การอัปโหลดแบบอักษรที่กำหนดเองโดยใช้ปลั๊กอินตัวอัปโหลดแบบอักษรที่กำหนดเองของ Hash
เผยแพร่แล้ว: 2023-09-11คุณเบื่อกับการใช้แบบอักษรแบบเดิมๆ บนเว็บไซต์ของคุณและต้องการทำให้มันดูแตกต่างหรือไม่? หากคุณไม่ใช่ผู้เชี่ยวชาญด้านการเขียนโค้ด ไม่ต้องกังวล! เรามีคำแนะนำง่ายๆ ที่จะแสดงวิธีง่ายๆ ในการเพิ่มแบบอักษรที่คุณชื่นชอบให้กับธีม WordPress ของคุณ เอกสารนี้จะแนะนำคุณตลอดขั้นตอนการอัปโหลดแบบอักษรที่กำหนดเองทีละขั้นตอน ทำให้ง่ายต่อการทำให้เว็บไซต์ของคุณมีสไตล์ที่เป็นเอกลักษณ์
สารบัญ
การติดตั้งปลั๊กอิน
ในการเริ่มปรับแต่งและอัปโหลดแบบอักษรของคุณ คุณจะต้องติดตั้งปลั๊กอินที่เรียกว่า Hash Custom Font Uploader
*หมายเหตุ: ปลั๊กอินนี้ใช้งานได้กับธีมของ HashThemes เท่านั้น*
การติดตั้งตัวอัปโหลดแบบอักษรที่กำหนดเองของแฮช
หากต้องการติดตั้งตัวอัพโหลดฟอนต์ Hash ให้ทำตามคำแนะนำ:
- ไปที่ ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ > อัปโหลดปลั๊กอิน
- คลิกที่ อัปโหลดปลั๊กอิน และเลือกไฟล์ .zip จากพีซีของคุณ
- หลังจากที่คุณอัปโหลดไฟล์ .zip แล้ว ให้คลิกที่ ติดตั้งทันที
- จากนั้น เปิดใช้งาน ปลั๊กอิน
- คุณสามารถเห็นปลั๊กอินปรากฏเป็นตัวอัพโหลดแบบอักษรแบบกำหนดเองของแฮช
เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถใช้แบบอักษรที่กำหนดเองเพื่อเริ่มต้นกระบวนการอัปโหลดแบบอักษรได้
ให้เราแนะนำคุณตลอดกระบวนการทีละขั้นตอน
การเลือกแบบอักษร
ธีมที่ขับเคลื่อนโดย HashThemes มีแบบอักษร Google ให้เลือกมากมายที่คุณสามารถเลือกได้ มีแบบอักษร Google มากกว่า 800 แบบ
อย่างไรก็ตาม หากคุณกำลังมองหาสิ่งที่โดดเด่น คุณสามารถสำรวจเว็บไซต์แบบอักษรจำนวนมากที่เสนอตัวเลือกที่หลากหลายยิ่งขึ้นซึ่งออกแบบโดยนักออกแบบแบบอักษรหลายคน และให้บริการฟรีหรือเสียค่าใช้จ่ายในเว็บไซต์ต่างๆ
Font Squirrel เป็นตัวอย่างสำคัญของเว็บไซต์ดังกล่าว แพลตฟอร์มนี้ไม่เพียงแต่ให้อิสระแก่คุณในการดาวน์โหลดแบบอักษรโดยไม่มีค่าใช้จ่าย แต่ยังปรับปรุงกระบวนการแปลงไฟล์ของคุณเป็นรูปแบบที่จำเป็นสำหรับการอัปโหลดแบบอักษรอีกด้วย
นอกจากนี้ เป็นเรื่องน่าสังเกตว่ามีฟอนต์คุณภาพสูงมากมายให้เลือกซื้อ โดยมีค่าธรรมเนียมเพียงเล็กน้อยเท่านั้น และฟอนต์เหล่านั้นก็พร้อมใช้งานทันที
ในบทช่วยสอนนี้ เราจะสาธิตวิธีทำให้กระบวนการอัปโหลดแบบอักษรง่ายขึ้นโดยใช้ Font Squirrel
เราต้องการรูปแบบไฟล์ฟอนต์ 2 รูปแบบ (WOFF และ WOFF2) เพื่อใช้ใน Hash Custom Font Uploader หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบต่างๆ ของแบบอักษร และเหตุใดไฟล์จึงถูกแปลงเป็นรูปแบบ WOFF และ WOFF2 โปรดอ่านพร้อมๆ กัน หากคุณต้องการเริ่มต้นทันทีด้วยการอัปโหลดบทช่วยสอนแบบอักษรที่กำหนดเอง คลิกที่นี่
ทำความเข้าใจกับรูปแบบไฟล์ที่แตกต่างกัน
ก่อนที่เราจะเข้าสู่บทช่วยสอน เรามาทำความรู้จักกับรูปแบบไฟล์ทั่วไปที่ฟอนต์สามารถใช้ได้ก่อน
แบบอักษร TrueType (.ttf): รูปแบบแบบอักษร .ttf เป็นรูปแบบแบบอักษรที่ใช้กันอย่างแพร่หลายสำหรับเดสก์ท็อปและการพิมพ์บนเว็บ ไฟล์ประเภทนี้เข้ากันได้กับทั้งระบบ Windows และ macOS
แบบอักษร OpenType (.otf): รูปแบบ Open Type เป็นส่วนขยายของรูปแบบ True Type รูปแบบนี้อนุญาตให้ใช้คุณสมบัติการพิมพ์เพิ่มเติมและเข้ากันได้กับทั้ง Windows และ macOS
รูปแบบแบบอักษรเปิดเว็บ (.woff): รูปแบบประเภทนี้ได้รับการออกแบบมาสำหรับการใช้งานเว็บโดยเฉพาะ มีการบีบอัดที่ดีและเข้ากันได้กับเบราว์เซอร์
รูปแบบแบบอักษร Web Open 2 (.woff2): รูปแบบไฟล์นี้เป็นเวอร์ชันปรับปรุงของรูปแบบแบบอักษร Web Open ซึ่งให้การบีบอัดและประสิทธิภาพที่เหนือกว่าสำหรับแบบอักษรบนเว็บ
แบบอักษร PostScript Type 1 (.pfb): รูปแบบแบบอักษรประเภท PostScript คือรูปแบบแบบอักษรเวอร์ชันเก่าซึ่งใช้ในอุตสาหกรรมการพิมพ์ PostScript เป็นหลัก
แบบอักษร SVG (.svg): อิงตาม XML แบบอักษร SVG มักใช้สำหรับไอคอนเว็บและการออกแบบพิเศษ
แบบอักษรบิตแมป (.fon): แบบอักษรที่แสดงเป็นตารางพิกเซล เหมาะสำหรับการแสดงผลที่มีความละเอียดต่ำ
นี่คือรูปแบบฟอนต์บางส่วนที่ใช้เพื่อวัตถุประสงค์ต่างๆ เหตุผลในการทำความคุ้นเคยกับรูปแบบเหล่านี้ก็คือไฟล์บางไฟล์จำเป็นต้องแปลงเพื่อให้ได้เปรียบเพิ่มเติม
รูปแบบไฟล์ที่ใช้กันมากที่สุดคือ TTF (แบบอักษรชนิดจริง) และ OTF (แบบอักษรชนิดเปิด) สำหรับเดสก์ท็อปและการพิมพ์บนเว็บ
อย่างไรก็ตาม ในปี 2021 รูปแบบแบบอักษรที่ใช้บ่อยที่สุดสำหรับการใช้งานเว็บคือ Web Open Font Format (WOFF) และ WOFF2 (Web Open Font Format 2)
*หมายเหตุ: สิ่งสำคัญคือต้องรู้ว่าความนิยมของแบบอักษรอาจมีการพัฒนาไปตามกาลเวลา และเทคโนโลยีใหม่ๆ อาจเข้ามาแทนที่แบบอักษรเก่า*
เหตุใดจึงต้องเปลี่ยนไฟล์เป็นรูปแบบ .woff และ .woff2
แม้ว่าไฟล์ TTF และ OTF จะสามารถอัปโหลดบนเว็บได้โดยตรง แต่การแปลงไฟล์เป็นรูปแบบไฟล์ .woff และ .woff2 มีข้อดีหลายประการ:
1. การบีบอัด:
เหตุผลสำคัญในการแปลงไฟล์ TTF และ OTF เป็นรูปแบบ WOFF และ WOFF2 ก็คือไฟล์จะบีบอัดขนาด เมื่อขนาดไฟล์เล็กลง จะทำให้โหลดหน้าเว็บได้เร็วขึ้น นี่เป็นสิ่งสำคัญสำหรับการปรับปรุงประสบการณ์ผู้ใช้และการจัดอันดับ SEO เช่นกัน
2. การเพิ่มประสิทธิภาพเว็บ:
รูปแบบ WOFF และ WOFF2 เหมาะอย่างยิ่งสำหรับเว็บและเป็นที่ยอมรับอย่างกว้างขวาง รวมถึงคุณลักษณะสำหรับการตั้งค่าย่อยแบบอักษรที่อนุญาตให้ผู้ใช้รวมเฉพาะอักขระและสัญลักษณ์ที่จำเป็นสำหรับเว็บเพจเฉพาะ ซึ่งช่วยลดขนาดไฟล์ได้อีก
3. ความเข้ากันได้ของเบราว์เซอร์:
เว็บเบราว์เซอร์สมัยใหม่รองรับรูปแบบ WOFF และ WOFF2 อย่างกว้างขวาง ทำให้มั่นใจได้ถึงการแสดงผลแบบอักษรที่เชื่อถือได้บนแพลตฟอร์มและอุปกรณ์ต่างๆ ไฟล์ TTF และ OTF อาจมีระดับความเข้ากันได้และการสนับสนุนที่แตกต่างกัน
4. ใบอนุญาต:
ใบอนุญาตแบบอักษรจำนวนมากมีแนวโน้มที่จะอนุญาตให้ใช้รูปแบบ WOFF และ WOFF2 บนเว็บ ในขณะที่อาจมีข้อจำกัดเพิ่มเติมเกี่ยวกับไฟล์ TTF และ OTF ด้วยการแปลงแบบอักษรเป็นรูปแบบ WOFF/WOFF2 คุณสามารถมั่นใจได้ว่าคุณปฏิบัติตามข้อกำหนดสิทธิ์การใช้งานแบบอักษร
5. ประสิทธิภาพ:
โดยทั่วไปแล้ว รูปแบบฟอนต์ WOFF และ WOFF2 จะได้รับการปรับปรุงให้เหมาะสม ดังนั้น จึงทำงานได้ดีขึ้นในสภาพแวดล้อมของเว็บ ส่งผลให้การแสดงข้อความราบรื่นและรวดเร็วยิ่งขึ้น
นี่เป็นสิ่งจำเป็นพื้นฐานในการแปลงไฟล์ TTF และ OTF เป็นไฟล์ WOFF/WOFF2 ต่อไป เราจะแนะนำคุณตลอดกระบวนการอัปโหลดแบบอักษร
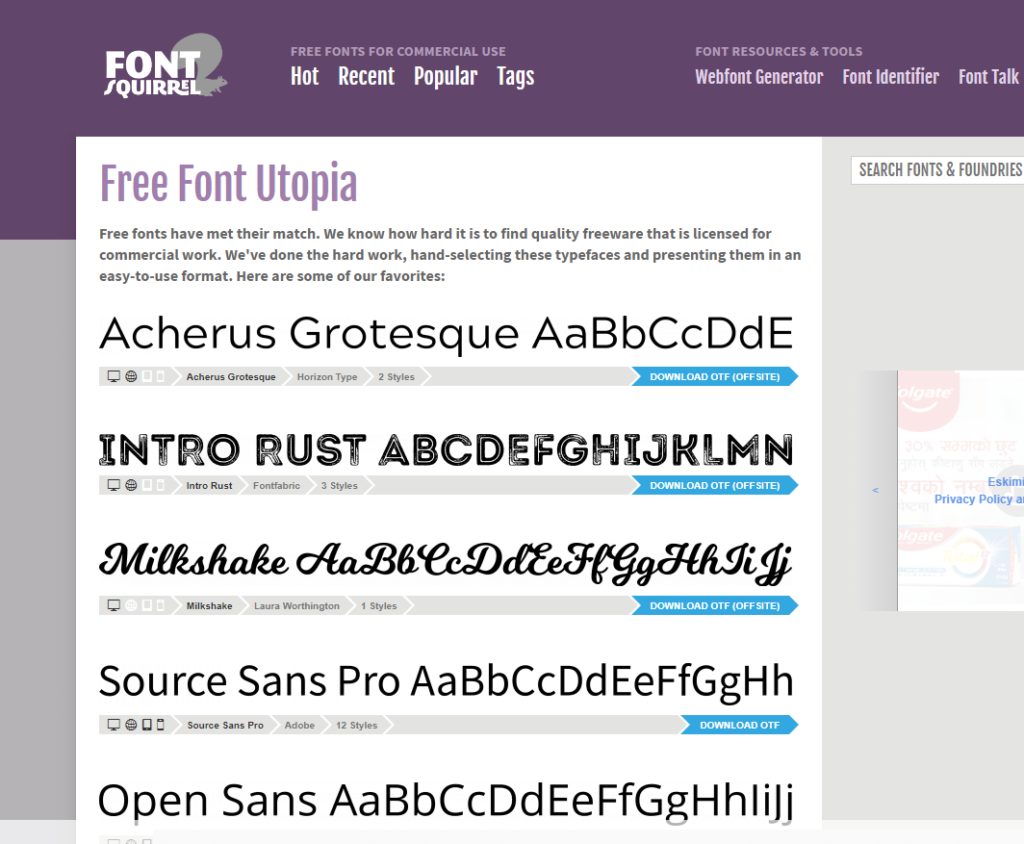
การเลือกแบบอักษรในเว็บไซต์ “FONT SQUIRRE L”

ตอนนี้ เรามาเริ่มต้นกระบวนการเลือกแบบอักษรและสำรวจเพิ่มเติมกันดีกว่า
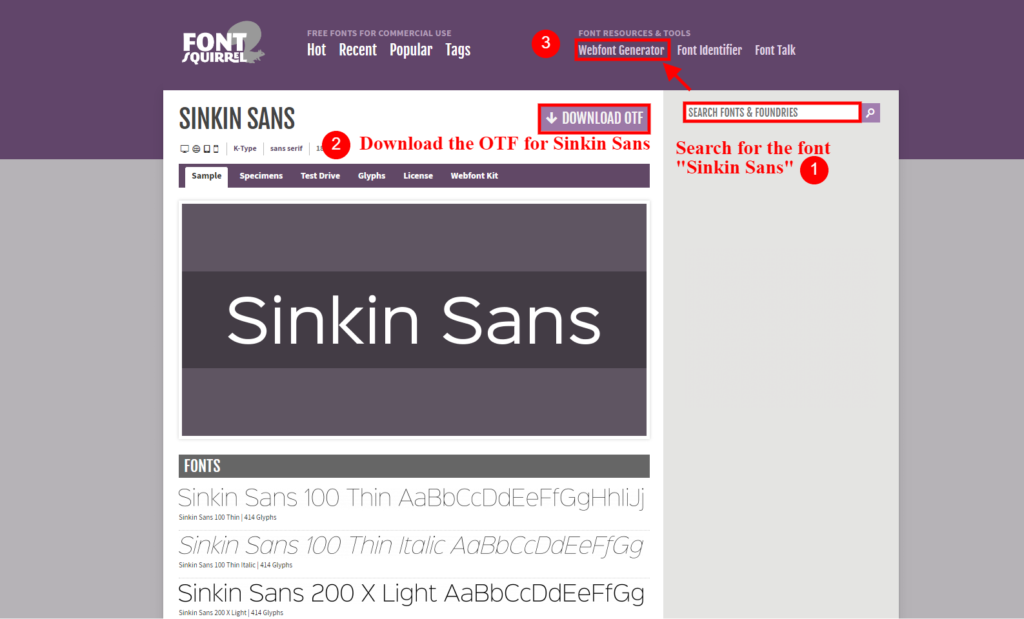
- ป้อน “Sinkin Sans” ลงในแถบค้นหา แล้วคุณจะเห็นตัวอย่างแบบอักษรพร้อมกับรูปแบบต่างๆ
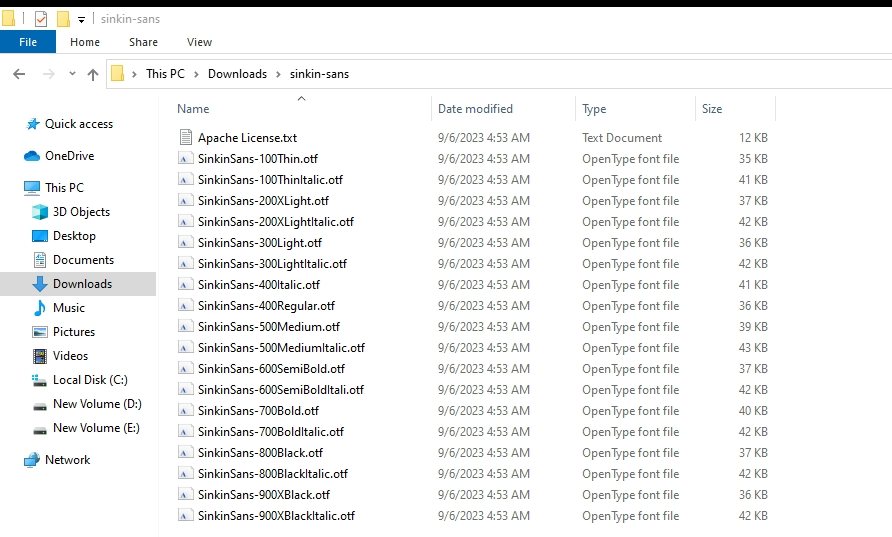
- จากนั้น ดาวน์โหลดไฟล์ OTF สำหรับฟอนต์ Sinkin Sans
สำหรับบทช่วยสอนนี้ เราได้เลือกแบบอักษร “Sinkin Sans” คุณสามารถเลือกและใช้แบบอักษรใดก็ได้ตามที่คุณต้องการ ตามที่ เราได้กล่าวไปแล้ว แบบอักษรสามารถมีได้หลายรูปแบบ ไฟล์ฟอนต์ Sinkin Sans อยู่ในรูปแบบ OTF
- แยกไฟล์ .zip ไปยังโฟลเดอร์ที่คุณกำหนด
เครื่องกำเนิดเว็บฟอนต์
แบบอักษรที่จะใช้ใน Hash Custom Font Uploader ควรอยู่ในรูปแบบไฟล์ WOFF และ WOFF2 ดังนั้น หากแบบอักษรที่ดาวน์โหลดมาอยู่ในรูปแบบไฟล์ WOFF และ WOFF2 คุณสามารถข้ามขั้นตอนด้านล่างและไปที่ Hash Custom Font Uploader ได้โดยตรง แต่หากฟอนต์ที่ดาวน์โหลดไม่อยู่ในรูปแบบ WOFF และ WOFF2 คุณจะต้องใช้ Font Generator/Converter เพื่อสร้างไฟล์ฟอนต์ WOFF และ WOFF2

- เราจะใช้แอปพลิเคชันออนไลน์ Webfont Generator ของเว็บไซต์ Font Squirrel
- คลิกที่ Webfont Generator ตามที่ระบุในหมายเลข 3 ในภาพหน้าจอด้านล่าง

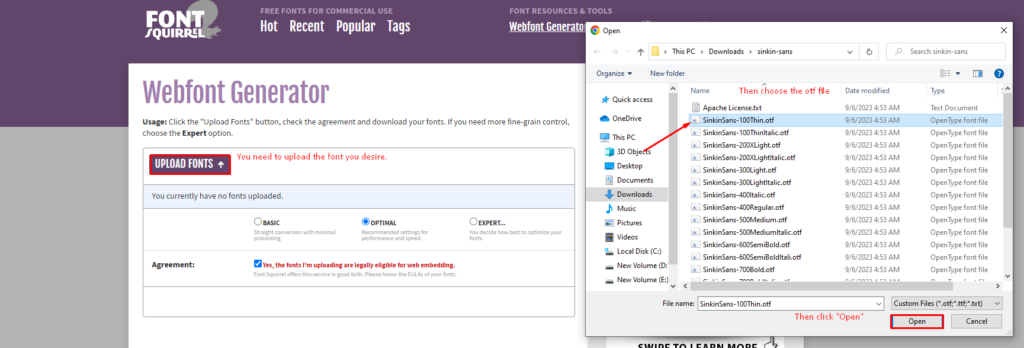
- หากต้องการรับชุดอุปกรณ์ของคุณ ให้คลิกที่ปุ่ม อัปโหลดแบบอักษร และอัปโหลดไฟล์แบบอักษรที่ดาวน์โหลด/แยกออกมา

- ในกรณีนี้ เรากำลังเลือก “Sinkin Sans Regular”
- เมื่อคุณได้เลือกแล้ว เพียงคลิกที่ เปิด
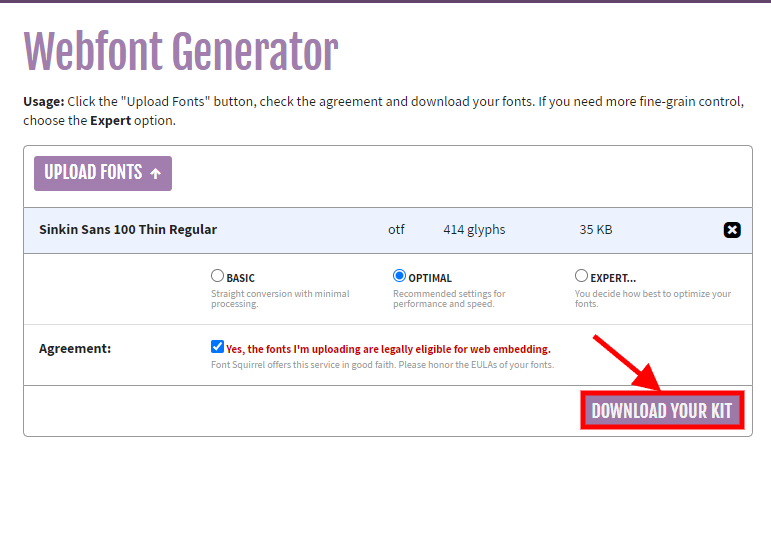
- ดาวน์โหลดชุดอุปกรณ์

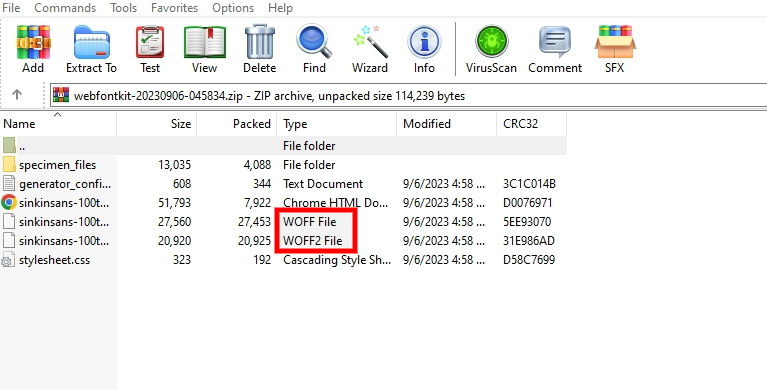
- แยกไฟล์ zip ที่ดาวน์โหลดมา คุณจะเห็นว่าตัวสร้าง Webfont ได้สร้างไฟล์ .WOFF และ .WOFF2 ที่จำเป็นสำหรับปลั๊กอิน Hash Custom Font Uploader ของเรา

การอัปโหลดแบบอักษรที่กำหนดเองบนปลั๊กอินตัวอัปโหลดแบบอักษรที่กำหนดเองของ Hash
ฟอนต์ Sinkin Sans ใกล้จะพร้อมใช้งานบนเว็บไซต์ของคุณแล้ว และอยู่ห่างออกไปเพียงไม่กี่ก้าว โปรดปฏิบัติตามคำแนะนำด้านล่าง:

- ไปที่เครื่องมืออัปโหลดแบบอักษรที่กำหนดเองของ Hash
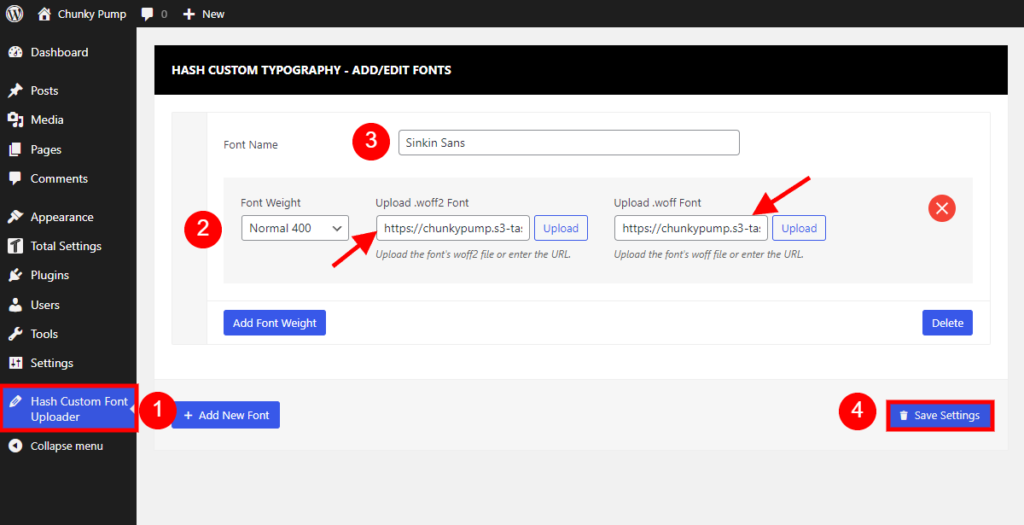
- จากนั้น อัปโหลดไฟล์ฟอนต์ .woff2 และ .woff ตามคำแนะนำ และตรวจสอบให้แน่ใจว่าได้เลือกน้ำหนักฟอนต์เป็น Normal 400
- ในขั้นตอนถัดไป ตั้งชื่อแบบอักษรของคุณเพื่อให้ค้นหาได้ง่ายขึ้นเมื่อคุณต้องการ ในกรณีนี้ เนื่องจากแบบอักษรคือ Sinkin Sans เราจึงตั้งชื่อตามนั้น
- บันทึกโดยคลิกที่ “บันทึกการตั้งค่า”
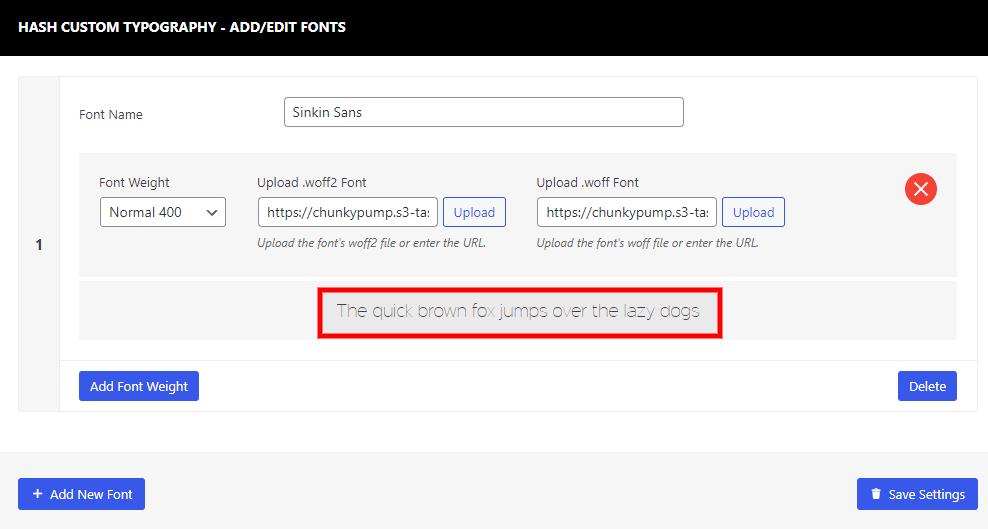
- เมื่อบันทึกแล้ว คุณจะเห็นว่าแบบอักษร Sinkin Sans ปรากฏที่ด้านล่างอย่างไร นอกจากนี้ยังระบุด้วยว่าแบบอักษรใช้งานได้และคุณสามารถใช้งานได้ทันที

การอัปโหลดรูปแบบต่างๆ สำหรับแบบอักษรที่กำหนดเอง
แบบอักษรสามารถมีสไตล์และรูปลักษณ์ที่แตกต่างกันได้ ที่นี่เราจะเรียนรู้วิธีเพิ่มรูปแบบแบบอักษรต่างๆ ของแบบอักษรเดียวกัน
แบบอักษรที่เราเลือกไว้ด้านบน (Sinkin Sans) มีรูปแบบที่แตกต่างกัน เช่น บาง สว่าง ปกติ กลาง กึ่งหนา ตัวหนา สีดำ และตัวเอียง

ที่นี่เราจะเลือกสไตล์ Semi Bold ของ Sinkin Sans และเรากำลังจะใช้เว็บไซต์แปลงฟอนต์อื่นแทน "Font Squirrel"
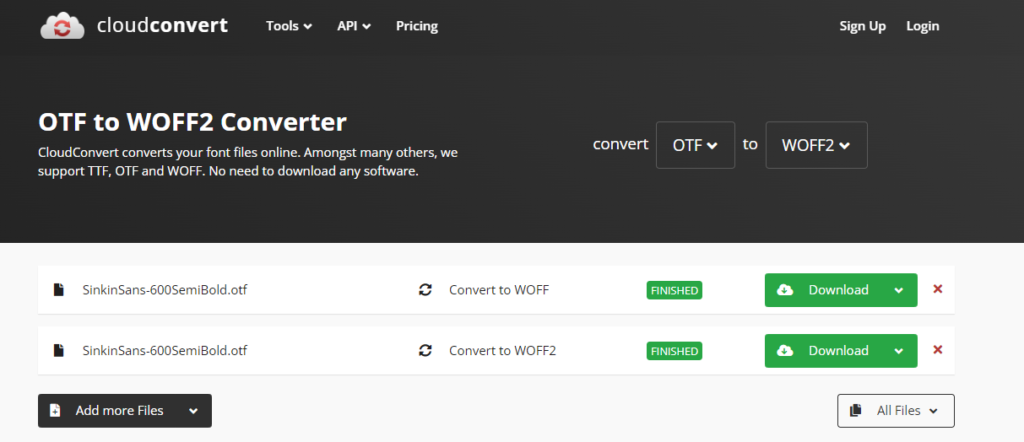
หมายเหตุ: มีตัวแปลงอื่น ๆ อีกมากมายบนอินเทอร์เน็ต ที่นี่เราใช้ CloudConvert
- ขั้นแรก ให้ไปที่ตัวแปลง OTF ซึ่งจะแปลงไฟล์ของเราเป็นไฟล์ .woff2 และ .woff
- ที่นี่คุณจะเห็นว่ามันช่วยให้คุณแปลงไฟล์ได้อย่างง่ายดาย เลือกไฟล์ที่คุณต้องการแปลงเป็น ที่นี่เราจะแปลงไฟล์ Sinkin Sans ตัวหนากึ่ง .otf เป็น .woff และ .woff2
- หลังจากที่คุณเลือกไฟล์ที่จะแปลงแล้ว ให้ " เลือกไฟล์" จากเดสก์ท็อปของคุณ
- แปลงไฟล์และจะใช้เวลาสักครู่
- หลังจากการแปลงเสร็จสิ้น ให้บันทึกไฟล์ที่จำเป็นลงในพีซีของคุณ

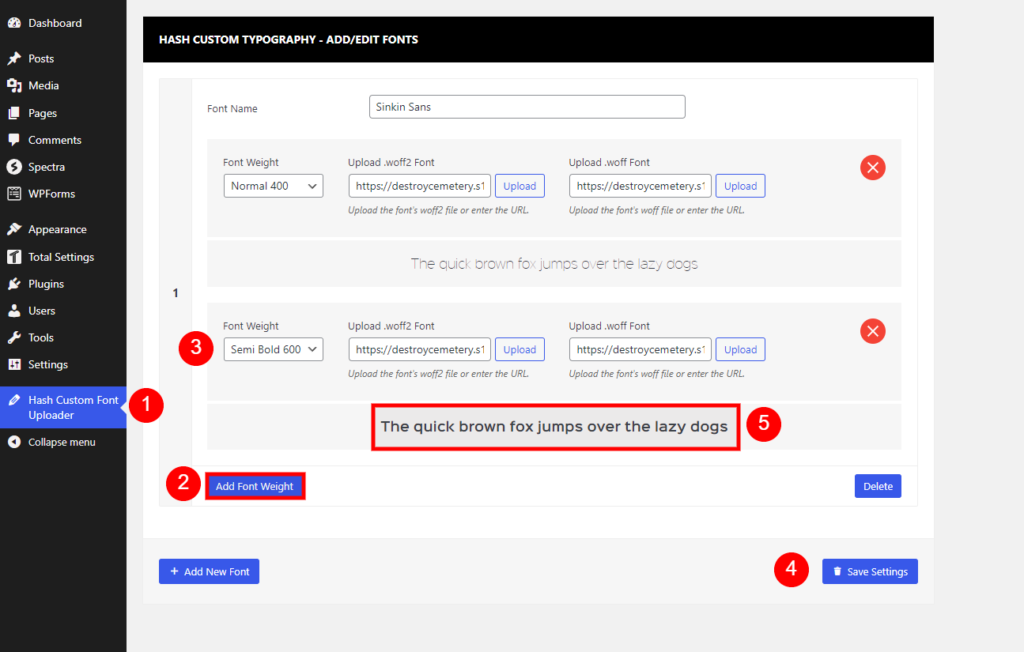
- ไปที่เครื่องมืออัปโหลดแบบอักษรที่กำหนดเองของ Hash
- และในขณะที่คุณกำลังเพิ่มน้ำหนักให้กับแบบอักษรเดียวกัน ให้คลิกที่ " เพิ่มน้ำหนักแบบอักษร" แทนที่จะคลิกที่ "เพิ่มแบบอักษรใหม่"

- จากนั้น อัปโหลดไฟล์ฟอนต์ .woff2 และ .woff ตามคำแนะนำ และตรวจสอบให้แน่ใจว่าได้เลือกน้ำหนักฟอนต์เป็น SemiBold 600
- คลิกที่ปุ่ม "บันทึกการตั้งค่า" เพื่อบันทึก
- คุณสามารถดูได้ว่าข้อความปรากฏอย่างไร ข้อความจะหนากว่าข้อความด้านบน
- ในทำนองเดียวกัน คุณสามารถเพิ่มรูปแบบแบบอักษรเพิ่มเติมได้โดยคลิกที่ " เพิ่มน้ำหนักแบบอักษร " และแบบอักษรอื่นโดยคลิกที่ " เพิ่มแบบอักษรใหม่ "
การใช้แบบอักษรเว็บไซต์ของคุณ
ลองใช้แบบอักษรที่อัปโหลดบนเว็บไซต์
- ไปที่ ลักษณะ> ปรับแต่ง .
- ภายใน การตั้งค่าการพิมพ์ ให้ค้นหาตัวเลือก 'เนื้อหา' เพื่อปรับแต่งเพิ่มเติม”
- ในตัวเลือก "Font Family" ให้ค้นหา 'Sinkin Sans' แล้วเลือก
- เมื่อเลือกแบบอักษรแล้ว " น้ำหนัก/สไตล์แบบอักษร " จะแสดงรูปแบบที่เราเพิ่มไว้ก่อนหน้านี้ (ปกติ 400 และกึ่งหนา)
- เลือกรูปแบบที่เหมาะสม จากนั้นดูการเปลี่ยนแปลงที่เกิดขึ้นในหน้าต่างเครื่องมือปรับแต่งด้านขวา
- คุณสามารถปรับขนาดตัวอักษร ระยะห่างระหว่างตัวอักษร และความสูงของบรรทัดได้ตามที่คุณต้องการ
- เมื่อคุณพอใจแล้ว คลิก 'เผยแพร่' เพื่อใช้การเปลี่ยนแปลง จากนั้นเว็บไซต์ของคุณจะมีรูปลักษณ์ใหม่
สิ่งที่คุณต้องทำคืออัปโหลดแบบอักษรที่คุณกำหนดเอง หากคุณมีความสับสน คุณสามารถติดต่อเราได้ตลอดเวลา
ซื้อ
Hash Custom Font Uploader เป็นส่วนขยายระดับพรีเมียม ซื้อได้โดยคลิกที่ปุ่มด้านล่าง
