วิธีใช้รูปภาพ WebP ใน WordPress
เผยแพร่แล้ว: 2023-07-11คุณต้องการ ใช้รูปภาพ WebP ใน WordPress หรือไม่ หากคุณกำลังมองหาวิธีการที่เป็นไปได้ที่คุณสามารถใช้เพื่อสร้างภาพ WebP และใช้ใน WordPress โปรดอ่านบทความนี้ต่อไป
คุณเบื่อกับการโหลดรูปภาพช้าบนเว็บไซต์ WordPress ของคุณหรือไม่?
คุณต้องการปรับปรุงความเร็วและประสิทธิภาพของไซต์ของคุณโดยไม่ลดทอนคุณภาพของภาพหรือไม่?
ไม่ต้องมองหาที่อื่นนอกจากภาพ WebP! รูปแบบรูปภาพที่เป็นนวัตกรรมใหม่นี้ได้รับการออกแบบมาโดยเฉพาะสำหรับเว็บ โดยให้ขนาดไฟล์ที่เล็กลงและเวลาในการโหลดที่เร็วขึ้น ในบล็อกโพสต์นี้ เราจะพูดถึงรูปภาพ WebP ข้อดีข้อเสีย และวิธีใช้รูปภาพ WebP ใน WordPress โดยใช้ปลั๊กอินง่ายๆ
ก่อนอื่น เรามาดูกันว่ารูปภาพ WebP คืออะไร และความแตกต่างระหว่างรูปภาพ WebP กับรูปภาพปกติ
รูปภาพ WebP คืออะไร
WebP เป็นรูปแบบรูปภาพที่พัฒนาโดย Google ในปี 2010 เป็นรูปแบบโอเพ่นซอร์สที่ทันสมัยซึ่งออกแบบมาเพื่อบีบอัดและแสดงรูปภาพคุณภาพสูงบนเว็บอย่างมีประสิทธิภาพ
WebP ใช้เทคนิคการบีบอัดขั้นสูง เช่น การเข้ารหัสแบบคาดการณ์ การสุ่มตัวอย่างสีแบบแปรผันเชิงพื้นที่ และการบีบอัดแบบไม่สูญเสียข้อมูลเพื่อสร้างขนาดไฟล์ที่เล็กลงโดยไม่ลดทอนคุณภาพ และเนื่องจากรูปภาพ WebP ได้รับการออกแบบมาโดยเฉพาะสำหรับใช้บนเว็บ จึงทำให้รูปภาพเหล่านี้เหมาะสำหรับเว็บไซต์และสิ่งพิมพ์ดิจิทัล
เนื่องจาก WebP เป็นรูปแบบที่ใหม่กว่าตัวเลือกที่เก่ากว่า เช่น JPEG หรือ PNG จึงได้รับประโยชน์จากอัลกอริธึมการบีบอัดภาพสมัยใหม่ ซึ่งช่วยเพิ่มประสิทธิภาพ
หากคุณต้องการเพิ่มประสิทธิภาพความเร็วของเว็บไซต์ของคุณและปรับปรุงประสิทธิภาพโดยรวมในขณะที่รักษาคุณภาพภาพที่ยอดเยี่ยมสำหรับไฟล์มีเดียของคุณ การเปลี่ยนไปใช้รูปแบบภาพ WebP อาจเป็นวิธีที่ชาญฉลาด!
ข้อดีและข้อเสียของรูปภาพ WebP
แม้ว่ารูปภาพ WebP จะมีประโยชน์มากมายเมื่อเทียบกับรูปแบบเช่น JPEG และ PNG แต่ก็มีข้อเสียในการใช้รูปภาพ WebP บนเว็บไซต์ของคุณ ส่วนนี้จะแสดงให้คุณเห็นถึงข้อดีและข้อเสียของอิมเมจ WebP
ข้อดีของรูปภาพ WebP
- โหลดเร็วขึ้นบนเว็บไซต์เนื่องจากขนาดที่เล็ก
- ใช้พื้นที่จัดเก็บบนเซิร์ฟเวอร์และอุปกรณ์น้อยลง
- รองรับความโปร่งใสและการบีบอัดแบบไม่สูญเสียข้อมูล
- ปรับปรุงความเร็วในการโหลดหน้าเว็บ
ข้อเสียของรูปภาพ WebP
- ขาดการสนับสนุนในทุกเว็บเบราว์เซอร์
- การแปลงไฟล์ที่มีอยู่เป็นรูปแบบ WebP ต้องใช้เครื่องมือหรือปลั๊กอินต่างๆ
- ปัญหาความเข้ากันได้กับเว็บเบราว์เซอร์อื่นๆ
แม้ว่าการใช้รูปภาพ WebP ใน WordPress จะมีประโยชน์อย่างชัดเจน แต่เจ้าของเว็บไซต์และนักพัฒนาจำเป็นต้องชั่งน้ำหนักข้อดีเหล่านี้กับข้อเสียที่อาจเกิดขึ้นก่อนที่จะเปลี่ยน
วิธีใช้รูปภาพ WebP ใน WordPress โดยใช้ปลั๊กอิน
ในส่วนนี้ เราจะแสดงวิธีใช้รูปภาพ WebP ใน WordPress โดยใช้ปลั๊กอิน มีปลั๊กอินหลายตัวในตลาดสำหรับจุดประสงค์นี้
แต่สำหรับการสาธิตในวันนี้ เราจะใช้ EWWW Image Optimizer ที่รองรับการแปลงรูปภาพที่คุณอัปโหลดเป็นรูปแบบ WebP
ขั้นตอนที่ 1: การติดตั้งและเปิดใช้งาน
ขั้นแรกให้เข้าสู่ระบบส่วนหลังของ WordPress และไปที่ ปลั๊กอิน»เพิ่มใหม่
จากนั้น ค้นหา EWWW Image Optimizer เมื่อคุณพบเครื่องมือที่เหมาะสมแล้ว โปรดติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ คุณยังสามารถติดตั้งและเปิดใช้งานปลั๊กอินด้วยตนเองได้หากต้องการ

ขั้นตอนที่ 2: การกำหนดค่า
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถกำหนดค่าผ่านหน้าการตั้งค่า
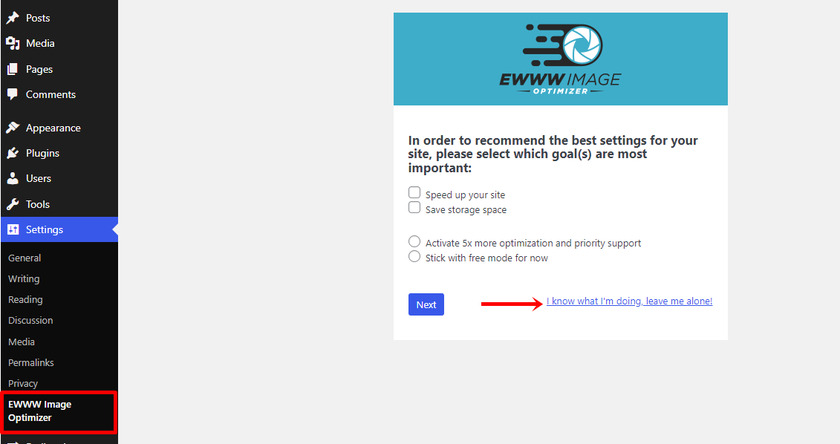
สำหรับสิ่งนั้น ให้ไปที่ การตั้งค่า » EWWW Image Optimizer วิซาร์ดการตั้งค่าจะปรากฏขึ้น แต่คุณสามารถปล่อยไว้ได้โดยคลิกตัวเลือกที่ระบุว่า “ ฉันรู้ว่าฉันกำลังทำอะไรอยู่ ”

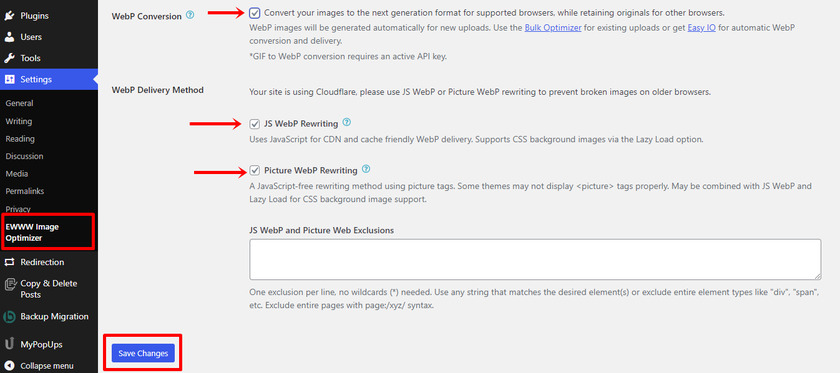
ถัดไป คุณจะเห็นหน้าจอที่เต็มไปด้วยการตั้งค่าปลั๊กอินต่างๆ สิ่งที่คุณต้องทำคือเลื่อนลงและมองหา “ WebP Conversion ” เมื่อคุณพบตัวเลือกที่ถูกต้องแล้ว ให้ทำเครื่องหมายที่ช่องถัดจากนั้น
เมื่อทำเครื่องหมายในช่อง การตั้งค่าอื่นๆ ที่เกี่ยวข้องกับการแปลง WebP จะขยายออก

ในทำนองเดียวกัน ให้ตรวจสอบ การเขียนซ้ำ JS WebP และ การเขียนรูปภาพใหม่ WebP แล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง ตอนนี้คุณพร้อมที่จะก้าวไปข้างหน้าแล้ว
ขั้นตอนที่ 3: ปรับรูปภาพให้เหมาะสมเป็นรูปแบบ WebP
หลังจากกำหนดการตั้งค่าปลั๊กอินแล้ว การอัปโหลดรูปภาพในอนาคตทั้งหมดจะถูกแปลงเป็นรูปแบบ WebP โดยอัตโนมัติ
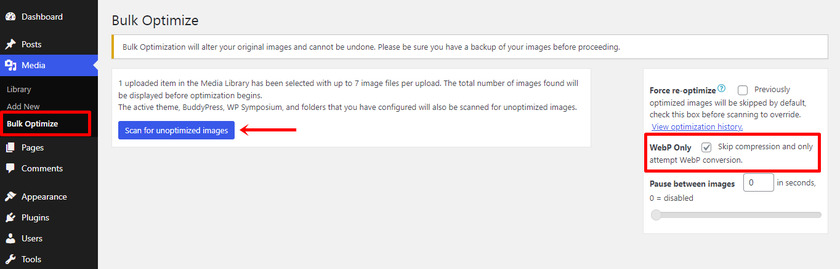
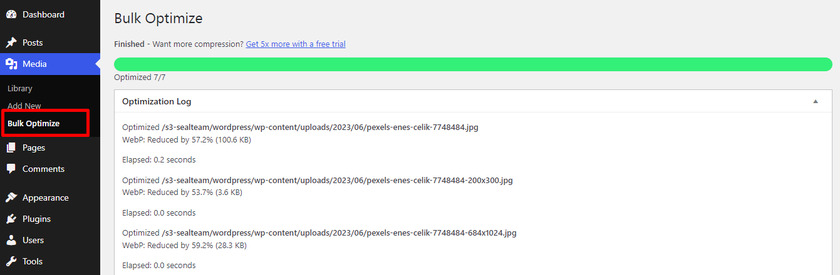
แต่รูปภาพที่มีอยู่จะไม่ได้รับการปรับให้เหมาะสม นั่นเป็นเหตุผลที่ในกรณีนี้ เราต้องแปลงด้วยตนเอง โดยไปที่ Media » Bulk Optimize และคลิกที่ Scan for unoptimized image นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายที่ช่อง WebP เท่านั้น เพื่อข้ามการบีบอัดและแปลงเฉพาะรูปภาพ

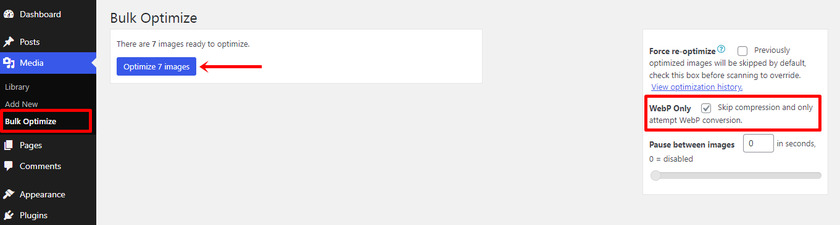
ถัดไป คุณจะเห็นจำนวนรูปภาพที่ต้องปรับให้เหมาะสม
คลิกปุ่ม "ปรับรูปภาพ X ให้เหมาะสม"

เมื่อกระบวนการแปลงเสร็จสิ้น คุณจะได้รับบันทึกที่ระบุว่าการเพิ่มประสิทธิภาพแบบกลุ่มเสร็จสมบูรณ์แล้ว

ขั้นตอนที่ 4: ทดสอบรูปแบบ WebP
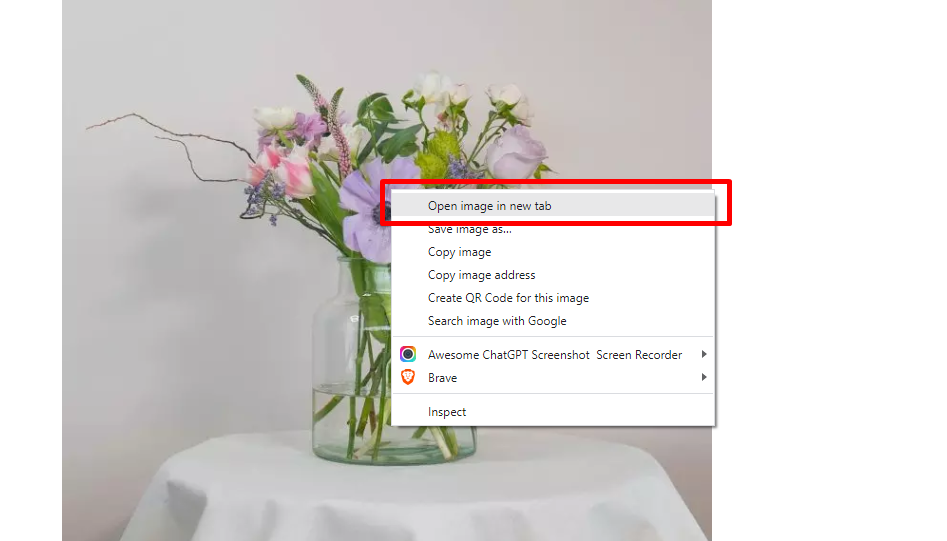
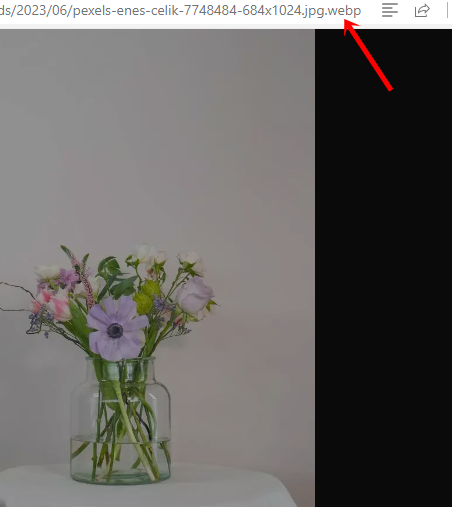
ต่อไป เราต้องแน่ใจว่ารูปภาพได้รับการแปลงเป็น WebP อย่างถูกต้อง หากต้องการยืนยันการเปลี่ยนแปลง ให้ไปที่บล็อกโพสต์และ เปิดรูปภาพในแท็บใหม่

หากคุณเห็น ส่วนขยาย .webp ในแถบที่อยู่ แสดงว่าปลั๊กอินแปลงรูปภาพเป็นรูปแบบ WebP เรียบร้อยแล้ว


และนั่นแหล่ะ
ด้วยขั้นตอนเหล่านี้ คุณสามารถใช้รูปภาพ WebP ใน WordPress โดยใช้ปลั๊กอินได้อย่างง่ายดาย ดังที่คุณเห็นในบทช่วยสอนนี้ คุณไม่จำเป็นต้องดำเนินการใดๆ เพื่อแปลงภาพ PNG/JPEG เป็นรูปแบบ WebP
ปลั๊กอินง่ายๆ เช่น EWWW Optimizer จะทำงานให้คุณ
โบนัส : ปลั๊กอินที่ดีที่สุดในการแปลงรูปภาพเป็นรูปแบบ WebP
หากคุณต้องการใช้ปลั๊กอินเพื่อแปลงรูปภาพที่มีอยู่หรือรูปภาพใหม่เป็นรูปแบบ WebP ให้ตรวจสอบตัวเลือกเหล่านี้:
- จินตนาการ
- ออพติมอล
- พิกเซลสั้น
แต่ละเครื่องมือมาพร้อมกับคุณสมบัติเฉพาะ ด้านล่างนี้เราจะพิจารณาปลั๊กอินอย่างละเอียดยิ่งขึ้น
1) จินตนาการ

หากคุณต้องการแปลงรูปภาพเป็นรูปแบบ WebP และเพิ่มประสิทธิภาพ คุณควรเลือกใช้ Imagify ปลั๊กอินนี้ขึ้นชื่อเรื่องความง่ายในการใช้งานและการบีบอัดภาพคุณภาพสูง คุณลักษณะการเพิ่มประสิทธิภาพ WebP รวมอยู่ในแผนแบบชำระเงินทั้งหมด และปลั๊กอินยังมีคุณลักษณะสำรองสำหรับเบราว์เซอร์ที่ไม่รองรับ
เมื่อคุณเพิ่มรูปภาพลงในเว็บไซต์ WordPress ของคุณแล้ว Imagify จะอัปโหลดไปยังเซิร์ฟเวอร์เพื่อบีบอัด พวกเขาสามารถบีบอัดข้อมูลได้สามระดับ: ไม่มีการสูญเสีย สมาร์ท และทั้งสองอย่าง ปลั๊กอินช่วยให้คุณสลับไปมาระหว่างโหมดการบีบอัด
คุณสมบัติ
- ง่ายต่อการใช้
- ปลั๊กอินน้ำหนักเบา
- หลายวิธีในการบีบอัดภาพ
- การแปลง WebP อัตโนมัติ
ราคา
ปลั๊กอินเป็นเครื่องมือฟรีเมียม คุณสามารถค้นหาเวอร์ชันฟรีได้ในที่เก็บปลั๊กอิน WordPress รุ่นพรีเมี่ยมจะเสียค่าใช้จ่าย $9.99 ต่อเดือน และสามารถดาวน์โหลดได้จากเว็บไซต์อย่างเป็นทางการ
2) ออปติมอล

ปลั๊กอินอื่นในรายการนี้คือ Optimole ซึ่งมี คุณลักษณะการเพิ่มประสิทธิภาพ WebP และ WebM อัตโนมัติเต็มรูปแบบ สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอิน ซึ่งจะจัดการทุกอย่างในพื้นหลัง ปรับแต่งภาพของคุณให้เหมาะสม และตรวจสอบให้แน่ใจว่าได้แสดงในรูปแบบที่มีประสิทธิภาพมากที่สุดเท่าที่จะเป็นไปได้
คุณสมบัติที่โดดเด่นอย่างหนึ่งของ Optimole คือบีบอัดขนาดของรูปภาพโดยอัตโนมัติ จัดการรูปภาพที่ตอบสนองผ่าน CDN ที่มีตำแหน่งอยู่ทั่วโลก รับการแทนที่รูปภาพ เขียน URL ของรูปภาพใหม่ และทำการโหลดแบบ Lazy Loading
คุณสมบัติ
- การรวม CDN
- การบีบอัดภาพ
- เขียน URL รูปภาพใหม่
- จะไม่ทำให้เว็บไซต์ช้าลง
ราคา
เช่นเดียวกับ Imagify ปลั๊กอินนี้มีทั้ง เวอร์ชันฟรีและพรีเมียม คุณสามารถดาวน์โหลด Optimole เวอร์ชันฟรีได้จากที่เก็บ ในทางกลับกัน คุณสามารถดาวน์โหลดเวอร์ชันพรีเมียมซึ่ง มีค่าใช้จ่าย $22.99/เดือน
3. พิกเซลสั้น

ShortPixel เป็นหนึ่งในปลั๊กอินยอดนิยมที่ให้วิธีที่ง่ายและมีประสิทธิภาพในการปรับแต่งรูปภาพของคุณสำหรับ WebP นอกจากนี้ยังมาพร้อมกับคุณสมบัติการบีบอัดภาพที่มีประโยชน์ซึ่งสามารถช่วยลดขนาดไฟล์ได้อีก ในการ แปลงอิมเมจเป็นรูปแบบ WebP สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและทำเครื่องหมายที่ช่องเพื่อส่งอิมเมจเวอร์ชัน WebP ในการตั้งค่า
คุณสามารถปรับแต่งรูปภาพบนเว็บไซต์ WordPress ของคุณได้ง่ายๆ โดยเชื่อมต่อบริการ ShortPixel ผ่านปลั๊กอิน WordPress นอกจากนี้ ShortPixel ยังให้บริการแพลตฟอร์ม SaaS (Software as a Service) พร้อมบริการปรับแต่งภาพบนเว็บไซต์
เป็นปลั๊กอินขนาดเล็กที่มี UI ที่ใช้งานง่ายซึ่งได้รับการอัปเดตเป็นประจำ ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถปรับแต่งรูปภาพของคุณบนเซิร์ฟเวอร์ได้โดยตรง หรือใช้ CDN เพื่อจัดเก็บและส่งรูปภาพจากระยะไกล
คุณสมบัติ
- การออกแบบที่ใช้งานง่าย
- การกำหนดค่าที่ไม่ยุ่งยาก
- ใช้งานได้หลายเว็บไซต์
- การรวม CDN
ราคา
ShortPixel ยังเป็น เครื่องมือฟรีเมียม และราคาสมเหตุสมผลและยืดหยุ่น ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจทุกขนาด คุณสามารถดาวน์โหลด ShortPixel เวอร์ชันฟรีได้จากที่เก็บปลั๊กอิน ShortPixel เวอร์ชันพรีเมียมจะเสียค่าใช้จ่าย $8.25 ต่อเดือน และสามารถดาวน์โหลดได้จากเว็บไซต์อย่างเป็นทางการ
บทสรุป
WebP เป็นรูปแบบภาพที่ปฏิวัติวงการซึ่งสามารถช่วยคุณลดขนาดภาพได้อย่างมากโดยไม่ลดคุณภาพลง สิ่งนี้ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บและปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ
เมื่อใช้ WebP คุณสามารถเพิ่มประสิทธิภาพรูปภาพทั้งหมดของคุณสำหรับเว็บได้อย่างง่ายดายโดยออกแรงเพียงเล็กน้อย ทำให้คุณมีเวลามากขึ้นในการมุ่งเน้นด้านอื่น ๆ ในการใช้งานเว็บไซต์ที่มีประสิทธิภาพ หากคุณกำลังมองหาวิธี ปรับปรุงประสิทธิภาพไซต์ WordPress ของคุณ การติดตั้ง WebP ควรเป็นหนึ่งในขั้นตอนแรกในการบรรลุเป้าหมายนี้
อย่างที่คุณเห็นในบทความนี้ การใช้ปลั๊กอินปรับแต่งรูปภาพใดๆ เช่น เครื่องมือเพิ่มประสิทธิภาพ EWWW , ShortPixel หรือ Imagify คุณสามารถสร้างรูปแบบ WebP ของรูปภาพของคุณได้ ในขณะที่คุณอัปโหลดภาพจำนวนมากไปยังเว็บไซต์ของคุณ นี่อาจเป็นส่วนเสริมที่ยอดเยี่ยม คุณยังสามารถแปลงรูปภาพที่มีอยู่เป็นรูปแบบ WebP ด้วยปลั๊กอิน
เนื่องจาก Google ใช้ความเร็วของหน้าเว็บเป็นปัจจัยหนึ่งในการจัดอันดับ เราขอแนะนำอย่างยิ่งให้ปรับแต่งรูปภาพของคุณเพื่อประสิทธิภาพที่ดีขึ้น
แล้วอะไรหยุดคุณ?
ลองแปลงรูปภาพของคุณเป็นรูปแบบ WebP และปรับปรุงความเร็วโดยรวมของเว็บไซต์
เราหวังว่าบทความนี้จะให้ข้อมูลเชิงลึกและคำแนะนำอันมีค่าเกี่ยวกับการใช้รูปภาพ WebP ใน WordPress ถ้าใช่ อย่าลืมแบ่งปันกับเพื่อนของคุณ
ต่อไปนี้เป็นบทความอีกสองสามบทความที่คุณอาจพบว่ามีประโยชน์:
- วิธีขี้เกียจโหลดรูปภาพใน WordPress
- วิธีปิดใช้งานการคลิกขวาที่รูปภาพ WordPress
- ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว WordPress ที่ดีที่สุด – 5 อันดับแรก
