วิธีใช้โปรแกรมแก้ไข PDF ใน WordPress [ออกแบบ PDF ของคุณ!]
เผยแพร่แล้ว: 2023-03-15ต้องการสร้างและแก้ไขแบบฟอร์ม PDF จากแผงควบคุม WordPress ของคุณหรือไม่? โพสต์นี้จะแสดงวิธีใช้โปรแกรมแก้ไข PDF ใน WordPress โดยใช้ฟอร์มที่น่าเกรงขาม

เวลาอ่านโดยประมาณ : 6 นาที
กำลังมองหาโปรแกรมแก้ไข PDF ใน WordPress?
ไม่ว่าจะเป็นการสร้างใบรับรอง แสดงเมนู หรือปรับแต่งใบกำกับสินค้า PDF ไฟล์ PDF ที่แก้ไขได้ใน WordPress ช่วยคุณประหยัดเวลา
โพสต์นี้จะแสดงวิธีออกแบบ PDF ของคุณโดยใช้ปลั๊กอิน WordPress แก้ไข PDF ที่ดีที่สุดสำหรับเว็บไซต์ WordPress ของคุณ แบบฟอร์มที่น่าเกรงขาม คุณจะได้เรียนรู้วิธีสร้างแบบฟอร์มเพื่อป้อนข้อมูลที่คุณต้องการและแสดงใน PDF ที่คุณออกแบบ
มาเริ่มกันเลย
- เหตุใดคุณจึงควรใช้โปรแกรมแก้ไข PDF ใน WordPress
- วิธีใช้โปรแกรมแก้ไข PDF ใน WordPress
- 1. ติดตั้งส่วนเสริม Views และ PDF
- 2. สร้างแบบฟอร์มของคุณ
- 3. สร้างมุมมอง
- 4. ปรับแต่ง PDF
- 5. เผยแพร่ลิงก์ดาวน์โหลด PDF
เหตุใดคุณจึงควรใช้โปรแกรมแก้ไข PDF ใน WordPress
มีเหตุผลมากมายที่จะใช้ปลั๊กอินแก้ไข WordPress PDF
ไม่ว่าคุณจะต้องการสร้างเทมเพลต PDF ที่สวยงาม ทำให้ผู้คนดู PDF บนเว็บไซต์ของคุณได้ง่ายขึ้น หรือมีเนื้อหาแบบ gated ที่ผู้คนต้องสมัครใช้งาน
ไม่ว่าจะด้วยวิธีใด การควบคุมการออกแบบและการเผยแพร่ PDF หมายความว่าคุณจะต้องตัดสินใจว่าจะดำเนินการอย่างไรบนเว็บไซต์ของคุณ
และมีคนไม่กี่คนที่เห็นว่าสิ่งนี้มีประโยชน์ นี่คือบางส่วน:
- ผู้เชี่ยวชาญด้านธุรกิจ - หากคุณสร้างไฟล์ PDF ให้ลูกค้าหรือลูกค้าดาวน์โหลดอยู่เป็นประจำ การมีวิธีสร้างไฟล์ PDF ของคุณเองจะทำให้ชีวิตของคุณง่ายขึ้น
- นักการตลาด - PDF เป็นหนึ่งในวิธีทั่วไปในการเผยแพร่เนื้อหาหรือเอกสารทางการตลาด และการมีวิธีการออกแบบด้วยตัวเองหมายความว่าคุณสามารถควบคุมได้อย่างสมบูรณ์
- Freelancer - คุณส่งใบแจ้งหนี้ผ่าน PDF หรือไม่? จากนั้นทิ้งซอฟต์แวร์ PDF ของคุณแล้วสร้างของคุณเอง!
- ครู - คุณสามารถสร้างแผนการสอนและสื่อการเรียนรู้อื่น ๆ โดยใช้ตัวแก้ไข PDF ของคุณเอง!
- ร้านอาหาร - ต้องการปรับแต่งเมนูของคุณเองและแสดงบนเว็บไซต์ของคุณหรือไม่? โปรแกรมแก้ไข PDF นั้นสมบูรณ์แบบ
ขณะนี้มีปลั๊กอินแก้ไข PDF WordPress มากมาย (เช่น Gravity Forms และ Gravity PDF) แต่พวกมันไม่ได้ให้ความยืดหยุ่นและประสิทธิภาพเท่ากับตัวเลือกที่เราแนะนำ
และนั่นคือ รูปแบบที่น่าเกรงขาม
วิธีใช้โปรแกรมแก้ไข PDF ใน WordPress
ในการเริ่มต้น คุณจะต้องดาวน์โหลด Formidable Forms เพื่อเริ่มสร้าง PDF
Formidable เป็นปลั๊กอิน WordPress ที่ทันสมัย และ ใช้งานง่ายที่สุดสำหรับแบบฟอร์มต่างๆ และยังฝังเอกสาร PDF สำหรับดาวน์โหลดได้อีกด้วย
ด้วยบทช่วยสอนนี้ คุณจะต้องเข้าถึง Formidable Views และ PDF add-on ซึ่งจะช่วยคุณออกแบบและเผยแพร่ PDF ของคุณ
หากคุณไม่ทราบว่ามุมมองที่น่ากลัวคืออะไร ไม่ต้องกังวล เป็นวิธีที่มีประสิทธิภาพในการรับแบบฟอร์มและแสดงในรูปแบบใดก็ได้ที่คุณต้องการ ไม่ว่าจะเป็น PDF, เป็นเพจของตัวเอง หรือแม้แต่เป็นฟีดที่เหมือน Instagram!
คุณสามารถใช้ Formidable Forms เวอร์ชันฟรีเพื่อทดสอบปลั๊กอินได้ แต่ Add-on ทั้งสองจะรวมอยู่ใน Forms เวอร์ชันพรีเมียมในแผนธุรกิจ
รับโปรแกรมแก้ไข PDF ของคุณวันนี้!!
ดังนั้น รับสิทธิ์ใช้งานสำหรับข้อเสนอปลั๊กอินทั้งหมด ติดตั้งและเปิดใช้งาน จากนั้นทำตามขั้นตอนง่ายๆ 5 ขั้นตอน:
- ติดตั้งส่วนเสริม Views และ PDF
- สร้างแบบฟอร์มของคุณและส่งรายการทดสอบ
- สร้างมุมมอง
- ปรับแต่งการออกแบบ PDF
- เผยแพร่ลิงก์ดาวน์โหลด PDF
สำหรับตัวอย่างของเรา เราจะแสดงวิธีปรับแต่งใบรับรอง PDF ซึ่งเหมาะสำหรับผู้สร้างหลักสูตรหรือธุรกิจด้านการศึกษา
ขั้นตอน ที่ 1: ติดตั้งส่วนเสริม Views และ PDF
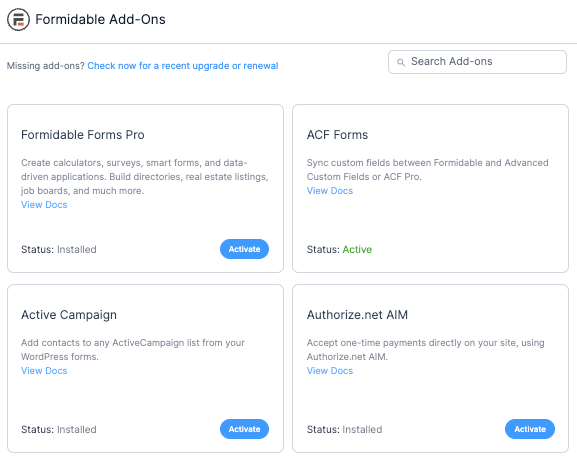
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Formiable → Add-Ons

เราต้องติดตั้งและเปิดใช้งานปลั๊กอินสองตัว: Visual Views และ PDF
คุณสามารถเลื่อนเพื่อค้นหาหรือใช้แถบค้นหาเพื่อค้นหา
เมื่อเปิดใช้งานแล้ว เราจะสร้างแบบฟอร์มเพื่อป้อนข้อมูลเพื่อแสดงใน PDF
ขั้นตอนที่ 2: สร้างแบบฟอร์มของคุณ
ขั้นแรกให้ไปที่ Formidable → Forms แล้วคลิก Add New เพื่อสร้างฟอร์มใหม่
ด้วยแผนธุรกิจของ Formidable คุณสามารถเข้าถึงเทมเพลตที่สร้างไว้ล่วงหน้าได้มากมาย ดังนั้น หากคุณรู้ว่าคุณต้องการอะไร ให้ลองค้นหาเทมเพลตที่ตรงกับมัน
ถ้าไม่ คุณสามารถเลือก ฟอร์มเปล่า เพื่อเริ่มสร้างใหม่ตั้งแต่ต้นโดยใช้ตัวสร้างการลากและวางของ Formidable
เมื่อคุณเลือกประเภทแบบฟอร์มแล้ว ให้คลิก สร้าง
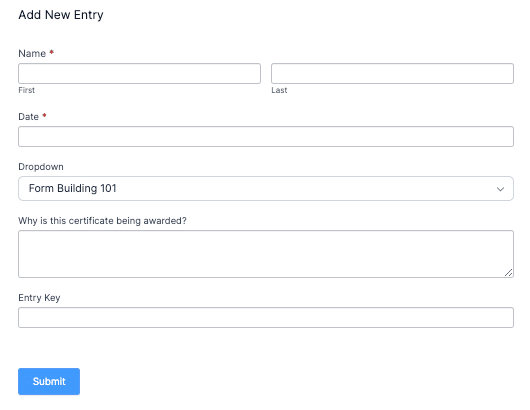
การใช้ตัวสร้างฟอร์มของ Formidable คุณสามารถเพิ่มฟิลด์ใดๆ ที่คุณต้องการตามข้อมูลที่คุณต้องการรวบรวม ตัวอย่างเช่น เรากำลังสร้างใบรับรอง PDF สำหรับผู้ที่สำเร็จหลักสูตรใดหลักสูตรหนึ่งของเรา
ดังนั้น เราจะเพิ่มฟิลด์ Name , Date , Dropdown และ Paragraph เพื่อปรับแต่งข้อความบางส่วนบนใบรับรอง
อย่าลังเลที่จะปรับแต่งของคุณเองตามสิ่งที่คุณต้องการแสดง
เมื่อดำเนินการเสร็จแล้ว ให้คลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนต่อไปจะง่ายขึ้นหากเรามีรายการทดสอบในขณะที่เราออกแบบ View คลิก รายการ ที่ด้านบนของหน้าและ เพิ่มใหม่ เพื่อส่งรายการทดสอบ

นอกจากนี้ยังจะช่วยให้คุณทราบว่าแบบฟอร์มของคุณมีลักษณะอย่างไรสำหรับทุกคนที่กรอก เพียงพิมพ์ชื่อที่คุณต้องการ จากนั้นกด ส่ง และคุณจะมีรายการที่พร้อมสำหรับขั้นตอนต่อไป

ตอนนี้เราจะสร้าง View เพื่อแสดงข้อมูลตามที่เราต้องการ
ขั้นตอนที่ 3: สร้างมุมมอง
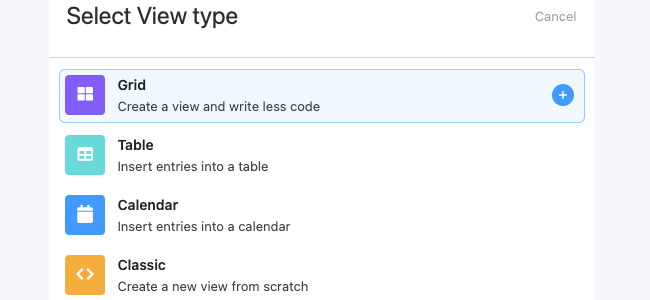
ภายในตัวสร้างฟอร์มของคุณ เลือกแท็บ มุมมอง จากนั้นคลิก เพิ่มใหม่ เพื่อเริ่มต้น
คุณสามารถเลือกประเภทมุมมองใดก็ได้ที่คุณต้องการ แต่เราจะใช้ประเภท ตาราง สำหรับตัวอย่างของเรา

จากนั้น ตั้งชื่อมุมมองของคุณ แล้วคลิก สร้างมุมมอง
คุณจะเริ่มต้นที่ หน้ารายชื่อ ที่นี่คุณสามารถแสดงชุดของรายการ (เช่น รายการเมนู ชื่อ ฯลฯ)
คุณยังมี หน้ารายละเอียด นี้สำหรับการดูรายการเฉพาะในรายละเอียดเพิ่มเติม
สำหรับตัวอย่างของเรา เราจะทำให้หน้ารายชื่อเรียบง่ายโดยมีเพียงชื่อบุคคลและลิงก์ไปยังหน้ารายละเอียด
หน้ารายละเอียดจะแสดง PDF ที่เราสร้างขึ้นเอง
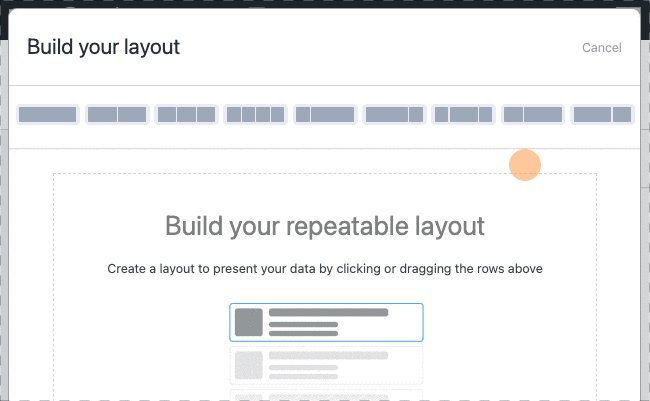
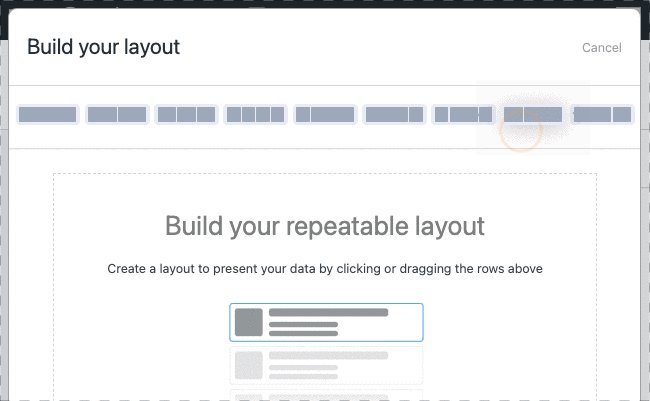
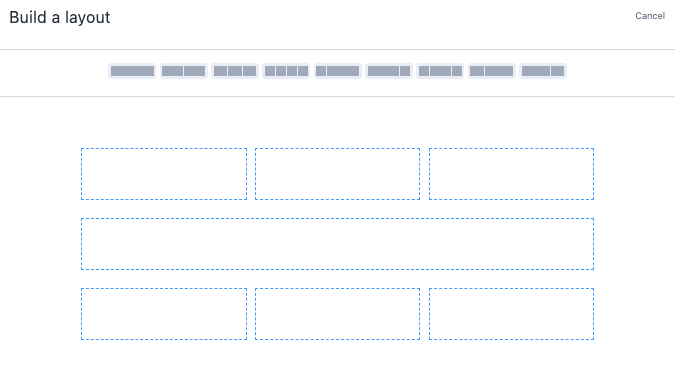
จากนั้น คลิกปุ่ม ตัวสร้างเค้าโครง และเริ่มออกแบบเค้าโครงของคุณ เช่นเดียวกับตัวสร้างฟอร์ม ตัวสร้างเลย์เอาต์ก็ลากและวางเช่นกัน

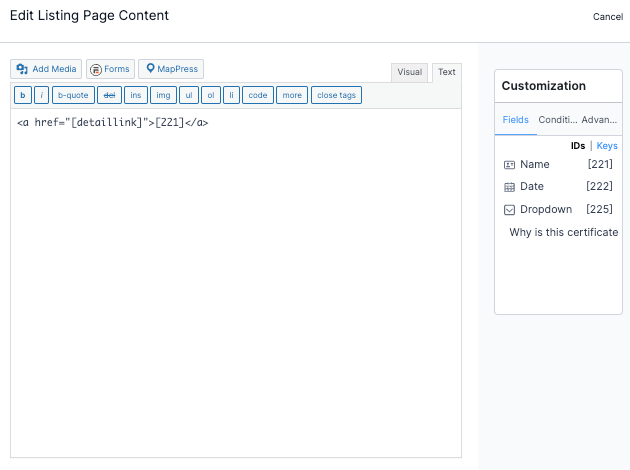
เราจะลากบล็อกเดียวโดยใช้ Layout Builder ถัดไป คลิกที่คอลัมน์ และจะแสดง Visual/Text Builder ให้คุณเห็น ที่นี่ คุณสามารถปรับแต่งหน้ารายชื่อของคุณได้ตามต้องการ
สำหรับตัวอย่างของเรา เราจะทำให้มันเรียบง่ายโดยใส่ [detaillink] ไว้ใน HTML ของลิงก์ และเราจะเพิ่มรหัสย่อสำหรับชื่อผู้ใช้เพื่อให้ระบุได้ง่าย มันจะออกมาหน้าตาประมาณนี้

ที่จะแสดงชื่อ ดังนั้นเราจะเห็น PDF เมื่อเราคลิกลิงก์
ขั้นตอนที่ 4: ปรับแต่ง PDF
ต่อไป เราจะคลิก หน้ารายละเอียด และปรับแต่ง PDF ของเรา
เช่นเดียวกับหน้ารายการ เราจะคลิกตัวสร้างเค้าโครงสำหรับหน้ารายละเอียด
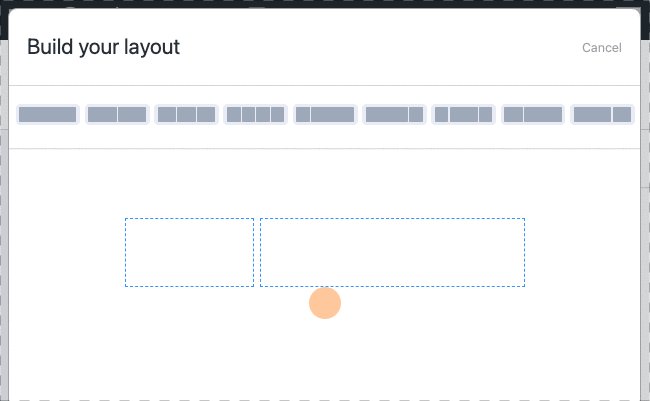
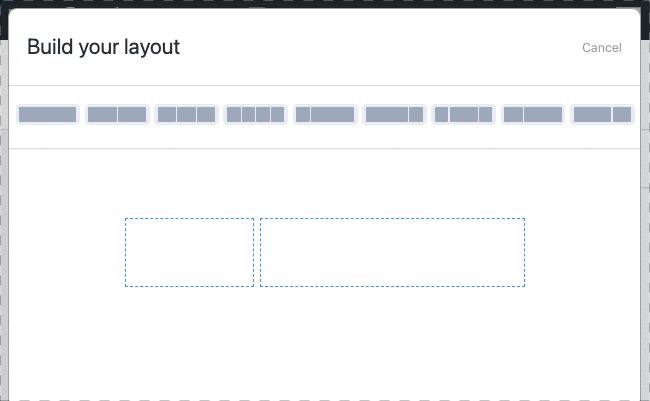
สำหรับตัวอย่างของเรา เราจะลากคอลัมน์ที่มีสามคอลัมน์ โดยมีคอลัมน์เดียวอยู่ด้านล่าง จากนั้นอีกสามคอลัมน์อยู่ใต้คอลัมน์นั้น

คุณสามารถออกแบบได้ตามต้องการ แต่คลิก บันทึกเค้าโครง เมื่อเสร็จสิ้น
ตอนนี้เราสามารถเริ่มปรับแต่งคอลัมน์ต่างๆ ดังนั้นเราจึงต้องการให้มุมมองของเราดูเหมือนใบรับรองที่คุณเห็น
เราจะคลิกที่แต่ละคอลัมน์และใช้ตัวแก้ไข ข้อความ เพื่อเพิ่มโค้ดเพื่อปรับแต่ง ตาม ที่เราต้องการ คุณไม่จำเป็นต้องใช้รหัสเพื่อสร้างสิ่งที่สวยงาม เพียงคลิกคอลัมน์ที่คุณต้องการแก้ไขแล้วเลือก Visual Editor
คุณสามารถเพิ่มรูปภาพได้โดยใช้ไลบรารีสื่อของ WordPress
คุณจะสังเกตเห็นว่าคุณสามารถใช้รหัสย่อต่างๆ ได้เมื่อคุณแก้ไขมุมมองของคุณ หากคุณใส่สิ่งเหล่านี้ลงในตัวแก้ไข ข้อมูลจากฟิลด์นั้นจะถูกแทรกลงในพื้นที่โดยอัตโนมัติ
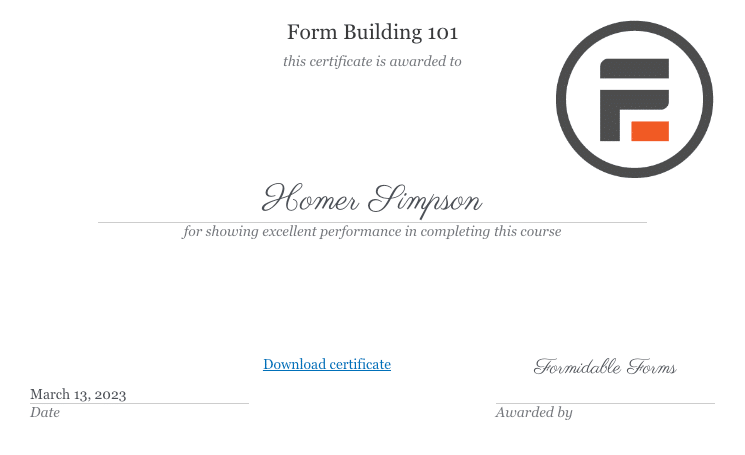
ตัวอย่างเช่น การใช้รายการทดสอบของเราก่อนหน้านี้และใบรับรองที่เราออกแบบ ใบรับรองของเราจะมีลักษณะดังนี้:

ลองเล่นด้วยมุมมองของคุณเองแล้วดูว่าคุณสามารถพัฒนาอะไรได้บ้าง!
หากคุณต้องการเริ่มใช้เทมเพลต คุณจะต้องชอบเทมเพลตใบรับรองของเรา!
แต่คุณจะทราบโดยทั่วไปว่า PDF ของคุณจะมีลักษณะอย่างไรที่นี่
ตอนนี้เราต้องการรับ ID ของมุมมองของคุณก่อนที่เราจะเผยแพร่ลิงก์ ที่ด้านซ้ายของ View ให้ค้นหารหัสย่อด้วย . หมายเลขหลัง ID คือ ID แบบฟอร์มของคุณ
เก็บไว้ใช้ตอนต่อไป
ขั้นตอนที่ 5: เผยแพร่ลิงก์ดาวน์โหลด PDF
เราจำเป็นต้องเพิ่มรหัสย่อในหน้าหรือโพสต์ของคุณเพื่ออัปโหลด PDF ไปยังไซต์ของคุณ
ดังนั้น ไปที่โพสต์หรือเพจที่คุณต้องการลิงค์ และพิมพ์รหัสต่อไปนี้:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]ถัดไป อัปเดตหน้าของคุณ คลิกดูตัวอย่าง แล้วคุณจะเห็นลิงก์ดาวน์โหลด
เมื่อคุณคลิกปุ่มดาวน์โหลด คุณจะเห็นไฟล์ PDF ของคุณเปิดในหน้าต่างใหม่ในโปรแกรมอ่าน PDF หรือโปรแกรมดู PDF!
เนื่องจากเป็นใบรับรอง เราจึงต้องการให้แสดงในโหมดแนวนอน ดังนั้น สิ่งที่เราต้องทำคือเพิ่ม orientation="landscape" ให้กับ shortcode
ดังนั้นจะมีลักษณะดังนี้:
[frm-pdf view="119" รายการ="10" ปฐมนิเทศ="ภูมิทัศน์" สาธารณะ="1"]
119 คือ ID ของมุมมองของเรา 10 คือรายละเอียดรายการที่เราต้องการ การวางแนว ช่วยให้เราแสดงได้อย่างถูกต้อง และ สาธารณะ ช่วยให้แน่ใจว่ามองเห็นได้
จากนั้นก็ง่ายเหมือนดาวน์โหลดไฟล์ PDF!
รับโปรแกรมแก้ไข PDF ของคุณวันนี้!
พร้อมที่จะแก้ไข PDF ใน WordPress แล้วหรือยัง
และเช่นเดียวกัน คุณมีเครื่องมือสร้างฟอร์ม เครื่องมือสร้าง PDF และเครื่องมือฝัง PDF ทั้งหมดในที่เดียว
โพสต์นี้แสดงวิธีใช้ฟอร์มที่น่าเกรงขามเป็นปลั๊กอิน PDF ที่แก้ไขได้ของ WordPress เพื่อปรับแต่งความต้องการ PDF ของคุณ เมื่อใช้ปลั๊กอินเดียว คุณสามารถเปลี่ยนข้อมูลจากแบบฟอร์มติดต่อ แบบฟอร์มสั่งซื้อ และอื่นๆ ให้เป็นแบบฟอร์ม PDF ที่คุณออกแบบซึ่งใช้ได้กับทุกธีม (รวมถึง WordPress Elementor)
ดังนั้นอย่ารอช้าอีกต่อไป! เริ่มปรับแต่ง PDF ของคุณวันนี้ด้วยฟอร์มที่น่าเกรงขาม
และติดตามเราบน Facebook, Twitter และ YouTube สำหรับเคล็ดลับและคำแนะนำเพิ่มเติม
อ่านเพิ่มเติมเกี่ยวกับแบบฟอร์มเป็น PDF ด้วย Forformable!
คุณรู้หรือไม่ว่า Formidable Forms เป็นหนึ่งในปลั๊กอินตัวสร้างฟอร์ม WordPress ที่เร็วที่สุดในปัจจุบัน หากคุณยังไม่ได้ใช้งาน ให้เริ่มต้นด้วยปลั๊กอินฟรีของเราหรือรุ่นโปรที่มีคุณสมบัติครบถ้วน!
