6 วิธีในการอัปโหลดไฟล์ HTML ไปยัง WordPress โดยไม่มีข้อผิดพลาด
เผยแพร่แล้ว: 2022-12-12การอัปโหลดไฟล์ HTML ไปยัง WordPress ไม่ใช่งานประจำสำหรับผู้ใช้ WordPress ส่วนใหญ่ เนื่องจาก WordPress ให้คุณสร้างเนื้อหาโดยไม่ต้องแก้ไขโค้ด คุณจึงไม่จำเป็นต้องอัปโหลดไฟล์ HTML ที่กำหนดเองใดๆ
อย่างไรก็ตาม ในขณะที่สร้างและขยายไซต์ WordPress ของคุณ บางครั้งคุณจำเป็นต้องมีเนื้อหาที่กำหนดเอง นั่นคือสิ่งที่ไฟล์และหน้า HTML มีประโยชน์ การนำเข้าองค์ประกอบเหล่านั้นมายังไซต์ของคุณจะช่วยให้คุณประหยัดเวลาได้มากในการสร้างองค์ประกอบแบบกำหนดเองและกำหนดการตั้งค่าตั้งแต่เริ่มต้น
บทความนี้จะกล่าวถึงปัญหาและวิธีอัปโหลดไฟล์ HTML ไปยัง WordPress โดยละเอียด อย่าพลาด!
- ไฟล์ HTML คืออะไร?
- เทมเพลต HTML คืออะไร?
- ทำไมคุณควรอัปโหลดไฟล์ HTML ไปยัง WordPress?
- #1 นำเข้าไฟล์ HTML โดยใช้ WordPress Admin Dashboard
- #2 อัปโหลดไฟล์ HTML ด้วยไคลเอนต์ FTP
- #3 เชื่อมต่อไฟล์ HTML กับ WordPress ผ่าน cPanel
- #4 ใช้ HTML กับปลั๊กอินตัวแปลง WordPress
- #5 ใช้เครื่องมือออนไลน์ฟรีเพื่อแปลง HTML เป็น WordPress
- #6 อัปโหลดไฟล์ HTML ไปยัง WordPress เพื่อยืนยัน Google
- ปกป้องไฟล์และหน้า HTML
ไฟล์ HTML คืออะไร?
HTML ย่อมาจาก Hypertext Markup Language ซึ่งเป็นภาษาที่ใช้ในการสร้างและจัดโครงสร้างเอกสารอิเล็กทรอนิกส์หรือเว็บเพจ อันที่จริงแล้ว หน้าเว็บส่วนใหญ่ที่คุณเรียกดูบนอินเทอร์เน็ตทุกวันนี้เขียนขึ้นโดยใช้โค้ด HTML
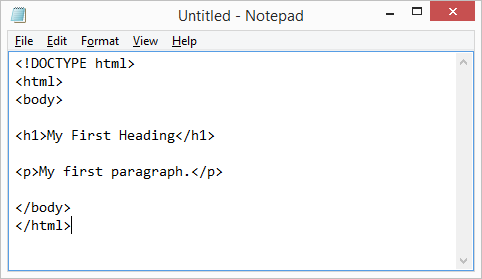
ไฟล์ HTML เป็นเอกสารแบบข้อความเท่านั้น ประกอบด้วยรหัสที่รับผิดชอบในการทำให้แน่ใจว่าเนื้อหาและรูปภาพของไซต์ของคุณได้รับการจัดรูปแบบและแสดงอย่างถูกต้อง กล่าวอีกนัยหนึ่ง HTML ช่วยให้เว็บเบราว์เซอร์เข้าใจวิธีแสดงภาพโครงสร้างไซต์ของคุณสำหรับผู้เยี่ยมชม

HTML สร้างรากฐานสำหรับหน้าเว็บของคุณ คุณสามารถสร้างไฟล์ HTML ด้วยตนเองหรือนำไฟล์ที่มีอยู่ เช่น Google เอกสาร มาแปลงเป็น HTML เป็นไปได้ที่จะแทรกโค้ด CSS เล็กน้อยเพื่อเพิ่มองค์ประกอบการออกแบบที่กำหนดเองลงในฐาน ด้วยวิธีนี้ เว็บไซต์ของคุณจะดูสมบูรณ์แบบสำหรับผู้เยี่ยมชมเว็บไซต์
เทมเพลต HTML คืออะไร?
เทมเพลต HTML หมายถึงไฟล์ HTML ที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถอัปโหลดไปยังไซต์ของคุณและใช้งานได้ง่าย ประกอบด้วยข้อความ รูปภาพ รูปแบบฟอนต์ และ JavaScript
สำหรับผู้ที่ไม่มีพื้นฐานการเขียนโค้ด ทางที่ดีควรอัปโหลดเทมเพลต HTML ที่สร้างไว้แล้วไปยัง WordPress ด้วยเทมเพลต HTML คุณสามารถพัฒนาหน้าเว็บที่น่าดึงดูดโดยไม่ต้องกังวลว่าโครงสร้างเว็บไซต์ของคุณจะพัง
มีความแตกต่างหลายประการระหว่างเทมเพลต HTML และธีม WordPress ที่คุณควรทราบก่อนใช้งาน
| เทมเพลต HTML | ธีม WordPress | |
| รูปแบบ | ไฟล์ zip แบบสแตนด์อโลน | ไฟล์ zip แบบสแตนด์อโลน |
| ผลกระทบต่อ | รูปลักษณ์ของหน้าเว็บเดียวในเว็บไซต์ของคุณ | รูปลักษณ์ของเว็บไซต์ของคุณทั้งหมด |
ทำไมคุณควรอัปโหลดไฟล์ HTML ไปยัง WordPress?
ตามที่กล่าวไว้ข้างต้น WordPress ช่วยให้คุณสร้างหน้าเว็บโดยไม่ต้องเขียนโค้ด อย่างไรก็ตาม มีสาเหตุหลายประการที่ทำให้บางครั้งคุณต้องใช้ไฟล์ HTML
วิธีประหยัดเวลา: คุณได้เขียนเทมเพลต HTML ที่ยอดเยี่ยมสำหรับเว็บไซต์เก่าของคุณแล้ว คุณจะเสียเวลาและความพยายามในการสร้างใหม่ตั้งแต่ต้นสำหรับเว็บไซต์ใหม่ของคุณ ดังนั้น ขอแนะนำให้นำเทมเพลตที่มีอยู่กลับมาใช้ใหม่เพื่อประหยัดเวลาในขณะเดียวกันก็มั่นใจได้ว่าทุกอย่างจะดูสมบูรณ์แบบ
นอกจากนี้ยังช่วยลดความเสี่ยงจากความผิดพลาดของมนุษย์เนื่องจากคุณสามารถอัปโหลดเนื้อหาทั้งหมดผ่านไฟล์ HTML
เค้าโครงที่กำหนดเอง: ข้อดีอีกประการของการอัปโหลดไฟล์ HTML ไปยัง WordPress คือเค้าโครงที่ปรับแต่งได้สูง ช่วยให้คุณสามารถปรับแต่งเนื้อหาของคุณตามที่คุณต้องการนอกการสนับสนุนของธีม คุณสามารถใช้ไฟล์ HTML สำเร็จรูปหรือเขียนเองแล้วอัปโหลดไปยังไซต์ของคุณ
การยืนยันไซต์: สุดท้าย แต่ไม่ท้ายสุด การอัปโหลดไฟล์ HTML ไปยัง WordPress สามารถช่วยคุณในการยืนยันเว็บไซต์ได้ ตัวอย่างเช่น คุณต้องอัปโหลดไฟล์การยืนยัน HTML ไปยังไซต์ของคุณเพื่อใช้เครื่องมือ Google Search Console สิ่งนี้ทำให้ Google สามารถเข้าถึงและจัดทำดัชนีเว็บไซต์ของคุณได้อย่างถูกต้อง
วิธีอัปโหลดไฟล์ HTML ไปยัง WordPress
คุณได้เรียนรู้ทุกอย่างเกี่ยวกับไฟล์ HTML ตอนนี้ มาดูวิธีการอัปโหลดไฟล์ HTML ไปยัง WordPress
อ่านต่อ!
#1 นำเข้าไฟล์ HTML โดยใช้ WordPress Admin Dashboard
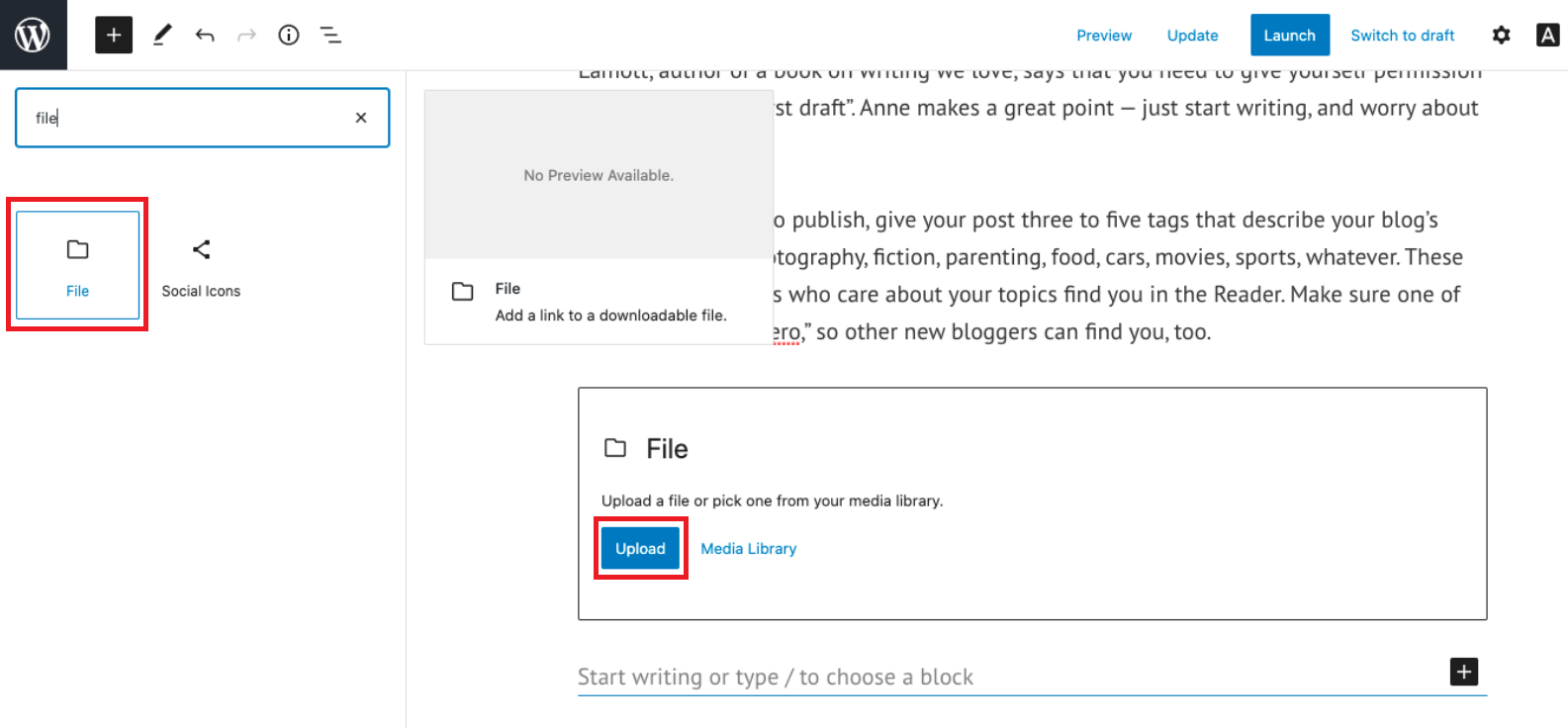
แดชบอร์ด WordPress ในตัวช่วยให้คุณอัปโหลดไฟล์ HTML ได้โดยตรงผ่านโพสต์ เพจ หรือไลบรารีสื่อ ในกรณีที่คุณใช้โปรแกรมแก้ไข Gutenberg คุณต้องแทรกบล็อก ไฟล์ ก่อน จากนั้นเลือก อัปโหลด เพื่อเพิ่มไฟล์ HTML ลงใน WordPress

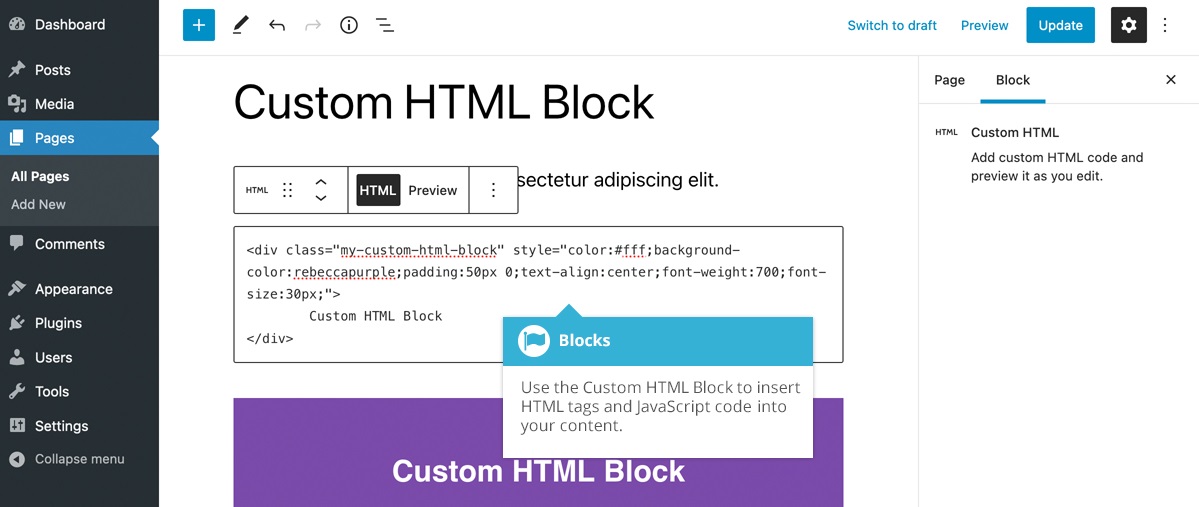
หรืออีกทางหนึ่ง ตัวแก้ไข Gutenberg ยังให้บล็อก HTML แบบกำหนดเอง แก่คุณอีกด้วย คุณสามารถคัดลอกและวางรหัส HTML ลงในบล็อกนี้ได้ด้วยตนเอง อย่างไรก็ตาม สำหรับการอัปโหลดไฟล์ขนาดใหญ่ การใช้ตัวเลือก ไฟล์ จะง่ายกว่าและมีประสิทธิภาพมากกว่า

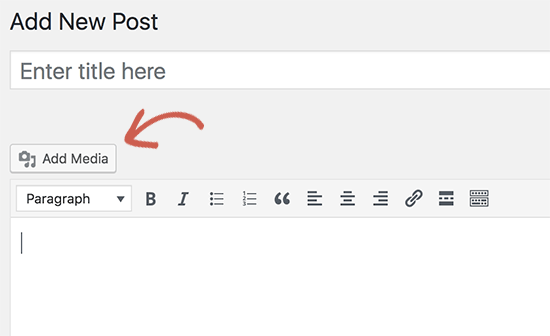
หากคุณใช้โปรแกรมแก้ไขแบบคลาสสิก ให้กดปุ่ม เพิ่มสื่อ ในโพสต์ เพจ หรือคลังสื่อของคุณ หลังจากนั้น คลิก อัปโหลด เพื่ออัปโหลดไฟล์ HTML ของคุณ

ประกาศเล็กน้อย: บางครั้งคุณอาจพบข้อผิดพลาดเมื่ออัปโหลดไฟล์ HTML ไปยัง WordPress โดยใช้แดชบอร์ดของผู้ดูแลระบบ ปัญหาที่พบบ่อยที่สุดคือ “ขออภัย ไฟล์ประเภทนี้ไม่ได้รับอนุญาตด้วยเหตุผลด้านความปลอดภัย”
ปัญหานี้เกิดขึ้นเนื่องจากไซต์ WordPress ของคุณไม่สนับสนุนประเภทไฟล์ .html หากต้องการอนุญาตการอัปโหลดที่ไม่กรองใน WordPress โปรดดูคำแนะนำของเราสำหรับรายละเอียดเพิ่มเติม
#2 อัปโหลดไฟล์ HTML ด้วยไคลเอนต์ FTP
การใช้ไคลเอนต์ FTP เพื่ออัปโหลดไฟล์ HTML จะมีประโยชน์เมื่อคุณต้องการทำงานแบบโลคัลบนไซต์ทดสอบ ช่วยให้คุณทดสอบการเปลี่ยนแปลงใด ๆ ที่คุณทำก่อนที่เว็บไซต์ของคุณจะเผยแพร่ นอกจากนี้ยังช่วยป้องกันการหยุดทำงานโดยไม่จำเป็นหากมีบางอย่างลื่นไถล
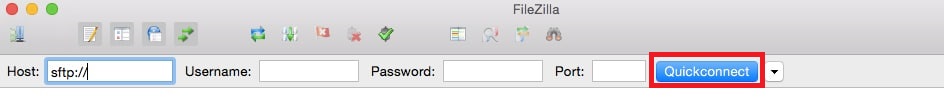
ในส่วนนี้ เราจะแนะนำวิธีการอัปโหลดไฟล์ HTML ไปยัง WordPress โดยใช้ FileZilla ในการเริ่มต้น ให้ทำตามคำแนะนำด้านล่าง:
- สำรองไซต์ของคุณ
- เปิด FileZilla แล้วเลือก Quickconnect หลังจากที่คุณป้อนข้อมูลรับรองแล้ว

3. ไปที่โฟลเดอร์รูทของเว็บไซต์ของคุณ
4. ค้นหาและคลิกขวาที่ไฟล์ HTML ที่คุณต้องการอัปโหลดจากคอมพิวเตอร์ของคุณ จากนั้นกด อัปโหลด เพื่อเพิ่มลงในเว็บไซต์ของคุณ
เมื่อคุณอัปโหลดไฟล์สำเร็จแล้ว ให้ตรวจสอบว่าไฟล์นั้นแสดงบนเว็บไซต์ของคุณอย่างถูกต้องหรือไม่ ในการทำเช่นนั้น ให้พิมพ์ URL เว็บไซต์ของคุณที่มีชื่อไฟล์ HTML ต่อท้ายในเบราว์เซอร์ของคุณ ตัวอย่างเช่น www.pdagold.com/html-file หากได้ผล คุณจะถูกนำไปยังหน้าเว็บใหม่ที่คุณสร้างด้วยไฟล์ HTML
#3 เชื่อมต่อไฟล์ HTML กับ WordPress ผ่าน cPanel
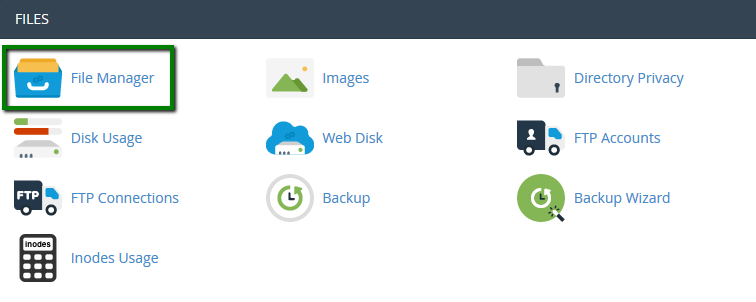
วิธีสุดท้ายที่เราจะแบ่งปันกับคุณคือการใช้ cPanel ขั้นแรก เข้าสู่ระบบ cPanel ของบัญชีโฮสติ้งของคุณ แล้วเลือกเครื่องมือ จัดการไฟล์

ตอนนี้ คุณมี 2 ตัวเลือก:
- อัปโหลดไฟล์ HTML ไปยังโฟลเดอร์รูทของคุณโดยตรง
- สร้างโฟลเดอร์ใหม่และอัปโหลดไฟล์ HTML ไปที่โฟลเดอร์นั้น
ด้วยเทคนิคแรก คุณต้องแตกไฟล์ HTML ที่คุณบันทึกไว้ จากนั้นเปลี่ยนโฟลเดอร์ index.html เป็นโฟลเดอร์ใหม่ สุดท้าย ทำการ rezip ไฟล์เพื่ออัพโหลดไปยัง WordPress ต่อไป เทมเพลต HTML จะแทนที่หน้าแรกของไซต์ของคุณ หากคุณไม่ปฏิบัติตามขั้นตอนเหล่านี้อย่างเคร่งครัด
เราขอแนะนำเทคนิคที่สองเพื่อให้แน่ใจว่าคุณจะไม่ทำให้เว็บไซต์ของคุณเสียหาย:
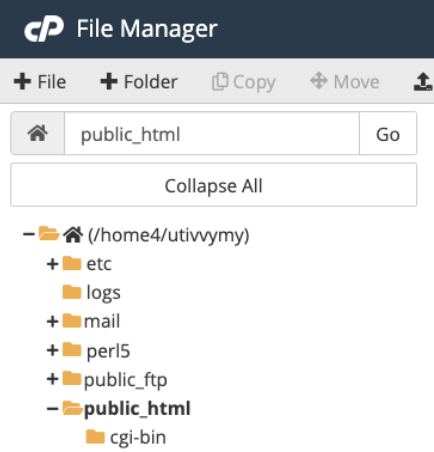
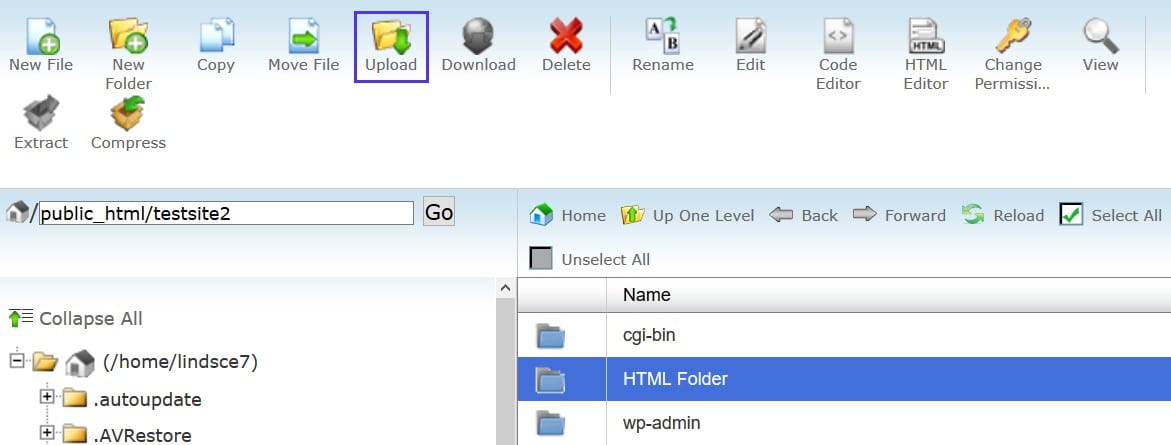
- ตรงไปที่โฟลเดอร์ public_html ของไซต์ของคุณ


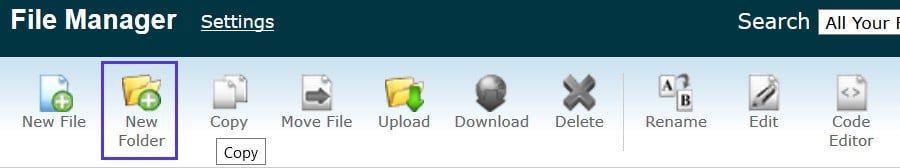
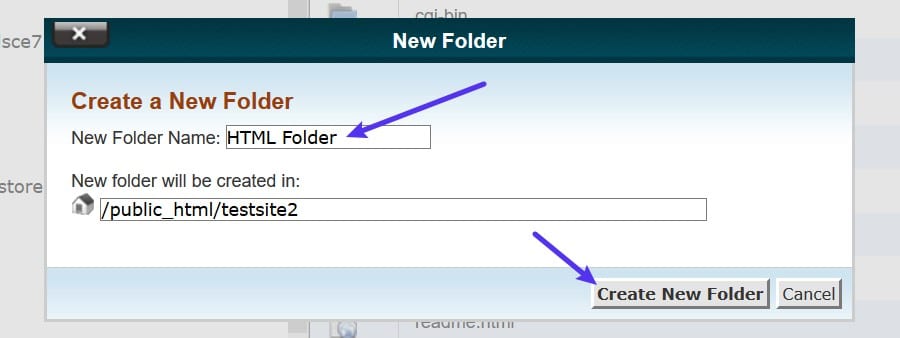
2. เลือก โฟลเดอร์ใหม่

3. ตั้งชื่อโฟลเดอร์ใหม่ของคุณ แล้วคลิก สร้างโฟลเดอร์ใหม่

4. ดับเบิลคลิกที่โฟลเดอร์ที่คุณเพิ่งสร้างและเลือก อัปโหลด เพื่อเลือกไฟล์ HTML ของคุณ

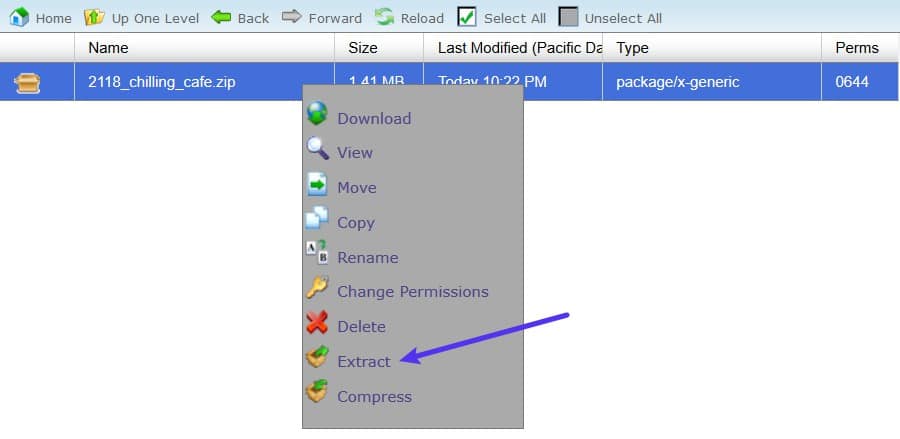
5. ไฟล์ HTML ที่ซิปของคุณจะปรากฏในโฟลเดอร์ เพียงแตกไฟล์ HTML โดยคลิกขวาแล้วเลือก Extract

6. เลือก Extract Files เพื่อเสร็จสิ้นขั้นตอนการคลายซิปไฟล์
7. ตรวจสอบว่าไฟล์ได้รับการอัปโหลดสำเร็จตามคำแนะนำในวิธีที่ #2 หรือไม่
หากคุณพบข้อผิดพลาด 404 เป็นไปได้ว่าเซิร์ฟเวอร์ของคุณไม่รองรับการเปลี่ยนเส้นทางของ index.php ในกรณีนี้ ให้กลับไปที่ ตัวจัดการไฟล์ และเข้าถึงไฟล์ .htaccess ของคุณ จากนั้นใส่รหัสต่อไปนี้และบันทึกการเปลี่ยนแปลงของคุณ:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
รหัสนี้ช่วยเปลี่ยนเส้นทางไฟล์ index.php ของคุณและโหลดในเบราว์เซอร์ ดังนั้นข้อผิดพลาด 404 จะหายไป
#4 ใช้ HTML กับปลั๊กอินตัวแปลง WordPress
วิธีนี้เหมาะสำหรับผู้เริ่มต้นเนื่องจากไม่ต้องใช้ทักษะการเขียนโค้ดใดๆ งานของคุณคือเปิดใช้งานปลั๊กอินที่เลือก และมันจะจัดการส่วนที่เหลือให้คุณเอง
มีปลั๊กอินมากมายให้คุณอัปโหลดและแปลงเนื้อหา HTML เป็น WordPress โดยไม่ต้องแตะโค้ดสักชิ้น ไม่ต้องกังวลเรื่องการเข้ารหัสอีกต่อไป เพื่อความสะดวกของคุณ เราได้จำกัดรายการให้เหลือปลั๊กอินที่ดีที่สุด 7 รายการ
ลองดูที่พวกเขา!
คำแนะนำปลั๊กอิน
แทรก HTML Snippet: แปลงโค้ด HTML, CSS และ JavaScript เป็นรหัสย่อและรวมตัวอย่างข้อมูลของคุณเข้ากับหน้า WordPress และวิดเจ็ต
แผนผังไซต์อย่างง่าย: สร้างแผนผังไซต์ HTML ที่ตอบสนองและดูตัวอย่างได้โดยตรงภายในเครื่องมือแก้ไขโดยไม่ต้องใช้รหัสย่อที่ซับซ้อน
HTML ดิบ: เปิดใช้งาน HTML ดิบหรือโค้ดอื่น ๆ ในโพสต์ของคุณ และปิดใช้งานเครื่องหมายคำพูดอัจฉริยะและการจัดรูปแบบอัตโนมัติ
รหัส WP: ใส่ข้อมูลโค้ด PHP สคริปต์ส่วนหัวและส่วนท้าย และรหัสพิกเซลโฆษณาลงใน WordPress ด้วยตรรกะแบบมีเงื่อนไข
WP Coder: เพิ่ม CSS, HTML และ JavaScript ที่กำหนดเองไปยังหน้าเว็บของคุณ
อนุญาต HTML ในคำอธิบายหมวดหมู่: ช่วยให้คุณสามารถใช้ HTML ที่ไม่มีการกรองในคำอธิบายหมวดหมู่ของคุณโดยปิดการใช้งานตัวกรอง WordPress ที่เลือก
การฝังโค้ด: ให้วิธีที่ง่ายและมีประสิทธิภาพในการฝังโค้ด เช่น JavaScript และ HTML ในโพสต์และเพจของคุณ
คำแนะนำปลั๊กอิน
ในบทช่วยสอนนี้ เราจะแนะนำคุณเกี่ยวกับวิธีแทรกโค้ด HTML และไฟล์ที่กำหนดเองโดยใช้ปลั๊กอิน WP Coder

นี่คือวิธีการทำงาน:
- ติดตั้งและเปิดใช้งานปลั๊กอิน
- ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ Wow Plugins → WP Coder
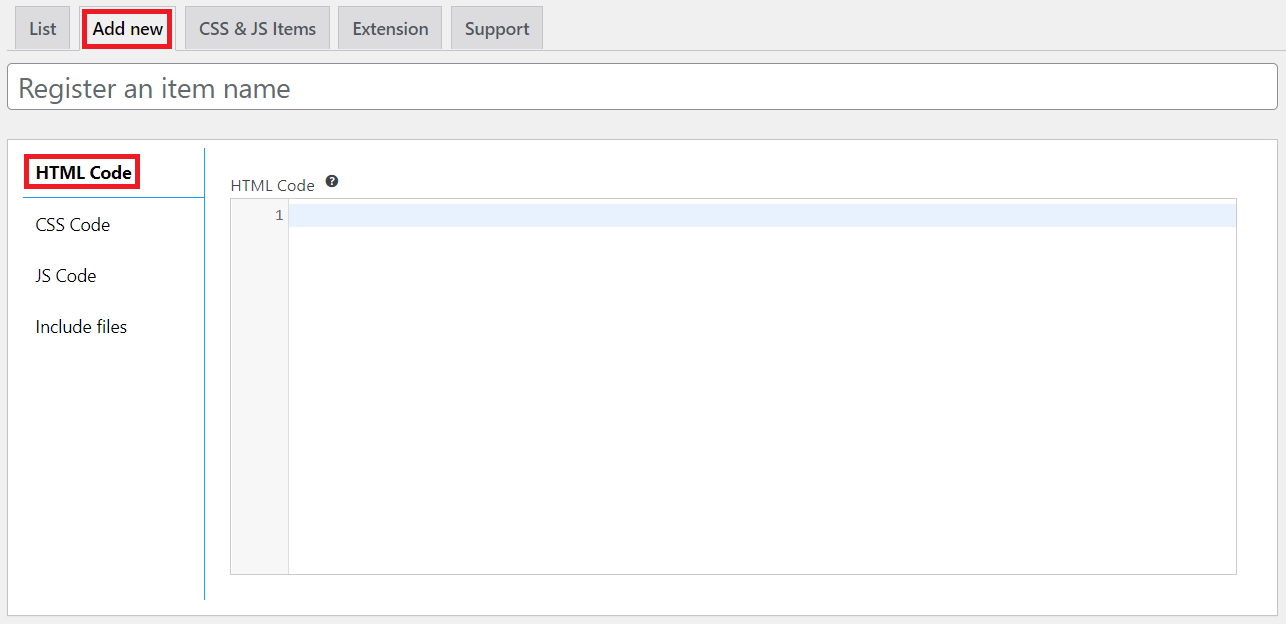
- หากต้องการเพิ่มโค้ด HTML ใหม่ ให้คัดลอกและวางลงในส่วน โค้ด HTML ใต้แท็บ เพิ่มใหม่

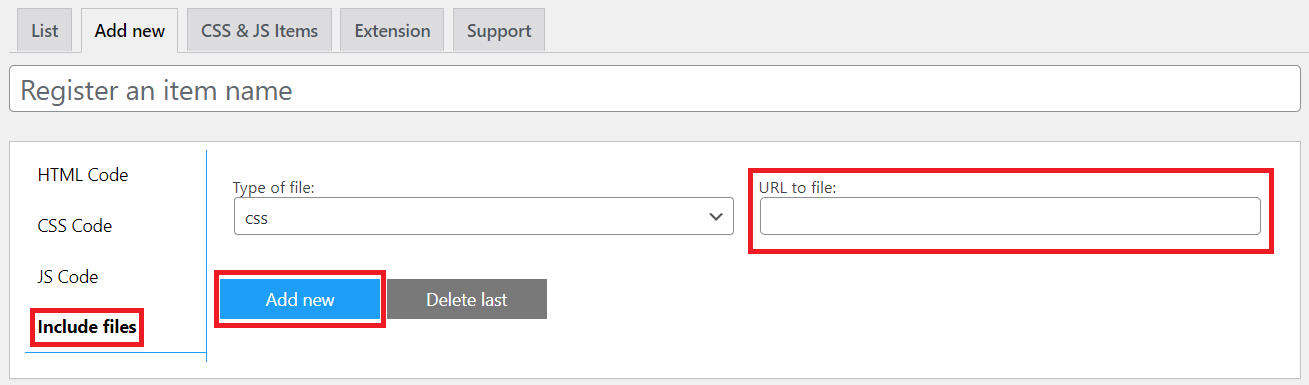
หรือคุณสามารถตรงไปที่เมนู รวมไฟล์ คัดลอกและวาง URL ของไฟล์ HTML ที่คุณอัปโหลดไปยังไลบรารีสื่อในช่อง URL ไปยังไฟล์ จากนั้นคลิก เพิ่มใหม่ เพื่อเสร็จสิ้น

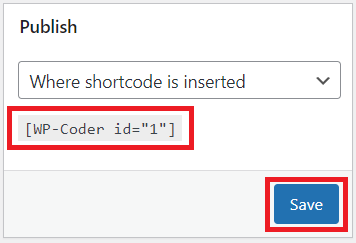
4. กดปุ่ม บันทึก และคัดลอกรหัสย่อที่สร้างในส่วน เผยแพร่

5. วางรหัสย่อที่ใดก็ได้ที่คุณต้องการบนหน้าของคุณและเพลิดเพลินกับผลลัพธ์
#5 ใช้เครื่องมือออนไลน์ฟรีเพื่อแปลง HTML เป็น WordPress
ในการแปลง HTML ของคุณเป็น WordPress โดยใช้เครื่องมือออนไลน์:
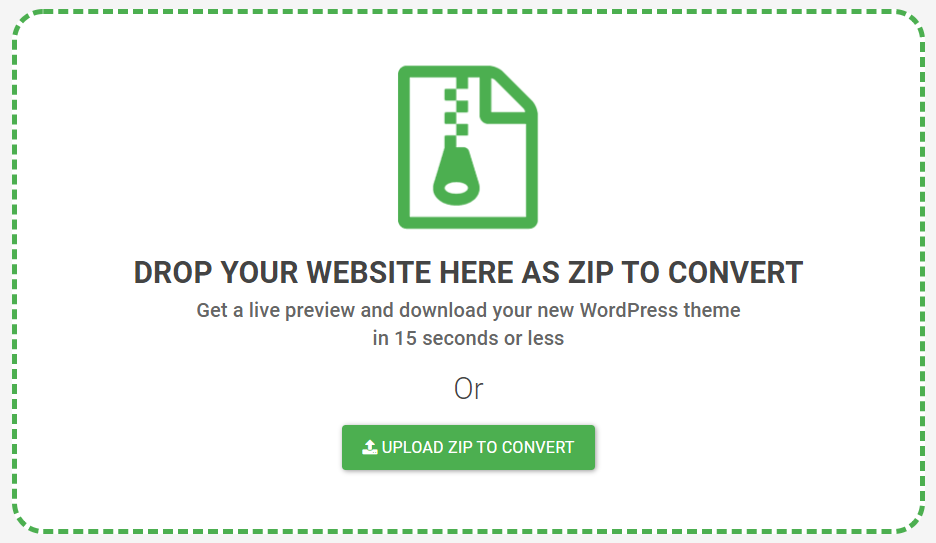
- ไปที่เว็บไซต์ htmltowordpress
- อัปโหลดไฟล์ zip HTML ของเว็บไซต์ของคุณไปที่ช่อง

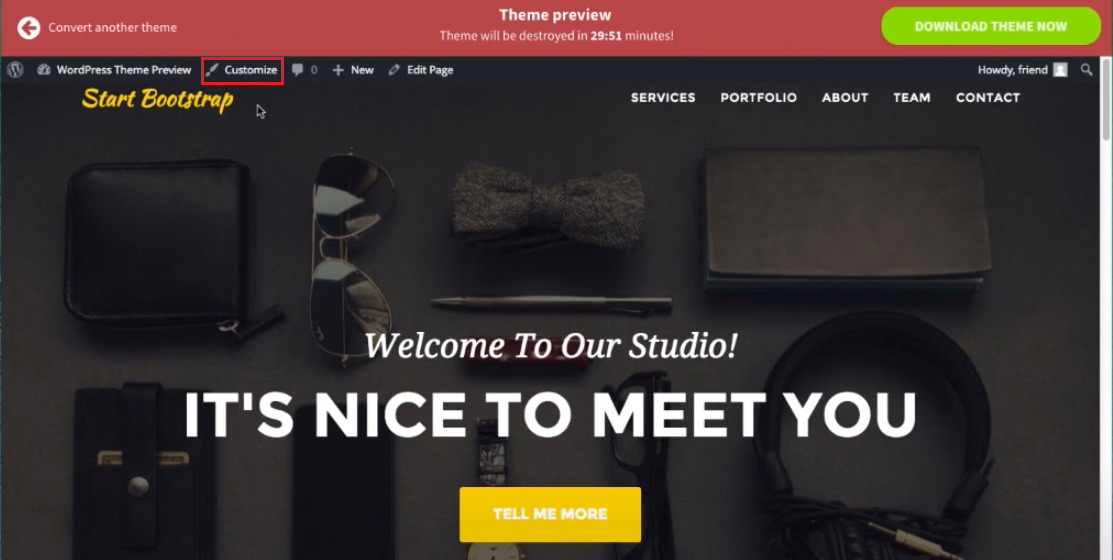
3. คุณจะสามารถดูตัวอย่างเว็บไซต์ WordPress ของคุณได้ กดปุ่ม ปรับแต่ง ที่ด้านบนของหน้า

4. ปรับเปลี่ยนเว็บไซต์ตามที่คุณต้องการ
5. กด บันทึกและเผยแพร่ เพื่อสิ้นสุด
#6 อัปโหลดไฟล์ HTML ไปยัง WordPress เพื่อยืนยัน Google
เราจะแสดงวิธีอัปโหลดไฟล์การยืนยัน HTML ไปยัง WordPress นี่คือเส้นทาง:
- ตรงไปที่ Google Search Console แล้วคลิก เริ่มทันที
- ป้อนชื่อผู้ใช้และรหัสผ่านสำหรับบัญชี Gmail ของคุณ
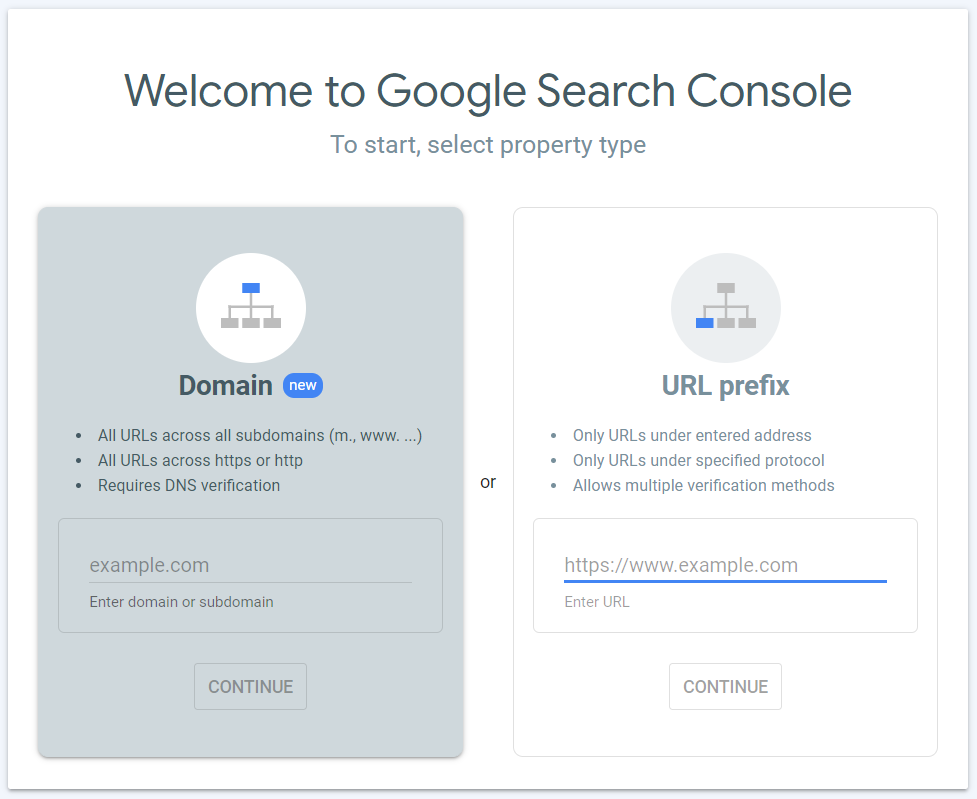
- ยืนยันเว็บไซต์ของคุณโดยใช้ชื่อ โดเมน หรือ คำนำหน้า URL ตัวเลือก โดเมน รองรับการตรวจสอบ DNS เท่านั้น สำหรับการอัปโหลดไฟล์ HTML โปรดเลือกใช้ คำนำหน้า URL ป้อน URL เว็บไซต์ของคุณแล้วกด ดำเนินการต่อ

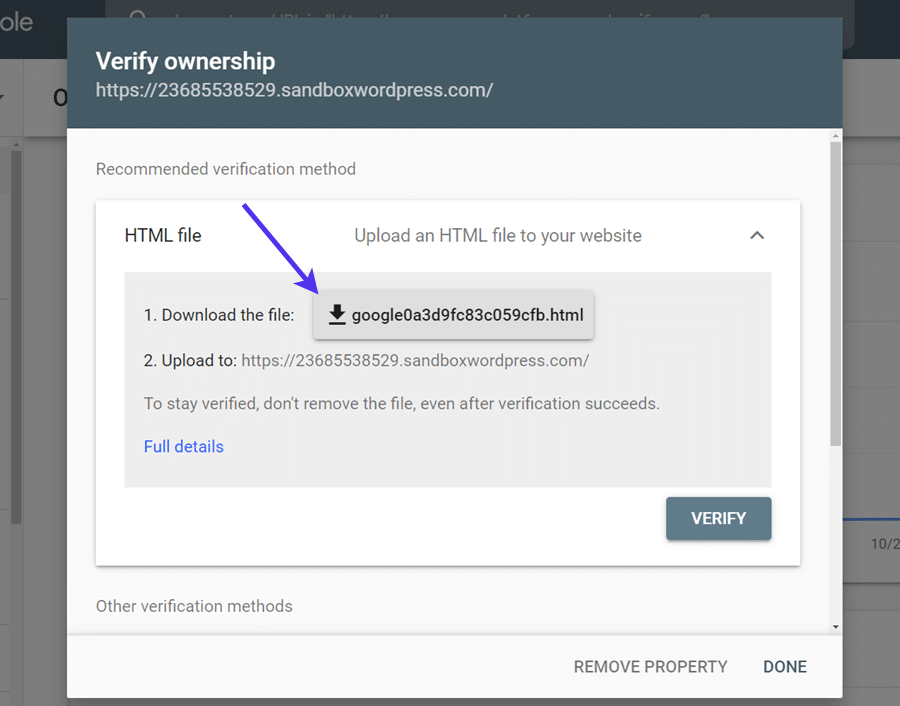
4. ในส่วน ไฟล์ HTML ให้เลือกปุ่มที่ขอให้คุณ ดาวน์โหลดไฟล์

5. เมื่อคุณดาวน์โหลดไฟล์ HTML ไปยังเครื่องคอมพิวเตอร์ของคุณแล้ว ให้อัปโหลดไฟล์ไปยังเว็บไซต์ WordPress ของคุณ
ปกป้องไฟล์และหน้า HTML
ถึงเวลาแล้วที่การปกป้องไฟล์ HTML ของคุณเป็นสิ่งสำคัญ ตัวอย่างเช่น เมื่อคุณต้องการให้เฉพาะผู้ดูแลระบบหรือบทบาทของผู้ใช้เฉพาะในการเข้าถึงไฟล์ ในสถานการณ์เช่นนี้ PDA Gold จะตอบสนองความต้องการของคุณ

ปลั๊กอินนี้ช่วยให้คุณสามารถปกป้องไฟล์ HTML ที่อัปโหลดในโฟลเดอร์ภายใต้ไดเร็กทอรีรากของ WordPress เมื่อป้องกันแล้ว ผู้เยี่ยมชมที่ไม่ได้รับอนุญาตจะถูกเปลี่ยนเส้นทางไปยังหน้าแสดงข้อผิดพลาดเมื่อพยายามเข้าถึงไฟล์
สิ่งที่เจ๋งที่สุดคือมันให้คุณแทรกไฟล์ HTML ที่ได้รับการป้องกันลงในเนื้อหาโดยใช้แท็ก iFrame ด้วยวิธีนี้ ผู้เข้าชมสามารถดู HTML ผ่าน iFrame แต่ในขณะเดียวกันก็ไม่สามารถเข้าถึงไฟล์ได้โดยตรง
สำหรับขั้นตอนโดยละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีป้องกันไฟล์ HTML ของ WordPress ที่แสดงภายใน iFrame
ใช้ประโยชน์จากไฟล์ HTML ของคุณอย่างเต็มที่ทันที!
นั่นคือทั้งหมดที่คุณควรรู้เกี่ยวกับการอัปโหลดไฟล์ HTML ไปยัง WordPress สรุป ไฟล์ HTML มีประโยชน์เมื่อคุณต้องการเลย์เอาต์หน้าแบบกำหนดเอง นอกจากนี้ยังเป็นตัวเลือกที่ดีในกรณีที่ต้องย้ายไซต์เก่าไปยังไซต์ใหม่
ส่วนที่ดีที่สุดคือการอัปโหลดและใช้ไฟล์ HTML ใน WordPress ไม่ใช่เรื่องยาก ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน คุณก็สามารถสร้างหน้าเว็บที่สวยงามได้ ดังนั้นอย่ารอช้า เริ่มต้นกับไฟล์ HTML ของคุณทันที!
สำหรับการแก้ไข HTML ใน WordPress คุณสามารถอ้างอิงบทความของเราสำหรับข้อมูลเพิ่มเติม
สุดท้าย อย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับคำแนะนำที่เป็นประโยชน์เพิ่มเติม!
