ปรับแต่งเนื้อหาเว็บไซต์ของคุณด้วยคุณสมบัติการแสดงเงื่อนไขของ HappyAddons
เผยแพร่แล้ว: 2020-08-26การออกแบบร้านอีคอมเมิร์ซที่คุณต้องการแสดงเนื้อหาตามบทบาทของผู้ใช้? หรือวางแผนที่จะเสนอส่วนลดพิเศษทุกวันในช่วงนอกชั่วโมงเร่งด่วนสำหรับผู้เยี่ยมชมของคุณ?... ใช่ ตอนนี้คุณสามารถทำทุกอย่างโดยตั้งกฎและเงื่อนไขง่ายๆ สำหรับไซต์ Elementor ของคุณ
วันนี้เราจะมาแนะนำคุณสมบัติพิเศษอีกอย่างของ Happy Elementor Addons ที่เรียกว่า 'เงื่อนไขการแสดงผล' คุณสมบัติ Elementor ขั้นสูงนี้ช่วยให้คุณควบคุมการมองเห็นเนื้อหาของคุณได้อย่างสมบูรณ์ ยังช่วยให้ไซต์ของคุณทำงานแทนคุณได้ในกรณีที่คุณไม่อยู่ ตอนนี้คุณสามารถกำหนดเวลาเว็บเพจสำหรับวันใดวันหนึ่งและไปเที่ยวพักผ่อนช่วงวันหยุดยาวได้โดยไม่มีความตึงเครียด มีอะไรให้สำรวจอีกมากมายด้วยการเพิ่มล่าสุดใน Addons ที่มีความสุข!
อย่างไรก็ตาม คุณสามารถใช้เงื่อนไขในตัวหรือสร้างกฎที่กำหนดเองเพื่อแสดง/ซ่อนเนื้อหาของคุณได้เช่นกัน มาดูรายละเอียดเกี่ยวกับกระบวนการทั้งหมดทีละขั้นตอน เริ่มต้นด้วยแบบสอบถามพื้นฐาน -
เงื่อนไขการแสดงผลช่วยคุณในการปรับแต่งเนื้อหาอย่างไร

การใช้เงื่อนไขการแสดงผล คุณสามารถแสดงเนื้อหาไปยังไซต์ Elementor ที่คุณเลือกได้ เงื่อนไขเหล่านี้ถูกจัดประเภทเป็นคุณลักษณะต่างๆ เช่น เบราว์เซอร์ ระบบปฏิบัติการ ช่วงวันที่ เวลา และอื่นๆ อย่างง่ายดายจากแท็บขั้นสูง
นอกจากนี้ คุณมีความยืดหยุ่นในการตั้งค่ากฎให้กับวิดเจ็ต ส่วนหรือคอลัมน์ใดก็ได้ แม้ว่าคุณจะสามารถรวมเงื่อนไขกับวิดเจ็ต Elementor ใด ๆ พร้อมกับส่วนเสริมของบุคคลที่สามได้
อย่างไรก็ตาม ฟีเจอร์ระดับพรีเมียมนี้ทำให้การออกแบบของคุณเหมาะกับผู้ใช้มากขึ้น ตัวอย่างเช่น สมมติว่าคุณกำลังใช้งานแพลตฟอร์มดิจิทัลโดยมีตัวเลือกซอฟต์แวร์ที่ดาวน์โหลดได้หลากหลายสำหรับ Windows, Mac, Linux เป็นต้น ลองซ่อนลิงก์ดาวน์โหลดสำหรับผู้ใช้ Windows/Linux ที่มีไว้สำหรับผู้ใช้ Mac เท่านั้น หรือทำในทางกลับกัน ทำให้ไซต์ของคุณใช้งานง่ายขึ้นและเพิ่มอัตราการแปลงอย่างมาก
นอกเหนือจากนี้ อาจมีสาเหตุหลายประการสำหรับการใช้กฎต่างๆ กับไซต์ Elementor ของคุณ เช่น ความเข้ากันได้ของเบราว์เซอร์ พฤติกรรมผู้ใช้ กิจกรรมพิเศษ ประกาศครั้งใหญ่ ข้อเสนอมีเวลาจำกัด การโปรโมตฟีเจอร์ใหม่ และอื่นๆ
มาดูกันว่าคุณจะใช้คุณสมบัติ เงื่อนไขการแสดงผล นี้กับเว็บไซต์ Elementor ของคุณได้อย่างไร
ข้อกำหนดสำหรับคุณสมบัติเงื่อนไขการแสดงผลที่มีจำหน่าย
นี่คือข้อกำหนดเบื้องต้นที่คุณต้องใช้คุณสมบัติเงื่อนไขการแสดงผล:
- ไซต์ WordPress
- องค์ประกอบ (ฟรี)
- HappyAddons (ฟรี & Pro)
ในขณะเดียวกัน ถ้าคุณใช้ Elementor เป็นครั้งแรก ให้อ่านคำแนะนำทีละขั้นตอนง่ายๆ นี้เพื่อเรียนรู้เกี่ยวกับขั้นตอนการทำงานอย่างรวดเร็ว
หมายเหตุสำคัญ: เงื่อนไขการแสดงผลเป็นคุณสมบัติสากล ดังนั้นจึงทำงานได้อย่างราบรื่นกับวิดเจ็ตทั้งหมด (พร้อมกับวิดเจ็ตส่วนเสริมของบุคคลที่สามทั้งหมด) ส่วนและคอลัมน์ คุณสามารถค้นหาได้ในวิดเจ็ตแท็บขั้นสูงของเรา
วิธีใช้คุณสมบัติเงื่อนไขการแสดงผล
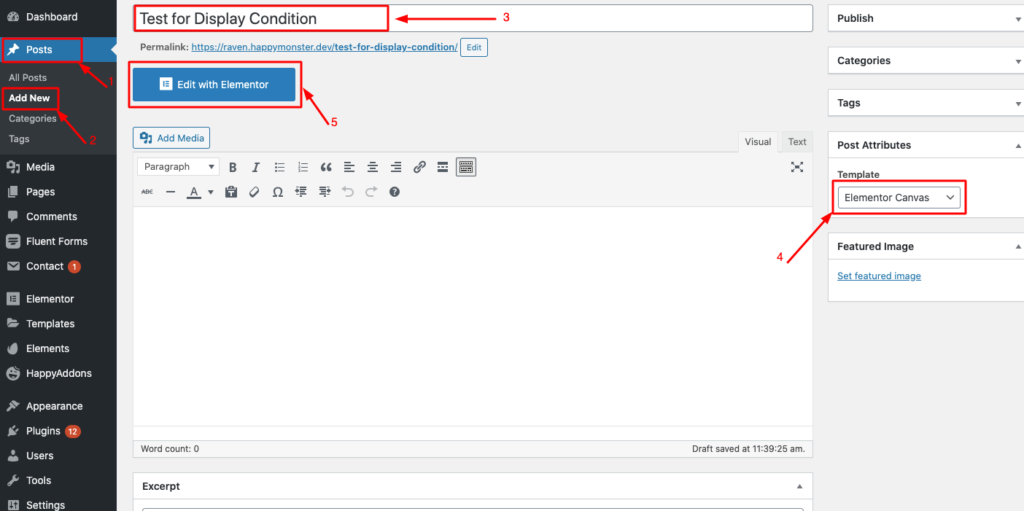
ในครั้งแรกที่เข้าสู่ระบบแดชบอร์ด WordPress ของคุณด้วยข้อมูลประจำตัวส่วนบุคคลของคุณ ปฏิบัติตามการกระทำเหล่านี้อย่างระมัดระวัง:
- ไปที่แดชบอร์ด → โพสต์
- คลิกที่ "เพิ่มใหม่"
- เพิ่มชื่อสำหรับโฮมเพจของคุณ
- ตั้งค่าเทมเพลตเป็น "Elementor Canvas" จากเมนูแบบเลื่อนลงที่มุมล่างขวา
- คลิกที่ปุ่ม “แก้ไขด้วย Elementor”

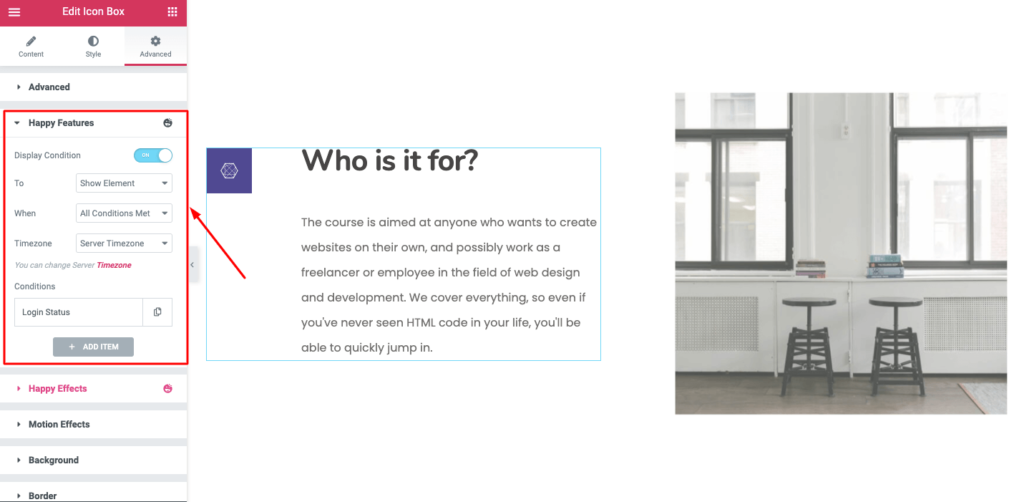
หลังจากเข้าสู่ Elementor Canvas แล้ว ให้ไปที่ Edit any section → Advanced Tab → Happy Feature → Display Condition เปิดปุ่ม

มาดูกันว่าคุณสามารถสร้างกฎการแสดงผลสำหรับเหตุการณ์ต่างๆ ได้อย่างไร:
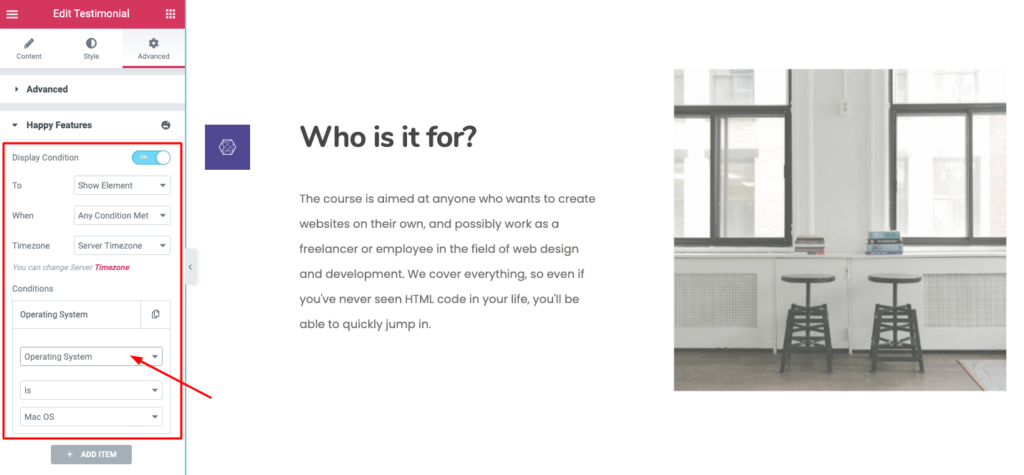
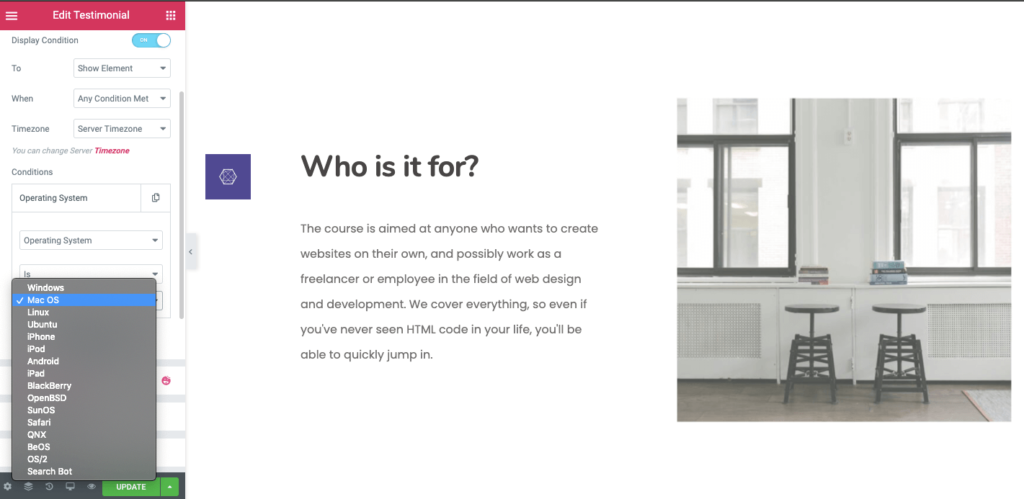
วิธีที่ 1: ตั้งค่าการแสดงผลตามเงื่อนไขตามระบบปฏิบัติการ
เงื่อนไขการแสดงผลช่วยให้คุณสามารถกำหนดกฎเงื่อนไขสำหรับการแสดงเนื้อหาไปยังระบบปฏิบัติการเฉพาะใดๆ คุณสามารถแสดงเนื้อหาเว็บไซต์ที่แตกต่างกันได้ขึ้นอยู่กับระบบปฏิบัติการ ตัวอย่างเช่น คุณสามารถแสดงข้อความแสดงข้อผิดพลาดในขณะที่มีคนใช้เบราว์เซอร์หรือระบบปฏิบัติการที่ล้าสมัยซึ่งอาจทำให้โครงสร้างเว็บไซต์ของคุณเสียหาย
ในการตั้งค่ากฎนี้ เลือกระบบปฏิบัติการจากเมนูแบบเลื่อนลง จากนั้นอัปเดตกฎของคุณสำหรับเนื้อหาเฉพาะ:

ที่นี่คุณจะได้รับรายการระบบปฏิบัติการให้เลือก:

เลือกระบบปฏิบัติการจากรายการและตั้งกฎของคุณสำหรับบล็อกที่เลือก

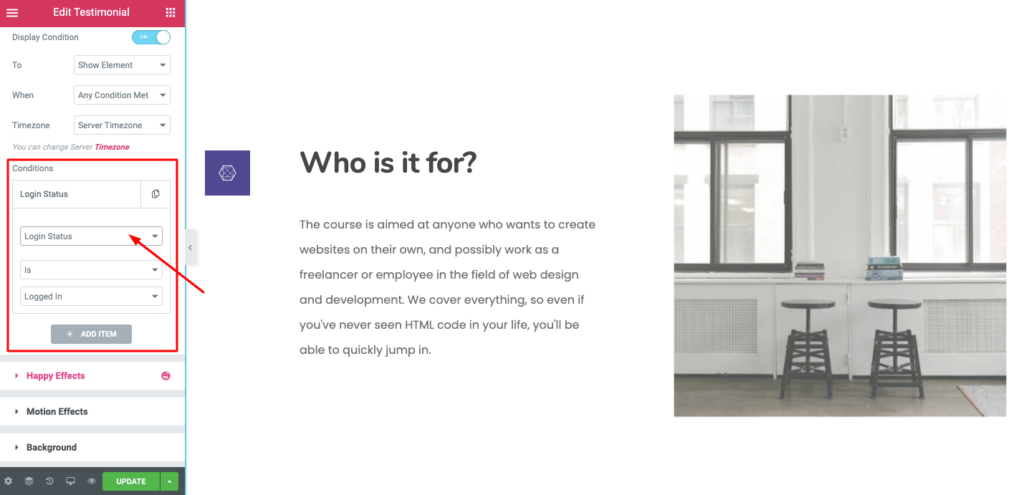
วิธีที่ 2: ตั้งค่าการแสดงผลตามเงื่อนไขตามสถานะการเข้าสู่ระบบ
คุณสามารถจัดการเนื้อหาตามตัวเลือกพฤติกรรมของผู้เยี่ยมชมได้ หากคุณต้องการแสดงเนื้อหาพิเศษสำหรับผู้ใช้ที่เข้าสู่ระบบ หรือให้ข้อความพิเศษแก่ผู้เยี่ยมชมที่ไม่ได้เข้าสู่ระบบ คุณสามารถใช้กฎเงื่อนไขการแสดงผลนี้ได้

หากคุณต้องการตั้งค่าการแสดงผลแบบมีเงื่อนไขว่าผู้ที่ไม่ได้เข้าสู่ระบบ ให้ไปที่: เงื่อนไข→ สถานะการเข้าสู่ระบบ→ ไม่ใช่→ เข้าสู่ระบบ
สำหรับผู้ใช้ที่เข้าสู่ระบบ คุณจะต้องตั้งค่ากฎด้วยวิธีนี้: เงื่อนไข→ สถานะการเข้าสู่ระบบ→ คือ → เข้าสู่ระบบ

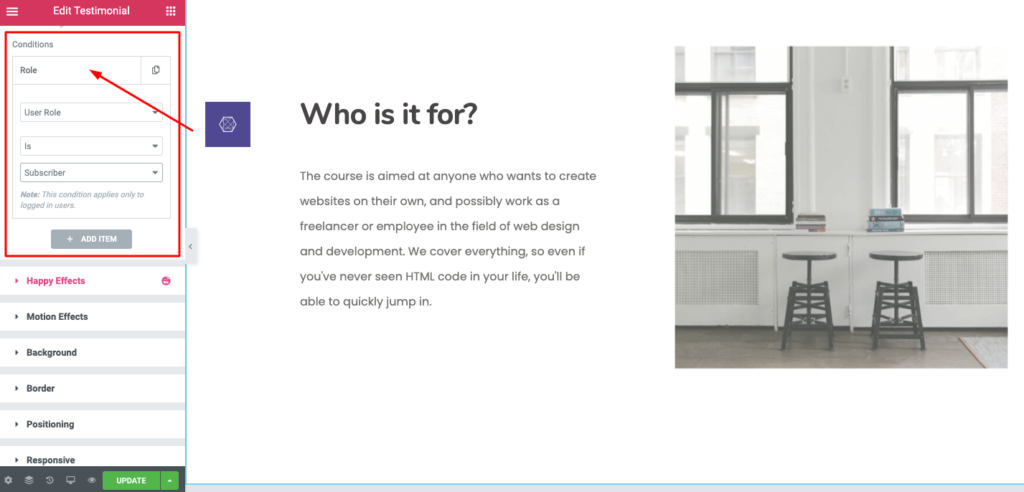
วิธีที่ 3: ตั้งค่ากฎแบบมีเงื่อนไขตามบทบาทผู้ใช้ของเว็บไซต์ของคุณ
คุณมีความยืดหยุ่นในการจัดการเนื้อหาเว็บไซต์ของคุณตามบทบาทของผู้ใช้เว็บไซต์ของคุณ

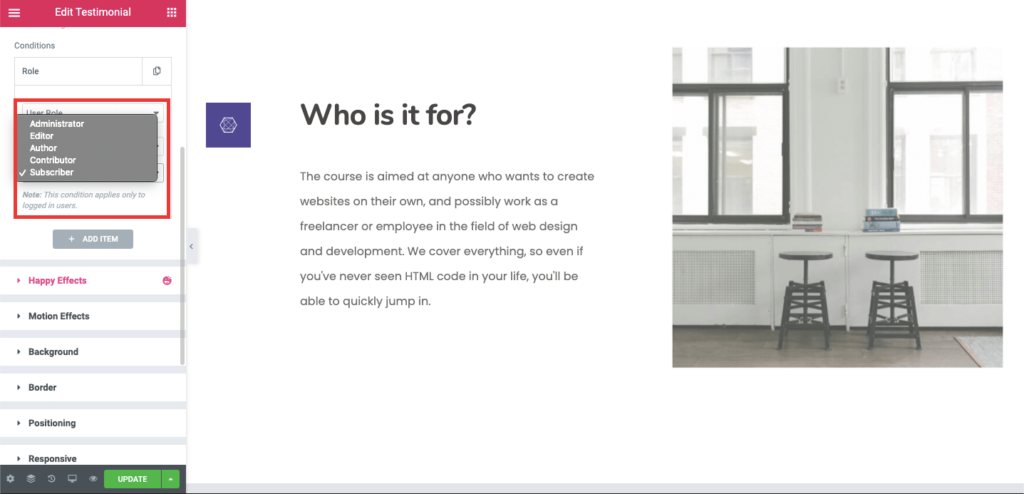
โชคดีที่คุณจะได้รับรายชื่อผู้ใช้ประเภทต่างๆ สำหรับเว็บไซต์ของคุณ

ในการตั้งกฎนี้ คุณควรไป: Condition → User Role → Is → Subscriber
นอกจากนี้ คุณจะได้รับคุณสมบัติพิเศษที่นี่ คุณสามารถจำกัดเนื้อหาใดๆ สำหรับผู้เยี่ยมชมเฉพาะในเว็บไซต์ของคุณ
สมมติว่าคุณไม่ต้องการแสดงเนื้อหาบางอย่างแก่สมาชิกของคุณ ในกรณีนั้น คุณต้องตั้งกฎเช่น: Condition → User Role → Is not → Subscriber
ดังนั้นเนื้อหาจะพร้อมใช้งานสำหรับผู้ใช้ทั้งหมดยกเว้นสมาชิก
วิธีที่ 4: ตั้งค่าการแสดงผลแบบมีเงื่อนไขตามเวลาที่ระบุ
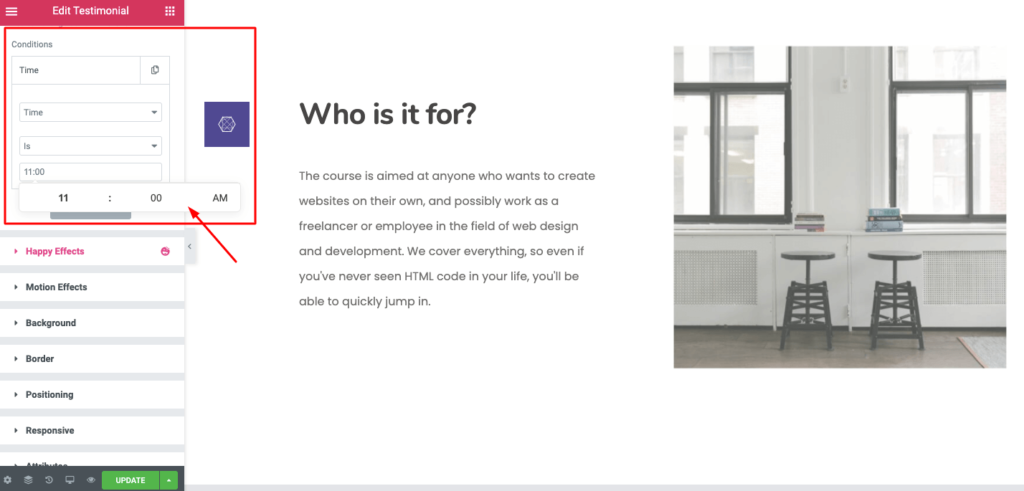
คุณลักษณะนี้ใช้ได้เมื่อคุณต้องการส่งข้อความพิเศษไปยังช่วงเวลาที่กำหนด ช่วยให้คุณตั้งค่ารูปแบบเวลา 12Hr เวลา เนื้อหาจะแสดงตามเวลาท้องถิ่นของอุปกรณ์ของผู้เข้าชม คุณลักษณะนี้มีประโยชน์อย่างแท้จริงสำหรับกิจกรรมดังกล่าว หากคุณกำลังจัดโปรโมชั่นบางประเภทหรือจัดโปรแกรมแจกของรางวัลในระยะเวลาจำกัด

ลองมาดูตัวอย่างกัน สมมติว่าคุณต้องการแสดงข้อความเวลา 11:53 น. จากนั้นไปที่: Condition → Time → Is → (11:53 น.)
ตอนนี้ถ้าคุณต้องการซ่อนข้อความหลังเวลา 12:00 น. คุณต้องตั้งกฎอื่นเช่น: เงื่อนไข → เวลา → ไม่ใช่ → (12:00 น.)
ดังนั้นเนื้อหาจะถูกซ่อนหลังเวลา 12.00 น.
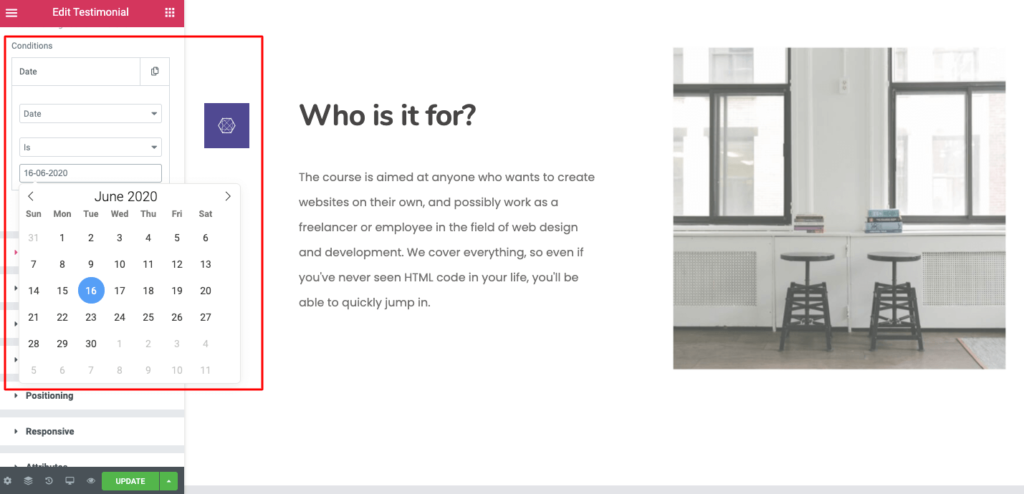
วิธีที่ 5: แสดงเนื้อหาตามวันที่ระบุ
หากคุณต้องการส่งข้อความพิเศษในวันที่กำหนด ให้ตั้งกฎนี้ไปที่เว็บไซต์ Elementor ของคุณ ตั้งค่าเงื่อนไขการแสดงผลตามทิศทางนี้: Condition> Date> is > (9/02/2020)

นอกจากนี้ คุณยังได้รับตัวเลือกเพิ่มเติมจากเมนูแบบเลื่อนลงเพื่อตั้งกฎแบบมีเงื่อนไขสำหรับไซต์ Elementor ของคุณ ตรวจสอบเอกสารฉบับเต็มได้ที่นี่
เพิ่มระดับไซต์ Elementor ของคุณด้วย Happy Addons
Elementor เป็นเครื่องมือที่ยอดเยี่ยมที่เปลี่ยนแนวคิดในการพัฒนาไซต์ WordPress ในชั่วข้ามคืน ช่วยให้ผู้ใช้ทุกประเภทสามารถพัฒนาไซต์ของตนเองได้โดยไม่คำนึงถึงความรู้ด้านเทคนิคก่อนหน้านี้ Happy Addons ทำงานเหมือนเชอร์รี่บนเค้ก ช่วยให้คุณสามารถกำหนดเว็บไซต์ในฝันของคุณในแบบที่คุณต้องการโดยใช้เครื่องมือออกแบบที่มีประสิทธิภาพสูง
ด้วย HappyAddons คุณจะได้รับวิดเจ็ตและคุณสมบัติขั้นสูงหลายอย่างเพื่อสร้างไซต์ที่ใช้งานได้จริงในเวลาไม่นาน สภาพการแสดงผลเป็นคุณลักษณะที่น่าอัศจรรย์มากในการปรับปรุงประสบการณ์ของผู้ใช้ในขณะเยี่ยมชมไซต์ของคุณ
โปรดแบ่งปันคำถามของคุณเกี่ยวกับ HappyAddons ในส่วนความคิดเห็นด้านล่าง
