ขั้นตอนง่ายๆ ในการใช้ Gutenberg Blocks ใน Divi Builder
เผยแพร่แล้ว: 2022-06-23หนึ่งเดือนก่อน ผู้ใช้รายหนึ่งของเราส่งอีเมลถึงเราว่าเขาต้องการใช้ Gutenberg Blocks ใน Divi Builder ดังนั้นฉันจึงตัดสินใจเขียนเกี่ยวกับเรื่องนั้น น่าแปลกที่ในการวิจัยของฉัน ฉันพบว่าการรวมบล็อก Gutenberg และตัวสร้าง Divi เปิดใช้งานตัวเลือกการปรับแต่งที่น่าสนใจยิ่งขึ้นสำหรับผู้ใช้
ในอุตสาหกรรม WordPress Divi เป็นหนึ่งในธีมพรีเมียมและเครื่องมือสร้างหน้าภาพที่ใช้กันอย่างแพร่หลาย ที่นี่ คุณจะได้รับตัวเลือกการปรับแต่งมากมายเพื่อออกแบบเว็บไซต์ที่สวยงาม ในทางตรงกันข้าม Gutenberg เป็นตัวแก้ไขบล็อกที่เปิดตัวในปี 2019 ด้วย WordPress 5.0 ตั้งแต่นั้นมา ก็กลายเป็นที่นิยมอย่างมากในอุตสาหกรรม WordPress สำหรับอินเทอร์เฟซที่เรียบง่ายและใช้งานง่าย ด้วยเหตุนี้ แม้ว่าผู้ใช้จำนวนมากใช้ตัวสร้างเพจยอดนิยม เช่น Elementor, Divi Builder เป็นต้น พวกเขายังต้องการใช้บล็อกของ Gutenberg เพื่อทำให้เว็บไซต์ของตนน่าสนใจยิ่งขึ้นสำหรับผู้ชม
เอกลักษณ์ของ Gutenberg Blocks Editor คืออะไร?
การใช้บล็อกของ Gutenberg มีประโยชน์มากมายนับไม่ถ้วน สิ่งสำคัญที่สุดคือ โปรแกรมแก้ไข Gutenberg อนุญาตให้ผู้ใช้ที่ไม่ใช่ด้านเทคนิคสามารถเพิ่มหัวเรื่อง ข้อความในย่อหน้า รูปภาพ วิดีโอ ตาราง ปุ่ม และอื่นๆ ผ่านบล็อกได้ สี ความกว้าง การจัดตำแหน่ง ขนาด ตำแหน่งเนื้อหา และอื่นๆ อีกมากมาย
เหตุใดเราจึงต้องใช้ Gutenberg Blocks ใน Divi Builder
คุณอาจมีคำถามว่าทำไมคุณถึงต้องใช้บล็อก Gutenberg ในเมื่อคุณมีปลั๊กอินระดับพรีเมียม เช่น Divi Builder ไม่มีปลั๊กอินดังกล่าวที่จะให้วิธีแก้ปัญหา 100% แก่คุณ ในแง่ของ Divi Builder ก็ยังมีขาดอยู่บ้าง เพื่อเอาชนะสิ่งที่ขาดหายไปเหล่านี้ เราจำเป็นต้องได้รับความช่วยเหลือจากตัวแก้ไขบล็อก ปลั๊กอินตัวสร้างหน้า ฯลฯ
ตอนนี้ ฉันจะให้ประเด็นสำคัญด้านล่างแก่คุณ ซึ่งจะช่วยให้คุณเข้าใจมุมมองของฉัน อย่างไรก็ตาม คุณสามารถใช้บล็อก Gutenberg ในตัวสร้าง Divi ได้หลายวิธี แต่ฉันจะพูดถึงวิธีที่ง่ายที่สุดที่คุณต้องติดตั้งปลั๊กอินฟรีชื่อ PostX
คุณสมบัติที่มีประโยชน์ของ Gutenberg ที่คุณไม่พบใน Divi Builder
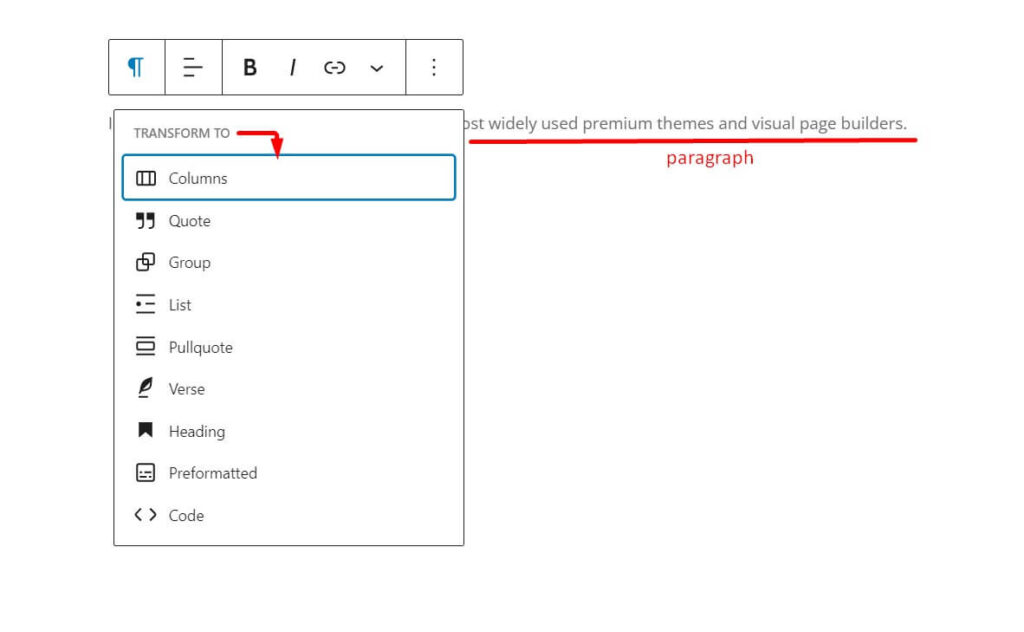
ใน Divi Builder คุณไม่สามารถ แปลงบล็อก ได้ สมมติว่าถ้าคุณมีบล็อกย่อหน้า คุณจะไม่สามารถแปลงเป็นบล็อกใบเสนอราคาใน Divi Builder สำหรับการเปลี่ยนแปลง คุณต้องสร้างบล็อกนั้นอีกครั้ง ที่ใช้เวลานานและระคายเคือง แต่บล็อกของ Gutenberg ในกรณีนี้ทำให้สามารถเปลี่ยนบล็อกได้ คุณเปลี่ยนบล็อกเป็นบล็อกอื่นได้อย่างง่ายดาย

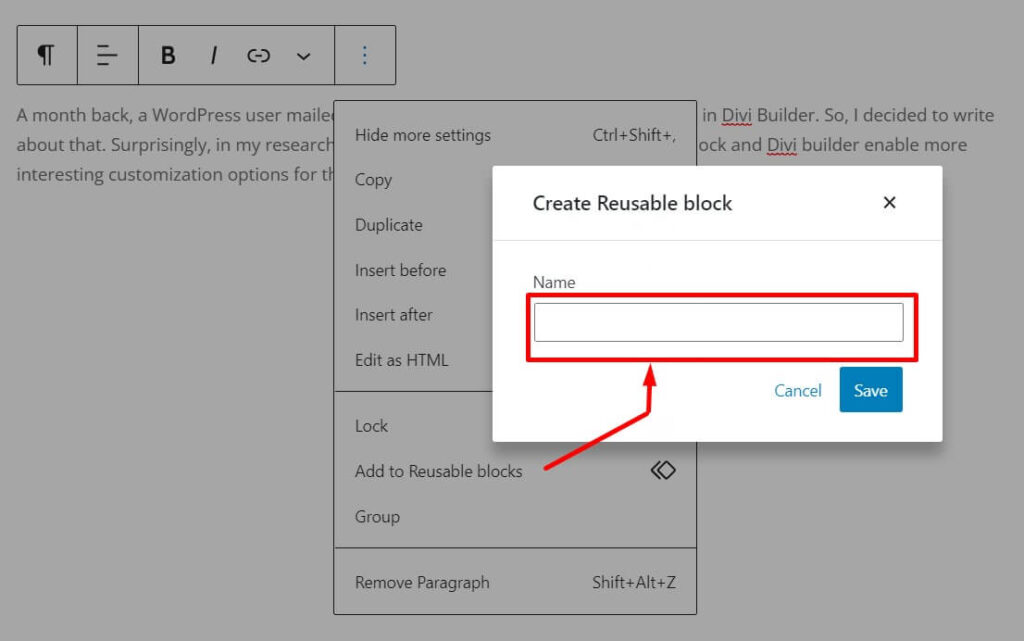
ใน Gutenberg คุณสามารถบันทึกบล็อก/กลุ่มบล็อกเพื่อใช้ในภายหลังในโพสต์หรือหน้าใดๆ ในไซต์ของคุณโดยใช้ บล็อกที่นำกลับมา ใช้ใหม่ได้ หากคุณเพิ่มเนื้อหาเดียวกันในบล็อกหรือกลุ่มเดียวกันบ่อยครั้ง บล็อกที่นำกลับมาใช้ใหม่ได้จะช่วยประหยัดเวลาได้มาก

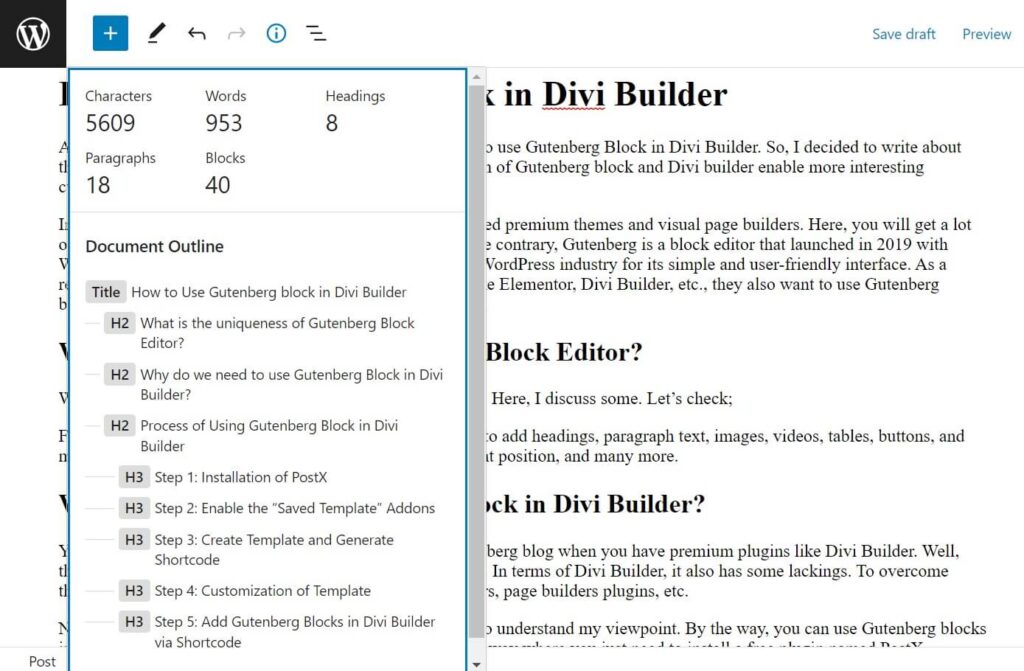
คุณไม่ได้รับตัวเลือกสำหรับ โครงร่างเอกสาร ใน Divi Builder แต่ใน Gutenberg คุณจะได้รับตัวเลือกโครงร่างเอกสาร เค้าร่างเอกสารสร้างเค้าร่างเนื้อหาตามชื่อเรื่องและหัวเรื่องที่ใช้ในโพสต์/หน้าของคุณ เมื่อคุณคลิกส่วนหัว ตัวแก้ไขจะนำทางไปยังส่วนนั้นของโพสต์หรือหน้าของคุณ

ขั้นตอนการใช้ Gutenberg Blocks ใน Divi Builder
ด้วยความช่วยเหลือของปลั๊กอิน PostX คุณสามารถใช้บล็อก Gutenberg ใน Divi Builder ได้อย่างง่ายดาย ที่น่าสนใจกว่านั้น นอกจากบล็อกของ Gutenberg แล้ว PostX ยังมีบล็อก เลย์เอาต์ การออกแบบที่สร้างไว้ล่วงหน้า และตัวเลือกการตั้งค่าที่จำเป็นอื่นๆ เช่น เมตา การแบ่งหน้า การสืบค้น ฯลฯ ในการใช้ Gutenberg ใน Divi คุณต้องเปิดใช้งานส่วนเสริมของ PostX Saved Template และ สร้างรหัส ย่อ
(คุณสามารถสร้างรหัสย่อที่กำหนดเองของ WordPress ได้ แต่นั่นก็ต้องใช้เวลาและการเข้ารหัสเล็กน้อยด้วย นอกจากนี้ คุณลักษณะนี้ไม่ได้ยืดหยุ่นเท่าบล็อกรหัสย่อ PostX)
ที่นี่ ฉันจะให้ขั้นตอนเกี่ยวกับวิธีการใช้ Gutenberg ผ่านปลั๊กอิน PostX
ขั้นตอนที่ 1: การติดตั้ง PostX
ผู้ใช้จำเป็นต้องเปิดใช้งานปลั๊กอิน PostX เวอร์ชันฟรีเพื่อใช้บล็อก Gutenberg ใน Divi Builder ด้วยเวอร์ชันฟรี ผู้ใช้จะได้รับส่วนเสริมสองส่วนชื่อ "องค์ประกอบ" และ "เทมเพลตที่บันทึกไว้" ซึ่งจะทำให้ผู้ใช้สามารถใช้คุณสมบัติบล็อก PostX ใน Divi Builder
คุณสามารถรับ PostX เวอร์ชันฟรีได้ง่ายๆ โดยใช้ขั้นตอนด่วนด้านล่าง
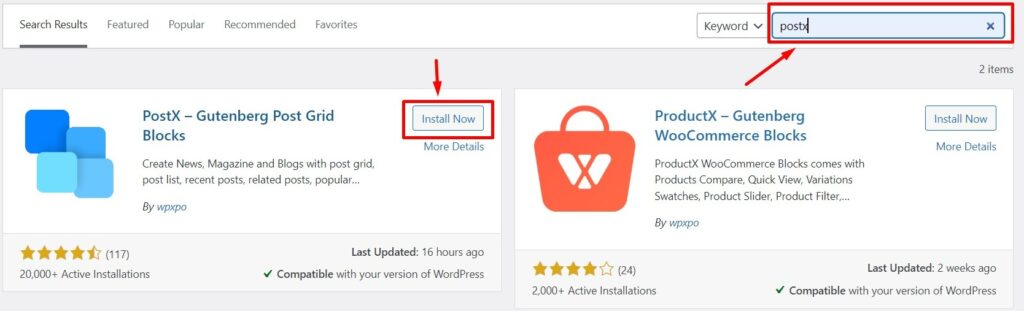
- ขั้นแรก ไปที่ตัวเลือกปลั๊กอิน WordPress คลิก เพิ่มใหม่
- จากนั้นเขียน “PostX” ในแถบค้นหา
- ติดตั้งปลั๊กอิน “PostX”
- เปิดใช้งานปลั๊กอิน "PostX"

ขั้นตอนที่ 2: เปิดใช้งานส่วนเสริม “เทมเพลตที่บันทึกไว้”
คุณจะได้รับตัวเลือกชื่อ PostX ใน WordPress หลังจากเปิดใช้งานปลั๊กอิน PostX สำเร็จ
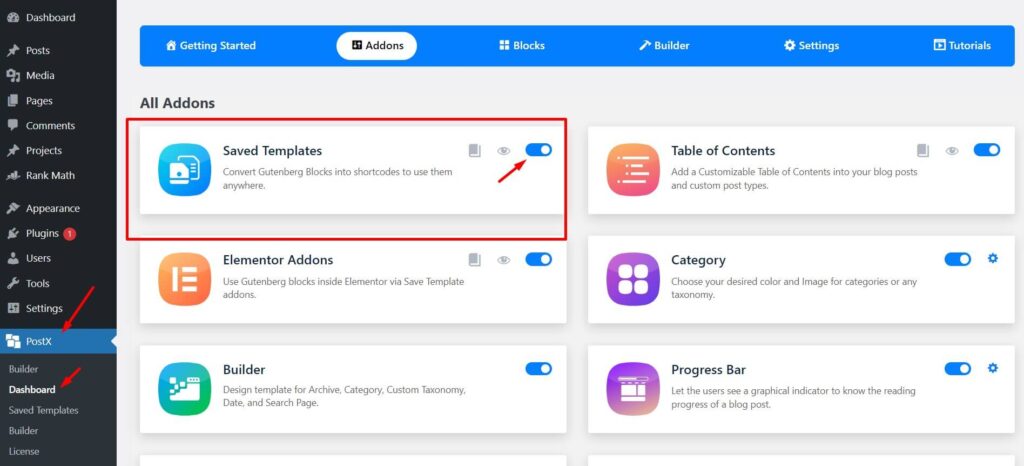
ตอนนี้ ไปที่ตัวเลือก แดชบอร์ด PostX แล้วคลิก Addons ในตัวเลือก Addons คุณจะเห็นส่วนเสริมที่มีประโยชน์ จากนั้น คุณต้องเปิดใช้งานส่วนเสริมที่ชื่อ เทมเพลตที่บันทึกไว้

ขั้นตอนที่ 3: สร้างเทมเพลตและสร้างรหัสย่อ
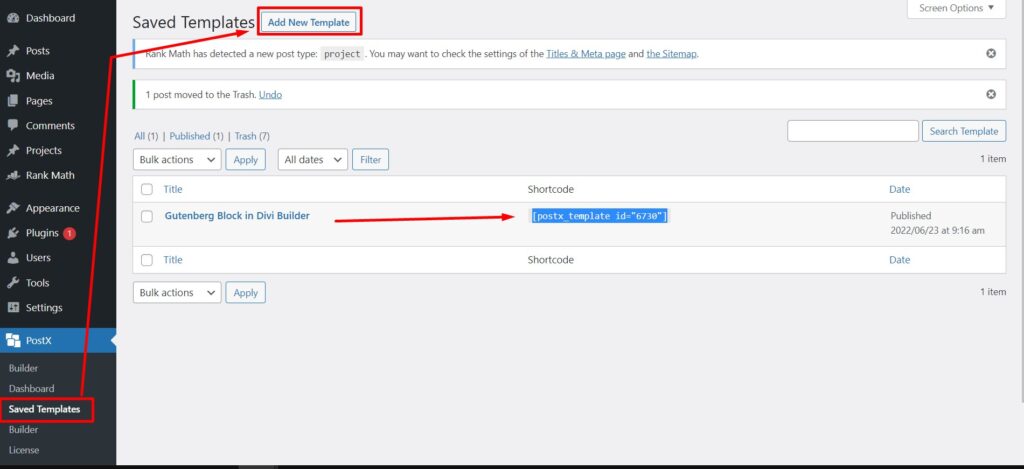
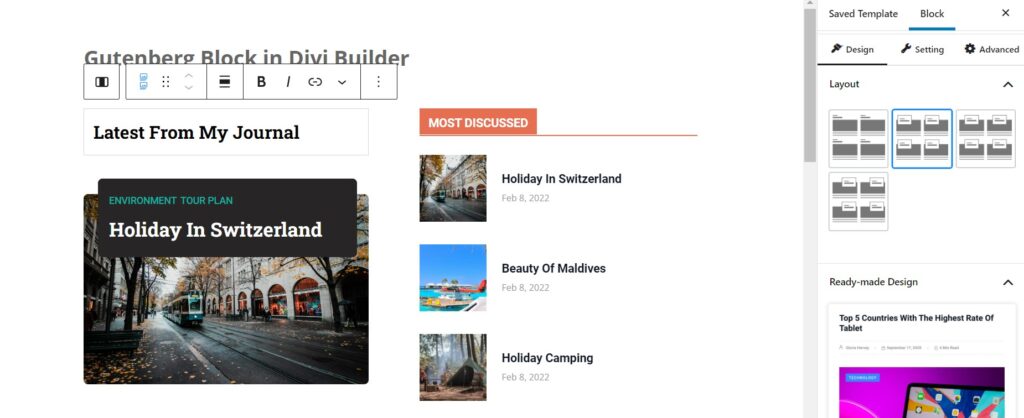
หลังจากเปิดใช้งาน "เทมเพลตที่บันทึกไว้" ผู้ใช้จะเห็นตัวเลือก PostX ที่มีชื่อคล้ายกัน ขั้นแรก เลือก "เทมเพลตที่บันทึกไว้" จากนั้นเลือก "เพิ่มใหม่" ผู้ใช้จะถูกนำไปที่หน้าใหม่พร้อมบล็อก Gutenberg ที่แก้ไขได้ ผู้ใช้สามารถปรับแต่งหน้าตามความต้องการส่วนตัวโดยเลือกบล็อกที่ต้องการ

ขั้นตอนที่ 4: การปรับแต่งเทมเพลต
PostX มีคุณสมบัติการปรับแต่งที่หลากหลายพร้อมกับบล็อก Gutenberg คุณสามารถใช้รายการโพสต์ กริดโพสต์ ตัวเลื่อนโพสต์ สารบัญ ตัวเว้นวรรค และบล็อกที่มีประโยชน์มากมายในการปรับแต่งบล็อกของคุณ

หลังจากปรับแต่งแล้ว เมื่อคุณบันทึกหน้า รหัสสั้นจะถูกสร้างขึ้นโดยอัตโนมัติสำหรับหน้านั้น ตอนนี้คุณสามารถคัดลอกโค้ดสั้น ๆ นั้นและใช้ใน Divi Builder ได้อย่างง่ายดาย
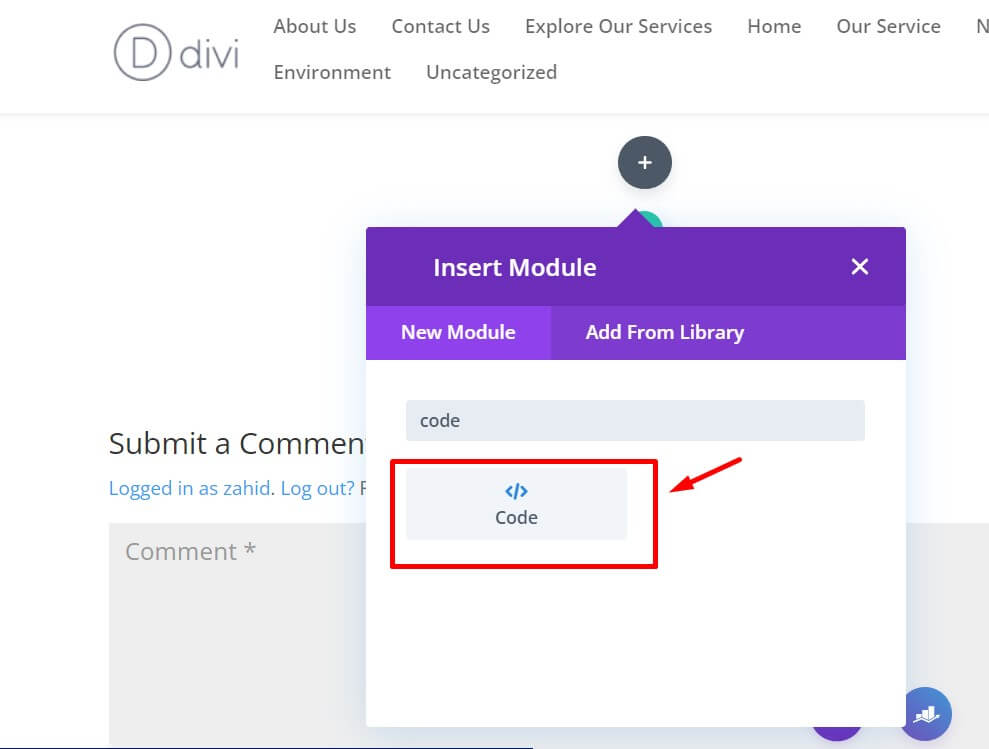
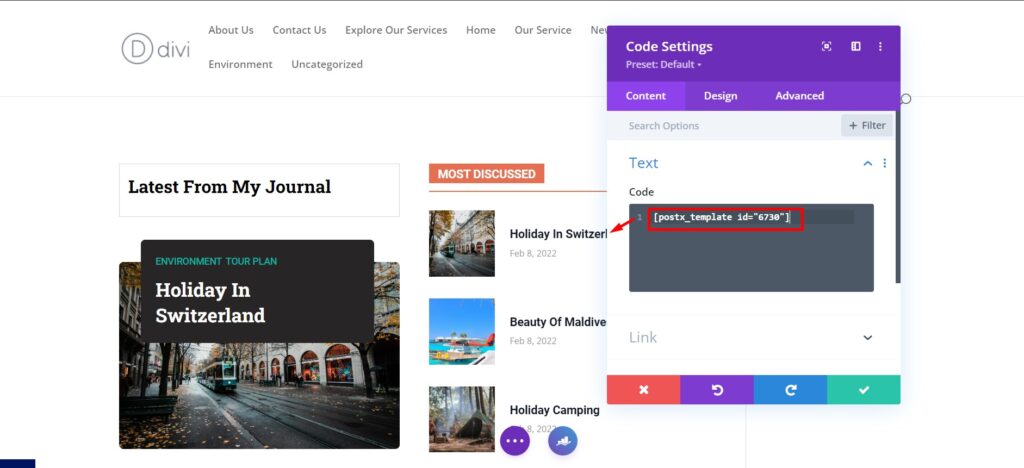
ขั้นตอนที่ 5: เพิ่ม Gutenberg Blocks ใน Divi Builder ผ่าน Shortcode
เริ่มแก้ไขหน้าด้วย Divi Builder ทันที ในแถบค้นหาให้เขียน "รหัส" หากคุณวางรหัสย่อของเทมเพลตที่ บันทึกไว้ เทมเพลต ที่บันทึกไว้ของคุณจะได้รับการอัปเดตโดยอัตโนมัติใน Divi Builder



คุณสามารถใช้เทมเพลตที่บันทึกไว้ได้ทุกที่ในไซต์ของคุณ แต่คุณไม่สามารถแก้ไขเทมเพลตได้โดยตรงโดยใช้ Divi Builder คุณต้องกลับไปที่ตัวเลือก เทมเพลตที่บันทึกไว้ ซึ่งคุณสามารถปรับแต่งได้อีกครั้งตามความต้องการของคุณ เมื่อคุณเผยแพร่ไฟล์ที่แก้ไขแล้ว จะมีการอัปเดตโดยอัตโนมัติทุกที่บนหน้าเว็บที่มีการใช้เทมเพลต
คำถามที่พบบ่อย
Divi เข้ากันได้กับ Gutenberg หรือไม่?
ใช่ Divi เข้ากันได้กับ Gutenberg อย่างสมบูรณ์ ด้วยความช่วยเหลือของปลั๊กอิน PostX คุณสามารถใช้ทั้ง Divi และ Gutenberg ได้ทั้งหมด
Gutenberg จะมาแทนที่ผู้สร้างเพจหรือไม่
คุณยังต้องการผู้สร้างเพจเพื่อสร้างเว็บไซต์ระดับมืออาชีพ แม้ว่า Gutenberg จะมีคุณสมบัติการปรับแต่งที่หลากหลายพร้อมกับบล็อกที่มีประโยชน์มากมาย แต่ก็ยังไม่สามารถแทนที่เครื่องมือสร้างเพจที่มีศักยภาพ เช่น Elementor, Divi Builder เป็นต้น
วิธีใช้ Gutenberg Blocks ใน Divi Page Builder
คุณสามารถใช้ Gutenberg Blocks และ Divi Page Builder ร่วมกับปลั๊กอิน PostX คุณเพียงแค่ต้องทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน PostX
ขั้นตอนที่ 2. เปิดบันทึกเทมเพลตและส่วนเสริมของ Elementor
ขั้นตอนที่ 3 สร้างการออกแบบที่กำหนดเองด้วย Gutenberg Post Blocks เพื่อสร้างรหัสย่อ
ขั้นตอนที่ 4 เพิ่มการออกแบบที่กำหนดเองไปยังหน้าใดก็ได้ในขณะที่แก้ไขด้วย Elementor ผ่านรหัสย่อ
บทสรุป
ดังนั้นคุณจึงไม่ต้องกังวลว่าจะพลาดฟีเจอร์ใด ๆ จาก Gutenberg และ Divi Builder ด้วยความช่วยเหลือของปลั๊กอิน PostX คุณสามารถใช้บล็อก Gutenberg ใน Divi Builder ได้อย่างง่ายดาย
หากคุณมีคำถามใด ๆ อย่าลืมเขียนถึงเรา ทีมสนับสนุนของเราพร้อมเสมอที่จะแก้ไขข้อสงสัยของคุณ

วิธีเปิดใช้งานการรายงานข้อผิดพลาดใน WordPress

วิธีแปลง Gutenberg Blocks เป็น Shortcode

10 สุดยอดปลั๊กอิน WordPress Grid 2022

WooCommerce: แสดงหมวดหมู่ในหน้าร้านค้า!
