การรวม PostX Beaver Builder: ใช้ Gutenberg Blocks ใน Beaver Builder
เผยแพร่แล้ว: 2023-06-25Beaver Builder เป็นตัวสร้างยอดนิยมสำหรับ WordPress อย่างไรก็ตาม ตัวสร้างบล็อก Gutenberg กำลังได้รับความนิยมอย่างมากเนื่องจากส่วนต่อประสานที่ใช้งานง่าย เมื่อเร็ว ๆ นี้ PostX และบล็อกโพสต์และเทมเพลตที่สร้างไว้ล่วงหน้า ผู้ใช้หลายคนต้องการใช้บล็อกเหล่านี้ใน Beaver Builder
เพื่อแก้ไขปัญหานี้ PostX ตื่นเต้นที่จะแนะนำ Beaver Builder Integration การผสานรวมนี้ทำให้การใช้บล็อก Gutenberg ใน Beaver Builder เป็นเรื่องง่ายมาก
อ่านต่อเพื่อค้นหาวิธีใช้บล็อก Gutenberg ใน Beaver Builder
เหตุใดจึงต้องใช้ Gutenberg Blocks ใน Beaver Builder
คุณรู้เกี่ยวกับ Beaver Builder และ Gutenberg Builder แล้ว และนั่นคือเหตุผลที่คุณมาที่นี่ แต่สำหรับมือใหม่ที่ไม่รู้ ทั้งคู่เป็นผู้สร้างที่ใช้ WordPress และช่วยสร้างเว็บไซต์ที่โดดเด่น เราจะไม่เปรียบเทียบกันตรงๆ แต่ทั้งสองอย่างมีข้อดีและข้อเสีย
ตัวแก้ไขเริ่มต้นของ Gutenberg มีจุดที่ยอดเยี่ยมสำหรับการใช้บล็อกเหล่านั้นใน Beaver Builder Gutenberg นำเสนอบล็อกที่นำกลับมาใช้ใหม่ได้ เป็นมิตรกับมือถือ และให้อินเทอร์เฟซที่สะอาดตาซึ่งเต็มไปด้วยองค์ประกอบที่หลากหลาย ซึ่งทั้งหมดนี้ช่วยให้คุณสร้างโครงสร้างเนื้อหาที่มีการจัดระเบียบอย่างดี
และ PostX เสริมความสามารถเหล่านี้อย่างเต็มที่ เช่น Gutenberg ตามค่าเริ่มต้นจะไม่สามารถสร้างเลย์เอาต์ที่ซับซ้อนได้ แต่ด้วยบล็อกแถว/คอลัมน์ของ PostX คุณสามารถสร้างเค้าโครงที่ซับซ้อนและเว็บไซต์ได้อย่างง่ายดายตามที่คุณต้องการ นอกจากนี้ยังมีฟีเจอร์อื่นๆ อีกหลายอย่าง เช่น ตัวเลื่อนโพสต์ โมดูลโพสต์ ส่วนเสริม ChatGPT แบบอักษรที่กำหนดเอง ภาพขนาดย่อของวิดีโอเด่น และอื่นๆ อีกมากมาย
และนั่นคือเหตุผลที่คุณควรใช้บล็อก PostX และบล็อก Gutenberg อื่นๆ ใน Beaver Builder สำหรับการสร้างเว็บไซต์ขั้นสูงสุด
กล่าวโดยย่อ การรวม PostX กับ Beaver Builder สร้างความเป็นไปได้ในการออกแบบที่ไม่จำกัด ปรับปรุงการปรับแต่ง และทำให้การแก้ไขง่ายขึ้นเพื่อให้ไซต์ของคุณมีมุมมองที่ดีที่สุด
PostX ยังทำงานร่วมกับผู้สร้างเช่น Elementor และ Divi
วิธีใช้ Gutenberg Blocks ใน Beaver Builder
PostX ขอแนะนำการรวม Beaver Builder เพื่อให้คุณสามารถใช้บล็อก Gutenberg ใน Beaver ได้อย่างง่ายดาย และเช่นเดียวกับการผสานรวม PostX Divi มันค่อนข้างเรียบง่ายและใช้งานง่าย
มาดูกันว่าคุณสามารถใช้ Gutenberg Blocks ใน Beaver Builder กับ PostX ได้อย่างไร
วิดีโอสอน
ต่อไปนี้เป็นวิดีโอสอนการใช้บล็อก Gutenberg ใน Beaver builder เพื่อให้คุณสามารถสำรวจได้ด้วยภาพ
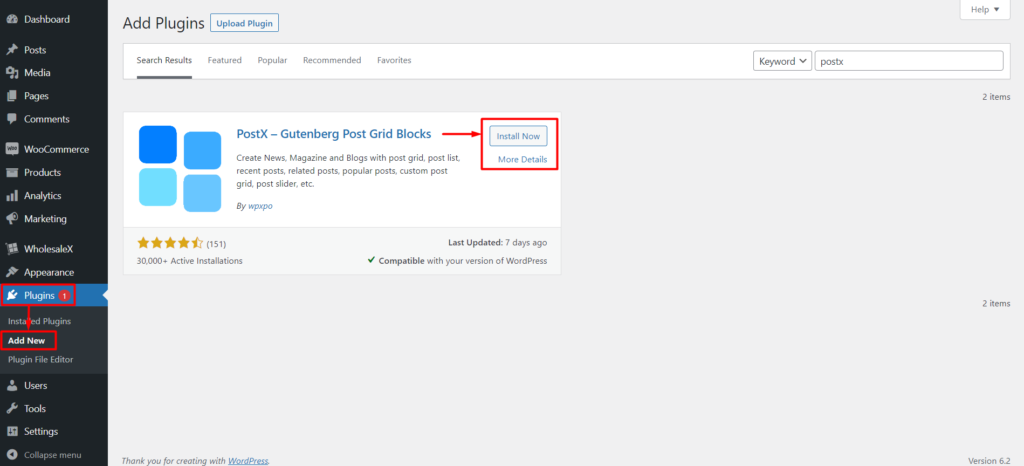
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน PostX
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน PostX เมื่อคุณเปิดใช้งานแล้ว คุณจะมีส่วนเสริมของ Beaver เพื่อใช้บล็อก Gutenberg ใน Beaver Builder

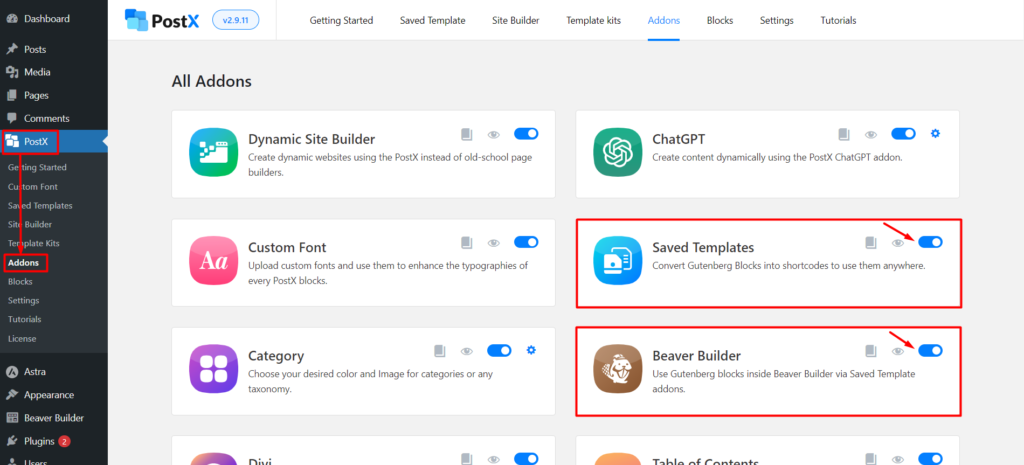
ขั้นตอนที่ 2: เปิดใช้งาน Beaver Builder และ Addon เทมเพลตที่บันทึกไว้
หลังจากเปิดใช้งาน PostX สำเร็จ คุณจะปลดล็อกคุณสมบัติและส่วนเสริมทั้งหมด และจะพร้อมใช้งาน
คุณต้องเปิดใช้งาน 2 addons โดย PostX ซึ่งได้แก่:
- บีเวอร์บิวเดอร์
- เทมเพลตที่บันทึกไว้

ไปที่ส่วน Addons ของ PostX แล้วคุณจะพบทั้งคู่ ใช้แถบสลับเพื่อเปิดใช้งาน Add-on ของเทมเพลตที่บันทึกไว้และ Beaver Builder
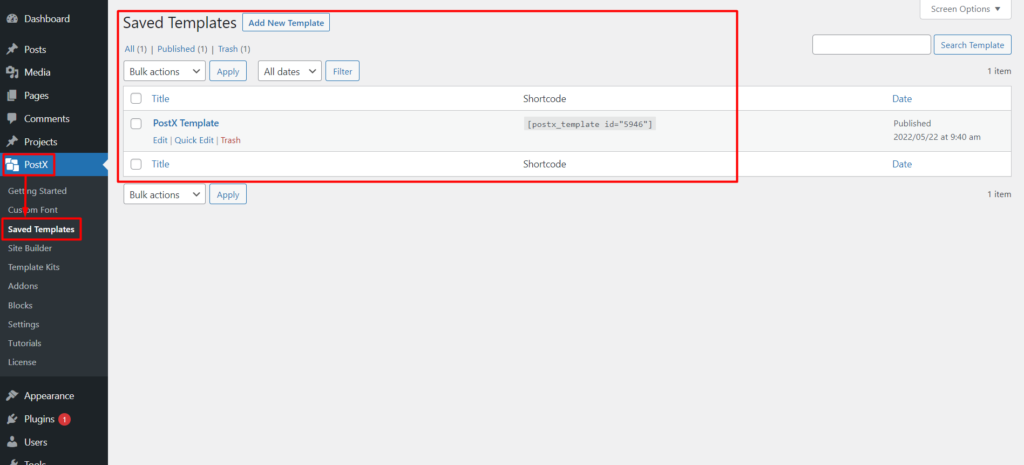
ขั้นตอนที่ 3: สร้างเทมเพลตที่บันทึกไว้ด้วย PostX
คุณต้องสร้างเทมเพลตที่บันทึกไว้ด้วย PostX เพื่อใช้บล็อก Gutenberg ใน Beaver Builder
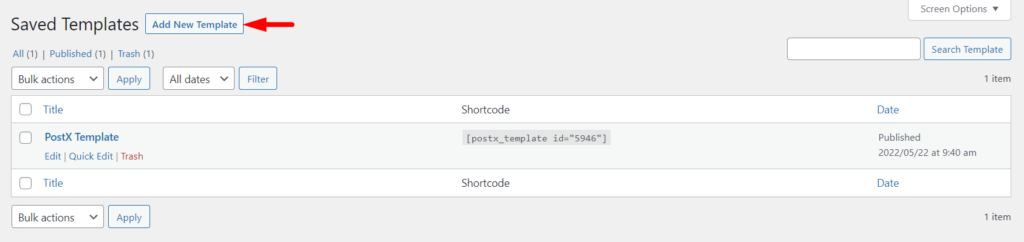
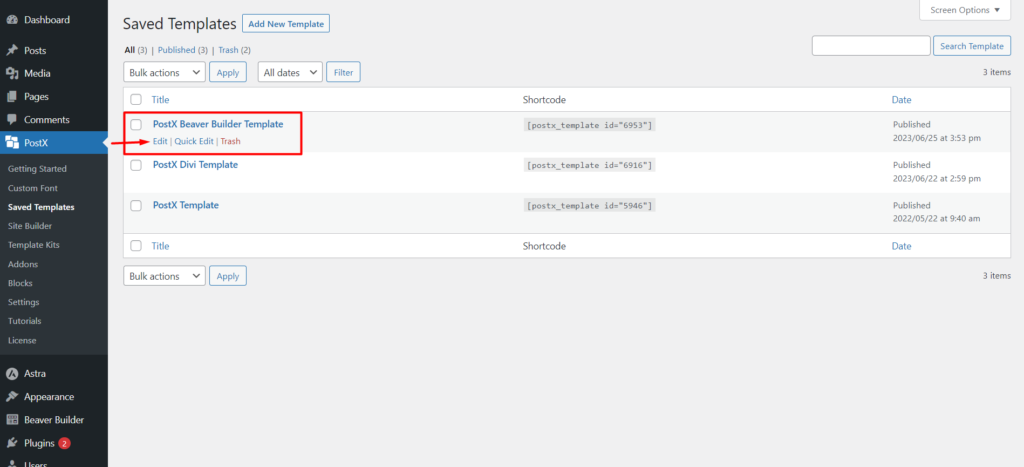
ไปที่เทมเพลตที่บันทึกไว้ของ PostX และคุณสามารถสร้างเทมเพลตใหม่ที่บันทึกไว้ได้โดยคลิกปุ่ม "เพิ่มเทมเพลตใหม่" คุณยังสามารถแก้ไขสิ่งที่มีอยู่ได้จากที่นี่

คลิกปุ่ม "เพิ่มเทมเพลตใหม่" เพื่อดูเครื่องมือแก้ไข Gutenberg ซึ่งคุณสามารถสร้างเทมเพลตได้ง่ายๆ คุณสามารถใช้บล็อก Gutenberg เริ่มต้น บล็อก PostX หรือเทมเพลตสำเร็จรูป/ชุดเริ่มต้นโดย PostX (ทำด้วยบล็อก Gutenberg)

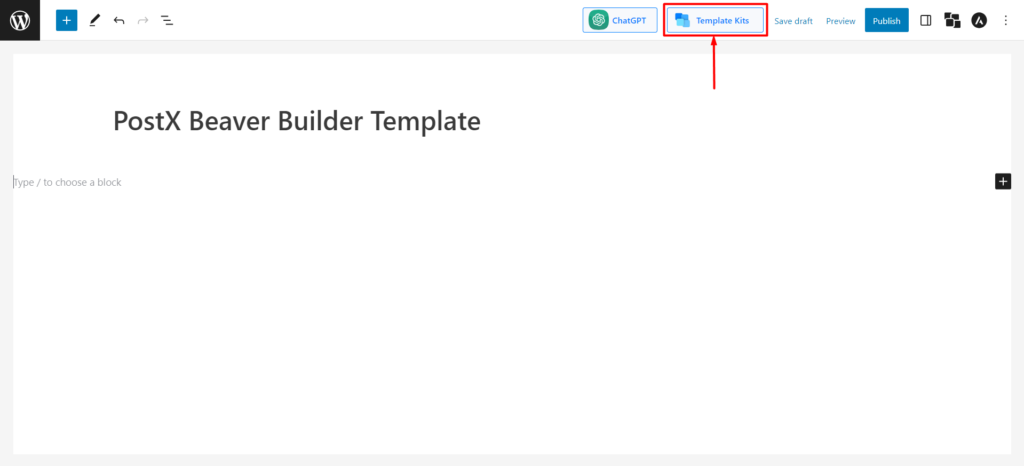
มาแสดงให้คุณเห็นตั้งแต่เริ่มต้น คลิกปุ่ม "เพิ่มเทมเพลตใหม่" แล้วโปรแกรมจะโหลดโปรแกรมแก้ไข Gutenberg และคุณสามารถสร้างเทมเพลตของคุณได้ง่ายๆ โดยใช้ PostX Blocks, PostX Premade patterns หรือ Gutenberg Blocks อื่นๆ

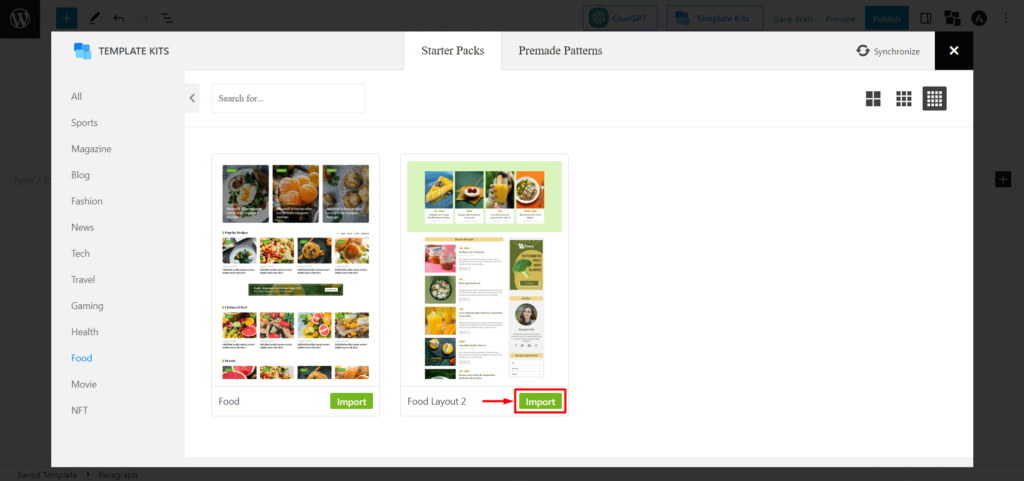
PostX มีชุดเริ่มต้นและเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อช่วยให้คุณสร้างเลย์เอาต์ได้ในคลิกเดียว เมื่อคุณคลิกแล้ว คุณจะเห็น Starter Packs/Premade Templates by PostX ทั้งหมด เลือกรายการที่คุณต้องการแล้วคลิก "นำเข้า" เราจะใช้ Food Layout 2 เป็นตัวอย่าง

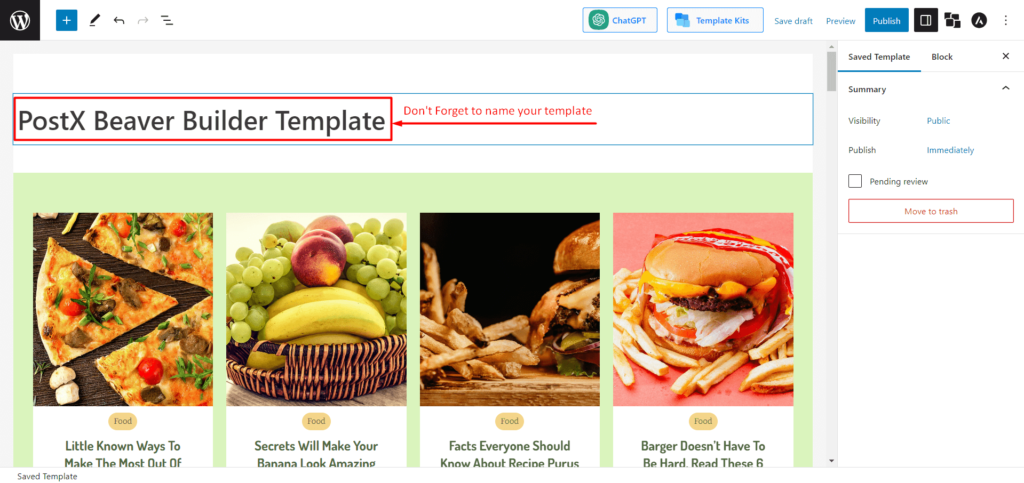
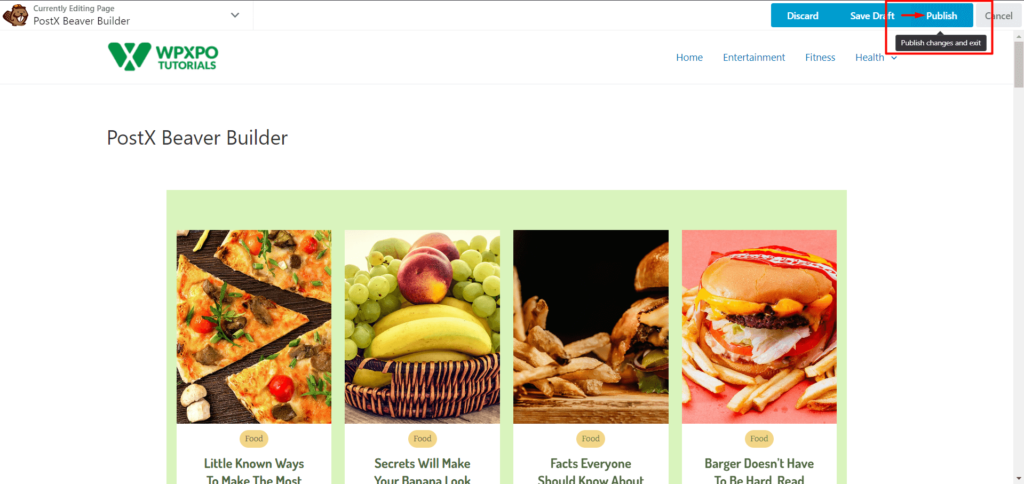
คุณต้องตั้งชื่อเทมเพลตนี้ เนื่องจากคุณต้องเลือกเทมเพลตนี้ในโมดูล Beaver Builder

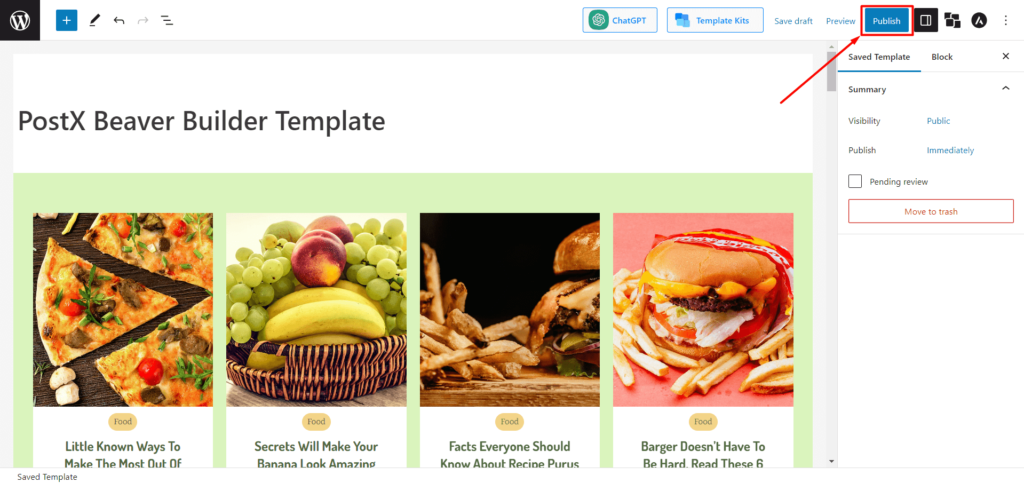
หลังจากสร้างเทมเพลตของคุณแล้ว ให้คลิก “เผยแพร่” ตอนนี้คุณสามารถใช้เทมเพลตนี้ใน Beaver Builder

ขั้นตอนที่ 4: ใช้เทมเพลต PostX ใน Beaver Builder
เราได้แสดงวิธีสร้างเทมเพลตที่บันทึกไว้ของ PostX ในขั้นตอนที่แล้ว ตอนนี้เราจะแสดงวิธีใช้ใน Beaver Builder
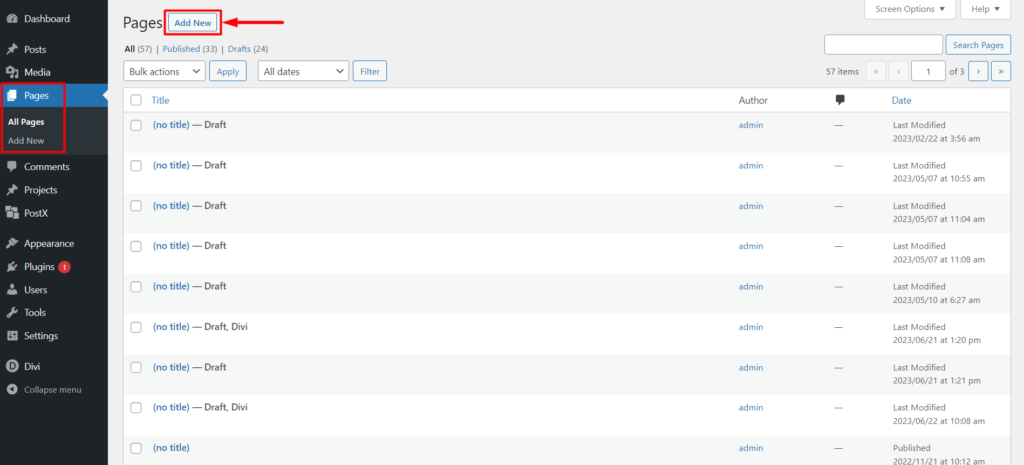
จาก WordPress Dashboard ไปที่ Pages แล้วคลิก “Add New Page”

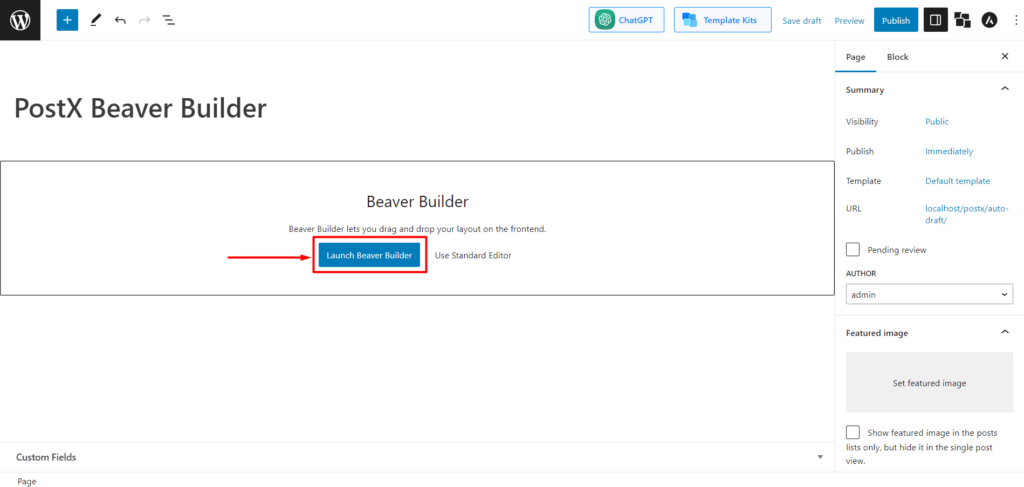
เมื่ออยู่ในเครื่องมือแก้ไขหน้า คุณจะเห็นป๊อปอัปจาก Beaver Builder ไปที่ “เปิดใช้ Beaver Builder” คลิกที่มันและจะนำคุณไปยัง Beaver Builder

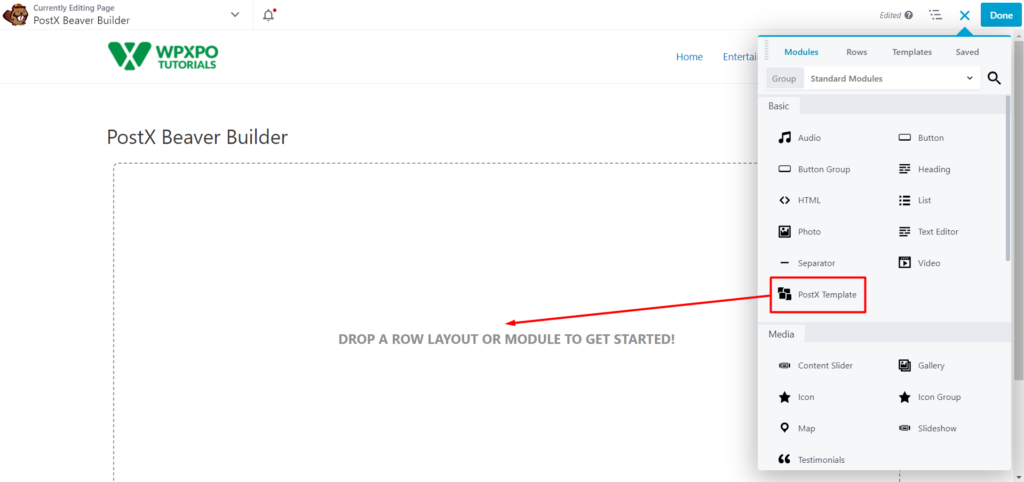
เมื่อคุณอยู่ใน Beaver Builder แล้ว คุณจะเห็น “PostX Templates” ในส่วน Basic หรือคุณสามารถค้นหา PostX Templates ในแถบค้นหา ตอนนี้คุณต้องลากและวาง "เทมเพลต PostX" ในตัวสร้าง และ Beaver Builder จะให้คุณเลือกเทมเพลตของคุณ

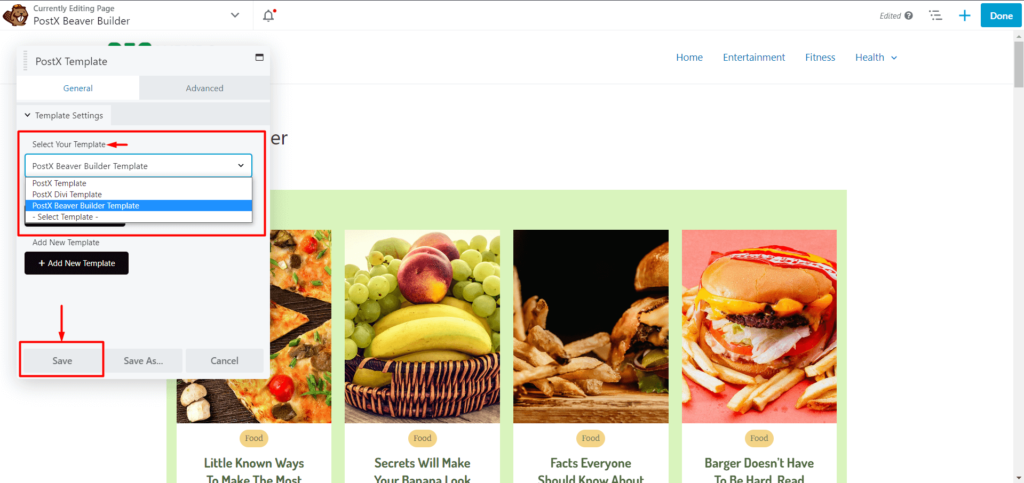
จาก "เลือกเทมเพลตของคุณ" เลือกเทมเพลตที่คุณต้องการใช้แล้วคลิกปุ่ม "บันทึก"


ตอนนี้สิ่งที่เหลืออยู่คือการเผยแพร่เพจ คลิก "เสร็จสิ้น" จากนั้นคลิก "เผยแพร่" เท่านี้ก็เสร็จเรียบร้อย

ขั้นตอนที่ 5: การปรับแต่ง (ไม่บังคับ)
หากคุณต้องการเปลี่ยนแปลงหรืออัปเดตเทมเพลตของคุณ คุณสามารถทำได้ด้วยเทมเพลตที่บันทึกไว้ของ PostX
ไปที่เทมเพลตที่บันทึกไว้ของ PostX แล้วคลิก "แก้ไข" บนเทมเพลตที่บันทึกไว้ที่คุณต้องการปรับแต่ง ทำการเปลี่ยนแปลงที่จำเป็นแล้วคลิก "อัปเดต"

การเปลี่ยนแปลงจะซิงค์โดยอัตโนมัติใน Beaver Builder และคุณไม่จำเป็นต้องทำทุกขั้นตอนอีกครั้ง
คำถามที่พบบ่อย
Beaver Builder เข้ากันได้กับ Gutenberg หรือไม่
ปลั๊กอิน Beaver Builder สามารถทำงานร่วมกับโปรแกรมแก้ไข WordPress ได้อย่างสมบูรณ์ คุณสามารถย้ายข้อความและรูปภาพระหว่าง Beaver Builder และโปรแกรมแก้ไข WordPress ได้อย่างจำกัด แต่ถ้าคุณใช้ PostX คุณสามารถใช้บล็อก PostX และบล็อก Gutenberg ใดก็ได้ใน Beaver Builder
จะใช้ Gutenberg Blocks ใน Beaver Builder ได้อย่างไร?
ทำตามขั้นตอนเหล่านี้เพื่อใช้บล็อก Gutenberg ใน Beaver Builder:
- ติดตั้งและเปิดใช้งาน PostX
- เปิดใช้งาน Addon เทมเพลตที่บันทึกไว้และ Beaver Integration
- สร้างเทมเพลตที่บันทึกไว้ด้วย PostX
- ใช้เทมเพลตที่บันทึกไว้ใน Beaver Builder
- เผยแพร่เพจ
Beaver Builder ดีกว่า Gutenberg หรือไม่?
ทั้ง Beaver Builder และ Gutenberg Builder มีข้อดีและข้อเสียของตัวเอง Gutenberg เป็นบริการฟรี ใช้งานง่าย และรวดเร็วกว่า แต่ไม่มีเค้าโครงที่ซับซ้อน Beaver Builder ใช้สำหรับเลย์เอาต์ที่ซับซ้อนและควบคุมเลย์เอาต์ที่ตอบสนองได้มากขึ้น แต่มันมาพร้อมกับราคา
ทรัพยากรที่คุณจะรัก
- PostX Dynamic Site Builder: สร้างเว็บไซต์ของคุณภายในไม่กี่คลิก
- วิธีเพิ่ม Post Carousel ใน WordPress
- วิธีแสดงหมวดหมู่ย่อยในหน้าหมวดหมู่ใน WordPress
- ตัวกรองบล็อก WordPress: วิธีเพิ่มตัวกรองในหน้าบล็อก WordPress
- วิธีสร้างหน้าแรกแบบกำหนดเองใน WordPress: คำตอบสำหรับคำถามทั้งหมดของคุณ!
บทสรุป
โดยสรุป การผสานรวม PostX และ Beaver Builder เป็นการนำสิ่งที่ดีที่สุดของทั้งสองโลกมารวมกัน ด้วยชุดบล็อก Gutenberg และเทมเพลตที่สร้างไว้ล่วงหน้าของ PostX คุณสามารถใช้บล็อก Gutenberg ใน Beaver Builder ได้อย่างง่ายดาย
การรวมกันของ PostX และ Beaver Builder ช่วยให้คุณปลดล็อกความเป็นไปได้ในการออกแบบที่ไร้ขีดจำกัด และใช้ประโยชน์จากตัวเลือกการปรับแต่งที่น่าทึ่งที่นำเสนอโดย Gutenberg Blocks ไม่ว่าจะเป็นการสร้างเลย์เอาต์ที่ซับซ้อนหรือใช้ฟีเจอร์เฉพาะและฟอนต์แบบกำหนดเอง PostX ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามได้อย่างง่ายดาย
ค้นพบส่วนผสมที่ลงตัวระหว่าง PostX และ Beaver Builder วันนี้ และนำเค้าโครงเว็บไซต์ของคุณไปสู่อีกระดับ
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

ขอแนะนำ WordPress Breaking News Ticker สำหรับ PostX

10 ปลั๊กอินกริด WordPress ที่ดีที่สุด 2023
![วิธีใช้รหัสย่อที่กำหนดเองของ WordPress [บทช่วยสอนฉบับย่อ] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
วิธีใช้รหัสย่อที่กำหนดเองของ WordPress [บทช่วยสอนฉบับย่อ]

วิธีสร้างโพสต์ปักหมุดใน WordPress: คำแนะนำง่ายๆ
