วิธีใช้ Gutenberg Blocks ใน Oxygen Builder
เผยแพร่แล้ว: 2023-07-06Oxygen Builder เป็นปลั๊กอิน WordPress ที่ไม่เหมือนใครพร้อมความสามารถที่ทรงพลังอย่างเหลือเชื่อ อย่างไรก็ตาม มีช่วงการเรียนรู้ที่สูงกว่าเมื่อเทียบกับเครื่องมือสร้างเพจอื่นๆ
Oxygen Builder ไม่ทำงานกับบล็อก โมดูล หรือเค้าโครง แต่จะทำงานร่วมกับองค์ประกอบต่างๆ เช่น ส่วน divs คอลัมน์ และ HTML อื่นๆ ที่คุณอาจคุ้นเคย
ในทางกลับกัน PostX เป็นปลั๊กอินสำหรับสร้างเว็บไซต์แบบไดนามิกที่มีความสามารถในการปรับแต่งได้อย่างมากและเป็นมิตรกับผู้ใช้
เมื่อเห็นบล็อกโพสต์และเทมเพลตที่สร้างไว้ล่วงหน้าของ PostX ผู้ใช้หลายคนสนใจที่จะใช้สิ่งเหล่านี้ใน Oxygen Builder เพื่อตอบสนองความต้องการนี้ PostX ได้เปิดตัว Oxygen Builder Integration ซึ่งลดความซับซ้อนของกระบวนการใช้บล็อก Gutenberg ใน Oxygen Builder
อ่านต่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้บล็อก Gutenberg ใน Oxygen Builder
เหตุใดจึงต้องใช้ Gutenberg Blocks ใน Oxygen Builder
Oxygen builder นำเสนอคุณสมบัติขั้นสูงสำหรับนักพัฒนาเว็บและนักออกแบบที่มีทักษะเพื่อสร้างเว็บไซต์ที่ไม่เหมือนใคร มันแตกต่างจากผู้สร้างรายอื่นเช่น Elementor, Divi หรือ Beaver Oxygen Builder เหมาะที่สุดสำหรับนักออกแบบเว็บไซต์และนักพัฒนาที่มีประสบการณ์ซึ่งคุ้นเคยกับ CSS, JS และ HTML
และถ้าคุณใช้ Oxygen Builder คุณรู้อยู่แล้วว่าคุณไม่สามารถใช้บล็อก Gutenberg ใน Oxygen Builder กับแผนพื้นฐานได้ นั่นคือที่มาของ PostX
อย่างที่คุณทราบอยู่แล้วว่า PostX มีบล็อกโพสต์หลายแบบ ซึ่งโดยพื้นฐานแล้วบล็อก Gutenberg พร้อมตัวเลือกการปรับแต่งขั้นสูง แพลตฟอร์มนี้ยังมีไลบรารีเทมเพลตที่สร้างไว้ล่วงหน้าและชุดเริ่มต้นที่ใช้งานง่ายมากมาย
หากคุณต้องการใช้บล็อก Gutenberg ใน Oxygen Builder โดยไม่ยุ่งยาก และสร้างเว็บไซต์ขั้นสูงขึ้น การผสานรวม PostX Oxygen Builder คือทางออกของคุณ เป็นมิตรกับผู้ใช้และใช้งานง่ายอย่างไม่น่าเชื่อ
วิธีใช้ Gutenberg Blocks ในออกซิเจน
PostX เสนอการรวม Oxygen Builder ซึ่งช่วยให้คุณใช้บล็อก Gutenberg ใน Oxygen Builder ได้อย่างง่ายดาย การผสานรวมนี้ช่วยให้คุณใช้บล็อก Gutenberg ด้วยวิธีที่เป็นมิตรต่อผู้ใช้และง่ายดาย
มาดูกันว่าคุณสามารถใช้ Gutenberg Blocks ใน Oxygen Builder กับ PostX ได้อย่างไร
วิดีโอสอน
ต่อไปนี้เป็นวิดีโอสอนการใช้บล็อก Gutenberg ใน Oxygen Builder เพื่อสำรวจด้วยสายตา
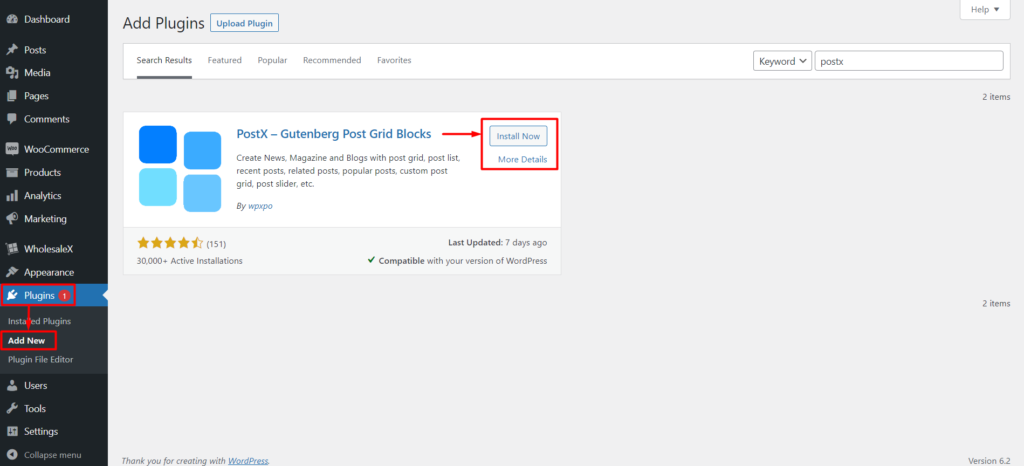
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน PostX
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน PostX ก่อน เมื่อเปิดใช้งานแล้ว คุณสามารถเปิดใช้งานส่วนเสริม Oxygen Builder เพื่อใช้บล็อก Gutenberg ใน Oxygen Builder

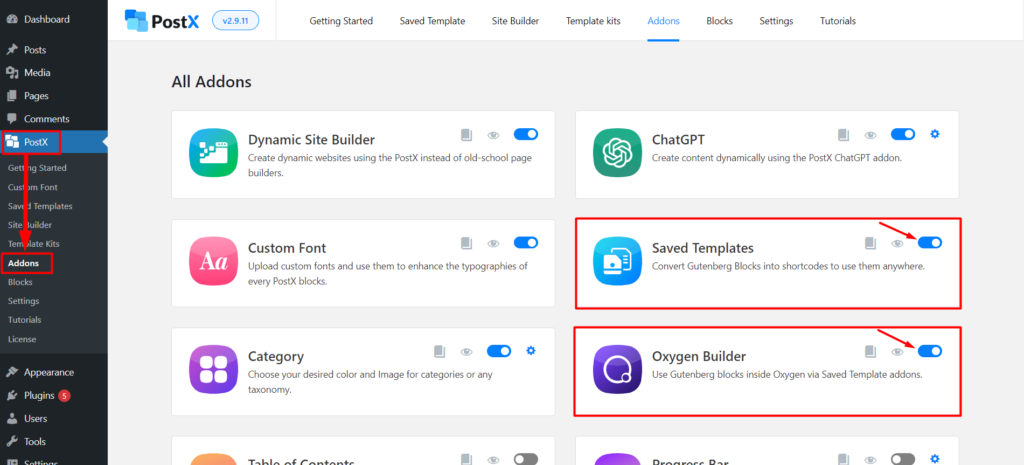
ขั้นตอนที่ 2: เปิดใช้งาน Oxygen Builder และ Addon เทมเพลตที่บันทึกไว้
เมื่อคุณเปิดใช้งาน PostX สำเร็จ ฟีเจอร์และส่วนเสริมทั้งหมดจะถูกปลดล็อคและพร้อมใช้งาน

คุณต้องเปิดใช้งานส่วนเสริมสองตัวก่อน ได้แก่ Oxygen Builder และเทมเพลตที่บันทึกไว้ผ่านส่วนเสริม PostX ใช้แถบสลับที่อยู่ติดกันเพื่อเปิดส่วนเสริมเหล่านี้
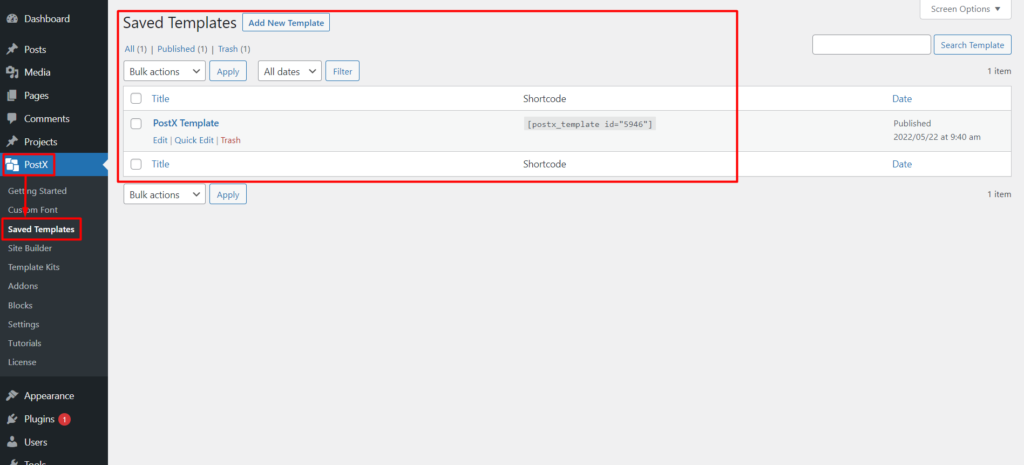
ขั้นตอนที่ 3: สร้างเทมเพลตที่บันทึกไว้ด้วย PostX
หากต้องการใช้บล็อก Gutenberg ใน Oxygen Builder คุณต้องสร้างเทมเพลตที่บันทึกไว้ผ่าน PostX ทำตามขั้นตอนนี้เพื่อป้องกันปัญหาที่อาจเกิดขึ้น
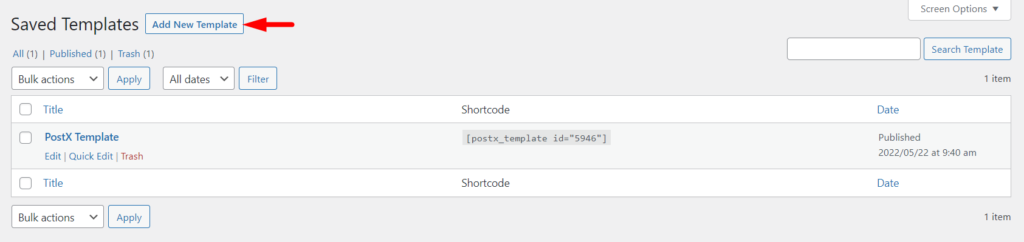
หากต้องการสร้างเทมเพลตใหม่ที่บันทึกไว้ใน PostX ให้ไปที่ส่วน "เทมเพลตที่บันทึกไว้" แล้วคลิกปุ่ม "เพิ่มเทมเพลตใหม่" คุณยังสามารถแก้ไขเทมเพลตที่มีอยู่ได้จากตำแหน่งเดียวกันนี้

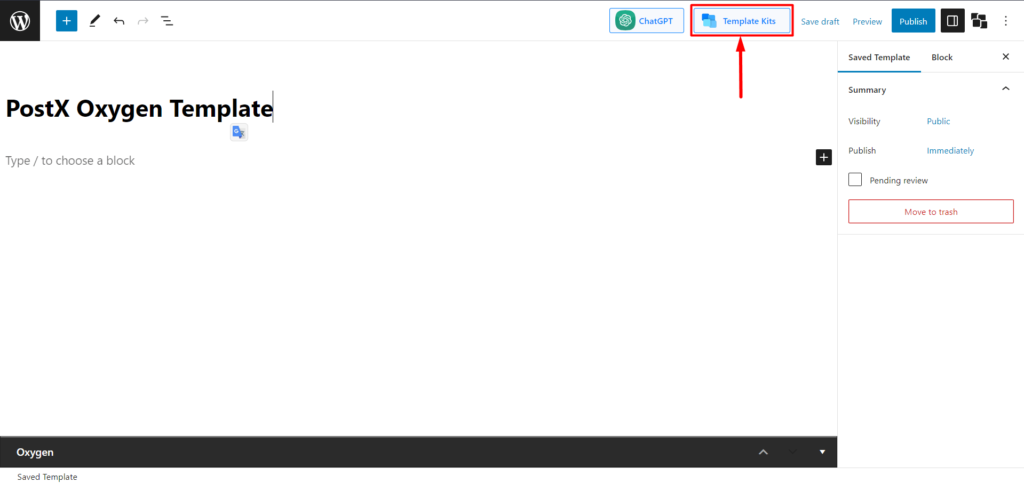
คลิกที่ปุ่ม "เพิ่มเทมเพลตใหม่" การดำเนินการนี้จะนำคุณไปยังโปรแกรมแก้ไข Gutenberg ซึ่งคุณสามารถสร้างเทมเพลตของคุณได้อย่างง่ายดายโดยใช้บล็อก Gutenberg เริ่มต้น บล็อก PostX หรือเทมเพลต/ชุดเริ่มต้นที่สร้างไว้ล่วงหน้าโดย PostX

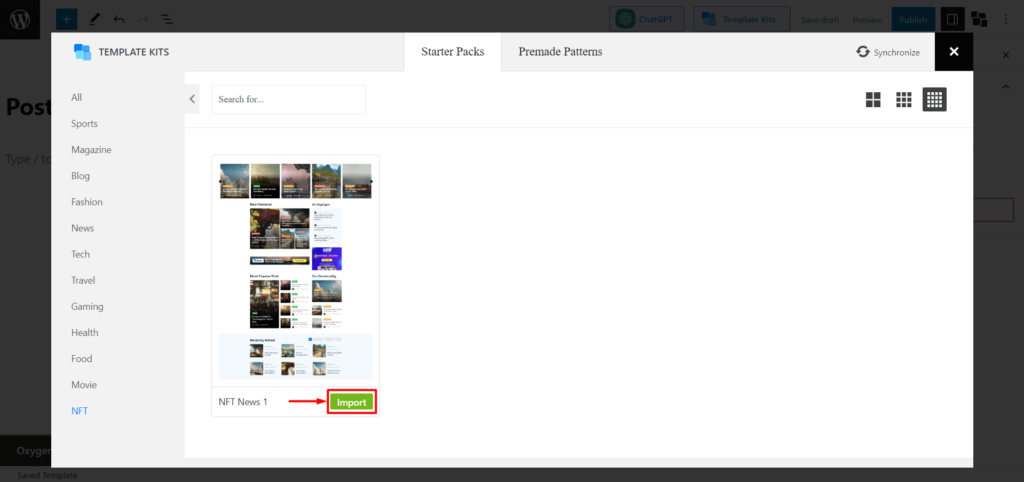
เพื่อให้กระบวนการง่ายขึ้น ให้ใช้ไลบรารีเทมเพลตที่สร้างไว้ล่วงหน้าของ PostX เพียงคลิกที่ปุ่มชุดเทมเพลตเพื่อเข้าถึงไลบรารี PostX Premade

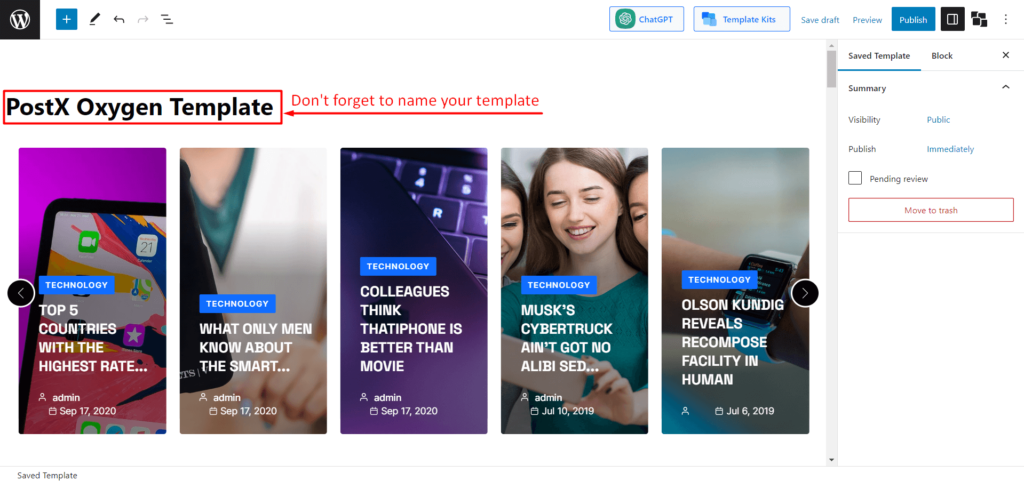
PostX นำเสนอตัวเลือกการนำเข้าเพียงคลิกเดียวสำหรับชุดเริ่มต้นและเทมเพลตสำเร็จรูป เพื่อทำให้การสร้างเลย์เอาต์ง่ายขึ้น เลือกตัวเลือกที่คุณต้องการแล้วคลิก "นำเข้า" ตัวอย่างเช่น ลองใช้ NFT & Crypto News Layout

หากต้องการเข้าถึงเทมเพลตนี้ภายใน Oxygen Builder Elements โปรดระบุชื่อ

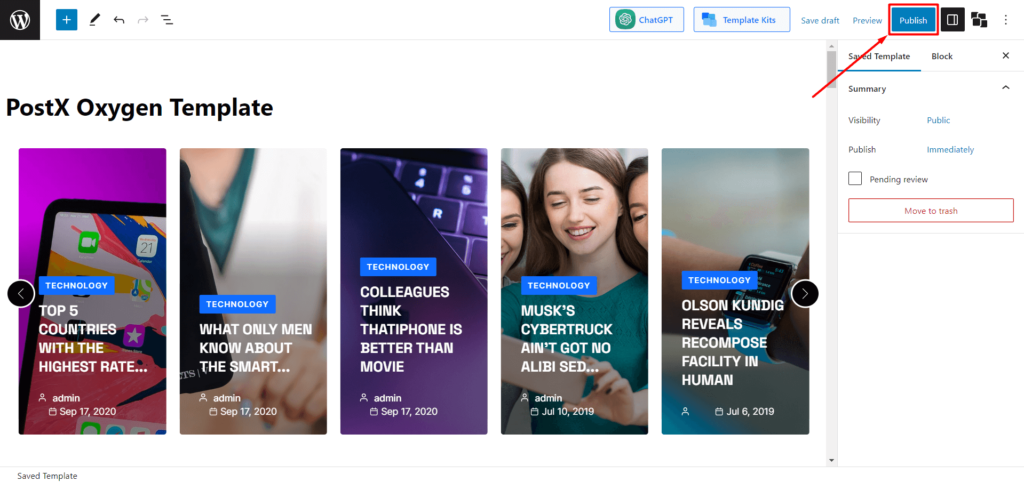
เมื่อคุณสร้างเทมเพลตเสร็จแล้ว ให้คลิกที่ปุ่ม “เผยแพร่” ซึ่งจะทำให้คุณสามารถใช้เทมเพลตได้ทันทีใน Oxygen Builder

ขั้นตอนที่ 4: ใช้เทมเพลต PostX ใน Oxygen Builder
ในขั้นตอนที่แล้ว เราได้สาธิตวิธีสร้างเทมเพลตที่บันทึกไว้ของ PostX ตอนนี้เราจะแนะนำคุณเกี่ยวกับวิธีใช้ใน Oxygen Builder
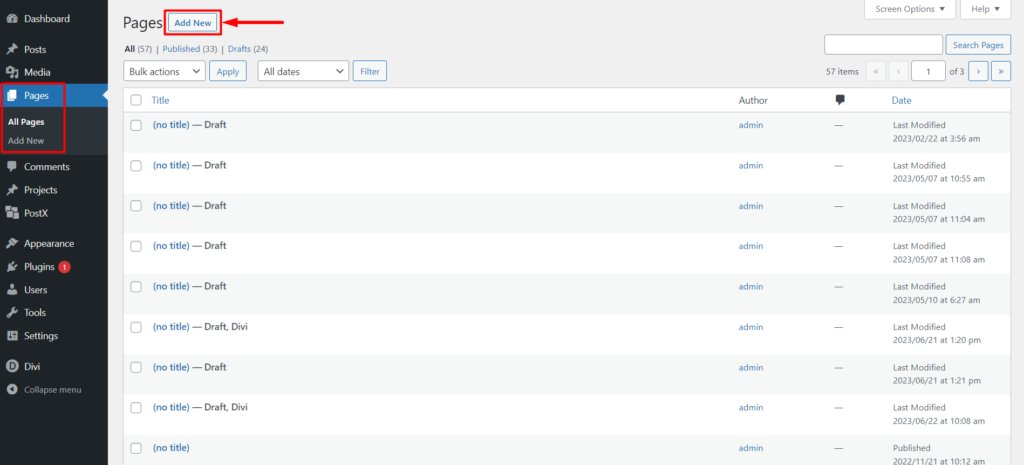
ก่อนอื่นคุณต้องสร้างหน้าใหม่ จากแดชบอร์ด ไปที่ส่วนเพจ จากนั้นคลิกที่ตัวเลือก “เพิ่มหน้าใหม่”

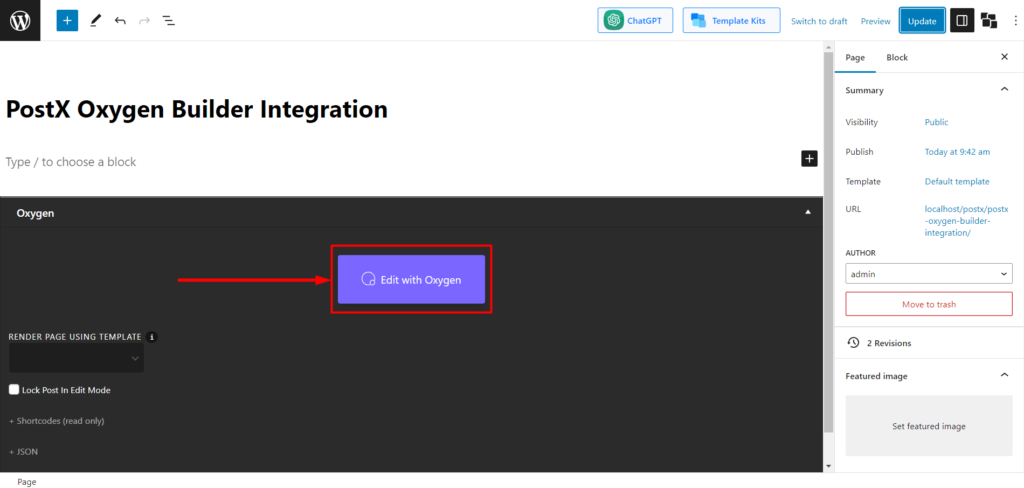
เมื่อคุณอยู่ในเครื่องมือแก้ไขหน้าแล้ว Oxygen Builder จะแสดงป๊อปอัปที่ขอให้คุณ "แก้ไขด้วย Oxygen" คลิกแล้วคุณจะถูกนำไปที่ Oxygen Builder

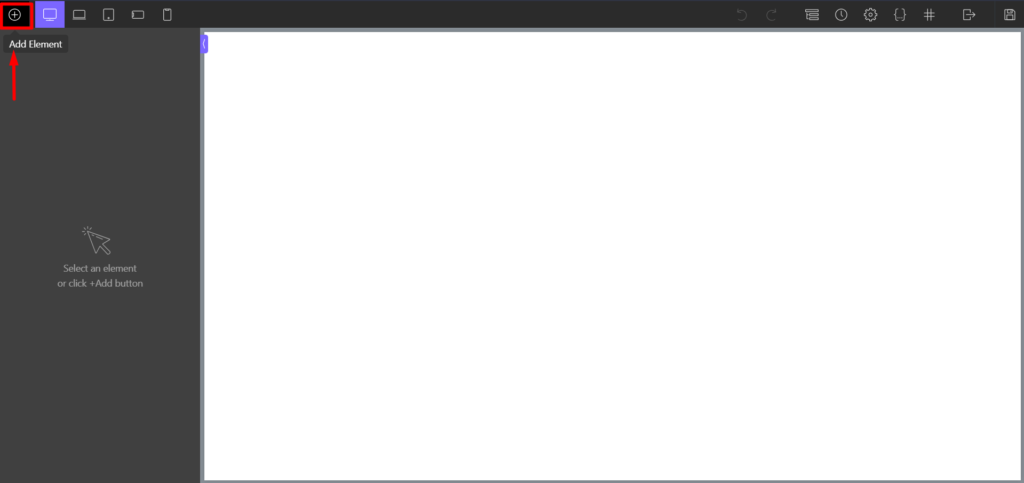
เมื่ออยู่ใน Oxygen Builder ให้คลิกไอคอน “+” (เพิ่มองค์ประกอบ) เพื่อดูองค์ประกอบออกซิเจนทั้งหมด

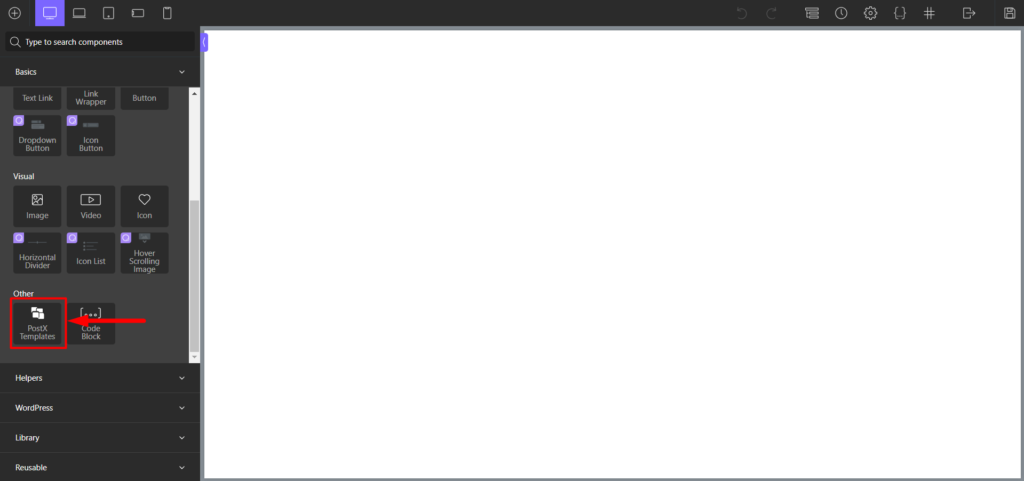
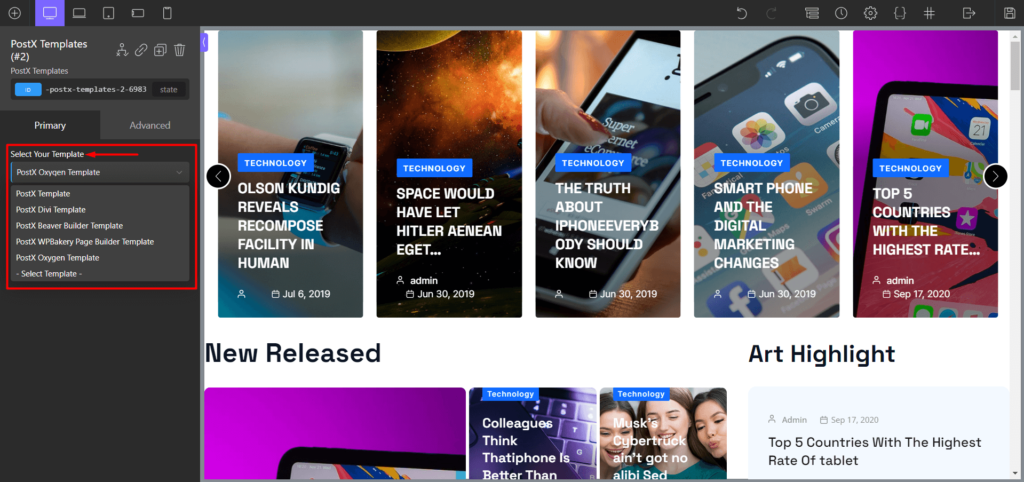
จากส่วนองค์ประกอบพื้นฐาน คุณจะเห็น “เทมเพลต PostX” ในส่วนพื้นฐาน หรือคุณสามารถค้นหา “เทมเพลต PostX” ในแถบค้นหา

เมื่อคุณคลิกที่ “เทมเพลต PostX” ระบบจะให้คุณเลือกเทมเพลตของคุณ จาก "เลือกเทมเพลตของคุณ" ให้เลือกเทมเพลตที่คุณต้องการใช้

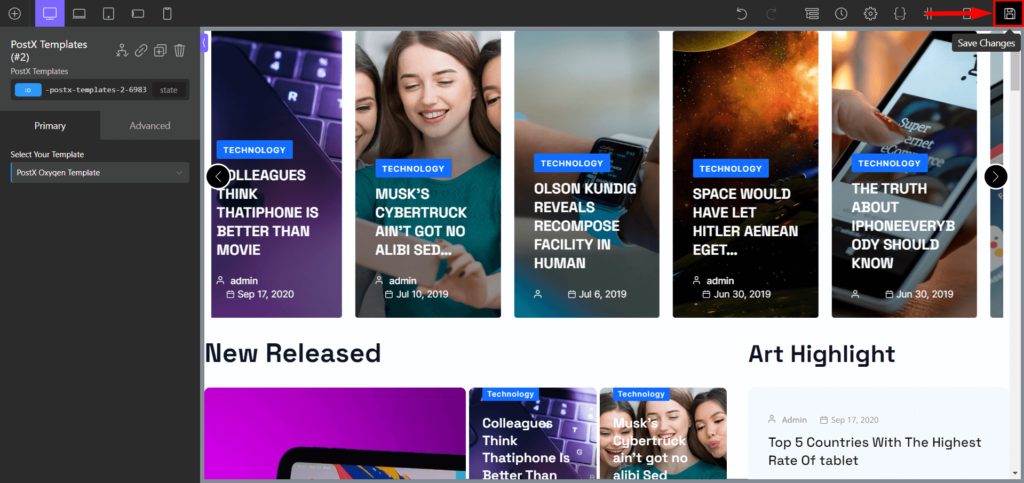
สุดท้าย หากต้องการเผยแพร่เพจ ให้คลิกปุ่ม "บันทึกการเปลี่ยนแปลง" เท่านี้ก็เสร็จเรียบร้อย


ขั้นตอนที่ 5: การปรับแต่ง (ไม่บังคับ)
คุณสามารถใช้ส่วนเทมเพลตที่บันทึกไว้ของ PostX เพื่อแก้ไขหรืออัปเดตเทมเพลตของคุณ
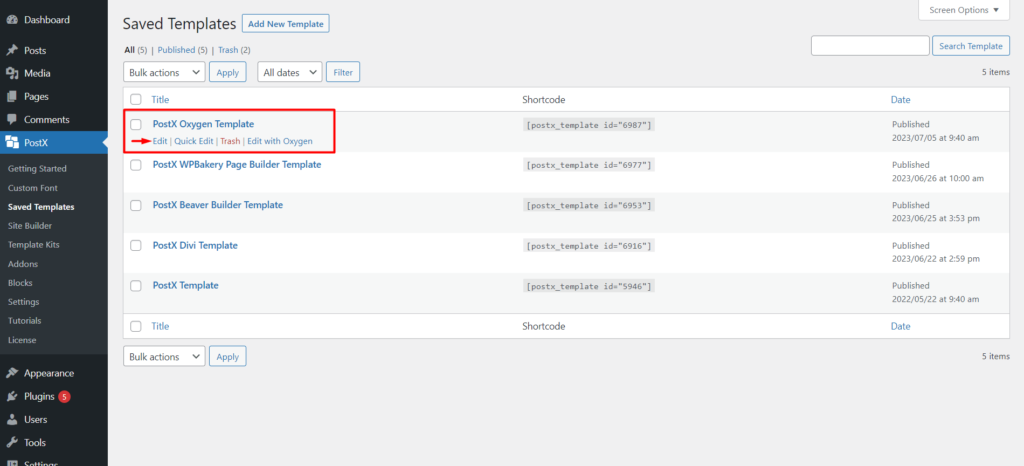
หากต้องการปรับแต่งเทมเพลตที่บันทึกไว้ใน PostX เพียงไปที่ส่วน "เทมเพลตที่บันทึกไว้" แล้วเลือกเทมเพลตที่คุณต้องการแก้ไข คลิกที่ปุ่ม "แก้ไข" ทำการเปลี่ยนแปลงที่จำเป็น จากนั้นคลิก "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ

การเปลี่ยนแปลงของคุณจะซิงค์โดยอัตโนมัติใน Oxygen Builder ช่วยให้คุณไม่ต้องยุ่งยากในการทำซ้ำแต่ละขั้นตอน
คำถามที่พบบ่อย
Oxygen Builder เข้ากันได้กับ Gutenberg หรือไม่
ใช่ Oxygen Builder เข้ากันได้กับ Gutenberg โดยค่าเริ่มต้น อย่างไรก็ตาม คุณไม่สามารถใช้ Gutenberg กับแผนราคาพื้นฐานได้
ฉันสามารถใช้ Gutenberg Blocks ใน Oxygen Builder ได้หรือไม่
ได้ คุณสามารถใช้ Gutenberg Blocks ใน Oxygen Builder กับ PostX ได้
นี่คือวิธีการใช้ Gutenberg Blocks ใน Oxygen Builder:
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน PostX
- ขั้นตอนที่ 2: เปิดใช้งาน Oxygen Builder และ Addon เทมเพลตที่บันทึกไว้
- ขั้นตอนที่ 3: สร้างเทมเพลตที่บันทึกไว้ด้วย PostX
- ขั้นตอนที่ 4: ใช้เทมเพลต PostX ใน Oxygen Builder
Oxygen Builder ดีกว่า Gutenberg หรือไม่?
หากคุณกำลังมองหาระบบการจัดวางบล็อกที่มีตัวเลือกมากขึ้น Gutenberg Blocks อาจเป็นตัวเลือกที่ดีสำหรับคุณ อย่างไรก็ตาม Oxygen Builder อาจเป็นทางเลือกที่ดีกว่าหากคุณต้องการความยืดหยุ่นและความเป็นไปได้ในการปรับแต่งเพิ่มเติม
ทรัพยากรที่คุณจะรัก
- วิธีเพิ่ม Post Carousel ใน WordPress
- วิธีที่ง่ายที่สุดในการใช้ Gutenberg Blocks ใน Divi Builder
- การรวม PostX Beaver Builder: ใช้ Gutenberg Blocks ใน Beaver Builder
- วิธีเพิ่มแบบอักษรที่กำหนดเองของ WordPress: ควบคุมการออกแบบตัวอักษรได้อย่างเต็มที่
- ขอแนะนำ PostX Row/Column Block: แสดงเนื้อหาของคุณได้อย่างสมบูรณ์แบบ
บทสรุป
โดยสรุป การรวมบล็อก Gutenberg เข้ากับ Oxygen Builder สามารถปรับปรุงฟังก์ชันการทำงานและตัวเลือกการออกแบบของนักพัฒนาเว็บและนักออกแบบได้อย่างมาก ในขณะที่ Oxygen Builder เป็นที่รู้จักในด้านความสามารถขั้นสูง การเปิดตัว Oxygen Builder ของ PostX ช่วยให้คุณใช้บล็อก Gutenberg ใน Oxygen Builder ด้วยวิธีที่เข้าถึงได้มากขึ้นและเป็นมิตรกับผู้ใช้
ความยืดหยุ่นและความสามารถในการปรับแต่งที่นำเสนอโดยบล็อก Gutenberg เมื่อรวมกับคุณสมบัติขั้นสูงของ Oxygen Builder ทำให้การรวมนี้เป็นเครื่องมือที่มีค่าสำหรับการสร้างเว็บไซต์ที่มีเอกลักษณ์และล้ำหน้า
กล่าวโดยย่อ การผสานรวม PostX Oxygen Builder เชื่อมช่องว่างระหว่างบล็อก Gutenberg และ Oxygen Builder ทำให้ผู้ใช้สามารถปลดล็อกความเป็นไปได้ในการออกแบบใหม่ ๆ และทำให้กระบวนการสร้างเว็บไซต์ของตนคล่องตัวขึ้น
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

วิธีแสดงวิดีโอ WordPress เป็นรูปภาพเด่นด้วย PostX

เทมเพลตหน้าผลิตภัณฑ์เดียวของ WooCommerce (3 วิธีในการสร้างและปรับแต่ง)

สร้างร้านค้าออนไลน์ของคุณโดยใช้ Gutenberg Product Blocks สำหรับ WooCommerce

วิธีเพิ่มหมวดหมู่ในแถบด้านข้างใน WordPress
