วิธีอนุญาตให้ผู้ใช้อัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2020-06-22ต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณอัปโหลดภาพไปยังเว็บไซต์ของคุณหรือไม่? การใช้แบบฟอร์มที่เรียบง่ายทำให้ผู้ใช้ของคุณง่ายขึ้นโดยไม่ต้องให้สิทธิ์ในการเข้าสู่ระบบ
ในบทความนี้ เราจะแสดงวิธีอนุญาตให้ผู้ใช้อัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณอย่างรวดเร็วและง่ายดาย
คลิกที่นี่เพื่อสร้างแบบฟอร์มอัปโหลดรูปภาพทันที
เหตุใดจึงอนุญาตให้ผู้ใช้อัปโหลดรูปภาพ
คุณอาจสงสัยว่าเมื่อใดที่เหมาะสมที่จะอนุญาตให้ผู้เยี่ยมชมเว็บไซต์ของคุณอัปโหลดไฟล์ภาพไปยังเว็บไซต์ของคุณ
การแทรกรูปภาพลงในแบบฟอร์มไม่เพียงแต่ทำได้ง่ายเท่านั้น แต่ยังมีประโยชน์อีกด้วย นี่เป็นเพียงไม่กี่วิธีที่ Contributor WordPress ของคุณสามารถใช้แบบฟอร์มอัปโหลดรูปภาพได้:
- การเพิ่มรูปภาพไปยังรูปโปรไฟล์ของพวกเขา
- การเพิ่มรูปภาพในการส่งโพสต์บล็อกของผู้เยี่ยมชม
- การเพิ่มรูปภาพลงในแบบฟอร์มคำสั่งซื้อที่กำหนดเอง
- การรวบรวมคำรับรองของผลิตภัณฑ์ของคุณ
- ให้ผู้ใช้ส่งกิจกรรมในปฏิทิน
…และคุณอาจนึกถึงเหตุผลอื่นๆ อีกสองสามข้อในการใช้เครื่องมืออัปโหลดรูปภาพสำหรับ WordPress!
การมีแบบฟอร์มอัปโหลดรูปภาพช่วยให้คุณประหยัดเวลา เนื่องจากคุณไม่จำเป็นต้องอัปโหลดรูปภาพของผู้ใช้ด้วยตนเอง นอกจากนี้ยังช่วยรักษาไซต์ของคุณให้ปลอดภัย เนื่องจากคุณไม่จำเป็นต้องให้ผู้ใช้ทุกคนเข้าถึงเพื่อเข้าสู่ระบบไซต์ของคุณหากต้องการอัปโหลดภาพ
เรามาดูวิธีการอนุญาตให้ผู้ใช้ส่งภาพไปยังเว็บไซต์ WordPress ของคุณ
วิธีอนุญาตให้ผู้ใช้อัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณ
ดูวิดีโอด้านบนหรืออ่านล่วงหน้าเพื่อดูว่ามีการดำเนินการทีละขั้นตอนอย่างไร:
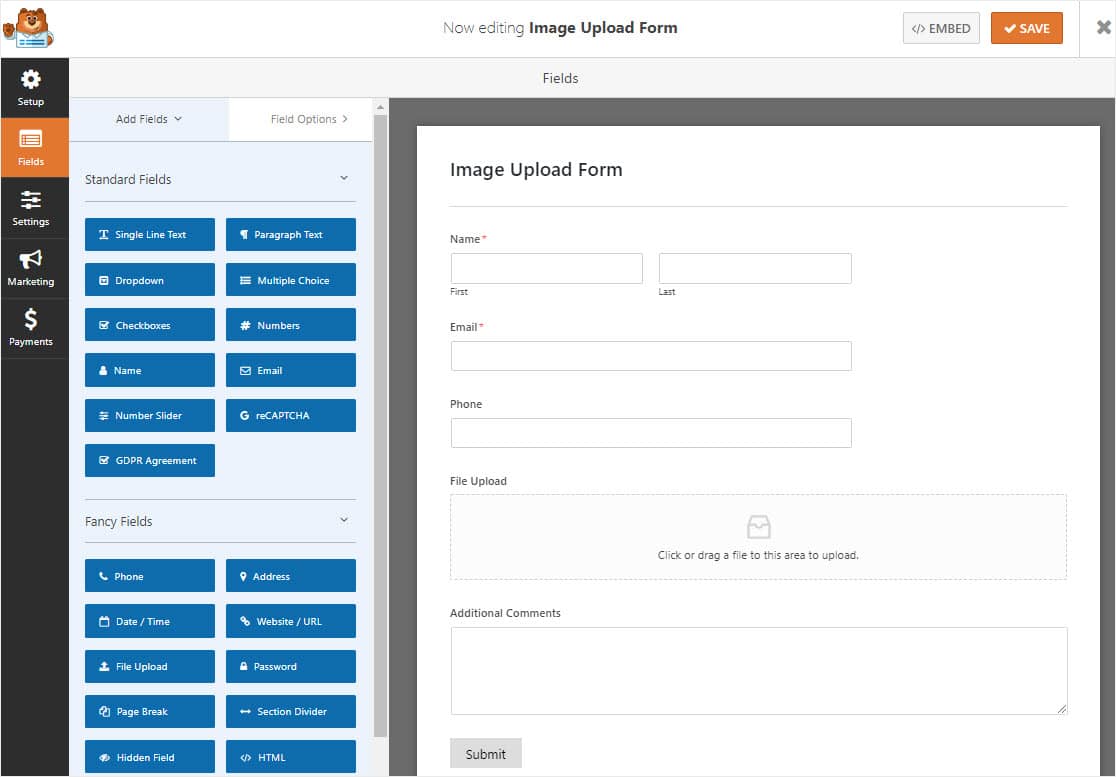
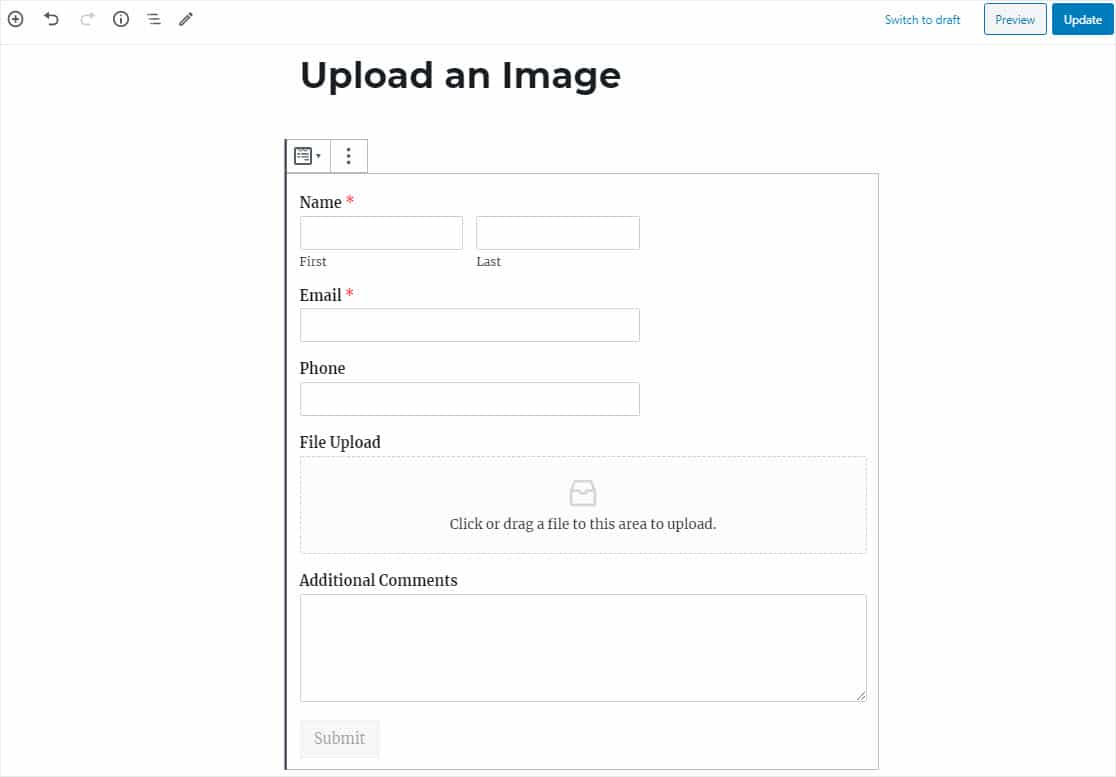
ขั้นตอนที่ 1: สร้างแบบฟอร์มอัปโหลดรูปภาพ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับ วิธีการติดตั้งปลั๊กอิน WordPress
ถัดไป คุณจะต้องสร้างแบบฟอร์มใหม่ คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มการอัปโหลดไฟล์เพื่อเป็นตัวอย่างในการเริ่มต้น

หากคุณต้องการดูการทำงานของแม่แบบฟอร์มการอัปโหลดไฟล์ ให้ไปที่หน้าและดูตัวอย่างการสาธิตแบบฟอร์มการอัปโหลดไฟล์ของเรา
WPForms เป็นปลั๊กอินอัปโหลดไฟล์ที่ดีที่สุดสำหรับงาน คุณสามารถเพิ่มฟิลด์ฟอร์มการ อัปโหลดไฟล์ลงใน ฟอร์มใดๆ เพื่อให้ผู้ใช้สามารถส่งภาพและอัปโหลดไฟล์ด้วยตัวสร้างการลากและวางที่ง่ายดาย
ตัวอย่างเช่น คุณสามารถสร้างแบบฟอร์มประเภทต่อไปนี้โดยใช้ส่วนเสริมของ Form Templates Pack:
- แบบรายงานอุบัติเหตุ
- แบบฟอร์มการเข้าร่วมประกวดที่ต้องส่งภาพเพื่อเข้าร่วม
- แบบฟอร์มข้อมูลพนักงานเพื่อให้คุณสามารถสร้างป้ายประจำตัวพนักงาน
- แบบลงทะเบียนนักศึกษา
- แบบฟอร์มแคตตาล็อกสูตร
- แบบฟอร์มลงทะเบียนรหัสโรงเรียน
- แบบฟอร์มตั๋วสนับสนุนสำหรับสิ่งต่างๆ เช่น ภาพหน้าจอของปัญหา
- และอื่น ๆ อีกมากมาย
คุณยังสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มของคุณโดยลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกที่ช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงใหม่บนแบบฟอร์มอัปโหลดรูปภาพของคุณ
ขั้นตอนที่ 2: ปรับแต่งการตั้งค่าการอัปโหลดรูปภาพของคุณ
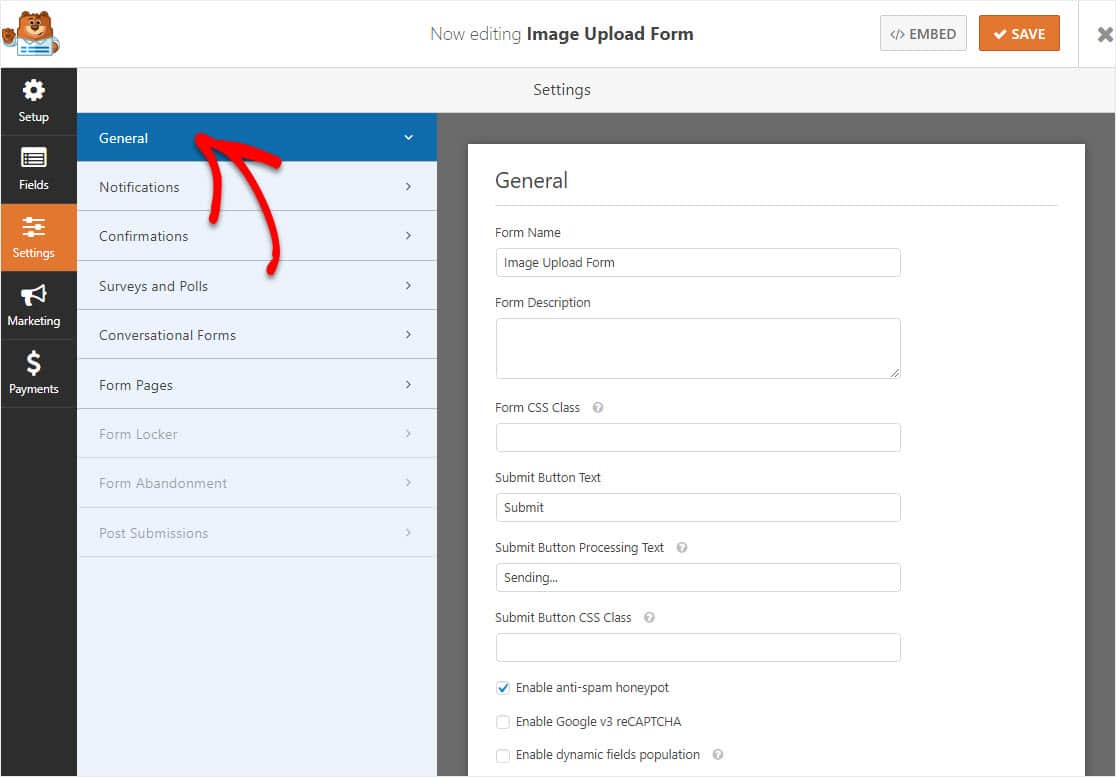
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่า:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยช่องทำเครื่องหมายป้องกันสแปม hCaptcha หรือ Google reCAPTCHA คุณลักษณะป้องกันสแปมจะเปิดใช้งานโดยอัตโนมัติในแบบฟอร์ม WordPress ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR นอกจากนี้ ดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
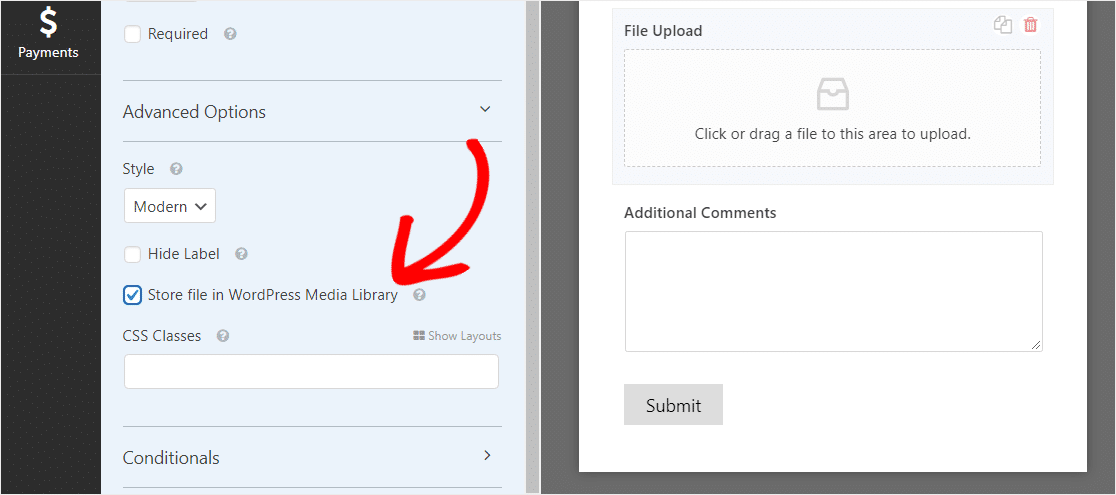
ในการเพิ่มสื่อและบันทึกภาพที่ผู้ใช้อัปโหลดไปยังแบบฟอร์มของคุณใน WordPress Media Library เป็นไฟล์ WordPress ให้ไปที่ ส่วนตัวเลือกขั้นสูง และเลือก ไฟล์ Store ใน กล่อง WordPress Media Library

ด้วยวิธีนี้คุณสามารถเข้าถึงรูปภาพจากเมนู สื่อ » คลัง ในแดชบอร์ด WordPress ของคุณ และเลือกไฟล์ที่คุณต้องการเข้าถึง
เมื่อรูปภาพอยู่ในไลบรารีสื่อ คุณสามารถแสดงบนไซต์ของคุณได้!
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับช่องแบบฟอร์มการอัปโหลดไฟล์ โปรดดูคู่มือฉบับสมบูรณ์เกี่ยวกับช่องอัปโหลดไฟล์
โปรดทราบว่าคุณยังสามารถยอมรับไฟล์ประเภทต่างๆ ได้มากมาย
WPForms ทำให้การอัปโหลดรูปภาพเป็นเรื่องง่ายสำหรับผู้เยี่ยมชมไซต์ของคุณ...ไม่ว่าพวกเขาต้องการอัปโหลดไฟล์ทุกประเภทไปยังแบบฟอร์มการติดต่อของคุณ ซึ่งรวมถึงแต่ไม่จำกัดเพียง:
- เอกสาร (.doc, .xls, .ppt และ .pdf)
- รูปภาพ (.png, .gif และ .jpg)
- วิดีโอ (.mpg, .mov และ .wmv)
- เสียง (.wav, .mp3 และ .mp4)
ด้วยเหตุผลด้านความปลอดภัยของ WordPress ประเภทไฟล์เริ่มต้นที่สามารถอัปโหลดได้จะถูกจำกัด ต่อไปนี้คือวิธีอนุญาตประเภทการอัปโหลดไฟล์เพิ่มเติมในแบบฟอร์มของคุณ และประเภทที่เฉพาะเจาะจงมากขึ้นในการเปิดใช้งานการอัปโหลดไฟล์ Adobe Illustrator
หากคุณต้องการเพิ่มขนาดภาพที่อัปโหลดสูงสุดสำหรับไซต์ของคุณ คุณจะต้องติดต่อผู้ให้บริการโฮสติ้ง WordPress เพื่อดูว่าเป็นไปได้หรือไม่ บางครั้งสิ่งต่างๆ เช่น รูปภาพขนาดเต็มอาจมีขนาดใหญ่มาก สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับการเพิ่มขนาดการอัปโหลดไฟล์สูงสุดใน WordPress
เมื่อแบบฟอร์มของคุณมีลักษณะตามที่คุณต้องการ ให้คลิก บันทึก
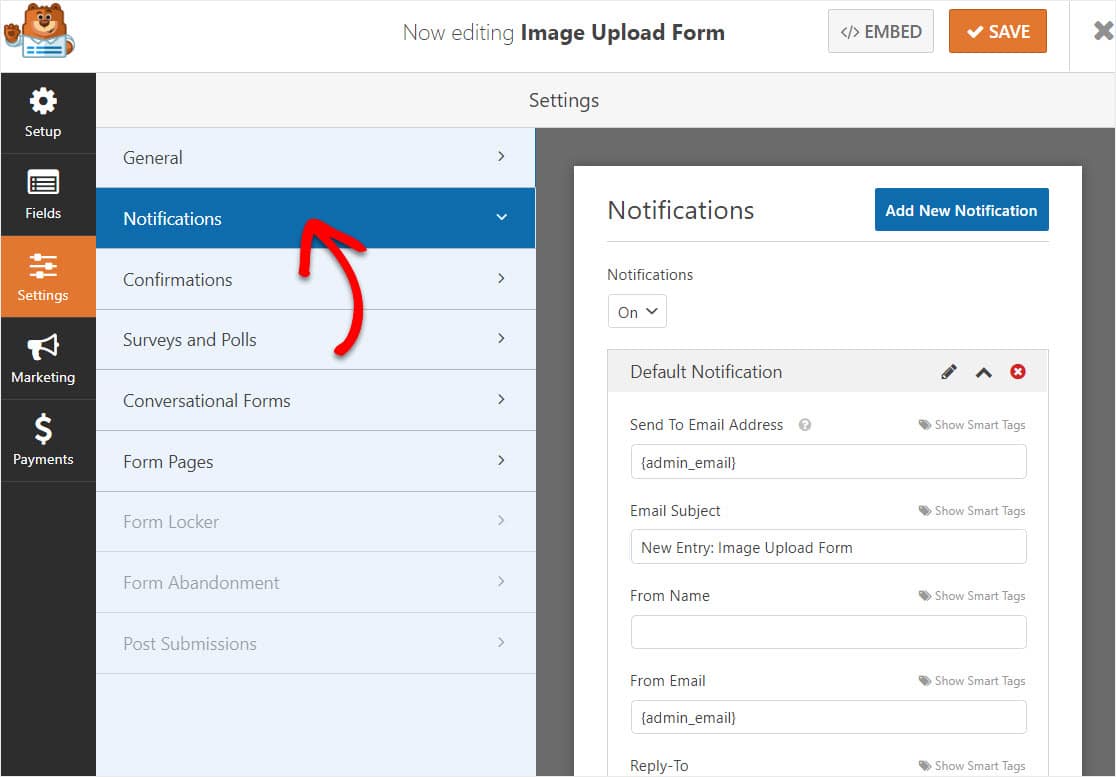
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
คุณสามารถส่งอีเมลแจ้งเตือนทุกครั้งที่มีคนส่งแบบฟอร์มนี้บนเว็บไซต์ของคุณ

เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งภาพที่อัปโหลด คุณจะได้รับการแจ้งเตือนเกี่ยวกับคุณลักษณะนี้
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังผู้เยี่ยมชมไซต์เมื่อพวกเขากรอกแบบฟอร์ม แจ้งให้พวกเขาทราบว่าคุณได้รับรูปภาพของพวกเขา และคุณจะได้รับการติดต่อกลับในไม่ช้า
สิ่งนี้ทำให้ผู้คนมั่นใจถึงรูปร่างของพวกเขา สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress

WPForms ยังช่วยให้คุณแจ้งผู้อื่นเมื่อมีการส่งแบบฟอร์มในเว็บไซต์ของคุณ สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
สุดท้ายนี้ หากคุณต้องการรักษาตราสินค้าของอีเมลให้สอดคล้องกันสำหรับธุรกิจขนาดเล็กของคุณ คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

และสิ่งที่ยอดเยี่ยมจริงๆ คือ เนื่องจากไฟล์แนบมักจะ ส่งผลเสียต่อความ สามารถในการ ส่งอีเมล WPForms จะไม่แนบไฟล์ของผู้ใช้ของคุณในอีเมลแจ้งเตือน แต่เราส่งไฟล์ที่อัปโหลดทางอีเมลลิงก์รูปภาพ

ขั้นตอนที่ 4: กำหนดค่าการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงเมื่อมีคนส่งคำตอบไปยังแบบฟอร์มของคุณ
พวกเขาแจ้งให้ผู้อื่นทราบว่าคุณได้ดำเนินการกับแบบฟอร์มของพวกเขาแล้ว และให้โอกาสคุณในการแจ้งให้พวกเขาทราบถึงขั้นตอนที่พวกเขาต้องดำเนินการต่อไป
WPForms มี 3 ประเภทการยืนยันให้เลือก:
- ข้อความ: นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อมีคนส่งแบบฟอร์มของคุณ ข้อความธรรมดาจะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าแบบฟอร์มได้รับการประมวลผลแล้ว ตรวจสอบข้อความแสดงความสำเร็จที่ยอดเยี่ยมเพื่อช่วยเพิ่มการมีส่วนร่วมของผู้ใช้
- หน้าแสดง: ประเภทการยืนยันนี้จะนำผู้ใช้ไปยังหน้าเว็บเฉพาะบนไซต์ของคุณ เพื่อขอบคุณที่ส่งแบบฟอร์มหรือส่งไปยังหน้าอื่นที่พวกเขาสามารถเข้าถึงข้อมูลอื่นๆ ได้ หากต้องการความช่วยเหลือ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ นอกจากนี้ อย่าลืมอ่านบทความของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพ
- ไปที่ URL (เปลี่ยนเส้นทาง): ตัวเลือกนี้มีไว้สำหรับเมื่อคุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
ต่อไปนี้คือวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้คนของคุณจะเห็นเมื่อพวกเขาโหลดรูปภาพไปยังไซต์ WordPress ของคุณ
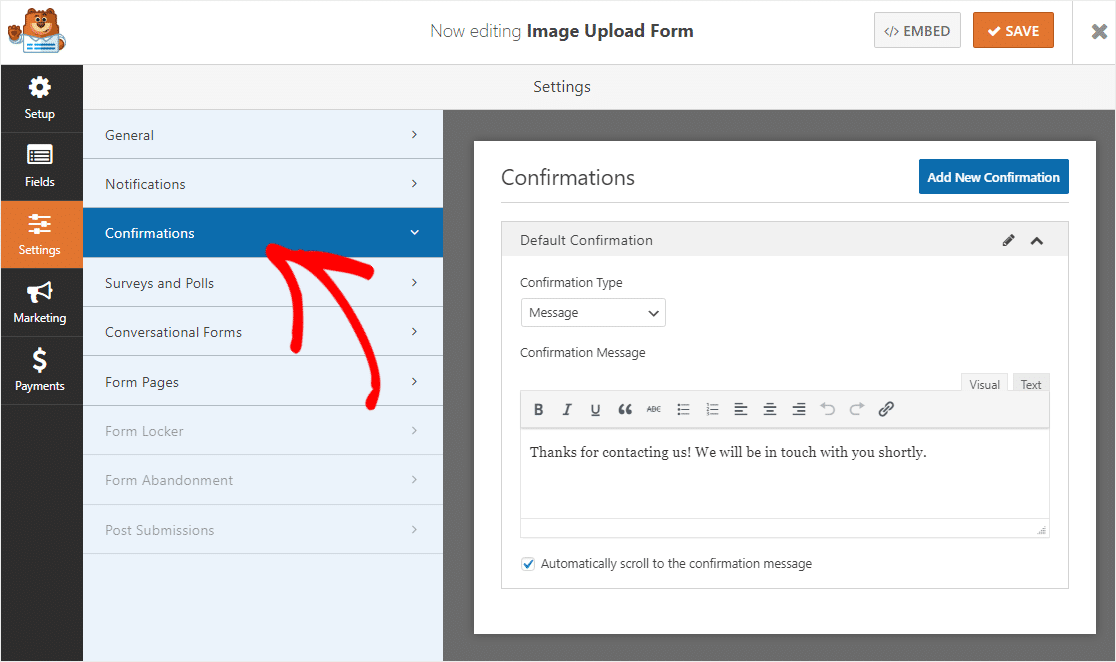
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้การตั้งค่า 
จากนั้น ปรับแต่งข้อความยืนยันตามที่คุณต้องการ แล้วคลิก บันทึก
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารของเราเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ขั้นตอนที่ 5: เผยแพร่แบบฟอร์มอัปโหลดรูปภาพ WordPress ของคุณ
เมื่อคุณสร้างแบบฟอร์มแล้ว คุณจะต้องเพิ่มแบบฟอร์มนั้นลงในเว็บไซต์ WordPress เพื่อให้โปรแกรมอัปโหลดไฟล์ของคุณพร้อมใช้งาน
WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมถึงบล็อกโพสต์ WordPress หน้า WordPress และแม้แต่วิดเจ็ตแถบด้านข้าง
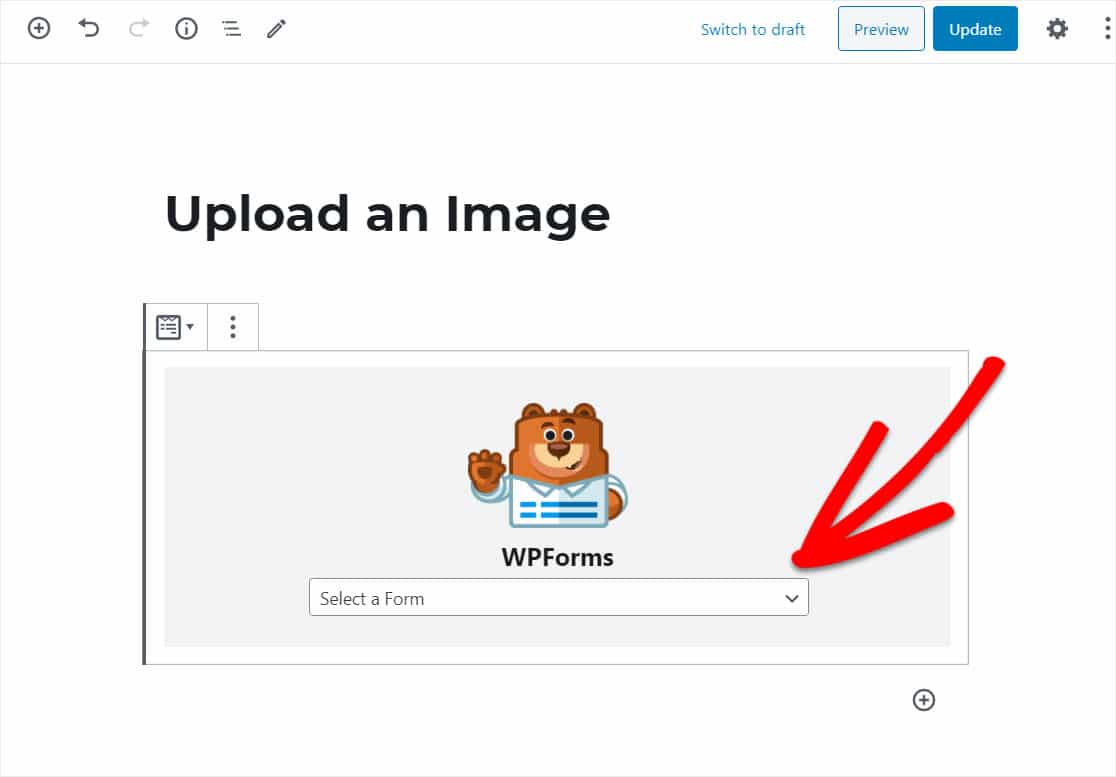
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่ หลังจากนั้น คลิกภายในบล็อกแรก (ซึ่งเป็นพื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอน เครื่องหมายบวก จากนั้น ค้นหาและคลิก WPForms
วิดเจ็ต WPForms จะปรากฏภายในบล็อกของคุณ คลิกที่รายการดรอปดาวน์ WPForms และเลือกแบบฟอร์มที่คุณสร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ
เลือกชื่อแบบฟอร์มที่คุณเพิ่งสร้างขึ้นเพื่อฝังแบบฟอร์ม

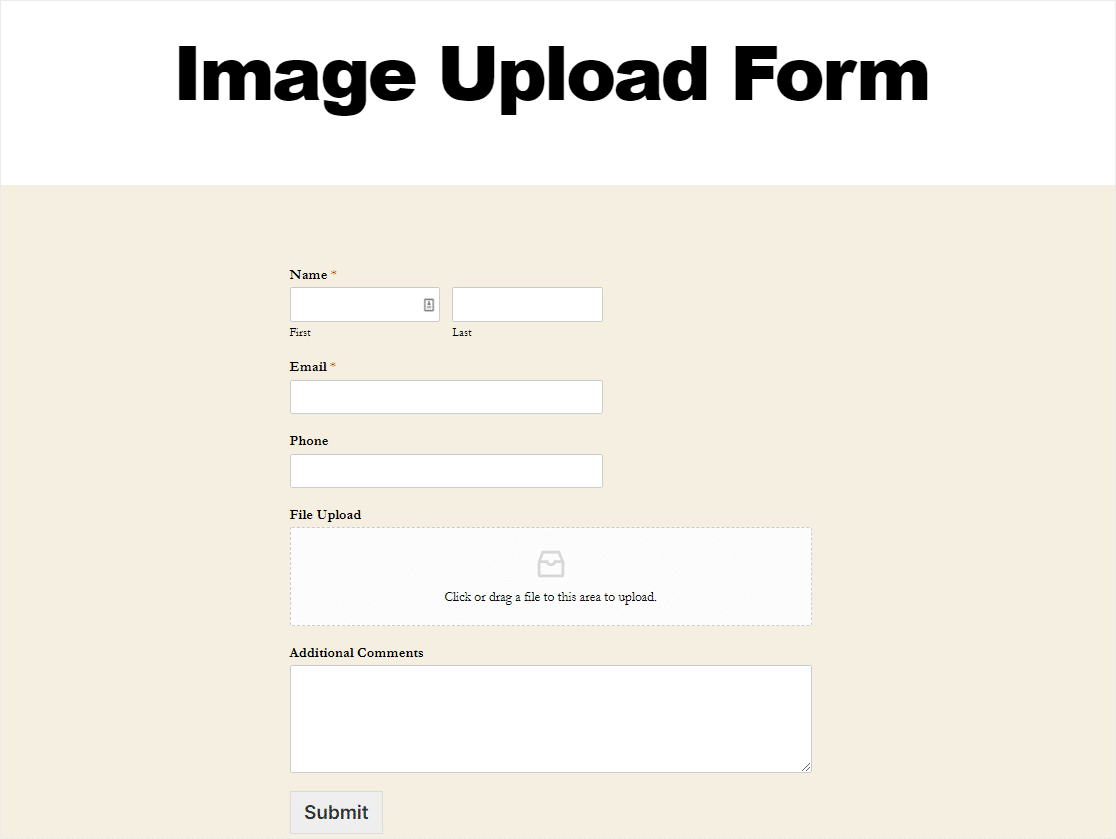
แบบฟอร์มจะปรากฏขึ้นและคุณสามารถตรวจสอบเพื่อให้แน่ใจว่าคุณชอบรูปลักษณ์

ตอนนี้ เผยแพร่โพสต์หรือหน้าของคุณเพื่อให้แบบฟอร์มการอัปโหลด WordPress ของคุณปรากฏบนเว็บไซต์ของคุณ

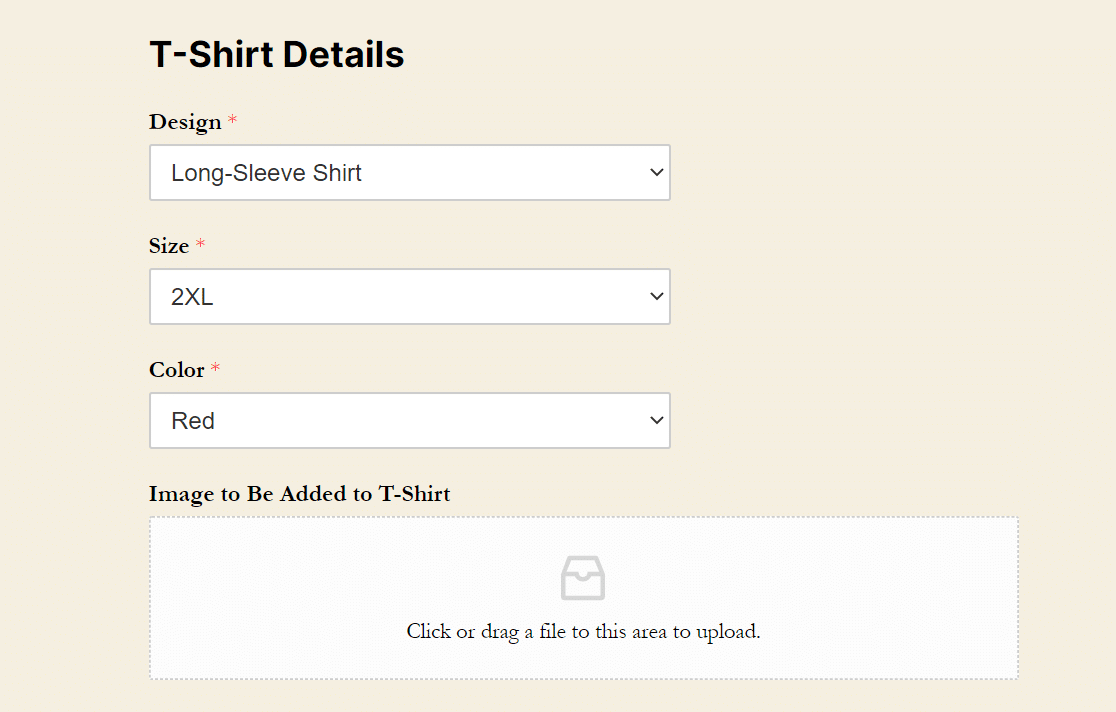
ต้องการปรับแต่งผลิตภัณฑ์อีคอมเมิร์ซหรือไม่? ง่ายต่อการรับภาพจากลูกค้าในแบบฟอร์มการสั่งซื้อ
ตัวอย่างเช่น สมมติว่าคุณขายเสื้อยืดแบบกำหนดเองให้กับผู้ที่ต้องการภาพของตัวเองบนเสื้อเชิ้ต เพียงเพิ่มช่องอัปโหลดไฟล์ลงในแบบฟอร์มคำสั่งซื้อเพื่อให้ผู้ใช้ส่งภาพของตนเองพร้อมกับคำสั่งซื้อได้

สวยเย็นใช่มั้ย? นอกจากนี้ คุณจะต้องกำหนดการตั้งค่าการชำระเงินในแบบฟอร์มคำสั่งซื้อหรือให้ผู้อื่นชำระเงินก่อนอัปโหลดไฟล์
ทำได้ง่ายๆ โดยใช้ Authorize.Net, Stripe หรือ PayPal วิธีที่ดีที่สุดคือใช้ Stripe addon ของเรา เพื่อให้ผู้ใช้ของคุณสามารถส่งการชำระเงินโดยไม่ต้องออกจากไซต์ของคุณ
เอาล่ะ เมื่อคุณได้รูปภาพจากผู้ใช้ในแบบฟอร์มแล้ว มาดูวิธีดูไฟล์เหล่านั้นกัน
ขั้นตอนที่ 6: ดูไฟล์ที่อัปโหลด
ต้องการดูรายการแบบฟอร์มของคุณและไฟล์ที่อัปโหลดจากผู้ใช้หรือไม่ คุณสามารถดู ค้นหา กรอง พิมพ์ และลบรายการใดก็ได้ คุณต้องการอนุญาตให้เฉพาะผู้ใช้ที่ลงชื่อเข้าใช้เพื่ออัปโหลดภาพไปยังไซต์ของคุณหรือไม่? ตรวจสอบส่วนเสริมของ Form Locker
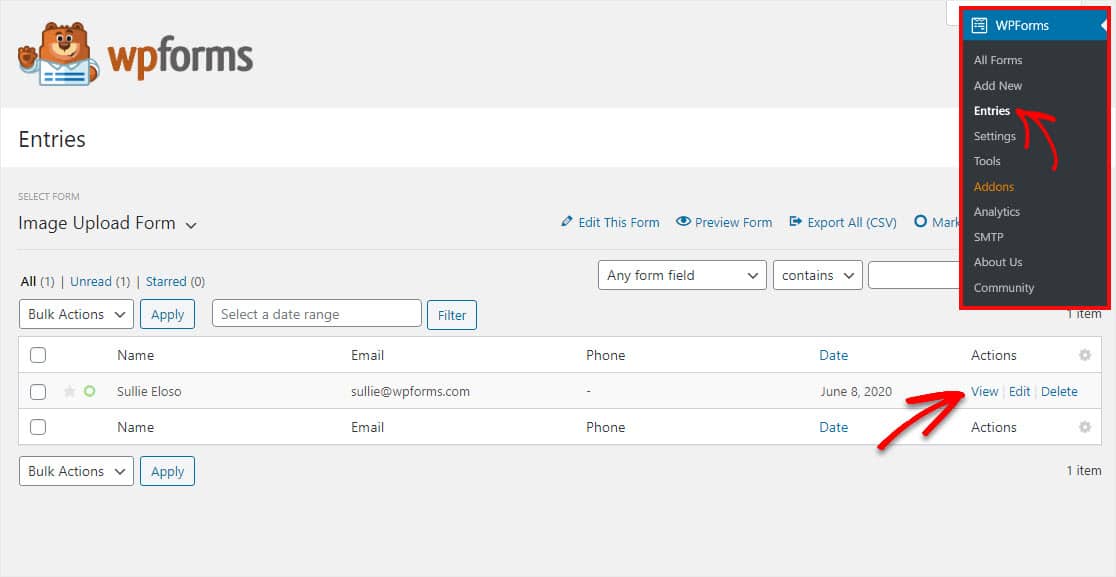
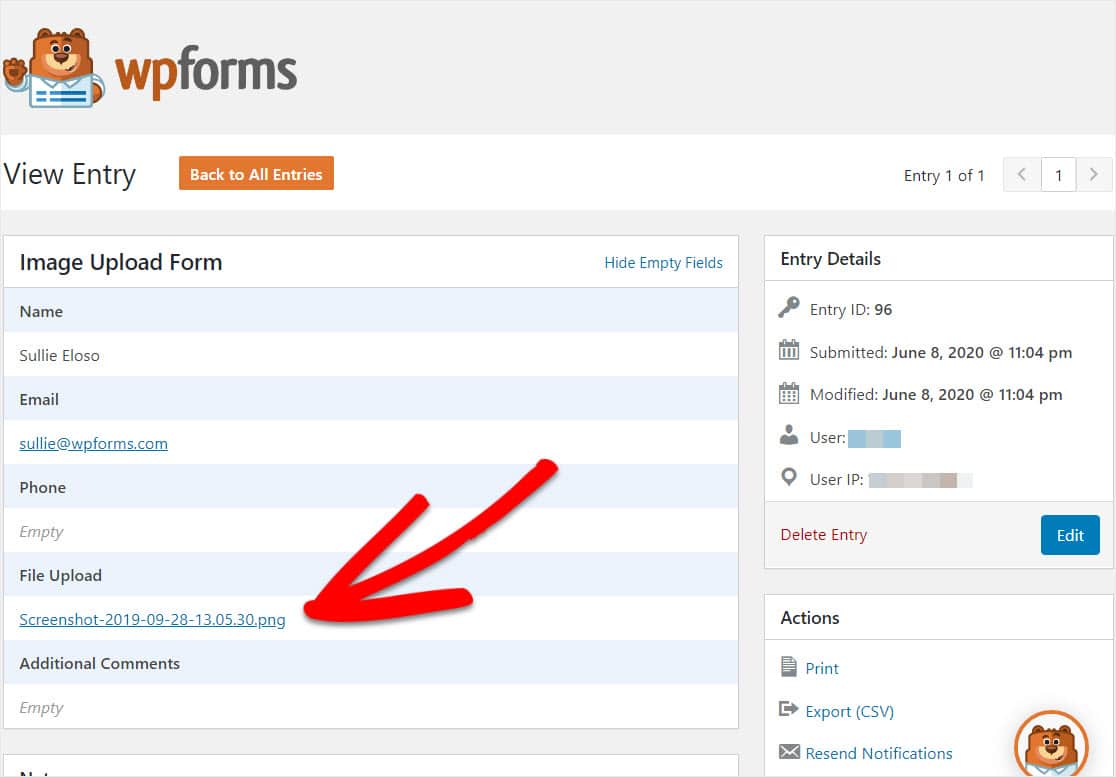
หากต้องการดูรายการ ให้ไปที่แดชบอร์ด WordPress แล้วคลิก WPForms » รายการ จากนั้น คุณจะเห็นหน้าจอรายการที่แสดงการส่งแบบฟอร์มทั้งหมดของคุณ คลิก ดู เพื่อดูรายละเอียดเกี่ยวกับรายการ

เมื่อคุณอยู่ในรายการแล้ว คุณจะสามารถเห็นชื่อการอัปโหลดไฟล์ รวมทั้งคลิกเพื่อดูและ/หรือดาวน์โหลด

ดูคู่มือฉบับสมบูรณ์เพื่อป้อนข้อมูลในแบบฟอร์มหากคุณต้องการเรียนรู้เพิ่มเติม
คลิกที่นี่เพื่อสร้างแบบฟอร์มอัปโหลดรูปภาพทันที
ความคิดสุดท้ายเกี่ยวกับการอัปโหลดรูปภาพ WordPress
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีให้ผู้ใช้อัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณแล้ว
ต้องการให้ผู้ใช้ของคุณสามารถส่งโพสต์บล็อกทั้งบล็อก แทนที่จะส่งแค่รูปภาพใช่หรือไม่ ดูคำแนะนำของเราเกี่ยวกับวิธีอนุญาตให้ผู้ใช้ส่งโพสต์บล็อก
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มาพร้อมกับเทมเพลตฟอร์มอัปโหลดไฟล์ฟรีและรับประกันคืนเงิน 14 วัน!
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
