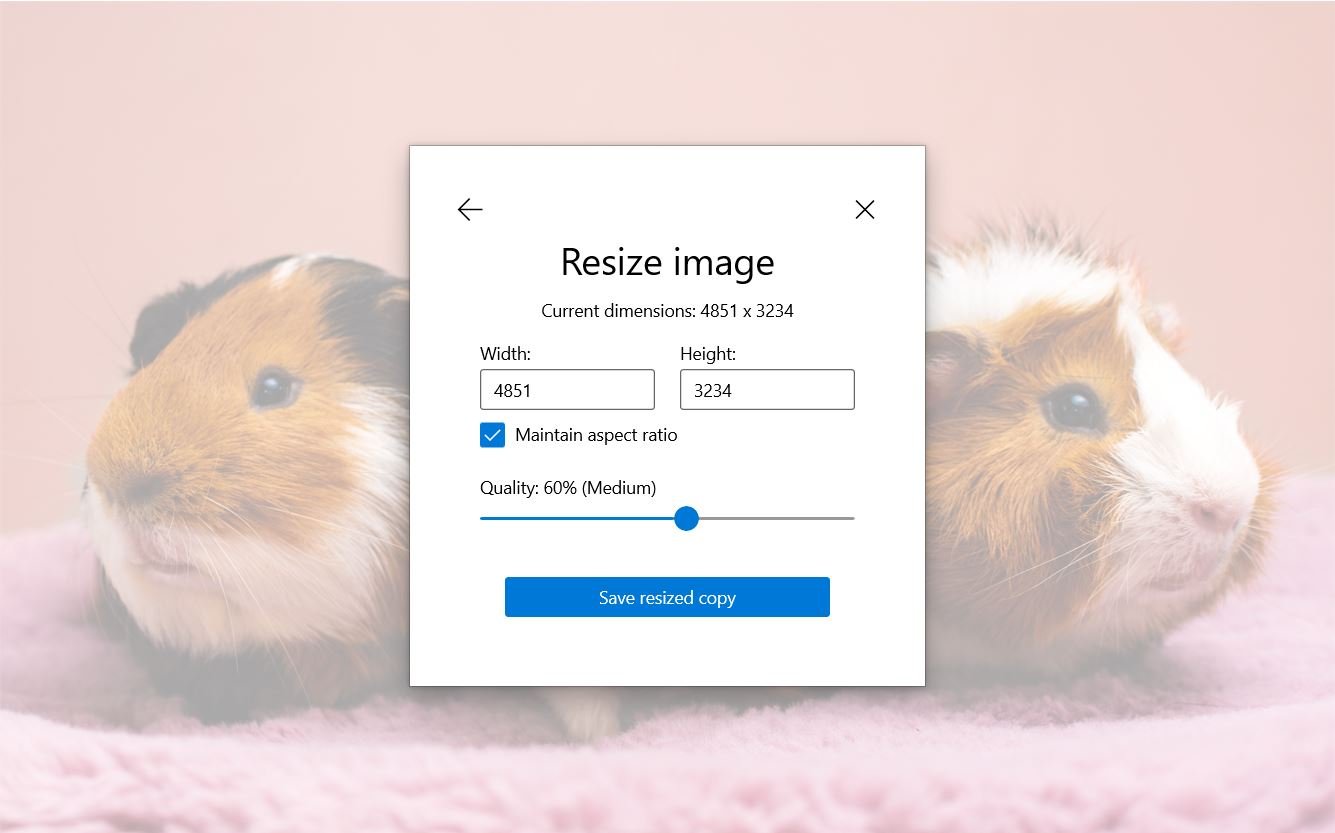
จากนั้นคุณสามารถกำหนดคุณภาพของภาพได้โดยใช้แถบเลื่อน:

เมื่อคุณพร้อม ให้คลิก บันทึกการปรับขนาดสำเนา เราแนะนำให้บันทึกภาพที่บีบอัดนี้เป็นไฟล์แยกต่างหาก เนื่องจากการบีบอัดแบบสูญเสียข้อมูลไม่สามารถย้อนกลับได้ หากคุณเขียนทับกราฟิกต้นฉบับ คุณจะไม่สามารถเลิกทำการเปลี่ยนแปลงของคุณได้
2. บีบอัดรูปภาพด้วยปลั๊กอิน WordPress
อีกวิธีในการบีบอัดรูปภาพของคุณคือการใช้ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ วิธีนี้สามารถประหยัดเวลาของคุณได้เนื่องจากปลั๊กอินจะปรับรูปภาพที่คุณอัปโหลดไปยังไซต์ของคุณโดยอัตโนมัติ
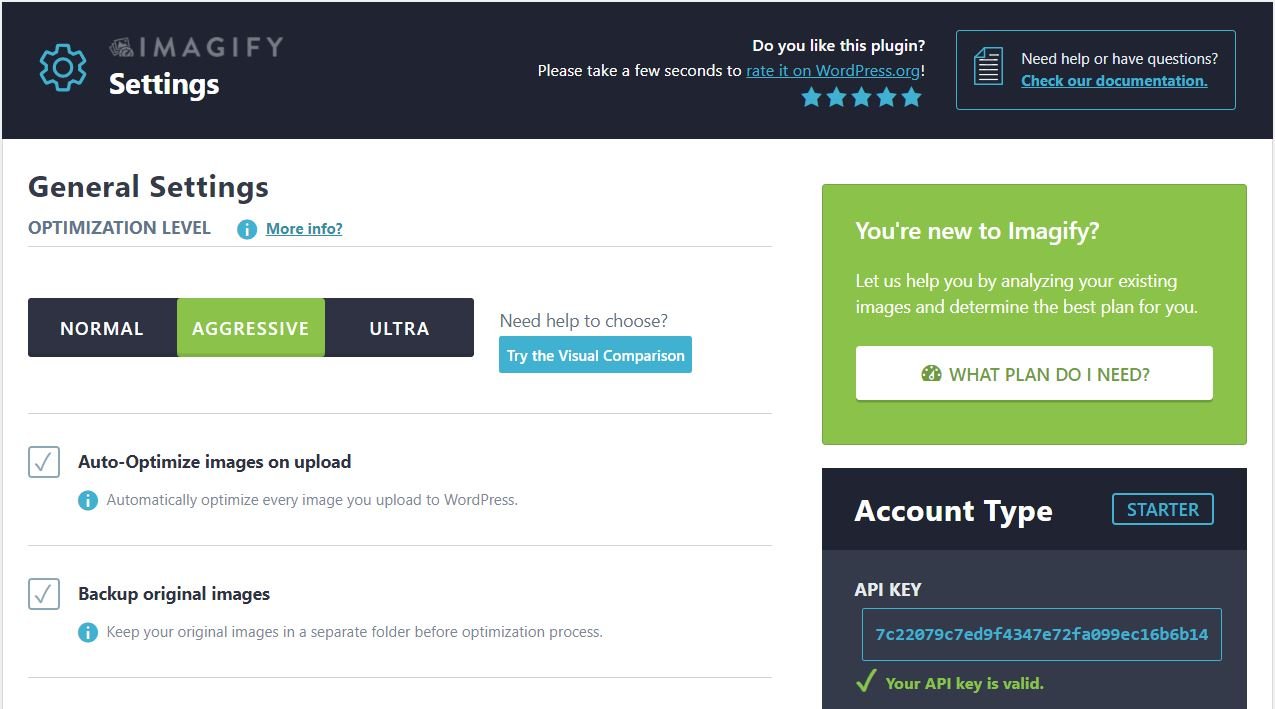
ปลั๊กอินเพิ่มประสิทธิภาพอันทรงพลังตัวหนึ่งที่คุณสามารถใช้ได้คือ Imagify:

เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณแล้ว ระบบจะขอให้คุณสร้างบัญชีฟรีและป้อนคีย์ API ของคุณ เมื่อเสร็จแล้ว คุณสามารถไปที่การ ตั้งค่า > Imagify เพื่อตั้งค่ากำหนดการบีบอัดของคุณ
อย่างที่คุณเห็น มีสามตัวเลือกให้เลือก:

หากคุณเลือกใช้ Normal ปลั๊กอินจะทำการบีบอัดรูปภาพของคุณโดยไม่สูญเสียข้อมูล วิธีนี้อาจไม่ทำให้ไซต์ของคุณเร็วขึ้น
ในขณะเดียวกัน ประเภท Aggressive จะส่งผลให้มีการบีบอัดที่สูญเสียไป อย่างไรก็ตาม คุณภาพจะไม่แตกต่างกันอย่างเห็นได้ชัด
ในที่สุด เราก็มี Ultra ซึ่งเป็นระดับการบีบอัดแบบสูญเสียที่แรงที่สุด การตั้งค่านี้อาจทำให้คุณภาพของภาพเปลี่ยนแปลงไปอย่างมาก
เพื่อผลลัพธ์การบีบอัดที่ดีที่สุด เราแนะนำให้เลือกใช้ Aggressive Imagify จะปรับขนาดดั้งเดิมของรูปภาพที่คุณอัปโหลดไปยัง WordPress โดยอัตโนมัติ
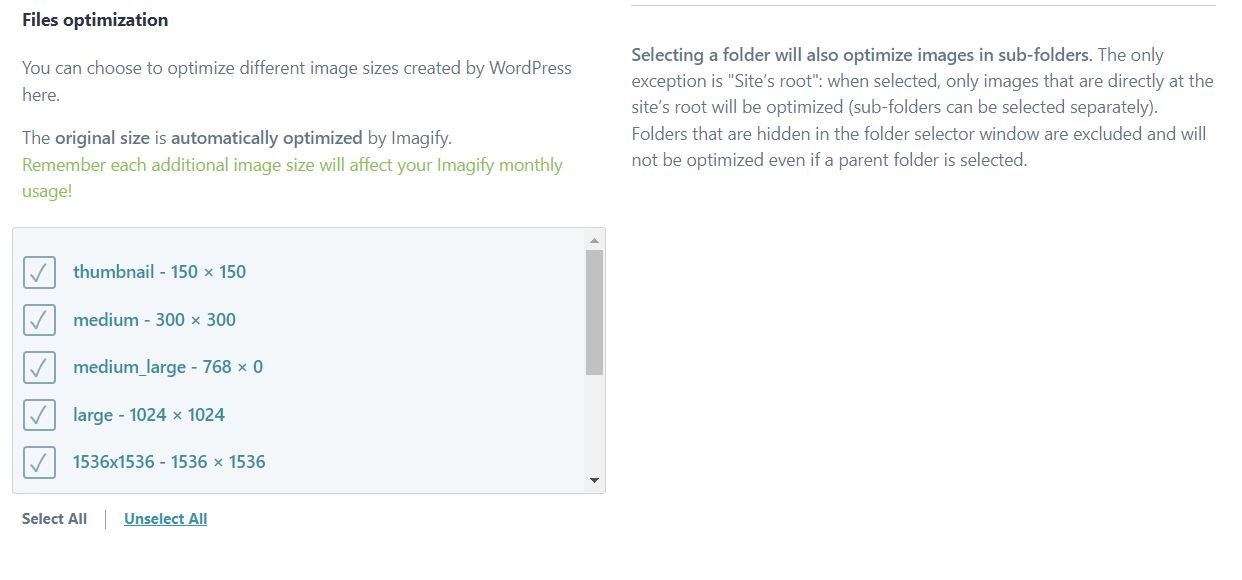
หากคุณเลื่อนลงมา คุณจะเห็นตัวเลือกให้เลือกขนาดภาพอื่นๆ ที่คุณต้องการบีบอัด เช่น ภาพขนาดย่อ:

เมื่อคุณพร้อมแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง รูปภาพใดๆ ที่คุณอัปโหลดไปยังไซต์ของคุณจะถูกบีบอัดโดยอัตโนมัติไปยังระดับที่คุณต้องการ
ประโยชน์ของการบีบอัดแบบสูญเสีย
ดังที่เราได้เห็น การบีบอัดแบบสูญเสียข้อมูลสามารถปรับปรุงประสิทธิภาพของไซต์และเวลาในการโหลดหน้าเว็บได้ ในทางกลับกัน ประสิทธิภาพที่เพิ่มขึ้นนี้จะนำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น นอกจากนี้ยังอาจช่วยปรับปรุง Search Engine Optimization (SEO) ของเว็บไซต์ของคุณ
การบีบอัดแบบ Lossy ยังมีประโยชน์หากคุณมีข้อจำกัดเกี่ยวกับพื้นที่ดิสก์และแบนด์วิดท์ของคุณ ช่วยลดปริมาณข้อมูลที่จัดเก็บไว้ในเว็บไซต์ของคุณ
โชคดีที่การบีบอัดกราฟิกของคุณไม่ต้องใช้ความพยายามมากนัก คุณสามารถติดตั้งปลั๊กอินฟรีที่จะลดขนาดรูปภาพที่คุณอัปโหลดทั้งหมดโดยอัตโนมัติ ดังนั้น การใช้การบีบอัดแบบสูญเสียข้อมูลจึงเป็นวิธีที่ง่ายและรวดเร็วในการเพิ่มประสิทธิภาพเว็บไซต์โดยรวมของคุณ
ข้อเสียของการบีบอัดแบบสูญเสีย
น่าเสียดายที่มีข้อเสียบางประการในการใช้การบีบอัดแบบสูญเสียข้อมูล สำหรับผู้เริ่มต้น คุณไม่สามารถกู้คืนรูปภาพที่บีบอัดเป็นสถานะดั้งเดิมได้ เมื่อปรับกราฟิกของคุณให้เหมาะสม คุณจะต้องแน่ใจว่าคุณไม่ได้แทนที่ไฟล์ต้นฉบับ
ดังที่เราได้กล่าวไปแล้ว การบีบอัดแบบสูญเสียข้อมูลอาจส่งผลเสียต่อคุณภาพของภาพของคุณ เนื่องจากเป็นการลบข้อมูลในไฟล์ ดังนั้น คุณจะต้องเลือกระดับการบีบอัดปานกลางเพื่อให้แน่ใจว่าไม่มีความแตกต่างด้านคุณภาพที่เห็นได้ชัดเจน
บทสรุป
การใช้การบีบอัดภาพแบบสูญเสียข้อมูลจะช่วยเร่งความเร็วเว็บไซต์ WordPress ของคุณได้อย่างมีประสิทธิภาพ เทคนิคนี้ลดขนาดไฟล์รูปภาพของคุณ ทำให้หน้าเว็บของคุณโหลดเร็วขึ้น ในทางกลับกัน การบีบอัดนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้และ SEO ของคุณ
คุณสามารถบีบอัดรูปภาพของคุณได้อย่างง่ายดายโดยใช้ซอฟต์แวร์แก้ไขรูปภาพที่คุณโปรดปรานหรือปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ เช่น Imagify อย่างไรก็ตาม เราขอแนะนำให้หลีกเลี่ยงการใช้การบีบอัดข้อมูลจำนวนมาก เนื่องจากอาจทำให้คุณภาพของภาพลดลงอย่างเห็นได้ชัด
คุณมีคำถามเกี่ยวกับการบีบอัดแบบสูญเสียข้อมูลหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
รูปภาพโดย Jaroslaw Slodkiewicz / unsplash.com ภาพเด่นผ่าน PureSolution / shutterstock.com
